Avec l’arrivée de WordPress 6.1 et le nombre grandissant de thèmes « nouvelle génération » compatibles FSE, certains freelances utilisant Divi au quotidien pour construire le site de leurs clients se sont posé cette question « faut-il abandonner Divi pour un thème basé sur les blocs ? ». Certains m’ont même contacté à ce sujet. Parlons de tout cela dans cet article…
1 – Qu’est-ce qu’un « thème basé sur les blocs » ?
Avant d’aller plus loin, il serait bien de parler un peu de ces thèmes « nouvelles générations » qui ont été introduits depuis la version 5.9 de WordPress.
En effet, depuis janvier 2022, lorsqu’on installe un nouveau site WordPress, un « Block Thème » est activé par défaut (Twenty Twenty Two, Twenty Twenty Three…), il s’agit d’un thème qui permet de créer la totalité du site avec les blocs de Gutenberg (l’éditeur natif de WordPress).
Je ne vais pas tout vous expliquer en détail, mais si vous souhaitez aller plus loin, je vous invite à lire l’article que j’avais publié à la sortie de WordPress 5.9.
Donc, si on schématise, les thèmes basés sur les blocs permettent de placer des blocs de Gutenberg de partout sur le site : le contenu principal, le header, le footer, etc. Mais ils permettent également de créer n’importe quel modèle du site directement depuis l’Éditeur de site (modèle des pages, modèles des articles, modèle de la page 404, etc.). D’où le terme FSE, pour Full Site Editing.
2 – Quelle différence entre le FSE et le Thème Builder de Divi ?
Aucune.
Enfin, aucune sur le papier, mais beaucoup dans l’UX (expérience utilisateur). Car depuis la sortie du Divi Thème Builder en 2019, cet outil a grandi, les utilisateurs ont eu le temps de se l’approprier. Et puis, il faut l’avouer : Divi est très intuitif, et son Theme Builder aussi !
Donc pour résumer : on peut enfin éditer entièrement un site WordPress (sans être obligé d’utiliser un outil tel que Divi ou Elementor) depuis janvier 2022, à condition d’utiliser un thème basé sur les blocs qui prenne en charge la fonctionnalité de FSE. Pour découvrir la liste des thèmes compatibles, RDV ici.
3 – Que devient Divi ?
La question qu’on peut se poser est : que deviennent alors les +10.000 thèmes qui ont été construits avant l’arrivée de WordPress 5.9 – tels que Divi ?
Pas de panique ! Ils continuent de fonctionner et tant qu’ils seront maintenus par leurs développeurs, il n’y aura pas de craintes à avoir.
Depuis l’arrivée des Block Themes, on peut considérer les « anciens » comme étant des thèmes classiques. Divi est donc un thème classique.
Et ce qu’il faut comprendre, c’est qu’un thème classique ne peut pas évoluer en thème basé sur les blocs, car ils n’utilisent pas vraiment la même architecture de fichiers, ni le même langage au sein de certains fichiers (PHP vs HTML)…
Alors, que va devenir Divi ?
4 – Un Divi 5.0 qui se fait attendre…
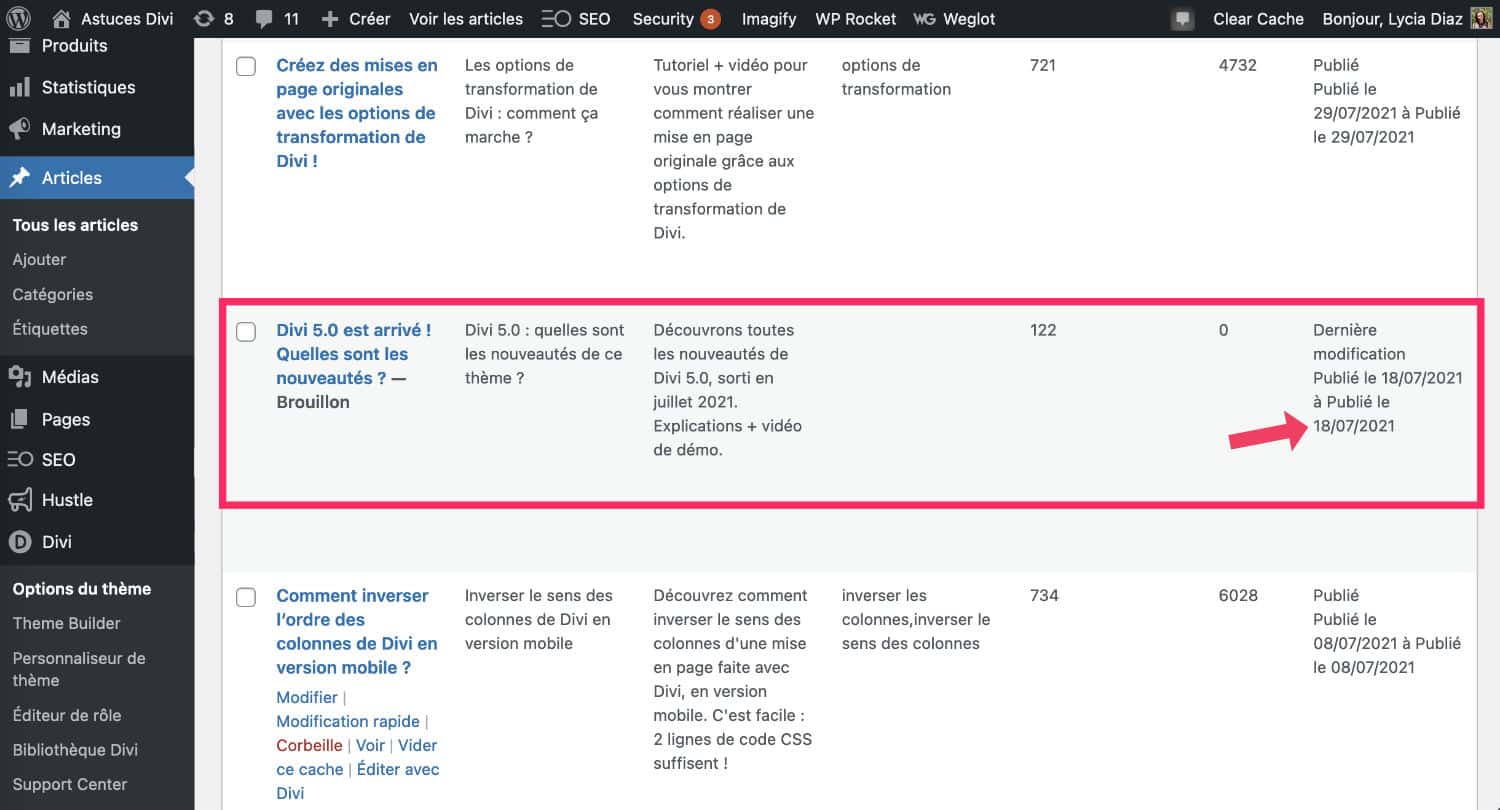
Pour être honnête avec vous, j’avais espoir que Divi 5.0 sorte à l’été 2021. J’en étais tellement certaine, que j’avais déjà préparé un article en brouillon sur Astuces Divi, prêt à le compléter et à le dégainer le moment venu 🤣

Et puis j’ai compris que Divi 5.0 allait être très compliqué à appréhender pour les développeurs de ElegantThemes :
1️⃣ Devraient-ils développer un tout nouveau thème Divi « nouvelle génération » qui intègrerait un FSE à la sauce Divi – et dans ce cas, que faire de l’ancien Divi et des millions de sites qui reposent sur cet outil ?
2️⃣ Ou bien, continuer de développer « tranquillou bilou » le Thème Divi et ses builders, que nous connaissons et maitrisons.
Gros dilemme…
Mais ce que je comprends, c’est que WordPress a évolué à la vitesse grand V depuis 2018 et que les sociétés éditrices d’outils tiers ont certainement trimé pour se réinventer et suivre la cadence. Et certaines triment encore…
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
5 – Un tout nouveau Divi 5.0 pour 2023
C’est ce que nous a promis Nick Roach dans sa dernière publication intitulée « Parlons de Divi 5.0 et de son avenir« .
En résumé, voici ce que l’on peut en retenir…
Une refonte de zéro
C’est le choix qu’a fait ElegantThemes : reconstruire le thème Divi de zéro. Un choix audacieux, car semé d’embuche et très long. Les objectifs principaux :
- supprimer la dette technique
- utiliser les nouvelles technologies actuelles
- améliorer nettement la performance
- avancer dans la même direction que WordPress
Le développement d’une vraie API
Quelques sociétés ont réussi à créer des modules complémentaires pour Divi mais l’API actuelle n’est pas très permissive. De ce fait, les développeurs de plugins tiers pour Divi se heurtent à des complications, c’est assez difficile.
Avec Divi 5.0, une nouvelle API verra le jour, une vraie API. Cela permettra aux développeurs de créer facilement ce qu’ils veulent. J’ai tellement hâte de voir arriver cette nouvelle vague d’extensions dédiées à Divi 🤩
Divi 5.0 : un thème « hybride » ?
Selon les explications de Nick Roach, on croirait comprendre que Divi 5.0 sera à mi-chemin entre un thème classique et un thème basé sur les blocs.
Cela expliquerait alors la difficulté de ce nouveau développement pour que les sites utilisant Divi 4.x.x puissent passer sans encombre à Divi 5.0. Une transition tout en douceur et en transparence.
Pas de nouvelles fonctionnalités
Divi 5.0 sera bien une mise à jour majeure, mais pour une fois, il n’y aura pas de nouvelles fonctionnalités. « Quelques surprises çà et là » promet Nick Roach. Mais rien de fondamentalement nouveau !
La vraie nouveauté, vous l’aurez compris, c’est une compatibilité (ou pseudo-compatibilité) avec le FSE de WordPress tout en assurant une rétro-compatiblibilité avec les anciens sites.
Et ça, c’est une grande nouvelle !
Eh oui, si ElegantThemes avait décidé de créer un tout nouveau Divi qui ne serait pas compatible avec les anciennes versions, la transition (migration) des anciens sites vers ce nouveau thème aurait été à la charge des utilisateurs… de nous, quoi ! Cela aurait été plus facile pour eux, certes, mais ils auraient certainement perdu la confiance des utilisateurs.
Adios les shortcodes !
Vous ne l’avez peut-être jamais remarqué, mais si vous désactivez Divi pour utiliser un autre thème ou un autre constructeur, vous verrez apparaître tout un tas de code courts (shortcodes) laissé par le Divi Builder.
Ne l’oublions pas, Divi a 10 ans, et à l’époque, c’était probablement une manière correcte de concevoir ce type d’outil. Depuis, Divi a continué de se développer avec cela, ce qui a contribué à creuser cette dette technique.
Finish ! C’est assuré, le nouveau Divi 5.0 sera construit avec les technos d’aujourd’hui : React et compagnie, celles utilisées par Gutenberg… C’est plutôt prometteur et rassurant.
Une interface utilisateur identique
Divi 5.0 sera livré avec la même interface utilisateur. Vous retrouverez tout comme avant ! C’est une bonne nouvelle, car vous n’aurez pas à vous reformer ou à réapprendre à utiliser un nouvel outil.
Visiblement, tout a été pensé pour éviter la plupart des frictions et frustrations côté utilisateur. C’est très habile.
Encore un peu de patience
J’attendais Divi 5 en 2021. Et puis en 2022 aussi. J’ai contacté ElegantThemes pour savoir ce qu’il se passait… Voici un extrait de mon email envoyé le 1er novembre 2022 :

En gros, je leur demandais où ça en était et si on pouvait avoir quelques infos à se mettre sous la dent 🦷.
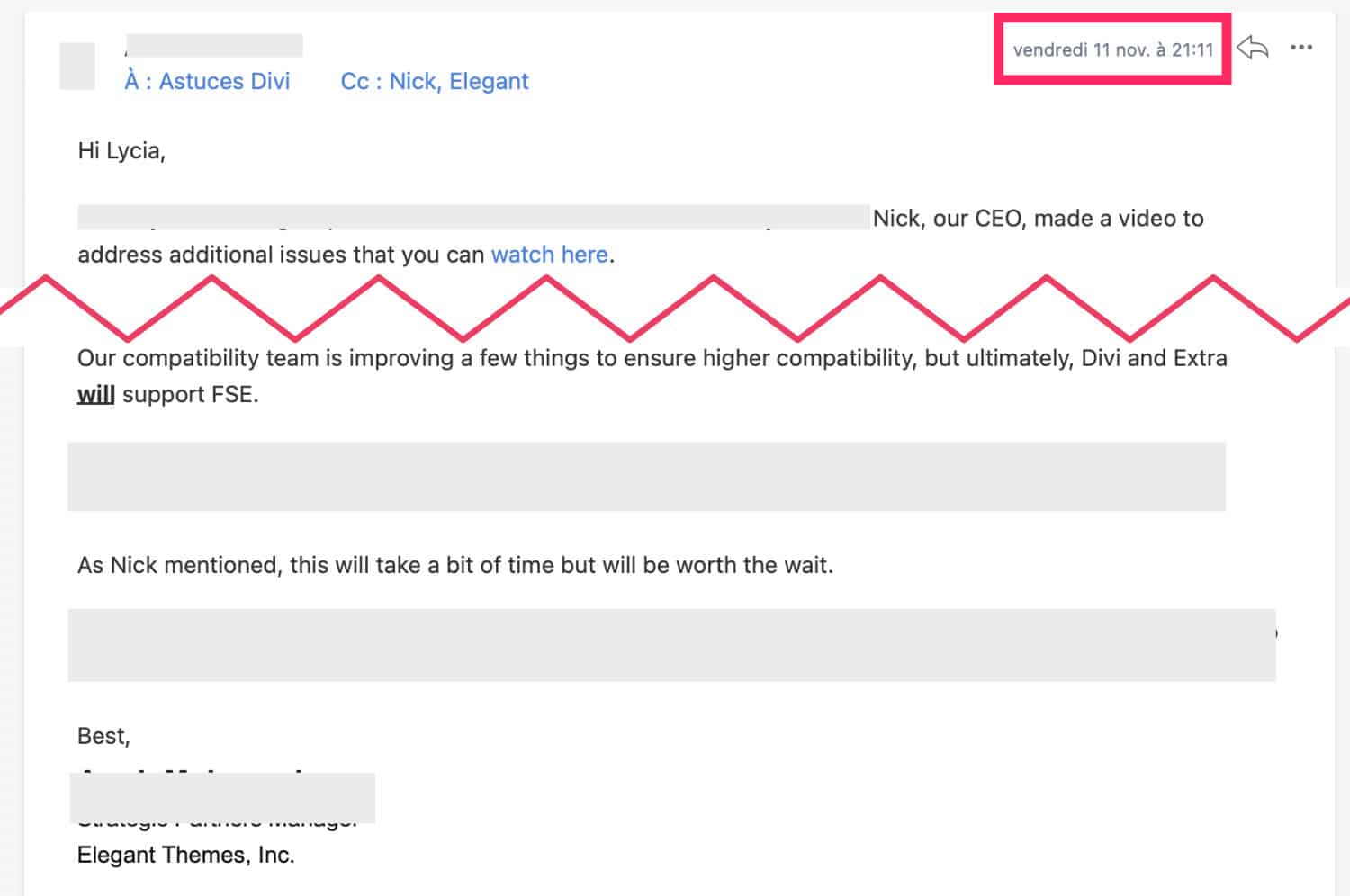
Le 11 novembre 2022, je recevais un email de réponse m’informant de la publication d’un article complet sur le blog d’ElegantThemes, contenant une vidéo de Nick Roach expliquant à la communauté l’envers du décor de ce gros projet…

Pour des raisons de confidentialité, j’ai masqué quelques passages ainsi que le nom de la personne avec qui j’ai échangé.
Pour résumer, il était écrit à peu près la même chose que dans l’article officiel, mais surtout, j’ai relevé deux phrases très importantes :
- « Notre équipe améliore certaines choses pour assurer une meilleure compatibilité, mais en fin de compte, Divi et Extra prendront en charge FSE. »
- « Comme Nick l’a mentionné, cela prendra un peu de temps, mais cela en vaudra la peine. »
Je crois que ce sont les bonnes nouvelles que nous attendions…
6 – En conclusion : devons-nous attendre Divi 5.0 ?
Je vous rassure, pour ma part, je ne vais pas migrer vers un autre thème.
Non seulement, je suis une fan de Divi, comme vous devez vous en douter. Mais aussi parce que je suis paresseuse et je n’ai pas envie de passer des heures à migrer des sites Divi vers de nouveaux thèmes – INUTILEMENT – alors que le travail sera fait pour nous lorsque la nouvelle version sortira.
Il suffit donc d’attendre et d’être patient.
Toutefois, Nick a parlé de « 2023 »… Et une année est composée de 12 mois ! Donc, allons-nous patienter quelques semaines, ou bien plusieurs mois ? L’avenir nous le dira.


Bonjour et merci Lycia,
Article pertinent et indispensable, comme à ton habitude. Surtout pour un pro de l’image certes mais quasi nul en création de site et tout son environnement…-:)
Belle journée, Alain
Très bon article. La vidéo de Roach expliquait bien leur nouvelle stratégie mais tu expliques bien la nouvelle approche de WP 👍
Merci beaucoup Alain
Merci Cyril
Bonjour Lycia,
Merci pour ton super article et ta newsletter.👍
Je suis encore débutant dans la création de site web et presque tous les sites que j’ai créés, l’ont été faits avec DIVI.
Alors la sortie DIVI 5 et la compatibilité avec DIVI 4.xx sont de très bonnes nouvelles pour nous.
Bonne continuation, très belle journée et encore merci beaucoup pour ton investissement et ton implication dans la communauté WordPress et DIVI. 🙏👍
Merci Lycia pour cet article.
J’avais vul’annonce Élégant Thème en Anglais, mais c’est tellement plus clair en français !!!
Hello ! J’attends aussi avec impatience Divi 5.0
J’avais vu la vidéo de Nick Roach à sa sortie il y a une semaine environ et j’avais retenu qu’il n’y aurait pas de refonte totale de l’outil par rapport à l’interface et qu’il s’agissait surtout de réécrire le code de Divi pour le rendre plus performant.
En lisant votre article ce matin, je me dis que j’ai peut être mal compris la vidéo.
Du coup je suis allé la ré-écouter.
Pour moi il est dit entre 1min50 et 2min05 que ça va pas être bouleversant pour l’utilisation et les utilisateurs.
J’ai mal compris la vidéo ? ou j’ai mal compris votre article ?
Merci beaucoup Patrick
Oui Jean Claude. C’est ce que je me suis dit aussi 😉
Oui c’est exact, il dit qu’il n’y aura pas de bouleversement pour nous utilisateurs. Mais sous le capot c’est une refonte complète qui permettra à Divi d’évoluer dans le même sens que WordPress. Donc une bonne nouvelle. Et dans mon article j’essaye d’expliquer ce qu’il se passe à ceux qui ne comprennent pas que la nouvelle version de Divi impacte directement les anciens thèmes.
Merci pour ces infos! J’allais justement reprendre une license divi. dois-je arrêter mon choix et attendre ou, comme vous l’avez écrit l’usine à gaz sera transparente pour les utilisateurs ? merci de confirmer si je peux ou non reprendre une license pour faire des sites et mettre à jour ceux que j’ai déjà réalisé car j’ai des demande d’anciens clients.
cordialement
Bonsoir Ivan. Je pensais avoir été assez claire. Pour ma part, je continue avec Divi et je conseille de faire la même chose. Donc oui, renouveler la licence permettra de mettre Divi à jour lorsque la version 5.0 sortira. Et en attendant elle permet de mettre Divi à jour lorsque des mises à jour mineures sont proposées.
Hello ! J’attends aussi la sortie de Divi 5.0 !
Très bon article qui résume bien ce qui nous attends… et on va attendre, car moi aussi je suis un fan de Divi.
Ayant développé un module pour Divi (https://madeby.restezconnectes.fr/project/module-divi-openstreetmap/),
j’espère que je n’aurais pas à tout refaire !!
A bientôt
Ah super Florent ! C’est fou ! J’espère que tu auras le droit de tester l’Alpha et Beta pour les dev. Tu devrais te rapprocher du support pour savoir comment tester ces beta avant la sortie, ça t’évitera d’avoir une surprise. Bravo en tout cas !
Ah ! Je viens de faire le lien : je conseille WP Maintenance à tous mes élèves ! Cool de te voir par ici 😉 Florent !
Merci Lycia ! C’est sympa.
C’est compliqué des fois de continuer le support d’extensions. Je les ai mise à la disposition de la communauté mais je me doutais pas du travail dernière pour assumer les déboggages et les mises à jour.
Mes 2 extensions phares WP Maintenance et Send PDF for CF7 me donnent du fil à retordre et tout seul c’est pas évident. Je vais devoir trouver un partenaire.
PS : sur ton site les icônes du menu sont bizarres… (cache à vider)
Oui je me doute Florent. J’ai longtemps utilisé aussi Send PDF pour mon générateur de cahier des charges. Dans la communauté, il y a bien des personnes qui pourraient t’aider pour le support… ce serait cool
hello Lycia ! des articles très intéressants, qui me permet de rester au courant des évolutions ! Encore merci ;))
Great news. The use of short codes everywhere had become a deal breaker and I transitioned some of my big sites away from the use of Divi to the excellent Kadence theme. My main site still uses Divi.
I am excited they decided to modernize and update the Divi theme. Looking forward to 5.0. Thanks for sharing this post.
Kadence seems to be popular, I didn’t have try it. Thanks Mike 😉
Kadence theme and blocks is pretty good, and fast. It does a reasonably good job at providing breakpoints for the three main breakpoints used in WordPress. So, ok, responsiveness is covered here but, there’s still a problem because the block editor itself doesn’t implement the tools for responsiveness. This leaves third parties, such as Kadence or Toolset do do that job, but they all have different definitions of what responsive is, ultimately making the build process quite frustrating.
My understanding is that the Gutenberg team want people to use something called intrinsic design instead of responsive breakpoints but so far it looks like this only affords limited design possibilities. It’s like WordPress is stuck in its blogging roots and is pretending that all the mainstream website possibilities that sprouted from it never happened. This is why you tend to see bloggers being the biggest fans of the block editor which in itself it is a big improvement over the older editor in may ways. But it doesn’t address some use cases. There are gaps.
Elegant Themes will do well to get Divi in line with the way the block editor will render html via comment tags. It will smooth over any future potentially conflicts and be as compatible as possible. Will using a page builder sometimes feel like a hack to get over the shortfalls of WordPress… probably, but it feel like a nicer hack.
Hi Lycia !
J’espérais que les nombreux petits bugs et défauts d’ergonomie disparaitraient avec la DIVI 5, mais il semble qu’il ne faille rien espérer de ce côté. Si elegantthemes n’a jamais pris le temps de corriger la traduction fantaisiste de divi, il ne faut pas espérer qu’il débug son ergonomie.
Mon usage restera toujours aussi limité sans rajouter de nombreux plugins de moins en moins compatible ou ajouter mes propres CSS.
Nous sommes en 2024 et toujours pas DIVI 5 en vue. Sortira-t-il avant la prochaine évolution de wordpress ? Celle qui le rendra complètement obsolète !
J’aurais depuis longtemps abandonné DIVI si je n’avais pas investi autant de temps et d’argent dans ce logiciel.
Existe t’il une méthode simple et sûre pour revenir à WordPress avec un thème compatible.
Ah je te sens énervé Sam et je comprends certains des tes arguments. Par contre, pour ma part, je fais tous mes sites en « Divi pur », c’est-à-dire que je n’utilise jamais aucun add-ons pour Divi et j’arrive pourtant à faire ce que je veux sans coder, dans 99% des cas. C’est d’ailleurs ce que j’enseigne dans ma formation Divi Video Boost. Concernant la sortie de Divi 5, tu as raison, elle commence à se faire languir.