Afficher un bouton « retour vers le haut » (back-to-top button) sur son site est une pratique assez courante. Il n’est pas là pour faire beau mais plutôt pour améliorer l’expérience d’un utilisateur lors de sa visite.
L’UX (l’expérience utilisateur) est très important dans la conception de sites car c’est grâce à cela que les utilisateurs se sentent bien et reviennent.
Et si je vous disais qu’on pouvait allier les deux : l’UX et le DESIGN ?
Et si je vous disais qu’en quelques clics vous allez pouvoir insérer un bouton de retour vers le haut personnalisé et positionné à l’endroit désiré ? Simplement avec Divi, sans ajouter de code ni de plugin !
C’est ce que je vous propose dans ce nouveau tutoriel…

- 1 – Créer un bouton retour vers le haut à l’aide du module Résumé
- 2 – Customiser le bouton « retour vers le haut »
- 3 – Définir la position « fixed »
- 4 – Ajouter un ID CSS dans l’en-tête du site
- 5 – Variante du bouton « retour vers le haut » avec une image
- 6 – En conclusion : un bouton « retour vers le haut » en moins de 2 minutes !
1 – Créer un bouton retour vers le haut à l’aide du module Résumé
Pour créer votre bouton retour vers le haut, un module de Divi s’y prête particulièrement, c’est le module résumé (Blurb Module).
Celui-ci permet d’insérer facilement une icône ou une image mais aussi une URL (un lien). C’est justement les éléments dont on a besoin pour créer le fameux bouton !
1.1 – Éditer le pied de page global
Je vous propose cette solution parce que c’est la plus facile…
Si vous ajoutez votre bouton au sein de votre Pied de Page Global (Global Footer), le bouton de retour vers le haut sera présent sur toutes les pages de votre site. Vous gagnerez alors beaucoup de temps.
Mais cela signifie aussi que vous devez (ou devrez) utiliser le Thème Builder de Divi pour y parvenir…
Si ce n’est pas votre cas, ce n’est pas grave, vous pourrez tout à fait adapter cette solution au sein même de vos layouts Divi. La seule contrainte sera que vous devrez l’ajouter manuellement dans toutes les pages de votre site…
Autre solution : customisez votre bouton avec quelques lignes de code ou des plugins. Je vous propose une liste de ressources en fin d’article.

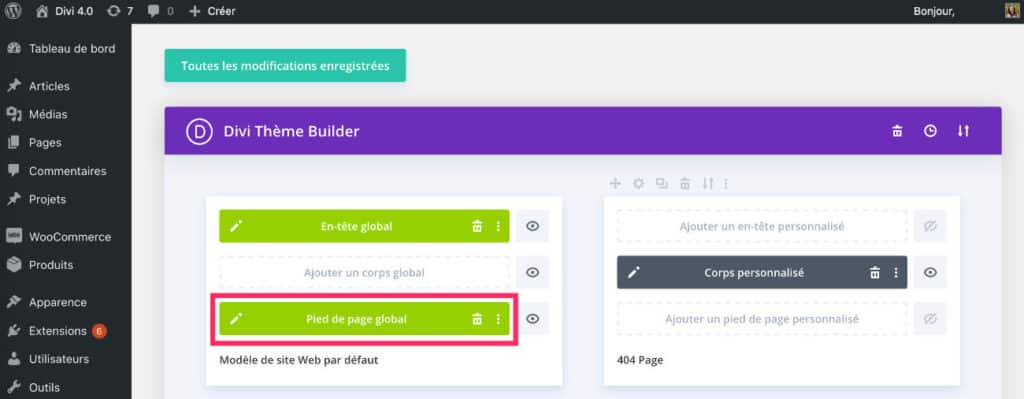
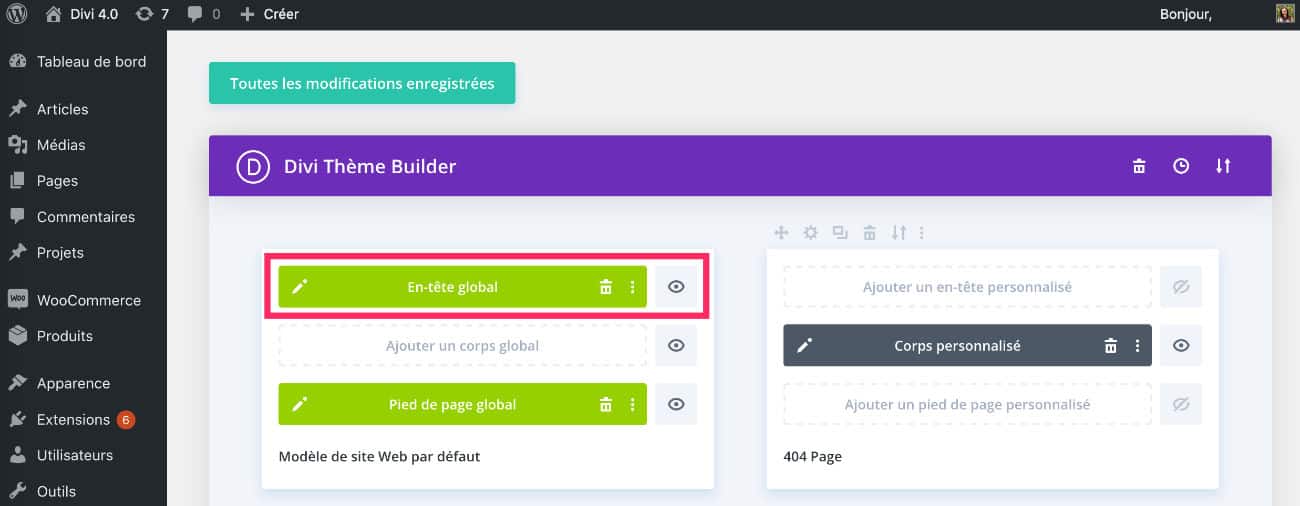
Donc dans un premier temps, créez ou éditez le Pied de page global depuis l’onglet Divi > Thème Builder.
Dans la capture d’écran ci-dessous, le footer contient déjà quelques éléments graphiques…

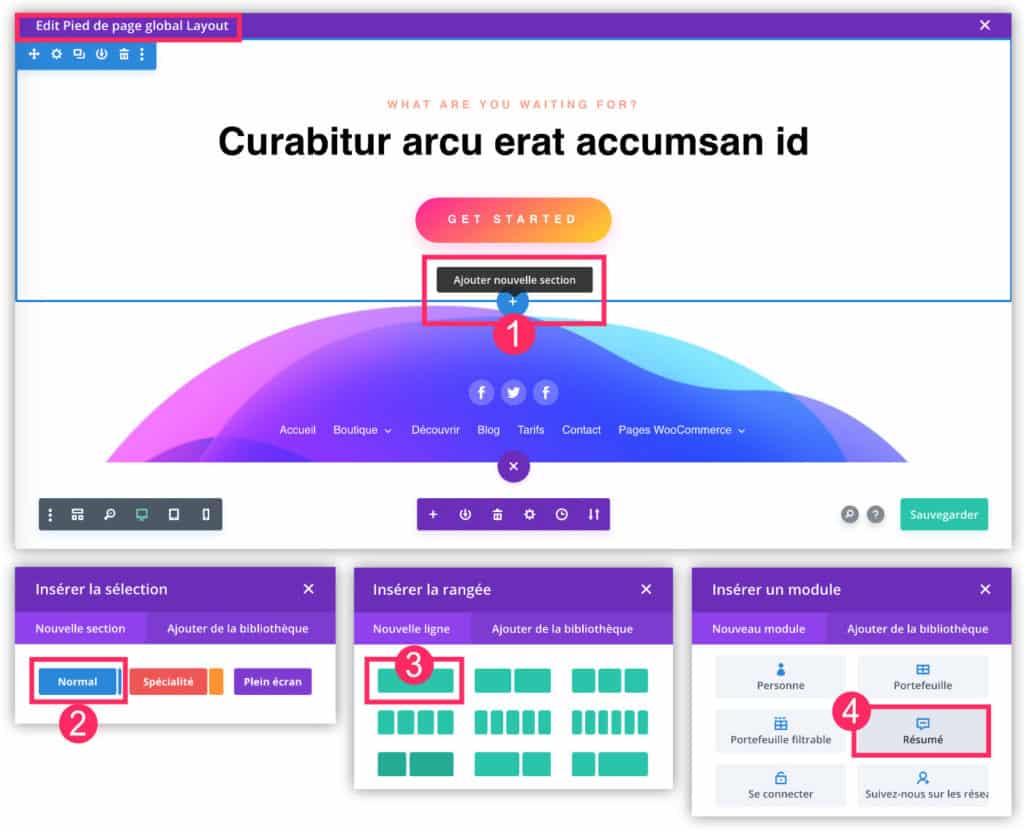
- Ajoutez une nouvelle section en cliquant sur le bouton « + ». Peu importe où vous l’insérez, ça n’aura aucun impact visuel.
- Choisissez une section normale (bleue).
- Insérez une ligne 1/1.
- Ajoutez le module « Résumé » (Blurb Module).
Ne tardez plus ! Découvrez le thème Divi ici !
1.2 – Définir le contenu du module Résumé
Une fois le module Résumé inséré, vous pourrez procéder à son paramétrage et à sa customisation.

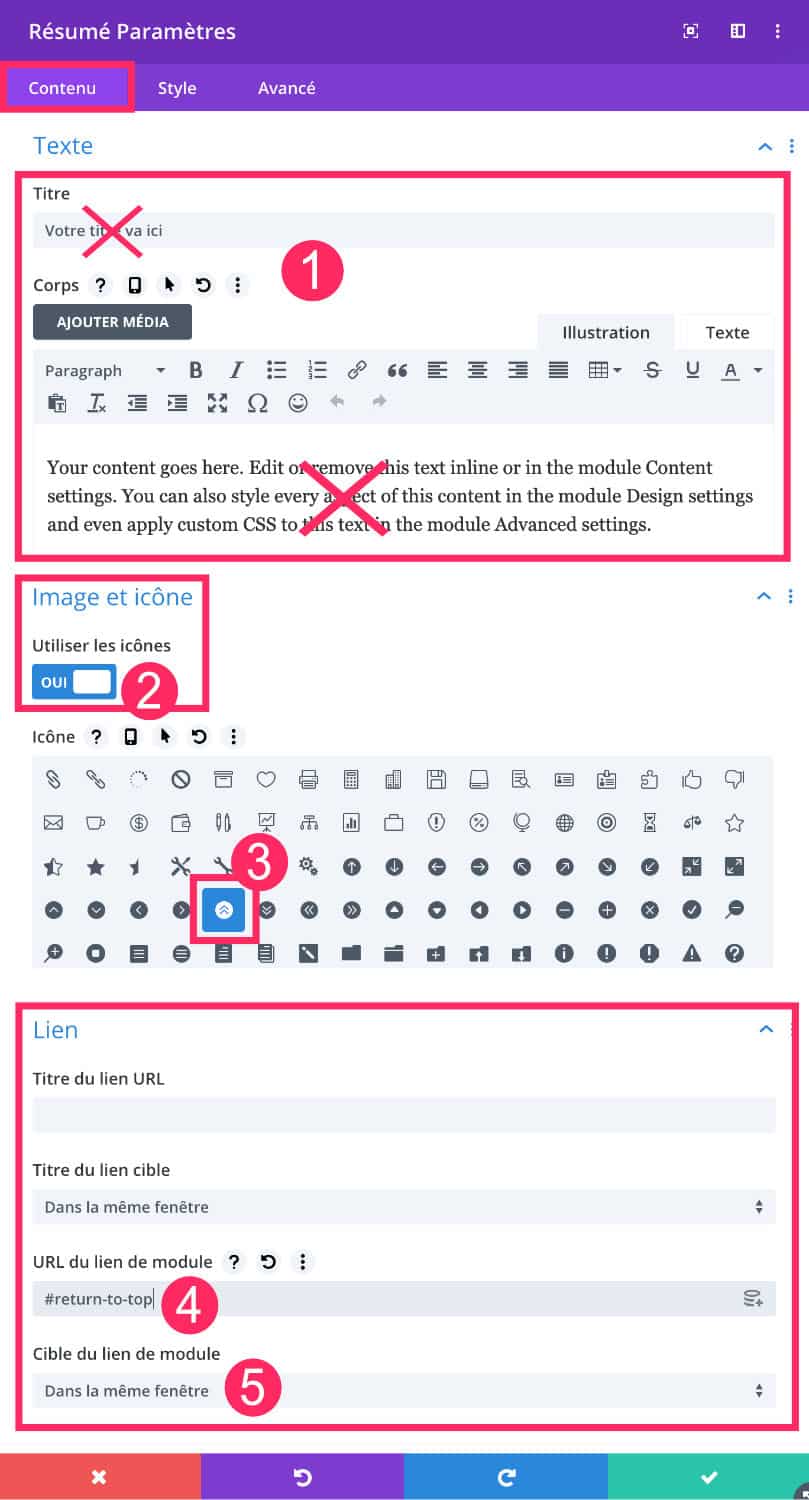
- Depuis l’onglet « Contenu », supprimez le titre et le corps du texte.
- Activez l’option « Utiliser les icônes ».
- Choisissez votre icône préférée.
- Dans l’onglet Lien, saisissez : #return-to-top
- Définissez la cible du lien afin qu’elle s’ouvre dans la même fenêtre.
2 – Customiser le bouton « retour vers le haut »
Maintenant que les quelques formalités de réglage du bouton retour vers le haut ont été effectuées, vous allez pouvoir définir le design du bouton.
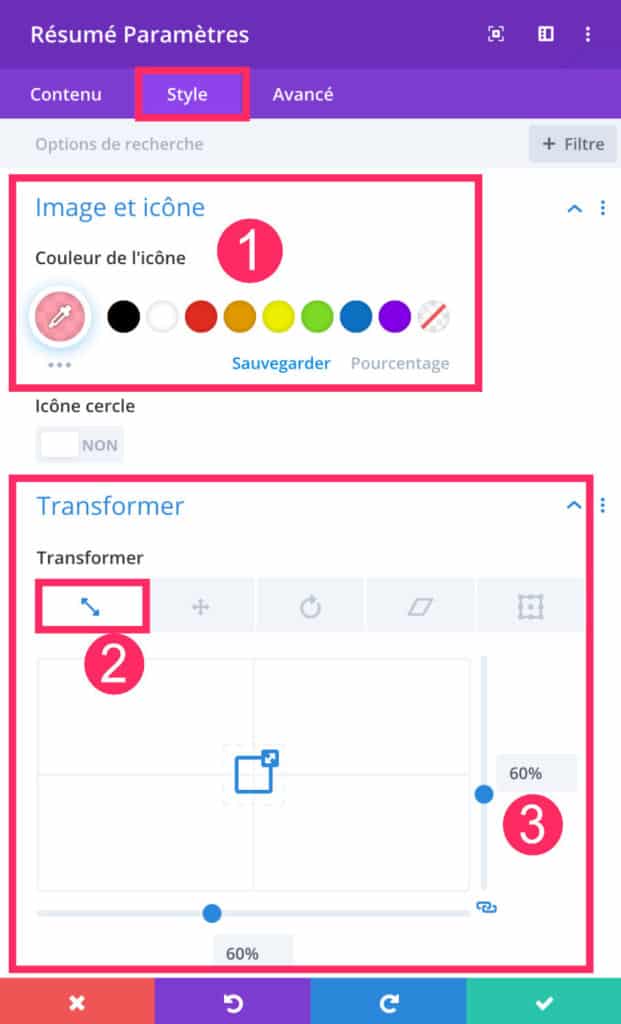
Toujours dans les réglages du module Résumé, rendez-vous à l’onglet STYLE.

- Définissez la couleur de l’icône.
- À l’onglet « Transformer », vous pouvez réduire ou agrandir la taille de l’icône si besoin.
- Bougez les réglettes pour changer la taille.
Depuis l’onglet Style, vous pourrez également (en plus que de définir la couleur et modifier la taille de l’icône) ajouter une animation, une ombre etc…
3 – Définir la position « fixed »
Voici l’option obligatoire pour un bouton de retour vers le haut réussi : la position fixed.
C’est drôle parce que cette option est toute nouvelle dans Divi, elle est apparue depuis la version 4.2 de Divi et elle est passée inaperçue… Quel dommage, l’option position des modules de Divi a tant à offrir ! Regardez ça :
Pour en savoir davantage sur cette fonctionnalité qui amène un confort supplémentaire, lisez l’article officiel sur la Position Divi.
Notez : ces options de position CSS sont disponibles dans toutes les sections, les rangées et les modules de Divi, depuis l’onglet Avancé.

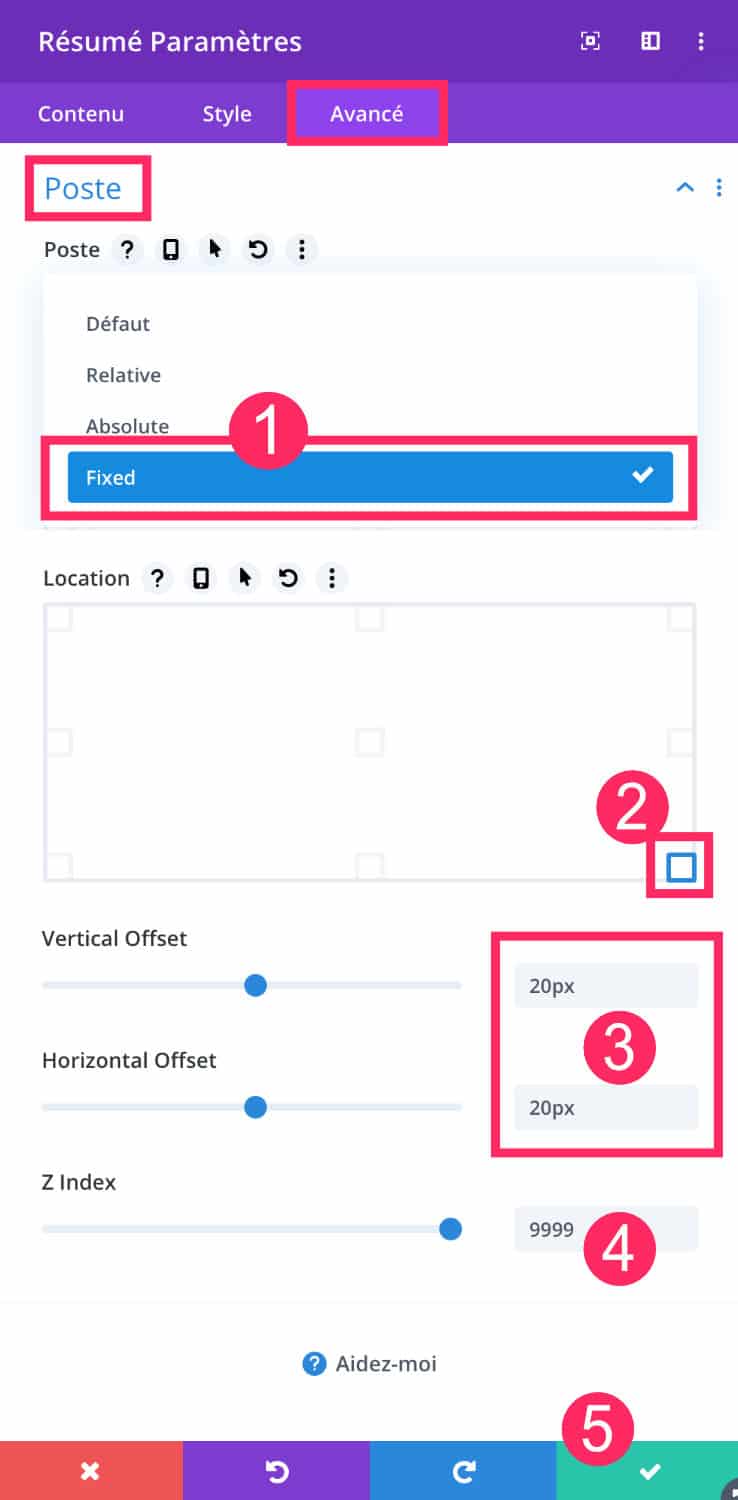
Toujours dans les réglages du module Résumé, allez à l’onglet Avancé et descendez jusqu’à l’option « Poste » (= Position) :
- Dans le menu déroulant, choisissez l’option « Fixed »
- Déterminez la position du bouton retour vers le haut. En règle générale, on le place dans l’angle inférieur droit.
- Jouez avec les marges si besoin.
- Ajoutez un Z-Index de 9999.
- N’oubliez pas de valider…
Voilà, votre bouton « retour vers le haut » est créé et fixé. Nous allons ensuite le rendre fonctionnel.
4 – Ajouter un ID CSS dans l’en-tête du site
Lorsque vous avez créé votre bouton retour vers le haut, je vous ai conseillé de saisir le lien #return-to-top (dans le chapitre 1.2 de cet article). Il s’agit d’un lien d’ancrage.
Pour que ce lien soit complètement fonctionnel et amène le lecteur en haut de la page, vous devez saisir un ID CSS en haut de votre site.
C’est pourquoi je préconise d’éditer, cette fois, l’En-tête globale de votre site (Global Header).

Retournez à l’onglet Divi > Theme Builder et créez ou éditez l’en-tête globale de votre site.

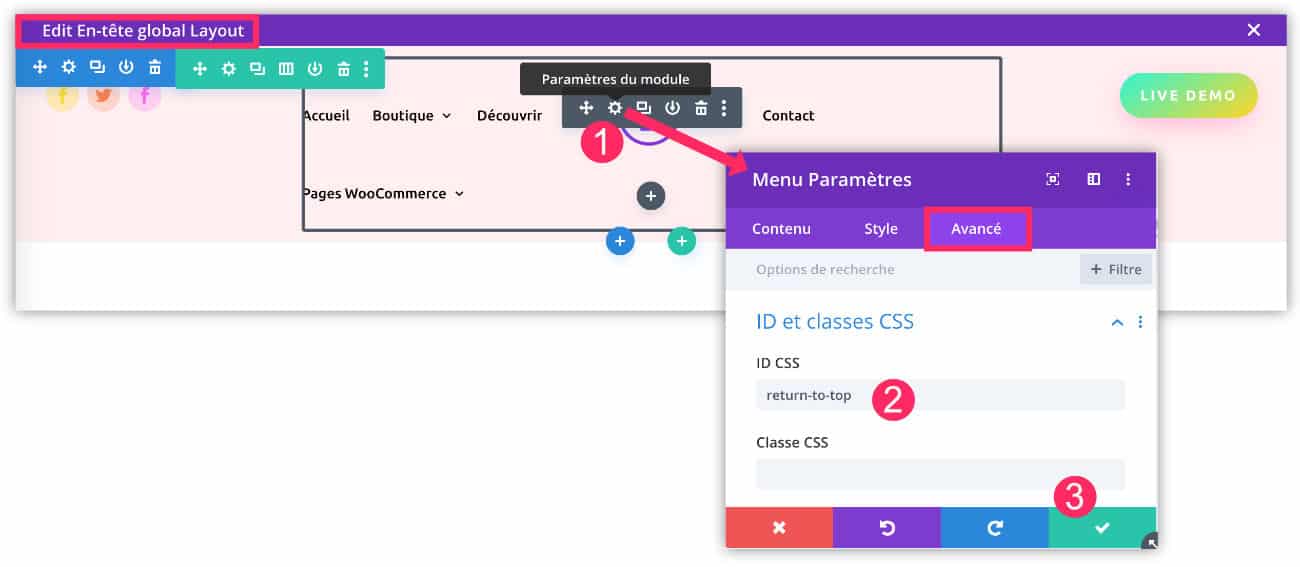
Quelque soit les éléments que vous avez placé dans votre Header, vous allez pouvoir l’éditer pour insérer un ID CSS.
Dans la capture d’écran ci-dessus, j’ai fait le choix d’éditer le module Menu de Divi mais vous pouvez très bien éditer la ligne ou la section, le résultat sera le même.
- Ouvrez les paramètres de votre élément à modifier (ici, c’est le menu de navigation).
- Allez à l’onglet Avancé et insérez « return-to-top ». Sans le « # » cette fois-ci.
- Sauvegardez le module puis le Header.

C’est tout !
Maintenant, votre site est en possession d’un bouton retour vers le haut personnalisé et fonctionnel.
5 – Variante du bouton « retour vers le haut » avec une image
Autre idée encore plus sympa : pourquoi ne pas utiliser une image personnalisée à la place d’une icône de Divi ?
5.1 – Créer le design du bouton
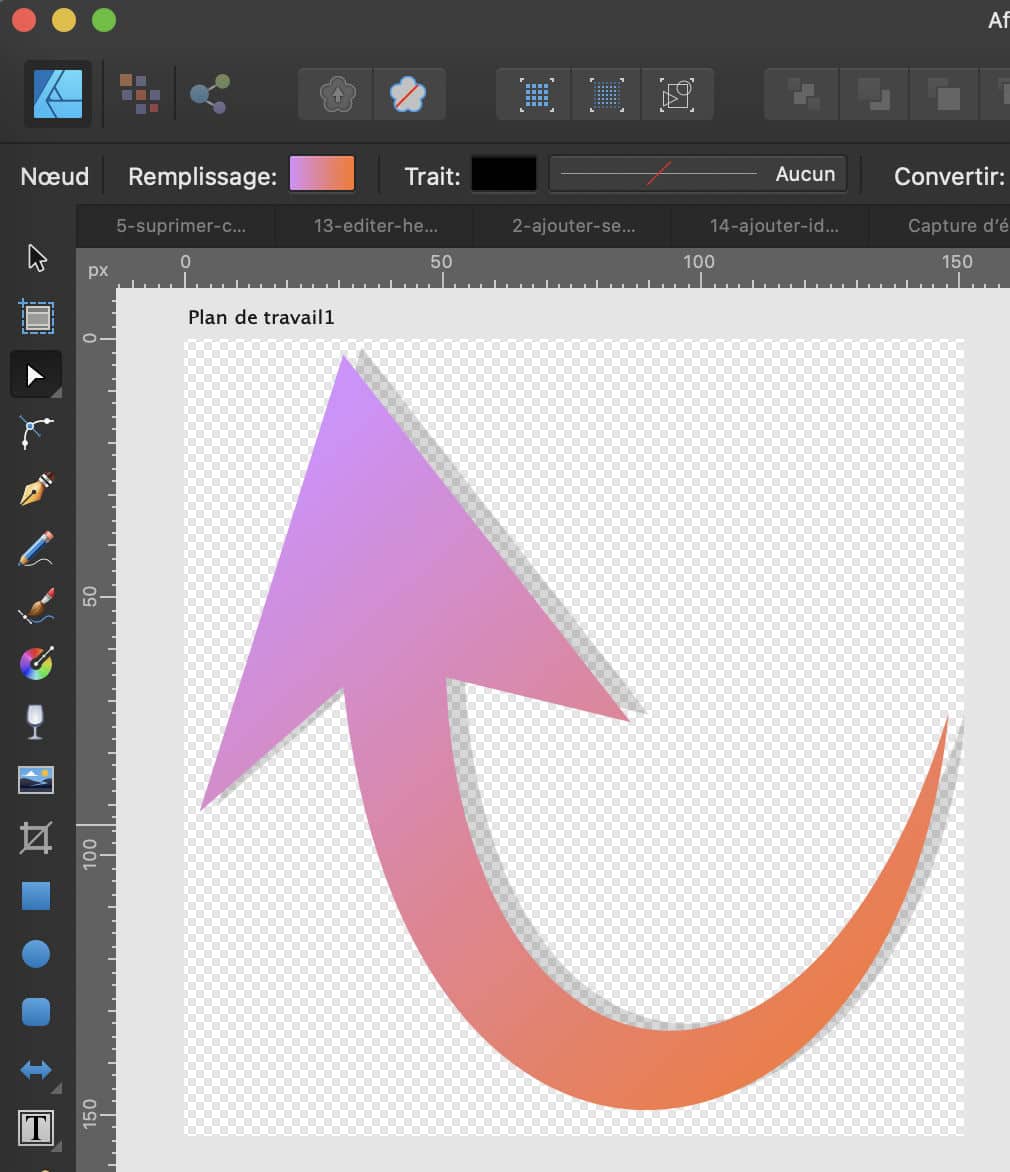
Utilisez votre logiciel vectoriel préféré. Sur la capture ci-dessous, il s’agit d’Affinity Designer.

J’ai créé rapidement une flèche. Elle n’est pas géniale, je vous l’accorde…
Mais si vous avez une âme de designer, vous saurez quoi faire pour créer un bouton back-to-top au TOP 😉
Sinon, vous pouvez fureter le web à la recherche d’éléments graphiques gratuits.
5.2 – Insérer l’image dans le pied de page
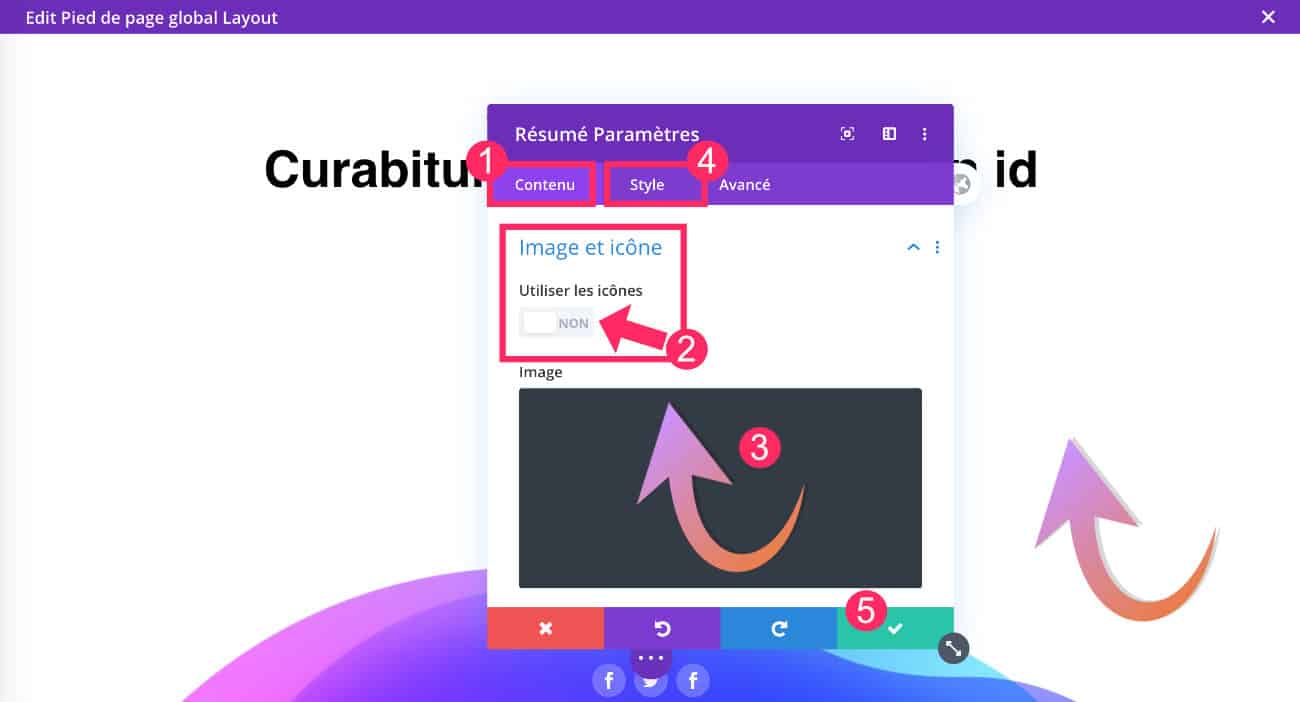
Une fois que vous êtes en possession de votre image au format .png (fond transparent), vous pourrez l’insérer à la place de l’icône du module Résumé.

Pour cela, reprenez l’étape 1.2 de cet article et désactivez l’icône pour utiliser une image à la place.
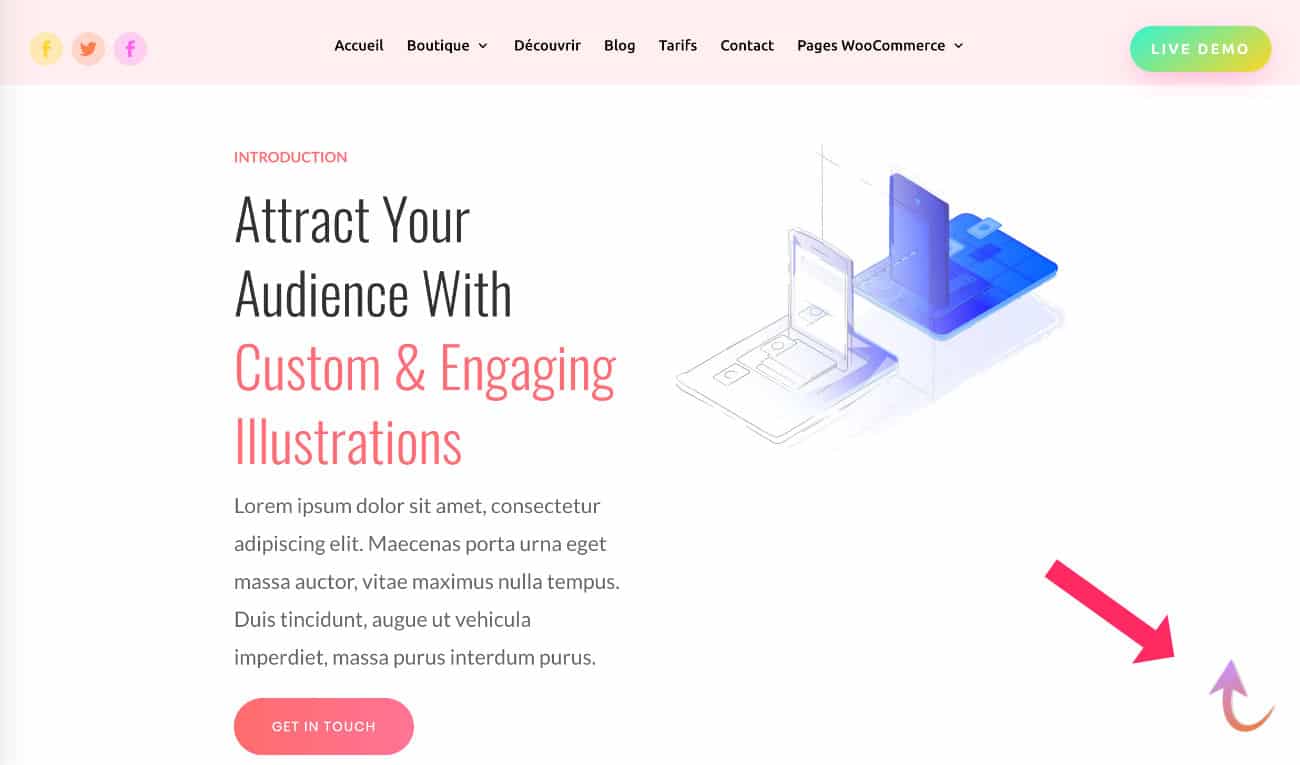
5.3 – Vérifier le résultat
Voilà, vous êtes en possession d’un bouton retour vers le haut complètement custom !

Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !
6 – En conclusion : un bouton « retour vers le haut » en moins de 2 minutes !
Avec Divi, c’est un jeu d’enfant de réaliser des sites entièrement personnalisés !
Vous n’aurez plus de contraintes en termes de design et vous pourrez satisfaire facilement vos besoins ou ceux de vos clients.
Pour personnaliser au mieux votre site WordPress, consultez ces tutos Divi qui pourront vous aider !
Plus de ressources concernant la customisation du bouton de retour vers le haut sans l’utilisation du Theme Builder :
- 5 Ways to Style the Divi Back to Top Button
- Styling the Back to Top Button
- How to Create Custom Sticky “Back to Top” Designs with Divi
- Free Divi Extension: Alternate Back To Top Button Styles & Animations




Merci Lycia pour l’astuce ! explications claires et précises , ton site et travail m’aident et m’inspirent bcp ^^
Bonne soirée 🙂
Merci Audrey 😉
Superbe astuce à nouveau Lycia, merci !
J’ai tenté l’expérience, mais je suis bloquée.
Après la création du bouton, j’ai ajouté l’ID CSS dans l’en-tête du site, mais j’ai mon menu qui disparait.
De base, je n’ai pas d’en-tête global dans le thème builder. Je suis passée par apparence pour le paramétrer.
Une reco pour gérer ça ?
D’avance merci pour ton aide.
Salut Stéphanie, tu as trouvé finalement ? Tu entends quoi par « j’ai ajouté l’ID CSS dans l’en-tête du site » ?
Nope Lycia !
Pour ta question, je parlais de l’étape 4 de ton tuto – Ajouter un ID CSS dans l’en-tête du site. Retournez à l’onglet Divi > Theme Builder et créez ou éditez l’en-tête globale de votre site.
Chez moi, ce n’est pas comme ça. Mon en-tête n’apparait pas avec mes différents onglets.
Merci bcp Lycia pour ce tuto
Tu es superbe.
Ah mince, tu as un lien à partager ?
Bonjour !
Merci, le tuto est clair, mais je reviens sur la question de stéphanie : quand on utilise le personnalisateur de theme pour faire son entete et qu’apres on met l’id dans le header via le divi builder, tout l’entete disparait….
Est-ce que tu as une solution ?
Je ne vois pas où mettre un id dans le header directement dans le personnalisateur.
Ou alors il faut faire tout son entete avec le divi builder et plus du tout avec le personnalisateur ? mais dans ce cas, je ne suis pas encore capable de faire ça…
j’ai trouvé entre temps…
enfin j’ai fait mon header global et du coup j’ai pu mettre mon id 🙂
Salut Aline, oui, si tu veux faire ça, tu dois utiliser le Thème Builder pour pouvoir mettre un ID dans la section qui affiche ton menu.
Super astuce !
Je me demandais par contre s’il y avait la possibilité de ne faire apparaître cette icône que lorsque la page est plus longue que la hauteur de l’écran ?
Salut Jo, non pas comme ça. Sinon, tu embarques le code seulement dans les pages qui en ont besoin au lieu de pour tout le site 😉
Bonjour Lycia,
Déjà merci pour ce tuto ! Par contre j’ai un souci, le lien est bien effectif sur ma flèche, mais il ne renvoie pas vers mon menu. J’ai créé un Menu pleine page via l’éditeur de thème donc je me dis que ça vient peut-être de là ?
Salut Annabelle, ça vient peut-être de là car je n’ai pas testé avec le menu en pleine page, c’est possible que ça ne marche pas à cause de cela 😉
Bonjour Lycia,
Après plusieurs tentatives, mon icône « maison » s’affiche en réalité avec la lettre v. Je ne comprends pas d’où peut venir ce problème d’affichage, les codes m’ont l’air bons…
Lorsque je suis également dans ma structure de menu sur wordpress, mon titre de navigation est « v » et non pas l’icône choisi au préalable.
Mon menu a été fait directement par le menu plein écran du module divi.
Salut Floriane ton code est bon, c’est un problème récurrent sur Divi en ce moment, peut-être dû au cache. J’ai pas trouvé de solution. Vide ton cache régulièrement. Ça peut aider.
Bonjour,
Je remarque que le bug que j’essaie de résoudre est également visible sur cette page … c’est à dire que par exemple l’icône « retour vers le haut » est un chiffre et non pas une flèche et ainsi que dans le menu du haut, il y à le chiffre 3 à la place de la flèche pour dérouler le menu… alors soit c’est mon navigateur qui à un problème sauf que ce soucis je le retrouve en visitant mon site depuis la tablette d’un ami ou sur mon smartphone… à la place des 3 traits désignant le symbole du menu, j’ai la lettre « a »… Auriez vous une idée pour résoudre mon soucis ??? Merci et voyez vous également le bug ici présent sur le site ??
Bien cordialement
Hello tu n’es pas le seul. C’est un souci de Divi je pense depuis qu’ils ont optimisé le code pour améliorer la performance. Il faut que je cherche mais pour l’instant je n’ai pas trouvé de solution. As-tu contacté le support ?
Ok j’ai trouvé une solution. Je publie un article la semaine prochaine ou celle d’après. Inscris-toi à la newsletter si tu veux en être informé.
Rebonjour, je viens de me déconnecter de mon wordpress et le bug ne s’affiche plus ici mais persiste sur mon site…
Cela fait plusieurs moi que je tourner et retourne sur mon site, impossible à résoudre cette énigme….
Merci de votre aide !
Cordialement
Michel
Ok super merci, je vais m’inscrire alors.
C’est un souci de cache. Ça va être vite réglé. Soyez patient le temps que je tourne la vidéo et que je publie l’article. Tu utilises WPRocket je suppose ? Si oui, le souci vient de là.
Merci Lycia pour tes astuces toujours bienvenues & pertinentes !!
Pour pousser la réflexion, j’aimerai que le bouton n’apparaisse qu’au scroll (et non dés l’affichage de la page). Comment faire ? Un bout de code pour ça ?
Lucie
Coucou tu as des options de scroll proposées par Divi dans les options avancées. Il suffirait que tu les paramètres pour l’élément souhaité
Grand merci pour votre tuto clair et précis, bravo
merci pour ce tuto !
top ! merci
Bonjour lycia 🙂
Merci pour cet article,
J’en profite pour t’indiquer que le lien « 5 Ways to Style the Divi Back to Top Button » amène à une 404.
Voici son Url actuelle : https://wpzone.co/blog/5-ways-to-style-the-divi-back-to-top-button/
Belle journée 🙂
Merci Hervé pour ton partage.
Bonjour !
Tuto très clair et précis, par contre j’ai un petit soucis. Une barre blanche apparait tout en bas de mes pages et j’en ai conclu que c’est la section dans laquelle se trouve mon icone pour remonter ma page. Ce qui fait que j’ai le bas de ma page + la section blanche et pourtant pas de pb pour l’icone qui reste fixé peu importe le scroll de la page.
J’aimerai donc faire disparaitre cette barre blanche pour ne laisser place qu’à l’icone … Des astuces svp ? merci !
Désolée du retard de réponse Johan, avez-vous trouvé la solution depuis ?