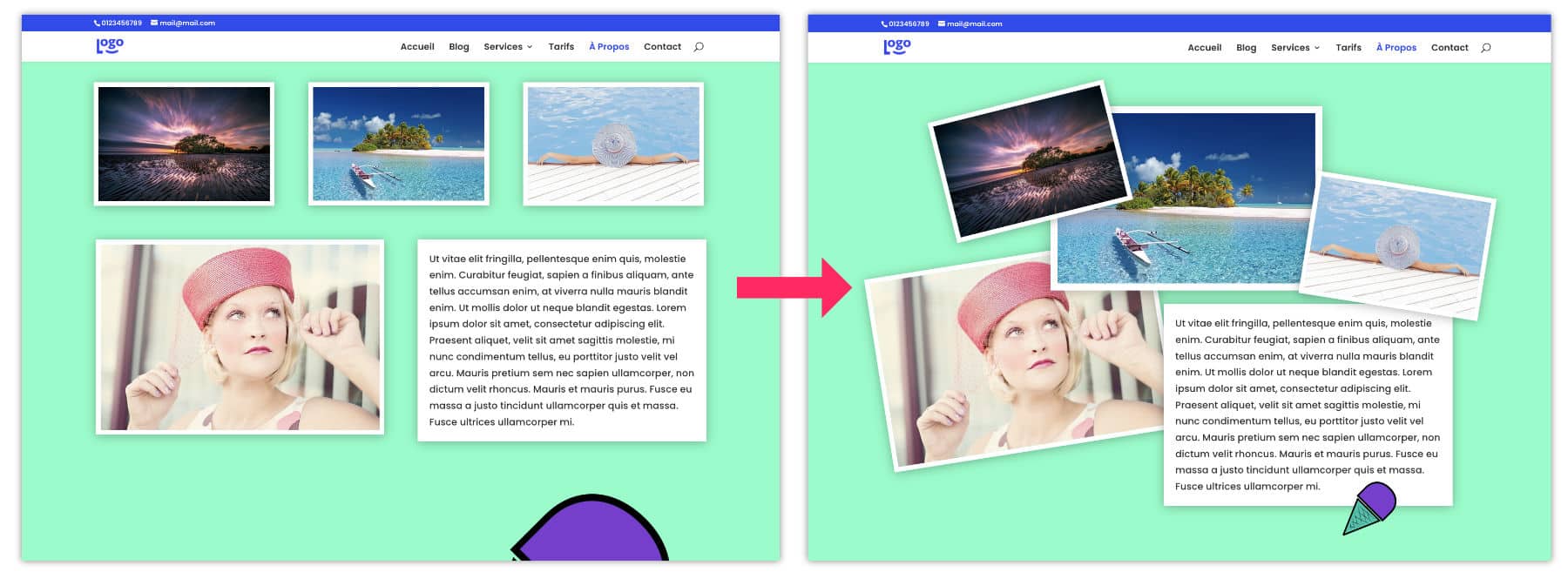
En este artículo, propongo revisar el Opciones de transformación Divi. ¿Tal vez no los estás usando correctamente o tal vez no? Sin embargo, ayudan a crear diseños originales ¡Oye! Por ejemplo, estas opciones te permiten superar ciertos elementos. Mira lo que es posible conseguir:

1 – ¿Qué es una opción de transformación?
Una vez más, ¡Divi no inventó nada! Sólo pone en sus manos – y en forma de varias opciones – Propiedades CSS "antiguo como el mundo" (bueno, OK, tal vez no tan viejo, también). Además, la ficha Estilo disponibles en cada uno Módulo Divi usa docenas de propiedades CSS.
En este artículo, me concentro en "Transform" pestaña, que utiliza la propiedad CSS Transformación. ¡Solo!
Esta propiedad Transformación propone 6 valores diferentes, mientras que Divi n

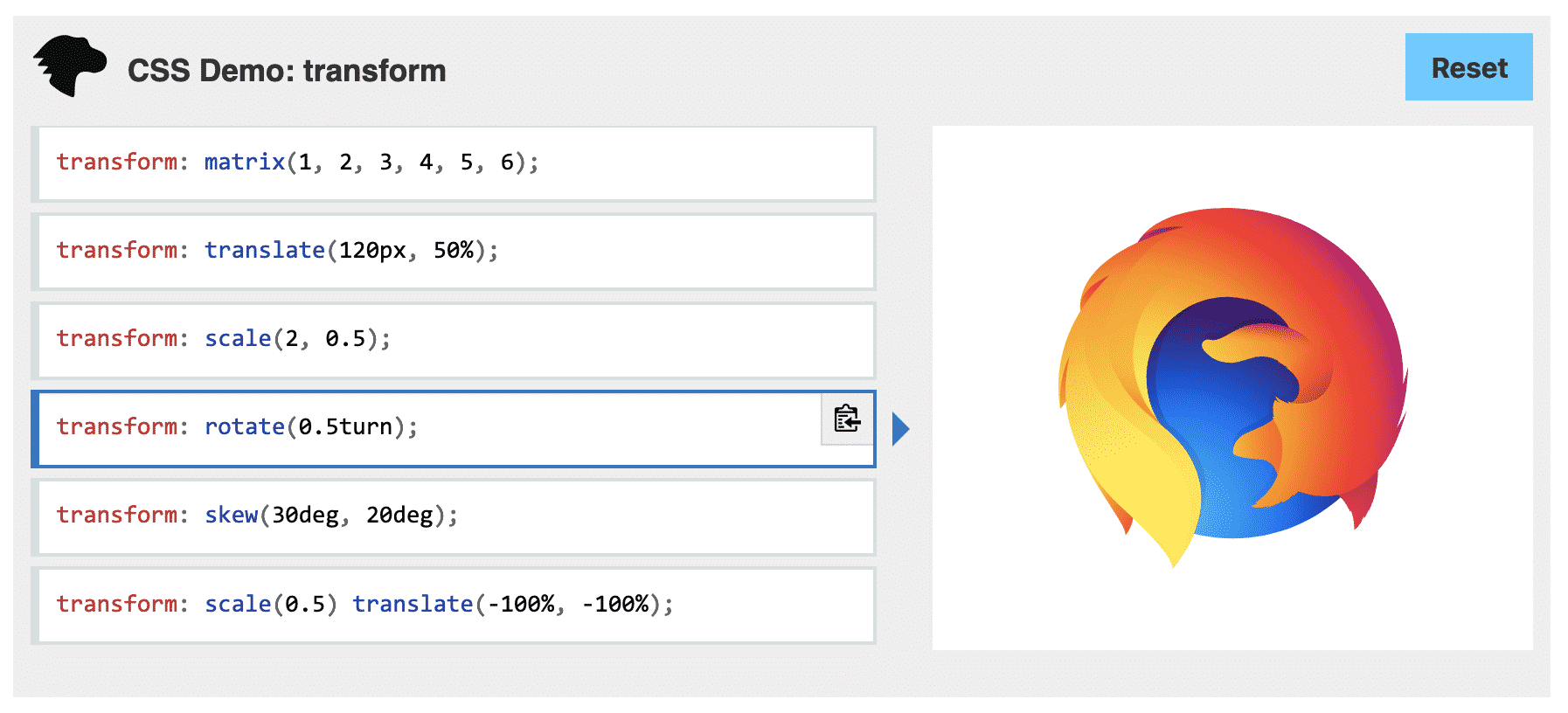
En resumen, esto es lo que Mozilla.org dice:
Propiedad Transformación modifica el espacio de coordenadas utilizado para el formato visual. Con esta propiedad, es posible traducidor los elementos, turno, para aplicar homotéticos, Distorsión para cambiar el perspectiva.
Ver detalles sobre Mozilla
Esta propiedad CSS es esencial para fotografiar imágenes, crear animaciones de desplazamiento o elementos de superposición...
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
2 - Textos superpuestos e imágenes a través de la transformación: video tutorial
Para entender mejor, propongo un pequeño vídeo que te muestre cómo utilizar las opciones de transformación Divi. Tenga cuidado de no perder el final del vídeo que explica cómo resolver cuestiones sensibles.
3 – Posibles transformaciones de CSS
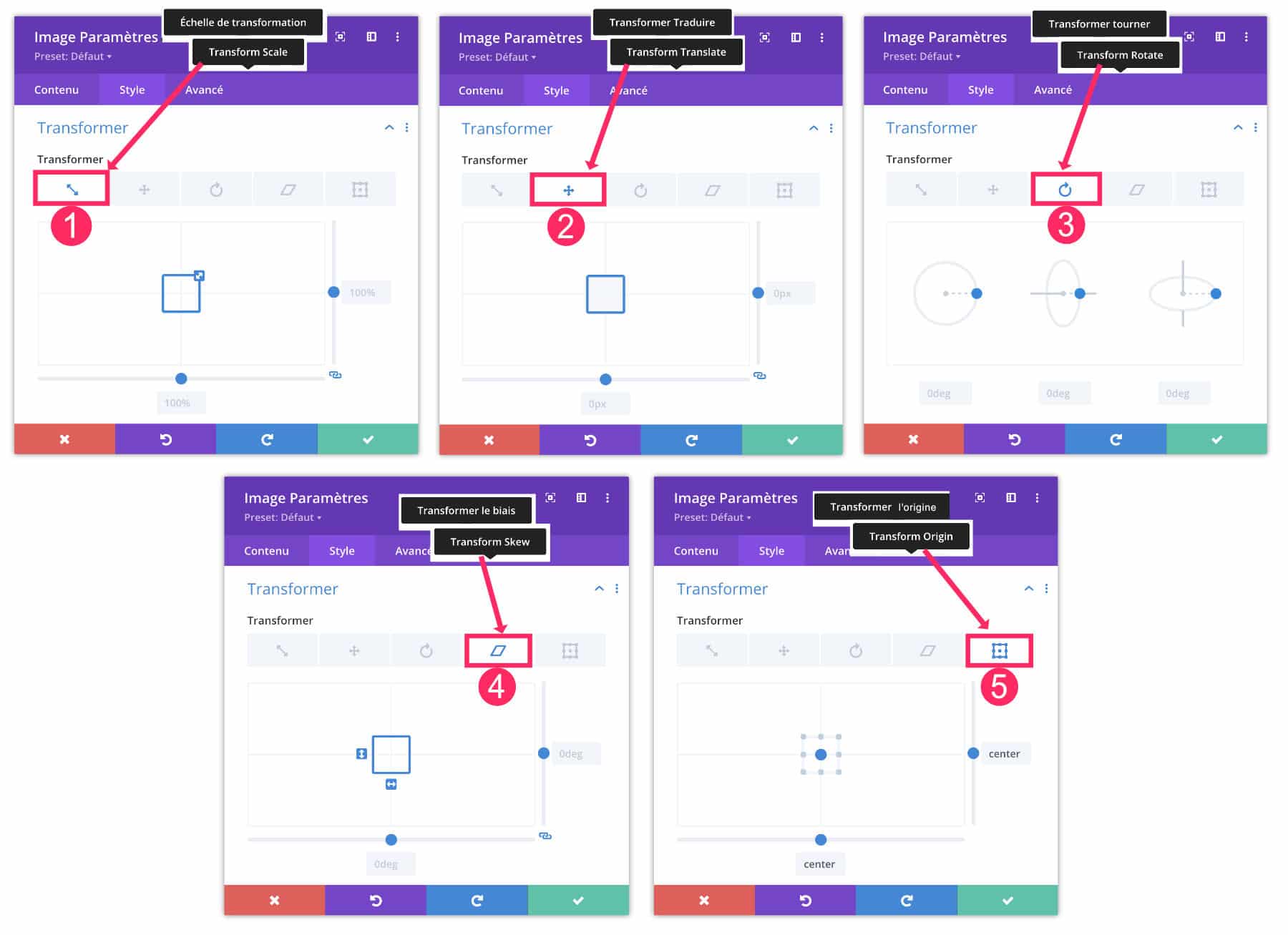
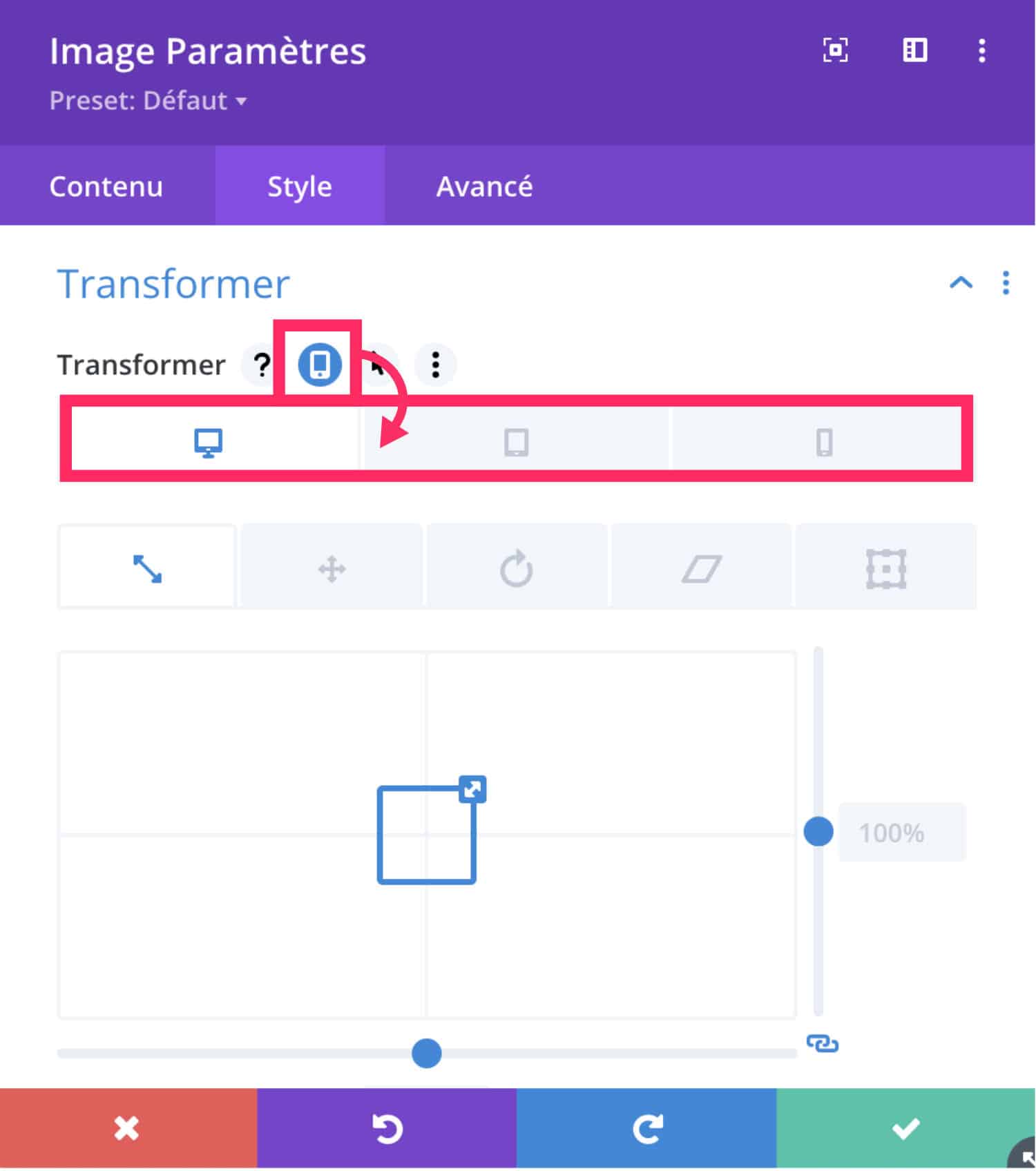
Ahora volvamos a la Opciones de transformación Divi, aquí está lo que está disponible :

- Escala de transformación: permite agrandar o reducir el tamaño de un elemento.
- Transform Traducir: permite mover un elemento relativo a su ubicación original.
- Transformer Turner (Rotación) : permite emitir rotaciones en 3 ejes diferentes.
- Transforming Biais (Skew): hace posible cambiar la perspectiva de un elemento y la distracción.
- Transform original (Origin) : permite cambiar el origen del eje de rotación.
Lo mejor es probar todas estas opciones para comprender mejor y no guardar sus cambios si el resultado no es satisfactorio.
Consejo: No te olvides de vincular o desatar la relación (como se explica en el vídeo), según tus necesidades.
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
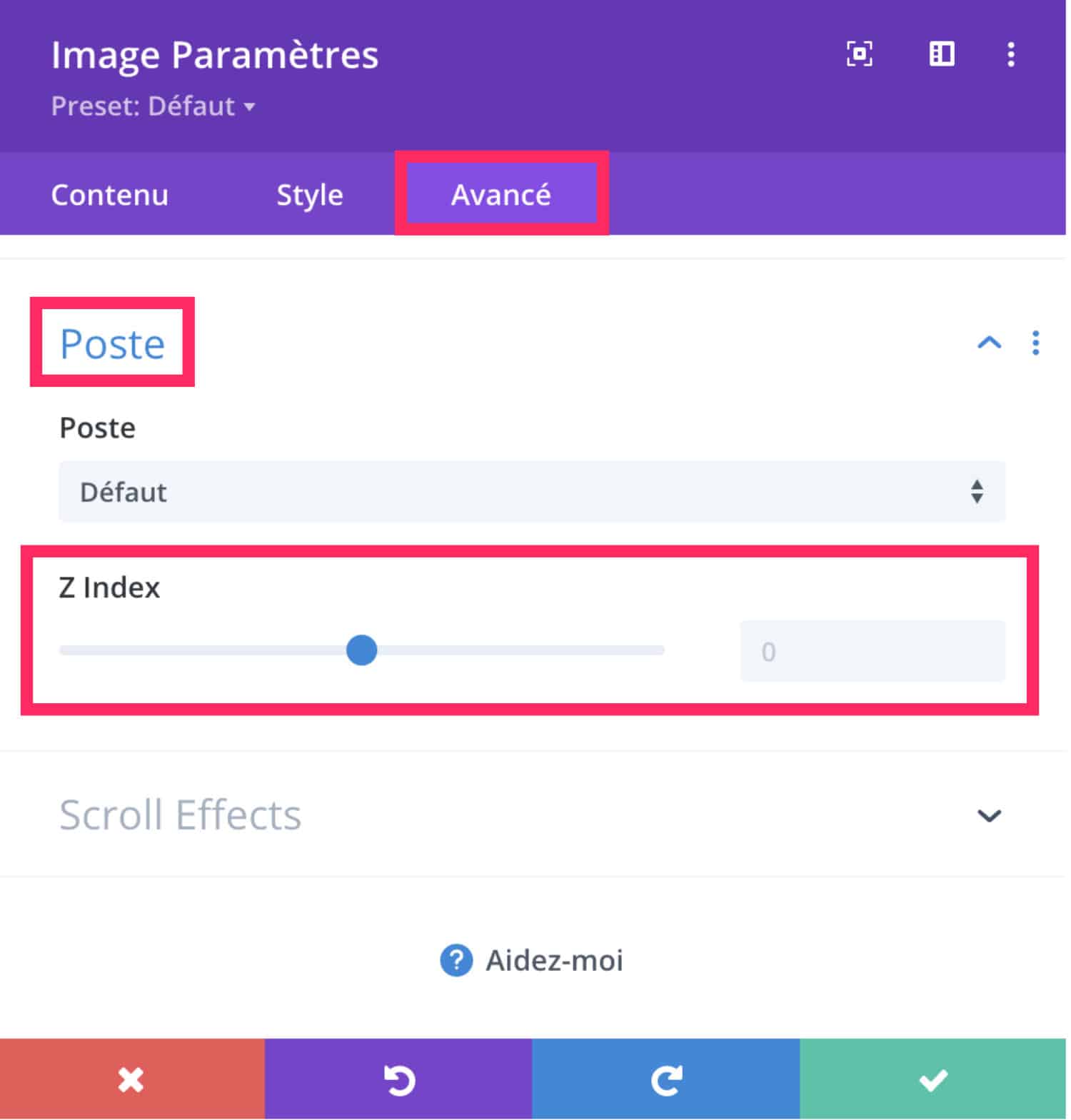
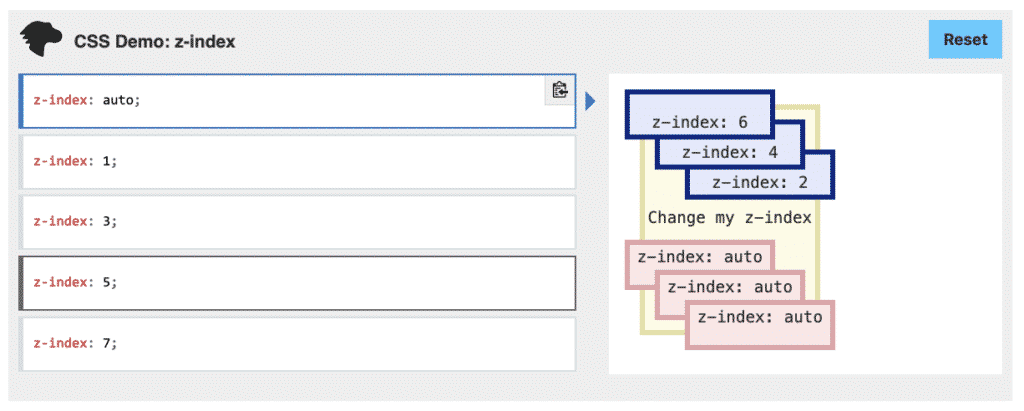
4 - La utilidad de Z-Index
Como usted ha visto en el video, si usted superpone ciertos elementos al moverlos, es posible decidir la profundidad de la superposición. Esto se puede comparar con las capas de fotoshop. En este caso, usted necesitará el propiedad Z-Index.


Entonces tendrás que ir a las opciones Avanzadas √≥ Puesto el módulo, línea o sección de interés para dar valores para que el elemento se coloca por encima o por debajo de la pila.
5 - Tenga siempre en cuenta lo sensible!

Finalmente, dependiendo de la complejidad de su diseño, su trabajo no se detendrá allí!
Sí, tendrá que revisar las versiones de móviles y tabletas para ver si Opciones de transformación Divi no tuvo un mal impacto.
Sin duda tendrá que corregir o cancelar ciertas transformaciones para que las pantallas pequeñas sean correctas, como se explica en mi vídeo.
👉 Rendez-vous ici pour tout savoir sur le sensible en Divi.
6 - Seguir adelante con las opciones de transformación...
Entonces, ¿qué dices de este tipo de diseño? ¿Usa estas opciones en su sitio? Si es así, no dude en comentar sus creaciones originales, ¿podría inspirarse a otros lectores?
Y para ir más lejos, aquí hay una lista de reproducción:
- Explicación de la herramienta de transformación por Nick Roach
- Cómo agrandar, redimensionar o transformar una imagen en Photoshop
- Cómo crear un módulo de resumen único (modulo de Blueurb) con opciones de transformación Divi
¿Te gustó este artículo? ¡Ahorra en Pinterest!





10 Comentarios