Algunos de los mejores ejemplos de lo que se puede hacer con Divi se encuentran entre los sitios web de fotógrafos realizados con esta herramienta. Obviamente, para un fotógrafo, el aspecto visual de un sitio es muy importante. Por eso no es raro que utilicen Divi porque les permite crear diseños completamente personalizados.

La mayoría de estos sitios se centran en carteras y servicios. Algunos incluyen productos, mientras que otros proporcionan servicios relacionados.
La mayoría de estos fotógrafos utilizan sus blogs para informar sobre sus sesiones. Otros utilizan sus blogs de forma más variada e incluyen consejos sobre fotografía.
La mayoría se centra en la fotografía de bodas, pero también ofrecen otros servicios fotográficos. Todos ellos son estupendos para estimular la imaginación.
Todos ellos son excelentes ejemplos de los que aprender. Te diré lo que más me gusta de cada uno de ellos. Espero que los disfrutes tanto como yo.
- Sitios de fotografía Divi #1: Megan Kelsey Photography
- Sitios de fotógrafos Divi #2: Paul Summerfield Photography
- Sitio web de un fotógrafo hecho con Divi #3: Dann Carr Photography
- Sitios de fotografía Divi #4: Devlin Photos
- Sitio del fotógrafo Divi #5: Jordanna Marston
- Sitio del fotógrafo Divi #6: Jasper Van de Gein Fotografie
- Sitio del fotógrafo Divi #7: Museo de Artes Fotográficas de Florida
- Sitio web del fotógrafo Divi #8 : Araujo Photo
- Sitio web de fotografía hecho con Divi #9 : Eden Photography
- Sitios de fotografía Divi #10: Ryan Welch
- Sitio web del fotógrafo Divi #11: Eddie Judd Photography
- Fotógrafo de Divi sitio #12: Brett Florens
- Sitio web del fotógrafo Divi #13: Sarah Lauren Photography
- Sitio web del fotógrafo de Divi #14 : Julie Ferneau
- Sitios de fotografía Divi #15: Lorraine Claire
- Sitio de fotografía Divi #16: Jeebs Media
- Sitio del fotógrafo Divi #17: Dawn Martin Newborn and Family Photography
- En conclusión...
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
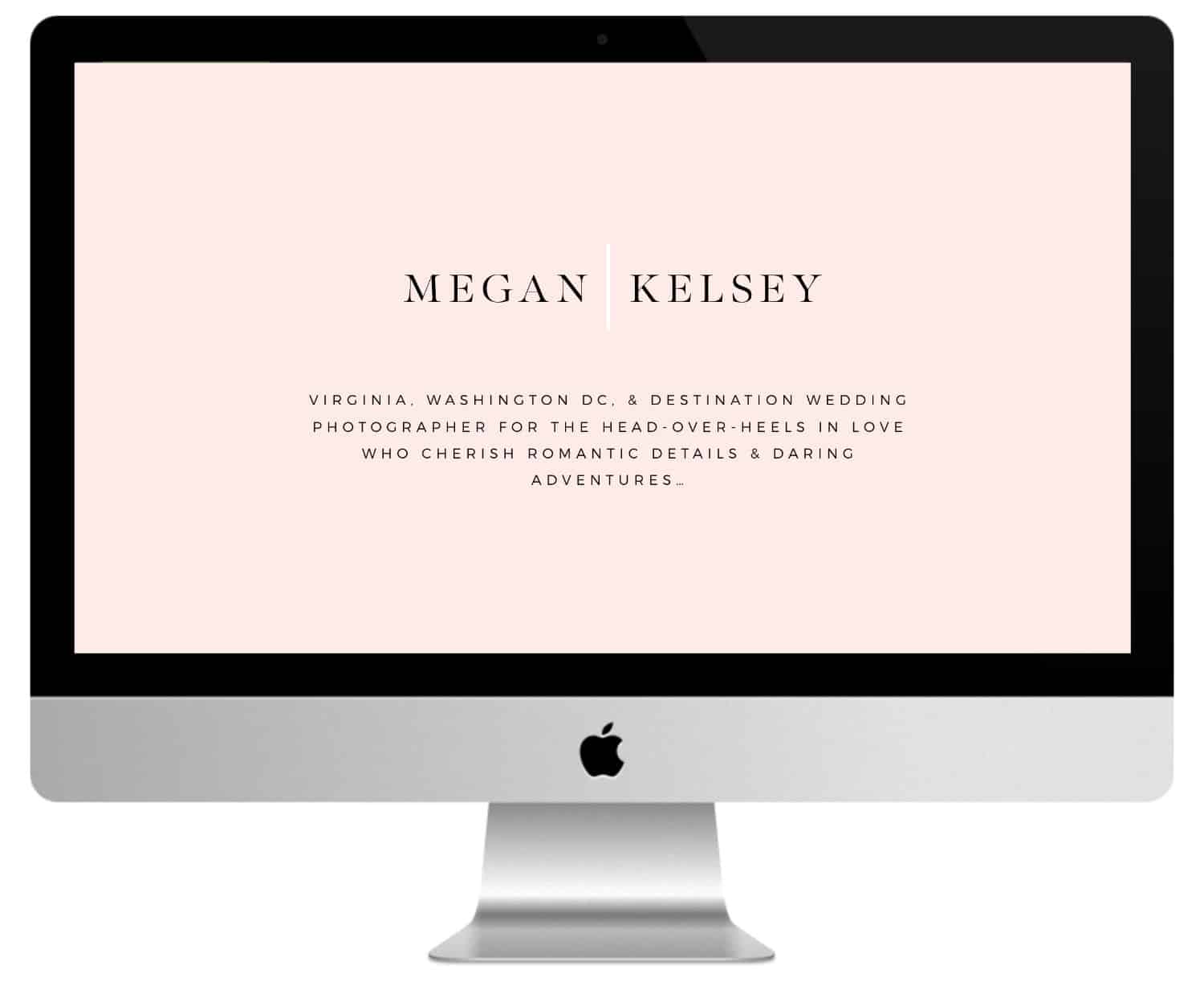
Sitios de fotografía Divi #1: Megan Kelsey Photography

Empecemos esta ronda de sitios web de fotógrafos hechos con Divi con el de la fotógrafa Megan Kelsey.
Tiene un imagen en pantalla completa con el logotipo, el eslogan y un fondo relajante. La parte superior del menú puede verse en esta imagen. El menú es un bloque que se superpone a las dos primeras secciones.
A esto le sigue una gran imagen, una sección de unas dos columnas con texto y un elegante mensaje de bienvenida escrito a mano, un interesante collage de imágenes con CTA (llamada a la acción), un testimonio a pantalla completa con un patrón en el fondoUn deslizador de mensajes a pantalla completa con un fragmento de mensaje superpuesto a la imagen (utilizando el Master Slider) y un pie de página personalizado con el eslogan y el logotipo.
El blog tiene mucho estilo y está a la altura de la elegancia del sitio. Este sitio utiliza una variedad de diseños, colores y fuentes atractivas.
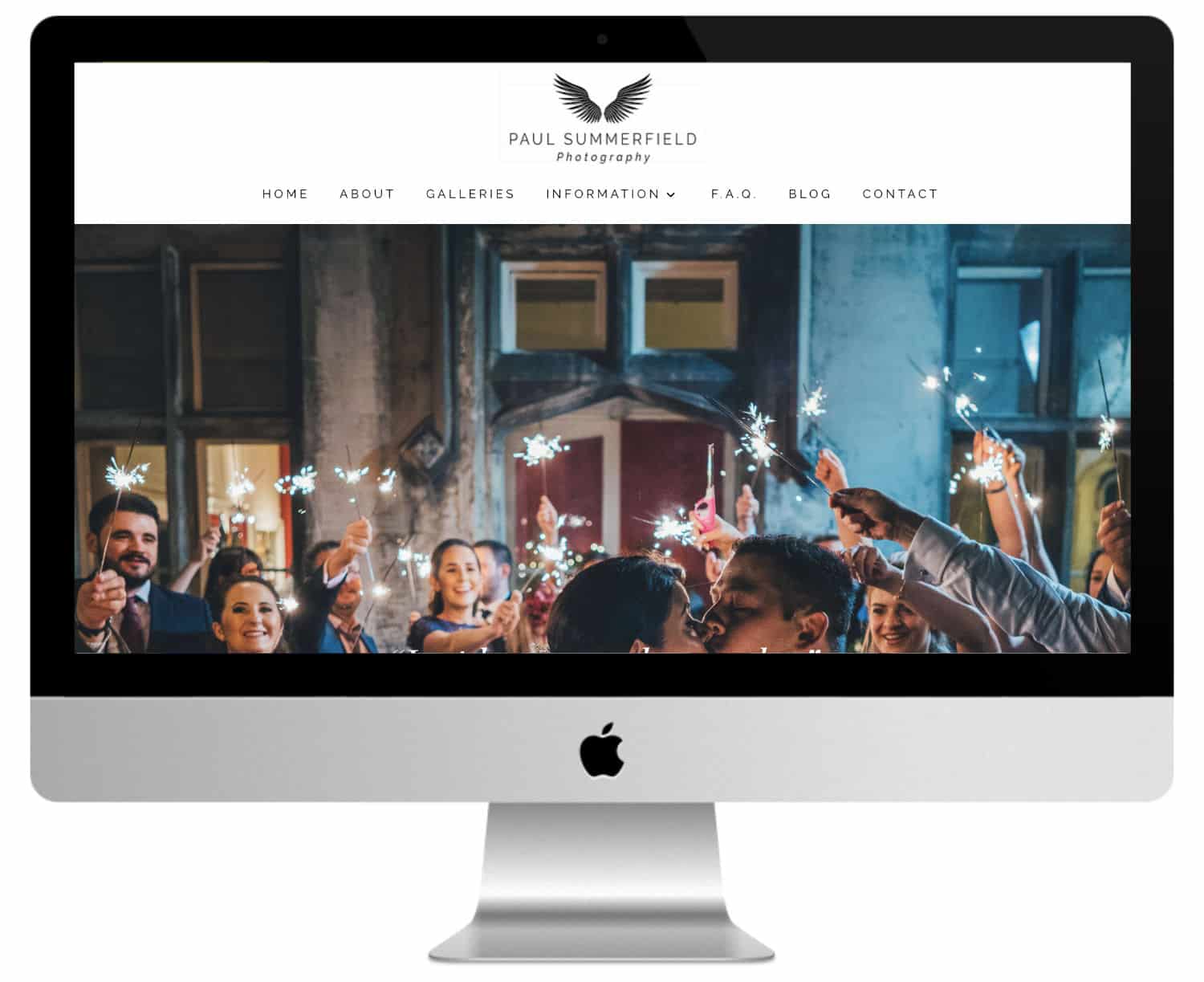
Sitios de fotógrafos Divi #2: Paul Summerfield Photography

Paul Summerfield Photography muestra una deslizador de imágenes a pantalla completa seguido de un eslogan y una cita de la empresa, una pequeña sección de texto con enlaces numerados a las páginas, una sección sobre con texto e imagen, enlaces al portafolio con texto e imágenes alternados, una sección de blog, una sección de testimonios en parallax y un pie de página con información de contacto.
La cartera se muestra con una galería en un diseño de cuadrícula. Para reservar se utiliza un formulario de contacto. El blog incluye una cuadrícula con categorías sobre la sección del blog.
¿Lo sabías? Puede probar Divi de forma gratuita visitando en esta página y haciendo clic en "PRUEBA GRATUITA
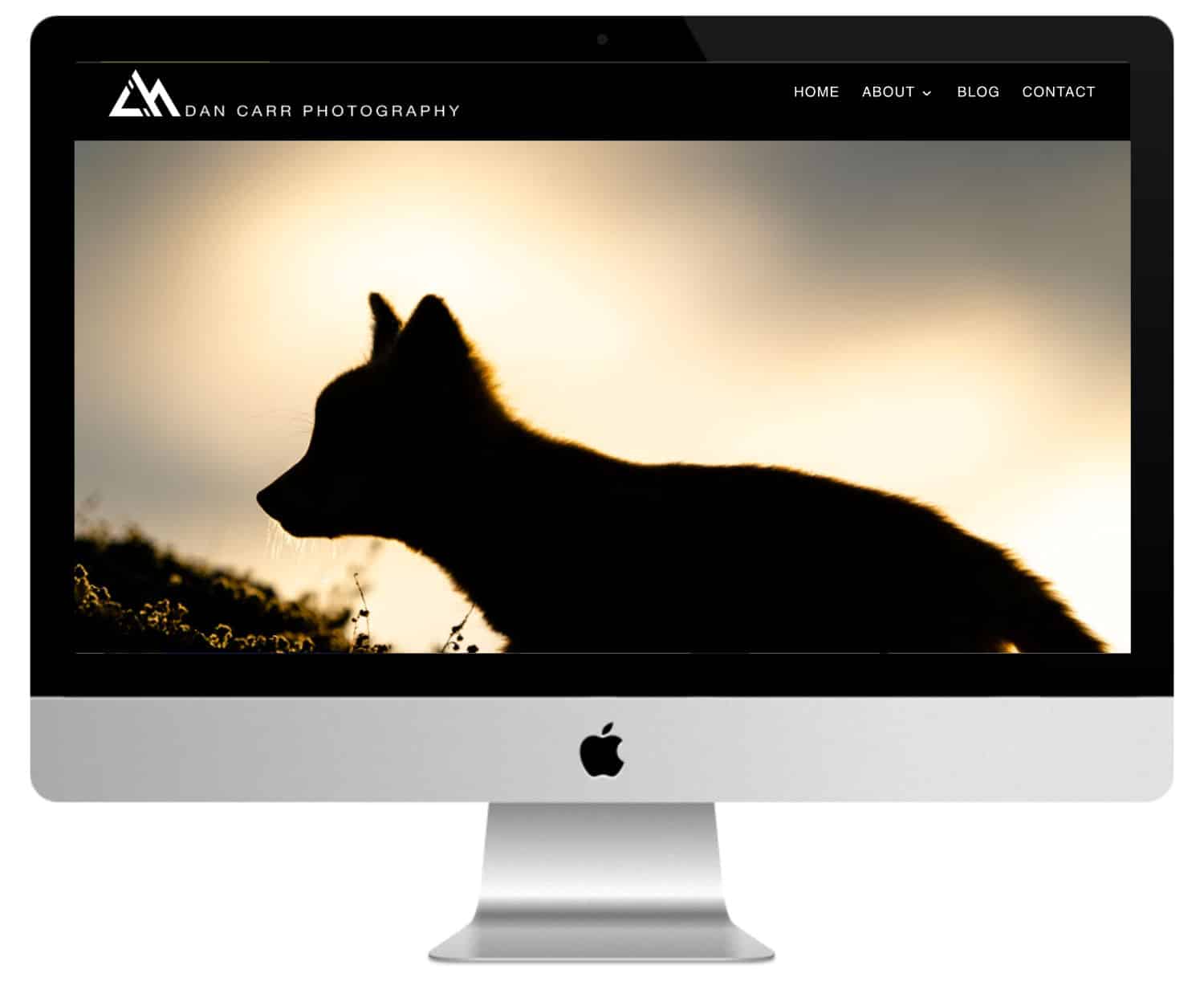
Sitio web de un fotógrafo hecho con Divi #3: Dann Carr Photography

Otro sitio web de un fotógrafo visualmente impresionante, y esta vez es el turno de Dan Carr. Ya hemos presentado los sitios web de dos fotógrafos, cada uno con un aspecto completamente diferente, lo que demuestra que Divi se puede utilizar de muchas maneras diferentes.
Dan Carr opta por una impresionante foto a pantalla completa, con imágenes adicionales mostradas en una cuadrícula organizada más abajo en la página. Este sitio web también utiliza varios de los módulos más avanzados de Divi - ofrece efectos de paralajeEl sitio tiene mucho que ofrecer, desde entradas de blog en formato de cuadrícula hasta una impresionante galería de imágenes. Sin duda, uno de mis favoritos.
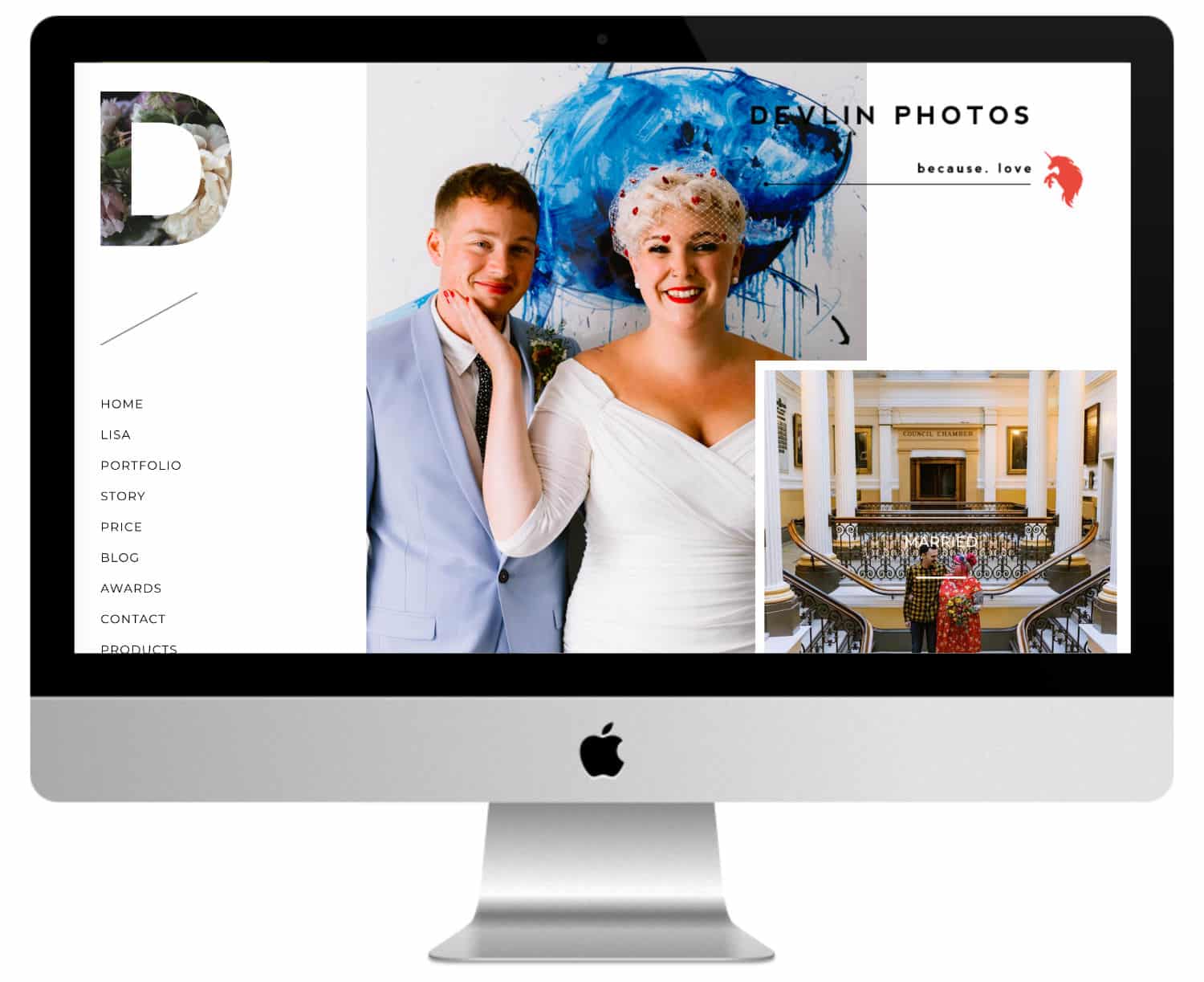
Sitios de fotografía Divi #4: Devlin Photos

Otro sitio de un fotógrafo hecho con Divi, y otro ejemplo de cómo una mente creativa puede poner a trabajar esta herramienta de manera llamativa. Esta vez la propietaria del sitio es Lisa Devlin, una fotógrafa de bodas del Reino Unido.
El diseño es excepcional, con imágenes de diferentes tamaños que encajan para crear un resultado original. La página de inicio también cuenta con diapositivas de vídeo y diapositivas de la imagenEsto da a todo el sitio un aspecto sofisticado, elegante y dinámico.
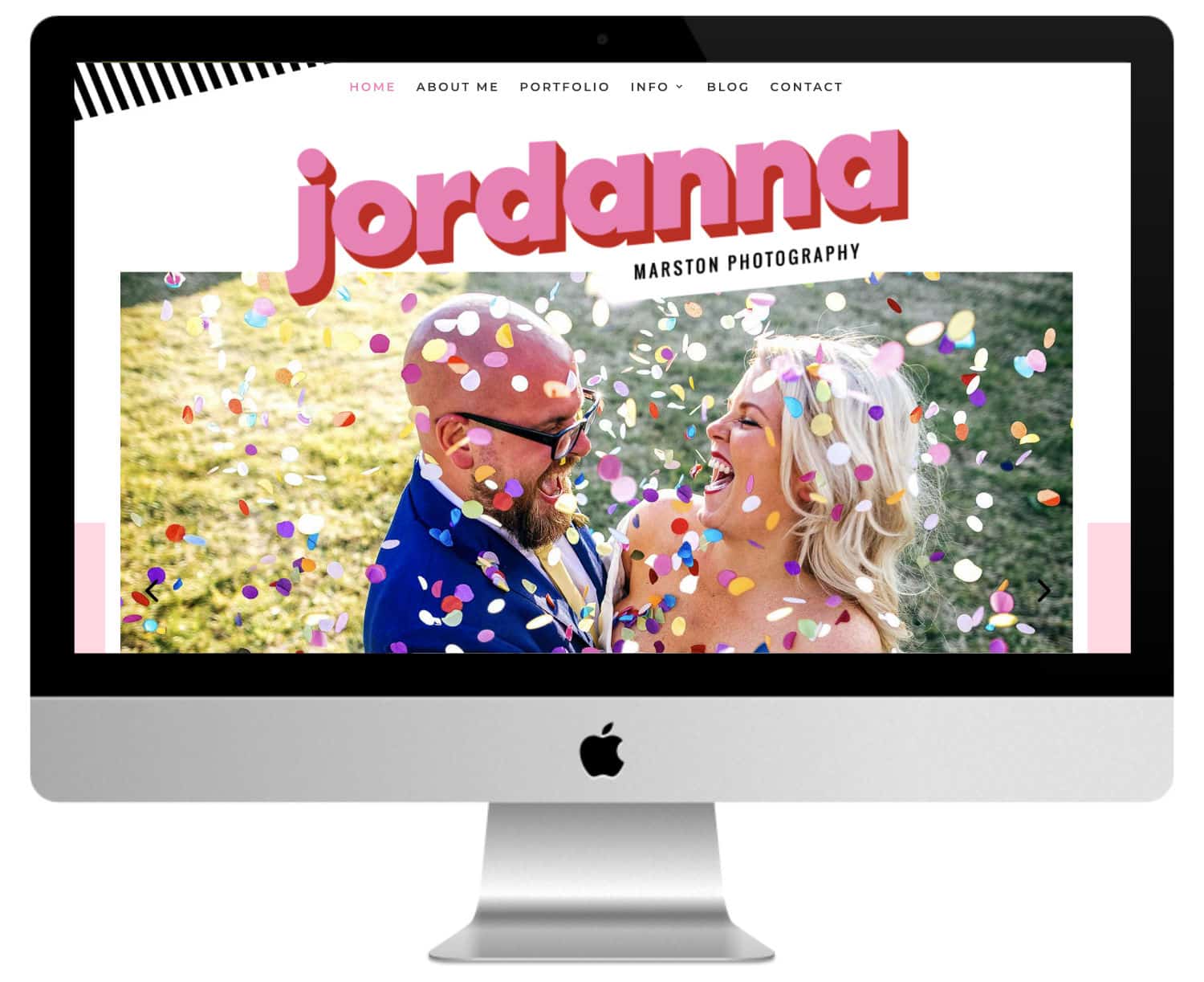
Sitio del fotógrafo Divi #5: Jordanna Marston

Este último utiliza colores y dibujos divertidos y llamativos en todo el sitio. También utiliza varios efectos de superposición; dos secciones para las fotos, imágenes superpuestas, etc.
Los patrones de líneas y burbujas son interesantes. También me gusta el diseño del blog, que muestra las fotos en un mosaico con el título en una superposición que aparece al pasar el ratón.
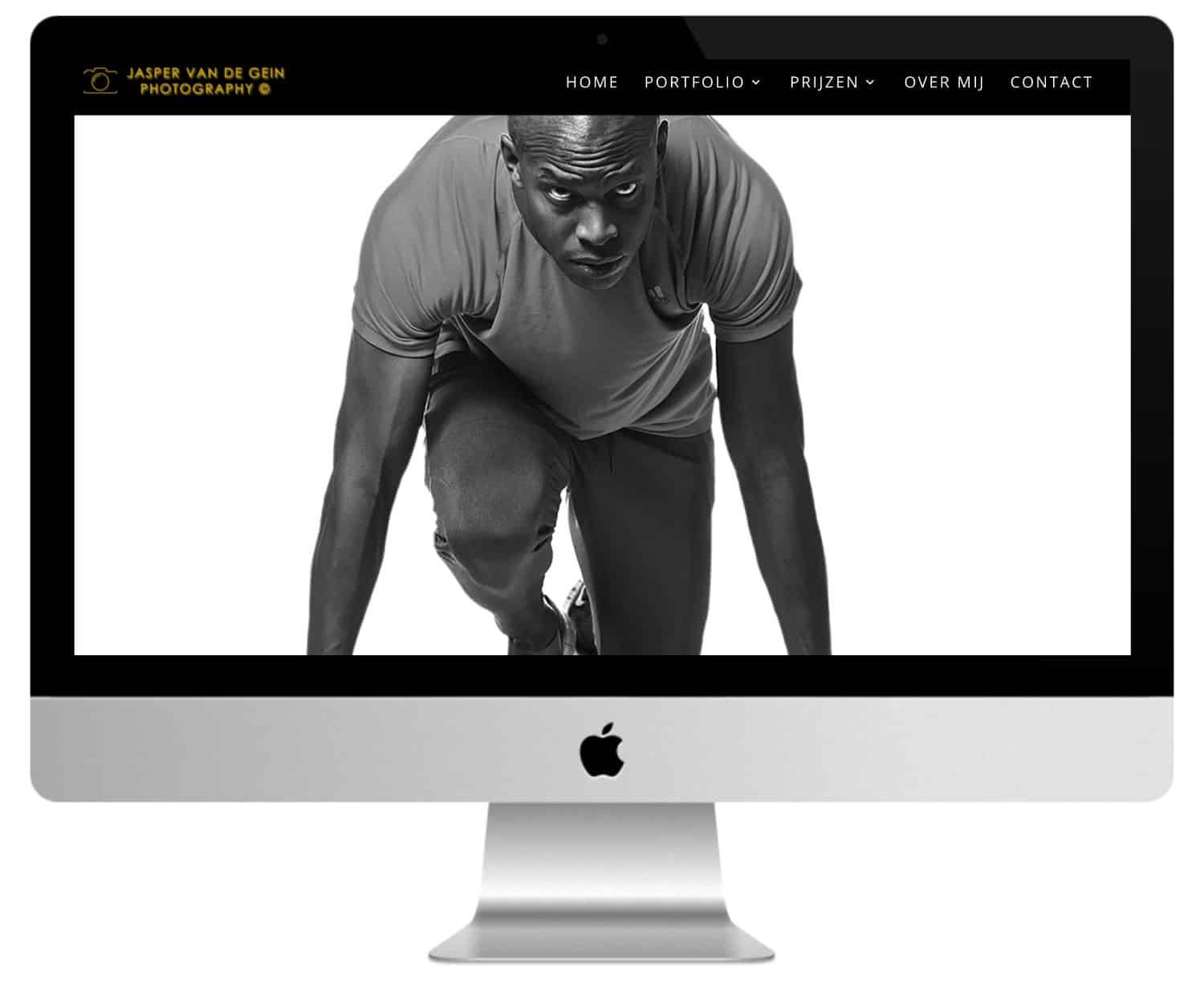
Sitio del fotógrafo Divi #6: Jasper Van de Gein Fotografie

Jasper Van de Gein Fotografie es un sitio en una página diseño que incluye un deslizador a pantalla completa, una sección borrosa que muestra los servicios y la CTAHay una sección sobre, varias secciones con galerías de imágenes que muestran imágenes en varios tamaños y diseños, tablas de precios con reservas, información sobre las tomas y un formulario de contacto. El sitio hace un uso interesante de los diseños de imágenes.
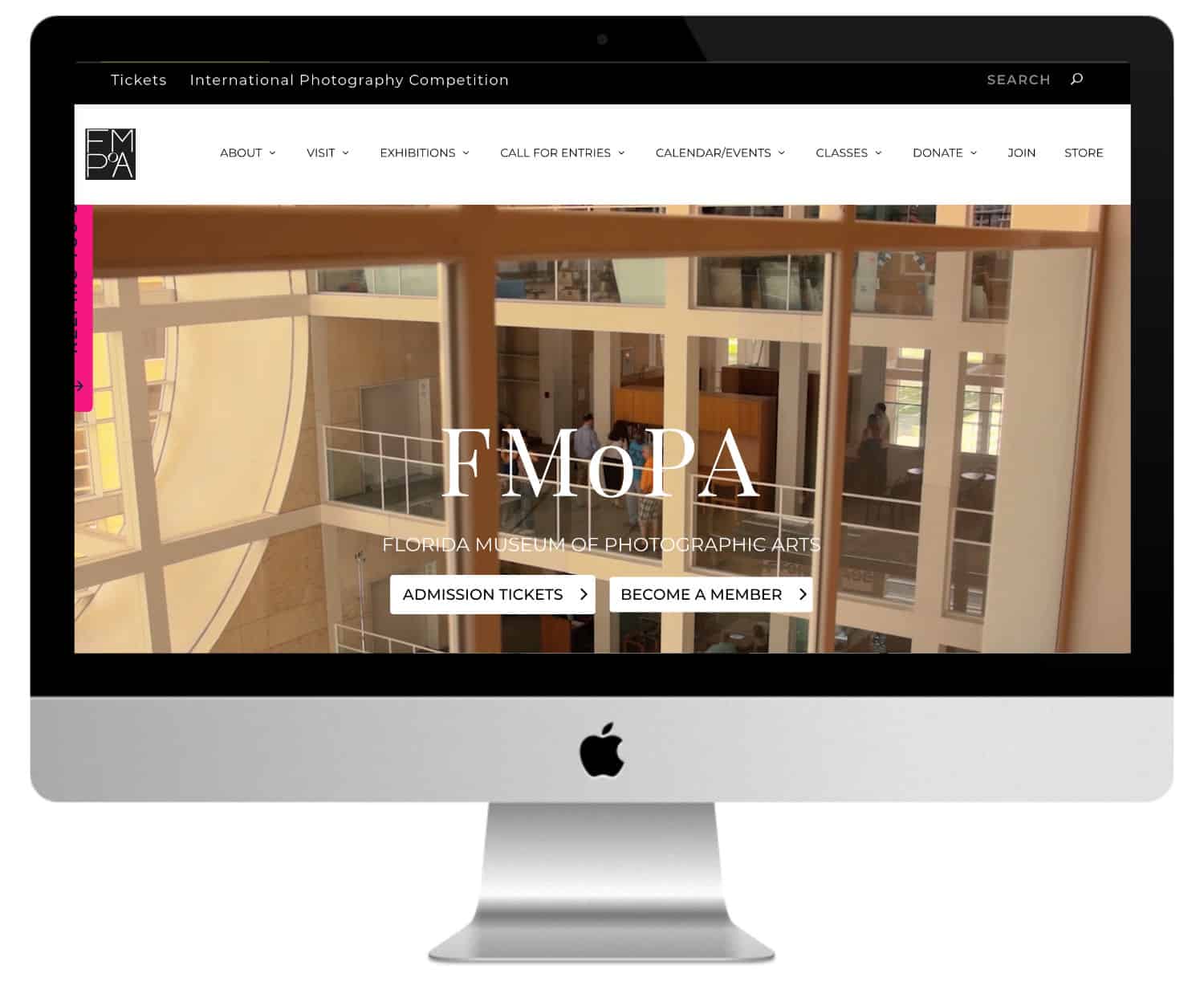
Sitio del fotógrafo Divi #7: Museo de Artes Fotográficas de Florida

Este sitio tiene la particularidad de utilizar el tema Extra y no el tema Divi. Sin embargo, los diseños se realizan efectivamente utilizando el Constructor Visual Divique es el constructor de páginas también incrustado en el tema Extra (un primo de Divi).
Aquí se encuentra un museo de fotografía. Incluye una sección de cabecera a pantalla completa con un vídeo de fondo, un logotipo y un eslogan en la superposición.
Las exposiciones actuales se presentan en un pase de diapositivas seguido de las dos últimas entradas del blog. Hace un gran uso de la mega menú. Te darás cuenta de la simple e ingeniosa disposición y el uso de las tapas de gota, lo que hace que sea uno de los sitios de fotografía Divi más pulidos.
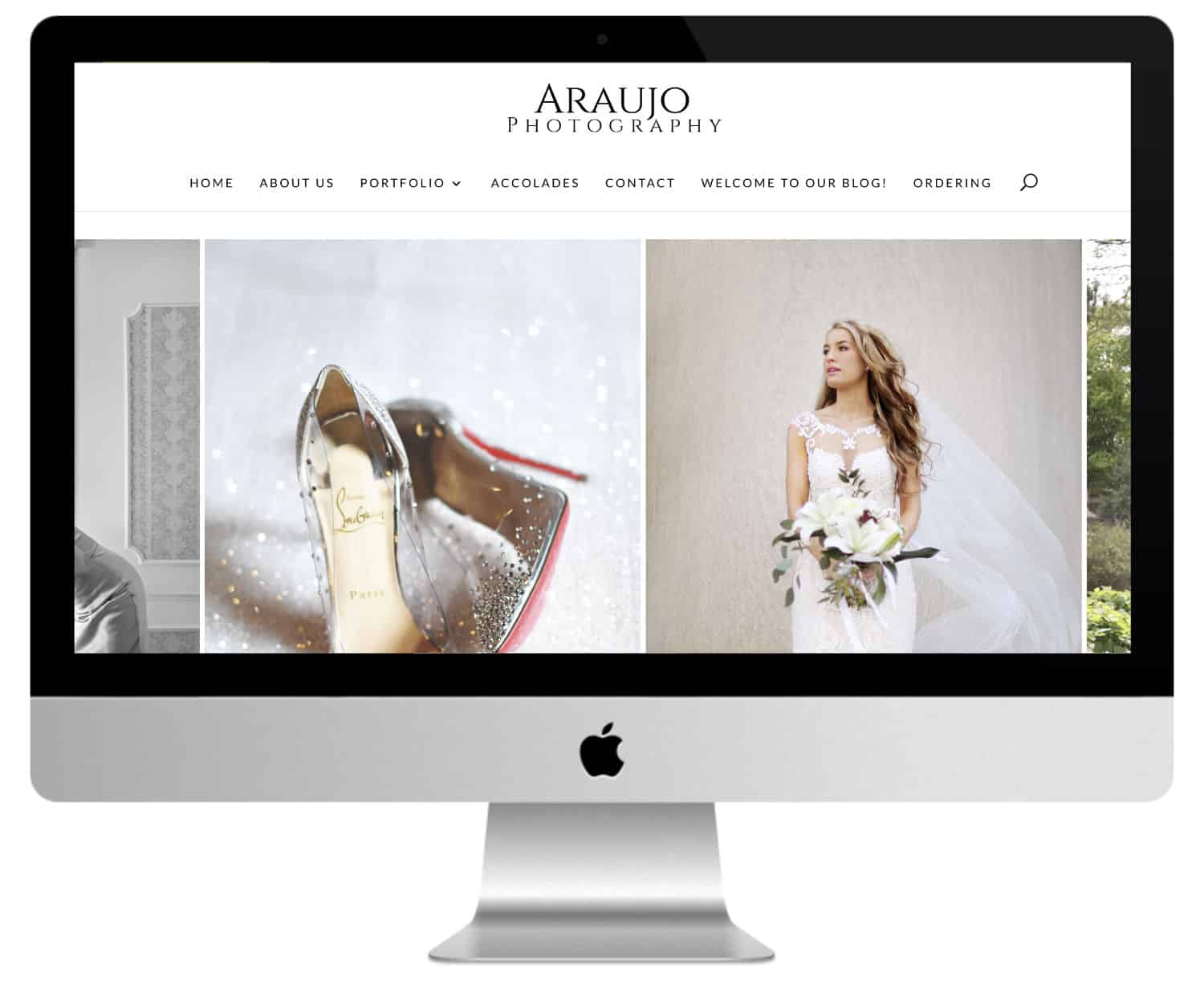
Sitio web del fotógrafo Divi #8 : Araujo Photo

Este sitio utiliza colores suaves y fuentes elegantes para que coincida con el tema de la boda (una necesidad para muchos fotógrafos profesionales).
El deslizador de imágenes muestra imágenes grandes con la misma altura pero diferentes anchuras. Utiliza una de mis formas favoritas de utilizar los CTA para mostrar los servicios: grandes fotos cuadradas con bordes estilizados y un botón estilizado en el centro a modo de etiqueta.
El testimonioslos toggles, el formulario de contacto y el blog siguen el mismo estilo elegante.
No se demore. Descubra el tema Divi aquí !
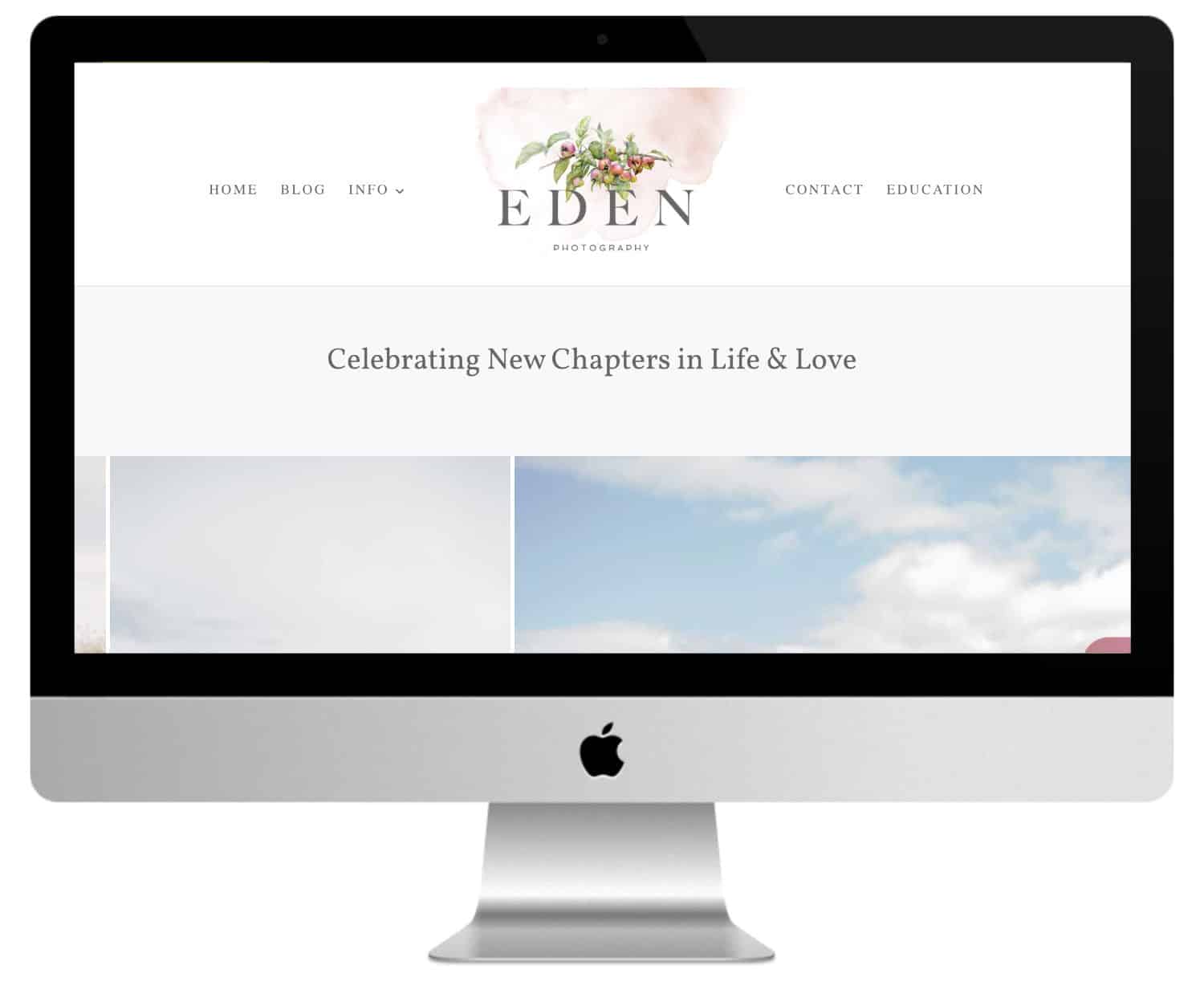
Sitio web de fotografía hecho con Divi #9 : Eden Photography

Eden Photography muestra un eslogan seguido de un carrusel de imágenes que se desplazan constantemente hasta que se pasa por encima de una imagen.
El desplazamiento revela una sección de información, una sección con iconos y enlaces a páginas, una sección "Acerca de", un testimonio en parallax a pantalla completa, una galería destacada, un presupuesto superpuesto y una sección de contacto y seguimiento con una interesante imagen de fondo (a juego con el logotipo) que se adapta perfectamente para ir detrás del formulario y los botones.
Las galerías se muestran en una cuadrícula. La tienda se abastece de WooCommerce. Los elementos del blog están estilizados según el sitio.
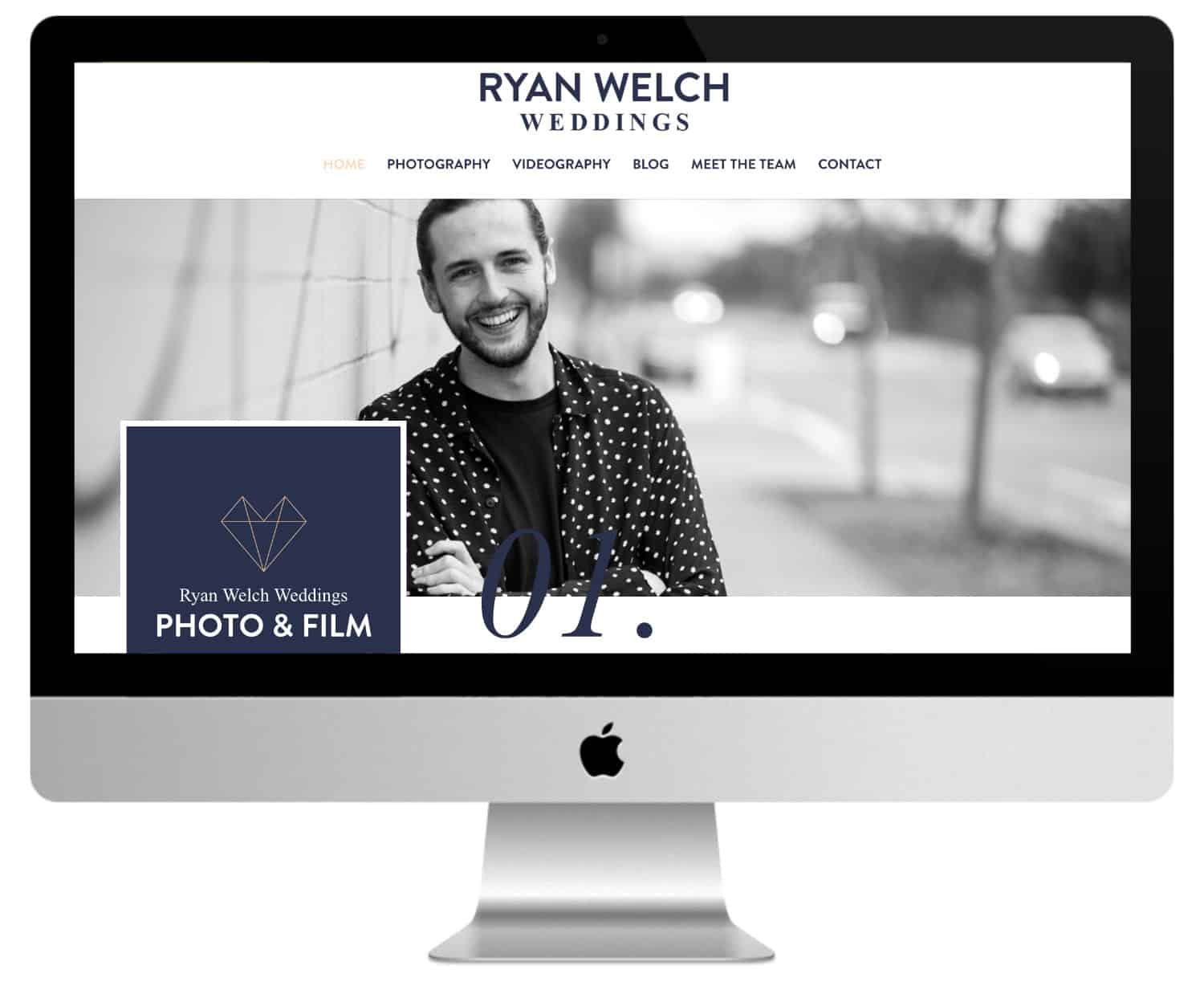
Sitios de fotografía Divi #10: Ryan Welch

Este sitio utiliza el azul oscuro para muchos de los tipos de letra del título y del fondo, y el beige para los demás tipos de letra. Un bloque de color con etiquetas numeradas sobre las que se puede hacer clic muestra las secciones de la página de inicio. Cada sección tiene un bloque con un título y los mismos números, que se superponen a la imagen de la sección y a la sección siguiente.
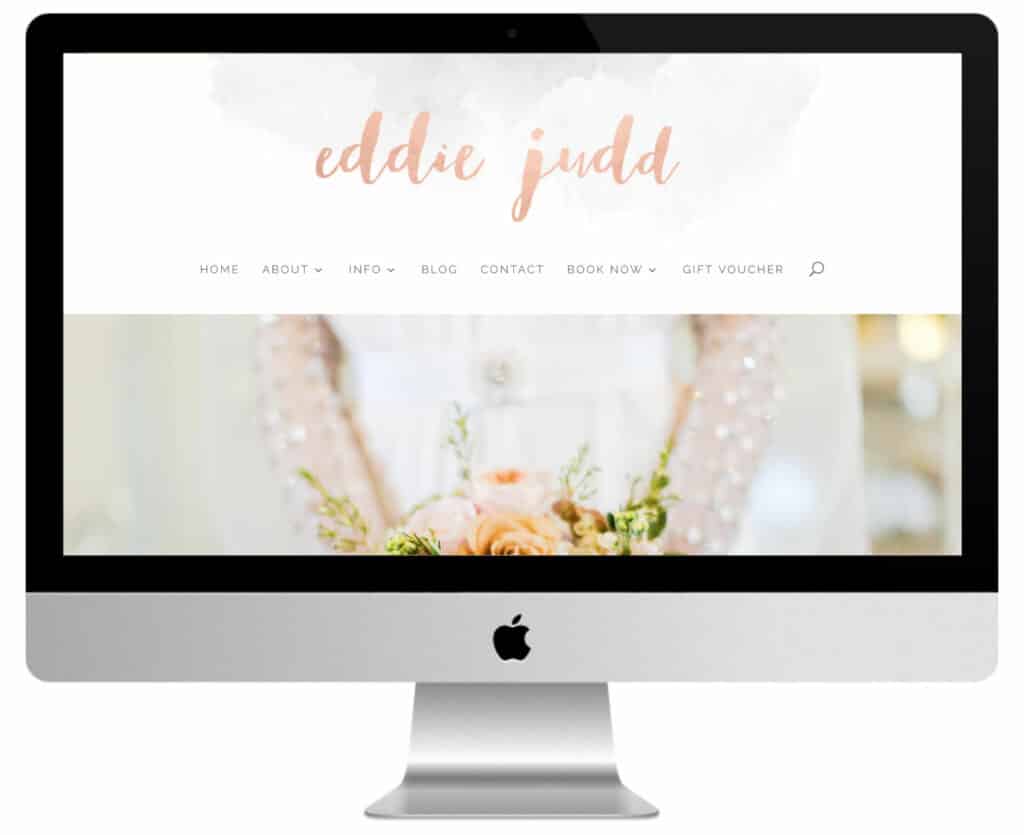
Sitio web del fotógrafo Divi #11: Eddie Judd Photography

Eddie Judd Photography muestra un deslizador de imágenes a pantalla completa, un emblema superpuesto que se utiliza en otras secciones, una sección de imágenes con enlaces a varias páginas, una sección muy elegante con la última publicación del blog con una elegante imagen de fondo, una sección con logotipos de medios de comunicación y una sección con un feed de Instagram. El blog tiene un estilo elegante. El sitio hace un gran uso de fuentes y colores elegantes.
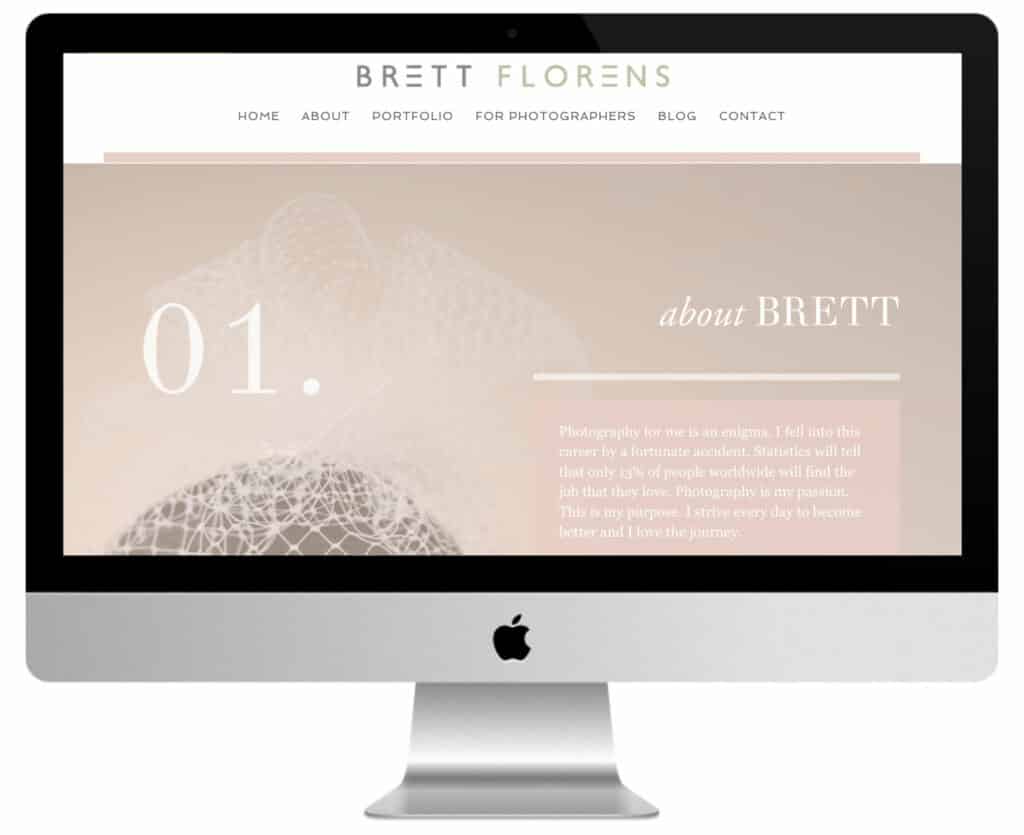
Fotógrafo de Divi sitio #12: Brett Florens

Brett Florens utiliza un deslizador de imágenes a pantalla completa con un menú que se revela al desplazarse. Luego hay un elegante eslogan, una sección sobre que utiliza un sistema numerado para mostrar información con CTAs, un portafolio con imágenes y texto alternados, un CTA, una sección de blog y un formulario de contacto en una imagen.
La sección de información utiliza efectos de imagen y un estilo elegante. La página del blog muestra una sección de información de tres columnas con búsqueda, tema y categorías. El portafolio muestra las imágenes en un carrusel. El sitio hace un excelente uso de los colores suaves y el estilo.
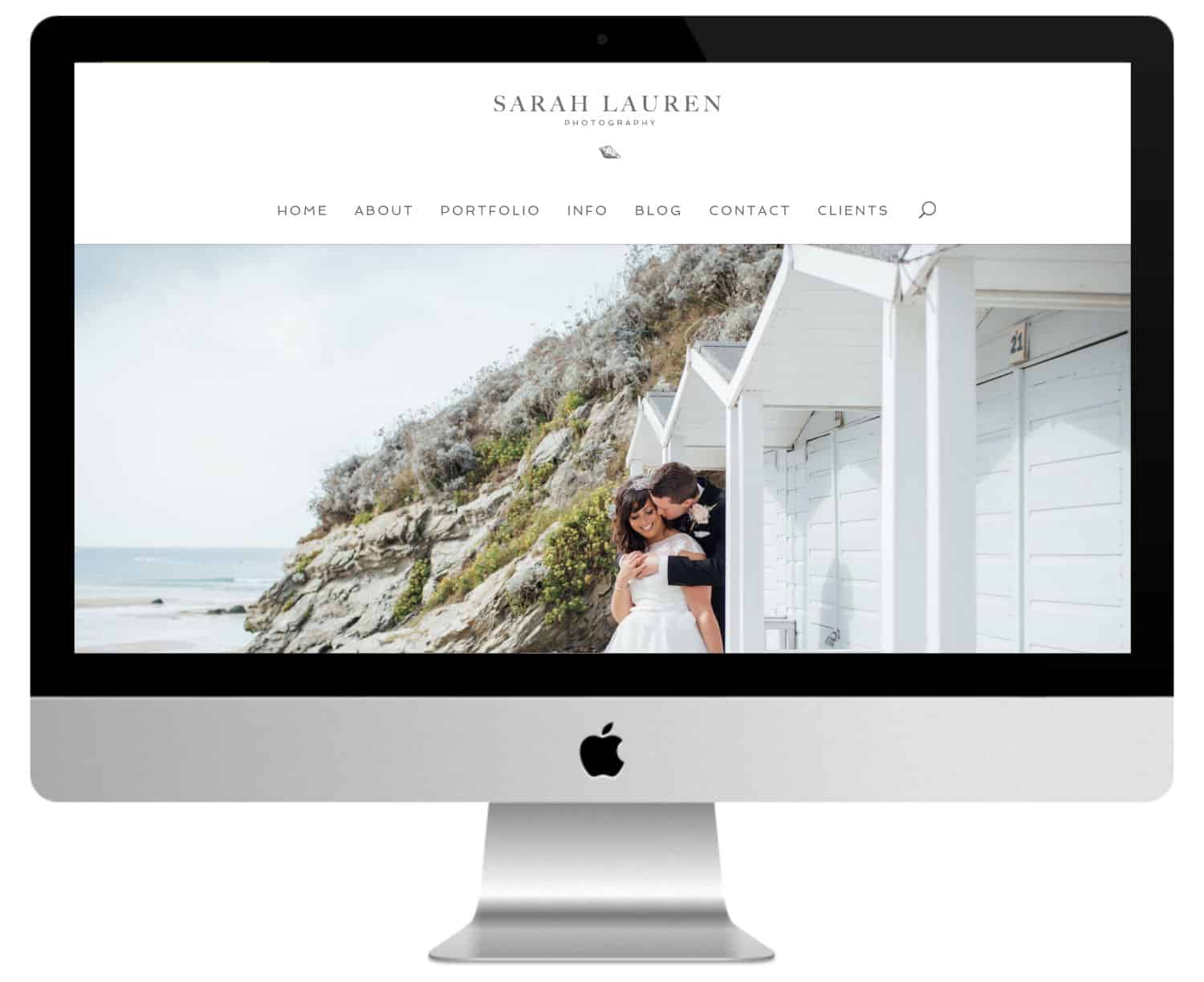
Sitio web del fotógrafo Divi #13: Sarah Lauren Photography

Sarah Lauren Photography utiliza un diseño una página (excepto el blog) que muestra un slider a pantalla completa, una sección numerada con iconos y enlaces a páginas, una sección "Acerca de", una sección de portafolio mostrada en una cuadrícula multidireccional, una sección de información con enlaces, una sección de blog y un formulario de contacto. El portafolio muestra las imágenes en un deslizador. La página del blog utiliza una imagen de ancho completo, una cuadrícula de blog de dos columnas y una barra lateral estilizada.
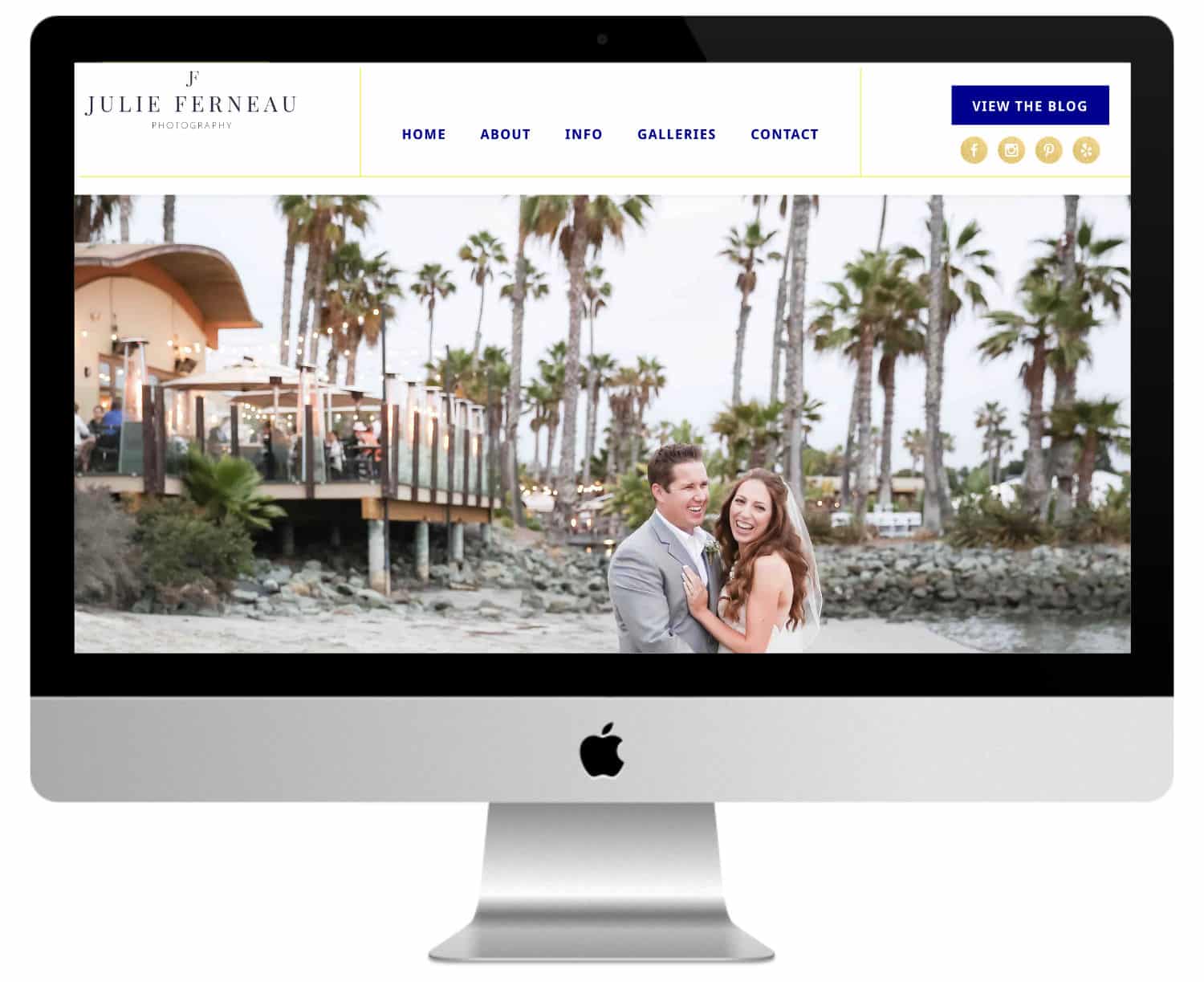
Sitio web del fotógrafo de Divi #14 : Julie Ferneau

Este sitio incluye una cabecera y un pie de página interesante con un borde para dividir las secciones. Las imágenes se superponen a las secciones e incluyen bordes blancos para que destaquen de las secciones en las que se encuentran, al tiempo que se mezclan con las secciones que se superponen. Los botones están decorados con un motivo de pan de oro. El oro también se utiliza para los elementos destacados, incluidos los botones sociales y el borde de los menús. El portafolio muestra las imágenes en un deslizador de pantalla completa, que revela parte de la siguiente imagen.
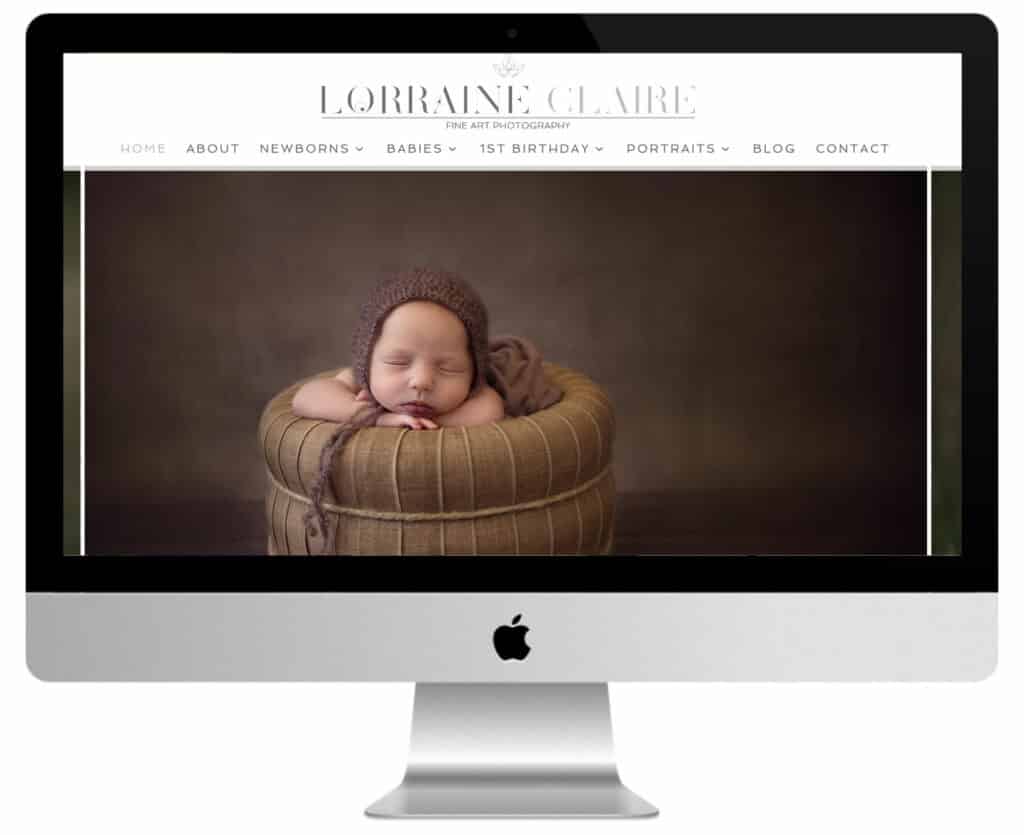
Sitios de fotografía Divi #15: Lorraine Claire

El sitio de Lorraine Claire se distingue de otros sitios de fotógrafos hechos con Divi por su imagen a pantalla completa, una sección con enlaces numerados a páginas, una cita personal en una superposición transparente sobre una imagen, una elegante sección de blog con icono y botones de seguimiento social.
El páginas de la cartera muestra imágenes de ancho completo, texto, imágenes de la barra lateral, enlaces a PDF y preguntas frecuentes en orden alterno. El diseño del texto es elegante y utiliza mayúsculas.
La página del blog muestra las últimas publicaciones en un elegante deslizador. Las entradas del blog se utilizan como galerías de imágenes y muestran imágenes de gran tamaño con múltiples diseños de cuadrícula.
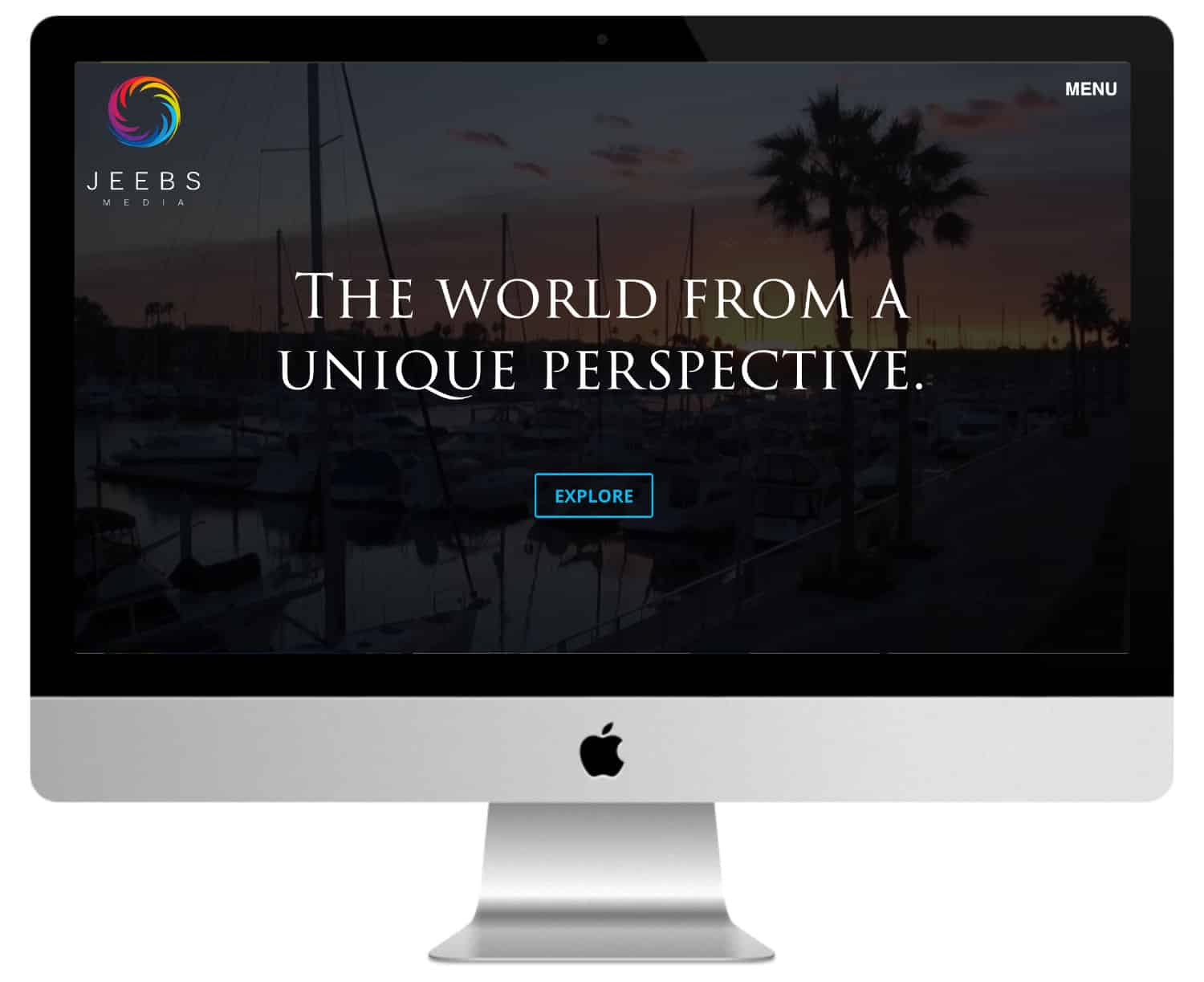
Sitio de fotografía Divi #16: Jeebs Media

Jeebs Media muestra un fondo de vídeo a pantalla completa con un eslogan superpuesto, un logotipo animado, un menú a pantalla completa y una CTA. Las páginas utilizan imágenes de ancho completo y sliders de Instagram incrustados. La cartera utiliza efectos del sobrevuelo para mostrar los temas. Las fotos se muestran en galerías brillantes y utilizan una función de carga adicional (mediante una cuadrícula AJAX). El sitio utiliza un contraste y una saturación elevados para crear el ambiente.
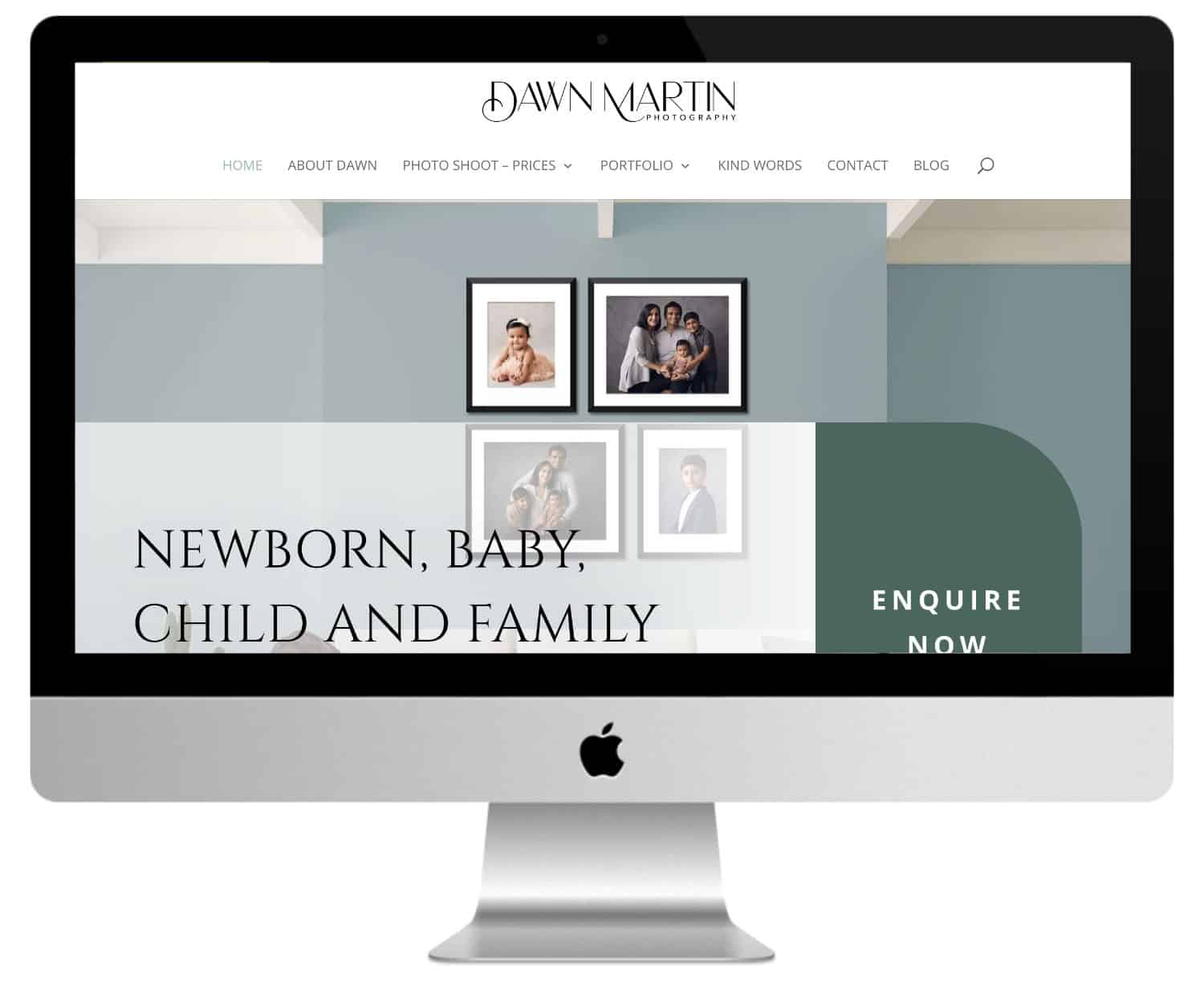
Sitio del fotógrafo Divi #17: Dawn Martin Newborn and Family Photography

La última de estas webs de fotógrafos hecha con Divi, ¡pero no la menos importante! El sitio de Dawn Martin utiliza una sola sección con una imagen de fondo y CTAs. La imagen utiliza un enfoque suave y una iluminación que se ajusta a los colores del lugar.
Los CTA se construyen con bloques blancos que incluyen un borde estilizado, imágenes circulares, un título y una descripción. La sección de la cartera utiliza imágenes circulares con bordes y botones elegantes. Me encantan las ilustraciones del logotipo y los aspectos más destacados del sitio.
En conclusión...
¡Con esto concluye nuestro repaso a los sitios web de fotógrafos más bonitos hechos con Divi! Puede ver la variedad de estos, que ilustra bastante bien las posibilidades visuales de la herramienta.
¿Cuál es el que más le ha gustado? Debo admitir que tengo debilidad por Jordana Marston, Dann Carr y Julie Ferneau.
Si eres fotógrafo (aficionado o profesional) y utilizas Divi para tu sitio web, ¡no dudes en hablar de ello en los comentarios!



Este artículo fue escrito por David Albert, un escritor independiente que ayuda a los empresarios a publicar contenidos de calidad. Más información en su página web.











Bonjour,
En effet, ces sites sont élégants et agréables à regarder, mais… il y a souvent (toujours) un mais, je ne trouve pas l’inspiration dans aucun de ceux-ci.
Je souhaiterais trouver un « modèle » orienté sport (en l’occurrence VTT dans mon cas) sur lequel les photos pourraient recevoir une légende ou un court texte descriptif mais qui ne soit pas un simple « défilé » de photos ou une galerie…
Ceci dit, je reconnais que les sites que vous présentez sont magnifiques et je pense bien être incapable d’en réaliser un aussi attrayant, hélas…
Merci pour votre article très intéressant.
Bien cordialement.
R. Decoster
Salut Roland.
Bonne idée, il faudrait que je trouve des inspirations autour du sport. Là pour l’instant, je n’en ai pas sous la main. Désolée.
I find that most of the site looks like it is actually beautiful but it lacks the little extra that could make them super cool a bit like number 5
Yes, Inan !
Hi there.
No. 17, is truly a favorite. Do you know if it is built from scratch, or with a child theme?
Hello Jesper, no I think it’s built from scratch
Bonjour
Je decouvre votre blog et waouh quelle aide précieuse pour une nouvelle webdesigner !
J’ai une question, tous ces sites et le votre ont des versions mobiles absolument parfaites. Celle de ma cliente est complètement décalée par rapport à la version PC et le menu pas très esthétique. Comment puis je faire sans avoir à retravailler éléments par éléments en visuel mobile ?
Bonjour
Je vous contacte car je suis dans une impasse. Je réalise mon portfolio en ligne mais dès que j’importe mes photos elles perdent en qualité. Pourtant je vois que sur les sites les photos sont impeccable. J’utilise Divi et je ne sais pas comment faire. Idem pour mon logo qui est particulièrement flou. Je suis sous wordpress.
Merci par avance pour vos conseils 🙂
Bonjour Lycia,
Je tombe un peu tardivement sur votre article très inspirant.
Sur les sites #8 : Araujo Photo et #15 : Lorraine Claire, la première page affiche le même genre de slider à défilement horizontal, mais je crois que ça n’existe pas en standard sur Divi.
Selon vous, s’agit-il d’un plugin additionnel ou d’un module Divi customisé (lequel ?).
Toute info sur la façon d’obtenir ce résultat m’intéresse ;-).
Merci par avance de votre réponse et merci de partager avec nous tant d’informations sur DIVI.
Ta cliente a certainement fait n’importe quoi 😉 . Si on crée correctement une mise en page, il y a très peu de choses à reprendre en version mobile. C’est d’ailleurs ce que j’explique dans ma formation Divi Vidéo Boost et en partie aussi dans mon article dédié au responsive.