Dans un précédent article, je vous expliquais que le rachat de DonDivi par ElegantThemes était une très bonne nouvelle pour les utilisateurs des services de Divi Pro. Nous avions vu que ce n’était pas seulement le rachat d’un plugin mais plutôt d’un écosystème qui allait apporter un vent de fraicheur dans Divi. Cet écosystème étant composé de divers produits, je vous présente dans cet article le DonDivi Builder. C’est parti !
- Installation et paramétrages de DonDivi Builder
- Module de contenu à bascule (DonDivi Content Toggle)
- Module de galerie photo personnalisable (DonDivi Gallery)
- Module de grille flexible (DonDivi Grid)
- Module d’annotation d’image par point clé (DonDivi Hotspots)
- Module de menu de navigation avancé (DonDivi Nav Menu)
- Module de fenêtre surgissante (DonDivi Popup)
- Module de classeur à onglets (DonDivi Tabs)
- Module de chronologie (DonDivi Timeline)
- En conclusion : DonDivi Builder, un atout pour Divi ?
Installation et paramétrages de DonDivi Builder
Pour installer le plugin sur votre site web, il suffit d’acheter DonDivi sur la marketplace ou bien de le télécharger gratuitement depuis votre compte ElegantThemes comme expliqué ici

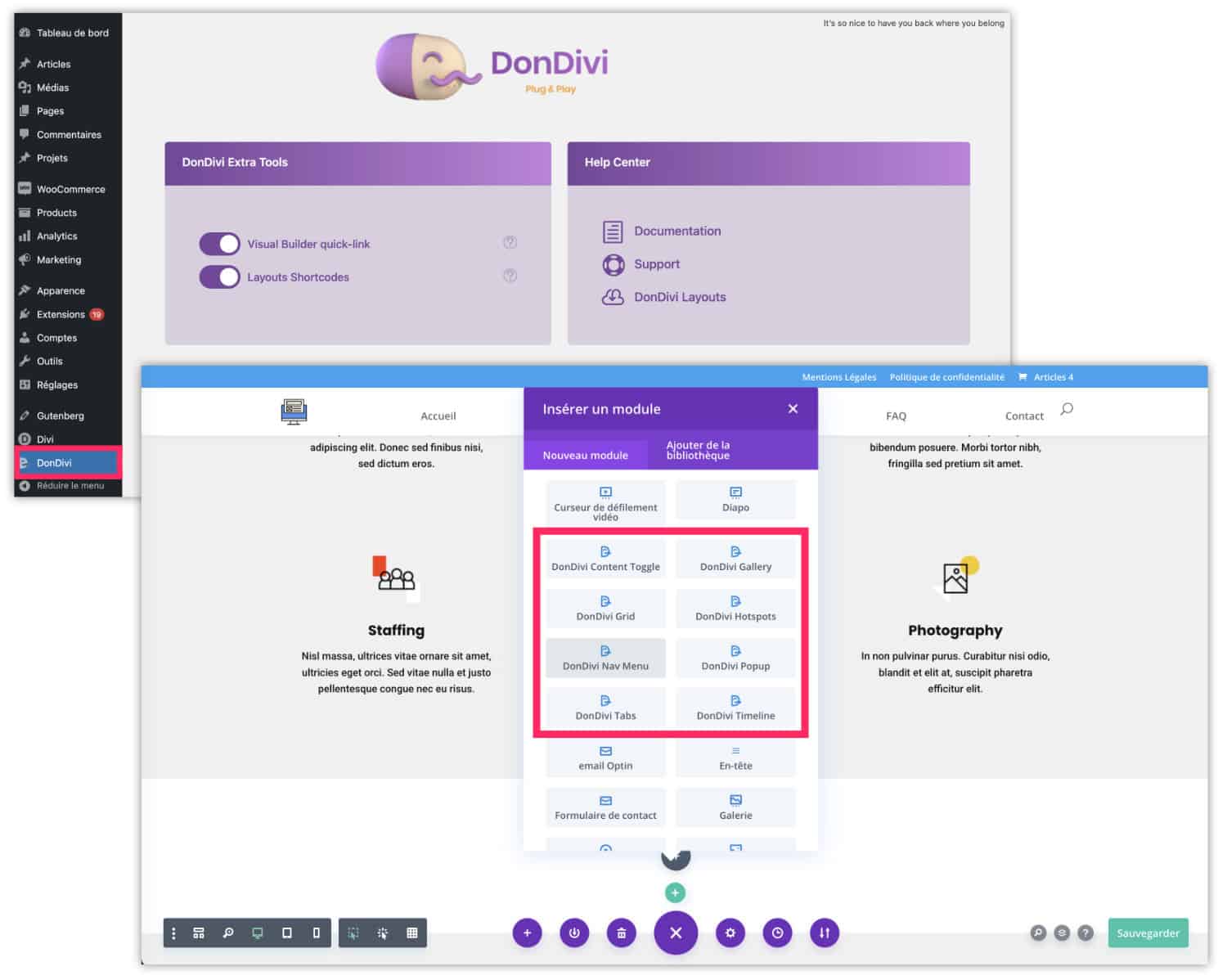
Ensuite, vous installerez DonDivi Builder depuis l’onglet Extensions > Ajouter > Téléverser une extension, tout comme vous pouvez le faire habituellement.
Une fois activé, vous trouverez un nouvel onglet nommé DonDivi, situé sous l’onglet Divi.

En vous rendant à cet onglet, vous remarquerez qu’il n’y a quasiment aucun paramétrage à effectuer car les modules se trouvent directement dans le Visual Builder, à côté des modules natifs de Divi. Vous pourrez toutefois consulter la documentation et télécharger vos layouts DonDivi préparamétrés
Passons maintenant aux choses sérieuses et découvrons les 8 modules que le DonDivi Builder a à nous offrir…
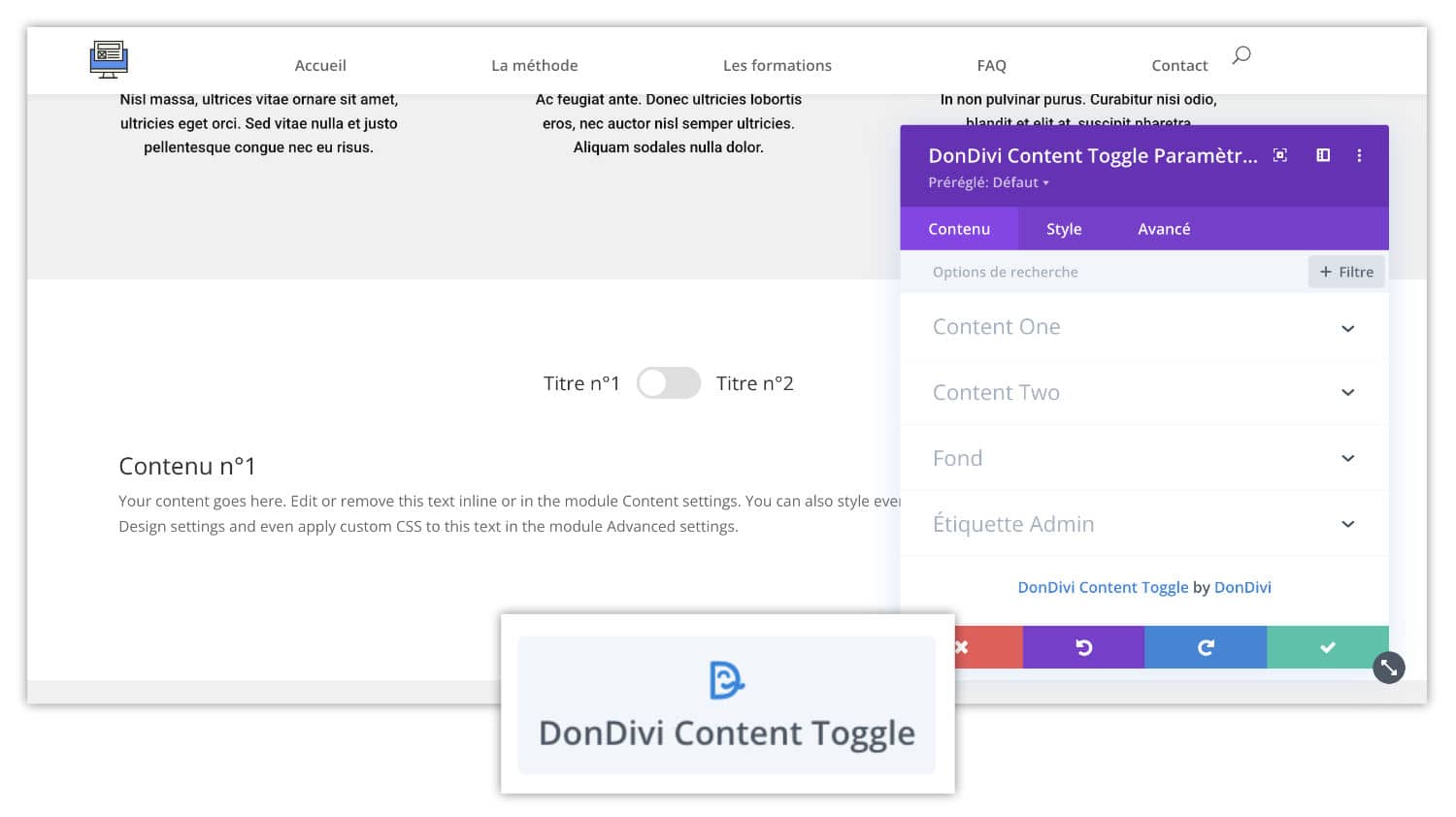
Module de contenu à bascule (DonDivi Content Toggle)
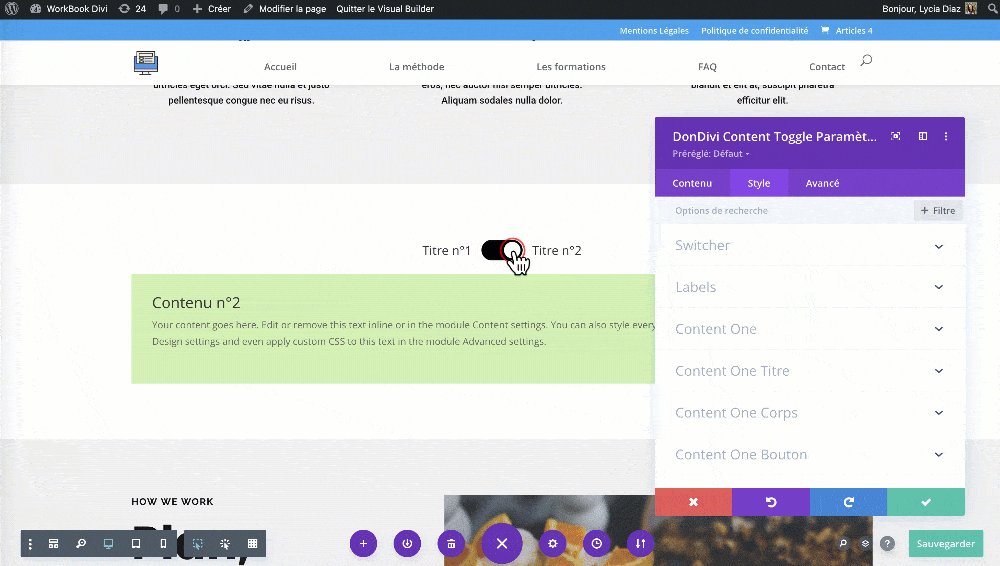
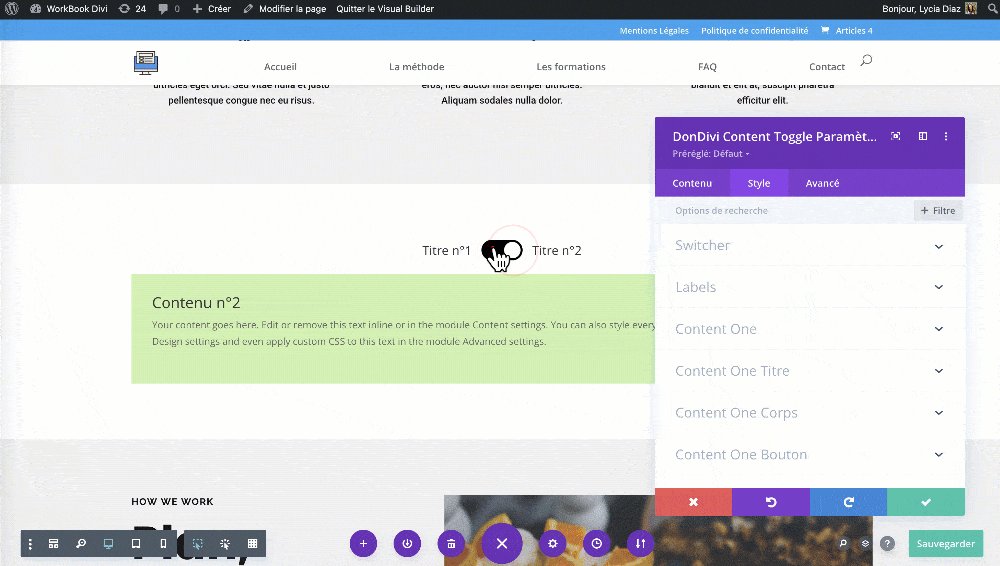
Le module DonDivi Toggle est un module de contenu à bascule assez classique. Vous pourrez saisir le contenu n°1 ainsi que le contenu n°2 depuis l’onglet « Contenu ». Comme vous pouvez le remarquer, les options s’intègre parfaitement au sein du Divi Builder.

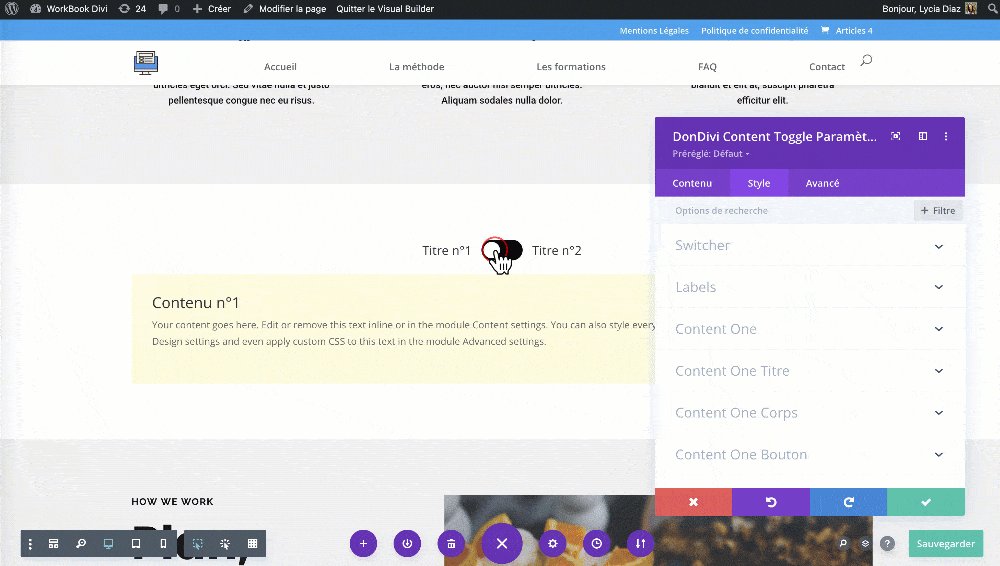
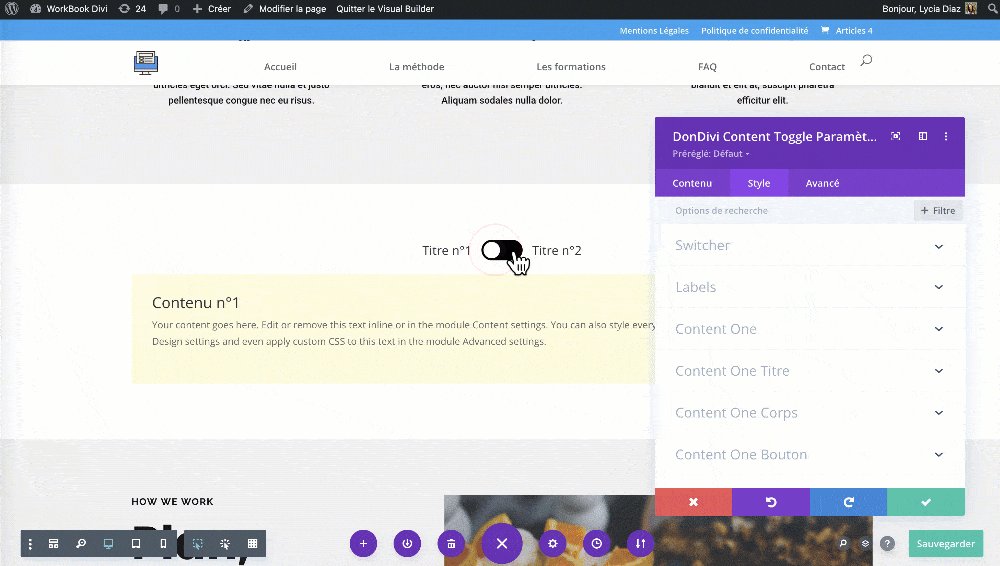
En testant ce module j’ai apprécié trouver une infinité d’options de personnalisation, tout est paramétrable.

Sur ce GIF, j’ai paramétré deux couleurs différentes pour mieux voir cet effet « toggle », mais bien sûr, vous pourrez personnaliser l’interrupteur, les titres, les polices, les couleurs, etc.
Module de galerie photo personnalisable (DonDivi Gallery)

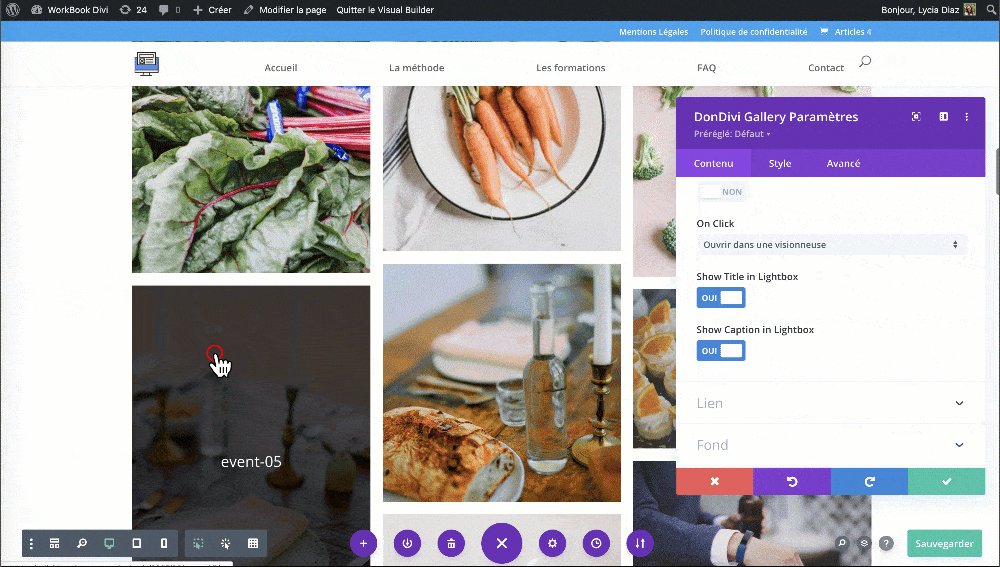
Le module DonDivi Gallery est très appréciable. Vous allez pouvoir (enfin) créer de jolies galeries photos ultra personnalisables en grille ou en mode « Masonry ».
En effet, le module Galerie de Divi est vraiment basique et c’est souvent difficile d’obtenir une belle galerie photo digne de ce nom, nativement…
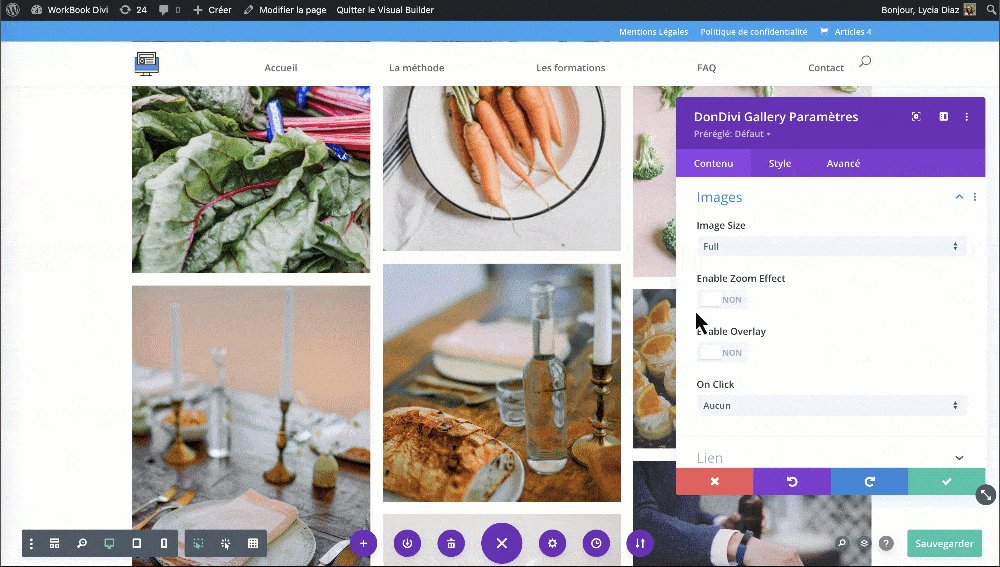
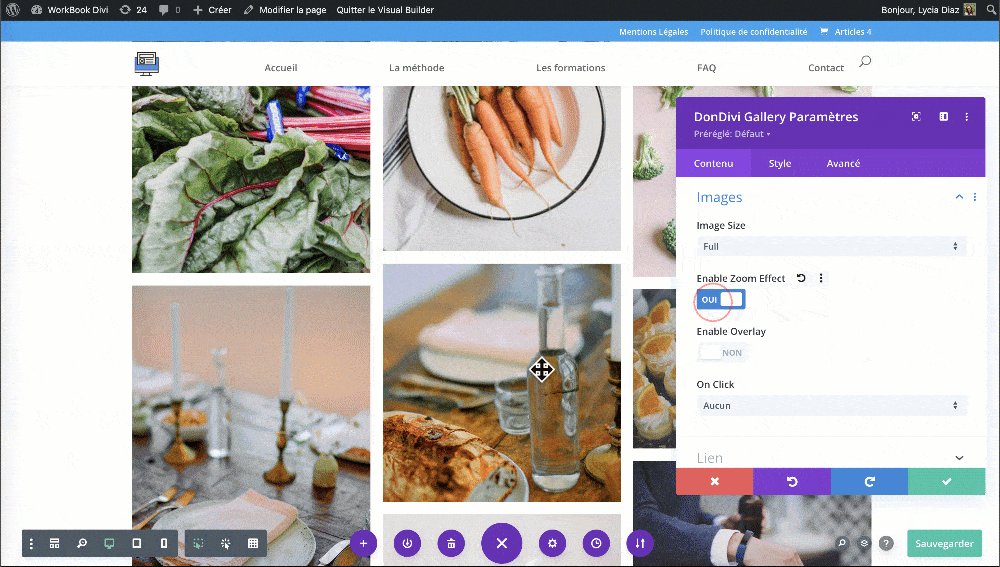
Regardons ce qu’il est possible d’obtenir avec DonDivi Gallery :
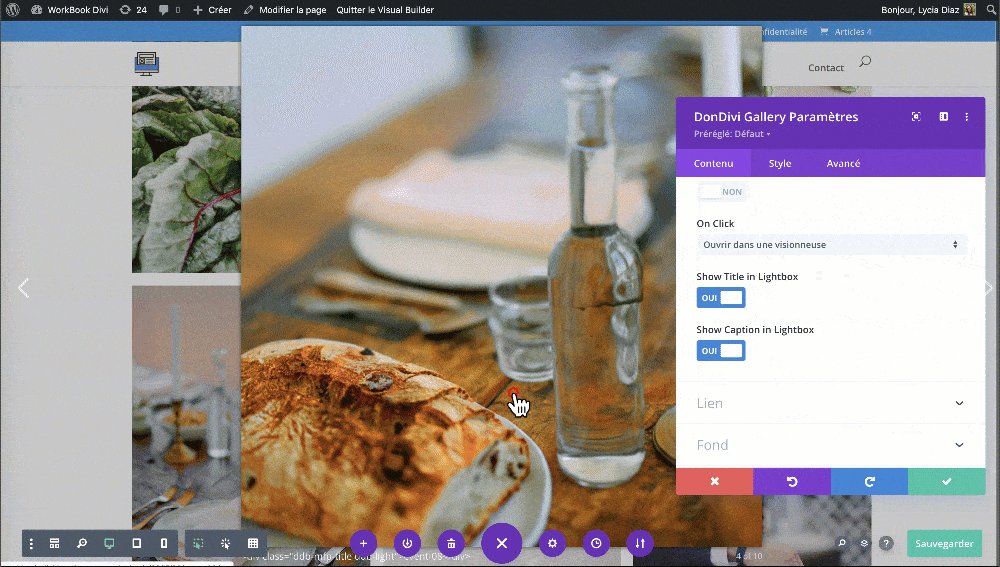
C’est depuis l’onglet Contenu que vous pourrez choisir vos images.
Ensuite, je vous invite à jouer avec les options pour trouver votre bonheur :
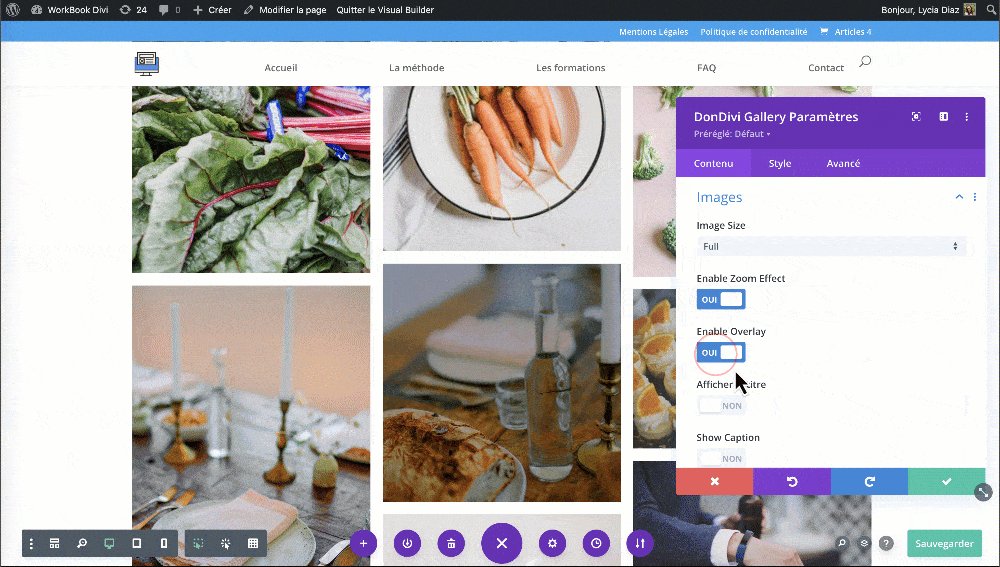
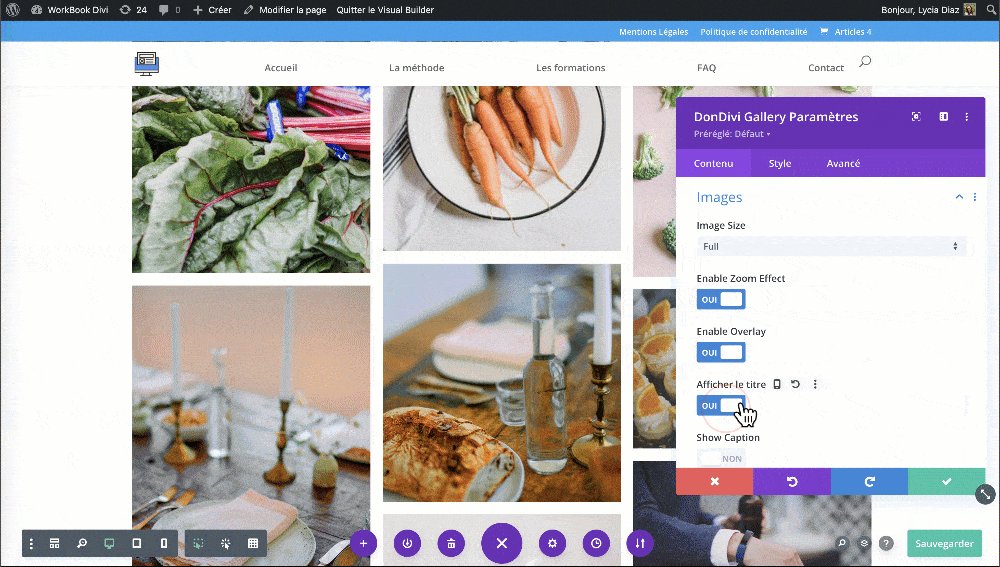
- Taille des images
- Activation du zoom sur les images
- Activation d’un overlay
- Affichage du titre ou de la légende au survol de l’image.


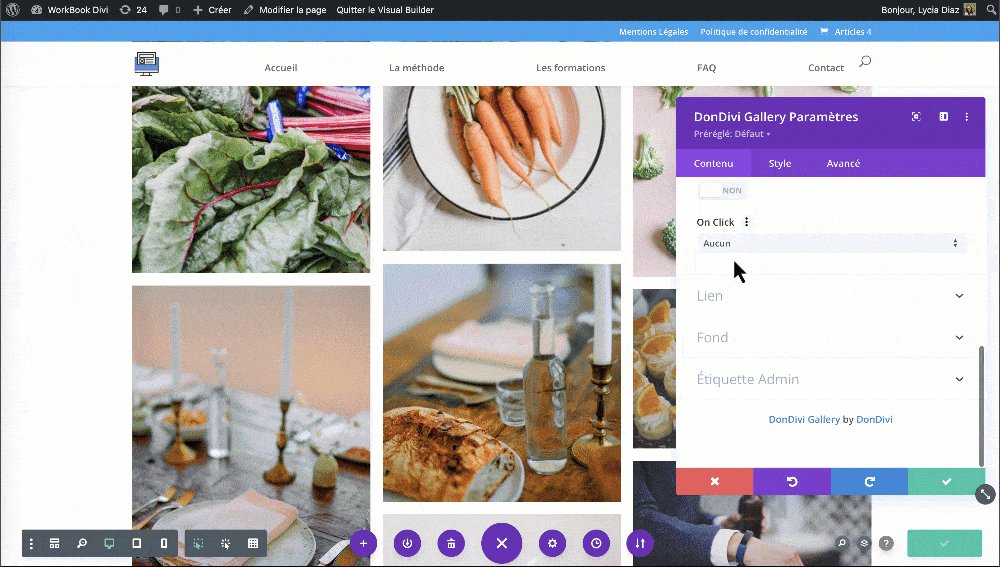
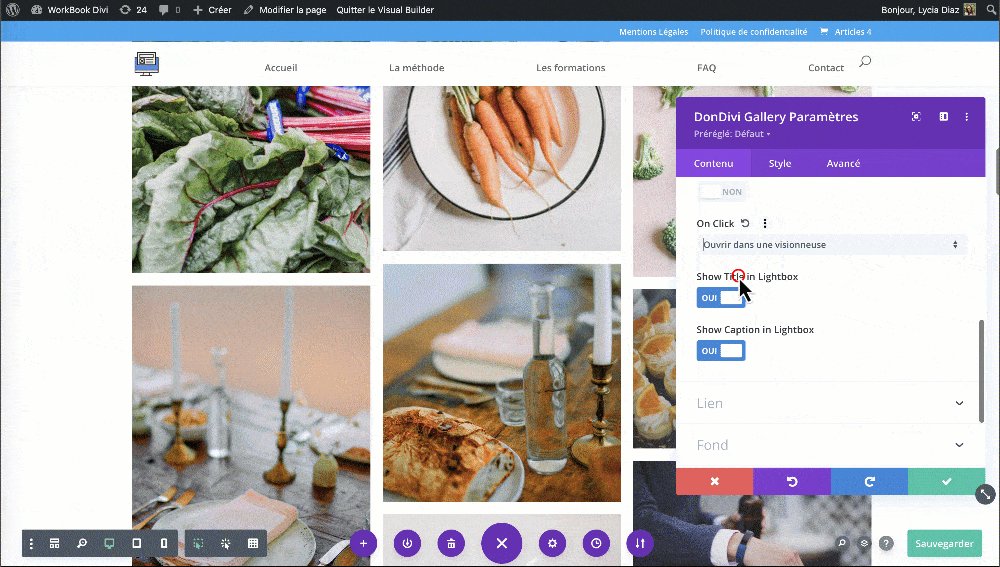
Vous pourrez également choisir l’action au clic sur une image :
- ouvrir l’image dans une visionneuse
- ou ajouter un lien sur l’image
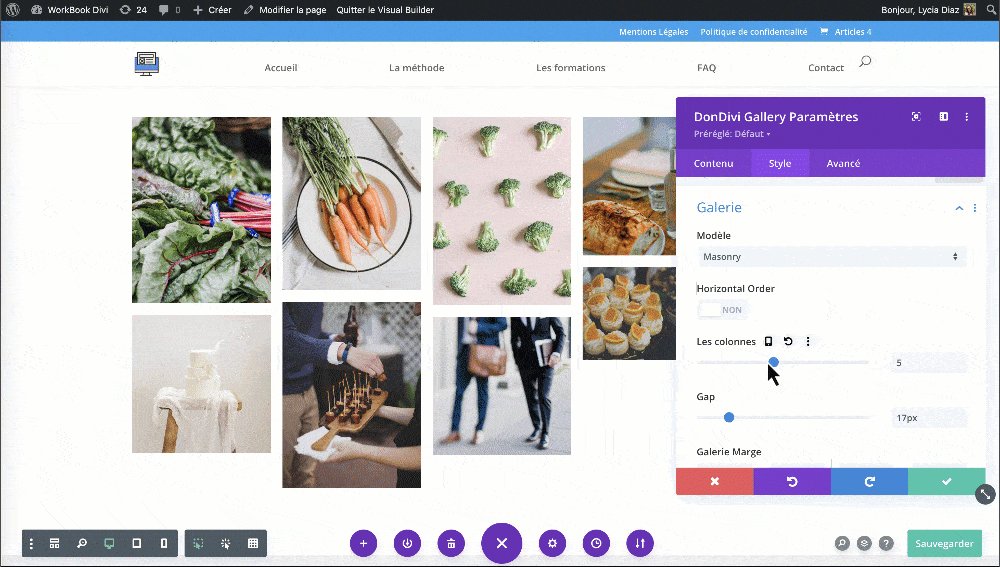
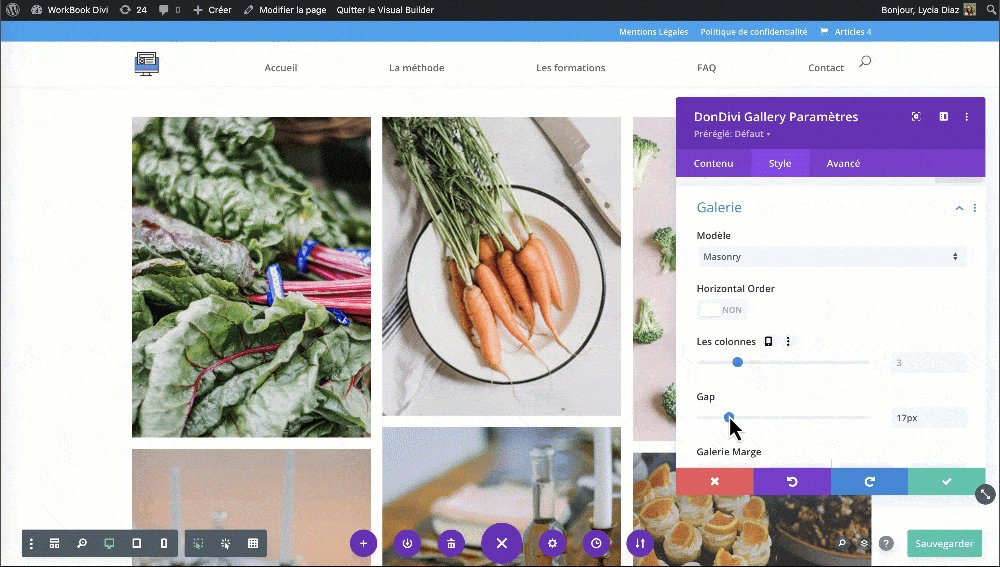
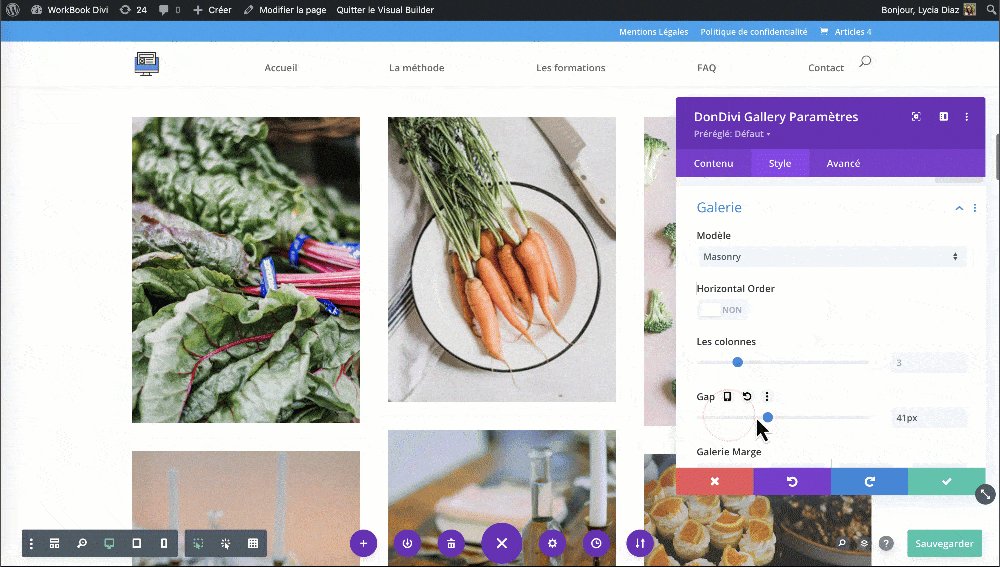
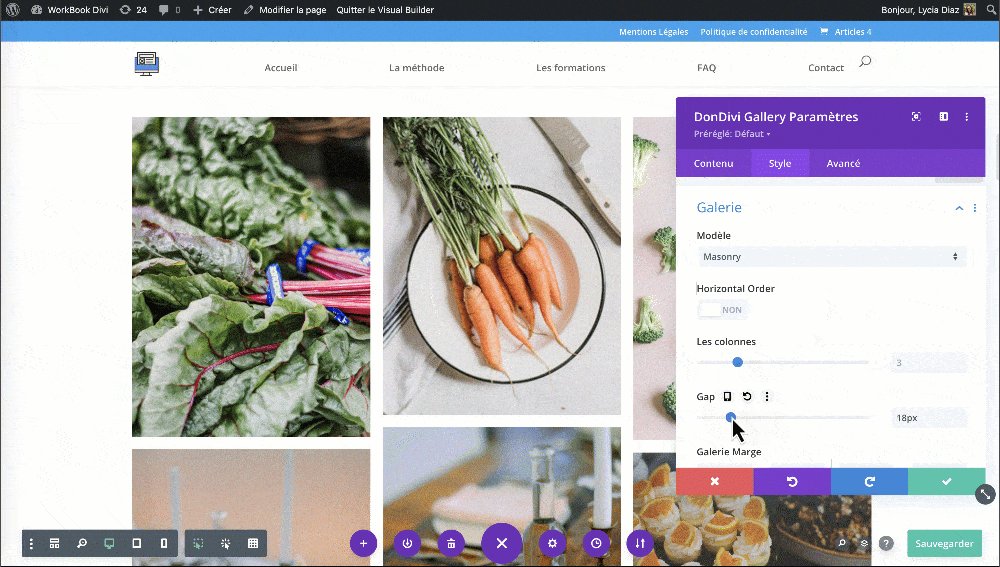
Depuis l’onglet Style, vous pourrez définir le modèle de la galerie : Grille ou Masonry.
Ensuite, vous pourrez définir le nombre de colonnes, les marges entre les colonnes (Gap), et bien d’autres options d’affichage très utiles…

Module de grille flexible (DonDivi Grid)
Le module DonDivi Grid vous permettra enfin de composer des mises en page originales à la mode « Bento Design ».


Ce module est très flexible mais il demandera une petite prise en main ainsi qu’une poignée de paramétrage pour parvenir à des compositions intéressantes. C’est certainbement pour cette raison que vous pouvez importer quelques layout pré-paramétrés afin de gagner du temps. Vous les trouverez sur la page officielle sur le site de DonDivi.
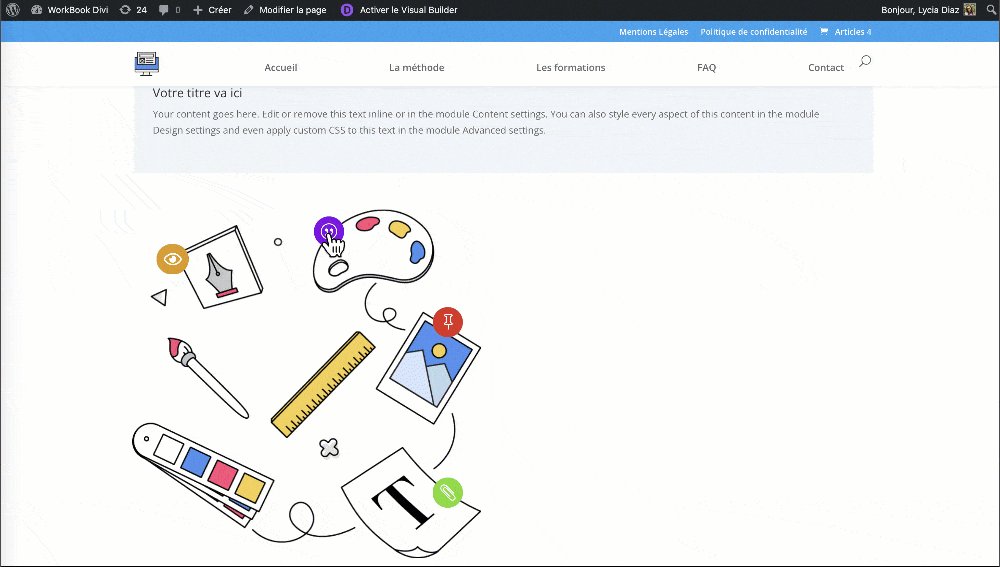
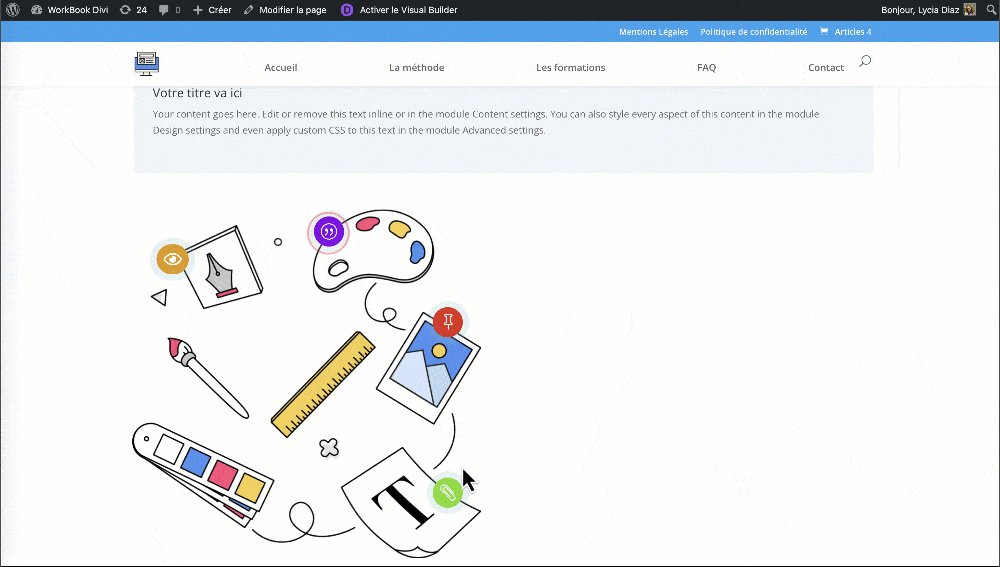
Module d’annotation d’image par point clé (DonDivi Hotspots)
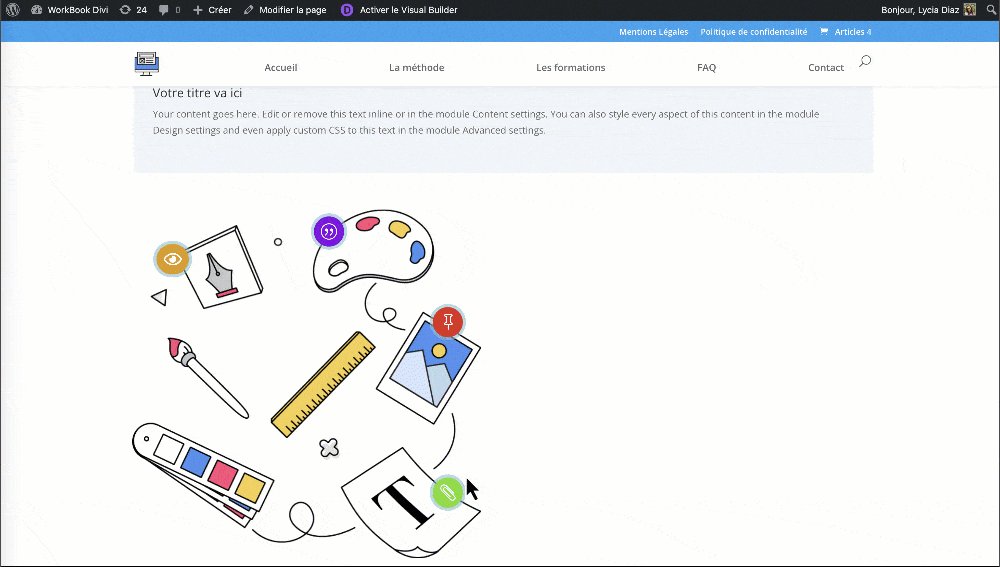
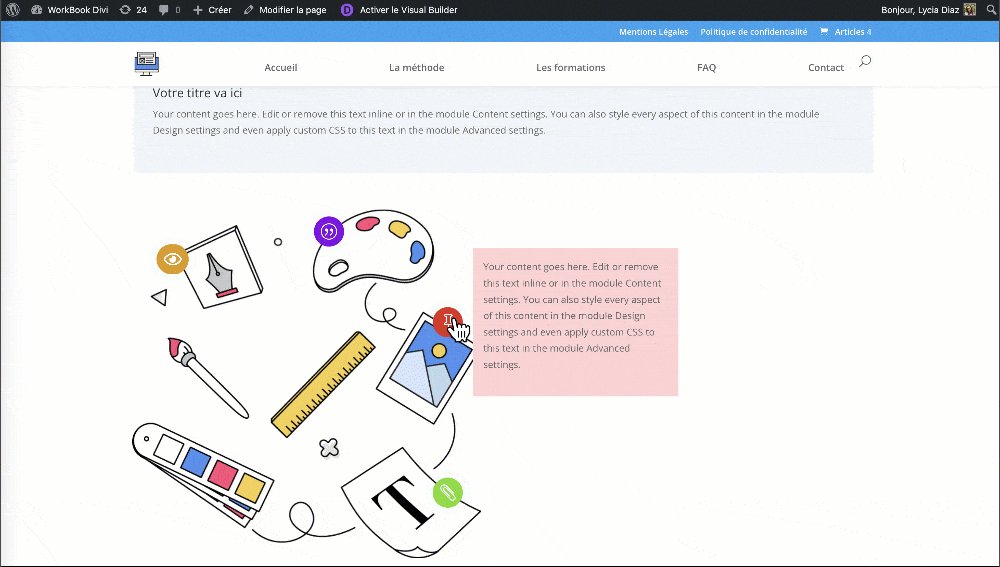
On connait ce type de module qui permet de mettre des points clés sur une image. Selon vos besoins, ce module pourrait vous être très utile ! Imaginez par exemple une carte de France ou du monde sur laquelle vous voudriez placer des points clés.

La prise en main du module est très facile et vous pouvez tout paramétrer :
- Choisir l’icône et la couleur de chaque point clé.
- Définir la taille et la position.
- Paramétrer l’action au clic ou au survol.


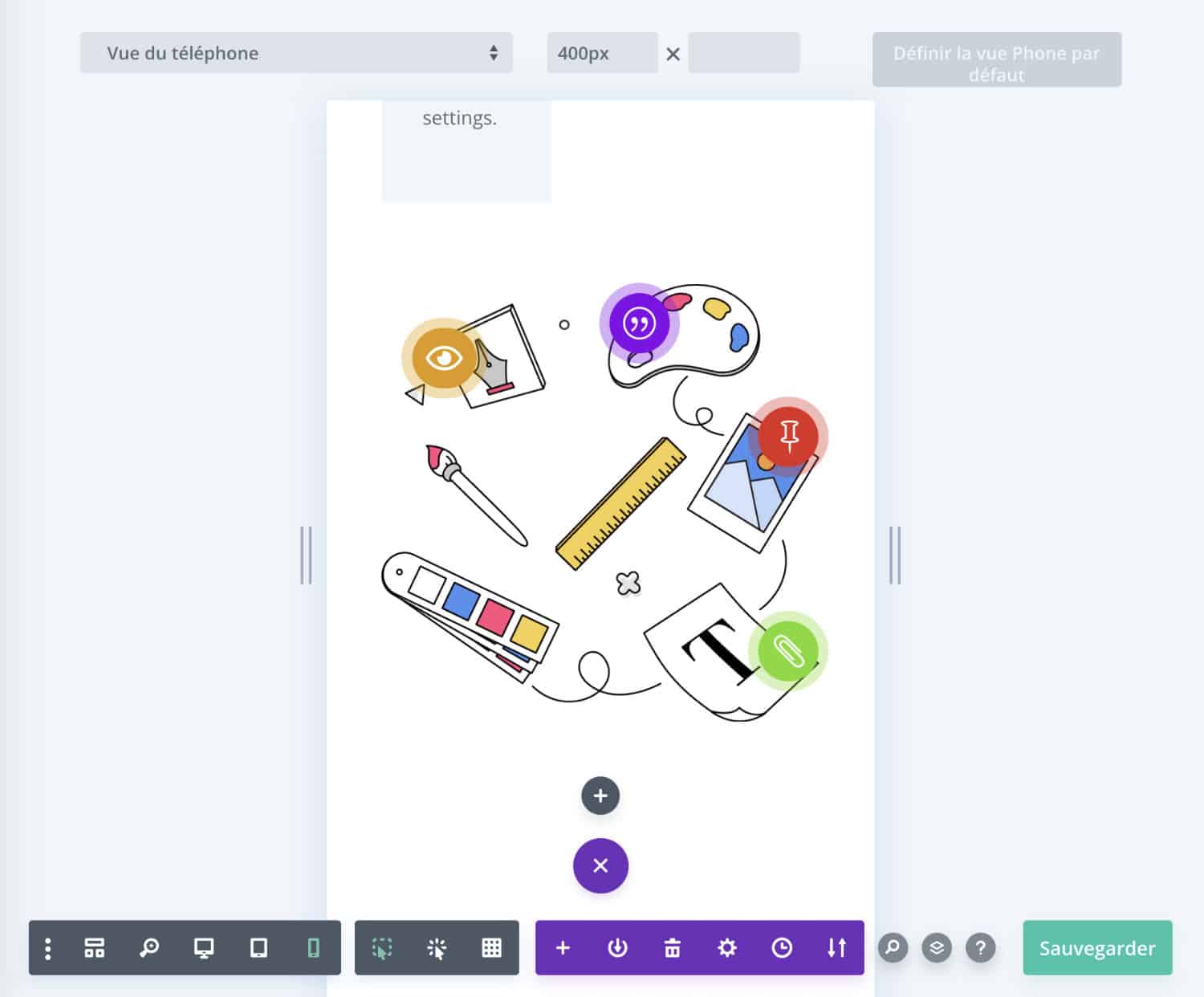
Le gros point positif que j’ai noté, c’est que les points clés sont soigneusement conservés aux bons endroits lors du passage en mobile. Honnêtement, lors de mon test, j’étais persuadée que ça allait être un désastre en version mobile et qu’il faudrait replacer chaque point à l’aide des options de responsive de Divi ou des medias queries… Mais non, c’est automatique et c’est une très bonne nouvelle !
Module de menu de navigation avancé (DonDivi Nav Menu)
Le module Menu natif de Divi n’est pas doté de nombreuses options, c’est pourquoi vous serez certainement satisfait du module DonDivi Nav Menu !

Grâce à lui, vous pourrez ajouter facilement des icônes dans le menu, il suffira de jouer avec les options, vous pourrez choisir la taille et la couleur.
Dans les options de disposition, vous pourrez choisir l’alignement du menu avec des options de la flexbox très utiles pour afficher les éléments en « justify content » ou en « column ».
Toutefois, lors de mes tests, j’ai moins apprécié le fait de devoir ajouter un par un chaque élément dans le menu plutôt que de faire appel à un menu déjà existant, préalablement créé à l’onglet Apparence > Menu. Aussi, j’ai trouvé dommage qu’aucune option de « breakpoint » ne soit proposée afin de décider à quelle taille d’écran le menu mobile doit intervenir.
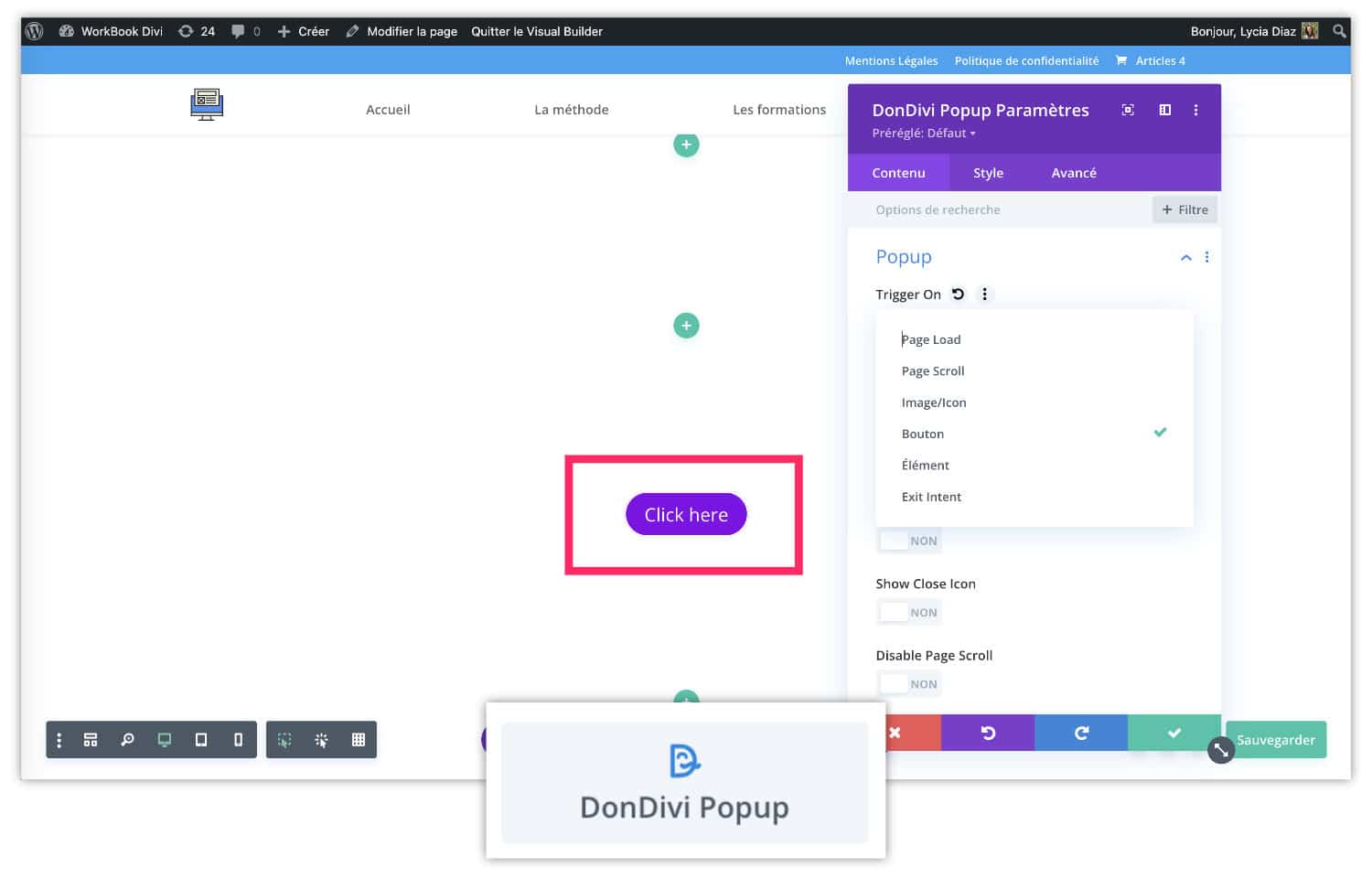
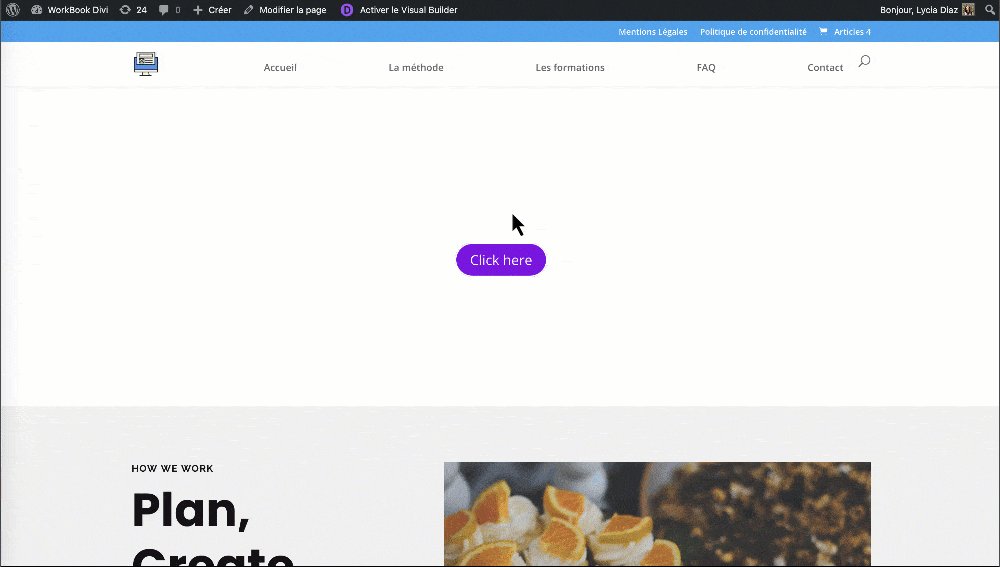
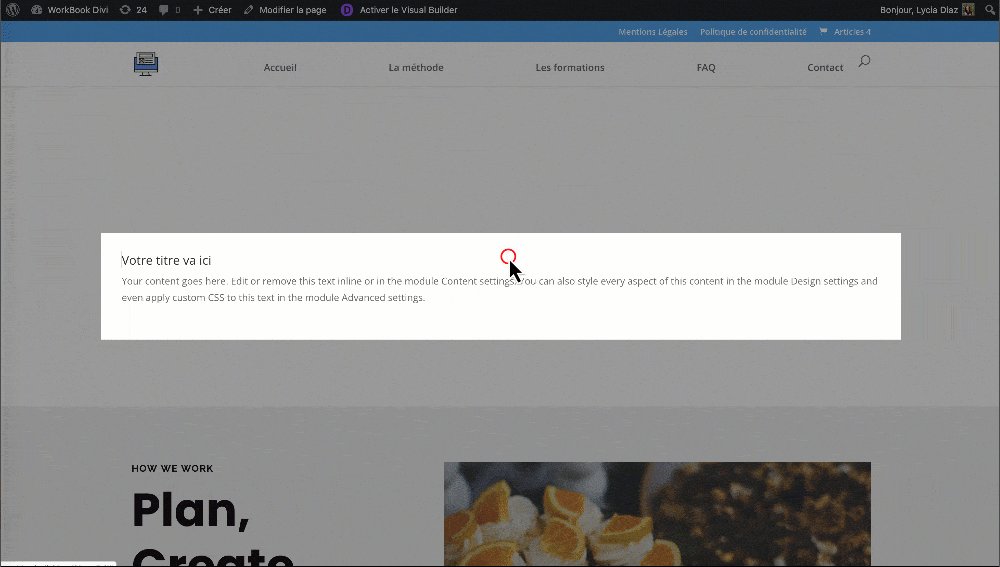
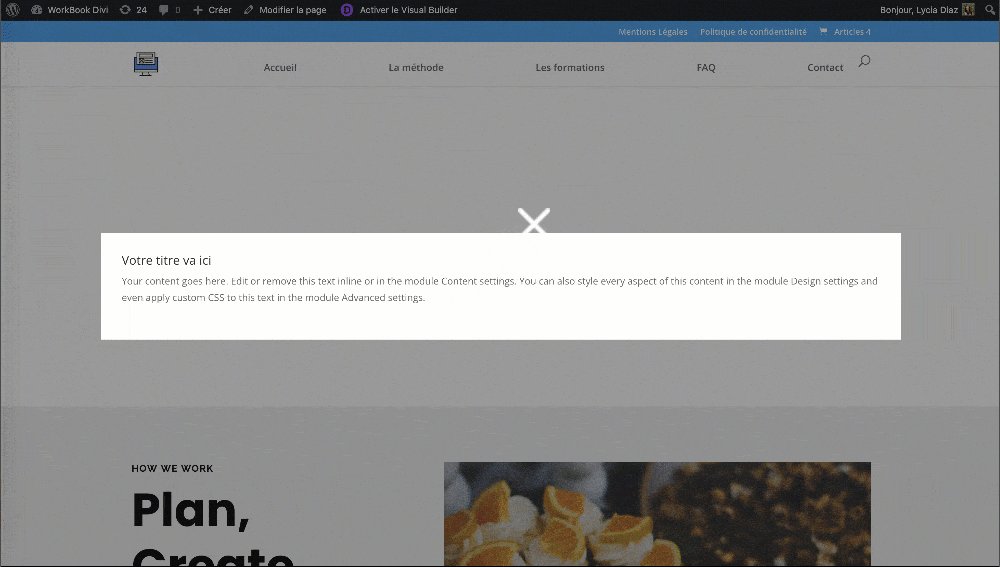
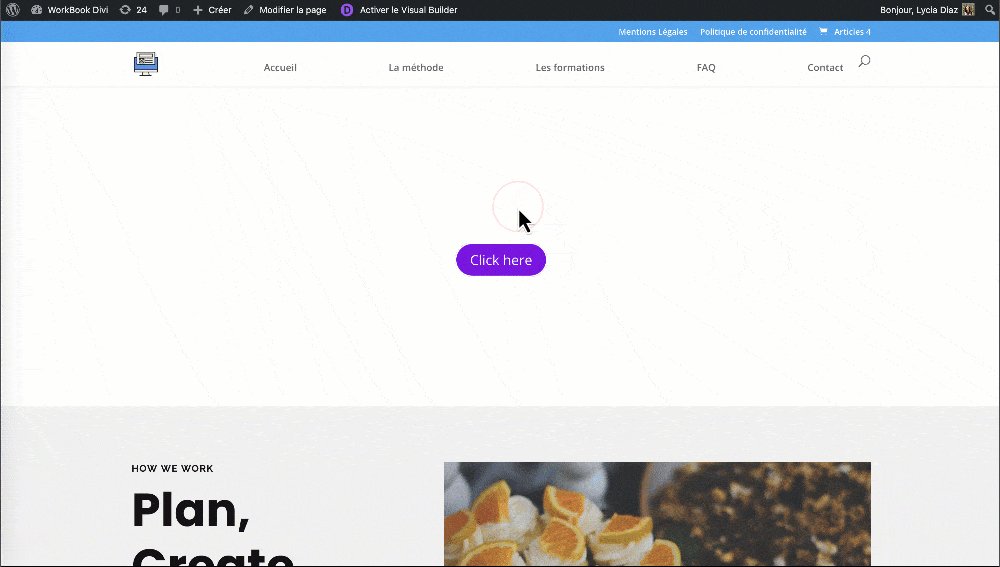
Module de fenêtre surgissante (DonDivi Popup)
Le module DonDivi Popup est simple, efficace et facile à paramétrer. Vous pouvez choisir l’apparition d’une popup selon les déclenchements suivants :
- Au chargement de la page
- Au défilement de la page
- Au clic ou au survol d’une image ou d’une icône
- Au clic sur un bouton
- Sur un élément CSS
- Lorsque l’internaute quitte la page
Ensuite, pour chaque déclencheur, vous trouverez de nombreuses options de configuration.


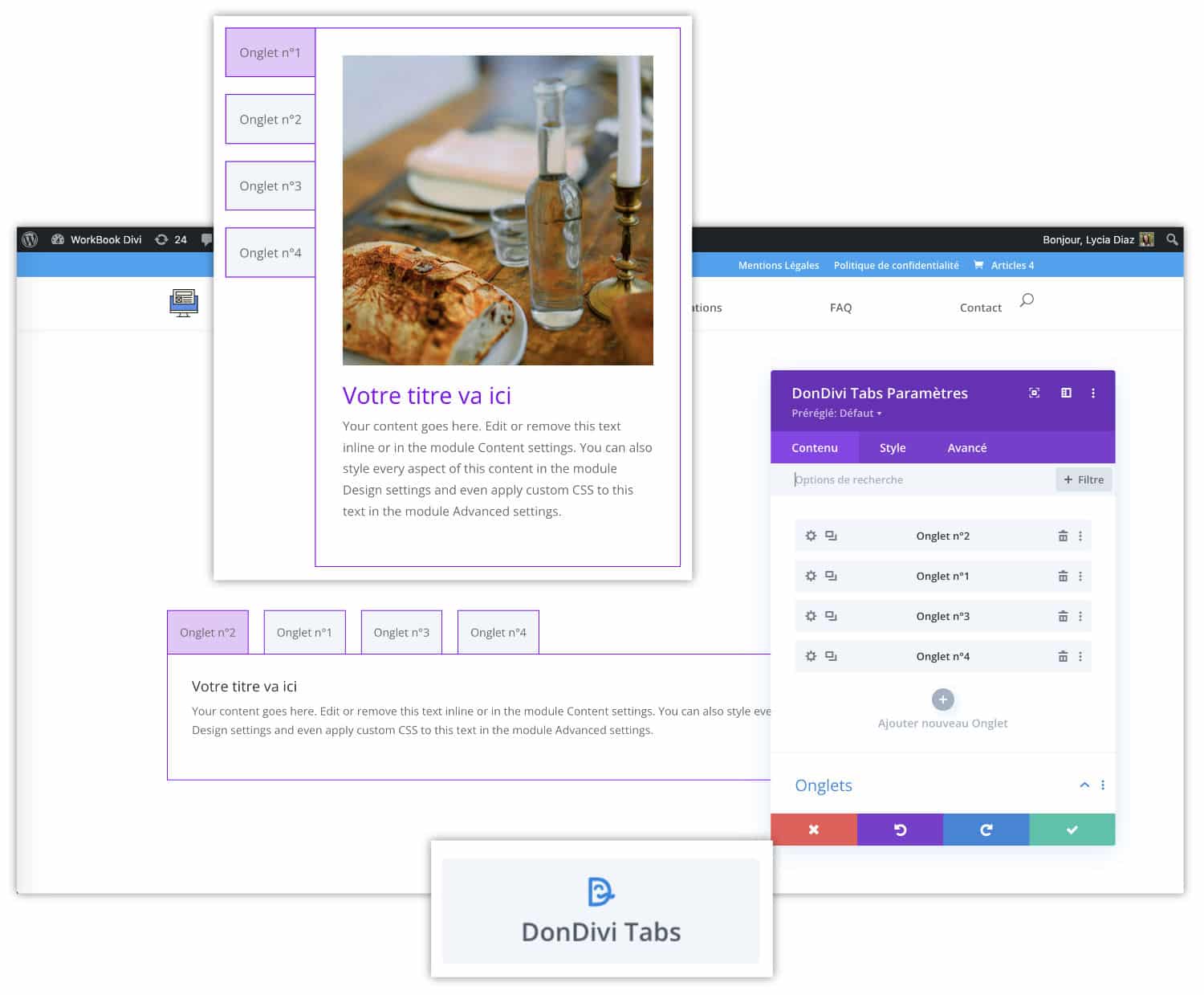
Module de classeur à onglets (DonDivi Tabs)
Le module DonDivi Tab vous permet de choisir le nombre d’onglets et leur position (haut, bas, gauche ou droite). Ensuite, vous pourrez paramétrer chaque onglet selon diverses options :
- choix des couleurs, des bordures…
- choix du contenu : texte, image, icône
- choix des typos et des niveaux de titre Hn (important pour le SEO)
- etc.

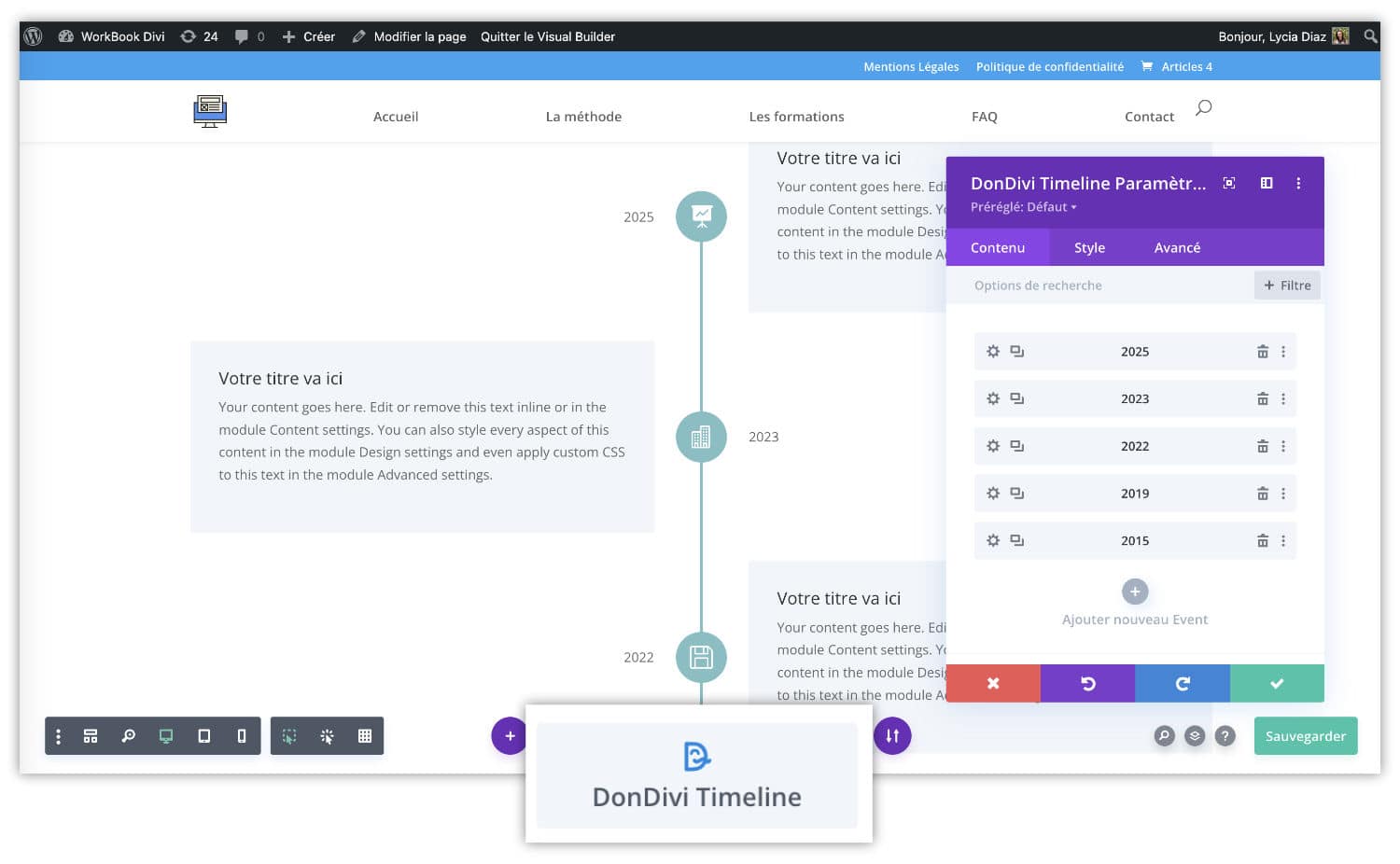
Module de chronologie (DonDivi Timeline)
Ça a toujours été difficile de réaliser une timeline nativement dans Divi, tout simplement parce que ce module n’existe pas. DonDivi Timeline fait parfaitement le job, vous trouverez toutes les options pour créer une chronologie digne de ce nom. Vous ajoutez chaque élément, choisissez les icônes, les couleurs, la disposition, etc. et hop, le tour est joué !

En conclusion : DonDivi Builder, un atout pour Divi ?
Vous l’avez compris, DonDivi Builder ajoute de nouveaux modules dans le Visual Builder de Divi, comme peuvent le faire d’autres extensions tierces telles que Divi Supreme, Divi Flash, etc. Certes, il n’y a pas autant de modules dans DonDivi, mais on peut dire qu’ils comblent à eux seuls, 90% des besoins souvent demandés par vos clients lorsque vous créez leurs sites.
En conclusion, on peut dire que OUI, DonDivi est un atout pour l’écosystème Divi, reste à voir maintenant comment ElegantThemes envisage de l’intégrer dans le cœur de Divi…
Et vous, avez-vous déjà utilisé DonDivi Builder ?
Dans de prochains articles, je vous ferai découvrir le reste de l’écosystème DonDivi avec DiviMenu, DiviSignatures et DiviPasswords.


0 commentaires