Les paramétrages des options du thème Divi sont plutôt simples. Dans cet article, je vous propose de nous attarder sur les deux derniers onglets de cet écran d’option : onglet Intégration et onglet Mises à Jour.
À quoi servent-ils ? Quelles sont les configurations à effectuer ?
Voici le programme de cet article :
1 – L’onglet INTÉGRATION

L’onglet Intégration est un onglet très important si vous désirez apporter des customisations avancées à votre thème Divi.
Il vous permettra de les effectuer, de manière simplifiée, sans mettre les mains dans le code de manière approfondie.
Sur Astuces Divi, vous trouverez plusieurs tutoriels qui font appel à cette fonctionnalité de Divi.

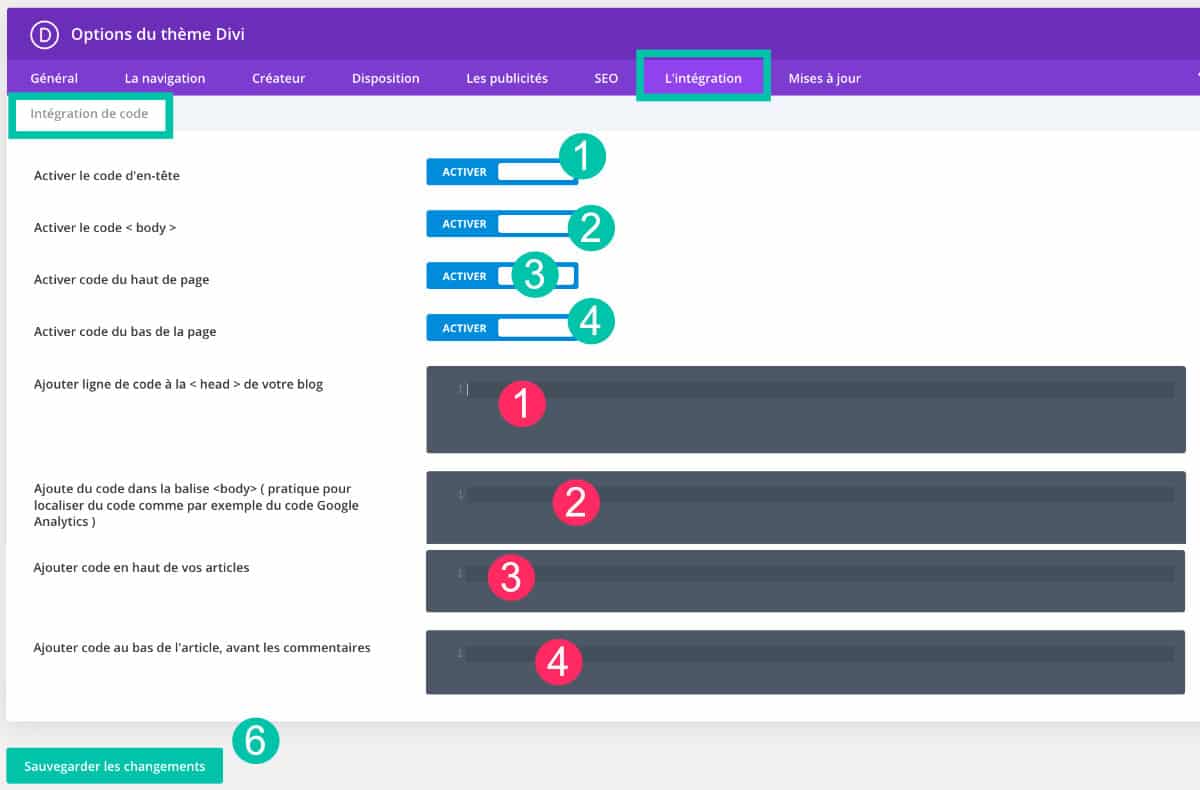
- « Activer le code d’En-tête » va de paire avec « Ajouter une ligne de code à la Head de votre blog ». La balise
<head>est nécessaire à tous les sites. Elle détient quelques lignes de code très importantes. Vous pourriez avoir besoin d’ajouter des lignes de code à cet emplacement mais généralement, vous aurez besoin d’une extension comme Insert Headers and Footers. Avec Divi, ce plugin devient inutile car ce thème vous propose d’activer cette fonctionnalité et d’insérer le code dont vous avez besoin. Vous pourrez, par exemple, ajouter une nouvelle police à votre site ou bien pour faire des choses plus complexes. - « Activer le code Body » va de paire avec « Ajouter du code dans le Body ». La balise « Body » est présente sur toutes les pages de votre site (y compris les articles). On peut se servir de cette balise pour injecter du code à bon escient comme un code de suivi Google Analytics. Vous pourrez alors activer cette fonctionnalité et ajouter le code dont vous avez besoin. Pour en savoir davantage, voici comment relier Google Analytics avec Divi.
- « Activer le code Haut de page » va de paire avec « Ajouter du code en haut des articles ». Cela est plus ou moins la même chose que la précédente fonctionnalité (code dans le body) avec la particularité que le code sera utilisé uniquement sur vos articles et non sur la totalité des pages de votre site.
- « Activer le code Bas de page » va de paire avec « Ajouter du code en bas des articles ». Cette option propose la même fonctionnalité que la précédente (code en haut des articles) mis à part que le code (Javascript) ajouté ici sera injecté dans le footer (pied de page). La plupart du temps, c’est cet endroit qui est recommandé.
- Sauvegarder : n’oubliez pas d’enregistrer vos modifications.
Découvrez tout ce que vous pouvez faire avec le thème Divi
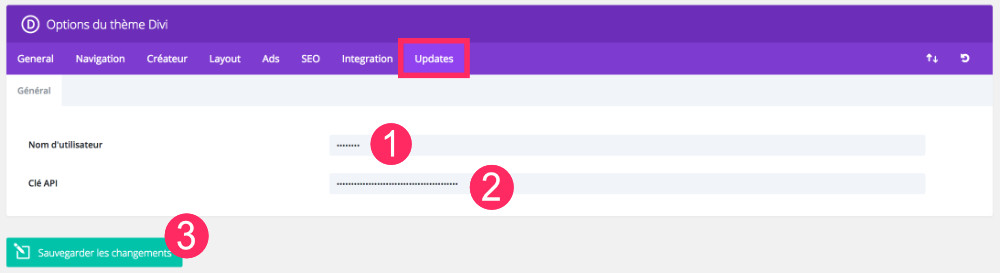
2 – L’onglet Mises à Jour

Cet onglet Mises à jour est très important car c’est grâce à lui que vous pourrez installer les prochaines mises à jour du thème Divi d’un simple clic !
Souvenez-vous, lors d’un précédent article, je vous avais expliqué comment installer le thème Divi sur votre site, nous avions vu alors qu’il fallait obtenir la licence proposée par Elegantthemes.
Vous devez donc posséder un compte Elegantthemes si vous voulez bénéficier des mises à jour de thèmes et plugins.

- Nom d’utilisateur : c’est ici que vous insèrerez votre identifiant (pseudo) avec lequel vous vous connectez à votre compte ElegantThemes.
- Clé API : la clé API se trouve dans votre compte ElegantThemes.
- Sauvegarder : n’oubliez pas de sauvegarder les informations que vous venez de saisir.
Pour mieux comprendre, je vous invite à lire ce tutoriel dédié à la mise à jour du thème Divi.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – En conclusion…
Les onglets « Intégration » et « Mises à Jour » disponibles dans les options du thème Divi sont, à mon avis, les onglets les plus importants avec l’onglet Général.
C’est ici que se trouvent la plupart des paramètres de fonctionnalités du thème.
Si vous désirez connaitre les autres options de ce thème en détail, voici la liste des articles de cette série :
- Comment paramétrer l’onglet Général du thème Divi ?
- Comment paramétrer l’onglet Navigation du thème Divi ?
- Comment paramétrer l’onglet Créateur du thème Divi
- Comment paramétrer l’onglet Disposition du thème Divi ?
- Comment paramétrer l’onglet Publicités du thème Divi ?
- Comment paramétrer l’onglet SEO du thème Divi ?
- Comment paramétrer l’onglet Intégration et onglet Mises à jour du thème Divi ? (vous êtes sur cet article)



Bonjour,
Merci pour tes articles, je les trouve utiles et très explicites, ça me donne envie de travailler avec DIVI, déjà ma décision est prise en lisant tes 10 bonnes raisons… 🙂
sinon j’ai une petite question, est ce que en ajoutant du code dans l’onglet intégration, on a plus besoin de créer un thème enfant ??
Bonjour Zakaria. Tout dépend du niveau de customisation dont tu as besoin. L’onglet « intégration » ne remplace pas le fichier functions.php d’un thème enfant. Donc selon ce que tu souhaites faire tu devras toujours faire un thème enfant.
Bonjour pouvez vous m’aider.
J’ai commencer à travailler des modules avec DIVI 3.0 sous WordPress 4.9. Avant cela je ne connaissais pas, j’ai pris la main sur cette version et ensuite j’ai suggérer à mon client de mettre à jour DIVI pour avoir accès à toutes les nouvelles fonctionnalités.
Le site n’est pas en ligne et je ne travaille pas en local :/
Depuis j’ai un message d’erreurs sur tous le textes présents dans n’importe quel module :
et_pb_text could not be displayed
hide error message
TypeError : Cannot read property ‘iframeContainer’ of undefined in TinyMCE in div in ETBuilderTinyMCE in div in div in t in ETBuilderModule in t in div in t in ETBuilderColumn in div in t in ETBuilderRow in div in t in ETBuilerSection in div in t in div in ETBuilderRoot in t
Merci de votre aide.
Bonjour Fiorio,
Je ne vais pas être d’une grande aide. Peut-être que vous devriez prendre une capture d’écran et l’envoyer au support de ElegantThemes ?
Merci pour tous ces articles! En particulier, je viens de (enfin) trouver où entrer mon code API…
Super Raphaëlle !