Propongo un manual de uso, paso a paso, para definir el diseño de su Plantilla de artículo Divi. Esto es lo que conseguirás siguiendo este tutorial:
Gracias característica de Theme Builder, Divi le permite personalizar todas las plantillas de su sitio (todos los modelos del tema Divi).
Habíamos visto cómo personalizar página de tienda y cómo Crear un producto Plantilla de hoja de cálculo... Es hora de atacar diseñar sus artículos de blog !
1 – ¿Qué es una plantilla de artículo?
Uno "templa" es simplemente un "modelo".
Esto significa que crear un nuevo modelo, ya sea para artículos, páginas, productos, etc. – aplicar a todo el contenido usando esta plantilla.
Así que creando un Plantilla de artículo Divi, todos sus artículos de blog (los ya publicados y el siguiente) utilizarán el mismo diseño. Usted crea el modelo sólo una vez y todos sus artículos tendrán la misma composición, este es el objetivo de un "templato".
Esto es posible solamente utilizando Theme Builder Puesto que este último permite modificar el ficheros modelo del tema.

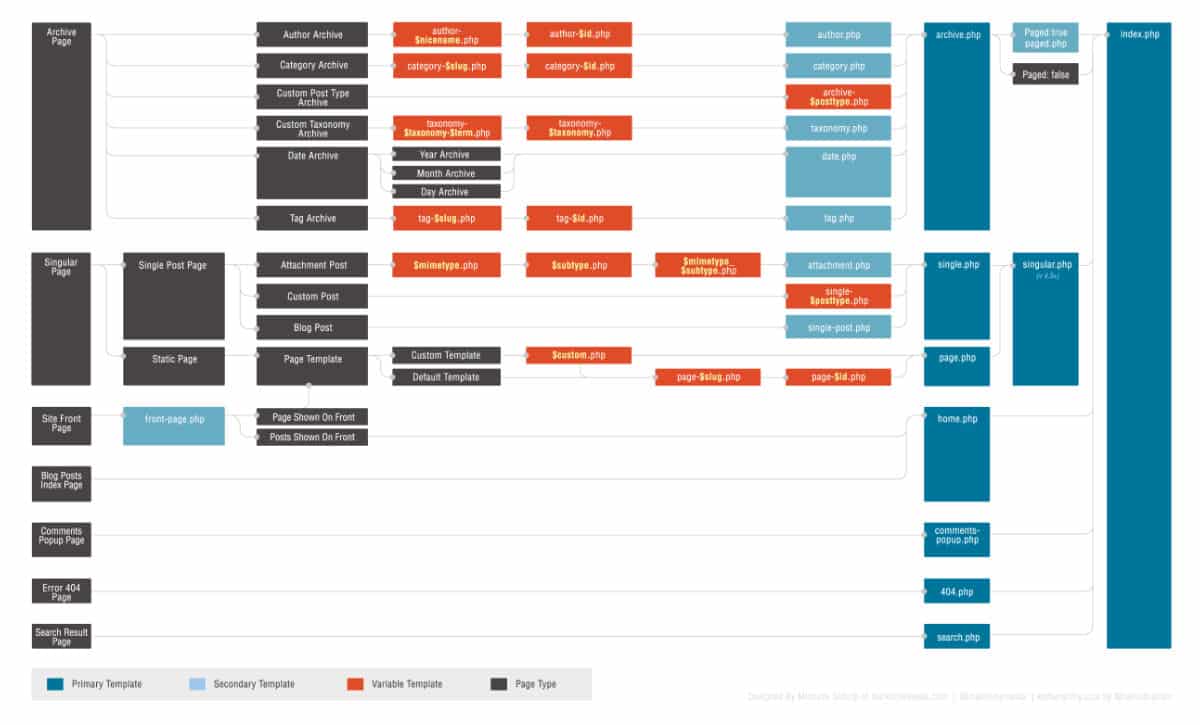
Para información, los artículos generalmente utilizan el archivo temático llamado «soltero. php« . Así que este será modificado por el tema del constructor... No más necesidad tema niño ¡No sé cómo código!
👉 Découvrez aussi cómo crear una página de búsqueda plantilla (página de búsqueda)
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
2 - ¿Cómo es una plantilla Divi clásica?
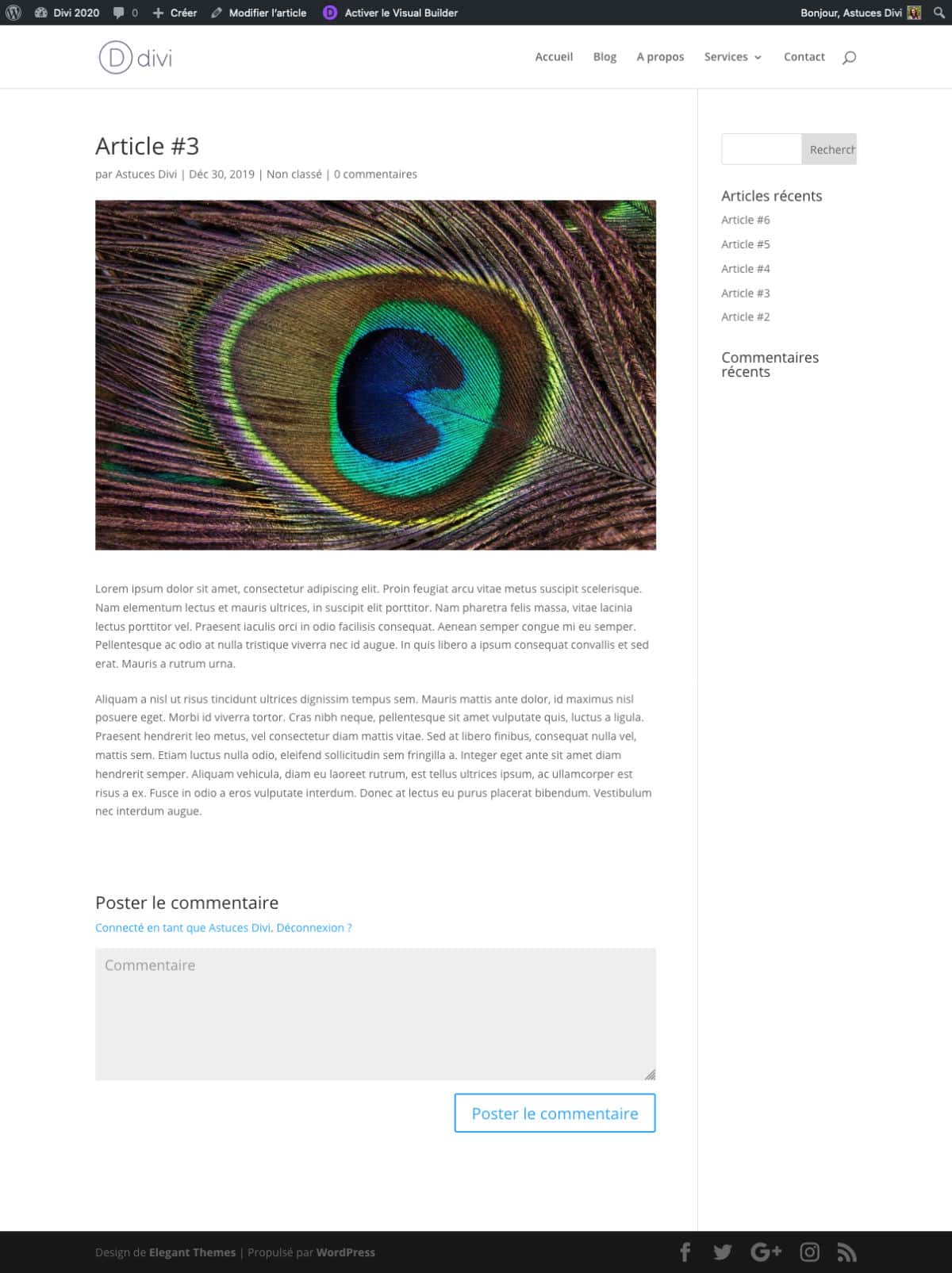
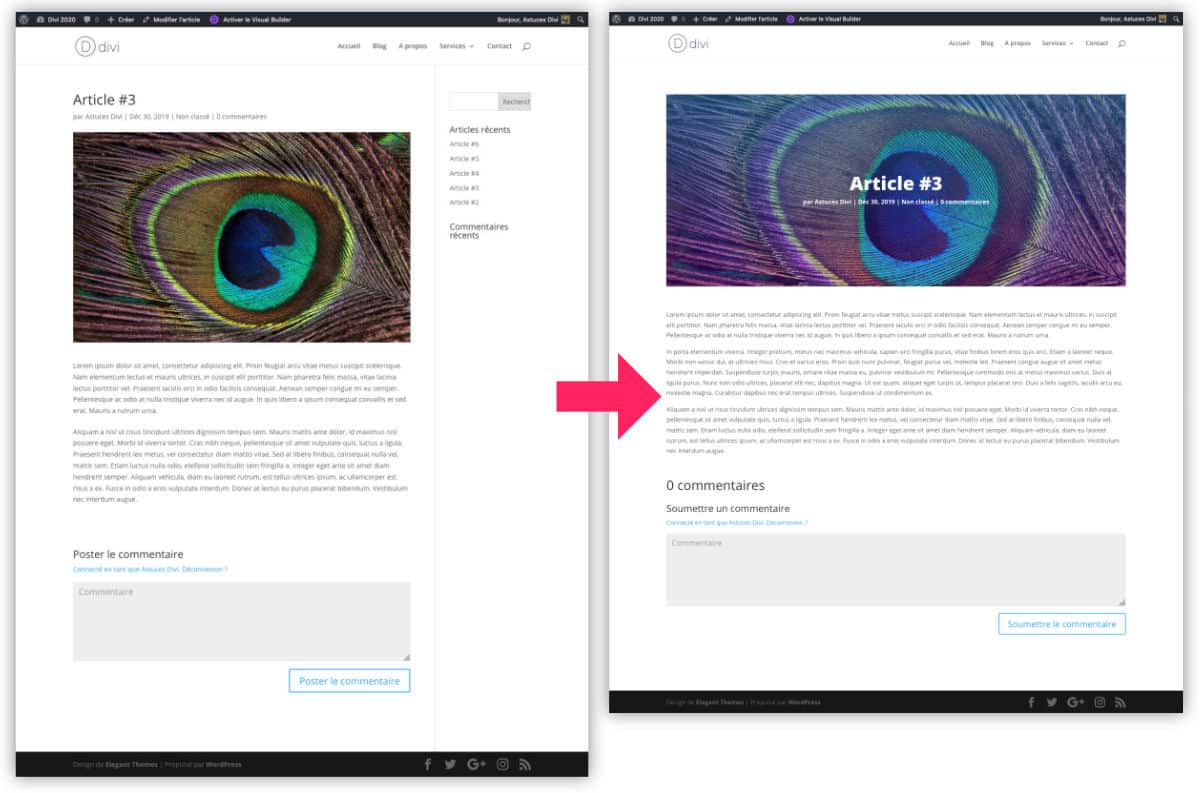
Si usas el tema Divi "base" (si puedes decirlo así) y aún no lo has creado. modelo con Divi Theme Builder, tus entradas de blog deben parecerse más o menos así:

En esta captura de pantalla, se puede ver un artículo clásico, escrito con el editor de WordPress (Gutenberg), por lo que un artículo que no utiliza el Divi Builder, ni Theme Builder (nota que todavía es posible utilizar módulos Divi en Gutengerg, sin habilitar el Editor Visual).
Lee también: no confundir el tema Divi con el Divi Builder.
Tienes que admitirlo, no es muy glamoroso... ¡Y estoy bien!
El artículo consta de los siguientes elementos:
- El Header (en la parte superior de la pantalla) incluyendo el menú principal y el logotipo (no vamos a intervenir en esta parte),
- El título del artículo,
- Metadatos de artículo,
- Imagen focal,
- El contenido del artículo (el texto),
- La sección de comentarios,
- Sidebar (en el lado derecho),
- El Footer (en la parte inferior de la pantalla) incluyendo créditos e iconos de redes sociales (no vamos a intervenir en esta parte tampoco).
¡Oye!¿Quieres probar el tema Divi gratis?. Haga clic en "Pruébalo GRATIS"
En la continuación de este tutorial, trataremos de revitalizar el conjunto para que el artículo sea más "atractivo" y más "diseño" para finalmente obtener un renderizado como usted podría ver en el video al comienzo del artículo.
3 – Crear una plantilla de artículo Divi con Tema de Constructor
Vamos a descubrir los pocos pasos fáciles para lograr un modelo para todos sus artículos…

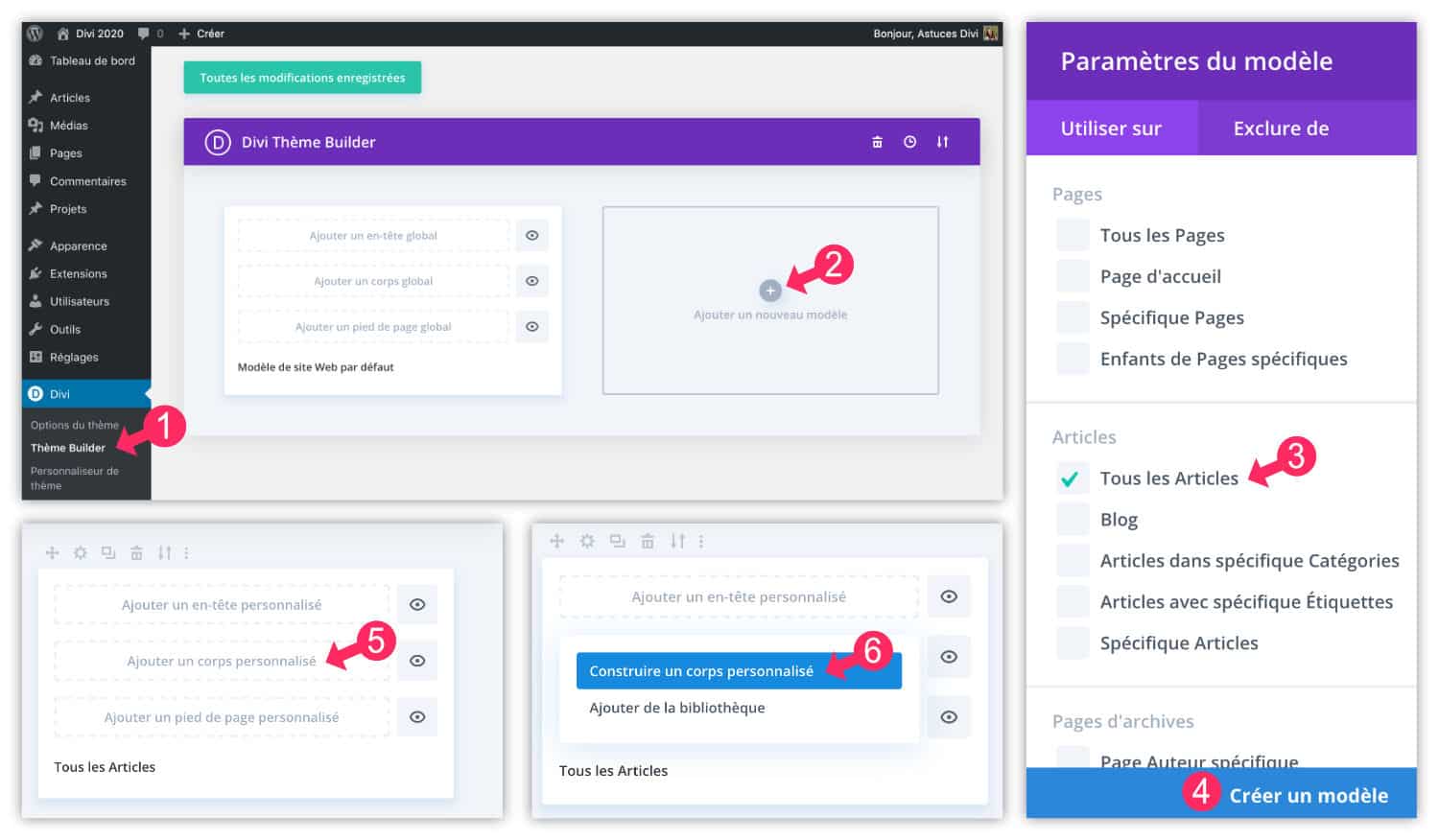
- Vaya a la pestaña Divi Theme Builder
- Haga clic "Añadir un nuevo modelo"
- Compruebe la caja "Todos los artículos". Si usted crea una plantilla de artículo en un sitio existente que tiene muchos artículos, también puede asignar esta nueva plantilla a un artículo específico (un artículo con pocas visitas, por ejemplo). Así que puedes ajustar el diseño de este antes asignando a todos sus artículos.
- Validar haciendo clic "Crear un modelo"
- Haga clic "Agrega un Cuerpo Personalizado"
- Entonces, "Construyendo un Cuerpo Personalizado"

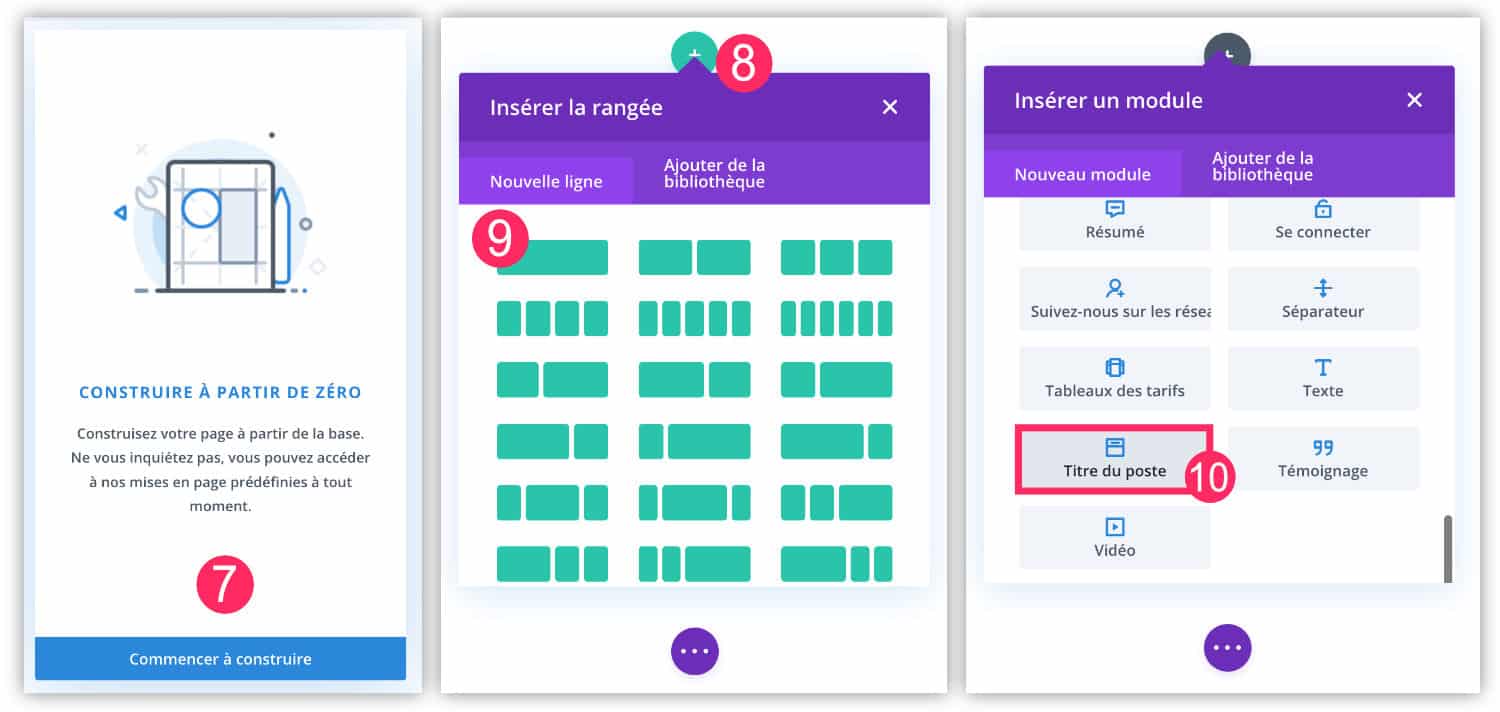
- Elija "Construyendo desde cero"
- Haga clic « + »
- Elija un línea 1/1
- Y empezar por insertar el módulo "Post title"
Veremos este módulo en detalle...
3.1 – Insertar el módulo "Post title"
El Módulo de título de correo le permite añadir el título de su artículo a su plantilla. ¡Este es indispensable!
Cuando insertas, el título se llama « Su título de publicación dinámica aparecerá aquí ». No intentes cambiarlo. Como se indica, esto es un "título dinamico", esto significa que cada artículo utilizará esta ubicación para mostrar su título. No importa si usted escribió el artículo con Gutenberg o con el Divi Builder (de la ficha Artículo Añadir). Más información sobre contenido dinámico aquí.
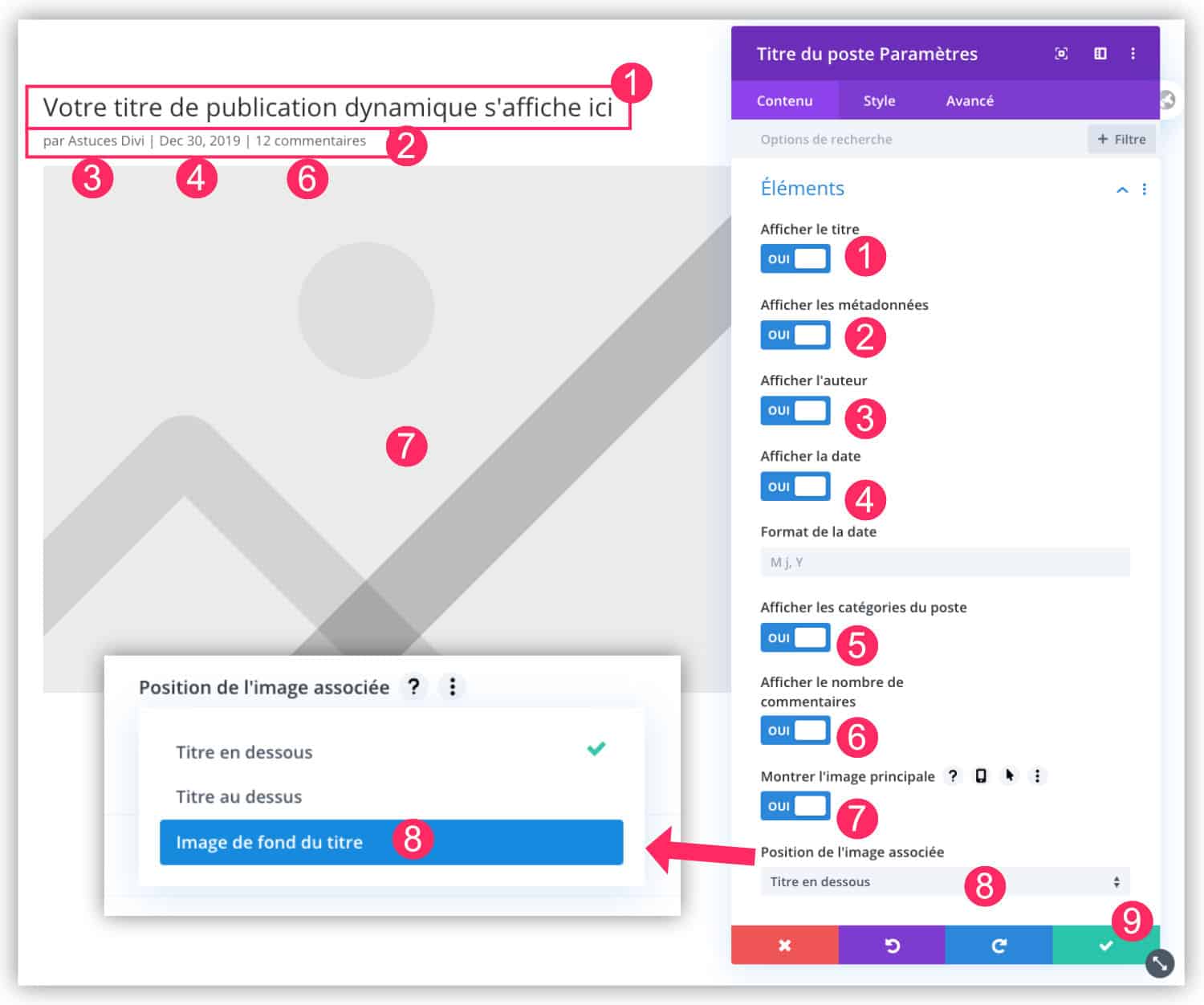
Desde la pestaña "Contenido", el módulo "Post title" ofrece varias opciones de visualización:

- El título del artículo.
- Los metadatos del artículo.
- El nombre del autor.
- Fecha de publicación. Esto también funcionará si usas la fecha de actualización del artículo.
- Las categorías: no aparecen todavía pero serán claramente visibles en el lado frontal.
- El número de comentarios.
- Imagen principal (imagen principal)imagen avanzada).
- Posición de la imagen asociada: esta opción ofrece 3 posiciones diferentes La imagen del foco Tu artículo. Usted tendrá una opción entre « Título abajo » (imagen primero y luego título entonces), « Título anterior » (título primero y luego imagen entonces) y « Imagen de fondo del título ». Le sugiero que utilice esta última opción que ofrece una visual mucho más agradable que las otras dos. Así, eligiendo « Imagen de fondo del título », la imagen avanzada de su artículo se posicionará en el fondo del título del artículo.
- Recuerde validar y guardar sus cambios.
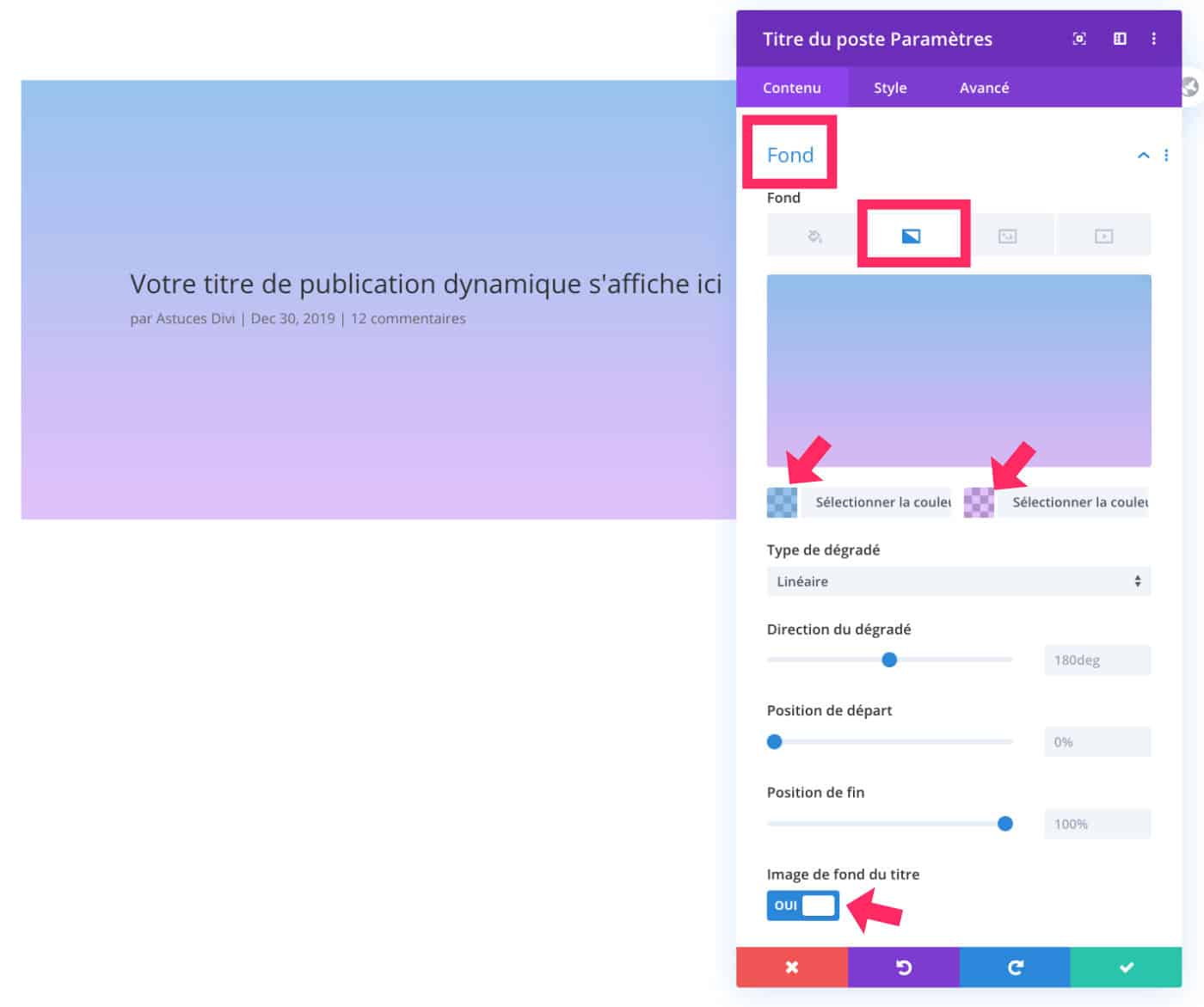
Siempre en la configuración del módulo "Post title" y siempre en la pestaña "Contenido"Puedes ir a la sección Antecedentes para añadir un gradiente de color que se colocará sobre la imagen delantera.

Este color semi-transparente que se encuentra por encima de su imagen (superposición) sólo será visible si habilita la opción « imagen de fondo del título ».
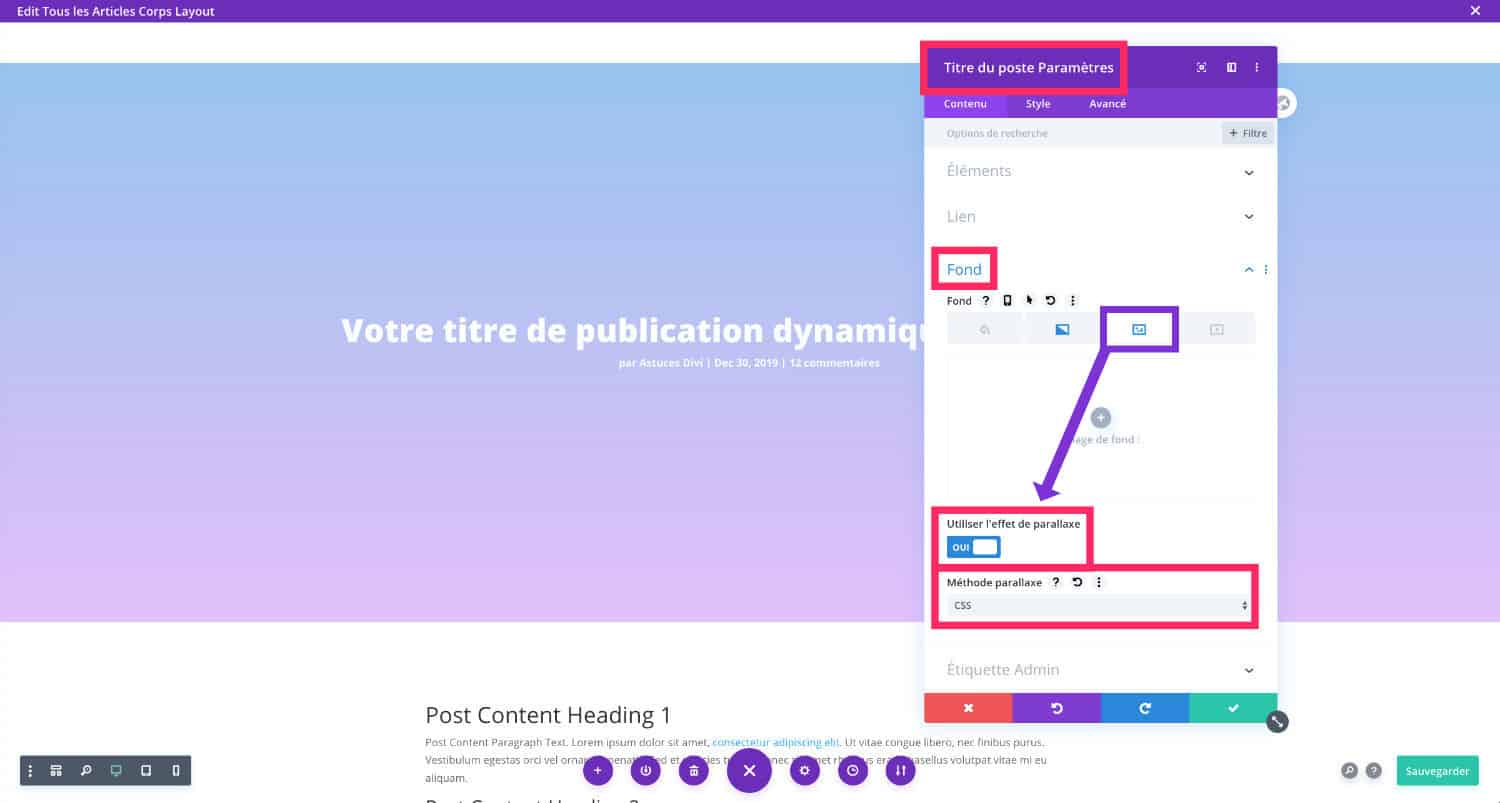
De lo contrario, puedes activar el efecto parallax para que la imagen de adelante se fija en el fondo. ¡Le da un efecto muy bonito!

Tenga cuidado, si activa esta opción, por favor considere estas 2 cosas importantes:
- El efecto "paralax" y el efecto "overlay" no son compatibles juntos (en Divi). Usted tendrá que tomar una decisión: ya sea paralaje o superposición...
- El efecto parallax no es compatible con versiones móviles a menos que siga este tutorial.
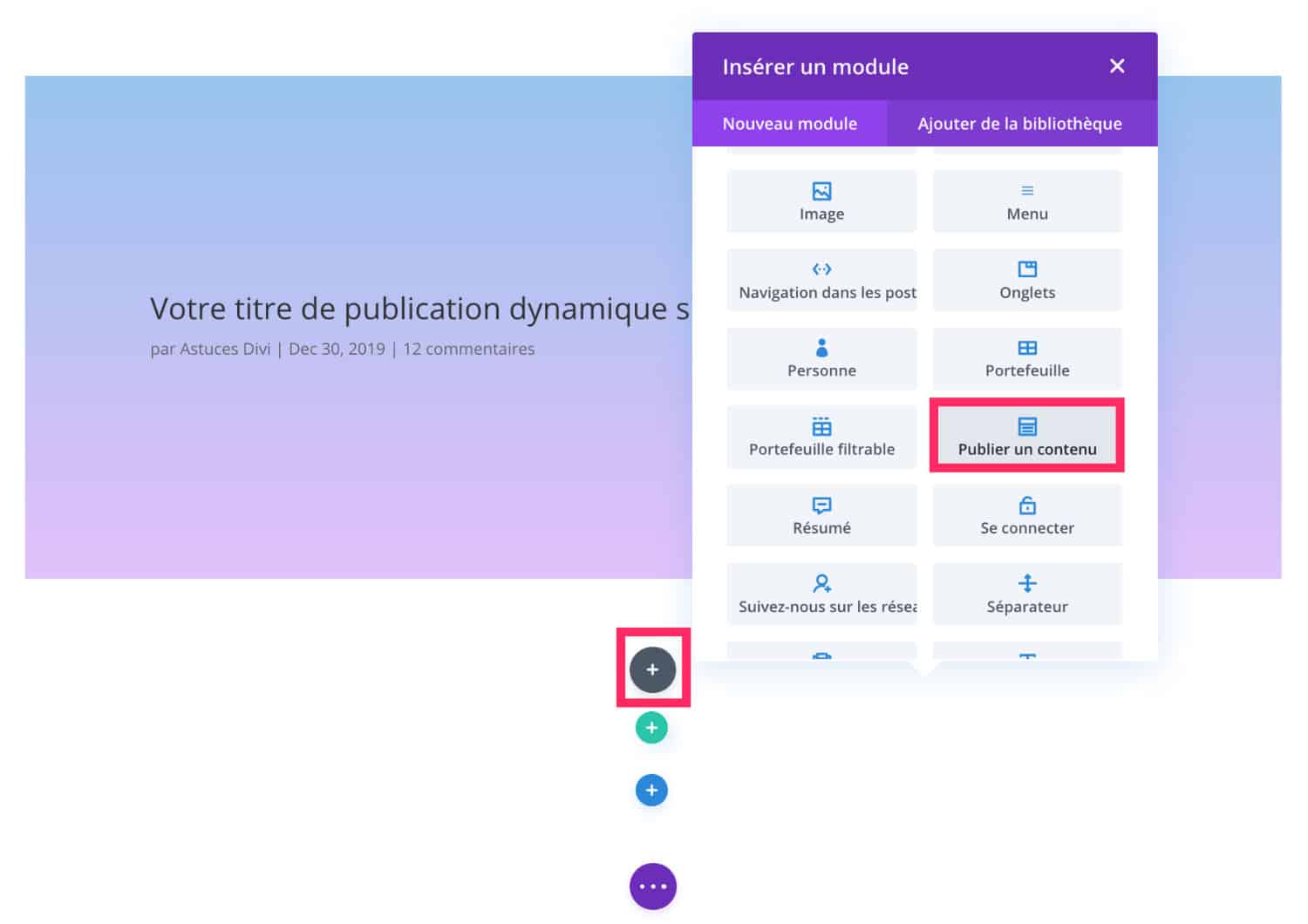
3.2 – Insertar el módulo "Put Content"
El título que se establece, usted necesita insertar el « Contenido publicado » módulo para que sus artículos muestren su contenido (textos, imágenes, etc.).

Este módulo es muy completo y es esencial: debe insertarse en su plantilla de artículo Divi.
Para establecer, le doy una cita para artículo dedicado al módulo "Posting Content".
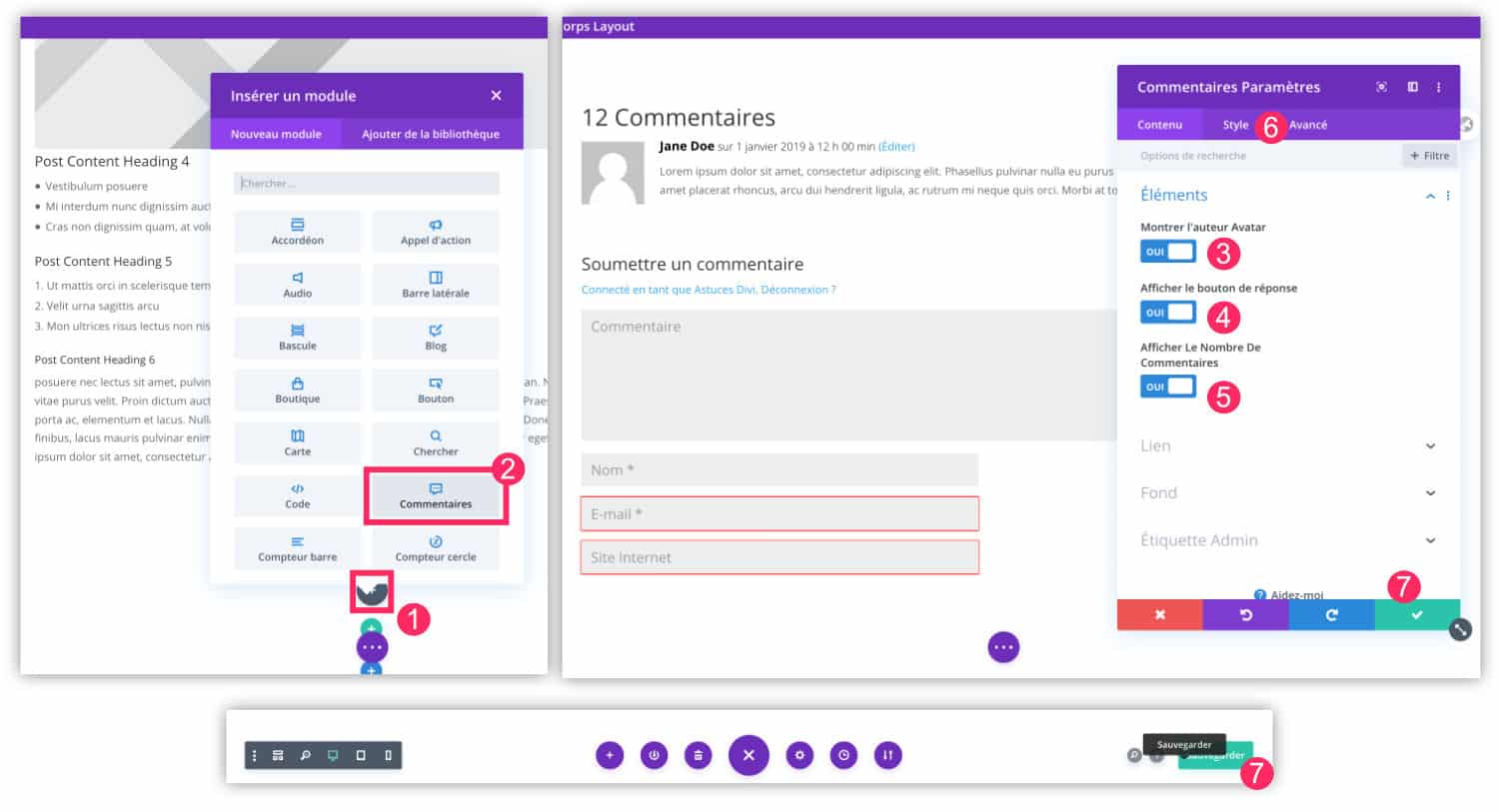
3.3 – Insertar el módulo "Comentarios"
¿Qué sería un artículo del blog sin forma de comentario?
Sin embargo, este módulo no es indispensable, a diferencia del módulo "Post title" y « Publish Content ».
Depende de usted decidir si desea aceptar comentarios en sus artículos.

- En la parte inferior de la plantilla de artículo, haga clic en "+" gris. Este último permite añadir un nuevo módulo dentro del mismo "row".
- Insertarla Módulo "Comentarios".
- Puedes ver o no la foto del autor del comentario.
- Puede mostrar o ocultar el botón "respuesta".
- Mostrar o ocultar el número de comentarios.
- Pintar el diseño (policía, tamaño, color, etc.) de la sección "Comentarios" de la pestaña "Estilo" y/o "Avanzado".
- Guarda tus cambios.
También descubrir cómo crear una plantilla de página de error 404 !
4 - Refinar el diseño de la plantilla de artículo
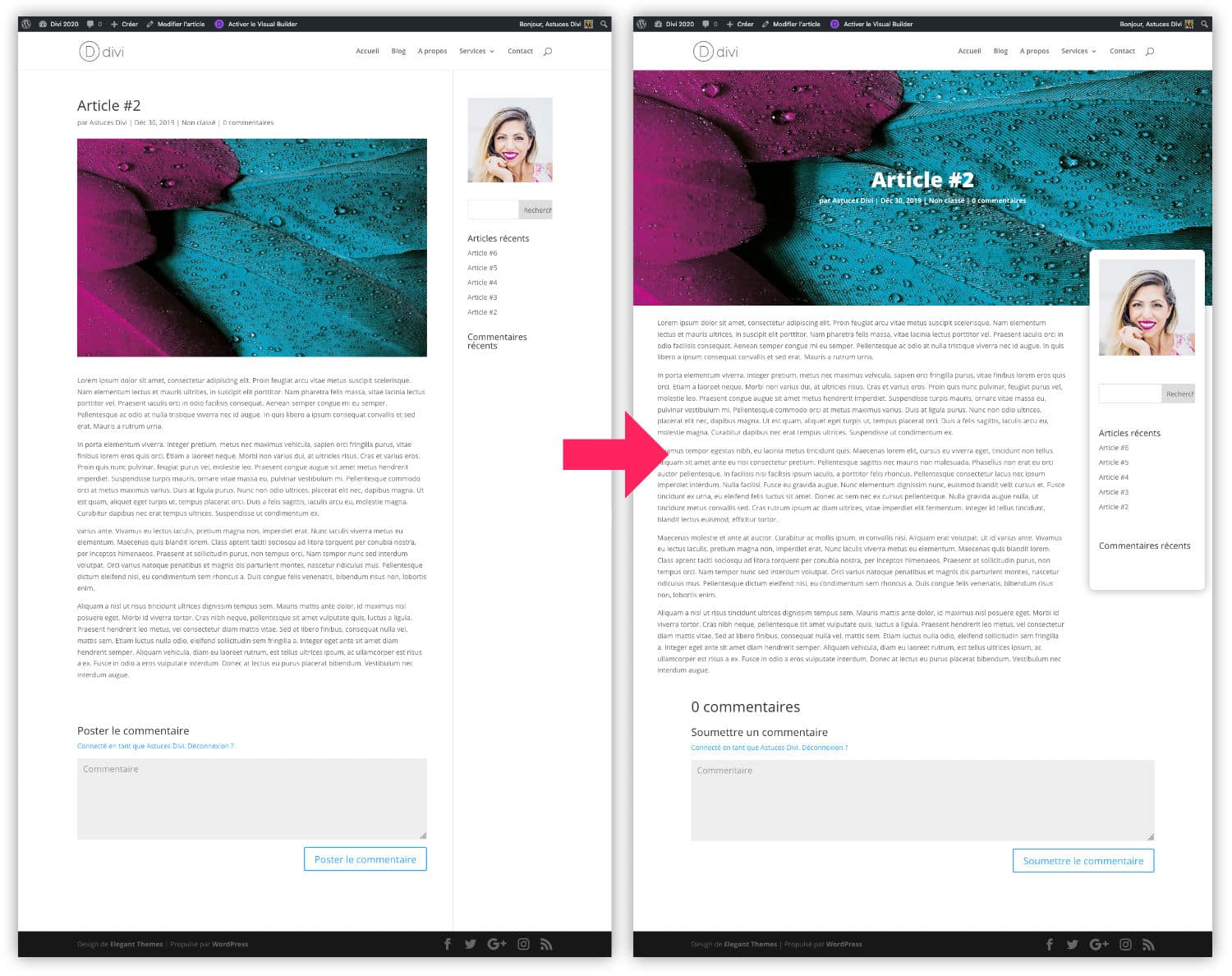
En esta etapa del tutorial, tu Plantilla de artículo Divi debería parecer así:

Por ahora:
- Sidebar se ha ido.
- El ancho de contenido se ha expandido.
- El título del artículo y los metadatos aparecen en el centro de la imagen resaltada.
- Se colocó un gradiente de color en la imagen delantera.
- El formulario de comentario ha sido ligeramente modificado.
4.1 – Pase imagen y título en anchura completa
Para un diseño de artículo un poco más "en el aire del tiempo", se podría ampliar la imagen de enfoque para que tenga un ancho del 100%.
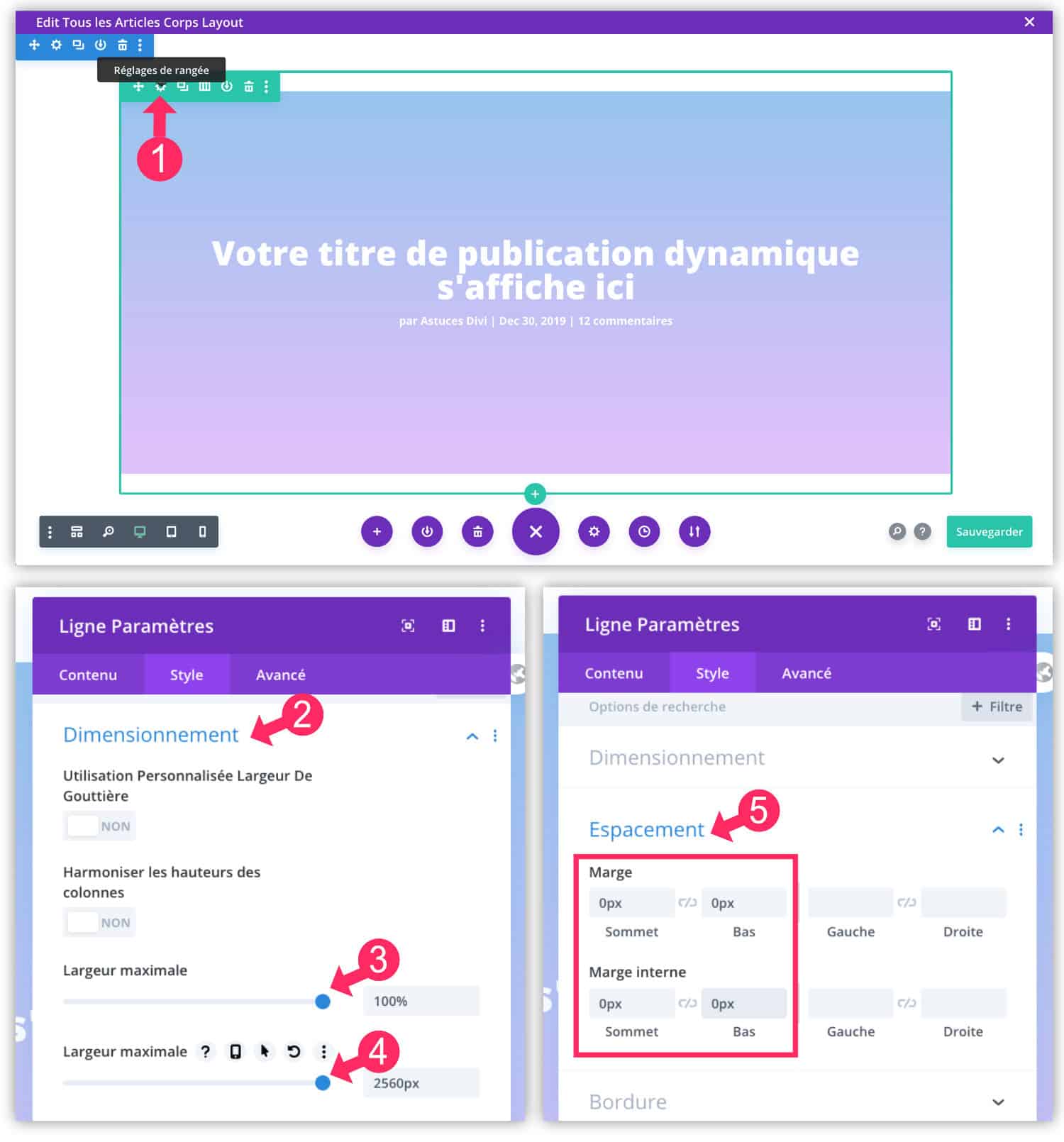
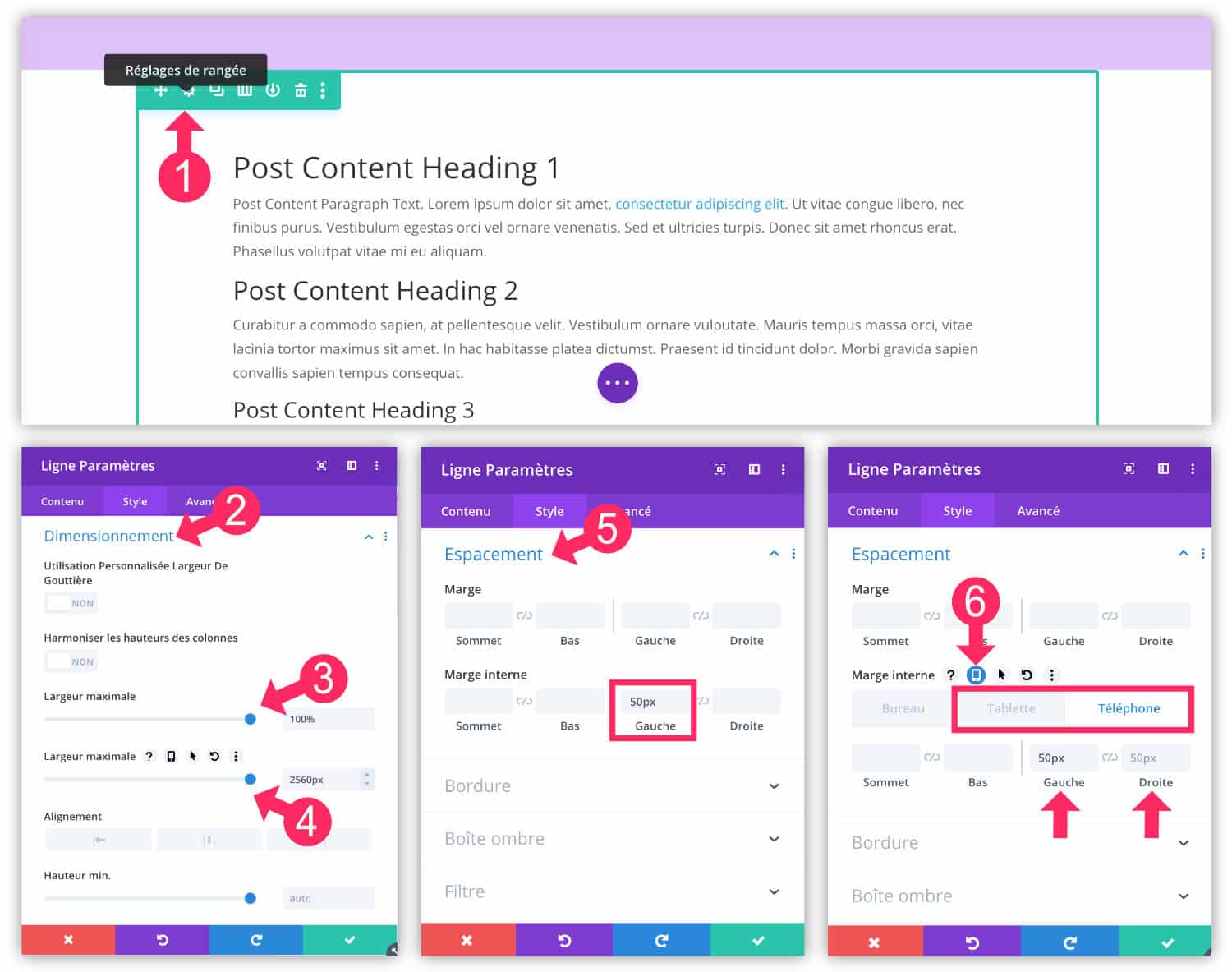
Para ello, tendremos que ampliar la caja en la que se encuentra esta imagen: actuaremos en el "row" (caja verde).

- Haga clic en la rueda dentada para abrir la "Configuración de la médula".
- Vaya a la pestaña Estilo Dimensiones
- Colocar el ancho máximo 100%
- Lo mismo para el segundo valor: empujar el cursor al máximo.
- Vaya a la pestaña Estilo Spacing colocar márgenes y márgenes internos en 0px.
En este punto, la imagen delantera debe ser 100% y debe tocar los bordes derecho e izquierdo de su pantalla.
Sin embargo, es posible que un margen persista en la parte superior de la imagen delantera (entre la imagen y el menú principal). Si es así, puede corregir esto utilizando la siguiente punta del código CSS:

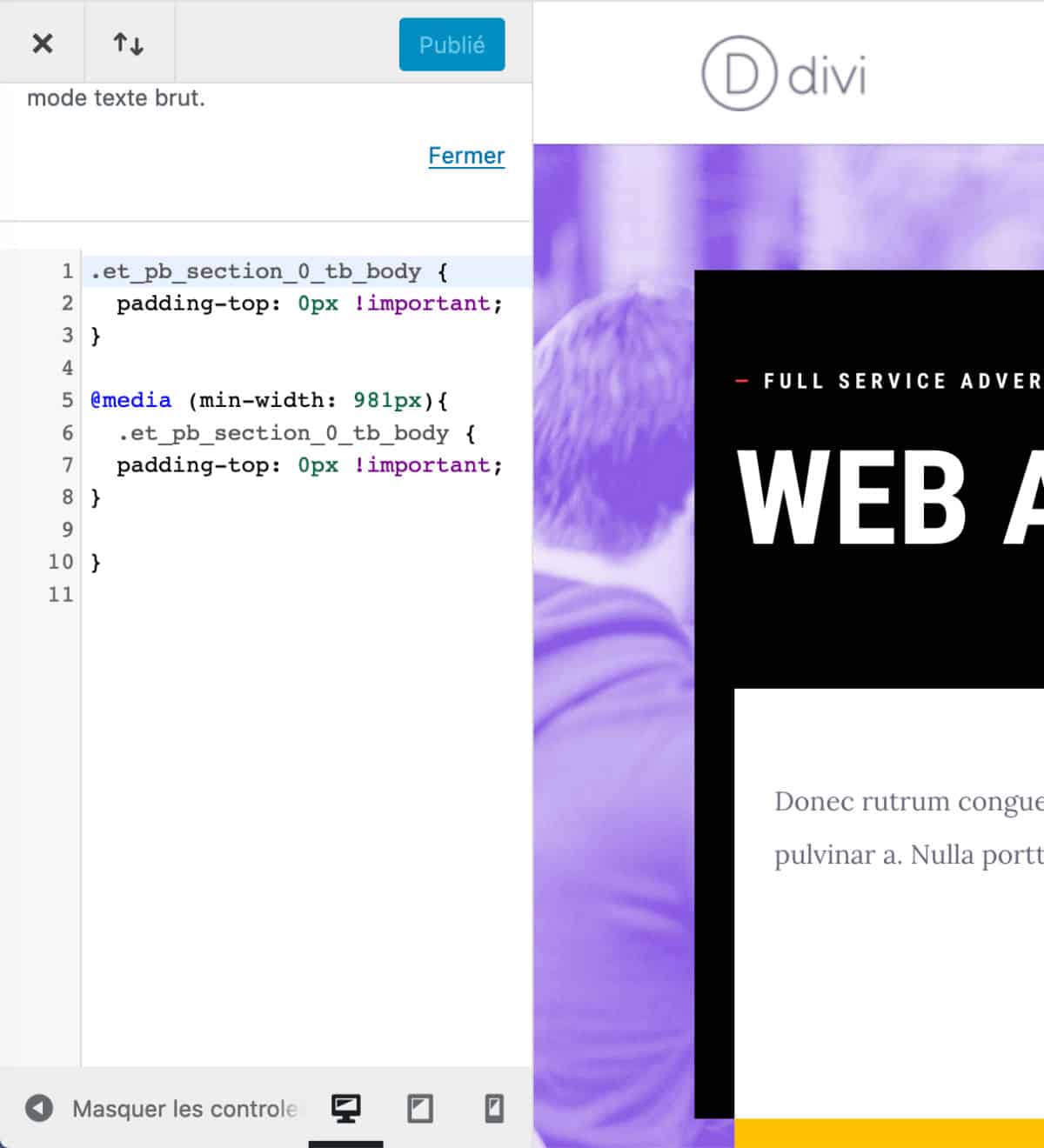
Vaya a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional y pega el siguiente código:
.et_pb_section_0_tb_body {
padding-top: 0px !important;
}
@media (min-width: 981px){
.et_pb_section_0_tb_body {
padding-top: 0px !important;
}
}Esto debe corregir este margen "resistente" y la imagen destacada de su artículo debe tocar el encabezado de su sitio.
4.2 - Ajuste la anchura del contenido del artículo
Lo mismo para el ancho del contenido de su sitio. Usted podría ampliar el contenedor para que el texto de sus artículos tenga un margen lateral más pequeño.
Esto es opcional pero si desea actuar en estos márgenes, aquí está el procedimiento:

- Abra la configuración de "row" que contiene el módulo "Put Content".
- Vaya a la pestaña Estilo Dimensiones
- Coloque el cursor de ancho máximo en 100%
- Arrastre el segundo cursor al máximo
- Vaya a la pestaña Estilo Spacing añadir un margen izquierdo interno de 50 px. Esto evitará que el texto de su artículo sea completamente "pasado" a la izquierda de su pantalla.
- No te olvides de configurar las versiones móviles y tabletas añadiendo, esta vez, el margen interno a la izquierda Y a la derecha.
- Guarda tus cambios.
4.3 – Añadir una barra lateral Divi
Otro elemento bastante común podría añadirse dentro de su plantilla de artículo Divi: una barra lateral o una barra lateral.
Esto se encuentra muy a menudo en los blogs, incluso si la tendencia tiende a hacerlo desaparecer completamente...

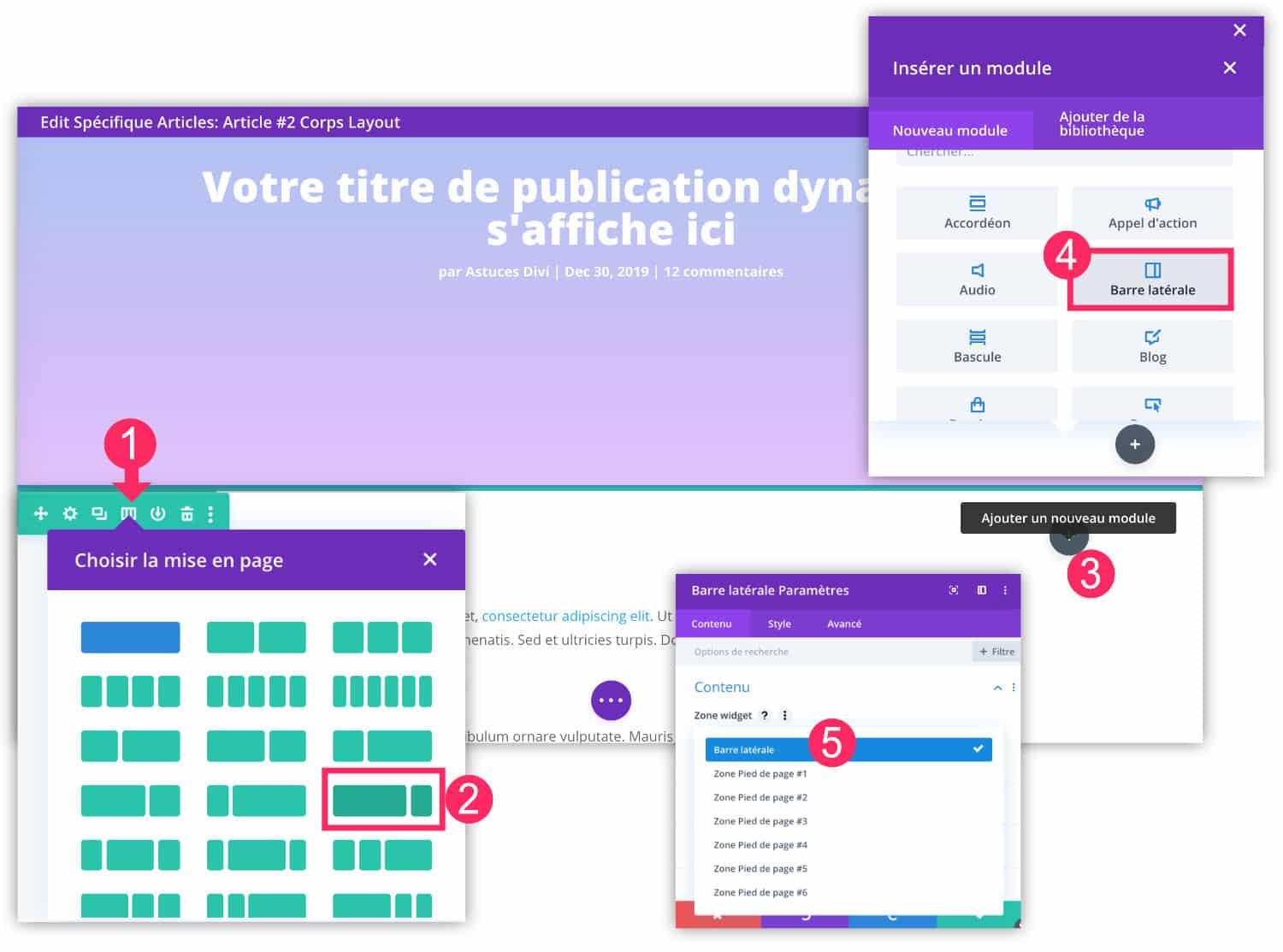
- Cambia la fila que contiene el módulo "Put Content".
- En lugar de usar una fila 1/1, propongo elegir una composición de [2/3 + 1/3] o [3/4 + 1/4].
- En este nuevo "quarter", un botón "+" gris aparece y le permite añadir un nuevo módulo.
- Insertar un Módulo de barra lateral.
- En la configuración del módulo, puede elegir qué barra lateral para hacer aparecer. Esto implica que sus barras laterales deben estar listas. Los manejas en la pestaña Apariencia > Widgets WordPress.
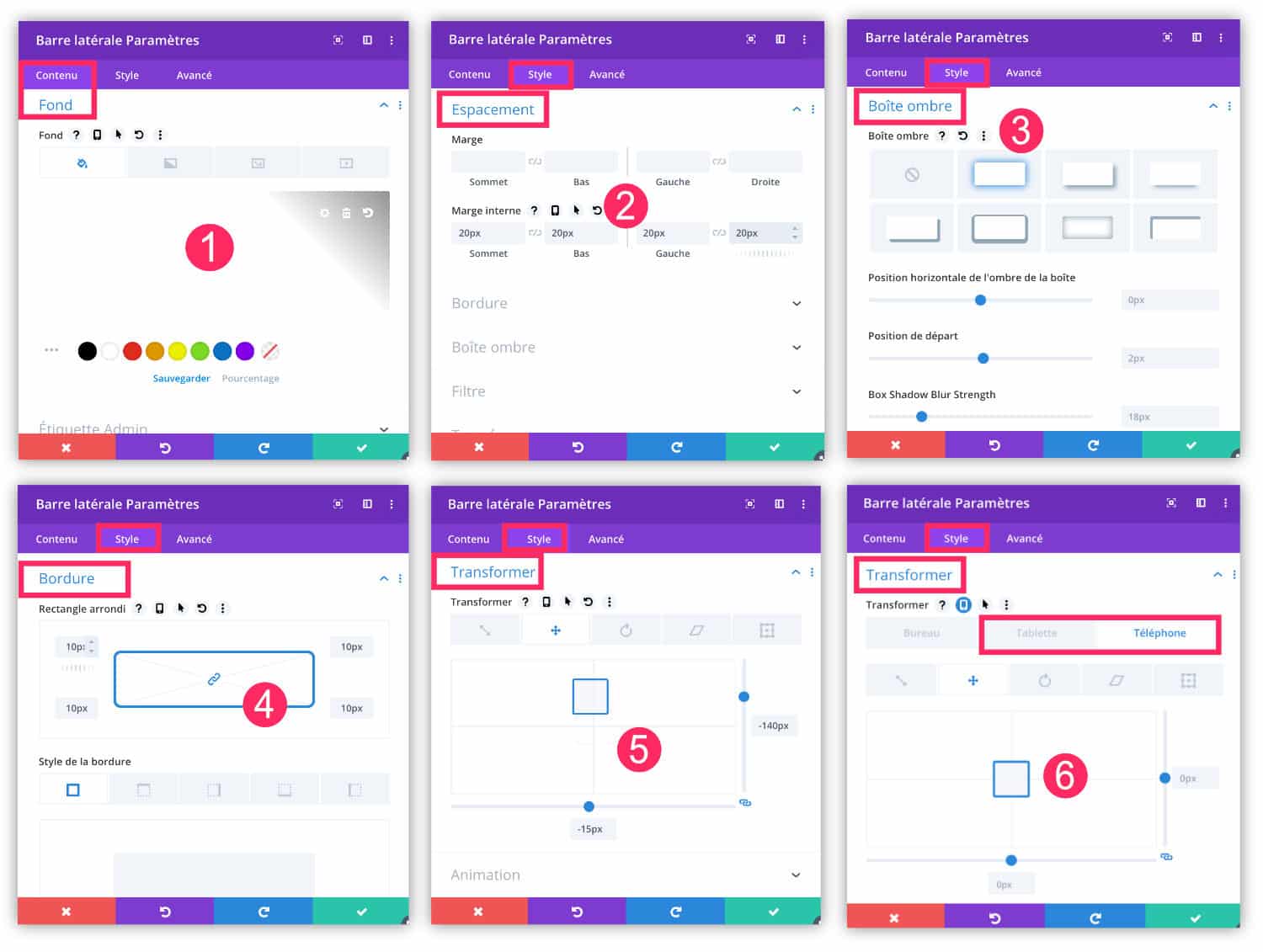
Entonces sólo tendrá que estilizar la apariencia de la barra lateral a su conveniencia gracias a las opciones del módulo:

- En la pestaña Contenido > Antecedentes, elegir un color de fondo. Elegí blanco.
- En la pestaña Estilo Spacingañadir un poco de margen interno. He añadido 20px de todos los lados.
- En la pestaña Estilo Caja de sombras, añadir una sombra a la barra lateral para dar un pequeño alivio.
- En la pestaña Estilo FronteraHice la elección de redondear los ángulos de mi barra lateral. Pero puedes dejar los ángulos correctos o añadir una frontera de color si quieres.
- En la pestaña Herramienta de diapositivas para estilosPuedes mover ligeramente la posición de tu barra lateral. Esta pestaña es interesante para poner un elemento en dos secciones. Moví mi barra lateral de -140px hacia arriba y de -15px a la izquierda.
- Tenga cuidado con esta opción de transformación, asegúrese de establecer los valores a 0px para versiones móviles y tabletas. Lea también este artículo para optimiza tus barras laterales para versiones móviles.
- Guarda tus cambios.
5 - Diseño final de la plantilla Divi
¡Tadaaa! Aquí está el diseño final del modelo que se aplicará a todas las entradas de mi blog.

Para hacer bien, el formulario de comentario todavía tendría que ser estilizado, que todavía es un poco demasiado clásico para mi gusto.
Idea: usted podría asignar esta plantilla de artículo Divi a una sola categoría de su blog y crear versiones ligeramente diferentes para otras categorías. Por ejemplo, podría asignar una barra lateral diferente para cada plantilla de categoría en su blog. O diferentes colores, etc.
Aquí también hay otros tutoriales para tus plantillas de artículo:
- Plantilla para el artículo UX-Friendly
- Cómo crear una plantilla de artículo
- 5 elementos gráficos originales para personalizar tus plantillas de artículo.
Con Divi, ¡las posibilidades son infinitas!




168