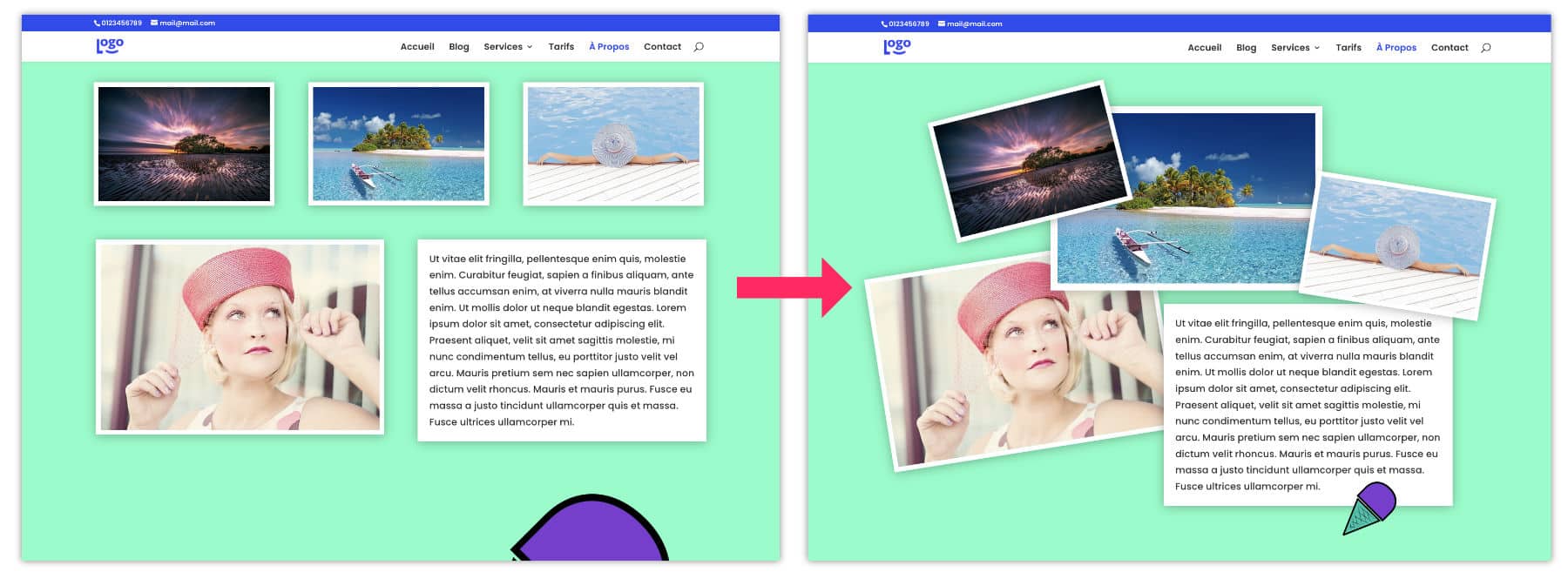
Dans cet article, je vous propose de passer en revue les options de transformation de Divi. Vous ne les utilisez peut-être pas correctement ou peut-être pas du tout ? Pourtant, elles permettent de créer des mises en page originales ! Par exemple, c’est grâce à ces options que vous pouvez superposer certains éléments. Regardez ce qu’il est possible d’obtenir :

- 1 – Qu’est-ce qu’une option de transformation ?
- 2 – Superposer des textes et des images grâce à la transformation : tutoriel vidéo
- 3 – Les transformations CSS possibles
- 4 – L’utilité du Z-Index
- 5 – Toujours prendre en compte le responsive !
- 6 – Pour aller plus loin avec les options de transformation…
1 – Qu’est-ce qu’une option de transformation ?
Encore une fois, Divi n’a rien inventé ! Il met seulement entre vos mains – et sous la forme de diverses options – des propriétés CSS « vieilles comme le monde » (bon OK, peut-être pas si vieilles 😜). D’ailleurs, l’onglet Style disponible dans chaque module de Divi fait appel à des dizaines de propriétés CSS.
Dans cet article, je fais un focus sur l’onglet « Transformer », qui fait appel à la propriété CSS nommée Transform. Tout simplement !
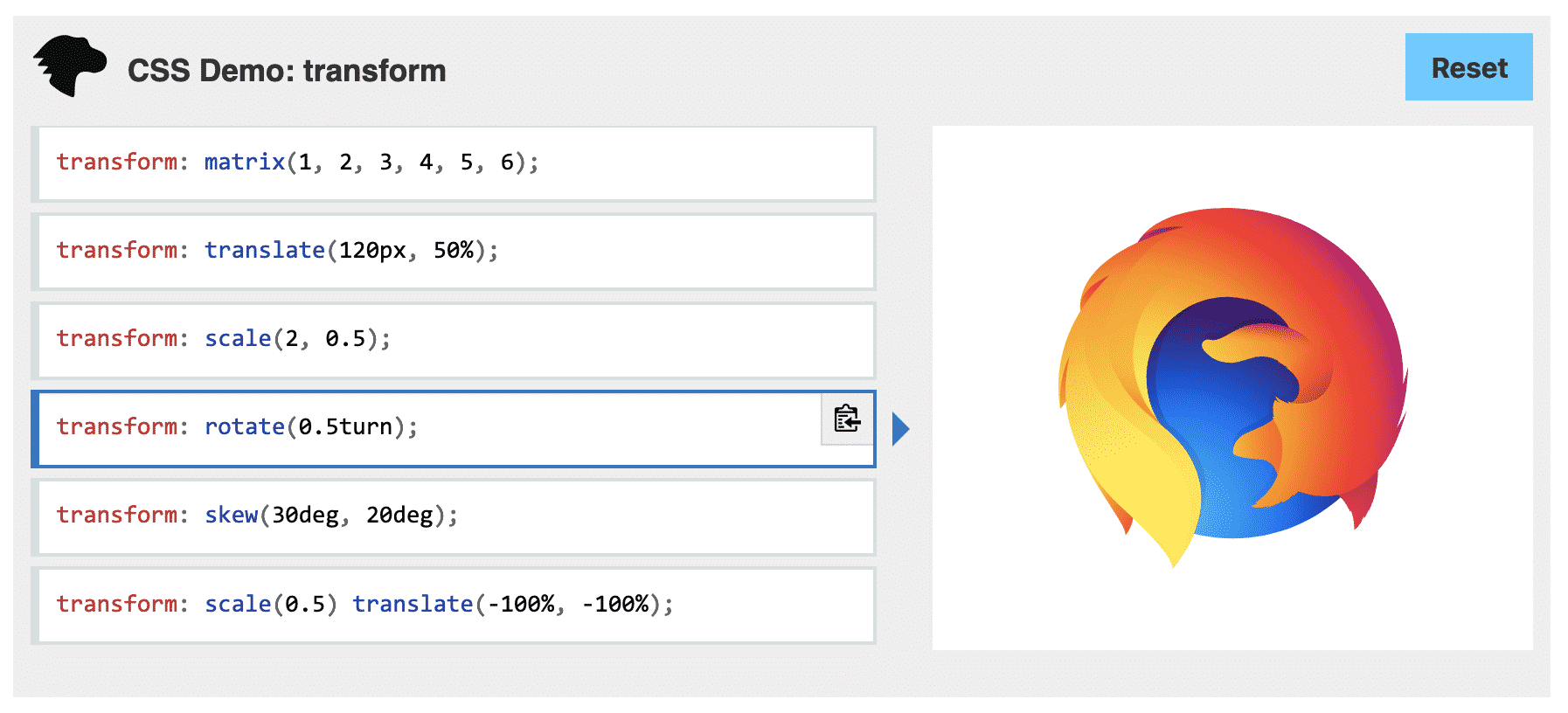
Cette propriété Transform propose 6 valeurs différentes, alors que Divi n’en a retenu que 5 (la valeur « matrix », n’est pas proposée).

Bref, voici ce que dit le site Mozilla.org :
La propriété Transform modifie l’espace de coordonnées utilisé pour la mise en forme visuelle. Grâce à cette propriété, il est possible de translater les éléments, de les tourner, d’appliquer des homothéties, de les distordre pour en changer la perspective.
Voir les détails sur Mozilla
Cette propriété CSS est indispensable pour tourner des images, créer des animations au scroll ou encore pour superposer des éléments…
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
2 – Superposer des textes et des images grâce à la transformation : tutoriel vidéo
Pour mieux comprendre, je vous propose une petite vidéo qui vous montre comment utiliser les options de transformation de Divi. Attention à ne pas manquer la fin de la vidéo qui explique comment régler les problèmes de responsive.
3 – Les transformations CSS possibles
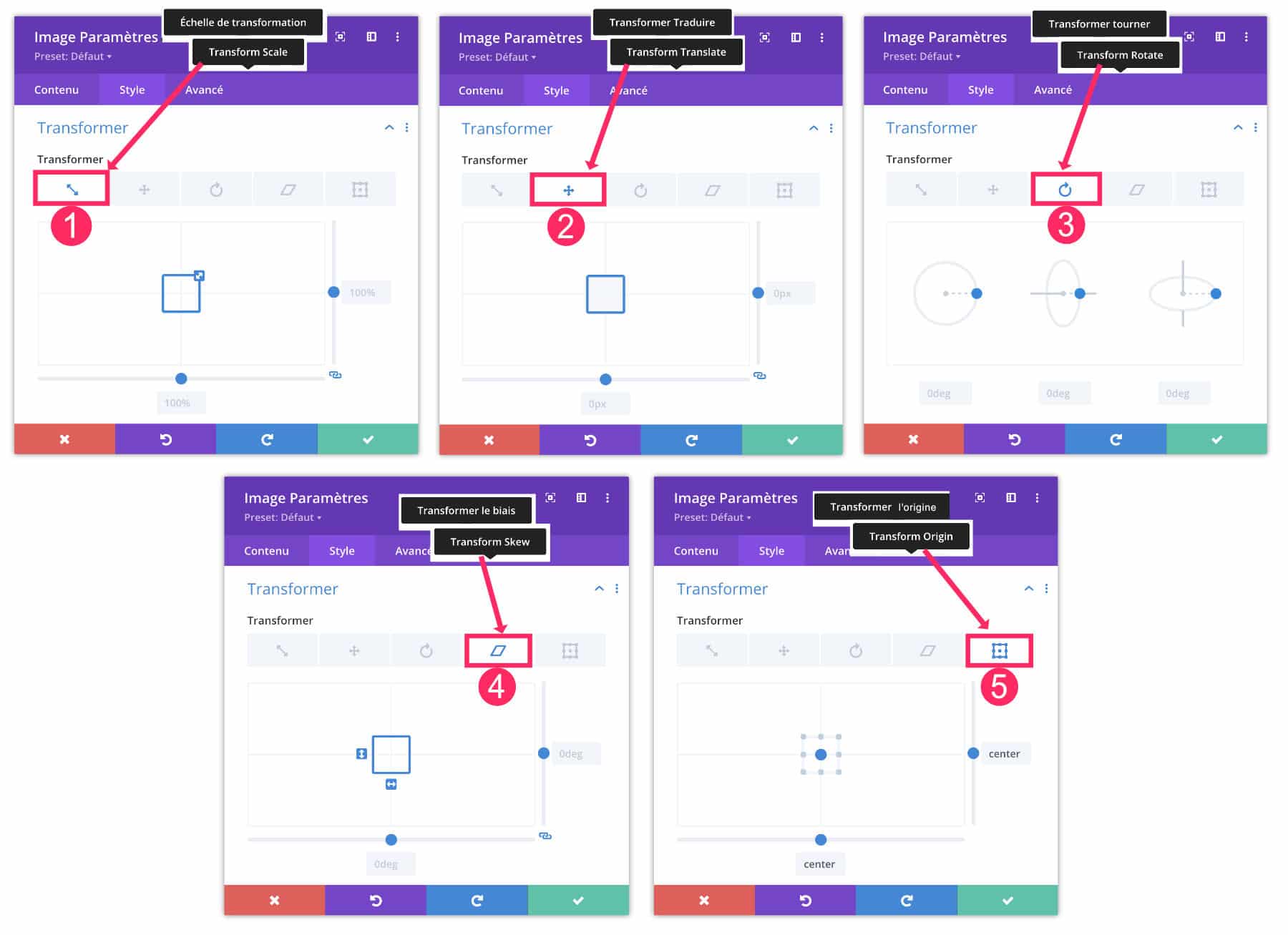
Revenons maintenant sur les options de transformation de Divi, voici ce qui est disponible :

- Échelle de Transformation (Scale) : permet d’agrandir ou de réduire la taille d’un élément.
- Transformer Traduire (Translate) : permet de déplacer un élément par rapport à son emplacement d’origine.
- Transformer Tourner (Rotate) : permet d’émettre des rotations selon 3 axes différents.
- Transformer le Biais (Skew) : permet de changer la perspective d’un élément et de le distordre.
- Transformer l’origine (Origin) : permet de changer l’origine de l’axe de rotation.
Le mieux est de tester toutes ces options pour mieux comprendre et de ne pas enregistrer vos modifications si le résultat n’est pas satisfaisant.
Petite astuce : n’oubliez pas de lier ou de délier le ratio (comme expliqué dans la vidéo), selon vos besoins.
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
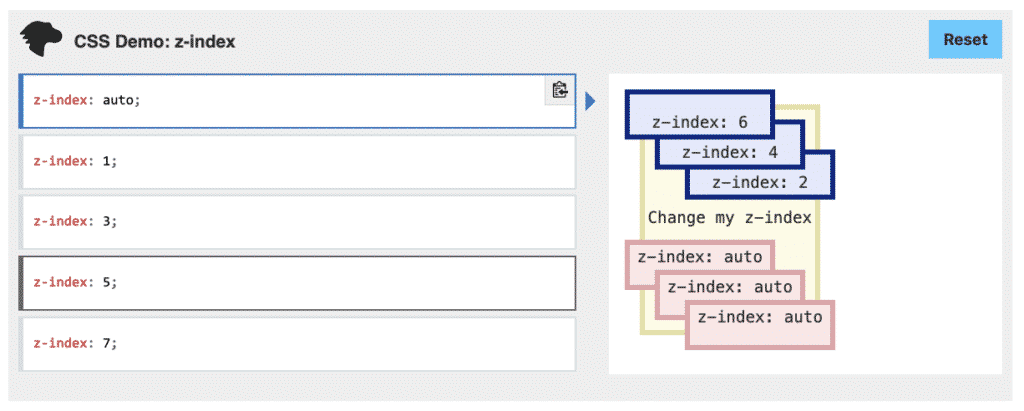
4 – L’utilité du Z-Index
Comme vous l’avez vu dans la vidéo, si vous superposez certains éléments en les déplaçant, il est possible de décider de la profondeur de superposition. On peut alors comparer cela aux « calques » de photoshop. Dans ce cas, vous aurez besoin de la propriété Z-Index.


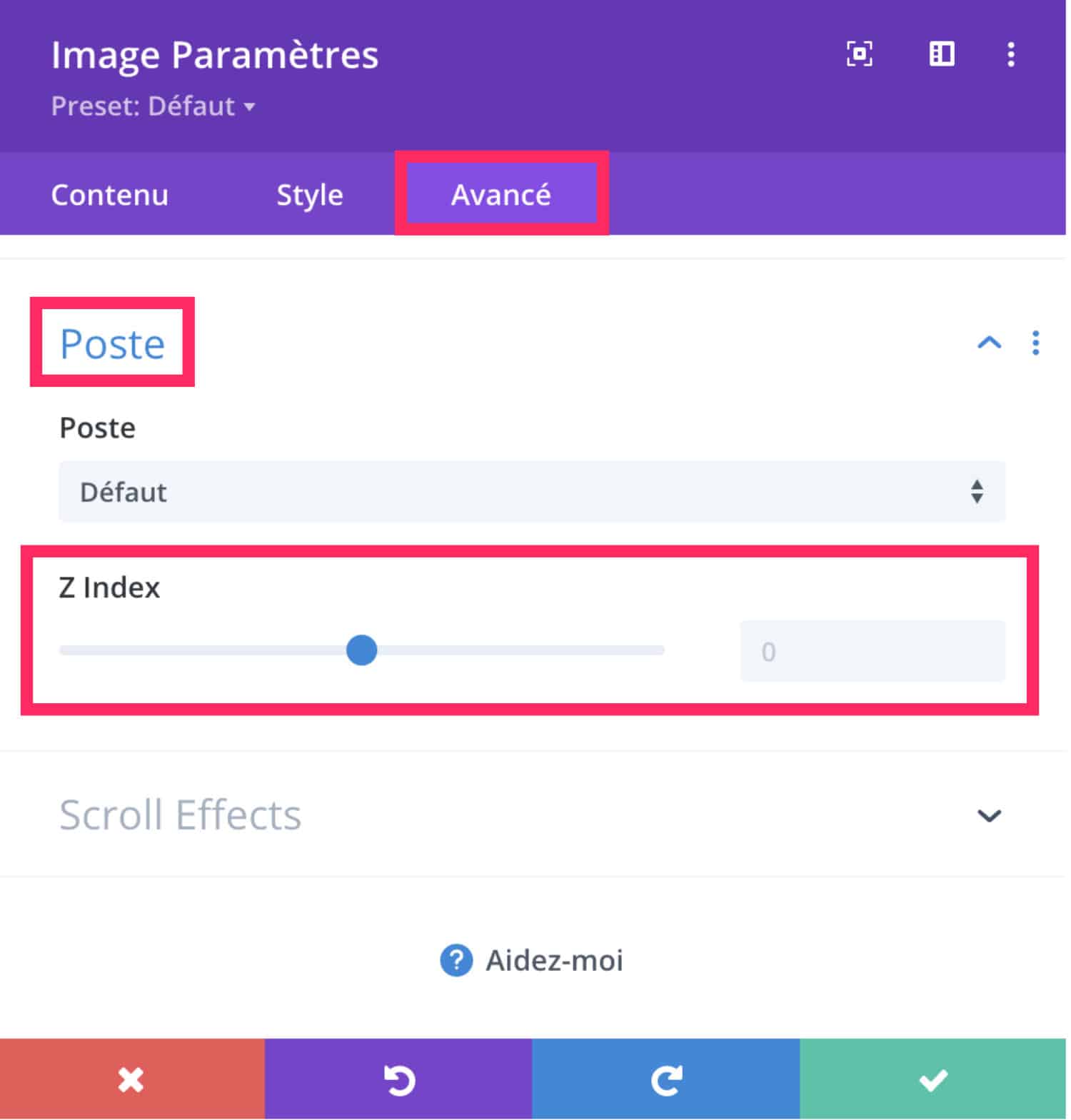
Il faudra alors vous rendre dans les options Avancé > Poste du module, de la ligne ou de la section concernée pour donner des valeurs afin que l’élément se place au-dessus ou au-dessous de la pile.
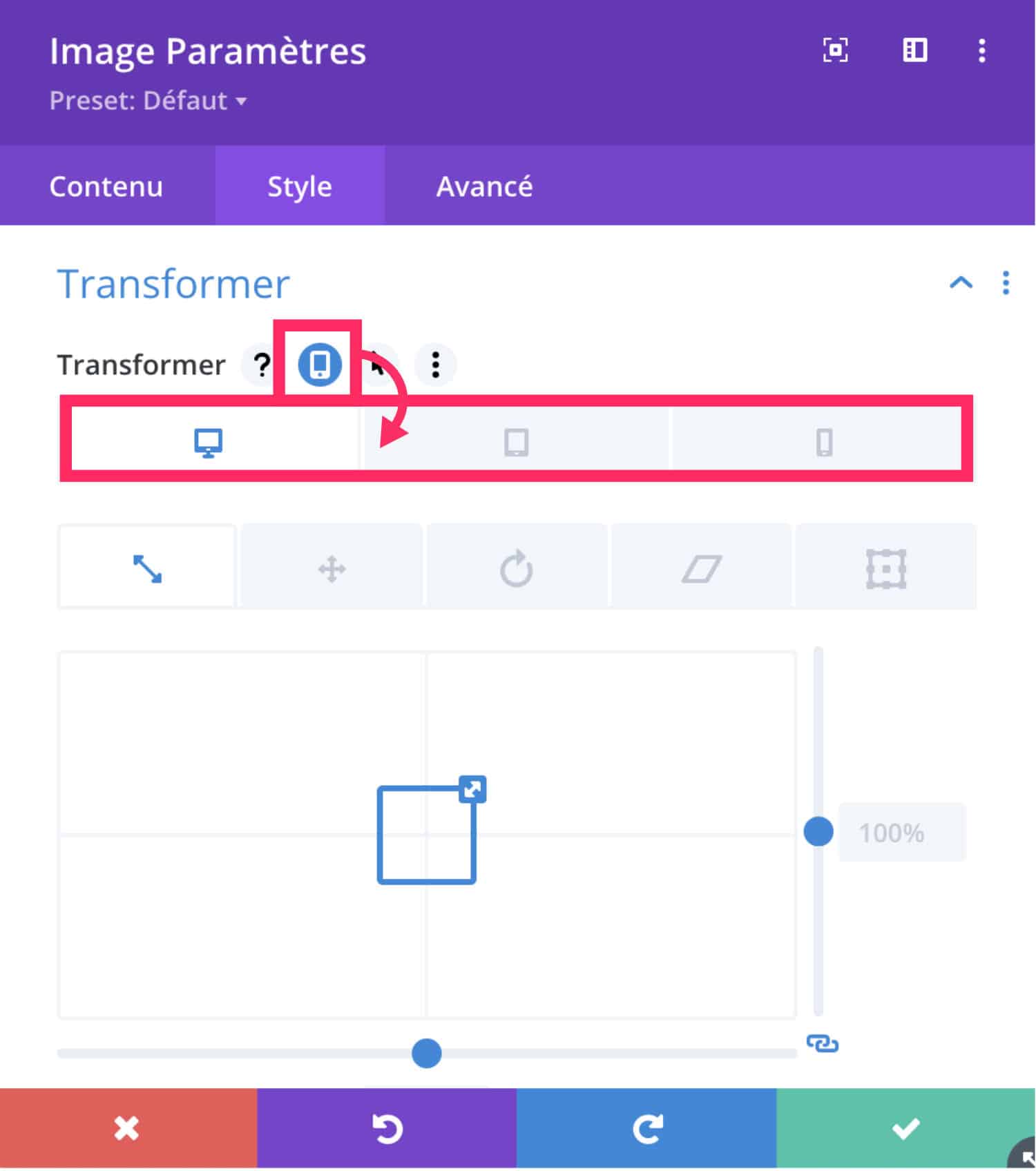
5 – Toujours prendre en compte le responsive !

Enfin, selon la complexité de votre mise en page, votre boulot ne s’arrêtera pas là !
Eh oui, il faudra vérifier les versions mobile et tablette pour voir si les options de transformation de Divi n’ont pas eu un mauvais impact.
Vous devrez certainement corriger ou annuler certaines transformations afin que les petits écrans soient corrects, comme expliqué dans ma vidéo.
👉 Rendez-vous ici pour tout savoir sur le responsive dans Divi.
6 – Pour aller plus loin avec les options de transformation…
Alors, que dites-vous de ce type de mise en page ? Utilisez-vous ces options sur votre site ? Si oui, n’hésitez pas à partager en commentaire vos créations originales, ça pourrait donner de l’inspiration aux autres lecteurs ?
Et pour aller plus loin, voici une liste de lecture :
- Explication de l’outil de transformation par Nick Roach
- Comment agrandir, retailler ou transformer une image dans Photoshop
- Comment créer un module résumé (blurb module) unique avec les options de transformation de Divi
Cet article vous a plu ? Enregistrez-le sur Pinterest !





Merci Lycia, très intéressant et excellente pédagogie !
Merci Yves !
Super article, très instructif. Merci pour votre travail
Merci Gégé
Merci beaucoup, je n’avais pas pensé a toutes ces possibilités ! très bien expliqué ! Bravo
Super ! Merci Nuria !
Hello, alors j’ai fait un test pour modifier la présentation sauf quand tu regardes le rendu sur une tablette ou un smartphone c’est le bazars … ce n’est plus lisible comme quand on le place pour visionner depuis un ordi. Comment y remédier ?
Bien cordialement
Michel
J’ai trouvé comment faire désolé du dérangement 😉
Merci beaucoup Lydia.
Je viens de mettre à Divi Builder. Grâce à vous, j’avance à pas de géants.
Super 👍