Ha pasado un tiempo desde la función "Divi Cloud" está disponible, pero aún no he hablado de ello aquí... He aquí una oportunidad para descubrir una nueva característica de nuestra herramienta favorita, si aún no la ha probado...
1 – ¿Qué es Divi Cloud?
Divi Cloud es una especie de Dropbox, pero para tus sitios web creados con Divi. En otras palabras, puede almacenar, organizar y cargar elementos del Divi Builder desde cualquier lugar / sitio web:
- desde tu computadora de casa,
- Oficina
- o directamente de su cliente.
Con Divi CloudEn lugar de tener que exportar y importar manualmente artículos almacenados en su biblioteca Divi, puede cargarlos desde la nube en sólo unos pocos clics!
Divi Cloud es un servicio vinculado a su cuenta de Temas Elegantes. Tienes que iniciar sesión para acceder a ella. Leer más aquí.
Pero la buena noticia es que ¡Todos los usuarios de Divi pueden almacenar hasta 50 artículos gratis en su nube de Divi! Esto ya es suficiente para uso personal.

Si utilizas Divi profesionalmente, y creas todos los sitios de tus clientes con él, entonces puedes desbloquear este límite subscribiendo a un Suscripción de Divi Cloud adicional. El pago puede ser mensual o anual (ver tarifas aquí).
2 - ¿Cuáles son los beneficios de este servicio?
Divi Cloud ofrece muchos beneficios y puede ayudarle optimizar su productividad al diseñar sus sitios web:
- Importe y cargue sus diseños pregrabados en cualquier sitio.
- Lo mismo para sus módulos / líneas / secciones
- Ahorro de tiempo innegable
- Evite manipulaciones redundantes: no es necesario importar manualmente y exportar diseños Divi de un sitio web a otro.
- Le permite agregar sus paquetes de diseño Divi favoritos a su Divi Cloud (es más fácil encontrarlos).
3 – Biblioteca de Nube Divi vs Divi
De hecho, debemos entender que Divi Cloud funciona como cuando guardas un elemento en tu Biblioteca DiviPero tienes que imaginar que esta biblioteca está en la nube:
- Guardar en la Biblioteca DivQuiero decir que tú guardar este artículo en el sitio web en el que trabaja¡Sólo! Si usted necesita utilizarlo en otro lugar, entonces será necesario exportar y reimportar manualmente al otro sitio.
- Guardar en Divi Cloud significa que usted accede a todos sus modelos desde cualquier sitio conectado a su Elegante licencia Temas y autenticado con tu clave API. De alguna manera, usted consigue una "librería Divi gigante" que usted comparte entre todos sus sitios.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
4 - ¿Cómo utilizar en sus sitios web?
Para utilizar el servicio de Divi Cloud, asegúrese de que su tema esté actualizado, entonces es bastante simple: sólo unos pocos clics!
Guardar un diseño en Divi Cloud

Vaya a cualquier página que use el Constructor Visual y activarla, luego:
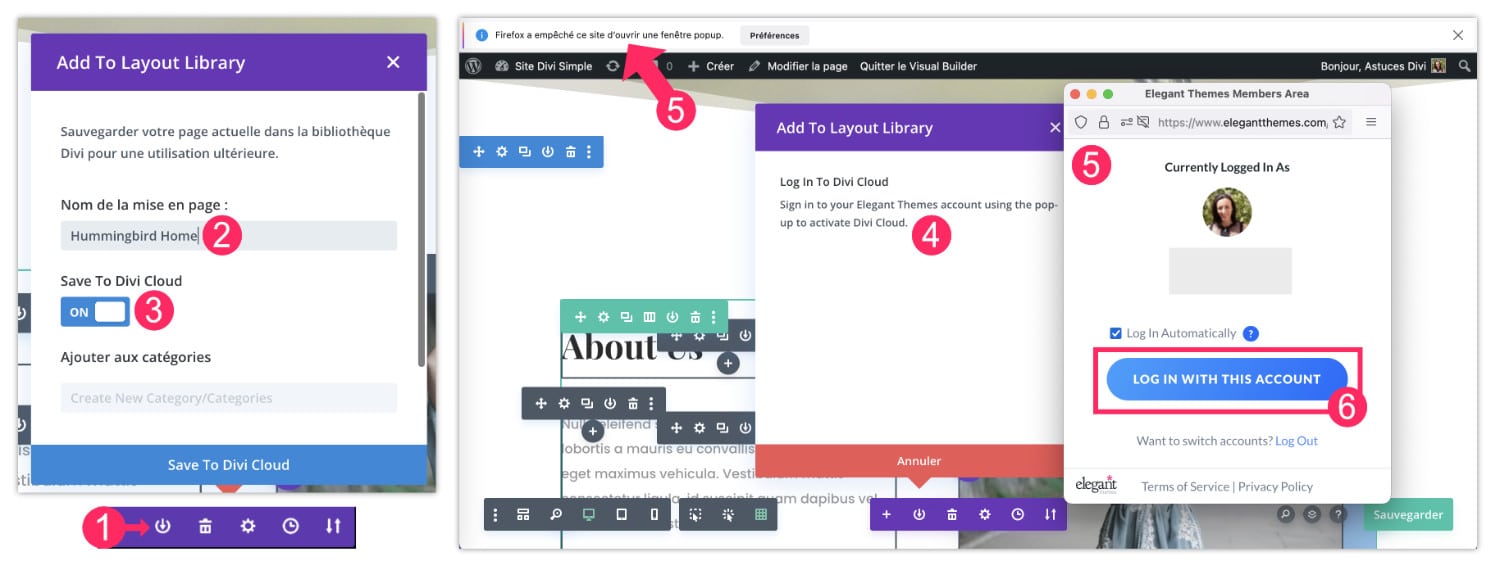
- Haga clic en el icono morado más "+" en la parte inferior de la pantalla y haga clic en el icono para guardar en la biblioteca (la vuelta con la flecha).
- Nombra tu diseño, por mi ejemplo, será "Hummingbird Home".
- Elija Guardar a Divi Cloud.
- Divi te pide que inicies sesión en tu cuenta de Temas Elegantes. Usted debe utilizar los mismos identificadores que su cuenta de Temas Elegantes (donde usted compró su licencia Divi).
- Un popup aparece... Advertencia: su navegador puede bloquear la apariencia de este popup, recuerde darle los permisos necesarios.
- Validar la conexión haciendo clic en "Log In with this account".
Tenga en cuenta que puede hacer lo mismo con un módulo, una línea, una sección, etc.
Diseño de importación desde la nube

Entonces es la misma lógica:
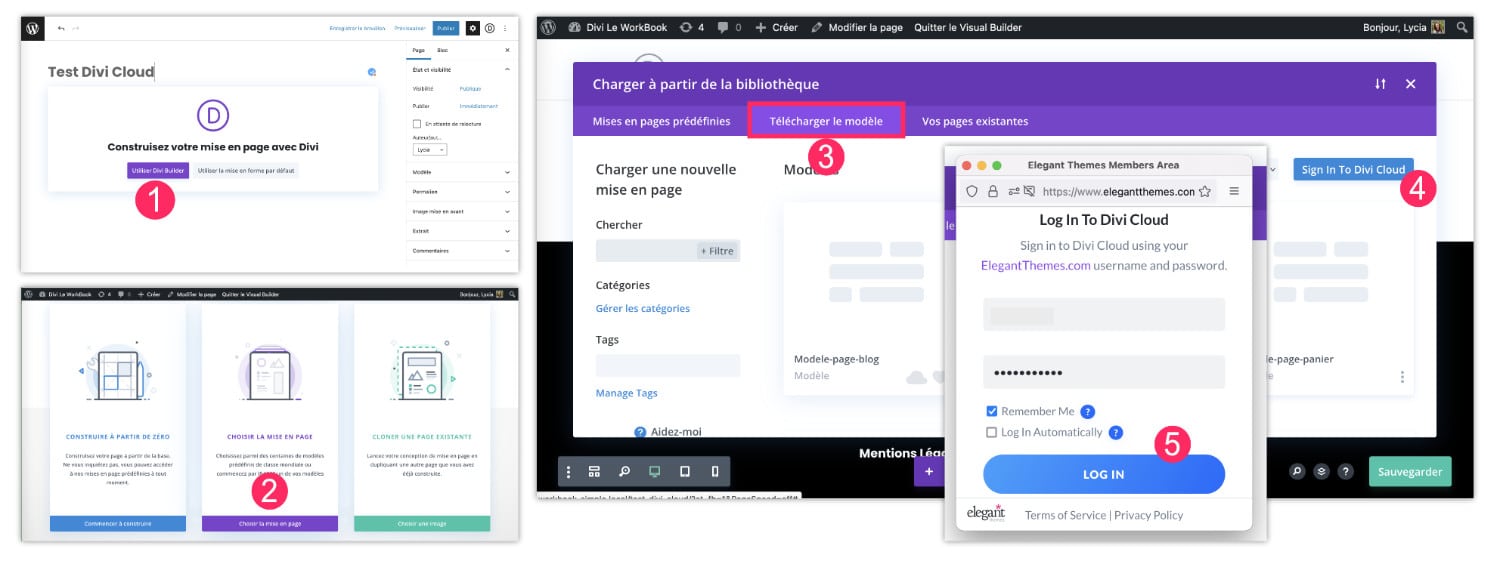
- Vaya a otro sitio (un sitio diferente del anterior), agregue una página y active el Editor Visual.
- Elija la opción "Seleccionar diseño". Si no tienes estas opciones disponibles para ti, haz clic en el icono "+" púrpura en la parte inferior de la pantalla y haz clic en el primer icono "+" de nuevo.
- Luego haga clic en "Download Model".
- Haga clic en el botón azul "Iniciar sesión en Divi Cloud"
- Una vez más, un popup abre y ofrece para conectarse.

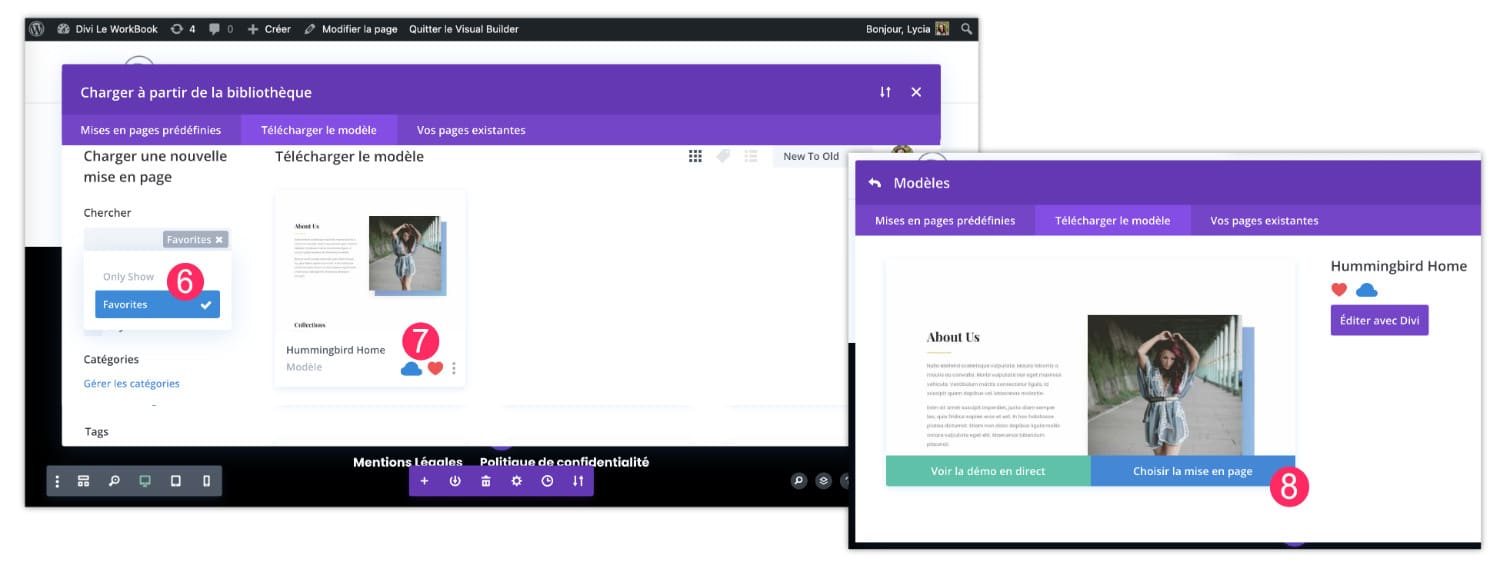
- Para facilitar su búsqueda, puede utilizar los filtros en la barra lateral izquierda. Por ejemplo, puede introducir el nombre de registro o filtro por favoritos.
- A continuación, seleccione el diseño (o cualquier otro registro) que desee importar. La pequeña nube azul significa que es un elemento que se almacena en la nube, como para el corazón pequeño, aparece cuando usted etiqueta un elemento como un favorito.
- Validar la importación haciendo clic en "Elige el diseño".
¡Eso es simple! Usted ha transferido un diseño de un sitio a otro sin tener que exportar y reimportarlo. ¡Si eso no ahorra tiempo!
Guardar un paquete de plantillas temáticas en Divi Cloud
Te dije antes que pudiéramos "recordar todo en la nube". De esta manera, estaba pensando en "todo lo que es exportable". ¡Y los paquetes de modelos temáticos son! ¿Lo sabías?
¿Qué es una "paquete de modelos temáticos"? En Divi, lo llaman "Theme Builder Set". Una especie de conjunto de modelos que coinciden... ¡Un paquete!
En otras palabras, son todos los modelos que has creado desde Theme Builder. Esto puede ser:
- la plantilla de la página de inicio,
- on plantilla de artículo del blog,
- on modelo de la tienda,
- on buscar resultados página plantilla,
- on plantilla de página de error 404,
- etc.
¡Bueno, puedes exportarlos con un clic!

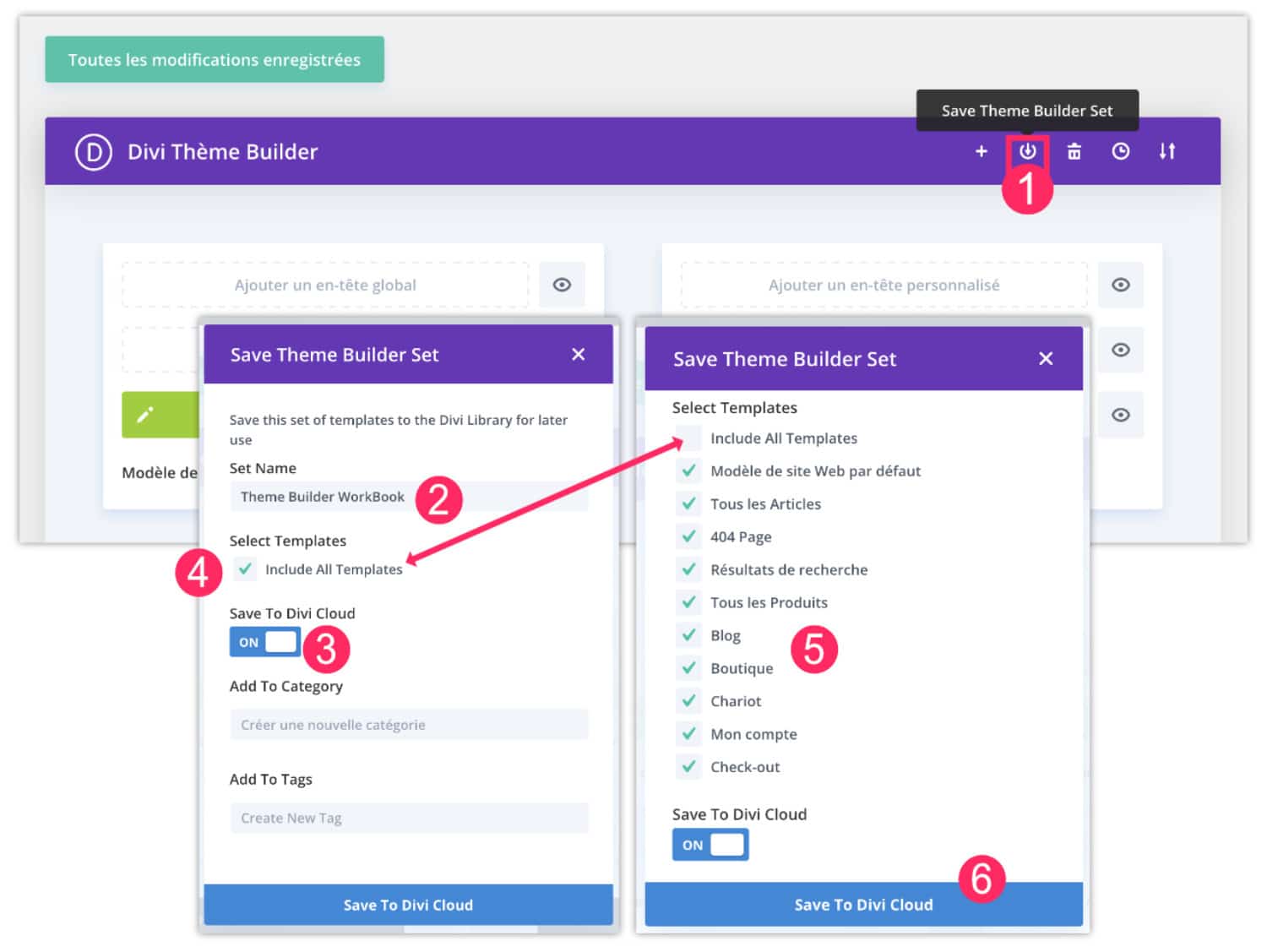
- Vaya a la pestaña Divi Theme Builder. Haga clic en el icono de grabación en la biblioteca (la flecha en un círculo)
- Se abre una ventana: nombre su paquete modelo. Por mi ejemplo, este es "Theme Builder WorkBook".
- Activar la opción Guardar a Divi Cloud.
- Elige lo que quieras guardar: todas las plantillas temáticas de este sitio, o bein sólo unos pocos modelos para elegir.
- En el segundo caso, puede comprobar o desmarque modelo por modelo.
- Fin con Save to Divi Cloud.
Importar un paquete de plantillas temáticas de la nube
Para reimportar a este constructor Tema Establece otro sitio, estoy seguro de que descubriste cómo hacerlo antes de ver el siguiente...

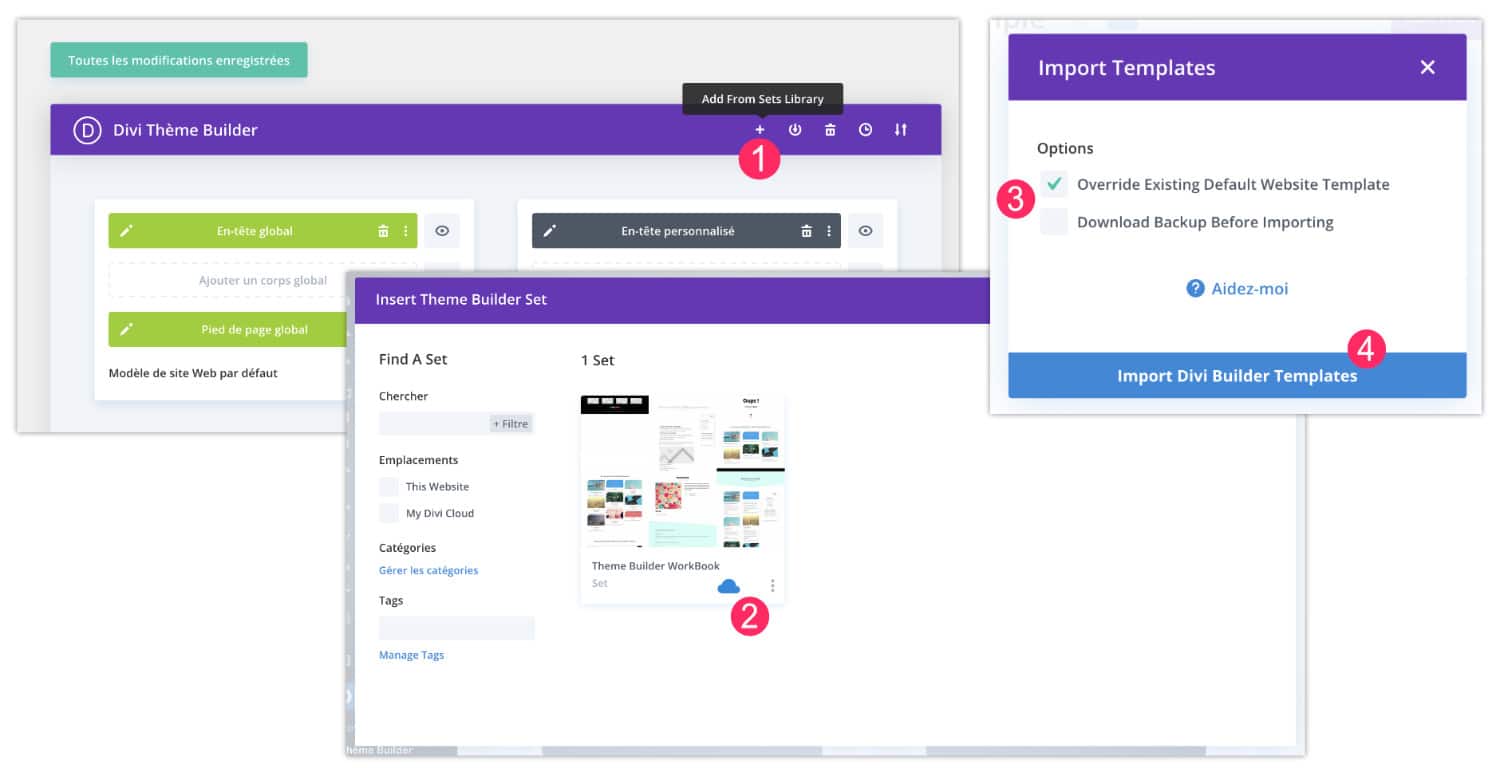
- Vaya a la pestaña Divi Theme Builder su nuevo sitio. Haga clic en el icono "+" en la parte superior derecha.
- Seleccione su conjunto previamente registrado o elija de todos sus conjuntos (por mi ejemplo, sólo tengo uno).
- Antes de importar, Divi te ofrece algunas opciones. Atención, la opción "Override..." significa que su importación sobrescribirá los modelos temáticos ya presentes en su Theme Builder. Si desmarque esta opción, usted va a importar sus nuevos modelos y guardar sus antiguos – excepto que entonces tendrá que reasignar cada modelo manualmente.
- Confirme la importación.
¡Y aquí está, es súper simple y eficiente! Si en cada nuevo sitio que creas, comienzas con un conjunto de plantillas temáticas preconfiguradas, ahorrarás un tiempo considerable: mejor productividad = mejor rendimiento!
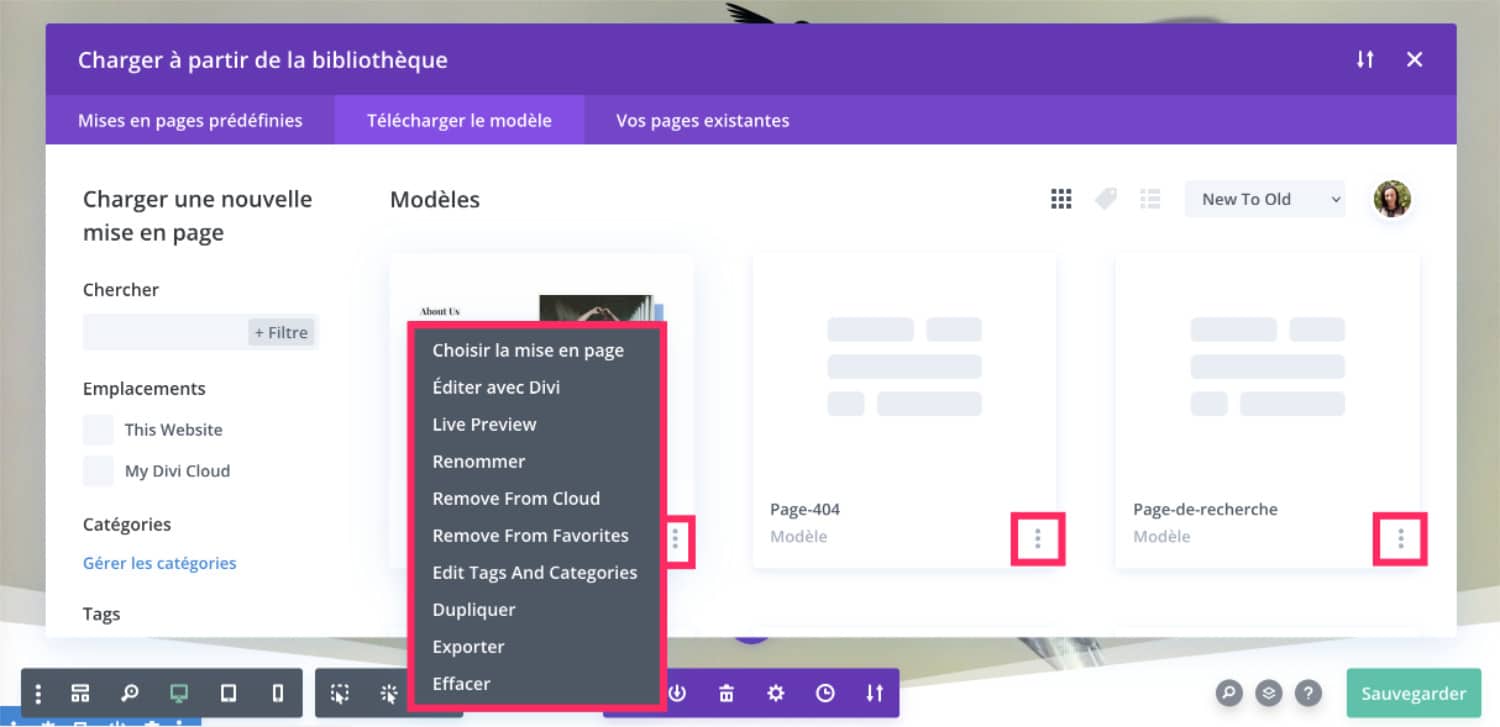
Gestionar elementos almacenados en Divi Cloud
¡Finalmente, usted sabe que puede volver en cualquier momento, nada está grabado en mármol!

De hecho, es fácil manejar los elementos que hemos grabado en la nube. Puedes editar, eliminar, renombrar, añadir a favoritos, previsualizar, duplicar y restaurar elementos de la biblioteca Divi de la Papelera tanto local como en la nube. Simplemente haga clic en los 3 puntos pequeños de un artículo que muestra el icono de la nube para elegir la opción que va bien!
¡No te demores! Descubre el tema Divi aquí. !
5 – Divi Cloud: ¿para o contra?
A veces. Tengo clientes o estudiantes que no quieren guardar las cosas remotamente. En cada sesión de capacitación, por ejemplo, siempre tengo derecho a "No me gusta guardar mis contraseñas en el navegador" o "No uso Dropbox / Drive porque tengo miedo de ser hackeado" o "No compro nada en línea"... Estoy de acuerdo con eso... pero créeme, Divi Cloud está cambiando nuestras vidas!
Antes de este servicio: Exporté cientos de módulos / líneas / diseños cada mes y nunca supe dónde encontrarlos semanas después, cuando los necesitaba...
¡Ahora está bien, está rodando! Divi Cloud centraliza todo mi trabajo
¿Y tú? ¿Lo usas? ¿Crees que es una gran ayuda? ¿O prefieres guardar esto caliente en tu disco duro?


Merci pour ce chouette tutoriel ! J’avais vu passer Divi Cloud mais ne m’étais pas attardée dessus (j’ai un petit cerveau lent) mais là ça va vachement m’aider dans la mesure où je passe mon temps à exporter les templates d’un site à l’autre … Ainsi je n’aurai plus besoin de le faire 🙂
Ben, pareil pour moi ! Je ne l’avais pas encore testé et pourtant, je sais que ça existe depuis plusieurs mois…
Bonjour et merci pour votre site, certainement le plus intéressant dédié à Divi.
Je suis indéniablement convaincu de l’utilité de Divi Cloud mais impossible d’exporter mes layouts dans Divi Cloud, je rete bloqué sur le message me demandant de me loguer…
Je suis sur Safari et j’ai bien donné le sautorisations à Elegant Theme, je ne comprends pas !
Humm c’est bizarre. J’ai vu moi aussi qu’il y avait une étape que je n’avais pas vu à un moment, au début… peut-être que vous pourriez tenter sur un autre navigateur ? Sinon, contactez le support ?