Je vais vous présenter l’extension Monarch et vous expliquer comment ajouter les fameux boutons de partage que vous voyez sur de nombreux sites.
C’est idéal si vous avez le profil d’un rédacteur de contenu pour votre site internet et que vous souhaitez le faire connaître davantage !
Vous souhaitez probablement maximiser encore plus votre visibilité et je suis sûr que c’est ce qui vous a poussé à vous rendre sur cet article.
L’intérêt d’opter pour une extension de ce type, est d’inciter les visiteurs de votre site et les lecteurs de vos contenus à partager vos pages et vos articles de blog sur leurs réseaux sociaux.
Cela peut grandement vous aider à améliorer votre visibilité et générer du trafic sur votre site internet.
En cas de besoin d’accompagnement à la conception d’un site internet ou l’ajout d’extensions, n’hésitez pas à faire appel à un prestataire en développement web.
Article invité proposé par Zakaria du site Baleez.
Où se procurer l’extension Monarch ?
Vous êtes donc probablement à la recherche d’une extension de qualité pour pouvoir ajouter cette fonctionnalité de partage sur les réseaux sociaux à votre site web et laissez-moi vous dire que Monarch est un excellent choix.
Cette extension est « gratuite », disons qu’elle est incluse lorsque vous prenez une licence chez Elegant themes (à vie ou à l’année), tout comme Bloom.
En effet, Elegant themes propose un package lors de l’achat de son thème premium Divi et dans lequel vous retrouvez Monarch, le plugin de partage sur les réseaux sociaux.
Si vous n’avez pas encore votre licence, n’hésitez pas à lire l’article qui explique combien coûte Divi en fonction des licences.
Désormais, pour la suite de ce tutoriel, je vais considérer que vous êtes en possession de l’extension Monarch installée puis activée sur votre site WordPress.
Je vous conseille éventuellement de procéder à l’ajout d’une page et d’un article « brouillon » depuis votre interface WordPress afin que vous puissiez réaliser des tests sans avoir à toucher à vos pages existantes.
Dans mon cas, le site étant vierge, je vais me contenter d’une simple page d’accueil et d’un article basique conçu par défaut sur WordPress.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
Les fonctionnalités offertes par le plugin Monarch
Votre extension est désormais installée et activée ?
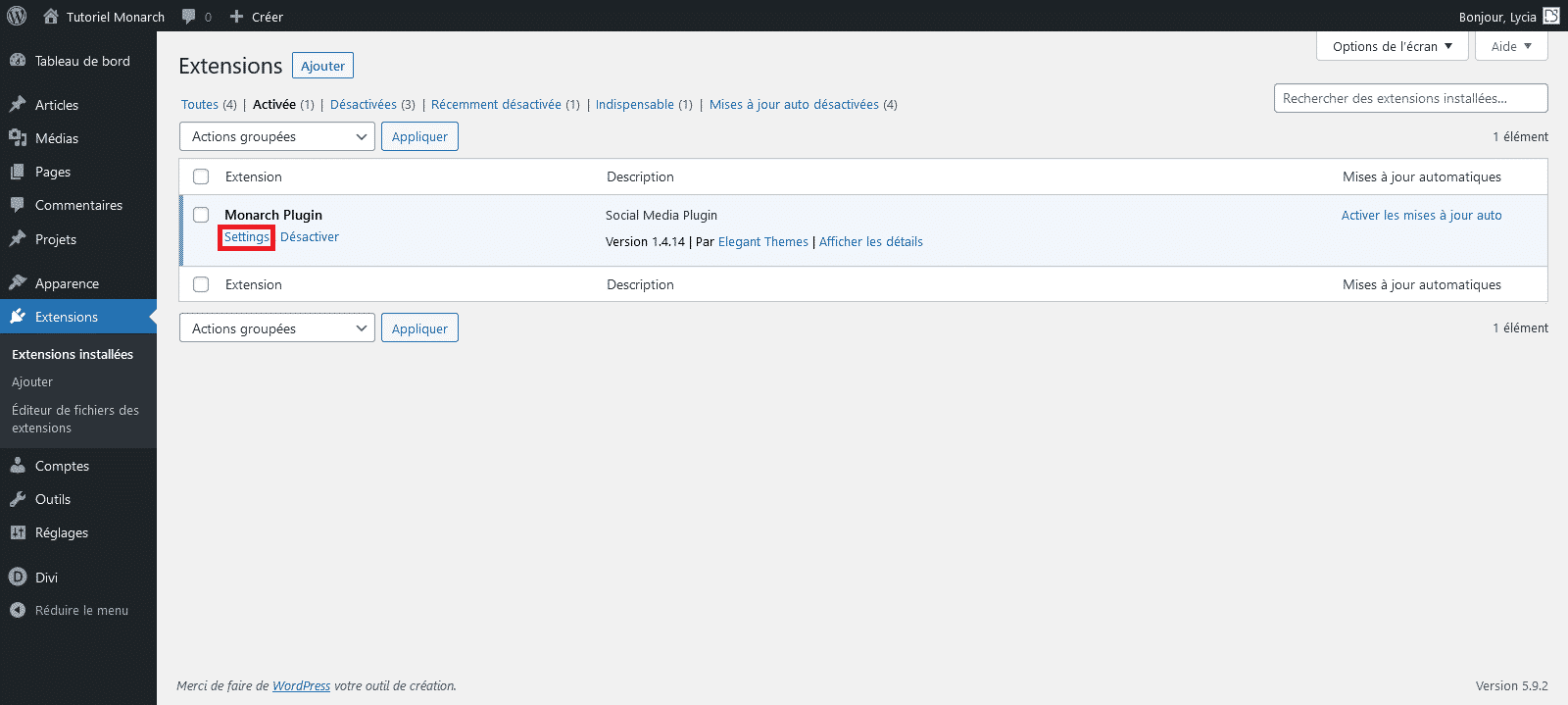
Super, je vous propose de vous rendre dans les réglages de ce plugin en cliquant sur « Settings » ou encore depuis l’onglet Outils > Monarch Settings de votre administration WordPress.

Vous devriez désormais être sur une interface orangée regroupant plusieurs onglets de paramétrages sur la partie gauche :
- Social Sharing
- Locations
- Networks
- Social follow
- General Settings
- Etc.
Onglet Localisations (locations)
Commençons ce tutoriel en passant en revue l’onglet Social Sharing.
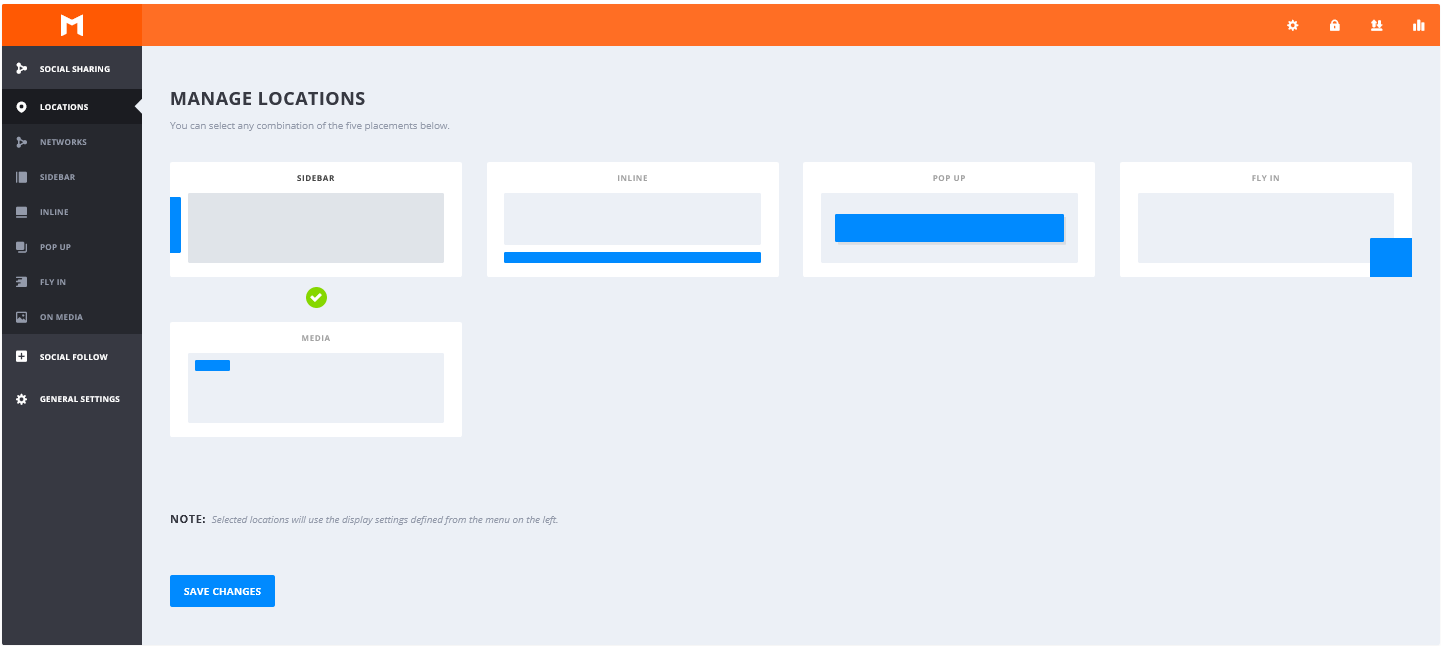
Cet onglet est composé de plusieurs rubriques que nous allons voir et je vous invite à vous rendre sur la première qui s’intitule « Locations ».
Vous devez donc choisir en premier lieu le OU les positionnements que vous souhaitez (vous pouvez en sélectionner un seul ou plusieurs).
Diverses possibilités de localisations s’offrent donc à vous telles que :
- Sidebar,
- Inline,
- Pop up,
- Fly In,
- Media.
Vous pouvez avoir un aperçu de l’affichage que cela donne selon la localisation choisie.

Selon votre type de site, votre charte graphique ou autre, vous devez faire votre choix pour que les boutons s’intègrent au mieux sur vos pages.
Dans mon cas, je vais partir sur quelque chose d’assez simple et classique : la sidebar que je vais appliquer uniquement sur mes articles de blog.
Je précise ici que ce type de fonctionnalité qui est proposé par Monarch est quand même plus adapté pour du blogging, c’est-à-dire pour l’intégration des boutons sur vos articles de blog.
Il est en effet probablement moins judicieux et moins intéressant pour vous de prévoir cela sur vos pages générales, mais si le besoin s’en fait sentir sachez que c’est tout à fait possible et nous allons voir cela ensemble.
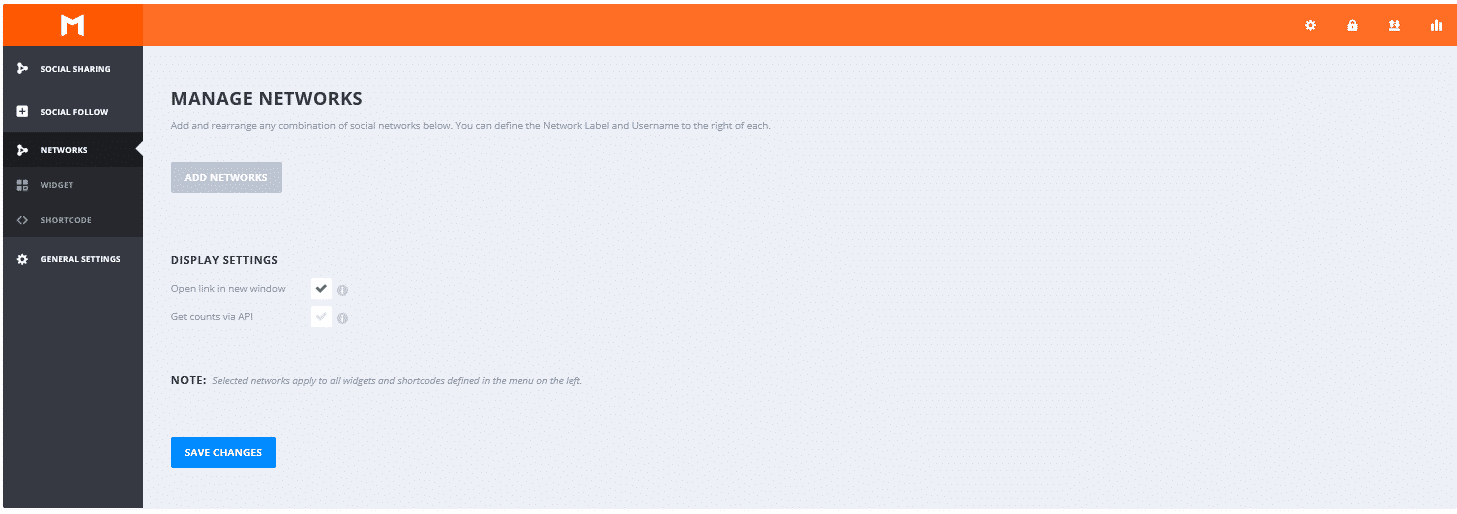
Onglet Réseaux (networks)
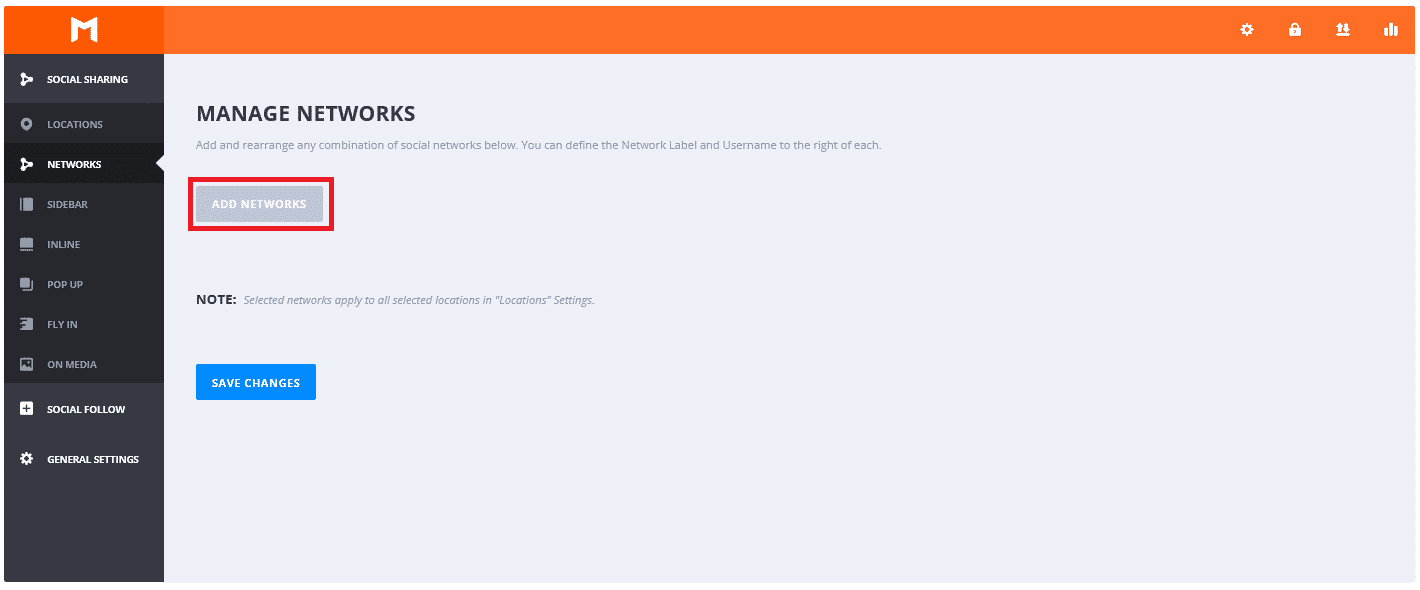
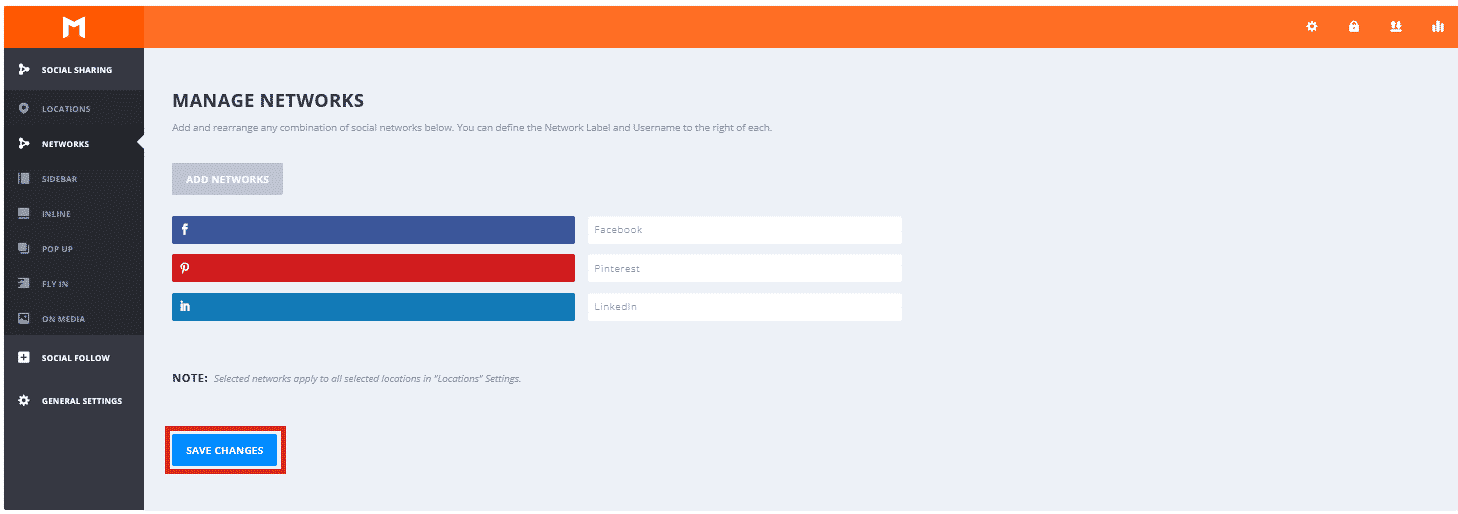
Voici la partie centrale et probablement l’une des plus importantes de l’extension, la rubrique « Networks ».
C’est ici que vous pouvez définir quels réseaux vous souhaitez ajouter à votre bloc de boutons et laissez-moi vous dire que vous avez l’embarras du choix sur les réseaux disponibles.
Je vous invite à cliquer sur « Add networks » pour ajouter vos réseaux favoris.

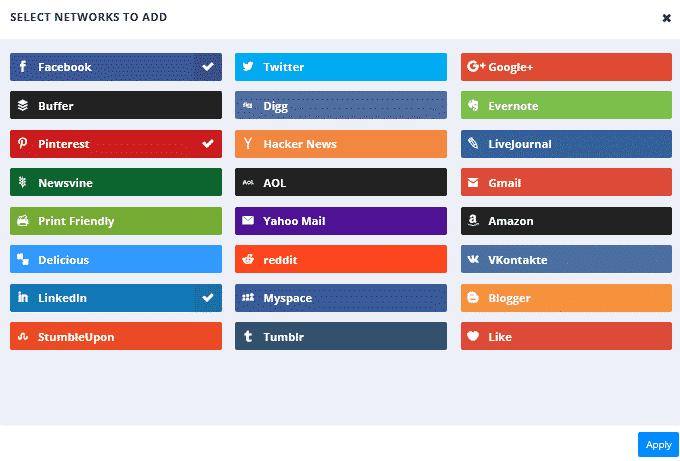
Ensuite, vous n’avez plus qu’à choisir ceux que vous souhaitez ajouter à votre bloc de réseaux sociaux.

Pour ma part, j’ai choisi d’ajouter Facebook, Pinterest et LinkedIn. N’oubliez pas d’enregistrer les éditions que vous faites dans les rubriques de l’extension avant de les quitter, en cliquant sur « Save changes ».

Paramétrages des icônes de Monarch
Passons maintenant aux paramétrages qu’il est possible de réaliser pour les icônes. Dans un souci de simplification de ce tutoriel, nous n’aborderons ici que la rubrique « Sidebar », car c’est le plus courant et parce que les autres rubriques (Inline, Pop up, Fly in, On media) sont relativement très similaires à celle de la « Sidebar ».

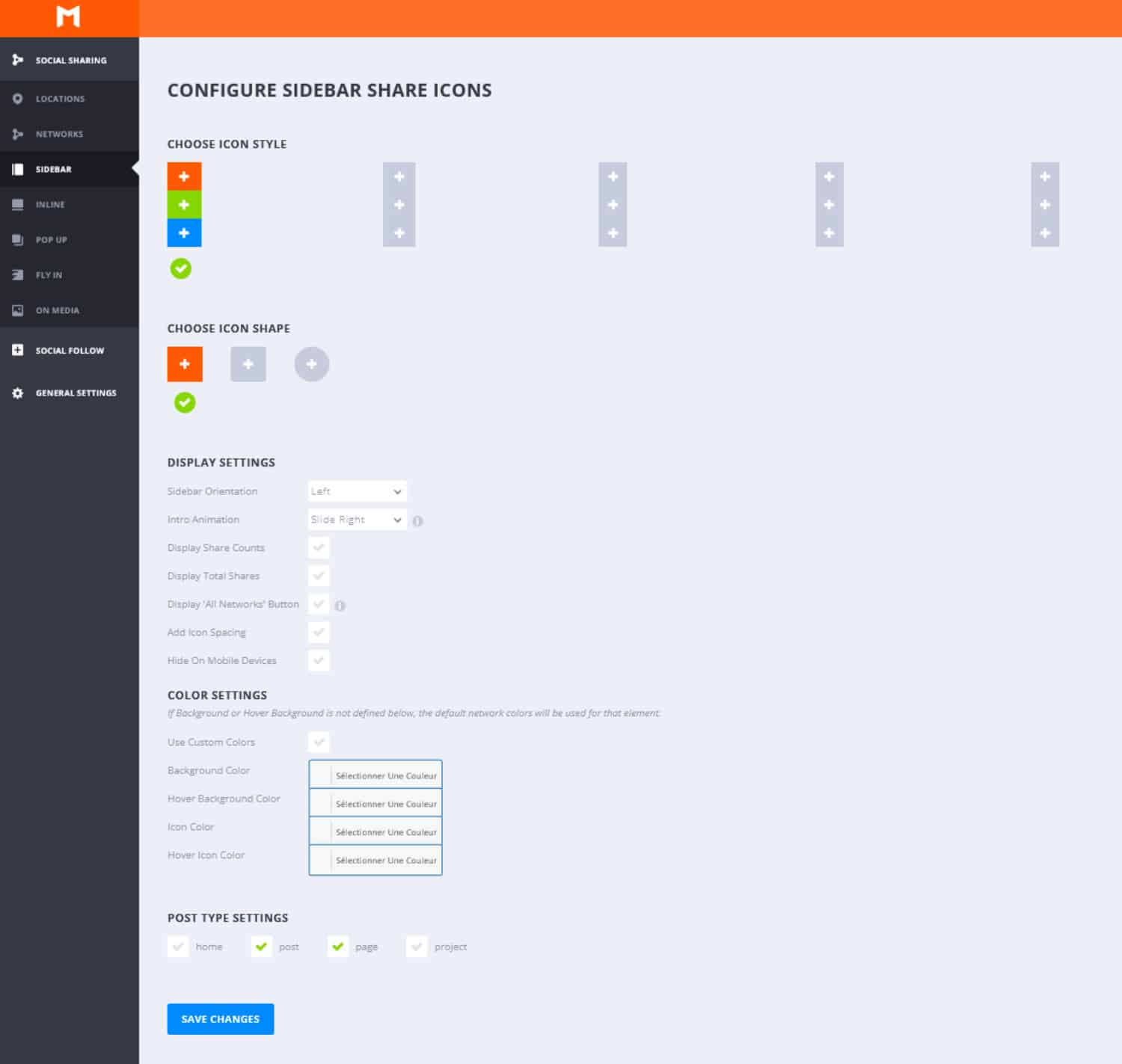
Voici les 5 sous-rubriques de « Sidebar » que vous pouvez retrouver comme principaux paramétrages :
- Styles de l’icône
- Choix de l’icône
- Réglages d’affichage
- Réglages des couleurs
- Réglages des types de posts
Style d’icône
Vous avez ici 5 choix pour définir le style des icônes ainsi que leur apparence au survol.

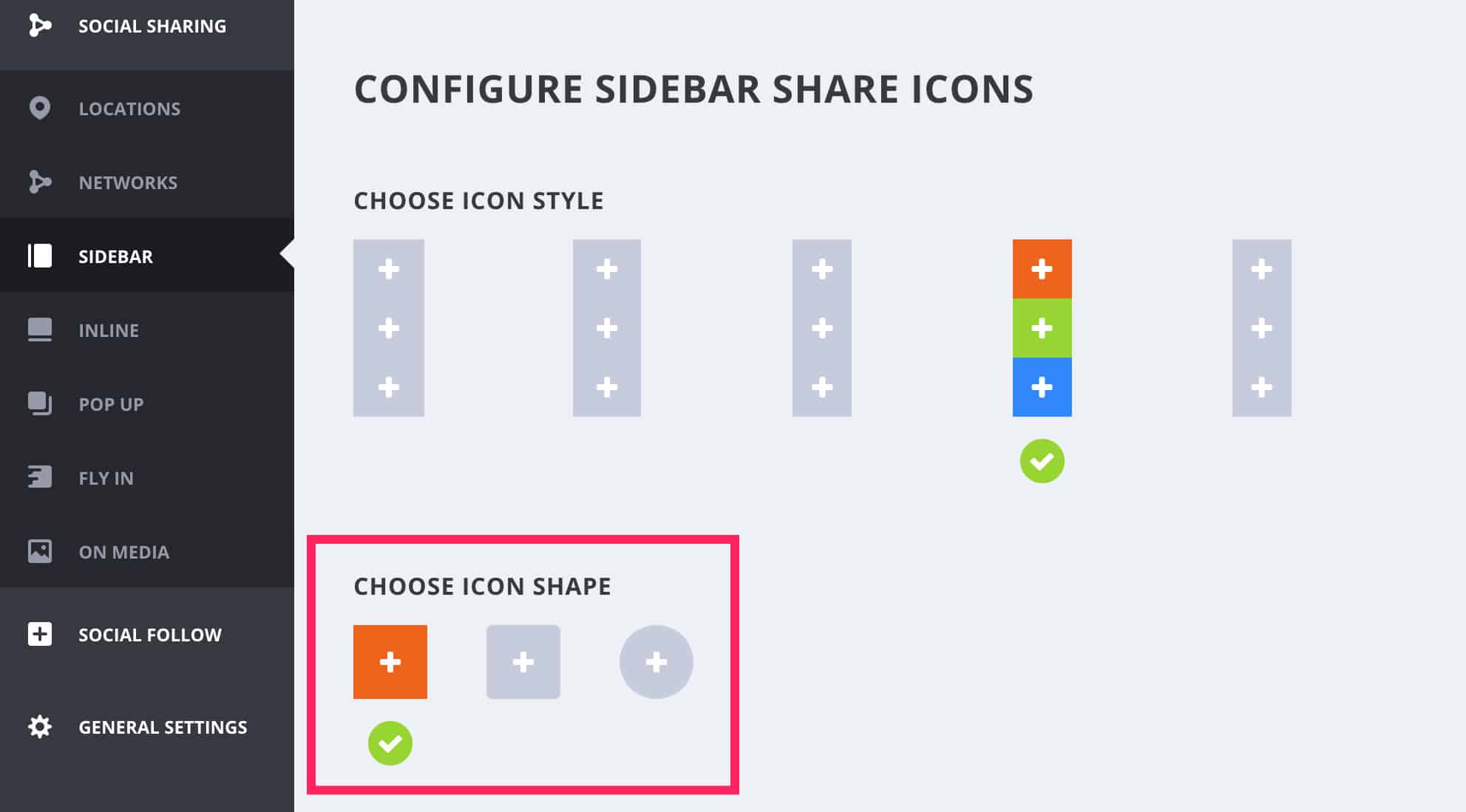
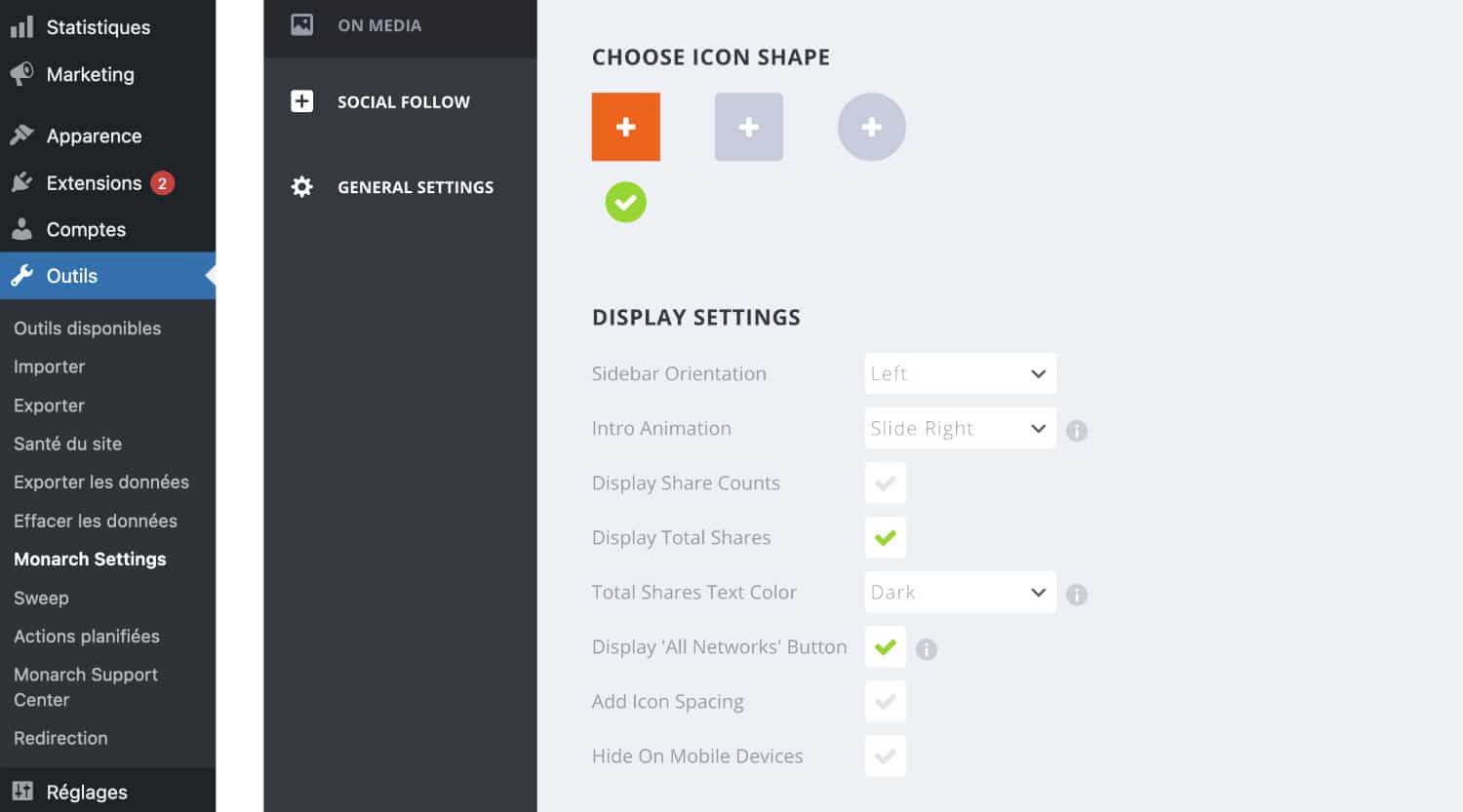
Choix d’icône
Vous pouvez également définir votre icône de préférence parmi 3 choix : carré, carré avec bordures arrondies et en forme de cercle.

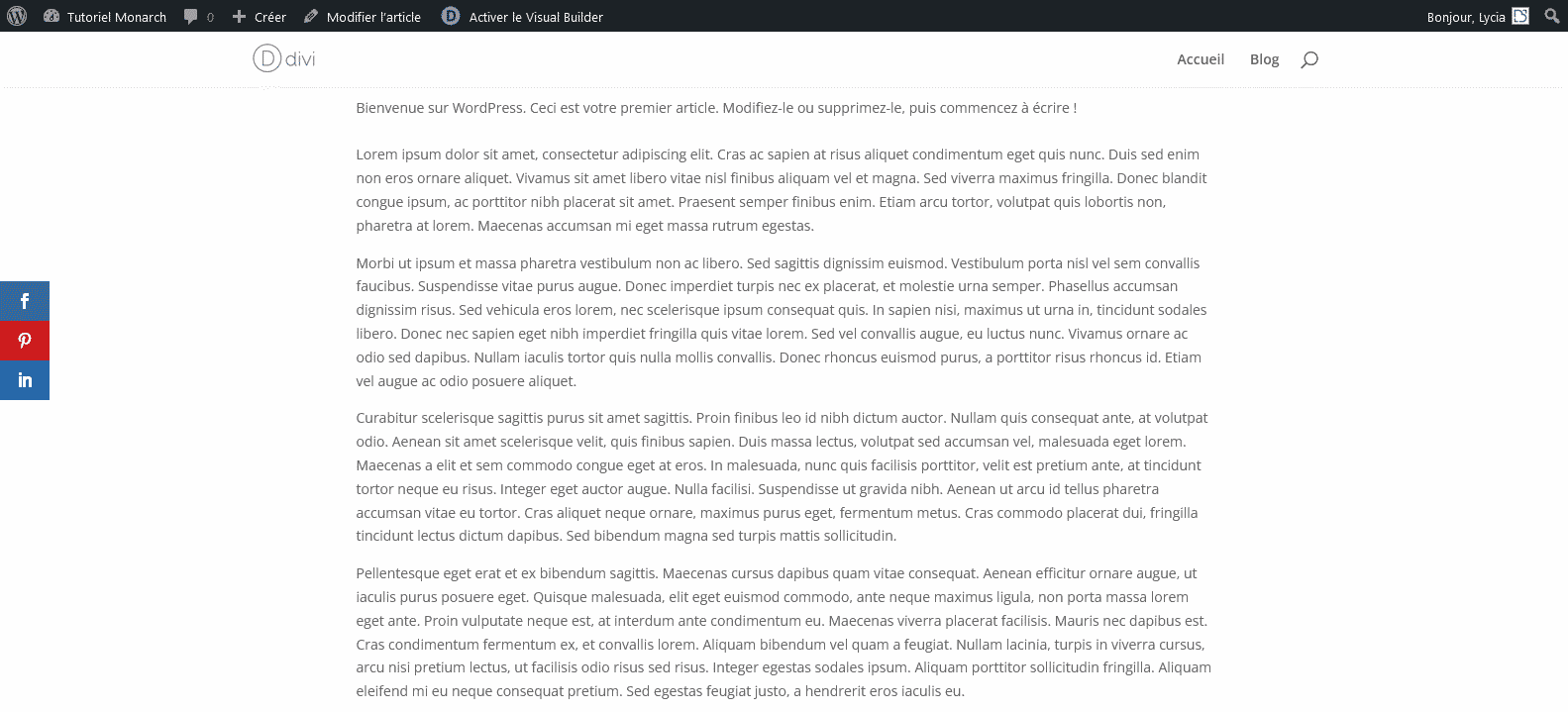
En enregistrant mes réglages actuels et en me rendant sur mon article de blog brouillon, voici ce que cela donne à présent.

Réglages d’affichage de Monarch
Vous avez la possibilité de gérer plusieurs éléments dans la partie réglages de l’affichage.

Vous l’aurez remarqué, l’extension est actuellement en anglais. J’ose espérer qu’un jour l’éditeur proposera une version multilingue de l’extension avec le français compris. Pour l’heure, ne vous en faites pas, il n’y a, en réalité, rien de bien méchant et si vous doutez sur certains termes, une petite traduction chez notre ami Google et l’affaire est réglée 😉
Revenons à notre sujet, l’extension nous propose de régler principalement :
- Côté d’affichage de la barre
- Animation
- Afficher (ou masquer) le compteur et le nombre total de partages
- Afficher un bouton supplémentaire pour partager sur d’autres réseaux que ceux initialement prévus
- Ajout d’espacement
- Masquer sur mobiles
Des sous-paramétrages peuvent apparaitre en fonction des cases que vous cochez.
Je vous invite à parcourir les diverses possibilités selon vos besoins et également de tester afin de voir ce que cela donne sur vos pages.
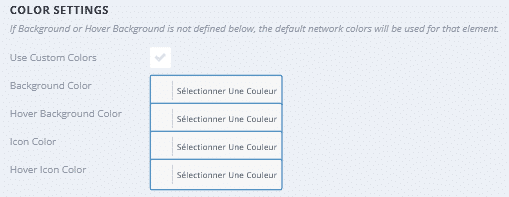
Réglages des couleurs
Comme vous devez vous en douter, nous pouvons ici effectuer des réglages sur les couleurs de nos boutons de partage.

Personnellement, je vous conseille de laisser les paramètres par défaut, car les visiteurs sont habitués à voir les couleurs connues et répandues des réseaux sociaux comme par exemple le bleu foncé de Facebook, le bleu ciel de Twitter, le rouge de Pinterest, etc.
Cependant, vous pouvez aussi utiliser les couleurs de votre charte graphique, comme ici sur Astuces Divi, vous pouvez alors :
- Modifier la couleur de fond et également celle au survol
- Modifier la couleur de l’icône et également celle au survol
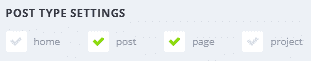
Réglages des types de posts
Pour terminer cette partie sur les différents paramétrages possibles sur les icônes, l’extension laisse la possibilité de définir sur quelles pages vous souhaitez afficher votre bloc de boutons sur votre site.

Par défaut, l’extension coche « Post » et « Page », mais je vous recommande de laisser uniquement « Post » de coché. En effet, comme nous l’avons vu, ce type d’extension est en réalité plus adaptée pour partager des articles de blog et il n’est pas forcément judicieux pour vous d’afficher cela sur tout votre site. Cependant, vous avez la possibilité de définir sur quelles pages afficher vos boutons si le besoin s’en fait sentir.
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
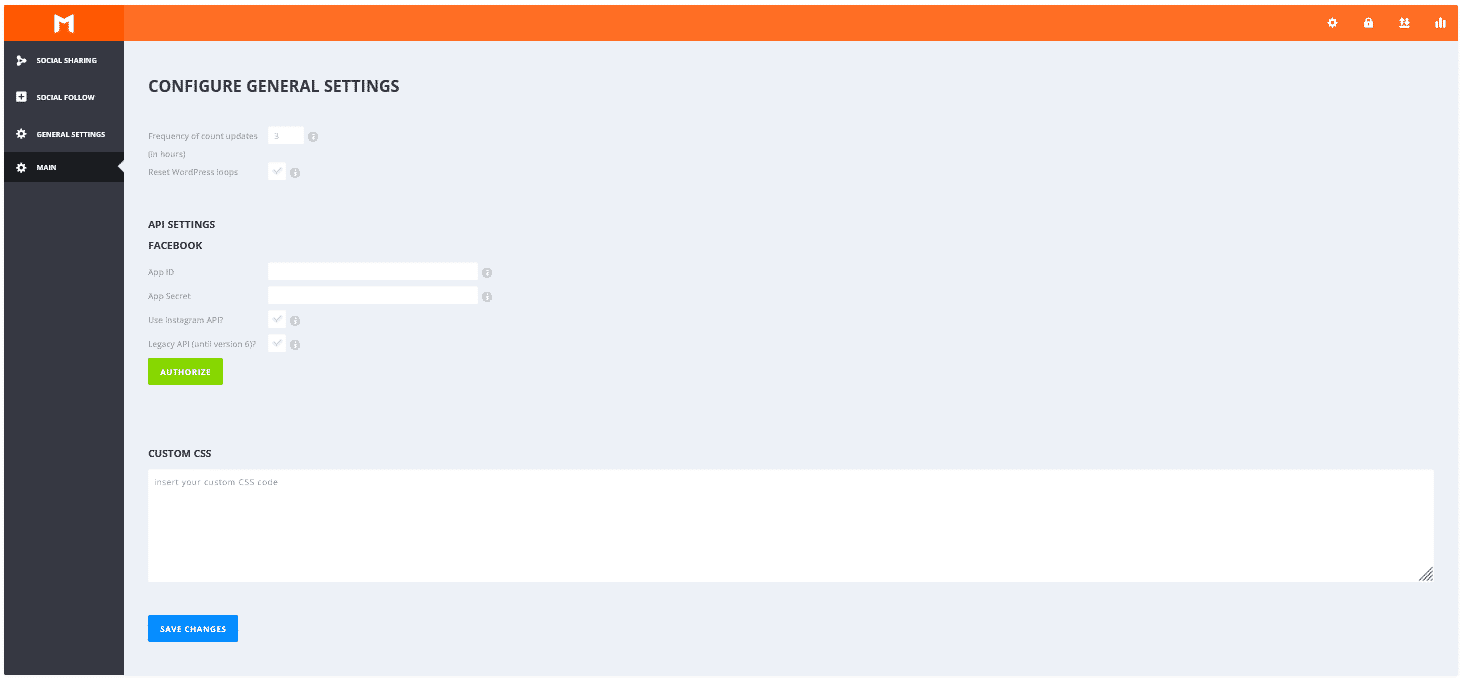
Onglet Paramétrages principaux (general settings)
Dernier onglet proposé par l’extension : les paramétrages principaux. Rien de bien particulier ici.

Vous pouvez notamment gérer :
- Fréquence de mise à jour des compteurs
- Relier votre extension à l’API Facebook
- Ajout de code additionnel CSS
Onglet Suivi sur les réseaux sociaux (social follow)
Pour terminer ce tutoriel, sachez que l’extension Monarch propose également la possibilité de rajouter, en plus de vos boutons de partage, des icônes pour vous suivre sur vos réseaux sociaux. Vous pouvez trouver cette fonctionnalité au sein de l’onglet « Social Follow ».

Le paramétrage est très similaire à celui de l’onglet « Social Sharing » que nous avons vu en détail dans ce tutoriel. Si vous avez bien compris ce que nous avons vu ensemble jusqu’ici, le paramétrage de l’onglet « Social Follow » ne devrait vous poser aucun souci.
Enfin, notez qu’une fois que vous avez défini vos réseaux pour le « Social Follow », deux possibilités s’offrent à vous pour les intégrer sur vos pages :
- En tant de widget (à ajouter depuis l’onglet Apparence > Widgets)
- Via shortcode (code à intégrer aux endroits désirés sur vos pages)
N’hésitez pas à utiliser l’espace de partage en commentaires si vous avez des questions sur ces points, je me ferai un plaisir de vous aider.
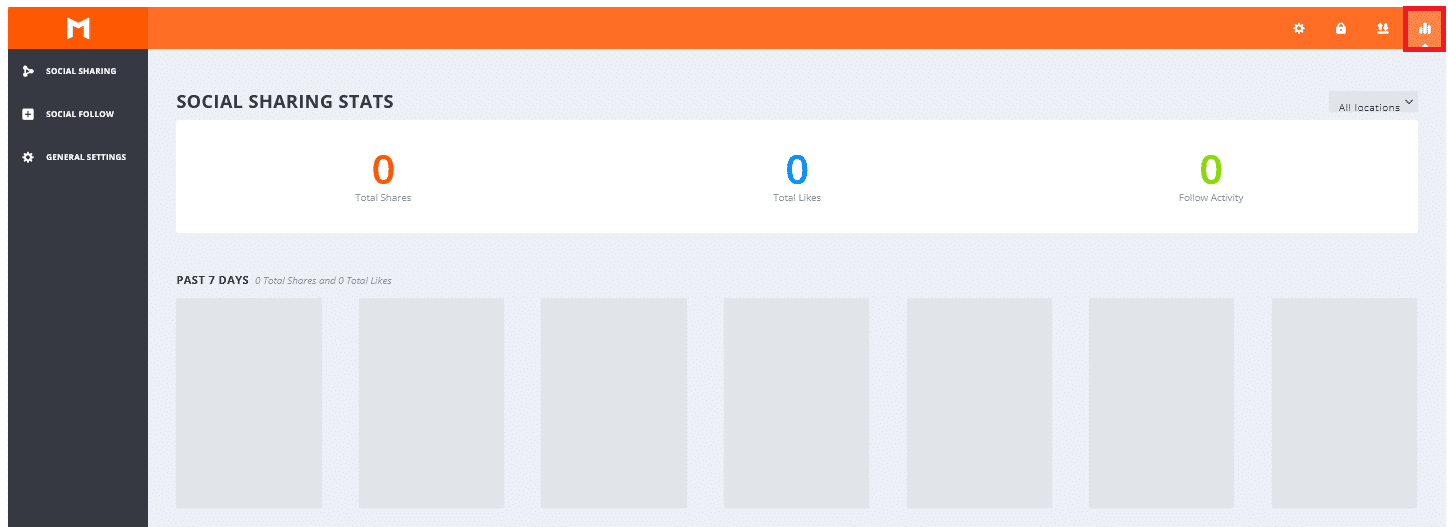
Onglet Statistiques
Une fois vos boutons installés sur votre site (partages & suivis), n’oubliez pas de consulter régulièrement vos statistiques.

Monarch une extension de partage pratique et facile à paramétrer…
Pour terminer cet article, je souhaite partager avec vous mes impressions sur cette extension. Je la trouve personnellement très intéressante et si vous utilisez le thème Divi (logiquement oui), vous ne serez pas dépaysé.
En effet, étant développé également par Elegant themes, vous retrouvez un style similaire à celui de Divi ou encore à celui de son cousin, l’extension Bloom qui gère l’Opt-In (newsletter).
De plus, je la trouve très simple d’utilisation ce qui la rend encore plus accessible.
En cas de besoin, n’oubliez pas qu’une agence spécialisée WordPress peut vous accompagner en cas de besoin pour installer un thème comme Divi ou encore une extension telle que Monarch.




Bonsoir, merci pour cet article!
Lorsque je partage un article/page via Monarch ce n’est pas la photo mise en avant qui apparait sur la vignette de partage mais l’avatar du site (l’icône affichée sur l’onglet de la page web)… comment puis-je ajuster ça?
Merci de votre aide!
Par défaut, il reprend ton icône si tu n’as pas attribué d’image de mise en avant sur ta publication, tu as vérifié cela ?
Bonjour, @Lycia, vous voulez dire de créer un « featured image »? Ca suffit pour regler le problem? Merci
Je ne suis pas sûr me de comprendre ?
Merci pour ce tutoriel, clair et utile.