Mostrar un botón "Back Up" (botón de arriba a arriba) en su sitio es una práctica bastante común. No está aquí para ser hermoso sino más bien para mejorar la experiencia de usuario durante su visita.
UX (Experiencia de usuario) es muy importante en el diseño de sitios porque esto es porque los usuarios se sienten bien y regresan.
¿Y si te dijera que podríamos combinar los dos: el UX y el DESIGN?
Y si te dije que en unos pocos clics podrás insertar un botón de vuelta a la parte superior personalizada y colocado en la ubicación deseada? Simplemente con Divi, sin añadir ningún código o plugin!
Eso es lo que sugiero en este nuevo tutorial...

1 – Crear un botón de nuevo utilizando el módulo Resumen
Para crear tu botón hacia arriba, un módulo Divi está especialmente listo, es el Módulo resumen (Módulo Blurb).
Esto permite una fácil inserción de un icono o imagen, pero también una URL (un enlace). Es sólo los elementos que necesitamos para crear el botón famoso!
1.1 – Editar Global Footer
Propongo esta solución porque es la más fácil...
Si agrega su botón dentro de su Global Footer, Botón trasero estará presente en todas las páginas de su sitio. Entonces ahorrarás mucho tiempo.
Pero esto también significa que usted debe (o utilizará) Divi Builder Tema para lograr esto...
Si este no es su caso, no es importante, usted será capaz de adaptar esta solución dentro de su propio Divi layouts. La única limitación será que necesitará agregar manualmente a todas las páginas de su sitio...
Otra solución: personalizar tu botón con algunas líneas de código o plugins. Propongo una lista de recursos al final del artículo.

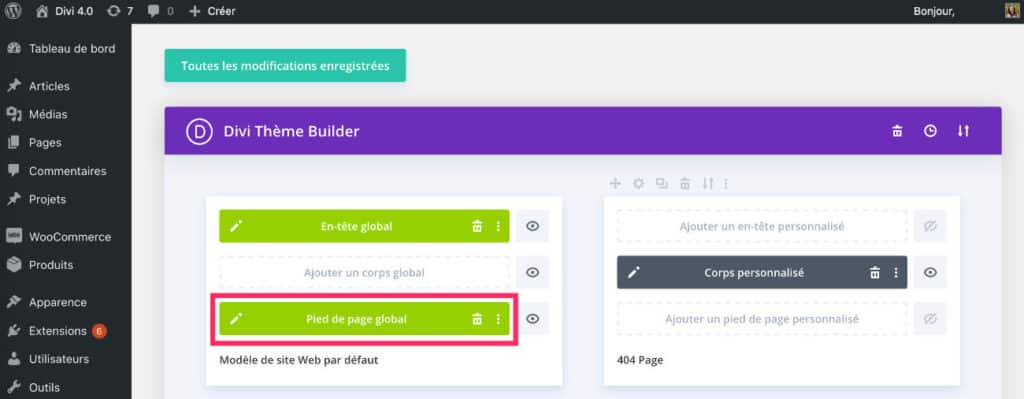
Así que primero, crear o editar Pie de página mundial desde la pestaña Divi Theme Builder.
En la imagen de abajo, el pie ya contiene algunos elementos gráficos...

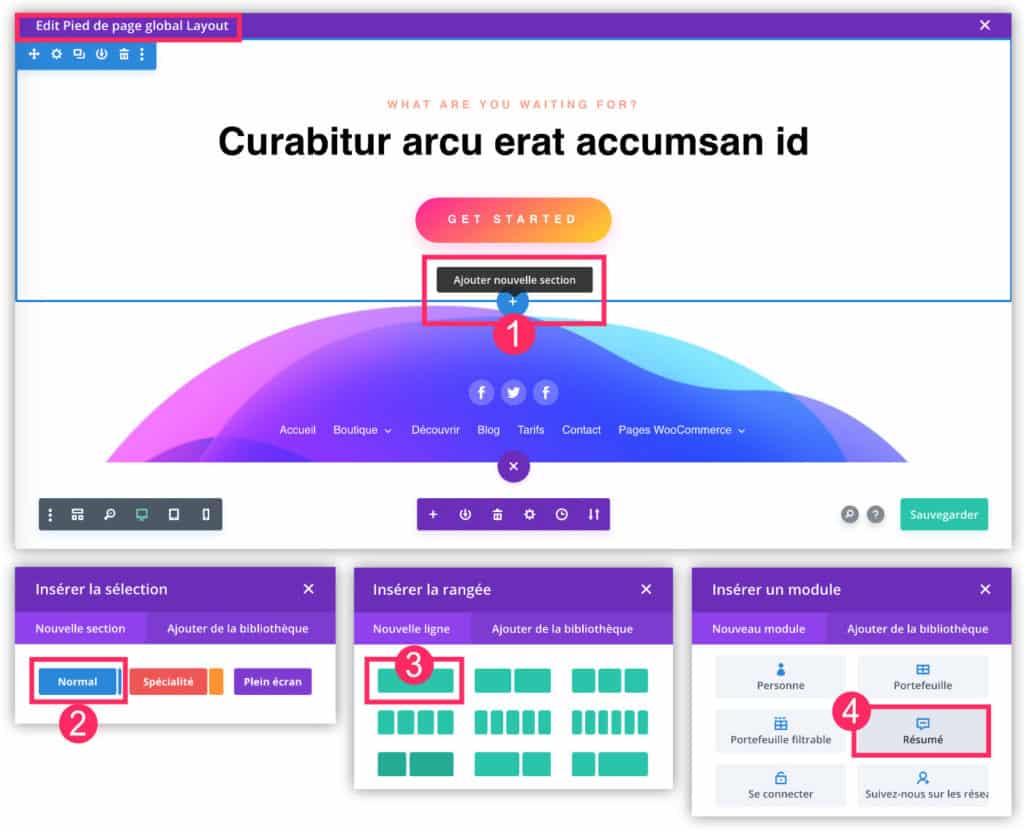
- Añadir una nueva sección haciendo clic en el botón "+". No importa dónde insertes, no tendrá ningún impacto visual.
- Elige una sección normal (azul).
- Insertar una línea 1/1.
- Añadirlo Módulo resumen (Módulo Blurb).
¡No te demores! Descubre el tema Divi aquí. !
1.2 – Establecer el contenido del módulo Resumen
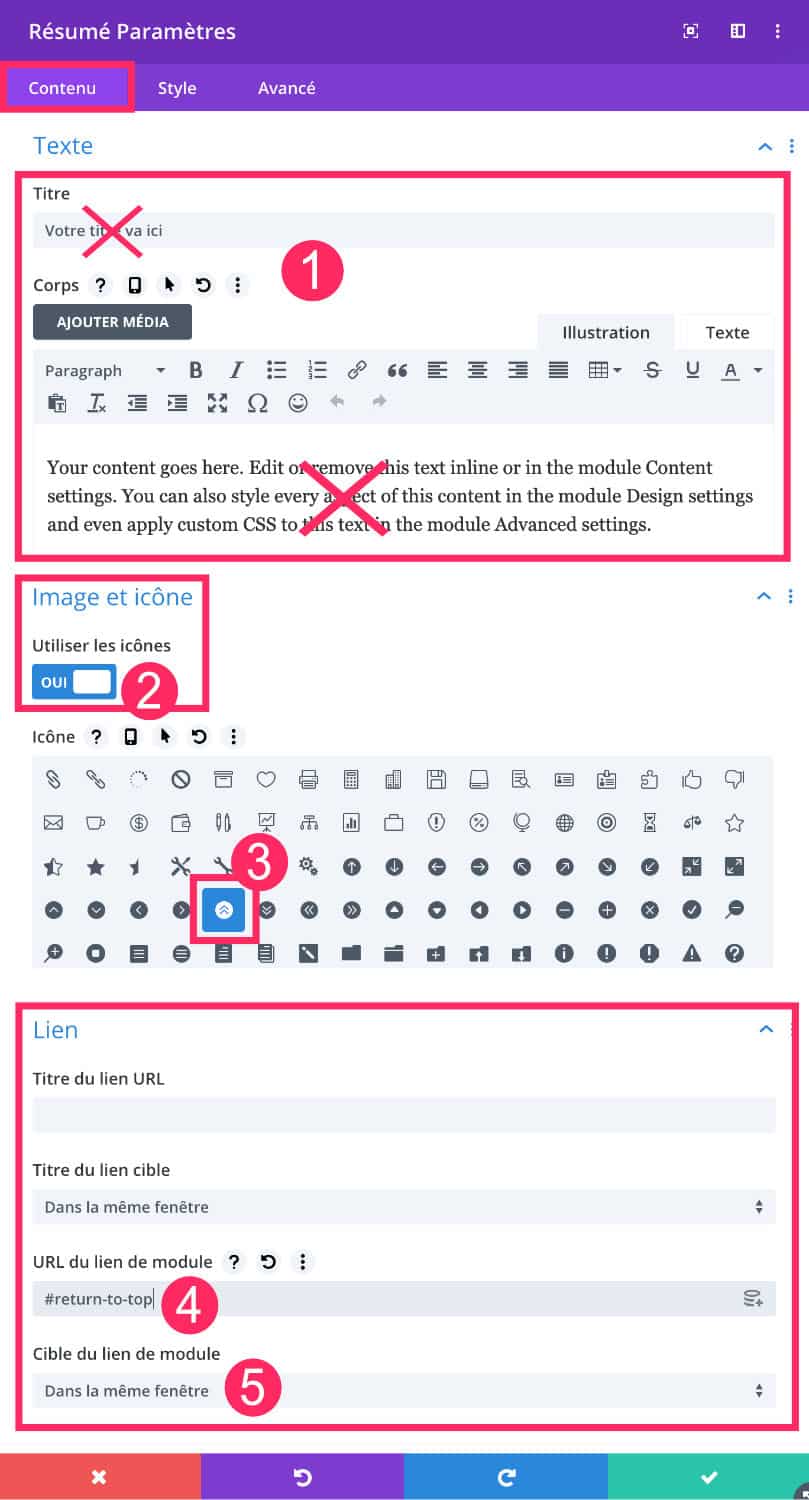
Una vez Resumen Puedes configurarlo y personalizarlo.

- Desde la pestaña "Contenido"eliminar el título y el cuerpo del texto.
- Activar la opción "Use iconos".
- Elige tu icono favorito.
- En la pestaña Enlace, tipo: # Regreso a la cima
- Establecer el objetivo de enlace para que se abra en la misma ventana.
2 - Personalizar el botón "Back Up"
Ahora que las pocas formalidades de ajuste botón hacia arriba ha sido hecho, usted será capaz de definir el diseño del botón.
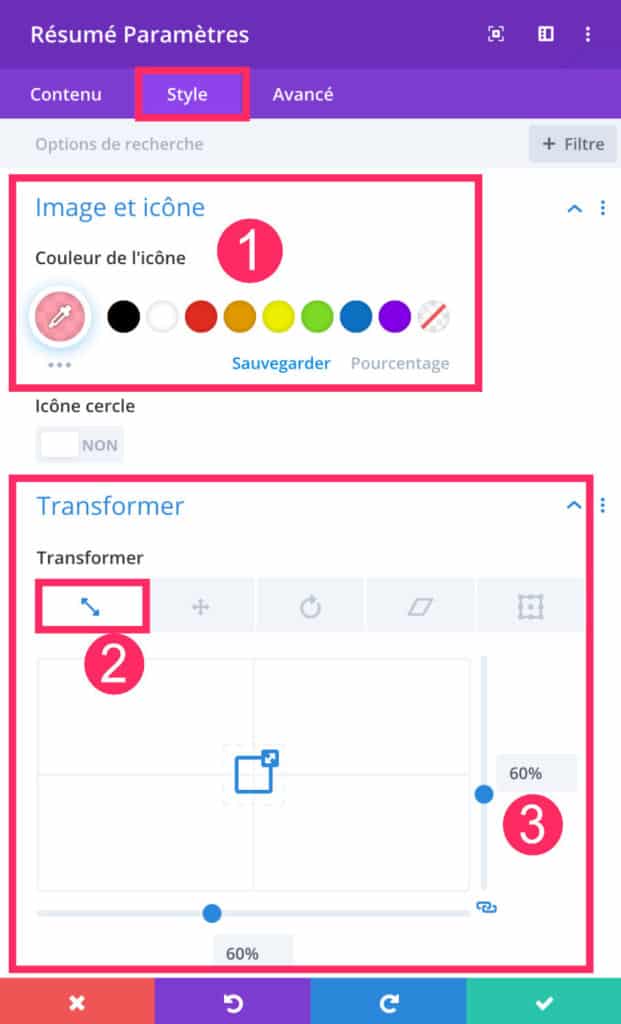
Todavía en Ajustes del módulo resumen, ve a la pestaña STYLE.

- Establecer el color del icono.
- En la pestaña "Transform", puede reducir o ampliar el tamaño del icono si es necesario.
- Mueva las reglas para cambiar el tamaño.
Desde la pestaña Estilo, también se puede (además de configurar el color y cambiar el tamaño del icono) añadir animación, sombra etc...
3 – Establecer posición fija
Aquí está la opción obligatoria para una Botón trasero éxito: el fijada.
Es curioso porque esta opción es nueva en Divi, ha aparecido desde la versión 4.2 de Divi y se ha pasado desapercibido... Qué lástima, la opción posición ¡Los módulos Divi tienen mucho que ofrecer! Mira esto.
Para saber más sobre esta característica que aporta comodidad adicional, Leer el artículo oficial sobre Posición Divi.
Nota: estas opciones Posición CSS están disponibles en todas las secciones, filas y Módulos Divi, de la pestaña Avanzadas.

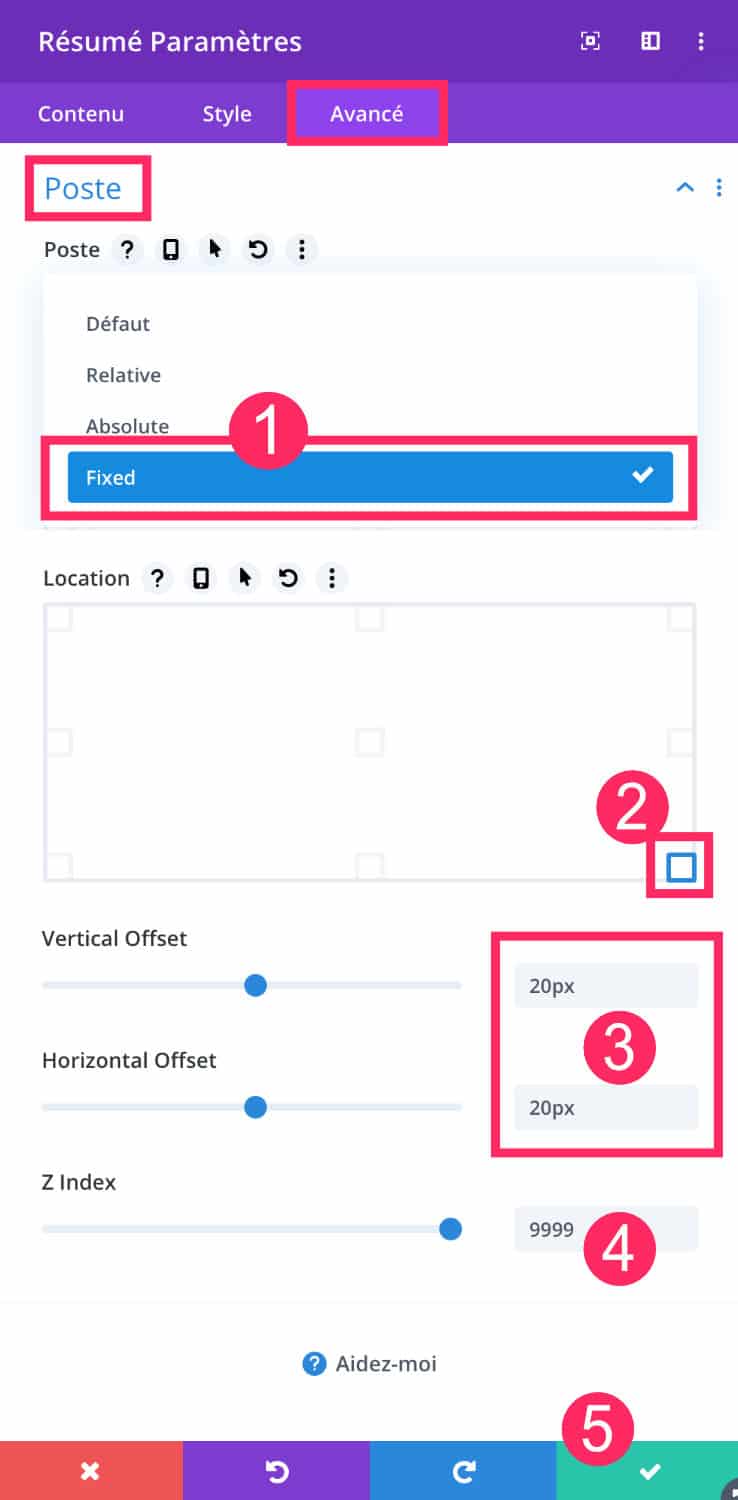
Siempre en la configuración de ResumenVaya a la pestaña Avances y bajar a la opción Puesto (= Posición):
- Desde el menú desplegable, elija la opción Fijación
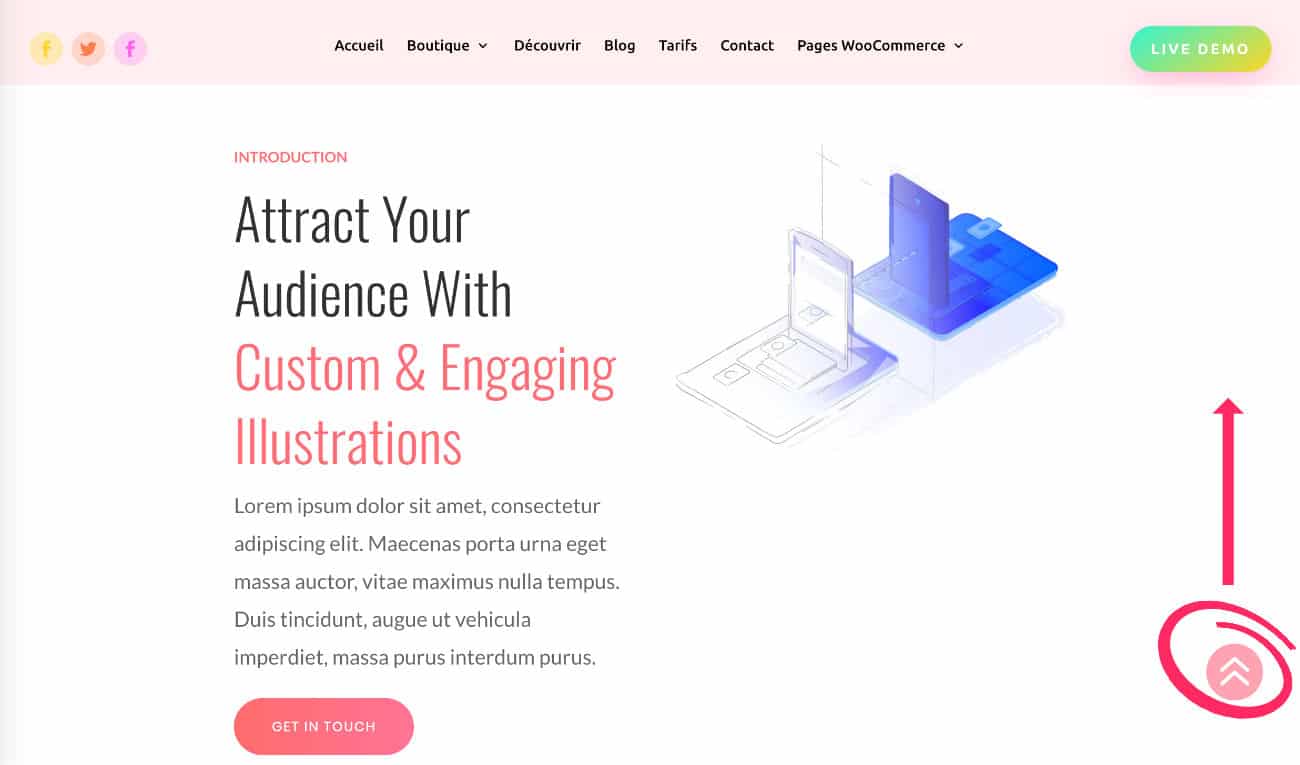
- Determinar la posición de la botón hacia arriba. Como regla general, se coloca en la esquina inferior derecha.
- Juega con márgenes si es necesario.
- Añadir un Z-Index de 9999.
- No olvides validar...
Aquí está tu Botón trasero se crea y se fija. Entonces lo haremos funcional.
4 - Agregue un ID CSS en el encabezado del sitio
Cuando creaste tu botón hacia arriba, le aconsejé entrar en el enlace # Regreso a la cima (en el Capítulo 1.2 de este artículo). Es una cuestión de ancla.
Para que este enlace sea totalmente funcional y lleve al lector a la parte superior de la página, debe introducir un CSS ID en la parte superior de su sitio.
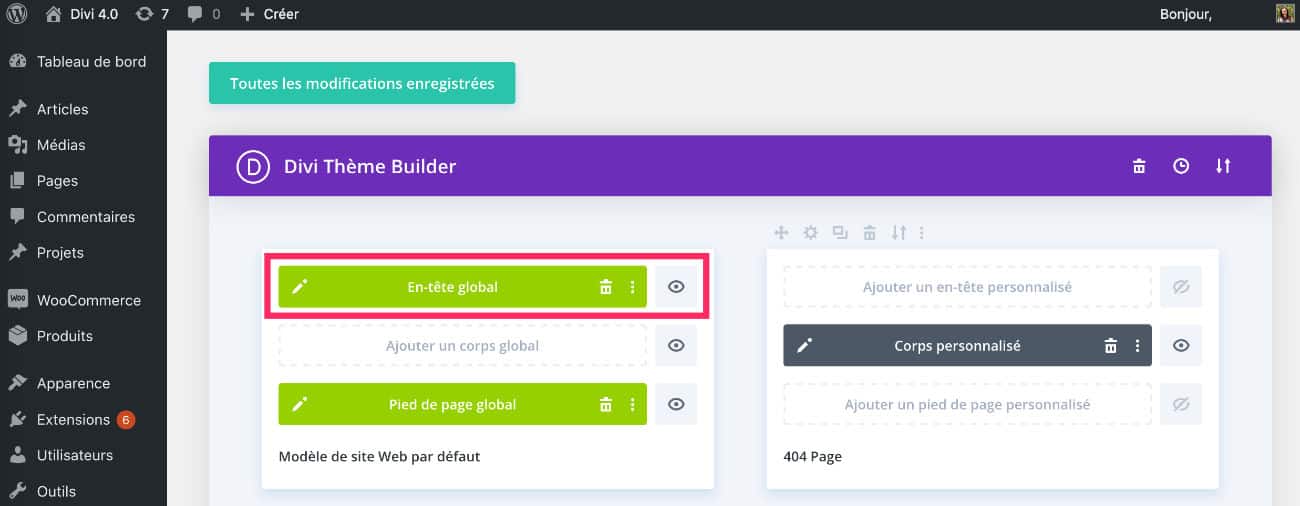
Por eso recomiendo editar, esta vez, el director global de su sitio.

Vuelve a la pestaña Divi Theme Builder y crear o editar el encabezado general de su sitio.

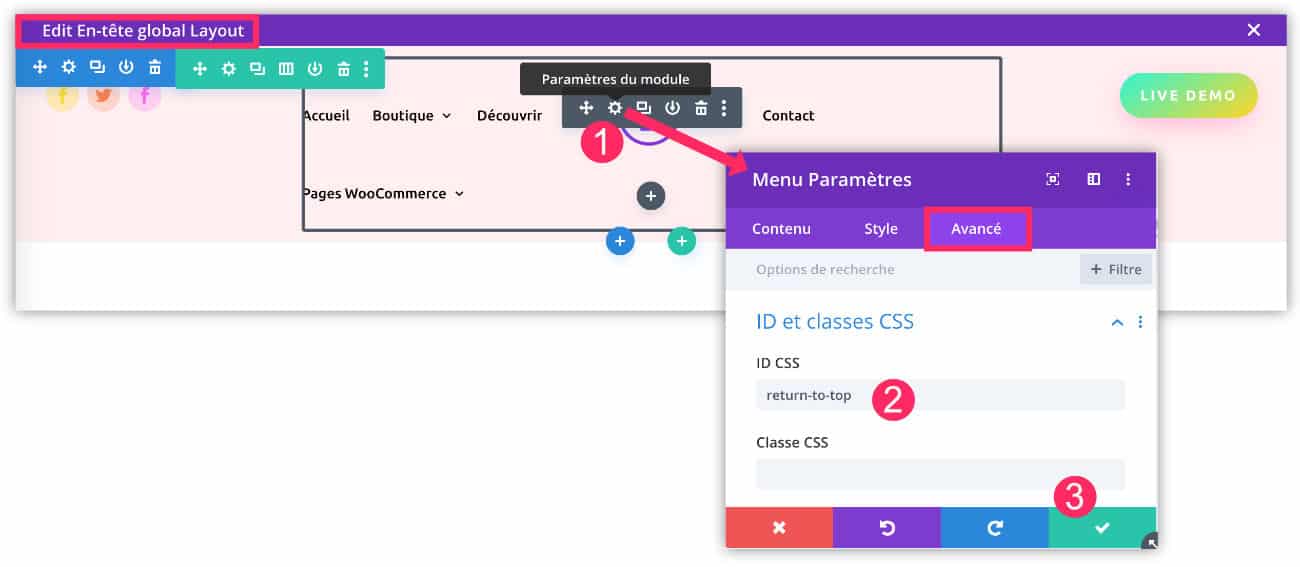
Lo que hayas puesto en tu Header, será capaz de editar para insertar un CSS ID.
En la imagen anterior, elegí editar el módulo de menú Divi pero bien puede editar la línea o sección, el resultado será el mismo.
- Abra la configuración de su artículo para cambiar (aquí está el menú de navegación).
- Vaya a la pestaña Avances e insertar Volver a la cima. Sin el # esta vez.
- Guarda el módulo y luego el encabezado.

¡Eso es!
Ahora su sitio está en posesión de un botón hacia arriba personalizado y funcional.
5 - Variación del botón "back up" con una imagen
Otra idea aún más agradable: por qué no utilizar una imagen personalizada en lugar de una Divi icono ?
5.1 – Crear diseño de botones
Utilice su software vectorial favorito. En la captura de abajo, es Affinity Designer.

Creé rápidamente una flecha. No es genial.
Pero si tienes un alma de diseñador, sabrás qué hacer para crear un Botón trasero a extremo en el TOP
De lo contrario, puede navegar por la web buscando elementos gráficos libres.
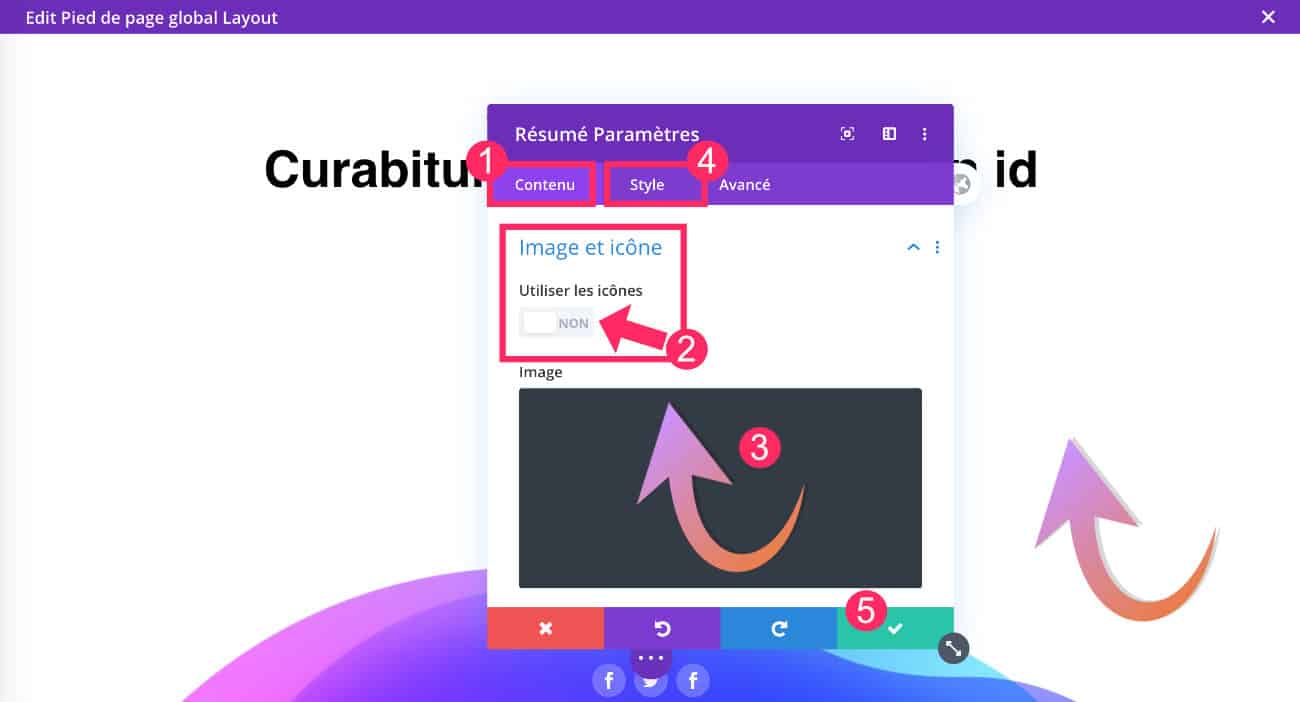
5.2 - Insertar imagen en pie
Una vez que tenga su imagen en formato .png (de fondo transparente), puede insertarla en lugar del icono del módulo Resumen.

Para ello, tome el paso 1.2 de este artículo y apague el icono para usar una imagen en su lugar.
5.3 - Resultado de comprobación
¡Ahí está usted en posesión de un botón arriba completamente personalizado!

¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!
6 - En conclusión: un botón "retroceder" en menos de 2 minutos!
Con Divi, es un juego de niños para crear sitios web completamente personalizados!
No tendrás más limitaciones de diseño y podrás satisfacer fácilmente tus necesidades o las de tus clientes.
Para personalizar mejor tu sitio WordPress, consulta estos divi tutos ¡Quién puede ayudarte!
Más recursos relacionados con la personalización de Botón trasero sin usar Theme Builder:
- 5 maneras de modelar el Divi Volver al botón superior
- Estilizar la espalda al botón superior
- Cómo crear pegajoso personalizado
- Free Divi Extension: Alternate Back To Top Button Styles & Animations




Merci Lycia pour l’astuce ! explications claires et précises , ton site et travail m’aident et m’inspirent bcp ^^
Bonne soirée 🙂
Merci Audrey 😉
Superbe astuce à nouveau Lycia, merci !
J’ai tenté l’expérience, mais je suis bloquée.
Après la création du bouton, j’ai ajouté l’ID CSS dans l’en-tête du site, mais j’ai mon menu qui disparait.
De base, je n’ai pas d’en-tête global dans le thème builder. Je suis passée par apparence pour le paramétrer.
Une reco pour gérer ça ?
D’avance merci pour ton aide.
Salut Stéphanie, tu as trouvé finalement ? Tu entends quoi par « j’ai ajouté l’ID CSS dans l’en-tête du site » ?
Nope Lycia !
Pour ta question, je parlais de l’étape 4 de ton tuto – Ajouter un ID CSS dans l’en-tête du site. Retournez à l’onglet Divi > Theme Builder et créez ou éditez l’en-tête globale de votre site.
Chez moi, ce n’est pas comme ça. Mon en-tête n’apparait pas avec mes différents onglets.
Merci bcp Lycia pour ce tuto
Tu es superbe.
Ah mince, tu as un lien à partager ?
Bonjour !
Merci, le tuto est clair, mais je reviens sur la question de stéphanie : quand on utilise le personnalisateur de theme pour faire son entete et qu’apres on met l’id dans le header via le divi builder, tout l’entete disparait….
Est-ce que tu as une solution ?
Je ne vois pas où mettre un id dans le header directement dans le personnalisateur.
Ou alors il faut faire tout son entete avec le divi builder et plus du tout avec le personnalisateur ? mais dans ce cas, je ne suis pas encore capable de faire ça…
j’ai trouvé entre temps…
enfin j’ai fait mon header global et du coup j’ai pu mettre mon id 🙂
Salut Aline, oui, si tu veux faire ça, tu dois utiliser le Thème Builder pour pouvoir mettre un ID dans la section qui affiche ton menu.
Super astuce !
Je me demandais par contre s’il y avait la possibilité de ne faire apparaître cette icône que lorsque la page est plus longue que la hauteur de l’écran ?
Salut Jo, non pas comme ça. Sinon, tu embarques le code seulement dans les pages qui en ont besoin au lieu de pour tout le site 😉
Bonjour Lycia,
Déjà merci pour ce tuto ! Par contre j’ai un souci, le lien est bien effectif sur ma flèche, mais il ne renvoie pas vers mon menu. J’ai créé un Menu pleine page via l’éditeur de thème donc je me dis que ça vient peut-être de là ?
Salut Annabelle, ça vient peut-être de là car je n’ai pas testé avec le menu en pleine page, c’est possible que ça ne marche pas à cause de cela 😉
Bonjour Lycia,
Après plusieurs tentatives, mon icône « maison » s’affiche en réalité avec la lettre v. Je ne comprends pas d’où peut venir ce problème d’affichage, les codes m’ont l’air bons…
Lorsque je suis également dans ma structure de menu sur wordpress, mon titre de navigation est « v » et non pas l’icône choisi au préalable.
Mon menu a été fait directement par le menu plein écran du module divi.
Salut Floriane ton code est bon, c’est un problème récurrent sur Divi en ce moment, peut-être dû au cache. J’ai pas trouvé de solution. Vide ton cache régulièrement. Ça peut aider.
Bonjour,
Je remarque que le bug que j’essaie de résoudre est également visible sur cette page … c’est à dire que par exemple l’icône « retour vers le haut » est un chiffre et non pas une flèche et ainsi que dans le menu du haut, il y à le chiffre 3 à la place de la flèche pour dérouler le menu… alors soit c’est mon navigateur qui à un problème sauf que ce soucis je le retrouve en visitant mon site depuis la tablette d’un ami ou sur mon smartphone… à la place des 3 traits désignant le symbole du menu, j’ai la lettre « a »… Auriez vous une idée pour résoudre mon soucis ??? Merci et voyez vous également le bug ici présent sur le site ??
Bien cordialement
Hello tu n’es pas le seul. C’est un souci de Divi je pense depuis qu’ils ont optimisé le code pour améliorer la performance. Il faut que je cherche mais pour l’instant je n’ai pas trouvé de solution. As-tu contacté le support ?
Ok j’ai trouvé une solution. Je publie un article la semaine prochaine ou celle d’après. Inscris-toi à la newsletter si tu veux en être informé.
Rebonjour, je viens de me déconnecter de mon wordpress et le bug ne s’affiche plus ici mais persiste sur mon site…
Cela fait plusieurs moi que je tourner et retourne sur mon site, impossible à résoudre cette énigme….
Merci de votre aide !
Cordialement
Michel
Ok super merci, je vais m’inscrire alors.
C’est un souci de cache. Ça va être vite réglé. Soyez patient le temps que je tourne la vidéo et que je publie l’article. Tu utilises WPRocket je suppose ? Si oui, le souci vient de là.
Merci Lycia pour tes astuces toujours bienvenues & pertinentes !!
Pour pousser la réflexion, j’aimerai que le bouton n’apparaisse qu’au scroll (et non dés l’affichage de la page). Comment faire ? Un bout de code pour ça ?
Lucie
Coucou tu as des options de scroll proposées par Divi dans les options avancées. Il suffirait que tu les paramètres pour l’élément souhaité
Grand merci pour votre tuto clair et précis, bravo
merci pour ce tuto !
top ! merci
Bonjour lycia 🙂
Merci pour cet article,
J’en profite pour t’indiquer que le lien « 5 Ways to Style the Divi Back to Top Button » amène à une 404.
Voici son Url actuelle : https://wpzone.co/blog/5-ways-to-style-the-divi-back-to-top-button/
Belle journée 🙂
Merci Hervé pour ton partage.
Bonjour !
Tuto très clair et précis, par contre j’ai un petit soucis. Une barre blanche apparait tout en bas de mes pages et j’en ai conclu que c’est la section dans laquelle se trouve mon icone pour remonter ma page. Ce qui fait que j’ai le bas de ma page + la section blanche et pourtant pas de pb pour l’icone qui reste fixé peu importe le scroll de la page.
J’aimerai donc faire disparaitre cette barre blanche pour ne laisser place qu’à l’icone … Des astuces svp ? merci !
Désolée du retard de réponse Johan, avez-vous trouvé la solution depuis ?