Ne vous est-il jamais arrivé d’avoir envie d’ajouter plusieurs images à la une pour illustrer un même article ? Je ne parle pas des images que l’on insère dans le corps de l’article mais bel et bien de l’image mise en avant, celle qui illustre votre article sur la page du blog et qui se retrouve également tout en haut de l’article, juste sous son titre.
Ça tombe bien, dans cet article, nous allons voir comment ajouter différentes images à la une au sein d’un même article avec l’aide d’un plugin ainsi que quelques lignes de code…
1 – Les prérequis pour ajouter plusieurs images à la une
Bien que nous allions faire appel à une extension pour ajouter plusieurs images à la une dans nos articles Divi, nous aurons quand même besoin d’ajouter quelques lignes de code çà et là… Pour mener à bien ce tutoriel, vous aurez besoin :
- de créer un thème enfant pour Divi
- d’un éditeur de code comme Bracket ou SublimText
- d’installer et d’activer l’extension Multiple Featured Images
- d’un peu de concentration et de patience 😉

Dans l’exemple qui suit, je vais ajouter 3 images à la une en plus de l’image à la une de base. Nous obtiendrons alors 4 images à la une au lieu de 1. Bien évidement, vous n’êtes pas dans l’obligation d’en ajouter autant et vous pourrez vous arrêter à deux ou trois images à la une. Dans ce cas, vous prendrez le soin de modifier légèrement le code afin qu’il n’y ait pas d’erreurs…
2 – Le code à ajouter dans le fichier functions.php
Une fois que vous avez installé et activé l’extension Multiple Featured Images, il vous faudra ajouter quelques lignes de code dans le fichiers functions.php de votre thème enfant Divi.

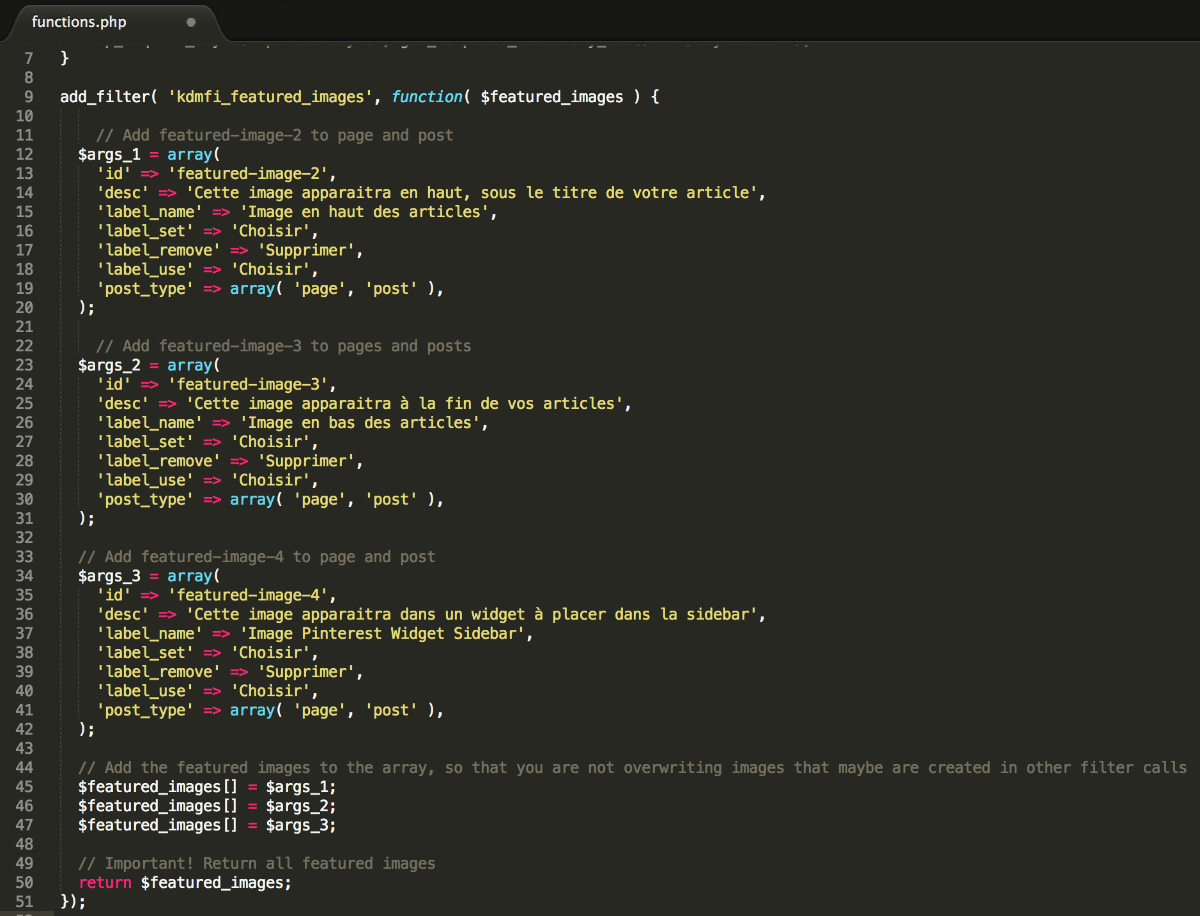
Ce code s’ajoute à la suite du code déjà présent dans ce fichier functions.php, en voici la version texte :
add_filter( 'kdmfi_featured_images', function( $featured_images ) {
// Add featured-image-2 to page and post
$args_1 = array(
'id' => 'featured-image-2',
'desc' => 'Cette image apparaitra en haut, sous le titre de votre article',
'label_name' => 'Image en haut des articles',
'label_set' => 'Choisir',
'label_remove' => 'Supprimer',
'label_use' => 'Choisir',
'post_type' => array( 'page', 'post' ),
);
// Add featured-image-3 to pages and posts
$args_2 = array(
'id' => 'featured-image-3',
'desc' => 'Cette image apparaitra à la fin de vos articles',
'label_name' => 'Image en bas des articles',
'label_set' => 'Choisir',
'label_remove' => 'Supprimer',
'label_use' => 'Choisir',
'post_type' => array( 'page', 'post' ),
);
// Add featured-image-4 to page and post
$args_3 = array(
'id' => 'featured-image-4',
'desc' => 'Cette image apparaitra dans un widget à placer dans la sidebar',
'label_name' => 'Image Pinterest Widget Sidebar',
'label_set' => 'Choisir',
'label_remove' => 'Supprimer',
'label_use' => 'Choisir',
'post_type' => array( 'page', 'post' ),
);
// Add the featured images to the array, so that you are not overwriting images that maybe are created in other filter calls
$featured_images[] = $args_1;
$featured_images[] = $args_2;
$featured_images[] = $args_3;
// Important! Return all featured images
return $featured_images;
});
Ce code est prévu pour ajouter plusieurs images à la une au niveau de vos pages et de vos articles. Si vous souhaitez ajouter ces multiples images seulement dans vos articles, vous pourrez alors modifier la ligne post_type => array( ‘page’, ‘post’), par post_type => array( ‘post’),
De même que si vous ne souhaitez ajouter qu’une seule image à la une (en plus de celle déjà présente), alors votre code devrait ressembler à ça :
add_filter( 'kdmfi_featured_images', function( $featured_images ) {
$args = array(
'id' => 'featured-image-2',
'desc' => 'Your description here.',
'label_name' => 'Featured Image 2',
'label_set' => 'Choisir',
'label_remove' => 'Supprimer',
'label_use' => 'Choisir',
'post_type' => array( 'page', 'post' ),
);
$featured_images[] = $args;
return $featured_images;
});
Regardez bien les différences entre ces deux morceaux de code et effectuez vos modifications en fonction du nombre d’images à la une que vous souhaitez insérer.
Pour plus d’informations, vous pouvez consulter les instructions sur la page de l’extension.
3 – Le code à ajouter dans le fichier single.php
À ce stade, de nouveaux encarts d’images à la une ont dû faire leur apparition au sein de vos articles. Si vous essayez d’ajouter des images, elles apparaitront bien au niveau du back-office mais pas au niveau du front-office. C’est normal, il reste encore une petite étape à réaliser…
Vous devez dupliquer le fichier single.php du thème Divi (le thème parent) et ajouter cette copie dans le répertoire de votre thème enfant.
Par la même occasion, vous devrez éditer ce fichier single.php pour y ajouter quelques lignes de code. Ces lignes vont faire apparaitre vos nouvelles images à la une. Cela signifie que c’est à vous de décider où ajouter ces bouts de code.
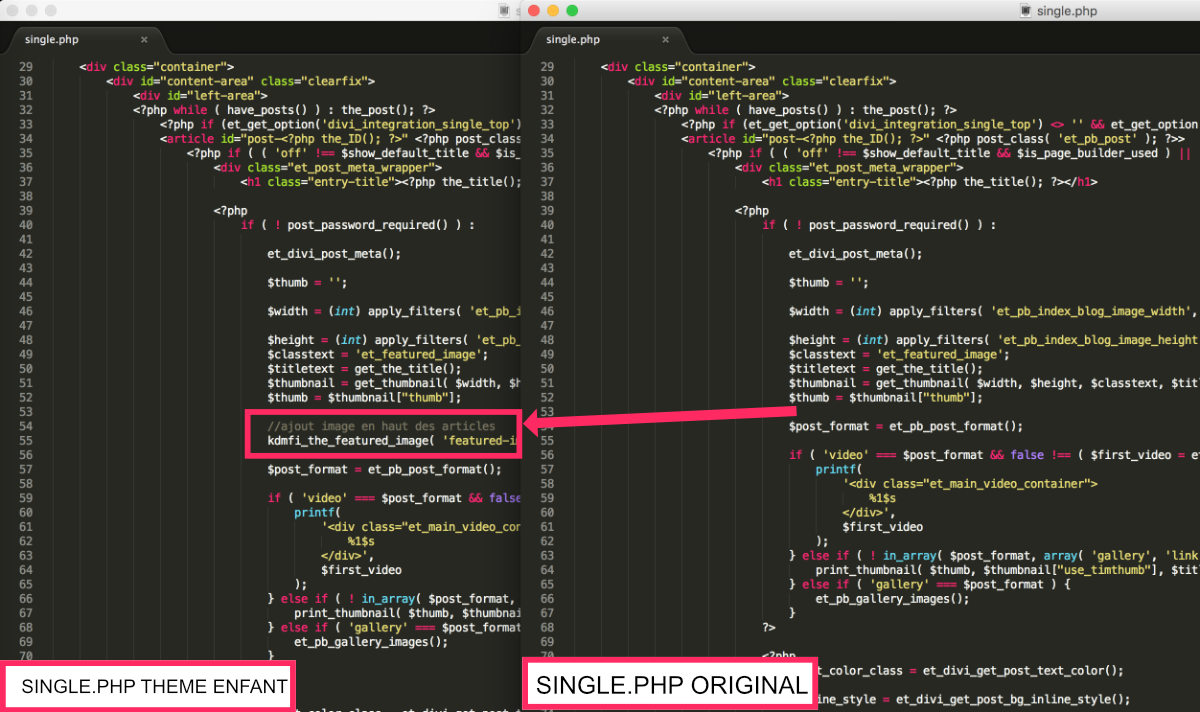
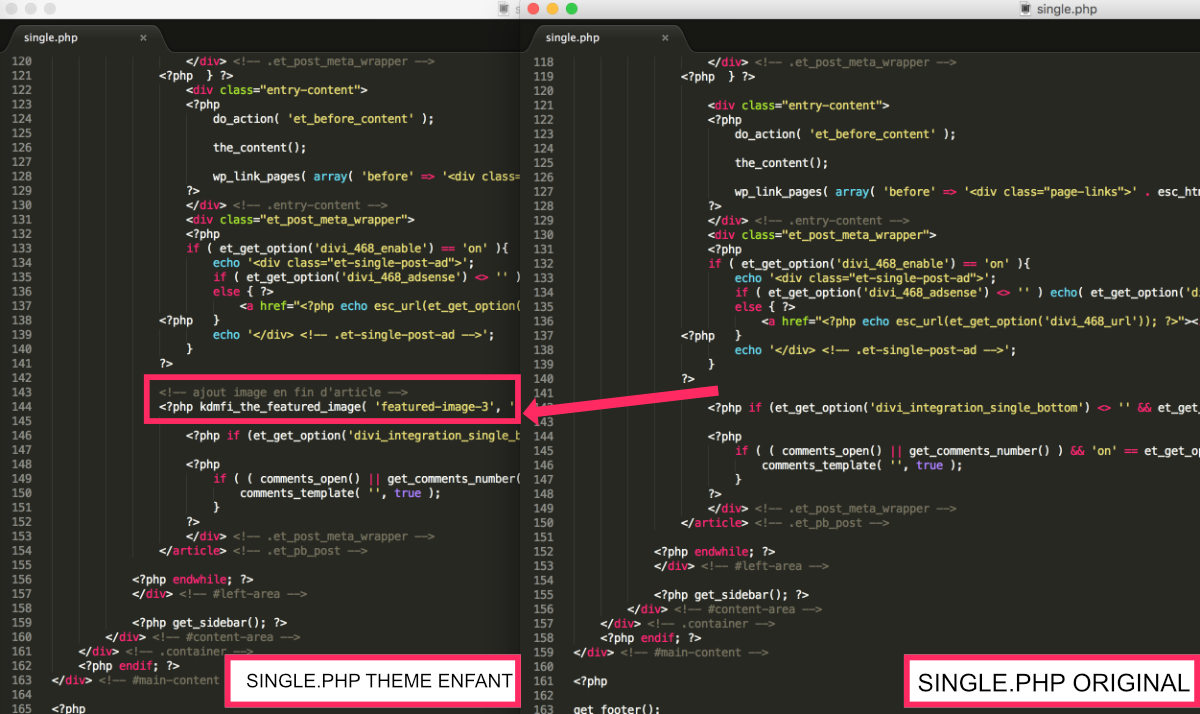
Lors de mon test, j’ai ajouté deux images à la une au sein de mon single.php à des endroits comme le haut de mon article et le bas de mon article :


Voici le code à ajouter :
kdmfi_the_featured_image( 'featured-image-2', 'full' );
N’oubliez pas de le modifier en fonction du nombre d’images à ajouter (featured-image-2, featured-image-3, featured-image-4 etc.).
4 – Changer une option de Divi
Pour mon exemple, l’image à la une de mon article qui apparait dans le module blog ou même dans la page de mes articles est différente de celle que l’on retrouve en haut de l’article.
Pour parvenir à ce résultat, vous devrez non seulement ajouter le bout de code au bon endroit mais également changer une option de Divi.

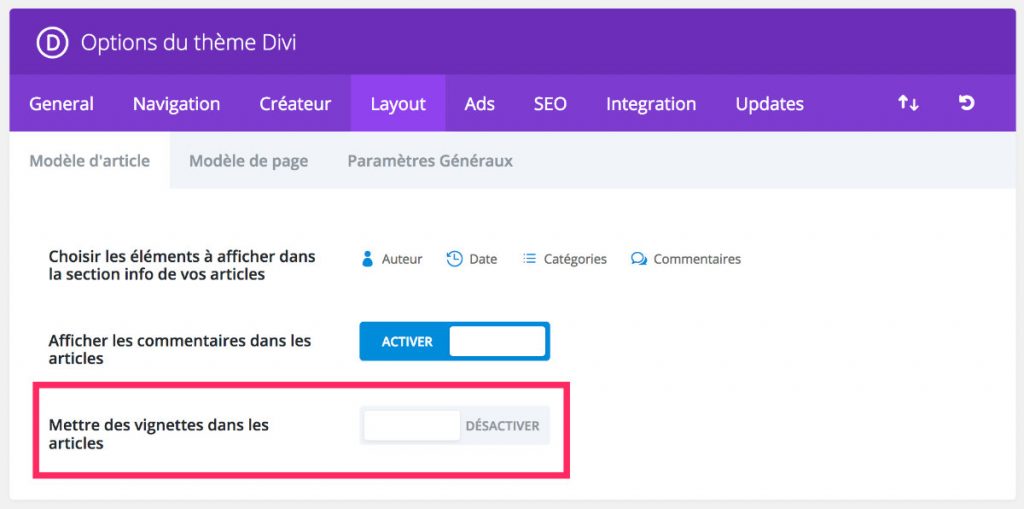
Dans l’onglet Divi > Options du Thème > Layout, vous devrez positionner l’option « Mettre des vignettes dans des articles » sur « Désactiver ». Cela évitera de vous retrouver avec deux images à la suite sous le titre de votre article.
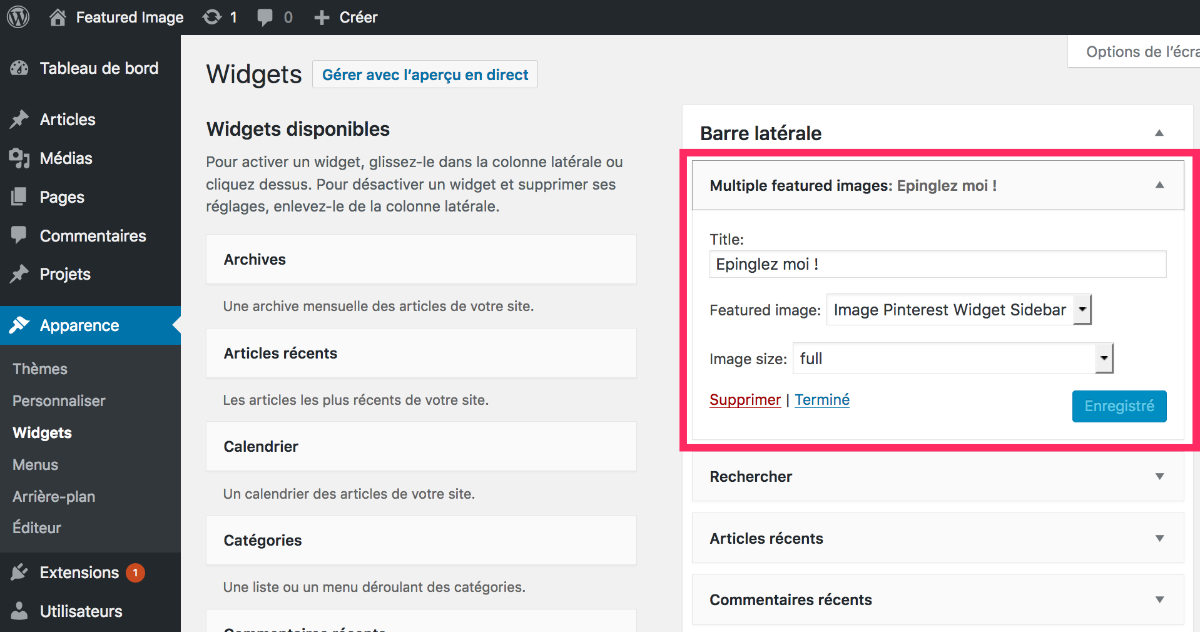
5 – L’utilisation du Widget « Multiple Featured Image »

Ce widget, implémenté grâce au plugin Multiple Featured Images, vous permettra d’ajouter facilement une image à la une dans la sidebar et/ou dans le pied de page de votre site.
Cette image s’affichera différemment en fonction de vos articles et des images que vous aurez affecté à cet emplacement. C’est idéal pour afficher l’image destinée à Pinterest par exemple ou bien une bannière publicitaire.
6 – En conclusion…

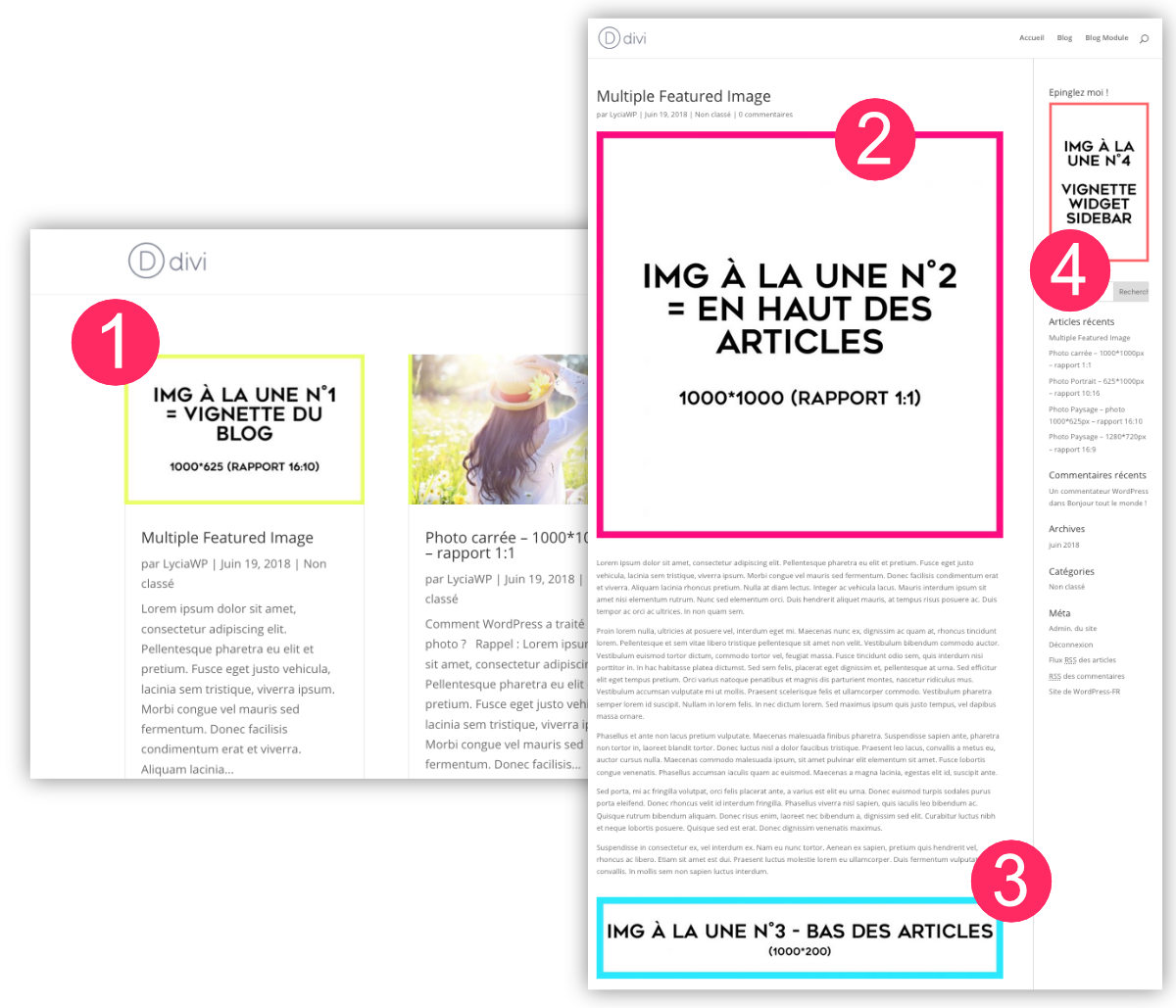
Dans cet exemple, vous pouvez remarquer que l’article affiche quatre images à la une :
- la première est l’image à la une de base
- la seconde est une image à la une qui a été ajoutée en haut de l’article à l’aide du plugin et des divers morceaux de code (dans le single.php et dans le functions.php).
- la troisième est une image à la une qui a été ajoutée en bas de l’article à l’aide du plugin et des divers morceaux de code (dans le single.php et dans le functions.php).
- la quatrième est une image à la une qui a été ajoutée à l’aide d’un widget prévu à cet effet dans la barre latérale (sidebar) (et du code inséré dans le functions.php).



Bonjour,
J’ai une petite question.
J’ai bien réussi a tout mettre en place comme expliqué dans le tuto
(qui d’ailleurs au passage je le souligne, est très bien expliqué et agréable a lire)
Cependant cela ne fonctionne plus quand mon post est crée par le thème Builder.
faut-il mettre le code ailleurs que dans single PHP pour que cela fonctionne ?
En gros je voudrais que les image 2 – 3 – 4 soit mise a la suite de mon image en avant 1 dans le post direct.
mais ma page post est crée avec le thème buidler comme vous l’avez expliqué dans un de vos articles. (ce qui me va très bien) mais pour le coup ne fonctionne pas.
Pourriez vous m’aider s’il vous plait, enfin m’expliquer comment faire surtout.
Bonjour Lycia,
Je vous ai écrit un message hier soir ici, je bloc complétement sur les images a la une
quand je l’utilise avec la page single.php tout fonctionne sans aucun souci
mais j’ai besoin de pouvoir utiliser cette solution en utilisant le thème Builder !
en faite je eux réussir a avoir deux colonne
1 colonne de gauche = les images à la une que l’on peu agrandir en cliquant dessus un peu comme si c’était une galerie
2 colonne de droite = le texte de mon article
j’ai créée avec theme builder ma page ou j’ai
en haut le titre avec image en fond = ok
en dessous deux colonne
colonne 1 (gauche) j’ai mis titre du post sans afficher le titre et les méta (j’affiche uniquement l’image a la une)
et je voudrais appeler en dessous les images a la une 2,3,4
colonne 2 (droite) j’ai mis publier un contenu pour afficher le contenu texte de mon article.
quel idée ou solution auriez vous pour que je puisse utiliser cette méthode ?
ps: pour info j’ai enregistrer mon nom et email en dessous de commentaires pour être enregistrer mais je doit retaper mon nom et email a chaque commentaire.
Salut Jan… Écoute, ici sur Astuces Divi, j’utilise 2 images à la une et aussi le Thème Builder. Donc les deux sont compatibles, plus ou moins, je pense. Si tu regardes mes articles, il y a une image « en anglais » à la fin de la barre latérale, et bien j’ai utilisé ce tuto ici présent… Mais j’ai fait cela dans une sidebar que j’appelle dans mon modèle d’article. Peut-être que tu devrais faire de même. Ensuite, il te suffit d’ajouter un module « barre latérale » où tu veux dans ton modèle et ton image devrait s’afficher. Voilà, je pense que l’astuce est là. Tiens-moi au courant.