En este tutorial rápido y fácil, verás cómo añadir iconos en el menú Divi. Es muy simple y sobre todo, ¡está al alcance de cualquier principiante!

No es necesario instalar una extensión compleja que cargará aún más su sitio! Usted verá que con un pedazo de código CSS el turno será jugado!
- 1 – ¿Por qué añadir iconos al menú Divi?
- 2 - Añadir clase CSS a los elementos del menú
- 3 – Insertar iconos en el menú Divi con CSS
- 4 - Elige los iconos disponibles por Divi
- 5 - Los iconos de menú Divi funcionan para todos los tipos de encabezados
- 6 – Iconos en el menú Divi en lugar de texto
- 7 - Insertar un icono personalizado en lugar de texto del menú
1 – ¿Por qué añadir iconos al menú Divi?
Bueno, porque es de moda por supuesto! ¿O porque un icono habla con todos?
A primera vista, el usuario de Internet sabrá a qué elemento del menú ir. Esto puede (quizás) mejorar la experiencia de usuario?
Más allá de estas razones, los iconos iluminan una página web, rompen la monotonía y visten su texto. Además, son nativos en Divi... ¿por qué no?
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
2 - Añadir clase CSS a los elementos del menú
Primero, tienes que habilitar la adición de CSS Classes dentro de tu menú.
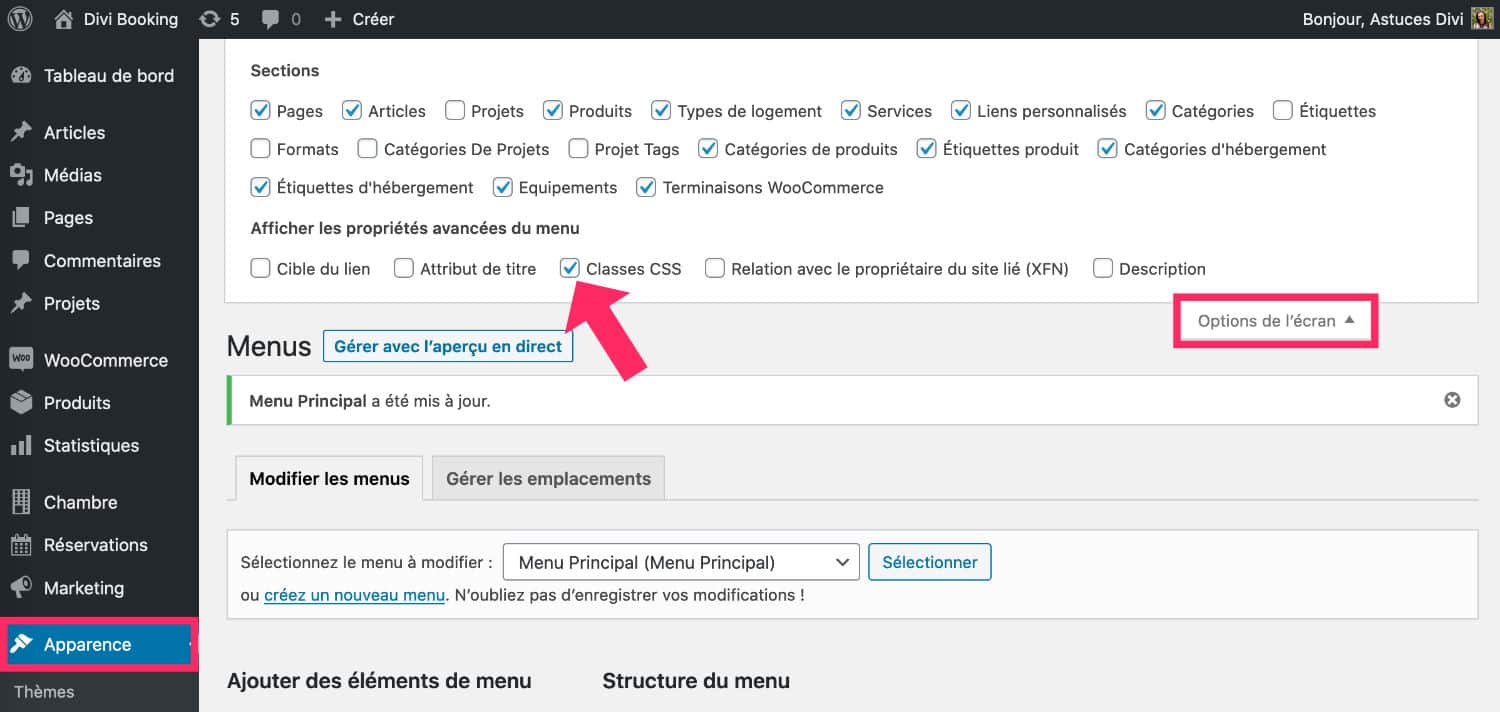
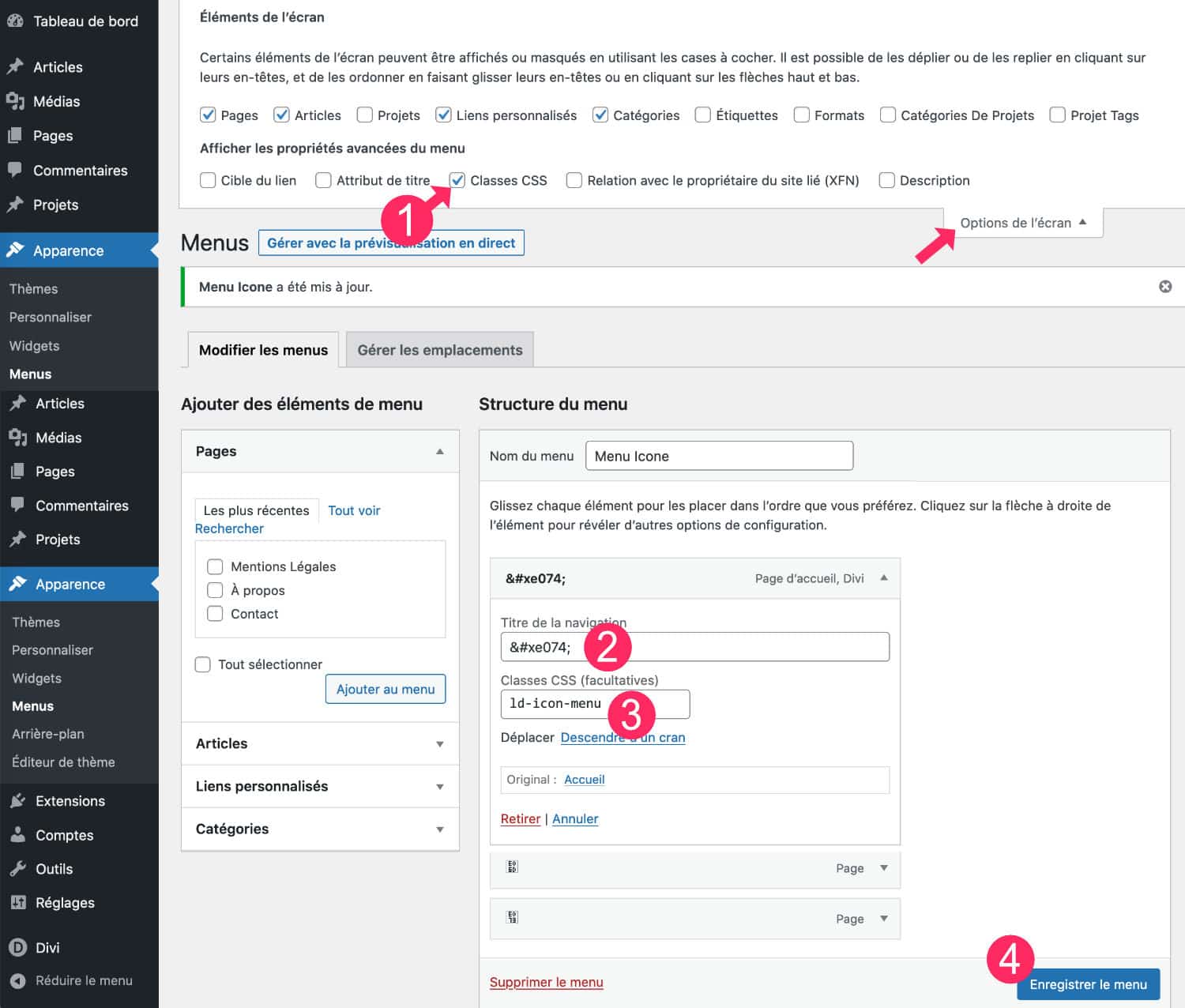
Es muy simple. Vaya a la pestaña Apariencia > Menú y abrirlos Opciones de pantalla (top, right). Compruebe "Clases CSS« .

Esta opción permite que un nuevo campo aparezca dentro de cada elemento del menú: el campo Clases CSS.
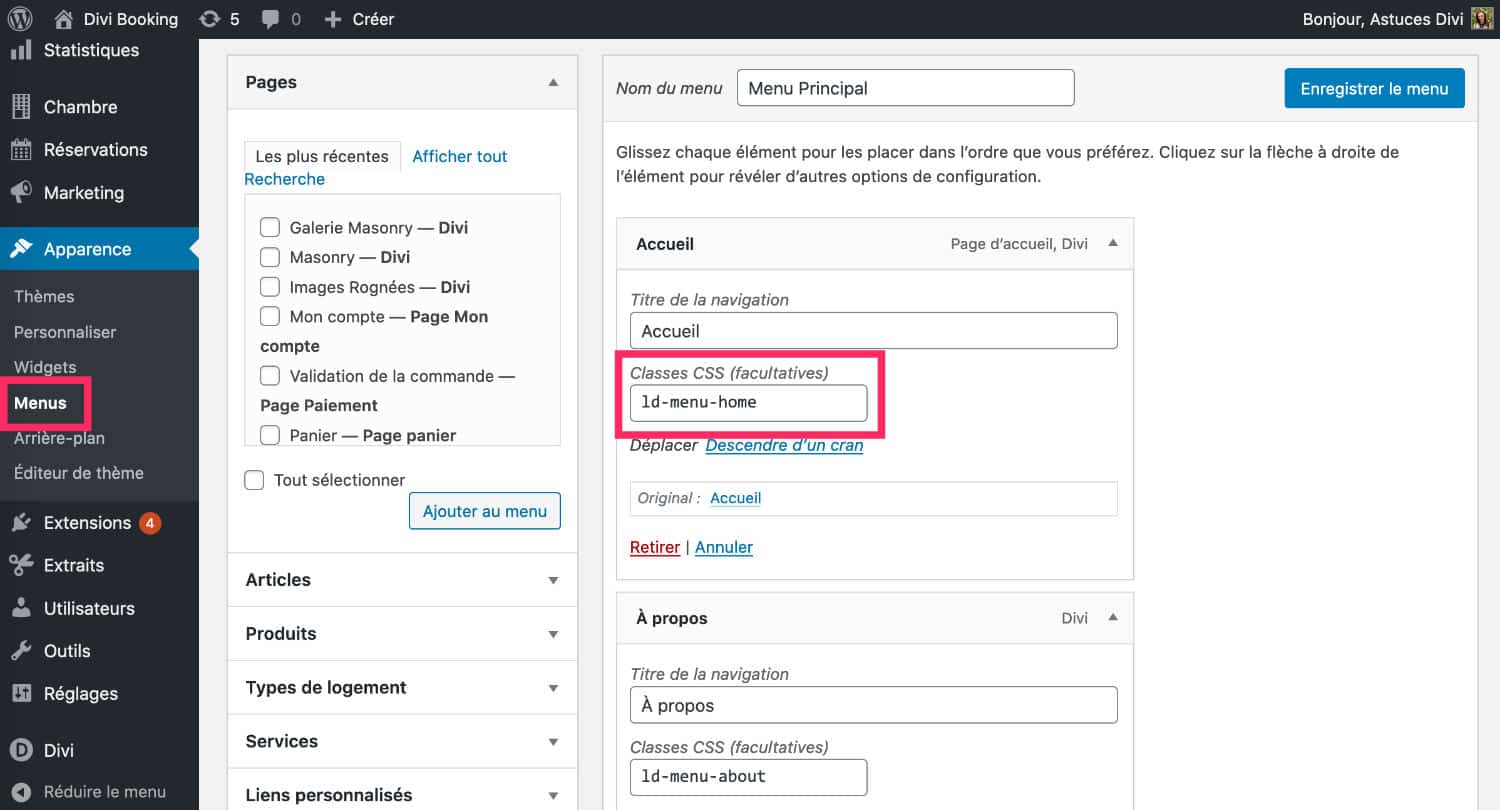
Entonces usarás este campo para asignar una clase a cada elemento de menú donde quieres añadir un icono.

Por mi ejemplo, usé la clase "ld-menu-homePero podría haber usado la clase "piempiónNo habría tenido ningún impacto. Así que usa este campo para insertar tus Clases.
Tenga en cuenta que no debe utilizar acentos, caracteres especiales o espacios. Asignar una clase diferente a cada elemento si desea mostrar diferentes iconos.
¡No te demores! Descubre el tema Divi aquí. !
3 – Insertar iconos en el menú Divi con CSS
Una vez que haya asignado una Clase a cada elemento en el menú, puede agregar CSS para mostrar el iconos en el menú Divi.
Si es necesario, lea este artículo que explica todas las formas de añadir código personalizado en Divi (incluyendo CSS).

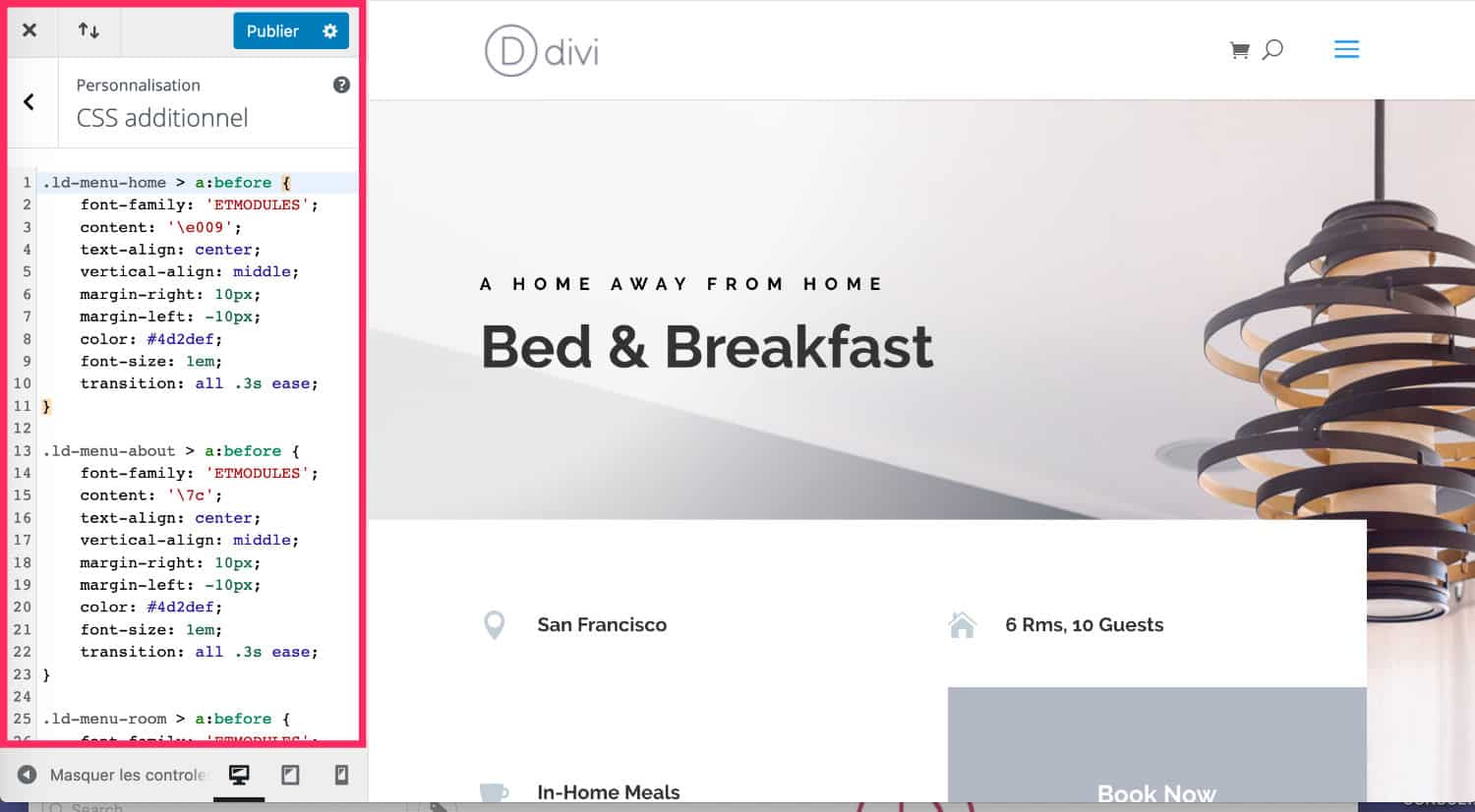
Vaya a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional y copiar el código (Snippet) siguiente :
.ld-menu-home > a:before {
font-family: 'ETMODULES';
content: '\e009'; /* change icon code here */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /* change icon color here */
font-size: 1em; /* change icon size here */
transition: all .3s ease;
}Explicación:
- El .ld-menu-home llama a la clase definida anteriormente en los elementos del menú (capítulo 2 de este artículo).
- gordo-familia: ‘ETMODULES’ indica qué fuente de iconos utilizar. Esta fuente es nativa en Divi, llámalo.
- contenido: 'e009'; indica qué icono se mostrará.
- color: #4d2ef; indica el color del icono (un sitio como Código de color HTML puede ayudarle a encontrar el color perfecto).
Si quieres insertar un icono diferente para cada elemento de menú, entonces tendrá que duplicar este código tanto como usted tiene d Clase CSS y icono código Cada vez.
Aquí está por ejemplo el CSS que usé para cada elemento en mi menú para mostrar un icono diferente:
.ld-menu-home > a:before {
font-family: 'ETMODULES';
content: '\e009'; /* change icon code here */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /*change icon color here */
font-size: 1em; /*change icon size here */
transition: all .3s ease;
}
.ld-menu-about > a:before {
font-family: 'ETMODULES';
content: '\7c';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-room > a:before {
font-family: 'ETMODULES';
content: '\e023';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-blog > a:before {
font-family: 'ETMODULES';
content: '\e104';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-contact > a:before {
font-family: 'ETMODULES';
content: '\e010';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-dispo > a:before {
font-family: 'ETMODULES';
content: '\5a';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-search > a:before {
font-family: 'ETMODULES';
content: '\55';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
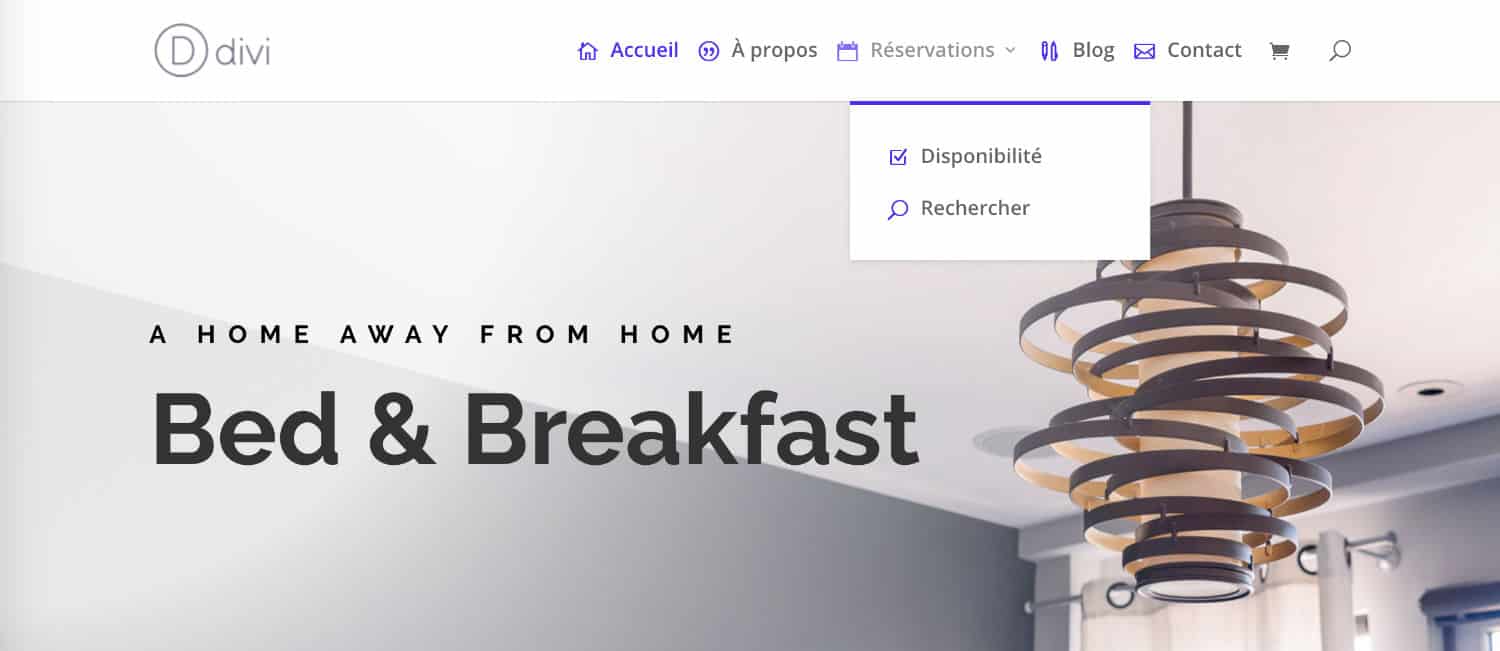
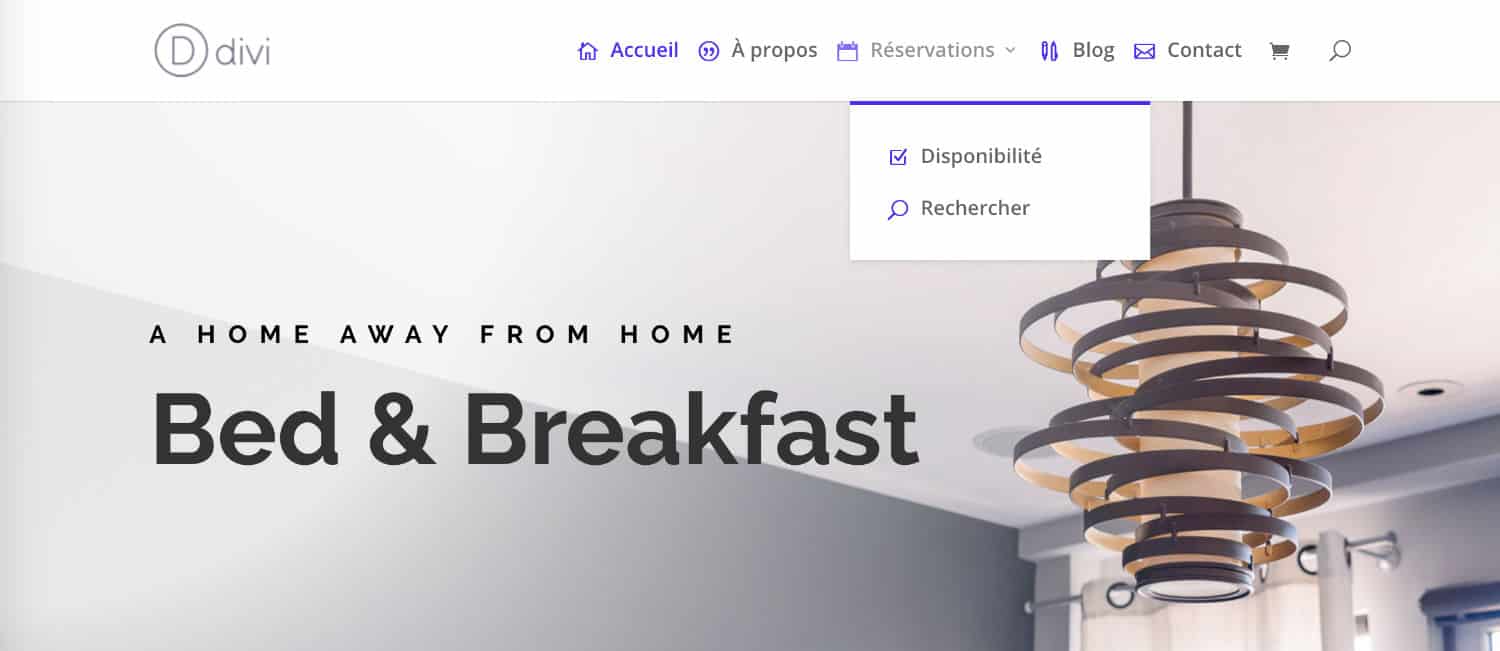
}Y aquí está el resultado de la imagen:

¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos! O aprender cómo utilizar eficazmente este tema a través de mi entrenamiento Divi !
4 - Elige los iconos disponibles por Divi
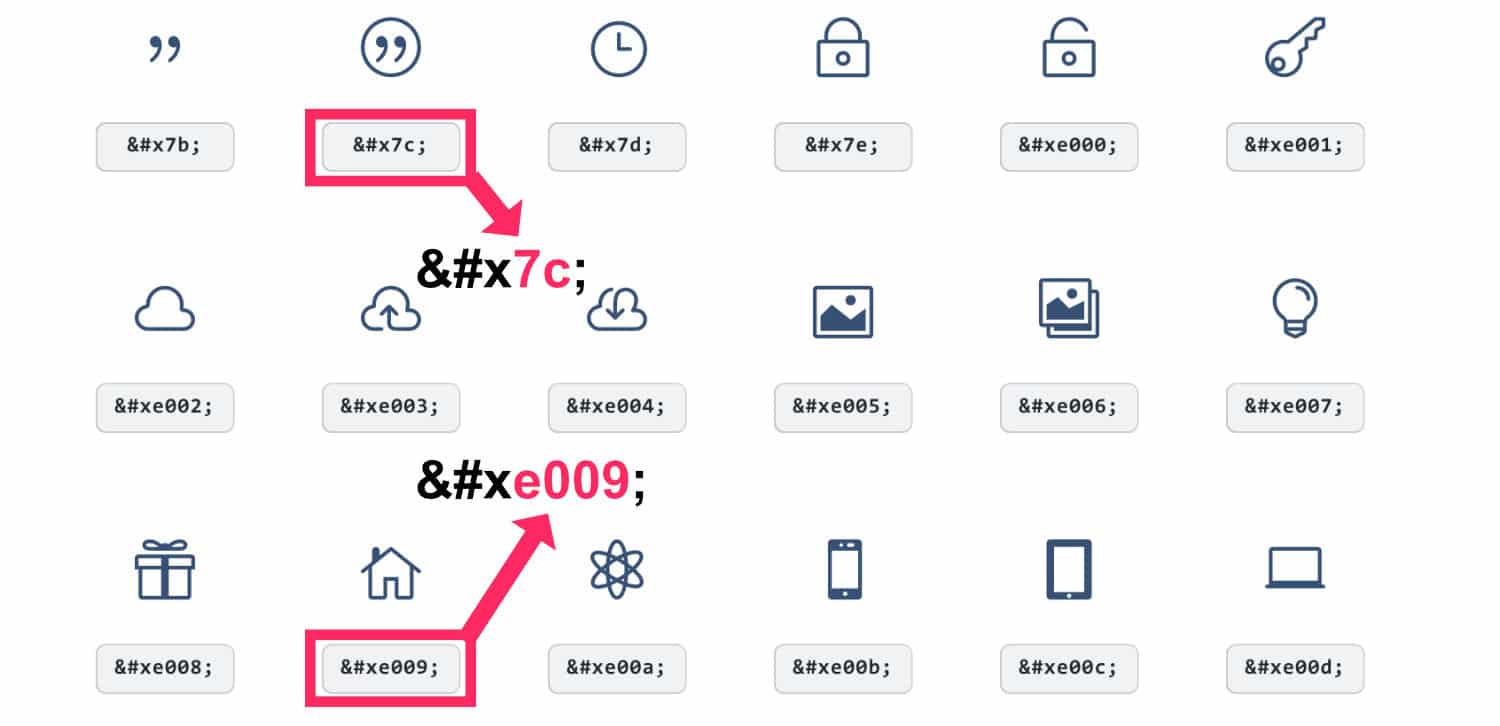
¡Los códigos de iconos para mostrar, no los inventé! Todo lo que tienes que hacer es referirse a la documentación, así que ve a la funcionario Divi Icons página.

En el banco de iconos, verá que hay un código para cada uno. Por ejemplo, el código de iconos Home es . Para usar, debe quitar el prefijo > > > > > > El código de iconos de la casa es entonces iere/p√Īadop títuloe009 Otros ejemplos: El código del icono Reloj: 7d escrito/p√Īo seleccionadop]El código de icono de Cadenas: 7e correspondió/p√Īo especificadop El código del icono Imagen: e005 seleccionada/p El código del icono Bulb: e007 selecciona/p Esos son los códigos que tendrá que reportar en el CSS, en la línea seleccionada/p Confeccionadop especificadop correctamente"contenido"Seguido/p Confeccionado(s) iconos del menú Divi(s) No importa el tipo de encabezado que utilice en su sitio, se mostrarán en su sitio los identificados/p] Menú Divi seleccionado/p Contraseña Nocturno asignado/por defecto encabezador seleccionado/p Confeccionado/por ejemplo: Slide En encabezados realizados/p√Īo especificadop acordadop especificadop√≠p especificadop√Īo-cabeza de teclas en el menú correspondientep Para ir más lejos, propongo esta lista de reproducción relacionada:;Menú Header y Divi: todos los ajustes Uso.
Icomoon en WordPress
- Añadir imágenes al Mega Menu de Divi
- Obtener 300 iconos adicionales gratis
- Eras muchos a preguntar en comentarios: quieres mostrar un icono en lugar del texto del menú y no además del texto...
- Aquí está una actualización del artículo para completar la primera edición...
- etc.
Mostrar un icono en el menú Divi en lugar de texto , abrir las opciones de pantalla y activar la opción para Si no está hecho. :
content: '\e009';5 - Los iconos de menú Divi funcionan para todos los tipos de encabezados
Coloque sus páginas en el menú, como de costumbre pero en lugar de mantener el título de navegación predeterminado, copiar y pegar el código de icono Divi deseado, como se explica en el capítulo 4 de este artículo. Por otro lado, guardas todo el código: por ejemplo, el código de iconos Home es Entonces coloca una clase CSS, por mi ejemplo, yo uso : ld-icon-menu, Renovar según sea necesario y guardar sus cambios., No olvide el código CSSpara colocar el siguiente código:


En un artículo anterior, usted explicó cómo
insertar imágenes en el mega menú de Divi
- Es una variante...
- Imagen en el menú en lugar de texto Importar sus imágenes en la biblioteca de medios y copiar sus URLs.
- A continuación, vaya a la Apariencia Tapa de menú. Abra un menú existente o coloque una página nueva en su menú. En el campo Título de Navegación, copie el siguiente código:
- Añadir una Clase CSS a tu elemento de menú, por ejemplo:
6 – Iconos en el menú Divi en lugar de texto
ld-icon-import
. Guarda tu menú.

- En la pestaña Apariencia > Menú, ouvrez les options de l’écran et activez l’option Clase CSS, si ce n’est pas déjà fait.
- Placez vos pages dans le menu, comme à votre habitude mais au lieu de conserver le titre de la navigation par défaut, copiez et collez le code de l’icône Divi désiré, comme expliqué au chapitre 4 de cet article. Par contre, vous conservez le code en entier : par exemple, le code de l’icône de la Maison (Home) est  o 
- Placez ensuite une classe CSS, pour mon exemple, j’utilise ld-icon-menu.
- Renouvelez au que de besoin puis sauvegardez vos changements.

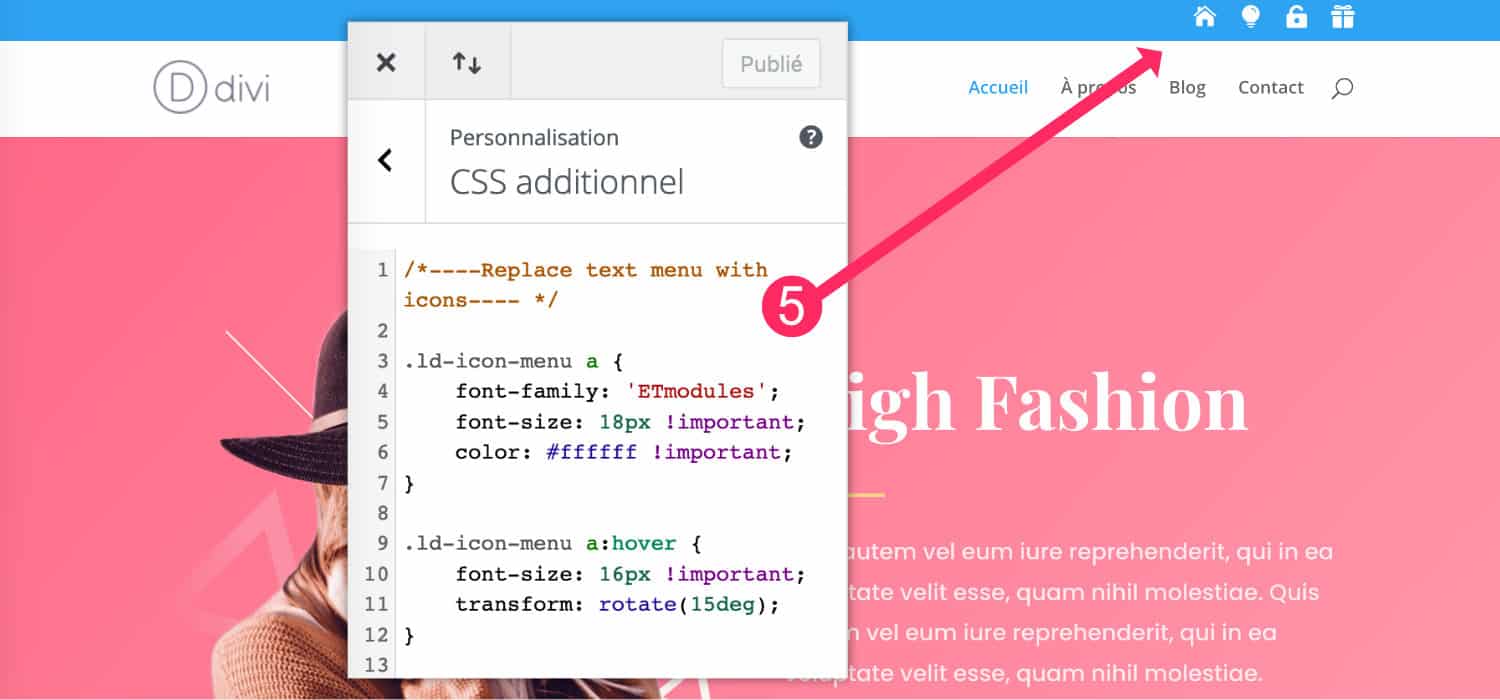
- Por último, vaya a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional pour y placer le code suivant :
/*----Replace text menu with icons---- */
.ld-icon-menu a {
font-family: 'ETmodules';
font-size: 18px !important;
color: #ffffff !important;
}
.ld-icon-menu a:hover {
font-size: 16px !important;
transform: rotate(15deg);
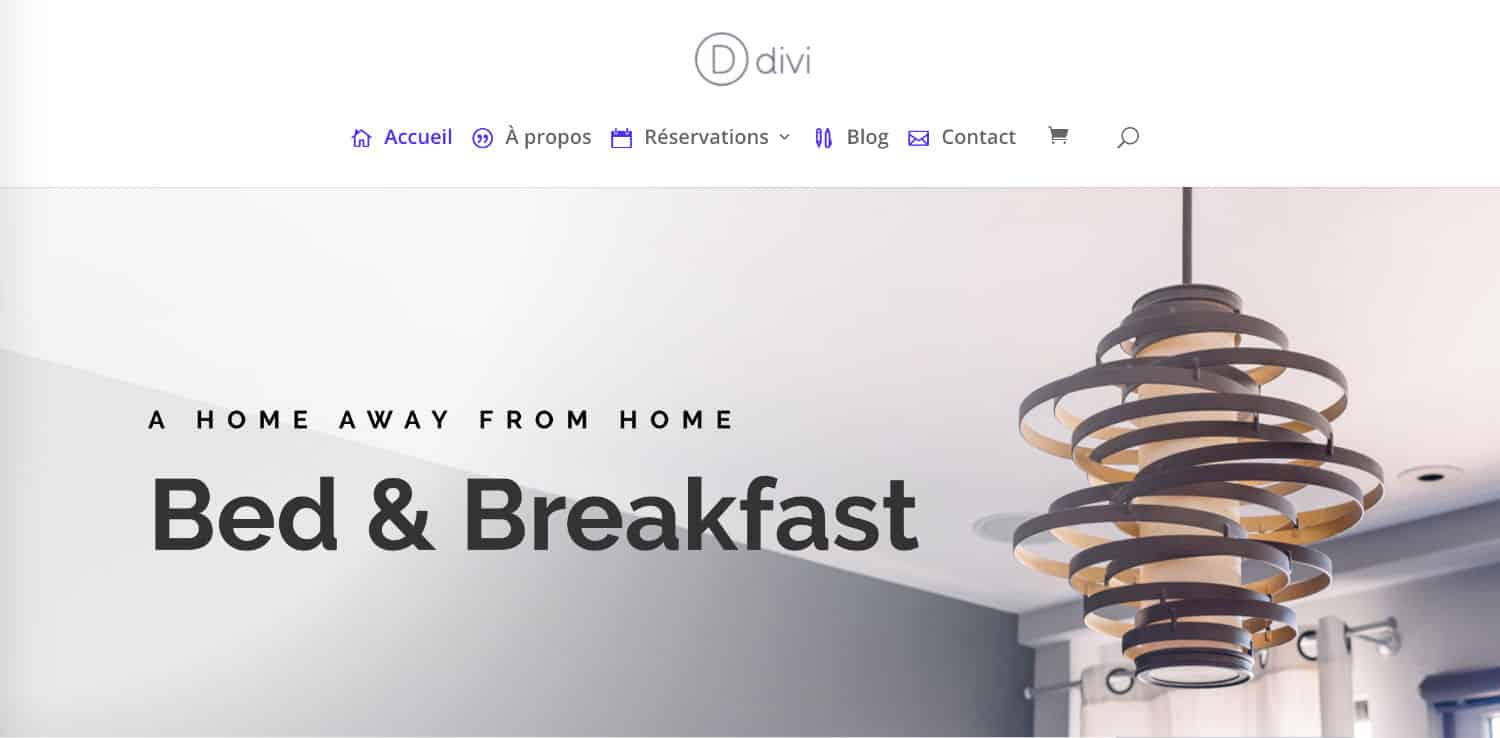
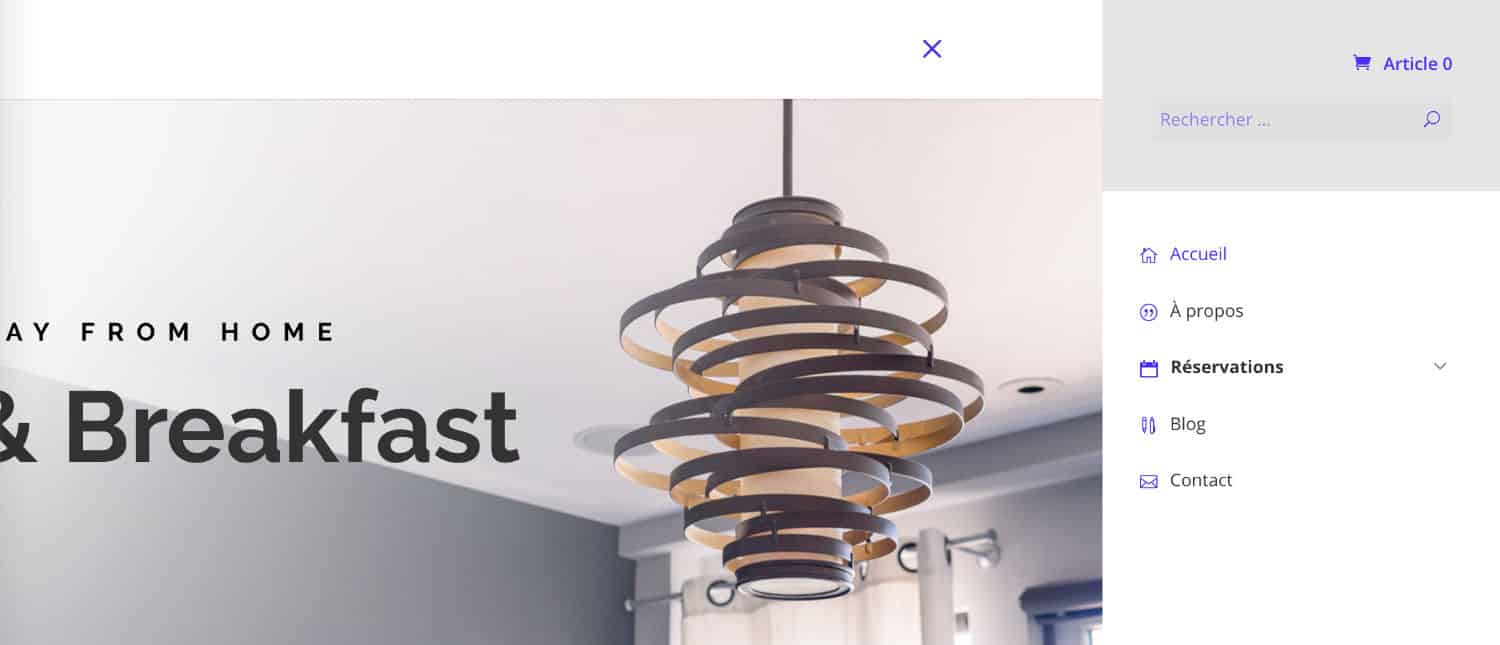
}Voilà, lorsque vous sauvegardez, votre menu Divi affiche des icônes à la place du texte ! Génial !
7 - Insertar un icono personalizado en lugar de texto del menú
Si maintenant, les icônes natives de Divi ne vous plaisent pas, vous pouvez utiliser des icônes personnalisés que vous importez dans votre médiathèque.
Lors d’un précédent article, vous vous avais expliqué comment insérer des images dans le méga menu de Divi.
Il s’agit ici d’une variante…

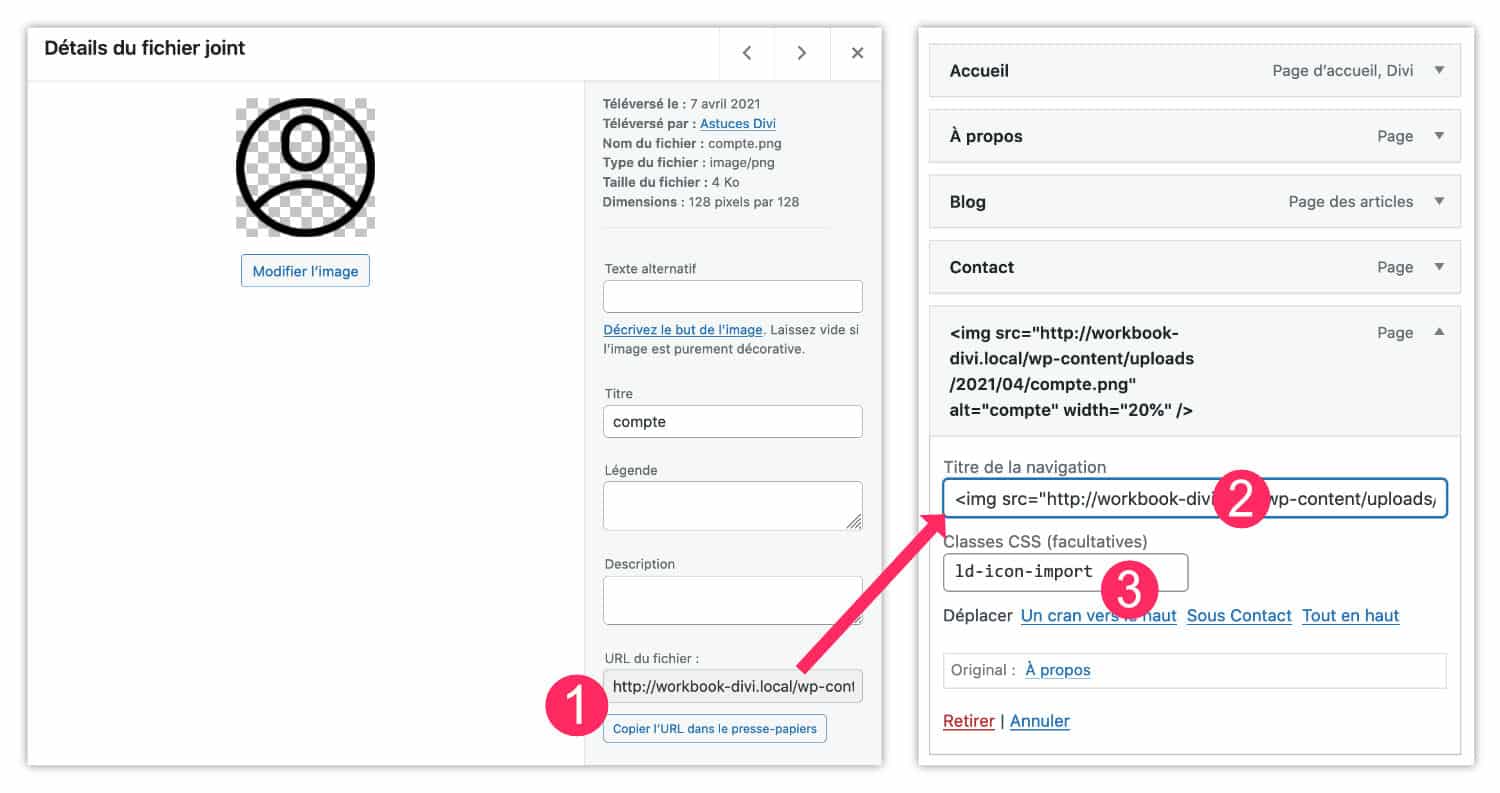
- Importez vos images dans la médiathèque et copiez leurs URL.
- Rendez-vous ensuite à l’onglet Apparence > Menu. Ouvrez un élément de menu existant ou placez une nouvelle page dans votre menu. Dans le champ « Titre de la navigation » copiez le code suivant :
<img src="url-de-votre-image" alt="votre-texte-alternatif" width="20%" />- Ajoutez une Classe CSS à votre élément de menu, par exemple : ld-icon-import. Sauvegardez votre menu.

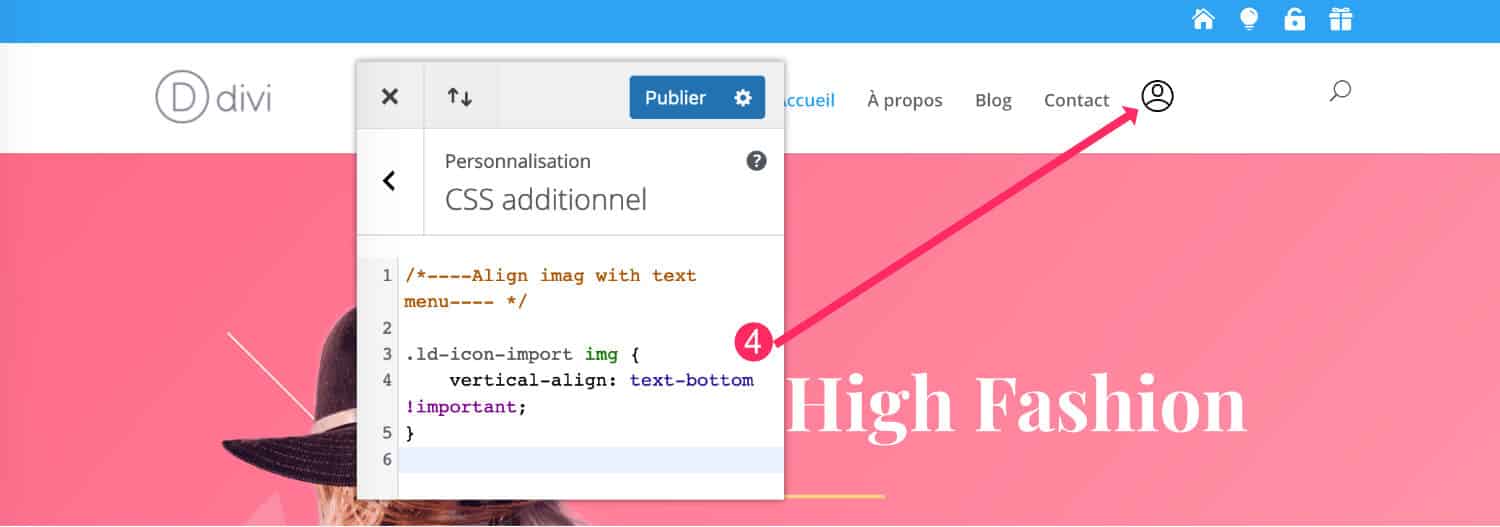
- Por último, vaya a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional pour y placer le code suivant :
/*----Align imag with text menu---- */
.ld-icon-import img {
vertical-align: text-bottom !important;
}Este código mejora la pantalla de la imagen pero es opcional o depende del tipo de imagen que utilice. Es posible adaptarlo a sus necesidades.
¡Disfruta!
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"




38 comentarios