¿Quieres darle un descanso a tu blog? Con estos Divi diseños para blog, encontrará diseños listos para usar, rejillas, diseños y características. Nada como esto para añadir un nuevo, pro y mirada dinámica a su sitio!
El blog es un punto estratégico de su sitio. Es en esta sección que atraerá y retenerá a sus visitantes. Por lo tanto, esta parte debe tratarse en particular.
Sin embargo, la mayoría de los temas ofrecen sólo un diseño de blog bastante básico y estático, que no necesariamente seducirá a sus lectores. Cuando ves las características y la calidad visual reservada para otras secciones la mayor parte del tiempo, es una pena dejar la parte del blog tan atrás.
Afortunadamente, para Divi, ¡es diferente!
Encontrarás un montón de diseños para tus páginas de blog... ¡Tendremos que ordenar otra vez!
Eso es lo que estoy proponiendo, con esta selección de los mejores diseños de Divi para blog.
- ¿Qué es un diseño?
- ¿Cómo importar tus diseños Divi?
- #1 Diseños Divi para blog : CSS Grid Blog Layout
- #2 Divi Magazine / Blog de diseño
- #3 Mejores diseños Divi para blog : Diseños individuales para Divi
- #4 One Half and Two Quarter Alternative Blog Layout
- #5 Diseños Divi para blog : Podcast Layout
- #6 Free Food Blog Layout Pack
- #7 Diseños Divi para blog : Divi Blog Extras
- #8 Diseños Divi para blog : Lara Divi Blog Module
- #9 Diseños Divi para blog : Blog de viaje
- #10 Elegante diseño de página de blog
- Divi mejores diseños para blog: balanceo y últimas reflexiones
¿Qué es un diseño?
El diseños (o diseños) son páginas predefinidas, módulos, líneas o secciones que puede utilizar en sus sitios Divi. Puedes cargarlos desde tu biblioteca Divi o directamente desde el Divi Builder.
Elegant Themes publica nuevos diseños muy regularmente. Estos son 100% gratuitos para uso personal o comercial. Es uno de muchos prestaciones ofrecidas por la licencia Divi.
Otros editores también ofrecen modelos, que a veces se pagan por.
Lee también: cómo crear una plantilla de artículo del blog con el Editor de Temas Divi.
¿Cómo importar tus diseños Divi?
- Crear una nueva página y cargar el Divi Builder
- Haga clic en el "+" de la barra violeta. Le permite acceder a la biblioteca.
- Utilice la búsqueda para encontrar el diseño que necesita, seleccione este diseño y haga clic en "Use This Layout".
Para diseños de terceros (excepto Elegant Themes), primero tendrá que descargarlos desde el sitio web del editor y luego incluirlos en su biblioteca utilizando la herramienta de importación Divi.
Descubra el procedimiento detallado importar o exportar diseños Divi aquí.
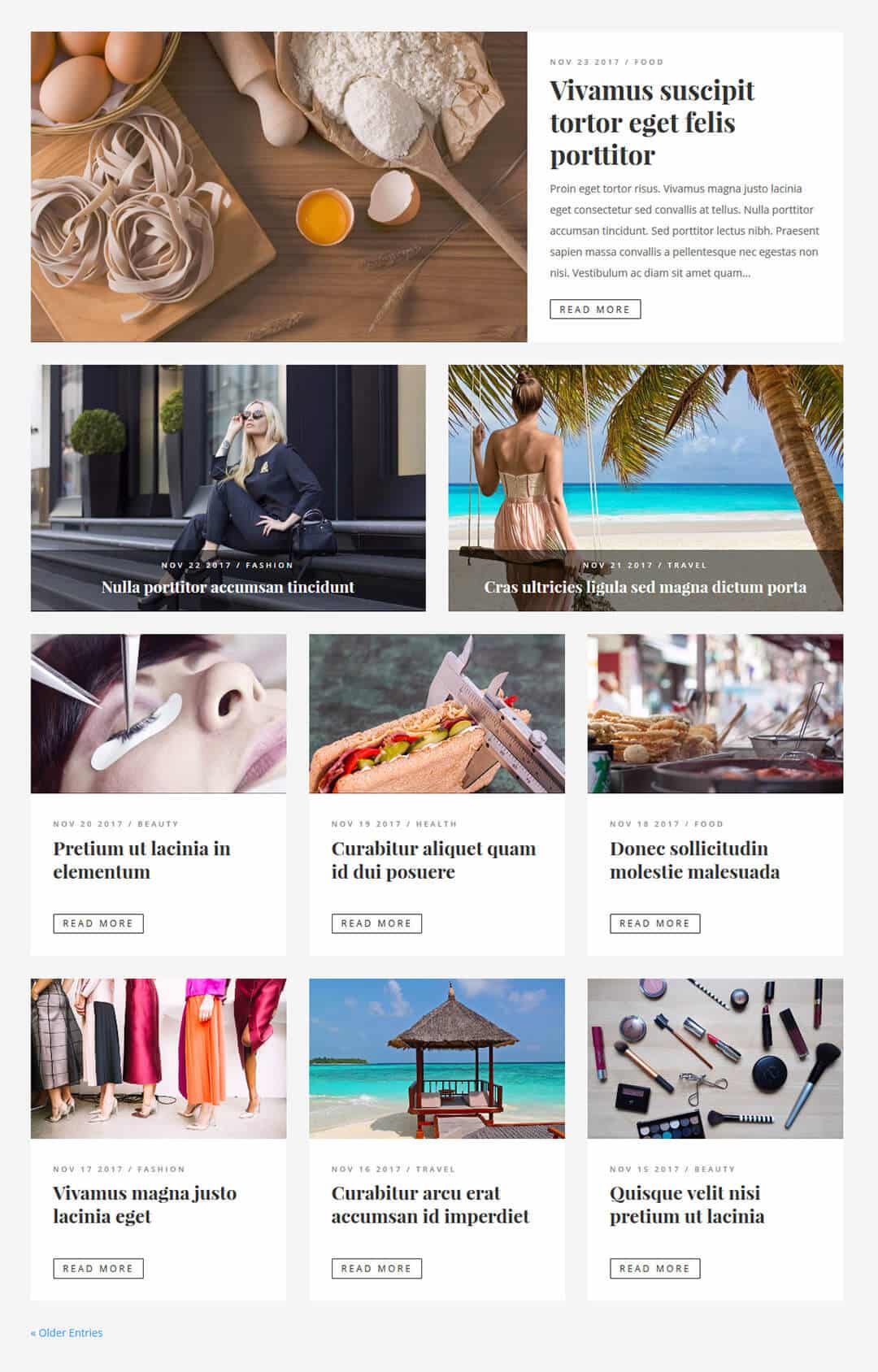
#1 Diseños Divi para blog : CSS Grid Blog Layout

Este diseño de blog Divi crea un diseño de revistas usando una cuadrícula CSS, para presentar su blog de manera dinámica.
El primer post se muestra en una sola columna, los dos siguientes en dos columnas, y el siguiente en tres.
El diseño CSS Grid Blog Layout encaja bien independientemente del tamaño de la pantalla y la longitud del contenido.
Además, las variables CSS facilitan la edición. Una clase de botones añade un poco de jQuery que permite personalizar los enlaces "leer la secuela" con los botones en el personnalizador de tema.
Precio de la guía: Gratis Ver el diseño
Muchos de otros diseños gratis están disponibles en el blog oficial de Temas Elegantes. Examinelos aquí.
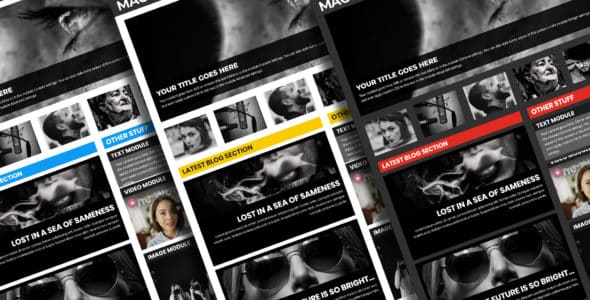
#2 Divi Magazine / Blog de diseño

Divi Magazine / Blog de diseño proporciona un diseño similar al de revistas en línea como BuzzFeed. Te permitirá crear tu propia revista online usando tus categorías de blog.
El elemento "página frontal" se muestra en anchura completa. Luego vienen 5 mensajes que aparecen en pequeñas imágenes cuadradas con títulos que aparecen en la mosca.
Estos pueden mostrar sus últimos artículos en todas las categorías o los últimos mensajes en cada una de sus categorías.
Una sección muestra los últimos mensajes en una sola columna junto a un elemento de texto, un módulo de vídeo y un módulo de imagen que crean una barra lateral. Es seguido por una sección con una red de blogs.
Otras secciones incluyen una llamada a la acción, formularios de contacto y otros módulos de blog con diferentes diseños. Hay tres posibles combinaciones de colores: rojo, azul y amarillo.
Pequeño más propuesto en este diseño :
- Se incluyen imágenes de derechos libres de Unsplash.
- Importación de un solo paso y tema infantil para importar datos demo.
Precio de la guía: 49,95 dólares (excluidos los promo) Ver el diseño
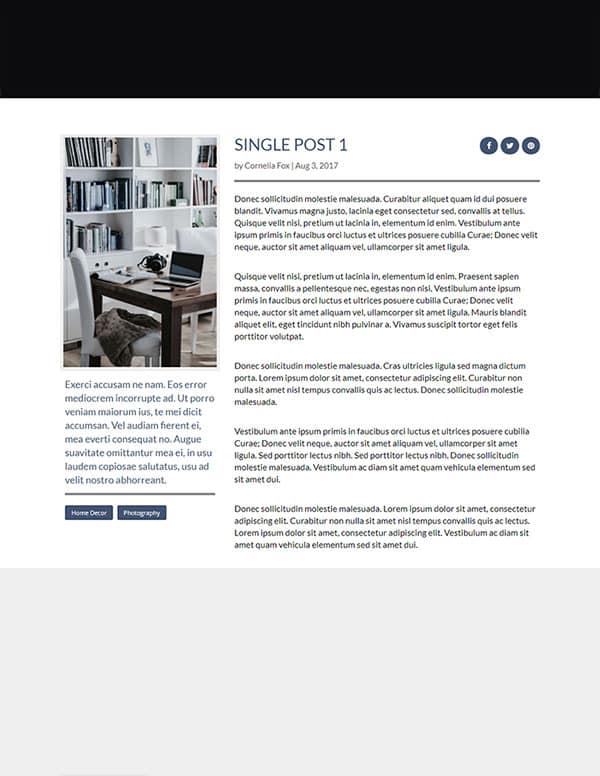
#3 Mejores diseños Divi para blog : Diseños individuales para Divi

Single Post Layouts for Divi es un paquete de cinco diseños.
El primero propone mostrar una imagen a la izquierda con la categoría, el título, el meta, los botones de rastreo social y el contenido a la derecha.
El segundo diseño utiliza una imagen de cabecera con botones de categoría y título, información sobre el autor a la izquierda y contenido a la derecha.
El tercer diseño muestra imagen en el frente con botones sociales, título, imagen de autor, meta y contenido que se solapan en una columna.
La cuarta disposición elimina la imagen del autor, coloca el meta en la imagen ofrecida y presenta los botones y contenidos sociales en una caja que cubre la imagen ofrecida.
El quinto diseño utiliza una imagen ofrecida con información del autor que se superpone a la derecha con botones sociales y una miniatura, y el título, meta y contenido a la izquierda.
Precio guía: $25 Ver el paquete de distribución
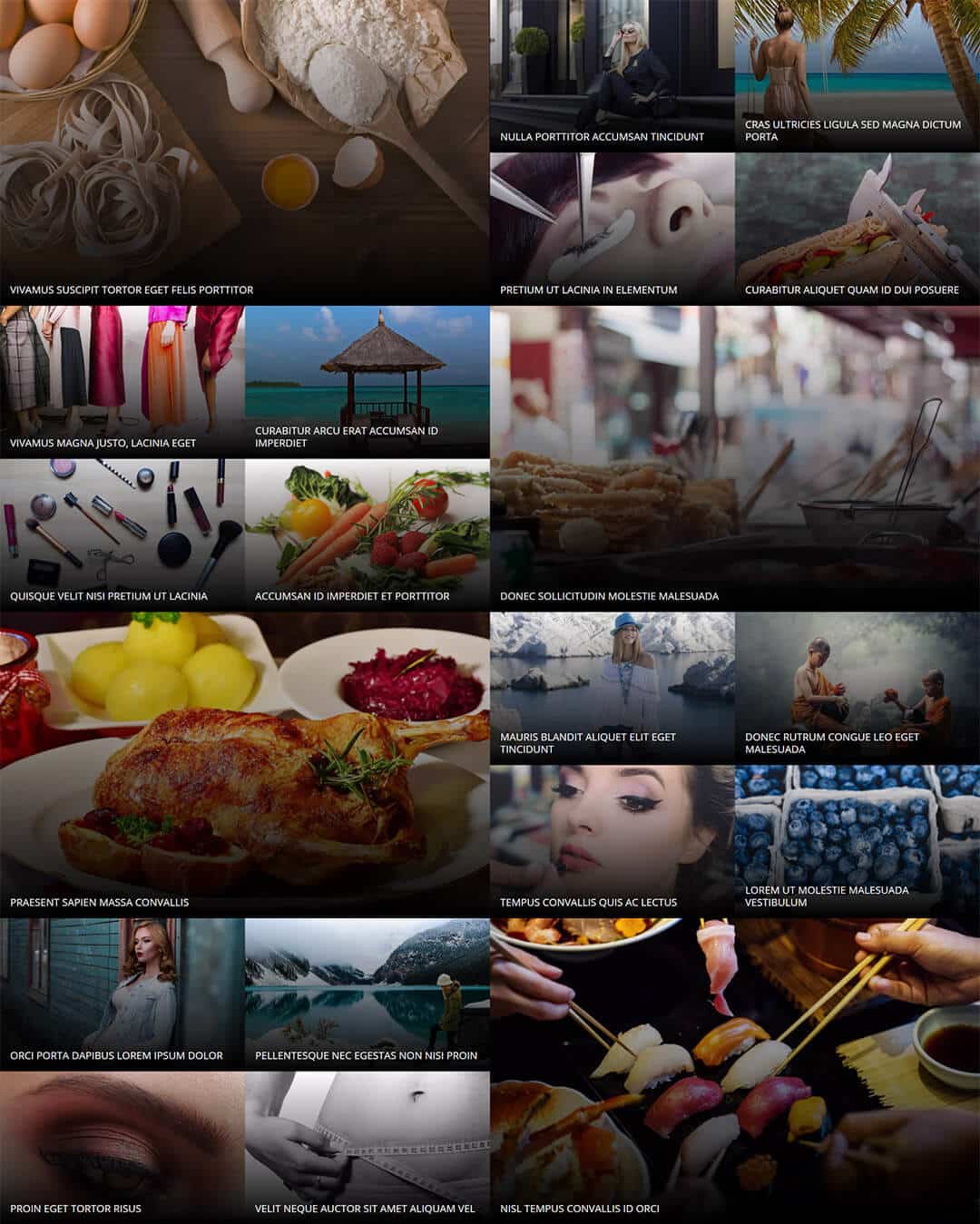
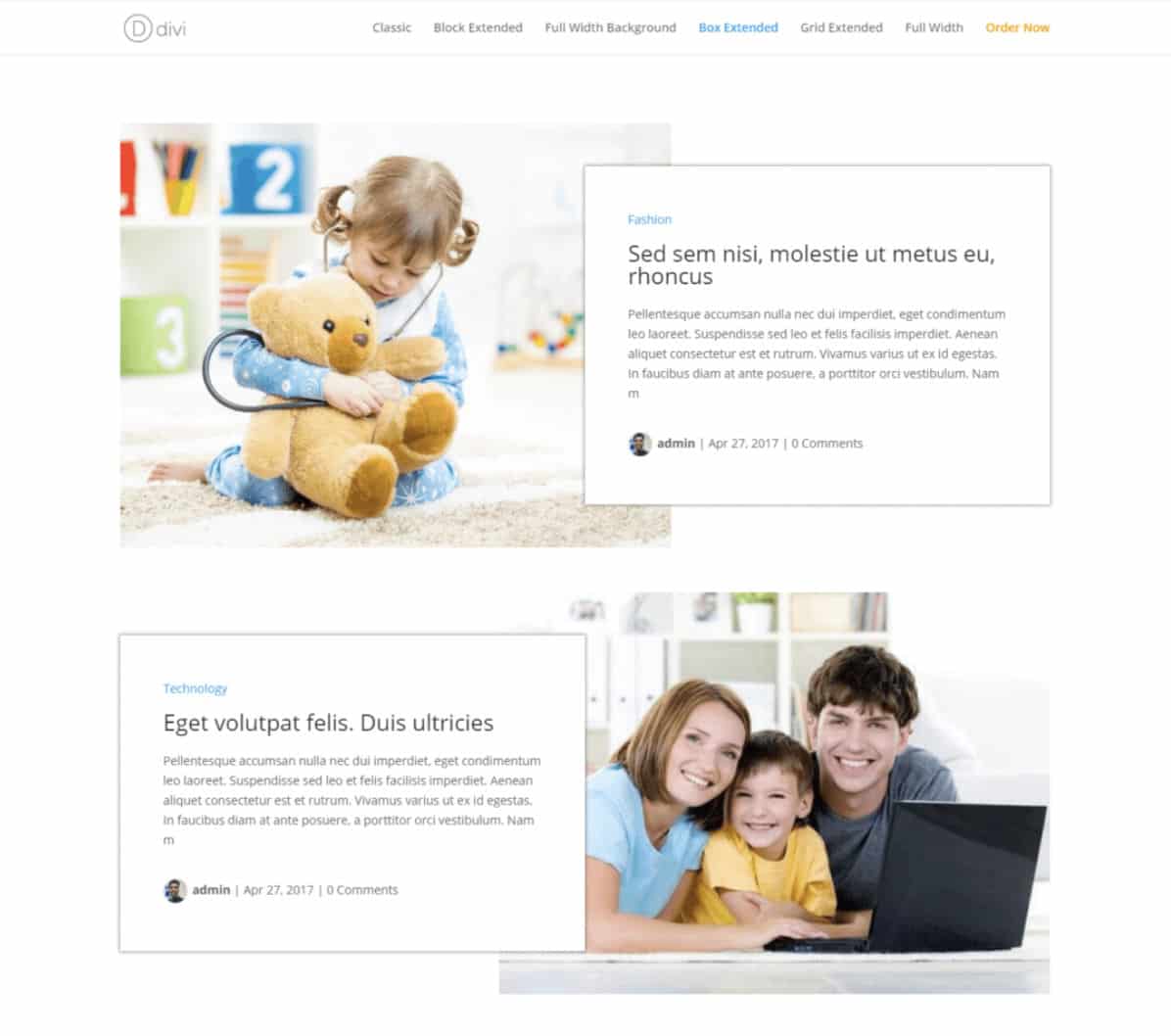
#4 One Half and Two Quarter Alternative Blog Layout

Esto diseño libre utiliza el módulo de blog Divi con CSS personalizado para mostrar mensajes en un diseño alternativo.
El diseño presenta los postes en dos anchos diferentes: una pantalla media y una pantalla trimestral (de ahí su nombre). Esto le permitirá mostrar una fila con una imagen en un lado y cuatro imágenes en el otro.
También añade una superposición de gradientes con un efecto overshoot que permite mostrar el extracto y el botón leer el resto.
Precio de la guía: Gratis Ver el diseño
#5 Diseños Divi para blog : Podcast Layout

Este paquete incluye todo lo que necesitas para crear un blog centrado en tu podcast. Se proporcionan las siguientes plantillas de página:
- Home
- Página de aterrizaje
- Acerca de
- Contacto
- Lista página de episodios
- Página de Episodio (para ver detalles y leer un episodio específico)
Los podcasts han vuelto a la fuerza en los últimos años y los temas elegantes aquí nos ofrecen una presentación muy elegante, que lo convierte en uno de los más Divi mejores diseños para blog de esta selección.
Precio de la guía: Gratis Ver el diseño
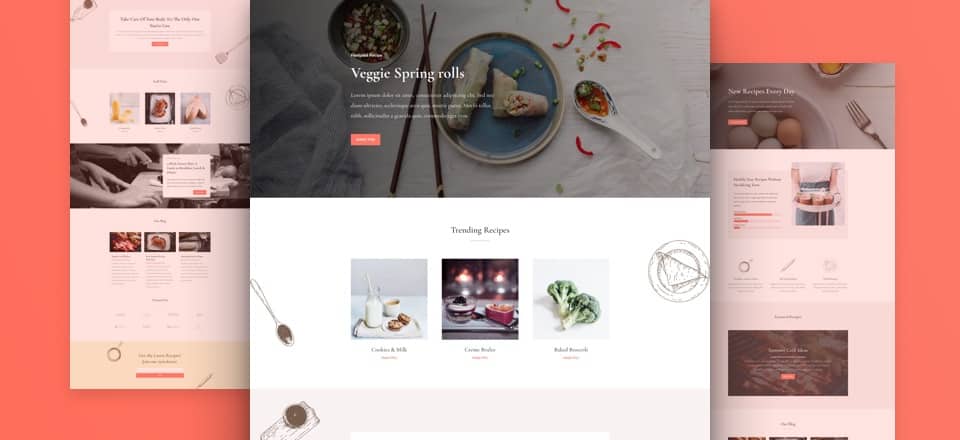
#6 Free Food Blog Layout Pack

Otro paquete de temas elegantes, esta vez dedicado a blogs culinarios. Esto también es un éxito, con tonos pasteles amarillos y púrpuras en colores dominantes y un diseño de alto nivel como este editor lo sabe tan bien.
Lee también: 10 muestras restaurante del sitio web hecho con Divi.
Este paquete incluye las siguientes páginas:
- Home
- Contacto
- Landing Page
- Presentación del equipo
- Acerca de
- Lista de ingresos
- Página de receta individual
- Página
Precio de la guía: Gratis Ver el diseño
#7 Diseños Divi para blog : Divi Blog Extras

Divi Blog Extras es un plugin que añade 6 diseños de blog opciones Diseño del blog Divi.
Es compatible con Divi y Extra y tiene una carga Ajax y paginación numerada para mostrar un número ilimitado de mensajes en una sola página.
Se puede utilizar como constructor de página de categoría utilizando el Divi Builder. También añade un widget para que pueda mostrar sus mensajes en la barra lateral con una imagen destacada, meta-descripción, etc.
Precio guía: desde $14.40 Ver diseños
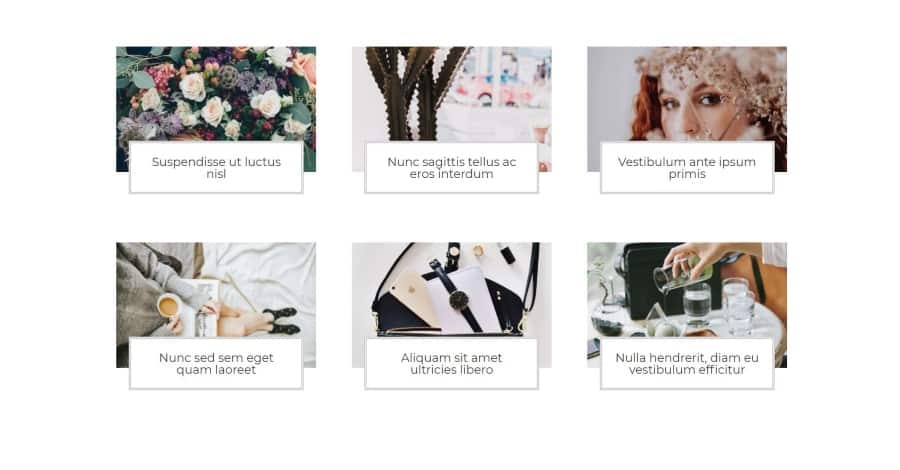
#8 Diseños Divi para blog : Lara Divi Blog Module

Lara Divi Blog Module es un diseño que te permite mostrar tus últimos boletos con un diseño en forma de tarjeta.
Estas muestran una imagen de color. El título, resaltado por una elegante frontera, se muestra en un bloque que superpone la parte inferior de la imagen.
Cuando vuelas sobre la imagen, se acerca y se convierte en blanco y negro. Este diseño es completamente estilizado ya que se basa en el módulo de blog Divi predeterminado. Esto le permite cambiar los colores según el diseño de su sitio.
Precio de la guía: desde $5 Ver el diseño
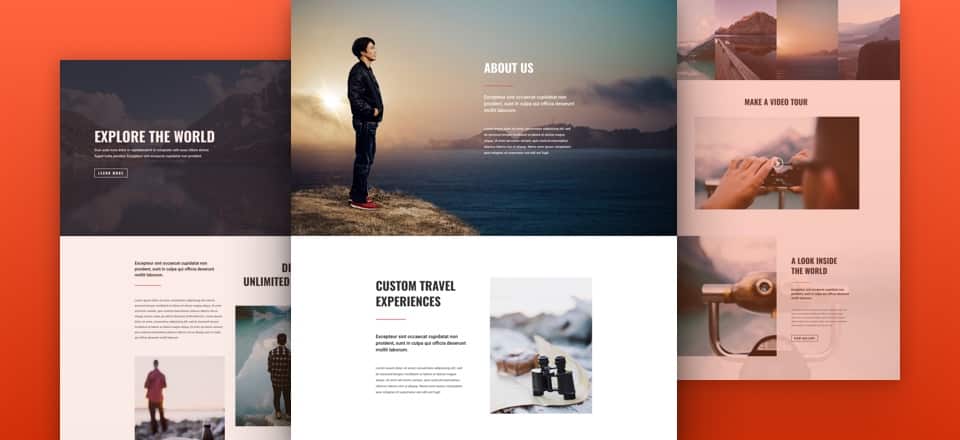
#9 Diseños Divi para blog : Blog de viaje

Una hermosa plantilla de blog libre por temas elegantes, esta vez en el viaje. Este diseño mejora sus expediciones en las regiones distantes con su diseño moderno, eficiente y muy "pro".
Esto cambia el Blogs de viaje a la buena pero a menudo aficionado. Aquí usted pondrá los ojos de sus visitantes, no sólo con sus fotos de viaje, sino también con esta presentación elegante y agradable.
Este paquete tiene un total de 8 plantillas de página, que deben permitirle encontrar fácilmente su felicidad!
Precio de la guía: Gratis Ver el diseño
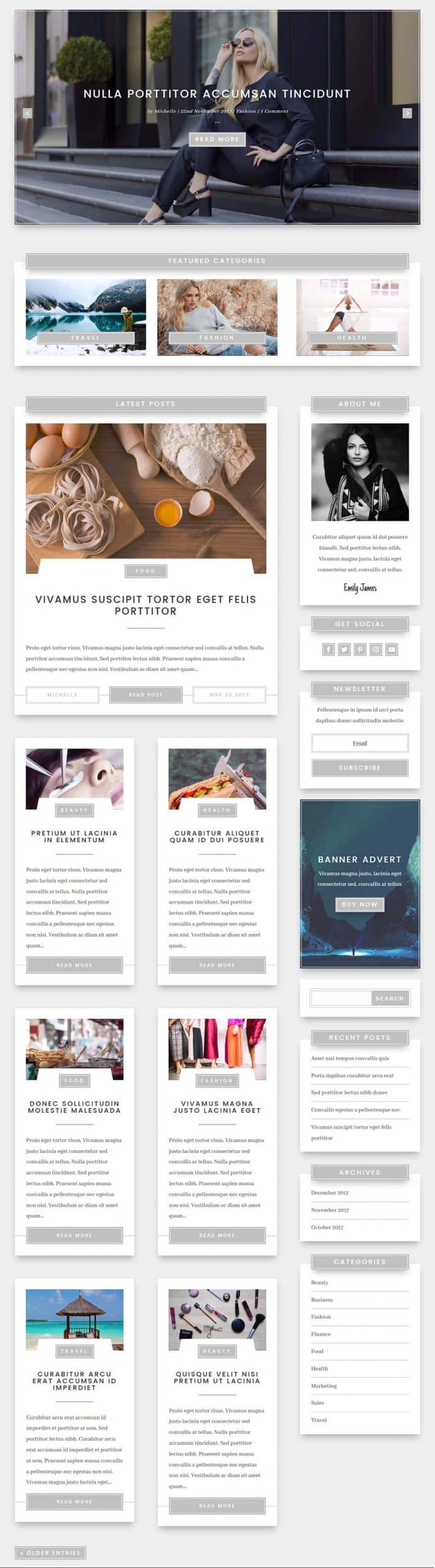
#10 Elegante diseño de página de blog

Página de diseño de blog elegante crea una página de blog con un diseño estilo de revistas que incluye:
- un deslizador,
- los últimos temas por categoría,
- los últimos artículos en todas las categorías,
- las categorías presentadas,
- una barra lateral en un diseño multi-column
Esta barra lateral puede mostrar:
- un widget alrededor,
- un formulario de registro,
- anuncios,
- botones sociales,
- widgets estándar de WordPress – la presentación está diseñada para integrarlos bien
El diseño de cada entrada de blog incluye:
- un título estilizado,
- una barra lateral estilizada,
- una imagen prominente,
- los botones siguientes y anteriores,
- a) Sección de comentarios
- enlaces a puestos similares
Un separador estilizado divide las diferentes secciones.
Precio de la guía: Gratis Ver el diseño
Descubra muchos otros recursos para mejorar y personalizar su blog en el sitio d y bajo el epígrafe Recursos para Divi de este blog.
Divi mejores diseños para blog: balanceo y últimas reflexiones
Estos diseños de blog Divi te harán más fácil! Con ellos, crearás un blog hermoso en sólo unos pocos clics.
De hecho, el uso de diseños es muy fácil y representa un ahorro de tiempo importante. ¡Es una de las grandes fortalezas de Divi!
Esta selección es deliberadamente ecléctica, para ayudarle a encontrar su felicidad, lo que sus gustos y necesidades.
No dude en hacer sus comentarios en los comentarios! ¿Qué diseños has probado, cuáles prefieres?
Si estás creando un blog con uno de estos diseños, envía un enlace para que la comunidad pueda ver el resultado en tiempo real.


Este artículo fue escrito por David Albert, editor independiente que ayuda a los empresarios a publicar contenido de calidad. Más información en su sitio web.


6 Comentarios