El Tema hambriento es un tema de WordPress vendido en ThemeForest. Se especializa en tema « sitio del restaurante ». En este artículo, propongo mi retroalimentación de un Divi renovado. Voy a explicar los diversos pasos que se han tomado ir desde Hungry a Divi.
De Hungry tema a Divi tema: antes/después vídeo
Paso 1: Instalar un WordPress local
Para este proyecto, usé MAMP. He tenido muchos problemas con otras soluciones que no he tomado el riesgo en mucho tiempo...
Hice la elección de empezar desde cero. El contenido del viejo sitio era pobre, no había casi nada que guardar. Moreover, the Tema hambriento había creado muchos Tipos de puestos personalizados útil para su funcionamiento (como platos, menús, etc.). Nunca quise mantenerlos.
Así que he creado un nuevo sitio de WordPress, I instalado el tema Divi así como la mayoría de los plugins utilizados en el viejo sitio.
Encontré equivalentes para plugins que ya no eran mantenidos por su desarrollador. Por ejemplo, cambié Delicioso Descargar (un plugin que ya no había sido actualizado por más de dos años) Descargar Monitor. Incluso si no había ningún problema (conflictos) con el viejo, cuando se hace un recast, tanto como lo hace "por completo".
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
Paso 2: Seguimiento de contenidos
Poco a poco, reconstruí el sitio existente en mi versión local. Así, el sitio en producción (antiguo sitio) era siempre accesible en Internet.
Para un sitio de restaurante, es inimaginable dejarlo en mantenimiento durante varios días, el tiempo para hacer el rediseño.
No es un blog "común" o sitio de presentación: un sitio de restaurante es necesario para el funcionamiento suave de la actividad diaria. Los usuarios de Internet quieren ver el mapa y deben poder reservar en línea!
En resumen, seguí la mayoría de las páginas y reconstruí el menú principal (la estructura del sitio).
Me encargué. mantener el SLUG en cada página (el final de la URL) para que coincidan con los del sitio antiguo. ¡Así que ahorraría redirección más tarde!
Paso 3: Diseño
Además de haber transcrito algunos de los contenidos en el sitio local, tuvimos que abordar el diseño!
La ventaja es que tenía "tarjeta blanca". ¡Eso es genial!
Así que construí mis páginas de "bloqueo por bloque". No usé nada. páginas listasincluso si hubiera sido una solución fácil.
Usé los colores del gráfico del cliente y realicé mis secciones con la ayuda de Dividentes Divi.
Paso 4: Características
En términos de funcionalidad, nada complicado: ninguna tienda online, ningún sistema de reservas, ningún boletín, ningún blog. ¡Así que el trabajo fue aligerado!
Ser apoyo a todos los esfuerzos, Todavía usé herramientas que facilitaron este rediseño.
Por ejemplo, para el formulario de solicitud de reserva (esto no es un sistema en sí, sólo una forma) construido con Caldera Forms, He utilizado la herramienta Export-Import plugin.
Así que no tuve que reconstruir los campos de forma. Fue un juego de niños para exportar la configuración del sitio antiguo y reimportarlos en el nuevo!
Paso 5: Optimización SEO
Desde He vuelto de cero, he tenido que hacer un trabajo sustantivo sobre la SEO. De todos modos, el viejo sitio no era el mejor...
Así que he instalado Yoast SEO y he optimizado cada página para una palabra clave, sin mencionar la optimización de metadatos (título y descripción).
Yo también malla interna optimizada así como el contenido de cada página, el texto alternativo de las imágenes, etc.
Pero el trabajo Optimización SEO No pares ahí. Debe ser constante, es una obra de sustancia.
Sin olvidar que el tema Divi requiere especial atención en términos de SEO: leer aquí cómo hacer Divi SEO-Friendly.
Paso 6: Optimización de rendimiento
Aunque WP Rocket ya estaba presente en el viejo sitio, mejoré su configuración. Pero la mayor parte del trabajo de optimización se hizo en las imágenes...
Durante este rediseño, aproveché la oportunidad para importar imágenes ultra ligero. No recuperé las imágenes utilizadas en el viejo sitio.
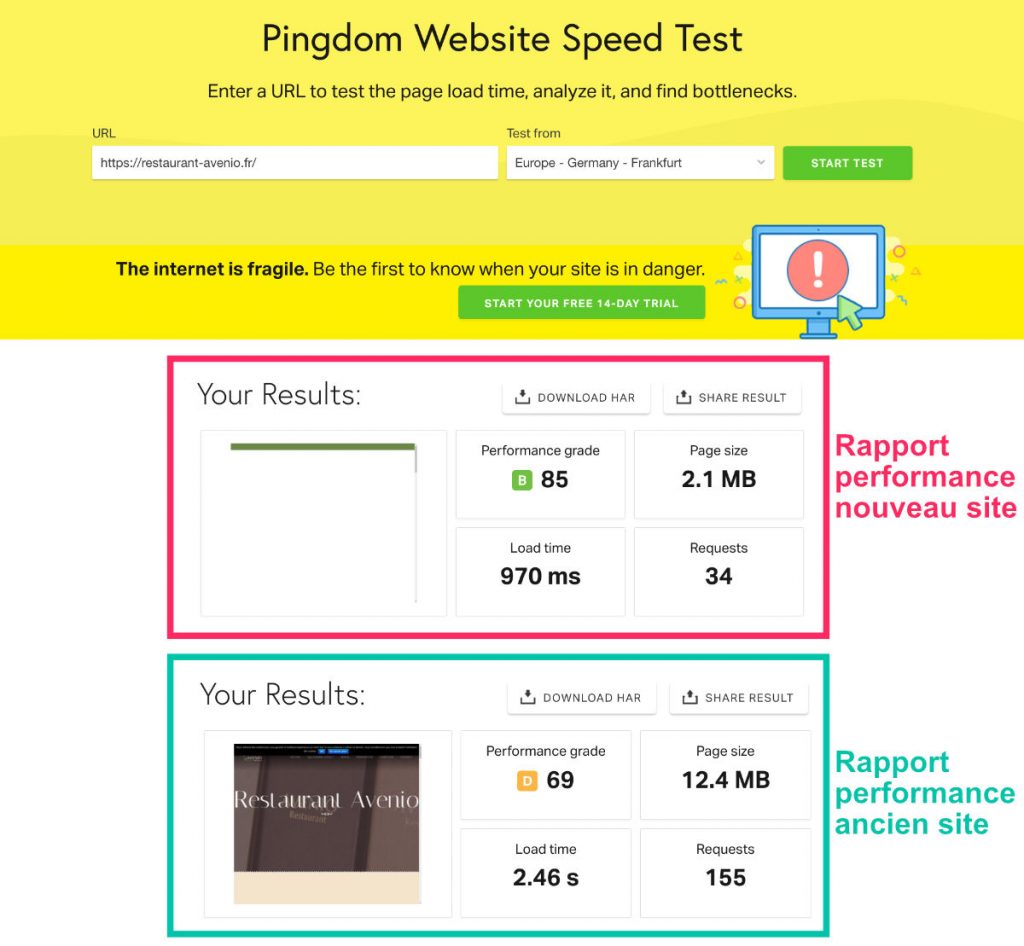
Así, he ganado un peso considerable y tiempo de carga optimizado. Como se puede ver a continuación:

Antiguo informe de ejecución del sitio:
- Grado: D (69/100)
- Tamaño de la página: 12,4 MB
- Tiempo de carga: 2.46 s.
- Número de solicitudes: 155
Nuevo informe de ejecución del sitio:
- Grado: B (85/100)
- Tamaño de la página: 2,1 MB
- Tiempo de carga: 0,97 segundos.
- Número de solicitudes: 34
Durante este rediseño con Divi, el sitio realmente ganó en rendimiento. Google lo verá rápidamente y el usuario sólo apreciará esta mejora!
Paso 7: Migración
Llega el momento fatídico de la migración. Mi sitio estaba casi completo, así que era necesario cambio…
La idea es importar el nuevo sitio en paralelo del antiguo, dentro del alojamiento, utilizando FileZilla.
Para completar este delicado paso, usé Duplicador. Un plugin que nos ayuda en la migración. La preocupación es que hice este paso 5 veces, sin que esto tenga éxito. La exportación siempre iba bien, la importación también, pero el anfitrión envió sistemáticamente un mensaje de error.
Me gusta tratar de entender, pero por el momento, no entendí de dónde podría venir el error... Así que tuve otras dos opciones para la migración: Hazlo manualmente (que no es necesariamente complicado, sino aburrido) o use otro plugin.
Intenté la segunda solución, la de usar otro plugin. En el peor de los casos, si no hubiera funcionado, habría seguido la otra opción...
Así que hice mi migración con Todo en una sola migración WP. Nada que decir, esta solución ha hecho posible migrar fácilmente, sin encobrar y a primera vista!
Paso 8: Rediciones
Una vez. nuevo sitio había tomado el lugar del viejoComo primer paso, las viejas URL que ya no existían en el nuevo sitio tenían que ser seguidas.
Para esto, usé dos herramientas: Integridad y Redirección
Al principio, antes de aplastar el viejo sitio, Me encargué de recuperar todas las URL existentes. No hice esto manualmente, por supuesto, porque WordPress crea muchas URLs sin que lo sepas. Así que usé un poco suave para Mac llamado Integridad (hay un montón de equivalentes). Este último dio toda la lista de URLs de mi antiguo sitio.
En una segunda vez, después de la migración, instalé el plugin Redirección. Gracias a él, pude empezar URL antiguos para evitar enlaces rotos Esto es malo para el SEO. Algunas redirecciónes eran simples, para otros usé la opción Regex. Esto permite redirecciones de lotes y ahorra tiempo valioso.
Descubre más consejos recursos necesarios para sus proyectos Divi.
Paso 9: Establecer los detalles
De hecho, ajustar los últimos detalles y refinar el trabajo para que el sitio esté cerca de "perfecto" es sin duda un paso doble. ¡O la fastidiamos o pasamos un tiempo loco ahí!
Admito que aún no he terminado esta etapa. Y sí, soy un poco tonto para presentarte a este rediseño antes de que el sitio sea "perfecto"... Pero ese es el juego.
Un sitio nunca ha terminado. Es una labor sustantiva y continua. ¡Entonces cuando no nos sienta bien, lo haremos de nuevo!
Por mi parte, repito mis sitios web o los de mis clientes cada 2 o 3 años. ¡Este es el máximo retraso en la web!
En el peor de los casos, puede crecer hasta 4 años pero más allá de eso, puede tener un sitio algo obsoleto, ya sea en términos de diseño o en términos de funcionalidad.
En esta última etapa, no debemos olvidar d Google Analytics en el nuevo sitio. Sin mencionar la revalidación de la propiedad con la Google Search Console (Dependiendo del método utilizado, esto puede no ser necesario).
También tendrá que comprobar las versiones móviles y tabletas (es más fácil cuando el sitio está en línea) para ver si hay alguna defectos en el diseño o adaptación a pantallas. Y compruebe si todas las formas y otras características son correctas.
Por último, los datos de los Google Search Console para ver si no hay problema (errores 404 u otros)...
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!
Duración del recast:Cinco días.
Resumen de este rediseño Divi:
- Instalar una WordPress local con Divi
Usar software como MAMP Por ejemplo. WordPress está disponible aquíen relación con Divi, necesitarás una licencia.
- Contenido futuro
Trate de mantener los mismos SLUGS (URL endpoints) para tener menos trabajo después.
- Rebuilding Design
Construya sus páginas desde cero o importar un diseño Divi listo.
- Agregar características
Instalar todas las extensiones necesarias y reemplazar plugins obsoletos con equivalentes.
- Optimize SEO
Este paso no se hace en unos minutos, es un trabajo de fondo. La idea es salir en buenas bases.
- Optimize performance
Google y usuarios de Internet como sitios web rápidos y eficientes. Instalar y establecer un plugin de caché como WP Rocket.
- Migración: intercambiar el viejo sitio con el nuevo
Para una migración fácil, utilice un plugin como Duplicador o Todo en una sola migración WP.
- Pensando en las redirecciónes
Revise los enlaces que no se han seguido. Hacer redirecciones usando el plugin Redirección.
- Refinar los detalles y asegurar que el sitio funcione correctamente
Paso para no pasar por alto. Es por eso que reconocemos un sitio bien hecho ;-)... ¡Este paso puede tomar tiempo!
¿Está interesado en casos prácticos? Lea otro caso práctico de rediseño: desde BeTheme in Divi.




7 Comentarios