Te presentaré a la extensión. Monarca y explicar cómo añadir el famoso Compartir botones Usted ve en muchos sitios.
Esto es ideal si tienes un perfil de editor de contenido para tu sitio web y quieres hacerlo más conocido!
Probablemente quieras maximizar tu visibilidad aún más y estoy seguro de que eso es lo que te incita a ir en este artículo.
El interés de optar por tal extensión, es alentar a los visitantes a su sitio y a los lectores de su contenido para compartir sus páginas de blog y artículos en sus redes sociales.
Esto puede ayudarte mucho. mejorar su visibilidad y generar tráfico en su sitio web.
En caso de necesidad de acompañar el diseño de un sitio web o añadir extensiones, no dude en llamar a un proveedor de desarrollo web.
Artículo invitado propuesto por Zakaria del sitio Baleez.
¿Dónde conseguir la extensión Monarch?
Así que probablemente estás buscando una extensión de calidad para ser capaz de añadir esta característica compartida en las redes sociales a tu sitio web y déjame decirte que Monarca es una excelente elección.
Esta extensión es "gratuita", digamos que está incluida cuando usted toma una licencia en temas elegantes (vida o año), como Bloom.
De hecho, Temas elegantes ofrece un paquete al comprar su tema premium Divi y en el que se encuentra Monarch, el plugin para compartir en redes sociales.
Si todavía no tiene su licencia, no dude en leer el artículo que explica ¿Cuánto cuesta Divi basado en licencias.
Ahora, para la continuación de este tutorial, consideraré que usted está en posesión de la extensión Monarca instalado y luego activado en su sitio WordPress.
Le aconsejo que finalmente agregue una página y un artículo borrador de su interfaz de WordPress para que pueda realizar pruebas sin tener que tocar sus páginas existentes.
En mi caso, el sitio en blanco, me estableceré para una página de inicio simple y un artículo básico diseñado por defecto en WordPress.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
Las características ofrecidas por el plugin Monarch
¿Ahora su extensión está instalada y activada?
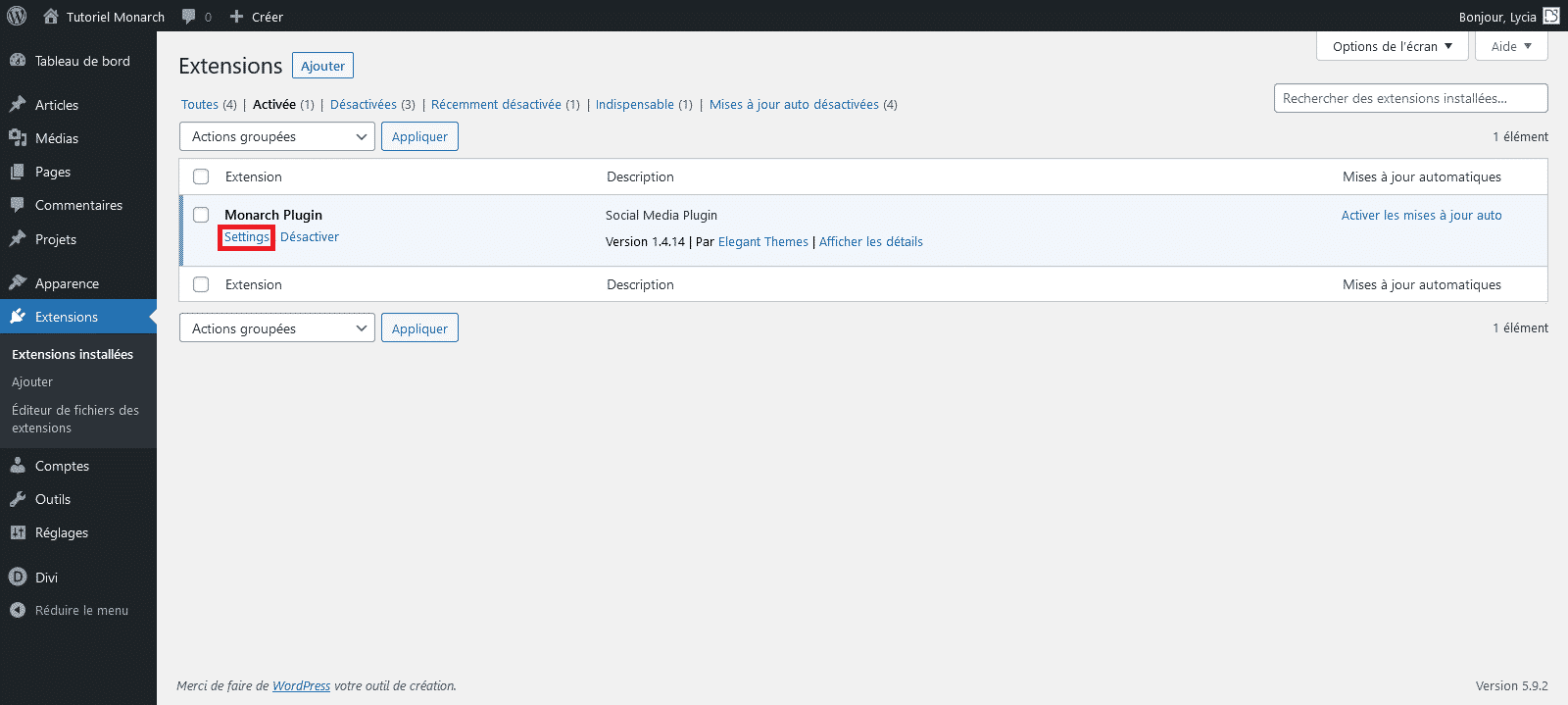
Genial, sugiero que vayas a la configuración de este plugin haciendo clic en "Configuración" o desde la pestaña Herramientas Ajustes de monarca tu Palabra Administración de prensa.

Ahora debe estar en una interfaz naranja con varias pestañas de configuración en el lado izquierdo:
- Social Sharing
- Alquileres
- Redes
- Seguimiento social
- Ajustes generales
- Etc.
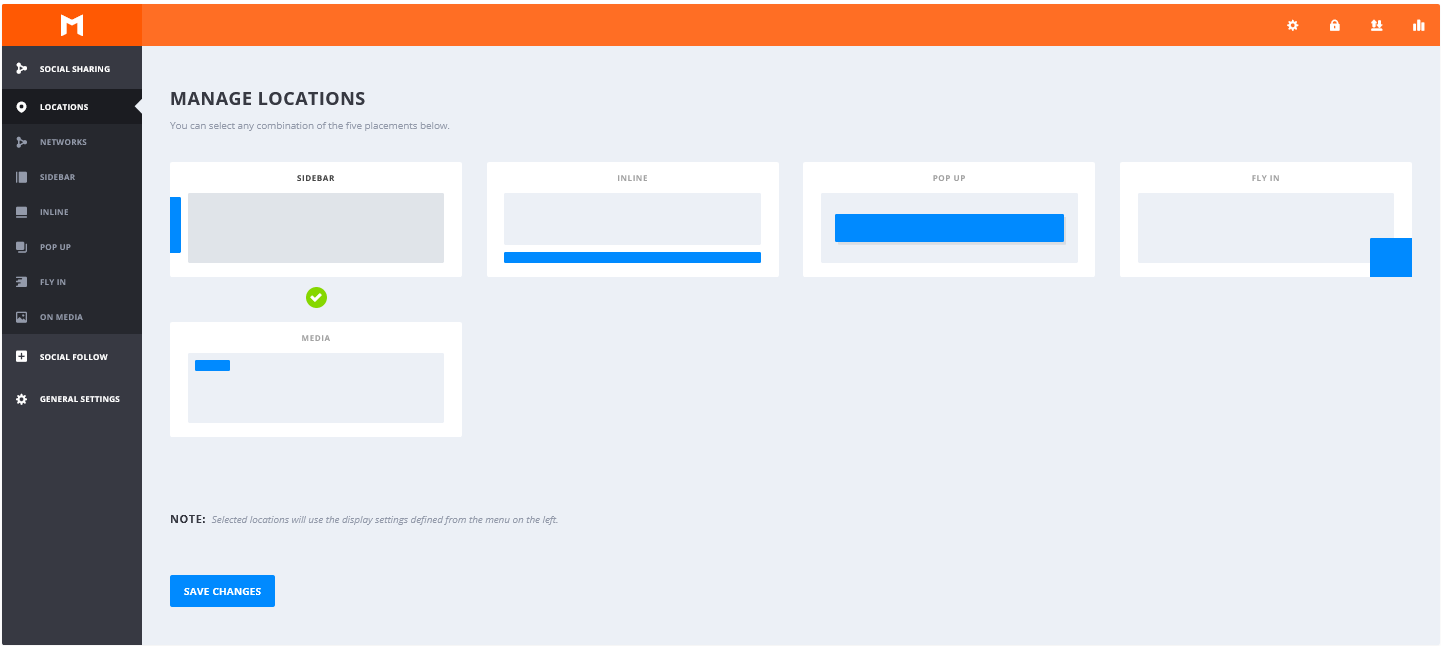
Tab Locations (rents)
Empecemos este tutorial revisando la pestaña Social Sharing.
Esta pestaña está compuesta por varias secciones que veremos y te invito a ir en la primera que se titula "Rentals".
Así que primero debe elegir la posición OR que desee (puede seleccionar uno o más).
Por lo tanto, hay disponibles varias posibilidades de localización:
- Sidebar,
- Inline,
- Abre,
- Vuela.
- Medios.
Usted puede tener una vista previa de la pantalla que le da de acuerdo a la ubicación elegida.

Dependiendo de su tipo de sitio, gráfico u otro, necesita hacer su elección para que los botones encajan mejor en sus páginas.
En mi caso, voy a ir en algo bastante simple y clásico: la barra lateral que voy a aplicar sólo en mi blog artículos.
Especifico aquí que este tipo de función que ofrece Monarch sigue siendo más adecuado para el blogging, es decir, para la integración de botones en tus entradas de blog.
Es probablemente menos sensible y menos interesante para usted para predecir esto en sus páginas generales, pero si la necesidad le hace sentir que es bastante posible y lo veremos juntos.
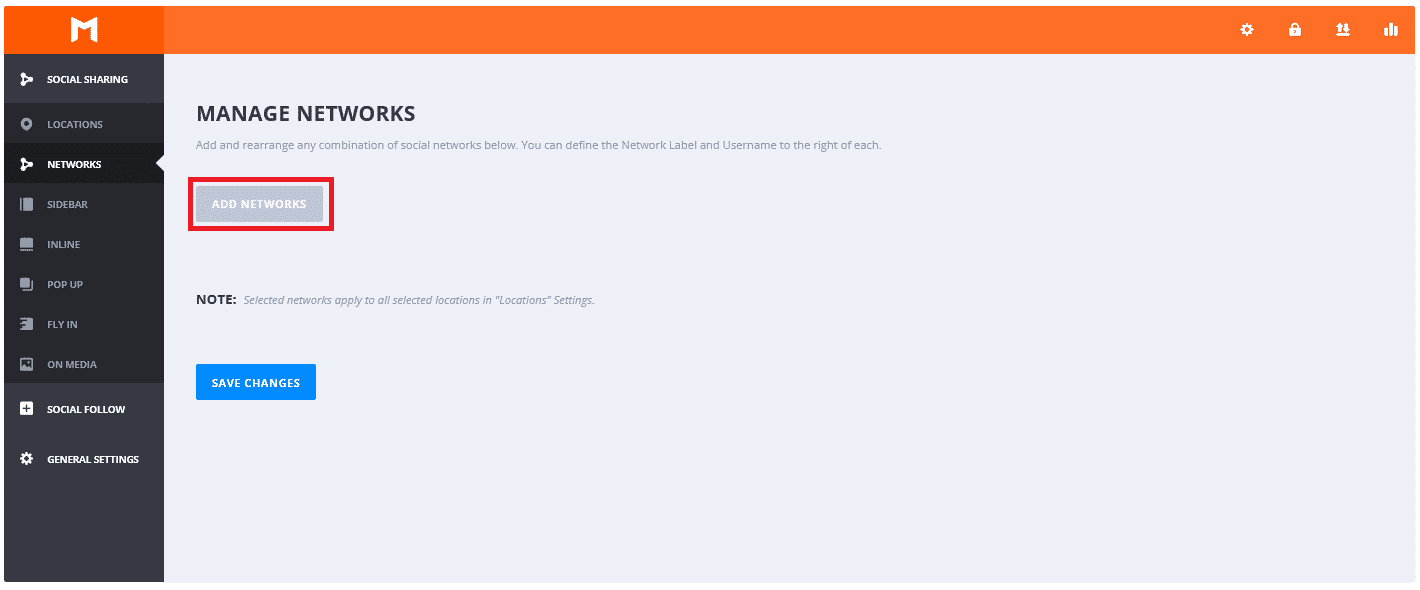
Ficha de red
Esta es la parte central y probablemente una de las más importantes de la extensión, la sección "Networks".
Aquí es donde puedes definir qué redes quieres añadir a tu botón y déjame decirte que tienes la vergüenza de elegir en las redes disponibles.
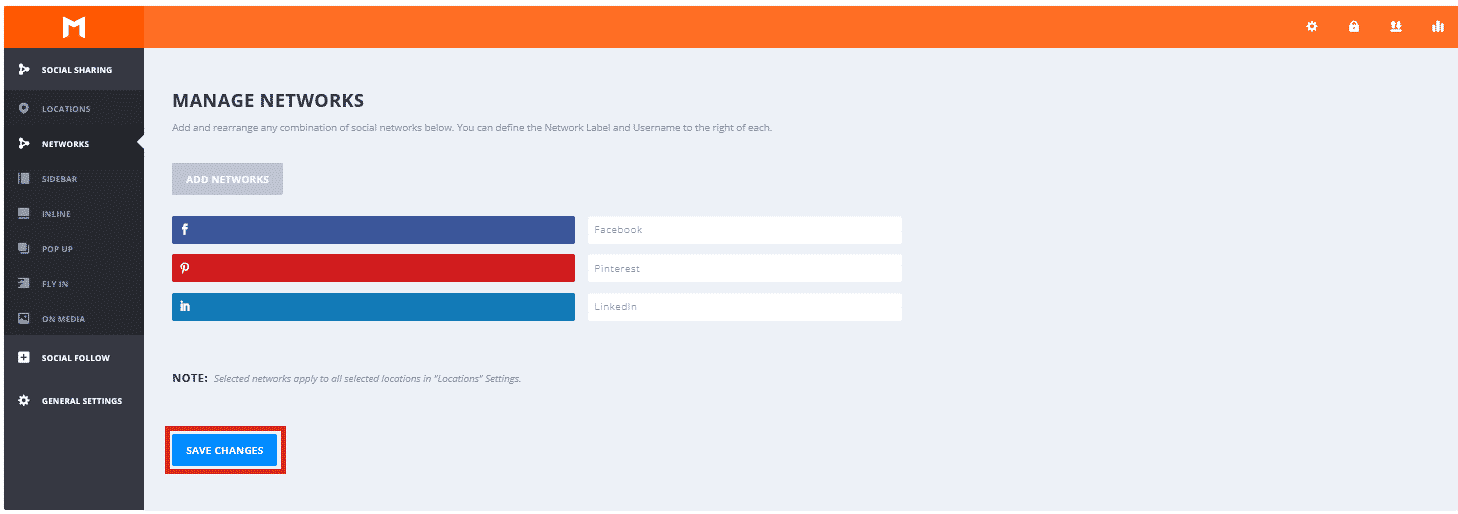
Te invito a hacer clic en "Añadir redes" para agregar tus redes favoritas.

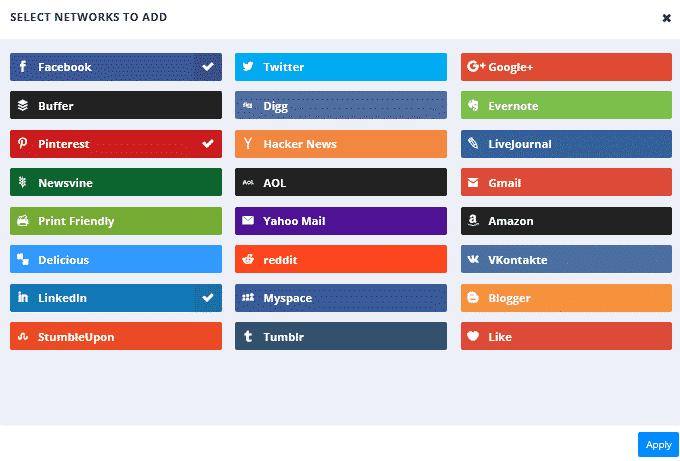
Entonces sólo tienes que elegir los que quieres añadir a tu bloque de redes sociales.

Por mi parte, decidí añadir Facebook, Pinterest y LinkedIn. No te olvides de guardar las ediciones que haces en los encabezados de extensión antes de dejarlos, haciendo clic en "Guardar cambios".

Parámetros de iconos Monarca
Ahora vamos a la configuración que es posible lograr para los iconos. Para simplificar este tutorial, sólo discutiremos la sección "Sidebar", porque es la más común y porque las otras secciones (Inline, Pop up, Fly in, On media) son relativamente similares a la de "Sidebar".

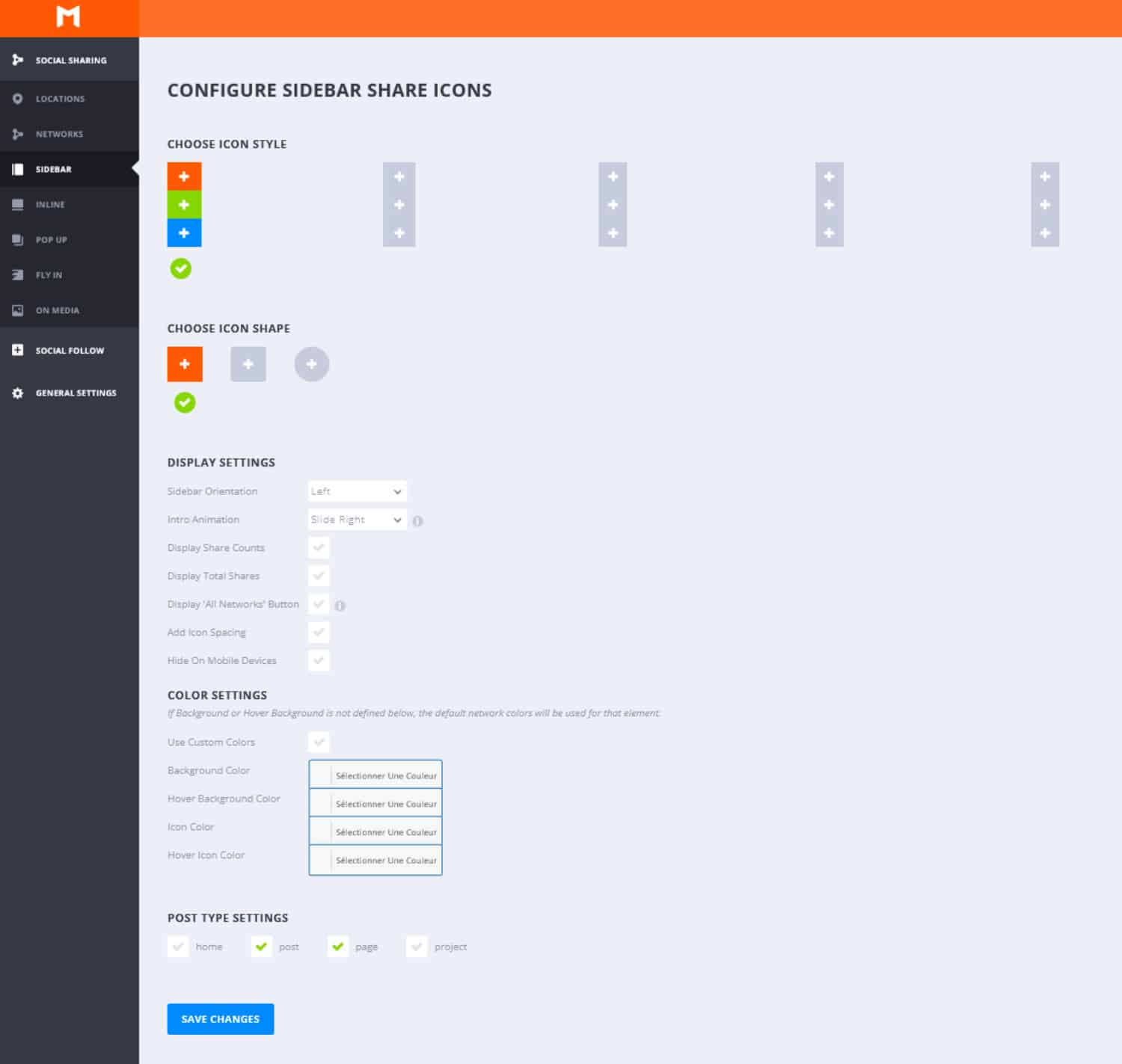
Aquí están las 5 subcabezas de Sidebar que puede encontrar como configuración principal:
- Estilos de icono
- Elección del icono
- Configuración de visualización
- Ajustes de color
- Ajustes del tipo de publicación
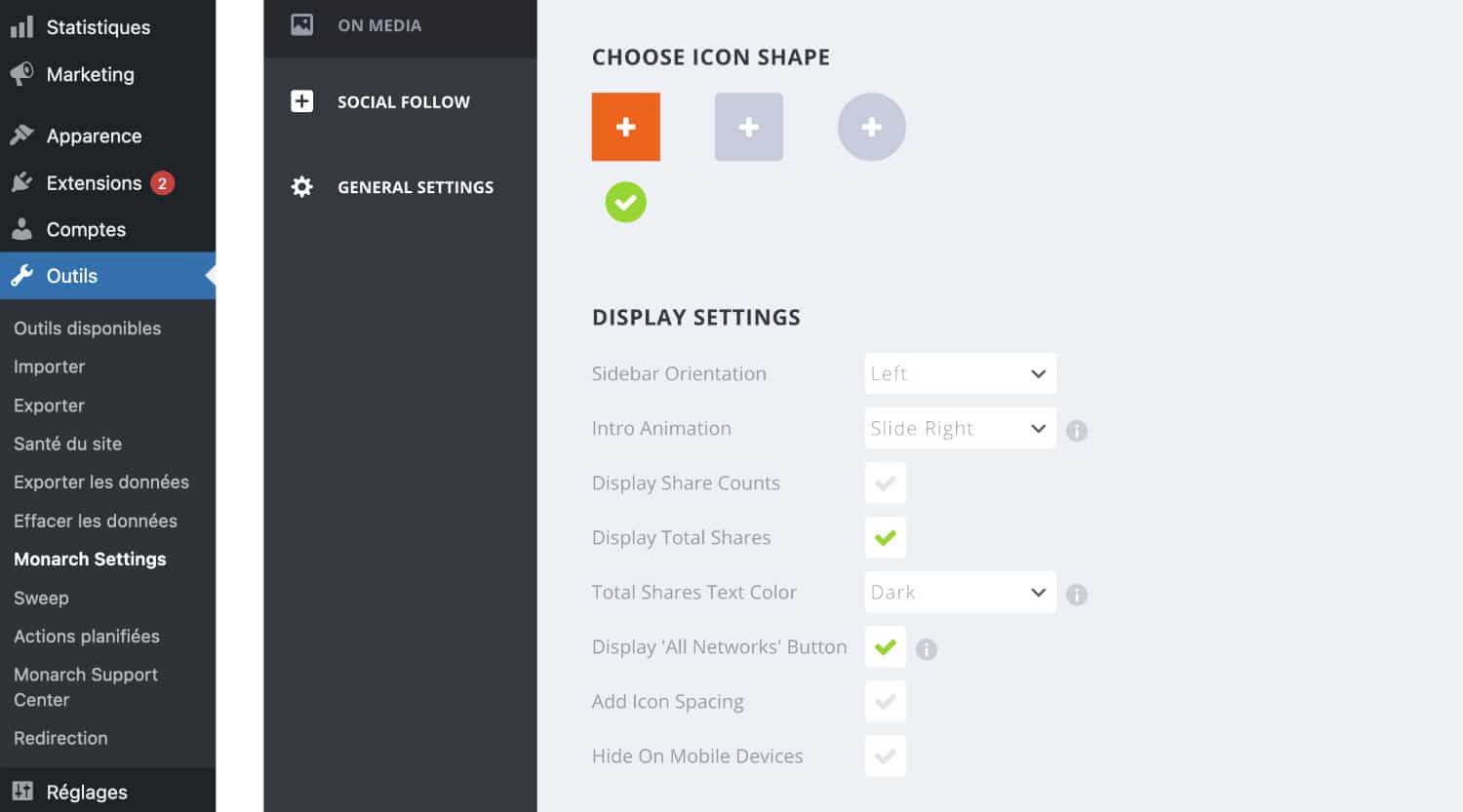
Estilo de iconos
Aquí tiene 5 opciones para definir el estilo de los iconos y su apariencia en el flyover.

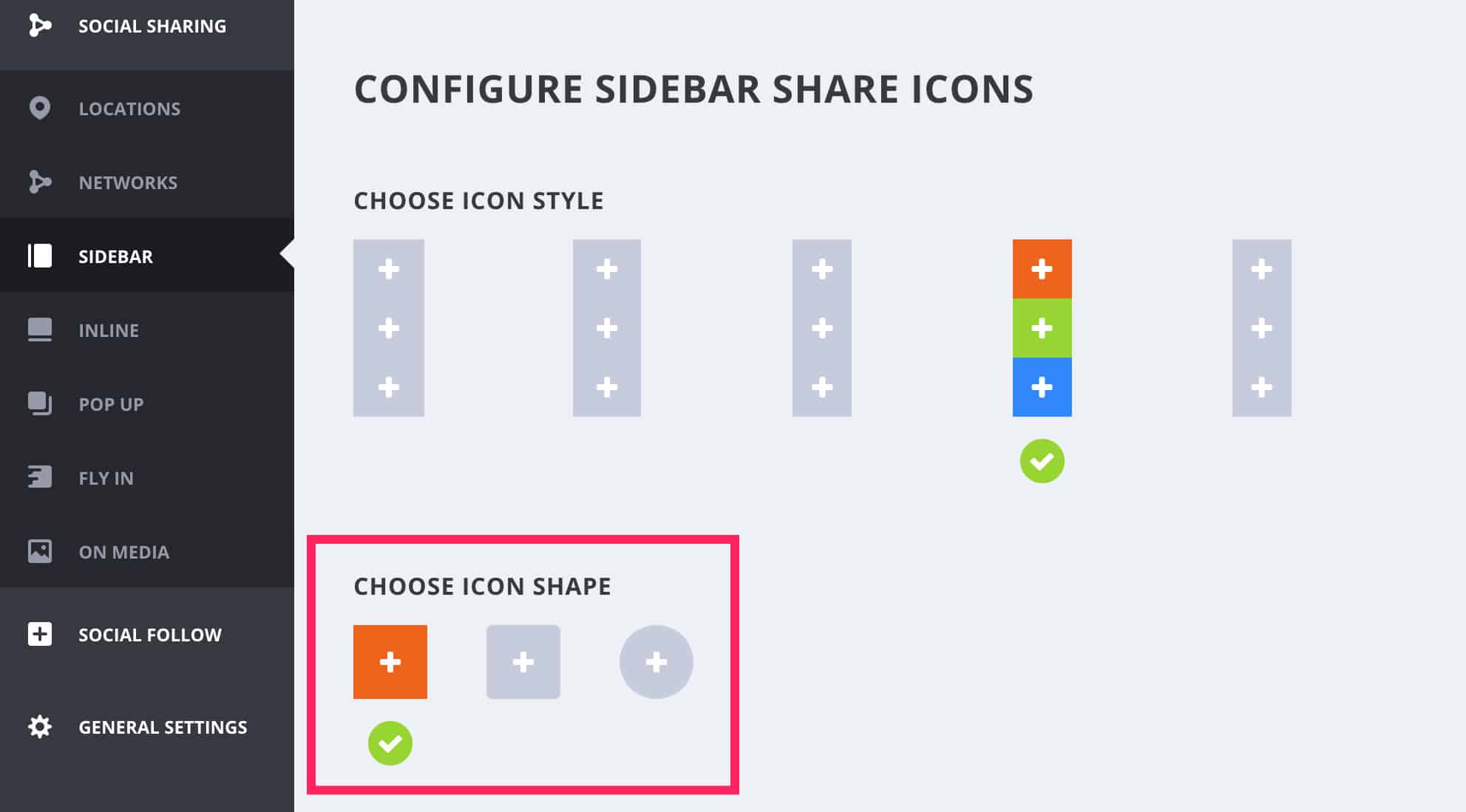
Elección del icono
También puede definir su icono preferido entre 3 opciones: cuadrado, cuadrado con bordes redondeados y forma de círculo.

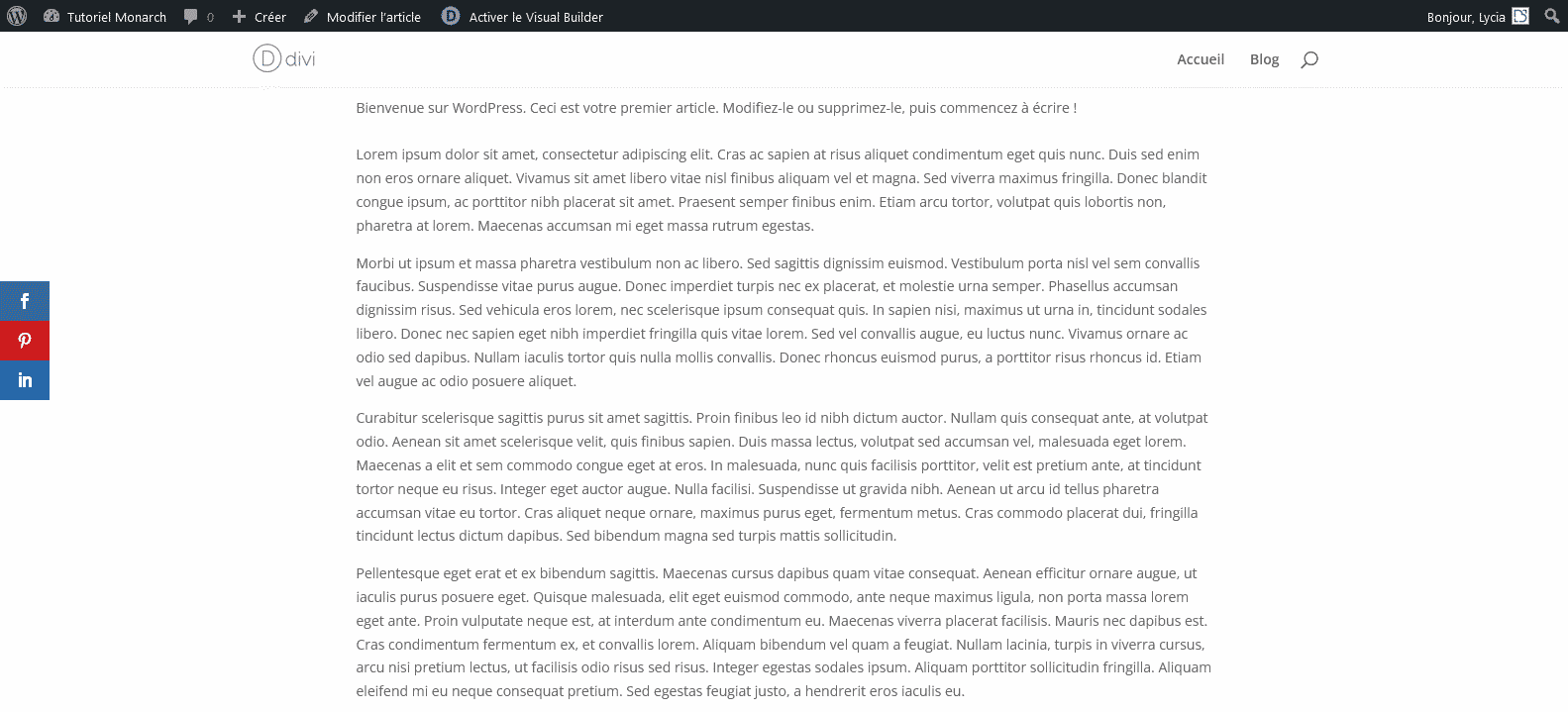
Al grabar mi configuración actual e ir a mi borrador de blog, esto es lo que da ahora.

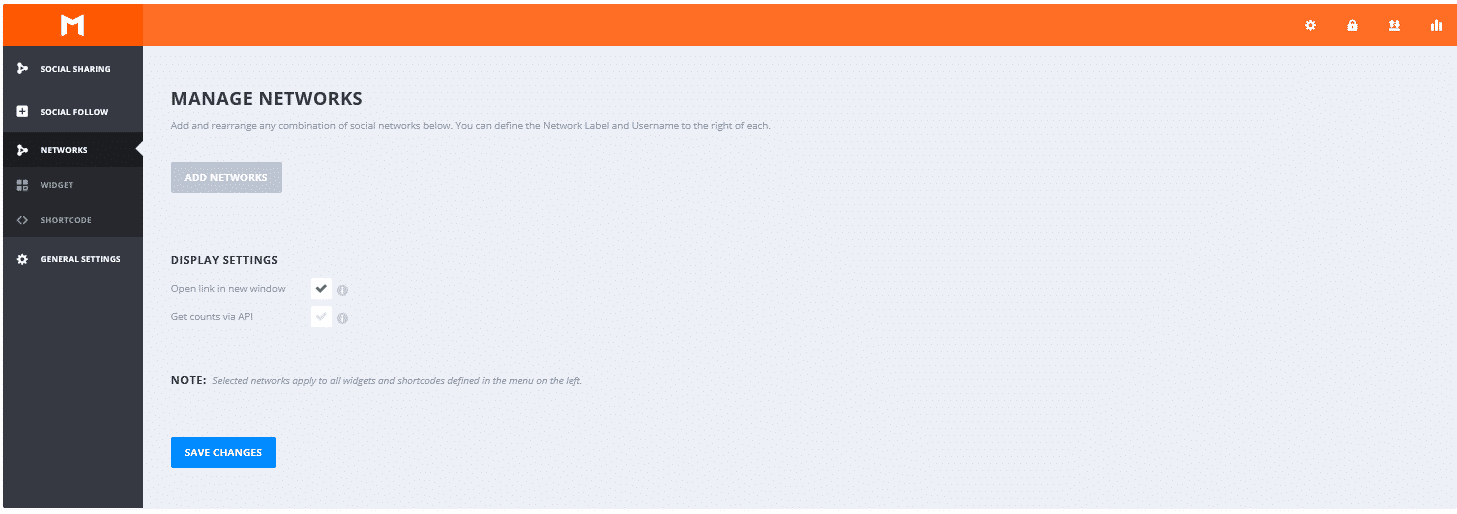
Ajustes de pantalla de monarca
Usted tiene la posibilidad de gestionar varios elementos en la parte de configuración de la pantalla.

Usted habrá notado, la extensión está actualmente en inglés. Esperemos que un día el editor proponga una versión multilingüe de la extensión con francés incluido. Por el momento, no te preocupes, en realidad no hay nada malo y si dudas en algunos términos, una pequeña traducción en nuestro amigo Google y el caso se resuelve 😉
Volvamos a nuestro tema, la extensión propone regular principalmente:
- Al lado de la pantalla de la barra
- Animación
- Mostrar (o ocultar) metro y número total de acciones
- Mostrar un botón adicional para compartir en redes distintas de las planeadas originalmente
- Añadiendo espaciado
- Esconder en el móvil
Los sub-parametros pueden aparecer dependiendo de las cajas que revise.
Los invito a explorar las diversas posibilidades según sus necesidades y también a probar para ver lo que da en sus páginas.
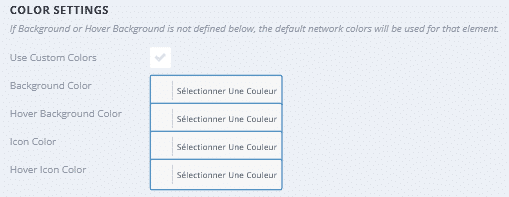
Ajustes de color
Como usted debe saber, aquí podemos hacer ajustes a los colores de nuestros botones de acciones.

Personalmente, le aconsejo que deje la configuración predeterminada, ya que los visitantes están acostumbrados a ver los colores conocidos y generalizados de las redes sociales como Facebook azul oscuro, Twitter blue, Pinterest red, etc.
Sin embargo, también puede utilizar los colores de su gráfico gráfico, como aquí en Divi Tips, puede entonces:
- Cambiar el color de fondo y también el de la escala de vuelo
- Cambiar el color del icono y también el de la sobrevuelva
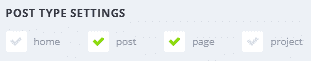
Ajustes del tipo de publicación
Para terminar esta parte en los diferentes ajustes posibles en los iconos, la extensión deja la posibilidad de definir en qué páginas desea mostrar su bloque de botones en su sitio.

Por defecto, el cheque de extensión "Post" y "Page", pero recomiendo dejar sólo "Post" comprobado. De hecho, como hemos visto, este tipo de extensión es en realidad más adecuado para compartir entradas de blog y no es necesariamente sabio para que usted publique esto en todo su sitio. Sin embargo, usted tiene la posibilidad de definir en qué páginas para mostrar sus botones si surge la necesidad.
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
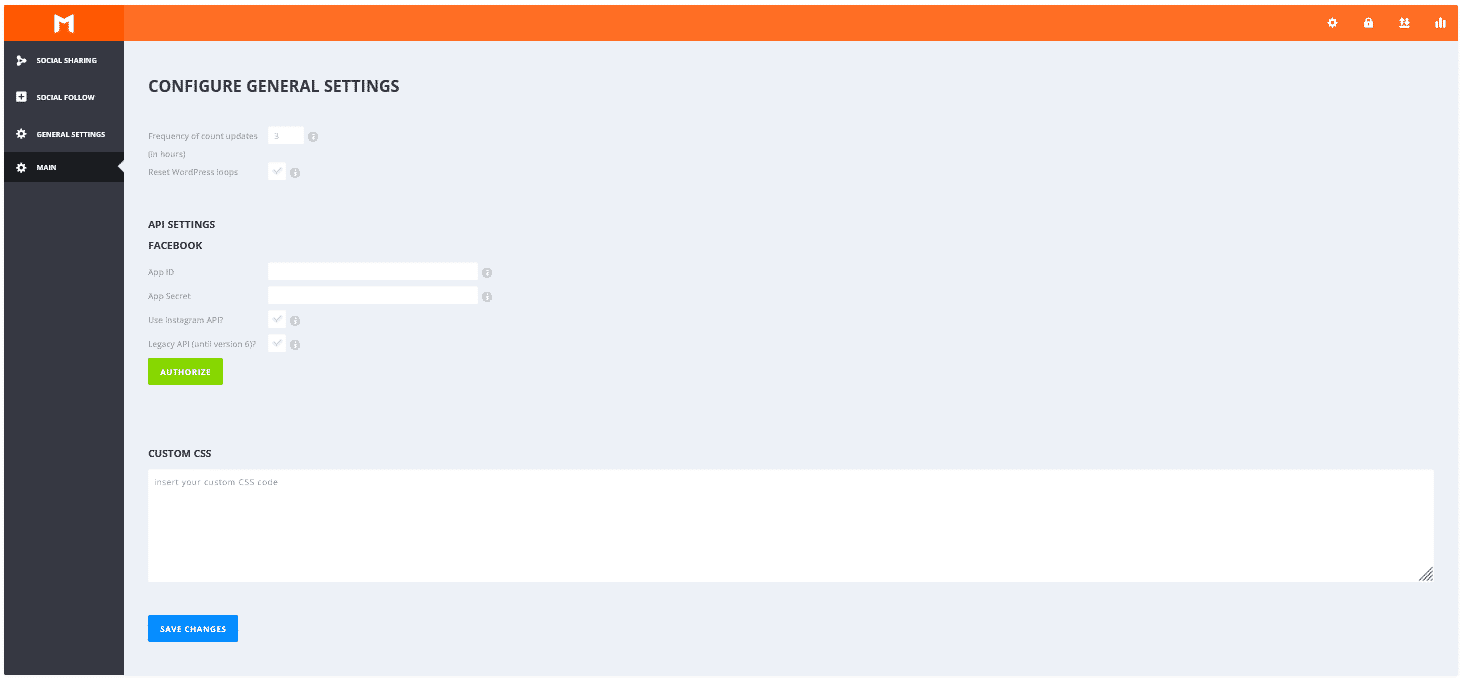
Ficha de configuración general
Última pestaña propuesta por la extensión: configuración principal. Nada especial aquí.

Usted puede manejar:
- Frecuencia de medidores de actualización
- Conecta tu extensión a Facebook API
- Código adicional CSS
pestaña de seguimiento social
Para terminar este tutorial, sepa que la extensión Monarca También ofrece la posibilidad de añadir, además de los botones de compartir, iconos para seguirte en tus redes sociales. Usted puede encontrar esta característica en la pestaña Social Follow.

El ajuste es muy similar a la pestaña "Compartir Social" que hemos visto en detalle en este tutorial. Si usted ha entendido lo que hemos visto juntos hasta ahora, la configuración de la pestaña "Seguir Social" no debe causarle ningún problema.
Por último, tenga en cuenta que una vez que haya definido sus redes para "Seguimiento Social", tiene dos posibilidades de integrarlas en sus páginas:
- Como widget (para ser añadido desde la pestaña Apariencia >s)
- Via shortcode (código a introducir en las ubicaciones deseadas en sus páginas)
No dude en utilizar el espacio de comentarios si tiene alguna pregunta sobre estos puntos, estaré encantado de ayudarle.
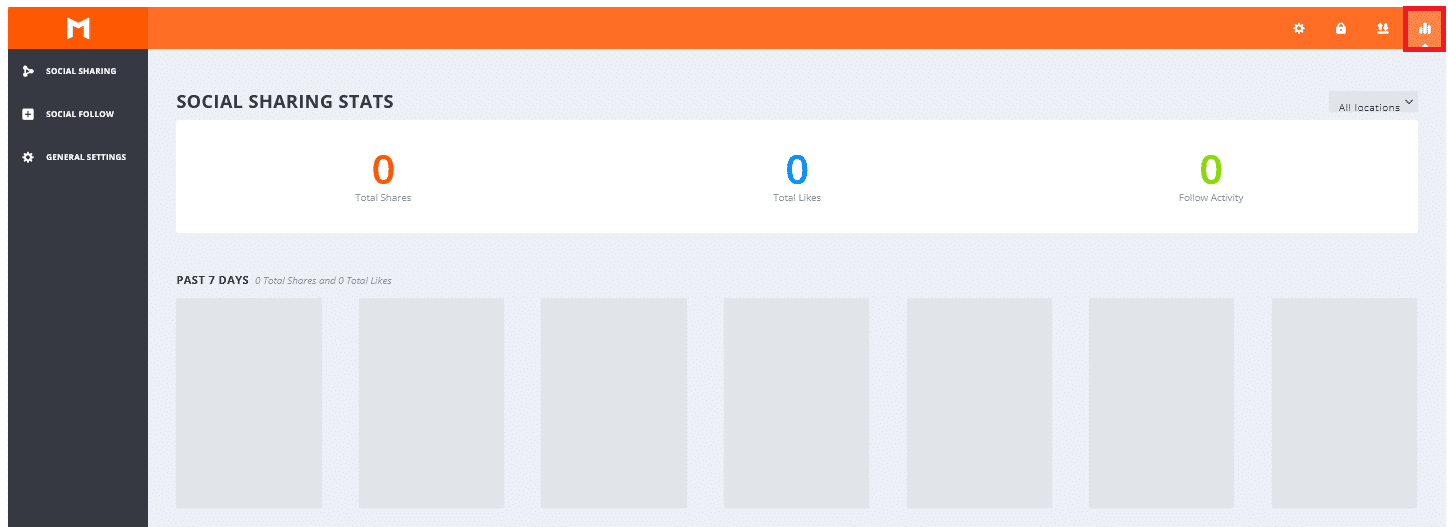
Ficha estadística
Una vez que sus botones se instalan en su sitio (flechas " pistas), no olvide consultar sus estadísticas con regularidad.

Monarch una extensión práctica y fácil de configurar...
Para concluir este artículo, me gustaría compartir con usted mis impresiones sobre esta extensión. Personalmente lo encuentro muy interesante y si usas el tema Divi (lógicamente sí), no te moverás.
De hecho, siendo desarrollado también por temas elegantes, se encuentra un estilo similar al de Divi o su primo, La extensión Bloom que administra Opt-In (newsletter).
Además, me parece muy sencillo usar lo que lo hace aún más accesible.
Si es necesario, recuerde que agencia especializada WordPress puede acompañarle en caso de necesidad de instalar un tema como Divi o una extensión como Monarca.




5 Comentarios