Polylang est LA solution gratuite et facile pour traduire votre site WordPress (et Divi). WPML a fait son temps, et Weglot est pas mal cher… Alors, si on s’y connait un peu en langue, et qu’on a un peu de temps devant nous, on peut facilement traduire son site… Dans cet article, je vous montre rapidement comment installer, paramétrer et traduire les contenus de votre site avec Polylang. Ensuite, nous irons au-delà du « contenu » et je vous donnerai des astuces pour traduire la totalité de votre site qui utilise le Thème Builder de Divi. Parce que OUI, ce n’est pas si facile…
1 – Installer et paramétrer Polylang
Si vous souhaitez proposer votre site en plusieurs langues, sachez que WordPress ne le permet pas encore nativement. Cette fonctionnalité est prévue, mais ce n’est pas pour tout de suite. Je vous conseille alors d’opter pour Polylang, la version gratuite pourrait être suffisante pour commencer…
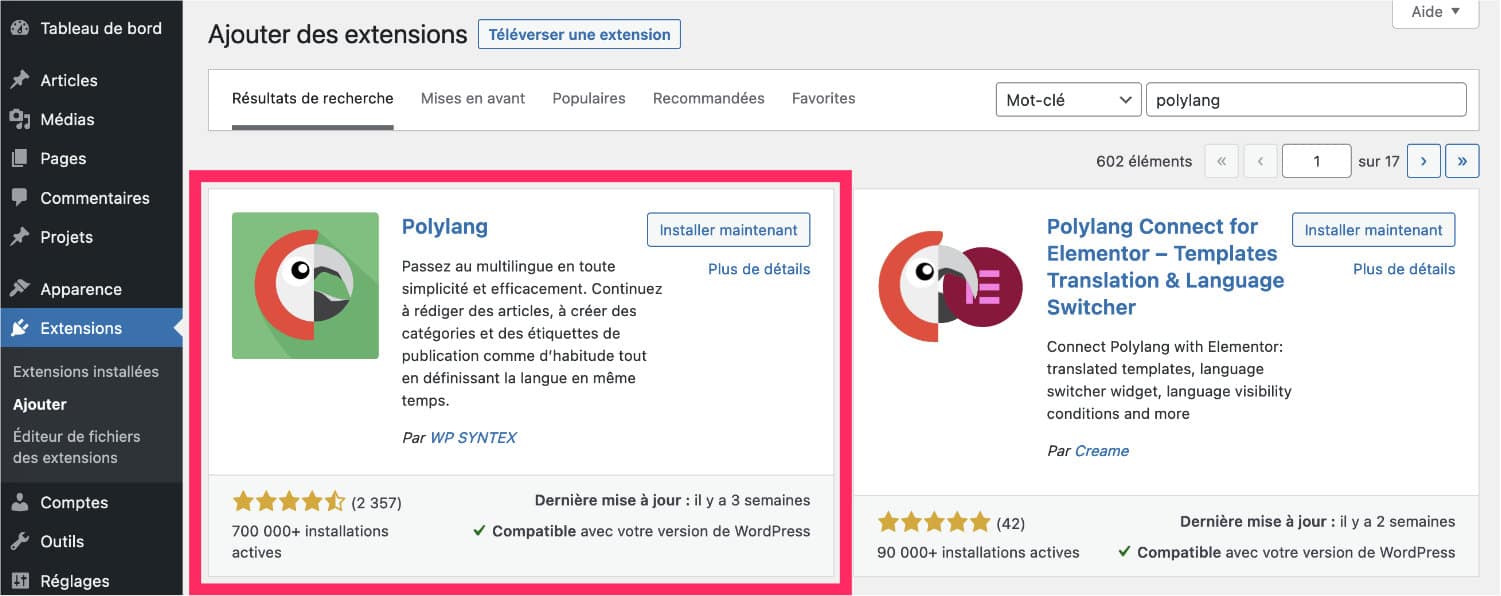
Rendez-vous alors dans l’onglet Extensions > Ajouter, pour rechercher l’extension « Polylang », l’installer et l’activer.

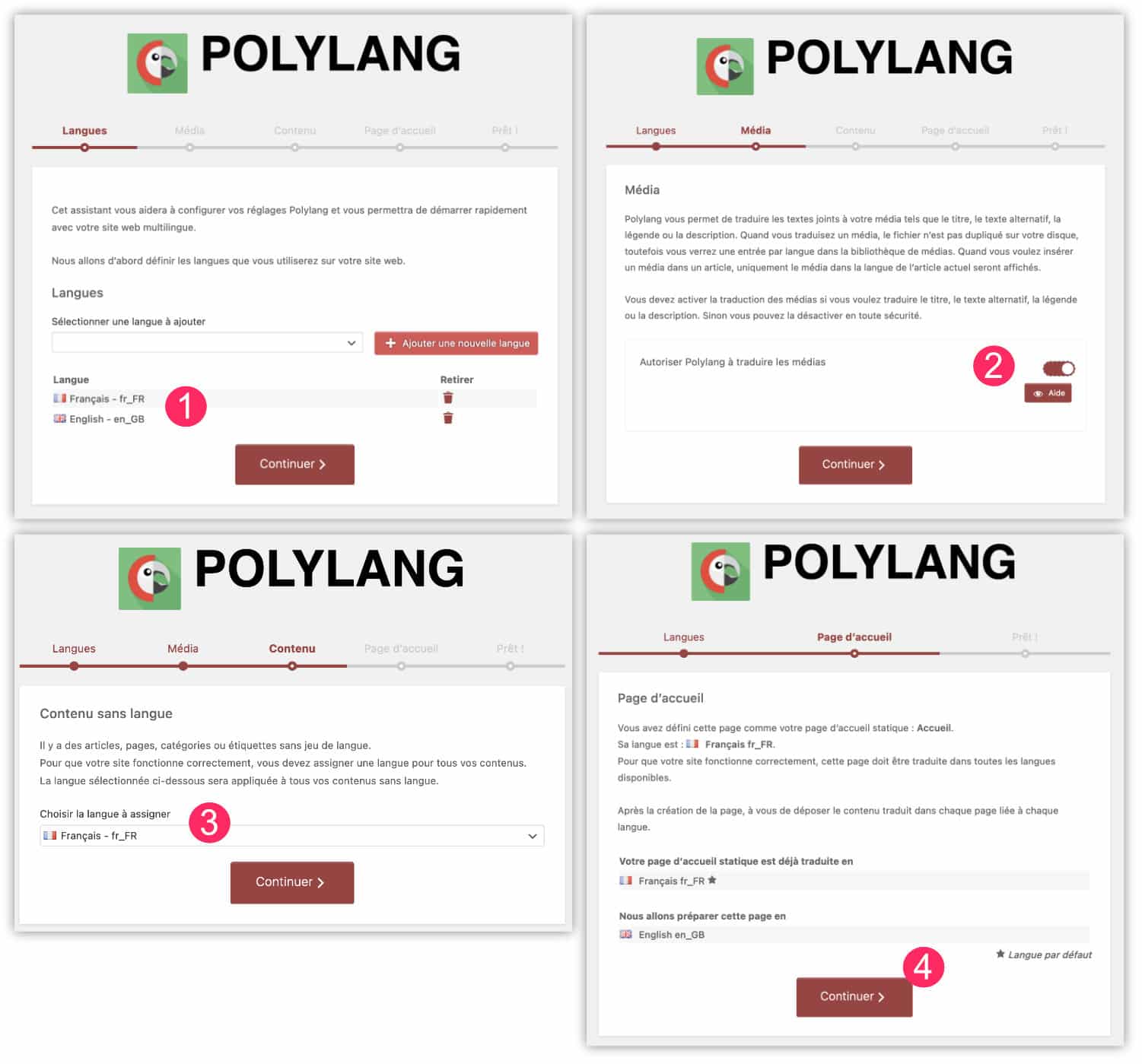
Dès son activation, un écran d’accompagnement apparait pour vous aider dans la configuration du plugin. La bonne nouvelle est que c’est très simple et que dans quelques minutes vous pourrez commencer à traduire votre site…

- Langues : ajoutez les langues dont vous avez besoin : commencez par la langue d’origine, puis ajoutez les langues que vous prévoyez de traduire. Cliquez sur Continuer.
- Média : l’option des médias vous permet de traduire aussi les images. Cela peut être une bonne solution si vous souhaitez que votre site soit entièrement traduit. Mais cela signifie aussi que vous devrez ajouter autant d’images que vous avez de langages.
- Contenu : la troisième étape permet de définir la langue des contenus déjà existants dans votre site. En toute logique, il s’agit de votre « langue par défaut », ici le FR.
- Terminez en cliquant sur Continuer.
Voilà, la configuration de l’extension est terminée ! Rien de bien compliquée, n’est-ce pas ?
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
2 – Traduire les pages Divi avec Polylang
Maintenant que l’extension est installée et configurée, vous allez devoir bosser 🥹 ! Et oui, c’est vous qui devez traduire vos contenus… Ce n’est pas automatique, contrairement à ce que permet l’extension Weglot ou encore wpLingua…
Mais, c’est un mal pour un bien, car vous n’aurez aucun frais… Voyons comment faire avec Divi…

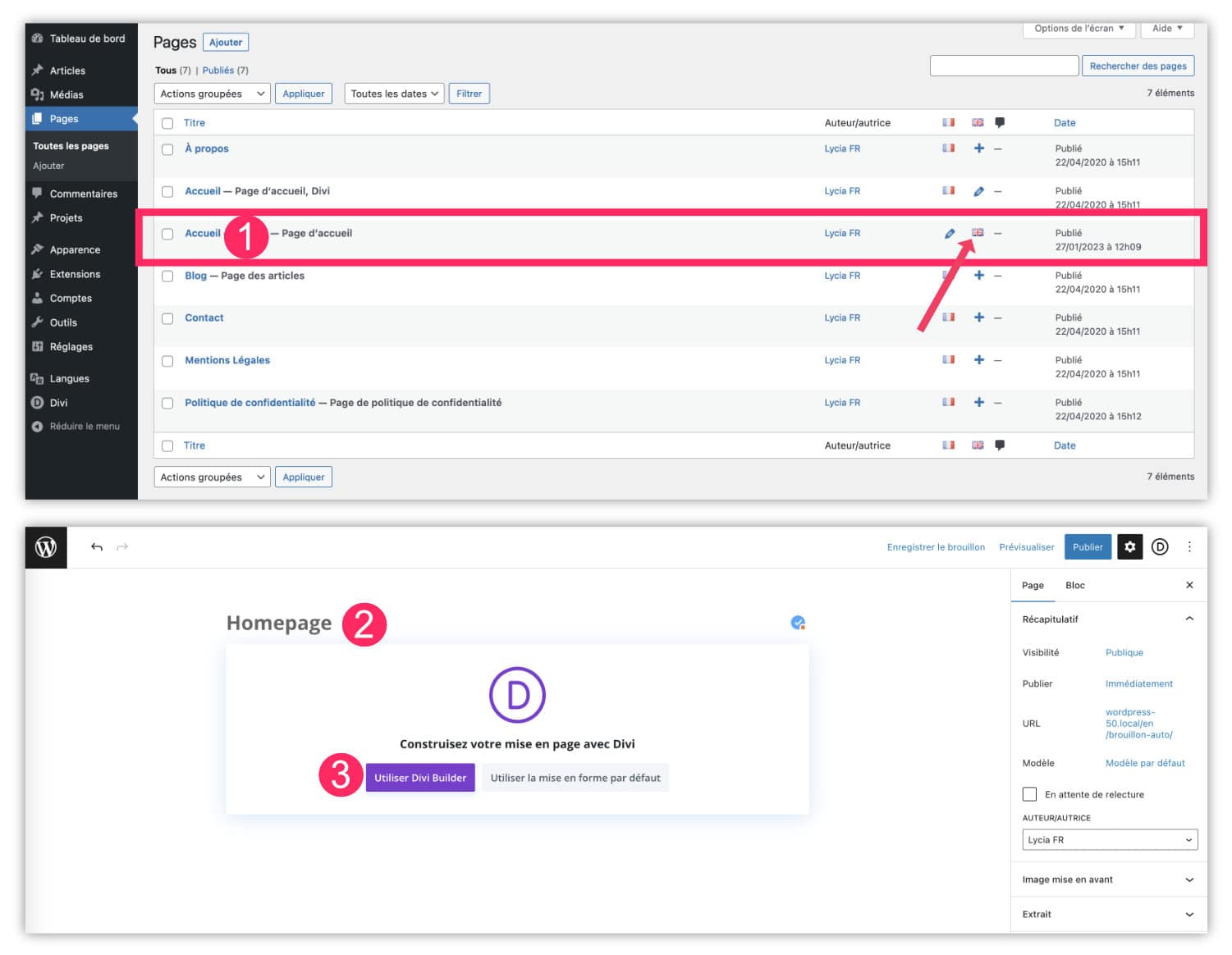
- Page d’accueil : Polylang a d’office créé une page d’accueil dans la langue que vous avez ajouté (ici EN_GB). Cliquez sur le petit drapeau de traduction pour commencer à traduire cette page.
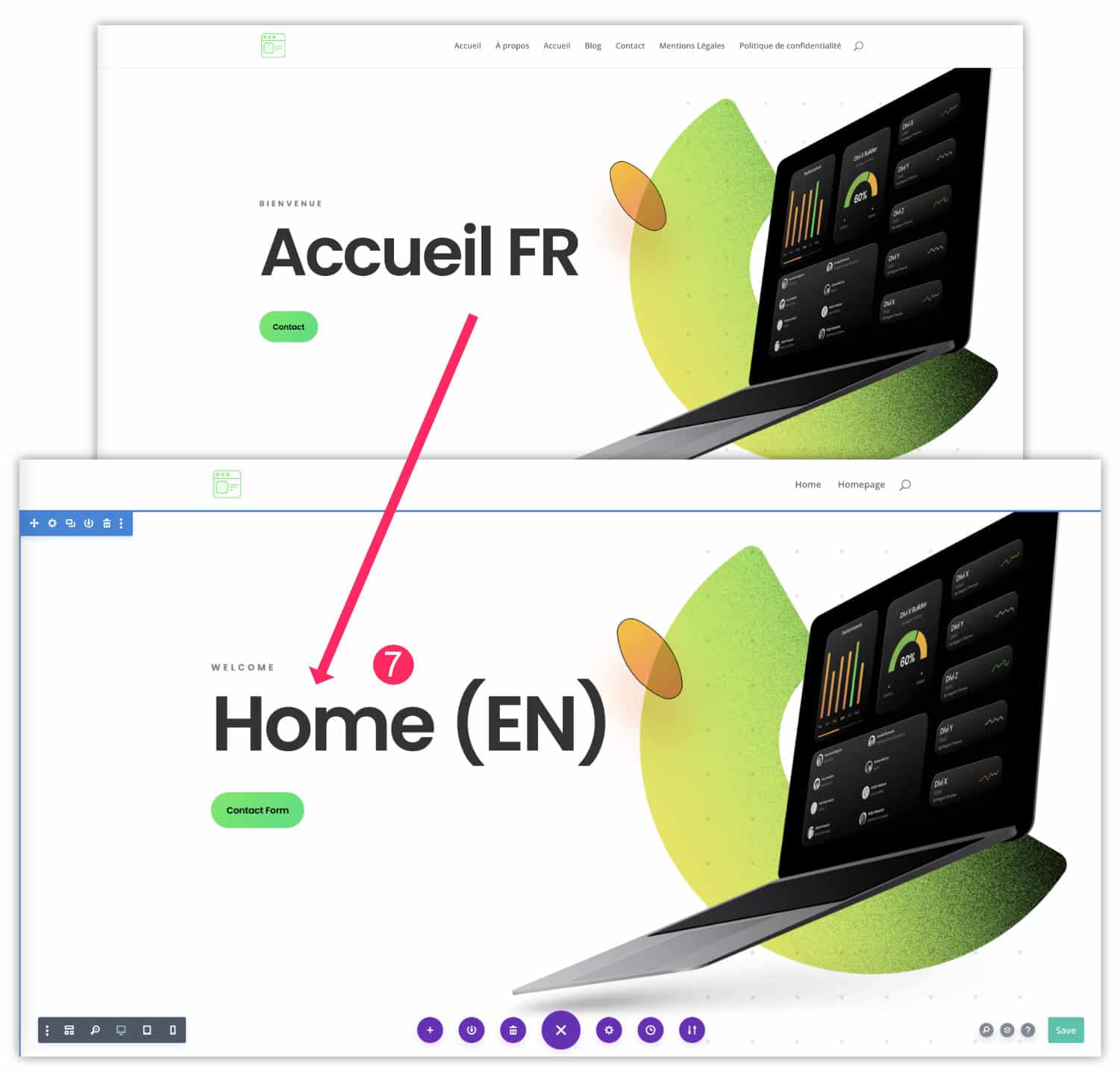
- Commencez par traduire le titre de cette page dans la langue appropriée. Par exemple : Accueil = Home (ou Homepage).
- Activez le Divi Builder si vous le souhaitez.

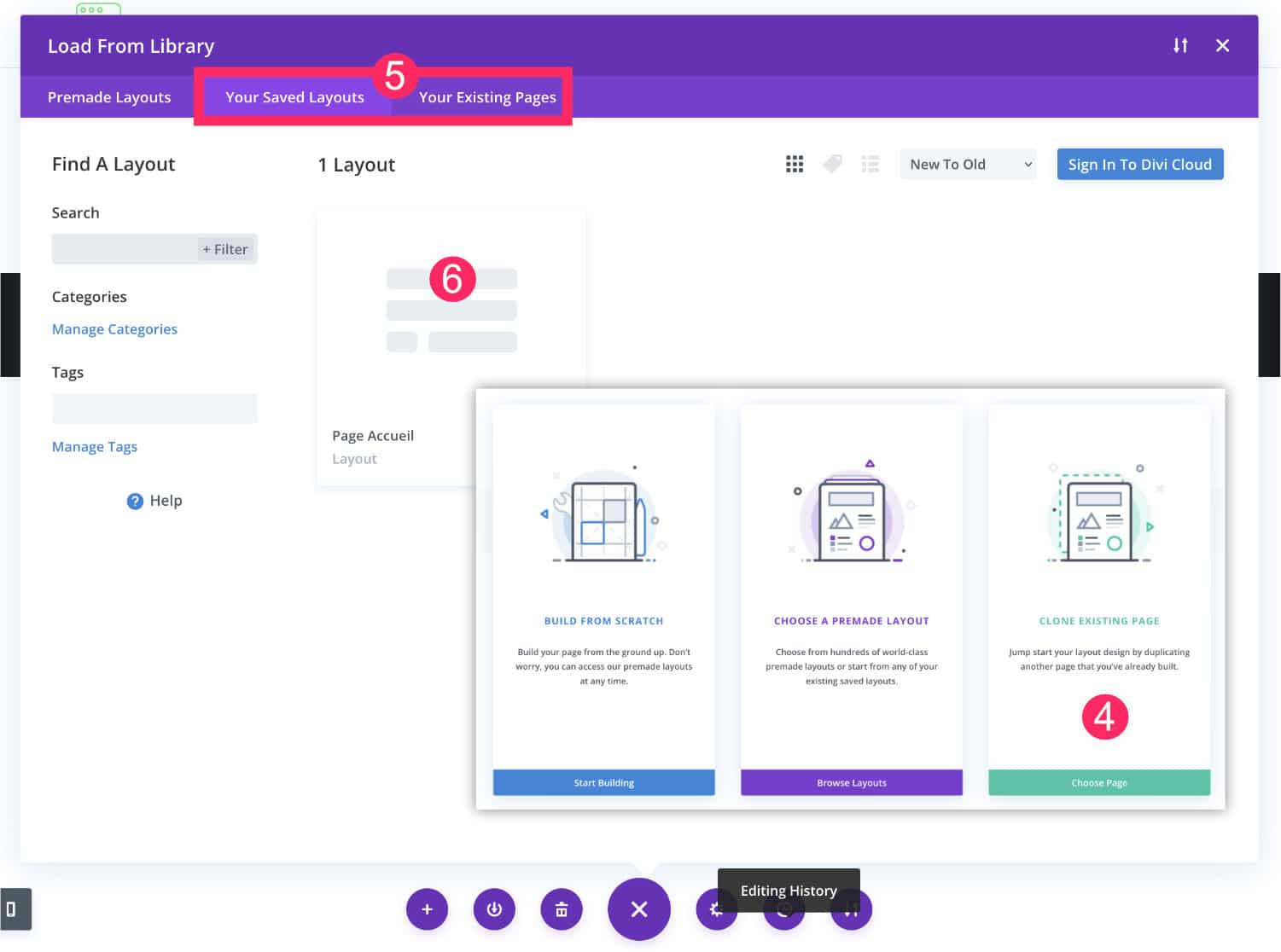
- Lors de l’activation du constructeur, des options vous sont proposées, choisissez Clone existing page pour dupliquer une mise en page déjà existante.
- Recherchez votre page dans l’onglet Your existing page. Si vous ne la trouvez pas, vous pouvez alors enregistrer (en amont) la mise en page de votre page d’accueil au sein de la bibliothèque Divi, pour la récupérer ensuite dans l’onglet Your saved layouts.
- Sélectionnez ensuite votre mise en page et importez-la.

- Ensuite, lorsque vous éditez la page avec Divi, traduisez tous les textes et changez les images si besoin. Sauvegardez vos changements.
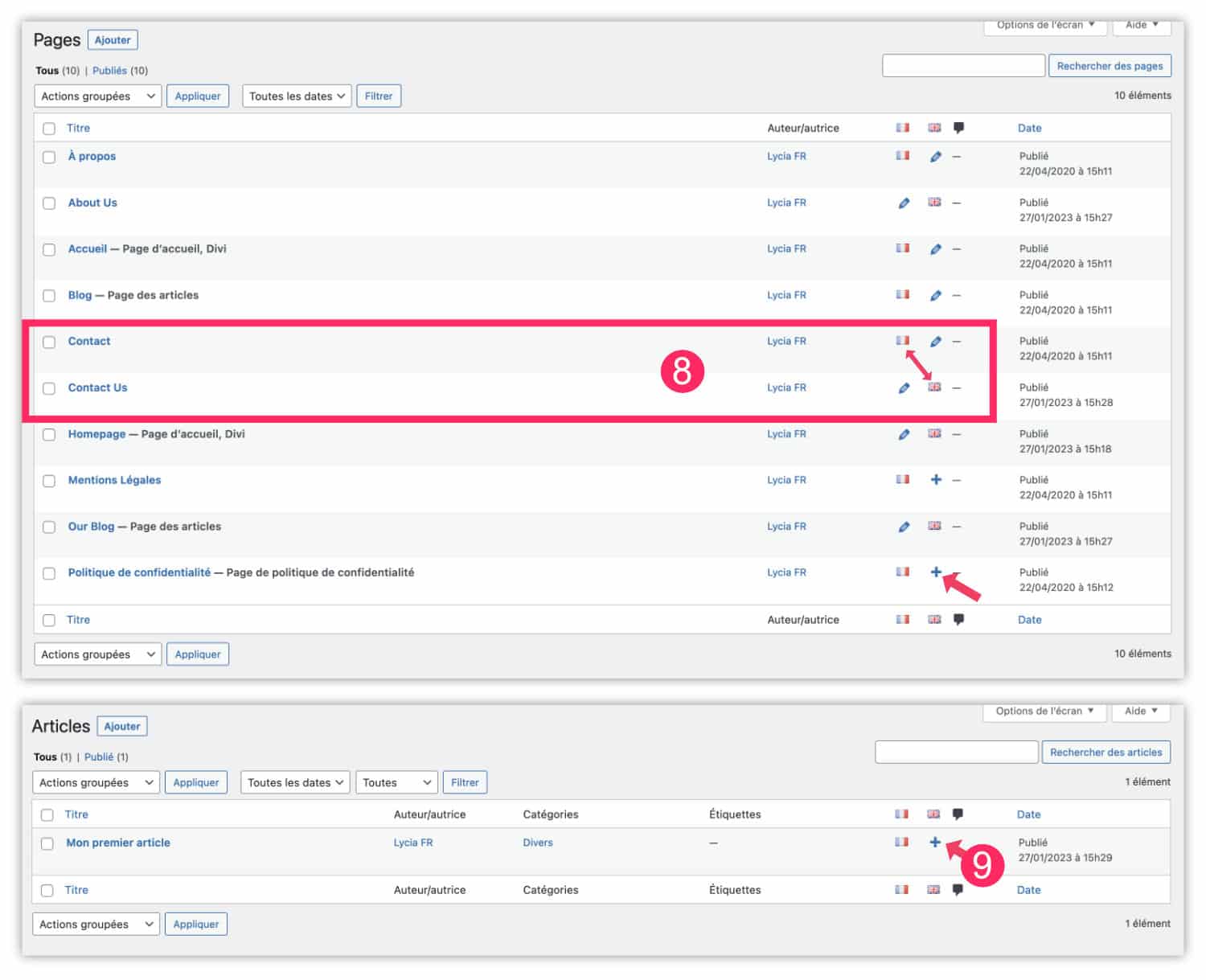
- Renouvelez le travail pour chaque publication. Pour ajouter une traduction, cliquez sur le « + » situé à côté du drapeau de votre langue par défaut. Cela crée une nouvelle publication avec le drapeau de la langue de traduction.
- N’oubliez pas de traduire tous vos contenus, même les articles ! Enfin, rien ne vous y oblige, vous pouvez décider de ne pas traduire certaines publications si vous le souhaitez.

3 – Traduire les menus du site
Une fois que votre contenu est traduit, vous pourrez traduire les menus de votre site. Là aussi, rien de bien compliqué !

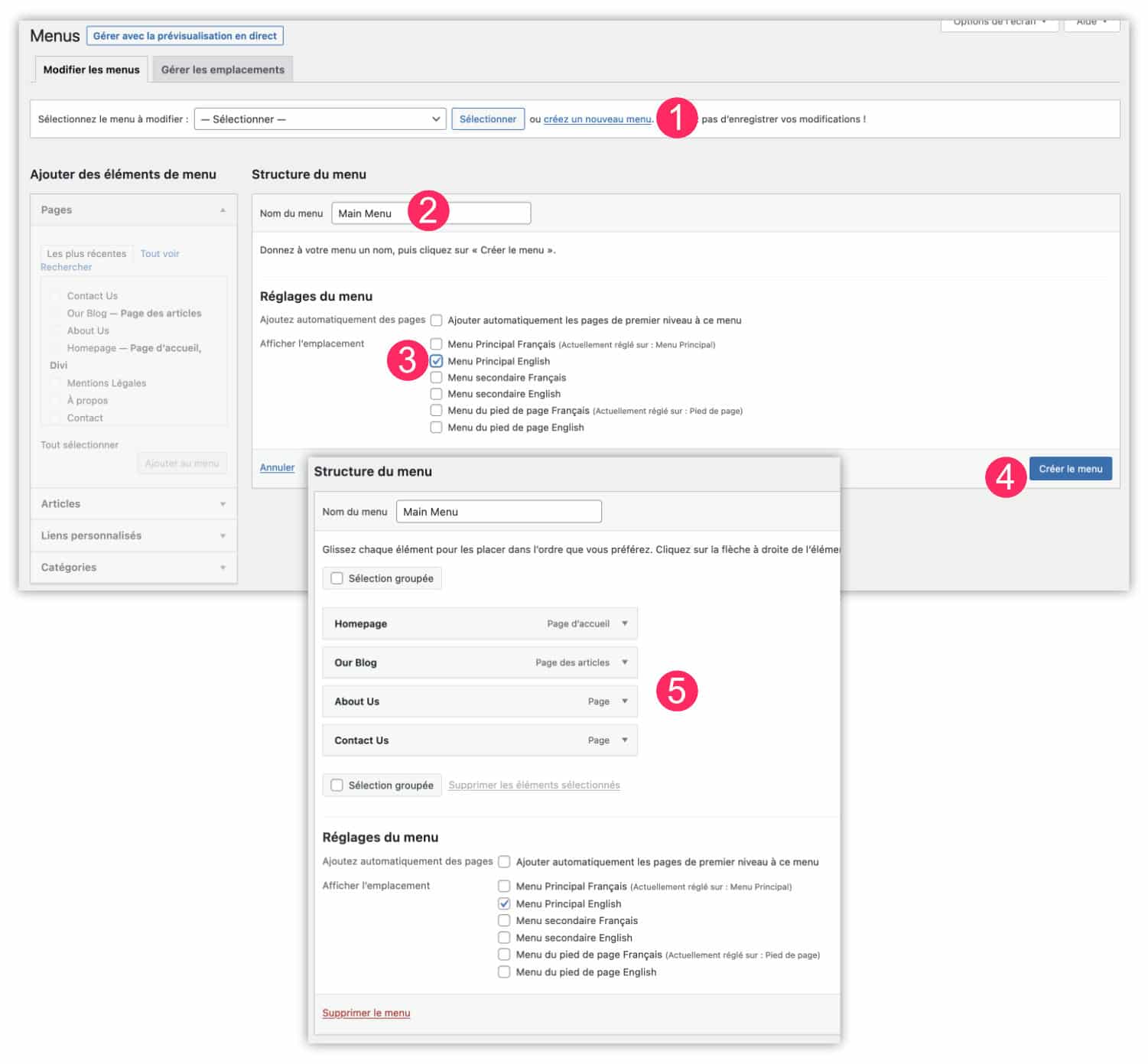
- Allez à l’onglet Apparence > Menus, puis cliquez sur Créer un nouveau menu.
- Nommez votre menu dans la langue traduite, histoire de le repérer facilement.
- Assignez ce menu à son emplacement idéal. Par exemple Menu Principal English.
- Validez en cliquant sur Créer le menu.
- Placez ensuite toutes les pages traduites que vous souhaitez faire apparaître dans ce menu. Puis sauvegardez vos modifications.

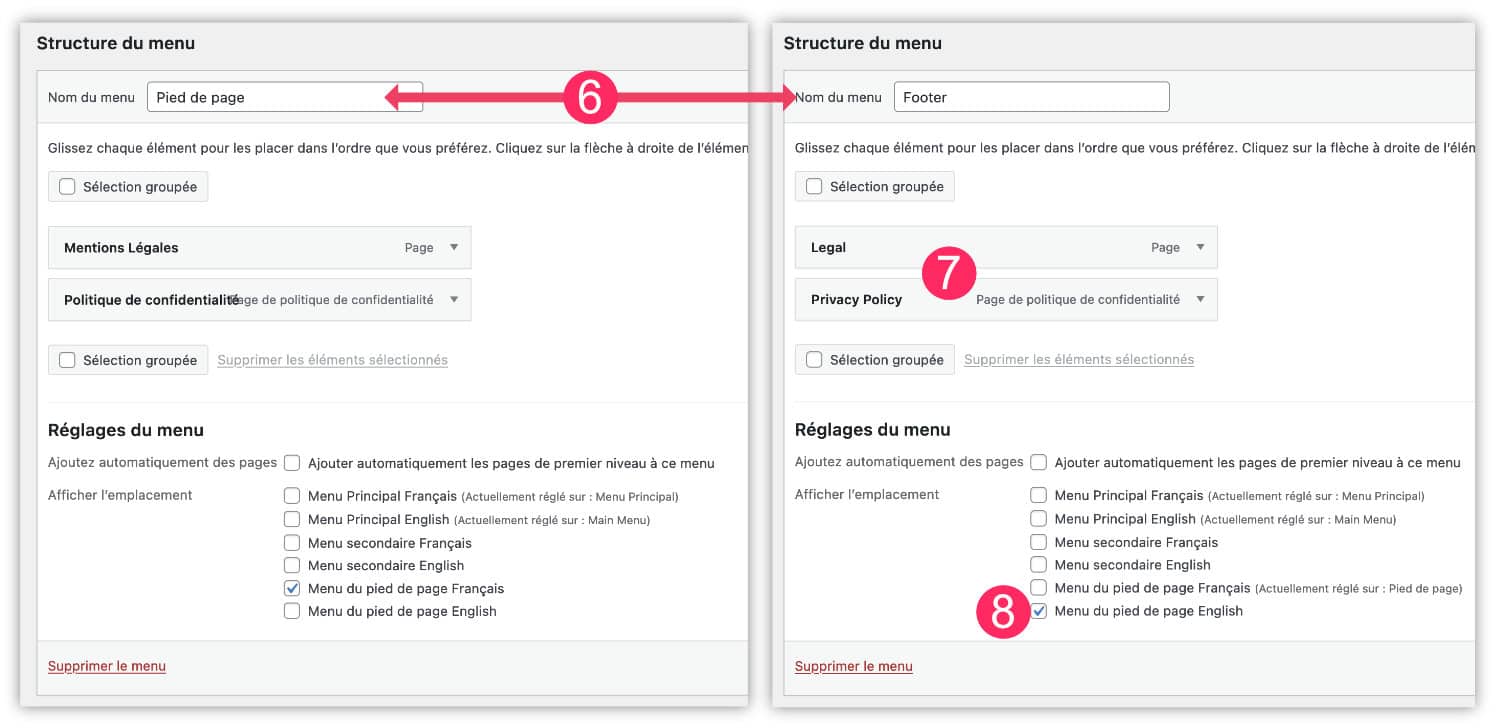
- Faites de même pour vos autres menus. Par exemple, créez un menu pour le pied de page anglais si vous en avez un en français.
- Placez également les pages traduites.
- Assignez le menu adéquat.

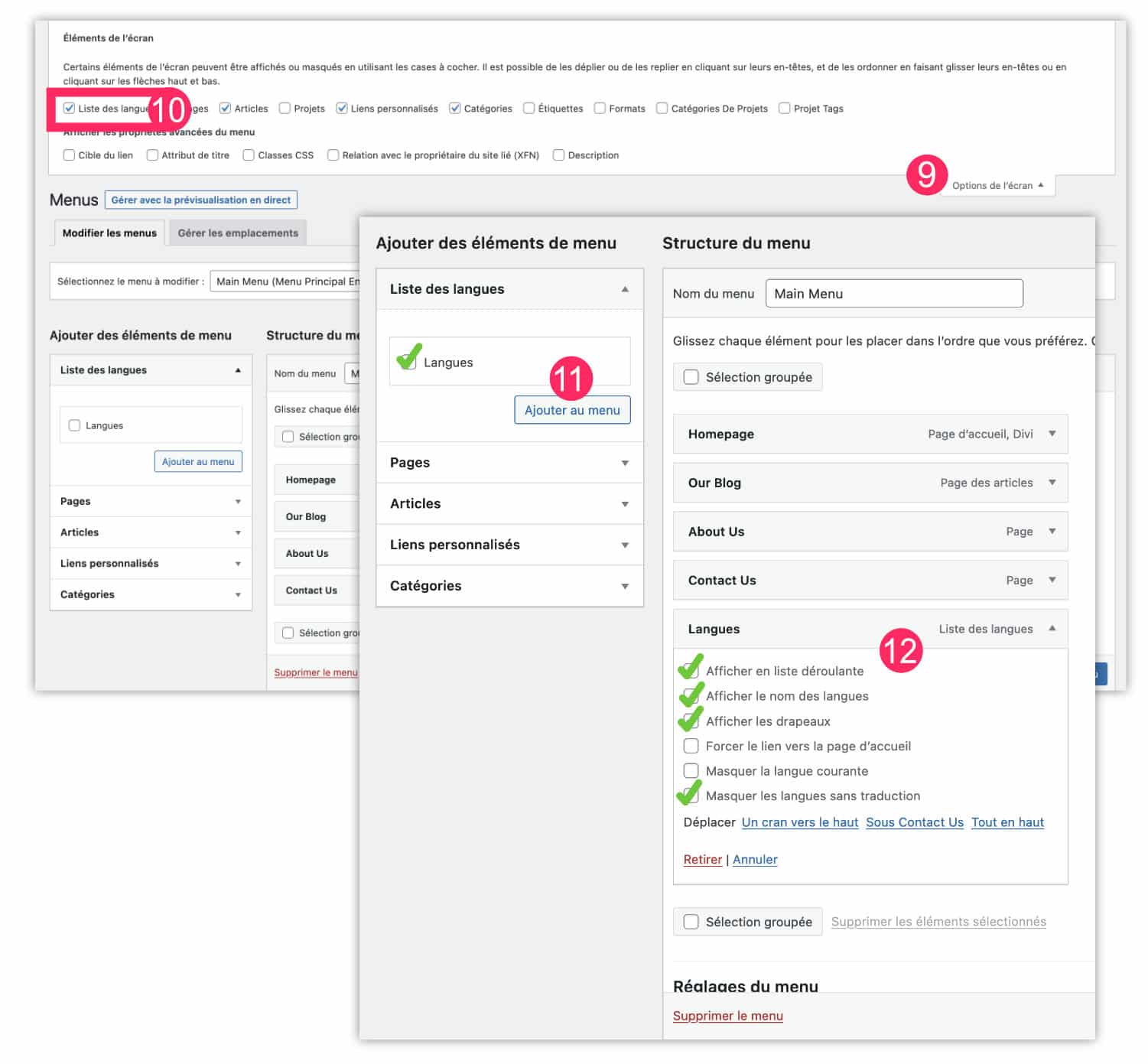
- Toujours dans l’écran des menus, ouvrez les options de l’écran (en haut à droite).
- Cochez l’option Liste des langues pour la faire apparaitre.
- Un peu plu bas, vous verrez un nouvel onglet qui vous permet d’ajouter les langues à votre menu.
- Placez cela au sein de votre menu et activez les options de votre choix. N’oubliez pas de sauvegarder avant de quitter.
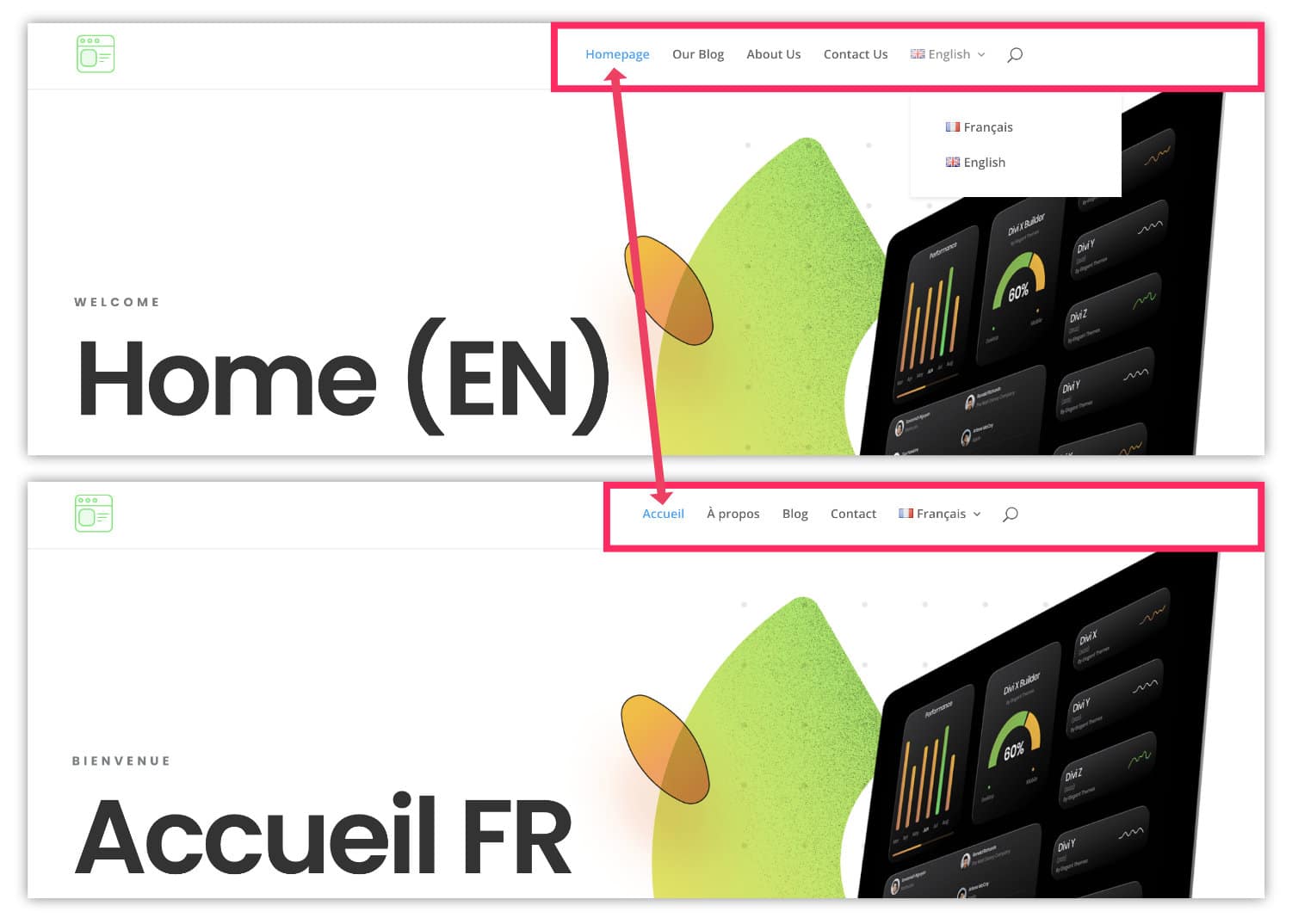
Et voilà ! Lorsque vous visitez votre site, vous pouvez facilement naviguer de page en page et de langue en langue !

4 – Traduire les modèles du Divi Theme Builder avec Polylang
Vous avez pu voir qu’il était assez simple de traduire les pages ou les articles de votre site ainsi que les menus… C’est facile, car Polylang vous permet de traduire les « contenus » de vos publications… Mais si votre site utilise le Thème Builder, l’histoire pourrait un peu se compliquer…
4.1 – L’erreur à ne pas commettre
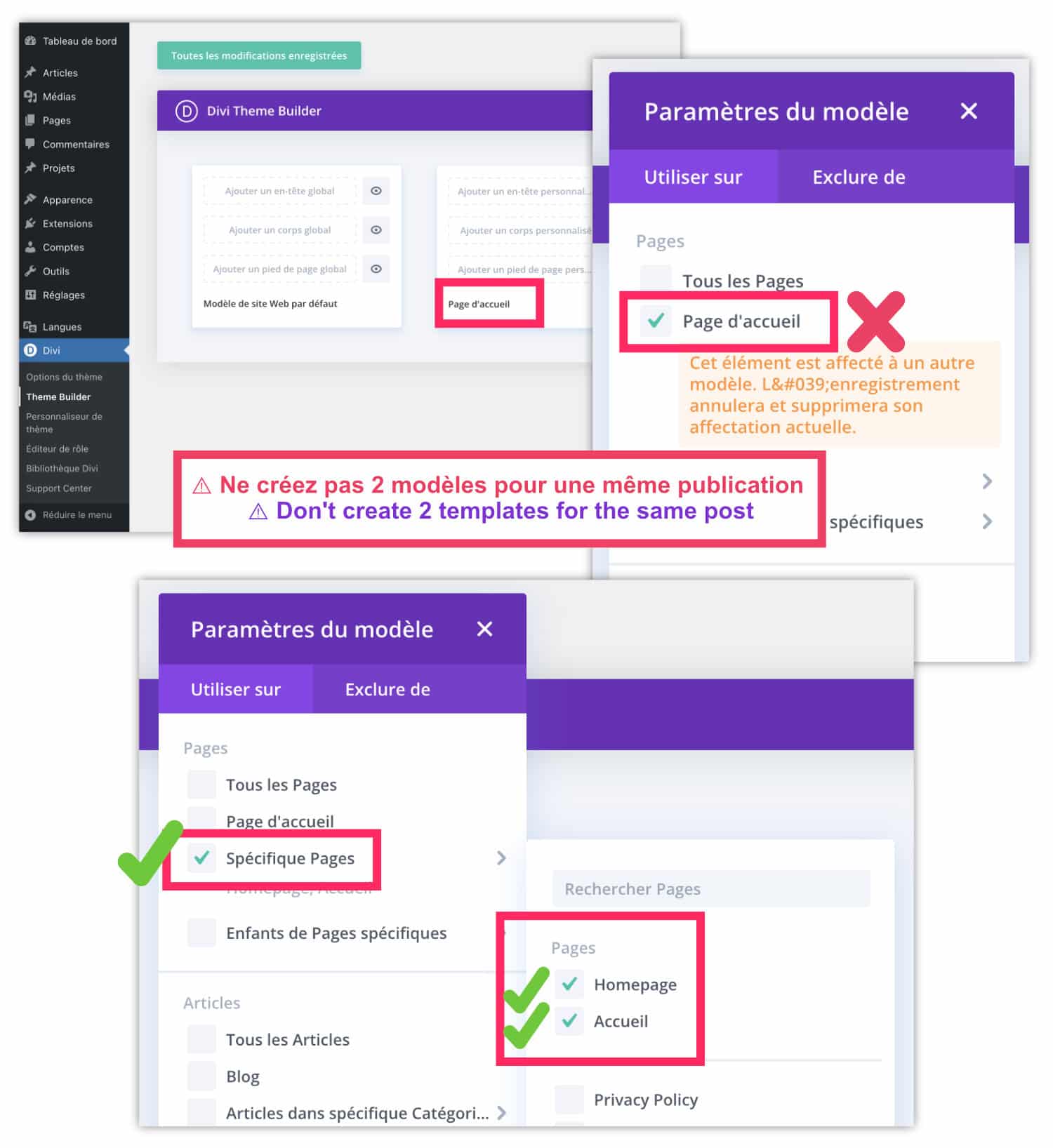
Vous ne pouvez pas créer 2 modèles pour une même publication. C’est assez logique. Cela signifie que vous ne pouvez pas assigner un modèle de Page d’accueil pour le FR et un autre pour le EN. Dans ce cas précis, il sera plus judicieux de créer un modèle qui sera assigné autant pour la page FR que pour la page EN. Choisissez alors « Spécifique pages » et attribuez toutes ses variantes de langue.

Cela fonctionne si le modèle fait appel au contenu (corps) de chaque page seulement. Mais comment faire lorsque chaque langue partage des éléments communs comme l’En-tête ou le Pied de page ?

En effet, c’est là que les choses se compliquent !
Lorsque vous créez un footer (pied de page), vous ajoutez des éléments qui sont forcément attribués à une langue en particulier. Par exemple, si vous ajoutez le menu du pied de page, il faudra choisir entre le menu FR ou le menu EN. Du coup, il y aura une dissonance sur l’une ou l’autre de vos traductions…
4.2 – Traduire les éléments de modèle communs aux diverses langues
Malheureusement, les développeurs de Divi n’ont pas pensé à cette hypothèse. Il n’y a aucune solution de prévue pour traduire les parties communes à toutes les langues au sein d’un modèle de thème du Theme Builder.
On pourrait jouer avec les catégories, les étiquettes ou autres taxonomies pour essayer de filtrer certains contenus en fonction de la langue, mais le souci est que cela va générer du duplicate content, ce n’est pas idéal pour votre référencement naturel.
Je vous propose alors une astuce de Ninja ! Disons que c’est une astuce qui permet de contourner le problème le plus proprement possible avec les options qui sont à notre disposition, à l’heure où j’écris cet article.
L’idée est de filtrer les conditions d’affichage en fonction des auteurs (et de la langue).

Je vous donne alors rendez-vous à l’onglet Comptes > Ajouter. Il vous suffit d’ajouter un nouveau compte avec une autre de vos adresses e-mail. Qui n’a qu’une seule adresse e-mail de nos jours ?
Par mesure de sécurité, vous pouvez assigner le rôle d’auteur à ce nouveau compte, plutôt que le rôle d’administrateur.
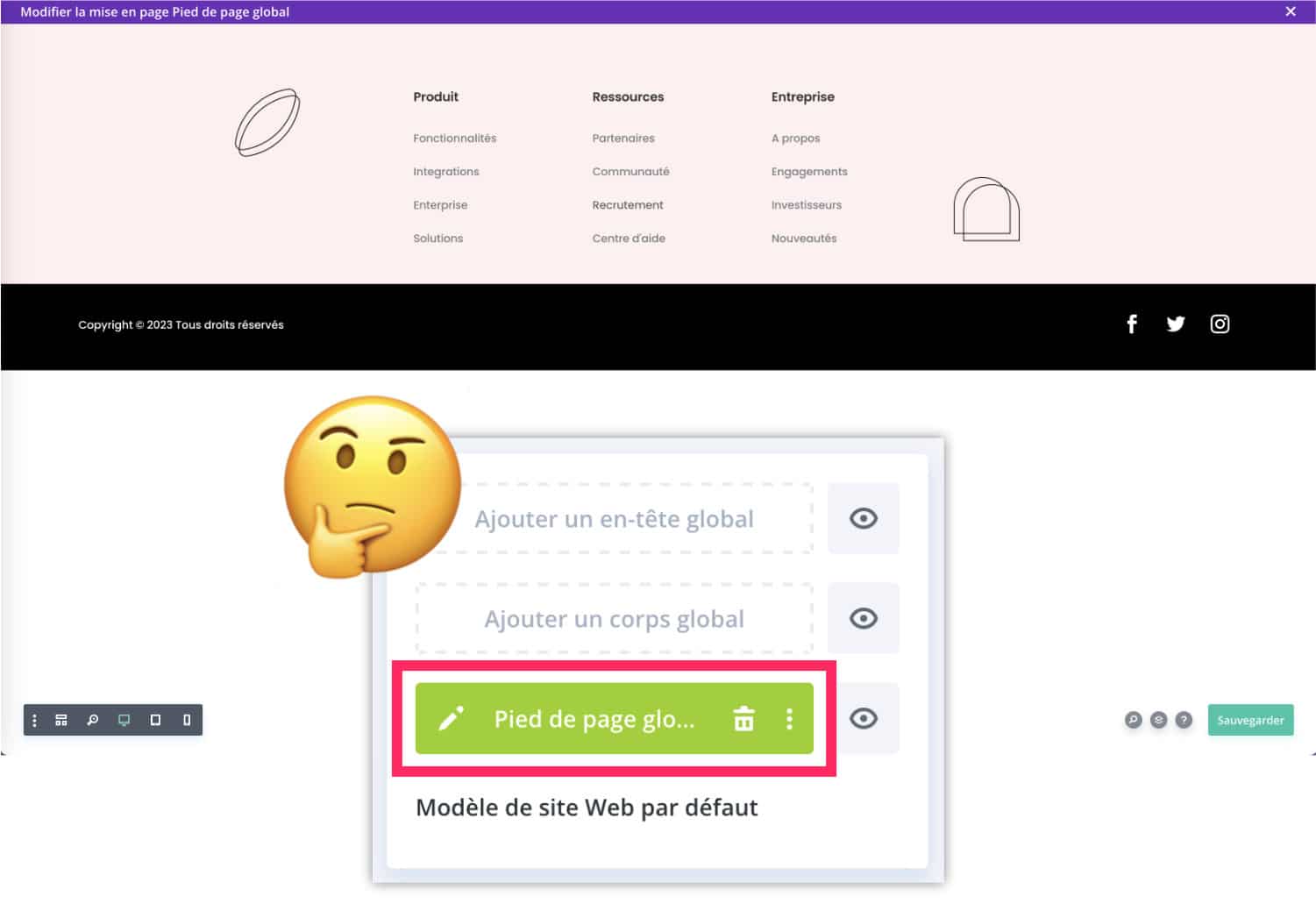
Ensuite, rendez-vous dans Divi > Theme Builder pour éditer le modèle que vous souhaitez, par exemple : le Pied de page Global (celui-ci agit sur tout le site).

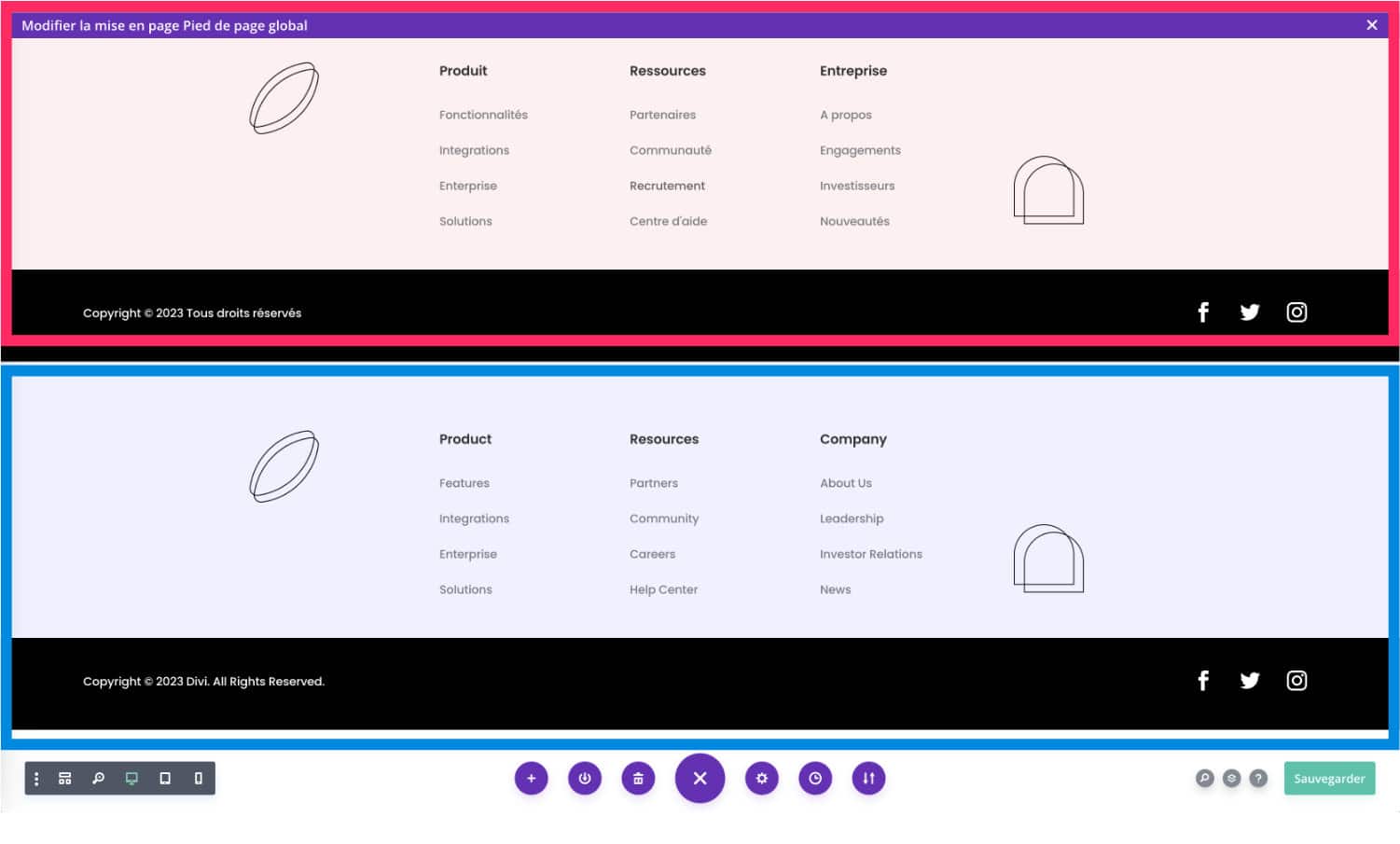
Créez le pied de page idéal au sein d’une section, puis dupliquez-le et traduisez-le en fonction de vos langues actives. Dans la capture d’écran ci-dessus, le pied de page rose affiche la version FR et le pied de page bleu affiche la version EN.
Ensuite, faites les actions suivantes :

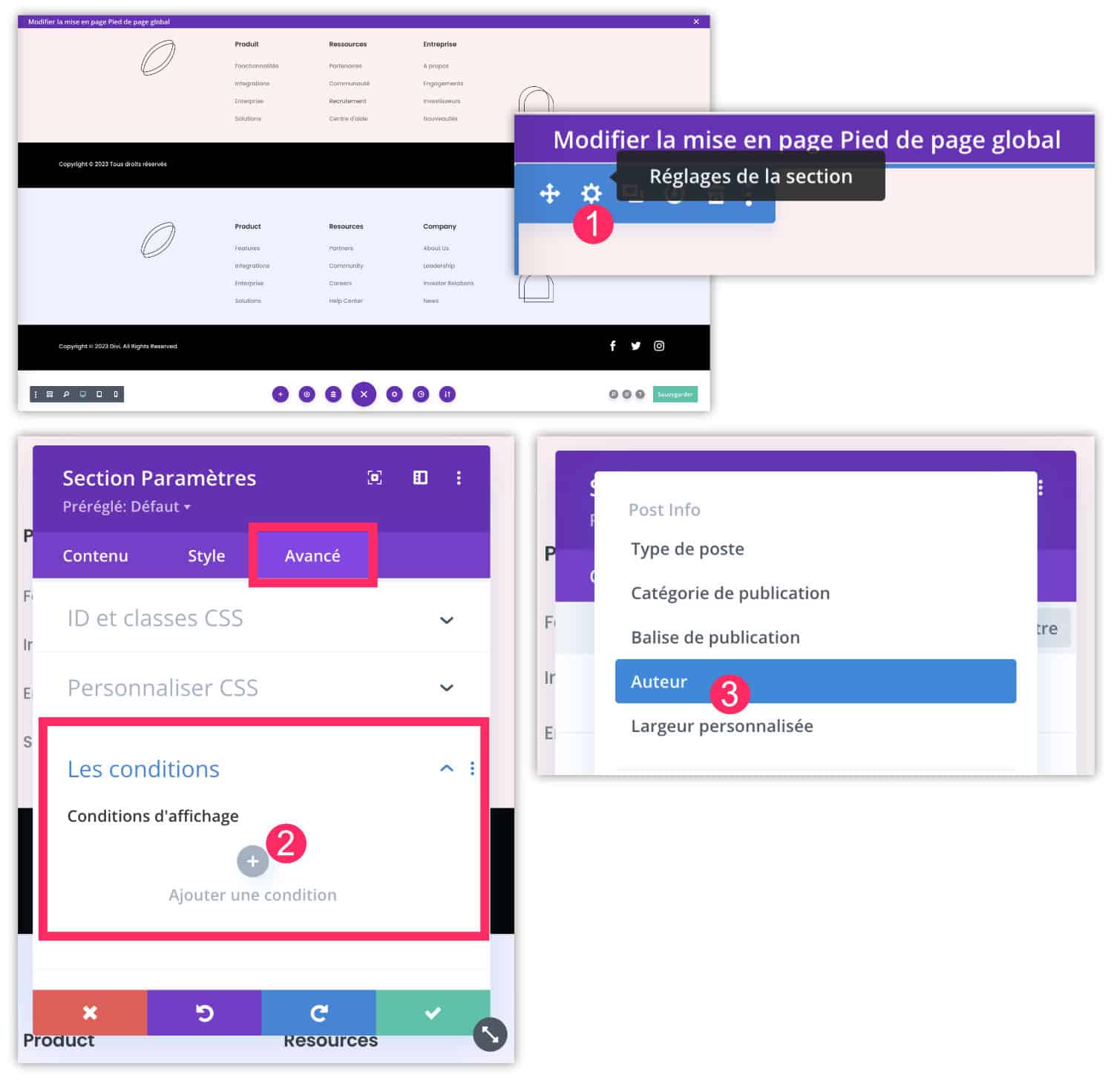
- Éditez les réglages de la première section (ici la FR)
- Allez à l’onglet Avancé > Conditions (je vous avais déjà parlé des conditions dans mon tuto pour créer un calendrier de l’Avent avec Divi). Cliquez sur l’icône « + ».
- Choisissez la condition Auteur.

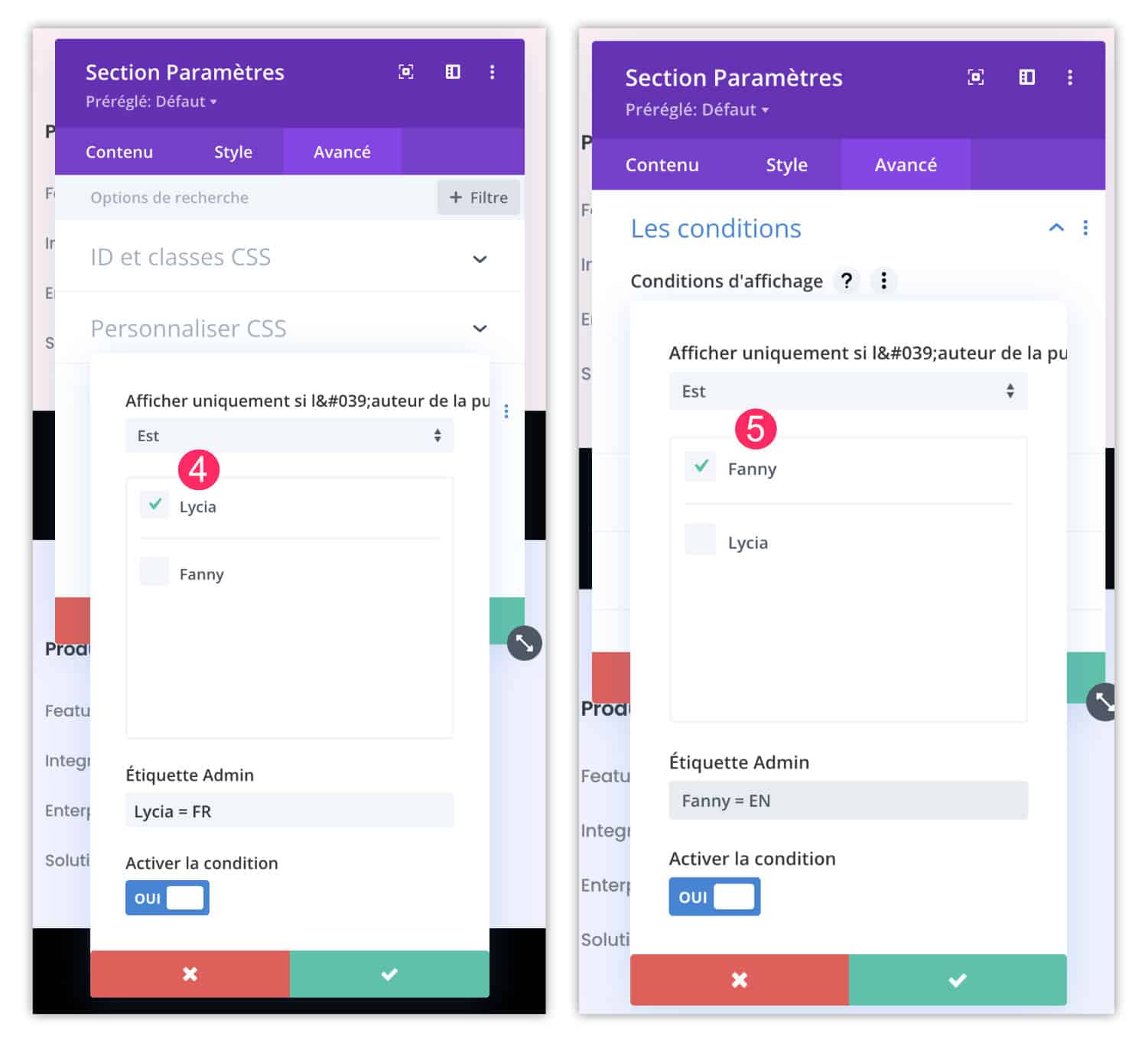
- Choisissez la condition « afficher uniquement si l’auteur est » et là, vous définissez l’auteur de votre langue par défaut (ici Lycia = FR).
- Allez ensuite éditer les réglages de vos autres sections de langue et attribuez les auteurs adéquats (ici, Fanny = EN). Renouvelez l’action avec autant de sections et d’auteurs que vous avez de langues.

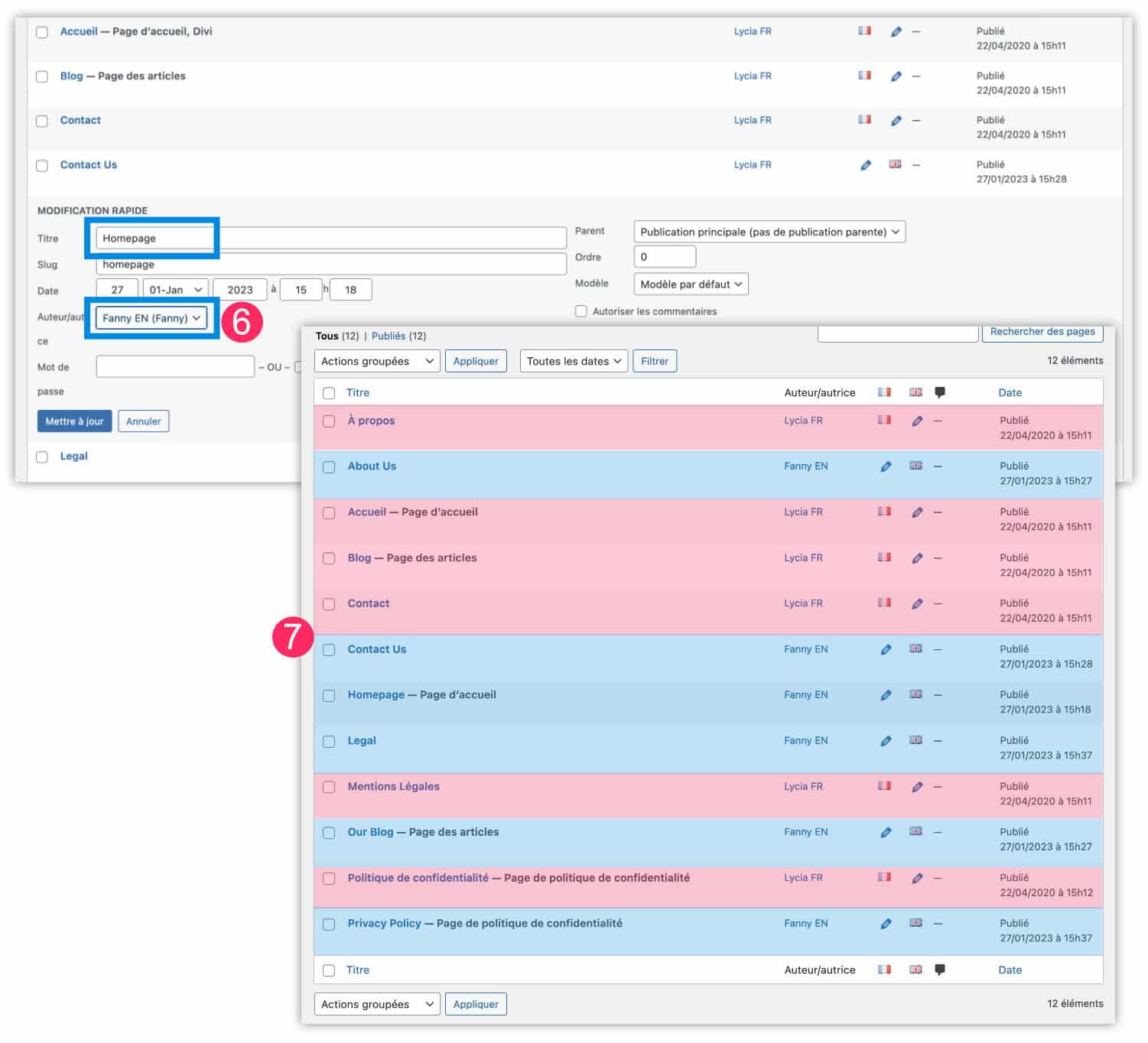
- Je suppose que vous avez déjà anticipé la suite : retournez à la liste de vos publications et assignez chaque auteur à sa langue. Vous pouvez faire cela rapidement, sans entrer dans chaque publication, en faisant une « modification rapide ».
- Comme vous pouvez le constater sur ma capture d’écran, chaque publication FR a été attribuée à l’auteur Lycia (en rose) et chaque publication EN a été attribuée à l’auteur Fanny (en bleu). Cela permettra de filtrer la condition d’affichage dans la bonne langue.
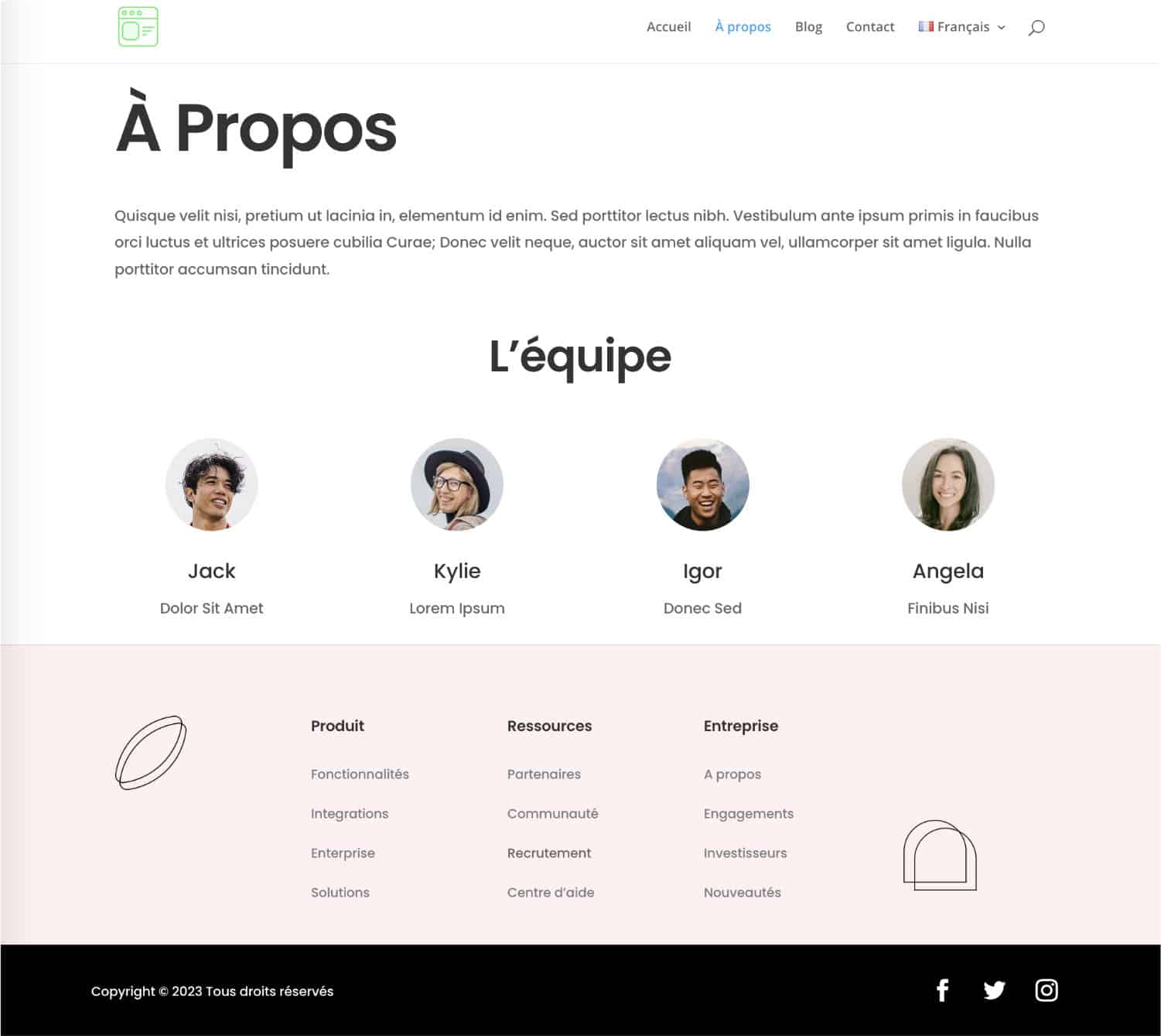
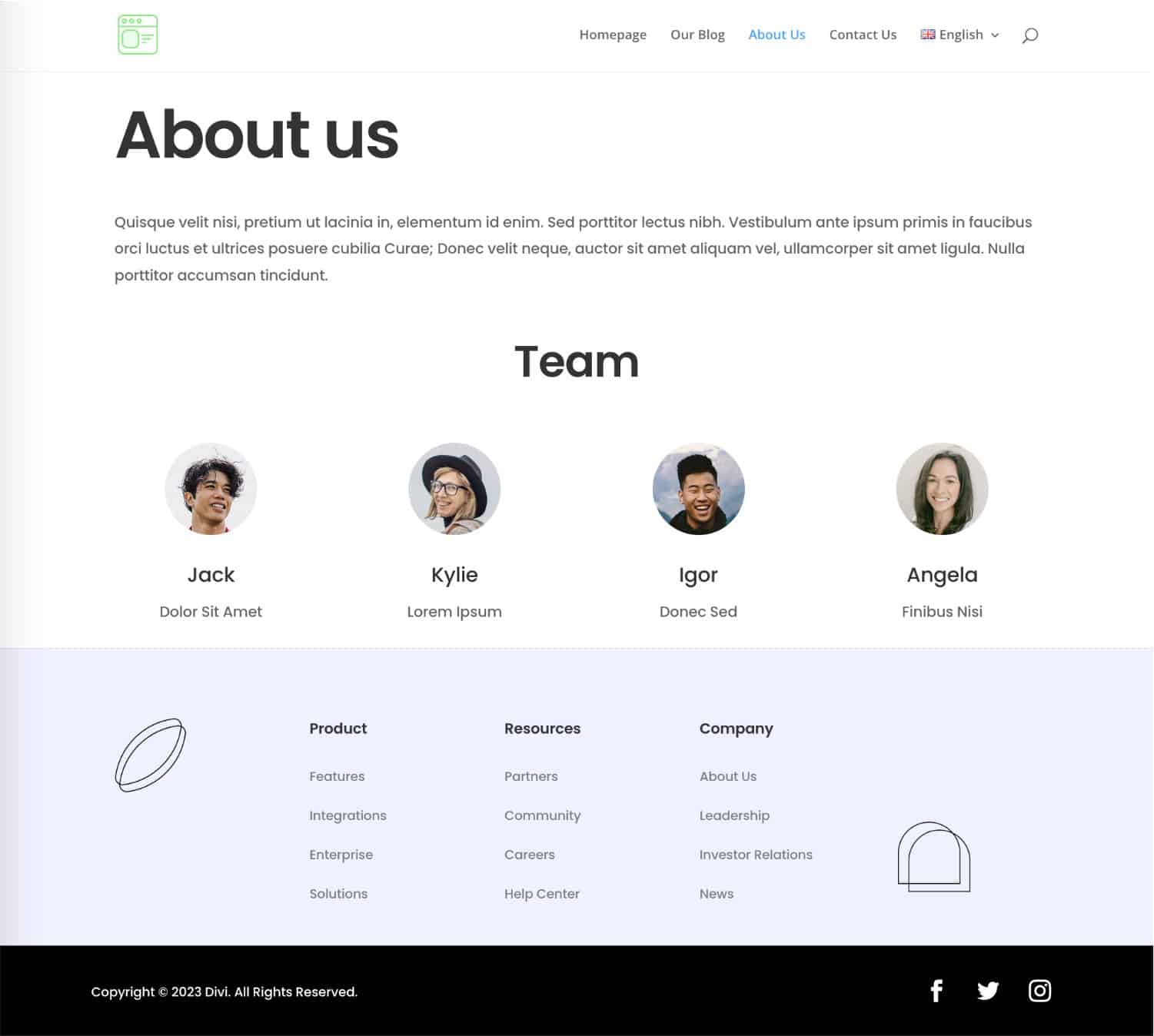
Et voilà le résultat :


Comme vous pouvez le voir ci-dessus, lorsqu’on visite la page À propos en FR, le pied de page est en FR – lorsqu’on visite en EN, le pied de page a bien été traduit.
4.3 – Traduction des éléments dynamiques au sein des modèles du Theme Builder
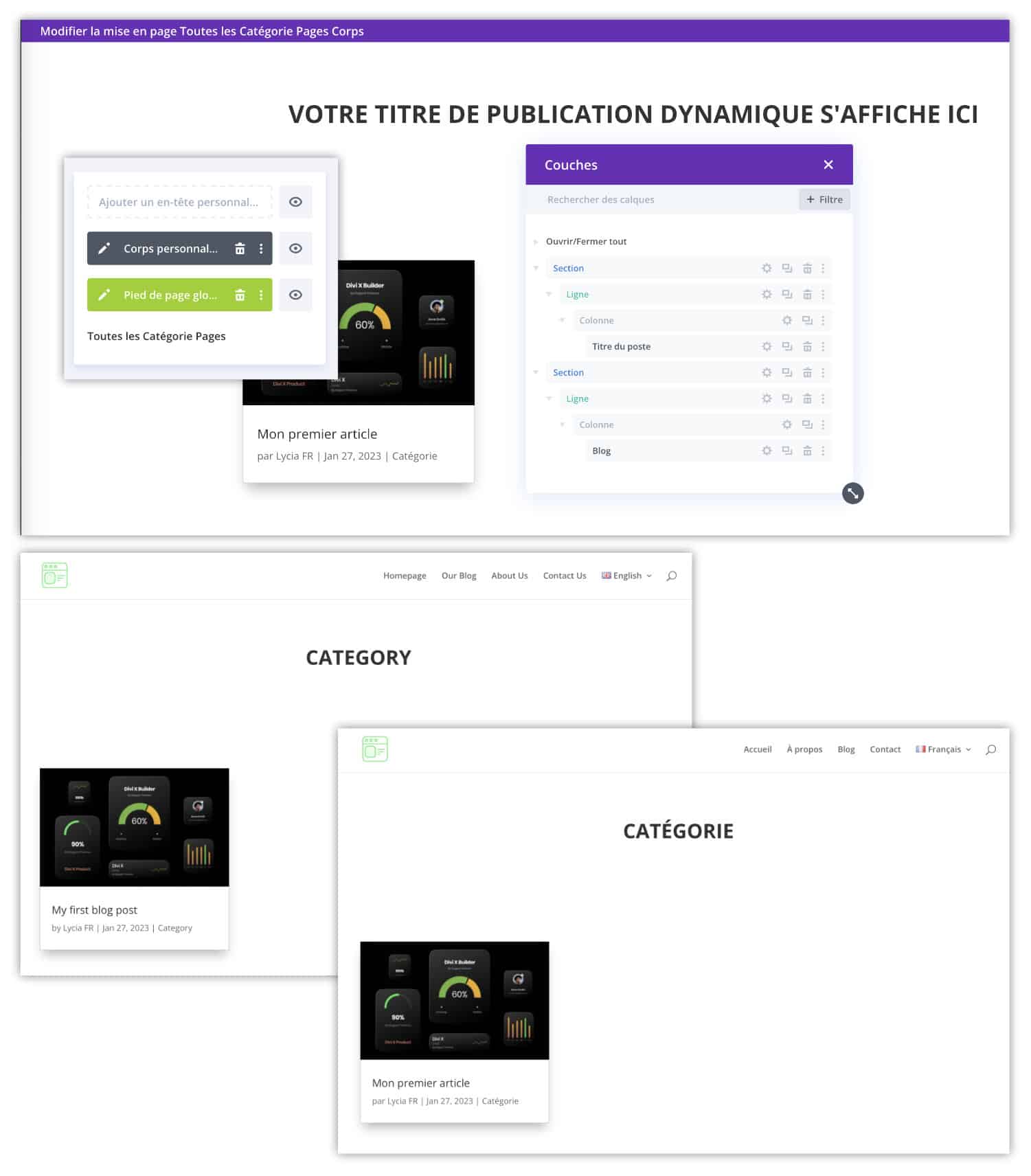
Il y a une dernière question que vous pouvez vous poser : que se passe-t-il si on crée des modèles composés de modules dynamiques tels que le module Titre du poste ou le module Publier un contenu ?

Pas de crainte à avoir !
Comme vous pouvez le remarquer dans la capture d’écran ci-dessus, tous les éléments dynamiques qui composent vos modèles de Theme Builder sont correctement traduits sans action de votre part.
Par exemple, si vous créez un corps personnalisé au sein du modèle assigné aux pages d’archive de catégorie, il suffira d’utiliser le module « Titre du poste » pour que le nom de la catégorie s’affiche dans sa langue appropriée. Idem pour le module « Blog » ou tous les modules dynamiques proposés par le builder.
Ne tardez plus ! Découvrez le thème Divi ici !
5 – Un site Divi entièrement traduit avec Polylang ?
Vous avez vu dans cet article qu’il était possible de traduire la totalité de votre site créé avec Divi à l’aide de Polylang.
Certes, l’histoire de l’assignation via l’auteur peut paraître un peu tirée par les cheveux, mais croyez-moi, c’est la façon la plus simple et propre de traduire toutes les parties de votre site. Disons que si les développeurs de Divi avaient pensé à ajouter une condition en fonction de la langue, nous n’aurions pas eu à créer un nouvel auteur pour filtrer cela…
Peut-être que cela sera pris en compte dans la version de 5 de Divi, espérons-le ! Mais en attendant, vous avez une solution pour continuer d’exploiter le multilingue via Polylang et Divi.
PS : Je suis très curieuse de savoir si vous utilisez le multilingue sur votre site, si oui, avec quel plugin ? Avez-vous rencontré des soucis ?… Bref, dites-le en commentaire !
PPS : je suis hyper confuse, car en relisant mon tuto, je m’aperçois – et comprends un peu trop tard – que le prénom Fanny n’est pas approprié pour la version anglophone de cet article. Vous m’en voyez désolée ! Il vaut mieux en rire qu’en pleurer 🤣
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
À lire aussi :


Excellent! C’est exactement l’article dont j’avais besoin. Merci!
J’ai un site à traduire. Avec environ 600’000 mots. Est ce qu’avec Polylang une traduction automatique est gratuite en passant par Lingotek? (Et après je repasse sur les te t’es). Je suis pas sure d’avoir compris comment la traduction automatique fonctionnait. Et le système de prix non plus.
Désolée Emilie mais je ne connais pas trop (ou pas du tout) Lingotek, du coup je ne saurais te dire… peut-être peux-tu demander à Polylang ?
Merci Lycia, je vais regarder avec eux! Merci pour ce tuto!
Bonjour, dans « Divi Theme Builder » pour assigner un footer spécifique a tes pages Anglaise (deuxième langue), il suffit d’ajouter un modèle et gérer des assignations aux modèles – Tu coches les pages Anglaise dans « pages Spécifiques ». Pour les articles j’ai ajouté des étiquettes (FR ou GB)
Voilà !
Merci Lycia !
Cependant je suis bloquée rapidement… lorsque je veux traduire ma page en cliquant sur le drapeau anglais puis dans le divi builder, il m’est impossible de cloner une page ! Je n’ai aucune page qui apparait ! Comment se fait-il ? Merci !!
Bonjour,
Super article 🙂
Une petite question pour WooCommerce.
C’est possible aussi avec PolyLang ? Comment traduire les pages du tunnel de commande ?
La page « /commander » par exemple.
J’ai cru voir qu’il y avait un PolyLang payant spécial WooCommerce. Utile ?
Merci beaucoup !
Cool et merci pour tout ce boulot !!….
moi j’avoue utiliser ce plugin ça me fait un peu peur tout ce taff
Divi conseille WPML 99€ puis 70 par an, mais à priori ça fait le job
WPML est assez vieillot et peu performant, plein de bugs. Je ne le conseille pas.
Ah oui effectivement pour WooCommerce il faut Polylang Pro
Bonjour,
ce truc m’a sauvée, je précise juste qu’il faut créer des auteurs administrateurs pour que cela fonctionne.
Maintenant, j’ai un autre problème : mon header et mon footer, qui ne s’affichent plus que sous condition d’auteur,
… ne s’affichent plus pour le modèle du Theme builder Résultats de recherche (qui visiblement n’est pas une page pour laquelle on peut définir l’auteur, si tu vois ce que je veux dire)
Aurais-tu une idée pour résoudre ce problème ?
En tout cas encore merci pour le tuyau pour traduire les header et footer, vraiment sioux !
Marie
Oui effectivement je vois ce que tu veux dire. Et j’ai pas encore trouvé de solution pour les publications qui n’utilisent pas les auteurs.
En fait, la manip vire le header de toutes les pages non gérées dans la liste des pages de WordPress… je sèche
Ouais, je vois… je vais plancher pour trouver une solution
Bonjour ! sur beaucoup de sites, en cliquant sur le logo on arrive sur la HOME PAGE. Vu que le logo ne fait pas partie du menu, comment peut on faire pour que le logo redirige vers la HOME PAGE en français quand le site est en français et pour que logo redirige vers la HOME PAGE en anglais quand le site est en anglais ? Est-ce possible ?? Je pense que non mais n’étant pas très compétant, je préfère demander pour être sure. Merci beaucoup !
Bonjour,
J’ai configuré mon site avec Polylang, traduit toutes les pages et menus.
Problème, les drapeaux n’apparaissent dans le menu que dans la version mobile et tablette mais pas sur la version web. Comment cela se fait-il?
Je vous remercie.
Ah bizarre. Il faudrait contacter le support je pense
Hello,
Super ça va régler mon premier soucis. Merci beaucoup
Par contre j’en ai un deuxième. Lorsque je fais une traduction sur un article, je ne peux plus y revenir sans perdre mon contenu il me demande toujours de le modifier avec divi, lorsque je fais un retour à l’éditeur par défaut tout le contenu est perdu.
Je ne vois pas du tout ce qui cloche, vous avez une idée ?
Tout dépend : l’article a-t-il été rédigé avec Gutenberg ou Divi ? Si tu l’écris avec Divi puis que tu repasse à Gutenberg, tu perds ton contenu effectivement.
Ah c’est bizarre que ça ne le gère pas.
C’est vraiment bizarre. Sinon, il faut trouver une autre solution de traduction telle que wpLingua
OK 😉
Bonjour, merci pour l’astuce de l’auteur par langue. Hélas il ne s’applique pas à mon besoin. Dans le constructeur de Theme Divi builder je dois faire un modèle de corps de produit WooCommerce avec un texte en français qui devra être traduit en anglais selon la langue choisie dans Polylang. Seulement, je ne peux pas appliquer ton astuce ne serait-ce que parce que j’ai 40 000 produits. Qui aurait une piste ?
Amicalement,
Bravo et merci, enfin un vrai article qui explique comment utiliser Divi et Polylang !
Et ça marche avec WooCommerce ?
Tu conseilles l’achat du module Polylang Pro ?
Encore merci !
Bonjour,
Mon logo comporte du texte, j’en ai une version en français et une en anglais. Mais je ne sais pas comment faire pour qu’ils s’intègrent au menu de leur langue respective.
Auriez-vous une idée pour m’aider. Merci.
Joëlle, il faut appeler l’image FR dans la version FR et l’image EN dans la version EN.
La version Pro peut effectivement être utile, tout dépend de tes besoins 😉
Ah mince, en effet ! Et en plus, je crois qu’on ne peut pas affecter un auteur à un produit. Et désolée, je n’ai pas d’autres piste.
Merci Lycia pour ta réponse.
en fait si on veut le tunnel de commande en plusieurs langues, si on veut gérer les variations de produits, si on veut créer les versions en anglais des produits sans repartir de zéro, et g&érer les stocks, il faut la version payante de PolyLang, non… 😉
Je sais pas, je crois que c’est possible à partir de la version gratuite. La version Pro ajoute des fonctionnalités telles que choisir le répertoire pour les URL, etc.
Hi Lycia, is it possible to translate posts from the Divi library with polylang?
Bonjour, J’ai utilisé polylang avec Divi ça va très bien avec les langues occidentales, Le probleme est repérer sur le contenu de la langue arabe le terme « by » à coté du nom de l’auteur ne se traduit pas. De même que les navigation en bas de la pages de tous les articles (Older Entries -Next Entries), reste en anglais.
Bonjour,
J’ai créé toutes les pages de mon site avec Divi Builder. Pour la traduction, après configuration de Polylang, j’ai obtenu pour chaque page dans Tableau de bord/Pages, une page en français et une page en anglais. Quand je clique sur le drapeau américain pour initier la traduction en choisissant ‘Modifier avec le Divi Builder’, il m’affiche ‘No results found’. Impossible d’accéder à la page pour la remplacer par un texte en anglais. Comment cela peut il s’expliquer? Faut il pour chacune des pages créées avec le Divi Builder utiliser l’astuce de Ninja? (Précision : ma page d’accueil a été créée avec Divi Masonry Gallery).
Merci d’avance pour la réponse.
Bonjour Lycia,
Super tuto, cependant mon divi builder ne fonctionne pas sur les pages en anglais.
Quand je clique sur le petit drapeau de traduction pour commencer à traduire une page, j’arrive bien à la configuration de la page en langue EN, je mets un titre, j’enregistre puis j’active le divi builder et cela m’envoit sur une page « cette page ne fonctionne pas » et quand je retourne sur la configuration de page, le container Divi est remplacé par un fond gris avec un pictogramme d’erreur.
Cela me fait pareil lorsque je créé la page en EN en premier.
Salut Camille, tiens-donc, ce n’est pas un comportement normal. Si tu as vraiment des problème avec Polylang, tu peux tester wpLingua qui permet de traduire la totalité des textes d’une page (du header au footer) sans avoir à activer le Visual Builder de Divi.
Salut Etienne, c’est bizarre car Camille a laissé le même commentaire que toi. As-tu essayé de visiter ta page en Front pour y activer le Visual Builder par ce côté ? Ça peut peut-être régler le problème ? Sinon, je te conseille la même chose qu’à Camille : tu peux tester wpLingua qui permet de traduire la totalité des textes d’une page (du header au footer) sans avoir à activer le Visual Builder de Divi.
Ah mince… Peut-être que ces termes ne sont pas traduisibles (au niveau du code de Divi) ?
Par curioisité les soucis entre Divi et Polylang, c’est avec la version payante de Polylang ? Ce sont des boutiques en ligne ?
Je crois en effet que c’est encore plus compliqué avec WooCommerce mais déjà avec la version de base, il y a certains textes qui sont difficiles à traduire je crois…
Bonjour, il semblerait qu’il y ait un souci d’incompatibilité entre divi et Polylang. Quand cette extension est activée, le module recherche ne fonctionne pas. Un problème que je retrouve aussi sur votre site par exemple. Comment corriger cela ?
Ah
Bonjour,
J’ai utilisé Polylang pour traduire toutes les pages de mon site WordPress Divi et cela fonctionne très bien, avec un sélecteur de langue français/anglais. Je suis en train de finaliser la construction de la page ‘Boutique’. Elle comporte 2 catégories de produits pour lesquels j’ai utilisé des modèles de pages produits avec le Divi Theme Builder : ‘Products in Specific Categories’.
La première catégorie comporte des produits variables, la seconde des produits simples.
En arrivant dans la boutique on choisit l’une ou l’autre de ces catégories en cliquant sur l’un des 2 boutons.
En cliquant sur le 1er bouton une page s’affiche avec les images de 70 produits ( produits variables, comportant chacun 16 variations en fonction de 2 attributs). En cliquant sur l’une de ces 70 images, on ouvre une page (correspondant à un modèle de page produit construit avec le Divi Theme Builder) dans laquelle on peut faire le choix des options concernant les deux attributs.
J’aimerais savoir si, en utilisant Polylang for Woocommerce, la solution Ninja pourrait fonctionner dans mon cas ( produits variables associés à un modèle de page produit ‘Products in Specific categories’) ?
Uniquement avec Polylang + Polylang for Woocommerce ? Ou en prévoyant nécessairement en plus Polylang Pro ?
Faut il passer par ‘Specific Pages’ ? Jouer avec 2 Comptes ?
Peut on jouer sur les ‘hide-fr’ et ‘hide-en’ dans les classes CSS des 2 sections en français et en anglais ?
Si l’une de ces solutions pouvait fonctionner, assurerait elle bien, une fois le modèle de page traduit en anglais, que le reste suive en anglais (en effectuant éventuellement moi-même la traduction): choix des attributs, panier, paiement, messages au client … ?
Dans un premier temps la question de la faisabilité se pose uniquement pour le Corps de la page produit (le Pied de page est secondaire).
Merci à l’avance.
Cordialement.
Bonjour,
J’aimerais juste savoir si la méthode de contournement ‘astuce Ninja’ pourrait fonctionner pour une page ‘Boutique’ Woocommerce utilisant un Modèle de Page Produit construit avec le Divi Theme Builder?
Merci à l’avance.
Etienned
Je crois que non, à essayer…
Merci pour ton message.
A priori ça n’a pas l’air possible.
Y aurait il une autre alternative pour résoudre la problématique?
Bonjour,
Puisque le Divi Theme Builder ne semble vraiment pas compatible avec Polylang, la solution serait elle , pour ne pas utiliser de modèle construit avec le Divi Theme Builder, de construire autant de Pages Produit qu’il y a de produits dans ma ‘Boutique’ (une soixantaine), puis de traduire ces pages (ce qui représenterait : 60 pages x 2 + 120 pages) ?
Cette solution fonctionnerait elle à priori sans problème avec Polylang + Polylang for Woocommerce, en permettant d’assurer l’ensemble des opérations concernant l’achat d’un produit dans l’une ou l’autre des 2 langues ?
En vous remerciant.
Bien cordialement.
Etienne.
C’est une solution Étienne mais quand même un peu fastidieuse. As-tu testé mon extension wpLingua (https://fr.wordpress.org/plugins/wplingua/) qui traduit la totalité des contenus, header / footer / WooCommerce… ? Cette solution est une alternative qui fonctionne sur la totalité du site 🙂
Je crois que la seule alternative c’est wpLingua, c’est pour ça que nous l’avons créée.
Désolée pour mon retard de réponse. Du coup, mes réponses à tes commentaires ultérieurs te donnent une alternative qui fonctionne bien.
Hello, toujours super intéressant ces articles!
Vous avez déjà utilisé des champs ACF au milieu de Divi et avec Polylang ?
J’aimerai en utiliser pour simplifier la mise à jour de certaines parties de pages spécifiques.
Mais comment ça fonctionne avec Polylang ?
MErci pour tout retour.
Bonjour Pat. J’avoue ne pas savoir comment les custom fields fonctionnent avec Polylang, j’utilise wpLingua maintenant 😉 . Mais je suppose que c’est possible de traduire les champs ACF avec Polylang, il y a peut-être une doc qui confirme cela ?
Merci Lycia pour ta réponse.
En fait je crains qu’il ne faille à la fois la version payante de Polylang et de ACF…
Et avec wpLingua ça fonctionne comment ?
Salut Pat, ah, ça ne m’étonne pas. Pour voir comment fonctionne wpLingua, je t’invite à regarder la vidéo sur notre page d’accueil : https://wplingua.com/fr/