Bien que la solution Weglot s’implémente sur n’importe quel thème WordPress, je vous confirme que ce plugin est bien compatible avec le thème Divi. Avez-vous remarqué l’apparition des deux petits drapeaux français-anglais juste un peu plus haut 👆 en dessous du titre de mes articles ? Il y a quelques jours, j’ai décidé de franchir le pas et de traduire mon blog AstucesDivi afin qu’il soit disponible en français ET en anglais ! Cela ne m’a pris que 15 minutes montre en main. Si, si, c’est possible avec Weglot.
Dans cet article, je vous explique en détail la procédure pour obtenir rapidement un site multilingue. Voici le programme :
- Comment obtenir un WordPress multilingue avec Weglot ?
- Combien ça coûte ?
- Weglot et le SEO…
- Comment ajouter les drapeaux multilingues en dessous des titres des articles du thème Divi ?
- Que faire après avoir installé Weglot ?
- En conclusion…

Comment obtenir un WordPress multilingue avec Weglot ?
La procédure est déconcertante tant elle est facile ! Tout d’abord, vous devez savoir que Weglot est une solution qui peut-être implémentée dans un WordPress mais également dans tout autre type de CMS/framework comme Shopify, Jimdo, Wix, BigCommerce, Drupal, Symfony, Laravel…
Ici, nous nous contenterons de WordPress.
Pour utiliser Weglot dans votre site ou blog WordPress, vous aurez besoin d’installer l’extension Weglot et de créer un compte sur le site officiel.
Ceci étant fait, voici les quelques options de configurations qui s’offrent à vous depuis l’onglet Weglot présent dans l’administration de votre site :
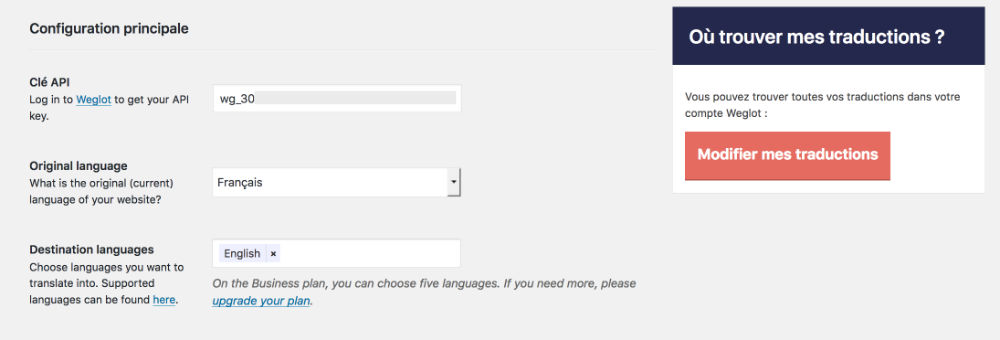
1 – Configuration principale

La première des actions que vous devrez effectuer est de relier le plugin avec votre compte Weglot fraichement créé. Pour cela, il vous suffira de vous rendre dans l’onglet Weglot et de saisir votre clé API. Vous pourrez l’obtenir en cliquant sur le lien disponible à côté du champ de saisi ou bien vous pourrez la trouver dans votre compte Weglot à l’onglet Project Settings.
Ensuite, vous devrez définir la langue d’origine de votre site. Sur la capture d’écran ci-dessus j’ai choisi le français.
Enfin, vous pourrez choisir la ou les langues de destination. Dans mon cas, j’ai choisi l’anglais (English sur la capture d’écran).
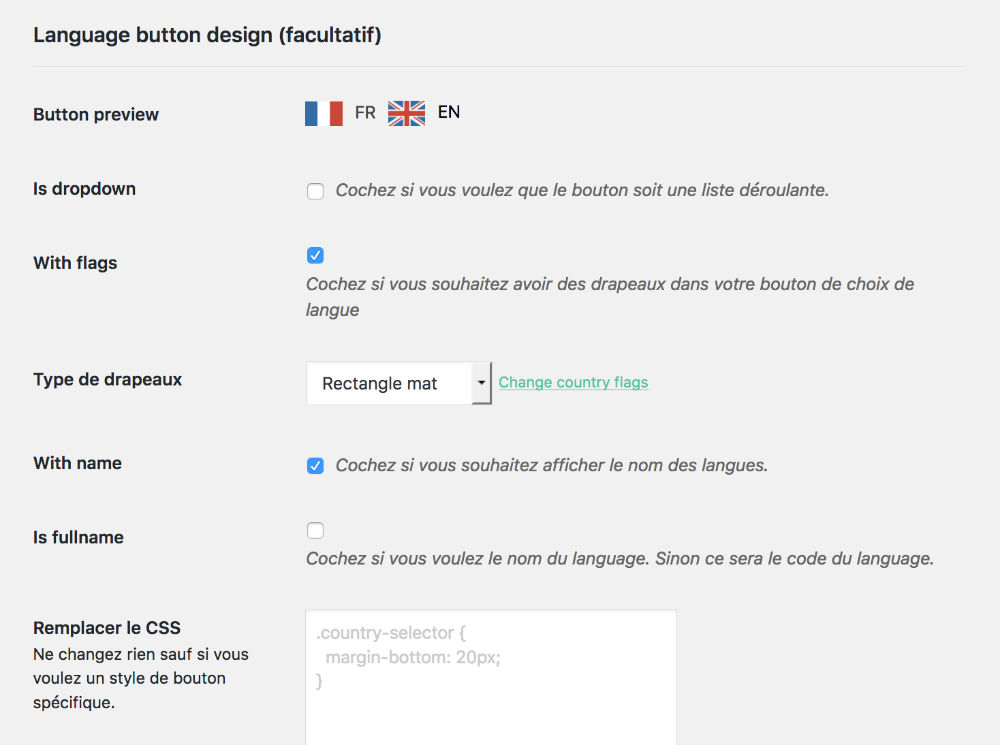
2 – Design du bouton des langues

Cette configuration est facultative mais c’est ici que vous pourrez :
- choisir d’afficher vos langues sous forme de liste déroulante,
- choisir d’afficher les drapeaux ou seulement le nom de la langue sous forme de texte,
- définir le design de vos drapeaux : rectangles ou ronds,
- définir si vous souhaitez afficher le nom de la langue en entier ou seulement le code pays (Français ou FR),
- ajouter du CSS si besoin.
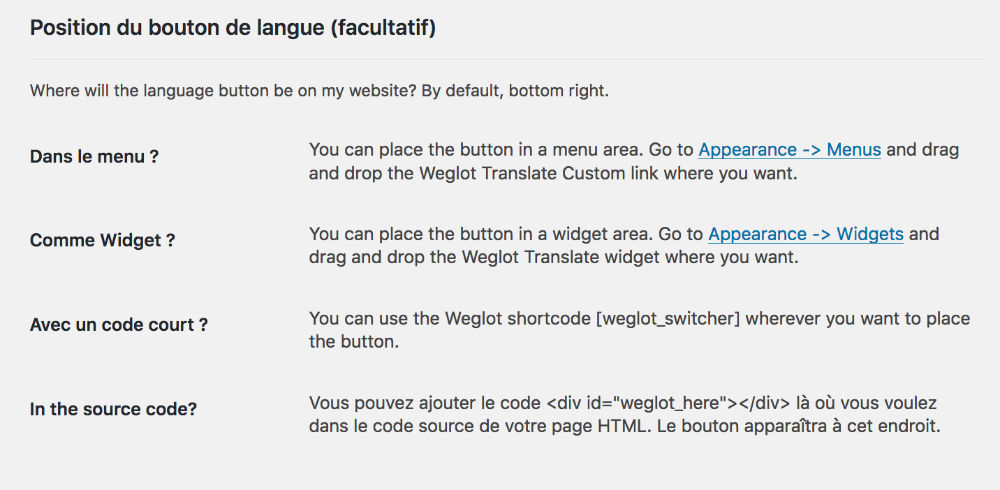
3 – Position du bouton des langues

Dans cette section, vous pourrez définir la position de vos boutons de langues. Par défaut, lorsque vous activez le plugin Weglot, celui-ci fait automatiquement apparaître les boutons des langues dans le coin inférieur droite, en sticky. Mais vous pourrez en décider autrement :
- vous pourrez faire apparaitre les drapeaux dans le menu principal via l’onglet Apparence > Menu
- dans la sidebar via l’onglet Apparence > Widgets
- avec un shortcode afin de l’implémenter à l’endroit que vous voulez
- ou même dans le code source d’un fichier de Divi.
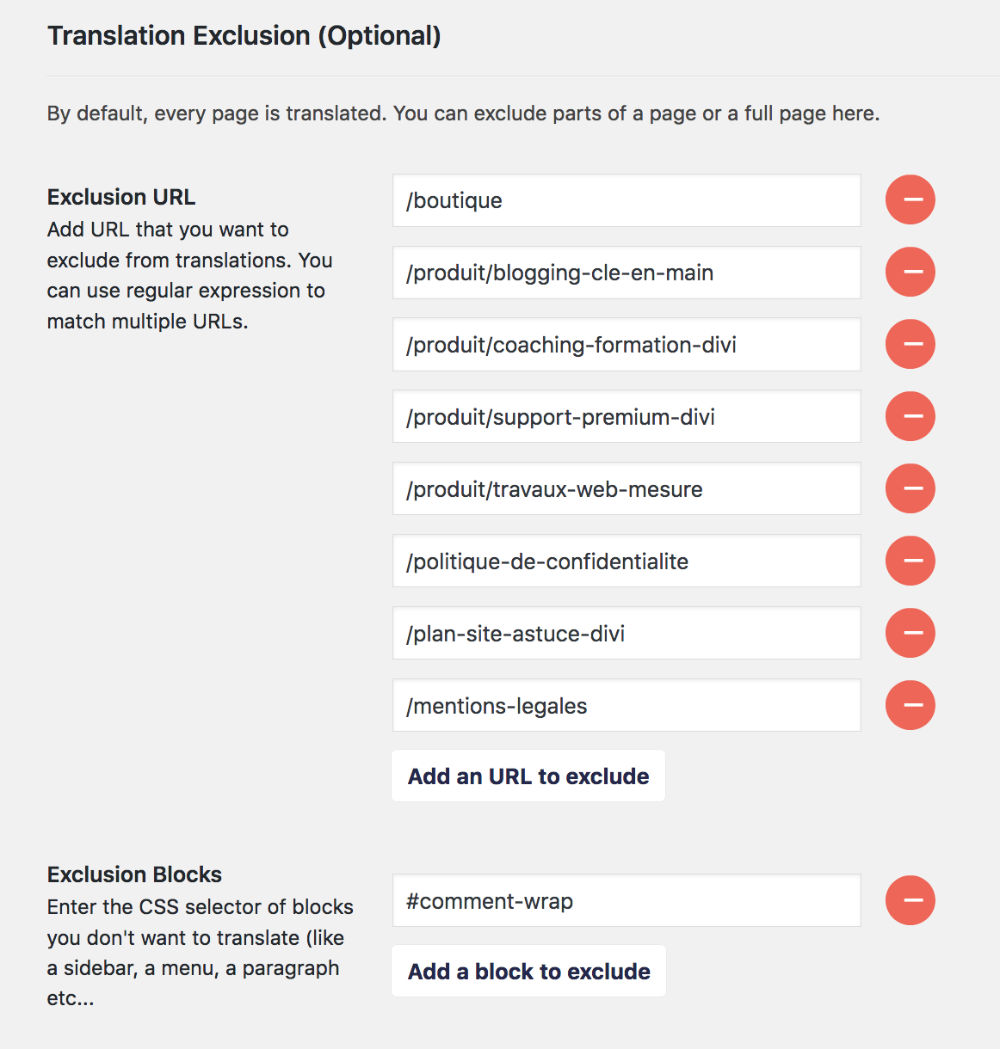
4 – Exclusion de traductions

Dans cette section, vous pourrez exclure des pages entières ou des parties de page afin qu’elles ne soient pas traduites. Cela peut-être une volonté de votre part soit parce que vous n’y voyez aucun intérêt soit parce que vous souhaitez économiser des nombres de mots (eh oui, la licence Weglot se base sur le nombre de mots à traduire, nous en parlerons un peu plus bas dans cet article…).
Dans la capture d’écran ci-dessus, vous pouvez remarquer que j’ai exclu certaines pages entières en saisissant la fin de mes URLs. Mais j’ai également exclu tous les commentaires grâce à un ID de Divi. En saisissant #comment-wrap Weglot ne me traduit aucun commentaire, ainsi j’économise des centaines voire des milliers de mots…
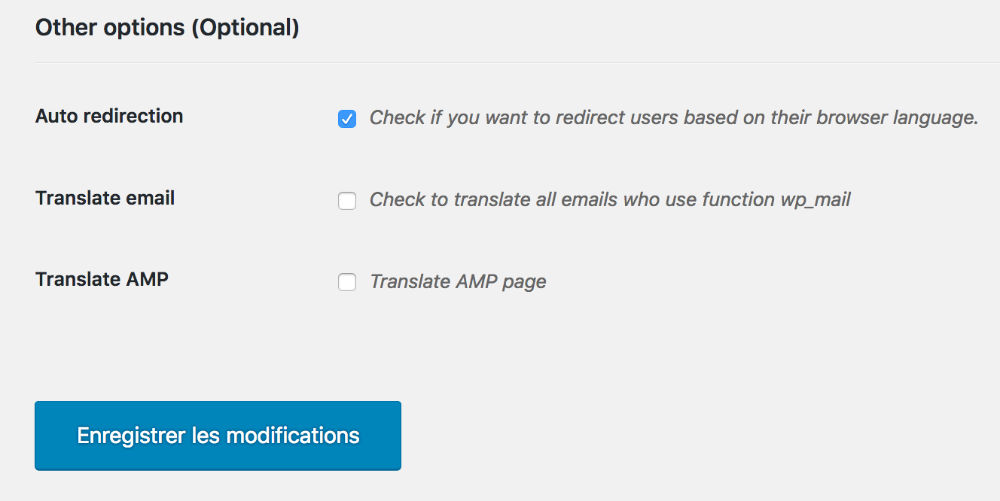
5 – Les autres options

Dans cette dernière section, vous trouverez 3 options très intéressantes comme permettre à l’internaute d’être redirigé dans sa langue en fonction de la configuration de son navigateur et de vos langages disponibles ou la traduction de vos pages AMP.
Combien ça coûte ?
Et oui, venons-en à la question « fric »… Weglot n’est effectivement « pas donné » et c’était vraiment la raison qui me faisait hésiter. Voici ce que vous devrez débourser pour obtenir votre WordPress en multiligue :
- pour un site de moins de 2000 mots : Weglot est gratuit. Disons que je ne connais pas beaucoup de site qui fasse moins de 2000 mots. Ce peut-être une solution pour traduire la homepage par exemple puis étudier les retombées en terme de trafic.
- pour une traduction de 10.000 mots : comptez 9,90€ht par mois ou 99€ht par an.
- pour une traduction de 50.000 mots : comptez 19,90€ht par mois ou 190€ht par an.
- pour une traduction de 200.000 mots : comptez 49€ht par mois ou 490€ par an.
- pour une traduction de 1.000.000 mots : comptez 199€ht par mois ou 1990€ par an.
Pour en savoir plus au sujet des plans proposés par Weglot, je vous donne rendez-vous ici.
Vous vous dites que c’est cher ? Une licence WPML ou Polylang – qui sont des plugins permettant également de traduire vos sites WordPress – vous coûtera environ 100€ht par an (plus ou moins en fonction des plans).
Cependant ces solutions sont extrêmement chronophages et fastidieuses à implémenter – on dit d’ailleurs que le temps c’est de l’argent et Weglot va vous faire gagner beaucoup de temps.
J’ai pu tester les 3 solutions et effectivement, c’est Weglot la plus légère, la plus rapide et la plus facile…
Imaginez combien de temps peut prendre la traduction d’un site d’une cinquantaine de page, ou pire, combien cela devrait coûter d’externaliser la traduction via des freelances ou des entreprises spécialisées ?
La force de Weglot comparée aux autres solutions est que vous ne devrez pas passer des heures à traduire vos contenus ! Non, Weglot s’en charge et il faut dire que la traduction est plutôt bien réussie. Il n’y a pas beaucoup de fausses notes, quelques coquilles, certes, mais vous pourrez les corriger.
Par contre, attention, chaque langue ajoutée double votre quota de traduction. Par exemple, sur AstucesDivi, je n’ai pour l’instant qu’une trentaine d’articles publiés. J’ai donc choisi le plan de 50.000 mots…
Aïe aïe aïe ! Il est déjà atteint, je vais donc devoir bientôt upgrader mon plan. Si je souhaitais ajouter deux autres langues en plus de l’anglais, j’aurais déjà atteint les 150.000 mots traduits. Vous comprenez donc que cela peut aller très, très vite !
Weglot et le SEO…
Voilà une autre question que vous pouvez vous poser. Étant donné que le référencement naturel est primordial pour un site Web, vous pouvez vous demander si les moteurs de recherche vont prendre en compte les langues que vous ajouterez avec Weglot. La réponse est OUI, Weglot est compatible avec les guidelines de Google en terme de multilinguisme.
Les langages sont ajoutées dans l’URL via un sous-dossier. Par exemple, https://astucesdivi.com/ est en français – https://astucesdivi.com/en/ est en anglais.
Tout est bien traduit comme la balise Meta Title ou Meta Description que vous saisissez dans Yoast par exemple et qui est utilisée pour apparaitre dans les résultats de recherche.
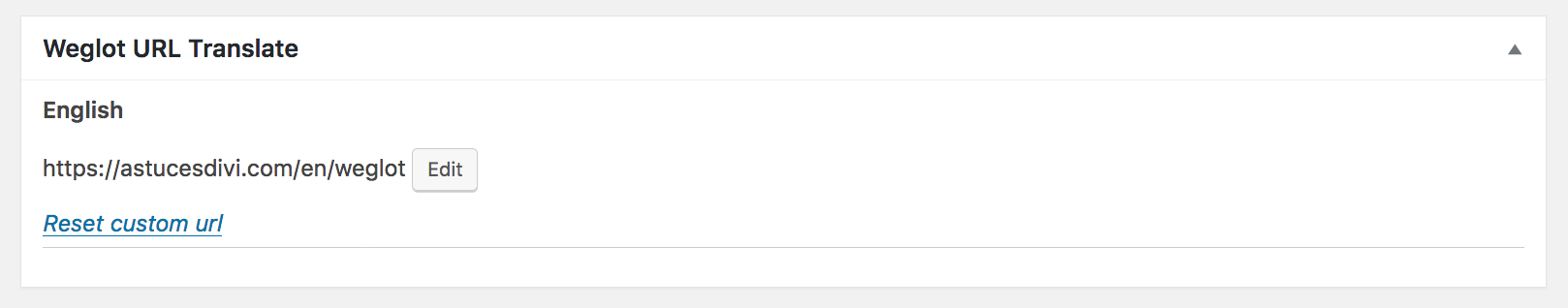
Par défaut, vos URL resteront dans la langue d’origine de votre site mais auront un préfixe comme par exemple https://mon-site.com/en/le-titre-de-mon-article-dans-sa-langue-origine/. Si vous souhaitez les traduire, un encart en bas de vos articles est prévu à cette effet. Vous pourrez modifier manuellement l’URL de vos pages traduites.

Lisez cet article pour mieux comprendre comment Weglot gère votre SEO.
Comment ajouter les drapeaux multilingues en dessous des titres des articles du thème Divi ?
Pour cela, vous aurez besoin d’un thème enfant pour Divi. Une fois que vous serez en possession de celui-ci, la manip’ est très simple :
- Copier le fichier single.php présent dans le thème Divi (le thème parent).
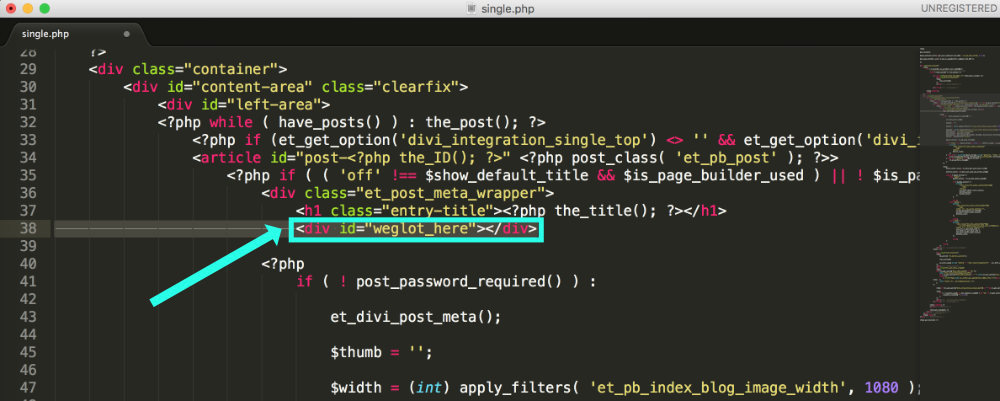
- Éditez ce fichier à l’aide d’un éditeur de texte comme SublimText par exemple puis ajoutez le code
<div id="weglot_here"></div>juste en dessous du titre entouré d’une balise H1 comme vous pouvez le voir à la ligne 37 de la capture d’écran ci-dessous :
- Enregistrez et insérez cette copie dans le dossier du thème enfant (à la racine). Elle sera prise en compte à la place du single.php du thème parent.
- Envoyez votre thème enfant sur le serveur et activez-le à la place du thème Divi. Si votre thème enfant est déjà présent et actif, ajoutez seulement le fichier single.php à sa racine.
- A présent, vos articles sont dotés des drapeaux de Weglot juste en dessous de leur titre.
Découvrez tout ce que vous pouvez faire avec le thème Divi
Que faire après avoir installé Weglot ?
Toutes les actions précédemment citées m’ont réellement pris 15 minutes : création du compte Weglot + paramétrage de l’extension + modification de mon single.php
Toutefois, cela n’est peut-être pas suffisant. Voici ce que vous pourriez faire après avoir installé Weglot :
1 – Visiter toutes les pages à traduire
Cette action permet d’automatiser la traduction et de les activer. Vous devrez donc passer en revue tout votre site, comme pourrait le faire un internaute. Vous n’avez rien d’autre à faire pour activer les traductions.
2 – Corriger les coquilles
Une fois votre site traduit, vous pourrez vous rendre dans votre compte Weglot et effectuer des corrections si vous trouvez que certaines traductions ne sont pas conformes à vos attentes. La manipulation est assez simple, vous verrez.
3 – Activer le suivi de vos statistiques
Pas tous les utilisateurs de Weglot y pensent, mais il est important d’effectuer quelques actions au sein de votre compte Google Analytics pour pouvoir tracker les URLs visitées dans vos langues traduites. Voici la procédure :
- Rendez-vous dans votre compte Google Analytics (vous devez déjà avoir créé un compte pour relier votre site web et suivre ses statistiques),
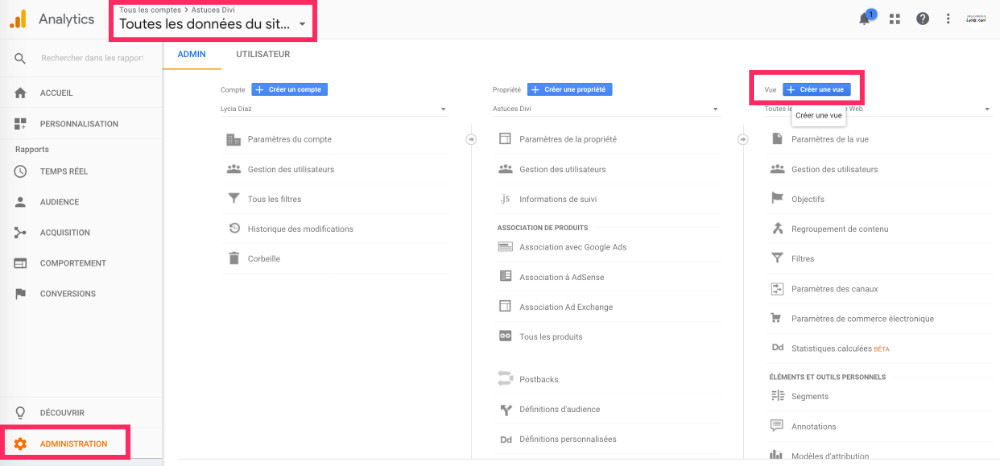
- Allez à l’onglet nommé « Administration » situé tout en bas à gauche,
- Sélectionnez votre propriété si vous en avez plusieurs,
- Allez à Vue > « +Créer une vue »

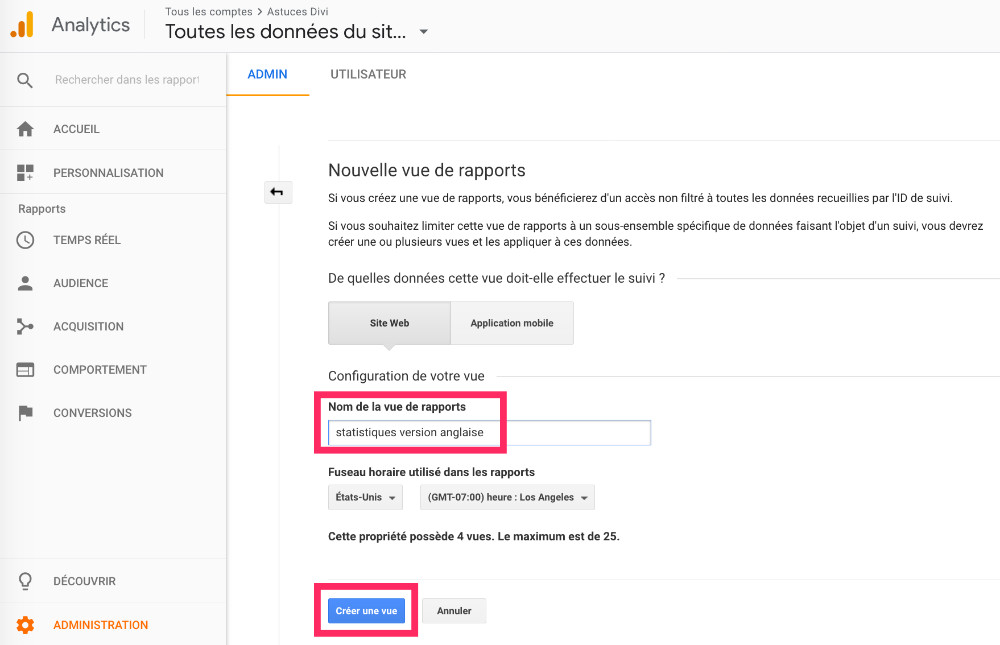
- Nommez votre vue, par exemple « statistiques version anglaise », et définissez le fuseau horaire,
- Cliquez sur « créer une vue »

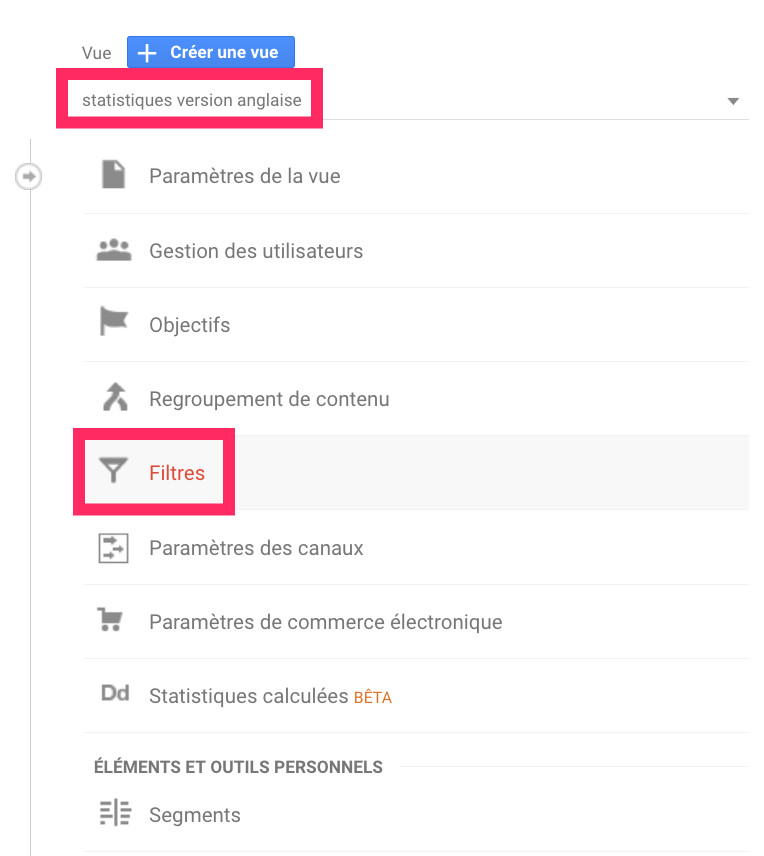
- Ensuite, toujours dans « vue », allez à l’onglet Filtre puis cliquez sur « ajouter un filtre »

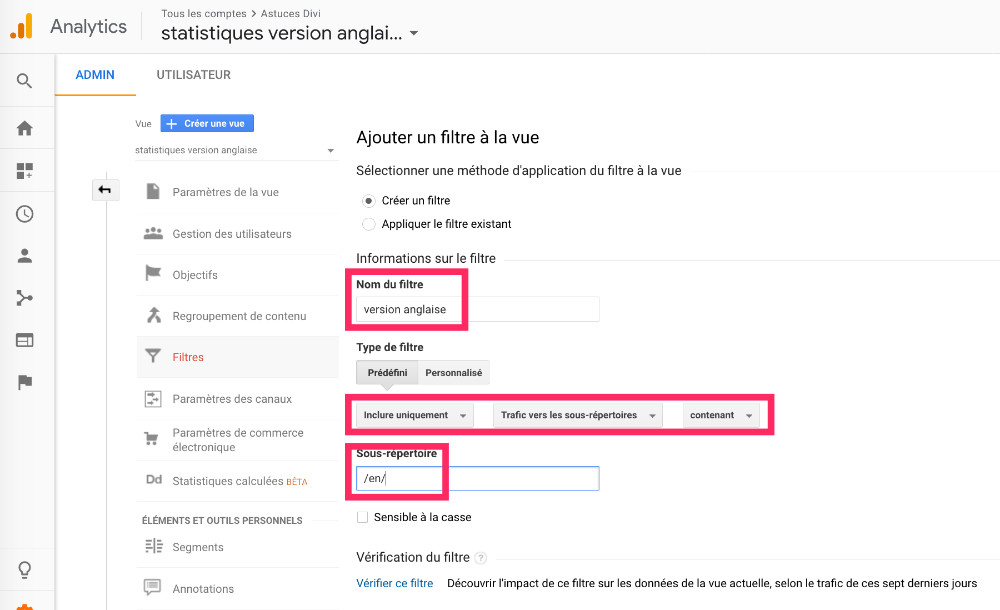
- Nommez votre filtre, par exemple « version anglaise »,
- Type de filtre = « filtre prédéfini » puis choisissez :
- « Inclure uniquement »
- « Trafic vers les sous-répertoires »
- « Contenant »
- Sous-répertoire : « /en/ » (pour l’anglais par exemple)

- Terminez par « enregistrer »
Voilà, à présent, vous pourrez suivre le trafic des internautes qui visitent vos URLs en langue étrangère. Vous vous demandez peut-être pourquoi effectuer cette action puisque vos statistiques vous présentent déjà la part du trafic en provenance des pays étrangers ?
Il faut justement bien différencier cela puisque certains internautes basés aux USA ou en Angleterre par exemple ne sont pas forcément anglophones, ils peuvent être tout simplement francophones et habiter à l’étranger. Cela ne pourra donc pas vous donner le trafic réel de votre site dans une autre langue. En créant une nouvelle vue avec un filtre dans Google Analytics, vous pourrez bien séparer le trafic francophone du trafic anglophone (ou des autres langues utilisées).
4 – Proposer des images pour chaque version de langue
Même si Weglot est une solution magique, ce plugin ne vous traduira pas les images. Il traduira les légendes mais pas le contenu des images, bien évidement…
Si vous avez l’habitude de promouvoir vos articles de blogs sur les réseaux sociaux et notamment sur Pinterest, vous devrez certainement envisager de proposer plusieurs versions de vos images à épingler. Une stratégie Pinterest sera certainement bénéfique pour faire connaitre vos articles disponibles dans vos autres langues. Bien évidement, cela ne prendra pas 15 minutes… et c’est un travail de fond que vous devrez accomplir.
En conclusion…
Envisager de proposer un site ou un blog en plusieurs langues n’est pas une décision à prendre à la légère. Vous l’aurez compris, cela vous coutera de l’argent et/ou du temps. Pour ma part, j’y ai bien réfléchi et j’attends de voir les retombées en termes de trafic, à moyen et long terme, que m’apporteront mes pages traduites…
À lire aussi :



Comme d’habitude les articles de Lycia sont très clairs et ses tuto écrire faciles à suivre. Bravo
Merci Christine ! Tu es adorable 😉
Super Lycia, merci pour tout
Merci à toi ! Dès que j’ai le temps, je vais mettre à jour cet article et je vais revenir avec quelques chiffres intéressants, étant donné que ça fait un moment maintenant que j’utilise Weglot… À présent, la partie en anglais représente presque 25% de mon trafic. Le pari est plutôt gagné 😉
Bonjour Lycia, la solution Weglot à l’air vraiment intéressante VS concurrence. J’ai une question au niveau du coût. Mon site ne doit pas trop bouger en terme de contenu. Puis-je le traduire un mois et arrêter mon abonnement ? Ma version traduite sera alors toujours en ligne ou elle disparaitra à la fin de mon abonnement ?
Merci
Salut Maxime. Malheureusement une fois que tu arrêtes ton abonnement, tu perds tes traductions. Donc en gros, temps que tu payes, tu as un site multilingue. Il faut mesurer. Selon le nombre de mots de ton site ça coûte pas plus cher qu’un abonnement WPML ou Polylang. Par contre pour un blog comme le mien, ça douille un peu 😉
Ok super merci pour ta réponse rapide. Pour WPML et Polylang , tu te ré-abonnes à l’année c’est bien ça ?
Et en terme de référencement le best pour toi c’est Weglot ?
Oui tu te réabonnes chaque année mais surtout c’est toi qui doit traduire. Tu dois traduire tes textes, tes menus et tes meta description de Yoast. Du coup, le référencent ne dépend pas vraiment de la solution. Weglot traduit tout en automatique et tu peux optimiser certaines phrases si tu les trouves mauvaises.
Bonsoir, Merci pour cet article. Est-ce qu’il s’agit de traductions automatiques ou faites par des traducteurs humains ? Cordialement,
Salut Gaëlle.
Oui, il s’agit de traduction automatique mais tu peux faire des améliorations si tu en as besoin et tu les enregistres comme étant « vérifiée », ça se passe sur ton compte Weglot en ligne, c’est très facile.
Sinon, tu fais comme moi : je laisse faire la machine hi hi hi ! Ça m’a pris 5 minutes l’autre jour pour ajouter l’Espagnol sur Astuces Divi, j’ai optimisé 2 ou 3 mots et le tour était joué, un vrai régal !
Merci pour cette réponse et surtout pour la réactivité.
Bonne soirée 🙂
Bonjour !
ton article est vraiment très bien comme beaucoup d’autres d’ailleurs et aident vraiment à avancer !
Concernant cet article justement, j’aurais une petite question pour ce qui est des vidéos :
est-ce que tu sais déjà si on peut changer de nom de domaine directement avec Weglot pour passer d’un site français à un site italine ? Ex.: monsite.fr à monsite.it
Et si il y a une video en français, par exemple sur la page d’accueil ou sur toute autre page du site en .fr, est-il possible que la vidéo soit automatiquement changée avec une vidéo en italien ??
Merci à toi pour ton retour et pour tout ton travail !
Cordialement
Salut Gael, je ne voudrais pas dire de bêtises mais je pense que tu peux versionner tes vidéos. Ce dont je suis sure, c’est qu’on peut versionner les images depuis le Dashboard de Weglot, il suffit de saisir l’URL de l’image version anglaise pour remplacer la française donc logiquement, tu peux faire la même choses pour tes vidéos. Tout se passe dans ton compte Weglot et non dans WordPress, c’est la seule différence avec les plugin multilingues traditionnels.
Bonjour Lycia
Merci pour ton article.
Pourrais-tu, stp, nous éclairer sur la compatibilité et sur le fonctionnement de Weglot avec le theme builder ?
Je connais l’astuce pour gérer cela avec Polylang, mais je me demande comment c’est géré avec Weglot.
Je te remercie par avance 🙂 !