Añadir un índice de contenidos -también llamado índice de contenidos - al principio de las entradas de su blog puede ser un "verdadero plus", tanto en términos de Optimización SEO de su blog que mejorar la experiencia de usuario (UX) de sus lectores.

En el pasado, era necesario tener algunos conocimientos de HTML para poder insertar una tabla de contenidos en sus artículos.
Aquí verás que hay varias soluciones y vamos a repasarlas todas...
- 1 - ¿Por qué insertar un resumen al principio de una entrada de blog?
- 2 - Insertar un índice con una extensión libre
- 3 - Insertar un resumen manualmente con Gutenberg
- 4 - Insertar una tabla de contenidos manualmente con el Constructor Divi
- 5 - Insertar un resumen manualmente con el editor clásico de WordPress
- 6 - En conclusión: ¿índice manual o automatizado?
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - ¿Por qué insertar un resumen al principio de una entrada de blog?
Añadir un resumen al principio de las entradas de tu blog puede parecer insignificante, pero es todo lo contrario.
Cuando me iniciaba en el mundo de los blogs, sólo insertaba un índice si realmente merecía la pena. Esto es, si el artículo era realmente largo o un poco complejo.
Con el tiempo, me di cuenta de que este "extra" era en realidad esencial por muchas razones:
- A medida que mis artículos se vuelven menos sucintos y más desarrollados, un resumen ayuda a hacer el contenido más digerible.
- Esto ayuda a los lectores de Divi Tips a navegar y entender mejor los capítulos de mis artículos. De este modo, pueden llegar rápidamente a la parte que más les interesa.
- La lectura del resumen del artículo también puede despertar la curiosidad de los lectores que no se hayan molestado en ir más allá de la introducción.
- Esto es esencial para Google, que también necesita conocer el contenido de su artículo rápidamente y entenderlo mejor gracias a un la semántica HTML adecuada.
- El índice de contenidos permite a los robots de indexación proponer resultados enriquecidos (Richs Snippets) directamente en sus resultados de búsqueda, con enlaces que apuntan a algunos de sus capítulos.

Añadir un resumen a tus artículos es una optimización que no debes subestimar y que puede ayudarte a mejorar tu posición en los resultados de búsqueda, como se explica en este artículo lleno de consejos para llegar rápidamente a la primera página de Google.
Así que con un índice de contenidos al principio de tus artículos, matas dos pájaros de un tiro.
De hecho, cuando tengo algo de tiempo, intento actualizar mis artículos antiguos para optimizar y actualizar el contenido y siempre aprovecho para añadir un resumen, si no es ya el caso... ¡Es un gran trabajo pero merece la pena!
2 - Insertar un índice con una extensión libre
Si tú también estás pensando en hacerlo, te sugiero que descubras una forma sencilla de hacerlo.
La extensión gratuita denominada Tabla de contenidos de LuckyWP es muy fácil de configurar y da un resultado más que satisfactorio, veamos cómo hacerlo...
2.1 - Instalación de LuckyWP Índice de contenidos

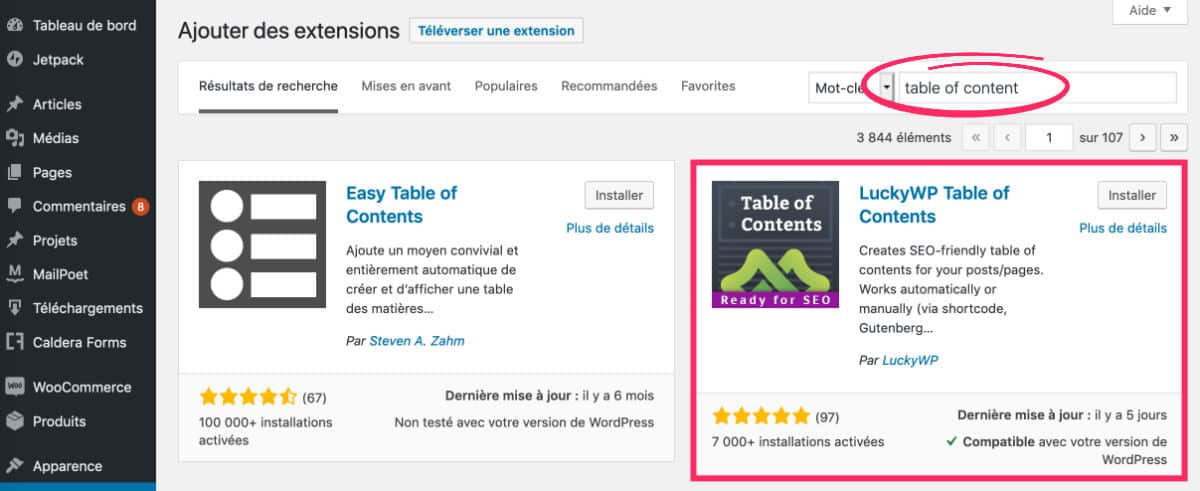
Basta con ir al Extensiones > Añadirdisponible directamente desde la parte de administración de su sitio.
Haga una búsqueda de "tabla de contenidos ": instale y active el plugin LuckyWP.
Encontrará la configuración del plugin en la pestaña Configuración > Índice de contenidos.
2.2 - Configuración de LuckyWP
La configuración de este plugin es muy sencilla y sus opciones están disponibles en ENG/FR. Basta con navegar por las distintas pestañas para marcar/desmarcar las opciones disponibles.
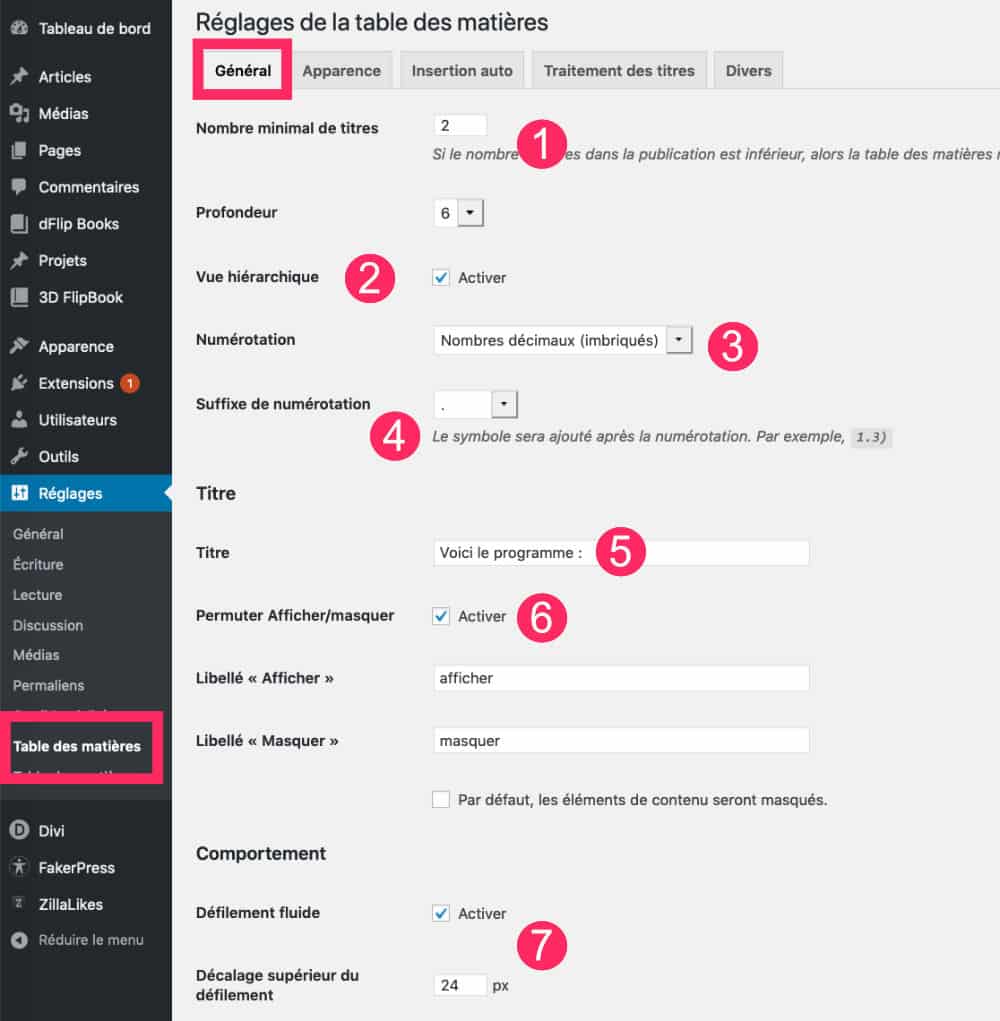
2.2.1 - Ficha general

Es desde esta pestaña donde se pueden realizar los principales ajustes como :
- El número mínimo de títulos que activa la creación de un índice de contenidos.
- La posibilidad de mostrar el resumen según la jerarquía de sus títulos (H1 - H2 - H3 etc.).
- El tipo de numeración a utilizar: números, números romanos, sin numeración, etc.
- El sufijo de numeración: ninguno, un paréntesis o un punto.
- El título que debe aparecer sobre el índice.
- Activar el filtro que permite al usuario mostrar u ocultar el resumen. Incluso puedes cambiar las etiquetas.
- Añade un margen automático antes del punto de anclaje y activa el desplazamiento suave.
Una vez que haya realizado los ajustes, no olvide guardar los cambios.
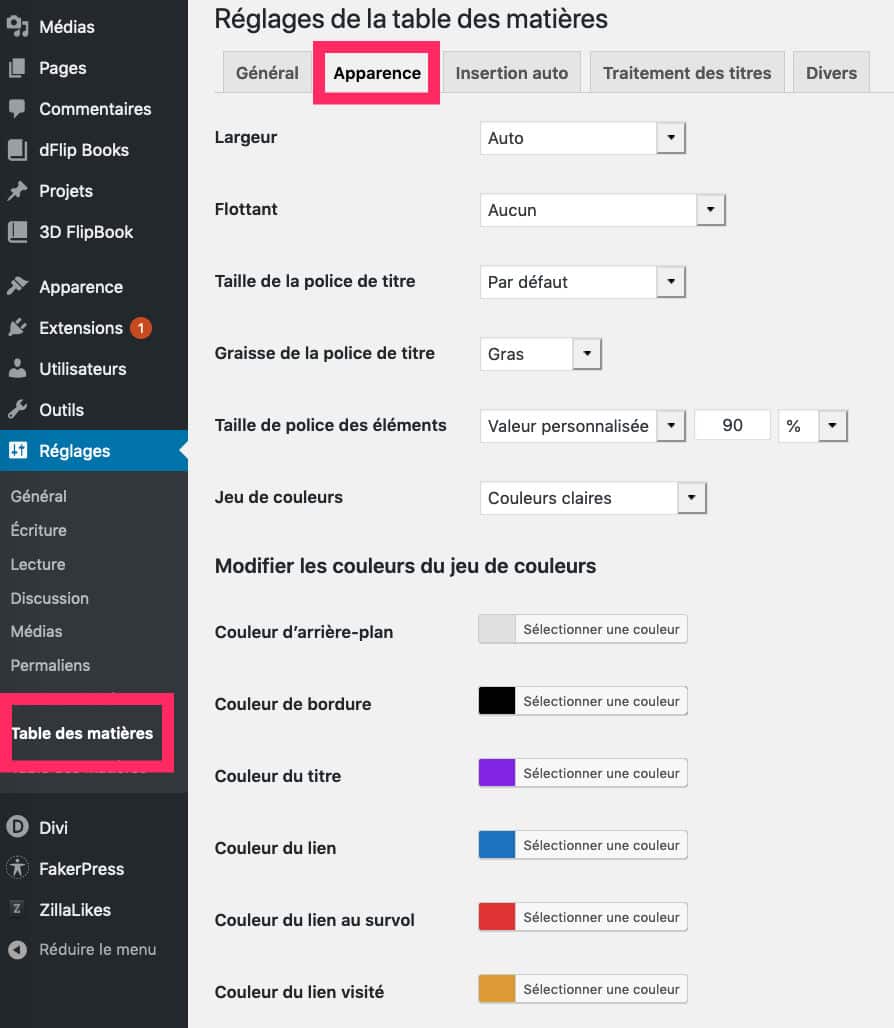
2.2.2 - Pestaña de apariencia

La pestaña Aspecto le permite personalizar la visualización de su resumen.
Podrá especificar el tipo de letra, el peso y, sobre todo, los colores que se utilizarán.
Las opciones son bastante completas y le permiten personalizar completamente su tabla de contenidos decidiendo el color de fondo, el color de los enlaces, los enlaces hover y los enlaces visitados.
En resumen, ¡todo está hecho para que su resumen se integre en la carta gráfica de su sitio/blog!
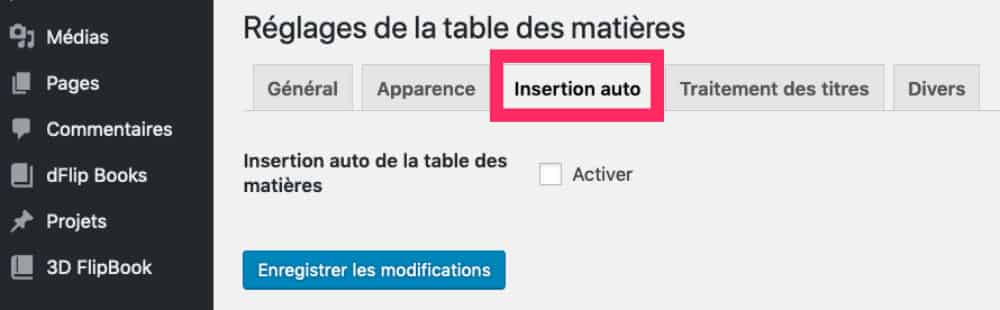
2.2.3- Ficha de autoinserción

El plugin LuckyWP le permite insertar automáticamente una tabla de contenidos en sus publicaciones.
Esta es una buena opción que podría ahorrarle mucho tiempo, pero afortunadamente es sólo una opción.
Si no lo marca, el resumen no se añadirá automáticamente y esto le dará más libertad en cuanto a dónde desea insertarlo (método manual).
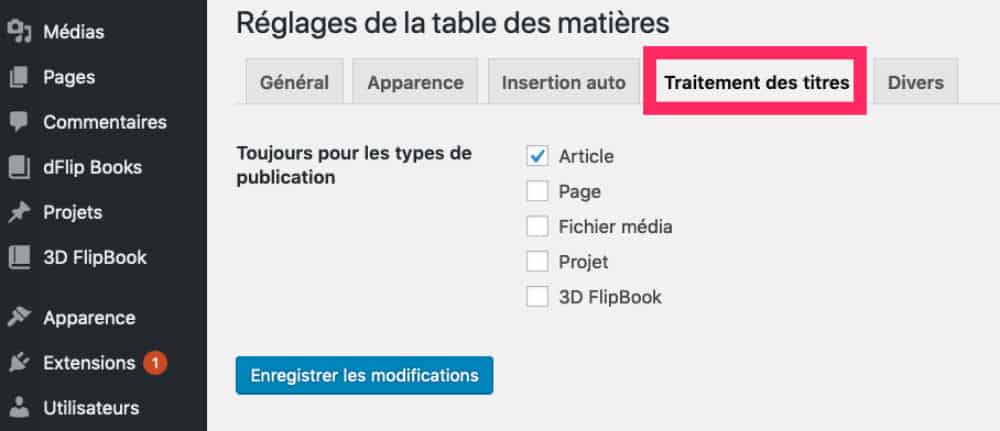
2.2.4 - Ficha de configuración del índice

Desde esta pestaña, simplemente se decide qué tipos de publicaciones pueden albergar un índice de contenidos.
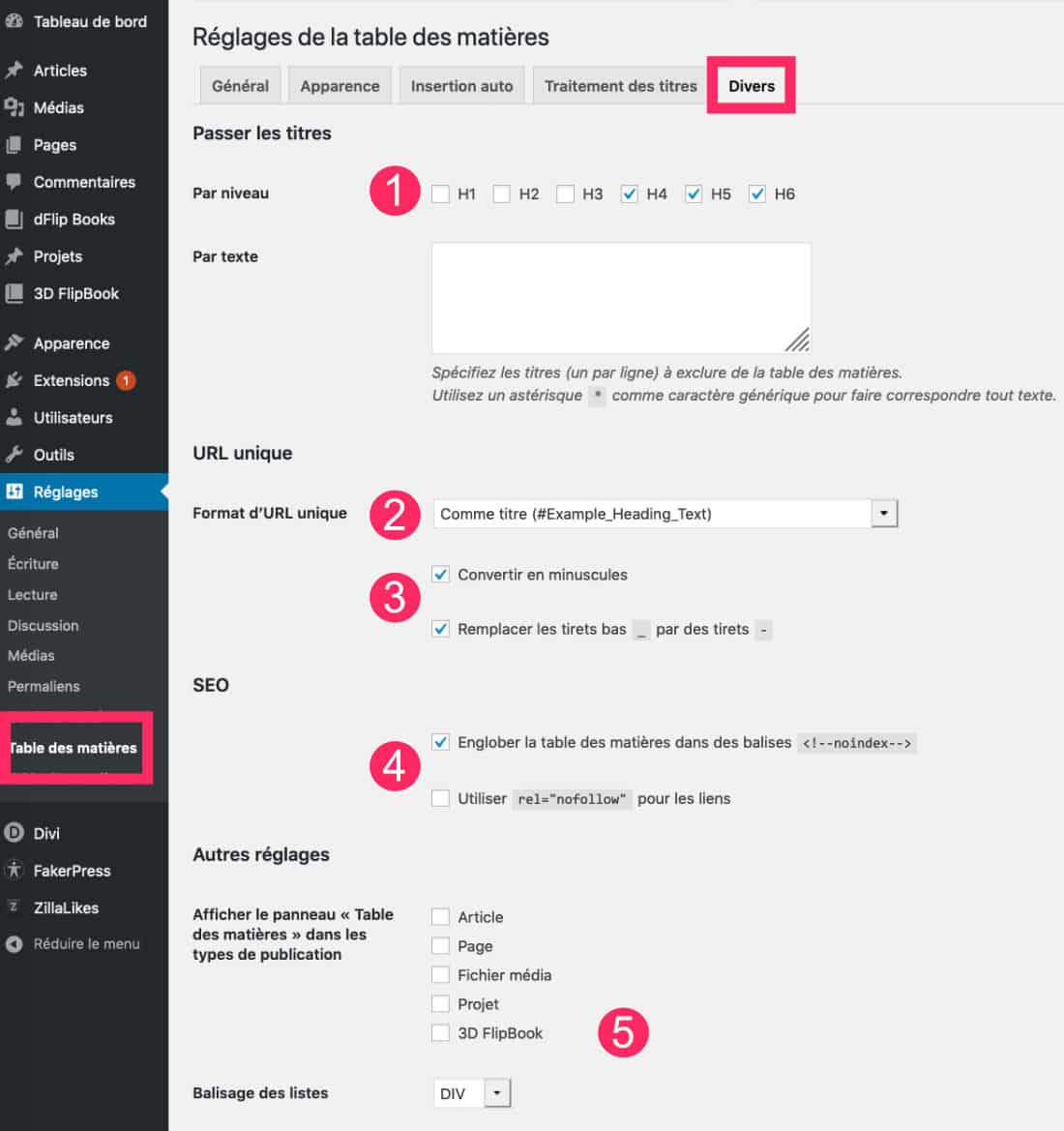
2.2.5 - Ficha Varios

La pestaña miscelánea ofrece opciones interesantes, sobre todo en términos de SEO...
- Marque las rúbricas que desea excluir de su resumen. Por ejemplo, puede decidir que sólo se incluyan H1 - H2 y H3 y que los demás se oculten.
- Decida el formato de sus URLs. Se crea automáticamente un enlace interno: por lo tanto, se coloca un ancla al final de la URL de sus artículos. Con esta opción, puede decidir la apariencia del ancla.
- Para estos anclajes añadidos a la URL, puede convertir sus títulos en minúsculas y sustituir los guiones bajos (guiones bajos _ ) por guiones.
- También son posibles dos opciones de SEO: etiquetar el resumen con un "noindex (esto le dice a Google que no indexe estas URLs) y que añada un "nofollow a sus enlaces de resumen (esto le dice a Google que no siga estas URLs). Es usted quien debe elegir lo que cree que es mejor...
- También es posible realizar otros ajustes, como decidir en qué etiqueta HTML aparecerá su tabla de contenidos (UL o DIV).
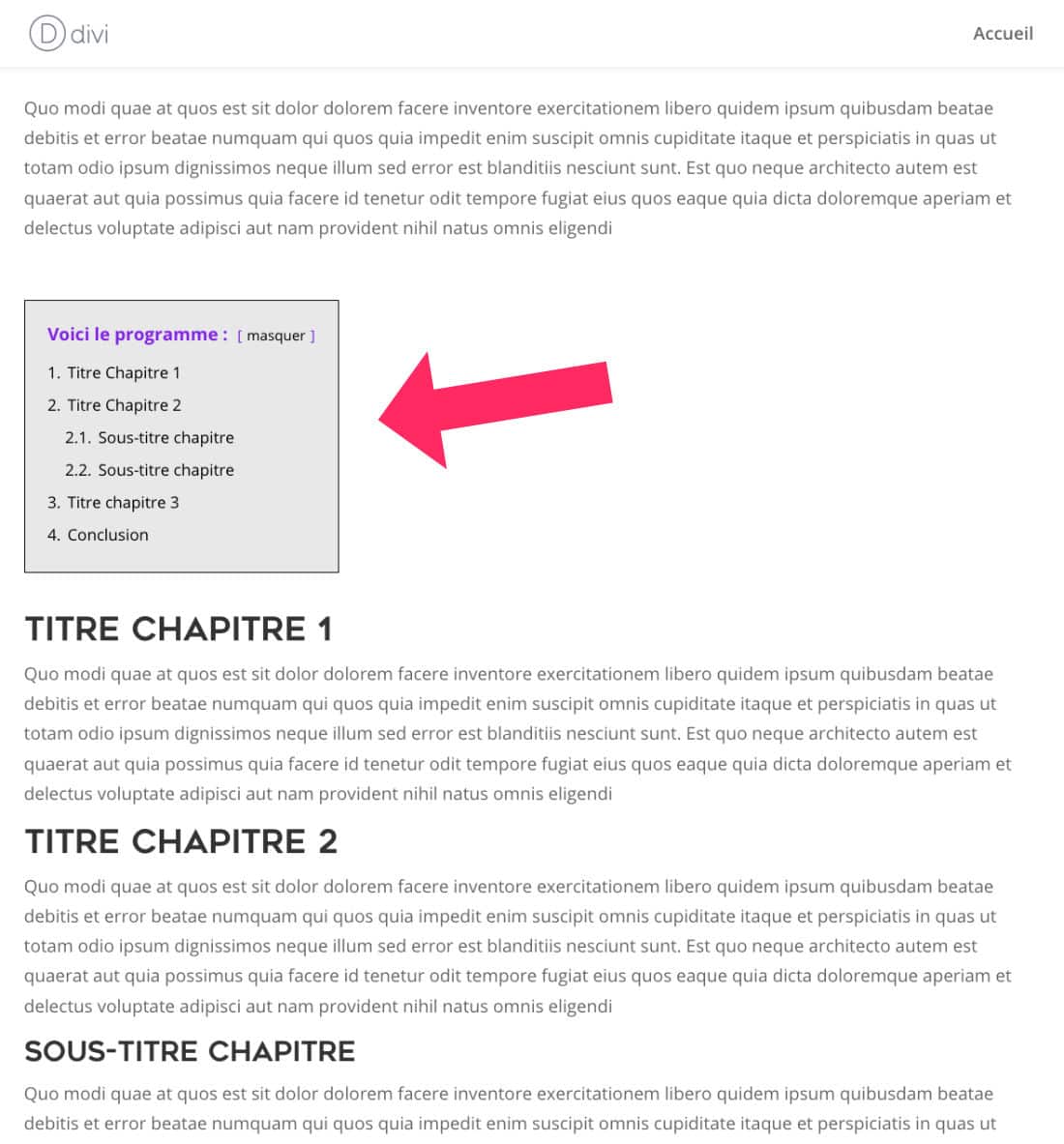
2.3 - Insertar el resumen de LuckyWP en las entradas de tu blog
Ahora que los ajustes están hechos, puedes disfrutar de esta nueva función.
Si ha decidido insertar el índice automáticamente, normalmente todo está ya en su sitio. No tendrá que hacer nada más que comprobar su aspecto dentro de sus artículos.
Si, por el contrario, has decidido insertar manualmente la tabla de contenidos de LuckyWP en tus artículos, debes hacer lo siguiente:

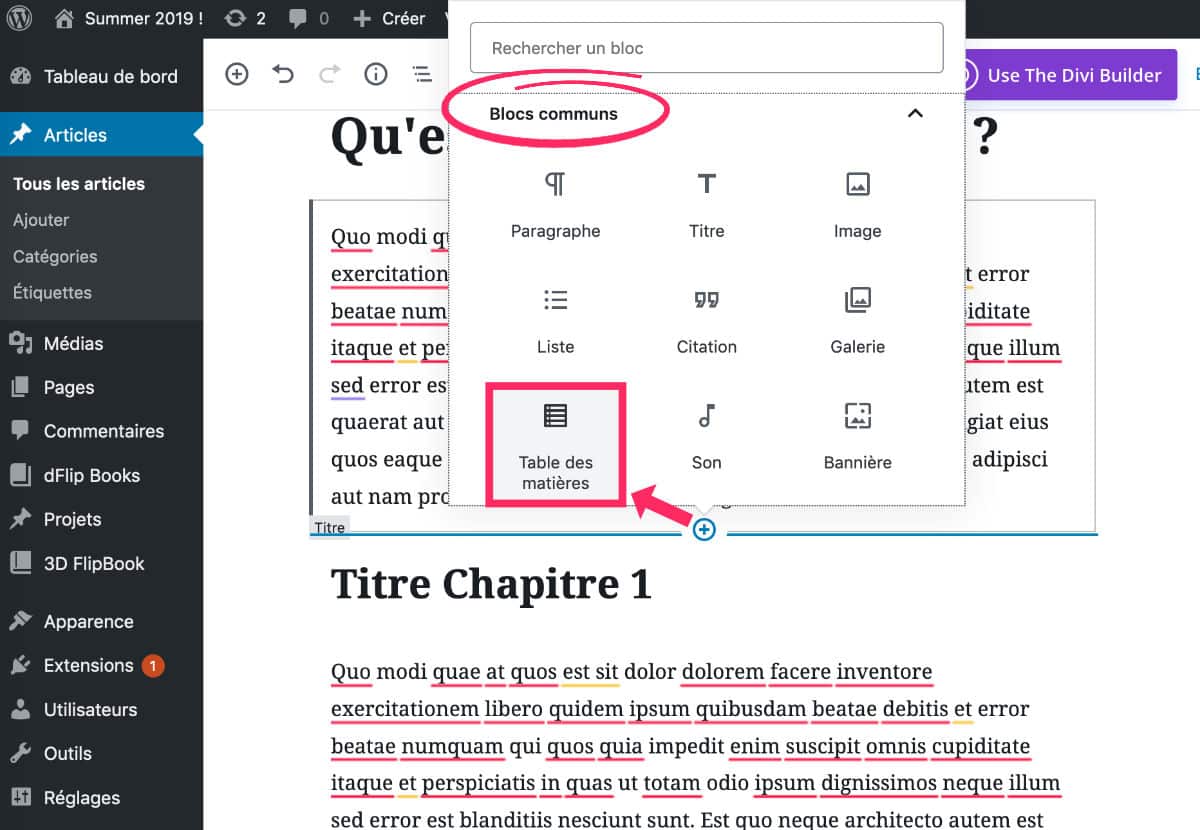
Cuando escribas tus artículos con el nuevo editor de WordPress (Gutenberg), puedes insertar fácilmente un bloque de "Tabla de contenidos " -disponible en "Bloques comunes "- donde quieras.
Este bloque recuperará todos los títulos identificados dentro de su artículo y los enumerará en forma de un resumen en el que se puede hacer clic.
No tienes nada más que hacer...
Más información sobre Plugins compatibles con Divi... y que realmente quieren hacerte un bien 😉
3 - Insertar un resumen manualmente con Gutenberg
Si eres de los reacios y no te gusta añadir plugins innecesariamente, entonces deberías seguir esta segunda solución: añadir manualmente una tabla de contenidos usando Gutenberg.
Lo ideal sería tener algunos conocimientos de HTML, pero nada demasiado complicado si se siguen estos pasos:
Cuando hayas terminado de escribir o cuando el esquema de tu artículo esté terminado, tendrás que añadir un IDENTIFICADOR para cada uno de tus párrafos.
Los bloques TITLE de Gutenberg son ideales para este propósito.

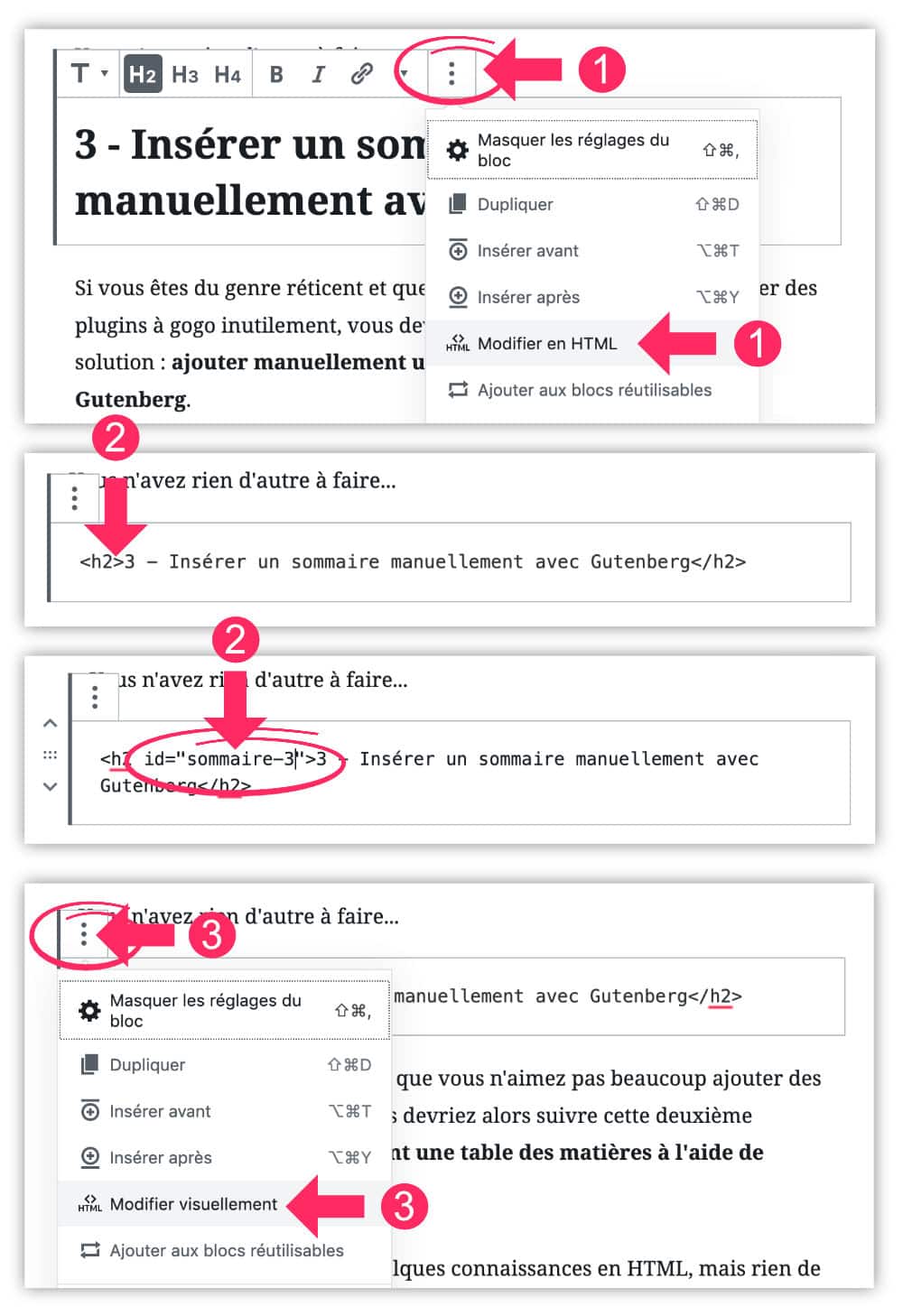
- Seleccione el bloque de título que desea modificar: haga clic en el menú contextual (los 3 puntos pequeños) y elija "modificar en HTML".
- Vous verrez alors la version HTML de votre titre. Celui-ci est placé dans des balises H2, H3 H4 etc. Dans cette balise, vous devez ajouter un <strong>identifiant unique</strong> que vous créerez pour chaque titre. La balise <strong><em><h2></em></strong> devra ressembler à cela <strong><em><h2 id= »mon-identifiant-1″></em></strong>. Vous renouvellerez cette action pour chaque titre en prenant le soin de ne <strong>jamais utiliser le même ID</strong> et <strong>sans utiliser des espaces ou des caractères spéciaux</strong>.
- A continuación, puede cerrar la edición del HTML seleccionando "Editar visualmente".

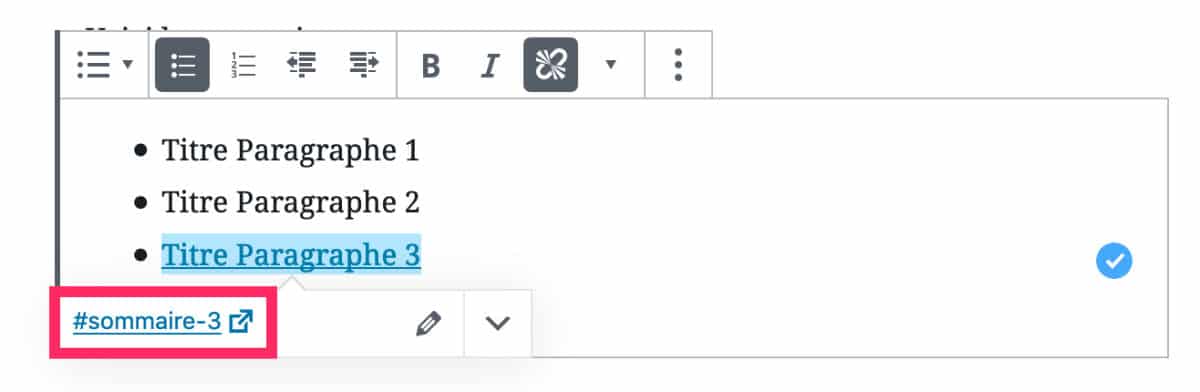
Una vez que todos sus títulos tienen un ID, puede insertar un "bloque de lista " para enumerar los elementos en su tabla de contenidos.
Para cada elemento, sólo tendrá que insertar un enlace como #mi-identificador-1, #mi-identificador-2, #mi-identificador-3 etc.
Esto le permite crear un enlace interno al artículo que llevará al usuario al lugar deseado.
Es el momento de pruebe Divi gratis para ver lo que puede hacer... ¡Está aquí!
4 - Insertar una tabla de contenidos manualmente con el Constructor Divi
Para crear una tabla de contenidos en una página/artículo utilizando el Divi Builder, es prácticamente lo mismo que con Gutenberg :
En primer lugar, tendrá que insertar tantas líneas (filas) o secciones como necesite para un párrafo. Más información cómo funciona el Constructor Divi.
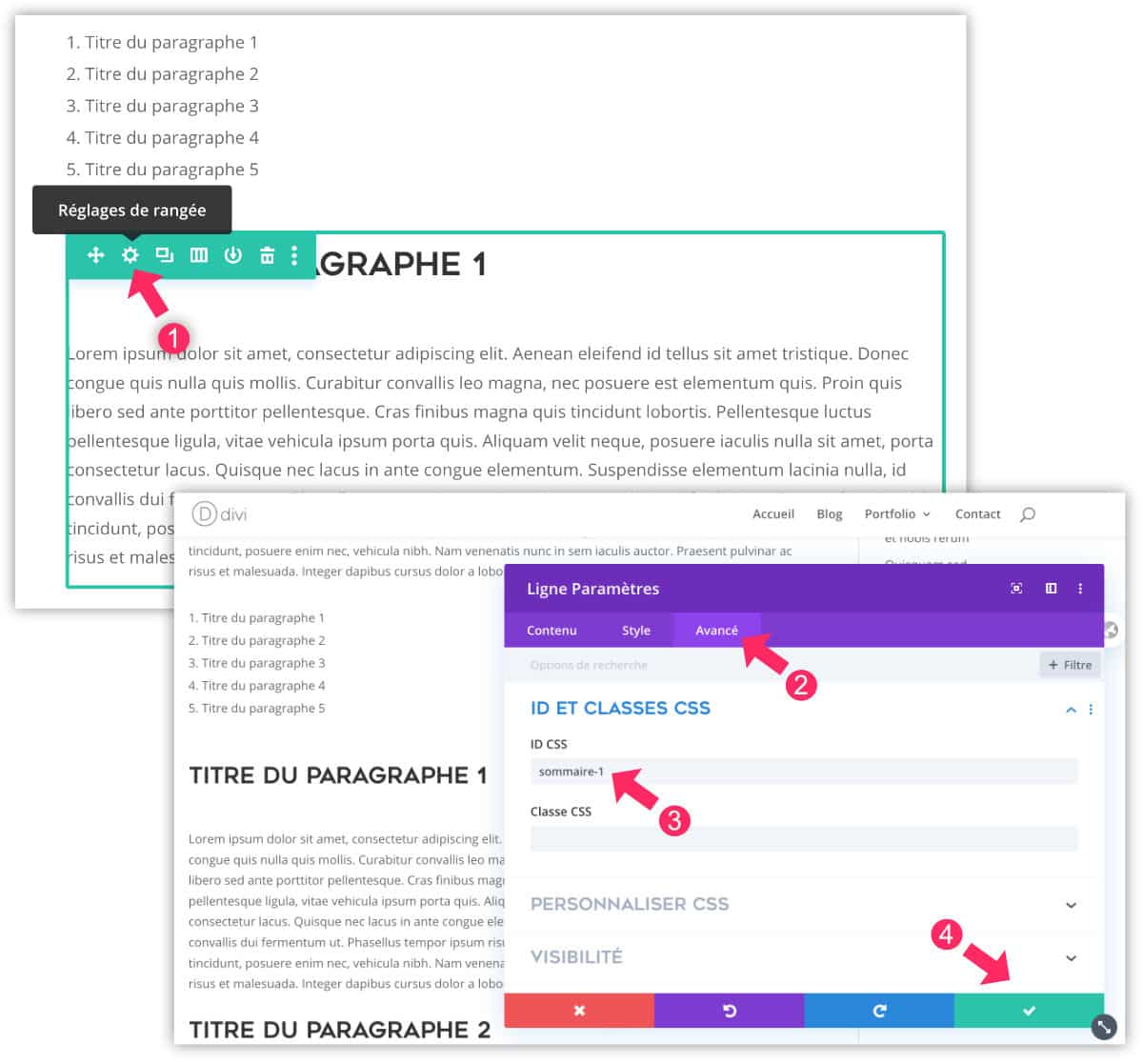
Cuando tus párrafos estén bien separados en diferentes filas y secciones, puedes añadir un ID (identificador CSS) que se utilizará para crear tu tabla de contenidos.

- Editar la configuración de la fila
- Ir a la pestaña AVANZADA
- En el campo "CSS ID", introduzca su identificador único. Por ejemplo: resumen-1. No utilice caracteres especiales ni espacios.
- Guarde los cambios.
Deberá repetir este paso para cada uno de sus párrafos.
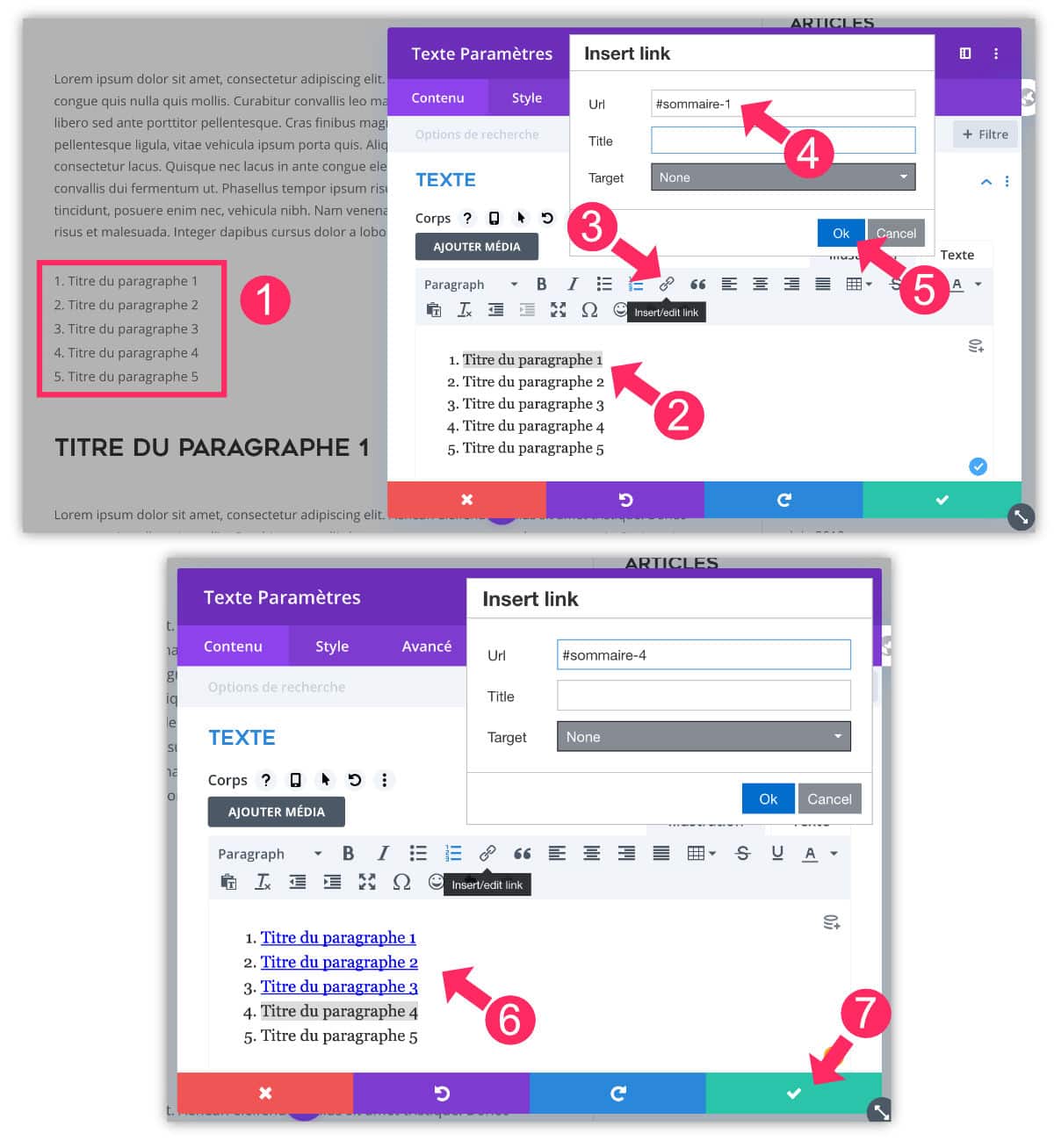
A continuación, puede crear el índice utilizando un módulo de texto en el que añadirá una lista con viñetas (o una lista numerada, si lo prefiere).

- Abrir el Módulo de texto Divi
- Resalte uno de los elementos del resumen (lista con viñetas o numerada)
- Haga clic en el icono de inserción de enlace
- Añade el identificador CSS del párrafo con un "hashtag" como prefijo. Por ejemplo: #resumen-1
- Validar haciendo clic en OK
- Repita estas acciones para cada párrafo: no olvide que los identificadores deben ser únicos.
- Guarde los cambios.
¡Ahora tienes una tabla de contenidos que funciona para tu publicación usando el Constructor Divi!
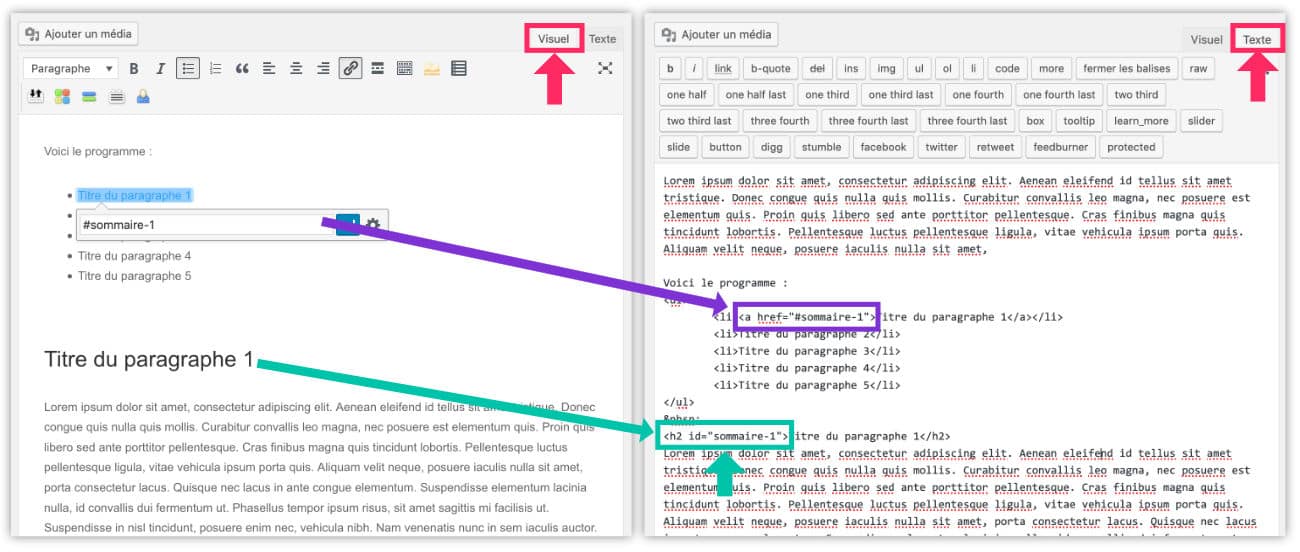
5 - Insertar un resumen manualmente con el editor clásico de WordPress
Si todavía utilizas el antiguo editor de WordPress para escribir las entradas de tu blog, también puedes añadir una tabla de contenidos fácilmente.

Simplemente escriba sus artículos desde el editor VISUAL (pantalla de la izquierda en la captura de pantalla anterior) y luego cambie a la versión TEXTO (pantalla de la derecha en la captura de pantalla anterior), para insertar los identificadores CSS (IDs) dentro de las etiquetas H2, H3, H4, etc.
Por último, puedes añadir estos IDs de CSS como una dirección de enlace dentro de tu resumen, como hemos visto anteriormente con Gutenberg o el Divi Builder.
Descubra muchos más consejos y recursos directamente en el blog de Elegantthemes.
6 - En conclusión: ¿índice manual o automatizado?
Los métodos manuales son eficientes y le dan más libertad, sin embargo, lleva mucho más tiempo que con la ayuda de un plugin. ¡Especialmente si su resumen es para mostrar listas anidadas!
Si quieres probar el método de los plugins, debes saber que no sólo existe LuckyWP, también hay otras extensiones gratuitas o freemium:












Très bel article… Je voulais moi même rajouter cette fonction primordiale en méthode manuelle afin de ne pas surcharger le nombre de plugins. Par contre, si d’autres personnes publient, ils n’y penseront pas.
En tous cas, très bien expliqué Lycia 😉
Bonjour
merci pour ce tuto qui est très bien !
J’ai utilisé la méthode dans le divi Builder cela marche très bien mais je remarque tout de même un soucis : la pagge descend trop bas lors du clic sur le lien et on se retrouve un tout petit peu plus bas dans la page, ce qui fait que le titre du paragraphe n’est pas visible.
Bref ça doit pouvoir se régler mais j’ignore comment, avez vous une idee?
Salut Romain.
Essaye de voir dans le sous-onglet Navigation > Paramètres généraux de Divi. Explications ici.
Ça pourrait corriger le problème. À voir 😉
Merci David,
Je l’ai fait en manuel jusqu’à cet article. C’était très fastidieux bien qu’il y avait certains avantages dont le fait de pouvoir choisir son ID.
😉
Salut Lycia,
J’ai installé Lycky WP Table of Contents pour éviter de m’embêter à le faire manuellement.
Le plugin est sympa. J’ai cependant quelques questions si cela ne t’embête pas.
1. Que conseilles-tu d’activer pour le SEO entre les options rel= »nofollow » et ?
Perso j’ai désactivé le noindex (pour que les titres soient indexés par Google) et activé nofollow (quel est sont utilité dans ce contexte ?)… C’est bon pour toi ?
2. Le balisage des titres est mieux en UL/LI ou en DIV ?
J’ai opté pour les listes UL/LI puisse que pour moi cela reste une liste.
3. J’ai des problèmes d’accès aux titres depuis la table des matières.
Lorsque je clique sur un titre, la page ne descends pas sur le bon titre… Mais sur un autre (souvent un ou deux titres qui se trouve avant).
Pourtant les #id correspondent bien entre la table de matière et les titres.
Pour info, je ne fait que sur 2 profondeur avec seulement les H2 et H3 (j’ai désactiver les autres). (exemple sur https://twp.proserv.fr/dolibarr-logiciel-erp-crm/)
As-tu aussi ce problème ?
Merci pour ton aide et au plaisir de te lire 😉
Salut David,
Alors, moi j’ai fait ces choix-là
– j’ai coché noindex
– je n’ai pas coché nofollow
– j’ai opté pour des tirets et non des underscores
– j’ai converti en minuscule
– j’ai choisi les LWPTOC1… : même si cela ne m’enchante pas, je préfère ça à des URL qui font 2km de long si le titre en question est trop long
Pour répondre à ton autre question : je n’ai aucun problème avec les renvois de titre. Mais effectivement, j’ai regardé ton lien et quand je clique sur le « 2 » ça renvoie sur le « 1.1 ». C’est très bizarre. Tu n’aurais pas un peu de code qui traîne et qui empêcherait le plugin de bien fonctionner ?
Bon, perso je n’ai jamais noté cela sur Astuces Divi mais qui sait ?
En tout cas, je gagne presque 10 minutes par article selon la complexité de la table des matières que je devais créer à la main et dont Gutenberg n’est pas du tout UX pour nous y aider !
Pour le noindex et nofollow, bizarre… tu ne veux pas que Google index ta TDM ?
Ou j’ai peut-être mal compris le fonctionnement.
Pour les tirets et minuscule, cela n’a pas d’importance étant en lwpto… en ID.
Pour mon problème, j’ai remarqué que le plugin insère des span devant chaque titre.
Mais pour ma part, il crée deux span au lieu d’un.
Le premier est n’importe quoi… ce qui fausse le truc.
Exemple, le titre 2 comporte span id=lwpto7 et ensuite un autre span id=lwpto2 (lui est bon)… Du coup, quand tu vas sur le 7ème ID, et bien il va sur le titre 2 🙁
Je vais désactiver AMP et faire d’autres tests (comme mettre les ID en titre et non lwpto…)
Si pas mieux -> ticket de support sur WordPress
Merci pour ta réponse 😉
Ah oui : AMP ? Moi je ne l’ai pas. Ça pourrait venir de là…
Pour le NOINDEX, je t’avoue avoir hésité mais voici ma philosophie :
1/ Lorsque je faisais mes TDM en HTML, j’avais noté que Google m’indexait mes liens (dans la Search Console). Résultat, un nombre incalculable d’URL indexées et peu de présentation dans la SERP et aussi peu de clic. J’ai pensé que cela n’était pas pertinent et pouvait diluer mon SEO. Je me trompe peut-être et si un expert SEO passe par là, j’aimerais bien son avis…
2/ La deuxième raison, et là pour le coup, je suis sûre de moi : si un jour, je décide de supprimer le plugin Lucky (pour cause de conflit, de faille de sécurité ou parce qu’il n’est plus maintenu), je devrais alors faire une redirection de chaque URL (chaque sous-URL) qui aura été indexée dans Google. Bon tu vas me dire : les REGEX c’est fait pour ça et je te dirais : oui, dans le cas où tu as choisi les URL avec LWPTOC … mais si tu as choisi la translitération de tes titres : tu es bon pour faire tes redirections à la main.
Qu’en penses-tu ?
Je suis d’accord avec toi pour le point N°2. C’est pour ca qu’il faut laisser les ID en LWPTO… histoire de faire des REGEX au cas où 🙂
Et puis, les #ID à rallonge c’est pas top.
Pour le point N°1 je suis partagé. C’est l’argument que tu présentes dans le chapitre 1 de ton article.
C’est vrai que du coup un nombre impressionnant d’URL sera indexé.
Mais ils ne sont pas intégré à ton site map. Cela ne reste que des liens ancre… Donc je sais pas, je suis loin d’être un expert SEO.
Si tu connais quelqu’un, je serai aussi intéressé par sa réponse concernant l’indexation des liens d’ancres (et non des ancres de lien lol), je ne trouve rien sur le net 😉
Je vais demander à notre ami Mickaël…
J’ai réécris le script.
Je suis parti de zéro. Il ne fait que 200 lignes en JS et 50 lignes en CSS et plutôt bien écrit. En effet, le plugin LyckyWP charge un script de plus de 1000 lignes et beaucoup de CSS… Sans compter tous les fichiers PHP qui sont exécutés. J’ai regardé, c’était une usine à gaz.
J’ai repris la quasi totalité des options proposées par le plugin LuckyWP et y ai rajouté quelques options importantes.
Par contre je ne rajoute pas de bloc dans Gutenberg, mais fait appel (avec un bloc HTML) a un short-code que j’ai créé et liste les options que je souhaite modifier si besoin (en fonction de l’article).
Si jamais tu es intéressée 😉
PS : J’attends la réponse de Mickaël avec impatience 😉
Merci David !
Tu es sacrément fort dis-moi ! C’est super de pouvoir éditer des plugins comme on le souhaite ! Ce n’est pas dans ma capacité malheureusement mais effectivement, c’est intéressant…
Du coup, tout est rentré dans l’ordre pour tes tables des matières ?
Concernant Mickaël, je l’attends toujours… je vais le relancer… mais tu sais, les SEO, ils ne sont jamais très pressés (LOL, petite blague pour le jour où il passera par là)
À bientôt
Lycia 😉
Oui plus de problème, vu que je sais ce que le script fait exactement.
J’ai rajouté une option où tu désignes une div qui contient les titres à indexer. Tu peux aussi ne pas prendre en compte des titres en rajoutant une classe sur les titres à ne pas indexer.
Seul problème, ce n’est pas compatible avec les pages AMP…
Ah oui mais si ce n’est pas compatible AMP, ce n’est pas très bon ? Quand tu dis « pas compatible », tu veux dire que ça ne s’affiche pas sur la version AMP ou que ça fait une erreur ?
Juste que ça ne s’affiche pas en AMP.
En effet, je construis la table des matières en jQuery, et comme les pages AMP ne prennent pas les scripts, la table des matières ne s’affiche pas. J’ai d’ailleurs fait en sorte qu’aucune partie de la table des matières ne s’affiche (encadré, etc…).
Mais je pense d’ailleurs que c’était à cause des pages AMP que LuckyWP posait problème.
Après concrètement ce n’est pas dramatique. La table des matières étant un petit plus, pas une nécessité.
Oui, merci David.
Effectivement, AMP enlève toutes les « fioritures » donc c’est un peu normal que la TOC n’apparaisse pas. En tout cas, bravo pour l’avoir codé toi-même…
Pour ma part, je me pose des questions, je continue à utiliser ce plugin (bien pratique) mais je n’aime pas être dépendante d’un plugin quel qu’il soit, ou du moins, le moins possible… Alors je le garde par fainéantise mais je sais que rien ne vaut « à la mano »… Et en même temps, il me fait gagner beaucoup de temps ! Entre les deux mon cœur balance…
En effet, mais le plugins LuckyWP fonctionne lui sur les pages AMP (enfin à mes souvenirs)… J’ai l’impression qu’il traite en amont lors de la demande du chargement de la page… Pas comme un JS qui lui se lance seulement une fois la page chargée.
Si tu veux que je te partage mon script n’hésite pas. Tu as mon mail/tel 😉
Merci David 😉 !
Salut Lycia, super article qui m’a permis une installation sans problème. J’aurais une question en ce qui concerne la partie divers. On nous propose de ne pas prendre en compte certains titres H1 H2… ou alors de le faire en choisissant le texte.
« Spécifiez les titres (un par ligne) à exclure de la table des matières.Utilisez un astérisque * comme caractère générique pour faire correspondre n’importe quel texte. »
Je ne sais pas du tout comment je dois écrire mon exclusion dans l’encart? J’ai en bas de page de mon article une baise H3 « Articles suivants » qui se joint à ma table des matières pas terrible. Merci beaucoup pour le coup de main 😉
Salut Julie, sur un de mes sites, je me suis trouvée avec le même souci. Les « articles à lire » de JetPack se retrouvaient dans ma table des matières. Effectivement, c’est ennuyeux… J’ai corrigé ça avec un peu de CSS (display none). Il te suffit de trouver la balise à exclure et le tour est joué. Tu t’y connais un peu en CSS ?
Normalement il n’y a que le titre à écrire. (comme il est écrit dans la table des matière)
On peut mettre un étoile avant ou après quelques mots si le titre comporte un texte variable.
Exemple pour le nombre de commentaire… Il faut mettre *commentaire*. Par contre si dans l’article il s’y trouve un titre avec le mot commentaire il ne sera pas pris en compte.
Ce sont les défauts que je trouvais à ce plugin : le fait de ne pouvoir définir une zone où sont pris en compte les titres.
bonjour,
j’ai construit mon site avec DIVI Builder
je viens de tester d’installer ce plugin.
lorsque j’active l’insertion auto, je vois bien apparaitre le sommaire sur les articles déjà publiés, mais pas sur mes brouillons, et si j’enlève l’insertion auto, je n’arrive pas à l’intégrer car le module « table des matières » n’apparait pas danas les modules de construction DIVI. y a-t-il une astuce ?
Salut Caroline.
Ok, je comprends.
Moi je l’utilise dans Gutenberg, donc, le module existe.
Pour le Divi Builder, il te suffit d’ajouter un shortcode dans un module de texte : lwptoc entre crochet (je ne veux pas l’insérer en commentaire alors je ne dois pas ajouter mes crochets, mais toi, oui). C’est écrit dans la documentation ici : https://fr.wordpress.org/plugins/luckywp-table-of-contents/ au paragraphe « Manual Insert ».
Bonjour,
Je viens de paramétrer l’extension. J’ai créé un article à l’adresse de mon site, https://divi.prenommer.com
En automatique, il m’est impossible d’afficher la table des matières ! Notamment à cette adresse : https://divi.prenommer.com/le-medecin-des-pauvres-du-venezuela-bientot-beatifie/
J’ai également testé sur la page Politique de Confidentialité. Rien à faire. Cela ne fonctionne pas. Est-ce le fait de n’avoir insérer aucun shortcode ?
Suis un peu perdu !
Merci d’avance si vous pouvez m’aidez,
Bien cordialement,
Claude
Salut Claude, soit tu utilises un shortcode soit tu paramètres le plugin pour que l’apparition de la table des matières soit automatique. As-tu bien vérifié cela dans les réglages de l’extension ?
Re-bonjour,
Cela fonctionne, je viens de voir que tous les titres (de H1 à H6) étaient cochés, j’ai coché seulement H1 ce qui me paraît logique finalement. Excepté qu’au déroulement du texte cela ne s’arrête que deux ou trois lignes en dessous de la section !
Bien cordialement
Claude
Bonjour Lycia,
J’ai paramétré l’extension afin que la table des matières apparaisse automatiquement. J’ai vérifié dans les réglages de LWPTOC et j’avais malencontreusement cochés 4 titres (de H1 à H4). Maintenant tout cela fonctionne je n’ai laissé cjoché que H1. Merci Lycia.
Bonne journée,
Claude
Super !
merci pour ce super travail. Toutes ces captures d’ecran.. J’ai choisi l’insertions automatique pour mes 83 articles mais le sommaire integre aussi les 3 titres des articles qui sont affichés dans le bloc « articles similaires ». Comment puis-je faire pour supprimer cela?
Salut Esther.
On peut facilement les cacher. Il faudrait que tu rajoutes ce code :
li.lwptoc_item:last-child {
display:none !important;
}
Si ça ne marche pas, donnes-moi l’URL de ton site, je regarderai de plus près.
merci beaucoup de ta reponse, tres concrete..mais il me manque un detail: je le mets où ce code magique??
Salut Esther, tu le mets à l’onglet Apparence > CSS Personnalisé
hello, encore merci pour ta reponse…..
Toute à ma joie d’avoir enfin le sesame, j’ai failli pleurer quand la clef n’est pas rentré dans la serrure!!
je n’ai pas trouvé « CSS personnalisé » dans l’onglet « apparence ». du coup j’ai cherché « CSS »… partout. j’ai trouve dans « gestion des titres » mais le code n’obtient pas le resultat souhaité.
Dans toutes mes bidouilles, j’ai vu que je pouvais exclure un titre en ecrivant « *mon tittre à exclure »…j’ai essayé, çà marche…à condition de saisir les 83 titres dejà en ligne + tous ceux à venir. En terme de travail çà ne m’inquiete pas mais la fenetrre de saisie a sans doute une limite de caracteres??
.
Comme tu me l’avais suggéré, je te donne l’URL de mon site.
desolée de ces tracasserie techniques.
Pardon, c’est Apparence > Personnaliser > CSS additionnel
C’est un onglet de WordPress, pas du plugin
le petit detail qui change tout!!
j’ai trouvé, j’ai essayé, çà n’a pas marché.
je ne veux pas t’embeter plus longtemps, tant pis…
merci en tout cas pour le temps que tu m »as consacré, c’est adorable.
cdlmt
Donne moi le lien de ton site, je regarde à l’occasion
merci pour ta gentille proposition. voici le lien https://www.choup.online/
Salut Esther.
Est-ce que tu peux essayer ce code :
.lwptoc_itemWrap:last-child
{
display:none !important;
}
.lwptoc_itemWrap:last-child(-1)
{
display:none !important;
}
.lwptoc_itemWrap:last-child(-2)
{
display:none !important;
}
.lwptoc_itemWrap:last-child(-3)
{
display:none !important;
}
Il y a de grandes chances que ça ne marche pas. Dans ce cas, tu regardes la pastille n°5 du chapitre 2.2.5 de mon article et tu choisis UL au lieu de DIV. Une fois que c’est fait, je regarderai à nouveau le code et je pense pouvoir trouver une solution. Tiens-moi au courant.
Ou bien essaye celui-ci, ça va marcher, je pense :
.lwptoc_item:last-child
{
display:none !important;
}
.lwptoc_item:last-child(-1)
{
display:none !important;
}
.lwptoc_item:last-child(-2)
{
display:none !important;
}
.lwptoc_item:last-child(-3)
{
display:none !important;
}
Sinon tu peux aussi faire :
.lwptoc_item:nth-last-child(-n+4) {
display: none !important;
}
Code identique.
Salut David ! Ça faisait un bail 😉 ! Pas mal l’idée mais tu crois que ça prend les 4 derniers dynamiquement ? Bon ben Esther n’a plus qu’à tester …
merci à tous les 2 pour la peine que vous vous donnez à mon sujet.
j’ai essayé TOUTES vos suggestions (mais j’ai pas compris la mention « meme code »).
rien n’a marché.
comme j’en avais marre de toutes ces bidouilles, j’ai pris le temps de saisir les titres à exclure « par le texte »…ouais, les 83 titres actuels… C’est surement pas propre, informatiquement parlant, mais çà marche!! donc çà me va.
cdlmt
@Esther, je pense que tu as mis ton code dans un mauvais endroit… Sinon je peux t’assurer que ce fonctionne.
Mais je te l’accorde, c’est un peu de la bidouille, c’est ce qui m’a fait développer mon propre plugins de table des matières, et j’ai poursuivi avec une barre de progression de lecture, un compteur de mots/temps de lecture et pour finir l’activation des titres de la TOC lors de la lecture.
@Lycia : Yes, j’essaie de sortir la tête de l’eau de temps en temps. J’étais sur un site immo qui m’a prit un peu de temps.
Oui ça prend bien les 4 derniers dynamiquement, c’est d’ailleurs une des propriété CSS qui est fait pour ça.
Je teste à chaque fois ici : https://css-tricks.com/examples/nth-child-tester/
Merci David 😉
Salut Lycia,
Est-ce que par hasard tu aurais de bons conseils pour installer un sommaire dans la sidebar qui défile à la lecteur ?
Avec ou sans plugin ? Et si possible un truc designable 🙂
Je cherche désespérément depuis quelques mois.
À chaque fois que je le vois sur un autre site, je trouve cela bien cool d’un point de vue UX, mais impossible de trouver comment faire.
Merci pour tes bons tuyaux.
Stéphanie
Bonjour,
Un grand merci pour ce tuto et cette aide car pour ma part, je suis très heureux de ce plugin.
J’ai néanmoins une question car je remarque que le défilement amène bien jusqu’au titre sur la version mobile tandis que sur la version website ordinateur, j’ai un défilement qui descend un peu trop.
Pour mieux comprendre, je vous invite à jeter un oeil sur le blog : http://www.welove-paris.com
Pourriez-vous me donner une astuce pour que le défilement soit bien identique sur les deux versions ? Ou une astuce pour faire en sorte que ce soit améliorer pour les lecteurs.
Salut Stéphanie.
Je ne sais pas trop si c’est ce que tu recherches mais le site Pour Pas un Rond utilises Easy Table of Content et ça donne le rendu que tu trouveras ici : https://www.pourpasunrond.fr/profil-linkedin-professionnel/.
Salut Chris, on dirait que le souci vient du header qui couvre l’ancre. Le scroll se passe bien mais il est masqué par le menu. De plus, je vois que c’est le thème Extra. As-tu contacté le support pour voir ?
Salut, j’ai trouvé cette ressource sur le site d’Elegantthemes : https://www.elegantthemes.com/blog/divi-resources/how-to-build-a-clickable-table-of-contents-for-a-blog-post-with-the-divi-layout-block
Je voulais avoir votre avis dessus.