In this article we will see how to easily get a background that changes color, simply with CSS code. Here, no Javascript or hands in code Hey! You will see that with this trick you will get a colorful effect super fun !
To better understand, discover this video that shows the final result of this background changing color :
So what do you say? Give you some ideas? Let's find out how to...
Need to master Divi? Discover my training that accompanies you step by step in the understanding and use of Divi! Learn more about Divi training.
1 – How to get a background that changes color in Divi?
The method that will follow can easily integrate into Divi but can also be used in any WordPress theme or HTML page.
First, you need to add a page and activate the Divi Builder (or edit a page that already uses the Divi Builder).
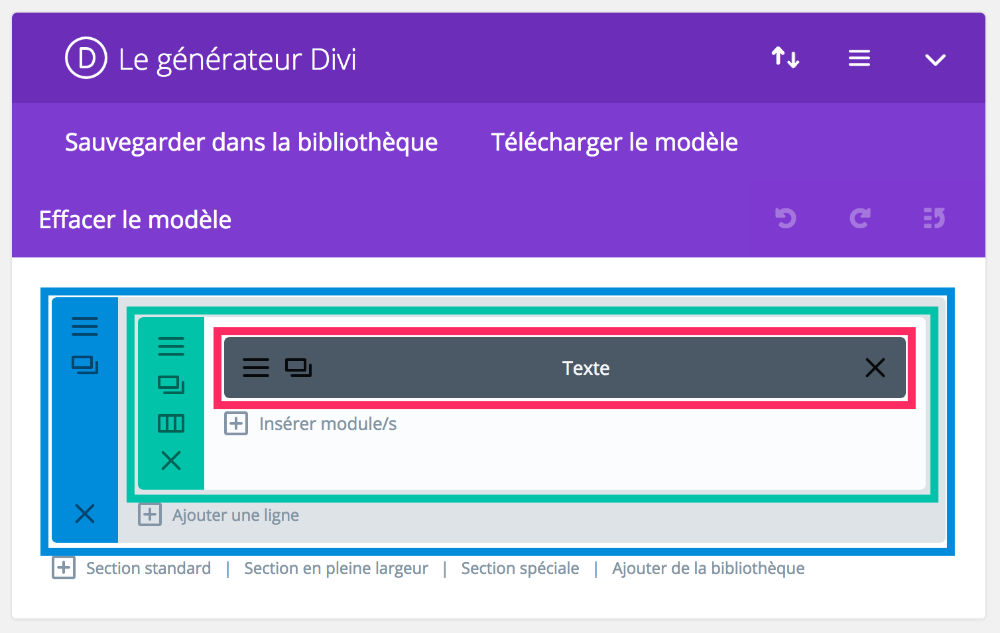
You will add a SECTION STANDARD (blue picture box below).
In the LINE (green box of the image below), add a TEXT MODULE (pink box of the image below). You can write the text of your choice, for my example, I wrote "just fun".

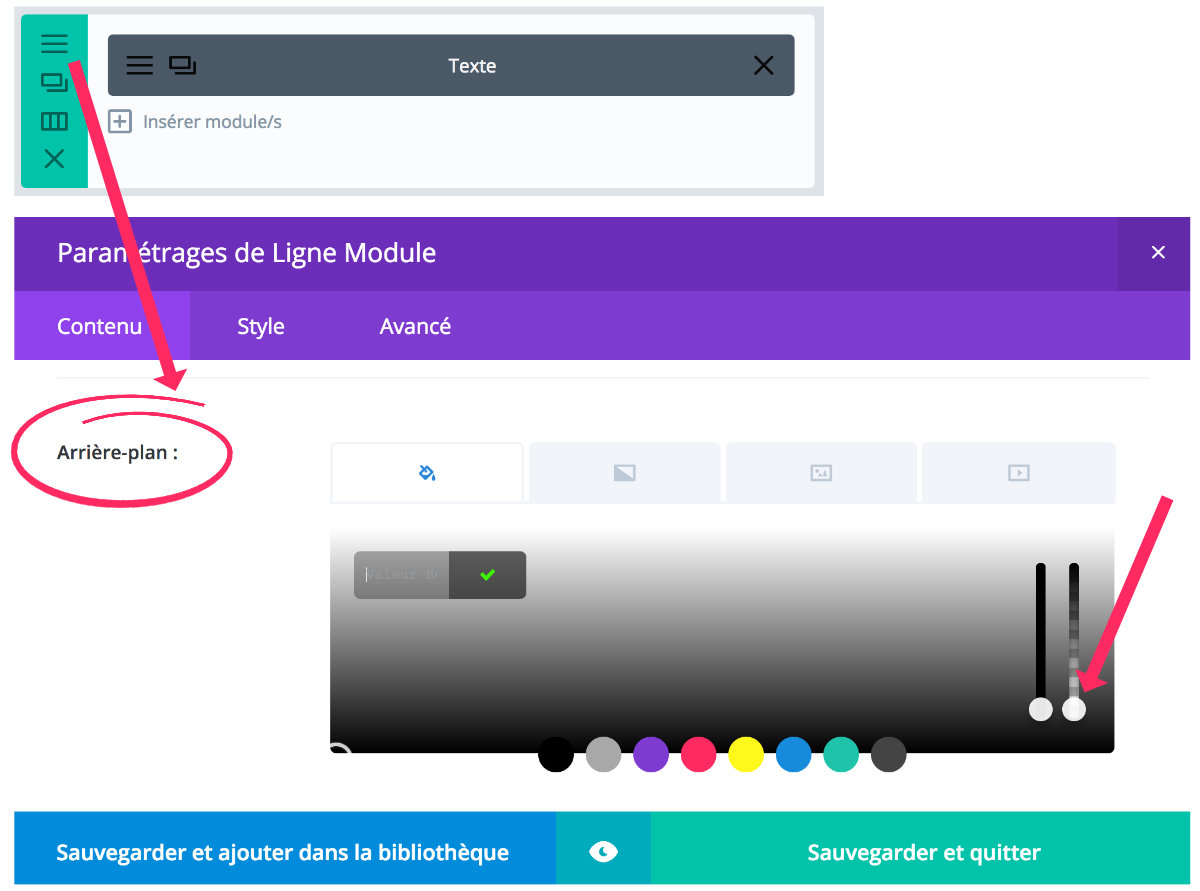
Then make sure to define the background of the LINE (green colour) with 100% transparency. This will allow the background color of the SECTION STANDARD.

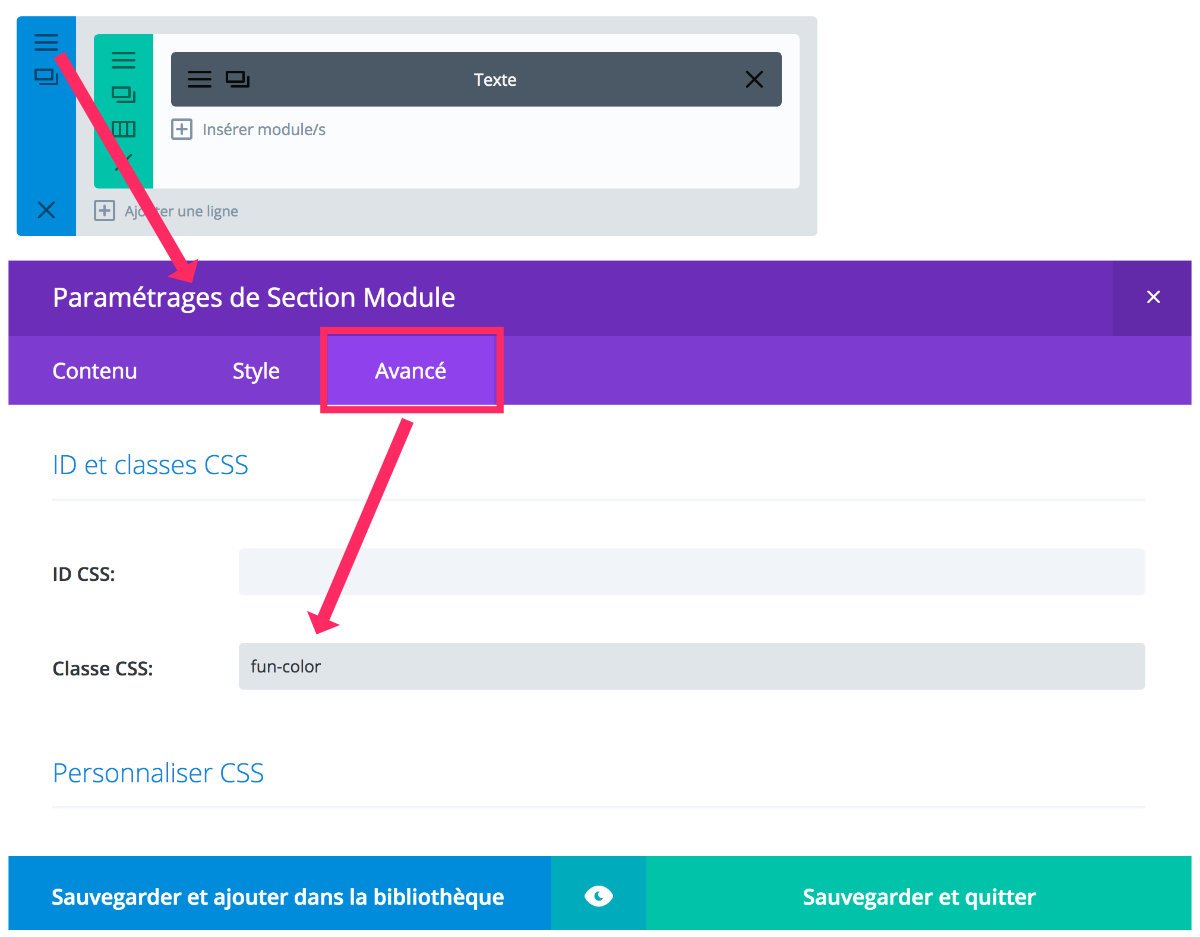
Finally, edit the SECTION STANDARDGo to the tab ADVANCED and add a CSS class. For this example, I used the class fun-color.

Now you can save your page (your changes) and go to the tab Appearance > Customize > Additional CSS to enter these few lines of code:
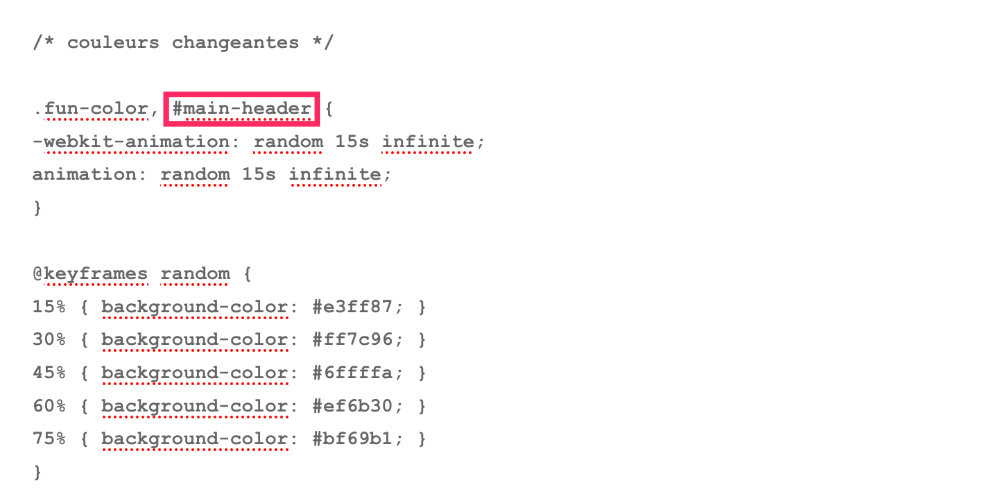
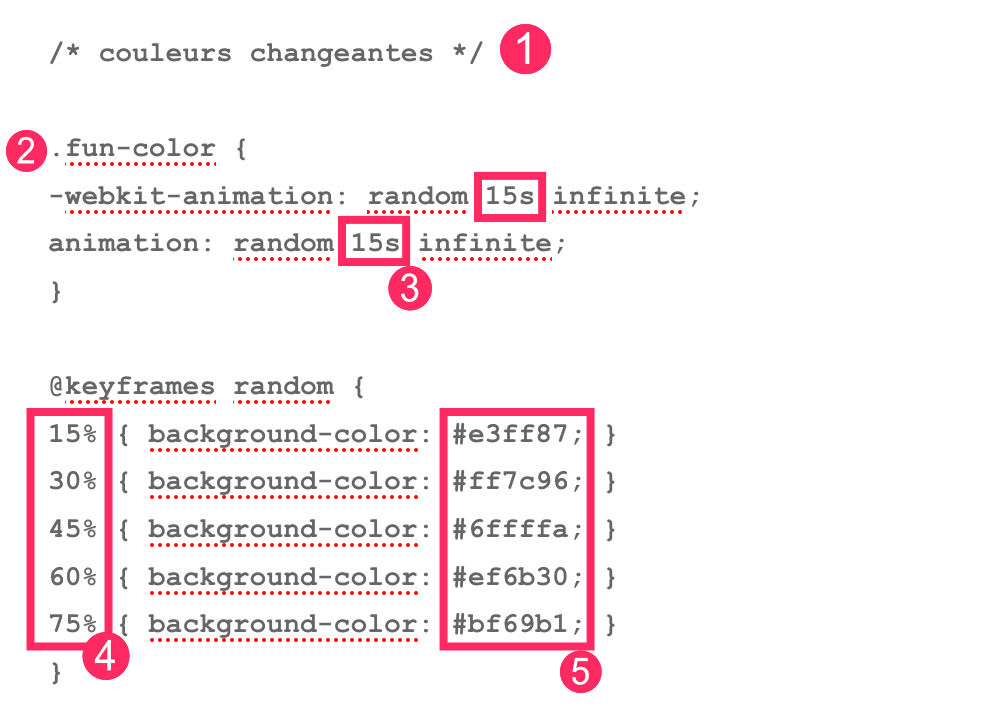
/* changing colors */ .fun-color { -webkit-animation: random 15s infinite; animation: random 15s infinite; } @keyframes random { 15% { background-color: #e3ff87; * 30% { background-color: #ff7c96; } 45% { background-color: #6ffffa; ■ 60% { background-color: #ef6b30; } 75% { background-color: #bf69b1; } }
That's it! If you update your page you should see a background changing color.
Need more resources on Divi? Visit ElegantTheme's blog full of ideas and tutos!
2 - Some explanations about this CSS code...
To better understand and appropriate this piece of codeHere are some explanations that will allow you to modify it as you please:
- The text between /* and */ is a CSS comment. This is not taken into account by the browser and allows you to find yourself in your code when you edit later. This is optional and you can change the text without problems.
- The .fun-color is the CSS class call. The CSS code following this call will only be applied to HTML elements using this class
- 15s is the duration of color change. If you increase, the color change will be slower, if you reduce it, it will be faster.
- The percentages % must be adjusted according to the number of colors you want to use. If you reduce the number of colors, you will increase the % of each colour. If you increase the color number, you will reduce the % of each colour.
- #e3ff87 is the code hexadecimal a color in HTML. To choose your own colors and know their code: visit this page.
3 – What can we do with this custom code?
The CSS code applies to an element. For my example, I used a CLASS (.fun-color) that I applied to a section of Divi but you could very well apply this code to an existing HTML class or ID in Divi.
For example, in the video below, I applied this code to menu of my Divi website :
For this, it's very simple, I used menu ID (#main-header) as you can see in the screenshot below:

Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
4 - To go further with the colors of Divi
I'm sure it gives you incredible ideas for your current or future projects... Am I wrong?
Otherwise, here is a playlist that you might like:
- Examples of colorful sites made with Divi
- Harmonize the colors of your WooCommerce store
- How to apply a different background color on each page?
- How to define different colors according to the authors of the publication?




Bonjour Lycia et merci a nouveau pour cette idee.
Je cherche ceci depuis un moment deja afin de traiter la couleur d’une ligne de « underscore » au moyen de 7 couleurs.
Rebonjour,
Cela fonctionne evidemment tres bien. La question que je me pose c’est pourquoi le code css n’est pas accepte dans le fichier style.css du theme enfant ?
Et en revanche, je n’arrive pas a transposer ce code pour la couleur d’un texte (une ligne) ?
Il y a peut-être une « mini erreur » dans votre code qui fait que ça ne marche pas ? N’étant pas en face du problème je vais avoir du mal à vous dépanner malheureusement… courage ! 😉
C’est ok pour le texte en mettant le code la ou vous le dites. J’ai trouve qu’il faut mettre « 15% { color: #e3ff87; } » au lieu de « 15% { background-color: #e3ff87; } « .
Je n’ai cependant pas compris la relation des % avec le nombre des couleurs.
Je me demande aussi comment effectuer ceci sequenciellement au lieu du random ?
Mais bien sur tu as raison : l’attribut color agit sur le texte.
Les pourcentages servent à la boucle de changement de couleur. Par exemple, pour 3 couleurs, ce serait 33% pour chaque couleur. Mais tu peux aussi dire 10% puis 80% puis 10%… Si tu veux que la couleur du milieu soit plus présente que les autres… Pour le non-random, je ne sais pas trop, je suppose qu’il faudrait supprimer les transitions plutôt, ce sont elles qui agissent sur l’effet de fondu.
Ok merci beaucoup.
Ca fonctionne a souhait avec le script suivant, ca peut rendre service :
/* couleurs changeantes sequentiellement */
.text-color {color: #FFFFFF;
-webkit-animation: mycolor 15s infinite;
animation: mycolor 15s infinite;
}
@keyframes mycolor {
20% { color: #FFFF00; }
20% { color: #FF8C00; }
20% { color: #008000; }
20% { color: #0000FF; }
20% { color: #800000; }
}
Super ! Merci Jean Michel pour ce partage !
Bonjour,
Merci beaucoup pour cette explication, c’est super sympa de votre part.
Je me demandais si on pouvait faire la même chose en dégradé de couleur ?