Dans cet article, nous allons voir comment obtenir facilement un arrière-plan qui change de couleur, simplement avec du code CSS. Ici, pas de Javascript ou de mains dans le code ! Vous verrez qu’avec cette astuce, vous obtiendrez un effet coloré super fun !
Pour mieux comprendre, découvrez cette vidéo qui montre le résultat final de cet arrière-plan qui change de couleur :
Alors, qu’en dites-vous ? Ça vous donne quelques idées ? Découvrons comment faire…
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
1 – Comment obtenir un arrière-plan qui change de couleur dans Divi ?
La méthode qui va suivre peut s’intégrer facilement dans Divi mais peut également être utilisée dans n’importe quel thème WordPress ou page HTML.
Tout d’abord, vous devez ajouter une page et activer le Divi Builder (ou éditer une page qui utilise déjà le Divi Builder).
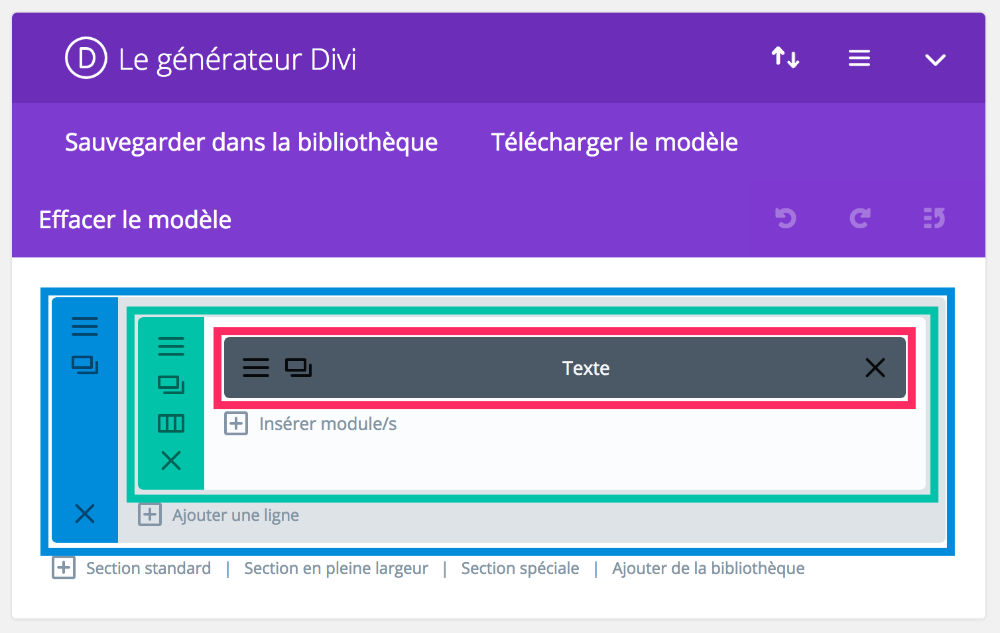
Vous ajouterez une SECTION STANDARD (encadré bleu de l’image ci-dessous).
Dans la LIGNE (encadré vert de l’image ci-dessous), ajoutez un MODULE DE TEXTE (encadré rose de l’image ci-dessous). Vous pourrez rédigez le texte de votre choix, pour mon exemple, j’ai écrit « just fun ».

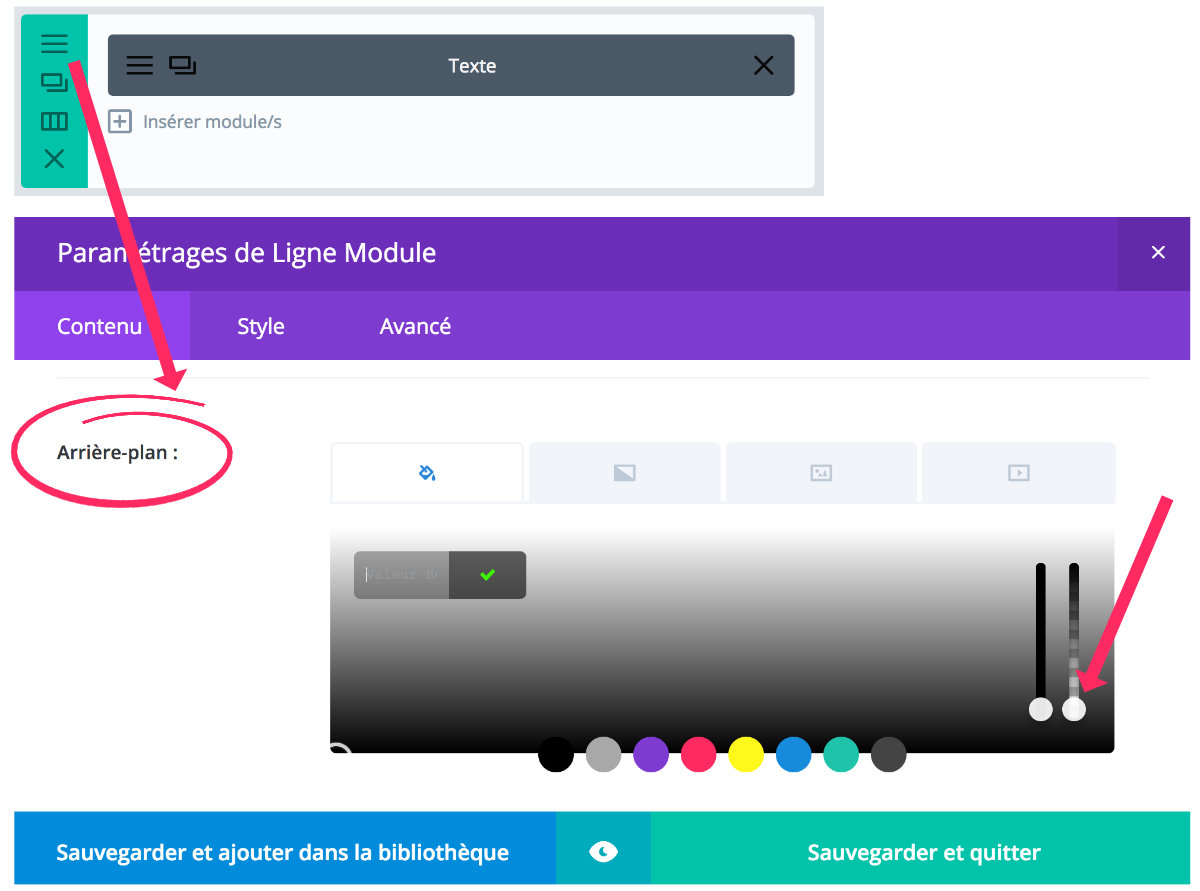
Ensuite, veillez à définir l’arrière-plan de la LIGNE (couleur verte) avec une transparence à 100%. Cela permettra de laisser apparaitre la couleur d’arrière-plan de la SECTION STANDARD.

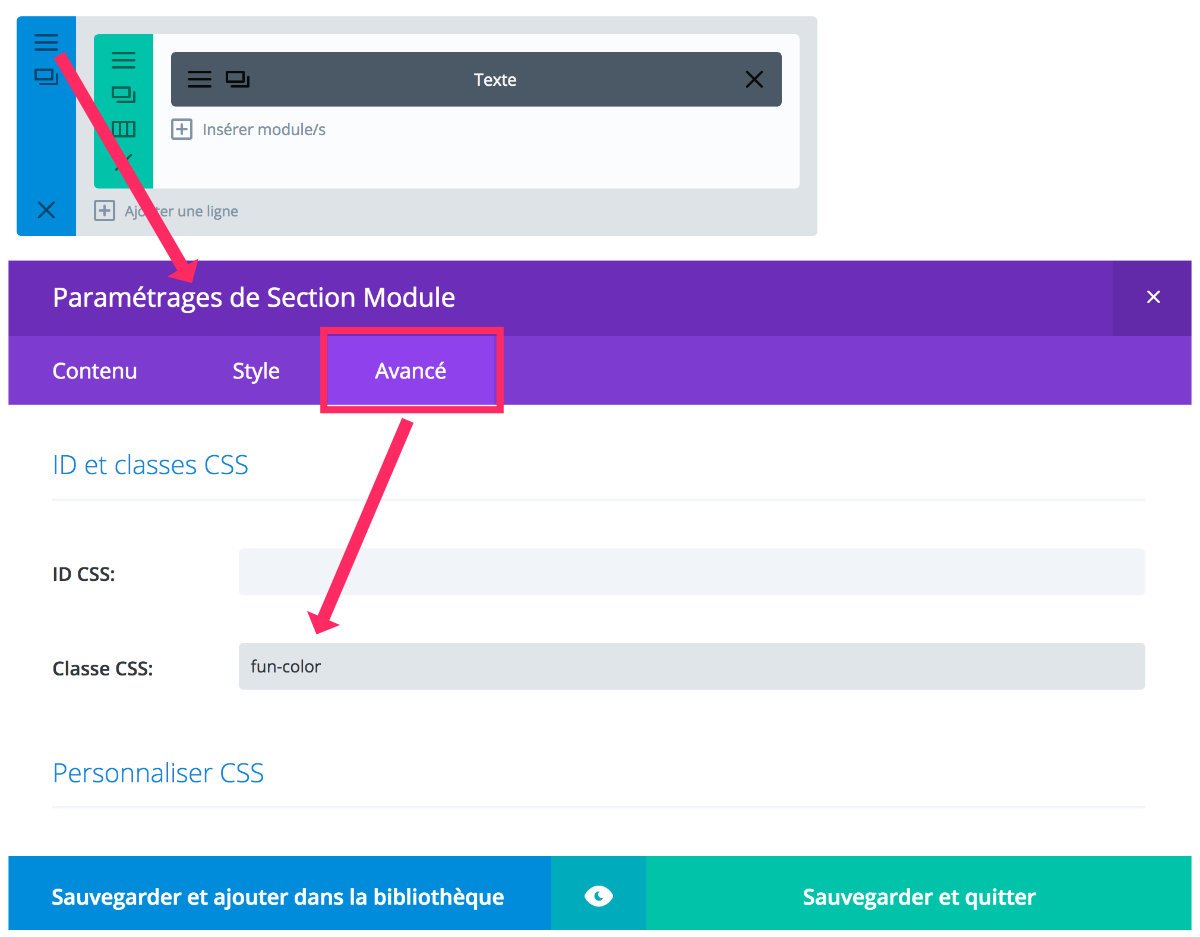
Enfin, éditez la SECTION STANDARD, allez à l’onglet AVANCÉ et ajoutez une classe CSS. Pour cet exemple, j’ai utilisé la classe fun-color.

À présent, vous pouvez enregistrer votre page (vos modifications) et vous rendre à l’onglet Apparence > Personnaliser > CSS additionnel pour saisir ces quelques ligne de code :
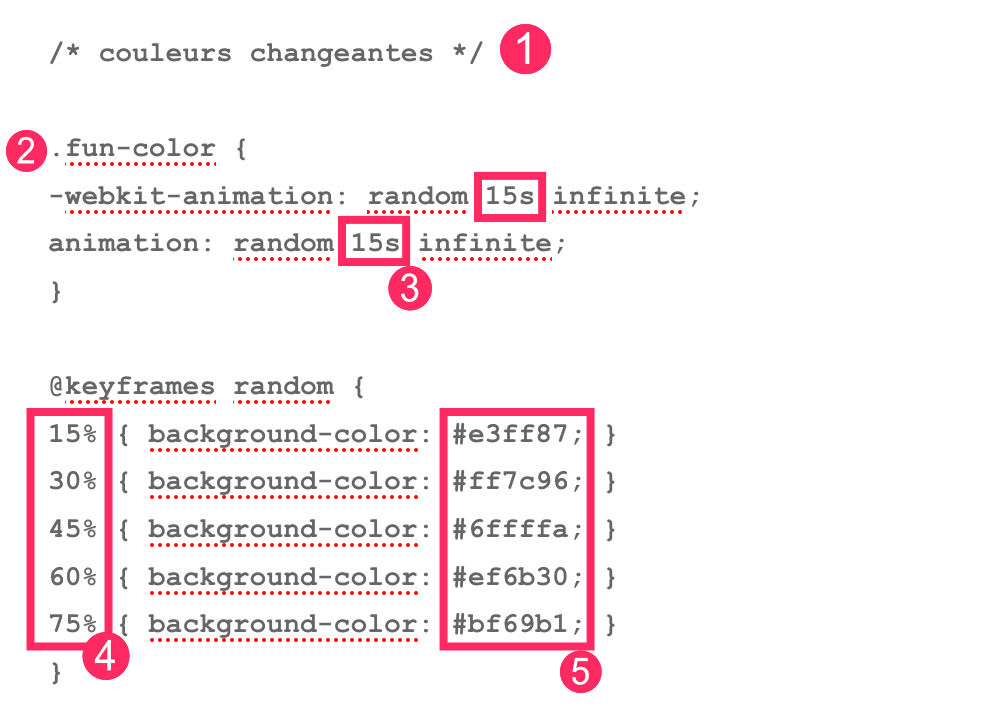
/* couleurs changeantes */
.fun-color {
-webkit-animation: random 15s infinite;
animation: random 15s infinite;
}
@keyframes random {
15% { background-color: #e3ff87; }
30% { background-color: #ff7c96; }
45% { background-color: #6ffffa; }
60% { background-color: #ef6b30; }
75% { background-color: #bf69b1; }
}
C’est tout ! Si vous réactualisez votre page vous devriez voir apparaitre un arrière-plan qui change de couleur.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantTheme qui regorge d’idées et de tutos !
2 – Quelques explications sur ce code CSS…
Pour mieux comprendre et vous approprier ce morceau de code, voici quelques explications qui vous permettront de le modifier à votre guise :
- Le texte placé entre /* et */ est un commentaire CSS. Cela n’est pas pris en compte par le navigateur et permet de vous repérer dans votre code lorsque vous l’éditerez plus tard. Cela est facultatif et vous pouvez changer le texte sans problème.
- Le .fun-color est l’appel de la classe CSS. Le code CSS qui suit cet appel ne sera appliqué qu’aux éléments HTML qui utilisent cette classe
- 15s est la durée du changement de couleur. Si vous l’augmentez, le changement de couleur sera plus lent, si vous le réduisez, il sera plus rapide.
- Les pourcentages % devront être ajustés en fonction du nombre de couleurs que vous souhaitez utiliser. Si vous réduisez le nombre de couleurs, vous augmenterez le % de chaque couleur. Si vous augmentez le nombre de couleur, vous réduirez le % de chaque couleur.
- #e3ff87 est le code hexadecimal d’une couleur en HTML. Pour choisir vos propres couleurs et connaitre leur code : visitez cette page.
3 – Que peut-on faire avec ce code personnalisé ?
Le code CSS s’applique à un élément. Pour mon exemple, j’ai utilisé une CLASSE (.fun-color) que j’ai appliqué à une section de Divi mais vous pourriez très bien appliquer ce code à une classe ou un ID HTML déjà existant dans Divi.
Par exemple, dans la vidéo ci-dessous, j’ai appliqué ce code au menu de mon site Divi :
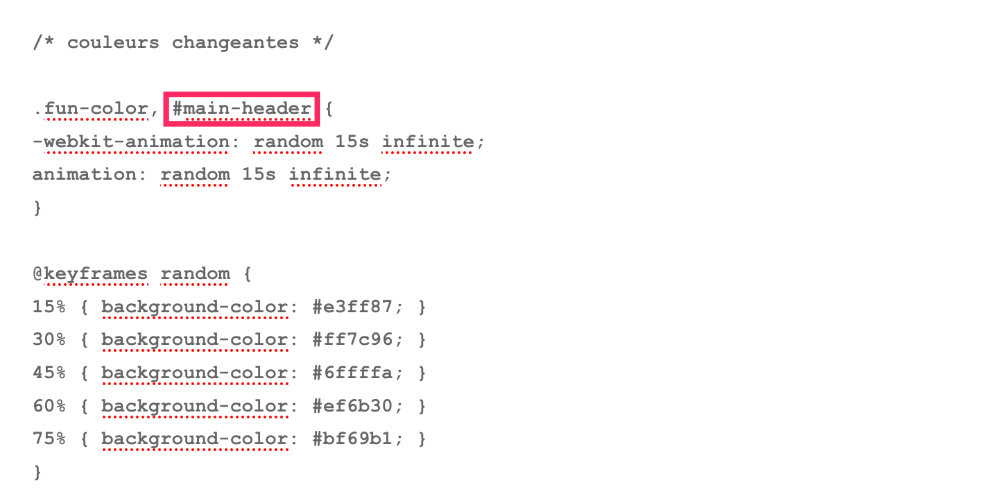
Pour cela, c’est très simple, j’ai utilisé l’ID du menu (#main-header) comme vous pouvez le voir dans la capture d’écran ci-dessous :

Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
4 – Pour aller plus loin avec les couleurs de Divi
Je suis certaine que cela vous donne des idées incroyables pour vos projets en cours ou futur… Je me trompe ?
Sinon, voici une liste de lecture qui pourrait vous plaire :
- Exemples de sites colorés faits avec Divi
- Harmonisez les couleurs de votre boutique WooCommerce
- Comment appliquer une couleur d’arrière-plan différente sur chaque page ?
- Comment définir des couleurs différentes en fonction des auteurs de publication ?




Bonjour Lycia et merci a nouveau pour cette idee.
Je cherche ceci depuis un moment deja afin de traiter la couleur d’une ligne de « underscore » au moyen de 7 couleurs.
Rebonjour,
Cela fonctionne evidemment tres bien. La question que je me pose c’est pourquoi le code css n’est pas accepte dans le fichier style.css du theme enfant ?
Et en revanche, je n’arrive pas a transposer ce code pour la couleur d’un texte (une ligne) ?
Il y a peut-être une « mini erreur » dans votre code qui fait que ça ne marche pas ? N’étant pas en face du problème je vais avoir du mal à vous dépanner malheureusement… courage ! 😉
C’est ok pour le texte en mettant le code la ou vous le dites. J’ai trouve qu’il faut mettre « 15% { color: #e3ff87; } » au lieu de « 15% { background-color: #e3ff87; } « .
Je n’ai cependant pas compris la relation des % avec le nombre des couleurs.
Je me demande aussi comment effectuer ceci sequenciellement au lieu du random ?
Mais bien sur tu as raison : l’attribut color agit sur le texte.
Les pourcentages servent à la boucle de changement de couleur. Par exemple, pour 3 couleurs, ce serait 33% pour chaque couleur. Mais tu peux aussi dire 10% puis 80% puis 10%… Si tu veux que la couleur du milieu soit plus présente que les autres… Pour le non-random, je ne sais pas trop, je suppose qu’il faudrait supprimer les transitions plutôt, ce sont elles qui agissent sur l’effet de fondu.
Ok merci beaucoup.
Ca fonctionne a souhait avec le script suivant, ca peut rendre service :
/* couleurs changeantes sequentiellement */
.text-color {color: #FFFFFF;
-webkit-animation: mycolor 15s infinite;
animation: mycolor 15s infinite;
}
@keyframes mycolor {
20% { color: #FFFF00; }
20% { color: #FF8C00; }
20% { color: #008000; }
20% { color: #0000FF; }
20% { color: #800000; }
}
Super ! Merci Jean Michel pour ce partage !
Bonjour,
Merci beaucoup pour cette explication, c’est super sympa de votre part.
Je me demandais si on pouvait faire la même chose en dégradé de couleur ?