Créer une page de liens Instagram est si simple à faire lorsqu’on utilise un constructeur de page tel que Divi et qu’on est en possession d’un site. Nul besoin d’extensions supplémentaires ni de services tiers tel que Linktree !

Dans ce rapide tutoriel, vous verrez que c’est ultra simple et vous pourrez construire cette page en quelques minutes seulement… Je vous ai également préparé une version vidéo !
1 – Qu’est-ce qu’une page de liens Instagram ?
L’unique lien cliquable d’Instagram est celui placé dans la bio de votre profil. Si vous utilisez Instagram, vous le savez, c’est assez frustrant. Les utilisateurs ont alors imaginé proposer aux followers une page d’atterrissage (Landing Page) pour indiquer plusieurs liens utiles et éviter de perdre l’internaute dans des pages pas forcément optimisées.
Certaines personnes envoient les utilisateurs vers des pages de vente, vers une boutique en ligne, vers l’accueil de leur site ou vers un autre réseau social… Et d’autres font le choix d’utiliser des services tiers tels que Linktree…
2 – Pourquoi utiliser Linktree ?
Franchement, je me le suis toujours demandé ?
En fait, oui, j’imagine que les utilisateurs Instagram qui n’ont pas de site web peuvent facilement utiliser un service tel que Linktree pour « dispatcher » les followers. Mais dans ce cas, s’ils n’ont pas de site web, à quoi peut bien servir Linktree mis à part renvoyer les followers vers d’autres profils sociaux ?
En même temps, ce type de service est très répandu, il n’y a pas que Linktree qui existe, d’autres services tel que Lnk.bio, Shorby ou encore Linkin.bio by Later, proposent exactement les mêmes choses.

Ce sont des utilitaires qui ont fait leurs preuves depuis des années mais ils ont plusieurs inconvénients :
- Le design est limité.
- Pas de marque blanche en version gratuite dans la plupart des cas.
- Les versions payantes font dépenser de l’argent inutilement.
- Vous perdez le trafic : il vaut mieux envoyer vos followers Instagram sur votre site plutôt que vers un site tiers !
Donc vous l’avez compris, si vous avez votre propre site, pas besoin de ce type de services pour créer votre page de liens Instagram. Il y a d’autres solutions plus faciles…
3 – Pourquoi utiliser une extension WordPress pour votre Bio Instagram ?
Effectivement, il existe d’autres alternatives pour WordPress : les extensions pour les liens de la bio Instagram.

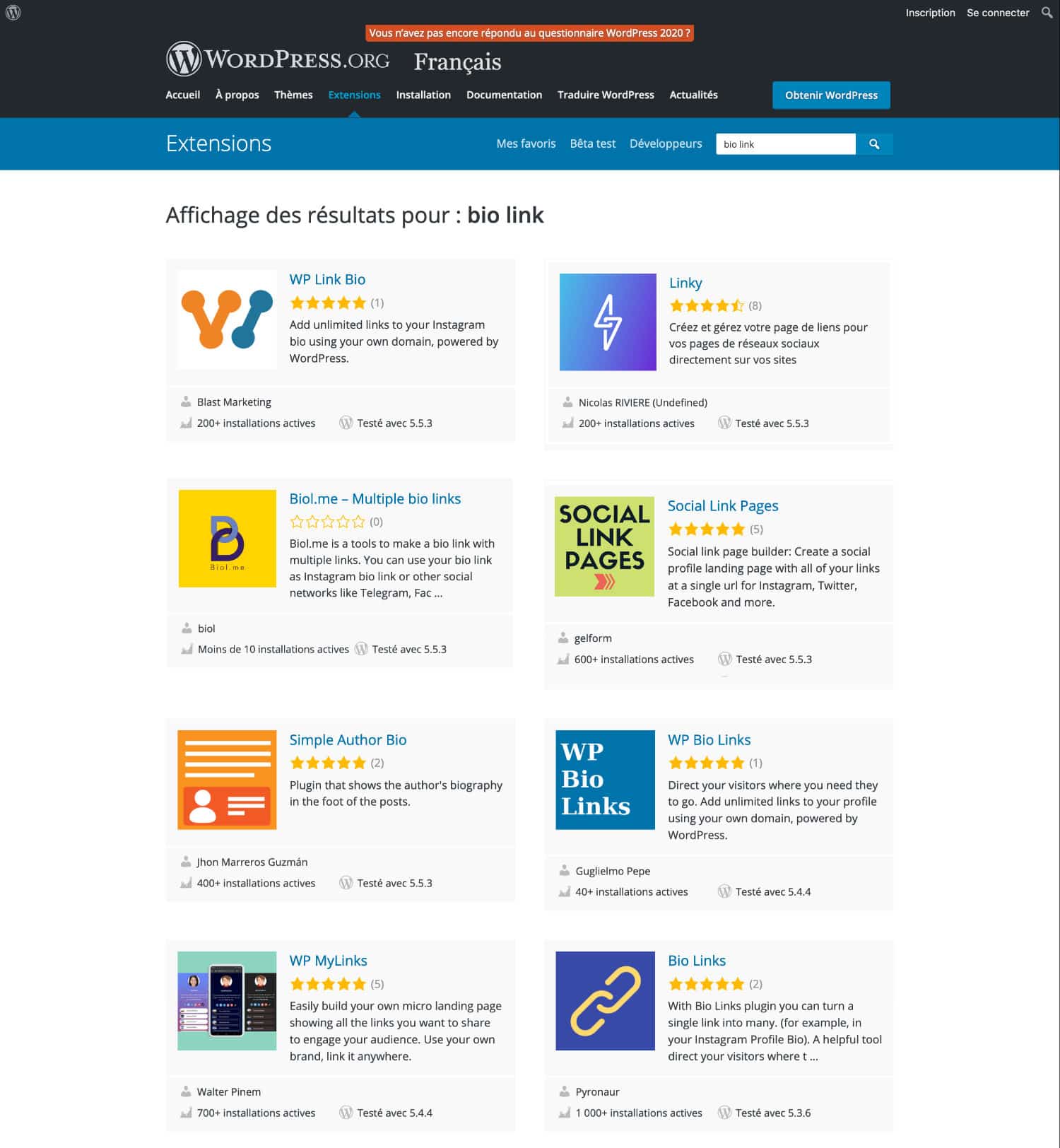
Comme vous le voyez sur cette capture d’écran, il y a un peu de choix :
- Bio Links
- WP MyLinks
- WP Bio Links
- Linky
- WP Link Bio
- Social Link Pages
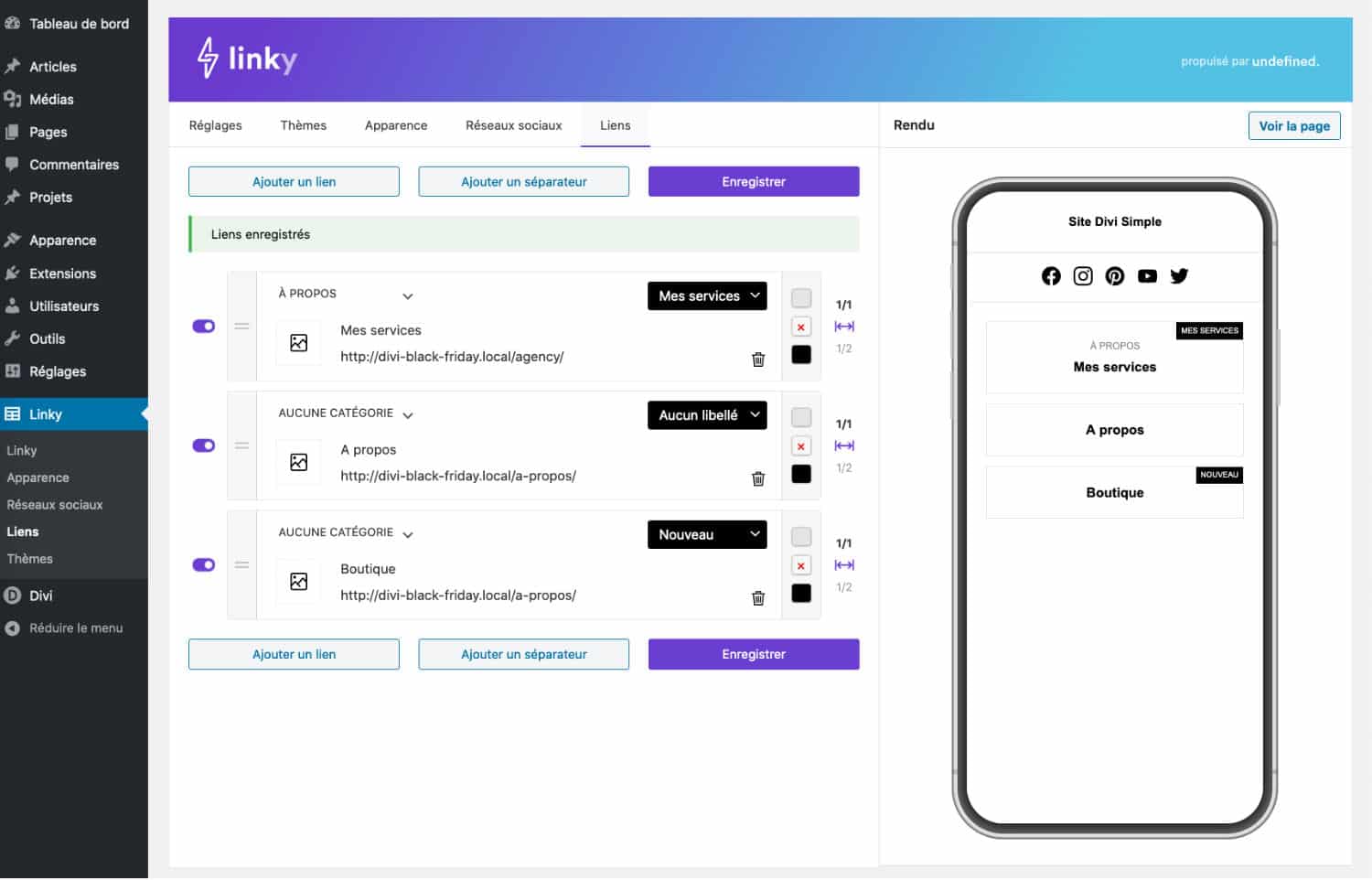
J’ai moi-même testé Linky qui est une extension française 100% gratuite et qui offre un visuel sobre et agréable :

Ce type d’extension est parfaite dans le cas où le thème utilisé sur votre site WordPress n’est pas assez flexible ou qu’il ne permet pas de supprimer l’en-tête et/ou le pied de page. Mais si vous utilisez Divi, vous pouvez vous passer d’une extension supplémentaire.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
4 – Créer une page de liens Instagram avec Divi
Voici comment faire ce type de page d’atterrissage pour Instagram en quelques minutes seulement :
4.1 – Réaliser la construction de la page de liens Instagram en « mobile first »

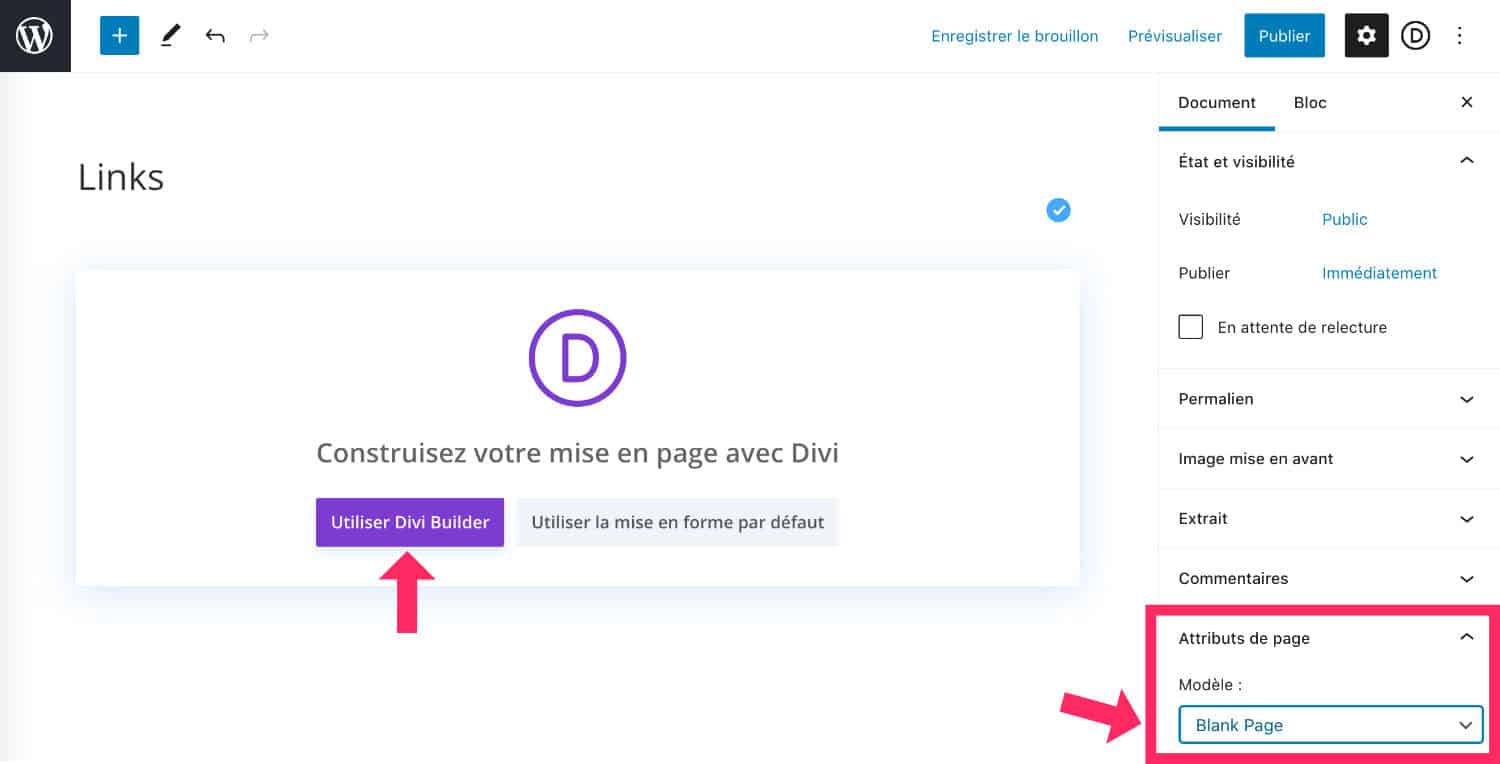
Tout d’abord, rendez-vous à l’onglet Page > Ajouter. Dans les Attributs de page, veillez à choisir « Blank Page », cela permet de supprimer le header et le footer de votre site. De cette manière, l’utilisateur Instagram n’aura pas besoin de s’éparpiller.
Notez que les « Attributs de page » ne sont disponibles que pour les pages (et non pour les articles).
Activez ensuite le Divi Builder.

Instagram étant un réseau social uniquement visité en mobile, il est intéressant de construire votre page de liens en « mobile first ». Cela signifie que vous contruisez d’abord la version mobile avant de passer aux réglages des autres versions (desktop et tablette) :
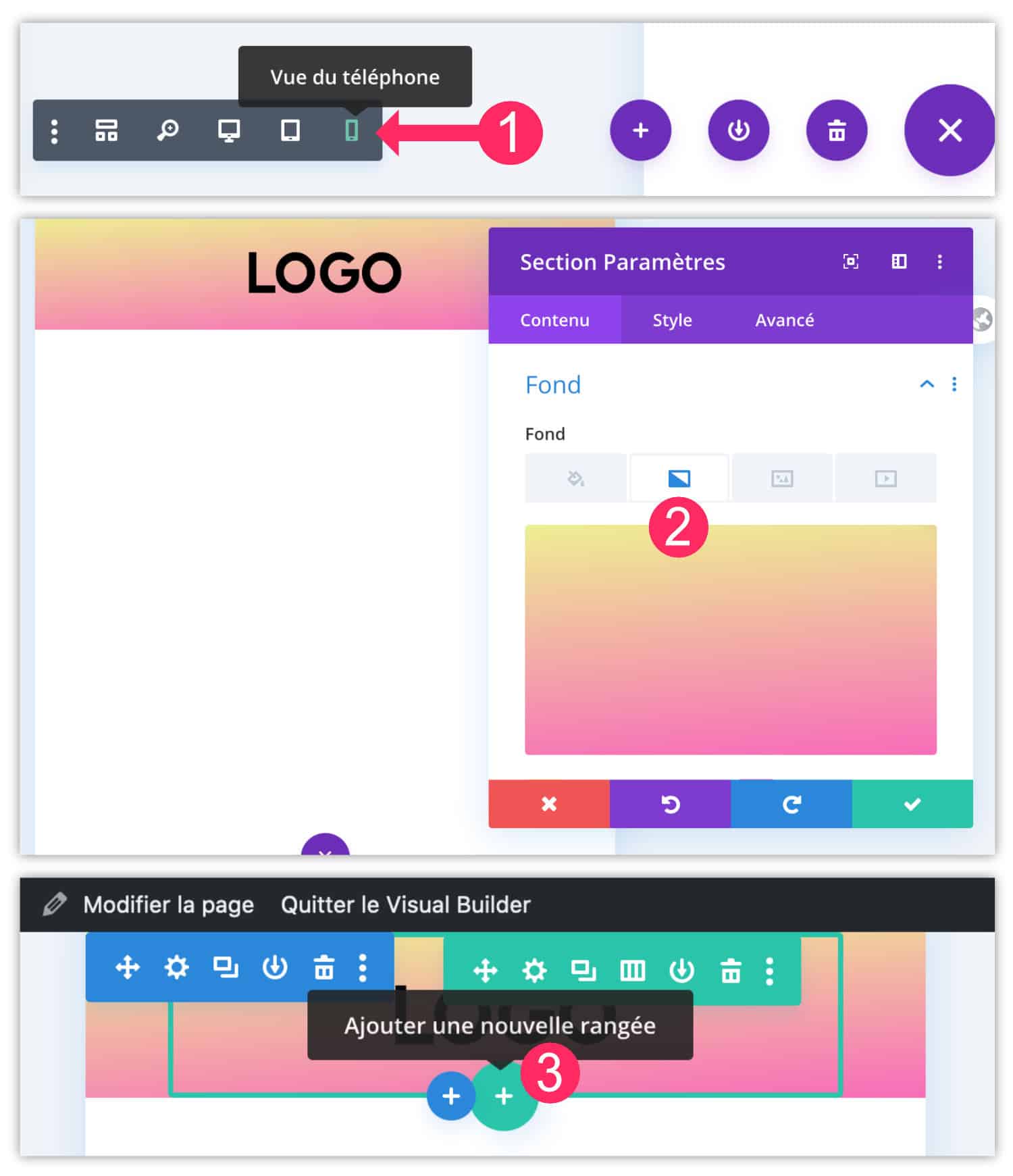
- Ouvrez les réglages du Visual Builder (en bas de page) et activez la vue téléphone.
- Ajoutez une section (bleue), une rangée (verte) et éventuellement un module Image pour afficher votre logo. Ajoutez une couleur dégradée en arrière-plan de la section (onglet Contenu > Fond des paramètres de la section).
- Ajoutez une nouvelle rangée à l’intérieur de cette section.
4.2 – Construire le corps de la page avec le Visual Builder
Dans cette nouvelle rangée, vous pourrez ajouter des modules pour construire votre page de lien Instagram :

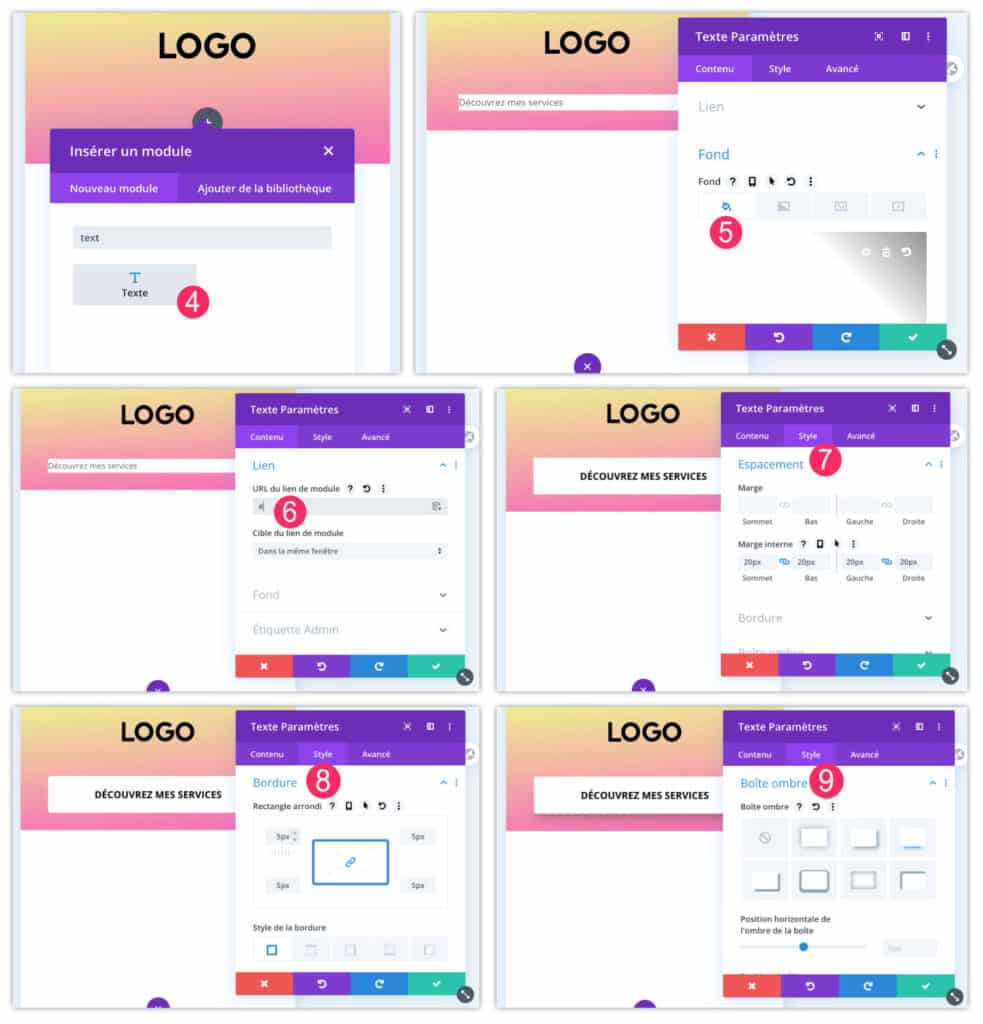
- Insérez un module de texte, par exemple « découvrez mes services ».
- Ajoutez une couleur d’arrière-plan
- Ajoutez le lien (URL) sur le module et non sur le texte lui-même (onglet Contenu > Lien)
- Dans l’onglet Style, ajoutez éventuellement des marges pour agrandir le module
- Ajoutez éventuellement des angles arrondis
- Et pourquoi pas une boite ombre…

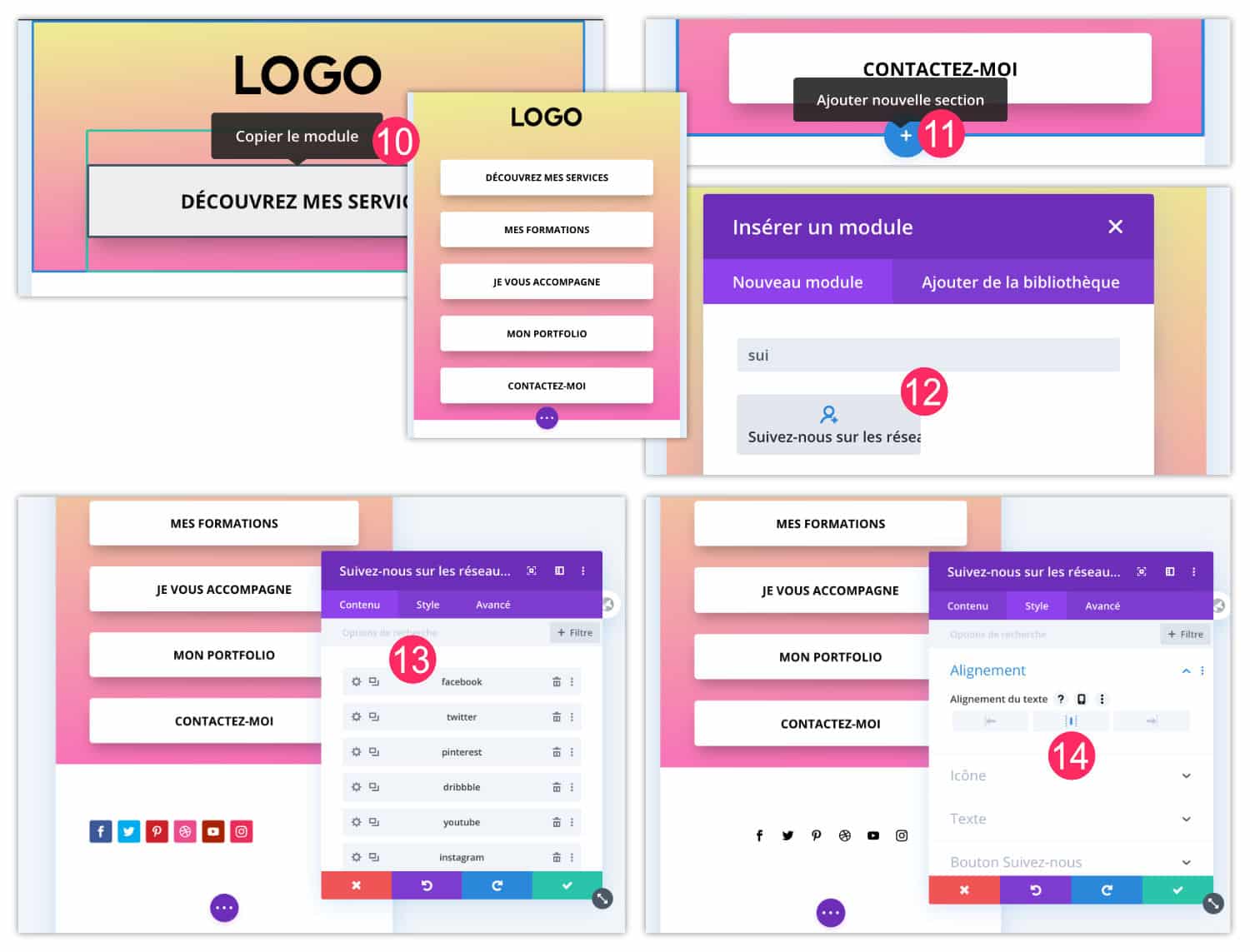
- Lorsque votre module de texte est « parfait », dupliquez-le autant de fois que de besoin
- Ajoutez en bas de page une ultime section
- Insérez ensuite une module Suivez-nous sur les réseaux sociaux
- Ajoutez tous les réseaux sociaux de votre choix
- Modifiez éventuellement les couleurs des pictos et alignez le module.
4.3 – Faire quelques optimisations pour la version Desktop
La version mobile étant terminée, il vous suffit de faire quelques réglages pour les versions Desktop et Tablette, au cas où un internaute tomberait sur cette page.
Lisez cet article pour en savoir davantage au sujet de Responsive Divi

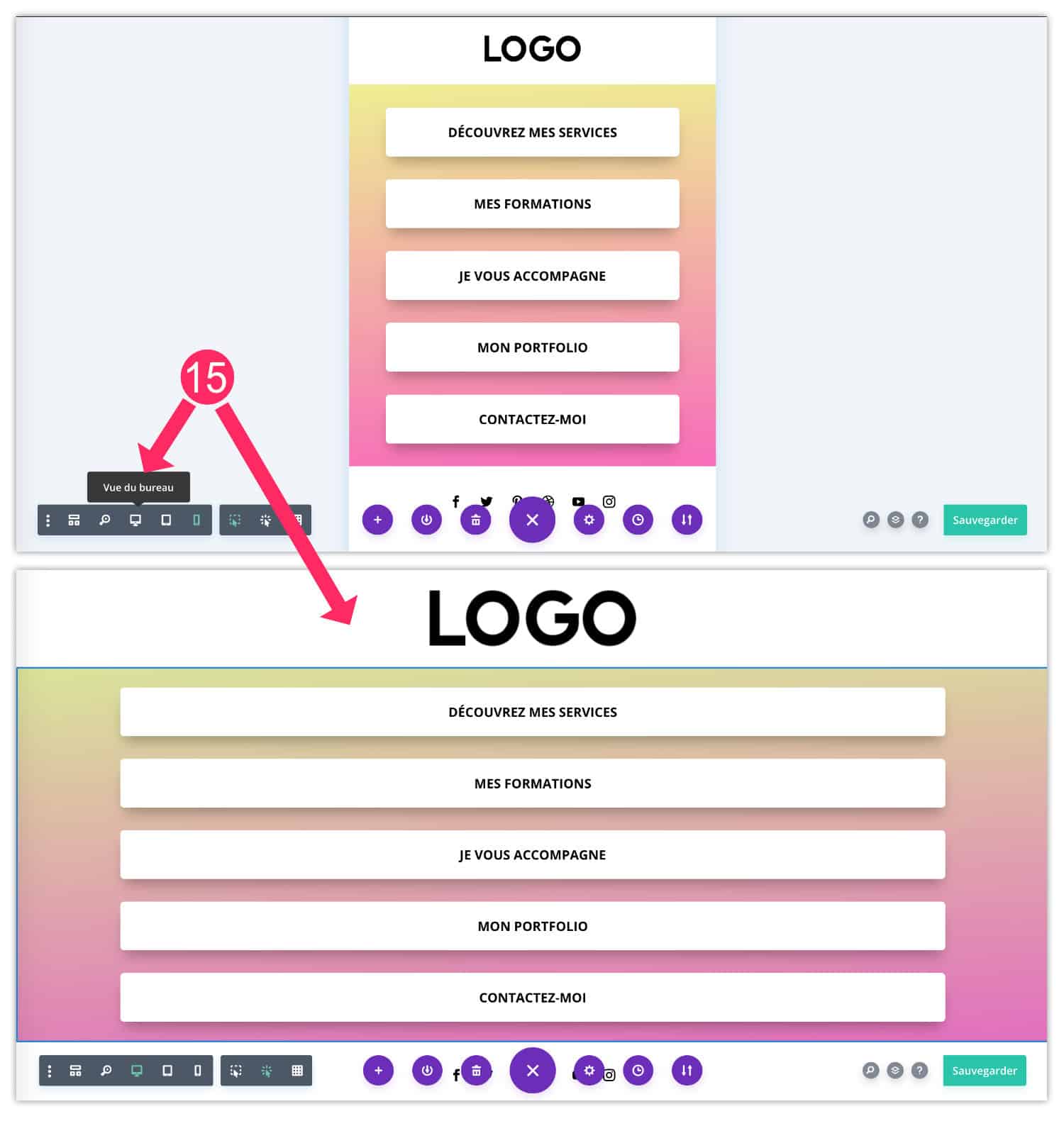
- Ouvrez les réglages du Visual Builder et activez la vue du bureau.
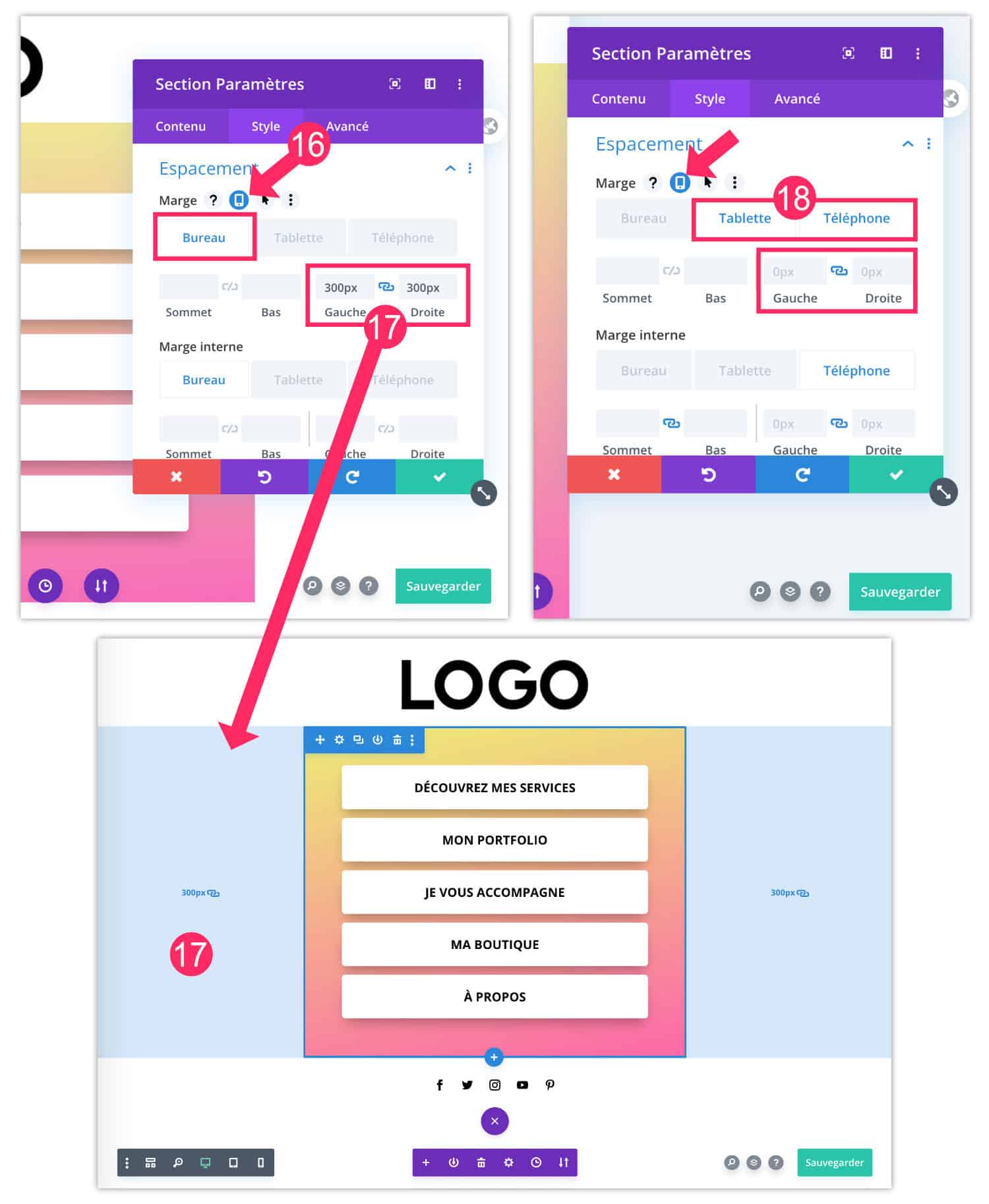
- Dans les réglages de la section contenant le corps de votre page de lien, allez à l’onglet Style > Espacement > Marges et activez l’option responsive grâce à l’icône du mobile.
- Ajoutez environ 300px de marge à gauche et à droite pour la version Bureau seulement
- Vérifiez que les marges en Mobile et en Tablette soient bien à 0px

4.4 – Vérifier le rendu visuel sur mobile
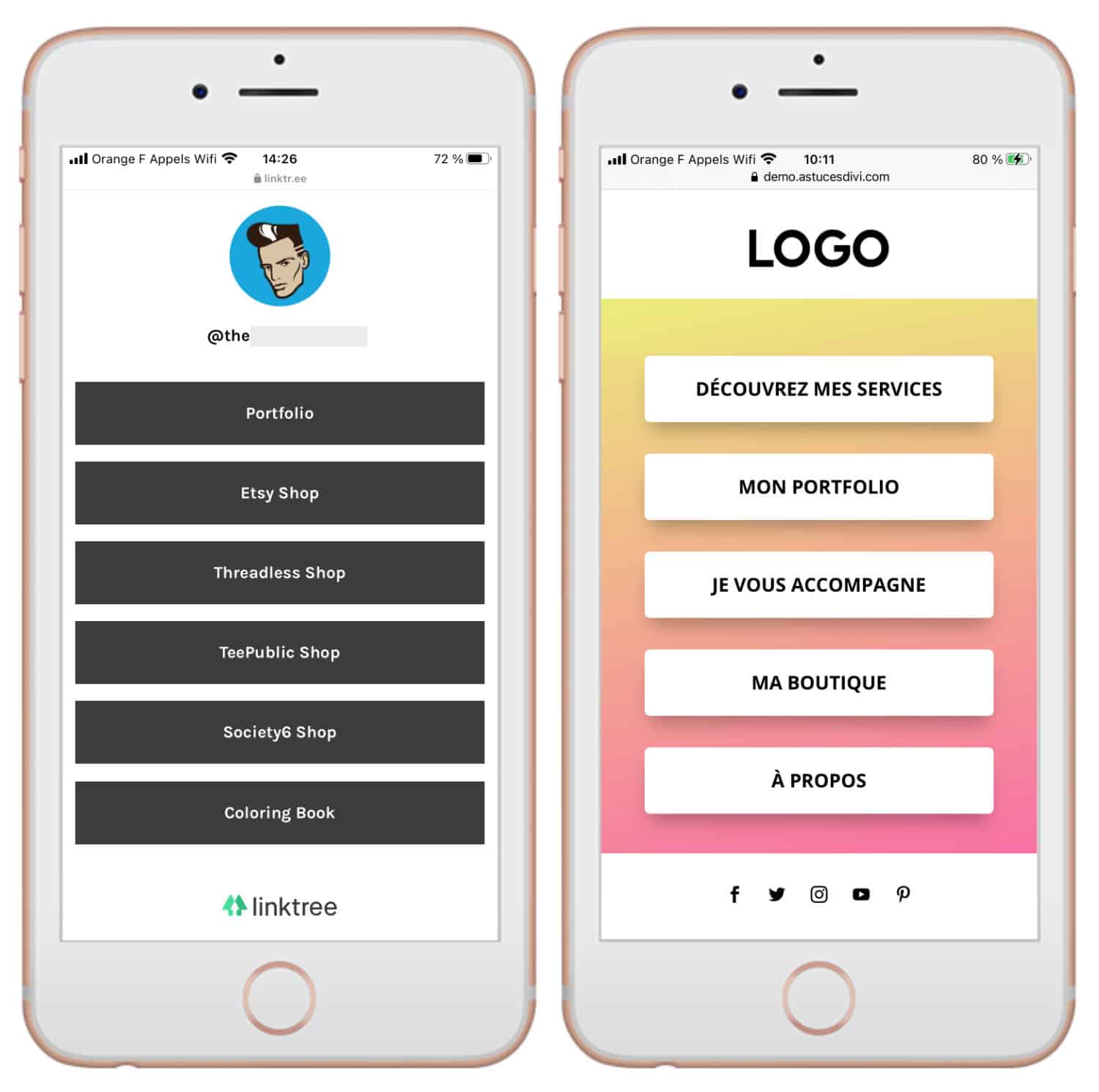
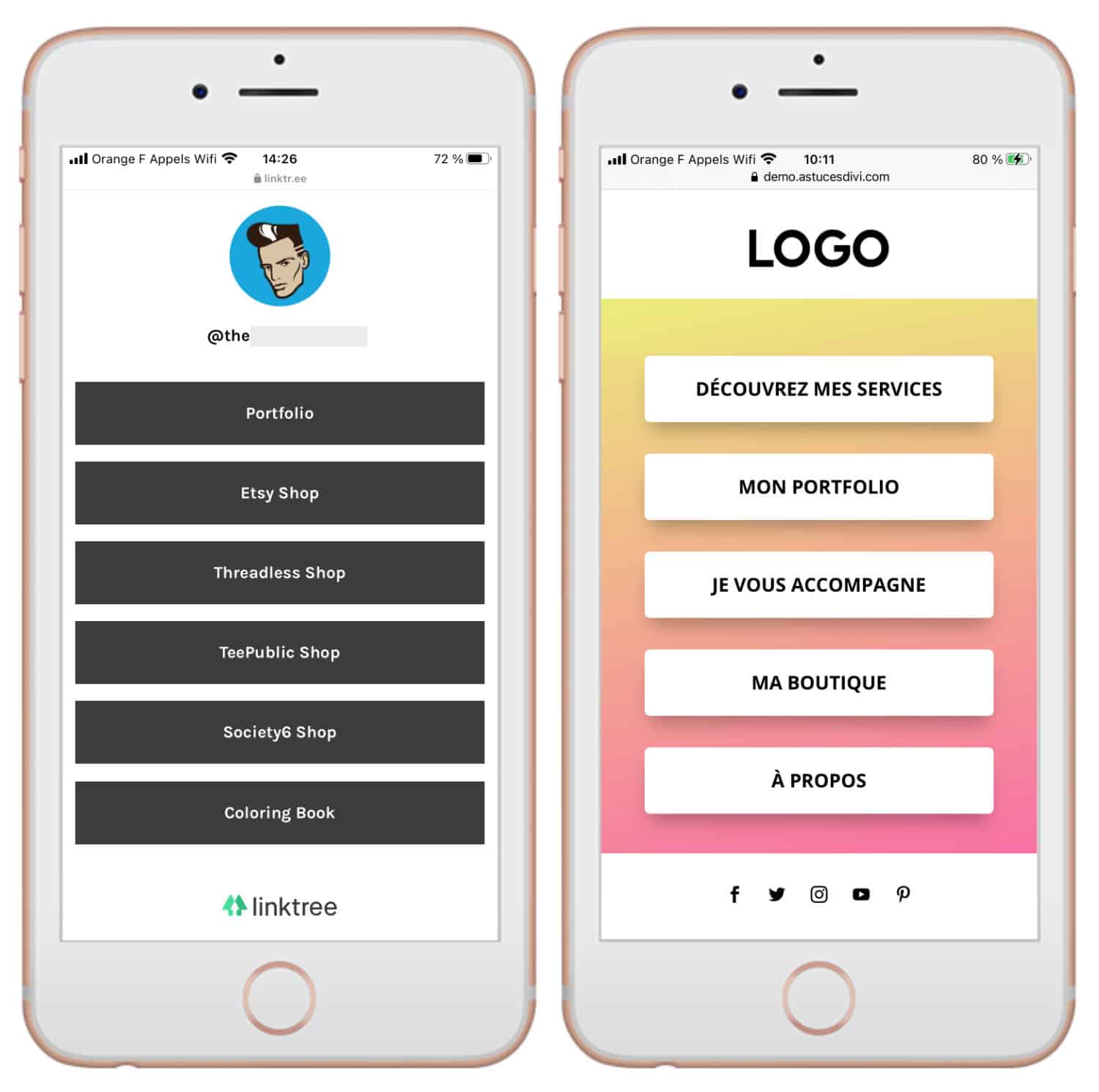
Lorsque votre page de lien Instagram est terminée, publiez-la et vérifiez son rendu en version mobile. Dans la capture d’écran ci-dessous, vous pouvez comparer une landing page Instagram faite avec Linktree et celle faite à l’aide de ce tutoriel.
Vous trouverez la démo ici ou visitez ma propre page de liens proposée dans ma bio Instagram.

Astuce SEO Friendly : n’indexez pas cette page dans les moteurs de recherche (noindex). Vous pouvez faire cela facilement avec une extension comme Yoast ou SEOPress.
En effet, une page de lien telle que celle-ci n’a aucun intérêt à être indexée dans Google. Elle ferait plus de mal que de bien à votre SEO, étant donné que son contenu est considéré comme « pauvre ».
Enfin, récupérez l’URL de cette page et placez-la dans votre bio Instagram, ce sera la première page que vos followers visiteront.
5 – Landing Page Instagram : le tuto en vidéo
Retrouvez toutes les explications dans ce tutoriel vidéo qui vous montre la marche à suivre en détail :


Besoin d’autres ressources pour Divi ? Découvrez les autres articles de cette rubrique !


Bonjour, je ne connais rien à instagram et je ne comprend pas bien l’intêret de cette page de liens. J’ai crée le modèle, comme expliqué dans ce modèle, que j’ai enregistré en brouillon pour l’instant . Ce que je ne comprends pas, c’est quelle est la nature du lien que l’on intègre dans la bio. est-ce tout simplement l’url de la page (par exemple, https ://xxxx). Ma question va peut être paraitre bête, mais je suis néophyte en la matière. Merci de m’apporter la précision.
Super article, je n’y avais pas pensé. Merci
Salut Denis, oui exactement, tu récupères l’URL de ta page de lien et tu la places dans ta bio Instagram. C’est aussi simple que cela. Ainsi, ce seront cette page que tes followers visiteront en premier.
Merci Lycia pour ce tuto
Cool !
Super idée et tuto, j’utilise divi depuis 3 ans mais je n’y avais pas pensé
merci beaucoup Lycia
Super Laurence !
je viens de tomber dessus alors que je finissais ma page de liens justement ! je construis avec divi, c’est génial, merci pour tes astuces. je voudrais faire un lien depuis cette landing page vers mes podcasts : j’ai des podcasts sur certains articles, pas tous. j’ai mis une étiquette podcast, mais je ne sais pas comment faire apparaitre sur une même page les articles où seuls les podcasts apparaissent ? tu as une idée ?
Excellent tutoriel ! Merci beaucoup 🙂
Merci 😉