Divi Presets es una característica disponible en el Divi Builder. Pocos usuarios lo saben, pero ayuda a mejorar su productividad al crear sus sitios. ¿La conoces? ¿Lo usas?
Voy a explicar todo en este artículo tutorial y también en video!
1 – Divi Presets, ¿qué es?
Si usted es un diseñador gráfico o diseñador web y utiliza PhotoShop, Sketch o Affinity Designer, usted ciertamente sabe maneras de mejorar su productividad, especialmente con el característica del elemento sincronizado entre sí. Esto permite, por ejemplo, crear el diseño de una carta gráfica con un estilo modificable en 1 clic e impactar todos los elementos donde el estilo fue afectado.
El constructor visual de Divi también ofrece esta característica, llamada Divi Presets. Esta es una " característica oculta" porque no es visible desde el primer vistazo... Tienes que saberlo y para lo que es.
Para responder a la pregunta: Divi Presets permite grabar el estilo de un módulo como un estilo predefinido para reponer más tarde. Esto le ahorra tiempo valioso en sus diseños de diseño. Si el estilo necesita ser cambiado, será suficiente para editar y este cambio se aplicará a todo el sitio.
Descubra explicaciones detalladas sobre Artículo oficial de Elegante Temas
2 - Ejemplo de uso en módulos sumarios
Para entender mejor cómo Divi Presets, tomemos el ejemplo en un Resumen.

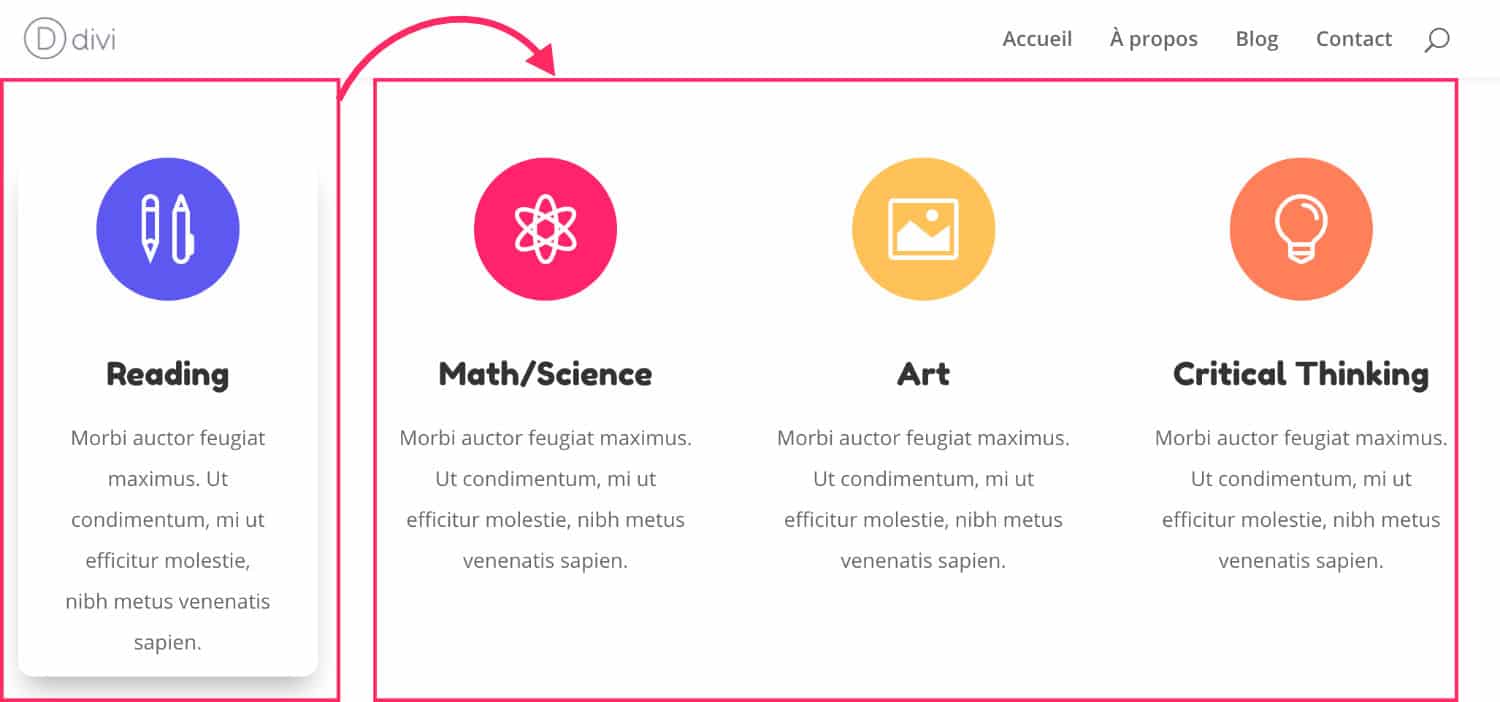
Como se puede ver en la imagen anterior, el objetivo es aplicar los estilos del primer módulo Resumen, a la izquierda, a los otros 3 módulos Resumen, a la derecha. Por este ejemplo, simplemente agregue una sombra y esquinas redondeadas.
Esto es lo que necesitas hacer:

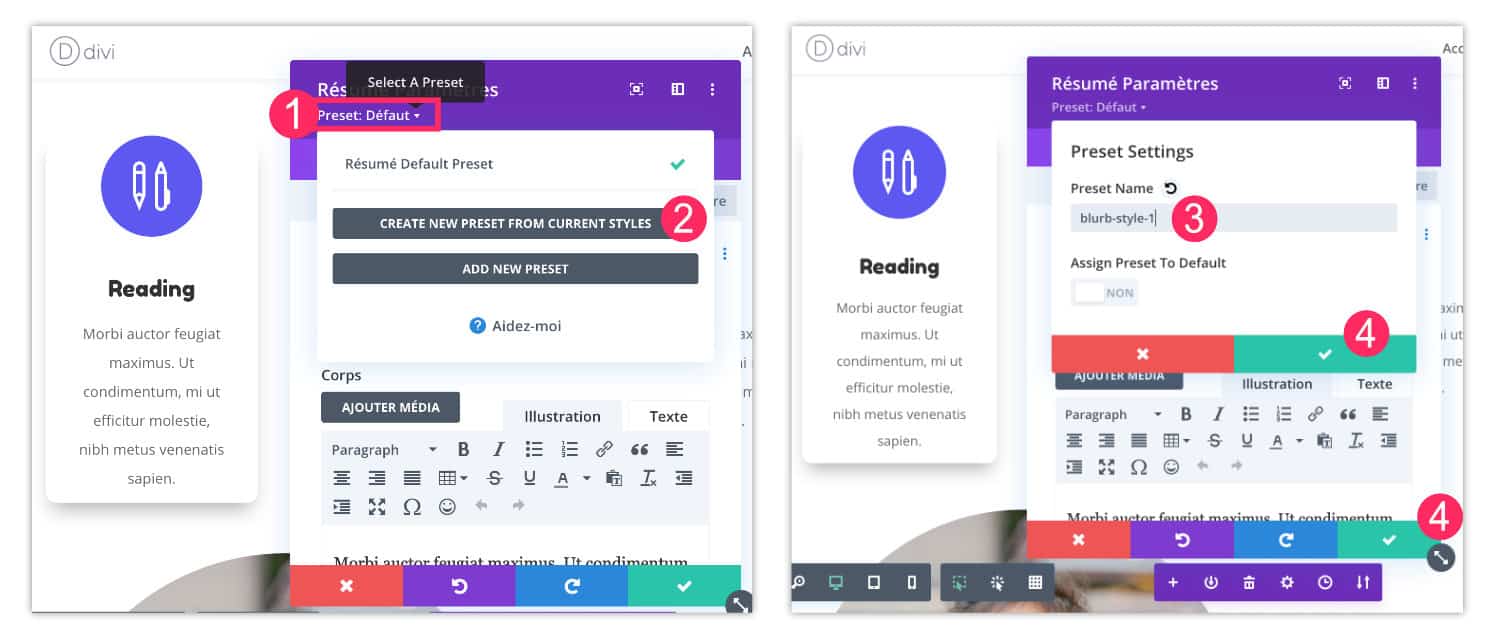
- Editar el módulo Resumen que contiene los estilos para guardar. Haga clic en el icono de rueda dentada de este módulo. Arriba, verás "Preset: Default". Haga click en ella para abrir una ventana emergente.
- Haga clic « Crear nuevo preset de estilos actuales ». Esto significa que crearás un nuevo preset (Preset) de estilos actuales.
- Dale un nombre a tu estilo para que puedas recordarlo cuando seas el siguiente usado.
- Registre sus acciones hasta que todos los popups cierren (3 veces).

Entonces puedes llamar a este preset cuando lo necesites:
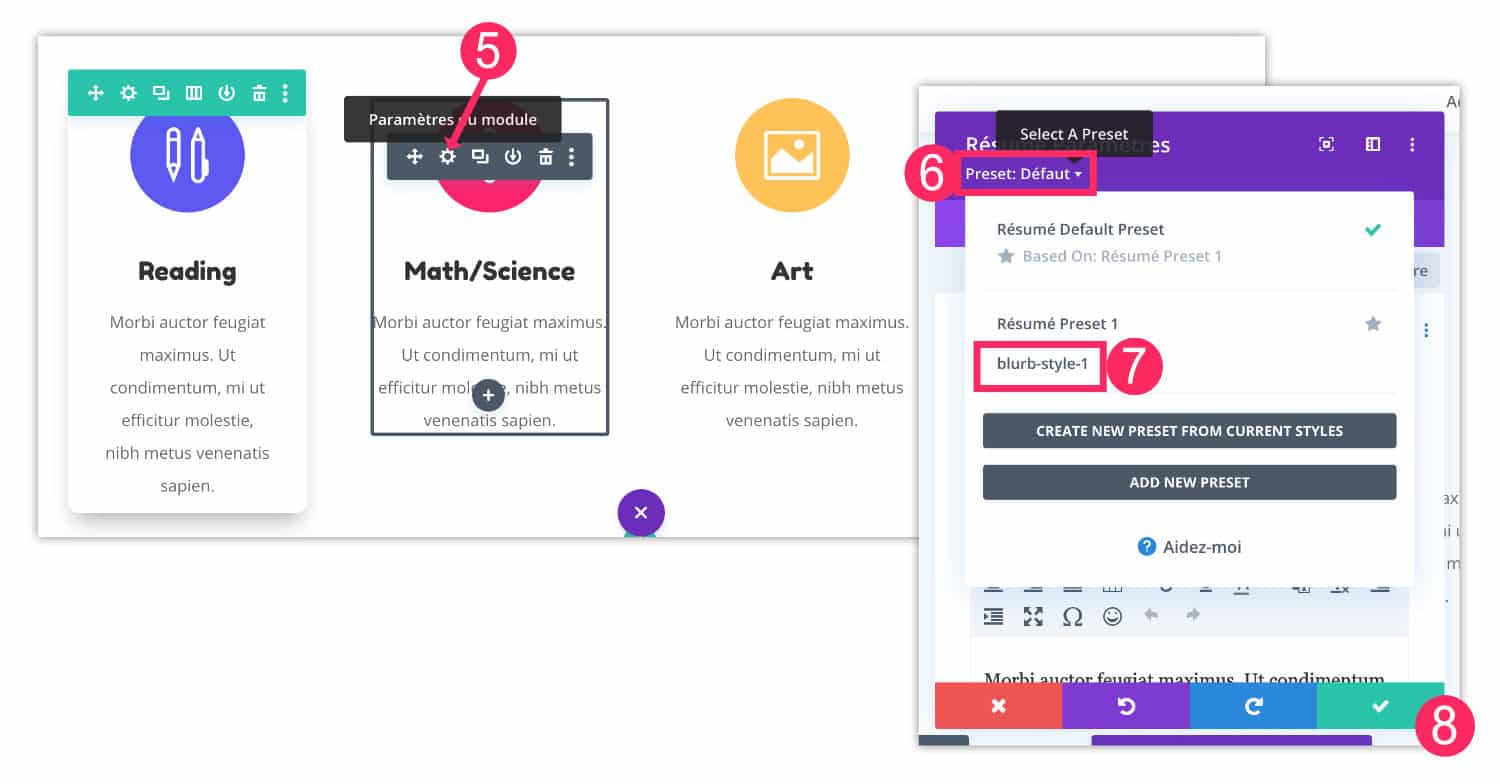
- Abra la configuración del módulo para ser modificado (imagen de rueda de pie)
- Haga clic "Preset: Default".
- Seleccione el estilo para aplicar, por mi ejemplo es borrón estilo-1.
- Valida tus cambios.
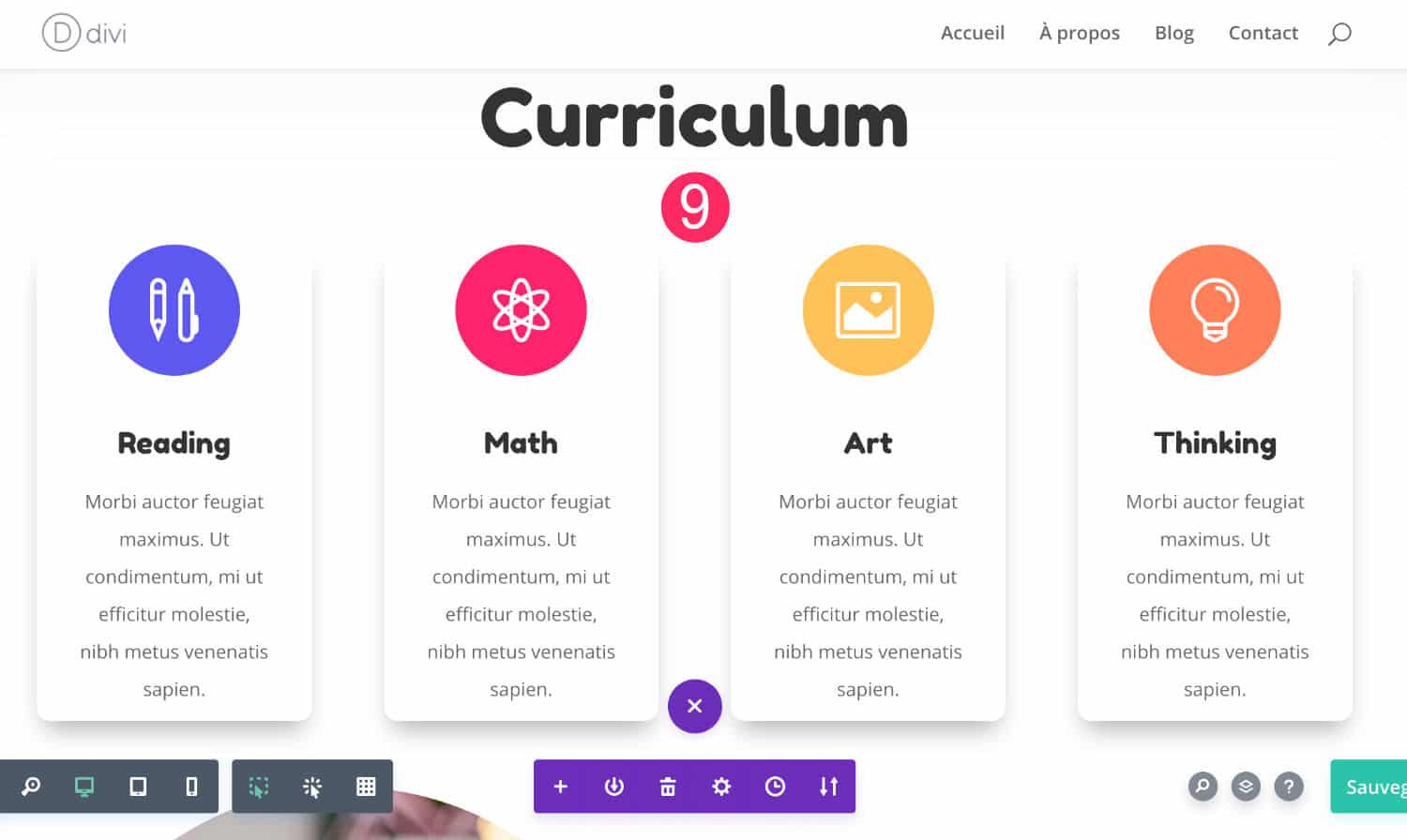
- En 3 clics, los otros módulos Resumen recuperaron los estilos definidos en el Divi Preset en cuestión.

3 – Divi Presets está disponible en todos los módulos
Te mostré un ejemplo con el módulo Resumen pero, de hecho, el Divi Presets están disponibles para cualquier módulo.
Entonces tome otro ejemplo con el Módulo Button, el enfoque es idéntico:

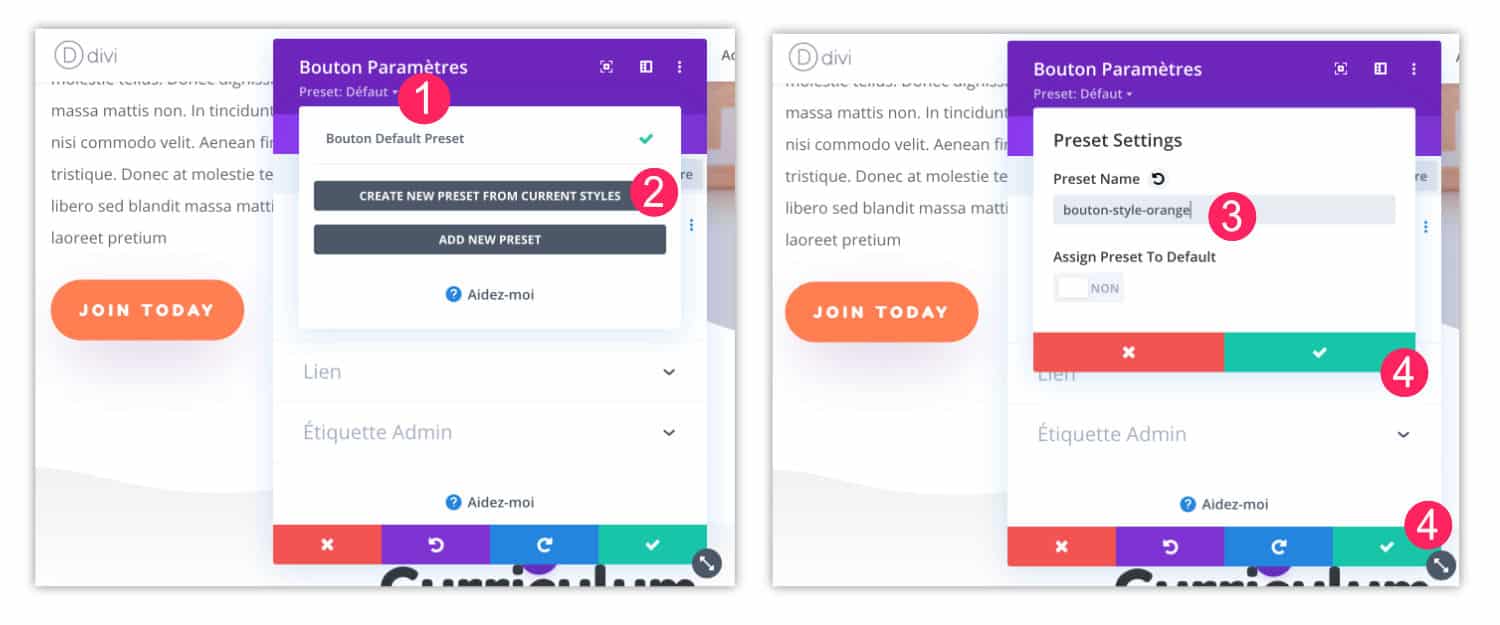
- Editar el módulo Button que contiene los estilos para guardar. Haga clic en el icono de la rueda dentada y luego en "Preset: Default".
- Haga clic « Crear nuevo preset de estilos actuales » crear un nuevo preset.
- Dale un nombre a tu estilo para que puedas recordarlo cuando seas el siguiente usado.
- Guarda tus cambios.

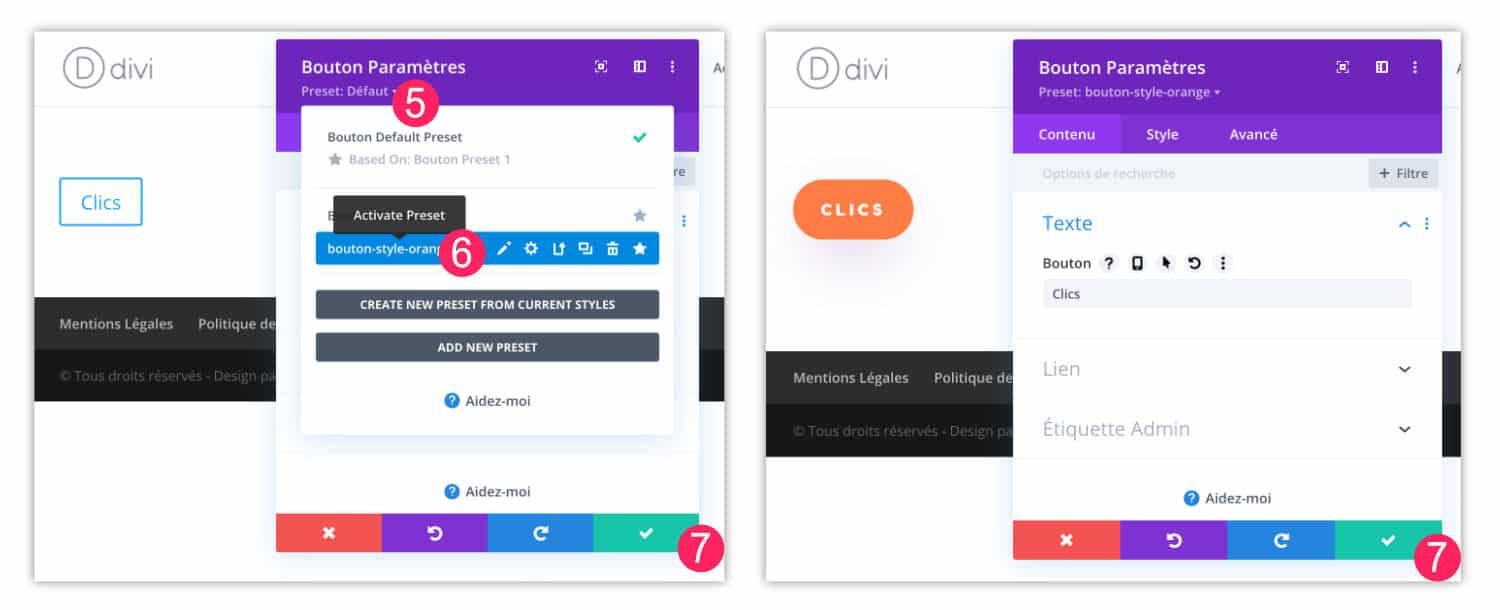
- Abra la configuración del módulo Button para cambiar (imagen de rueda de tono) y haga clic en "Preset: Default".
- Seleccione el estilo para aplicar, por mi ejemplo es botón estilo naranja.
- Valida tus cambios.
Aquí, su nuevo botón ha sido estilizado en 1 clic y corresponde exactamente a su gráfico. ¡Has ganado muchos minutos de configuración!

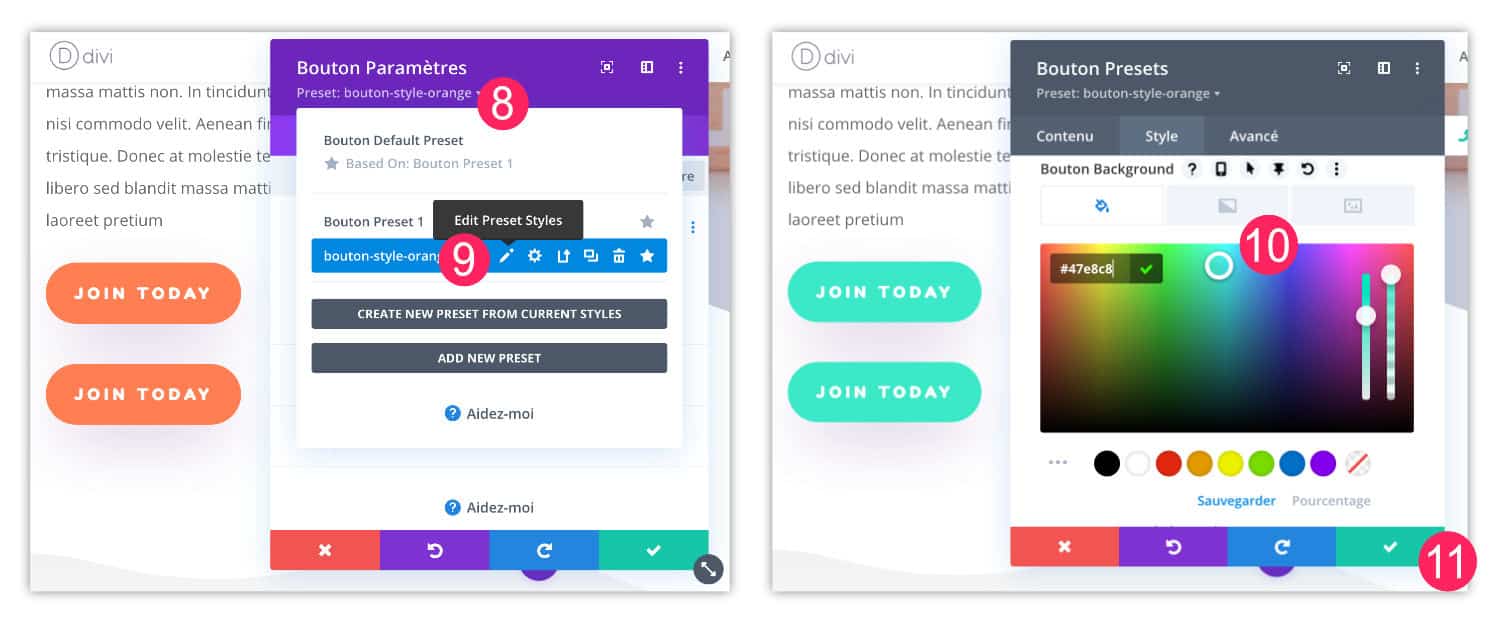
- Edite la configuración del módulo Button y haga clic en "Preset".
- Seleccione el preset para cambiar haciendo clic en el icono de la pluma.
- Haga los cambios necesarios, por ejemplo: Cambia el color del botón.
- Guarda tus cambios.
Ahora todos los botones en su sitio que utilizaron esto Divi Preset han sido modificados. Para eso es esta característica... No sólo aplica un estilo rápidamente, sino que también puede aplicar los cambios a todo el sitio y ahorrar mucho tiempo!
Nota: hay muchas maneras de mejorar su productividad con Divi. Por ejemplo, descubra cómo importación/exportación Divi layout o cómo importar/exportar una plantilla de Theme Builder.
4 - No confunda "Divi Presets" y "Proyectos de Difusión"
Podría preguntarse si esta característica de Divi Presets no es redundante con funcionalidad Estilos de expansión.
De hecho, estas dos características son similares pero hay algunas sutilezas que las diferencian:

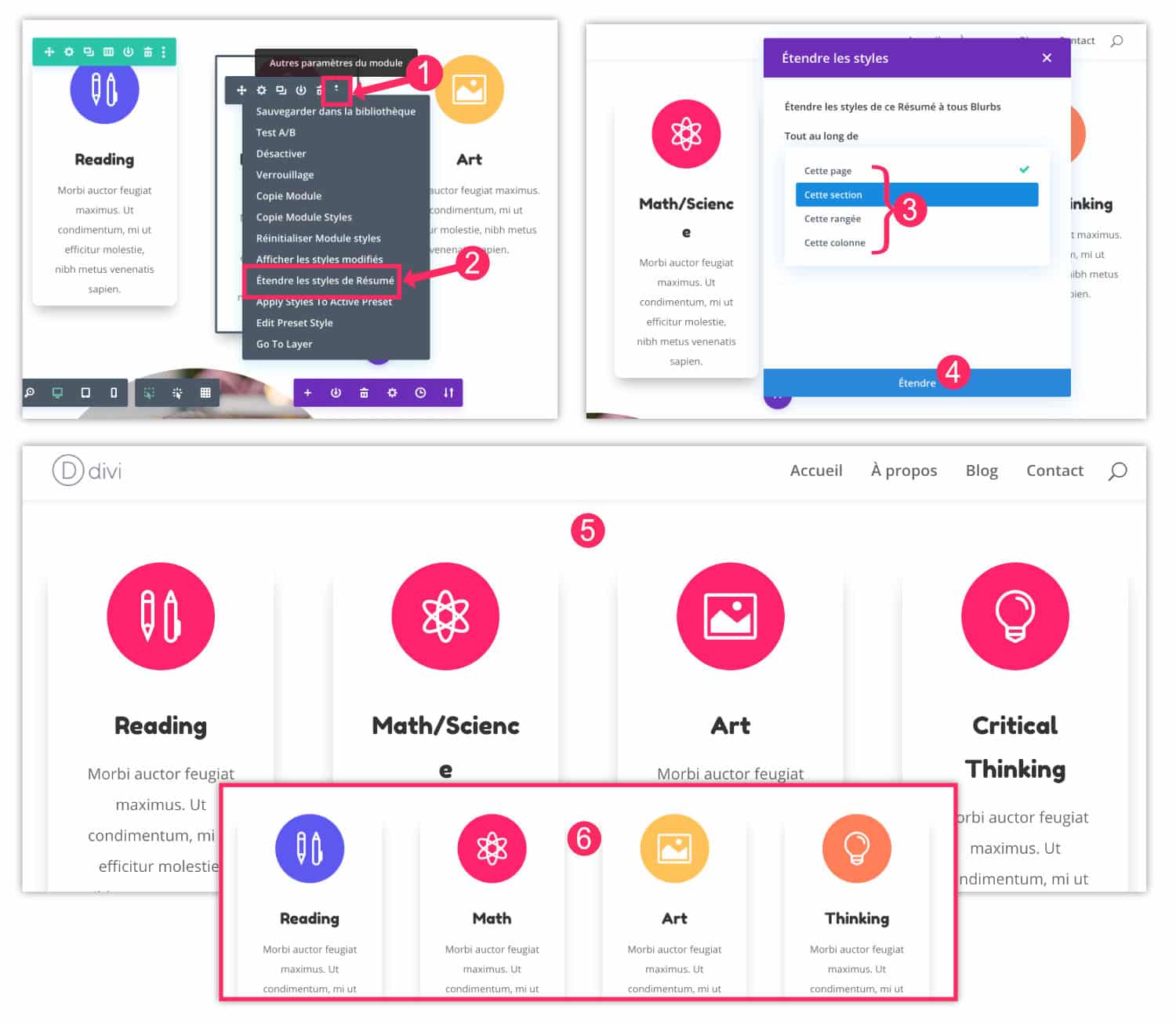
- Sobre un módulo con el ratón, aparecen opciones: haga clic en "Otros ajustes de módulo" (Icon de 3 puntos pequeños).
- Haga clic Estilos extensos
- Elige hasta qué punto quieres extender estas personalizaciones: en toda la página, en toda la sección, en toda la fila o en toda la columna.
- Validar su elección haciendo clic en Ampliación.
- Aquí está el resultado: todos los módulos Resumen han recuperado todos los estilos del módulo de inicio, incluyendo el color.
- Mientras utilizaba el Divi Presets, sólo se habían copiado los estilos generales.
Pero sobre todo, lo que tenemos que recordar aquí es que es imposible extender estilos a todo el sitio con funcionalidad "Fortaleciendo el Estilo". Además, no puede utilizarlo en una página nueva y no podrá hacer cambios en el modo "sincronizado".
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
5 - No confunda con funcionalidad "Global Element"
Lo mismo para el funcionalidad de Elemento Global. Podrías pensar que se parece Divi Presets porque la modificación de un El elemento global también afecta a todo el sitio.
Un elemento global es un módulo, línea o sección que se ha registrado en el Biblioteca Divi y que le permite ser utilizado cuando lo necesite. Sin embargo, si usted guardar un botón como elemento global y que cambie el enlace (URL) del botón, entonces este enlace también se cambiará en todas las páginas del sitio que utiliza este botón global! Puede que no sea su deseo. En este caso, el Divi Presets entonces son indispensables.
Para entender mejor esto funcionalidad de elemento global, leer este tutorial detallado.
6 - El tutorial Divi Presets en video
Para una explicación "más viva" de esta característica de Divi Presets, vea el resumen de este artículo en este vídeo explicativo:
O mira la presentación propuesta por Nich Roach :
7 - Algunos recursos adicionales
Entonces, ¿qué dices de esta característica? Sería curioso saber (en comentario) si lo usas y si encuentras que realmente te ahorra tiempo?
Entretanto, algunos recursos adicionales incluyen:
- 7 características ocultas del Divi Builder
- Divi Presets versión
- Documentación oficial de Temas Elegantes sobre Divi Presets
- Gratis uno Estilo de guía Préstamo para uso (ver vídeo abajo)
Para ir más lejos en el uso de Divi Presets, vea este vídeo que le muestra cómo estos prefijos se pueden utilizar para sus textos y Escribir fuentes :




8 Comentarios