Une police personnalisée Divi est une police qui n’est pas disponible nativement au sein de l’éditeur Divi ou même celui de WordPress (Gutenberg). Pourtant, selon votre projet ou celui de votre client, il est probable d’avoir à utiliser des polices spécifiques qui ont été élaborées sur-mesure pour le projet ou qui ont été achetées sur une plateforme dédiée. On est donc bien loin des éternelles Google Fonts que l’on retrouve partout.
Dans cet article, je vais vous expliquer comment implémenter une police personnalisée dans vos projets Divi. Vous verrez qu’il existe plusieurs manières, certaines simples et d’autres plus complexes.
- 1 – Pourquoi utiliser une police personnalisée dans Divi ?
- 2 – Les formats de polices pour le Web
- 3 – Police personnalisée vs Google Font
- 4 – Où trouver des polices personnalisées ?
- 5 – Police personnalisée via le Divi Builder
- 6 – Police personnalisée dans un thème enfant (méthode @font-face)
- 7 – Police personnalisée via les réglages de Divi
- 8 – En conclusion…
1 – Pourquoi utiliser une police personnalisée dans Divi ?
Tous les projets Web ne se ressemblent pas, ou du moins ne devraient pas se ressembler… C’est pourquoi l’utilisation d’une police personnalisée – aussi appelée Custom Font – est un bon point de départ pour différencier votre site des sites « communs ».
Une police personnalisée vous permet de coller parfaitement à votre charte graphique. Par exemple, la police utilisée pour votre logo pourrait être utilisée sur votre site web. Ainsi, une homogénéité se crée entre vos divers supports de communication.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Les formats de polices pour le Web
Les fichiers de polices sont disponibles en plusieurs formats pris en charge plus ou moins bien par les navigateurs (Chrome, Firefox, Opéra, Safari…).
TTF (TrueType Font) et OTF (OpenType Font) sont les formats de police les mieux pris en charge :
| Version des navigateurs | EOT | OTF/TTF | WOFF | WOFF2 | SVG |
|---|---|---|---|---|---|
| IE 8 | x | ||||
| IE 9 à 11 | x | x | x | ||
| EDGE 12 à 14 | x | x | |||
| FIREFOX 40 à 45 | x | x | x | ||
| CHROME 43 à 49 | x | x | x | ||
| SAFARI 8 à 9 | x | x | x | ||
| OPERA 32 à 35 | x | x | x | ||
| iOS SAFARI 8.4 à 9.1 | x | x | x | ||
| ANDROID 4.4 à 44 | x | x | |||
| CHROME for Android 46 | x | x | x |
Donc en fonction de ce tableau, vous comprenez que selon les fichiers de polices que vous importerez dans votre site, certains navigateurs ne pourront pas les interpréter.
Par exemple, si vous importez des polices au format EOT ou SVG, très peu d’utilisateurs les verront.
La solution serait alors d’importer tous les formats de police au sein de votre site afin que tous vos utilisateurs puissent en bénéficier.
Si vous n’êtes pas en possession de tous ces formats, il vous suffira alors de les générer via FontSquirrel (nous verrons cela après). Mais concrètement, si vous utilisez des polices TTF ou OTF, cela devrait largement suffire (qui utilise encore Internet Explorer ? Sérieux ! Pour ma part, je n’ai plus touché à ça depuis 1998).
L’autre solution, qui est plutôt une solution de secours, est d’indiquer dans votre code les polices de base qui doivent être prises en charge par le navigateur dans le cas où il n’arriverait pas à afficher votre police personnalisée. Par exemple, vous pourrez indiquer Arial, Times New Roman, Verdana, Cursive, etc.
Ne tardez plus ! Découvrez le thème Divi ici !
3 – Police personnalisée vs Google Font
Voilà une question que vous pouvez vous poser : pourquoi s’embêter à utiliser une custom font puisque la plupart des thèmes WordPress, dont Divi, permet d’utiliser le catalogue des Polices Google (Google Fonts) ?
Il est vrai que le choix est bien vaste et il est rare de ne pas trouver chaussure à son pied avec la multitude de polices disponibles. Pourtant, la plupart d’entre elles sont vues et revues. C’est vrai… Mais il y a aussi un autre point à aborder : la confidentialité.
En effet, en utilisant ce service, l’API Google Fonts fourni les polices demandées lors de la visite d’une page web depuis les serveurs de Google. Le tout est stocké dans le cache du navigateur de votre visiteur et est mis à jour si nécessaire. De ce fait, Google récupère l’adresse IP de votre visiteur qui n’est rien d’autre qu’une donnée personnelle. Dans ce cas, le RGDP devrait être respecté et vous devriez obtenir le consentement du visiteur pour pouvoir afficher vos polices.
Utiliser Google Font n’est pas illégal mais votre page de politique de confidentialité devra en informer votre visiteur, comme le requiert le RGPD. Vous devrez également faire un lien vers la politique de confidentialité de Google. Pour en savoir davantage à ce sujet, je vous conseille de lire cet article bien détaillé.
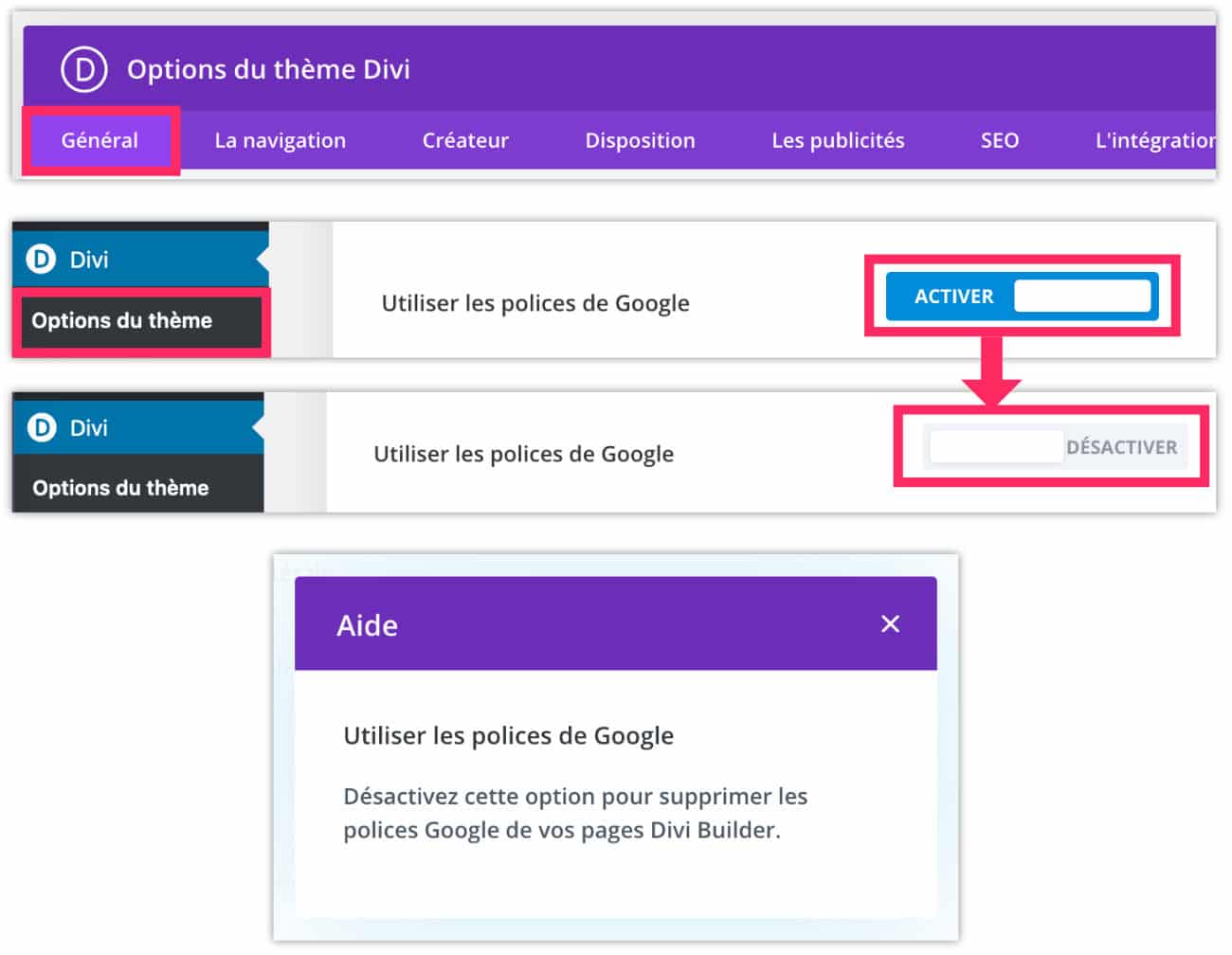
C’est aussi pour ces raisons que Divi propose la désactivation des polices Google Fonts pour votre projet :

Pour désactiver les Google Fonts de Divi, il suffit de vous rendre à l’onglet Divi > Options du Thème > Général et de décocher l’option d’utilisation des Google Fonts.
Si vous décidez de vous passer de ce service, vous aurez certainement besoin de la suite de cet article…
4 – Où trouver des polices personnalisées ?
Il existe des tas de sites pour trouver des polices personnalisées mais n’oubliez pas de respecter les droits d’auteur. En effet, les polices gratuites ne sont pas forcément libres de droits, c’est la première des choses à retenir.
Ensuite, il faut savoir qu’il existe des polices premiums, c’est-à-dire des polices payantes. Dans ce cas, référez-vous bien à la licence de ces polices car certaines peuvent être utilisées dans vos projets commerciaux et d’autres seulement dans vos projets personnels. Donc, veillez à bien vous renseigner.
Enfin, voici une liste de sites où vous pourrez trouver de magnifiques polices :
Dans le Web, il est assez courant d’utiliser une police classique pour le corps du texte et une police un peu plus sophistiquée pour vos polices de titres. Des sites comme Typespiration ou FontJoy permettent de trouver le bon équilibre entre les deux.
5 – Police personnalisée via le Divi Builder
C’est l’option la plus facile ! Une fois que vous avez trouvé votre ou vos polices idéales et que vous êtes en possession de leurs fichiers, voici les quelques étapes pour les installer dans Divi :
5.1 – Être en possession des fichiers .ttf et .otf au minimum
Selon les plateformes sur lesquelles vous avez trouvé vos polices, vous pouvez être en possession d’une police au format .ttf ou .otf. Par sécurité, il vous faudrait les deux, au moins vous êtes tranquille…
Donc, si vous n’en possédez qu’un sur deux, vous pouvez utiliser un convertisseur de fichiers :

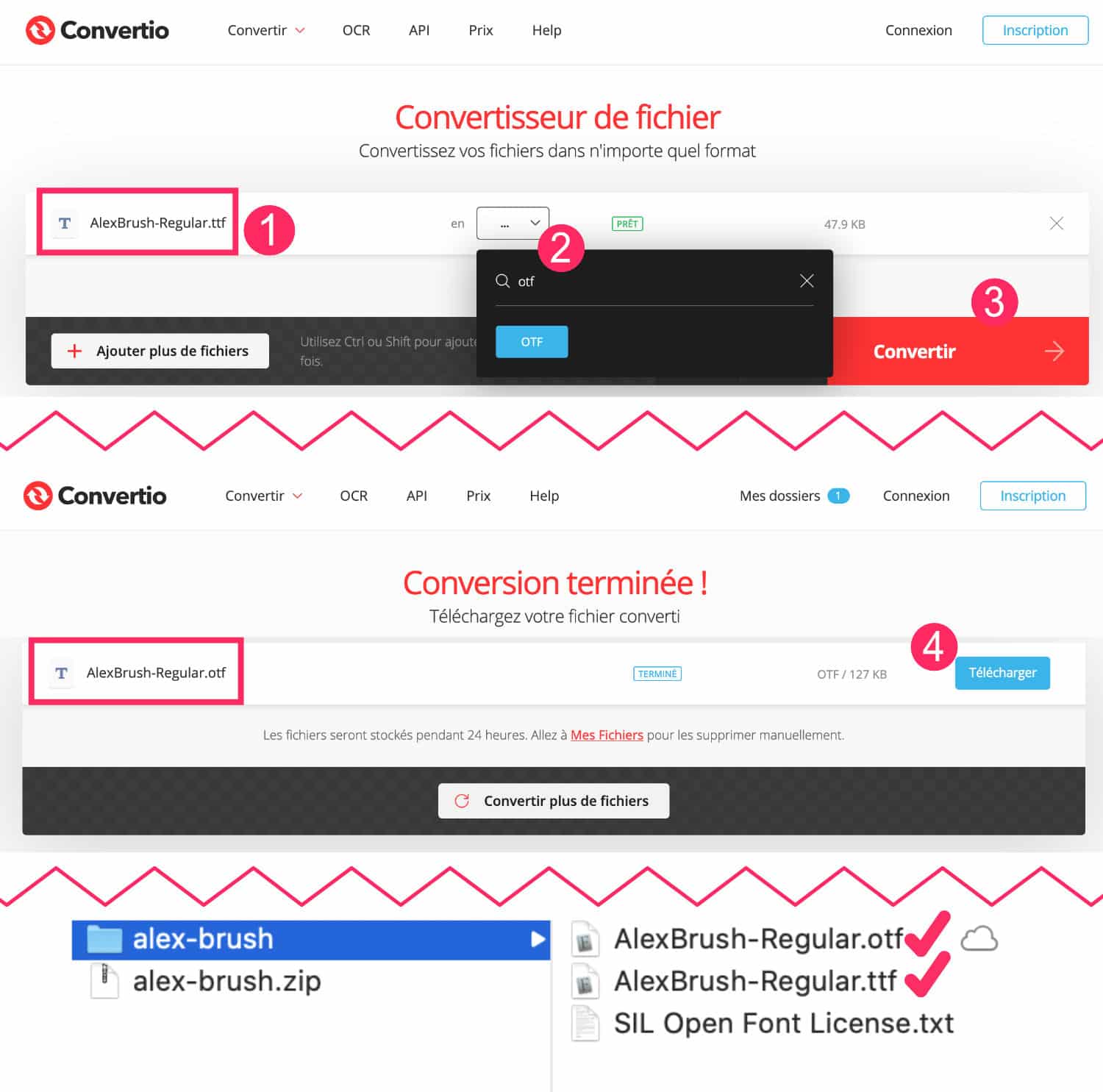
- Rendez-vous sur le convertisseur Convertio.co et téléchargez votre fichier TTF ou OTF. Pour mon exemple, il s’agit de AlexBrush-Regular.ttf.
- Choisissez le format dans lequel ce fichier doit être converti. Dans mon cas, je choisis OTF car je suis déjà en possession du fichier TTF.
- Validez en cliquant sur Convertir.
- Téléchargez votre fichier, vous allez en avoir besoin…
Voilà, vous êtes à présent en possession des fichiers OTF et TTF.
5.2 – Importer les polices personnalisées via le Divi Builder
Le reste du processus est simple :

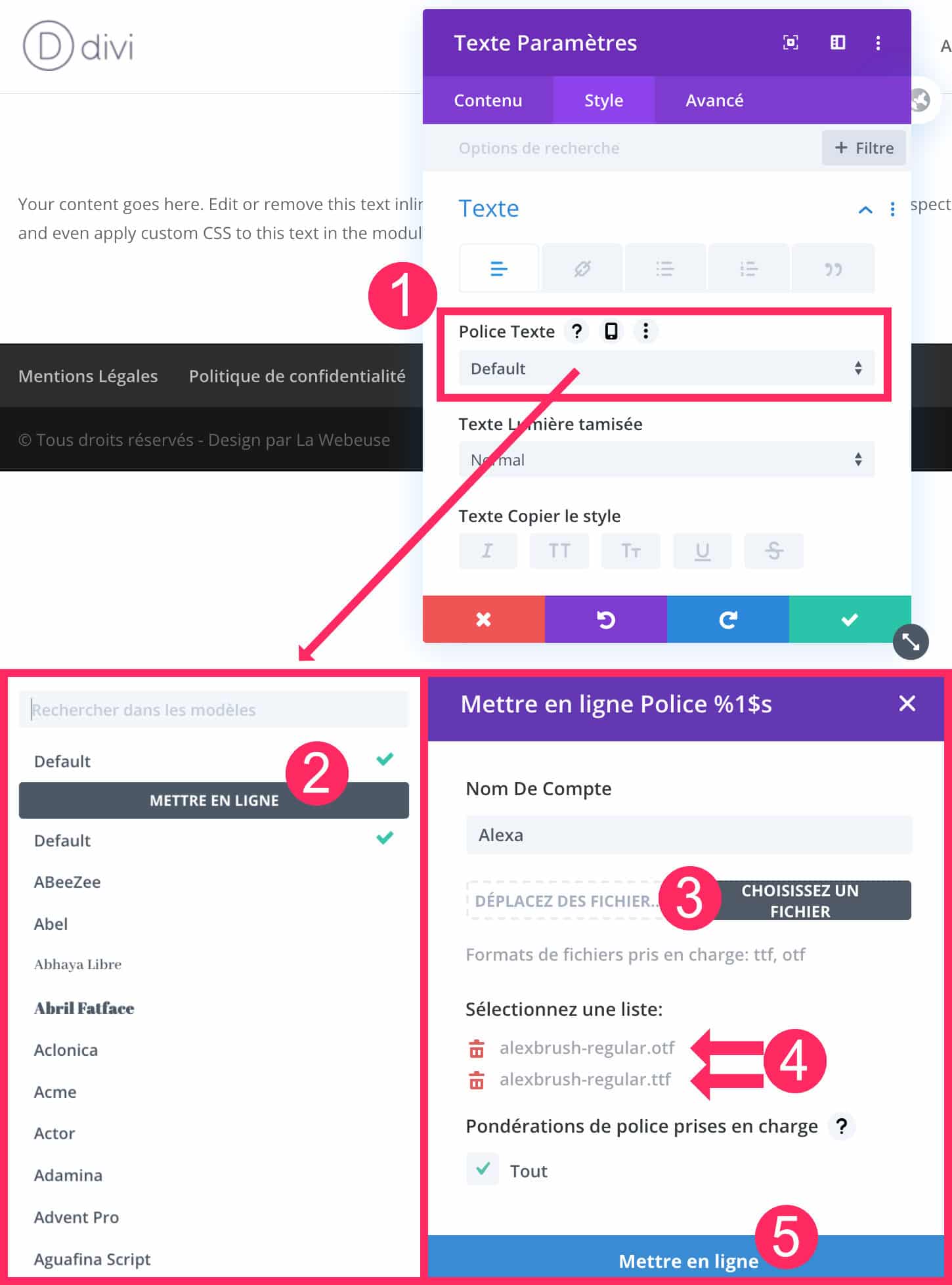
- Ouvrez une publication (page ou article) avec le Divi Builder et insérez un module Texte. Allez à l’onglet Style pour définir la police en cliquant sur le menu déroulant.
- Dans le menu déroulant, choisissez « Mettre en ligne ».
- Choisissez les fichiers de la police personnalisée. Pensez également à nommer votre police. Pour mon exemple, je l’ai nommée Alexa.
- Importez au minimum les fichiers OTF et TTF.
- Validez en cliquant sur mettre en ligne.
Voilà, votre police personnalisée devrait être fonctionnelle…
5.3 – Définir une police personnalisée par défaut
Maintenant que vous êtes en possession de votre police personnalisée, vous pourriez lui attribuer le rôle « par défaut » pour l’ensemble de votre site.
Ainsi, vous n’avez pas besoin de définir votre nouvelle police à chaque fois que vous utilisez le Divi Builder, vous gagnerez ainsi beaucoup de temps.

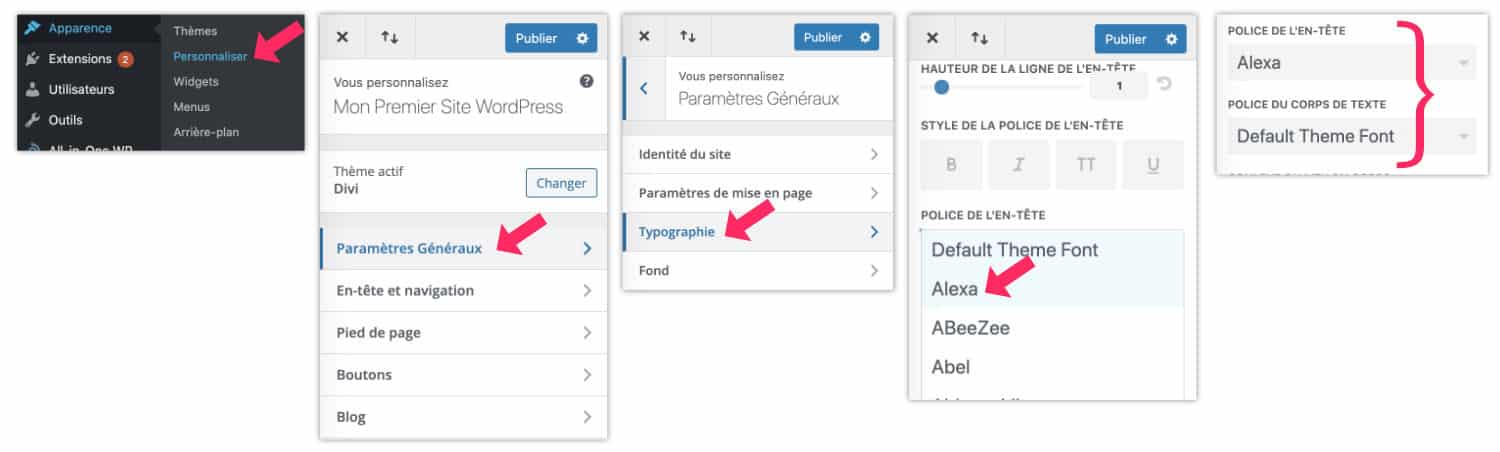
Allez simplement à l’onglet Apparence > Personnaliser > Paramètres généraux > Typographie et sélectionnez votre nouvelle police. Vous pouvez définir votre police pour l’ensemble des titres de votre site (police d’en-tête) ainsi que votre police pour le corps du site.
5.4 – Problème lors de l’import de votre police dans Divi

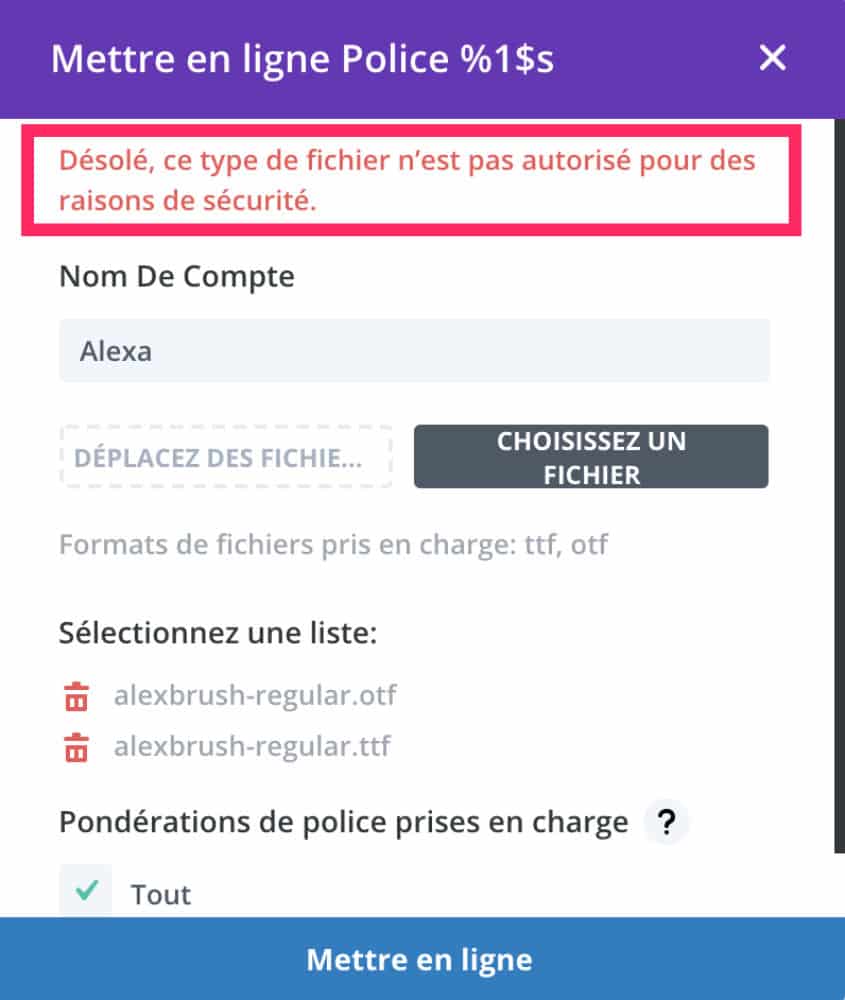
Il peut arriver que vous n’arrivez pas à importer votre police personnalisée dans le Divi Builder, qui indique :
« Désolé, ce type de fichier n’est pas autorisé pour des raisons de sécurité ».
Deux solutions s’offrent à vous pour corriger le problème :
5.4.1 – Solution n°1 : corriger via le wp-config.php
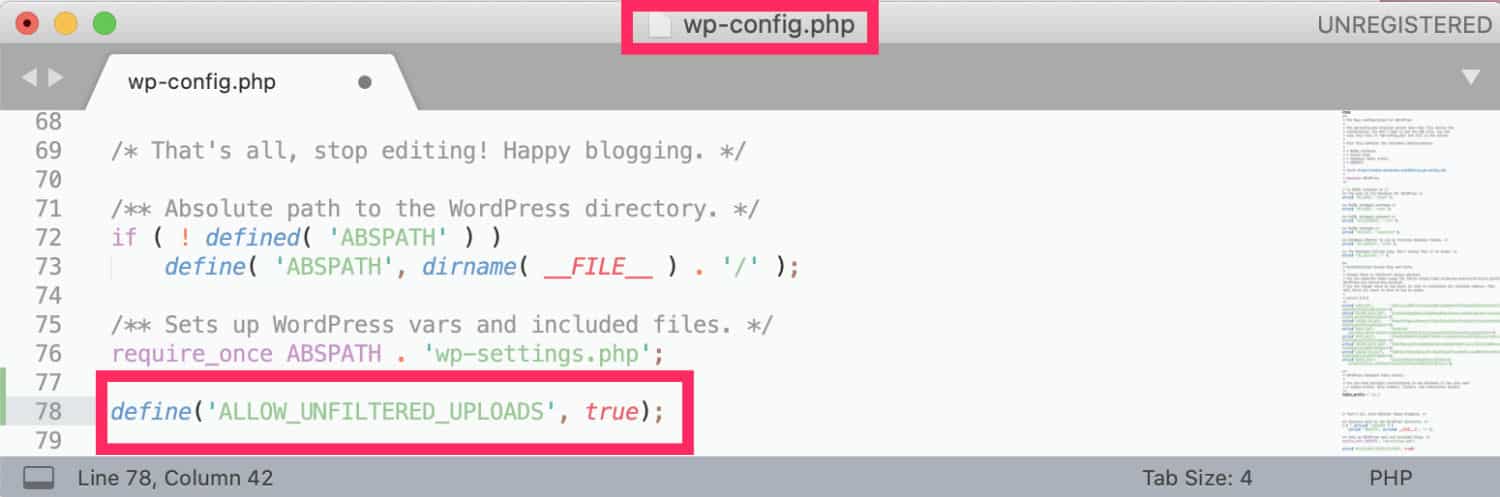
Si vous êtes à l’aise avec WordPress, votre serveur et votre logiciel FTP, il vous suffira d’éditer le fichier wp-config.php présent à la racine de votre site et d’y inscrire la ligne de code suivante, en fin de fichier :
define('ALLOW_UNFILTERED_UPLOADS', true);
Attention, pour des raisons de sécurité, justement, vous devrez supprimer cette ligne de code dès que vous aurez fini d’importer vos polices personnalisées dans Divi !
5.4.2 – Solution n°2 : corriger à l’aide d’une extension
Si vous n’êtes pas du tout à l’aise avec la manipulation des fichiers au sein de votre serveur, préférez alors l’utilisation d’une extension dédiée :

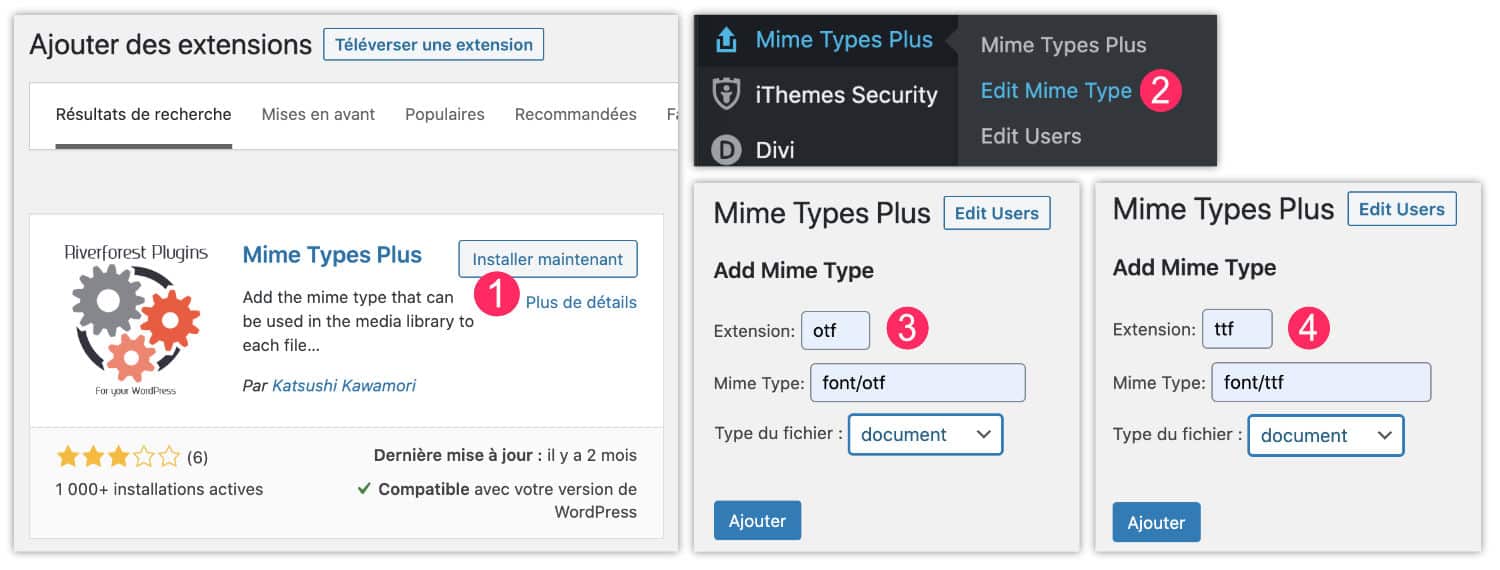
- Allez à l’onglet Extensions > Ajouter et recherchez l’extension Mime Types Plus. Installez-la et activez-la.
- Rendez-vous à l’onglet Mime Types Plus > Edit Mime Type.
- Pour autoriser les fichiers OTF : notez otf dans le champ extension, font/otf dans le champ Mime Type et choisissez Document comme type de fichier.
- Pour autoriser les fichiers TTF : notez ttf dans le champ extension, font/ttf dans le champ Mime Type et choisissez Document comme type de fichier.
Voilà, vous pouvez recommencer l’import (étape 5.2 de cet article) et vous devriez ne plus rencontrer le problème.
6 – Police personnalisée dans un thème enfant (méthode @font-face)
Une autre solution existe pour implémenter une nouvelle police dans votre site WordPress, il s’agit de la méthode @font-face. Celle-ci fonctionne pour n’importe quel thème, pas seulement Divi.
Vous devez simplement ajouter les fichiers de vos polices personnalisées au sein de votre thème enfant et ajouter quelques lignes de code dans son fichier style.css.

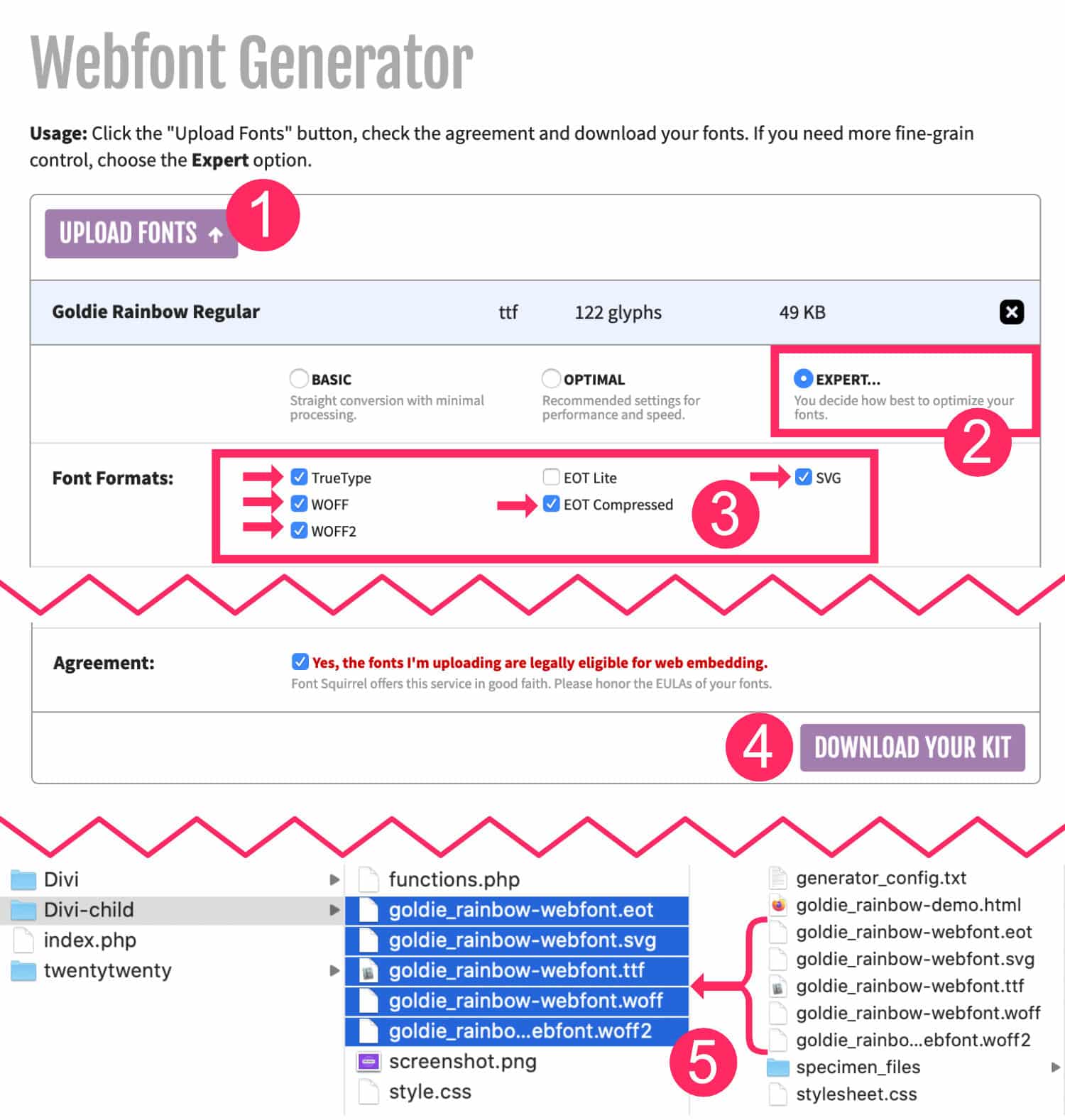
- Rendez-vous sur le site officiel de FontSquirrel et téléchargez le fichier de la police personnalisée que vous avez en votre possession (OTF ou TTF par exemple).
- Sélectionnez le mode EXPERT.
- Cochez tous les formats de fichier.
- Laissez les autres options telles quelles et acceptez les conditions. Cliquez sur DOWNLOAD YOUR KIT.
- Vous êtes à présent en possession d’un dossier contenant plusieurs fichiers. Sélectionnez les 5 formats de police (EOT, SVG, TTF, WOFF et WOFF2) et placez-les à la racine de votre thème enfant Divi.

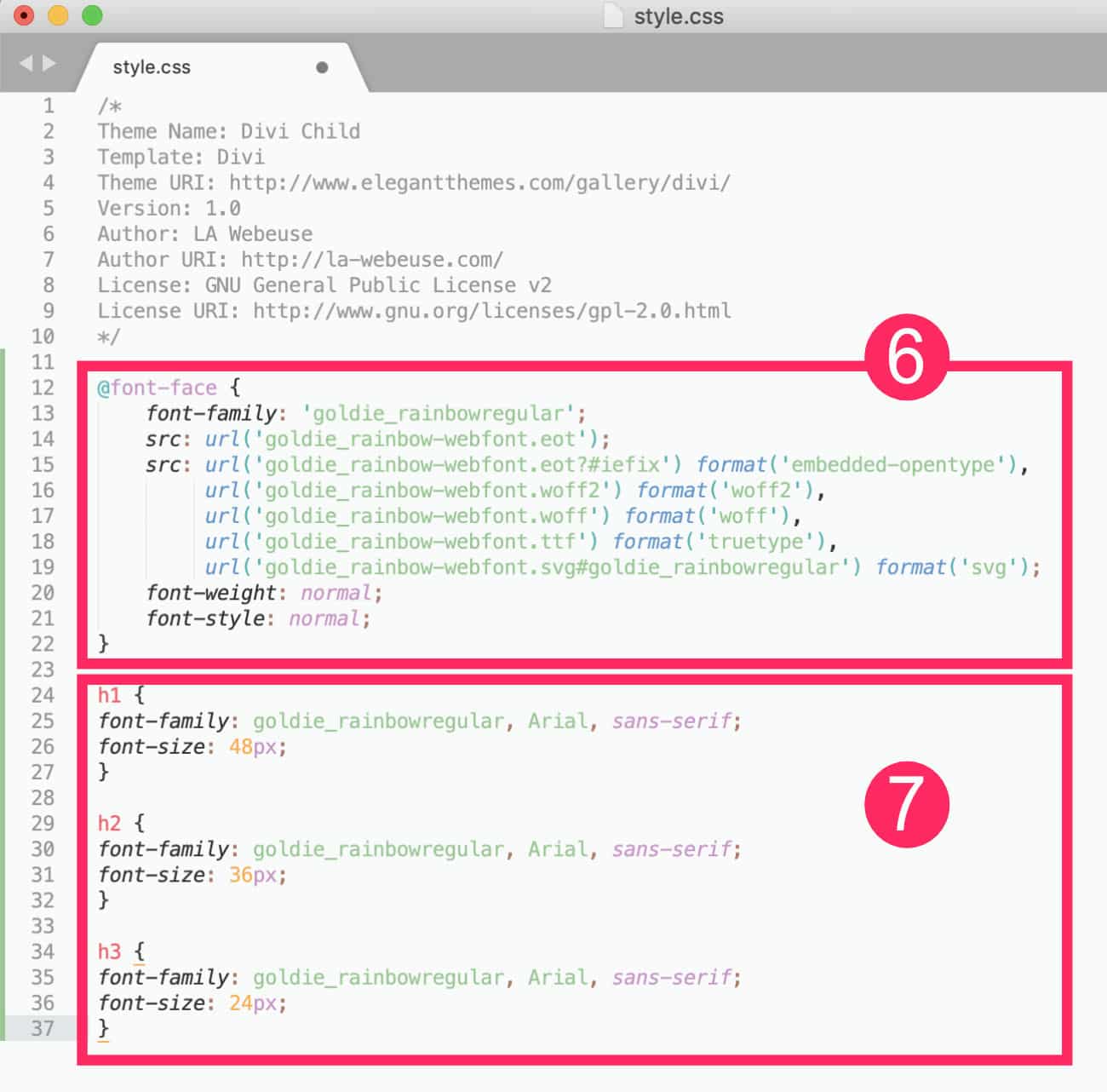
- Ouvrez ensuite le fichier style.css de votre thème enfant et placez-y le code contenu dans le fichier stylesheet.css fourni par FontSquirrel. Ce code ressemble à celui-ci :
@font-face {
font-family: 'goldie_rainbowregular';
src: url('goldie_rainbow-webfont.eot');
src: url('goldie_rainbow-webfont.eot?#iefix') format('embedded-opentype'),
url('goldie_rainbow-webfont.woff2') format('woff2'),
url('goldie_rainbow-webfont.woff') format('woff'),
url('goldie_rainbow-webfont.ttf') format('truetype'),
url('goldie_rainbow-webfont.svg#goldie_rainbowregular') format('svg');
font-weight: normal;
font-style: normal;
}- Définissez ensuite quelles sont les balises HTML qui doivent utiliser cette police personnalisée. Le code CSS pourrait ressembler à cela :
h1 {
font-family: goldie_rainbowregular, Arial, sans-serif;
font-size: 48px;
}
h2 {
font-family: goldie_rainbowregular, Arial, sans-serif;
font-size: 36px;
}
h3 {
font-family: goldie_rainbowregular, Arial, sans-serif;
font-size: 24px;
}Comme vous le voyez dans le code ci-dessus, la police « goldie_rainbowregular » est utilisée pour les titres de niveau 1, 2 et 3. La deuxième valeur (Arial) et la troisième valeur (sans-serif) sont des polices de secours qui seront prises en compte par les navigateurs dans le cas où ils n’arriveraient pas à charger votre police personnalisée.
Je peux concevoir que cette méthode est bien plus complexe que la précédente mais c’est la manière classique et universelle d’ajouter une police personnalisée dans un thème WordPress.
7 – Police personnalisée via les réglages de Divi
Il reste une dernière solution pour ajouter des polices personnalisées dans Divi. Cela est valable si votre police est hébergée ailleurs sur le Web ou si vous avez besoin d’une police Google Font qui n’est pas encore disponible dans le Divi Builder (cela peut arriver).
Voici comment faire :

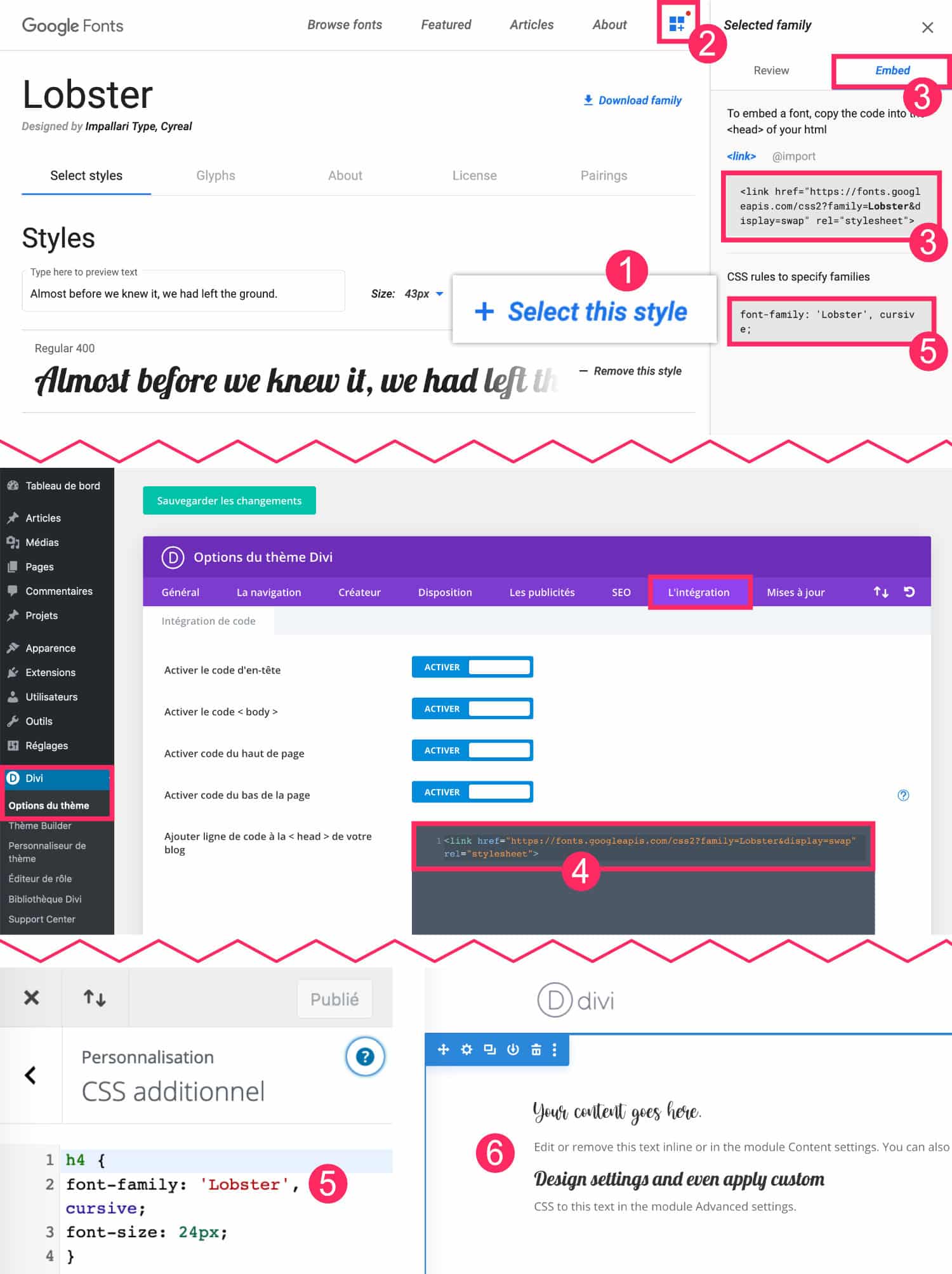
- Rendez-vous sur le site des Google Fonts. Recherchez votre police et sélectionnez-la en cliquant sur +Select this style.
- Un panneau latéral s’ouvre.
- Dans l’onglet Embed, vous trouverez le code à implémenter dans Divi. Copiez le premier.
- Retournez dans l’administration de votre site à l’onglet Divi > Options du thème > Intégration et collez ce code dans le premier champ, la section
<head>du site. Le code devrait ressembler à cela :
<link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet">
- Ensuite, il faudra définir dans votre feuille de style CSS quels sont les éléments qui doivent utiliser cette nouvelle police. Par exemple, si je veux que mes titres H4 utilisent la police Lobster, voici le code à ajouter à l’onglet Apparence > Personnaliser > CSS Additionnel :
h4 {
font-family: 'Lobster', cursive;
font-size: 24px;
}- Maintenant, peu importe l’éditeur utilisé (Gutenberg ou Divi), toutes les polices définies dans la feuille de style doivent être fonctionnelles sur le site entier.
8 – En conclusion…
Les polices, les couleurs et les images sont les éléments les plus importants dans une charte graphique et dans une conception de site Web. Comme tout le temps avec WordPress, il existe diverses manières pour arriver à ses fins. J’espère que ce tutoriel vous aura aidé à mieux comprendre le fonctionnement de WordPress et Divi et vous aura aidé à avancer dans vos projets de site.
Pour aller plus loin, voici une liste de lecture qui devrait vous intéresser :
- Comment télécharger des polices dans WordPress sans plugin.
- 50 termes de typographie utilisé en webdesign.
- 3 outils pour trouver une police à partir d’une image.
- 40 meilleures polices gratuites.
- Comment importer des polices TypeKit dans WordPress.
- Comment créer votre propre police personnalisée.





Bonjour ! Merci pour ce post très constructif !
J’ai suivi à la lettre la méthode Mime Type Plus et l’ajout de police dans le divi builder !
A priori ça fonctionne très bien sur l’ensemble de mes sites, sauf sur un !
Je ne comprend pas, lorsque je visionne une page la police personnalisé s’affiche très bien, et si je recharge la page la police saute ! Auriez-vous un conseil ? Merci beaucoup !
Salut Anne Laure. Ça saute puis ça revient ? Ça peut venir du cache peut-être. As-tu un plugin de cache ?
Oui c’est ça ! Merci pour ta réponse rapide !
Ca saute et ça revient ! J’avais de prè-installé « WP Fastest Cache » et « WP-Optimize – Clean, Compress, Cache » que j’ai désactivé pour voir si ça venait de là… Mais pas de changement visible !
C’est exactement ça ! Merci de ta réponse rapide
La police saute et revient !
J’avais deux extensions pré-installé : WP Fastest Cache et WP-Optimize – Clean, Compress, Cache
! Je les ai désactivé mais rien ne change !
Alors si rien ne change, il faut investiguer : essaye avec une autre police pour voir si ça vient de là ou alors il peut y avoir un conflit ailleurs ?
J’ai changé la police mais le problème persiste ! Juste à ce niveau d’ailleurs… Sur d’autres polices personnalisées ça ne saute pas !
Désolée je sèche… ça vient peut-être des autres plugins…
Bonjour Lycia,
Sur la version wordpress 5.6.2, je ne trouve pas cette ligne de code dans le wp-config ?
Merci pour cet article.
Emilie
Bonjour Lycia,
Je viens de finir une refonte de site dans un sous-domaine et j’avais installé une police personnalisée dans Divi : le Faune (http://www.cnap.graphismeenfrance.fr/faune/). Tout fonctionnait bien mais lorsque j’ai déposé les fichiers à la racine du domaine, les polices ont sauté et je n’arrive pas à les rétablir. J’ai vérifié via le FTP : elles sont bien présentes dans le dossier fontes (.ttf et .otf). As-tu une idée ?
Merci d’avance pour tes lumières.
Sandrine
PS. Le site en question est ‘atelierdelta.eu’. Sur la page d’accueil, on peut voir un exemple d’italique dans le bloc du haut. Les fonds aussi ont disparus mais je les ai rétablis sur la page d’accueil et sur le page espace Public…
Désolée, j’avais mal lu, il faut lui ajouter cette ligne de code,
vous pouvez supprimer mon commentaire si vous voulez.
Merci encore pour votre site.
OK Super !
Salut Granon, c’est bizarre. Il y avait peut-être un problème de mise en cache ? C’est rentré dans l’ordre depuis ?
J’ai installé les polices à nouveau et tout est rentré dans l’ordre. Merci.
Super !
Merci pour le tutoriel ! Il fonctionne à merveille !
Super !
Bonjour,
Je voulais essayé de suivre votre tuto pour personnaliser ma typographie : mais dans le 5.3 – Définir une police personnalisée par défaut moi je tombe sur un side-barre « vide » j’ai juste un onglet widget qui est vide…
Est-ce que j’ai fait une erreur qui empêche les paramètres généraux de s’afficher?
En vous remerciant pour ce que vous faites et du temps que vous allez m’accorder,
Cordialement
François
Great article, super helpful!
Thank you Hank !
Bonjour François, il faut bien aller à l’onglet Apparence > Personnaliser > Paramètres généraux > Typographie. Il n’y a pas de Widget ici.
Bonjour,
Ma police n’apparait pas sur le mobile mais je la bien sur les autres écrans.
Savez-vous d’où ça pourrait venir ?
J’ai mis la police avec la méthode font-face
Merci d’avance
Bonjour Emilie, c’est bizarre. Peut-être as-tu un plugin de cache qui empêche cela ?
Bonjour Lycia,
Merci pour votre réponse.
En effet cela venait du plugin 🙂
Bonjour. Merci encore une fois pour ce super article. Vous êtes devenue ma référence. Bravo pour votre boulot.
J’ai une question. J’ai déjà installé une police en otf. Vous recommandez d’installer au moins deux formats. Comment rajouter le format ttf si possible sans avoir à rentrer dans le code? Sinon il me faudrait desinstaller ma police et la réinstaller avec les deux formats. Est-ce vraiment nécessaire si la version otf semble bien fonctionner sur différents navigateurs?
Merci pour votre réponse.
Bonjour,
Je ne sais pas si mon précédent commentaire a bien été enregistré.
J’ai déjà téléchargé ma police en otf et elle s’affiche bien sur les navigateurs mentionnées dans le tableau plus haut. Est-il malgré tout indispensable que je charge la version ttf sur le site? Si oui, comment faire pour la rajouter sans avoir à supprimer celle déjà installé? Ai-je une solution qui m’éviterait de rentrer dans le code du site svp? J’avoue que tout fonctionne et que j’aimerais éviter des manipulations que je ne maitriserai pas mais votre article m’interpelle.
Merci pour votre réponse.
Pardon Isabelle, je t’ai répondu par email. Non, c’est bon, le fichier OTF est suffisant normalement. Si tout fonctionne, pas besoin du TTF
Non, si tout fonctionne, pas besoin du second fichier.
Thank you so much for your help! Before reading your guide, I couldn’t even upload files downloaded directly from Google Fonts – I was going to rip my hair out!!!
I followed ‘5.4.2 – Solution #2: correct with an extension’ – the Mime Types Plus plugin is so easy to use.
Thank you so much again!
Un tout grand merci pour ton article. J’avais justement le problème avec le message d’erreur et grâce à toi, j’ai eu l’occasion de télécharger le plugin nécessaire pour lever se problème.
Merci 🙂
Super
Bonjour Lycia,
J’espère que tu vas bien.
Doit-on obligatoirement désactiver Google Font pour télécharger de nouvelles polices ? Car lorsque je tente d’en télécharger, je reçois ce message d’erreur : « Désolé, ce type de fichier n’est pas autorisé pour des raisons de sécurité. »
Merci pour ton aide !
Salut Mathilde, non il ne faut pas les désactiver. Mais à voir ton commentaire je comprends que tu n’as pas lu mon tutoriel en entier 😉
Great ! Thank you 😉
Bonjour Lycia,
j’ai une question à laquelle je n’arrive pas à trouver la solution :
Je dois utiliser une font d’Adobe (j’ai le compte CC), sur un site DIVI, mais je ne sais pas commet faire…
As-tu une idée ?
Merci d’avance,
Valérie
Bonjour Lycia 🙂
Merci beaucoup pour ces explications très détaillées ! J’ai essayé d’intégrer les polices avec la méthode Font face sur le FTP et en plus de mettre H1, H2 etc.. j’ai aussi ajouté « a, li, nav… » car je souhaitais que la police soit aussi mon corps de texte. Or finalement c’est toute l’interface de Divi qui devient cette typographie. Lorsque je suis dans le visual builder et que je clique sur l’engrenage pour modifier quelque chose toute la fenêtre Divi qui s’affiche est écrite dans cette même typographie. Y a t-il un moyen de faire en sorte que la police qu’on importe s’affiche pour tous les titres, corps de textes, listes à puce etc.. sauf pour l’interface Divi ?
Merci beaucoup !
Hello Aurore, non, en effet, tout prend la police que tu as codé. Si elle te dérange, pense à tes lecteurs, elle pourrait les déranger aussi ? Sinon, si tu penses que c’est acceptable, il faudra faire avec, aussi dans le back office 😉
Salut Valerie, je sais pas ? Est il possible d’obtenir les fichiers de cette police ? Si oui, tu suis simplement le tutoriel ici
Merci de ton retour Lycia,
j’ai eu la réponse de la part d’Adobe, et oui il faut une licence supplémentaire pour utiliser leur fonts en version web (alors que j’ai la licence…). Belle fin d’année à tous !
Ah ok merci pour l’info, c’est pas étonnant de leur part…
Merciiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii !
Décidément, c’est régulièrement grâce à ton blog que je trouve réponse à mes blocages ! trop chouette !
Super !
Oh génial, merci Lycia, j’avais le message d’erreur suite à l’importation des 2 formats, et grâce à Mime Types Plus le problème est résolu !! 🙂
Super Marine !
Merci beaucoup !!
Merci infiniment pour ce tuto !
D’habitude mes imports de police se passent sans encombre mais aujourd’hui ça ne fonctionnait pas. Jusqu’à ce que j’utilise la méthode Mime Types Plus que je ne connaissais pas.
Merci encore 😀
Super !
Bonjour Lycia,
Merci pour cet article qui me sauve la vie ahah !
Petite question : J’ai utilisé la méthode avec Mime Type Plus. Une fois que j’ai réalisé l’opération et que tout fonctionne, est-ce que je peux désinstaller l’extension ?
Merci encore,
I love Divi custom fonts! They make my blog look so professional.
Louis, oui, normalement, tu peux supprimer l’extension.
Encore un super article, super utile et super clair.
Merci Lycia!
Merci Jérôme