The Divi theme offers us, as an option, to make appear the social icons at the foot of each page, but how to customize this? How to Open Divi footer icons in a new browser window ? Indeed, the options to display the icons of the Divi footer are basic, this theme does not leave us too many choices: only 4 icons to place at the bottom right and that open in the same tab of the browser! Don't panic, in this article we will see that in two or three clicks, we can change the window opening our links at footer...
1 – Opening of the Divi footer icons: Target concept _Self / Target _Blank
In HTML the tag <a> allows to add a link to a new web page, whether it is a page of your site or a page of an external site. The syntax is as follows:
<a href="https://astucesdivi.com" target="_blank">Mon blog</a>The href being the destination and the target being the way to get there... That's why there is different values to add to the target attribute – all taken into account by browsers – but we will only keep the main values:
_blank: opens the link in a new browser window or tab_self: opens the link in the current window => this is the default
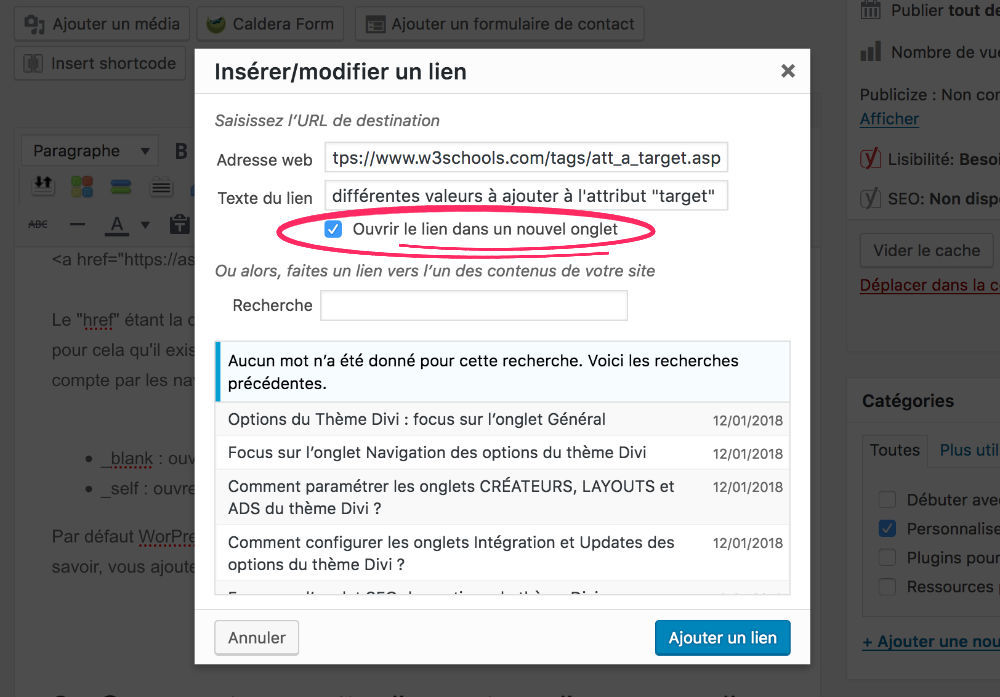
By default, WorPress uses the _self target, maybe without knowing it, you modify this attribute of yourself when you insert a link into the body of your articles. This is exactly what happens when you check the small box below the destination address, look at:

However, the theme Divi does not offer us such an option when we enter the addresses of our social profiles from the tab Divi > Theme Option > GeneralToo bad.
2 - How to open a new window with the click of an icon in the Divi footer?
If you already use the theme Divi, you must have noticed that icons located in the footer your site or blog did not open in "target blank".
This means that if a visitor to your site clicks on any of the icons located at the bottom of each page, it will leave your site to go to one of your social profiles. This internet user will therefore have left your site and may not return to it, it is the « target self ».
On the other hand, if you had the possibility of him Open your social profiles in a new browser window, maybe this internet user will be tempted to continue reading your article or browsing your site.
To remedy this, it's very simple! You're going to have to add a little bit of code to Divi that will open your social profiles in a new window when internet user clicks on it... Here's this piece of code:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".et-social-icon a").attr('target', '_blank');
});
</script>
3 – Where to insert the code tip to open the Divi footer icons in a new window?
Remember, in one last article, I explained to you that Divi easily enabled code insertion in the "Head" section of your site... So it is precisely here that you will have to add this little script.
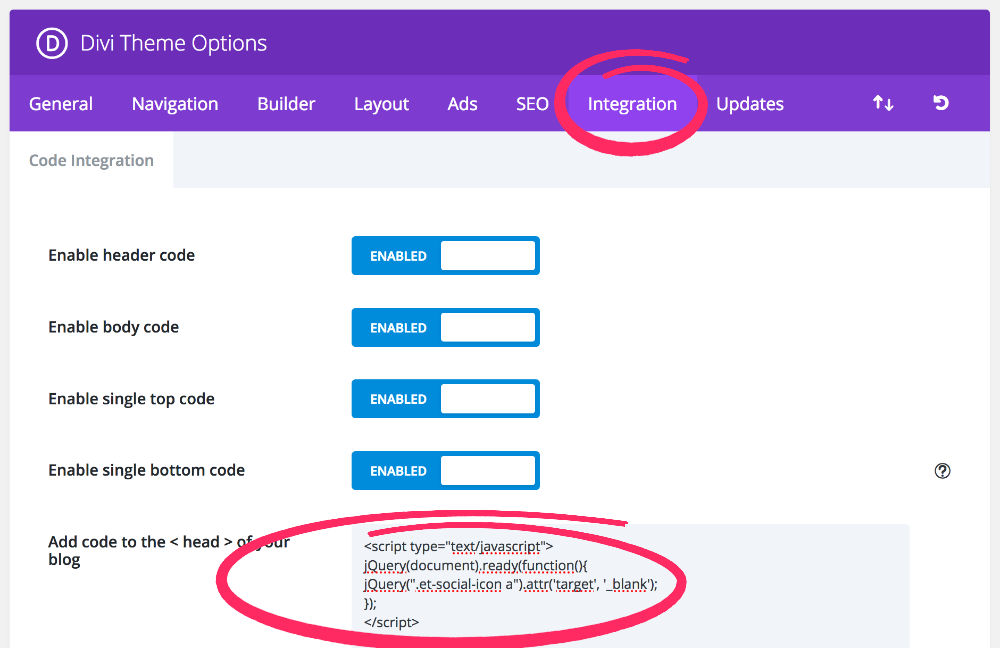
Then go to the tab Divi > Theme Options > Integration > Add code line to the Head of your blog

Another solution also: if you prefer to integrate this function into your child theme directly, this is also possible. Simply duplicate the file header.php in your child theme and add this piece of code.
To go further...
The fact open the Divi footer icons in a new window is very important as this facilitates browsing and user experience of your player.
If this one is interested in your article, he may be annoyed if he is forced to return to it by clicking on the arrows « back from one page » his navigator.
Plus, it's super important for your internal statistics : if the reader leaves your site after a few seconds, without even visiting another page, it makes your rebound rate => that's not what you're looking for, is it?


Bonjour Lycia
Je voulais vous remercier pour toutes ces astuces très utiles.
J’ai développé mon site seule grâce à Divi : très facile d’usage et compliqué à la fois de créer son site mais des ressources comme les vôtres sont très aidantes.
Merci encore!
Merci Emmanuelle ! C’est très gentil à vous de laisser un tel message. Ça m’encourage pour continuer. Je suis en train de rédiger de nouveaux tutoriels actuellement… ils vous serviront peut-être. À bientôt !
Bonjour Lycia et merci une fois de plus pour ce tuto.
En plus des icones de reseaux sociaux, j’ai un lien vers mon forum exterieur a WordPress. Je ne vois pas bien quelle « variante » de ce code utiliser.
[jQuery(« .l’id css de ma ligne de menu »).attr(‘target’, ‘_blank’);] ?
Pouvez-vous me mettre sur la voie svp ?
Bonsoir Jean Michel. Vous ne devez pas toucher à ce code. Il sert seulement à ouvrir les icônes du footer dans un nouvel onglet. La réponse à votre besoin se trouve plutôt dans ce tuto : https://astucesdivi.com/ajouter-icones-footer-divi/
Vous pourrez ajouter un icône qui renvoi à votre forum. Le seul souci est que les icônes disponibles dans Divi ne sont que des icônes de réseaux sociaux.
Bonjour,
je me reponds a moi-meme puisque j’ai resolu mon probleme :
J’ai utilise la meme technique que pour les icones des reseaux sociaux en leur donnant une classe CSS :
/* renvoi de l’ouverture des icones bleues et des menus sur une nouvelle page */
jQuery(document).ready(function(){
jQuery(« .et-social-icon a »).attr(‘target’, ‘_blank’);
jQuery(« .amis a »).attr(‘target’, ‘_blank’);
jQuery(« .forum a »).attr(‘target’, ‘_blank’);
jQuery(« .blog a »).attr(‘target’, ‘_blank’);
jQuery(« .contact a »).attr(‘target’, ‘_blank’);
});
Merci du retour Jean Michel !
Merci Lycia, comme d’habitude le savoir est au rendez-vous !
Merci Jérôme 😉
Merci Lycia ! Adopté ! à tout hasard : Aurais tu une petite astuce pour faire de meme avec l’email que l’on peut ajouter à l’entête ? et faire en sorte que le numéro de telephone ajouté à l’entête puisse être appelé lorsque le site est consulté sur mobile en cliquant dessus ? J’ai essayé le code
( avec mailto: / tel: pour les liens)
dans les espaces réservés ( email / mobile) au niveau de la personnalisation du thème. mais ca ne colle pas . Merci pour tes précieux conseils !
Salut Sandrine, je pense qu’on peut faire cela avec un peu de code mais je n’ai jamais essayé. Je me demande si cette fonctionnalité ne serait pas disponible avec le plugin Divi Switch, du moins celle du téléphone… Regarde cet article : https://astucesdivi.com/divi-switch-plugin-multifonction/
Bonne journée.
Super article, j’ai pu insérer ce bout de code dans mon thème enfant, ça marche impeccable !
Merci à vous pour cette aide précieuse !
Par contre, aurez vous une solution afin d’ouvrir les boutons de « l’en tête plein écran » dans une nouvelle fenêtre ? j’ai bien coché « dans le même onglet » mais cela ne fonctionne pas …
Salut Julie, merci 😉
Pour le bouton de l’entête plein écran, je viens de vérifier et effectivement tu as raison : les deux options ouvrent le lien dans la même fenêtre. C’est un bug qui faudrait signaler au support de Divi. Ils pourraient le corriger lors de la prochaine mise à jour 😉
Bonjour Lycia
Lorsque je colle le code dans le fichier header.php de mon theme enfant j’ai le message d’erreur suivant : syntax error, unexpected ‘ Options du Thème > Intégration > Ajouter ligne de code à la de votre blog, fonctionne bien. Mais est-ce que le code sera conservé lors de la mise à jour du thème ?
Un grand merci pour votre aide.
Salut Sandra, si tu as une erreur, c’est que le code est mal collé ou qu’il en manque un bout… Mais effectivement, si l’option de passer par les options du thème > intégration fonctionne, tu n’auras pas de problème. Et oui, ce code sera conservé lors des mises à jour, c’est justement fait pour ça.
Donc tu ne crainds rien 😉
Merci Lycia pour ta réponse malgré que mon message soit quelque peu incompréhensible… ! Je pense qu’une partie a été tronqué lors de l’envoi 🙂
Deux tutos utilisés dans la même journée, merci encore Lycia et chapeau bas pour tes contenus très pédagogiques.
Merci Olivier 😉
Bonjour et d’avance merci votre blog m’aide très souvent !
Je cherche à faire le même procédé mais avec les icônes Linkedin du module Personne.
J’ai essayer d’adapter le code comme ceci :
jQuery(document).ready(function(){
jQuery(« .et-social-icon a »).attr(‘target’, ‘_blank’);
jQuery(« .et_pb_font_icon a »).attr(‘target’, ‘_blank’);
jQuery(« .et_pb_linkedin_icon a »).attr(‘target’, ‘_blank’);
});
Mais cela ne fonctionne pas. Avez-vous une idée de solution ?
Merci d’avance !
Salut Maud, je vais chercher…
Bonjour Lycia,
C’est bon j’ai trouvé la solution ! En fait le code précédent visait un cran trop haut. Voilà le code corrigé :
jQuery(document).ready(function(){
jQuery(« .et_pb_member_social_links a »).attr(‘target’, ‘_blank’);
});
Merci pour votre article qui m’a permis de trouvé la bonne piste !
Super Maud !
Merci pour le retour 😉
Merci pour vos astuces, je viendrais ici directement la prochaine fois… avant de m’arracher les cheveux !
Merci Virginie
C’est superbe c’est splendide, quel beau boulot!
Des lectures intéressantes et motivantes !
Merci Yanis 😉
Bonjour, Merci infiniment pour ce « bout de code », Bien cordialement, Alain Pons Photographe (utilisé pour mes 2 icones FB et Insta sur mon portail alain-pons.fr, 2 sites et une page portail créés par un novice total fin 2019 et 2020).
Super Alain 😉 !
Bonjour,
C’est exactement ce que je cherchais, mais cela ne fonctionne pas.
Je fais tout bien comme il faut, DIVI 4, mais l’ouverture de l’icone LinkedIn du footer continue de s’ouvrir dans la meme page….
Que puis-je faire ? Merci beaucoup
Tu devrais vérivier ton code, y’a pas de raison que ça marche pour l’un et pas pour l’autre 😉