Le module « Publier un Contenu » (ou Post Content) est disponible depuis la version 4.0 du thème Divi. Vous ne l’avez peut-être pas encore utilisé ? Vous ne voyez peut-être pas non plus à quoi il peut bien servir ?
Parfait, vous êtes au bon endroit !
Vous allez voir que ce module est indispensable dans la moitié des cas de création de templates avec le Divi Theme Builder. Et aussi, qu’il est inutilisable dans l’autre moitié…
Vous découvrirez également toutes ses options de paramétrage…
- 1 – À quoi sert le module « Publier un Contenu » (ou Post Content) de Divi ?
- 2 – Où peut-on utiliser le module « Publier un Contenu » (Post Content module) ?
- 3 – Comment l’insérer au sein d’une template de thème ?
- 4 – Comment personnaliser le module Publier un Contenu (Post Content module) ?
- 5 – En conclusion…
1 – À quoi sert le module « Publier un Contenu » (ou Post Content) de Divi ?
Cette fonctionnalité était attendue de pied ferme et c’est enfin possible !
Le module « Publier un Contenu (Post Content) permet de styliser une bonne fois pour toute la partie contenu (le body) affichée au sein de vos pages et de vos articles. Peu importe avec quoi ce contenu a été créé : avec le Visual Builder ou avec l’éditeur de WordPress (classic ou Gutenberg)…
Autrefois, il fallait passer par l’ajout de CSS pour styliser l’ensemble des titrages d’un site par exemple…
Eh oui, car l’onglet Apparence > Personnaliser > Paramètres Généraux > Typographie ne permet pas de choisir une police customisée pour les différentes balises de titre (h1, h2, h3, etc.).
On ne peut pas non plus différencier les couleurs par type de titre.
On peut seulement choisir une taille de police pour le corps du texte et une autre pour les titre de l’en-tête, idem pour la typographie…
Ce temps là est révolu ! Maintenant, le module « Publier un Contenu » (Post Content Module) vous permet de styliser tous les éléments HTML de vos contenus.
Grâce à lui, vous définirez la taille, la couleur, l’espacement, la typo, les versions responsives, le box-shadow, l’animation et plus encore des éléments suivants :
- Les titrages h1, h2, h3, h4, h5 et h6,
- Les blocs citations,
- Les liens hypertextes,
- Les images,
- Les listes à puces,
- Les listes numérotées,
- Le body entier (corps).
Mais ne vous inquiétez pas, les options de paramétrages vous sembleront familières car rien ne change à ce niveau-là.
2 – Où peut-on utiliser le module « Publier un Contenu » (Post Content module) ?
Pour commencer, ne cherchez pas le module Publier un Contenu au sein du Visual Builder, celui que vous utilisez au sein de la page ou de l’article pour construire votre layout. Il n’est tout simplement pas disponible ici.
Et c’est normal, il n’est utilisable qu’au sein du Divi Thème Builder !
Puisqu’il sert à styliser de manière dynamique l’ensemble de votre site, il doit obligatoirement être utilisé au sein des templates de thème.
Mais pas n’importe quelle template de thème ! Sur certaines, le module Publier un Contenu (Post Content module) sera indispensable, sur d’autres, il ne servira à rien !
De base, ce module est vraiment utile – et même indispensable – sur les templates d’articles et les templates de pages… Mais vous pourrez l’utiliser sur d’autres types de templates…
Voyons cela de plus près :

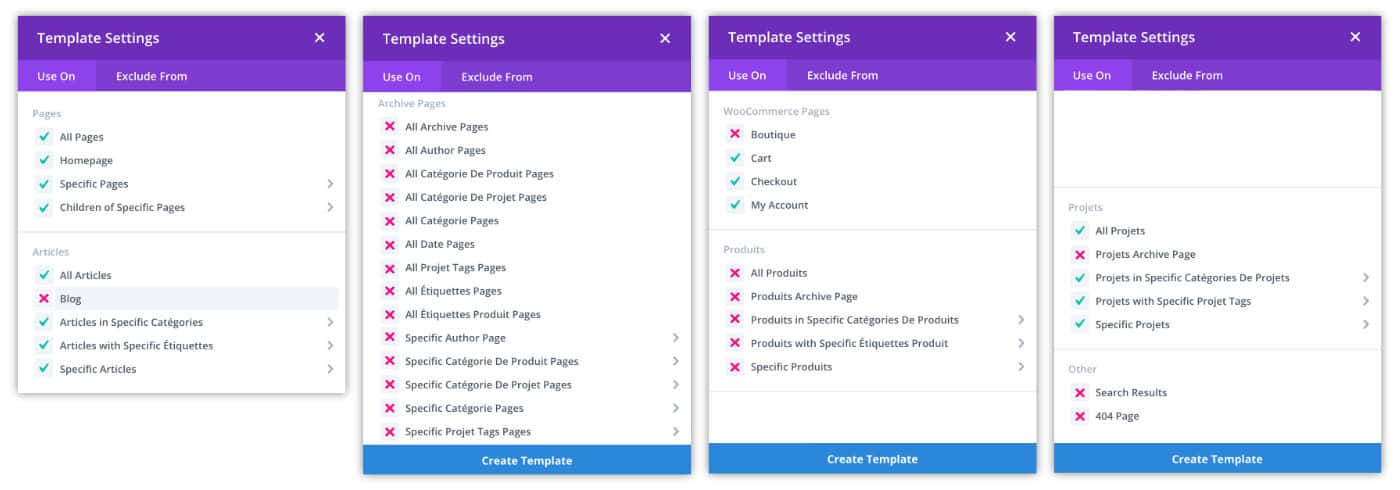
Vous pourrez utiliser le module Publier un Contenu sur :
- Pages : All pages, Homepage, Specific Page, Children.
- Articles : All articles, Articles in specific catégory, aricles with specific étiquette, specific articles.
- WooCommerce Pages : cart, checkout, my account.
- Projets : All projets, Projets in specific categories de projets, Projets with specific projet tags, specifict projet.
Le module Publier un Contenu sera inutile sur :
- La page du blog,
- Toutes les pages d’archives,
- La page boutique,
- Toutes les pages de produits : bien que ce ne soit pas réellement vrai puisque le module Publier un Contenu permet quand même d’afficher la « description longue » d’un produit comme expliqué sur cet article,
- La page de Search Results,
- La page 404.
Ne tardez plus ! Découvrez le thème Divi ici !
3 – Comment l’insérer au sein d’une template de thème ?
L’insertion du module Publier un Contenu (Post Content module) au sein d’une template de thème est identique à l’insertion de n’importe quel type de module…

Allez à l’onglet Divi > Theme Builder, cliquez sur « Ajouter un nouveau modèle » (Add New Template) et choisissez le type de template à créer.
On vient de le voir, cela peut être une template pour l’ensemble de vos articles ou de vos pages, une template pour les articles classés dans une certaine catégorie etc.
Vous entrerez alors dans l’édition (la construction) de votre template (modèle) : vous pourrez la créer à partir de zéro ou vous pourrez utiliser un layout présent dans votre bibliothèque (découvrir comment importer/exporter une template de thème).
Pour cet exemple (capture d’écran ci-dessous), je crée le modèle (la template) à partir de zéro.

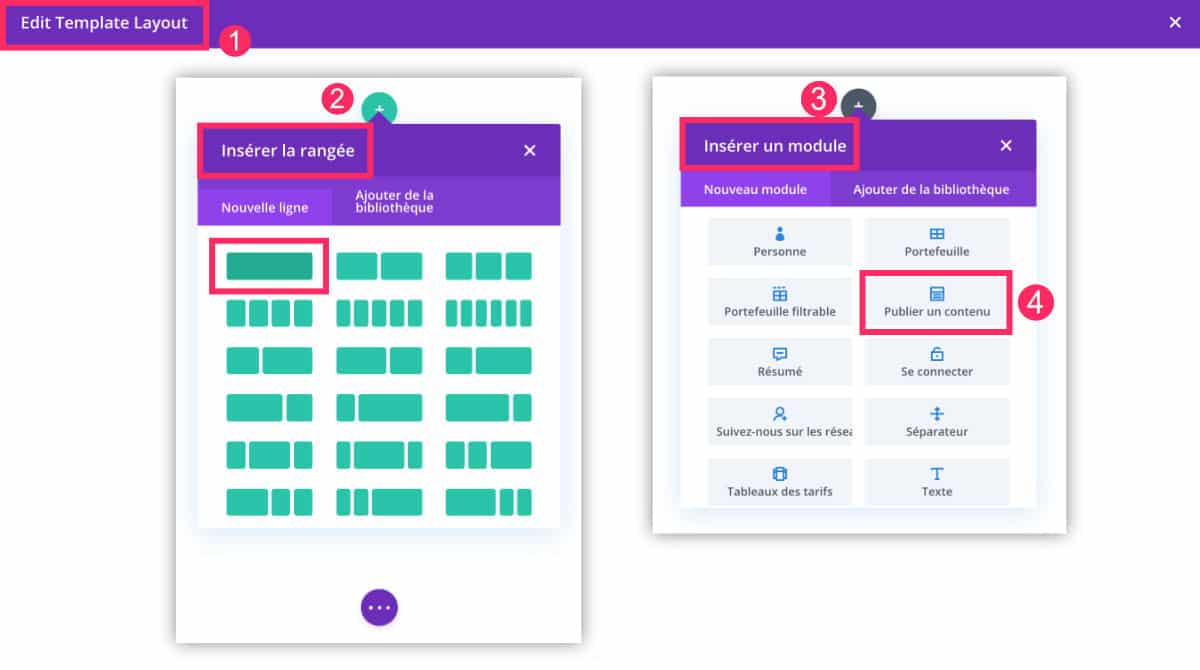
- Dans l’éditeur de template,
- Ajoutez une nouvelle rangée (en vert). La composition 1/1 est recommandée.
- Puis cliquez sur « + » pour insérer un nouveau module.
- Sélectionnez le module « Publier un Contenu » (Post Content).

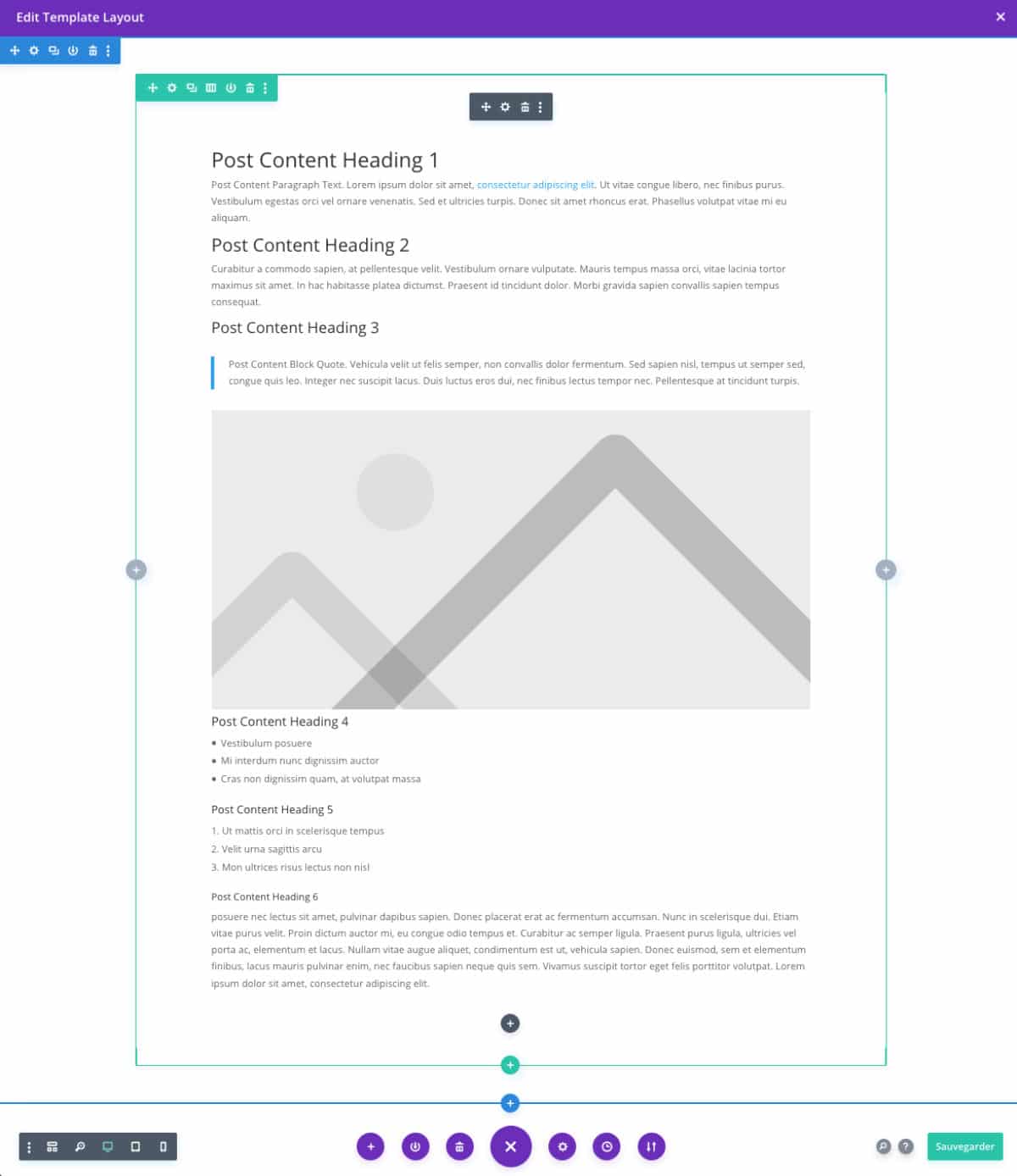
Une fois inséré, le module Publier un Contenu ressemble à la capture d’écran ci-dessus.
Pas besoin de vous demander à quoi correspond ce texte et de vous dire que vous ne l’avez jamais écrit… C’est normal : c’est un texte dynamique.
Tout ce qui sera modifié ici s’appliquera à tous les contenus utilisant ce modèle de template. Et c’est ça le plus intéressant !
4 – Comment personnaliser le module Publier un Contenu (Post Content module) ?
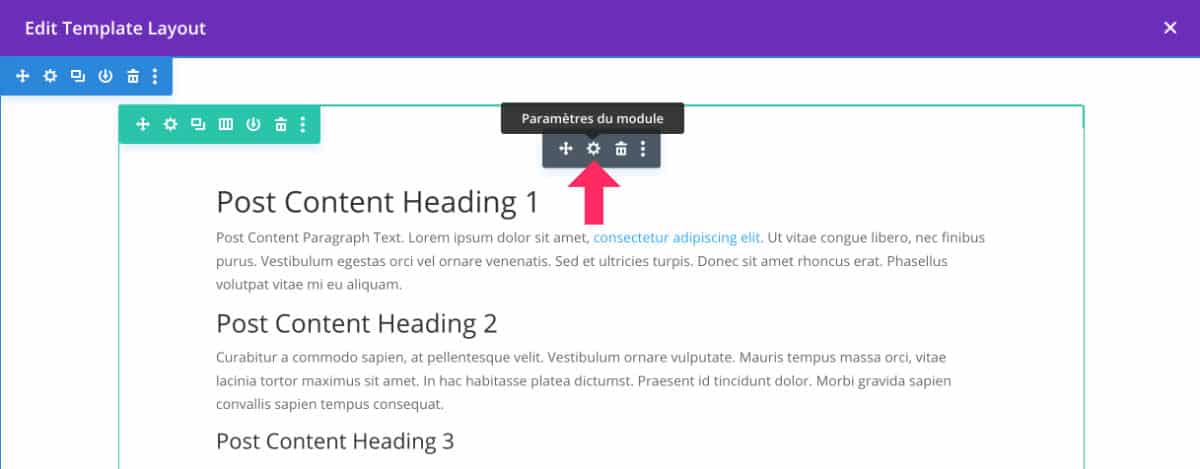
Une fois que vous avez inséré ce fameux module au sein de votre template, il ne vous restera plus qu’à le modifier…
Pour cela, cliquez sur l’icône de la roue dentée qui apparait au survol de la souris (au hover).

Une fenêtre va s’ouvrir et vous proposera un tas d’options.
Même si vous pensez déjà les connaître toutes, croyez-moi, j’en ai encore découvert quelques-unes lors de la création de ce tutoriel ! Comme quoi, quand on prend le temps de chercher dans les détails, on trouve toujours des choses intéressantes !
Voyons tout cela en détail…
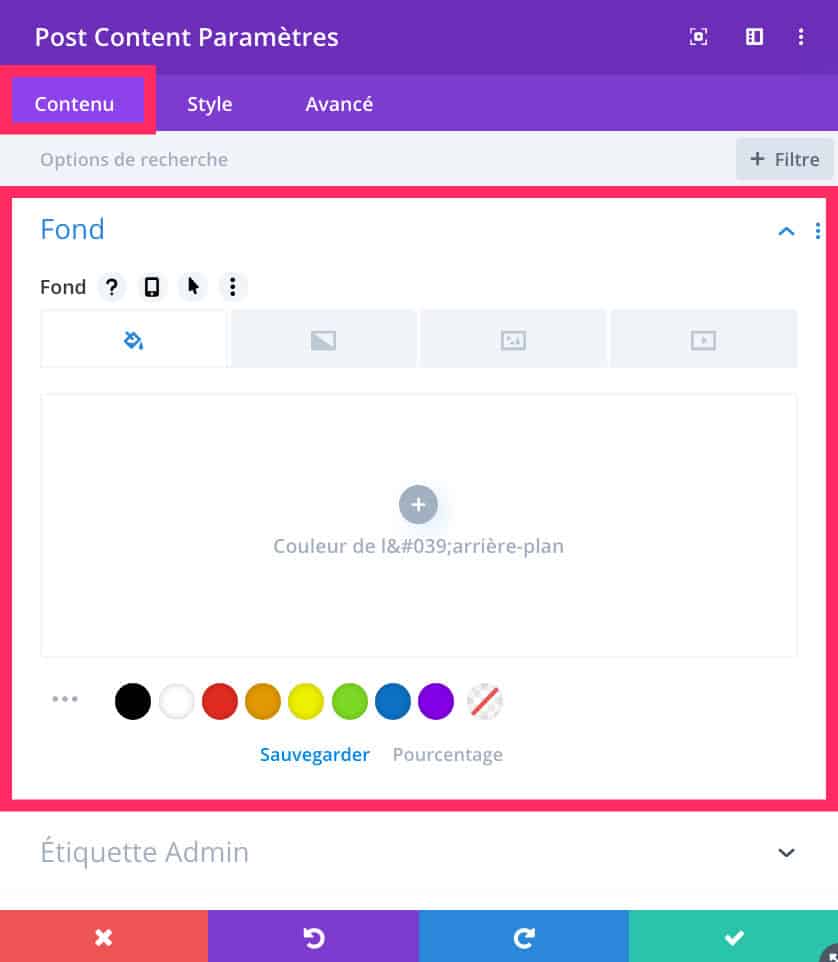
4.1 – Onglet Contenu
Lorsque la popup s’ouvre, c’est l’onglet Contenu qui est présent par défaut.

Rien de très compliqué ici. Vous pourrez seulement modifier la couleur de fond du module Post Content (la couleur du contenu principal).
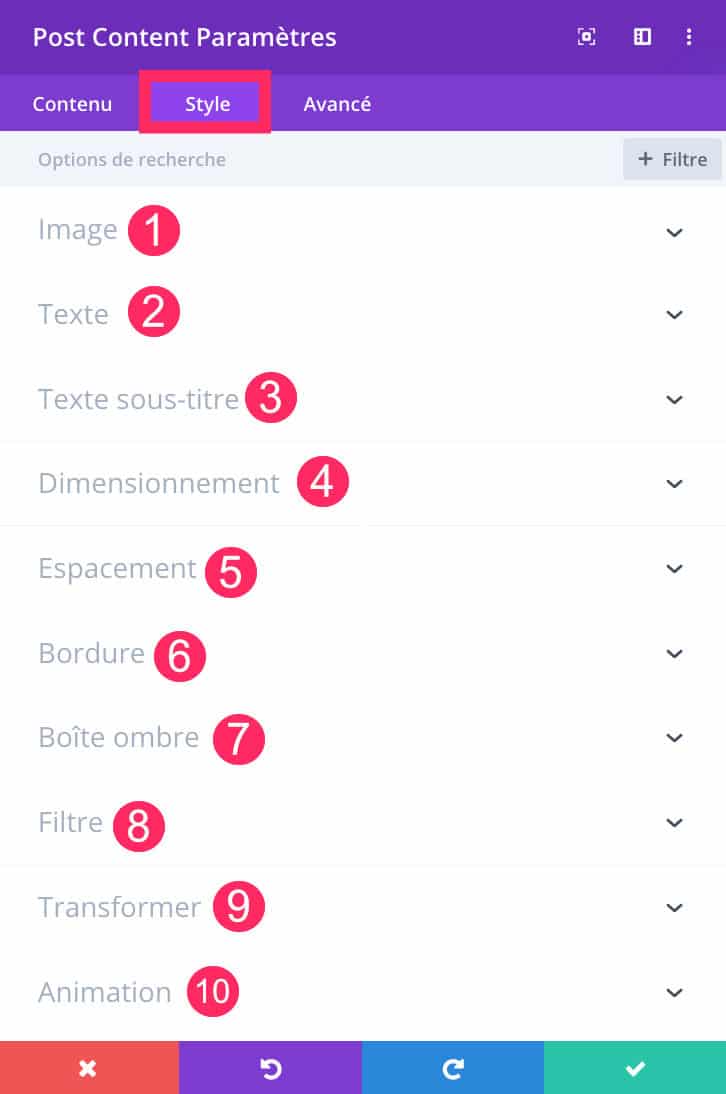
4.2 – Onglet Style
C’est dans l’onglet Style que se trouve la majorité des options de design.

Ici, vous trouverez les « sous-onglet » suivants :
- Image
- Texte
- Texte Sous-titre
- Dimensionnement
- Espacement
- Bordure
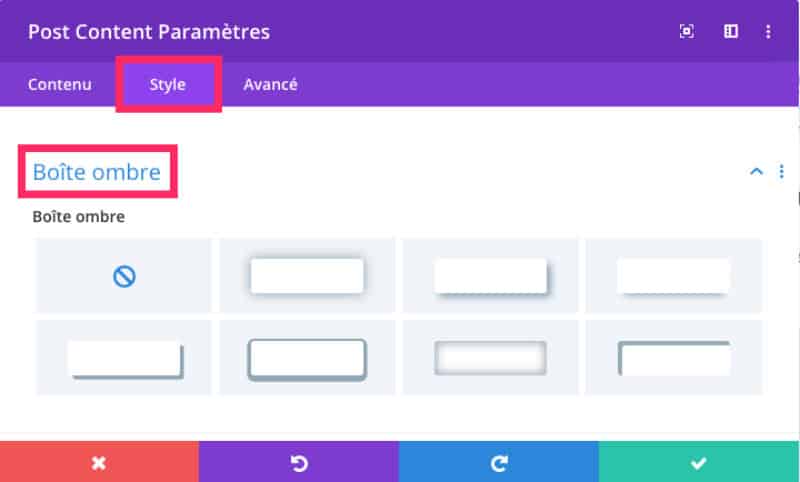
- Boite ombre
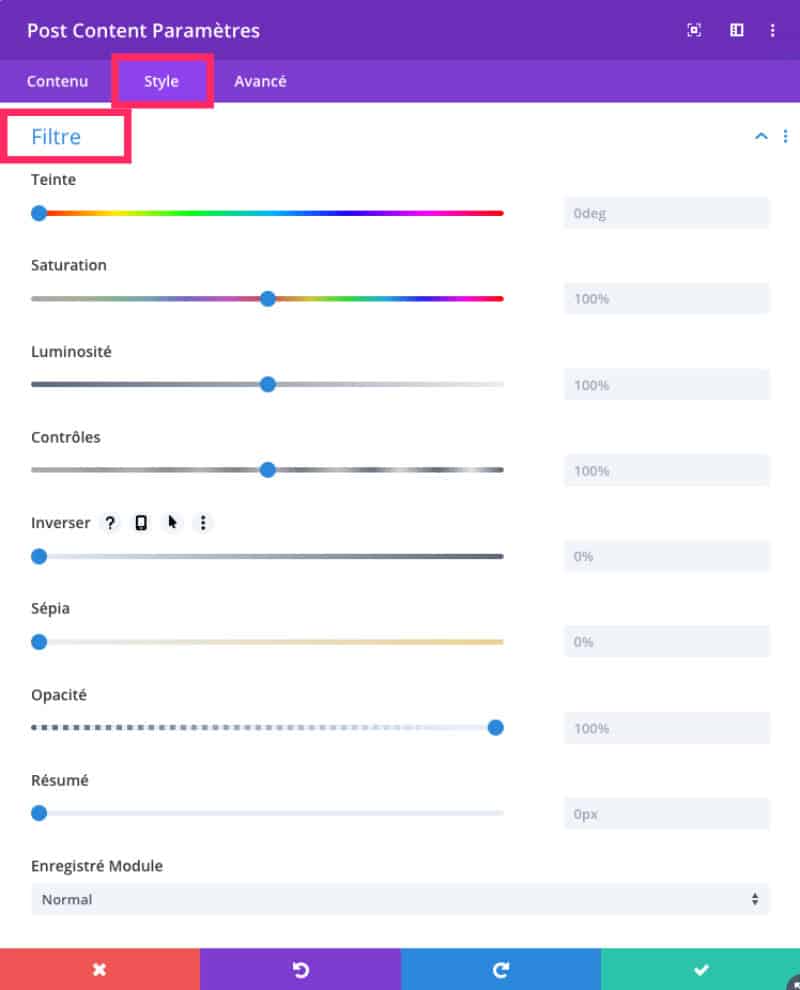
- Filtre
- Transformer
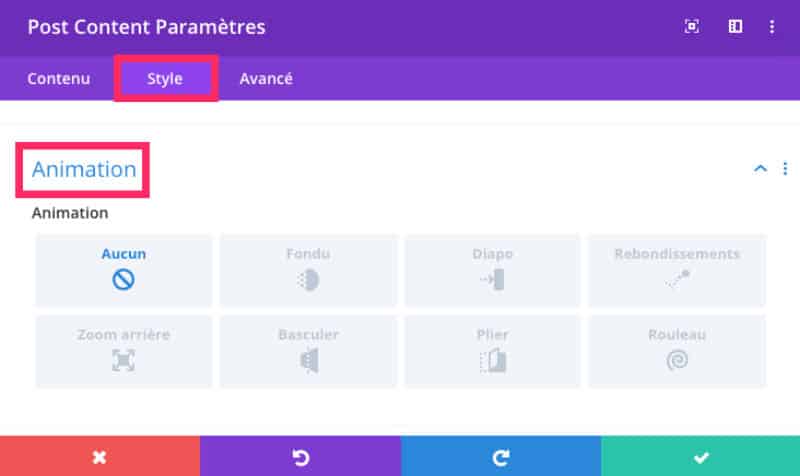
- Animation
Chacun de ces onglets propose des options pour styliser les éléments en question… Tous les choix que vous ferez ici s’appliqueront sur toutes les pages de votre site qui utilisent ce modèle (template de thème).
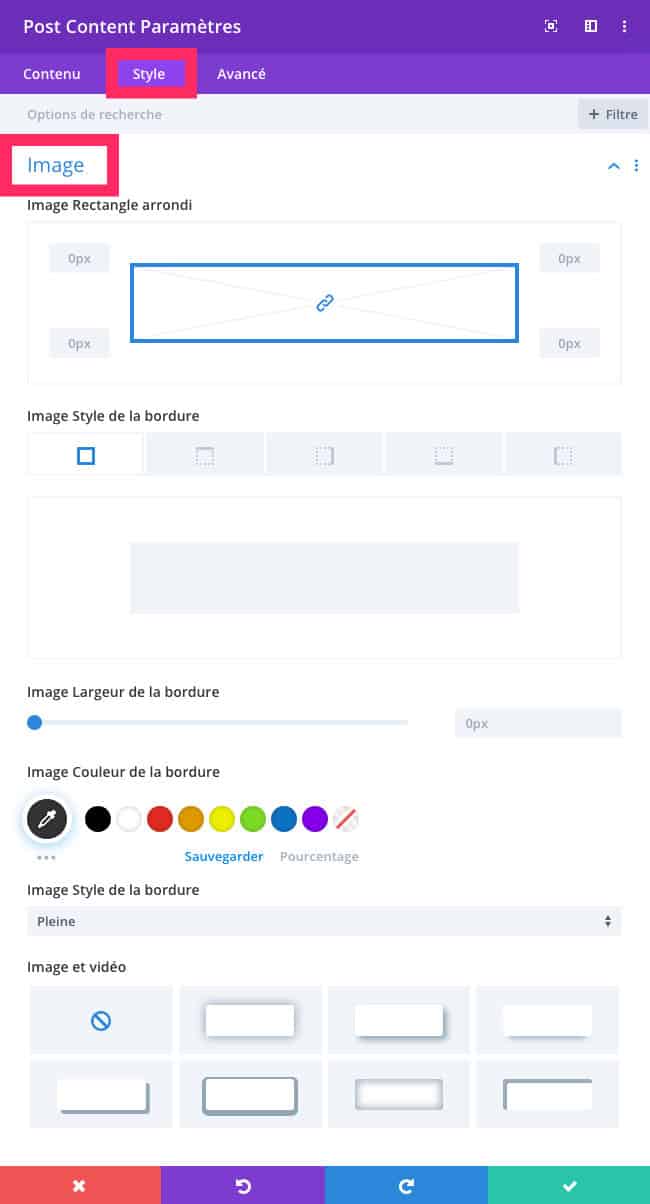
Le sous-onglet Image
Ici, vous paramètrerez le design de l’ensemble des images insérées dans votre contenu.
Par exemple, vous pourrez
- Arrondir les angles,
- ajouter une bordure,
- choisir l’épaisseur de la bordure,
- changer la couleur de la bordure,
- ajouter une ombre à votre image.

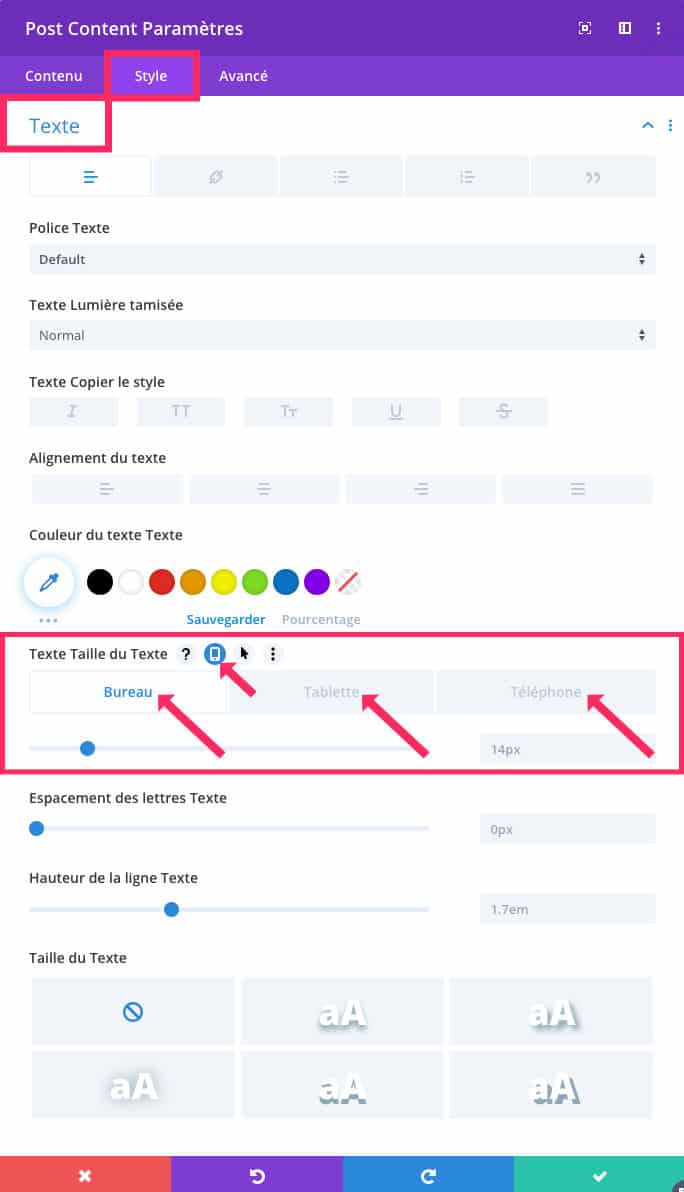
Le sous-onglet Texte
Ici, vous définirez le design des différents textes de votre contenu.
Non seulement, vous définirez le corps du texte mais également les liens hypertextes, les listes à puces, les listes numérotées et les blocs de citation.
Pour chacun de ces éléments, vous pourrez modifier la typo, le style, la couleur l’alignement, l’espacement, la hauteur de ligne, l’ombre, etc.
Mais surtout, vous pourrez définir des valeurs différentes en fonction des tailles d’écran. C’est idéal pour améliorer le responsive de votre site.

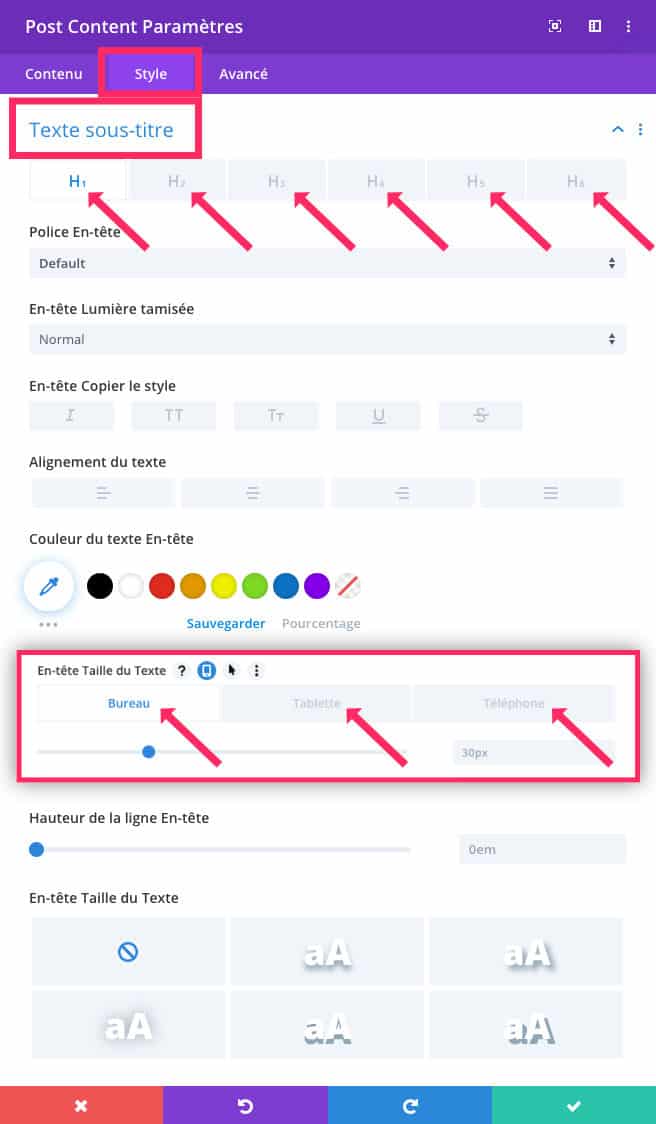
Le sous-onglet Texte Sous-Titre
Bon, je vous l’accorde, la traduction EN-FR n’est pas géniale (voir ici comment obtenir un Divi bien traduit)…
L’onglet « Texte sous-titre » permet de styliser tous les titrages.
Comme pour le texte classique, vous pourrez définir une typo, une taille, un alignement, une couleur ect. pour chaque type de titre.
N’oubliez pas alors de sélectionner chaque titre afin de le customiser (h1, h2, h3 etc.).
Pensez aussi à faire vos réglages en fonction de la taille des écrans (bureau, tablette, téléphone).

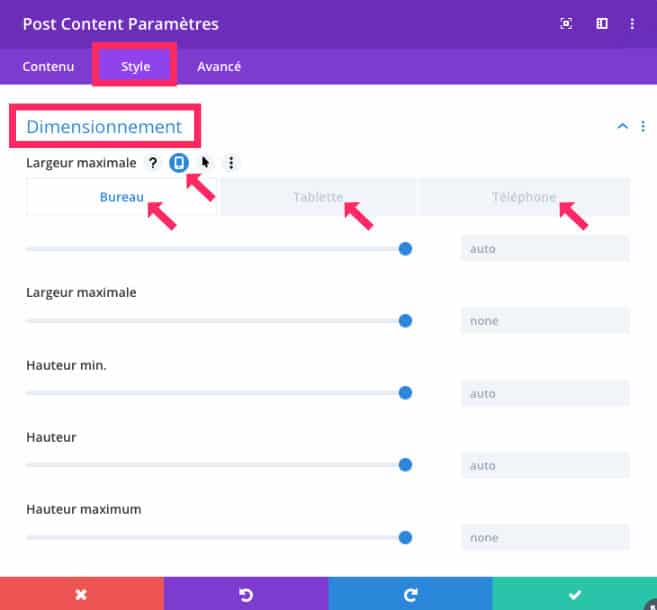
Le sous-onglet Dimensionnement
Ici, rien de bien sorcier, vous pourrez définir une largeur et une hauteur pour votre contenu, que ce soit en version mobile, tablette ou bureau.
Il serait plutôt conseillé de laisser les valeurs par défaut.

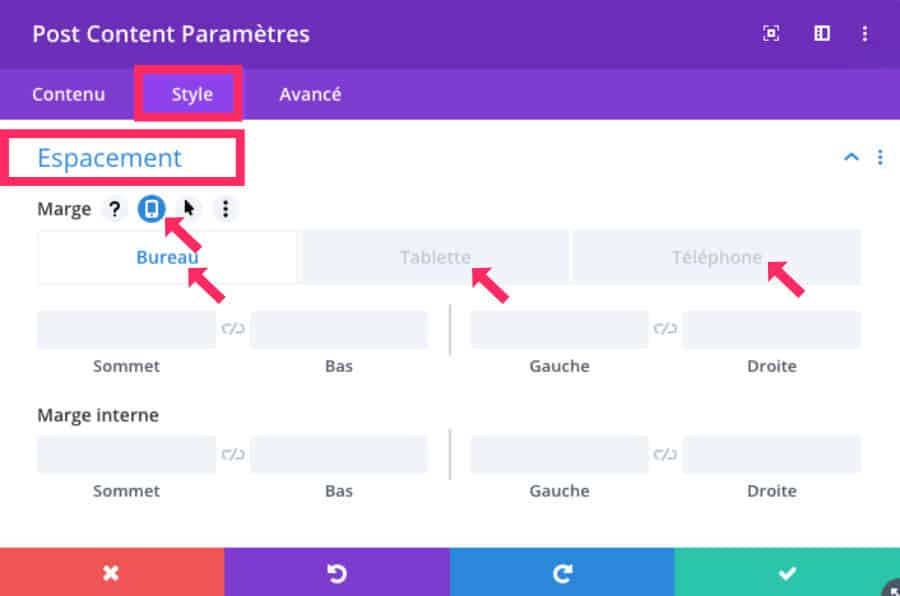
Le sous-onglet Espacement
Le sous-onglet espacement permet d’ajouter du Margin (Marge) et du Padding (Marge interne) à l’ensemble de votre contenu.
Vous pourrez également définir ces valeurs en fonction de la taille des écrans.

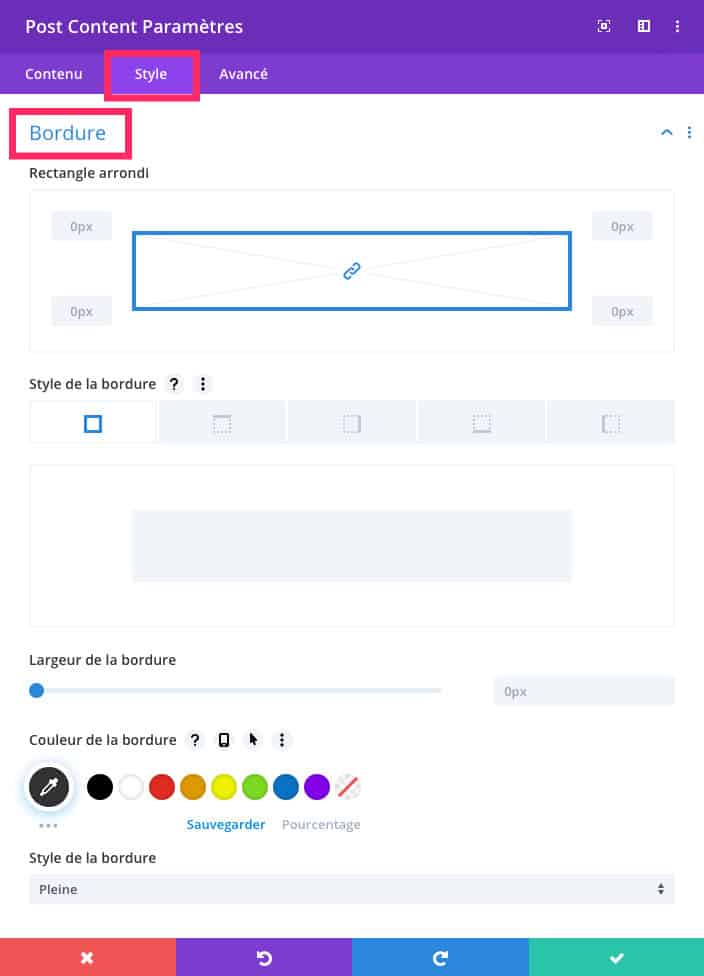
Le sous-onglet Bordure
La bordure que vous définirez ici s’appliquera à l’ensemble de la partie contenu.
Vous pourrez définir des angles arrondis, le style de la bordure, l’épaisseur et la couleur.

Le sous-onglet Filtre
J’ai rarement utilisé cette option…
Elle permet d’ajouter un filtre de couleur ou une opacité sur votre contenu.
Cela peut être intéressant sur une image par exemple mais sur l’ensemble du contenu, cela me parait ne pas être optimal.

Le sous-onglet Boîte Ombre
Si vous ajoutez une ombre, elle s’appliquera sur la « boite » de votre contenu.

Le sous-onglet Animation
Idem pour l’animation, elle s’appliquera sur la « boite » de votre contenu.

Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
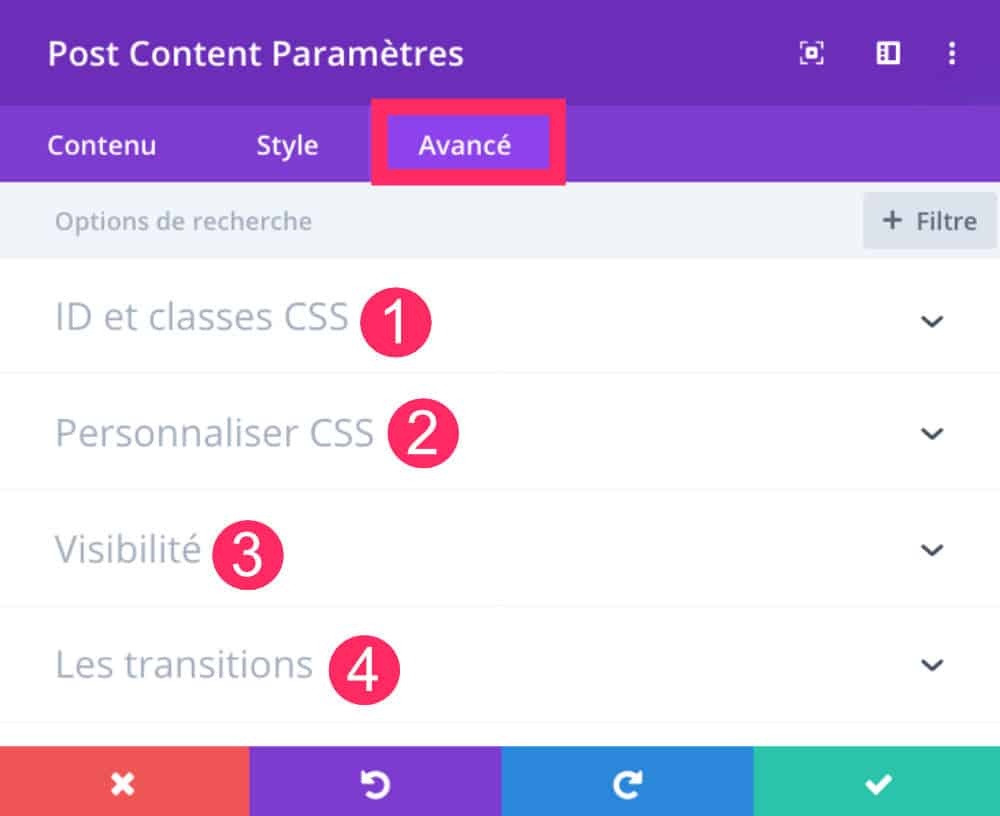
4.3 – Onglet Avancé
L’onglet Avancé permet d’aller un peu plus loin dans le design.
C’est idéal si vous souhaitez ajouter des ID ou des classes CSS que vous appellerez ultérieurement depuis votre thème enfant ou depuis l’onglet Apparence > Personnaliser > CSS Additionnel.

Ici, vous pourrez :
- Ajouter un ID et/ou une classe CSS.
- Ajouter du code CSS directement au sein du module.
- Définir la visibilité : c’est idéal pour activer ou désactiver des éléments en fonction de la taille des écrans. Toutefois, ici, ce sera sur le module Post Content dans sa globalité que vous agirez.
- Modifier les transitions (durée et délai).
5 – En conclusion…
Avec ce nouveau module Publier un Contenu (Post Content), on peut enfin définir le design global d’un site ou d’un fichier modèle en deux temps trois mouvements.
On le fait une fois pour toute et ça nous fait gagner un temps fou !
Mais ce qui est le plus appréciable c’est qu’on peut facilement respecter les styles guides d’une charte graphique !
Pour bien débuter avec Divi, découvrez tous les articles pour commencer sereinement !




Merci pour cet article très complet !!
Merci beaucoup Lycia!
Bonjour Lycia,
Je vous remercie pour la séance de coaching qui a été très bénéfique.
J’ai testé ce soir « Le Module Post Content : comment l’utiliser au sein d’une template de thème ? » sur mon site de test.
J’ai quelques premières remarques :
J’ai cherché le module « Post content » et j’ai pris par inadvertance le module « Titre de Post » car je ne voyais pas du tout en bas le module « Post content » comme sur vos images écrans…. même après une sélection Choix « Post »
Le résultat est que tout le texte de mes pages n’est plus apparu…
J’ai insisté, et j’ai noté l’icône à côté de « Post Content » sur votre image écran.
J’ai cherché le module qui correspondait à cette icône, et finalement sur ma version DIVI (la dernière 4.0.6), cela correspondait à « Publier un contenu » !
Et là, j’ai bien retrouvé le texte dynamique dans l’image en paragraphe 3 !
Par contre, je n’ai pas encore trouvé la bonne manipulation pour copier le layout de mes pages et le copier dans le template de thème.
Ce serait dommage de partir de zéro dans le template.
A suivre.
Bonsoir Christophe et merci pour votre confiance. Ce tuto date de la semaine dernière et entre temps, ils ont dû modifier quelques traductions je suppose ?
Concernant le layout le vos pages, si vous parlez du contenu lui-même, il sera « retranscrit » par défaut grâce au module Post Content (qui a apparemment changé de nom 😉 )
Normalement, vous n’avez rien à faire car ce fameux module fait appel au contenu de vos pages ou articles, tout dépend sur quel type de template vous l’utilisez.
Donc pour récapituler : vous créez une template de page ou article, par exemple, via le thème builder et vous ajoutez le module « Post Content » ou « Publier un contenu » … et c’est tout. Le reste du boulot se passe au sein de votre page (ou article) avec ou sans le Visual Builder. Donc, le contenu de vos pages (ou articles) continu de se créer au sein de celles-ci.
Je ne sais pas si je suis assez claire ? 😉
Bonjour Lycia,
Je n’ai pas le module « Publier un contenu » dans ma version de Divi.
Je n’ai pas non plus les modules ci-dessous que tu sites ici https://astucesdivi.com/liste-modules-divi/
Module Carte en Plein Écran
Module Code en Pleine Largeur
Module Curseur de défilement des Posts pleine largeur
Module Curseur défilement pleine largeur
Module Entête Plein Écran
Module Image en Pleine Largeur
Module Menu Plein Écran
Module Portefeuille Plein Écran
Module Titre du Post en plein écran
Je rectifie ma question car j’ai trouvé une partie de la réponse. En fait, les modules 38 à 46 ne sont utilisables que pour les sections pleine écran.
Par contre, toujours pas de trace du module « Publier un contenu » 🙁
Salut Jean Luc ça va ? Alors, mon article explique bien que certains modules sont disponibles dans certaines sections uniquement. C’est bien le cas et c’est noté que les modules 38 à 46 sont uniquement dans les sections violettes. Donc tu as trouvé finalement 😉 Concernant le module Publier un contenu il n’est pas disponible dans le Divi Builder. C’est un module spécifique du Thème Builder … tu ne le trouves qu’à cet endroit. Un article spécial est dédié à ce module : https://astucesdivi.com/module-post-content/
Voilà, j’espère t’avoir éclairé 😉
Bonjour Lycia et merci pour tous ces tutos très appréciables pour la très très débutante que je suis.
J’essaie de créer mon blog de cuisine avec wordpress et divi.
Dans le thème builder de divi, j’ai bien compris qu’il fallait installer le module « publier un contenu » dans le « corps personnalisé » et je l’ai fait.
En dessous j’ai créé tout ce que je désire dans le corps de tous mes articles, c’est à dire une rangée verte avec à l’intérieur un module noir avec trois images puis une autre rangée verte avec à l’intérieur un module noir de texte puis une autre rangée verte avec à l’intérieur un module noir de deux images etc …
Sauf que quand je vais dans la création de mon article j’ai toute cette mise en page deux fois et j’ai essayé plein de solutions pour rectifier et rien n’y fait, je suppose donc que quelque chose m’échappe et je viens vous demander de l’aide s’il vous plaît.
Je vous remercie beaucoup d’avance.
Pardonnez mon manque de vocabulaire informatique, j’espère que vous me comprendrez tout de même 🙂
Bonsoir Glao. Est-ce que vous avez aussi créer un footer personnalisé ? Car si vous mettez ces éléments dans la template d’article et dans la template du footer ils apparaissent deux fois. Est-ce votre cas ? Sinon, est-ce qu’une fois l’article publié le double contenu est toujours présent ? C’est un peu bizarre…
Bonsoir Lycia,
Je ne sais pas comment répondre à votre réponse alors je crée un nouveau commentaire 🙂
Tout d’abord merci beaucoup pour votre réponse rapide.
Je viens de repasser un grand moment et je n’y arrive toujours pas, quelque chose m’échappe c’est certain …
J’y reviendrai et je finirai bien par trouver mon erreur mais là, ce soir, à force de faire et refaire, je ne comprends même plus ce que je fais alors il est préférable de m’arrêter.
Je reviendrai vous dire quand j’aurai trouvé comment faire, bonne soirée à vous et merci encore.
Bonjour Lycia,
Je me demande s’il est possible avec le thème Extra d’ajouter du contenu personnalisé avant et après le corps de l’article ? Il y a après l’article une boîte pour présenter l’auteur par exemple…
Merci par avance.
Je suis perdu dans toutes les nouvelles fonctionnalités proposées par Elegant Themes.
Salut Adrien.
Je n’utilise pas le thème Extra mais j’imagine que, comme tout thème WordPress, tu peux créer un thème enfant et coder la page single.php ou singular.php qui sont les fichiers-modèles utilisés pour les articles, afin d’y ajouter ton contenu.
Sinon, si Extra permet aussi de créer des templates de thème avec le thème Builder (comme Divi), dans ce cas, tu peux simplement créer une template d’article et y afficher le contenu où tu veux, directement depuis ton back-office, sans coder. Le tuto est ici : https://astucesdivi.com/template-article-divi/
Bonsoir Lycia et merci beaucoup pour ce post et tous tes posts en général
Je me sens un peu idiot… toute la partie template est ok (enfin je pense) mon soucis… je ne trouve pas ni sais comment arriver á l’appliquer á mes nouveaux articles
J’utilise Divi Builder et qd je crée un nouvel article, j’ai juste le titre qui apparait (ajouter article avec son nom j’imagine) Ensuite mon article et vide et je dois rajouter des sections et des lignes avant les modules.. est ce normal
Je pensais seulement devoir remplir le template qui apparaitrai a chaque nouvel article. Est ce que je me trompe
Merci pour ton support
Bonjour Jean Pierre. Je ne comprends pas trop ta question. Mais pour être sûre : as-tu placé dans ta template le module Publier un contenu ???? Car c’est grâce à lui que le contenu de tes articles s’affiche.
Bonjour et merci pour ton retour très rapide.
J’ai bien placé le Publier un coutenu dans le template, je vais essayer de mieux tourner ma questions 🙂
Comment éditer un nouvel article, créer un nouveau contenu avce le template? Quand j’ajoute un nouvel article, actuellement je peux juste ajouter les paramétres tels que le titre du poste et la photo avec l’éditeur WP je pense… et j’amerai pouvoir ajouter le corps de mon contenu en respectant les caractéristiques (format, couleur, taille,…) dans le builder.
Une vue rapide du dernier article crée actuellement : https://www.mondeshumidificateur.fr/babymoov-hygroplus/ . Dans cette article si je veux éditer le corps du contenu, je dois de nouveau ajouter des sections, des lignes et des modules. Est ce normal?
Merci pour ton retour
Salut Jean Pierre,
La template n’est qu’un cadre qui défini les styles pour l’ensemble d’un type de poste. Après tu dois créer ton contenu dans chaque article, cela ne change pas. Tu peux écrire ton article avec Gutenberg ou avec le Visual Builder.
J’ai un gros de problème avec le module blog. Aidez-moi svp.
J’essaie de modifier la taille et la couleurs des sous-titres. Mais ça ne change pas lorsque je charge les pages !
J’ai désactivé tout les plugins mais ça ne marche pas. Ça reste bloqué sur une modification d’il y’a 1 mois ou un peu plus.
J’ai les balises H2 et H3 qui se ressemblent vraiment beaucoup, je me suis dit que les lecteurs vont peut-être trouver des difficultés à lire mon blog.
J’ai voulu alors changer les H3 sur le modèle relatif aux catégories dans le thème Builder, pour voir les modifications appliquées à tout les articles.
Mais oups dans le résultat final lorsque je charge la page, la police des sous-titres ne se modifie pas !
Meme si je vois le résultat comme souhaité lorsque je souhaite modifier l’un de mes articles dans le thème Builder.
Salut Samir, je ne comprend pas tout. Tu as peut-être un problème de mise en cache ?
Bonjour.
Je vous remercie tout d’abord pour votre réponse.
Mais dîtes-moi svp.
Le fait de changer la police des sous-titres Hn dans le thème builder en modifiant le module blog, change la police des sous-titres de tout les articles déjà créés ? C’est à dire pas la peine de modifier la police des sous-titres de chaque article ? C’est ça ?
Moi j’ai dû changer la police des sous-titres article par article.
Salut Samir, normalement, tu dois créer un modèle (template) pour tes articles avec le Theme Builder et en stylisant le module Publier un Contenu, tous tes articles auront la même présentation, le même style de titre, etc.
Bonjour.
Oui c’est ce que j’ai fait.
Mes les articles publiés avant la modification de la police des sous-titres dans le module « Publier un Contenu », n’ont pas été changé automatiquement. Bizarre.
Je vous remercie beaucoup en tout cas.
Bizarre
Le module post content n’est nul part
Bonjour Helene,
Ce module s’appelle « publier un contenu » (« post content » c’est en anglais) et il est disponible uniquement dans le Theme Builder et non le Divi Builder, comme bien indiqué dans mon article.
Salut Lycia et déjà merci pour cet article qui m’a été très utile !
Cependant je suis bloqué. Comment puis-je faire pour supprimer les espaces natifs de part et d’autre du contenu ? (notamment à gauche et droite). J’ai beau essayer des modifications dans les parties « Dimensionnement » et « Espacement » mais ça n’y fait rien. J’espère que tu pourras m’aider.
Merci d’avance !
Salut Yann. Dans dimensionnement tu dois mettre 100% et tu dois aussi mettre le curseur suivant sur 2500px. Et tu verras que là ça fonctionne.
Bonsoir, je voudrais savoir comment rendre visible le contenu de ma page? Je sais pas ce que j’ai fait mais je voit le contenu que sur smartphone pour je vais dans paramètre visibilité mais rien n’est désactiver. Merci d’avance.
Salut Yaya, as-tu retrouvé ta page ? Car si rien n’est coché dans Avancé > Visibilité, c’est bizarre quand même !
Bonjour Lycia et merci pour ce site très complet 🙂
J’avance pas à pas pour créer ma boutique woocommerce. Je ne trouve pas comment personnaliser les boutons de la page panier avec le module post content. J’ai un thème enfant DIVI mais je ne connais rien en CSS.
Merci de ton aide.
j’ai oublié de préciser que j’ai utilisé le layout proposé sur cette page : https://www.markhendriksen.com/divi-woocommerce-free-layout-pack/ et je souhaite changer les options de couleur des 3 boutons (code prom, appliquer la promo et valider le panier). Merci
Tu as raison, il n’y a pas d’option pour les boutons, tu dois les paramétrer de manière globale dans l’onglet Apparence > Personnaliser.
Bonjour Lycia, merci pour ces tutos. J’ai intégrer le module « publier un contenu » ainsi que le module « titre du poste », sur les deux modules j’ai déterminé le h1 qui représente le titre de mon article. Du coup j’ai deux fois le titre de mon article qui apparait dans mes pages, l’un grâce au module du « titre du post », l’autre grâce au h1 du module « publier un contenu », avez-vous une idée de comment faire pour que le h1 du « publier le contenu » ne soit pas pris en compte, je souhaite garder mon titre de post. Merci
Salut Jennyfer : si tu places ton titre H1 au sein de ton conetnu en plus du titre de la page, c’est normal qu’il y soit 2 fois. En gros, quand tu crées ta page, tu renseigne son titre puis au sein du contenu tu ne le renseigne pas et là tu n’auras qu’un seul H1 et non 2.
Hello Lydia, je ne sais pas si tu réponds toujours aux commentaires… tout d’abord merci pour ce tuto que j’ai essayé d’appliquer. Seulement à présent, j’ai des blocs qui sont complètement de travers, je te laisse jeter un oeil car je ne sais pas comment résoudre le problème… Merci ! : https://emmanuelle-wiesemes.com/clientele-type-reseaux-sociaux/
Hello Emmanuelle… alors sur Mobile tout me parait bon, il faut que je regarde sur ordinateur. En fait, j’ai des soucis ces derniers temps qui ressemble à ce que tu décris, chez moi c’est WPRocket qui fout le boxon. As-tu ce type de plugin de cache ? As-tu essayé de les désactiver ?
Bonjour Lycia,
Merci pour cet article : comme tous ceux que j’ai déjà lus sur ton site, il est très clair et instructif !
Deux questions, cependant, que je n’arrive pas à démêler, malgré ma lecture attentive de cet article et de ses commentaires :
1) J’aimerais créer un modèle pour tous les produits que je souhaite vendre via mon site. J’ai pour cela créé un « corps personnalisé » pour via le « Thème Builder ».
Or, lorsque je retourne sur un produit, on me revoie un message stipulant qu’il faut utiliser le module « Publier un contenu ». Soit. Mais je ne comprends pas, car lorsque je te lis, j’ai l’impression qu’au contraire, ce module est inutile, je te cite, pour « toutes les pages produits » sauf pour « la description longue ». Du coup, dois-je utiliser ce module ou non ?
2) En imaginant qu’il faille utiliser ce module afin de ne plus recevoir de message d’erreur, ce que je choisis de faire, donc, ma question est : OÙ l’insérer ? Suffit-il de l’ajouter, un peu n’importe où, dans le « corps personnalisé » qu’on a créé dans le « Thème Builder » ? C’est ce que j’ai fait, en créant, à la fin de mon modèle de « corps personnalisé », un nouvelle « Section », en y ajoutant une ‘ »ligne » puis en y insérant le module « Publier un contenu ».
Ça a l’air de marcher, mais quelque chose m’échappe dans la logique du truc… Le module « Publier un contenu » pourrait donc s’insérer n’importe où, avec le même rendu final ?
Merci beaucoup, par avance, pour tout éclairage que tu pourras m’apporter !
Bien à toi,
Emilie
PS : j’ai déjà tenté de soumettre un commentaire la semaine dernière, avec les deux mêmes questions, mais peut-être ai-je fait une erreur de manip’, il me semble qu’il a disparu des radars !
Hello Emilie, désolée, c’est moi le problème 😉 je suis sous l’eau en ce moment et j’ai pris du retard dans mes réponses aux commentaires. Écoute, je pense que tu devrais jeter un œil à ce tutoriel (https://astucesdivi.com/modele-fiche-produit-woocommerce/) qui explique comment personnaliser tes fiches produits. Peut-être que tu es passée à côté d’un « truc » qui fait que ce message apparaît. Je l’ai déjà vu ce message, je vois bien de quoi tu parles, et je crois que j’explique cela ici https://astucesdivi.com/divi-theme-builder/#lwptoc3 … j’imagine qu’il y a un truc que tu as oublié de faire. Peux-tu reprendre pas à pas la procédure, ça devrait marcher. Tiens-moi au courant.
Bonjour, merci pour cet article ! Cela crée une feuille de style CSS finalement ?
C’est un peu ça oui.
Bonjour, Lycia
J’ai tout fait comme tu dis mais je n’arrive toujours pas à comprendre pourquoi on peut aussi utiliser les réglages du visual builder, ils contredisent ceux du thème builder, et les préréglages par défaut.
Il semble qu’un constructeur de page ne permet pas de comprendre ce qu’il fait lorsque l’on a jamais programmé un site en langage htlm + css.
Comme on est obligé d’écrire les articles dans le visual buider la mise en page n’est pas celle enregistrée avec le théme buider.
Ce qui fait perdre tout l’intérêt d’utiliser Divi ?
En bref : comment empêcher divi appliquer les thémes de plus basse priorité ?
Quelque chose m’a t’il échapper ?
Salut Sam, j’avoue ne pas trop comprendre ta question. Tout ce que tu fais depuis le thème builder est le « par défaut » finalement et tu peux intervenir avec les options du Divi Builder au cas par cas, ce qui aura la priorité sur le « par défaut ». Par exemple, avec le module Publier un contenu, tu peux définir tes H2 en 30px par exemple, mais si au sein d’une publication, tu les veux en 60px, tu peux les définir à l’aide du visual builder, ce qui prendra le dessus. Est-ce plus clair ?