En este nuevo tutorial, descubra cómo importar/exportar plantillas de temas creadas con el nuevo Constructor de temas Divi.
Estas acciones son muy similares a la Funcionalidad de importación/exportación de diseños Divi excepto por algunas opciones nuevas que se han introducido.
Lo veremos en detalle.
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - ¿Qué es una plantilla temática?
No hay que confundir una plantilla temática con un diseño.
Las maquetas se utilizan para crear el diseño dentro de una página web. Los diseños son el resultado de la construcción de la página usando un constructor de páginas, en nuestro caso usando el Constructor Visual de Divi.
Por otro lado, las plantillas temáticas se han introducido desde el versión 4.0 de Divi. Permiten crear el diseño del sitio y construir plantillas de páginas.
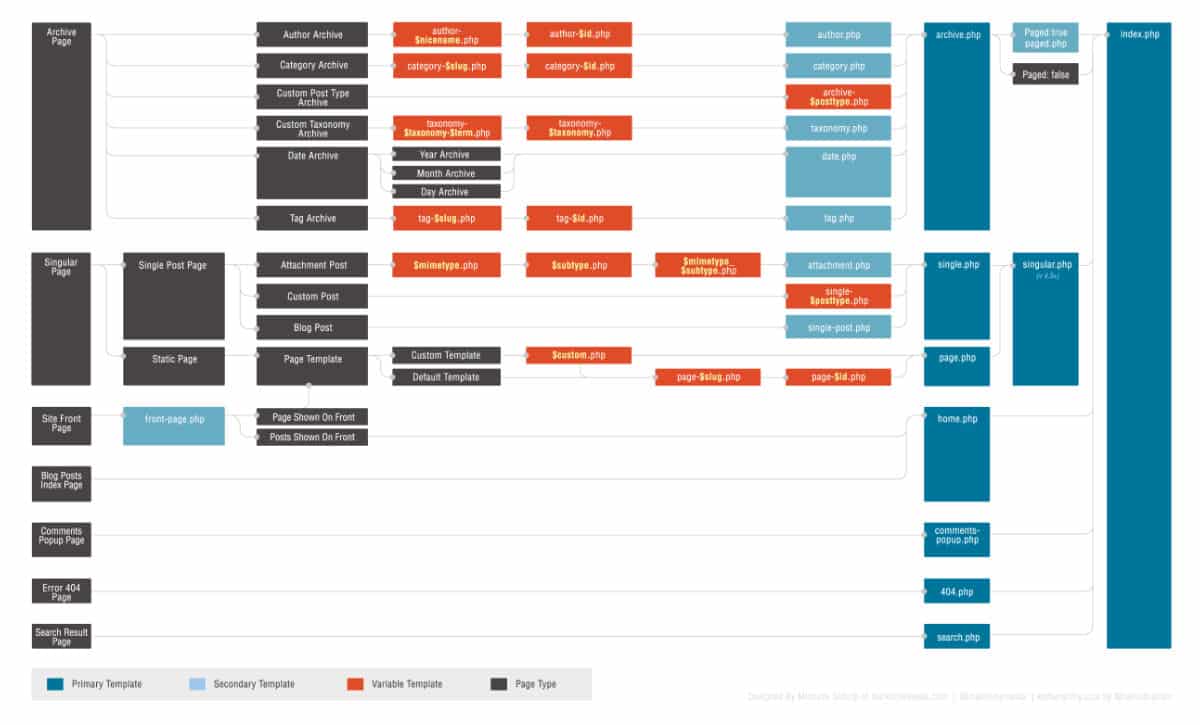
Cada plantilla de página tiene una funcionalidad específica que ha sido definida en el Jerarquía de archivos de plantillas de WordPress.

Estos archivos de plantillas (plantillas de páginas) no se pueden modificar con un constructor de páginas, ¡por eso Divi 4.0 era tan esperado!
Ahora puedes crear plantillas de temas directamente usando el Constructor de Temas de Divi, por lo que no tienes que codificar a mano estas plantillas de páginas (como la página 404, la página de categorías, la cabecera, el pie de página, etc.).
Esto significa que ya no es necesario dominar PHP para crear grandes "temas" de WordPress.
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
2 - Importación de una plantilla temática: 3 posibilidades
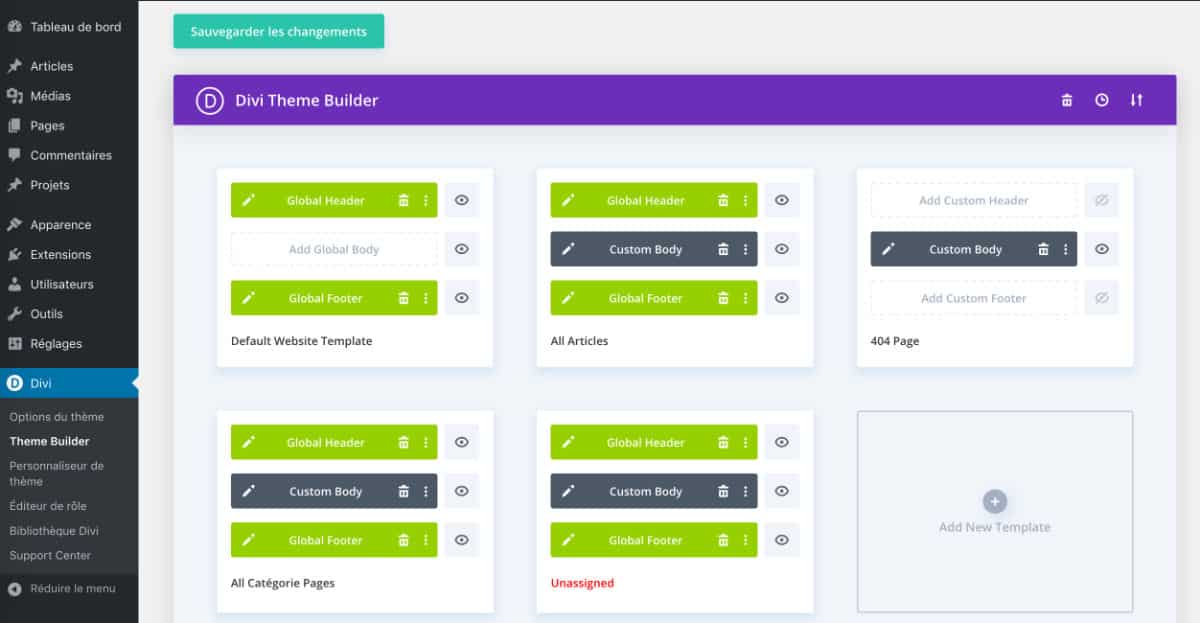
Para importar (o exportar) plantillas de temas, basta con ir a la sección Divi > Constructor de temas.
Podrá importar plantillas individuales o lotes de plantillas (paquetes que contienen varias plantillas).
Para este tutorial, utilicé un paquete de plantillas ya hechas que descargué del sitio web de Elegant Themes. Al final del artículo te daré todos los enlaces.
La ventaja de importar/exportar plantillas de temas es que puedes migrar fácilmente un diseño de un sitio a otro. Ahorrará mucho tiempo y podrá incluso utilizar esta función cuando rediseño del sitio web.
La importación de un paquete de plantillas (o de una plantilla simple) puede hacerse según 3 opciones:
- Importar una plantilla sin afectar al diseño actual
- Importar una plantilla sin afectar al diseño general
- Importar una plantilla de tema global

Veamos en detalle...
Opción 1: importar una plantilla de tema sin afectar al diseño actual
Esta forma de importar plantillas de temas es ideal si ya ha construido el diseño de su sitio y no desea modificar lo esencial (cabecera, pie de página, etc.).

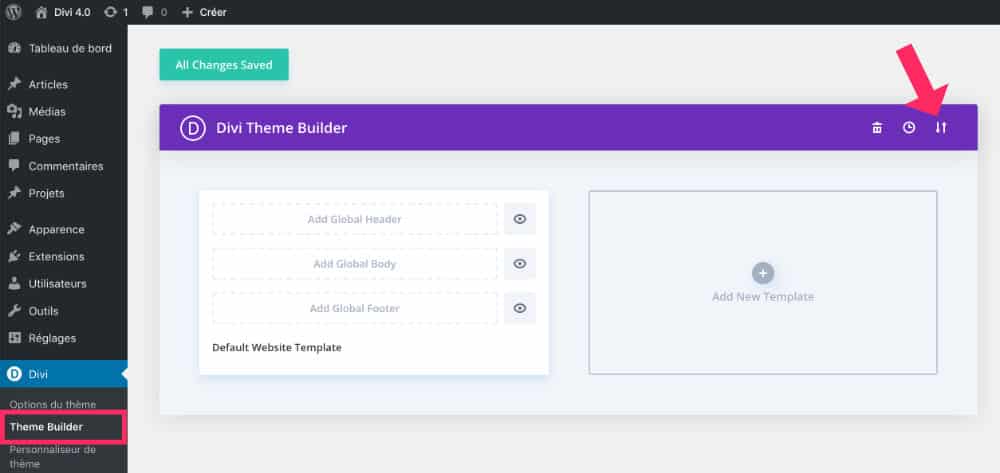
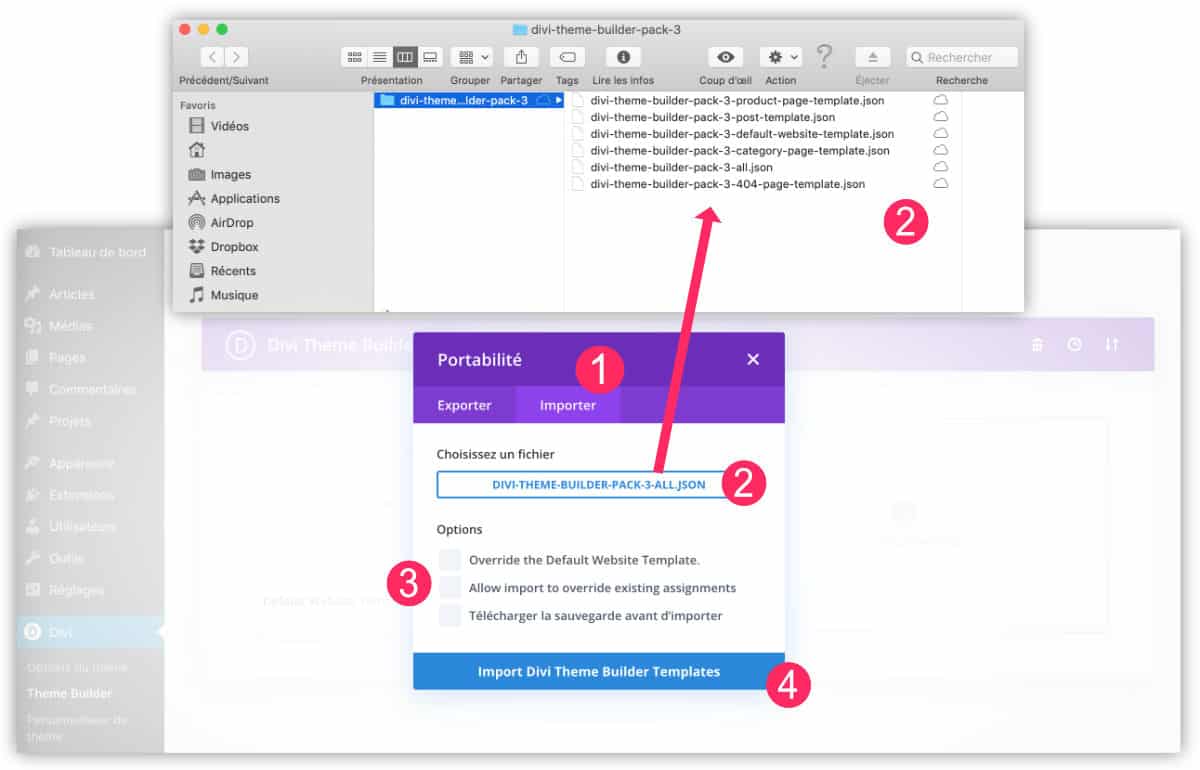
Ve a la pestaña Divi > Theme Builder y haz clic en el icono de la doble flecha.

Aparece una ventana emergente:
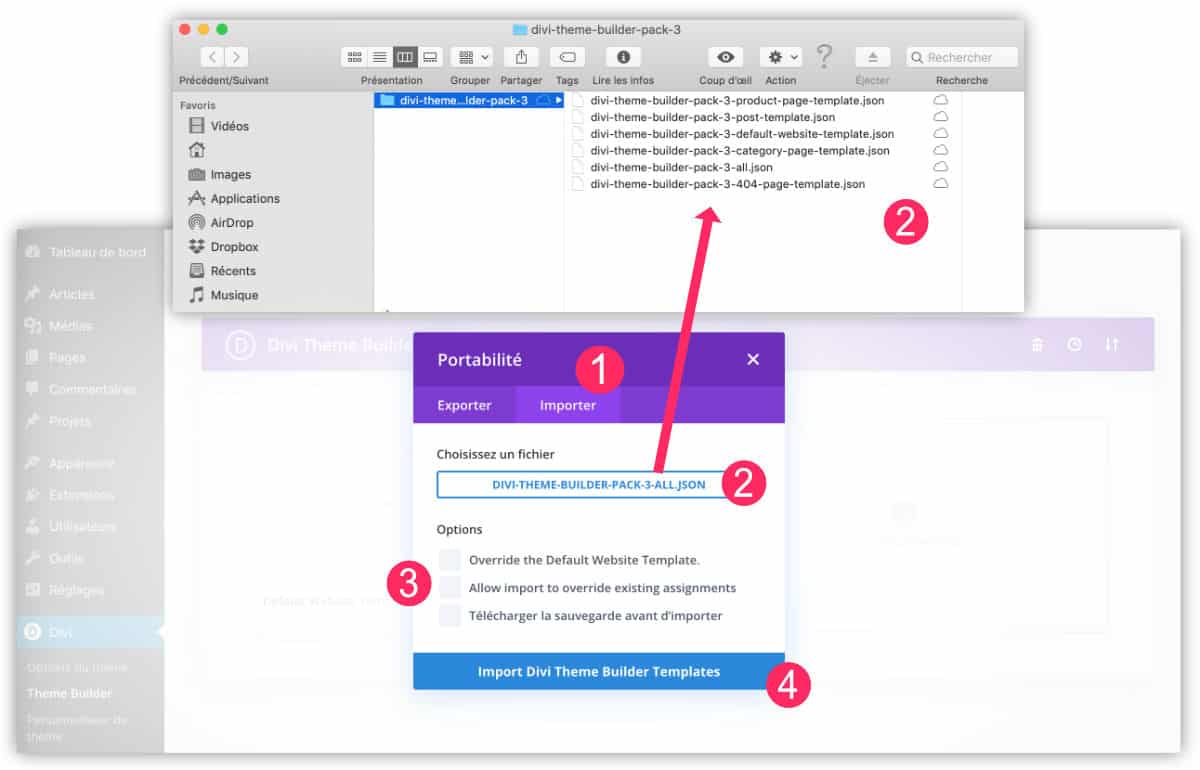
- Haga clic en la pestaña Importar
- Elija el archivo a importar: debe tenerlo en su ordenador. Son archivos .json. Para este ejemplo, he elegido la versión "paquete" (todo).
- Desmarcar todos los botones de opción
- Haga clic en "Importar plantilla de Divi Theme Builder".

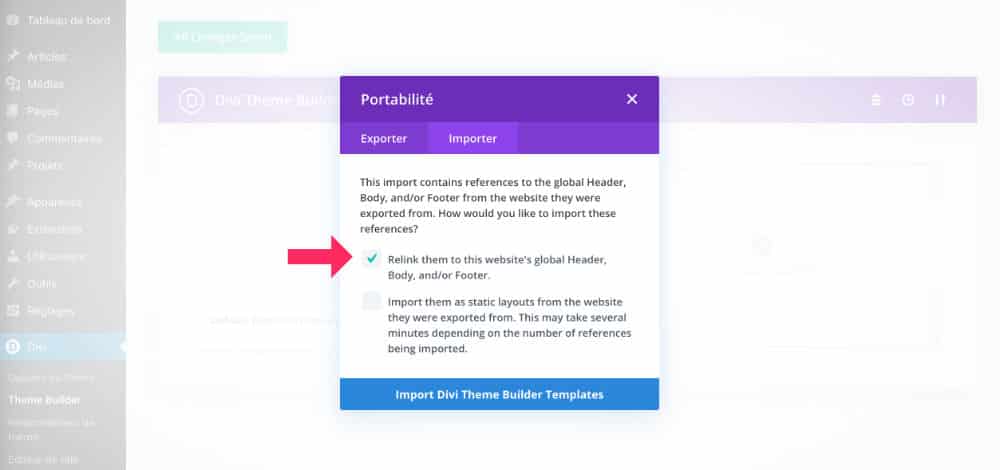
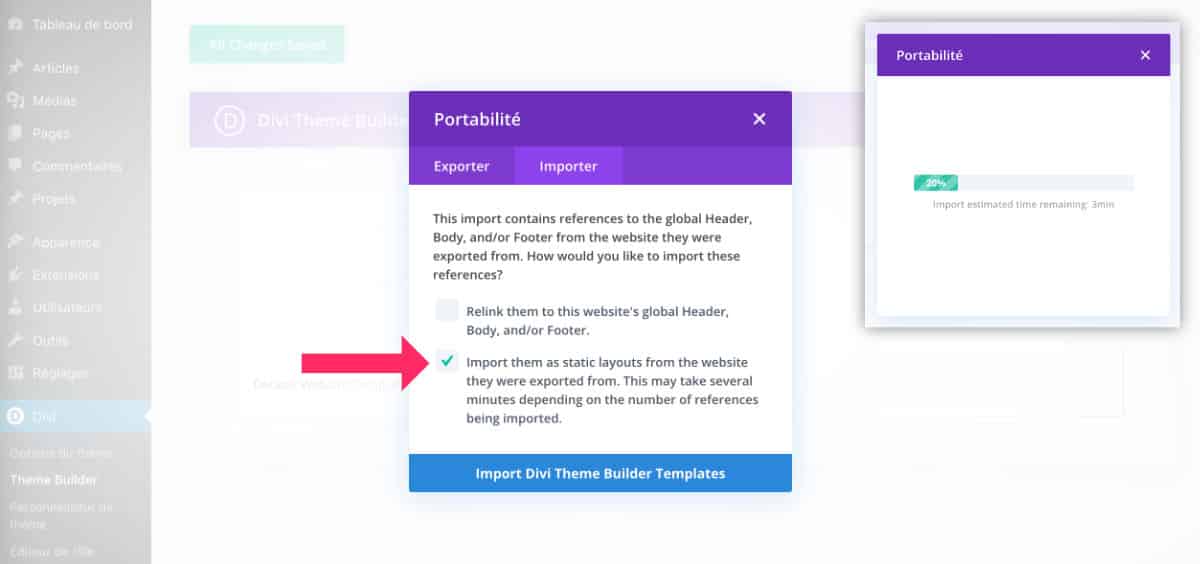
Se abre una nueva ventana que le ofrece 2 opciones:
"Esta importación contiene referencias a las cabeceras globales, al cuerpo y/o a los pies de página del sitio web desde el que se exportaron. ¿Cómo quiere importar estas referencias?
1 - Vincularlos a la cabecera general, al cuerpo y/o al pie de página de este sitio web.
2 - Importarlos como diseños estáticos desde el sitio web del que se exportaron. Esto puede tardar varios minutos en función del número de referencias importadas".
Opción 1: "Reenviar... le permite importar sólo el "Cuerpo a medida. Esto significa que el sistema de importación omite todos los encabezados y pies de página contenidos en las plantillas de los temas.

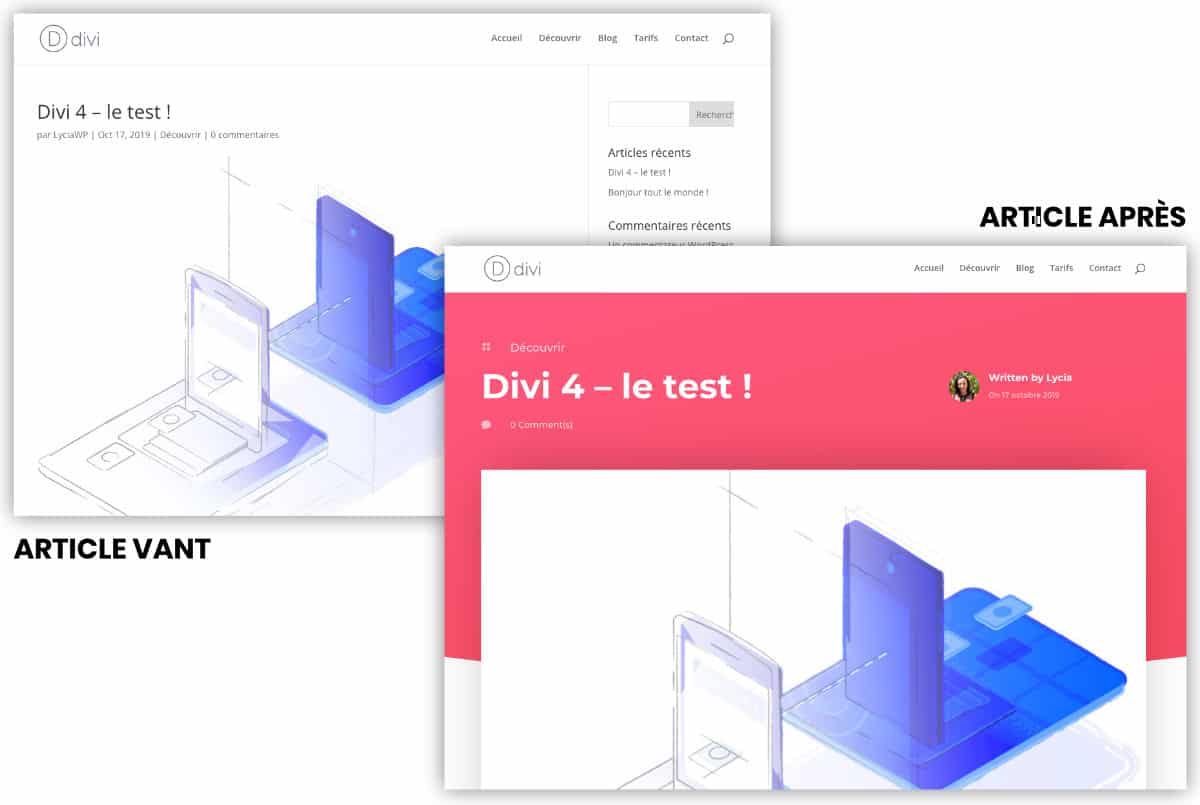
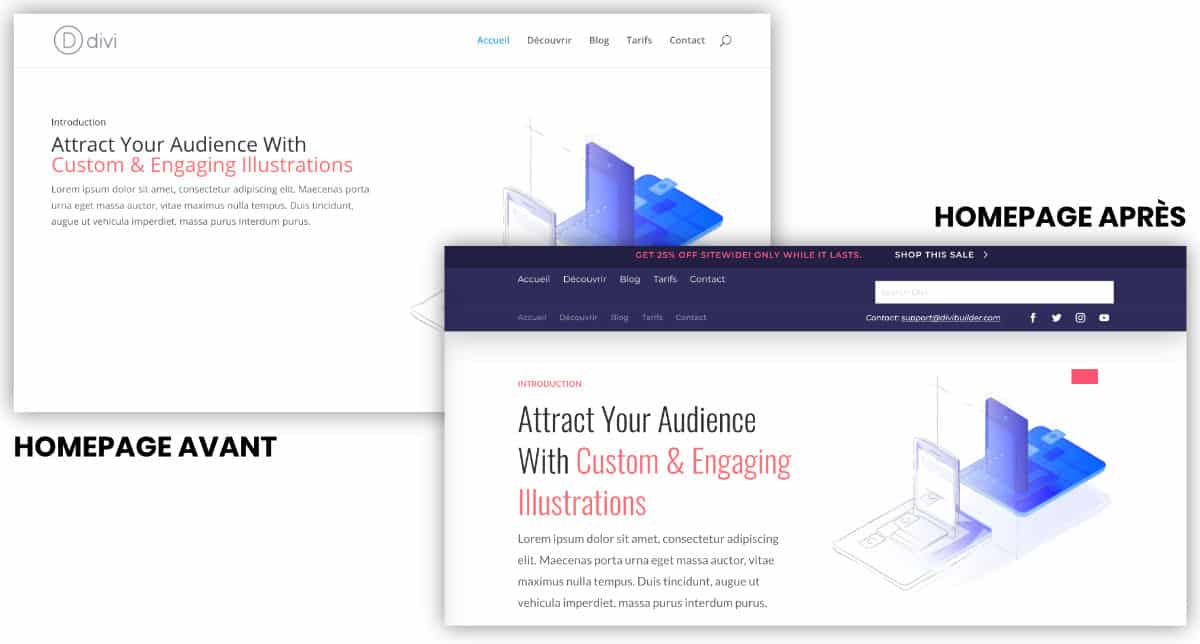
Así, mantiene el diseño de la cabecera y el pie de página de su sitio actual, como se muestra en las siguientes imágenes "antes/después":


Puede ver que sólo ha cambiado el cuerpo de la página y que la cabecera (y el pie de página) no han cambiado.
Por supuesto, estas acciones sólo han afectado al diseño, pero el contenido (textos e imágenes) sigue presente.
Opción 2: importar una plantilla de tema sin afectar al diseño general
Ve a la pestaña Divi > Theme Builder y haz clic en el icono de la doble flecha.
Aparece una ventana emergente:

- Haga clic en la pestaña Importar
- Elija el archivo a importar (.json).
- Desmarcar todos los botones de opción
- Haga clic en "Importar plantilla de Divi Theme Builder".

Aparece el mismo mensaje y veamos qué pasa si elegimos la otra opción:
Opción 2: "Importarlos como diseño estático..." le permite importar todas las partes de la plantilla (cabecera, cuerpo y pie de página) como un diseño independiente.

Esto significa que los diseños importados sólo afectarán a la(s) página(s) asignada(s).
Las demás páginas de su sitio no cambiarán.
Opción 3: Importar una plantilla de tema global
La última opción (la más interesante si estás desarrollando tu sitio) te permitirá importar un diseño global que actuará sobre todo el sitio, o casi (todo depende del contenido del pack que estés importando).
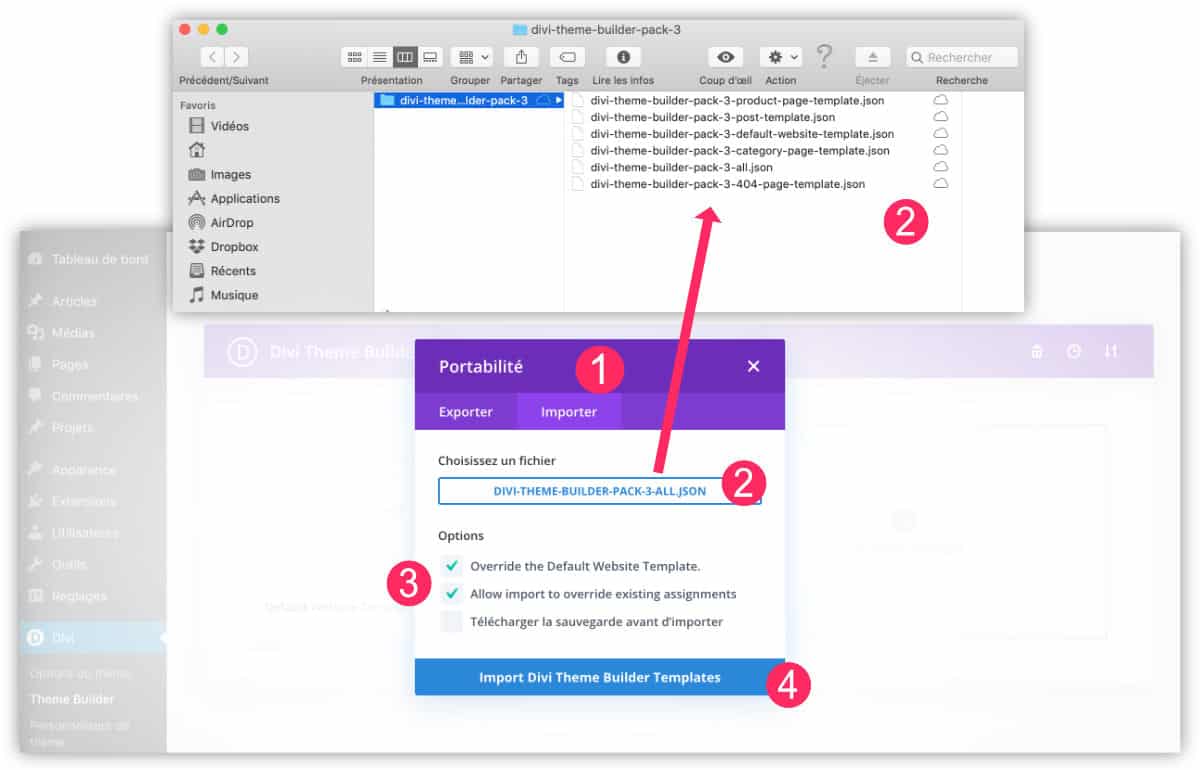
Al igual que con las otras opciones, vaya a la pestaña Divi > Theme Builder y haga clic en el icono de la doble flecha.
Aparece una ventana emergente:

- Haga clic en la pestaña Importar
- Elija el archivo a importar (.json).
- No desmarque las dos opciones por defecto: "Anular..." y "Permitir importación...".
- Haga clic en "Importar plantilla de Divi Theme Builder".

Por favor, espere la descarga.
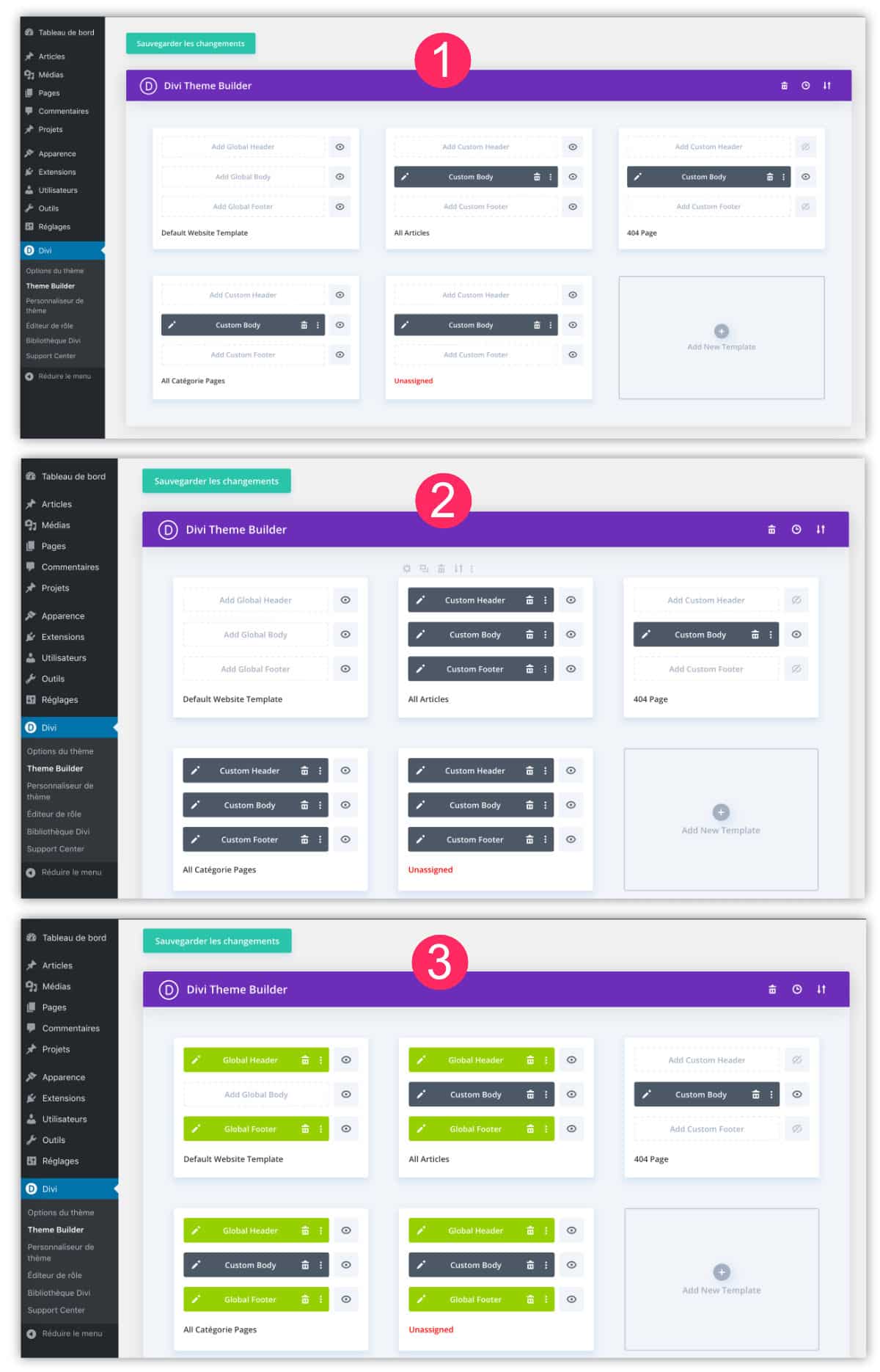
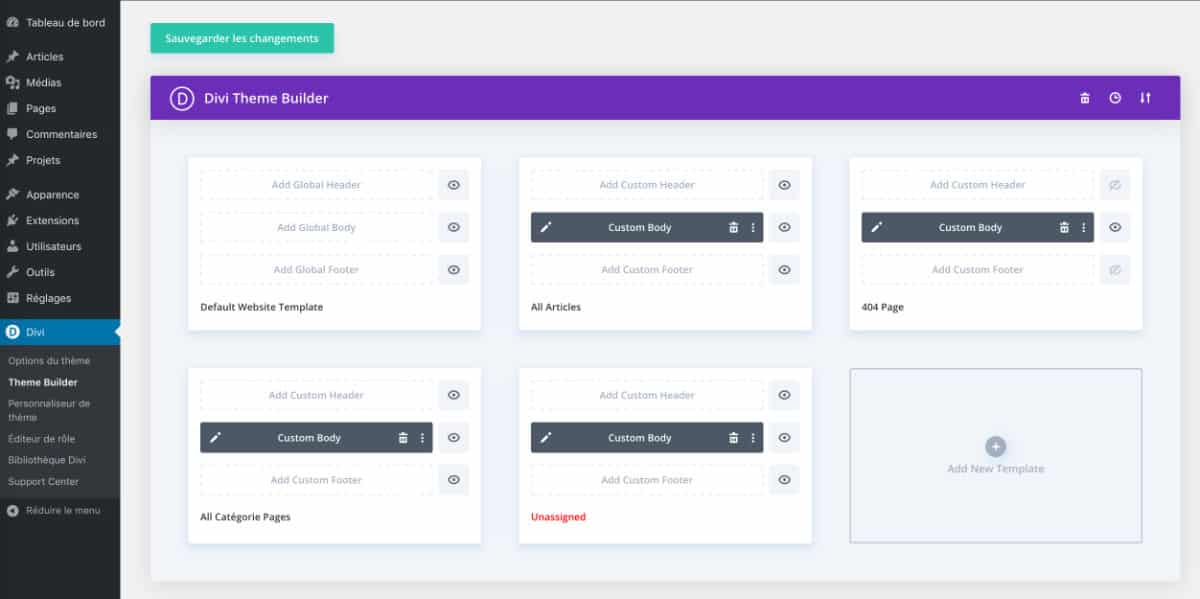
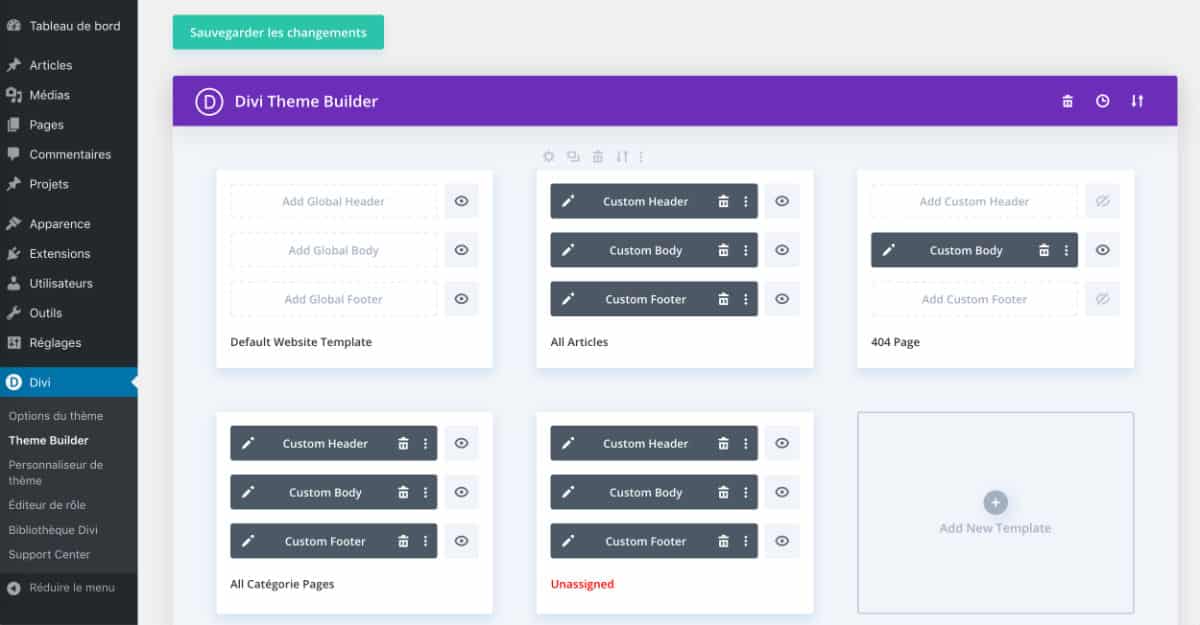
Como puede ver en la captura de pantalla anterior, algunos módulos están en verde (elementos generales) pero sobre todo el Plantilla del sitio web por defecto (plantilla de la parte superior izquierda) ha sido importada: ésta es la que impactará en todo el diseño de su sitio.
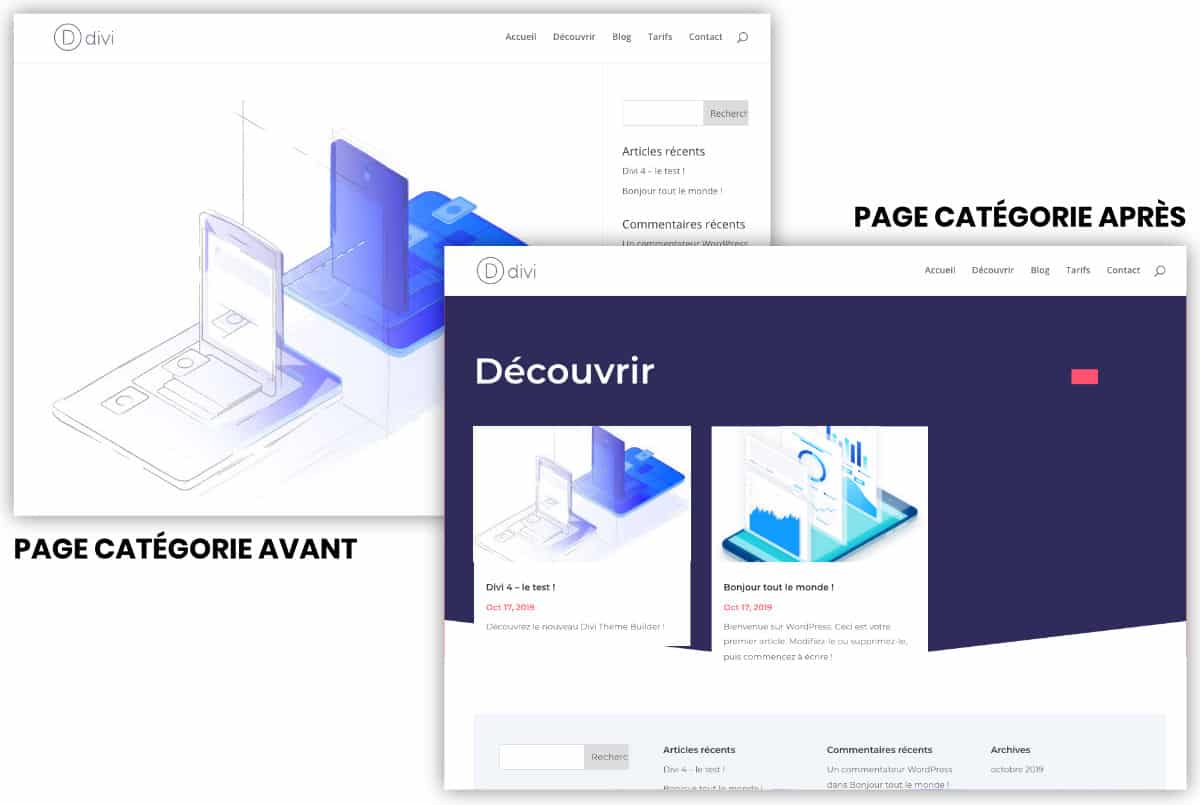
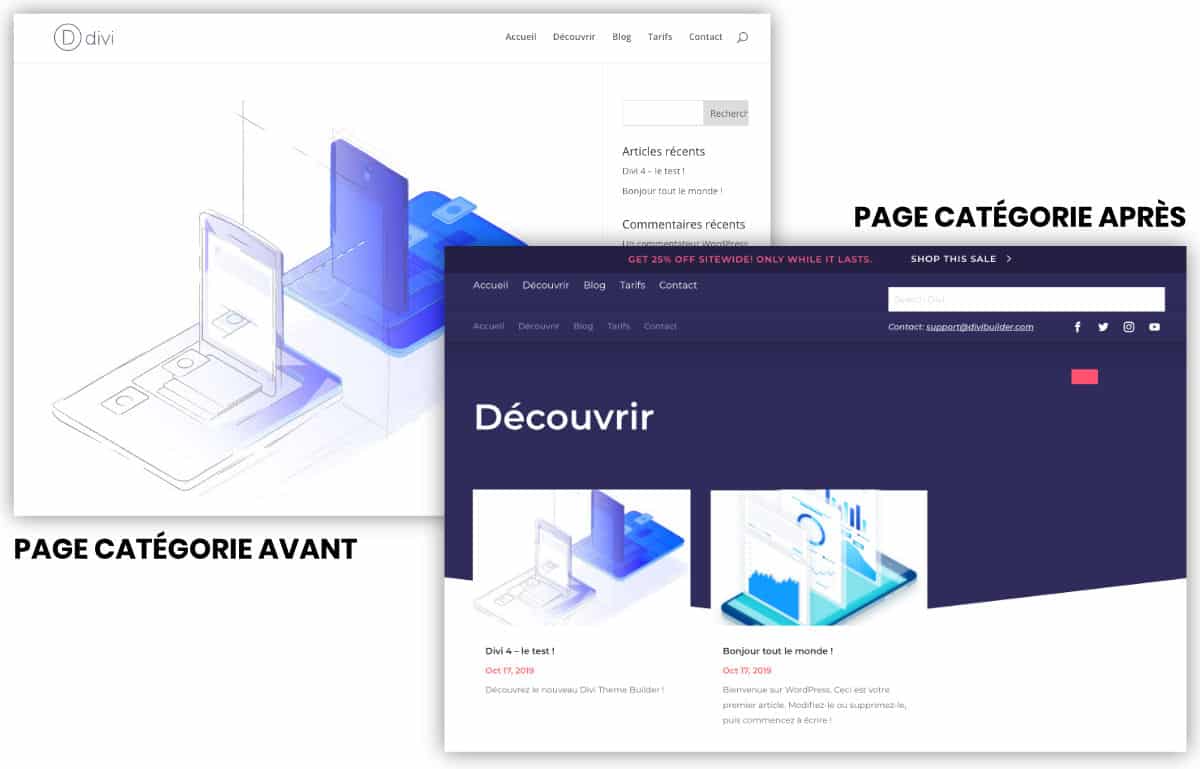
Este es el aspecto de la parte delantera con estas capturas del "antes/después":


El diseño de mis páginas ha cambiado, la cabecera y el pie de página también. Lo único que no ha cambiado es el contenido de mis páginas.
3 - ¿Y si la importación no es adecuada?
¿Acabas de importar las plantillas del tema Divi y no es lo que esperabas?
No te preocupes, simplemente vuelve a la pestaña Divi > Theme Builder y elimina (icono de la papelera) la(s) parte(s) de la plantilla que no te gusta. Incluso puede eliminarlos por completo y su sitio web volverá a parecer nuevo.
Otra opción: ¡puedes editarlos a tu gusto!
4 - Exportación de una plantilla temática: 2 posibilidades
Exportar una plantilla de tema también es muy fácil, sólo se necesitan 3 clics...
Opción 1: exportar una plantilla de tema simple
Esto es siempre en el Divi > Constructor de temas

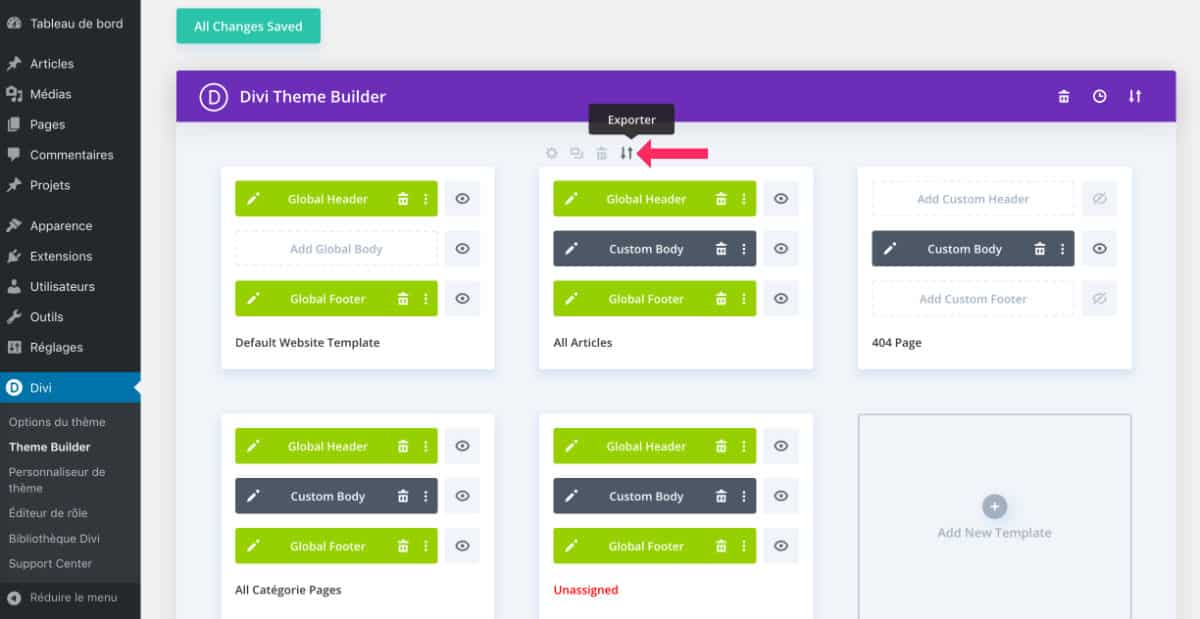
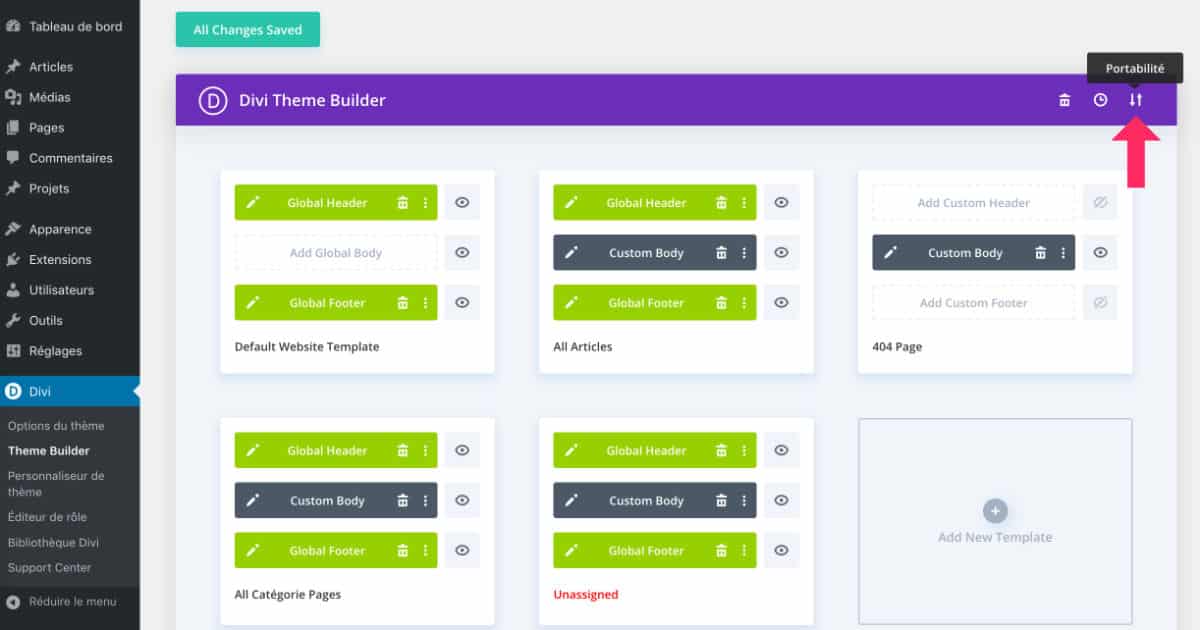
Pase el ratón por encima de la plantilla que desea exportar: aparecerá un pequeño menú emergente. Haga clic en el icono de la doble flecha.

Aparece una ventana emergente:
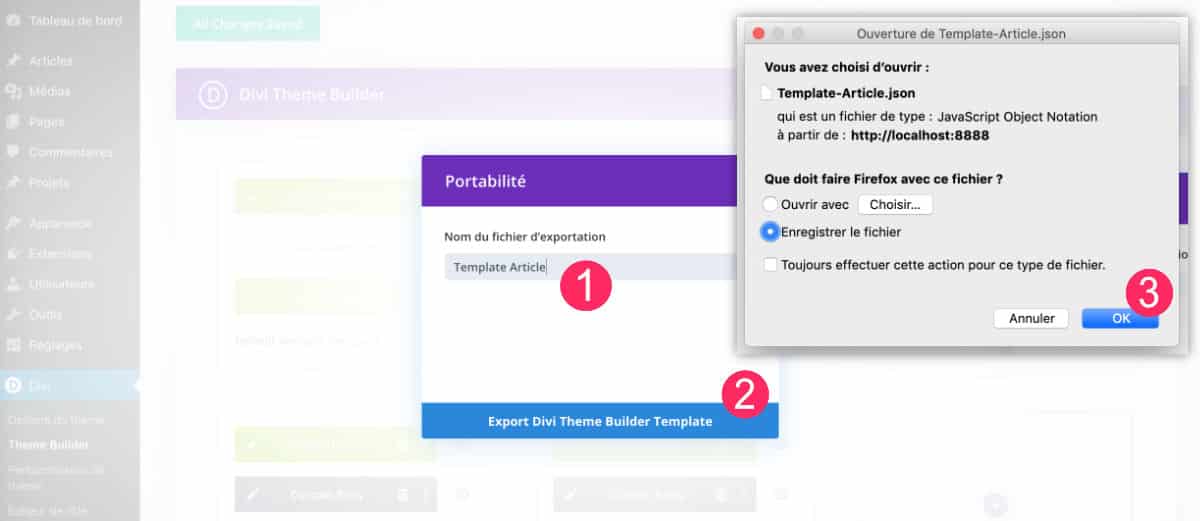
- Dé un nombre al archivo que va a exportar
- Haga clic en " Exportar la plantilla del constructor de temas Divi
- Guarde su archivo .json localmente en su ordenador.
Este archivo exportado se puede utilizar en otro sitio que utilice el tema Divi, sólo hay que volver a importarlo.
Opción 2: Exportar varias plantillas de temas a la vez
Ir a la pestaña Divi > Constructor de temas.

En la barra púrpura, haga clic en el icono de la doble flecha (portabilidad).
Aparece una ventana emergente:

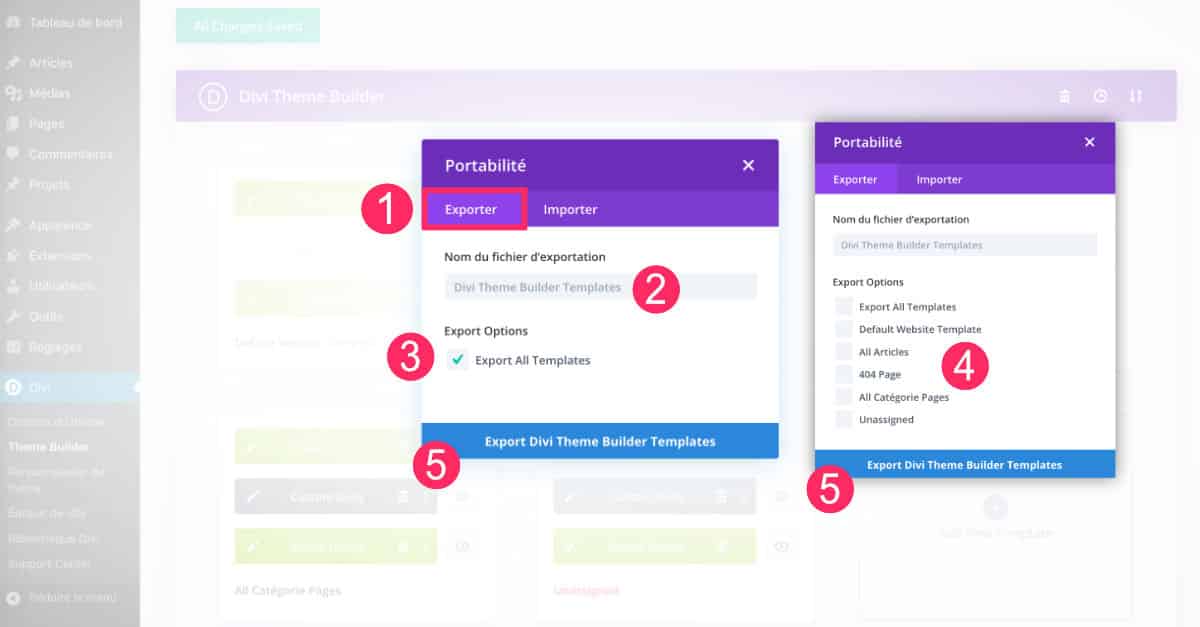
- Desde la pestaña Pestaña "Exportar".
- Asigne un nombre al archivo de exportación.
- Deje la casilla marcada si desea exportar todas sus plantillas.
- O desmarque la casilla para seleccionar sólo las plantillas que le interesan.
- Haga clic en " Exportar la plantilla del constructor de temas Divi y guardarlos localmente.
5 - ¿Dónde puedo encontrar plantillas gratuitas de temas Divi para descargar?
El Divi Theme Builder es todavía muy nuevo, sin embargo, los diseñadores de Elegant Themes están trabajando duro y el sitio ya permite descargar los primeros 5 paquetes de forma gratuita.
Seguramente le seguirán otros: para no perdérselos, consulte el Página de recursos de Divi disponible en el sitio web oficial.
Mientras tanto, puedes descargar los 5 primeros paquetes:
- Paquete de construcción de temas 1
- Paquete de construcción de temas 2
- Paquete de construcción de temas 3
- Paquete de construcción de temas 4
- Paquete de construcción de temas 5
- Theme Builder Pack 6
Queda por ver si una futura versión de Divi permitirá descargar las plantillas de los temas directamente desde el back-office, como hace el Constructor Visual con los diseños?
¡Buena idea!













J’ai téléchargé 2 pages Layout de 2 thèmes différents.
Je construit une 3eme page, ou j’intègre des blocs de l’un et de l’autre pour personnaliser la page comme je le veux.
Cependant, je rencontre un problème : dès que je quitte mon visuel builder, tout se détruit.
POURQUOI ?
Avez-vous une astuce ?
Salut Leslie, il peut y avoir plusieurs raisons à cela :
1/ Essaye de désactiver l’option « Génération de fichiers CSS statiques » disponible dans l’onglet Divi > Option du Thème > Créateur > Avancé. Cela pourrait régler le problème.
2/ Sinon, mets tes Thèmes et/ou plugins à jour
3/ Vérifie que ton hébergement tourne sur une version récente de PHP (minimum 7.1).
Voilà, tiens-nous au courant.
Lycia
BonjouR Lydia,
et merci pour ce super travail que tu fait pour nous !
Voici le message que je lis quand je veu faire des modif s sr ma page ?
Module de contenu post manquant
Un modèle a été attribué à cet article à l’aide du Générateur de thèmes. Toutefois, le modèle utilisé ne contient pas de module Publier le contenu.
Un module de publication de contenu est requis pour ajouter un contenu unique dans le modèle de générateur de thèmes. Une fois qu’un module de contenu de publication a été ajouté au modèle, vous pourrez ajouter un contenu de publication unique dans cette zone pour chaque publication à l’aide du modèle.
Modèle actuel: Modèle de site Web par défaut
Editer Thème Builder
merci de ton aide 🙂
Belle soirée
7hil
Salut 7hil ! C’est normal. Quand tu crée un modèle avec le thème Builder, tu dois impérativement y inclure le module Publier un contenu. Tout est expliqué ici : https://astucesdivi.com/module-post-content/