Le thème Divi nous propose, en option, de faire apparaitre les icônes sociale en pied de chaque page, mais comment personnaliser cela ? Comment faire pour ouvrir les icônes du footer Divi dans une nouvelle fenêtre du navigateur ? En effet, les options d’affichage des icônes du footer de Divi sont basiques, ce thème ne nous laisse pas trop de choix : seulement 4 icônes à placer en bas à droite et qui s’ouvrent dans le même onglet du navigateur ! Pas de panique, dans cet article, nous allons voir qu’en deux ou trois clics, on peut modifier la fenêtre d’ouverture de nos liens en pied de page…
- 1 – Ouverture des icônes du footer de Divi : notion de Target _Self / Target _Blank
- 2 – Comment permettre l’ouverture d’une nouvelle fenêtre au clic d’un icône dans le footer de Divi ?
- 3 – Où insérer le bout de code pour ouvrir les icônes du footer Divi dans une nouvelle fenêtre ?
- Pour aller plus loin…
1 – Ouverture des icônes du footer de Divi : notion de Target _Self / Target _Blank
En HTML, la balise <a> permet d’ajouter un lien vers une nouvelle page web, que ce soit une page de votre site ou bien une page d’un site externe. La syntaxe est la suivante :
<a href="https://astucesdivi.com" target="_blank">Mon blog</a>Le href étant la destination et le target étant le chemin à prendre pour y arriver… C’est pour cela qu’il existe différentes valeurs à ajouter à l’attribut « target » – toutes prises en compte par les navigateurs – mais nous ne retiendrons que les valeurs principales :
_blank: ouvre le lien dans une nouvelle fenêtre ou un nouvel onglet du navigateur_self: ouvre le lien dans la fenêtre actuelle => c’est la valeur par défaut
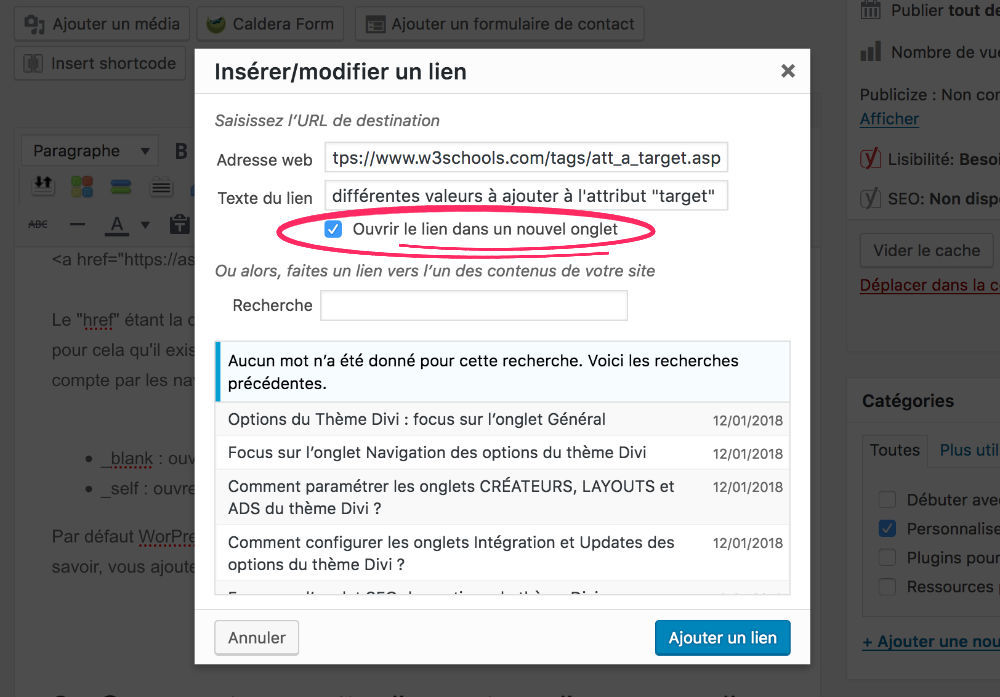
Par défaut, WorPress utilise le target _self, peut-être que sans le savoir, vous modifiez cet attribut de vous même lorsque vous insérez un lien dans le corps de vos articles. C’est exactement ce qu’il se passe lorsque vous cochez la petite case en dessous de l’adresse de destination, regardez :

Toutefois, le thème Divi ne nous offre pas une telle option lorsque l’on renseigne les adresses de nos profils sociaux depuis l’onglet Divi > Option du Thème > Général, dommage…
2 – Comment permettre l’ouverture d’une nouvelle fenêtre au clic d’un icône dans le footer de Divi ?
Si vous utilisez déjà le thème Divi, vous avez certainement dû remarquer que les icônes situées dans le footer de votre site ou blog ne s’ouvraient pas en « target blank ».
Cela signifie que si un visiteur de votre site clique sur l’un des icônes situés en bas de chaque page, il quittera votre site pour aller vers l’un de vos profils sociaux. Cet internaute aura donc quitté votre site et ne reviendra peut-être pas dessus, c’est le « target self ».
Par contre, si vous aviez la possibilité de lui ouvrir vos profils sociaux dans une nouvelle fenêtre du navigateur, peut-être que cet internaute sera tenté de continuer la lecture de votre article ou bien la navigation sur votre site.
Pour remédier à cela, c’est très simple ! Vous allez devoir ajouter un petit bout de code dans Divi qui permettra d’ouvrir vos profils sociaux dans une nouvelle fenêtre lorsque l’internaute cliquera dessus… Ce bout de code le voici :
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".et-social-icon a").attr('target', '_blank');
});
</script>
3 – Où insérer le bout de code pour ouvrir les icônes du footer Divi dans une nouvelle fenêtre ?
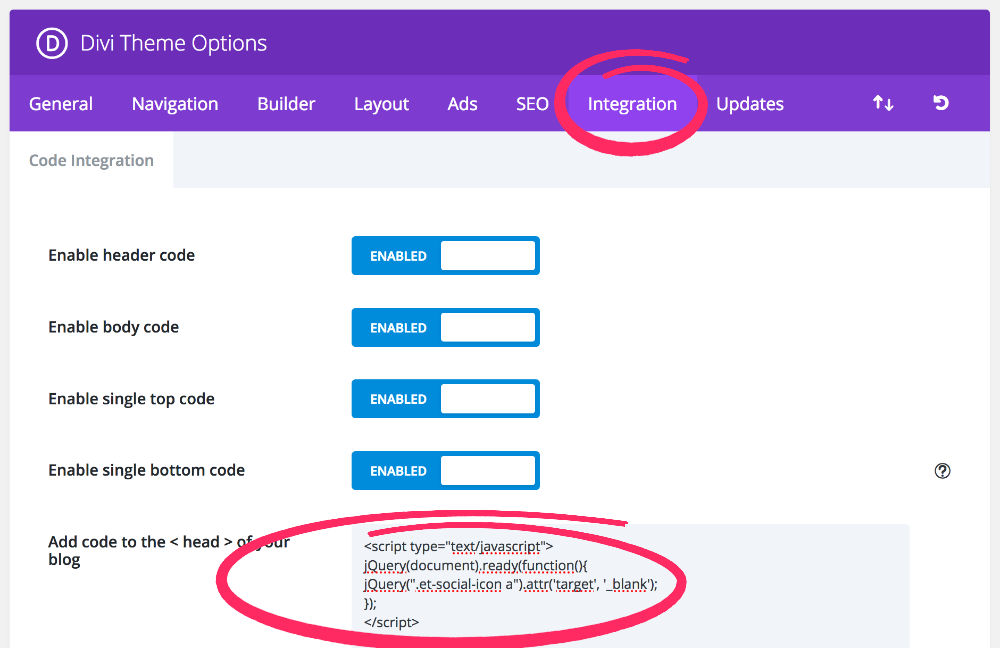
Souvenez-vous, lors d’un dernier article, je vous avais expliqué que Divi permettait facilement l’insertion de code dans la section « Head » de votre site… C’est donc précisément à cet endroit que vous devrez ajouter ce petit script.
Rendez-vous alors à l’onglet Divi > Options du Thème > Intégration > Ajouter ligne de code à la Head de votre blog

Autre solution également : si vous préférez intégrer cette fonction dans votre thème enfant directement, cela est également possible. Il vous suffira alors de dupliquer le fichier header.php dans votre thème enfant et d’y ajouter ce bout de code.
Pour aller plus loin…
Le fait d’ouvrir les icônes du footer Divi dans une nouvelle fenêtre est très important car cela facilite la navigation et l’expérience utilisateur de votre lecteur.
Si celui-ci est intéressé par votre article, il risque d’être agacé s’il est obligé de revenir dessus en cliquant sur les flèches « reculer d’une page » de son navigateur.
De plus, c’est super important pour vos statistiques internes : si le lecteur quitte votre site au bout de quelques secondes, sans même avoir visité une autre page, cela fait grimper votre taux de rebonds => ce n’est pas ce que vous recherchez, n’est-ce pas ?


Bonjour Lycia
Je voulais vous remercier pour toutes ces astuces très utiles.
J’ai développé mon site seule grâce à Divi : très facile d’usage et compliqué à la fois de créer son site mais des ressources comme les vôtres sont très aidantes.
Merci encore!
Merci Emmanuelle ! C’est très gentil à vous de laisser un tel message. Ça m’encourage pour continuer. Je suis en train de rédiger de nouveaux tutoriels actuellement… ils vous serviront peut-être. À bientôt !
Bonjour Lycia et merci une fois de plus pour ce tuto.
En plus des icones de reseaux sociaux, j’ai un lien vers mon forum exterieur a WordPress. Je ne vois pas bien quelle « variante » de ce code utiliser.
[jQuery(« .l’id css de ma ligne de menu »).attr(‘target’, ‘_blank’);] ?
Pouvez-vous me mettre sur la voie svp ?
Bonsoir Jean Michel. Vous ne devez pas toucher à ce code. Il sert seulement à ouvrir les icônes du footer dans un nouvel onglet. La réponse à votre besoin se trouve plutôt dans ce tuto : https://astucesdivi.com/ajouter-icones-footer-divi/
Vous pourrez ajouter un icône qui renvoi à votre forum. Le seul souci est que les icônes disponibles dans Divi ne sont que des icônes de réseaux sociaux.
Bonjour,
je me reponds a moi-meme puisque j’ai resolu mon probleme :
J’ai utilise la meme technique que pour les icones des reseaux sociaux en leur donnant une classe CSS :
/* renvoi de l’ouverture des icones bleues et des menus sur une nouvelle page */
jQuery(document).ready(function(){
jQuery(« .et-social-icon a »).attr(‘target’, ‘_blank’);
jQuery(« .amis a »).attr(‘target’, ‘_blank’);
jQuery(« .forum a »).attr(‘target’, ‘_blank’);
jQuery(« .blog a »).attr(‘target’, ‘_blank’);
jQuery(« .contact a »).attr(‘target’, ‘_blank’);
});
Merci du retour Jean Michel !
Merci Lycia, comme d’habitude le savoir est au rendez-vous !
Merci Jérôme 😉
Merci Lycia ! Adopté ! à tout hasard : Aurais tu une petite astuce pour faire de meme avec l’email que l’on peut ajouter à l’entête ? et faire en sorte que le numéro de telephone ajouté à l’entête puisse être appelé lorsque le site est consulté sur mobile en cliquant dessus ? J’ai essayé le code
( avec mailto: / tel: pour les liens)
dans les espaces réservés ( email / mobile) au niveau de la personnalisation du thème. mais ca ne colle pas . Merci pour tes précieux conseils !
Salut Sandrine, je pense qu’on peut faire cela avec un peu de code mais je n’ai jamais essayé. Je me demande si cette fonctionnalité ne serait pas disponible avec le plugin Divi Switch, du moins celle du téléphone… Regarde cet article : https://astucesdivi.com/divi-switch-plugin-multifonction/
Bonne journée.
Super article, j’ai pu insérer ce bout de code dans mon thème enfant, ça marche impeccable !
Merci à vous pour cette aide précieuse !
Par contre, aurez vous une solution afin d’ouvrir les boutons de « l’en tête plein écran » dans une nouvelle fenêtre ? j’ai bien coché « dans le même onglet » mais cela ne fonctionne pas …
Salut Julie, merci 😉
Pour le bouton de l’entête plein écran, je viens de vérifier et effectivement tu as raison : les deux options ouvrent le lien dans la même fenêtre. C’est un bug qui faudrait signaler au support de Divi. Ils pourraient le corriger lors de la prochaine mise à jour 😉
Bonjour Lycia
Lorsque je colle le code dans le fichier header.php de mon theme enfant j’ai le message d’erreur suivant : syntax error, unexpected ‘ Options du Thème > Intégration > Ajouter ligne de code à la de votre blog, fonctionne bien. Mais est-ce que le code sera conservé lors de la mise à jour du thème ?
Un grand merci pour votre aide.
Salut Sandra, si tu as une erreur, c’est que le code est mal collé ou qu’il en manque un bout… Mais effectivement, si l’option de passer par les options du thème > intégration fonctionne, tu n’auras pas de problème. Et oui, ce code sera conservé lors des mises à jour, c’est justement fait pour ça.
Donc tu ne crainds rien 😉
Merci Lycia pour ta réponse malgré que mon message soit quelque peu incompréhensible… ! Je pense qu’une partie a été tronqué lors de l’envoi 🙂
Deux tutos utilisés dans la même journée, merci encore Lycia et chapeau bas pour tes contenus très pédagogiques.
Merci Olivier 😉
Bonjour et d’avance merci votre blog m’aide très souvent !
Je cherche à faire le même procédé mais avec les icônes Linkedin du module Personne.
J’ai essayer d’adapter le code comme ceci :
jQuery(document).ready(function(){
jQuery(« .et-social-icon a »).attr(‘target’, ‘_blank’);
jQuery(« .et_pb_font_icon a »).attr(‘target’, ‘_blank’);
jQuery(« .et_pb_linkedin_icon a »).attr(‘target’, ‘_blank’);
});
Mais cela ne fonctionne pas. Avez-vous une idée de solution ?
Merci d’avance !
Salut Maud, je vais chercher…
Bonjour Lycia,
C’est bon j’ai trouvé la solution ! En fait le code précédent visait un cran trop haut. Voilà le code corrigé :
jQuery(document).ready(function(){
jQuery(« .et_pb_member_social_links a »).attr(‘target’, ‘_blank’);
});
Merci pour votre article qui m’a permis de trouvé la bonne piste !
Super Maud !
Merci pour le retour 😉
Merci pour vos astuces, je viendrais ici directement la prochaine fois… avant de m’arracher les cheveux !
Merci Virginie
C’est superbe c’est splendide, quel beau boulot!
Des lectures intéressantes et motivantes !
Merci Yanis 😉
Bonjour, Merci infiniment pour ce « bout de code », Bien cordialement, Alain Pons Photographe (utilisé pour mes 2 icones FB et Insta sur mon portail alain-pons.fr, 2 sites et une page portail créés par un novice total fin 2019 et 2020).
Super Alain 😉 !
Bonjour,
C’est exactement ce que je cherchais, mais cela ne fonctionne pas.
Je fais tout bien comme il faut, DIVI 4, mais l’ouverture de l’icone LinkedIn du footer continue de s’ouvrir dans la meme page….
Que puis-je faire ? Merci beaucoup
Tu devrais vérivier ton code, y’a pas de raison que ça marche pour l’un et pas pour l’autre 😉