Mejorar el rendimiento de un sitio de WordPress es esencial. En un mundo donde todo el mundo tiene prisa – yo el primero – nadie tiene tiempo de perder con el tiempo de carga de un sitio web. Incluso si el artículo del blog parece interesante, nos volvemos exigentes y queremos léalo de inmediato¡Si no nunca!
¿Te reconoces? Es "efecto móvil": Estoy en una parada de autobús, tengo dos minutos para perder así que estoy documentando... el autobús llega y la página sigue cargando. Bueno, será por próxima vez o nunca porque me suba al autobús, tengo un tweet u otra notificación y ya he olvidado este gran artículo en este blog súper lento ...
Eso es lo que pasa cuando su sitio web es demasiado lento. En este artículo veremos cómo mejorar el rendimiento de un sitio de WordPress…
Esta es una pregunta que Sophie hizo por correo electrónico. De hecho, la verdadera pregunta era: "¿Cómo puedo aclarar los archivos DIVI? Porque con prisa, no es genial. ¿Podemos deshacernos de archivos JS innecesarios, por ejemplo? »
Antes de responder a esta pregunta, volvamos a algunos puntos clave...
¿Cuáles son los beneficios de tener un sitio web exitoso?
Es una pregunta que puede parecer un poco tonto, pero muchos creadores del sitio favorecen la funcionalidad y la estética sobre el rendimiento. Es a menudo la última rueda del entrenador en otro lugar (con accesibilidad y es una vergüenza). Sin embargo, tienes tanto que ganar mejorar el rendimiento de su sitio :
Primero, los motores de búsqueda como Google priorizan los resultados de búsqueda de sitios web eficientes y rápidos. Para mejorar la experiencia del usuario, Google sugiere más fácilmente sitios de carga rápida en sus primeras páginas de resultados. Así como sitios web de carga lenta no será tan bien clasificado como otros. Es también por esta razón que Google creó el proyecto AMP.
Segundo, sitio web eficiente y rápido mejora considerablemente la experiencia del usuario. Esta famosa historia que te conté al principio del artículo no es una leyenda. Es muy real: al usuario de Internet no le gusta esperar incluso una fracción de un segundo de demasiado y no vacila en dejar su sitio y buscar otro para satisfacer su necesidad.
Por último, como diseñador de sitios web, usted tiene que ofrecer sitios web de alto rendimiento porque son testimonio de sus habilidades y conocimientos. Imagínese si quiere promover su cartera pero sólo ofrece ejemplos de sitios lentos, ¿cree que el prospecto querrá confiarle con su proyecto?
¿Por qué mejorar el rendimiento de un sitio de WordPress?
Algunos dicen que " WordPress es lento", pero antes de acusar este CMS, es importante entender cómo funciona y por qué esto puede afectar al velocidad de carga de página.
Para trabajar, un sitio de WordPress necesita una base de datos MySQL en la que almacena el contenido de páginas, artículos y varios ajustes, mientras que los archivos se almacenan en un servidor (Tema Divi, plugins e imágenes).
Cada vez que un usuario solicita mostrar una URL (un artículo o página), se hace una consulta en una base de datos para mostrar el contenido relacionado.
Es por esta razón que se dice que WordPress (como el otro CMS en otro lugar) carga más lentamente que un sitio web estático y que requiere un poco más de atención en términos de rendimiento.
¿Cómo probar la velocidad de una página web?
¿Alguna vez ha probado el rendimiento de su sitio? ¿Sabes que hay herramientas gratuitas en línea que te darán una estimación de la Peso / rendimiento / velocidad de su sitio? Aquí están:
Sólo necesita copiar y pegar la URL de su sitio (o de su vecino) para verificar su rendimiento.
Sugerencia: haga una captura de pantalla durante su primera prueba. Así, después de realizar acciones correctivas para mejorar el rendimiento de su sitio web, puede volver a probar y ver su progreso.
¿Es Divi un tema rápido?
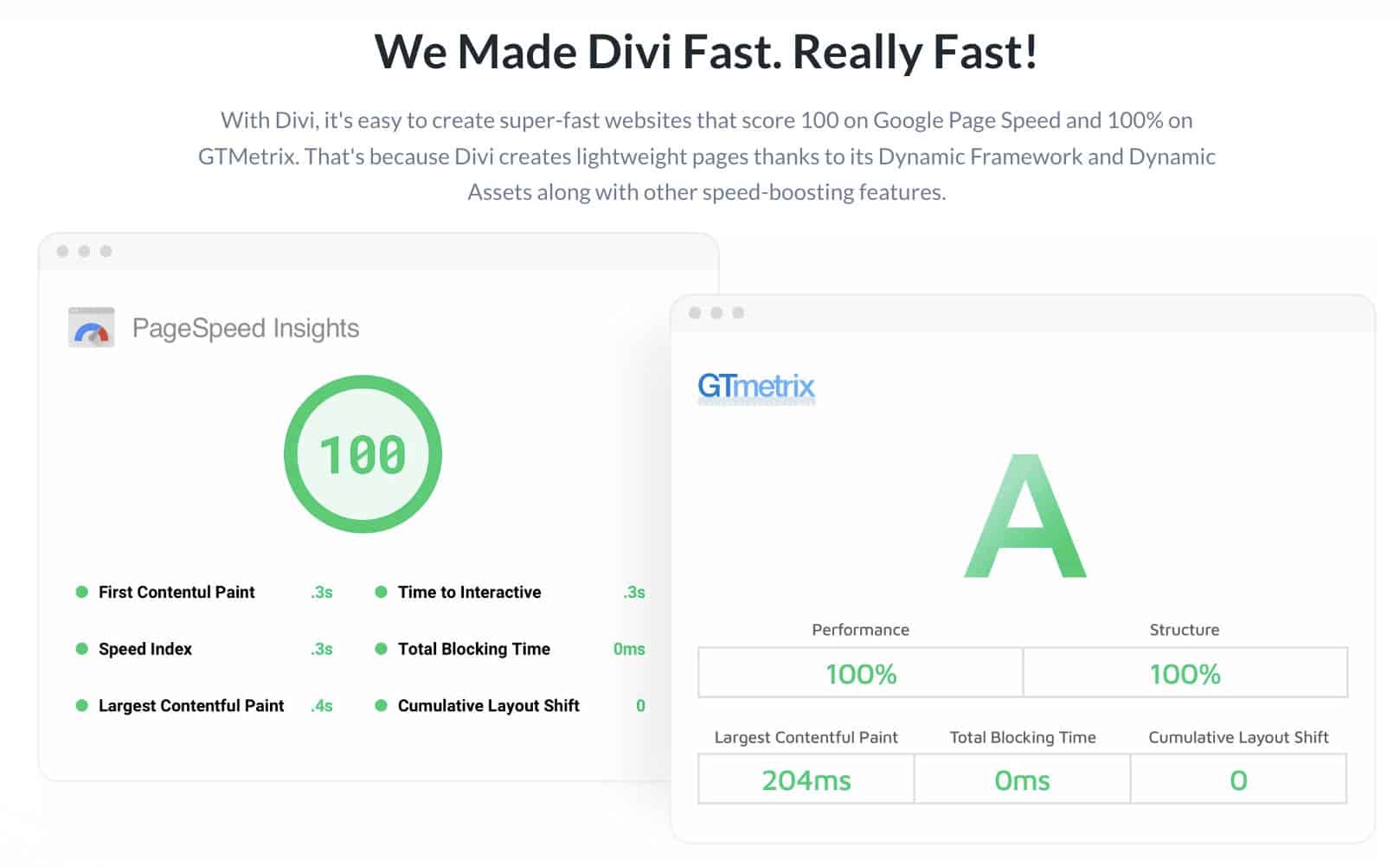
Damas y caballeros, desde agosto de 2021, puedo responder claramente a esta pregunta: Sí, Divi se ha convertido en un tema rápido, optimizado para el rendimiento de su sitio !
Los desarrolladores de ElegantThemes han concentrado sus esfuerzos recientemente y han hecho mucho trabajo para mejorar rendimiento de su sitio con Divi !

Te invito especialmente a descubrir el El archivo de rendimiento de Divi en el sitio web oficial. Entre otras cosas, esto ha cambiado:
- Si su página utiliza sólo 5 del Módulos 50+ Divi, Divi sólo maneja las funciones necesarias para estos 5 módulos e ignora el resto.
- El CSS de Divi se divide en cientos de pequeños componentes y CSS no utilizado nunca se cargan.
- Divi JavaScript es ligero porque todos los scripts no utilizados se eliminan.
- Divi identifica el CSS necesario para estilizar el contenido por encima de la línea de flotación, e informa todo lo demás por debajo de esta línea.
- Divi ahora soporta el caché de Google fuentes.
- Ahora, Divi carga jQuery y otros archivos JavaScript de forma asincrónica cuando no se requieren en el encabezado.
- Etc.
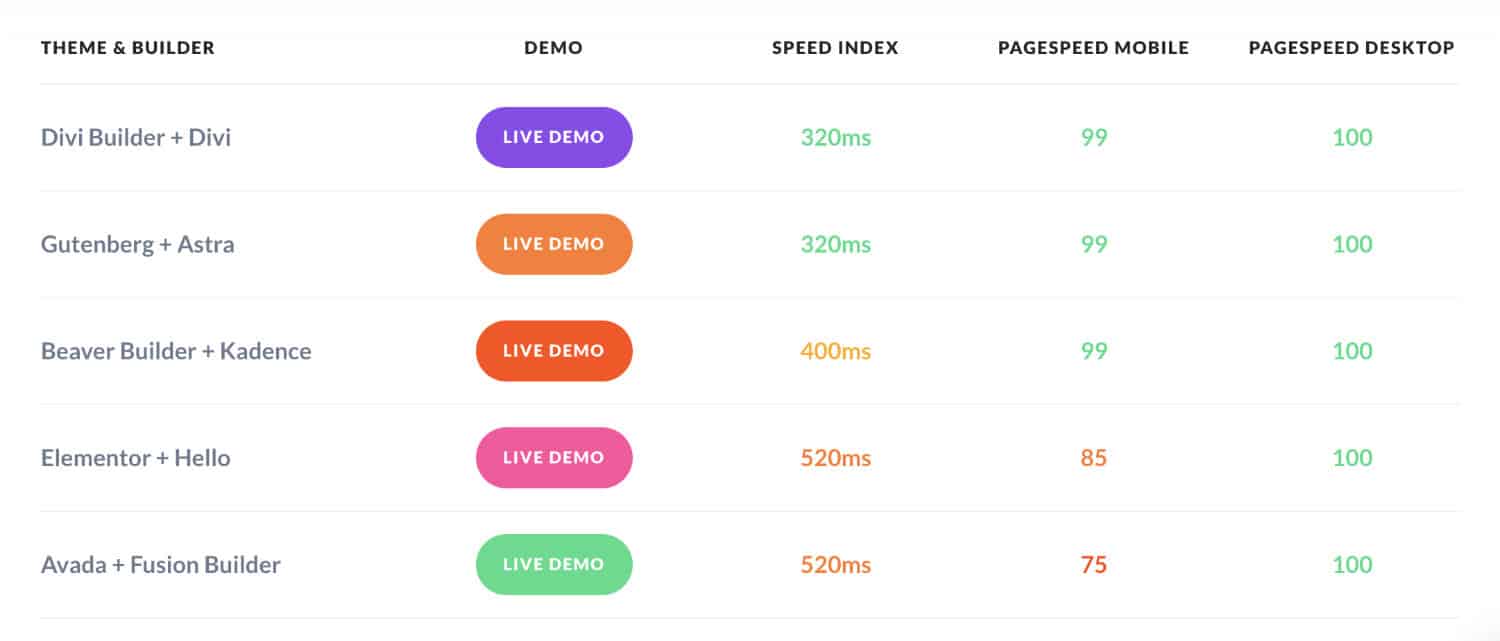
¡Cuando te digo, Divi hizo un gran trabajo! Aquí está incluso una comparación de rendimiento de varios temas + constructor :

| Tema + Constructor | Índice de velocidad | Ver evidencia |
|---|---|---|
| Divi + Divi Builder | 320ms | Prueba aquí |
| Astra + Gutenberg | 320ms | Prueba aquí |
| Kadence + Beaver Builder | 400ms | Prueba aquí |
| Hola + Elementor | 520ms | Prueba aquí |
| Avada + Fuision Builder | 520ms | Prueba aquí |
Versión 4.10 de Divi publicada el 18 de agosto de 2021, que formalizó estos importantes mejoras en el desempeño de Divi... Usted puede ver el video oficial o ir directamente a el artículo para más información.
Supongo que la mejora del rendimiento de Divi fue necesaria después de la evolución de Google y estos Vitales Web Core.
Además, ¿encontraste una mejora para tus sitios Divi?
Nota: si tienes un plugin de caché como WP Rocket, puedes encontrar algunos errores de visualización, por ejemplo, desde esta actualización. Esto es normal, el código Divi ha sido actualizado a mejorar la velocidad de carga de su sitio pero tal vez usted necesitará revisar algunas opciones ofrecidas por su plugin de caché.
Finalmente, sabe que Divi está optimizado para la velocidad de carga y si encuentras que tu el sitio es siempre lento, es porque cada sitio es diferente: añade plugins, fuentes, imágenes, vídeos... ¡Y boom! Su sitio se vuelve lento... Y no es todo el tiempo la culpa del tema "! Es a menudo, o en parte, nuestra culpa, nosotros los usuarios! Si no seguimos buenas prácticas, un sitio de WordPress puede convertirse en un verdadero caracol!
Pero, no te preocupes, veremos lo que es posible hacer en el resto de este artículo...
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
¿Cómo mejorar el rendimiento de un sitio WordPress/Divi?
En su correo electrónico, Sophie me preguntó si era posible borrar archivos de Divi que serían inútiles para nosotros y para mi conocimiento, no podemos realizar esta acción de una manera "limpia".
De hecho, de alguna manera, podríamos hacerlo, pero tendría consecuencias: tan pronto como cambiemos un tema, los cambios que se han hecho desaparecerán tan pronto como hagamos la próxima actualización del tema.
Es bueno por esta razón que WordPress nos permite crear un tema infantil. Sin embargo, este tema infantil nos permite añadir CARACTERÍSTICAS, pero no nos permita eliminar FIELDS. Por lo tanto, un tema infantil se utiliza para "sobrecargar" en lugar de "descargar".
Para mejorar el rendimiento de un sitio Divi (o todos los tipos de sitios de WordPress), entonces tendrá que llevar a cabo una serie de acciones y opciones:
NB: Estas mejoras se pueden aplicar a todos los sitios de WordPress, incluso aquellos que no utilizan el tema Divi.
1 – Elige un buen anfitrión
Creo que es un paso crucial. Aunque algunos usuarios sólo juran por "libre" y "bajo costo", si te importa su sitio o blog, no es en este punto que necesitas guardar.
Una mala solución de alojamiento es uno de los primeros puntos en los que falta rendimiento. Por mi parte, aconsejo a mis clientes sólo 3 compañías de alojamiento:
- OVH: Aunque este hoster a veces encuentra algunas fallas temporales en algunos de sus servidores, sigue siendo un valor seguro y agradezco enormemente la calidad del soporte telefónico que siempre proporciona una solución al problema. Tenga cuidado, recomiendo nunca suscribirse a la oferta "primer premio".
- WP SERVER: Alojamiento superior que se ocupa de sitios de WordPress, que tiene seguridad avanzada, uso ultra-intuitivo y rendimiento de alto nivel. Aprecio especialmente la calidad del soporte muy reactivo: el pequeño botón de " chat en vivo" nunca me hizo esperar más de un minuto (descubrir WP Server).
- O2SWITCH: Es una alternativa a los otros dos anfitriones.
Estos tres proveedores son franceses, que es realmente un "plus" cuando tenemos que intercambiar con ellos... En general, aconsejo a mis clientes que huyan de otras compañías de alojamiento.
2 - Configure su alojamiento
Incluso si estas configuraciones están estrechamente vinculadas a las opciones ofrecidas por el host, asegúrese de haber elegido la última versión de PHP: PHP 7. Esto no es nuevo pero la versión 7 mejora mucho el rendimiento de un sitio web.
3 – Optimize your images for the Web
Las fotos e imágenes son el tacón de Aquiles WordPress. Los usuarios quieren mostrar muchos de ellos, en deslizadores, en carrusels, los quieren en alta definición etc... y ahí está DRAME!
Las imágenes son una de las primeras causas de la carga lenta de un sitio. Así que le aconsejo que le preste especial atención.

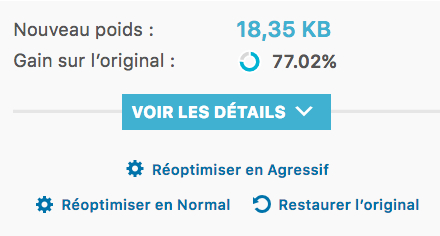
Primero tendrás que procesar las imágenes de arriba, antes de descargar dentro de su sitio – le digo todo en esto completo artículo dedicado a la optimización de imágenes para WordPress – pero también tendrás que actuar después de descargar usando un plugin de compresión como Imágenes. Este plugin es mágico y todavía te reduce a la mitad del peso de cada una de tus imágenes.
4 - Use un plugin de caché
Creo que no hay ningún secreto, si realmente quieres aumentar el rendimiento de su sitio con Divi (o cualquier otro tema de WordPress), tendrá que considerar la instalación y configuración de un plugin de caché.
Uno Cache plugin permite crear una copia estática de la página o artículo de su sitio y almacenarla en el navegador de Internet, eliminando así el paso para ir a la base de datos para recuperar el contenido solicitado.
Como resultado, esta página almacenada en el caché del navegador del usuario de Internet se ofrecerá de nuevo – cuando tenga lugar una futura visita a su sitio – en una fracción de segundo lugar en lugar de regresar a una base de datos. Excepto si el usuario borra su historial de navegación...
El plugins de cache a veces son difíciles de configurar y pueden "romper" su sitio. No te preocupes, es suficiente para desmarque algunas opciones para conseguir todo bien. Por mi parte, uso la extensión WP Rocket (plugin premium en francés) freemiums exist.
5 – Posible uso de CDN
El principio CDN (Content Delivery Network) es proporcionar a sus usuarios datos de una fuente de servidor más cercana. Cuando un usuario introduce una URL para ver su sitio, los datos deben viajar desde su ubicación a su servidor y luego regresar a su ubicación para mostrar la página solicitada. La distancia física entre estos dos puntos puede afectar el tiempo de carga de la página. Como resultado, los usuarios de Internet cercanos a su servidor podrán ver su sitio más rápidamente.
NB 1: No todos los sitios necesitan un CDN, pero debe considerar esta opción si tiene muchos recursos en sus páginas como imágenes, hojas de estilo, vídeos, etc. y si el tráfico es importante y su alojamiento no sigue.
NB 2: Configurar un CDN solo funcionará si ya has establecido un plugin de caché.
6 - Cuidado con los plugins
Cuando descubres WordPress, puedes empacar, al principio, e instalar todo y cualquier cosa como plugin. Es súper adictivo y también es gratis, en la mayoría de los casos. Así que tendemos a añadirlo intempestivamente.
Los plugins pueden ser una fuente de ralentización de su sitio. Esto no es realmente el número de extensiones instaladas que marca la diferencia sino más bien la calidad del código de cada plugin, las consultas que realiza y los archivos que carga.
Si haces una prueba de rendimiento de tu sitio con una de las herramientas de las que hablaba al principio del artículo, podrás comprobar cuáles son las solicitudes más largas.
Dependiendo de los resultados, usted puede / debe tomar una decisión sobre algunos plugins ... ¿Realmente necesita este plugin que hace un efecto super agradable en sus imágenes pero que añade un montón de archivos que conducen la experiencia del usuario? ¿De verdad necesitas mostrar tus últimas fotos de Instagram o Facebook?
7 - Embeds: no siempre amigos
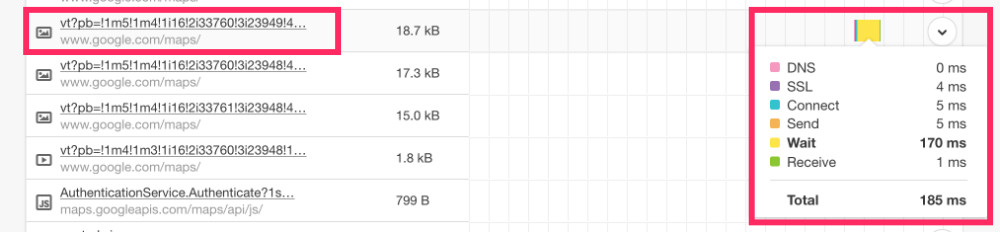
Embeds son archivos incrustados en sus páginas de WordPress o artículos. Hay todo tipo de videos como YouTube/Viméo, tweets, tarjetas Pinterest, Google maps.
Si observa el código y el tiempo de carga de sus páginas, puede comprobar qué recursos tardan más tiempo y desaceleran la carga de su sitio.
En este caso también tendrá que tomar decisiones: ¿Realmente necesitas un Google Map en tu página web? ¿No deberías insertar en la página de contacto por ejemplo, que es una página menos visitada que la casa? O mejor aún, ¿por qué no reemplazar el Google Map con un Call-to-Action que conduce al enlace de mapa en línea?
8 - ¡La policía también está jugando!
¿Sabes que las fuentes de escritura que elijas tienen una consecuencia en el tiempo de carga de tu sitio WordPress?
Una fuente es una colección de glifos que contienen mucha información, algunos de los cuales tienen metadatos adicionales.

Imagina el impacto de usar múltiples fuentes en una sola página, especialmente si estas fuentes son complejas.
Conclusión sobre el desempeño de un sitio Divi
En conclusión, quería volver a la tema Divi y su rendimiento. Es obvio que la elección del tema tendrá una consecuencia en la carga de su sitio. Pero usted vio que también hay una historia de rendimiento del servidor, y buena gestión de imagen.
Hubo un momento en el que Tema Divi tenía algunos problemas de lentitud, de hecho, pero una gran actualización de agosto de 2017 corregido muchos problemas sin olvidar la versión 4.10 de Divi que totalmente proyectado Divi en la parte superior del ranking de temas de WordPress rápido, como se explicó anteriormente en este artículo. Esta es una de las ventajas optar por un tema que se mantiene y mejora regularmente.
Así que si su sitio utilizando el tema Divi es muy lentoSe recomienda revisar los 8 puntos enumerados anteriormente y si se podrían mejorar ciertos parámetros. Pero sobre todo, estos son los 4 criterios más importantes sobre los cuales usted debe hacer un esfuerzo (sin ninguna concesión):
- elección de un buen anfitrión
- Optimizar sus imágenes
- caché su sitio
- eliminación de plugins que conducen a la carga del sitio
Aquí vamos.





20 comentarios