Los parámetros Opciones de tema Divi son bastante simples. En este artículo, le sugiero que mire las dos últimas pestañas de esta pantalla de opción: Ficha de integración y Actualizaciones pestaña.
¿Para qué son? ¿Cuáles son las configuraciones a realizar?
Aquí está el programa de este artículo:
1 – La pestaña INTEGRACIÓN

LFicha de integración es una pestaña muy importante si quieres traer Personalizaciones avanzadas a su tema Divi.
Te permitirá realizarlas, de manera simplificada, sin poner tus manos en el código en profundidad.
On Astuces Divi, usted encontrará varios tutoriales que utilizan esta función Divi.

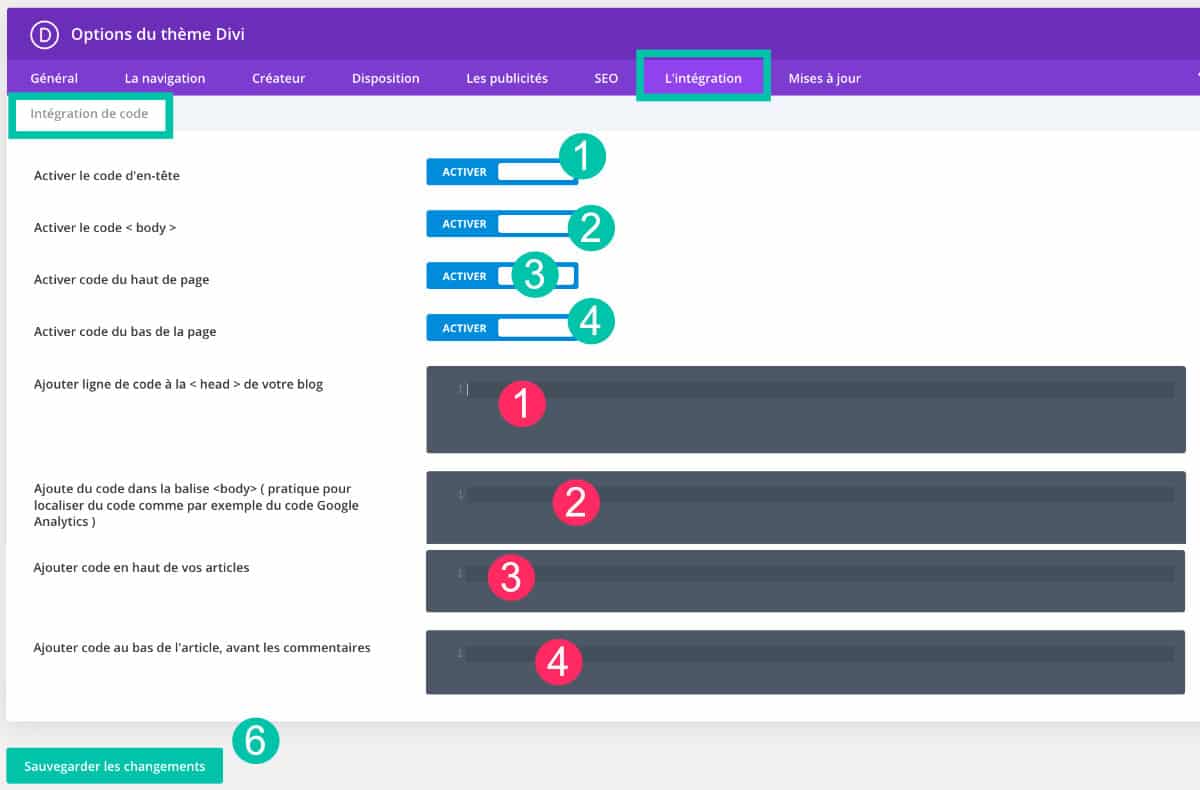
- "Activar el Código de Salud" va en pares con « Añadir una línea de código a la Cabeza de tu blog ». El etiqueta
<head>es necesario para todos los sitios. Tiene unas líneas de código muy importantes. Es posible que necesite añadir líneas de código a esta ubicación pero generalmente necesitará una extensión como Insertar Cabeceras y Pies. Con Divi, este plugin se vuelve inútil porque este tema te ofrece habilitar esta característica y insertar el código que necesita. Por ejemplo, puede agregar una nueva fuente a su sitio web o hacer cosas más complejas. - "Código del Cuerpo de Activación" va en pares con "Agregar código en cuerpo". La etiqueta Body está presente en todas las páginas de su sitio (incluyendo artículos). Esta etiqueta se puede utilizar para inyectar correctamente código como código de seguimiento Google Analytics. Entonces puedes habilitar esta característica y añadir el código que necesita. Para aprender más, aquí cómo conectar Google Analytics con Divi.
- « Código de Activación Parte superior de la página » va en pares con "Añadir código en la parte superior de los artículos". Esto es más o menos igual que la característica anterior (código en cuerpo) con la particularidad de que el código se utilizará sólo en sus artículos y no en todas las páginas de su sitio.
- "Activar el código inferior" va en pares con "Agregar código en la parte inferior de los artículos". Esta opción ofrece la misma funcionalidad que la anterior (código en la parte superior de los artículos) excepto que el código (Javascript) añadido aquí será inyectado en la calzada (pieza). La mayor parte del tiempo, este lugar es recomendado.
- Guardar: No olvides salvar tus cambios.
Descubre todo lo que puedes hacer con el tema Divi
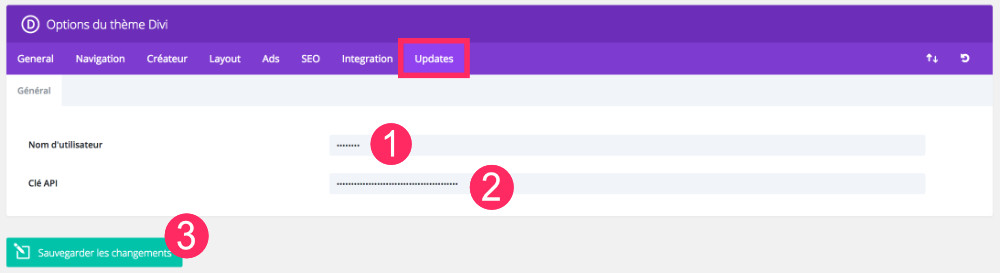
2 - Ficha de actualizaciones

Esta pestaña Actualizaciones es muy importante porque es gracias a que será capaz de instalar las próximas actualizaciones del tema Divi sólo un clic!
Recuerde, en un artículo anterior, expliqué cómo instalar el tema Divi en su sitio, vimos cuando teníamos que conseguir el licencia propuesta por Elegantthemes.
Así que debe tener una cuenta de Elegantthemes si desea beneficiarse de actualizaciones a temas y plugins.

- Nombre de usuario: Aquí es donde usted inserta su ID (pseudo) con el que se conecta a su Elegante Cuenta de Temas.
- Clave de API: la clave API está en su cuenta de ElegantThemes.
- Guardar: No olvides guardar la información que acabas de entrar.
Para entender mejor, te invito a leer esto tutorial dedicado a la actualización del tema Divi.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
3 – En conclusión...
Tabs "Integración" y « Actualizaciones» disponibles en el tema Divi opciones son, en mi opinión, las pestañas más importantes con Ficha general.
Aquí es donde se encuentran la mayoría de los parámetros de características del tema.
Si desea conocer las otras opciones para este tema en detalle, aquí está la lista de artículos en esta serie:
- Cómo establecer La ficha general del tema Divi ?
- Cómo establecer La pestaña de navegación del tema Divi ?
- Cómo establecer La pestaña Creadora del tema Divi
- Cómo establecer La pestaña de diseño de tema Divi ?
- Cómo establecer La pestaña Anuncios de tema Divi ?
- Cómo establecer La pestaña SEO del tema Divi ?
- Cómo establecer la pestaña Integración y la pestaña Actualizaciones del tema Divi ? (estás en este artículo)



6 Comentarios