Usted utiliza el tema ¿Divi pero escribes tus artículos con Gutenberg? ¡Perfecto! Descubre, en este artículo, Lista de características Divi para Gutenberg.
¡Estos son trucos ocultos que nadie usa ni sabe!
Después de una búsqueda rigurosa, no hay artículos web disponibles en este tema – ni en francés ni en inglés...
¿Estás listo para descubrir estos Funciones Divi para Gutenberg para aumentar su productividad al crear su próximo contenido?
Tenga en cuenta que también puede utilizar estas características dentro de otros Módulos Divi, no sólo en Gutenberg !!!
Aquí está el programa:
- Insertar "advertencia de la caja" con Shortcodes Divi
- Añadir botones en cualquier lugar con Divi Class
- Insertar una gota al comienzo del párrafo
- Insertar un testimonio estilizado (blockquote)
- Insertar fichas
- Muestra un "bio del autor"
- Descargar la lista completa
1 – Insertar "casa de apertura" con códigos cortos Divi
El cajas de alerta son monedas comunes dentro de los sitios web. Permiten destacar mensajes para atraer la atención del usuario de Internet.
A menudo se utilizan para enviar un mensaje importante como "Por favor note que ..." pero usted puede muy bien desviarlos de su utilidad primaria para utilizarlos en otras circunstancias.
Por supuesto, también puedes utilizar una clase CSS y crear esto de cada habitación. Eso es lo que hago cuando inserto una inserción "promo" o « info » Como este:
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
La inserción anterior es simplemente una párrafo al que apliqué una clase CSS, previamente creado en mi hoja de estilo.
Pero bien podría haber usado un código corto que Divi pone a mi disposición…
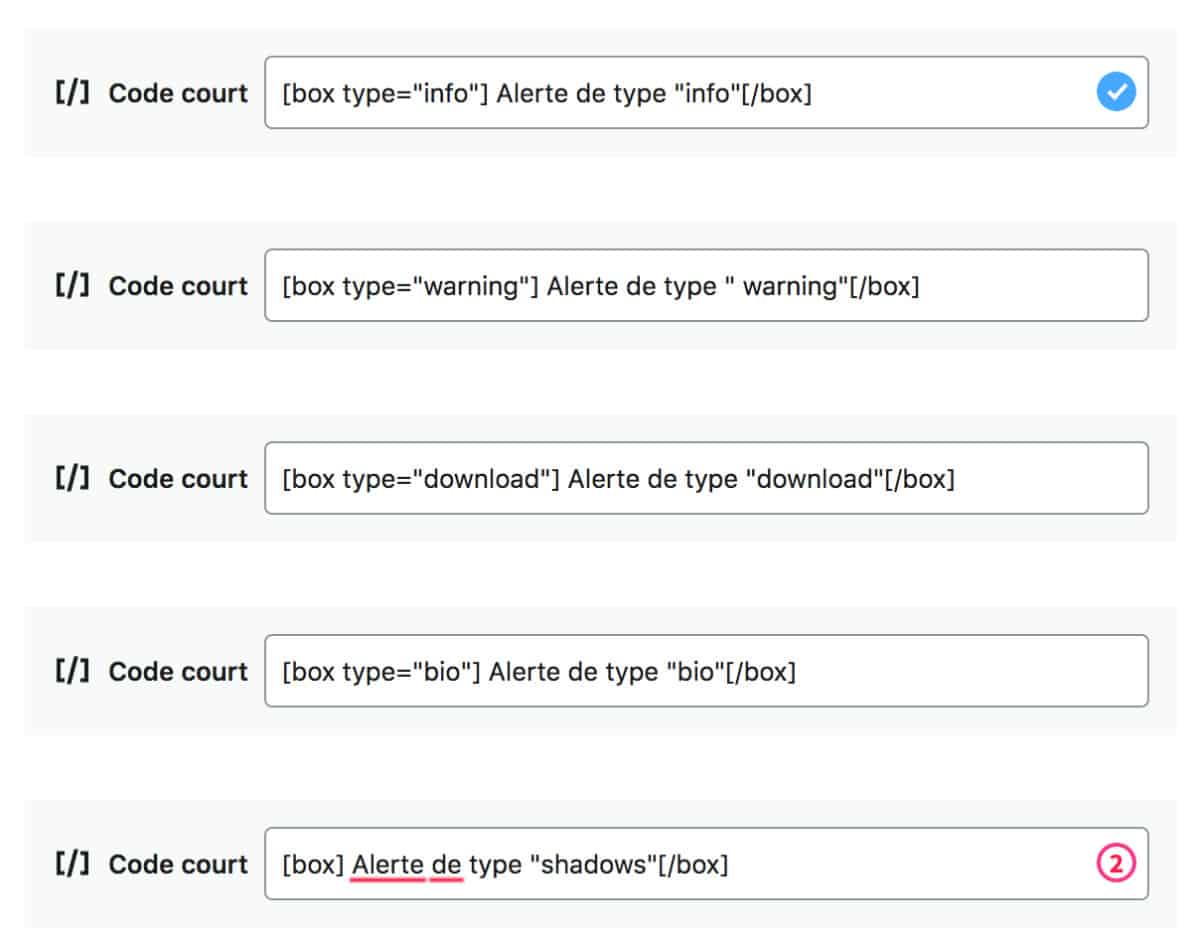
Él propuso 5 códigos cortos diferentes para insertar fácilmente "Aviso de caja" :

Estos códigos cortos, puedes utilizarlos dentro Gutenberg bloques de código corto o dentro de cualquier Módulo Divi usando texto.
Sin modificación, la caja de alerta de Divi se ve así:

Eso no es genial, ¿verdad? Así que he preparado algunos CSS para optimizar el diseño y darte una idea de lo que puedes hacer con estos códigos cortos.
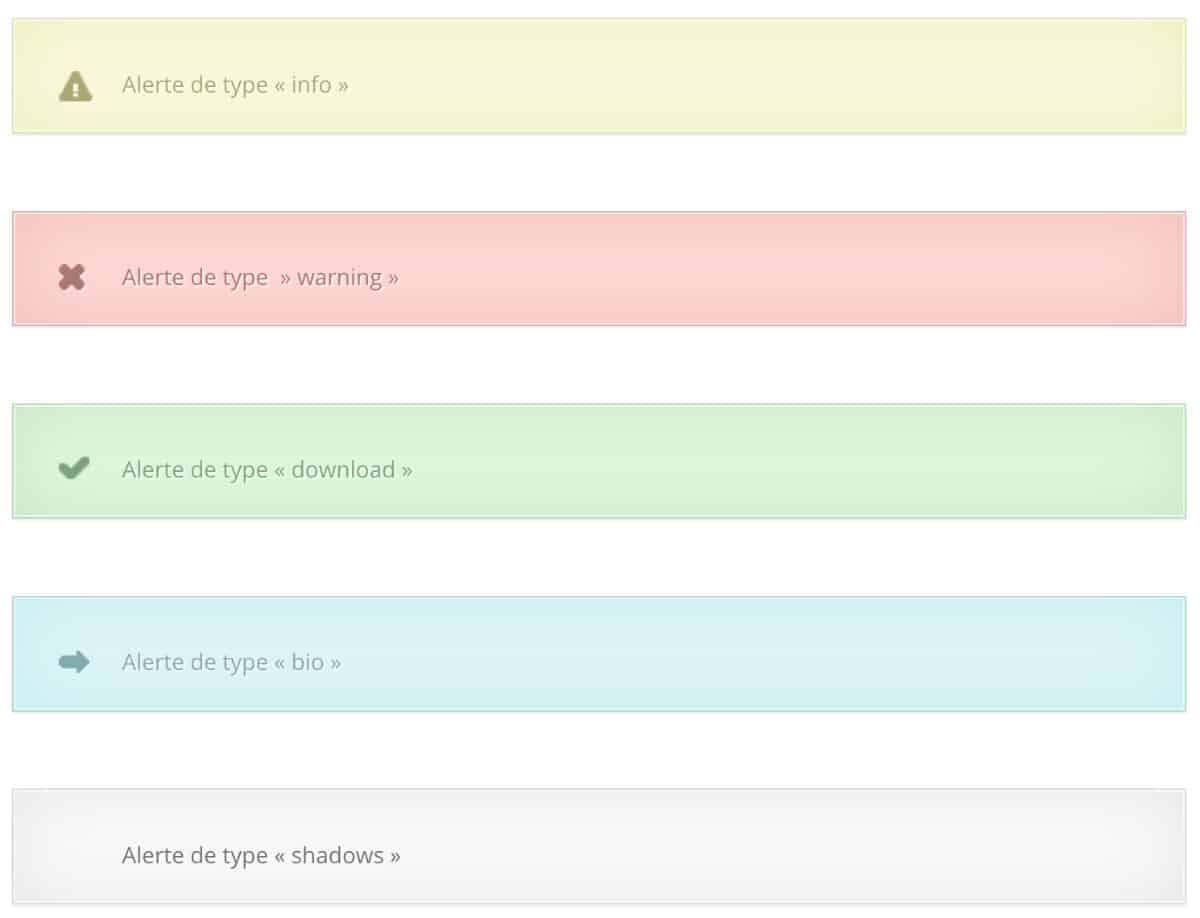
Esto es lo que parecen ahora:
Para conseguir este diseño, acabo de modificar el CSS de estas cajas añadiendo el código abajo en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
No dude en modificar el siguiente código como desee (también está disponible para descarga gratuita al final del artículo):
/*-------------------- SHORTCODES DIVI : BOX -------------------*/
/* BOX : supprimer vieux icônes */
.et-bio::before, .et-download::before, .et-info::before, .et-shadow::before, .et-warning::before {
position: absolute;
top: 28px;
left: 28px;
content: "";
background: none;
}
/* BOX : changer les icônes des différents types de box - emoji à récupérer : https://getemoji.com/ */
.et-bio::before {
content: "😘";
}
.et-download::before {
content: "😜";
}
.et-info::before {
content: "😎";
}
.et-shadow::before {
content: "👉";
}
.et-warning::before {
content: "🚀";
}
/* BOX : changer la taille et la police du texte - supprimer l'ombre du texte */
.et-box {
font-size: 25px;
font-family: 'Raleway', sans-serif;
}
.et-box-content {
text-shadow: none;
}
/* apparence box : supprimer bordures - ajouter des marges et ombres */
.et-bio, .et-download, .et-info, .et-shadow, .et-warning {
border: none;
box-shadow: 5px 5px lightgray;
margin: 30px 0px;
}
/* apparence box info */
.et-info .et-box-content {
border: 1px solid #1fc3aa;
color: #fff;
background: #1fc3aa;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* apparence box warning */
.et-warning .et-box-content {
border: 1px solid #7d3bd0;
color: #fff;
background: #7d3bd0;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* apparence box bio */
.et-bio .et-box-content {
border: 1px solid #fc2f65;
color: #fff;
background: #fc2f65;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* apparence box download */
.et-download .et-box-content {
border: 1px solid #188bdc;
color: #fff;
background: #188bdc;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* apparence box shadow */
.et-shadow .et-box-content {
border: 1px solid #f7f7f7;
color: grey;
background: #f7f7f7;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}2 - Añadir botones en cualquier lugar con Divi Class
Debemos confesar, el Bloque de botón Gutenberg es muy básico. No puede hacer mucho, ni siquiera abrir el enlace en una nueva ventana !!!
Y entonces, si usas el Módulo de botón Divi, sólo podrá utilizarlo como módulo independiente.
Sin embargo, puedes insertar fácilmente un botón en cualquier lugarincluso dentro de su texto (botón en línea)... Como este botón que permite volver al resumenmientras que dentro de un párrafo. Haga click en ella, verás
Para conseguir esto, sólo tienes que añadir una clase CSS a tu etiqueta (la etiqueta HTML para enlaces).
Aquí hay un enlace clásico:
<a href="ajoutez l'adresse URL ici">Aquí hay un enlace que contiene dos clases de CSS que le permiten aparecer como un "botón":
<a class="small-button smallpurple" href="ajoutez l'adresse URL ici">
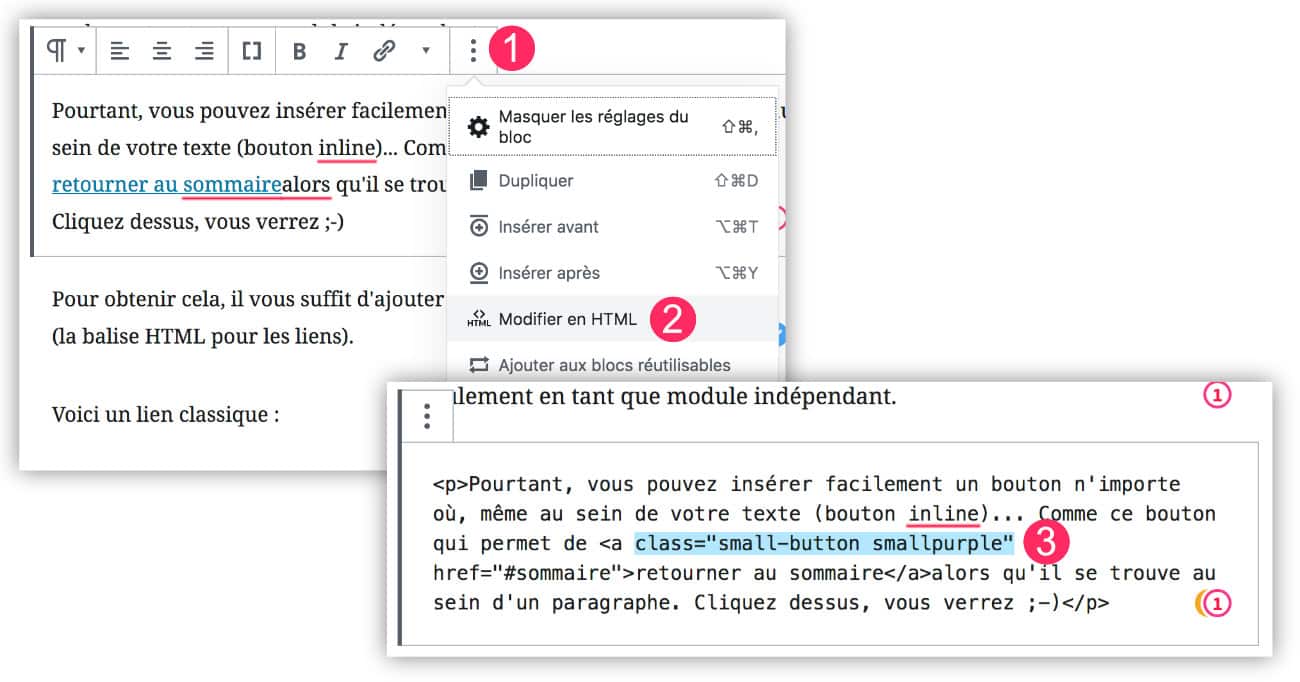
- Haga clic en "3 puntos pequeños" sobre el bloque Gutenberg
- Elija "Editar a HTML"
- Agregue las 2 clases de CSS que convertirán su enlace a "botón en línea".
Divi ofrece 10 clases de CSS para obtener 10 botones diferentes. Tienes suficiente para hacer...
Les classes sont à ajouter au sein de la balise <a>. Il faut toujours ajouter la classe "small-button" ainsi que la classe associée à la couleur, comme par exemple "smallblue"
Voici les 10 classes qui sont disponibles :
Bouton bleu :
<a class="small-button smallblue" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton Lightblue :
<a class="small-button smalllightblue" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton black :
<a class="small-button smallblack" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton pink :
<a class="small-button smallpink" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton purple :
<a class="small-button smallpurple" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton green :
<a class="small-button smallgreen" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton orange :
<a class="small-button smallorange" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton red :
<a class="small-button smallred" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton silver :
<a class="small-button smallsilver" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton teal :
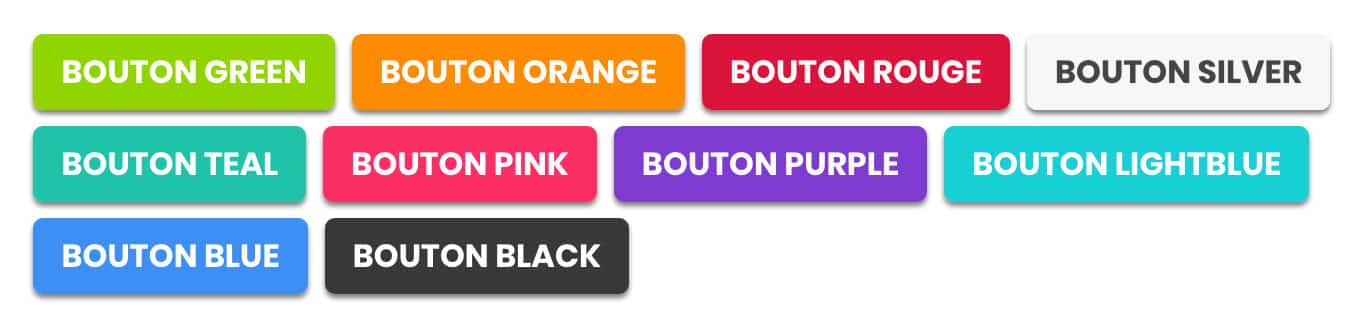
<a class="small-button smallteal" href="ajoutez l'adresse URL ici">Texte Bouton</a>Pero honestamente, estos botones son feos... ¡En serio! Mira cómo se ven:

¡Por eso te sugiero que les des un pequeño ascensor y les des un poco de pipas! Esto es lo que tus botones se verán como:

Para conseguir esto, aquí está el código para agregar en su hoja de estilo (a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional), no dude en modificar este CSS como desee:
/*-------------------- CLASS DIVI : BUTTON --------------------*/
/* modifier l'apparence globale des boutons */
a.big-button, a.icon-button, a.small-button {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0px 2px 2px gray;
-moz-box-shadow: 0px 2px 2px gray;
box-shadow: 0px 2px 2px gray;
text-shadow: none;
line-height: 26px;
color: #fff !important;
text-transform: uppercase;
font-size: 16px;
}
/* modifier bouton bleu */
a.bigblue, a.smallblue {
border: none;
background: #3e8ff4 !important;
}
a.bigblue:hover, a.smallblue:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton bleu clair */
a.biglightblue, a.smalllightblue {
border: none;
color: #fff !important;
background: #18cfd3 !important;
}
a.biglightblue:hover, a.smalllightblue:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton noir */
a.smallblack, a.bigblack {
border: none;
color: #fff !important;
background: #393939 !important;
}
a.bigblack:hover, a.smallblack:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton rose */
a.smallpink, a.bigpink {
border: none;
color: #fff !important;
background: #fc2f65 !important;
}
a.bigpink:hover, a.smallpink:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton violet */
a.smallpurple, a.bigpurple {
border: none;
color: #fff !important;
background: #7d3bd0 !important;
}
a.bigpurple:hover, a.smallpurple:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton vert */
a.smallgreen, a.biggreen {
border: none;
color: #fff !important;
background: #90d500 !important;
}
a.biggreen:hover, a.smallgreen:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton orange */
a.smallorange, a.bigorange {
border: none;
color: #fff !important;
background: #FF8C00 !important;
}
a.bigorange:hover, a.smallorange:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton rouge */
a.smallred, a.bigred {
border: none;
color: #fff !important;
background: #DC143C !important;
}
a.bigred:hover, a.smallred:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton silver */
a.smallsilver, a.bigsilver {
border: none;
color: #454545 !important;
background: #F7F7F7 !important;
}
a.bigsilver:hover, a.smallsilver:hover {
color: #454545 !important;
box-shadow: none;
}
/* modifier bouton teal */
a.smallteal, a.bigteal {
border: none;
color: #ffffff !important;
background: #1fc3aa !important;
}
a.bigteal:hover, a.smallteal:hover {
color: #FFFFFF !important;
box-shadow: none;
}3 – Insertar una gota al principio del párrafo con un código corto
El Lettrins, también llamado Dropcaps, son muy de moda, especialmente en revistas de papel.
¿Pero sabes que puedes reproducirlos fácilmente y estilizarlos dentro de tu contenido web?
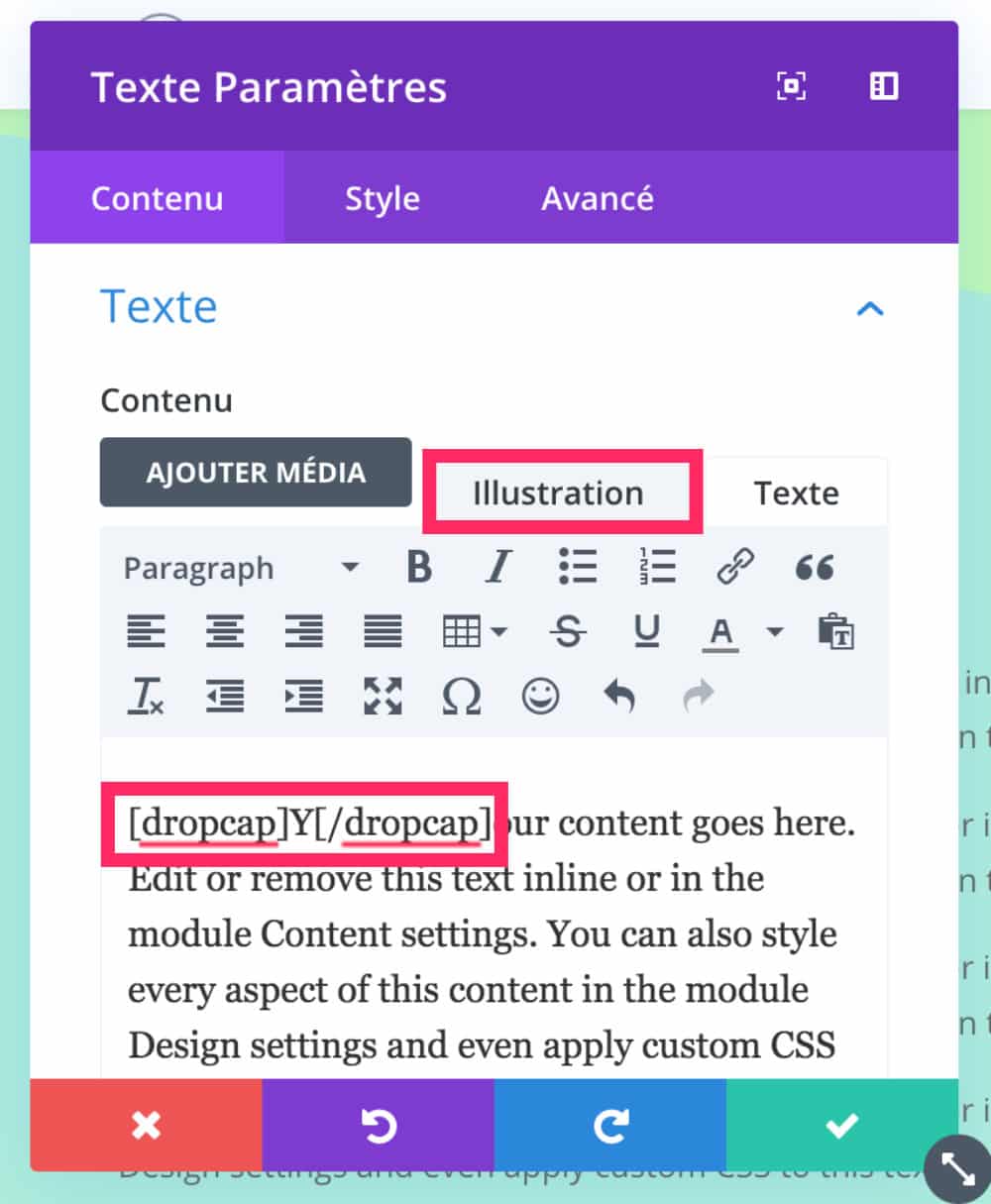
Vo aquí es un ejemplo de letrina en un párrafo de Gutenberg. Para lograr este efecto, simplemente inserte un bloque "Code Court" de Gutenberg y rodea la primera letra del párrafo con un código corto disponible por Divi. Este código se ve así: [capítulo]Tu carta[ /dropcap ]. Entonces sigue escribiendo tu texto. Finalmente, con un poco de CSS se puede cambiar la apariencia de esta letrina (cambiar fuente, tamaño, color etc...)

También puede utilizar este código para obtener un dropcap en varios Módulos Divi aceptando texto:

Entonces solo tienes que estilizar tu letrina con algunos CSS que añadirás a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional
Aquí está el código que usé para conseguir este look (puedes editarlo):
/*------------------- SHORTCODES DIVI : DROPCAP ------------------*/
/* shortcode Divi lettrine personnalisée */
.et-dropcap {
font-size: 80px;
line-height: 0.7;
color: #6c2eb9;
font-family: Times;
padding-top: 10px;
}¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!
4 - Insertar un testimonio estilizado (blockquote)
Te gusta "blockquotes" ? Estos insertos que muestran una cita son fáciles de insertar en Gutenberg, al utilizar la clase CSS Divi "y_pb_testimonial".
Mira.
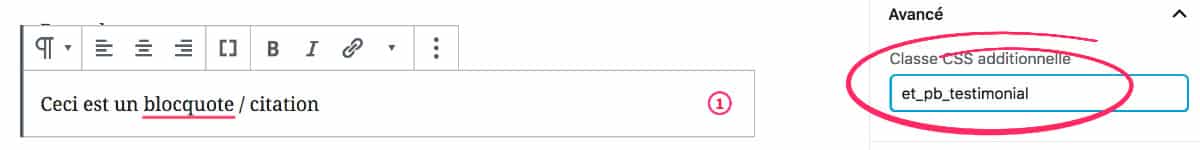
Esto es un bloqueo / citación
Para lograr este resultado, es muy simple:

- Añadir un bloque Gutenberg "párrafo"
- En la barra lateral derecha, abra la pestaña "Advanced"
- Insertar clase "y_pb_testimonial" en el campo dedicado.
Entonces tendrá que personalizar la apariencia con un poco de CSS para conseguir un diseño más armonioso. Aquí hay un ejemplo:
/*----------------------CLASS DIVI : BLOCQUOTE---------------------*/
.et_pb_testimonial {
background-color: #E0F8EC;
padding-bottom: 30px !important;
border: 2px solid #666;
font-size: 16px;
font-family: 'Montserrat';
font-weight: 600;
}No dude en cambiar el código para conseguir un diseño que se ajuste a su proyecto.
5 – Mostrar fichas
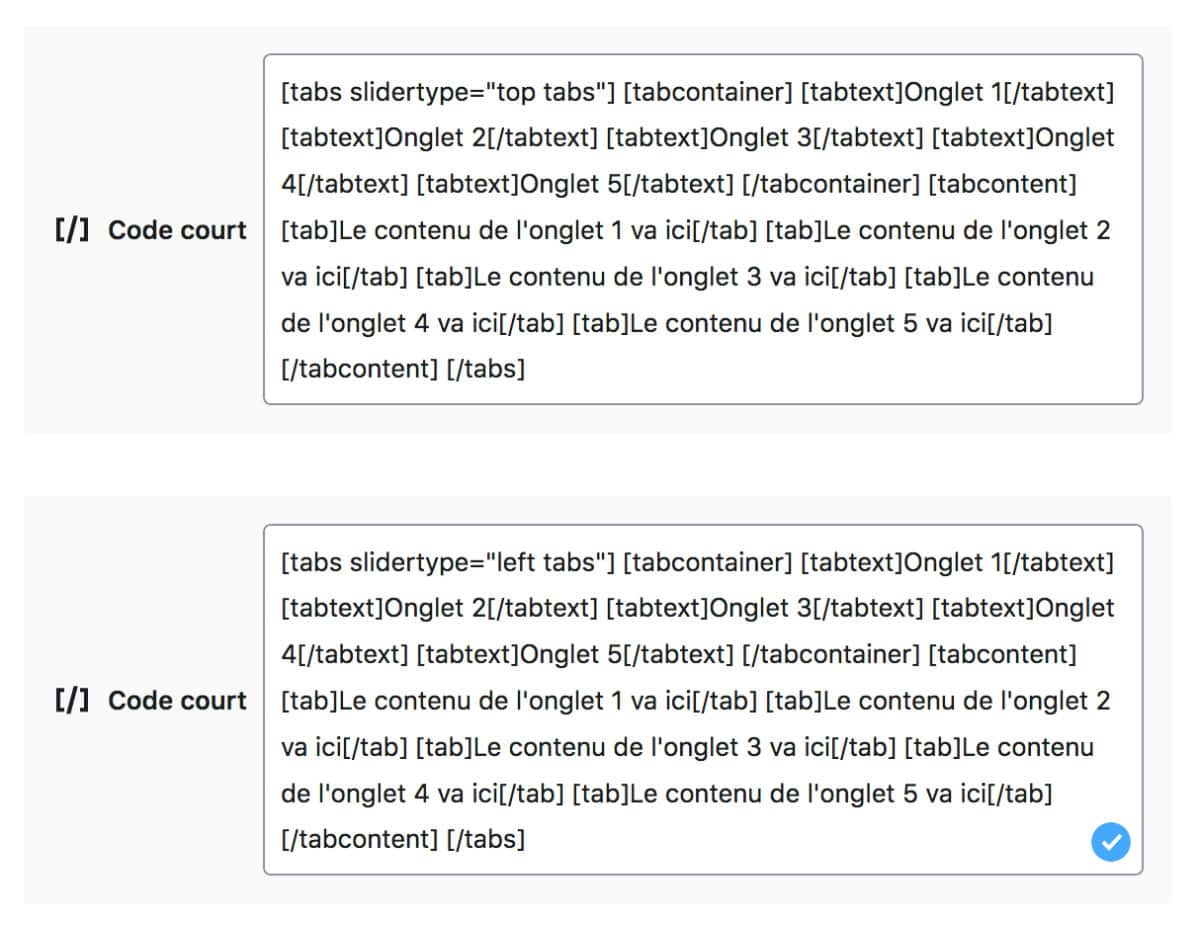
Esta característica es más que práctica, especialmente si necesita presentar una serie de ideas. Con códigos cortos que Divi ha planeado, puede insertar fácilmente dos tipos de tablas como estas:
Esto es lo que parece en el editor:

Encontrará el código completo para copiar y pegar al final del artículo (descarga).
6 - Insertar "bio del autor"
Si tienes un blog multiautor, es mejor utilizar un plugin dedicado a Adicionamiento automático de la bio del autor al final del artículo.
Por otro lado, si invitas a editores a tu blog a tiempo, puedes usar un código Divi que te permite hacer esto.
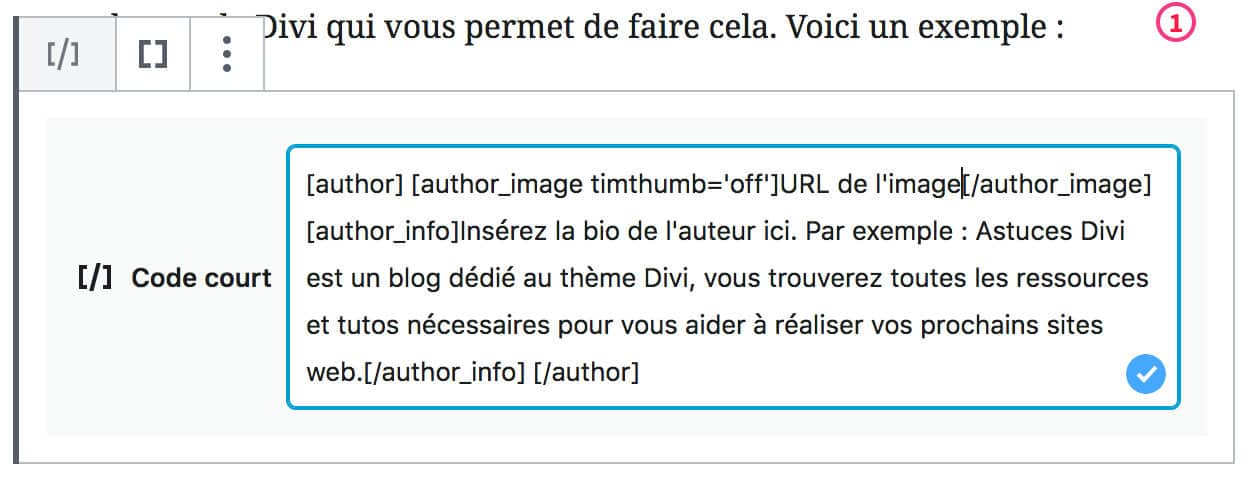
Aquí hay un ejemplo:
El diseño no es fantástico, pero se puede mejorar fácilmente con algunos CSS.
Esto es lo que el código corto parece en el editor:

Finalmente: descargar la lista completa (snippets)
Estas 7 características ocultas de Divi para Gutenberg son fáciles de usar y nativas del tema.
Obviamente, son bastante básicos y están lejos de competir con las características de los Divi Builder o incluso códigos cortos plugin.
Sin embargo, a veces es una vergüenza aumentar un sitio con un nuevo plugin o encender una página de constructor para simplemente añadir un botón a su artículo, por ejemplo.
Estos códigos pueden ser interesantes para mejorar su contenido fácilmente.
Descarga gratuitamente la lista de todos los códigos cortos y CSS enumerados en este artículo:
Descargar Divi Shortcode Lista de Gutenberg + CSS
shortcodes-et-css-divi.zip – Téléchargé 2744 fois – 3,67 Ko




4 Comentarios