Polylang is THE free and easy solution for translate your WordPress site (and Divi). WPML did his time, and Weglot is pretty expensive... So, if we know a little about language, and we have a little time ahead of us, we can easily translate his site... In this article, I show you quickly how to install, set and translate your site's content with Polylang. Then we will go beyond the "content" and I will give you tips for translate the entire site that uses the Divi Builder Theme. Because YES, it's not that easy...
1 – Install and set Polylang
If you wish to offer your site in several languages, know that WordPress does not yet allow it natively. This feature is planned, but it's not for now. I advise you to opt for Polylang, the free version could be enough to start...
Then go to the tab Extensions > Add, to search for the "Polylang" extension, install and activate.

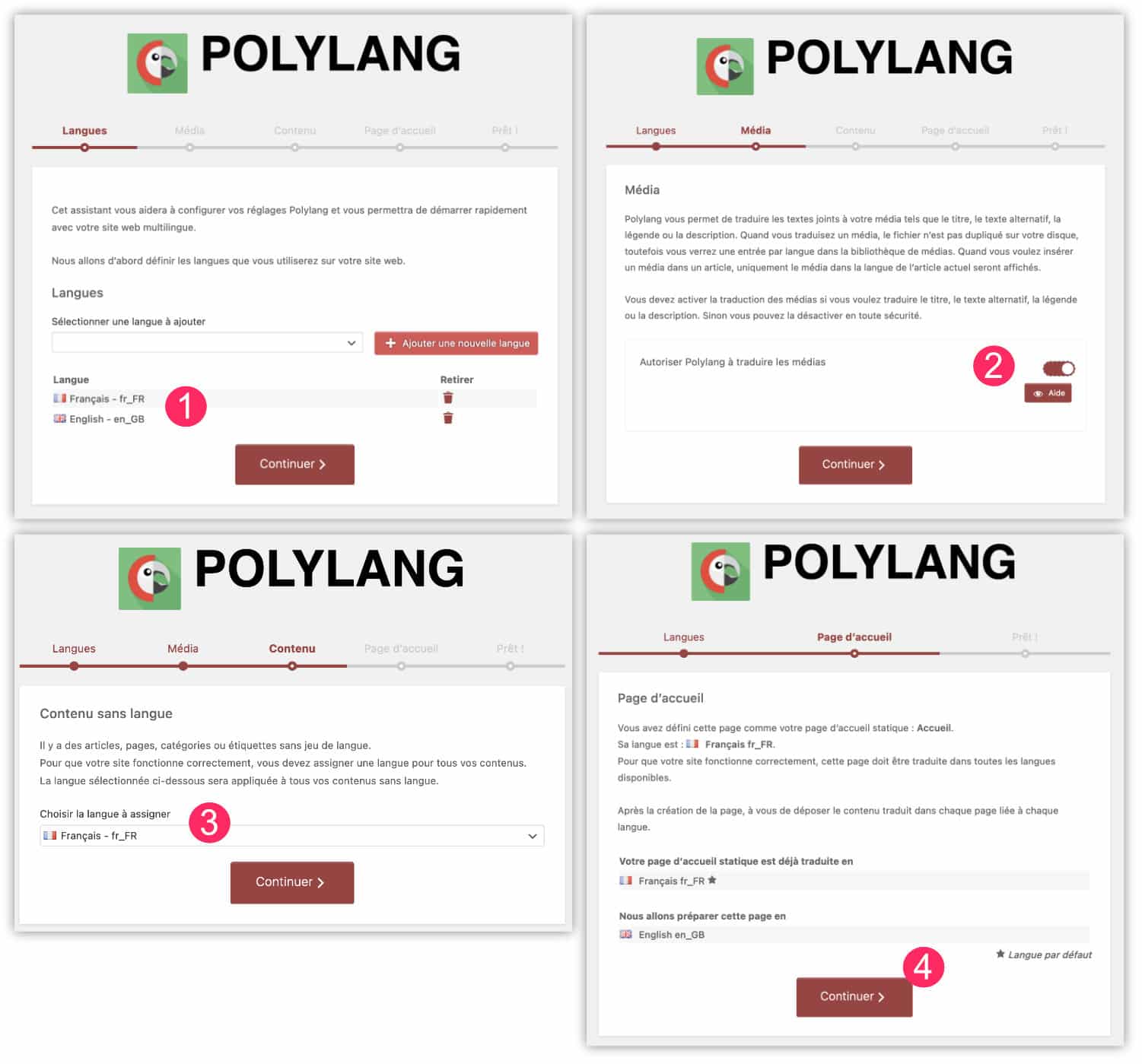
Upon activation, a accompanying screen appears to help you set up the plugin. The good news is that it's very simple and in a few minutes you can start translating your site...

- Languages: add the languages you need: start with the original language, then add the languages you plan to translate. Click Continue.
- Media: The media option allows you to translate images as well. This can be a good solution if you want your site to be fully translated. But it also means that you will have to add as many images as you have of languages.
- Content: the third step allows you to define the language of the content already existing in your site. In all logic, this is your "default language", here the FR.
- Finish by clicking on Continue.
There, the extension configuration is over! Nothing very complicated, right?
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
2 - Translate Divi pages with Polylang
Now that the extension is installed and configured, you're going to have to work for it! And yes, you have to translate your content... This is not automatic, contrary to the Weglot extension or wpLingua...
But it's an evil for a good, because you won't have any expense... Let's see how to do it with Divi...

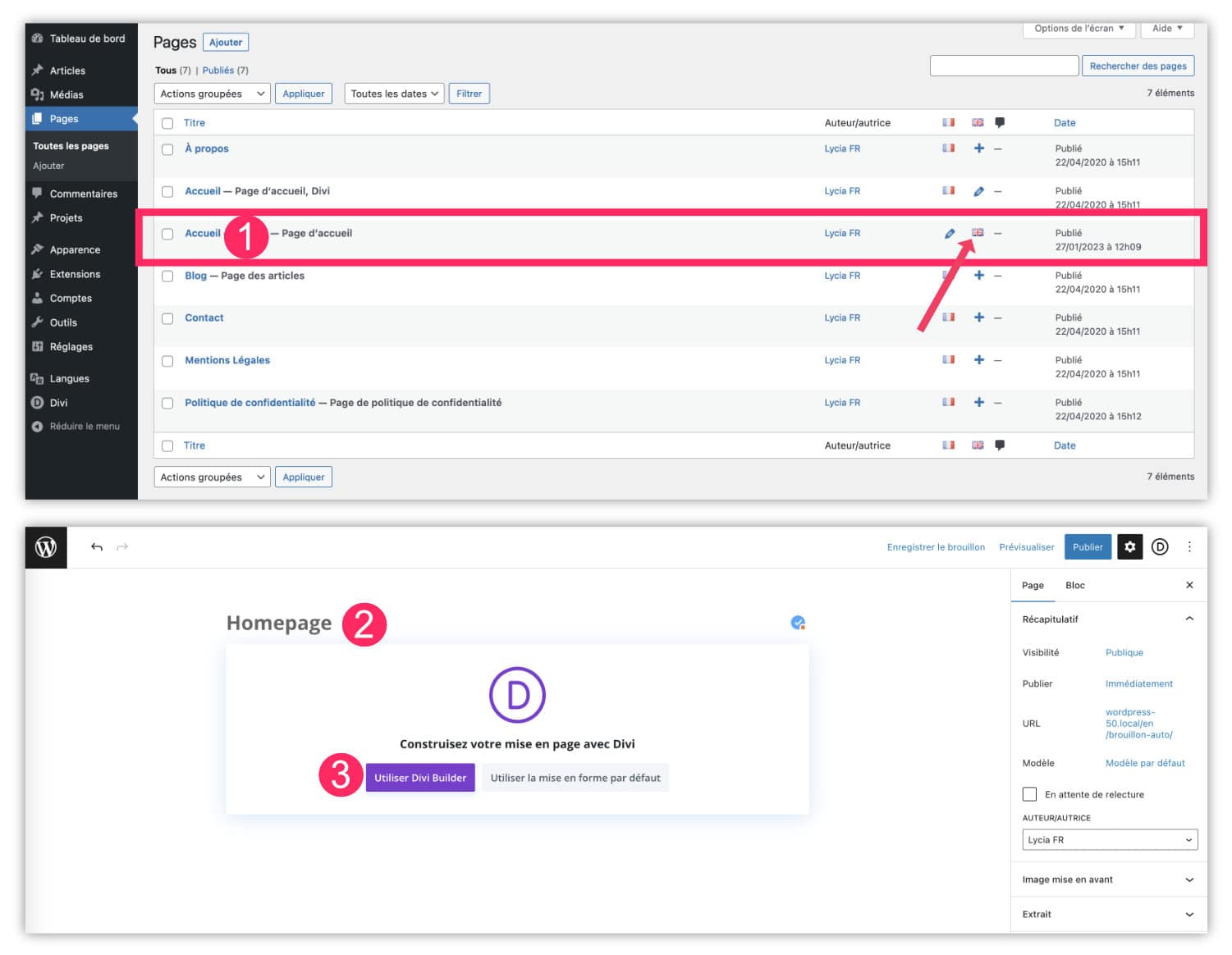
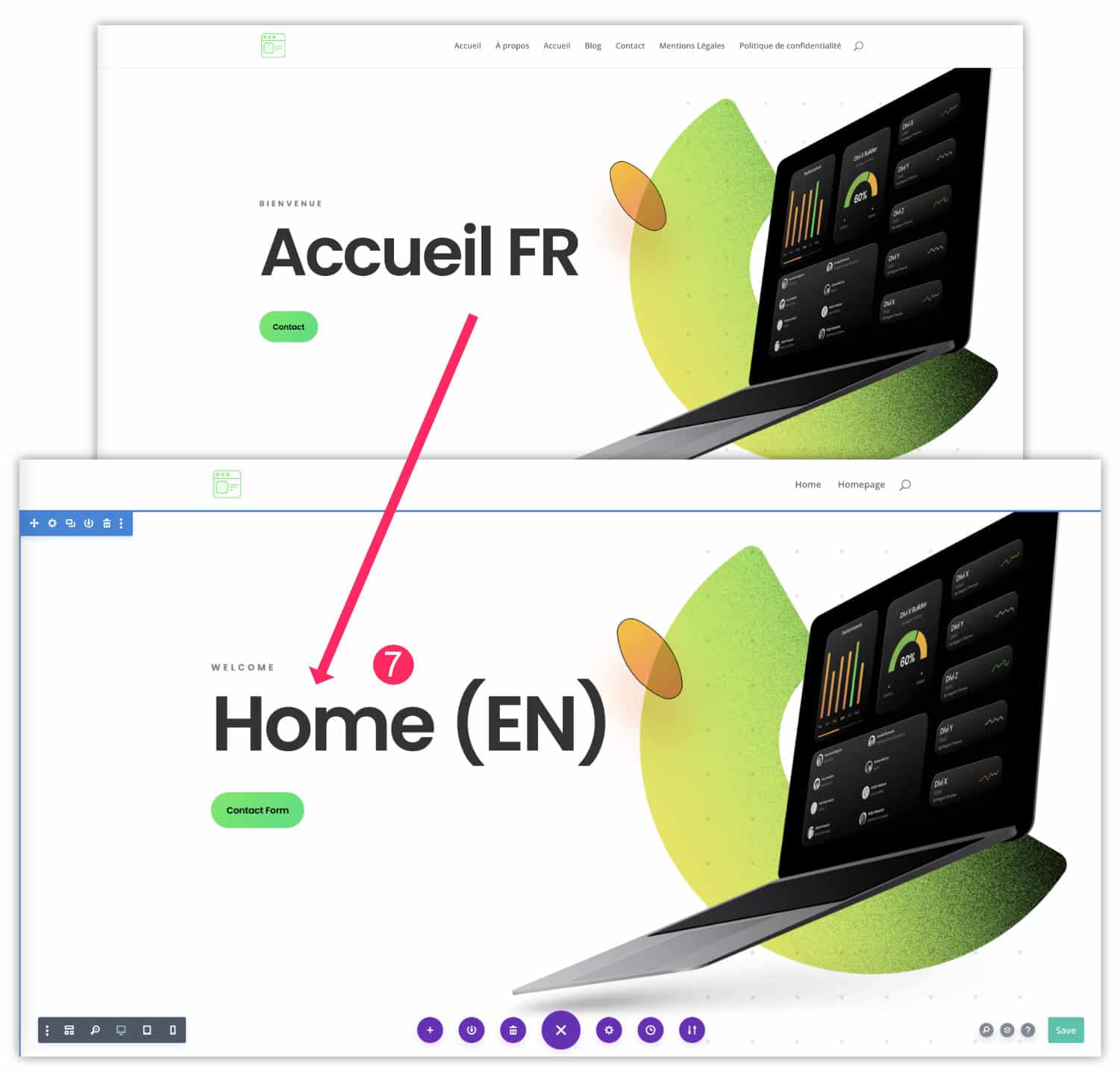
- Home Page: Polylang has created a home page in the language you have added (here EN_GB). Click on the small translation flag to start translating this page.
- Start by translating the title of this page into the appropriate language. For example: Home = Home (or Homepage).
- Activate the Divi Builder if you wish.

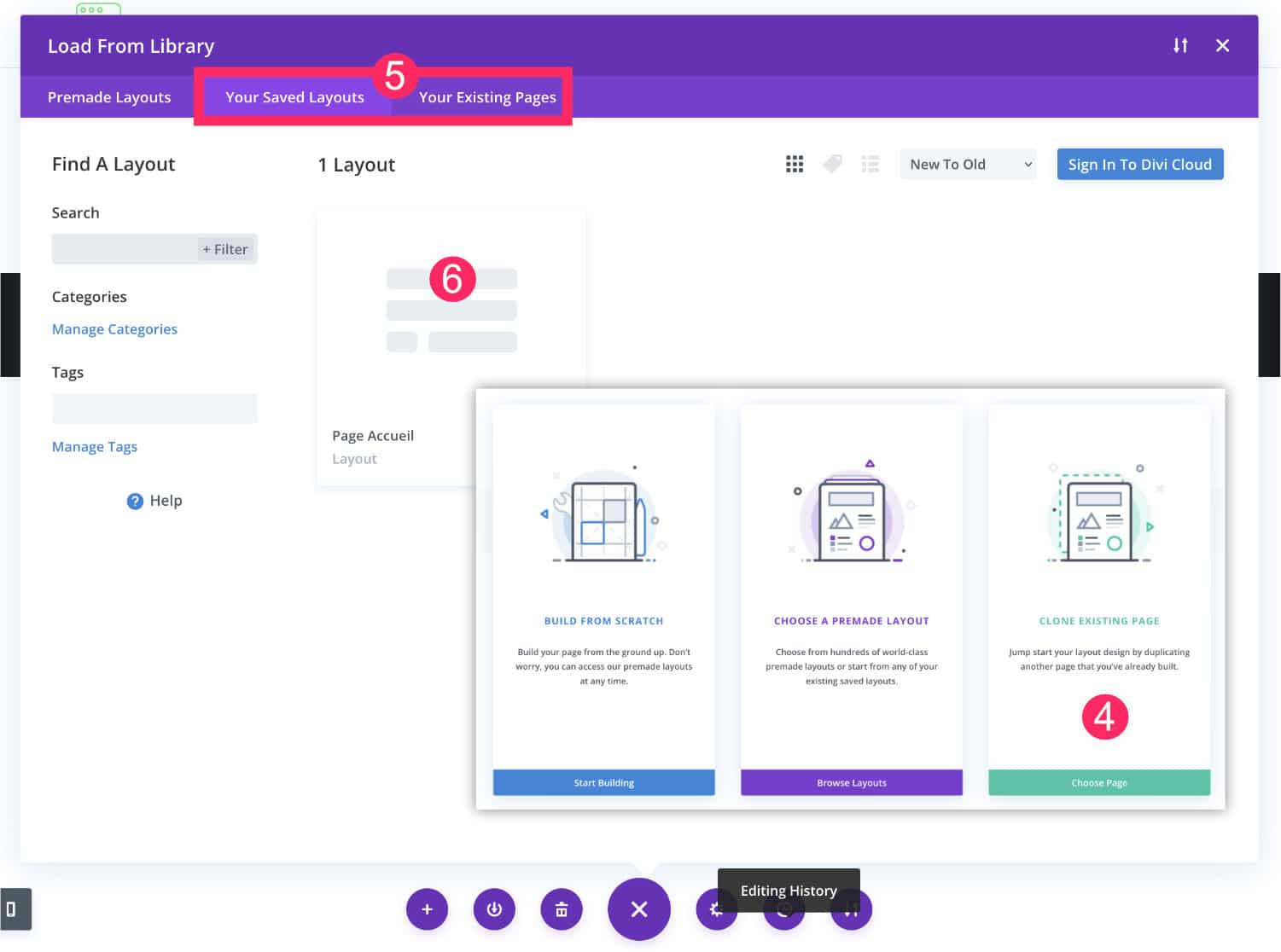
- When the manufacturer activates, options are offered, choose Clone existing page to duplicate an existing layout.
- Find your page in the tab Your existing page. If you do not find it, then you can save (upstream) the layout of your home page in the Divi library, and then retrieve it in the tab Your saved layouts.
- Then select your layout and import it.

- Then, when you edit the page with Divi, Translate all texts and change the images if necessary. Save your changes.
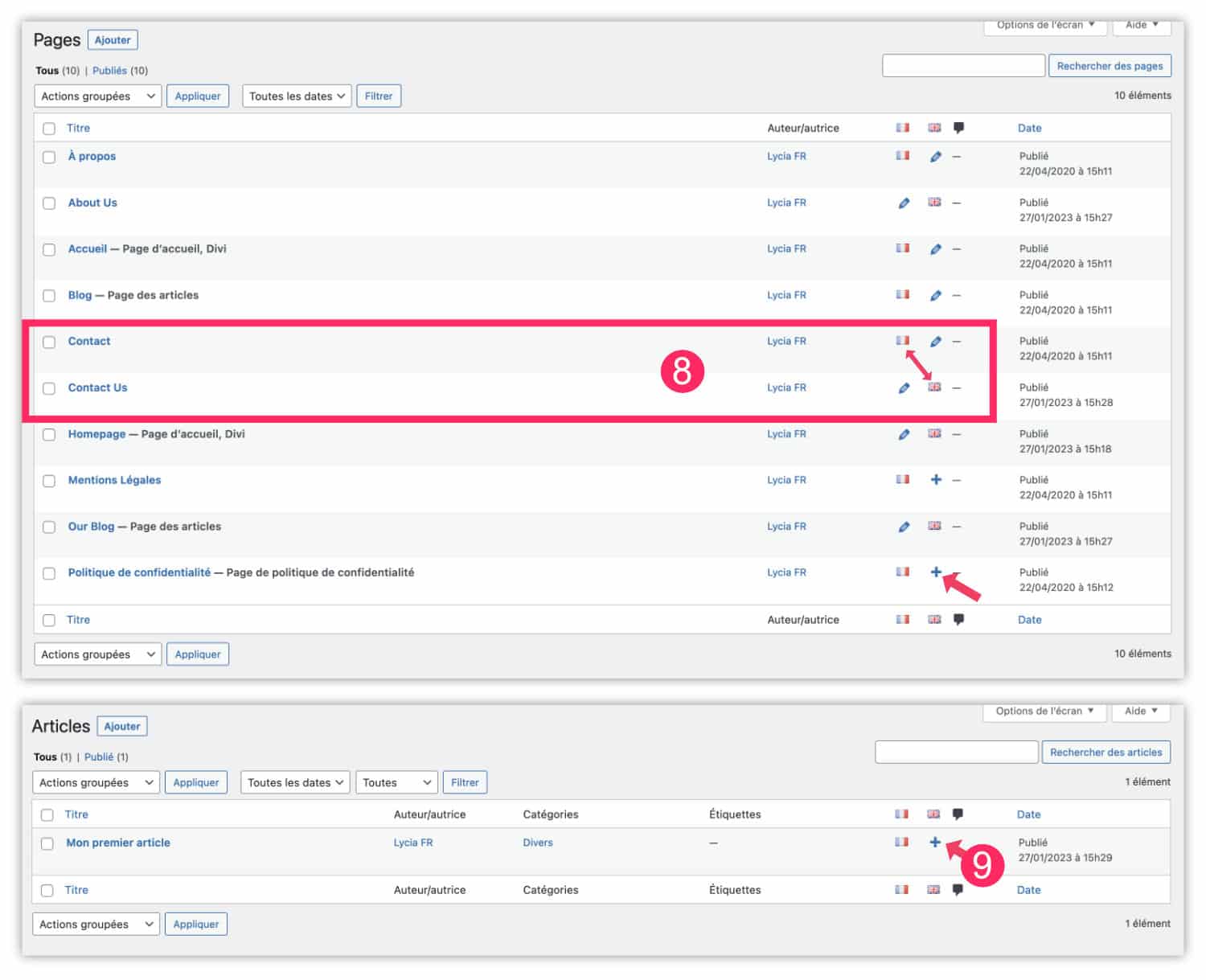
- Renew the work for each publication. To add a translation, click on the "+" next to the flag of your default language. This creates a new publication with the translation language flag.
- Don't forget to translate all your content, even articles! Finally, you do not have to, you may decide not to translate certain publications if you wish.

3 – Translate site menus
Once your content is translated, you can translate the menus of your site. There too, nothing very complicated!

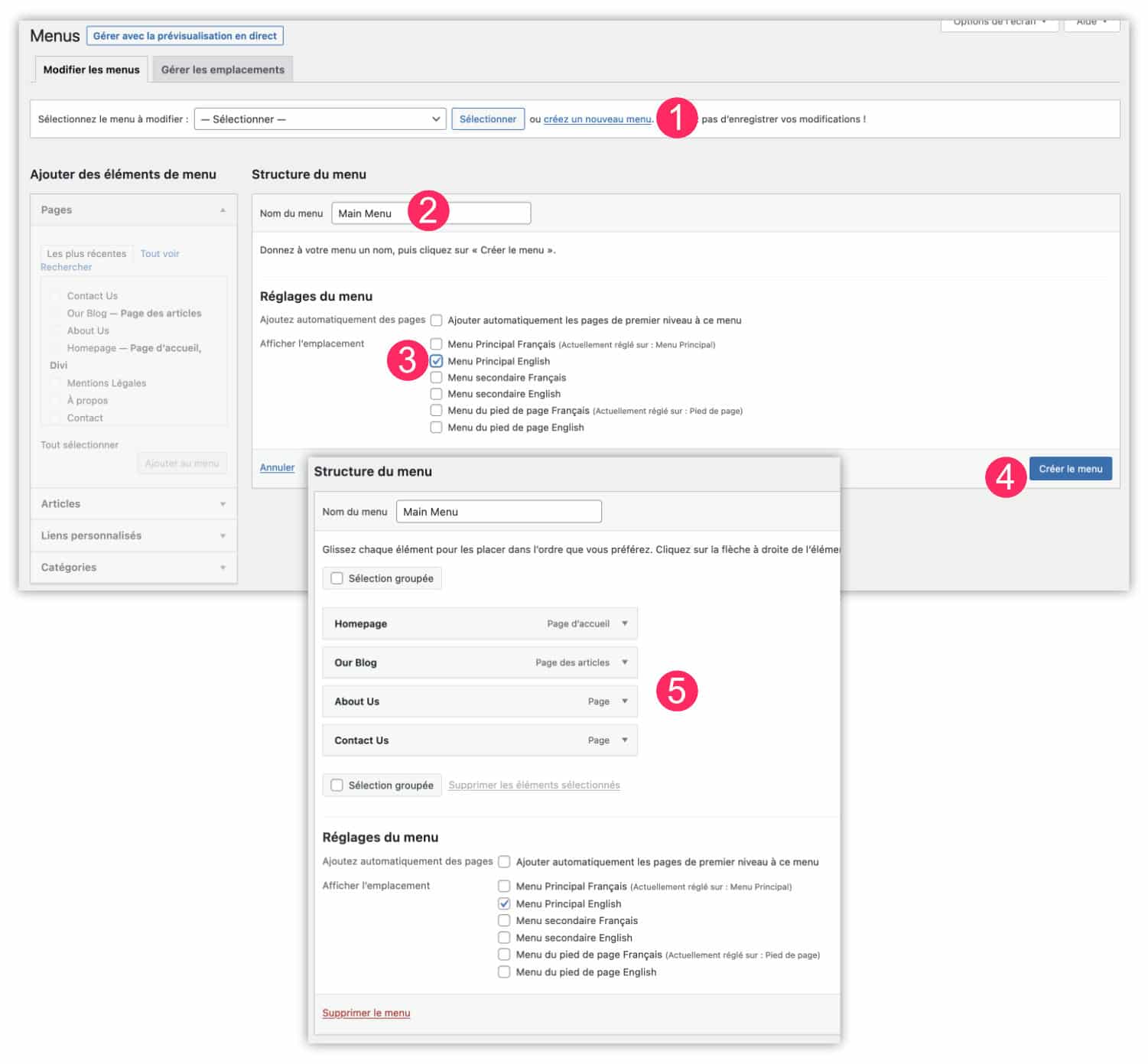
- Go to tab Appearance > Menus, then click on Create a new menu.
- Name your menu in the translated language, to find it easily.
- Assign this menu to its ideal location. For example Main Menu English.
- Validate by clicking Create menu.
- Then place all the translated pages you want to show in this menu. Then save your changes.

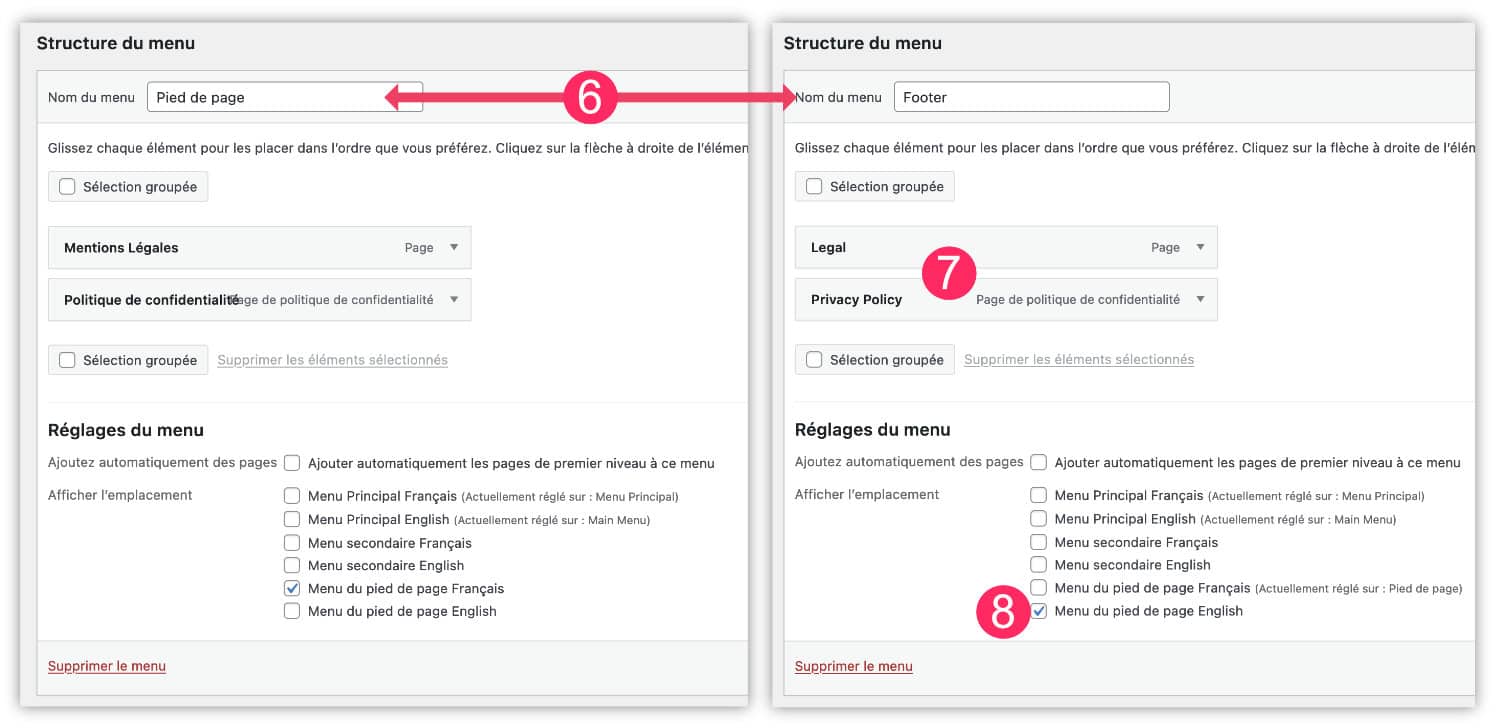
- Do the same for your other menus. For example, create a menu for the English footer if you have one in French.
- Also place translated pages.
- Set the right menu.

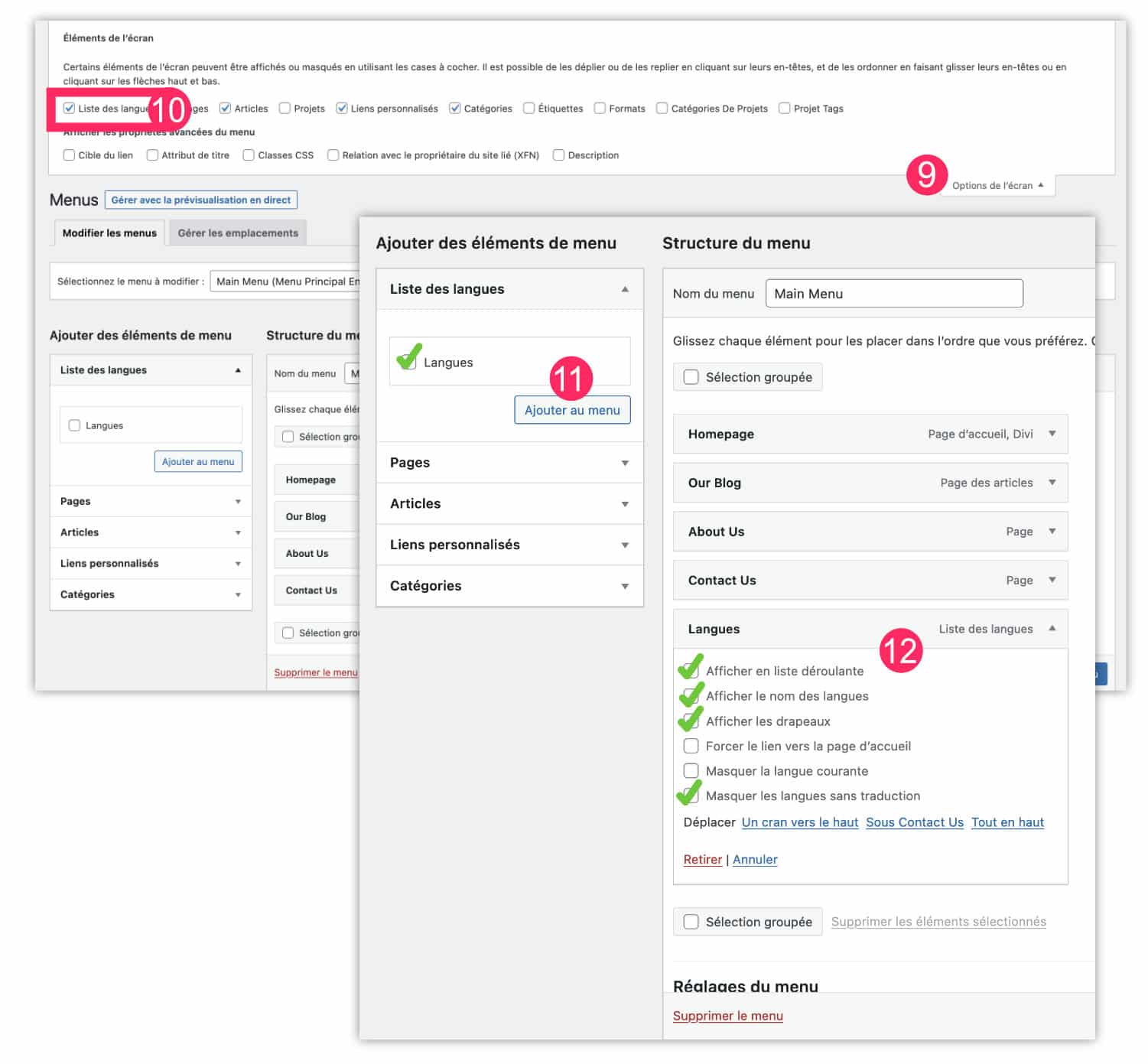
- Always in the menu screen, open the screen options (top right).
- Select the Language List option to make it appear.
- A little down, you will see a new tab that allows you to add languages to your menu.
- Place this in your menu and activate the options of your choice. Don't forget to save before leaving.
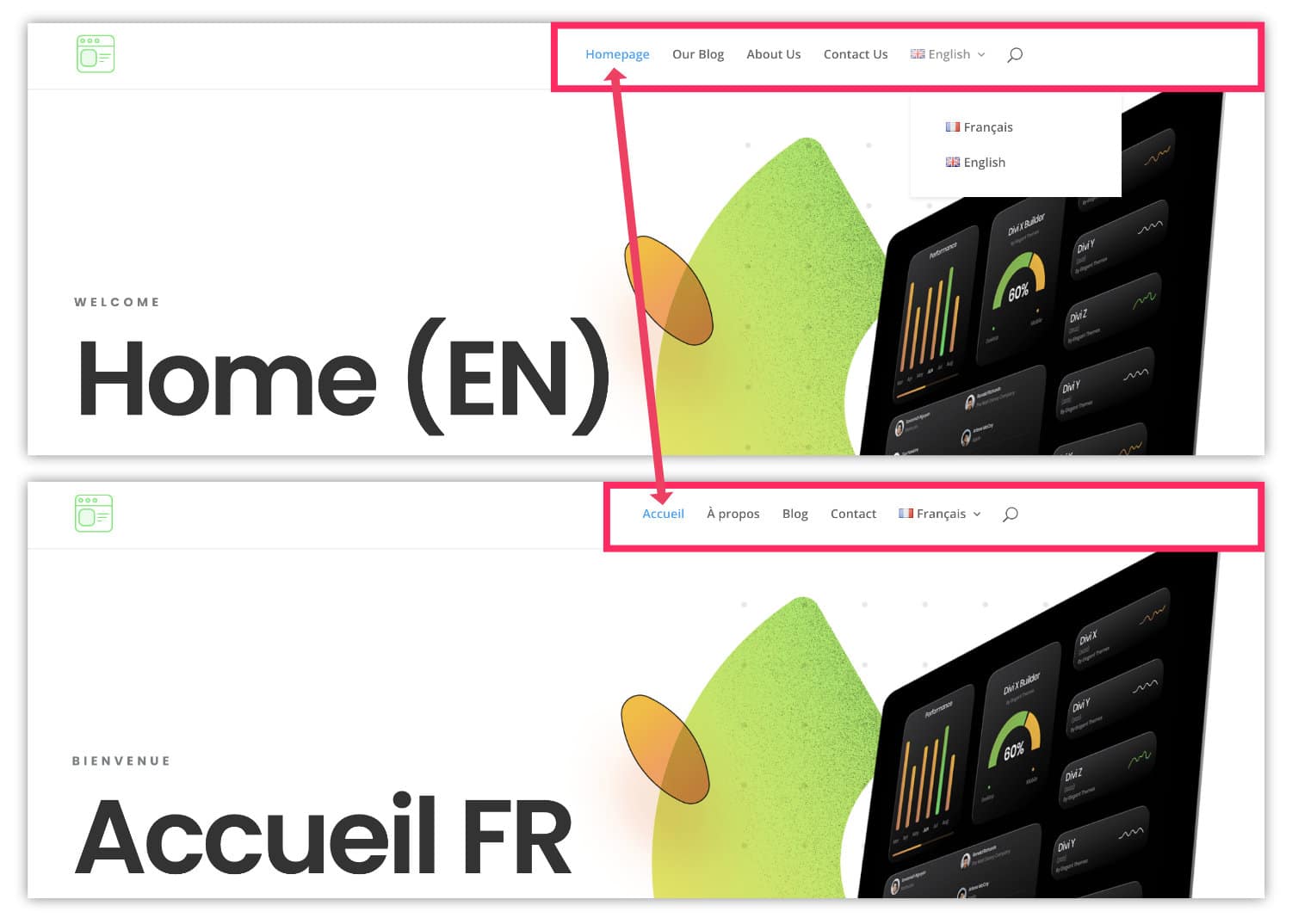
There you go! When you visit your site, you can easily page to page and language to language !

4 - Translate Divi Theme Builder Models with Polylang
You could see that it was quite simple to translate pages or articles from your site as well as menus... It's easy because Polylang allows you to translate the "content" of your publications... But if your site uses the Theme Builder, the story might get a little complicated...
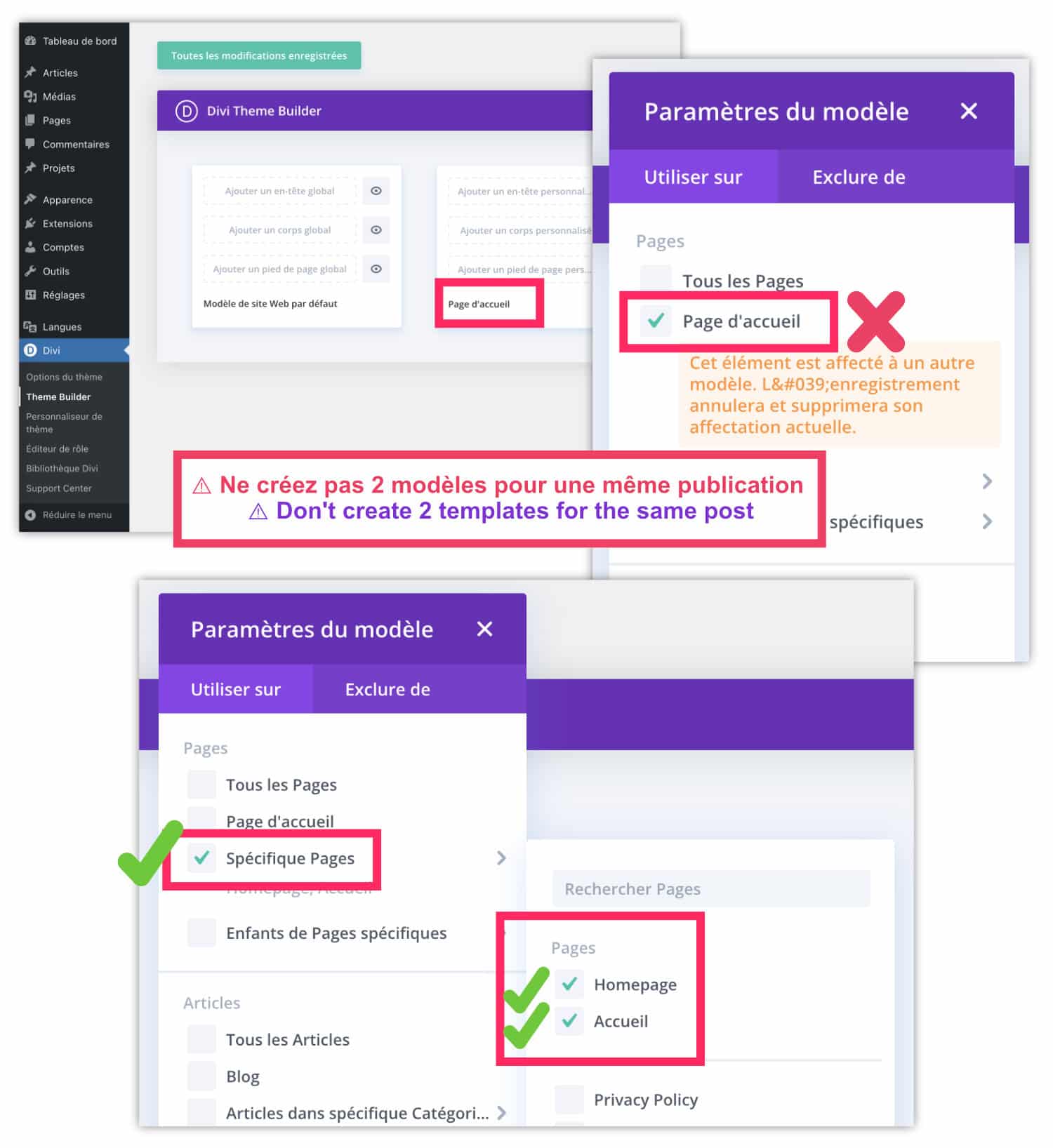
4.1 – Error not to be made
You cannot create 2 templates for the same publication. It makes quite sense. This means that you cannot assign one Home Page template for the FR and another for the EN. In this case, it will be better to create a template that will be assigned for both the FR page and the EN page. Then choose "Specific pages" and assign all its language variants.

This works if the template uses the content (body) of each page only. But how to do it when each language sharing common elements as Header or Footer ?

This is where things get complicated!
When you create a footer (footer), you add elements that are necessarily attributed to a particular language. For example, if you add the footer menu, choose between the FR menu or the EN menu. So there will be a dissonance on one or the other of your translations...
4.2 - Translate common model elements into different languages
Unfortunately, the developers of Divi did not think of this hypothesis. There is no solution for translating parts common to all languages within a theme model of the Theme Builder.
We could play with categories, labels or other taxonomies to try to filter certain contents according to the language, but the concern is that this will generate the duplicate contentThis is not ideal for your Natural SEO.
I'm offering you a Ninja tip! Let's say it's a trick that allows to bypass the problem as strictly as possible with the options that are at our disposal, at the time I write this article.
The idea is to filter the display conditions according to the authors (and the language).

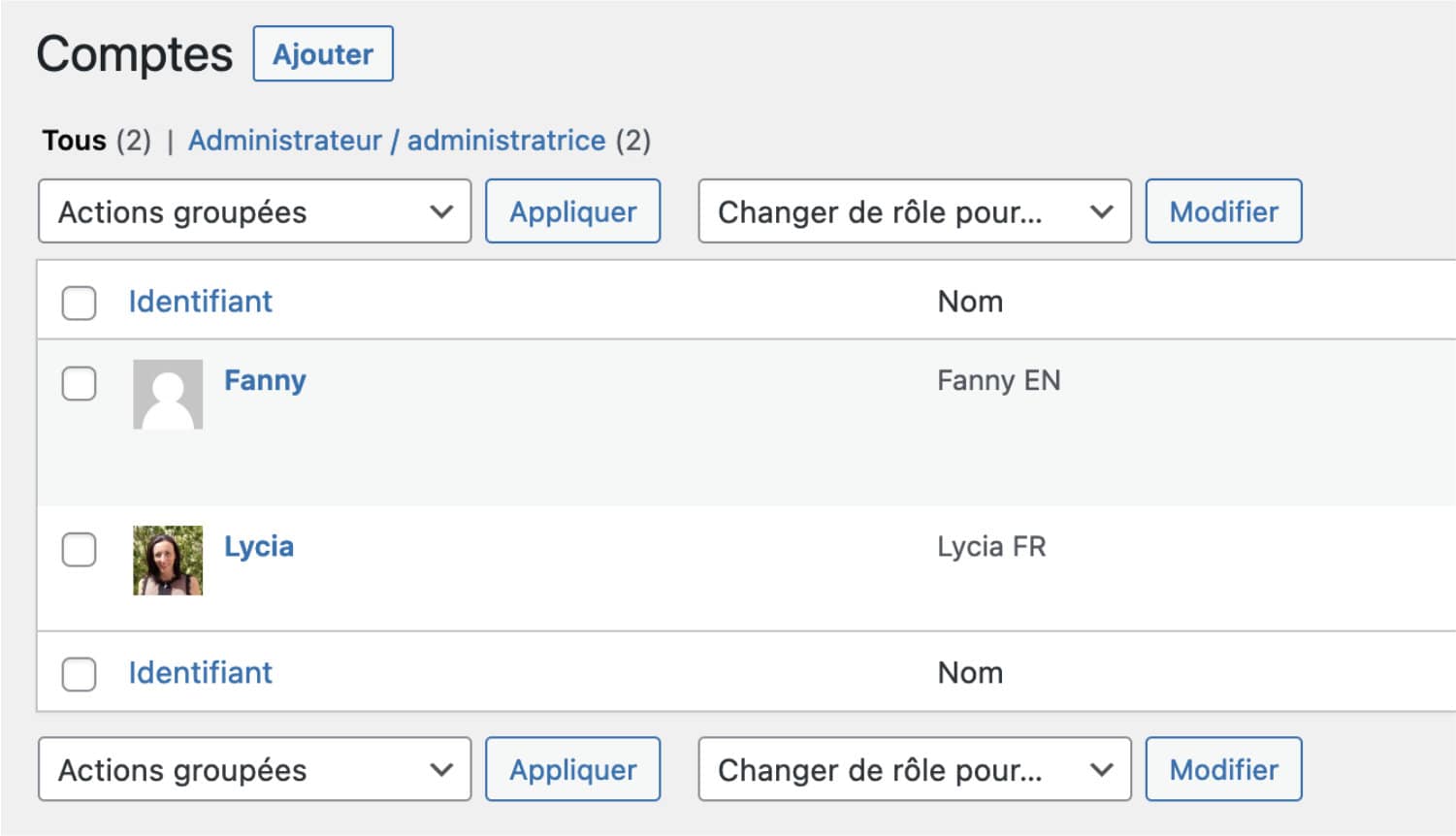
I'll give you a date at the tab. Accounts > Add. Just add a new account with another of your email addresses. Who has only one e-mail address nowadays?
By security measure, you can assign the authorship to this new account, rather than the Director role.
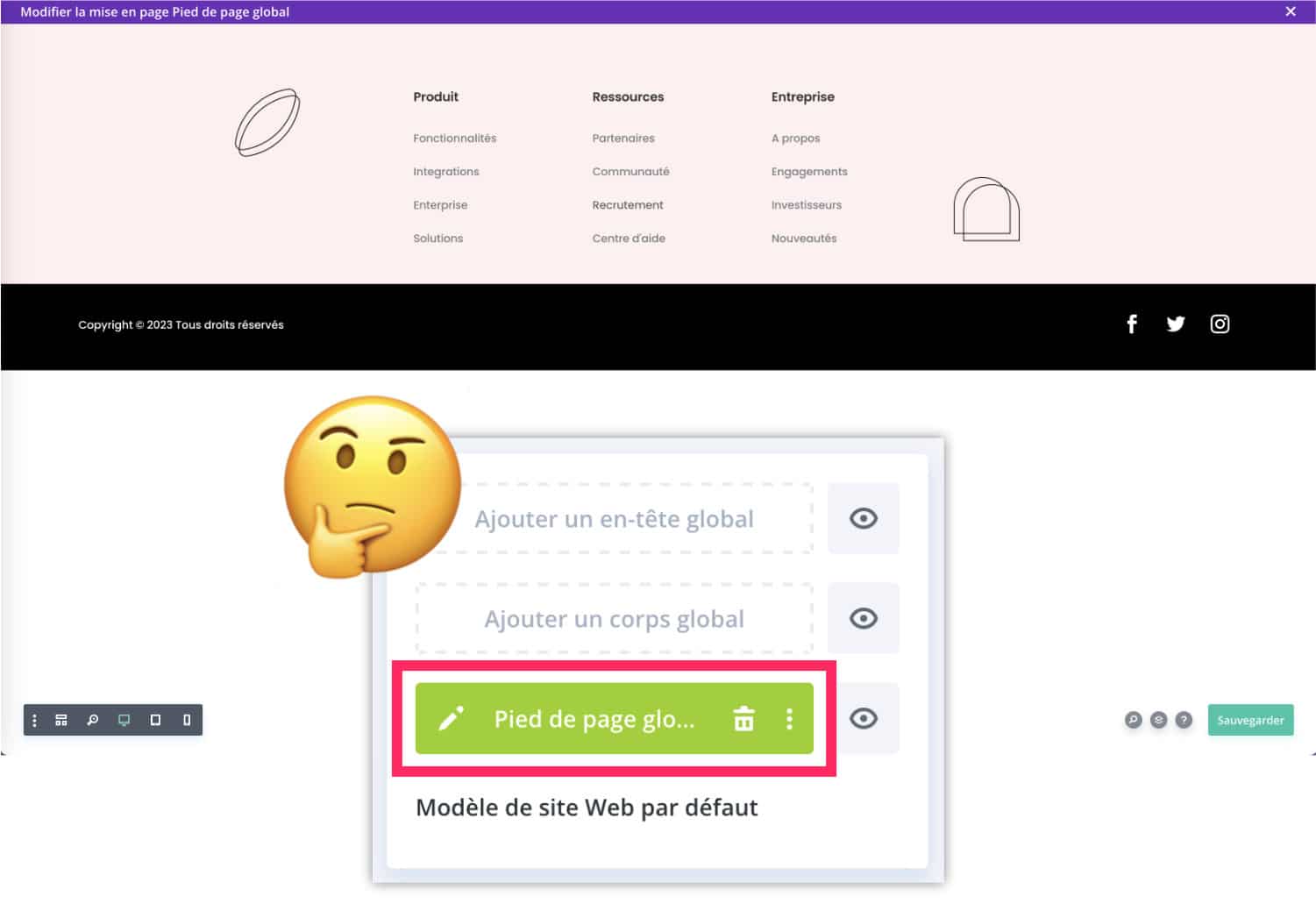
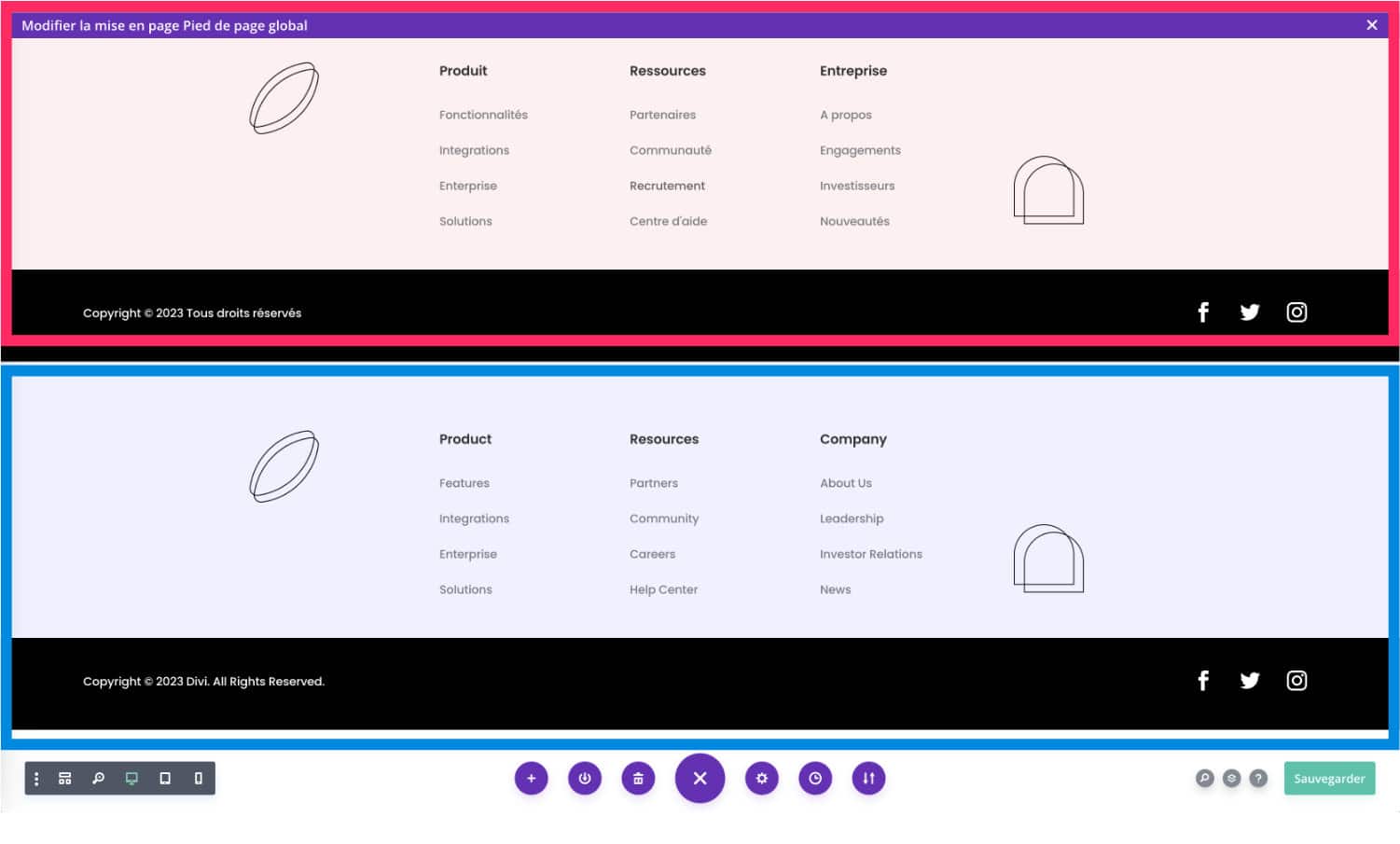
Next, go to Divi > Theme Builder to edit the model you want, for example: the Footer Global (it acts on the entire site).

Create the perfect footer within a section, then duplicate it and translate it according to your active languages. In the above screenshot, the pink footer displays the FR version and the blue footer displays the EN version.
Then take the following actions:

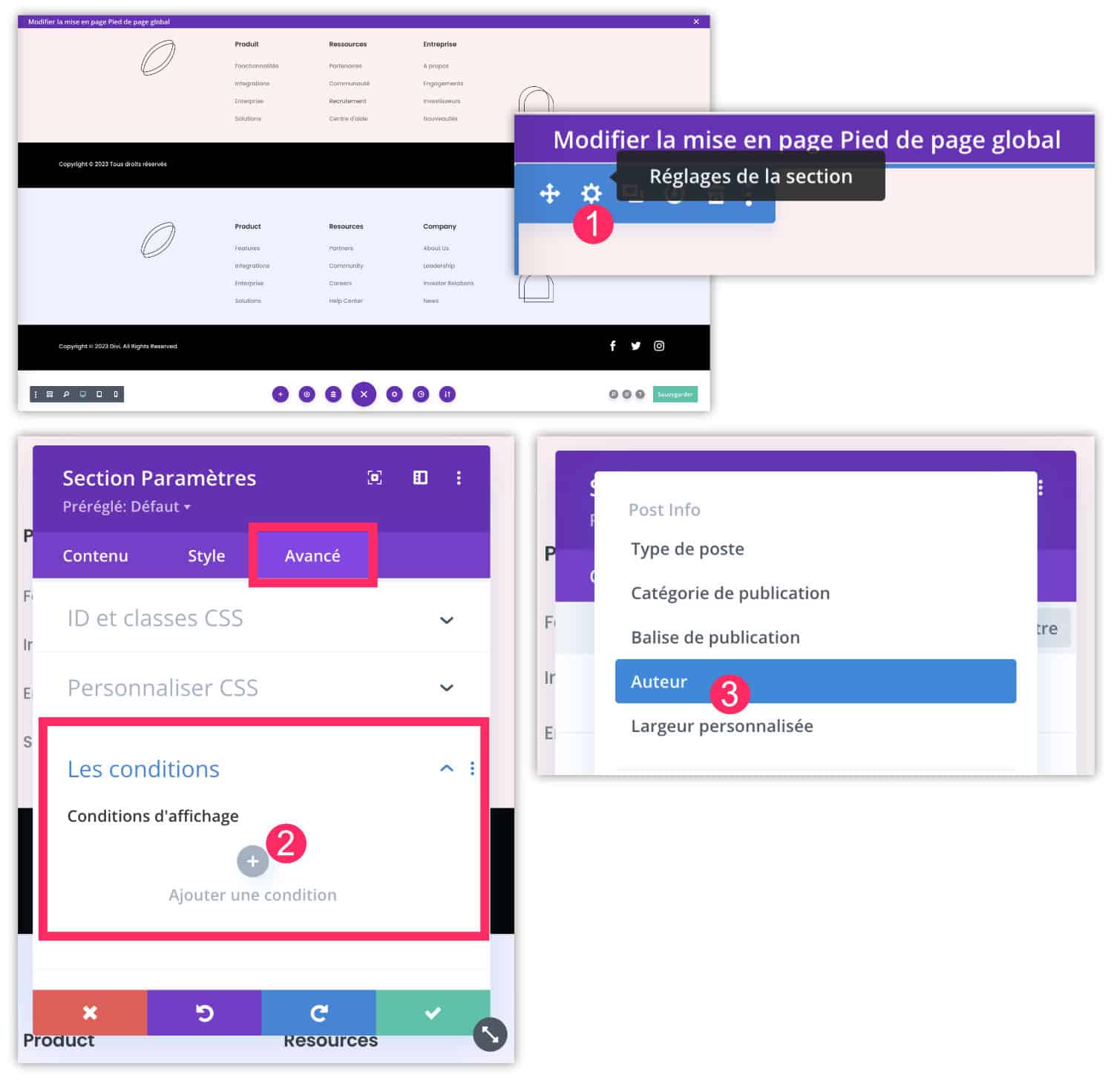
- Edit first section settings (here the FR)
- Go to tab Advanced > Conditions (I already told you about the conditions in my tuto to create an Advent calendar with Divi). Click on the "+" icon.
- Choose the condition Author.

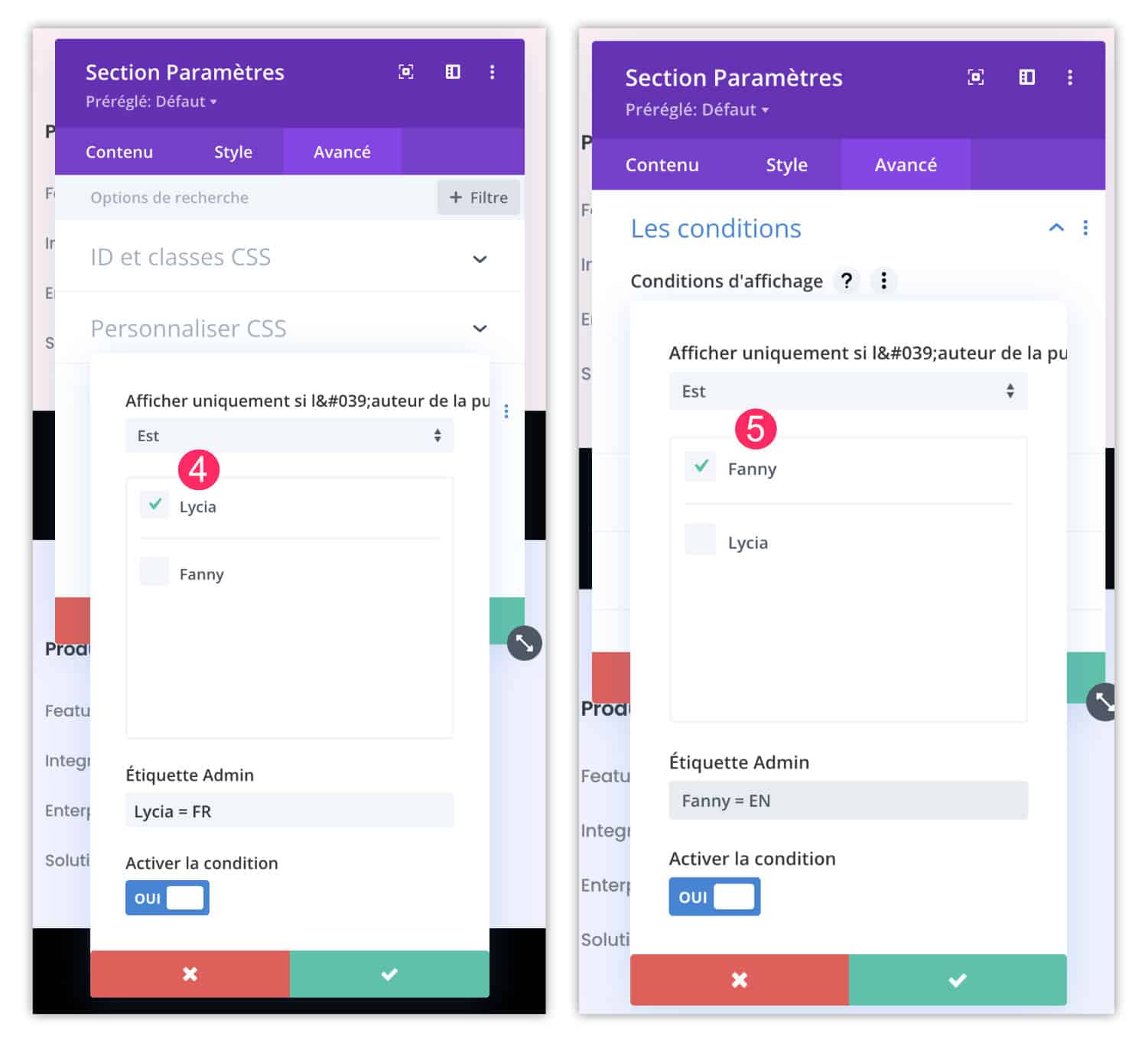
- Choose the condition " display only if the author is Here you set the author of your default language (here Lycia = FR).
- Then edit the settings of your other language sections and assign the appropriate authors (here, Fanny = EN). Renew the action with as many sections and authors as you have languages.

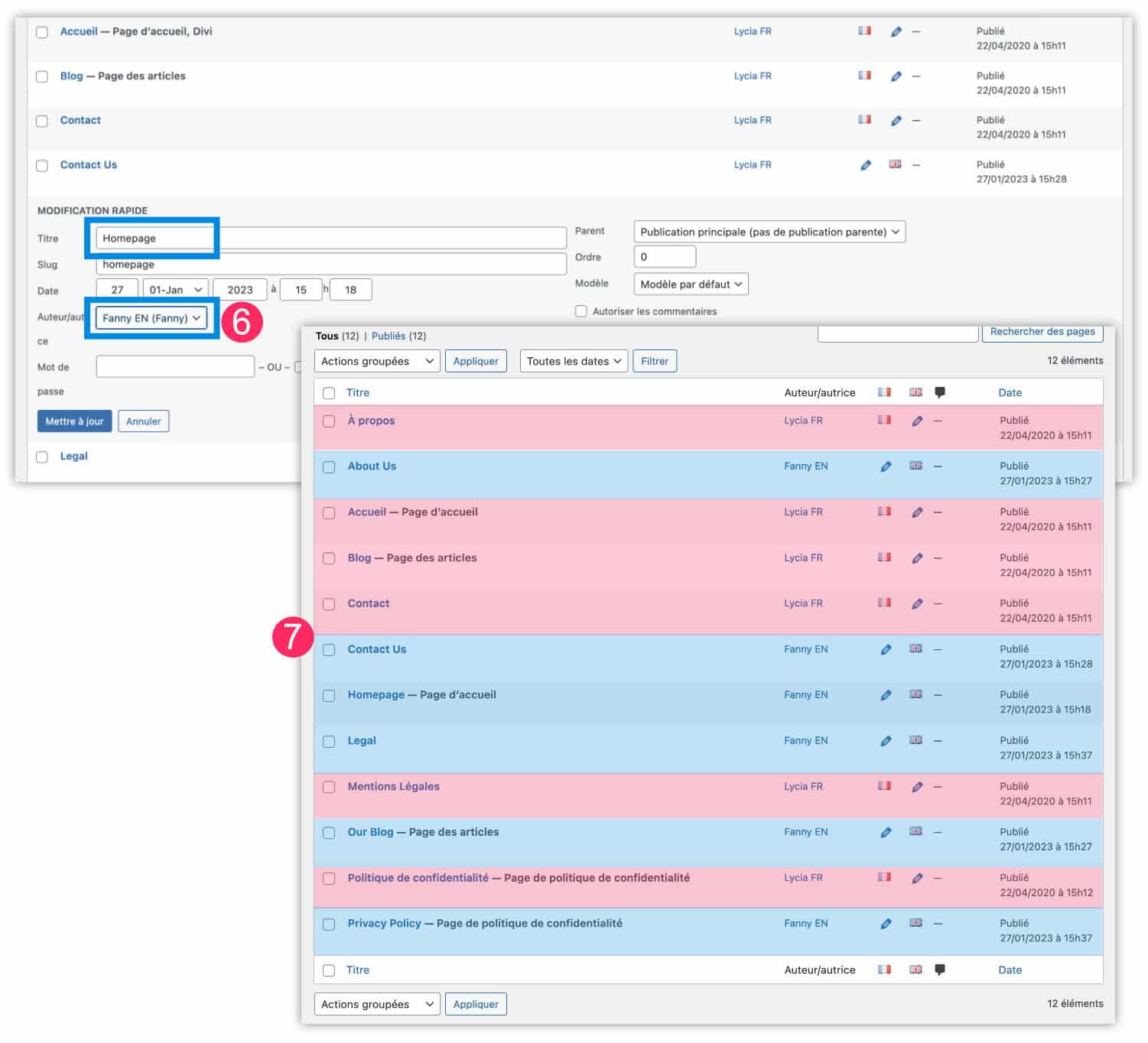
- I assume you have already anticipated the continuation: return to the list of your publications and assign each author to his language. You can do this quickly, without entering each publication, by making a "quick change".
- As you can see from my screenshot, each FR publication was attributed to author Lycia (in pink) and each EN publication was attributed to author Fanny (in blue). This will filter the display condition into the correct language.
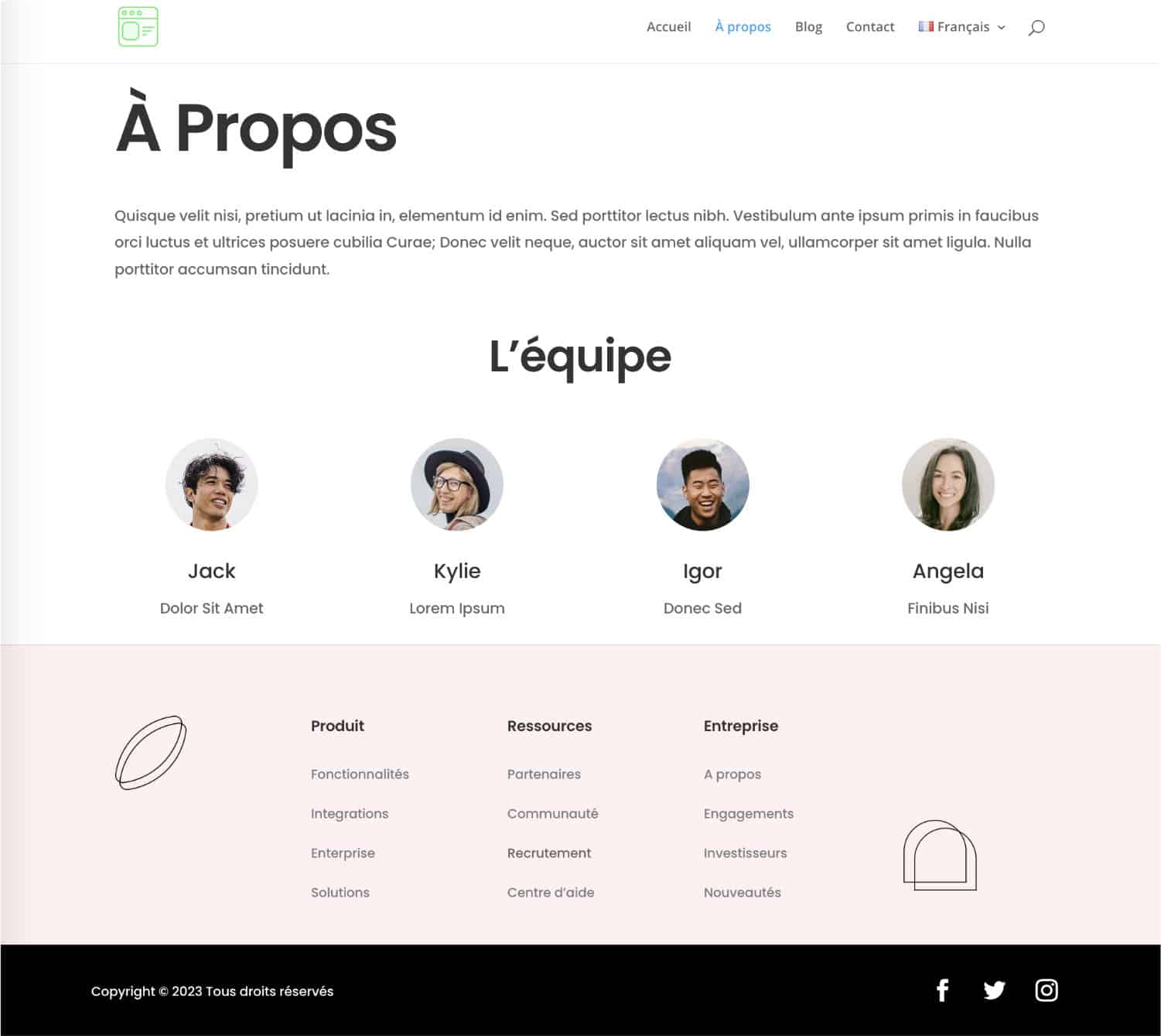
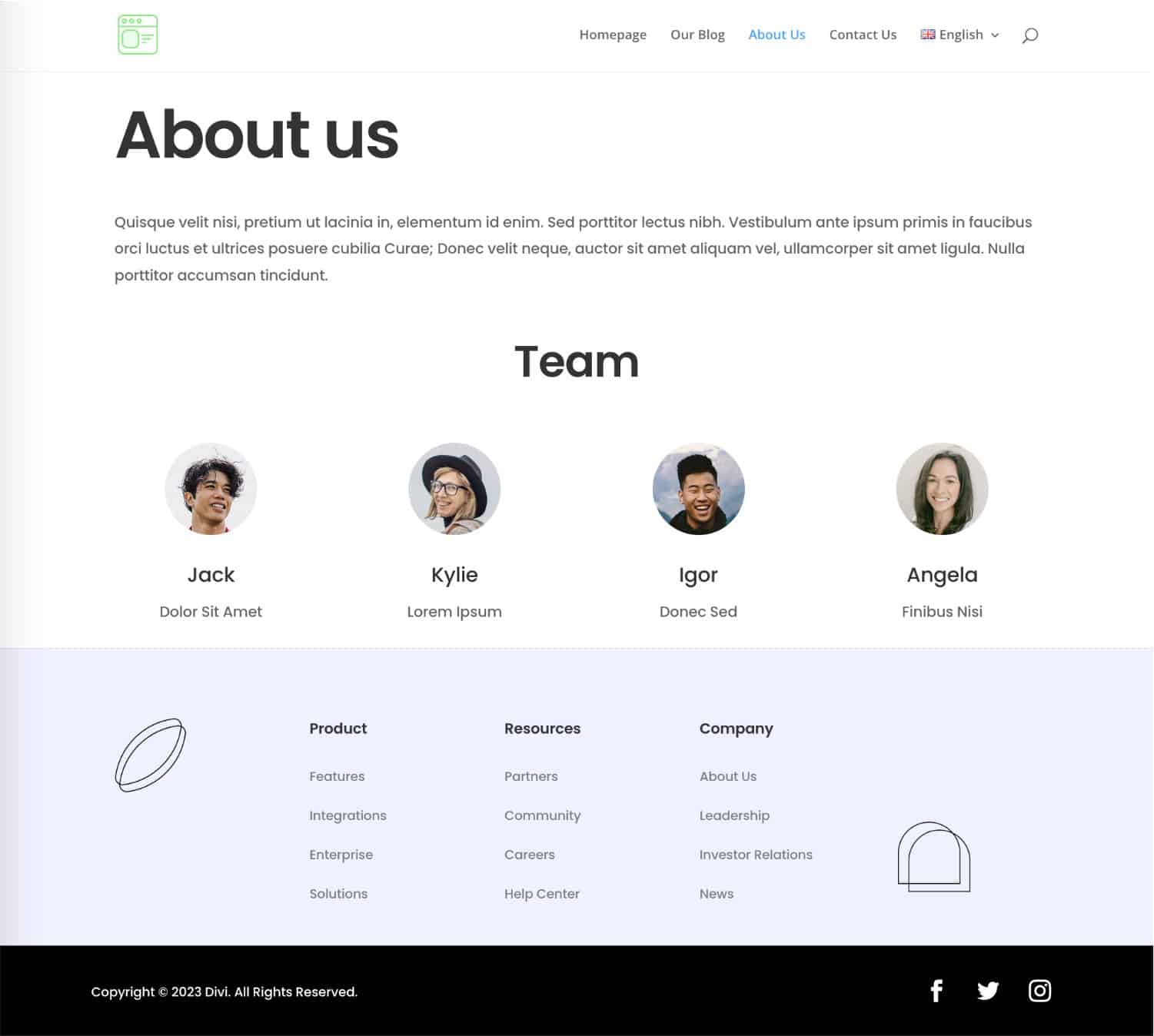
And here's the result:


As you can see above, when visiting the page About in FR, the footer is in FR – when visiting EN, the footer has been translated.
4.3 – Translation of the dynamic elements within the models of the Theme Builder
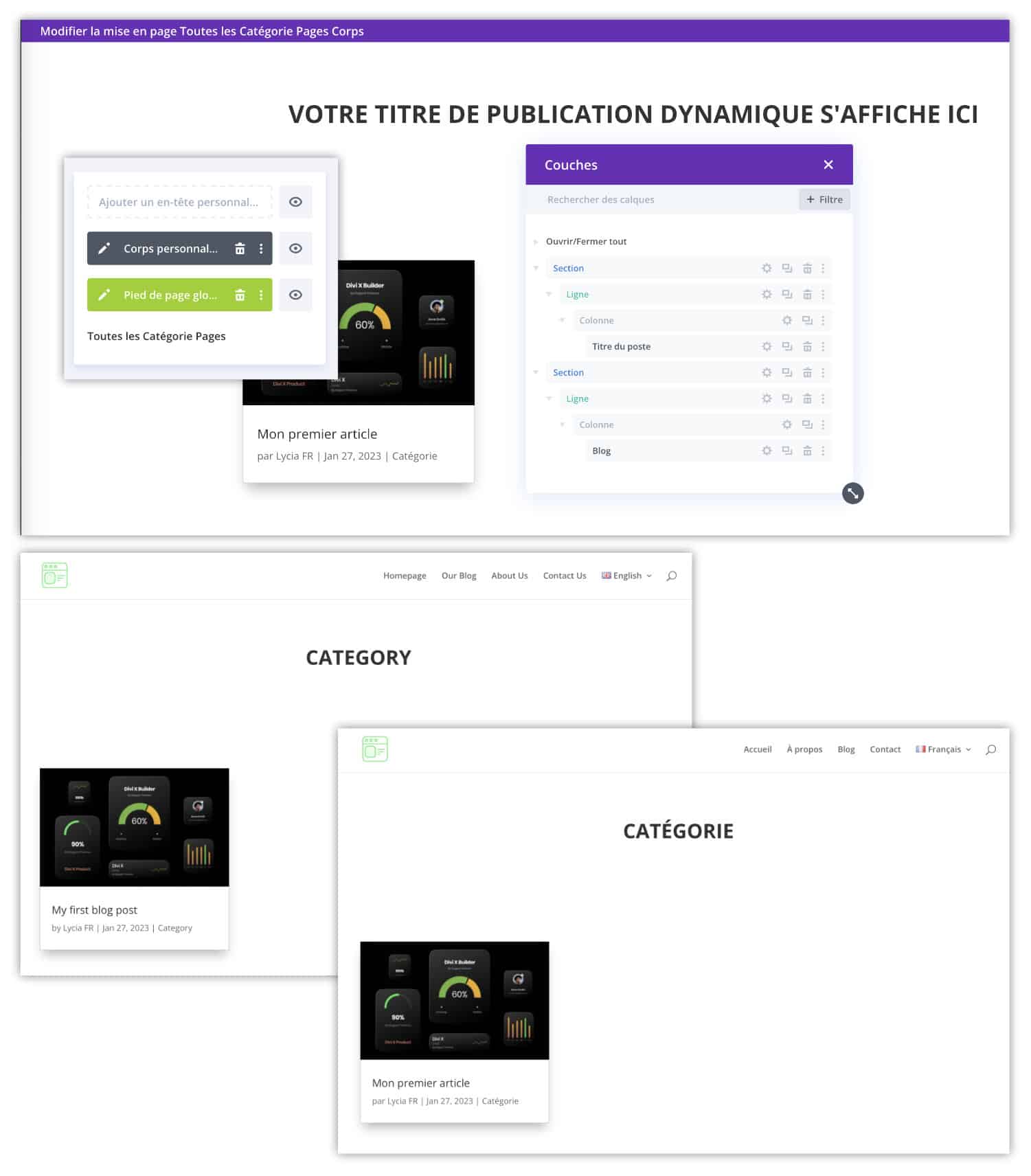
There is one last question you can ask yourself: what happens if you create models composed of dynamic modules such as the module Title of post or the module Publish Content ?

Don't worry about it!
As you can notice in the screenshot above, all the dynamic elements that make up your Theme Builder models are correctly translated without action on your part.
For example, if you create a custom body within the template assigned to category archive pages, simply use the "Post Title" module to display the category name in its appropriate language. Same for the "Blog" module or all the dynamic modules offered by the builder.
Don't delay! Discover the theme Divi here !
5 - A Divi site fully translated with Polylang?
You saw in this article that it was possible to translate the entire site created with Divi using Polylang.
Admittedly, the story of the assignment via the author may seem a little drawn by the hair, but believe me, it is the easiest and cleanest way to translate all parts of your site. Let's say if the developers of Divi had thought of adding a language-specific condition, we wouldn't have had to create a new author to filter this...
Perhaps this will be taken into account in the version of 5 of DiviHopefully! But in the meantime, you have a solution to continue to exploit multilingual via Polylang and Divi.
PS: I am very curious to know if you use multilingual on your site, if so, with which plugin? Have you encountered any problems?... Anyway, say it in comment!
PPS: I am very confused, because when I read my tutorial, I see – and understand a little too late – that the first name Fanny is not appropriate for the English version of this article. You're sorry! It's better to laugh than to cry 🤣
Need to master Divi? Discover my training that accompanies you step by step in the understanding and use of Divi! Learn more about Divi training.
Also read:


Excellent! C’est exactement l’article dont j’avais besoin. Merci!
J’ai un site à traduire. Avec environ 600’000 mots. Est ce qu’avec Polylang une traduction automatique est gratuite en passant par Lingotek? (Et après je repasse sur les te t’es). Je suis pas sure d’avoir compris comment la traduction automatique fonctionnait. Et le système de prix non plus.
Désolée Emilie mais je ne connais pas trop (ou pas du tout) Lingotek, du coup je ne saurais te dire… peut-être peux-tu demander à Polylang ?
Merci Lycia, je vais regarder avec eux! Merci pour ce tuto!
Bonjour, dans « Divi Theme Builder » pour assigner un footer spécifique a tes pages Anglaise (deuxième langue), il suffit d’ajouter un modèle et gérer des assignations aux modèles – Tu coches les pages Anglaise dans « pages Spécifiques ». Pour les articles j’ai ajouté des étiquettes (FR ou GB)
Voilà !
Merci Lycia !
Cependant je suis bloquée rapidement… lorsque je veux traduire ma page en cliquant sur le drapeau anglais puis dans le divi builder, il m’est impossible de cloner une page ! Je n’ai aucune page qui apparait ! Comment se fait-il ? Merci !!
Bonjour,
Super article 🙂
Une petite question pour WooCommerce.
C’est possible aussi avec PolyLang ? Comment traduire les pages du tunnel de commande ?
La page « /commander » par exemple.
J’ai cru voir qu’il y avait un PolyLang payant spécial WooCommerce. Utile ?
Merci beaucoup !
Cool et merci pour tout ce boulot !!….
moi j’avoue utiliser ce plugin ça me fait un peu peur tout ce taff
Divi conseille WPML 99€ puis 70 par an, mais à priori ça fait le job
WPML est assez vieillot et peu performant, plein de bugs. Je ne le conseille pas.
Ah oui effectivement pour WooCommerce il faut Polylang Pro
Bonjour,
ce truc m’a sauvée, je précise juste qu’il faut créer des auteurs administrateurs pour que cela fonctionne.
Maintenant, j’ai un autre problème : mon header et mon footer, qui ne s’affichent plus que sous condition d’auteur,
… ne s’affichent plus pour le modèle du Theme builder Résultats de recherche (qui visiblement n’est pas une page pour laquelle on peut définir l’auteur, si tu vois ce que je veux dire)
Aurais-tu une idée pour résoudre ce problème ?
En tout cas encore merci pour le tuyau pour traduire les header et footer, vraiment sioux !
Marie
Oui effectivement je vois ce que tu veux dire. Et j’ai pas encore trouvé de solution pour les publications qui n’utilisent pas les auteurs.
En fait, la manip vire le header de toutes les pages non gérées dans la liste des pages de WordPress… je sèche
Ouais, je vois… je vais plancher pour trouver une solution
Bonjour ! sur beaucoup de sites, en cliquant sur le logo on arrive sur la HOME PAGE. Vu que le logo ne fait pas partie du menu, comment peut on faire pour que le logo redirige vers la HOME PAGE en français quand le site est en français et pour que logo redirige vers la HOME PAGE en anglais quand le site est en anglais ? Est-ce possible ?? Je pense que non mais n’étant pas très compétant, je préfère demander pour être sure. Merci beaucoup !
Bonjour,
J’ai configuré mon site avec Polylang, traduit toutes les pages et menus.
Problème, les drapeaux n’apparaissent dans le menu que dans la version mobile et tablette mais pas sur la version web. Comment cela se fait-il?
Je vous remercie.
Ah bizarre. Il faudrait contacter le support je pense
Hello,
Super ça va régler mon premier soucis. Merci beaucoup
Par contre j’en ai un deuxième. Lorsque je fais une traduction sur un article, je ne peux plus y revenir sans perdre mon contenu il me demande toujours de le modifier avec divi, lorsque je fais un retour à l’éditeur par défaut tout le contenu est perdu.
Je ne vois pas du tout ce qui cloche, vous avez une idée ?
Tout dépend : l’article a-t-il été rédigé avec Gutenberg ou Divi ? Si tu l’écris avec Divi puis que tu repasse à Gutenberg, tu perds ton contenu effectivement.
Ah c’est bizarre que ça ne le gère pas.
C’est vraiment bizarre. Sinon, il faut trouver une autre solution de traduction telle que wpLingua
OK 😉
Bonjour, merci pour l’astuce de l’auteur par langue. Hélas il ne s’applique pas à mon besoin. Dans le constructeur de Theme Divi builder je dois faire un modèle de corps de produit WooCommerce avec un texte en français qui devra être traduit en anglais selon la langue choisie dans Polylang. Seulement, je ne peux pas appliquer ton astuce ne serait-ce que parce que j’ai 40 000 produits. Qui aurait une piste ?
Amicalement,
Bravo et merci, enfin un vrai article qui explique comment utiliser Divi et Polylang !
Et ça marche avec WooCommerce ?
Tu conseilles l’achat du module Polylang Pro ?
Encore merci !
Bonjour,
Mon logo comporte du texte, j’en ai une version en français et une en anglais. Mais je ne sais pas comment faire pour qu’ils s’intègrent au menu de leur langue respective.
Auriez-vous une idée pour m’aider. Merci.
Joëlle, il faut appeler l’image FR dans la version FR et l’image EN dans la version EN.
La version Pro peut effectivement être utile, tout dépend de tes besoins 😉
Ah mince, en effet ! Et en plus, je crois qu’on ne peut pas affecter un auteur à un produit. Et désolée, je n’ai pas d’autres piste.
Merci Lycia pour ta réponse.
en fait si on veut le tunnel de commande en plusieurs langues, si on veut gérer les variations de produits, si on veut créer les versions en anglais des produits sans repartir de zéro, et g&érer les stocks, il faut la version payante de PolyLang, non… 😉
Je sais pas, je crois que c’est possible à partir de la version gratuite. La version Pro ajoute des fonctionnalités telles que choisir le répertoire pour les URL, etc.
Hi Lycia, is it possible to translate posts from the Divi library with polylang?
Bonjour, J’ai utilisé polylang avec Divi ça va très bien avec les langues occidentales, Le probleme est repérer sur le contenu de la langue arabe le terme « by » à coté du nom de l’auteur ne se traduit pas. De même que les navigation en bas de la pages de tous les articles (Older Entries -Next Entries), reste en anglais.
Bonjour,
J’ai créé toutes les pages de mon site avec Divi Builder. Pour la traduction, après configuration de Polylang, j’ai obtenu pour chaque page dans Tableau de bord/Pages, une page en français et une page en anglais. Quand je clique sur le drapeau américain pour initier la traduction en choisissant ‘Modifier avec le Divi Builder’, il m’affiche ‘No results found’. Impossible d’accéder à la page pour la remplacer par un texte en anglais. Comment cela peut il s’expliquer? Faut il pour chacune des pages créées avec le Divi Builder utiliser l’astuce de Ninja? (Précision : ma page d’accueil a été créée avec Divi Masonry Gallery).
Merci d’avance pour la réponse.
Bonjour Lycia,
Super tuto, cependant mon divi builder ne fonctionne pas sur les pages en anglais.
Quand je clique sur le petit drapeau de traduction pour commencer à traduire une page, j’arrive bien à la configuration de la page en langue EN, je mets un titre, j’enregistre puis j’active le divi builder et cela m’envoit sur une page « cette page ne fonctionne pas » et quand je retourne sur la configuration de page, le container Divi est remplacé par un fond gris avec un pictogramme d’erreur.
Cela me fait pareil lorsque je créé la page en EN en premier.
Salut Camille, tiens-donc, ce n’est pas un comportement normal. Si tu as vraiment des problème avec Polylang, tu peux tester wpLingua qui permet de traduire la totalité des textes d’une page (du header au footer) sans avoir à activer le Visual Builder de Divi.
Salut Etienne, c’est bizarre car Camille a laissé le même commentaire que toi. As-tu essayé de visiter ta page en Front pour y activer le Visual Builder par ce côté ? Ça peut peut-être régler le problème ? Sinon, je te conseille la même chose qu’à Camille : tu peux tester wpLingua qui permet de traduire la totalité des textes d’une page (du header au footer) sans avoir à activer le Visual Builder de Divi.
Ah mince… Peut-être que ces termes ne sont pas traduisibles (au niveau du code de Divi) ?
Par curioisité les soucis entre Divi et Polylang, c’est avec la version payante de Polylang ? Ce sont des boutiques en ligne ?
Je crois en effet que c’est encore plus compliqué avec WooCommerce mais déjà avec la version de base, il y a certains textes qui sont difficiles à traduire je crois…
Bonjour, il semblerait qu’il y ait un souci d’incompatibilité entre divi et Polylang. Quand cette extension est activée, le module recherche ne fonctionne pas. Un problème que je retrouve aussi sur votre site par exemple. Comment corriger cela ?
Ah
Bonjour,
J’ai utilisé Polylang pour traduire toutes les pages de mon site WordPress Divi et cela fonctionne très bien, avec un sélecteur de langue français/anglais. Je suis en train de finaliser la construction de la page ‘Boutique’. Elle comporte 2 catégories de produits pour lesquels j’ai utilisé des modèles de pages produits avec le Divi Theme Builder : ‘Products in Specific Categories’.
La première catégorie comporte des produits variables, la seconde des produits simples.
En arrivant dans la boutique on choisit l’une ou l’autre de ces catégories en cliquant sur l’un des 2 boutons.
En cliquant sur le 1er bouton une page s’affiche avec les images de 70 produits ( produits variables, comportant chacun 16 variations en fonction de 2 attributs). En cliquant sur l’une de ces 70 images, on ouvre une page (correspondant à un modèle de page produit construit avec le Divi Theme Builder) dans laquelle on peut faire le choix des options concernant les deux attributs.
J’aimerais savoir si, en utilisant Polylang for Woocommerce, la solution Ninja pourrait fonctionner dans mon cas ( produits variables associés à un modèle de page produit ‘Products in Specific categories’) ?
Uniquement avec Polylang + Polylang for Woocommerce ? Ou en prévoyant nécessairement en plus Polylang Pro ?
Faut il passer par ‘Specific Pages’ ? Jouer avec 2 Comptes ?
Peut on jouer sur les ‘hide-fr’ et ‘hide-en’ dans les classes CSS des 2 sections en français et en anglais ?
Si l’une de ces solutions pouvait fonctionner, assurerait elle bien, une fois le modèle de page traduit en anglais, que le reste suive en anglais (en effectuant éventuellement moi-même la traduction): choix des attributs, panier, paiement, messages au client … ?
Dans un premier temps la question de la faisabilité se pose uniquement pour le Corps de la page produit (le Pied de page est secondaire).
Merci à l’avance.
Cordialement.
Bonjour,
J’aimerais juste savoir si la méthode de contournement ‘astuce Ninja’ pourrait fonctionner pour une page ‘Boutique’ Woocommerce utilisant un Modèle de Page Produit construit avec le Divi Theme Builder?
Merci à l’avance.
Etienned
Je crois que non, à essayer…
Merci pour ton message.
A priori ça n’a pas l’air possible.
Y aurait il une autre alternative pour résoudre la problématique?
Bonjour,
Puisque le Divi Theme Builder ne semble vraiment pas compatible avec Polylang, la solution serait elle , pour ne pas utiliser de modèle construit avec le Divi Theme Builder, de construire autant de Pages Produit qu’il y a de produits dans ma ‘Boutique’ (une soixantaine), puis de traduire ces pages (ce qui représenterait : 60 pages x 2 + 120 pages) ?
Cette solution fonctionnerait elle à priori sans problème avec Polylang + Polylang for Woocommerce, en permettant d’assurer l’ensemble des opérations concernant l’achat d’un produit dans l’une ou l’autre des 2 langues ?
En vous remerciant.
Bien cordialement.
Etienne.
C’est une solution Étienne mais quand même un peu fastidieuse. As-tu testé mon extension wpLingua (https://fr.wordpress.org/plugins/wplingua/) qui traduit la totalité des contenus, header / footer / WooCommerce… ? Cette solution est une alternative qui fonctionne sur la totalité du site 🙂
Je crois que la seule alternative c’est wpLingua, c’est pour ça que nous l’avons créée.
Désolée pour mon retard de réponse. Du coup, mes réponses à tes commentaires ultérieurs te donnent une alternative qui fonctionne bien.
Hello, toujours super intéressant ces articles!
Vous avez déjà utilisé des champs ACF au milieu de Divi et avec Polylang ?
J’aimerai en utiliser pour simplifier la mise à jour de certaines parties de pages spécifiques.
Mais comment ça fonctionne avec Polylang ?
MErci pour tout retour.
Bonjour Pat. J’avoue ne pas savoir comment les custom fields fonctionnent avec Polylang, j’utilise wpLingua maintenant 😉 . Mais je suppose que c’est possible de traduire les champs ACF avec Polylang, il y a peut-être une doc qui confirme cela ?
Merci Lycia pour ta réponse.
En fait je crains qu’il ne faille à la fois la version payante de Polylang et de ACF…
Et avec wpLingua ça fonctionne comment ?
Salut Pat, ah, ça ne m’étonne pas. Pour voir comment fonctionne wpLingua, je t’invite à regarder la vidéo sur notre page d’accueil : https://wplingua.com/fr/