How to use the Divi Code module? This is a question I often asked myself when I was starting with Divi. !
I felt like this module wasn't working... And because of that, I couldn't use it!
In this article, find out how and why to insert a CODE module in a Divi page.
- What is the Divi Code Module for?
- How to insert Javascript in Divi?
- How to insert CSS in Divi?
- How to insert HTML in Divi?
- In conclusion...
1 – What is the Divi Code Module for?
The Divi Code module simply serves add code within a layout or a Divi section.
This is interesting because the code you will add to a page will only act within this page and not on the entire site.
The Divi Code module therefore acts differently from the specialized plugins of code addition as Head and Footer Code For example.
The idea is therefore d. This is ideal to avoid loading a code on pages that do not use it and therefore, avoid increasing the loading of your site.
The code you can add with this Divi module may be Javascript, CSS or HTML…
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2 - How to insert Javascript in Divi?
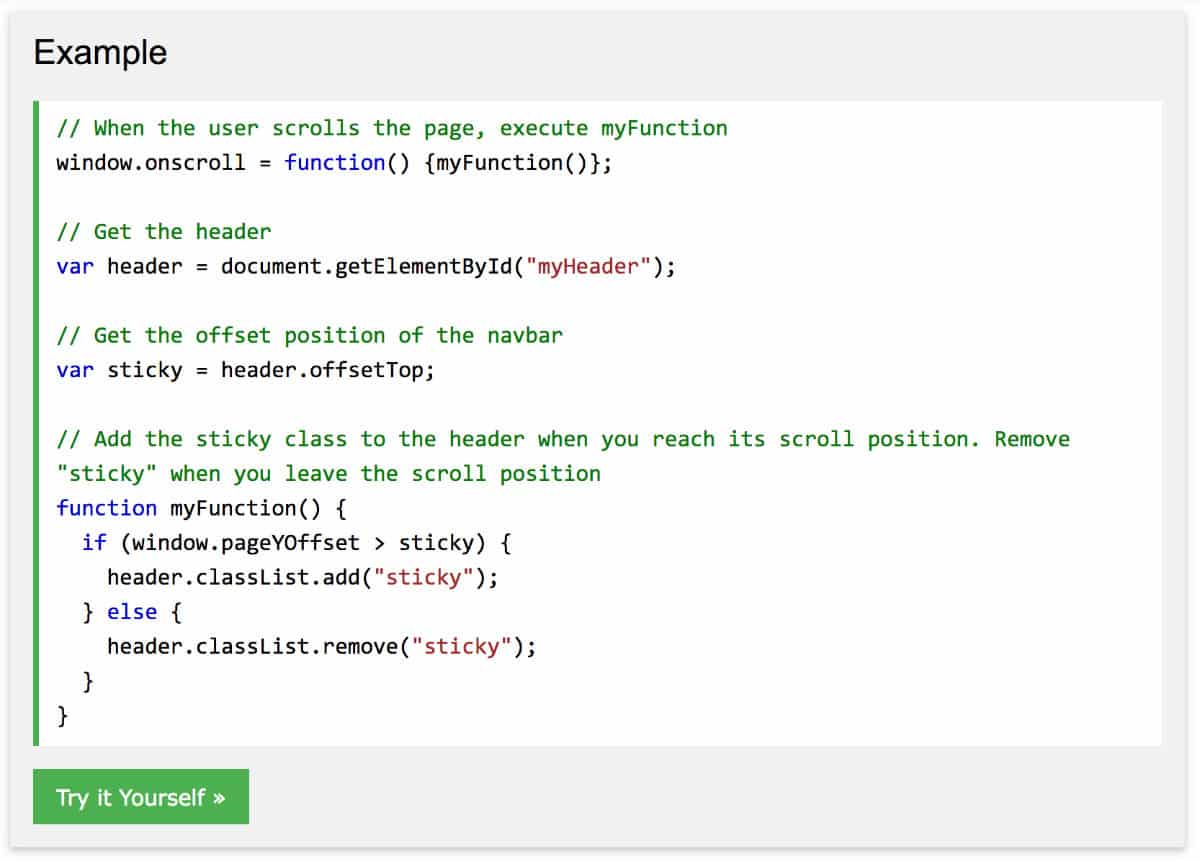
Here is what a JavaScript code looks like:

// When the user scrolls the page, execute myfunction window.onscroll = function() {myfunction()}; // Get the header var header = document.getElementById("myHeader"); // Get the offset position of the navbar var ticky = header.offsetTop; // Add the ticky class to the header when you reach its scroll position. Remove "sticky" when you leave the scroll position function myFunction() { if (window.pageYOffset > ticky) { header.classList.add("sticky"); } else { header.classList.remove("sticky"); } }
To insert within the Code module, You will absolutely have to MINIFY this code. Otherwise, it will not work. Here's what the same minified code looks like:
Note of 26/03/2020: it is no longer mandatory to minify your code. It also works without minification.
window.onscroll=function(){myfunction()};var header=document.getElementById("myHeader"),sticky=header.offsetTop;function myFunction(){window.pageYOffset>sticky?header.classList.add("sticky"):header.classList.remove("sticky")}
To get this minified code, just use an online tool named Javascript Minify. It's very easy.
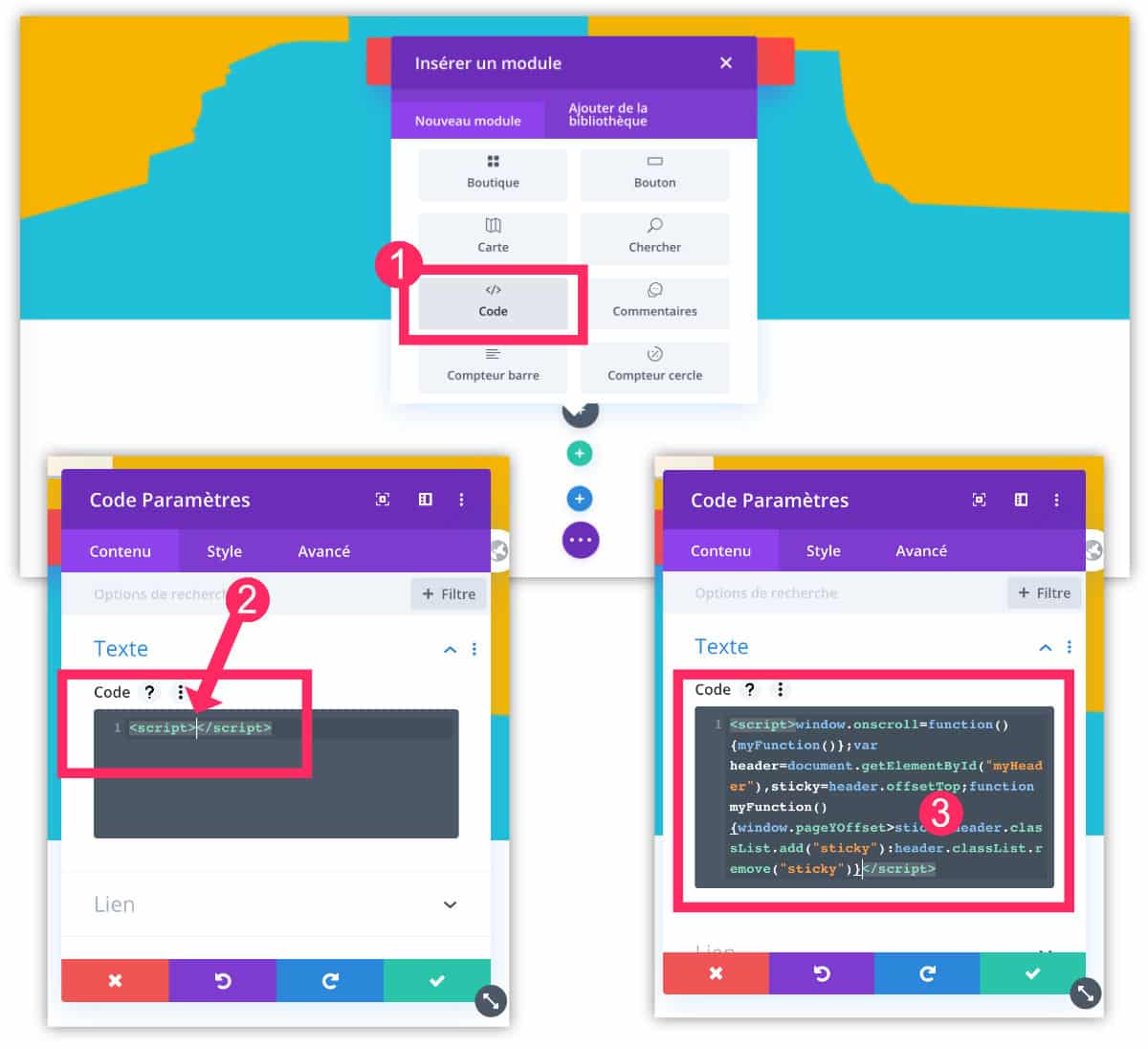
Once you are in possession of the minified code, it will suffice:

- Add a Code module within the page where you need it.
- You will take care to add the tags and </script>
- Then you will paste your code between the two.
Once you get save your changes and leave Visual Builder, your Javascript code will work within your page. And only within this one!
3 – How to insert CSS in Divi?
For add CSS within the Divi Code module, this happens in the same way as for add JavaScript.
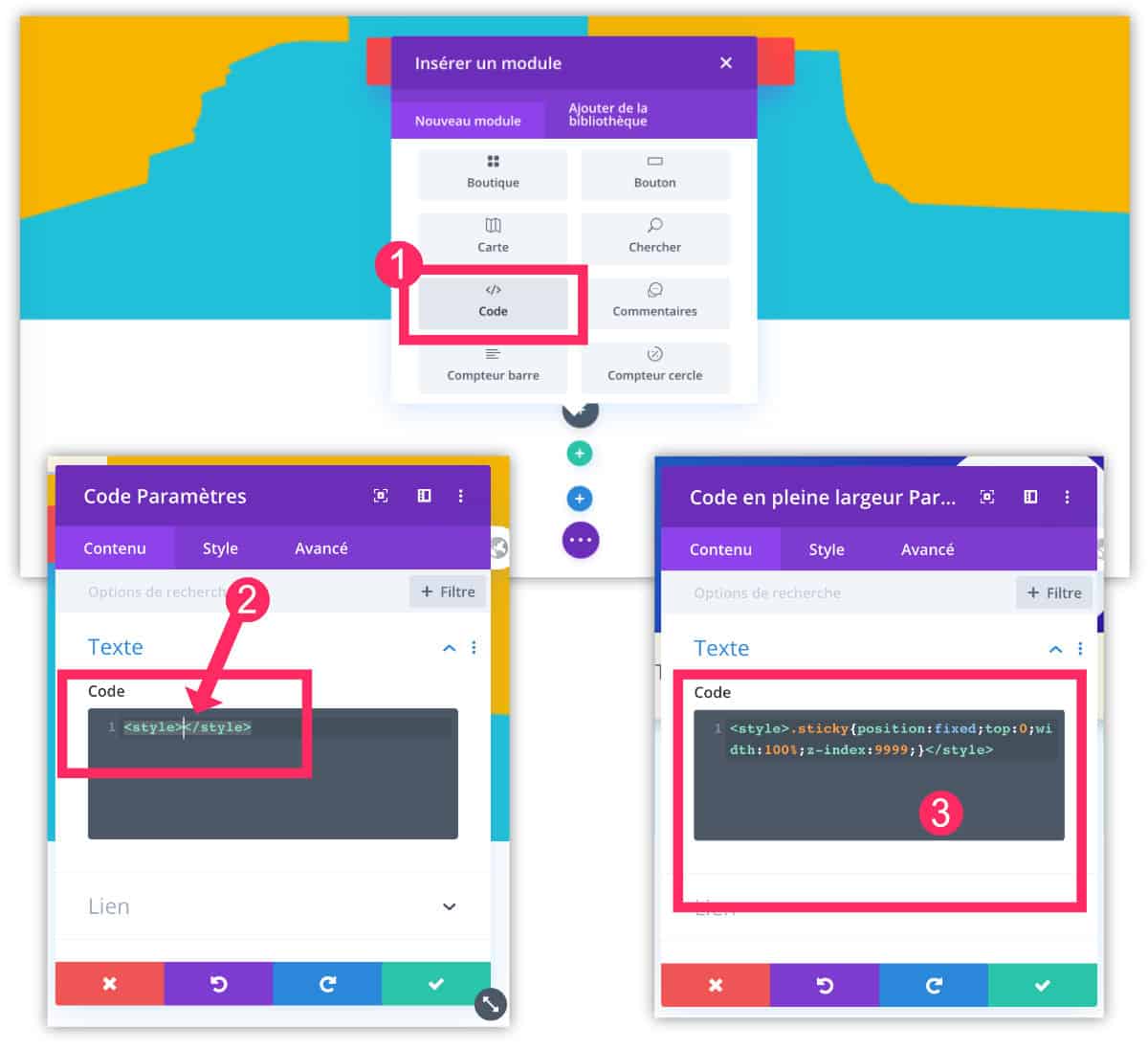
The difference is that you will have to use CSS Minify for Minify CSS. Once you are in possession of your Minified CSSHere's what you'll have to do:
Note of 26/03/2020: it is no longer mandatory to minify your code. It also works without minification.

- Add a Code module within the page where you need it: within a section or line for example.
- Add Tags <style> and </style>
- Paste your minified CSS between the two tags.
Now the CSS added will only act within this page.
4 - How to insert HTML in Divi?
You will understand, if you wish add HTML code within a Divi page, the method is the same as for add CSS or Javascript !
But as with the other two languages, you Must minify HTML before inserting within the Code module. For this, you can use this online tool.
Note of 26/03/2020: it is no longer mandatory to minify your code. It also works without minification.
You will take care to insert this minified code within tags <html> and </html>.
5 - In conclusion...
You will understand, if you enter raw code within the Divi Code module, it will not work.
Whether JavaScript, CSS or HTML, you will have to minify this code before embarking within your pages. And above all, you will have to insert this code within the appropriate tags (Style, Script, HTML or even Link, Meta, etc.).
To find out more, I invite you to visit the official page.
For security reasons, only site administrators can use this module.




30 Comments