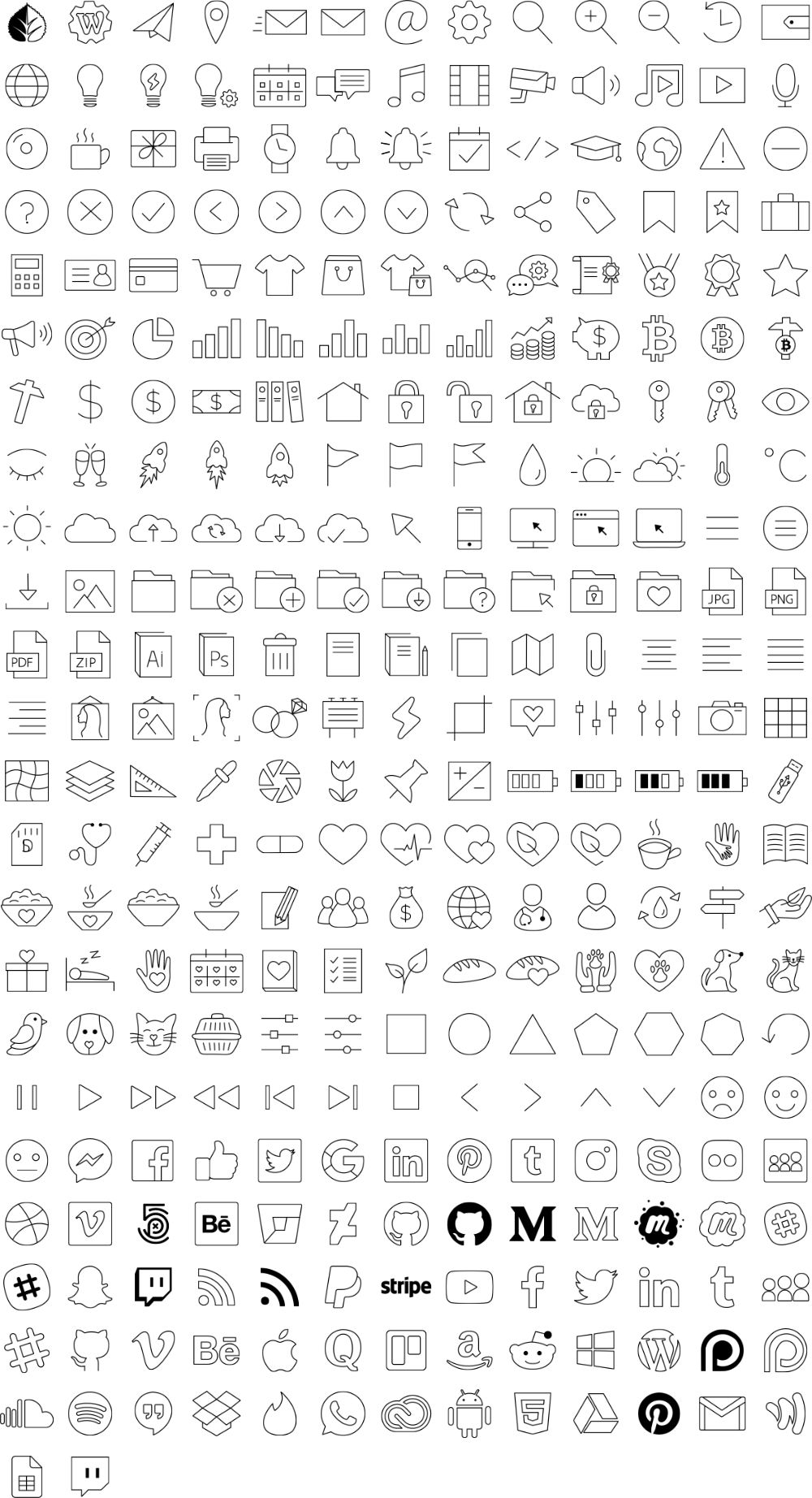
En natif, le thème Divi embarque 380 icônes. C’est déjà pas mal ! Mais que diriez-vous d’ajouter 300 icônes supplémentaires dans Divi ? Et GRATUITEMENT !
Cela vous permettrait de vous démarquer des autres sites construits avec Divi. Des icônes un peu différents seront les bienvenus dans vos futurs projets ou même dans votre site actuel.
Cette ressource gratuite pour Divi va vous plaire, j’en suis certaine !



Découvrez tout ce qu’offre le thème Divi
Comment obtenir des icônes supplémentaires dans Divi ?
Il existe de nombreux sites qui proposent tout un tas de ressources gratuites ou payantes pour le thème Divi. Ce thème WordPress étant très utilisé dans le monde du web (par les agences ou les freelances), sa communauté est grandissante et très active.
Donc pour en revenir à nos moutons, pour obtenir des icônes supplémentaires gratuitement, vous pourrez vous rendre sur la page dédiée du site Divi Space.
En cliquant sur le bouton « Donwload Now », vous serez invité à créer un compte gratuitement puis vous pourrez commencer le téléchargement du Divi Icon Expansion Pack.
De quoi est composé le Divi Icon Expansion Pack ?
Dès que vous serez en possession de votre téléchargement, vous verrez que le dossier est composé de deux autres dossiers :
- Le dossier nommé « DIEP-Icon-Files.zip » : il contient un jeu de 300 icônes dessinés à la main pouvant être utilisés dans des projets créatifs à la fois commerciaux et personnels.
- Le dossier nommé « ds-icon-expansion-pack-1.0.0.zip » : c’est le plugin qui ajoute les icônes supplémentaires dans Divi et que vous pourrez utiliser aussi bien avec le Divi Builder qu’avec le Visual Builder.
À lire aussi : quelles différences entre Divi et Divi Builder ?
Comment installer le Divi Icon Expansion Pack ?
Divi Space a prévu un plugin, c’est plutôt rassurant car en 2 clics, vous bénéficierez des 300 icônes supplémentaires dans Divi. Pas besoin de mettre les mains dans le code.
Pour installer ce plugin gratuit, vous avez deux solutions :
- Depuis l’administration de WordPress : allez à l’onglet Extensions > Ajouter > Téléverser une extension > Parcourir > Installer. Cela vous permettra de récupérer le plugin qui se trouve dans votre ordinateur (celui téléchargé préalablement). Attention, de cette manière, vous devez importer le dossier compressé (.zip).
- Via FTP : si vous êtes à l’aise avec un client FTP comme Filezilla par exemple, vous pourrez tout simplement déposer le plugin à www > wp-content > plugins. Attention, de cette manière, c’est le dossier décompressé que vous aurez besoin.
Comment activer le nouveau pack d’icônes ?
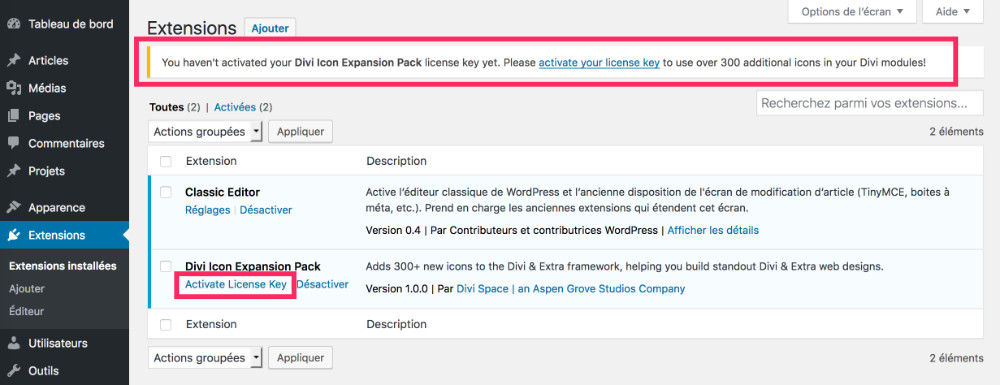
Une fois installé, vous retrouverez le plugin dans la liste de vos extensions. Il suffira de l’activer, mais ce n’est pas tout, vous devrez également activer votre licence. Même si c’est un plugin gratuit et que vous pouvez l’utiliser dans un nombre illimité de projets, Divi Space a prévu une protection.
Voici comment faire pour récupérer votre clé API :

Dans un premier temps, vous verrez apparaitre un message dans l’onglet Extensions Installées : « activate your licence key ». Cliquez dessus, cela vous mène à l’onglet destiné à accueillir votre clé API.

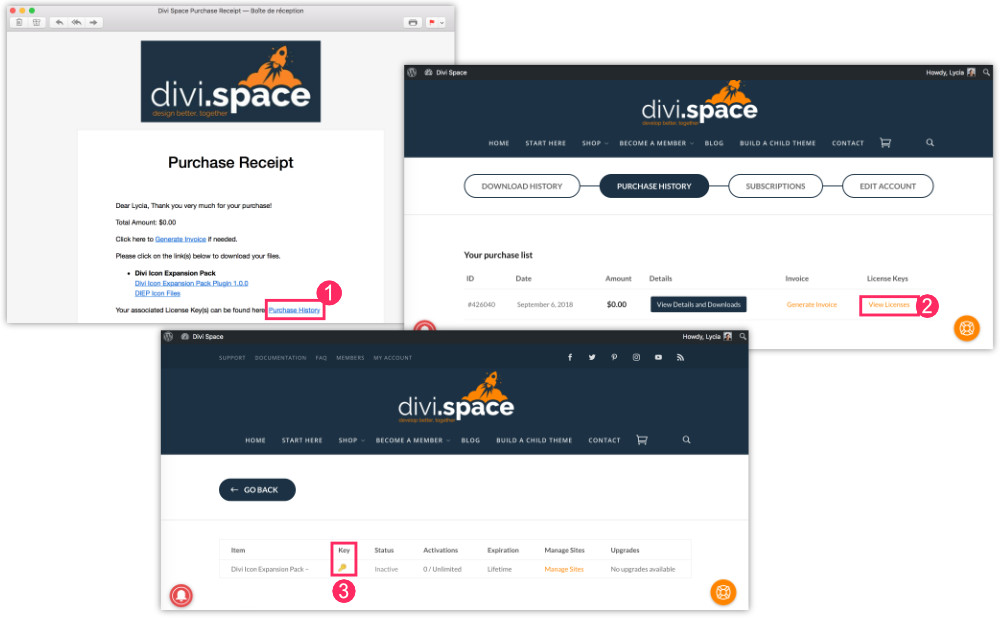
Pour récupérer votre clé API, il vous faudra :
- cliquer sur le lien Purchase History qui se trouve dans le mail reçu suite à votre téléchargement,
- cliquer sur View License,
- cliquer sur Key pour l’obtenir,
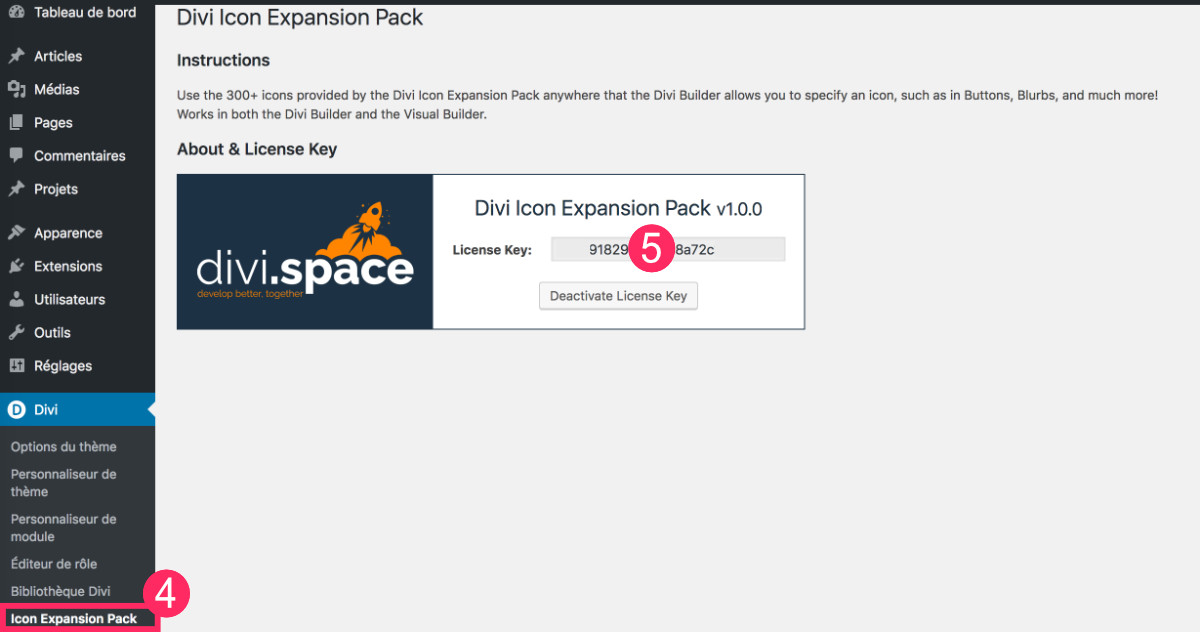
- retourner dans l’administration de votre site, à l’onglet Divi > Icon Expansion Pack,
- saisir votre clé et l’activer.

Où se trouvent les nouvelles icônes supplémentaires ?
Maintenant que le plugin est installé et que votre licence a été activée, l’ajout de ses nouvelles icônes va être simplissime. Il ne vous reste plus qu’à utiliser le Divi Builder comme à votre habitude et une collection de plus de 300 icônes s’affichera dans les modules compatibles comme le module RÉSUMÉ, le module BOUTON etc.
J’ai fait une petite démo pour l’occasion :
Comme vous avez pu le voir dans la vidéo, vous pouvez utiliser ces icônes supplémentaires via le Divi Builder ou via le Visual Builder.
D’autres tutos sur les icônes de Divi – via le blog d’ElegantThemes


Bonjour, je cherche à savoir où se trouve les icones natif de Divi ?
Cordialement
Bonsoir Bernard.
Les icônes natifs sont déjà embarqués dans le code de Divi. Pour les utiliser dans le HTML, vous devrez utiliser les UNICODES. Mais je crois que cet article officiel répondra à toutes vos questions.
Bonjour Lycia, j’ai réussi à trouver les icones natifs dans le module Résumé et non dans le module texte.
Peut-être n’y en a t-il que dans le module Résumé.
D’après ton lien, j’ai réussi à télécharger les 360 icones Elegant thèmes, mais le résultat n’est pas bon, cela transforme les caractères d’un texte en icones, pas très lisible.
Je te remercie
Bonsoir Bernard,
En effet, le module « résumé » (Blurb en anglais) embarque nativement les icônes de Divi. Par contre, si tu regardes le lien que je t’ai donné, il ne faut pas les télécharger mais seulement utiliser le code de l’icône que tu souhaites dans ta feuille CSS. Dit comme ça c’est pas très parlant… J’espère que tu y arriveras.
A bientôt
Merci pour le tuto. Je viens de passer à Divi (alors que j’étais avec Elementor avant), et je dois avouer que sur la partie icones, Elementor est bien plus fourni. Heureusement que Divi est bien mieux pour la majorité des autres points !
Salut Frank ! Merci.
Effectivement, Elementor offre beaucoup de fonctionnalités… et qui dit beaucoup, dit « usine à gaz »… Divi est moins fourni, certes, mais son interface intuitive et facile nous offre une vraie expérience utilisateur, et ça vaut bien plus !
Bonjour,
J’ai cliqué sur le lien, créer un compte mais il me semble que ce plugin n’est plus proposé en version gratuite, pouvez-vous me le confirmer ?
Cordialement,
Douglas.
Ah c’est bizarre, il faut que je vérifie cela, je ne suis pas au courant qu’il est passé en full Premium