¿Cómo se utiliza el módulo Code en Divi? Esta es una pregunta que me he hecho a menudo cuando Empecé con Divi !
Tenía la impresión de que este módulo no funcionaba... Y por una buena razón, ¡no sabía cómo utilizarlo!
En este artículo, descubra cómo y por qué insertar un Módulo CODE en una página Divi.
- ¿Para qué sirve el módulo Divi Code?
- ¿Cómo puedo insertar Javascript en Divi?
- ¿Cómo inserto el CSS en Divi?
- ¿Cómo puedo insertar HTML en Divi?
- En conclusión...
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - ¿Para qué sirve el módulo Divi Code?
El módulo Divi Code se utiliza simplemente para añadir código a un diseño o sección de Divi.
Esto es interesante porque el código que añada a una página sólo actuará dentro de esa página y no en todo el sitio.
Por lo tanto, el módulo Code de Divi actúa de forma diferente a los plugins especializados en añadir código como Código de cabecera y pie de página por ejemplo.
La idea es incrustar el código personalizado en un solo lugar. Esto es ideal para evitar la carga de código en las páginas que no lo utilizan y, por lo tanto, no es necesario utilizarlo en la misma página, evitar el aumento de la carga de su sitio.
El código que puedes añadir con esto Módulo Divi puede ser Javascript, CSS o HTML...
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
2 - ¿Cómo insertar Javascript en Divi?
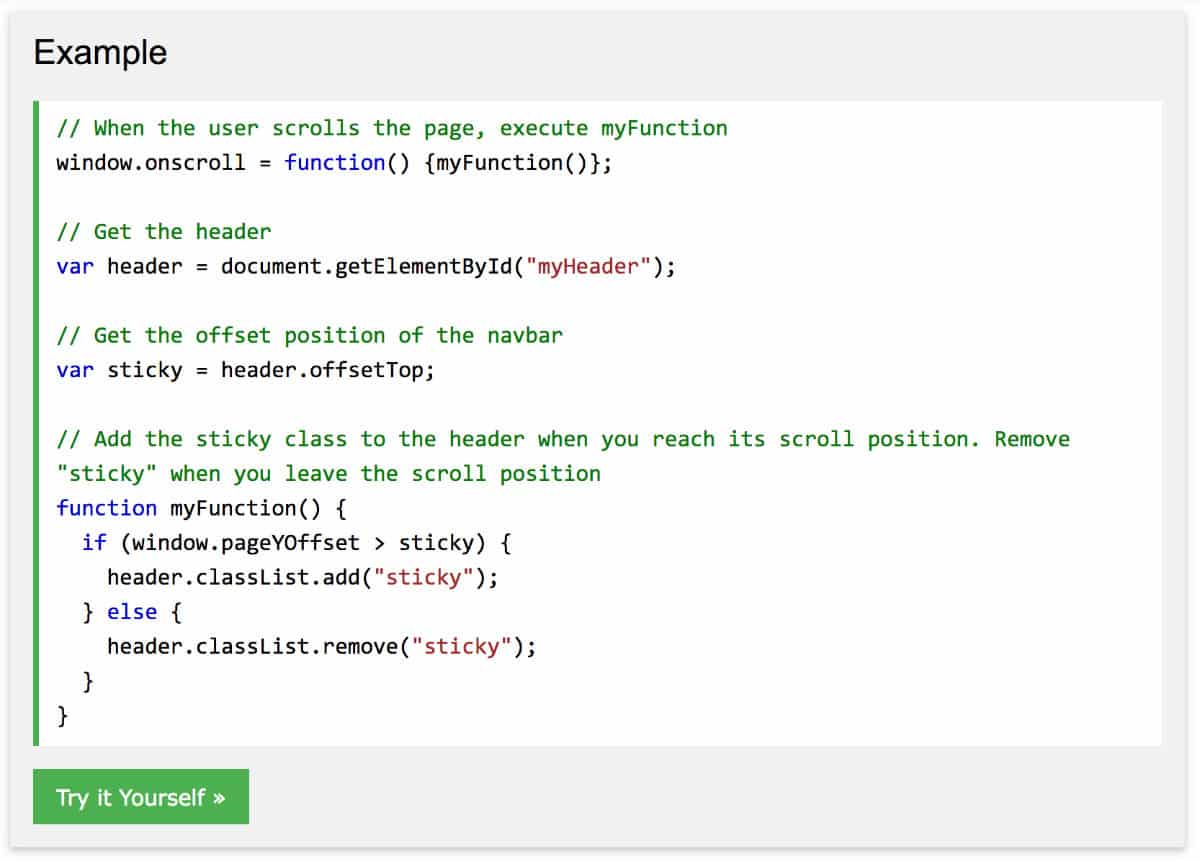
Este es el aspecto del código JavaScript:

// When the user scrolls the page, execute myFunction
window.onscroll = function() {myFunction()};
// Get the header
var header = document.getElementById("myHeader");
// Get the offset position of the navbar
var sticky = header.offsetTop;
// Add the sticky class to the header when you reach its scroll position. Remove "sticky" when you leave the scroll position
function myFunction() {
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
}
Para insertarlo dentro del módulo Code, debe minimizar absolutamente este código. De lo contrario, no funcionará. Este es el aspecto del mismo código minificado:
Nota del 26/03/2020: ya no es obligatorio minificar el código. Este también funciona sin minificación.
window.onscroll=function(){myFunction()};var header=document.getElementById("myHeader"),sticky=header.offsetTop;function myFunction(){window.pageYOffset>sticky?header.classList.add("sticky"):header.classList.remove("sticky")}
Para obtener este código minificado, basta con utilizar una herramienta en línea llamada Minificador de Javascript. Es muy fácil.
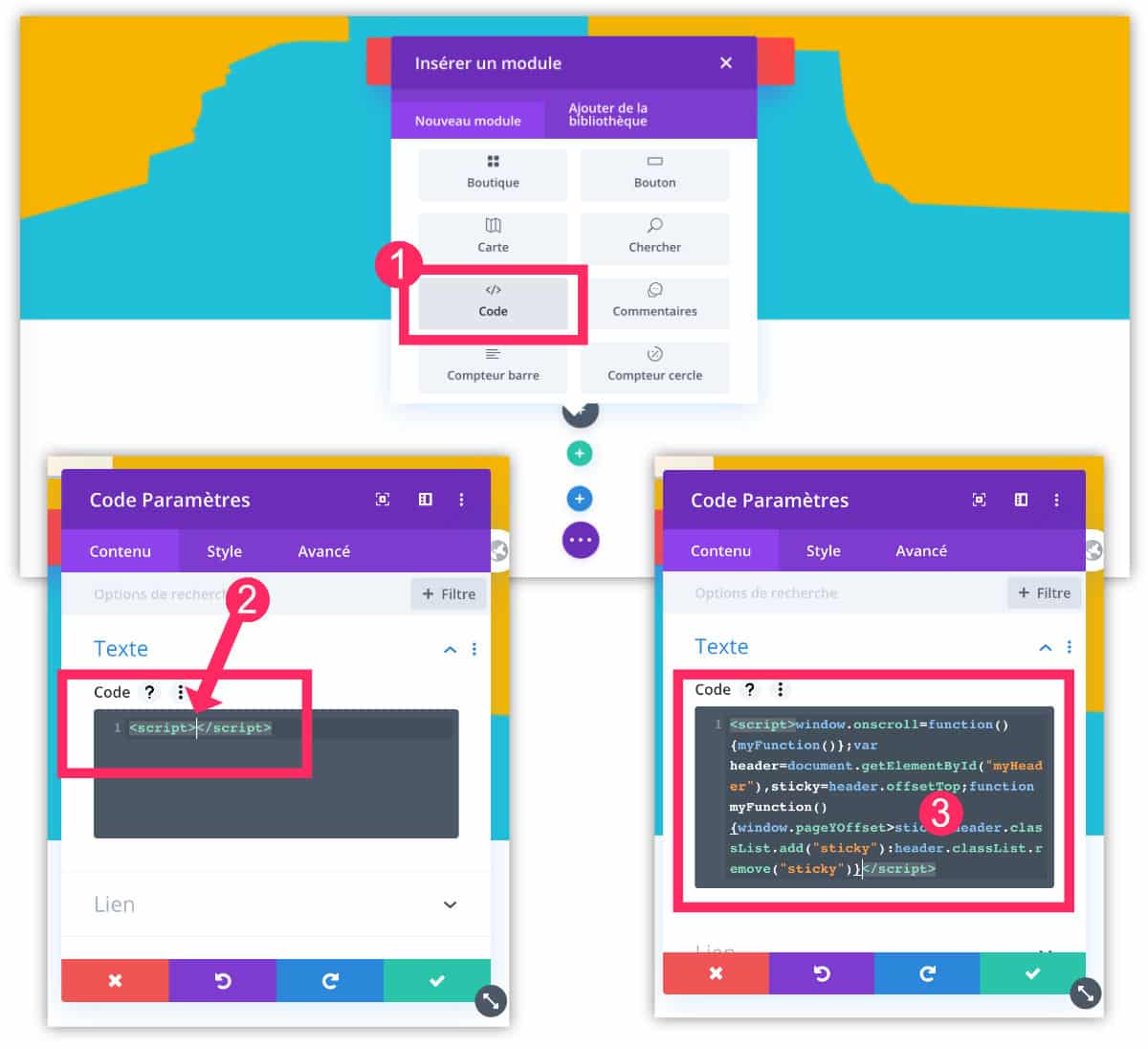
Una vez que tenga el código minificado, todo lo que tiene que hacer es :

- Añade un módulo de Código dentro de la página donde lo necesites.
- Vous prendrez soin d’ajouter les balises <em><strong><script></strong></em> et <em><strong></script></strong></em>
- Entonces pega su código entre los dos.
Una vez que haya guardado sus cambios y haya salido del Visual Builder, su código Javascript funcionará dentro de su página. ¡Y sólo dentro de su página!
3 - ¿Cómo insertar CSS en Divi?
La adición de CSS dentro del módulo Divi Code se realiza de forma muy similar a la adición de JavaScript.
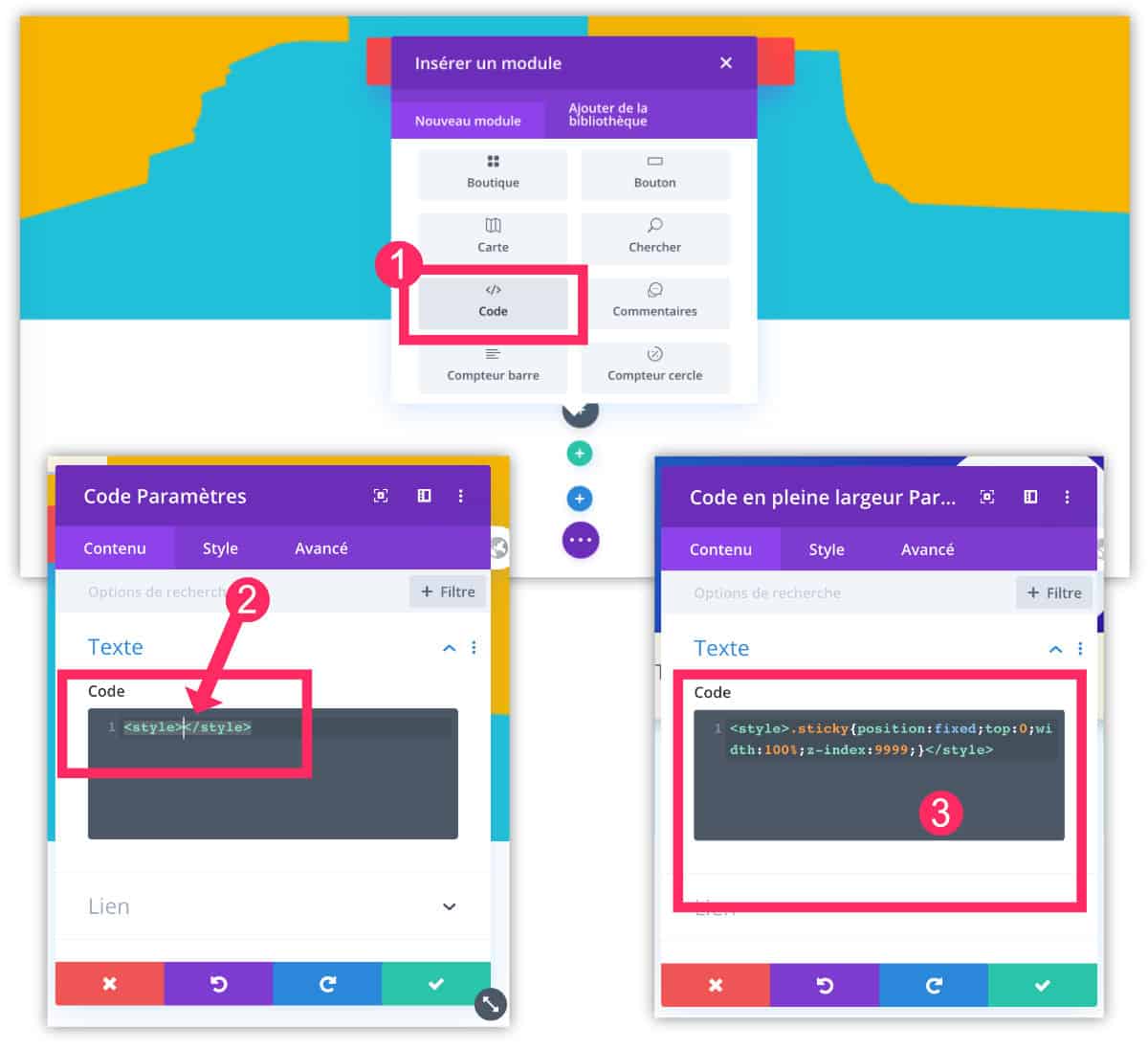
La diferencia es que tendrá que utilizar Minificador de CSS para Reducir el CSS. Una vez que tenga su CSS minificadoEsto es lo que tienes que hacer:
Nota del 26/03/2020: ya no es obligatorio minificar el código. Este también funciona sin minificación.

- Añada un módulo Code dentro de la página donde lo necesite: dentro de una sección o una línea, por ejemplo.
- Ajoutez les balises <em><strong><style></strong></em> et <em><strong></style></strong></em>
- Pegue su CSS minificado entre las dos etiquetas.
El CSS añadido ahora sólo funcionará dentro de esta página.
4 - ¿Cómo puedo insertar HTML en Divi?
Como puedes ver, si quieres añadir código HTML a una página Divi, el método es el mismo que para añadir CSS o Javascript.
Pero al igual que con los otros dos idiomas, usted tendrá que minificar el HTML antes de insertarlo dentro del módulo Código. Para ello, puede utilizar lo siguiente herramienta en línea.
Nota del 26/03/2020: ya no es obligatorio minificar el código. Este también funciona sin minificación.
Vous prendrez soin d’insérer ce code minifié au sein de balises <em><strong><html></strong></em> et <strong><em></html></em></strong>.
5 - En conclusión...
Como puedes ver, si introduces código sin procesar en el módulo Divi Code, no funcionará.
Ya sea JavaScript, CSS o HTML, tendrá que minificar este código antes de incrustarlo en sus páginas. Y sobre todo, debe insertar este código dentro de las etiquetas que le corresponden (Style, Script, HTML o incluso Link, Meta, etc.).
Para saber más, le invito a visite la página oficial.
Tenga en cuenta que, por razones de seguridad, sólo los administradores del sitio pueden utilizar este módulo.













Bonjour, débutant j’aurai une question, sur le site cssfx il y a des effets CSS à copier coller. Comment fait on dans divi pour s’en servir, où doit on mettre le HTML ?
D’avance merci.
Salut Sébastien… Comme diraient les Inconnus : « j’ai pas tout compris, vous pouvez répéter la question » 😉 … Pour du HTML, un simple module de texte suffira, il suffit que tu passes en mode « texte » pour coller ton HTML… Pour le « CSSSFX »… désolée, je ne connais pas… Jamais entendu parlé… Sinon, pour du CSS « normal », tu peux l’insérer simplement dans le module « code » entre les balises < style > et < /style >
Bonjour
Je me demandé comment faire pour que lorsque je clique sur une photo, un lien s’ouvre avec une galerie photos et du texte mais or page du site ?
Un peu comme un code qui redirige mais comment le créer ? Svp
D’avance merci
Hello,
Il suffit que tu ajoutes un lien externe sur une photo. Ce lien doit mener à une galerie externe. Reste à savoir avec quoi tu pourrais faire cette galerie : Flickr peut-être ?
Bonjour !
Voici déjà un petit bout de temps que mon équipe et moi-même rencontrons des problèmes liés aux blocs de code ( plus précisément avec du code javascript ou JQuery).
En effet, si un des blocs fonctionne correctement une première fois, il se peut que le code saute de manière aléatoire et nous n’en connaissons pas la cause.
Soit c’est le code entier soit ce sont les balises script qui disparaissent, … ce qui fait apparaître le reste du code en format « texte » sur la page… (pas très pro)
Quand un code saute, je retourne dans le bloc *code* pour le remettre dedans. Mais, dès que la page est sauvegardée le code disparaît du bloc à nouveau..
Auriez-vous une idée du procédé que je devrais entreprendre afin d’éviter ces problèmes ?
D’avance merci.
Bonsoir Sarah,
Ce bug est bizarre car je n’ai jamais eu aucun problème avec ce module. Je vois donc 2 solutions : soit il y a un conflit avec l’un de vos plugins (voire même avec WordPress ou Divi) soit le code présente une erreur.
Je penserais peut-être pour la première solution si vous êtes sûre de votre code.
Avez-vous essayé d’ouvrir un ticket sur le support d’Elegant Thèmes ?
Bonjour,
Je rencontre le même problème que Sarah.
Le module code saute aléatoirement après un certain temps et le code n’est plus interprété. Seul certains noeuds textes restent, comme si le code était sanitizé.
Je pense qu’il s’agit d’un dysfonctionnement du module. Je n’ai pas de conflit avec des plugins existants et je n’ai pas de doute sur l’exactitude du code (Export depuis des outils sérieux , Hubspot…)
Ah, vous devriez le signaler
Hello !
J’aimerais mettre sur une page de mon portfolio la création d’un jeu « morpion » que j’ai codé. (Dossiers : .HTML .css et .JS)
Si j’ai bien compris, je dois minimiser chaque écriture, puis, dans un bloc d’un page via DIVI builder, insérer chaque contenu dans l’onglet code. Respectivement , , … Et mon jeu apparaîtra ?
Ça me paraît compliqué car j’ai des appels de dossier a dossier, donc peut être qu’il faudrait que je place les dossier dans mon WordPress ?
Qu’en pensez vous ?
Salut Leslie !
Alors, maintenant ce n’est plus obligatoire de minifier le code. Il faut que je mette à jour l’article. Par contre, effectivement, ton « morpion » risque de ne pas fonctionner de cette manière à cause des appels à dossier. Il faudrait tester… Mais il faudra bien que tu héberges tes dossiers quelques part, certainement à la racine de ton site ? J’ai jamais fait ça donc c’est un peu flou… Peut-être que tu pourrais coder cela dans un thème enfant ??? Je peux pas plus t’aider… Désolée
Bonjour, j’ai rencontré exactement le même problème que Sarah et Arthur. Le Module Code disparait une fois la sauvegarde effectué.
Avez-vous trouvez une solution à ce problème ?
S’il vous plait mentionnez moi si vous avez la solution car à ce jour je n’ai trouver aucune résolution.
Merci d’avance
Bien a vous
Great tip on how to insert JS using minifier. Thank you
Bonjour, je rencontre un problème similaire à Sarah, Arthur et Quentin. J’essaye d’insérer une map, avec le code mapbox. J’avais essayé déjà avec un iframe google, mais même problème. Dès que je rentre du code dans le module code de Divi, la page de prévisualisation force le passage et impossible d’enregistrer les modifications.
Salut Stéphanie, tu as bien mis les balises ? En début et fin de code, comme indiqué ? Pour un iFrame, tu peux le mettre dans un module texte en mode texte (desolée, je vois pas comment le dire autrement).
Le processus de minification peut réduire de 10% à 95% la taille du code! Cela aidera le site Web à fonctionner plus rapidement et à obtenir un score élevé d’optimisation des moteurs de recherche (SEO). Et vous avez supprimé les lignes liées à la minification dans votre article. Cela signifie que le Divi lui-même minimise le code? Parce que cette année, Google fait une annonce, où ils soulignent la vitesse de la page comme un facteur important du classement SEO.
Salut Mia, en fait , j’explique que ce n’est plus obligatoire pour que le module fonctionne mais effectivement tu peux aussi l’utiliser avec un code minifié.
Bonjour,
J’ai mis mon code de mon pluggin 3dFlip Book dans un module « Code », et je voudrais que celui ci s’ouvre sur une nouvelle page et non sur la page existante de mon site.
Pouvez vous m’indiquer le processus, merci
Salut Cécile, je crois que c’est une option du plugin 3dFlip Book, l’ayant déjà utilisé… Regarde sa documentation.
Bonjour Lycia! merci pour votre savoir et la façon simple de communiquer. Mon soucis est que je veux intégrer une visite panoramique dans mon site plutôt que le lien aille sur la plate-forme Klapty. à suivre leur explications c’est tout simple: « Copiez le code et insérez-le au bon endroit sur votre site Web »! le problème est que je ne vois pas où coller le code qui suit » (function(id,rd,v){var w=window,d=document,t=’script’,src=’https://www.klapty.com/tour/tunnel/’,v=v||’1.1.0′,r=’yvap’+v; w[r]=w[r]||{instance:null,l:[],s:null}; w[r].l.push(arguments); append=function(){ while(w[r].l.length) {w[r].instance.append(w[r].l.shift())}}; if(w[r].s===null){w[r].s=false; var a=d.createElement(t),m=d.getElementsByTagName(t)[0]; a.async=1; a.onload=function(f){ w[r].s=true;w[r].instance=new YVAppendPano(src);append()};a.src=src+’_app/append-v’+v+’.js?_’+(new Date().getTime()); m.parentNode.insertBefore(a,m); var l=d.createElement(‘link’); l.rel=’stylesheet’; l.type=’text/css’; l.href=src+’_app/append-v’+v+’.css?_’+(new Date().getTime()); d.getElementsByTagName(‘HEAD’)[0].appendChild(l); } else if(w[r].s===true){append()};})(‘YYA0zTlk7r’); » dans divi.
Auriez-vous une suggestion? car pour moi c’est de l’hébreux! hihihi
Merci
Salut Ivan, tu dois coller le code dans ta page à l’aide de module code mais tu ne dois pas oublier de l’insérer dans une balise < script >. Tout est indiqué ici : https://astucesdivi.com/module-code-divi/
Bonjour, merci pour toutes les astuces ! Je suis nul en dev, je me suis retrouvé a finir mon site seul 🙁
J’ai une question, je souhaite ajouter les etiquettes (tags) dans les pages produits sous DIVI. Je pensais mettre un module avec du code mais je ne connais pas le codage et du coup je ne sais pas quoi ecrire. Pourriez vous me conseiller ou me dire ou regarder ?
MErci
Michael j’ai pas compris pourquoi tu veux coder. WooCommerce te permet de créer des étiquettes de produits
Bonjour, je souhaite ajouter un lien de visite virtuelle Google dans une Page grace au module « Code » de DIvi mais ca ne fonctionne pas..
mon code commence par une balise . Comment je dois faire ?
Salut Sensa, il faut voir ton code et peut-être indiquer si c’est un script en l’entourant de la balise < script > (sans les espaces)
Bonjour, comment et où insérer des balises hreflang sur chaque page web ?
Normalement, c’est automatique, tu n’as pas à le faire manuellement.
Bonjour,
le module marche très bien en y ajoutant du JS mais maintenant la page s’affiche directement au niveau du module, scroll vers cette partie de la page automatiquement.
D’avance merci pour l’aide
Alexis, je ne vois pas du tout ce qui peut se passer…
Désolé pour le dérangement, mais ce scroll auto ne venait pas du module code divi mais tout logiquement d’une ligne dans le JS que j’avais placé.
Merci tout de même pour le suivi et toutes ces ASTUCES DIVI : je me retrouve souvent sur votre site pour trouver une solution
OK, merci du retour 😉