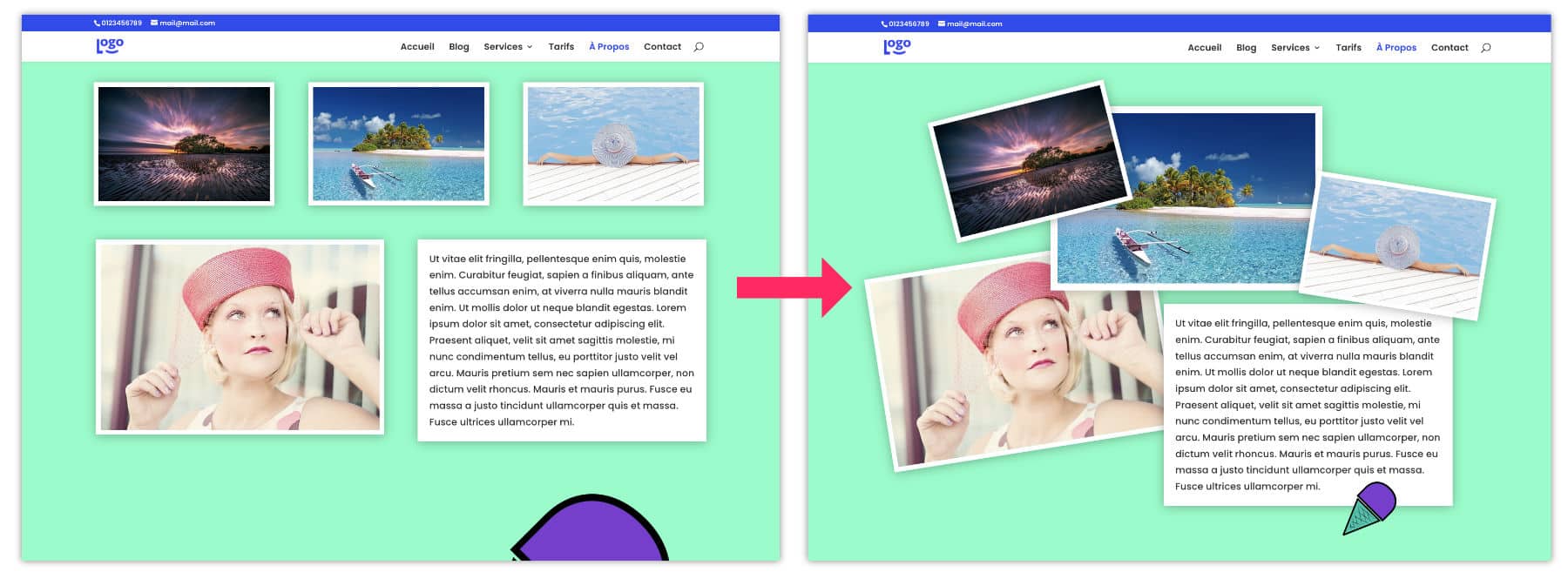
In this article, I propose to review the Divi transformation options. Maybe you're not using them properly or maybe not at all? However, they help to create original layouts Hey! For example, these options allow you to overlay certain elements. Look what it's possible to get:

1 – What is a transformation option?
Once again, Divi made up nothing! It only puts into your hands – and in the form of various options – CSS properties "old as the world" (good, OK, maybe not so old, too). Besides, the tab Style available in each Divi module uses dozens of CSS properties.
In this article, I focus on "Transform" tab, which uses the CSS property named Transform. Simply!
This property Transform proposes 6 different values, whereas Divi n

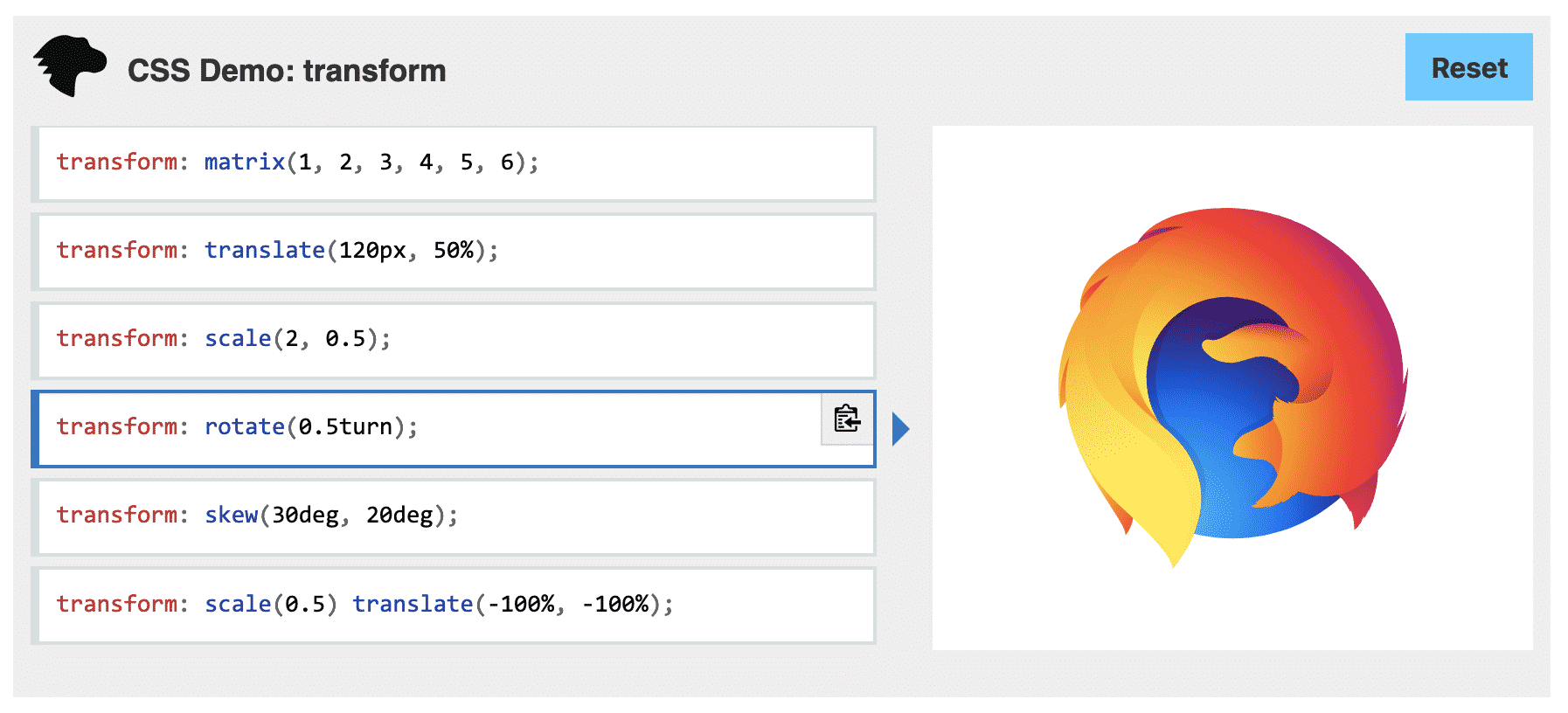
In short, here's what Mozilla.org says:
Property Transform modifies the coordinate space used for visual formatting. With this property, it is possible to translater the elements, turn, to apply homothetics, Distortion to change the perspective.
See details about Mozilla
This CSS property is essential for shooting images, creating scroll animations or superimposing elements...
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
2 - Overlay texts and images through transformation: video tutorial
To understand better, I propose a small video that shows you how to use Divi transformation options. Be careful not to miss the end of the video that explains how to resolve responsive issues.
3 – Possible CSS transformations
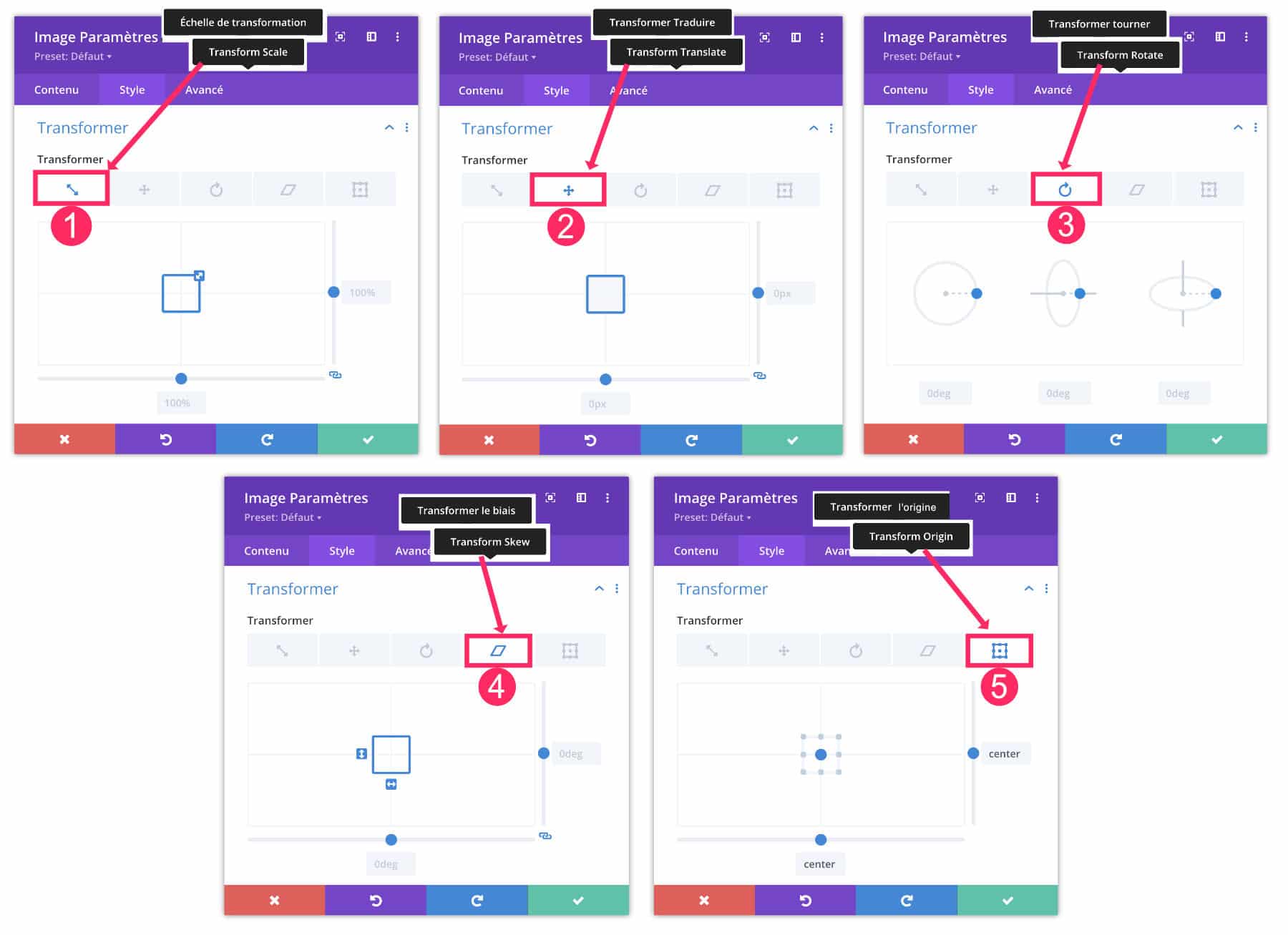
Now let's go back to the Divi transformation options, here is what is available :

- Transformation Scale (Scale): allows to enlarge or reduce the size of an element.
- Transform Translate: allows to move an element relative to its original location.
- Transformer Turner (Rotate) : allows to emit rotations on 3 different axes.
- Transforming Biais (Skew): makes it possible to change the perspective of an element and the distract.
- Transform original (Origin) : allows to change the origin of the axis of rotation.
The best is to test all these options to better understand and not save your changes if the result is not satisfactory.
Tip: Don't forget to link or untie the ratio (as explained in the video), according to your needs.
Need to master Divi? Discover my training that accompanies you step by step in the understanding and use of Divi! Learn more about Divi training.
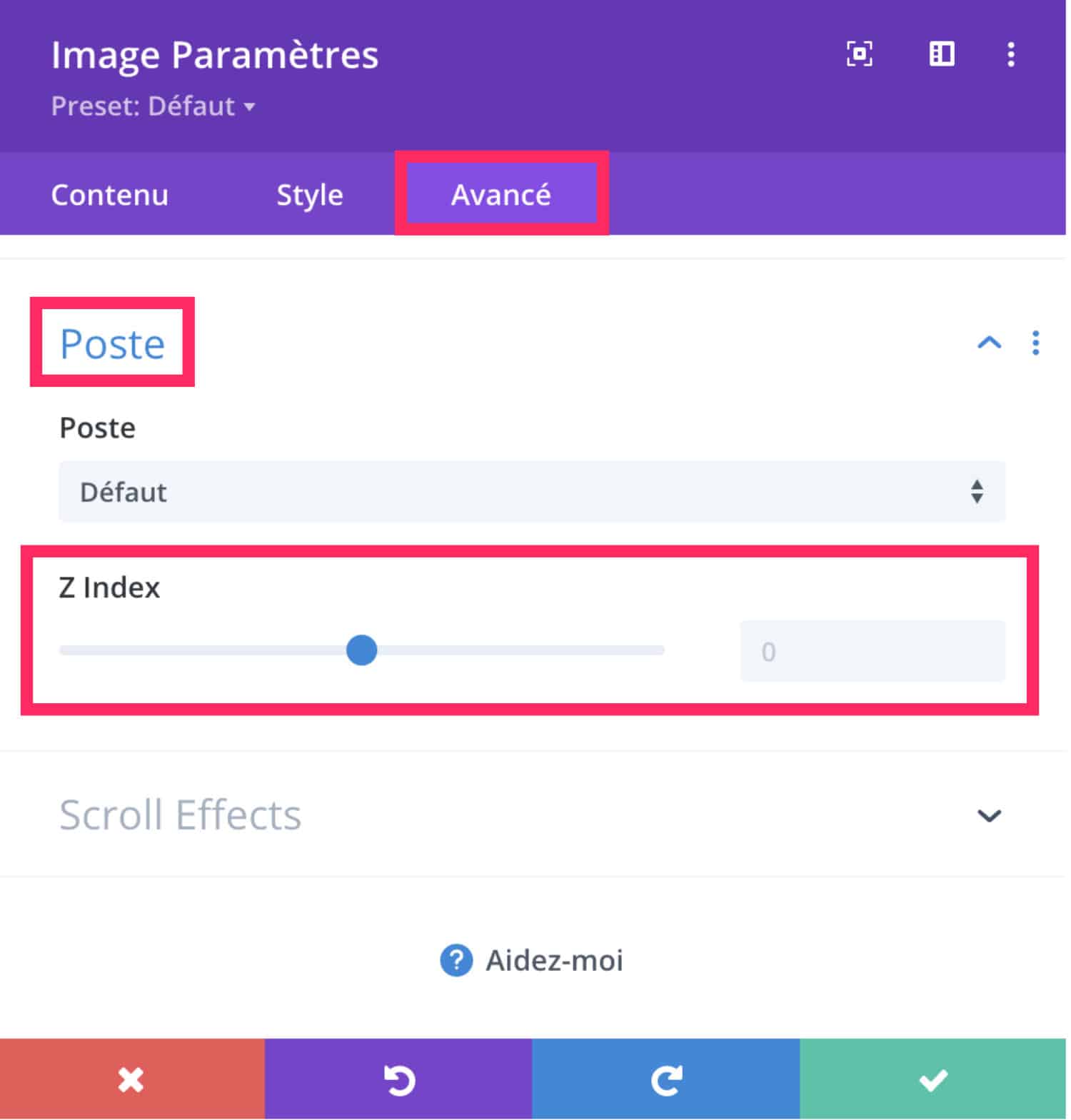
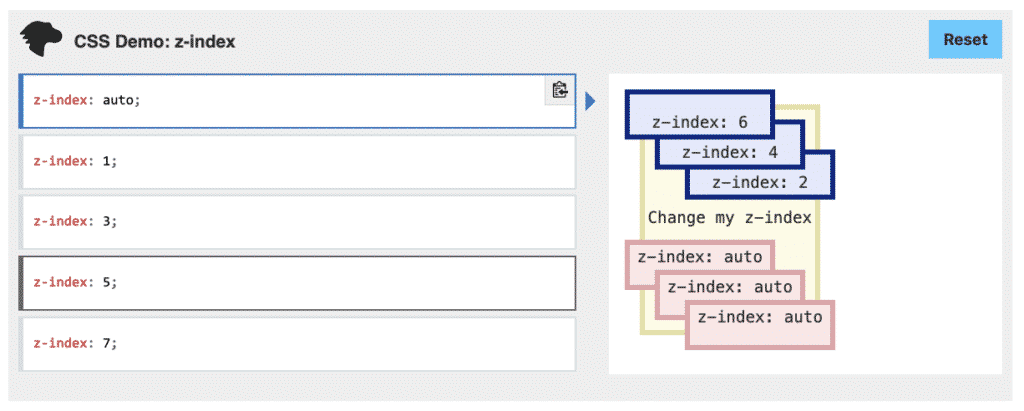
4 - The utility of Z-Index
As you have seen in the video, if you overlay certain elements by moving them, it is possible to decide the depth of overlay. This can then be compared to photoshop layers. In this case, you will need the property Z-Index.


You will then have to go to the options Advanced > Post the module, line or section concerned to give values so that the element is placed above or below the stack.
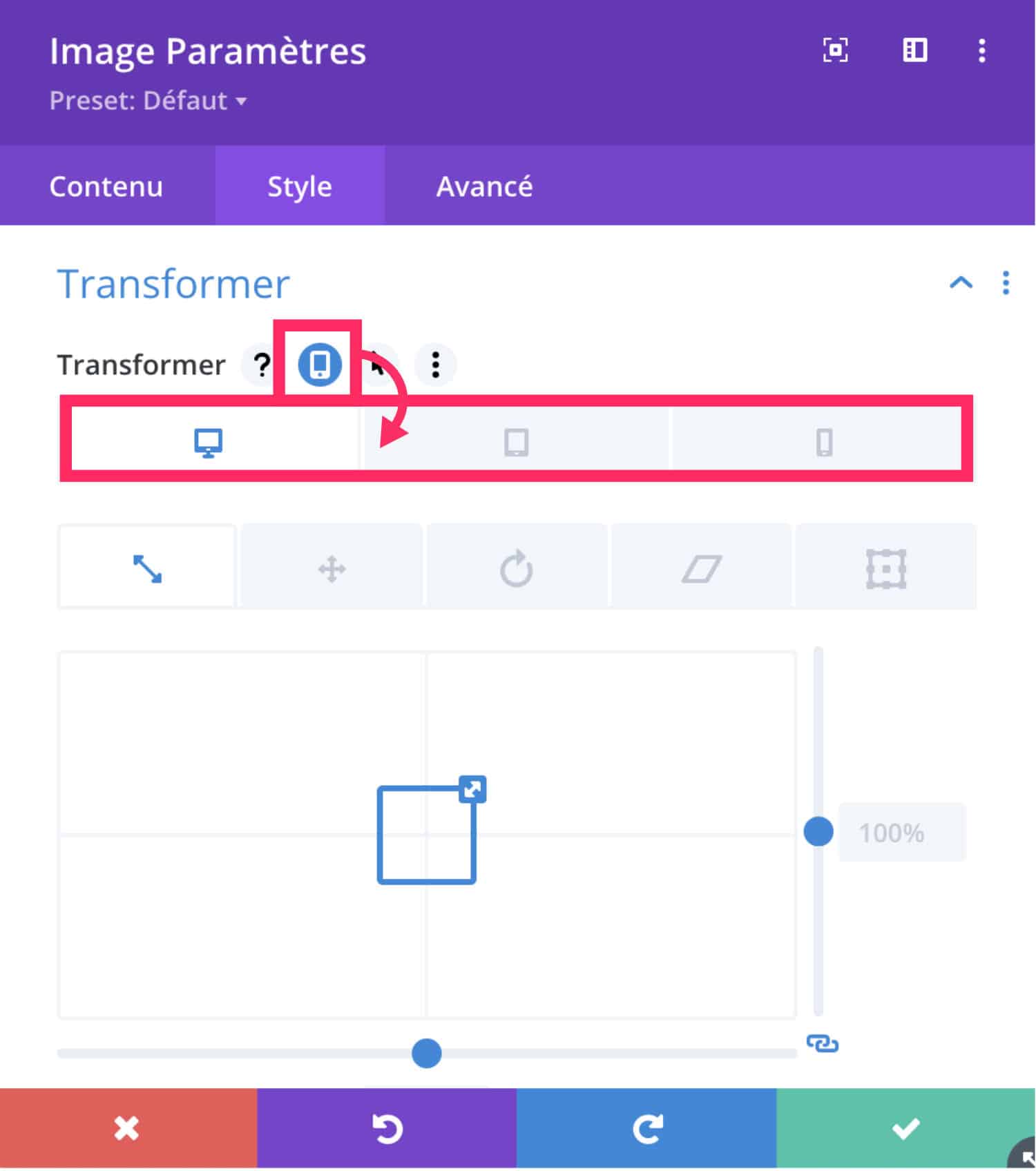
5 - Always take into account the responsive!

Finally, depending on the complexity of your layout, your job won't stop there!
Yes, you will have to check the mobile and tablet versions to see if the Divi transformation options did not have a bad impact.
You will certainly have to correct or cancel certain transformations so that the small screens are correct, as explained in my video.
👉 Rendez-vous ici pour tout savoir sur le responsive in Divi.
6 - To go further with transformation options...
So, what do you say about this kind of layout? Do you use these options on your site? If so, don't hesitate to comment on your original creations, could it give inspiration to other readers?
And to go further, here is a playlist:
- Explanation of the transformation tool by Nick Roach
- How to enlarge, resize or transform an image in Photoshop
- How to create a single summary module (blurb module) with Divi transformation options
Did you like this article? Save it on Pinterest!





Merci Lycia, très intéressant et excellente pédagogie !
Merci Yves !
Super article, très instructif. Merci pour votre travail
Merci Gégé
Merci beaucoup, je n’avais pas pensé a toutes ces possibilités ! très bien expliqué ! Bravo
Super ! Merci Nuria !
Hello, alors j’ai fait un test pour modifier la présentation sauf quand tu regardes le rendu sur une tablette ou un smartphone c’est le bazars … ce n’est plus lisible comme quand on le place pour visionner depuis un ordi. Comment y remédier ?
Bien cordialement
Michel
J’ai trouvé comment faire désolé du dérangement 😉
Merci beaucoup Lydia.
Je viens de mettre à Divi Builder. Grâce à vous, j’avance à pas de géants.
Super 👍