Le thème Divi ne permet pas nativement d’ajouter la bio d’un auteur à la fin des articles du blog. Si votre blog accueille divers rédacteurs (ou même si vous êtes le seul), vous pourriez avoir envie d’afficher une petite biographie à la fin de chaque article. Dans ce tutoriel, je vais vous expliquer deux façons d’ajouter une « boite auteur » à vos articles : avec ou sans plugin.
Méthode 1 : ajouter une bio à la fin de vos articles avec Simple Author Box

Simple Author Box est un plugin freemium dont la version gratuite est déjà amplement suffisante pour ajouter une belle boite auteur à la fin de vos articles.
L’apparence des boites d’auteur est paramétrable depuis les réglages généraux du plugin. De nombreuses options sont disponibles.
Depuis leur profil, chaque utilisateur (administrateur, éditeur, contributeur, auteur…) pourra facilement ajouter les réseaux sociaux qu’il utilise.
Voici comment faire :
1. Installer et activer Simple Author Box
Comme à votre habitude, rendez-vous à l’onglet Extensions > Ajouter et saisissez Simple Author Box dans le champ de recherche. Installez-le et activez-le.
2. Effectuer les réglages du plugin
Vous verrez apparaitre un nouvel onglet dans la barre latérale gauche de votre écran d’administration : Simple Author. C’est ici que vous pourrez commencer vos personnalisations des boites auteurs.

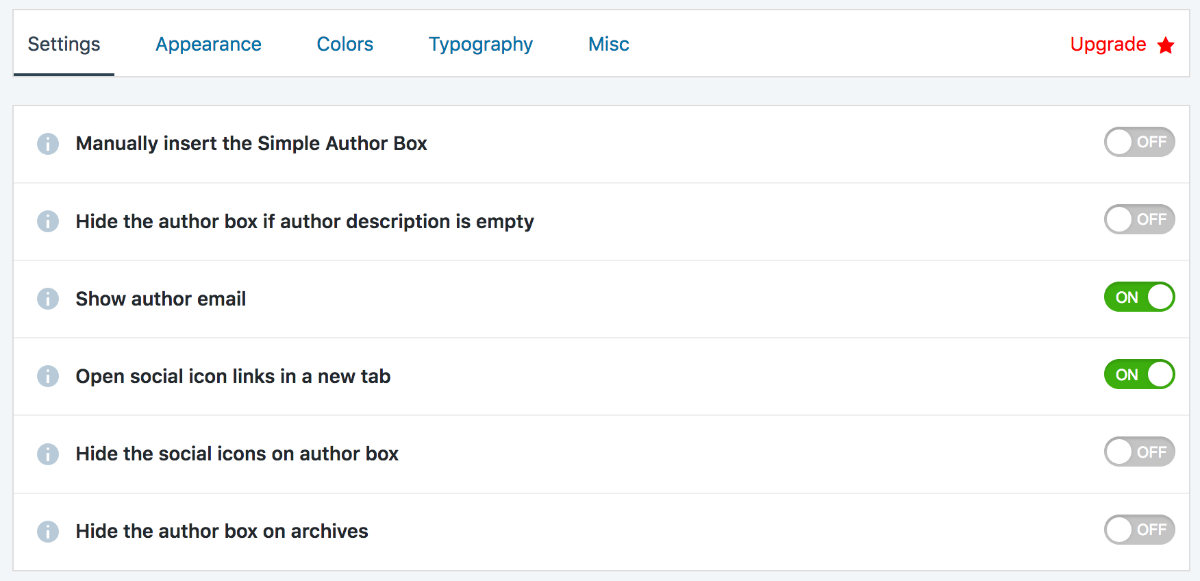
- L’onglet SETTINGS : ici vous pourrez décider d’afficher ou non la « boite auteur », l’email, l’ouverture dans un nouvel onglet, les icônes etc.
- L’onglet APPEARENCE : ici vous pourrez personnaliser les marges, choisir l’apparence de la photo (ronde ou carrée) et décider de l’apparence des icônes de réseaux sociaux.
- L’onglet COLORS : ici, tout est customisable. Vous pourrez changer la couleur de la « boite auteur », de l’arrière-plan des icônes, des liens, du texte etc…
- L’onglet TYPOGRAPHIE : ici vous pourrez définir la typo des titres, du texte etc. Vous aurez le choix dans le catalogue des Google Fonts.
3. Ajouter des icônes de réseaux sociaux à la bio des auteurs

La deuxième partie du paramétrage de Simple Author Box se passe dans les paramétrages de votre profil.
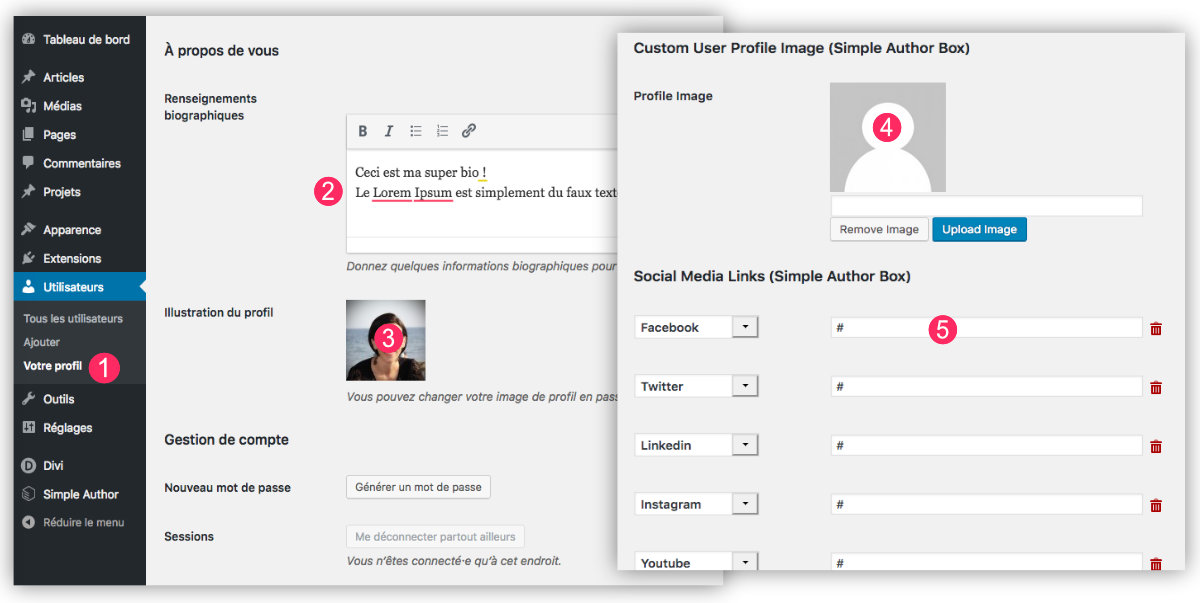
- À l’onglet Utilisateurs > Votre profil, vous pourrez :
- Saisir votre biographie. Cela est natif dans WordPress, pas besoin de ce plugin pour saisir votre bio. Mais si vous souhaitez que votre « boite auteur » ait un impact, veillez à bien renseigner ce champ.
- Ajouter une illustration à votre profil. Cela est automatique si vous utilisez Gravatar.
- Si vous n’utilisez pas un profil Gravatar, Simple Author Box vous permet de télécharger une image pour illustrer votre profil.
- Enfin, vous pourrez ajouter autant d’icônes sociaux que nécessaire. N’oubliez pas de renseigner l’URL de chacun de vos profils.
4. Vérifier le résultat
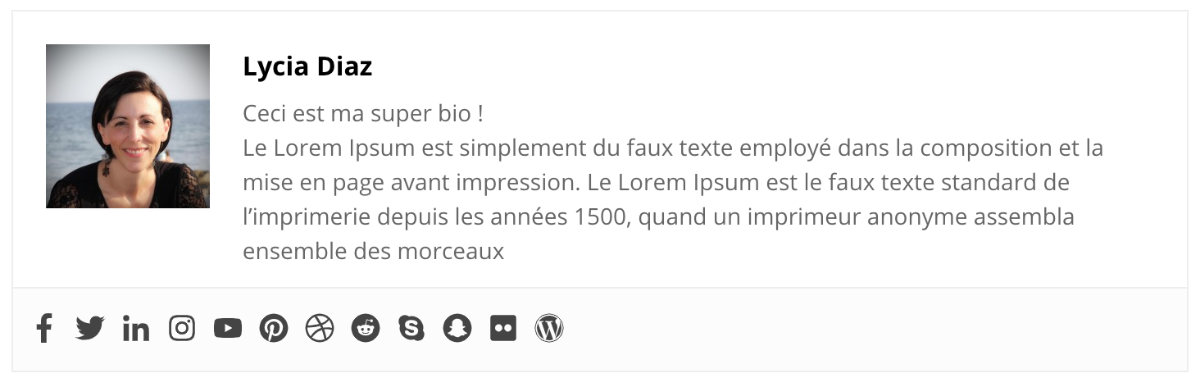
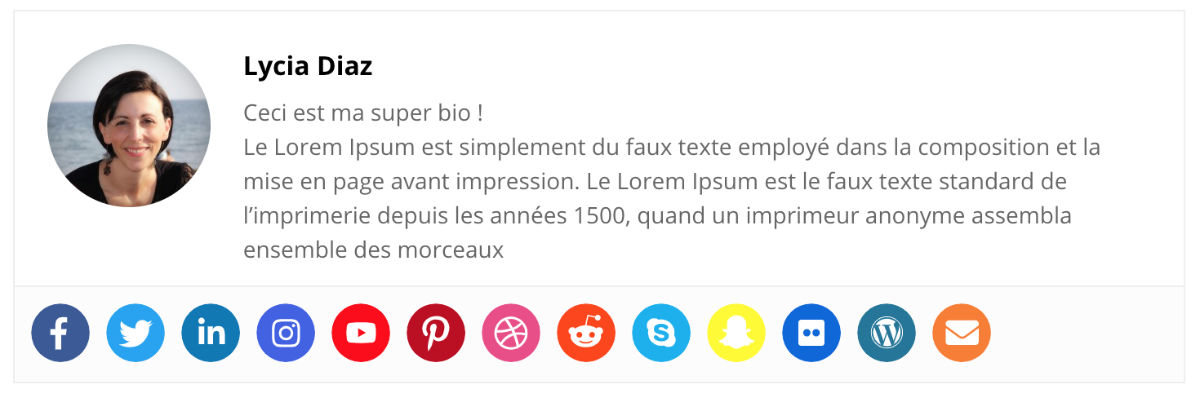
Après avoir effectué vos paramétrages et customisations, vous pourrez voir apparaitre votre bio à la fin de chacun de vos articles.



5. Avantages et inconvénients de cette méthode
Cette méthode est idéale si vous maintenez un blog multi-auteur. Ainsi, chaque rédacteur pourra customiser son profil via l’onglet Utilisateurs > Votre profil.
Si vous êtes le seul rédacteur de votre blog, est-ce vraiment nécessaire d’ajouter un tel plugin ? Peut-être parce qu’il est simple d’utilisation et que le rendu est plutôt pas mal… Sinon, une alternative s’offre à vous : le codage de votre bio en bas de chaque article…
Méthode 2 : ajouter une bio à la fin de vos articles sans plugin
Le plugin Simple Author Box offre tellement de possibilités que je ne suis pas sûre que vous ayez besoin ou envie d’utiliser la méthode sans plugin. Ici, vous devrez mettre les mains dans le code et redoubler d’imagination pour optimiser l’apparence de votre boite auteur à l’aide de CSS… Mais pourquoi pas ?
Voici ce que vous devrez faire :
1. Modifier le single.php dans un thème enfant
Pour cette méthode sans plugin, vous aurez besoin, en premier lieu, de créer un thème enfant de Divi.
Ensuite, vous devrez :
- copier le fichier single.php contenu dans le thème parent afin de le coller dans votre thème enfant.
- éditer ce fichier single.php à l’aide d’un éditeur de texte comme SublimText par exemple (ou Bracket)
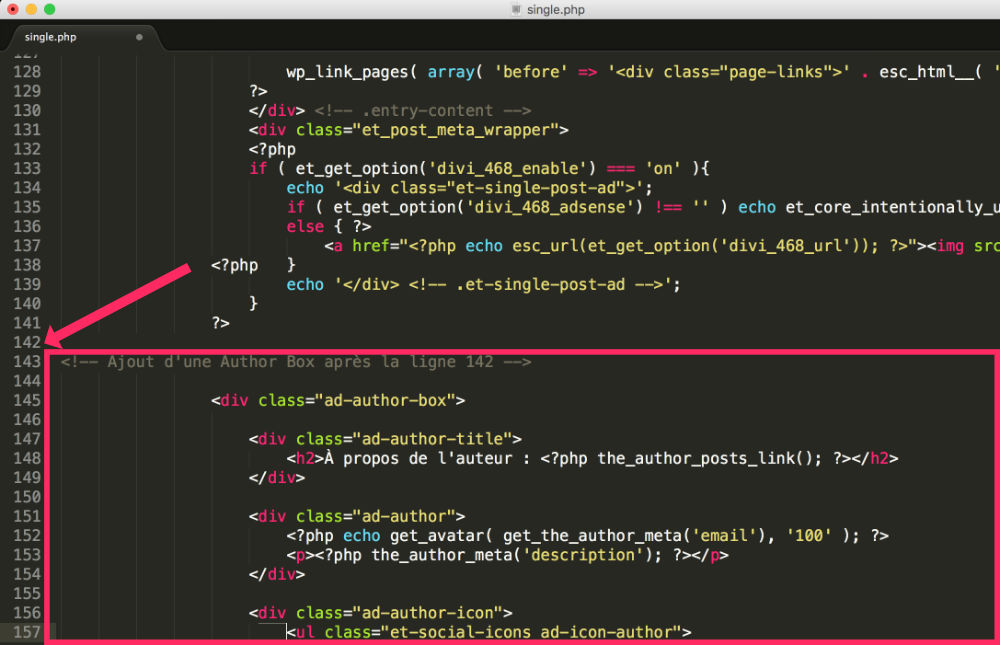
- ajouter – après la ligne 142 du fichier single.php – ce bout de code :
<!-- Ajout d'une Author Box après la ligne 142 -->
<div class="ad-author-box">
<div class="ad-author-title">
<h2>À propos de l'auteur : <?php the_author_posts_link(); ?></h2>
</div>
<div class="ad-author">
<?php echo get_avatar( get_the_author_meta('email'), '100' ); ?>
<p><?php the_author_meta('description'); ?></p>
</div>
<div class="ad-author-icon">
<ul class="et-social-icons ad-icon-author">
<!-- icone facebook -->
<li class="et-social-icon et-social-facebook">
<a href="https://facebook.com/" class="icon">
<span><?php esc_html_e( 'Facebook', 'Divi' ); ?></span>
</a>
</li>
<!-- icone twitter -->
<li class="et-social-icon et-social-twitter">
<a href="https://twitter.com/" class="icon">
<span><?php esc_html_e( 'Twitter', 'Divi' ); ?></span>
</a>
</li>
<!-- icone linkedin -->
<li class="et-social-icon et-social-linkedin">
<a href="https://fr.linkedin.com/" class="icon">
<span><?php esc_html_e( 'Linkedin', 'Divi' ); ?></span>
</a>
</li>
<!-- icone instagram -->
<li class="et-social-icon et-social-instagram">
<a href="https://www.instagram.com/" class="icon">
<span><?php esc_html_e( 'Instagram', 'Divi' ); ?></span>
</a>
</li>
<!-- icone youtube -->
<li class="et-social-icon et-social-youtube">
<a href="https://youtube.com/" class="icon">
<span><?php esc_html_e( 'YouTube', 'Divi' ); ?></span>
</a>
</li>
<!-- icone pinterest -->
<li class="et-social-icon et-social-pinterest">
<a href="https://pinterest.com/" class="icon">
<span><?php esc_html_e( 'Pinterest', 'Divi' ); ?></span>
</a>
</li>
</ul>
</div>
</div>
<!-- fin de l'Author Box -->
Attention : tous les liens en rouges contenus dans le code ci-dessus doivent être remplacés par vos propres liens de réseaux sociaux.

2. Ajouter du CSS pour améliorer l’apparence de la boite author
Enfin, une fois le code inséré au bon endroit dans votre fichier single.php vous pourrez améliorer l’apparence à l’aide d’un peu de CSS. Pour mon exemple, voici le code CSS que j’ai utilisé :
.ad-author-box {
border: 2px solid;
padding: 30px 30px 60px 30px;
margin-top: 60px;
box-shadow: 5px 5px 0px 0px #e1e1e1 !important;
}
.ad-author-title {
margin-bottom: 20px;
}
.ad-author img{
float: left;
margin-right: 20px;
border-radius: 50%;
box-shadow: 3px 3px 0px 0px #e1e1e1 !important;
}
.ad-icon-author{
padding-top: 45px !important;
background-color: #ffffff;
padding-right: 20px !important;
}
Ce code CSS doit être ajouté à l’onglet Apparence > Personnaliser > CSS additionnel ou à l’onglet Divi > Options du thème > Onglet général (tout en bas de la page).
3. Vérifier le résultat

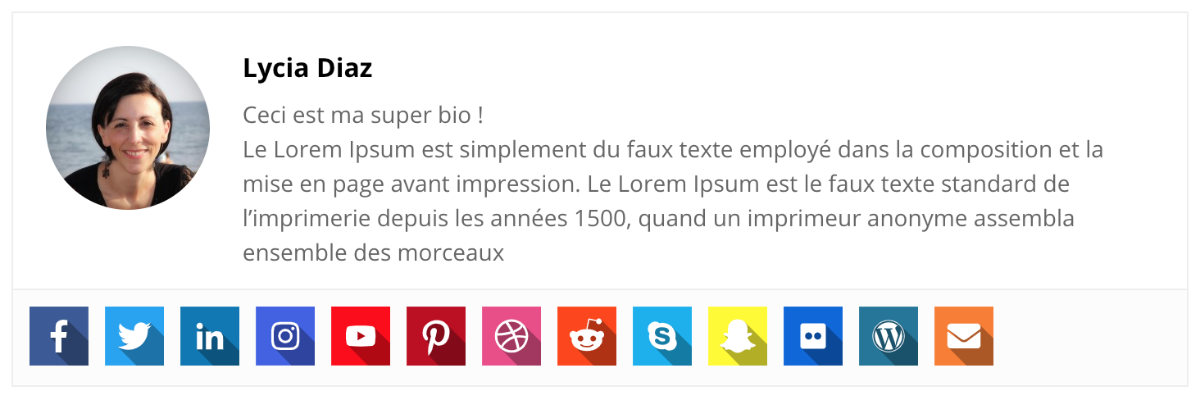
Une fois le single.php modifié et le CSS ajouté, vous devriez voir apparaitre une biographie de l’auteur en fin de chacun de vos articles ressemblant à la capture d’écran ci-dessus. Si le design ne vous convient pas, vous pourrez facilement le modifier à l’aide de CSS.
4. Avantages et inconvénients de cette méthode
Cette méthode est idéale si (et seulement si) vous êtes le seul rédacteur de votre blog et que vous ne souhaitez pas alourdir votre site avec un plugin supplémentaire. Toutefois, Simple Author Box fait bien le job… à voir…
Découvrez le thème Divi maintenant !
En conclusion…
Vous avez vu qu’il était plutôt facile d’ajouter une bio de l’auteur à la fin de vos articles. Est-ce vraiment nécessaire ? Non… Est-ce intéressant ? Oui.
Effectivement, mettre l’auteur en avant peut-être intéressant car cela humanise l’article. L’internaute voit qu’il y a un vrai humain derrière un article de blog, cela crée de l’intérêt, de l’interaction… et c’est toujours bon. De plus cela vous permettra de vous mettre en avant car pas tous les internautes prennent la peine de visiter votre page « À Propos ».



0 commentaires