Algunos de ustedes probablemente ya saben cómo crear enlaces dentro de la misma página (que apuntan a un lugar específico en su página)... Pero cuando eres un principiante, no es obvio... Durante mis entrenamientos, veo a muchos estudiantes que todavía tienen un poco de problemas con esta práctica. Y para no repetir lo mismo una y otra vez (lol), he decidido explicarlo en este artículo, podría ayudar a otras personas que pasaran por aquí 😉
- 1 - Un rápido recordatorio: ¿qué es un ancla?
- 2 - ¿Cómo crear un enlace simple: externo o interno?
- 3 - Cómo enlazar una sección en la misma página
- 4 - ¿Cómo puedo crear un enlace a una sección situada en otra página?
- 5 - Enlace de menú que apunta a una sección de una página específica
- 6 - Creación de un índice manual
- 7 - Ancla HTML, enlace dentro de una página, enlace ancla...
1 - Un rápido recordatorio: ¿qué es un ancla?
El ancla o "link anchor " o "anchor text " es la palabra bajo la cual el editor de un sitio insertará un enlace. El enlace en cuestión es una dirección web, también llamada URL.
El enlace puede apuntar a :
- Una página interna de su sitio. Por ejemplo, para mi blog, podría ser un enlace a mi página de contacto:
Me contacterEn este ejemplo, "Contacta conmigo " es el ancla del enlace a mi página de contacto.
- Una página externa a su sitio. Por ejemplo, enlazas a un sitio externo cuya temática está relacionada con el tema de tu sitio o con tu perfil de Facebook (lo que sea):
Découvrir DiviEn este ejemplo, "Discover Divi" es el ancla del enlace a un sitio externo.
- Un lugar específico dentro de una página: se enlaza a una sección o párrafo dentro de la misma página:
Voir le paragraphe 3En este ejemplo, "Ver párrafo 3" es el ancla del enlace a una sección específica de mi página.
Puede ver que la dirección web a la que se refiere el ancla no es una URL clásica, sino un identificador : #identificador-css.
Y es precisamente este último punto el que plantea algunos problemas a la hora de empezar y que merece especial atención, de ahí el tema de este artículo.
2 - ¿Cómo crear un enlace simple: externo o interno?
Para los principiantes absolutos, veamos primero cómo crear un enlace simple (externo o interno) con Divi y con WordPress...
👉 Con el Constructor Visual Divi
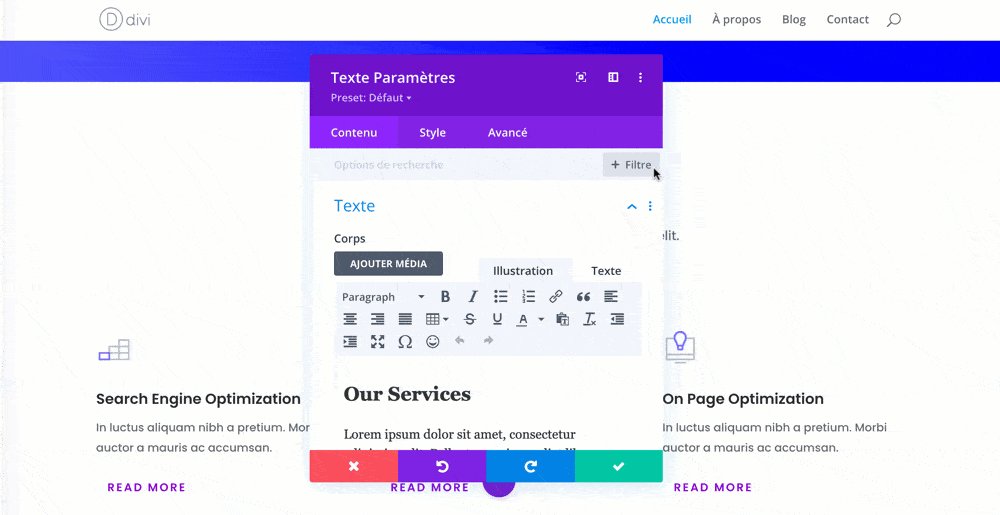
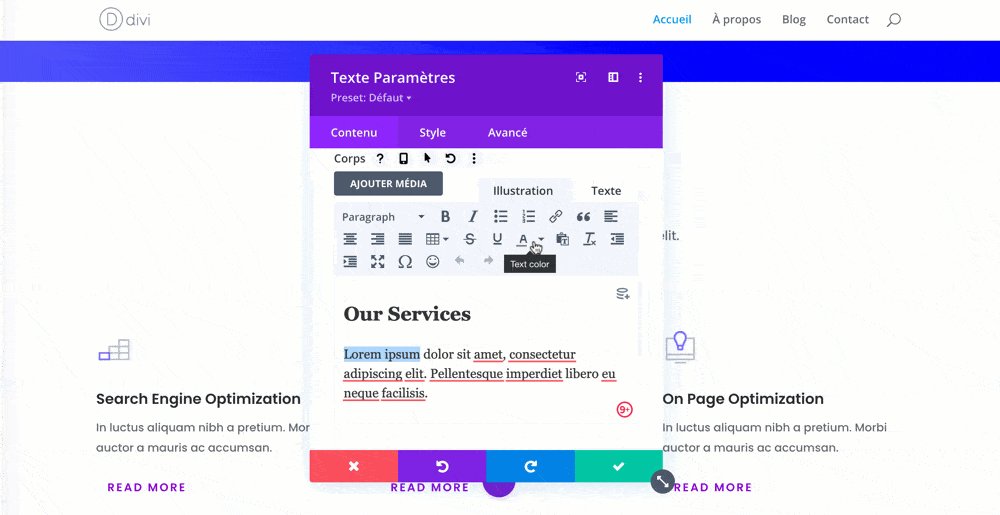
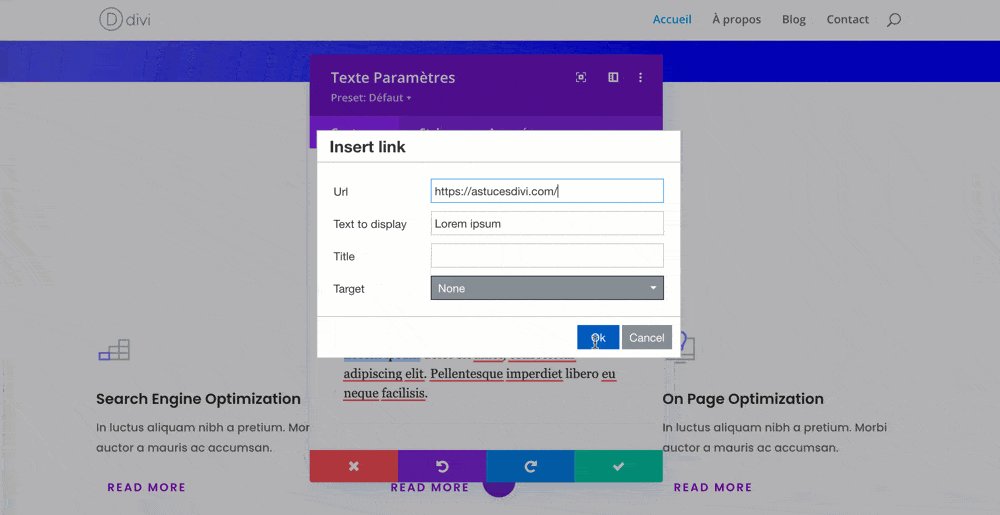
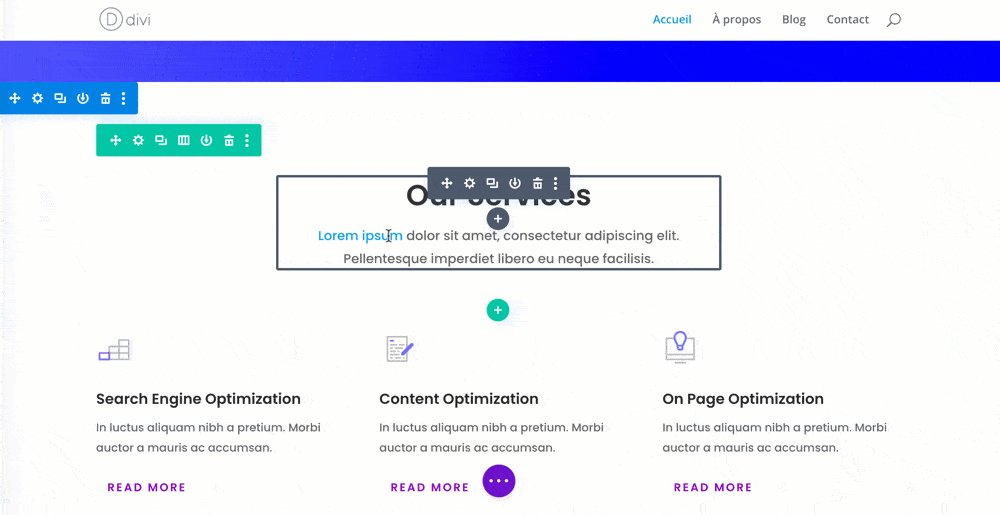
Divi le permite colocar enlaces de varias maneras. La forma tradicional es resaltar el ancla del enlace en su texto y hacer clic en el icono del enlace para introducir la dirección web, externa o interna:

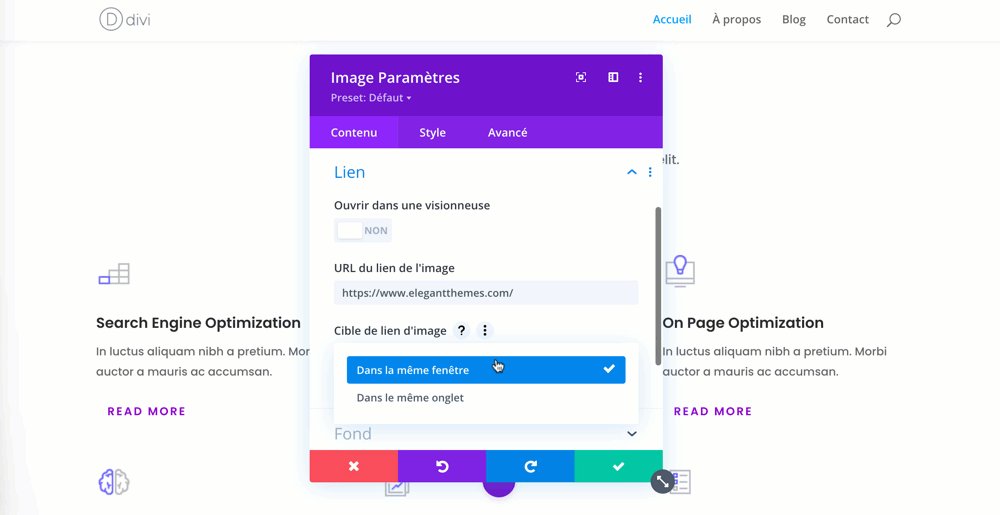
Divi también ofrece otra posibilidad de insertar un enlace: el Enlace en la pestaña Contenido de cada módulo, línea o sección:

En este ejemplo, he colocado un enlace en el Imagen pero podría haberla colocado en cualquier otro Tipo de módulo Divi ya que todos los elementos de Divi tienen esta pestaña Enlace.
A diferencia del primer ejemplo, no sólo se puede hacer clic en el texto de anclaje, sino en todo el módulo.
👉 Con el editor de WordPress (Gutenberg)
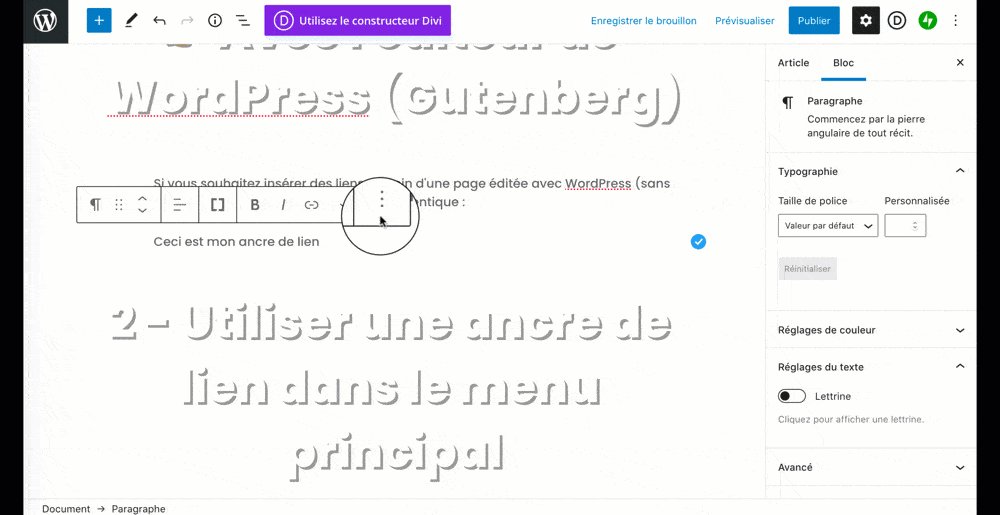
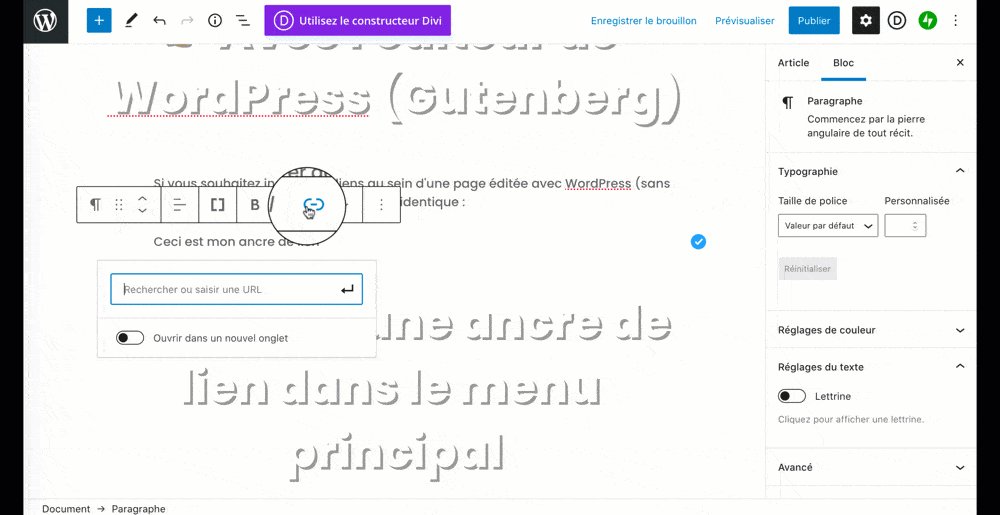
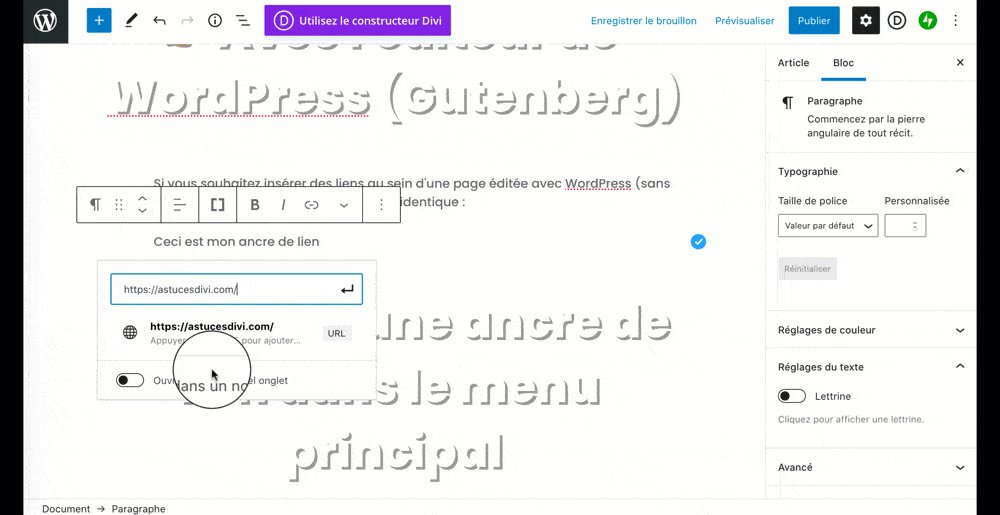
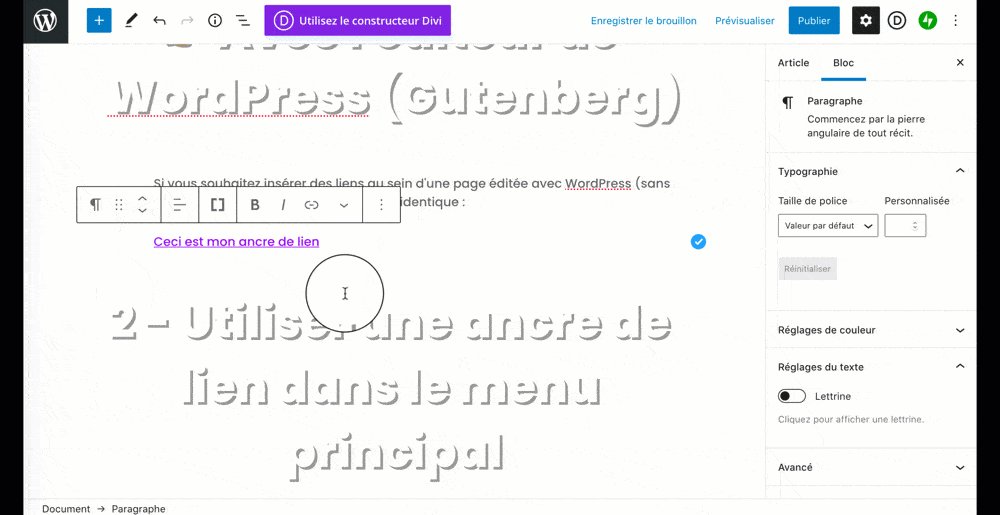
Si quieres insertar enlaces dentro de una página editada con WordPress (sin activar el Constructor Divi), el procedimiento es idéntico:

La única diferencia es que con el editor de Gutenberg, solo puedes insertar enlaces en un texto ancla (como la imagen animada de arriba), en un bloque de Imagen o en un bloque de Botón. Otros bloques de Gutenberg no ofrecen la posibilidad de insertar un enlace en todo el bloque. Por ejemplo, no se puede insertar un enlace en un bloque de tabla.
Recuerde: el "Link Target " es la forma en que su enlace debe abrirse. Puede elegir entre abrirlo normalmente (en lugar de la página actual) o en una nueva pestaña del navegador. En HTML, esto es :
Este enlace se abrirá en lugar de la página actual:
Me contacterCe lien s’ouvrira dans un nouvel onglet du navigateur grâce à l’attribut <em>target= »_blank »</em> placé dans la balise <em><a></em> :
Me contacter3 - Cómo enlazar una sección en la misma página
Ahora vamos a ver cómo crear un enlace que no vaya a otra página del sitio o a un sitio externo, sino a una sección específica de su página.
Para ello, deberá crear un identificador CSS, que se denomina CSS ID.
⚠️ Este identificador (CSS ID) debe ser único en tu página, sólo puedes usarlo una vez, a diferencia de las Clases CSS que pueden ser reutilizadas una y otra vez.
ElID CSS nos permite nombrar un elemento web y darle estilo con CSS por ejemplo, pero en nuestro caso, este ID se utilizará para crear un enlace interno dentro de la misma página.
Ya sea en Divi o en Gutenberg, tienes todas las herramientas a tu disposición para crear IDs CSS y utilizarlos para hacer enlaces dentro de la misma página.
👉 Enlaces internos en la misma página con Divi
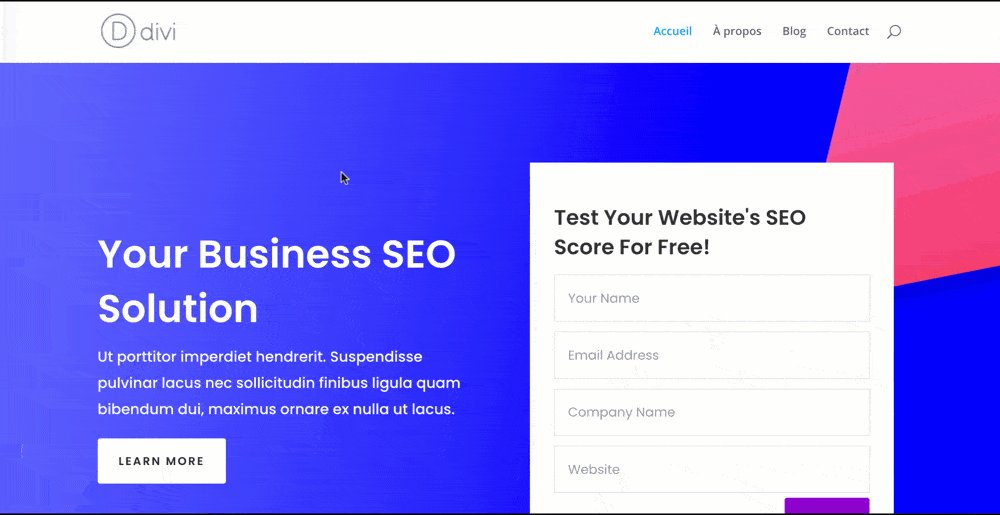
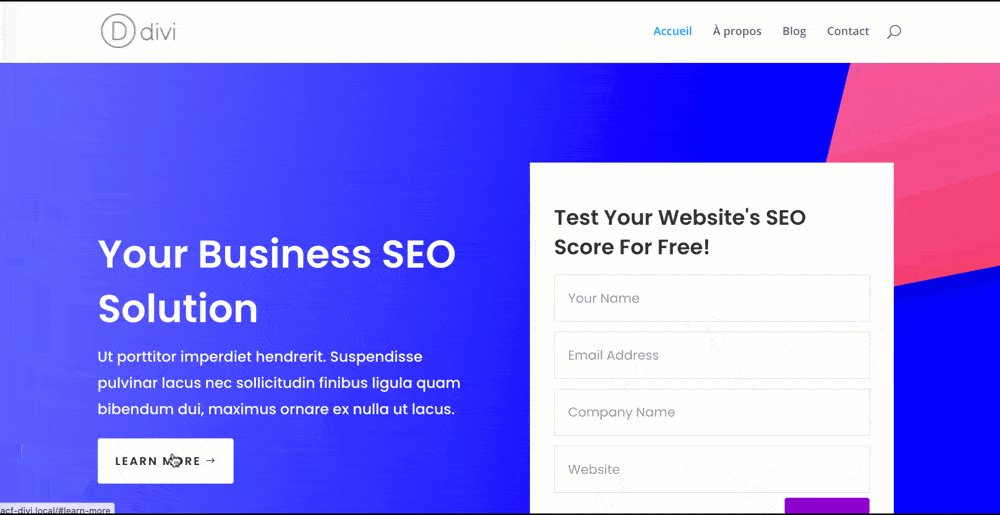
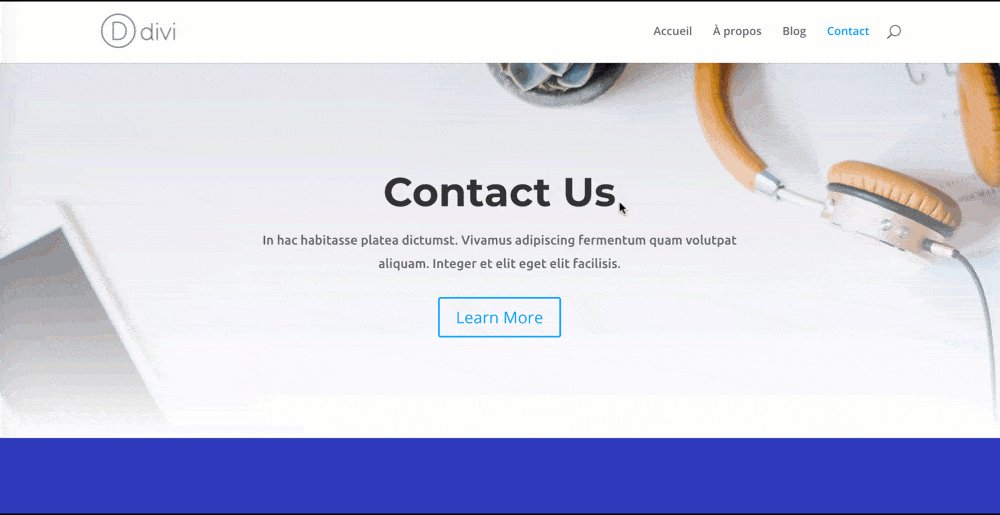
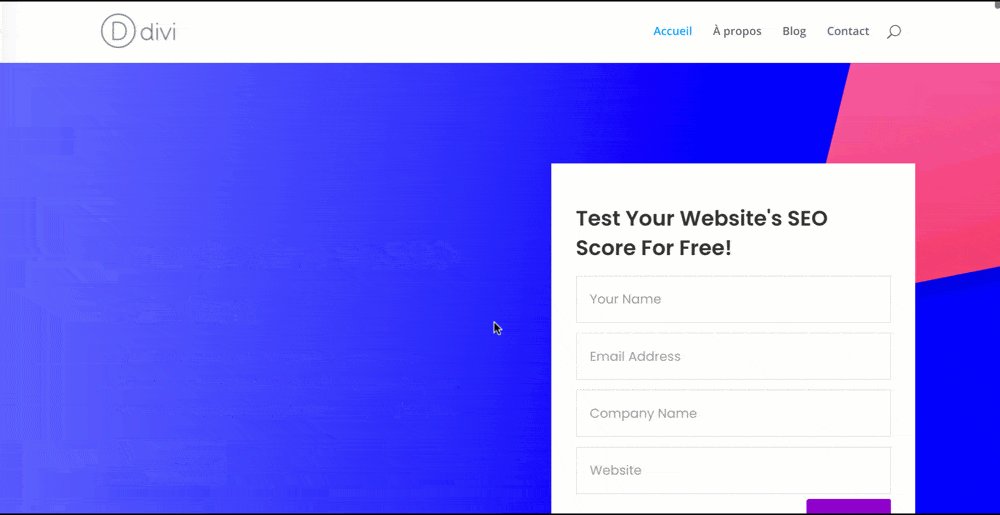
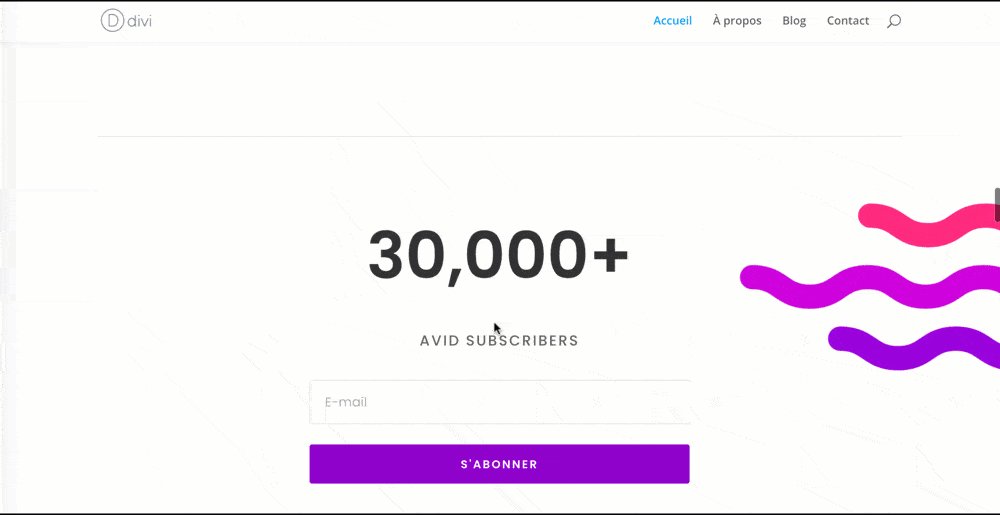
Este es un ejemplo de un enlace que se debe pulsar en la parte superior de la página y que lleva a una sección en la parte inferior de la misma:

Tras hacer clic en el enlace, la página se desplaza hasta la sección deseada. Ahora vamos a ver cómo hacerlo:

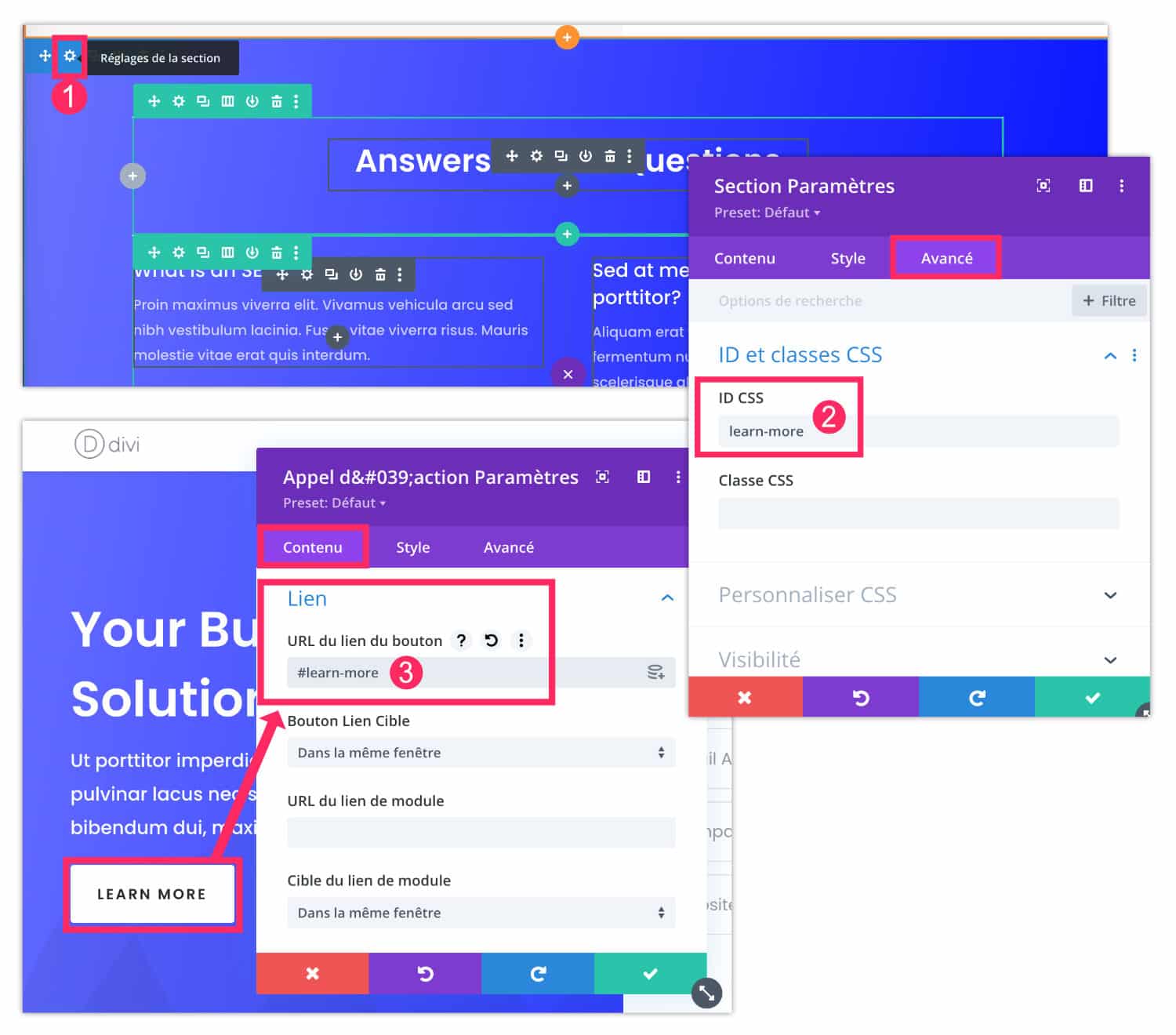
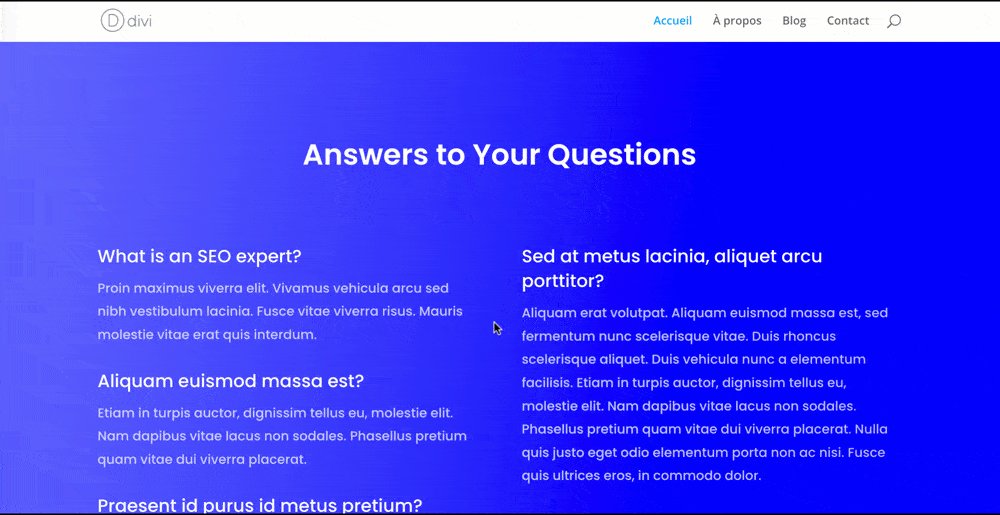
- Edite los parámetros de la sección de destino (la sección a la que debe referirse el enlace interno).
- Ir a la "Avanzado y utilice el campo CSS ID para introducir un término único (que usted invente), por ejemplo : más información. Tenga en cuenta que este ID de CSS no debe contener caracteres especiales, acentos, mayúsculas o espacios (sólo minúsculas y guiones).
- A continuación, dirígete al elemento que quieres que albergue tu enlace: puede ser un botón, una llamada a la acción o un texto de anclaje. Introduzca la URL del ancla, para mi ejemplo es #aprendermás.
Ya está, el enlace a una sección específica de tu página está en marcha, ¡así de sencillo!
📌 Nota: El ID de CSS no contiene el # - La URL del enlace interno utiliza el #
👉 Enlaces internos en la misma página con Gutenberg
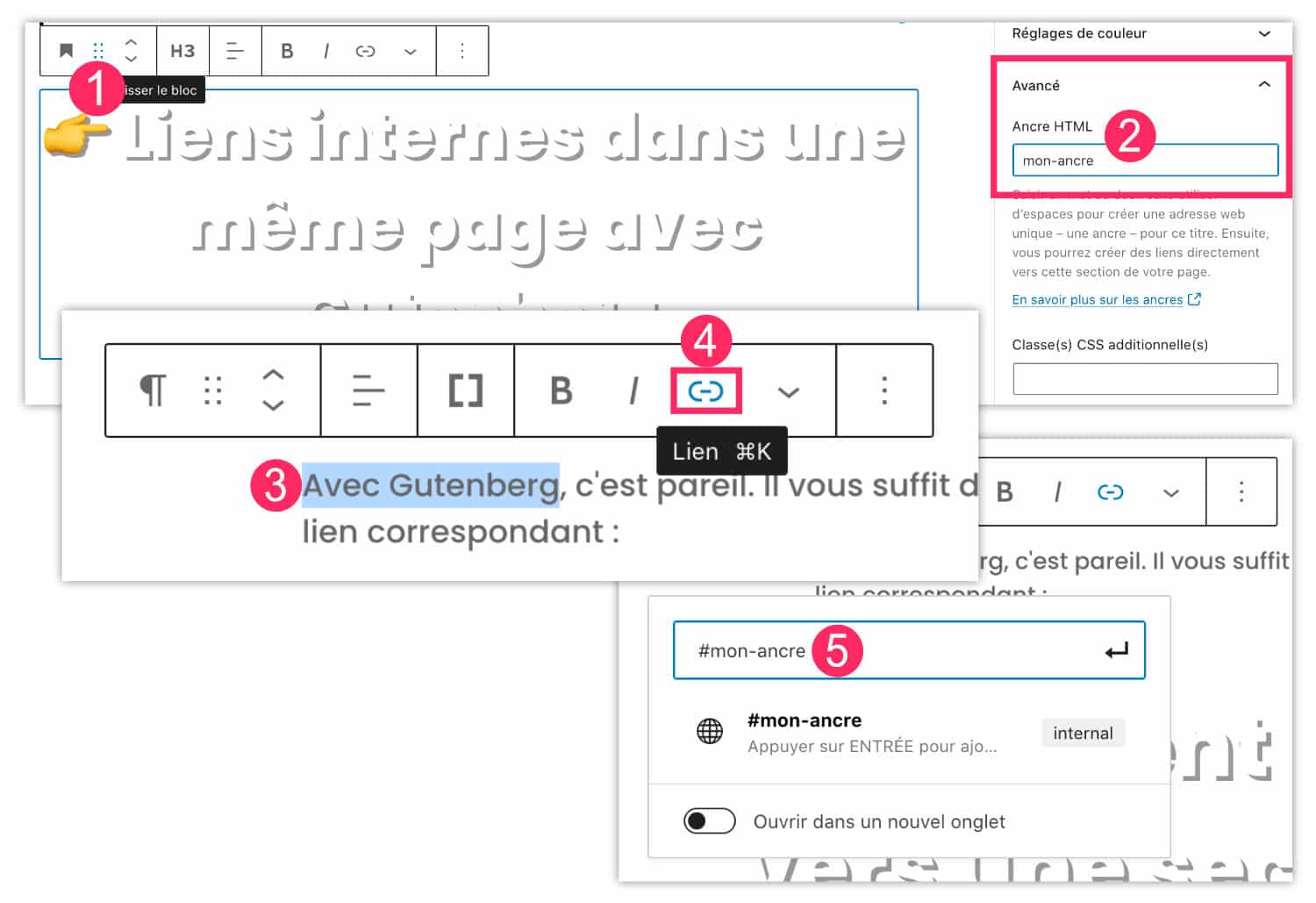
Con Gutenberg, es lo mismo. Todo lo que tienes que hacer es colocar un ID CSS en un bloque y crear el enlace correspondiente:

- Seleccione el bloque de destino al que debe dirigirse el enlace
- En la barra lateral, vaya a la sección Avanzado > Anclaje HTML e introduzca un identificador de su elección. Para mi ejemplo, esto es mi-ancla.
- En otro lugar de su página, puede crear un texto de anclaje (o utilizar un bloque de botones), resaltando el elemento que se convertirá en clicable.
- A continuación, haga clic en el icono de enlace.
- Introduzca la dirección: para mi ejemplo, es #mi-anclaje.
Como habrá comprendido, esta práctica es un gran clásico del HTML y es por ello que todas las herramientas de edición de sitios web permiten crear anclajes de enlaces internos de esta forma.
4 - ¿Cómo puedo crear un enlace a una sección situada en otra página?
Sin embargo, una advertencia: si necesita enlazar internamente con una sección específica de otra página.
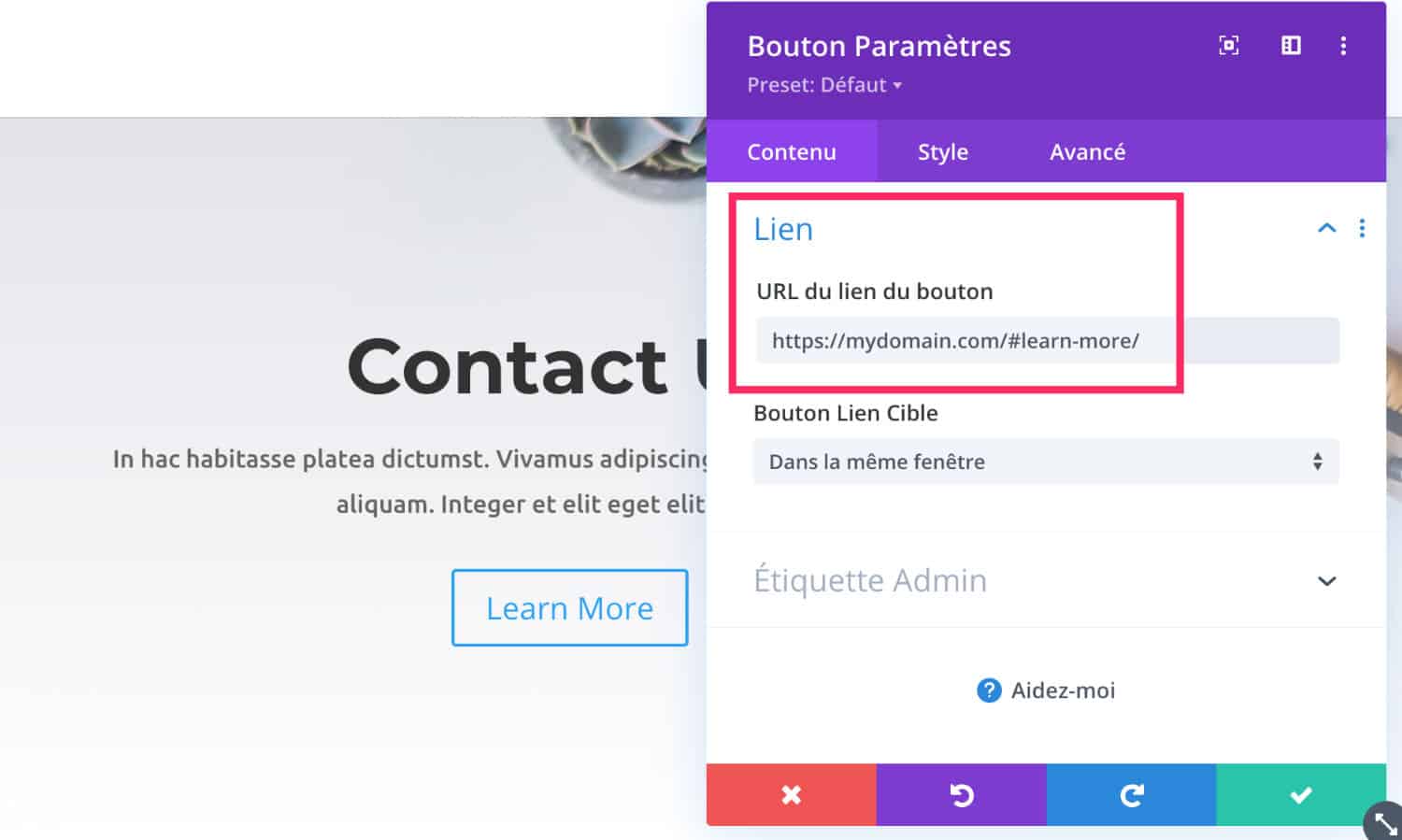
Por ejemplo, está en la página de "Contacto" y quiere enlazar con una sección en la parte inferior de su página de inicio:

En este caso, tendrá que especificar la dirección completa de la URL seguida del ID del CSS. Por ejemplo, utilice https://mydomain.com/#lear-more/ en lugar de #aprendermás sólo, de lo contrario su enlace no funcionará.

5 - Enlace de menú que apunta a una sección de una página específica
Este es un uso bastante común de los anclajes internos de HTML: un elemento del menú principal de su sitio apunta a una sección de una página específica.
Por ejemplo, le parece innecesario crear una página de contacto porque una sección de su página de inicio podría contener simplemente su formulario, pero aun así le gustaría incluir un enlace a ese formulario en el menú principal.
El planteamiento es entonces idéntico al de las explicaciones anteriores:

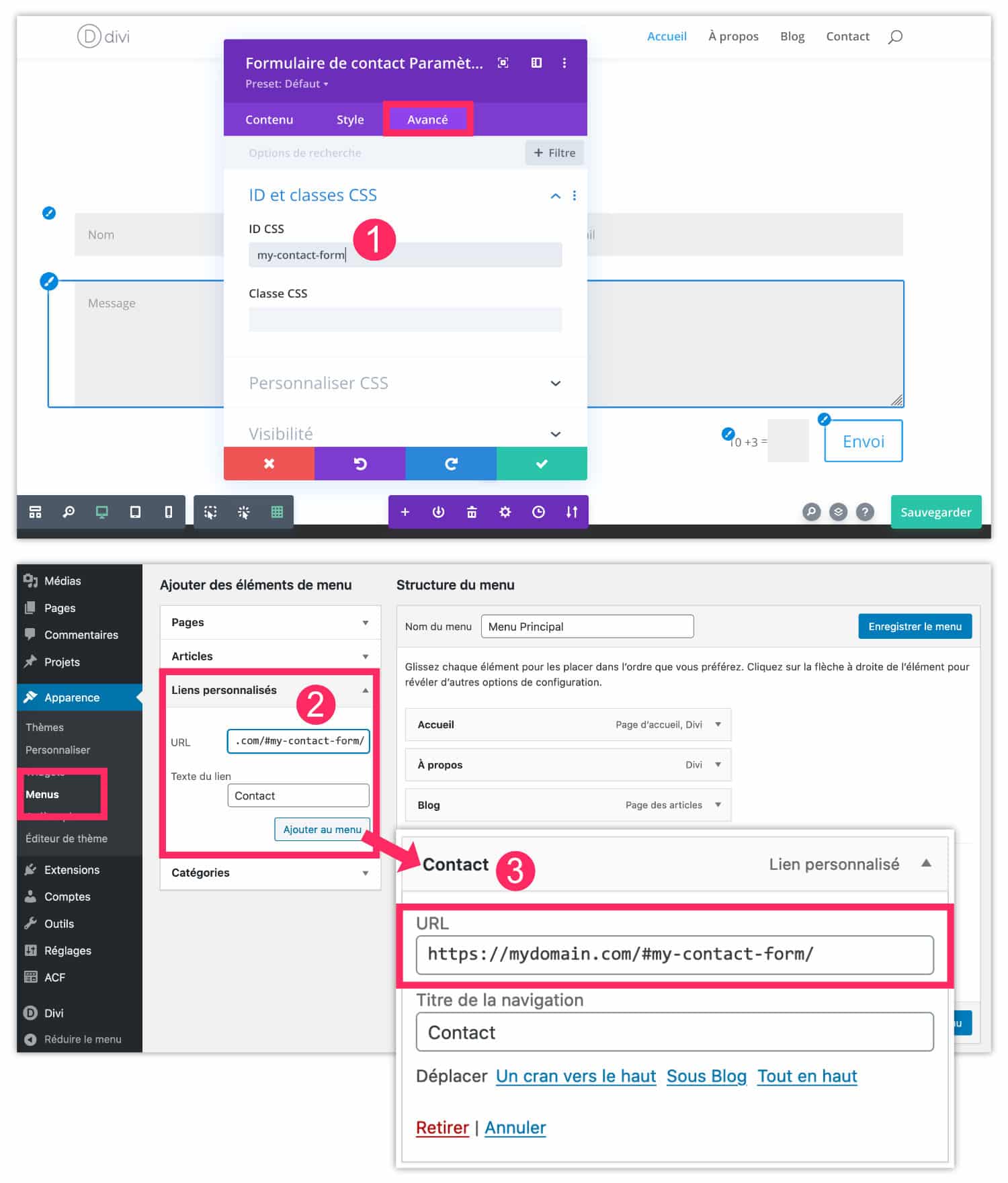
- Coloque su formulario en la parte inferior de su página web. Ir a la Avanzado e introduzca un ID de CSS. Por ejemplo: mi-formulario-de-contacto.
- A continuación, vaya a la Apariencia > Menú de su interfaz de WordPress y seleccione el "Enlaces personalizados.
- Introduce la URL completa de la página donde se encuentra tu formulario (en mi ejemplo, es la página de inicio) y añade el ID de CSS al final de la URL sin olvidar el signo #. Ejemplo : https://mydomain.com/#my-contact-form/. Añade este elemento al menú y guarda los cambios.
De esta manera, el formulario en la parte inferior de su página de inicio será accesible con un solo clic desde su menú principal y se ahorrará la creación de una nueva página.
6 - Creación de un índice manual
Por último, otro uso común de los anclajes HTML internos es crear una tabla de contenidos dentro de un artículo o página para que los usuarios puedan acceder a partes (secciones) de la publicación más rápidamente.

A continuación, tendrá que añadir un identificador CSS a cada una de las secciones o elementos de su página. Por ejemplo: sección-1, sección-2, sección-3, etc.
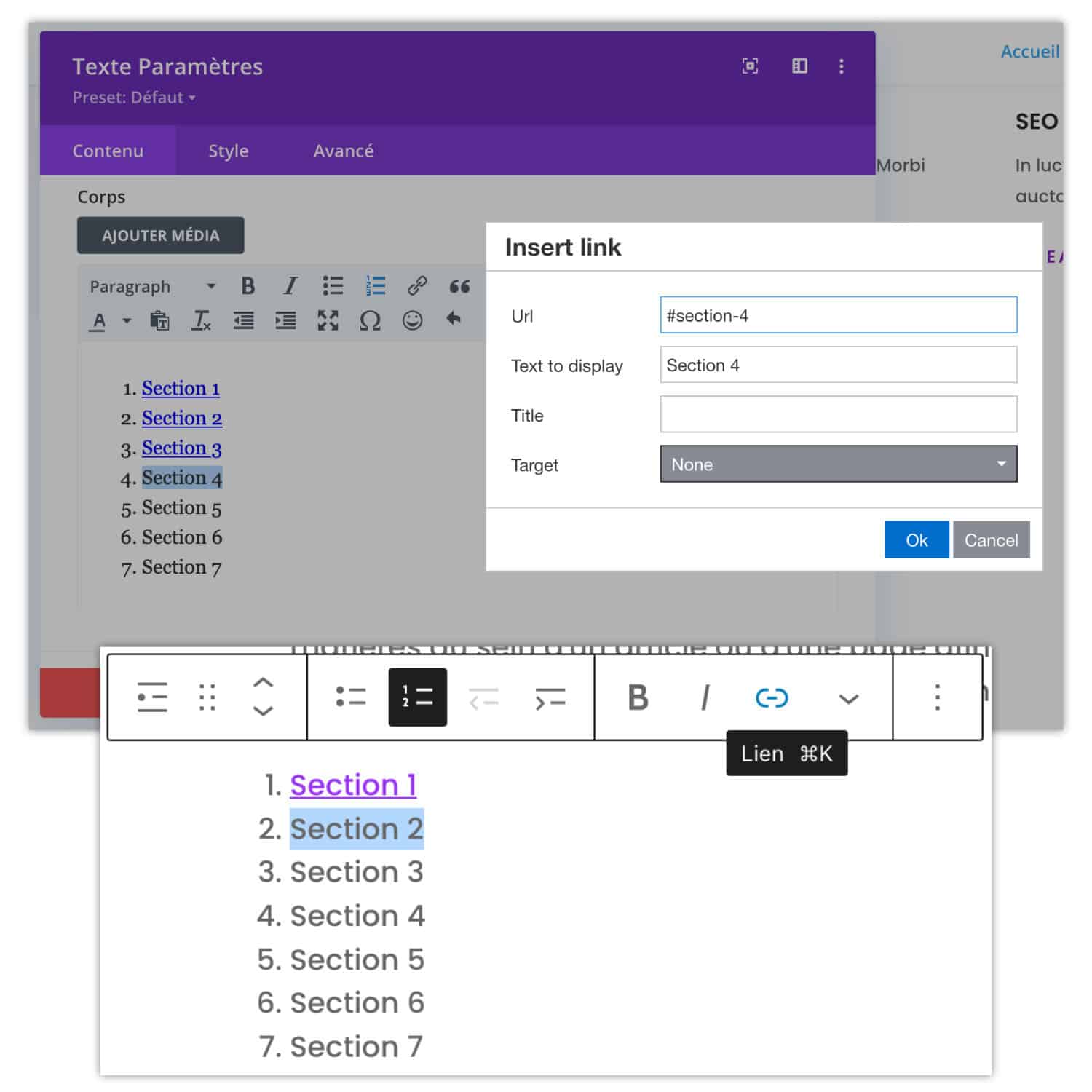
Entonces, puedes utilizar un módulo de texto para Divi o un bloque de lista numerada para Gutenberg y tendrás que añadir tus enlaces manualmente en cada elemento de la lista. Por ejemplo: #sección-4 para enlazar con la sección que utiliza el ID de CSS sección-4.
Si publica muchos contenidos y necesita regularmente un resumen, le aconsejo que utilice un índice automático de contenidos lo que le ahorrará mucho tiempo. Si es ocasional, el método manual será suficiente y usted evitará el uso de un adicional.
7 - Ancla HTML, enlace dentro de una página, enlace ancla...
Es todo jerga. Este artículo es una "vuelta a lo básico" pero es súper importante conocerlos...
Porque hoy en día, las herramientas de WordPress requieren tan pocos conocimientos que casi te olvidas de que escriben el código por ti y si conoces algunos trucos así, lo entenderás mejor cómo funcionan WordPress y DiviGutenberg o incluso otros constructores como Elementor y otros.
Y si estabas buscando una forma de hacer un enlace que apunte a una sección de tu página, ¡espero que lo hayas encontrado aquí!













MERCI BEAUCOUP POUR VOS EXPLICATIONS CLAIRES SUR LES LIENS! j’ai passé un temps fou à communiquer avec divi pour en final « ça ne marche pas ». et là j’ai tout compris!
ça fait du bien de « comprendre »! hihihi
cordialement
Ivan
Super Ivan !
Encore un partage d’astuce qui me fait gagner telllllllement de temps. Merci Lycia !
Bonjour Lycia, j’ai suivi exactement le procédé en mettant « Inscris-toi » dans le CSS ID de la section vers laquelle je veux mener et j’ai mis « #inscris-toi » dans le URL du bouton source. Le champs en dessous, j’ai sélectionné « »Bouton lien cible » « Dans la même fenêtre ». Est-ce qu’il y a autre chose à vérifier? Merci
Salut Vicky, si ça ne marche pas, il vaut mieux vérifier si tout a été écris de la bonne manière.
Bonjour, on dirait que avec les mise à jour, l’ancre interne ne marche plus, quelqu’un a eu le meme problème ?
Non, tu peux avoir un plugin qui fout le bordel ?
Bonjour,
merci pour ces explications, cependant, après avoir tout suivi à la lettre, vérifié l’orthographe, rien n’y fait, les liens me ramènent tout en haut de la page concerné et de tiennent pas compte des sections ancrées. J’ai le soucis sur toutes mes pages.
Je précise que j’ai également activé l’option « Méthode alternative de défilement par ancrage » dans les paramètres de DIVI.
Avez-vous une idée du problème svp ?
D’avance merci pour votre aide,
Marie
Salut Marie, tu as dû intervertir le # ?
Bonjour. tuto très clair sur les ancres dans Divi. Tout fonctionne chez moi.
J’ai un question concernant le défilement jsuqu’à une ancre : actuellement et par défaut, lorsque je clique sur un lien, il y a un scroll automatique dans ma page jusqu’à la cible. Je souhaiterai tester un passage « direct » lorsque je clique sur un lien vers ma cible (sans scroll) .Est-ce possible d’avoir cette option, ou de régler le type de scroll (vitesse de défilement ou animation type accélération/décélération). J’espère avoir été claire 😉
Salut Julien, je ne pense pas que tu puisses agir sur le scroll
Merci pour ta réponse. J’ai une autre question : sur la version mobile de mon site les ancres ne semblent pas fonctionner : les liens de mon menu ne réagissent pas, ni les boutons .Alors qu’en version PC, mes ancres dans la même page fonctionnent parfaitement. Ai-je oublié quelque chose en faisant ma version mobile?
Oh ça c’est bizarre ! Il y a souvent une mise en cache sur mobile, si tu as modifié récemment ça pourrait venir de là
Bonjour,
Lorsqu’on fait un lien dans une même page, l’affichage dans le navigateur ne se positionne pas exactement au niveau de la cible mais il y a toujours un décalage d’1 cm par exemple avec l’élément précédent. C’est le même comportement quand on clique dans l’ascenseur à droite de l’écran sous le curseur: il y a toujours un résiduel de la page précédente qui s’affiche. J’ai des sections dimensionnées à 100vh et qui s’enchainent dans la page et souhaiterais afficher la section entière uniquement bien calé dans l’écran.
Savez-vous résoudre ce point?
merci
Olivier
Salut Olivier, regarde le point numéro 2 du chapitre 3 de cet article et dis nous si ça règle le problème : https://astucesdivi.com/options-divi-navigation/
Bonsoir Lycia,
Malheureusement je n’ai que l’option « désactivé le niveau supérieur du menu déroulant » dans navigation/paramètres généraux.
Avec quelle version as-tu fait les copies d’écrans?
Est-ce que l’explication que je donne est suffisamment claire pour comprendre ma problématique? Car j’aimerais bien savoir si c’est solutionnable ou si c’est natif dans les navigateurs et il y aurait rien à faire…
Merci pour ton premier message en tout cas.
Olivier
Bonjour Lycia,
Il me semble que j’avais déjà répondu à ta proposition. Mais je ne vois pas la réponse. Je la refais donc.
Ma version de divi est probablement plus récente que celle de la copie d’écran que tu montres dans ce point 2. Je n’ai pas l’option « Méthode alternative de défilement » dans l’onglet Divi/option thème/navigation/paramètre généraux. Toutefois je ne pense pas que ça résoudrait ce point. Mais ce point est peut être normal finalement. L’écran d’accueil « Bienvenue sur Astuces Divi » a le même comportement: le passage à la page suivante comme décrit dans mon message précédent laisse une petite bande noir du bas de l’image d’arrière plan en haut de ce 2ieme écran.
J’ai remarqué que certains sites laissaient un espace blanc assez large entre les écrans. Les transitions ont peut-être cette vertu. elles ont peut-être été créées pour ça.
J’espère que mon explication est claire.
Merci en tout cas et votre site est interessant.
Olivier
Olivier, tu as raison, cette option n’est plus disponible. Mais en vrai, tu ne devrais pas en avoir besoin, moi je n’ai jamais ce souci on dirait. Sinon, c’est surement solutionnable, il faudrait trouver un snippet de code, que je n’ai pas dans mon chapeau pour l’instant.
Salut Olivier. Je ne suis pas sûre de tout comprendre. Si tu vas sur un de mes articles et que tu cliques sur un titre de la table des matières, tu verras que ce titre est bien visible (non coupé) dans la fenêtre du navigateur. Mais pour la page d’accueil d’Astuces Divi, je ne comprends pas car je n’ai pas de méthode de défilement par scroll, du moins je crois 😉
Alors je ne sais pas, il faudrait trouver un petit bout de script certainement pour corriger ce problème… Mais je suis une bille en JS.
bonjour,
j’ai voulu faire une ancre dans le module onglets (1 onglet par ancre, mais ça ne marche pas. Une idée ?
Merci,
Mapi
Je ne sais pas si cela peut marcher avec le module Onglet. Il faut vérifier si tu n’as pas utilisé plusieurs fois la même ancre car cela ne peut pas fonctionner au sein de la même page.
Merci pour l’astuce !
Super !
Bonjour,
J’ai créé un menu avec un onglet du menu qui mène vers une page et qui comporte des sous-menu avec des ancres pour aller dans des sections différentes de cette même page.
Quand je suis sur la page d’accueil (ou sur une autre page), et que je clique sur un sous-menu de cet onglet, les ancres fonctionnent et je suis bien redirigé vers la section de cette page.
Par contre, une fois que je suis sur la page en question, si je clique sur les sous-menu, cela l’affiche bien dans la barre d’adresse, mais ça n’y va pas…
Une idée de quel pourrait être le problème ?
Merci.
Il faut mettre comme lien l’URL entière où se trouve l’ancre suivie de l’ancre (avec le hashtag), si tu mets uniquement le # comme lien dans ton élément de menu, cela ne fonctionne que sur la page en question. J’espère être assez claire.
Bonjour ! Je ne sais pas si je suis au bon endroit mais…
J’ai deux bouton en header qui redirigent vers des ancres sur la même page. Cela fonctionne très bien sur PC.
Les blocs avec les ancres sont clonés pour une version mobile de la page.
En version mobile, les boutons (ancres) ne fonctionnent pas. Comme si ni le bloc normal PC, ni le bloc mobile ne sont pris en compte.
J’espère être clair.
Une idée, merci.
Hello ! Je pense que c’est normal, les ID doivent être uniques dans une même page. Du coup si tu dupliques tes boutons, ils ne le sont plus, car même si on ne les voit pas, ils existent dans le code. Il faudrait que tu ne dupliques pas et utilises le même bouton sur ordinateur comme sur mobile.
Bonjour Lycia, merci. J’y avais pensé mais il semble que cela ne marche pas non plus. En te lisant je me dis que peut-être on peut dupliquer mobile, le bouton et le bloc et leur donner un ID différent que celui de la version PC. Je vais regarder avec mon technicien à son retour de vacances. Bel été.
Oui il faut un ID différent
Bonjour Lycia,
Je débute dans la création d’un site avec Divi et je dois dire que ton site m’est d’une aide précieuse (intégration d’une police personnalisée, dividers… beaucoup de réponses à des questions restées sans réponse avec d’autres sites).
J’avais essayé de laisser un commentaire la semaine dernière mais il n’a pas été publié alors je tente une nouvelle fois.
En effet, j’ai le même souci que Nicolas quelques commentaires au-dessus (en avril 2022).
C’est à dire que j’ai créé un menu avec un onglet du menu qui mène vers une page et qui comporte des sous-menu avec des ancres pour aller dans des sections différentes de cette même page.
Problème:
* Quand je suis sur la page d’accueil (ou sur une autre page), et que je clique sur un sous-menu de cet onglet, les ancres fonctionnent et je suis bien redirigé vers la section de cette page (avec un léger temps de décallage un poil génant puisque je suis d’abord ramenée en haut de page, puis ça scrolle jusqu’à la section concernée);
* Par contre, une fois que je suis sur la page en question, si je clique sur les sous-menu, cela l’affiche bien dans la barre d’adresse, mais ça n’y va pas…
Je précise que j’ai bien rentré le lien URL entier de la page où se trouve l’ancre, suivie de # »nom de l’ancre » (un truc comme https://tribu-consulting.net/notre-histoire/#biographies/.
Aurais-tu une idée pour régler ce problème?
Merci!
Ah oui, il faut mettre l’URL entière, sinon ça ne marche pas… Du coup tu as trouvé une solution ?
Non, ça ne fonctionne toujours pas et pourtant l’URL est bien entière…
Bonjour Lycia,
Le problème est réglé, ouf! En fait, il s’avère que ça venait tout bêtement du dernier slash après mon nom d’ID CSS. Dans un autre tuto il ne le mettait pas donc j’ai testé, et sans ce slash superflu tout fonctionne bien. Merci encore.
Merci beaucoup pour toutes ces explications. C’est très clair et très simple d’utilisation. Merci d’avoir pris le temps pour cela !
Merci Bruno
Bonjour Lycia ,
tout d’abord un grand merci pour le travail que tu mets à notre disposition ! je suis épatée et reconnaissante de ouf pour la qualité de ce que tu délivres ici.
D’habitude je trouve toutes les réponses ici mais j’ai un problème pour lequel je n’ai rien trouvé (ici ou ailleurs) .
J’ai installé des boutons avec des ancres sur mes pages. (il renvoient à un formulaire en bas de page).
Cela fonctionne très bien sur desktop mais en version mobile il y a 2 couacs.
(1)Dès l’ouverture de la page le défilement se fait AUTOMATIQUEMENT et se (2) BLOQUE sur la section de destination de l’ancre. Impossible de remonter….
( j’ai mis l’adresse de mon site dans le formulaire de commentaires ) . J’ai du merder quelque part …. Aurais tu une piste ?
Un grand merci par avance
Tu m’inspires Lycia ! 🙂
En t’écrivant j’ai eu un flash et j’ai compris le point 1 (défilement automatique) que j’ai corrigé (j’avais utilisé « diapo » et mis le lien de l’ancre …. donc voila oups … je l’ai juste retiré) . Par contre mon problème de blocage au niveau de l’ancre avec impossibilité de remonter, persiste sur la page mobile….
Bon ben je suis désolée de t’avoir dérangée, j’ai paniqué. J’ai fini par trouver une solution. Merci de m’avoir lu.
belle journée et encore merci pour tout ce que tu partages.
ps : je cherche un free lance pour mon seo qui pourrait jeter un oeil sur mon site et régler tous les trucs qui coincent niveau technique . Je ne sais pas si tu proposes ce genre de prestations mais si cela t’intéresse n’hésite pas à me contacter.
Belle journée
Myriam
Bonjour Lycia,
Merci beaucoup pour cet article !
Je me permets de revenir sur le problème de Nicolas du 13 avril 2023 car j’ai le même.
J’ai bien vérifié mes liens dans les éléments de menu (URL complet + #ancre).
Pourtant, si je suis déjà sur la page en question, le lien du menu sensé me renvoyer plus bas sur cette page ne le fait pas… Mais l’URL s’affiche bien dans la barre de recherche.
Avez-vous une solution pour ce problème ?
Merci !
Merci pour cette astuce !
Quentin, il faut que tu vérifies que ton ancre n’est utilisée qu’une seule fois dans ta page, sinon, ça annule son fonctionnement