Es tan simple Personalizar la página de resultados de búsqueda de su sitio Divi ¡Oye! De hecho, este tutorial sólo le llevará 5 minutos pero le permitirá proponer un sitio más "pro".
Si no sabes lo que es búsqueda resultados página, es muy simple : se trata de los resultados presentados cuando un usuario de Internet utiliza "Lock" icono para buscar su sitio. La página mostrada presenta entonces resultados de investigación para solicitud. Por lo tanto, es cuestión de página dinámica cuyos resultados variarán dependiendo del usuario.
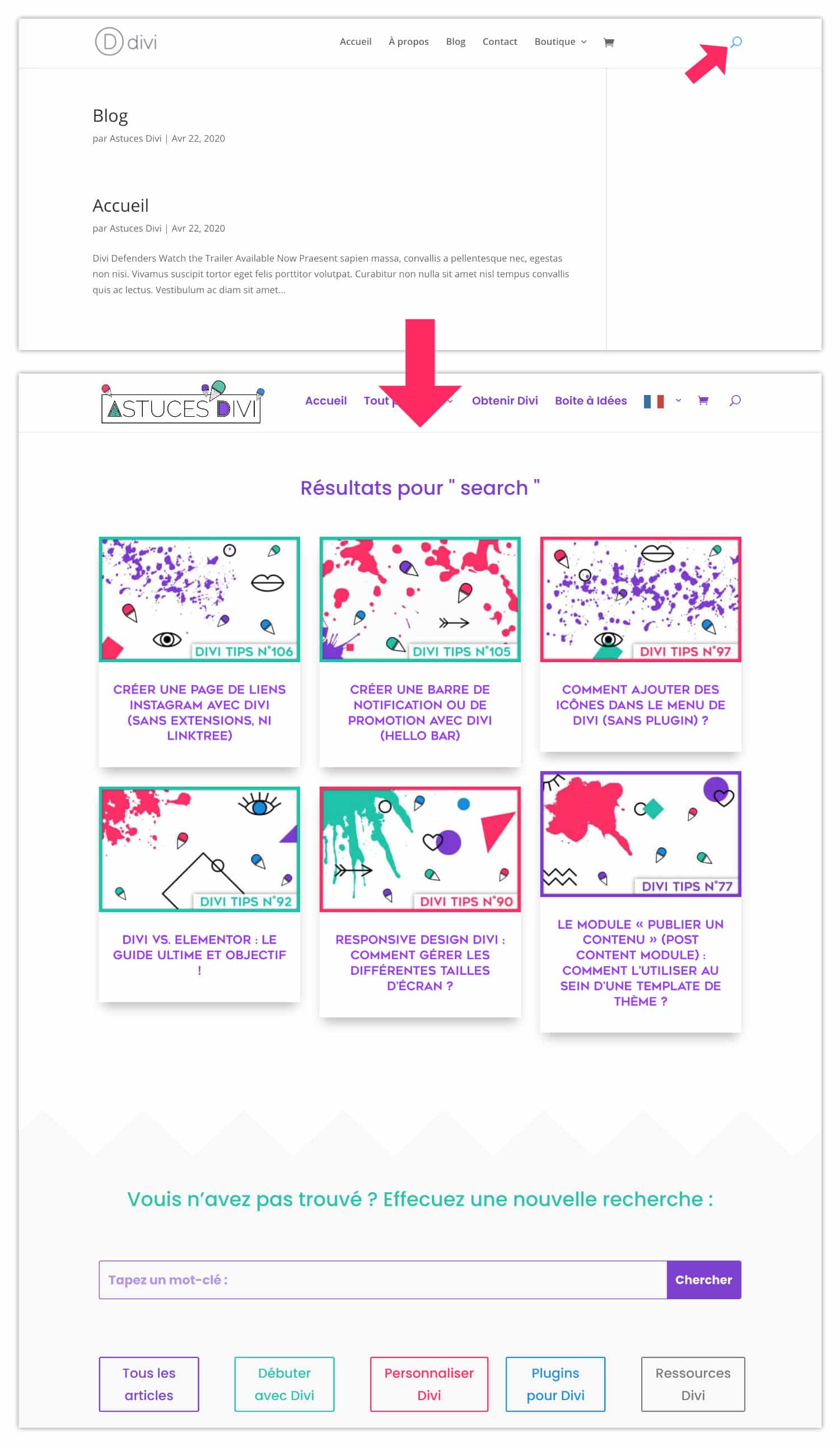
Para hacer una prueba sobre esto Consejos del blog Divi, no dude en introducir una palabra clave usando la lupa en el menú principal (a la derecha)... Entonces verás que mi página de búsqueda es personalizada y no parece la página básica propuesta por el tema Divi, como se puede ver en la siguiente imagen:

En la imagen anterior, se puede ver que Página de resultados de búsqueda básica (top) es mucho menos bonito y mucho menos optimizado que el página de resultados de búsqueda personalizada (Abajo).
En este tutorial, te explico cómo hacerlo pero también te doy otros 2 consejos... ¡No te arrepentirás de estar ahí!
- 1 – ¿Por qué personalizar la página de resultados de búsqueda de su sitio?
- 2 - Composición del diseño de la página de resultados de búsqueda
- 3 – Creando la plantilla de la página de búsqueda con el Tema del Constructor
- 4 – Configure Google Analytics Site Search
- 5 - Excluir algunas páginas de la búsqueda
- 6 - En conclusión...
1 – ¿Por qué personalizar la página de resultados de búsqueda de su sitio?
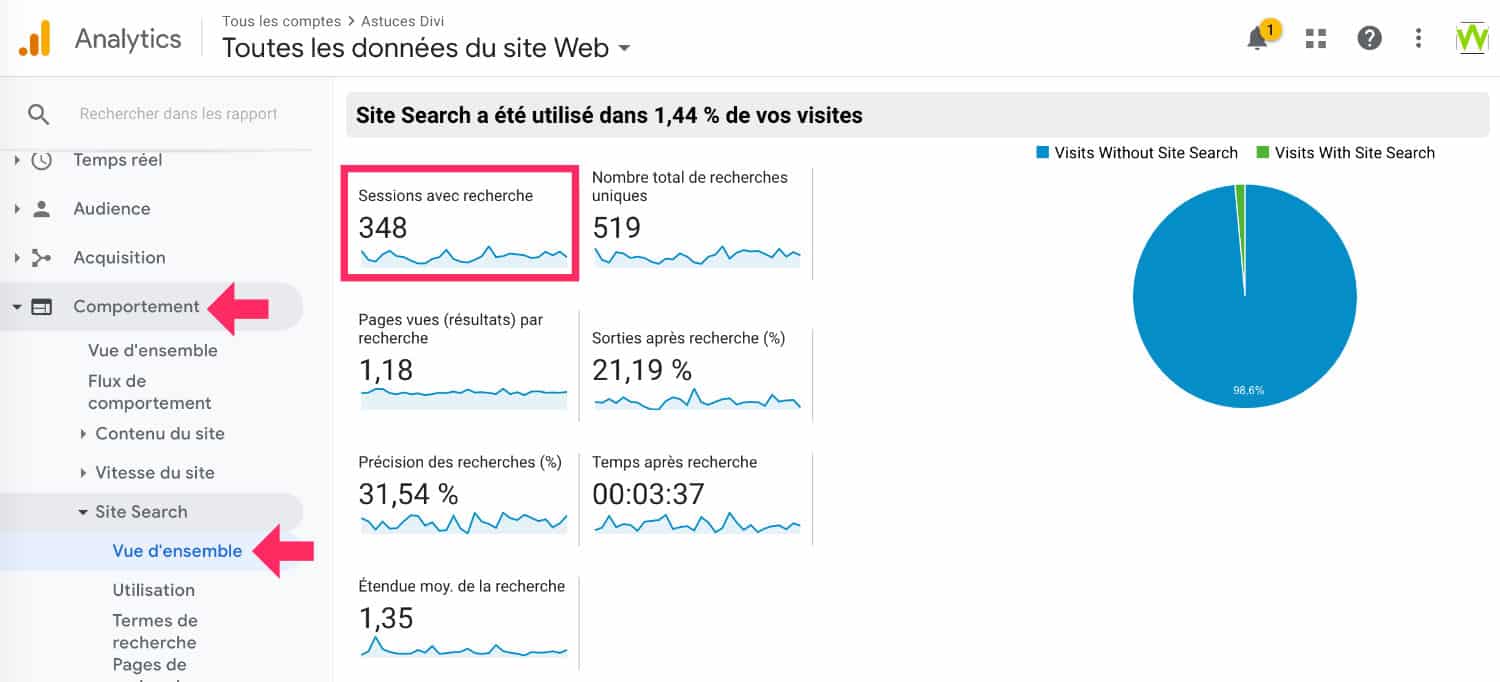
Si usted mira la imagen de abajo, usted puede ver que un poco más del 1% de los visitantes a Divi Tips blog hacer una búsqueda a través del icono de la lupa...

Durante los últimos 30 días, 348 personas han estado buscando mi blog para encontrar respuestas a sus preguntas...
1% de las visitas, es muy pocos pero si no hubiera personalizado esta página de resultados de búsqueda, 348 personas habrían visitado una página no optimizada y no branded. Esto no refleja la imagen que me gustaría mi referencia del blog.
Esta es una buena razón para personalizar esta página de resultados de búsqueda: que coincidirá con su imagen de marca y no mostrará otras páginas....
Lee también: Cómo añadir una búsqueda en tiempo real de Ajax a su sitio Divi
2 - Composición del diseño de la página de resultados de búsqueda
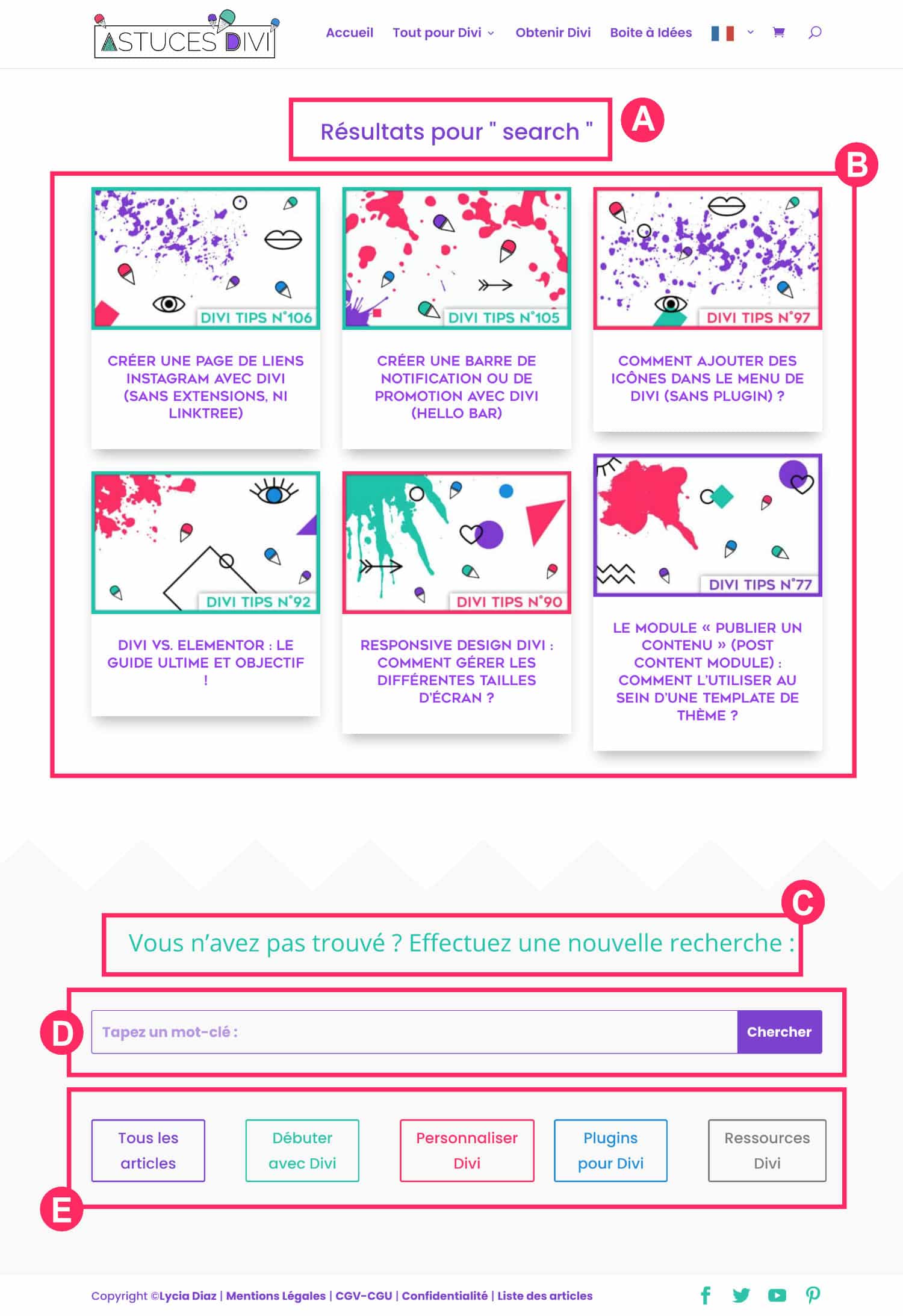
Si miras mi búsqueda resultados páginaConsta de 5 elementos:

- A – El título dinámico de la página
- B – Los resultados de la búsqueda de Internet en forma de miniaturas
- C – Una nueva sección con un título
- D – Una posibilidad de repetir la búsqueda si el primero no tuvo éxito
- E – Otros artículos o llamadas a la acción, que es contenido que desea destacar en esta página...
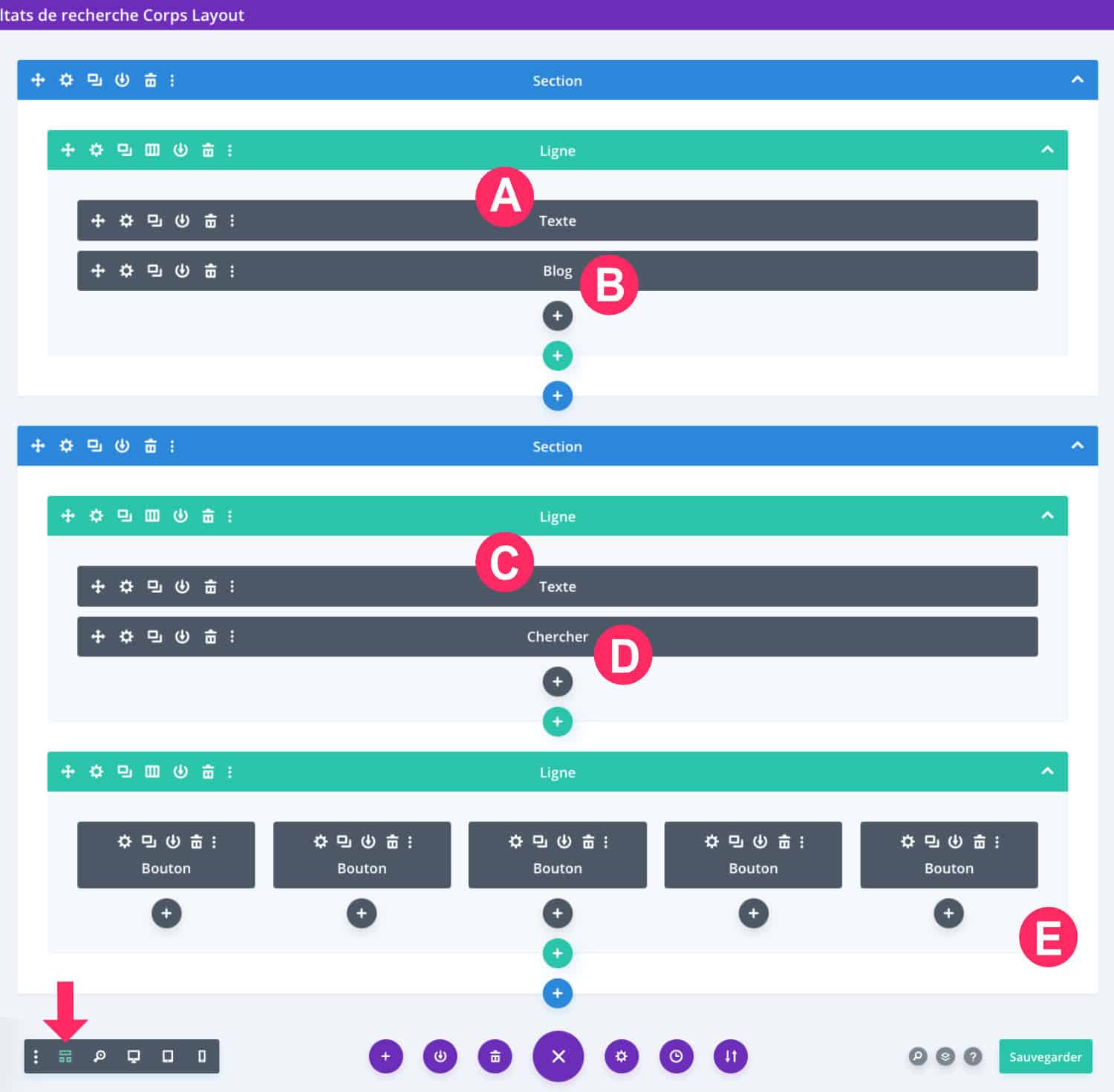
Y si usted mira este diseño (distribución de página) en una versión de red, estos elementos podrían ser implementados usando estos módulos:

- A – Título dinámico de la página = Módulo de texto
- B – Resultados de búsqueda para el usuario de Internet en forma de miniaturas = Módulo de Blog
- C – Una nueva sección con un título = Módulo de texto (de nuevo)
- D – Una posibilidad de repetir la búsqueda si el primero no tuvo éxito = Módulo de búsqueda
- E – Otros elementos o llamadas a la acción, es decir, el contenido que desea destacar en esta página... = Cualquier módulo que quieras!
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
3 – Creando la plantilla de la página de búsqueda con el Tema del Constructor
Para personalizar esta página dinámica, sólo hay una manera: utilizar el Divi Theme Builder ¡Oye! Así es como:

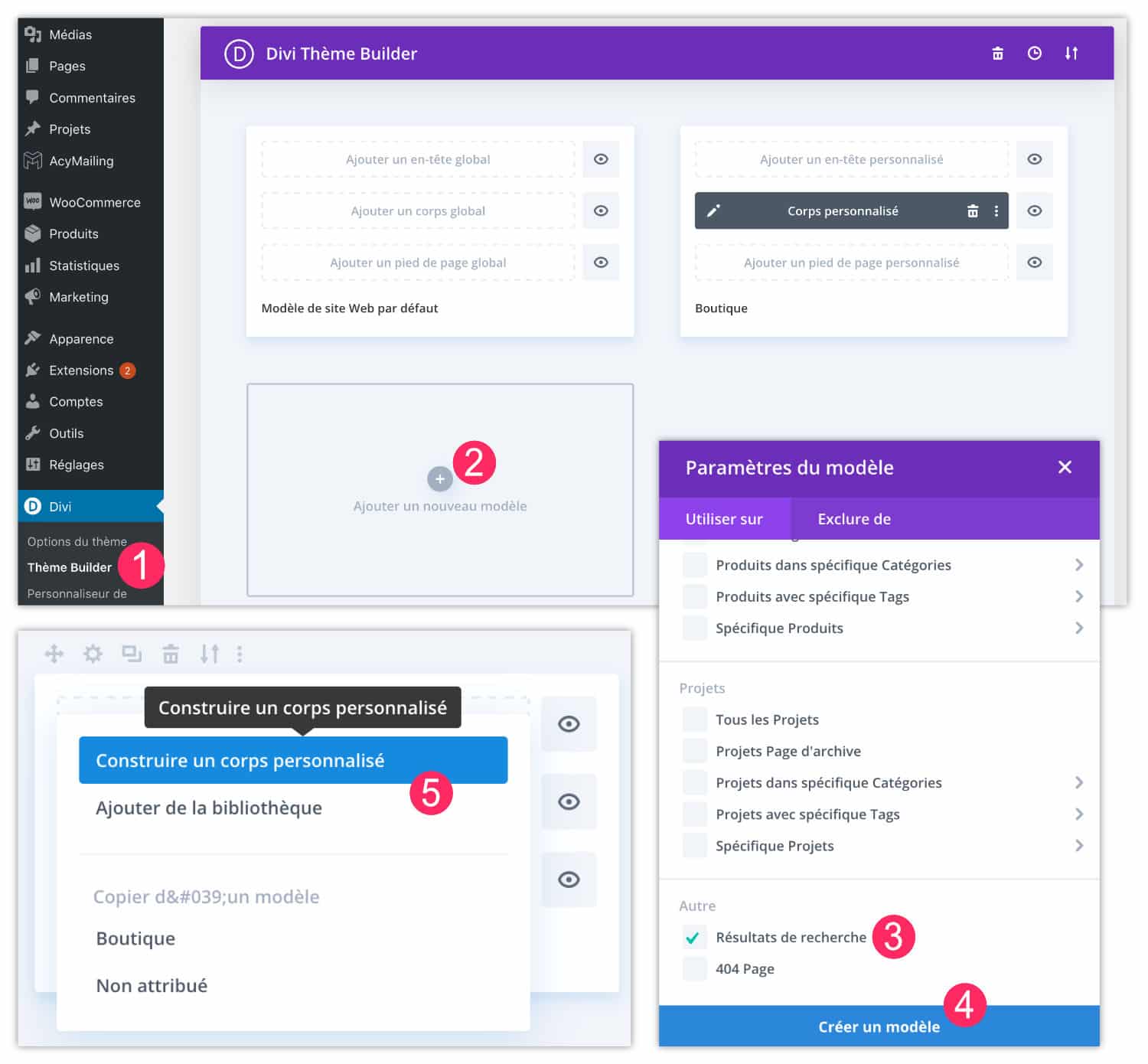
- Vaya a la pestaña Divi Theme Builder
- Haga clic "Añadir un nuevo modelo"
- Asignarle el modelo « Resultados de búsqueda »
- Validar haciendo clic "Crear un modelo"
- Haga clic "Construyendo un Cuerpo Personalizado"
3.1 – Construir el diseño de la página de resultados de búsqueda
Una vez creado el modelo, sólo tiene que hacer el diseño de esta página sin olvidar los módulos necesarios:

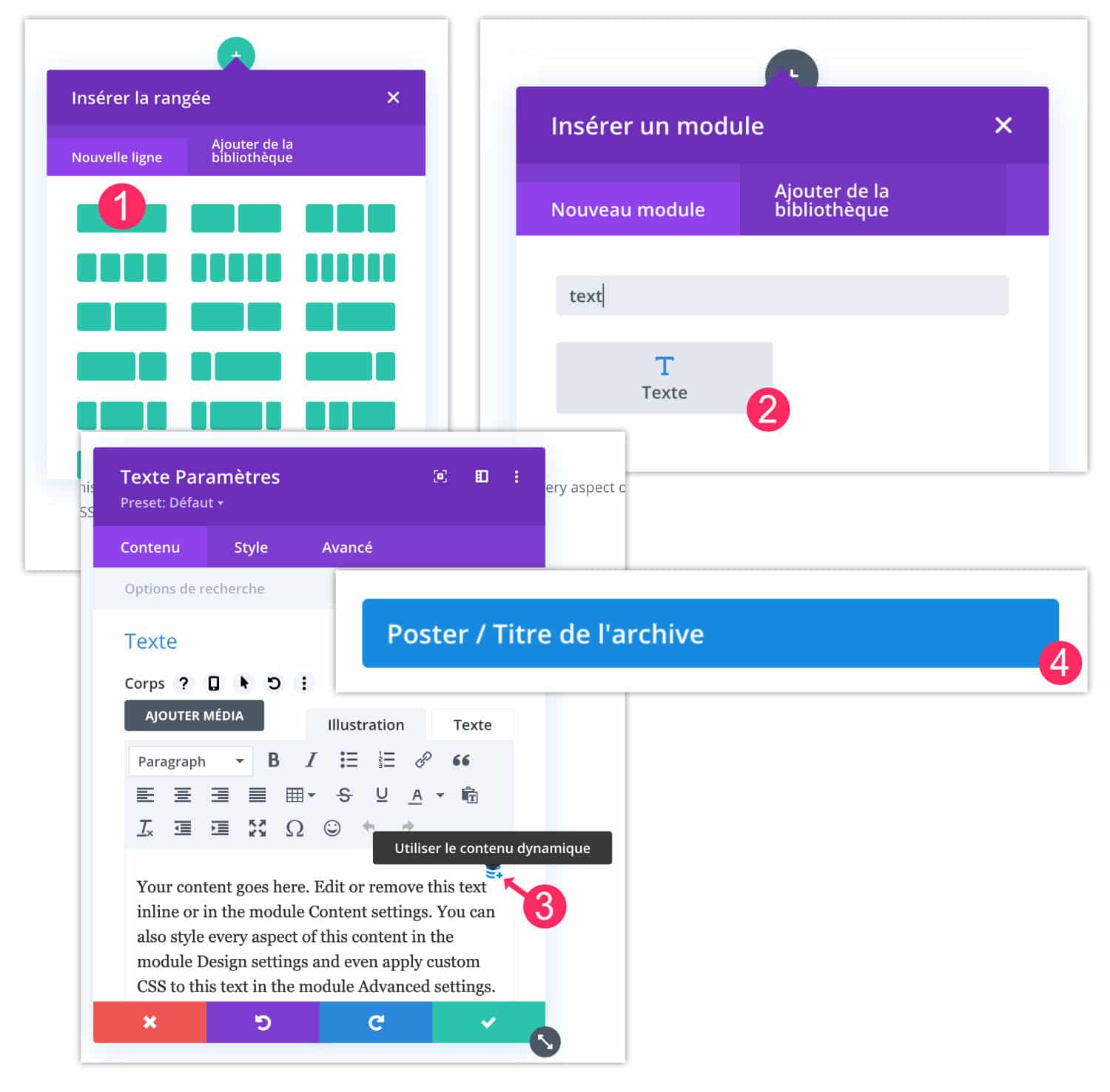
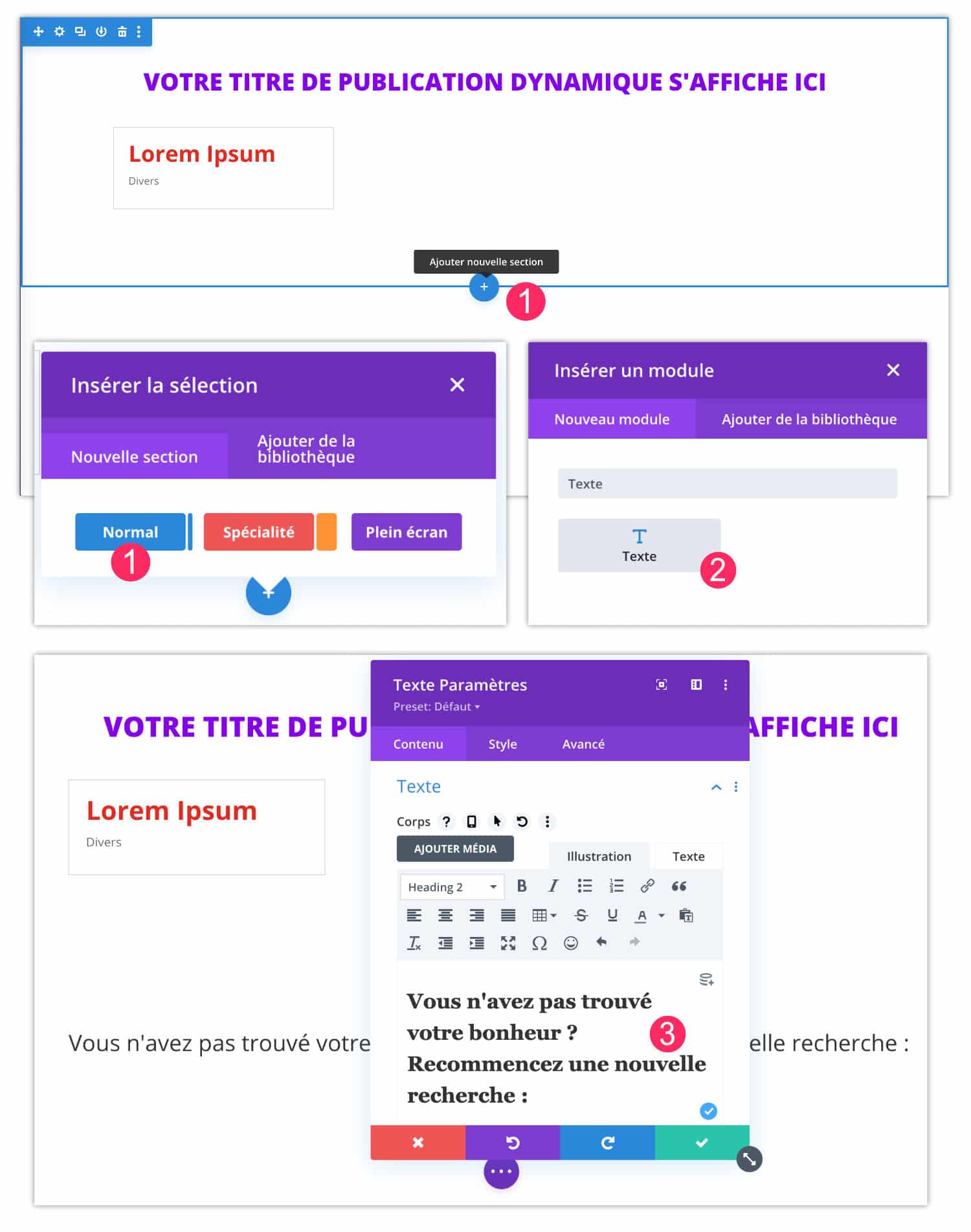
- Dentro del diseño, inserte una nueva línea (también llamada "row")
- Luego inserte un Módulo de texto
- En la pestaña Índice de la Módulo de texto, haga clic en el icono de base para uso de contenidos dinámicos propuesto por Divi
- Elija « Poster / Título del archivo »

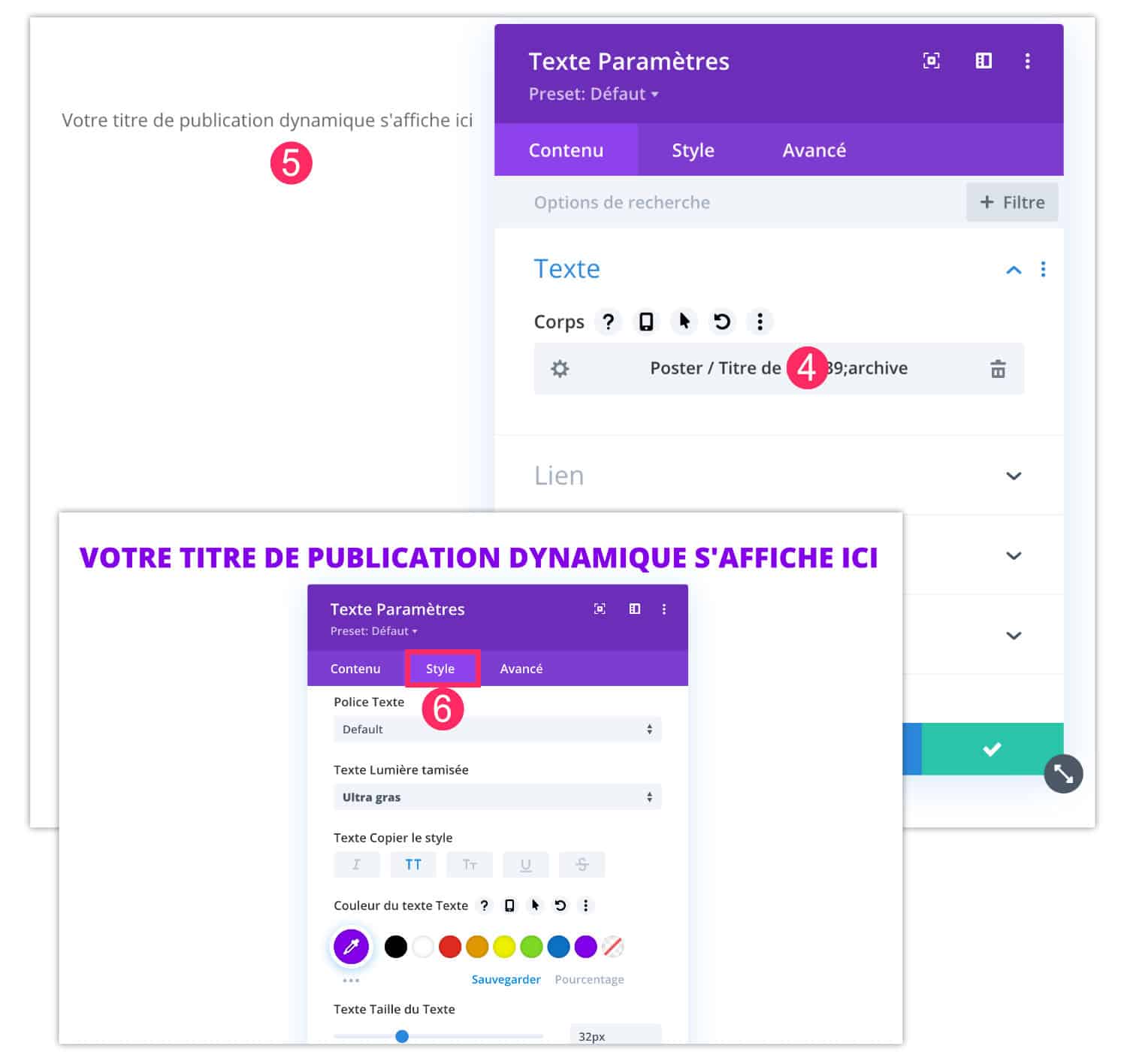
- Este título dinámico mostrará: « Su título de publicación dinámica aparecerá aquí ». No intentes modificar su texto.
- Sin embargo, puede cambiar su apariencia desde la pestaña Estilo. No dude en cambiar su tamaño, color, fuente, etc. para que sea por tu gusto.
3.2 – Resultados de búsqueda de visualización
Cuando el usuario de Internet toma una palabra clave usando la lupa, el sistema nativo de WordPress le encontrará resultados. Así es como hacer que aparezcan en su página de resultados de búsqueda:

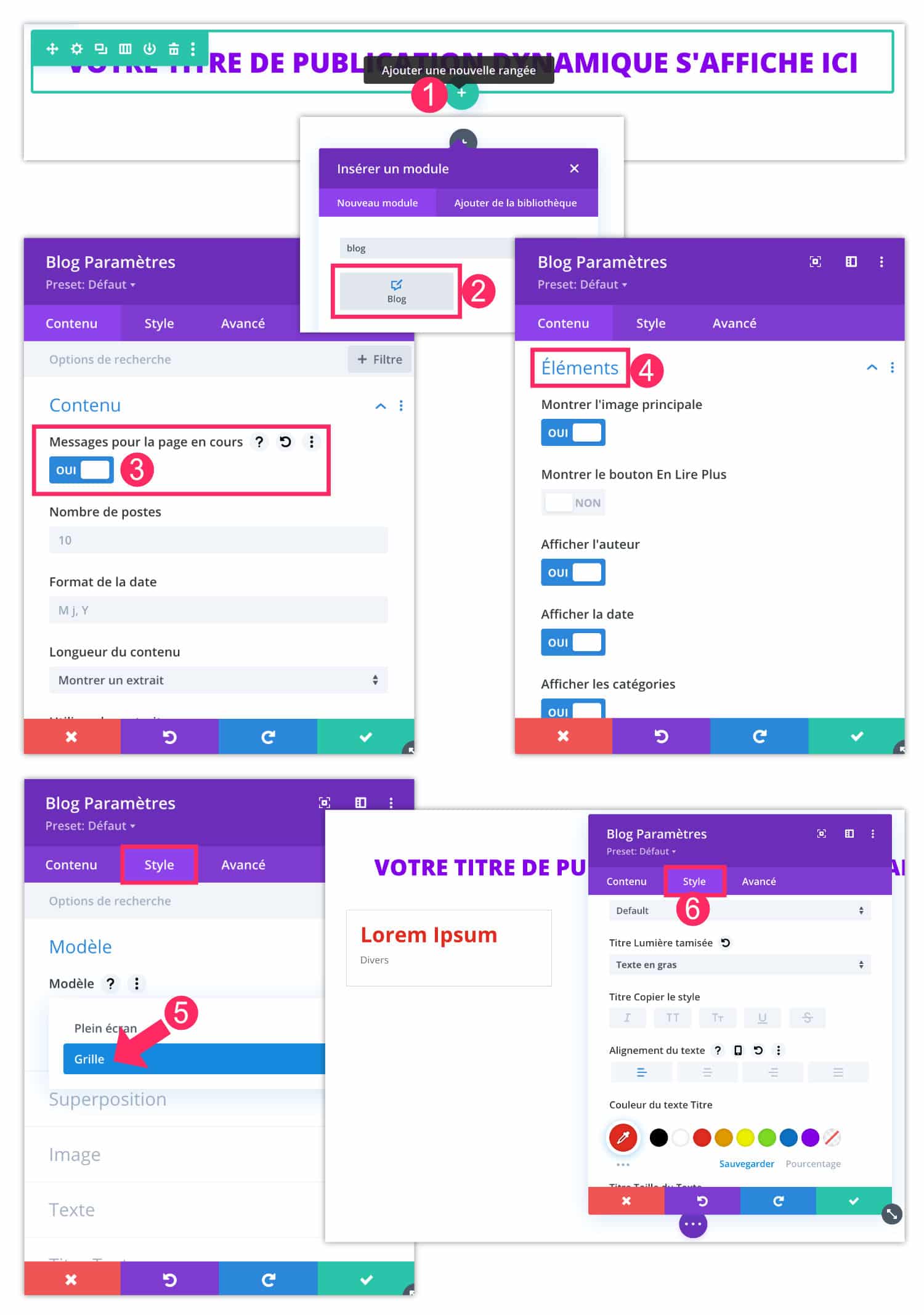
- Añadir una nueva fila
- Añadirlo Módulo de Blog
- En la configuración de este módulo, en la pestaña Índice, seleccione Sí. para la opción « Mensaje para la página actual ».
- En la pestaña Contenido > ElementosPuedes definir lo que quieras mostrar.
- Entonces en la pestaña Estilo Modelo, puedes elegir el Modelo de rejilla que es mucho más agradable que el Modelo de pantalla completa…
- Quiero decir, desde entonces Tapa estilo, Puede utilizar todas las opciones a su disposición para diseñar la apariencia de este módulo (color, tamaño, sombra, animación, etc.).
3.3 – Proponer renovar la investigación (opcional)
Imagínese que su lector no encontró su felicidad en su primera búsqueda, usted puede mejorar su experiencia ofreciéndole a renovar esta acción sin tener que pasar de nuevo a través del icono de la lupa. Esta parte es opcional pero si lo desea, aquí está cómo hacerlo:

- Añadir una nueva sección
- Insertar un Módulo de texto para explicar al usuario de Internet que puede renovar su investigación.
- Por ejemplo "Recomendar una nueva búsqueda".

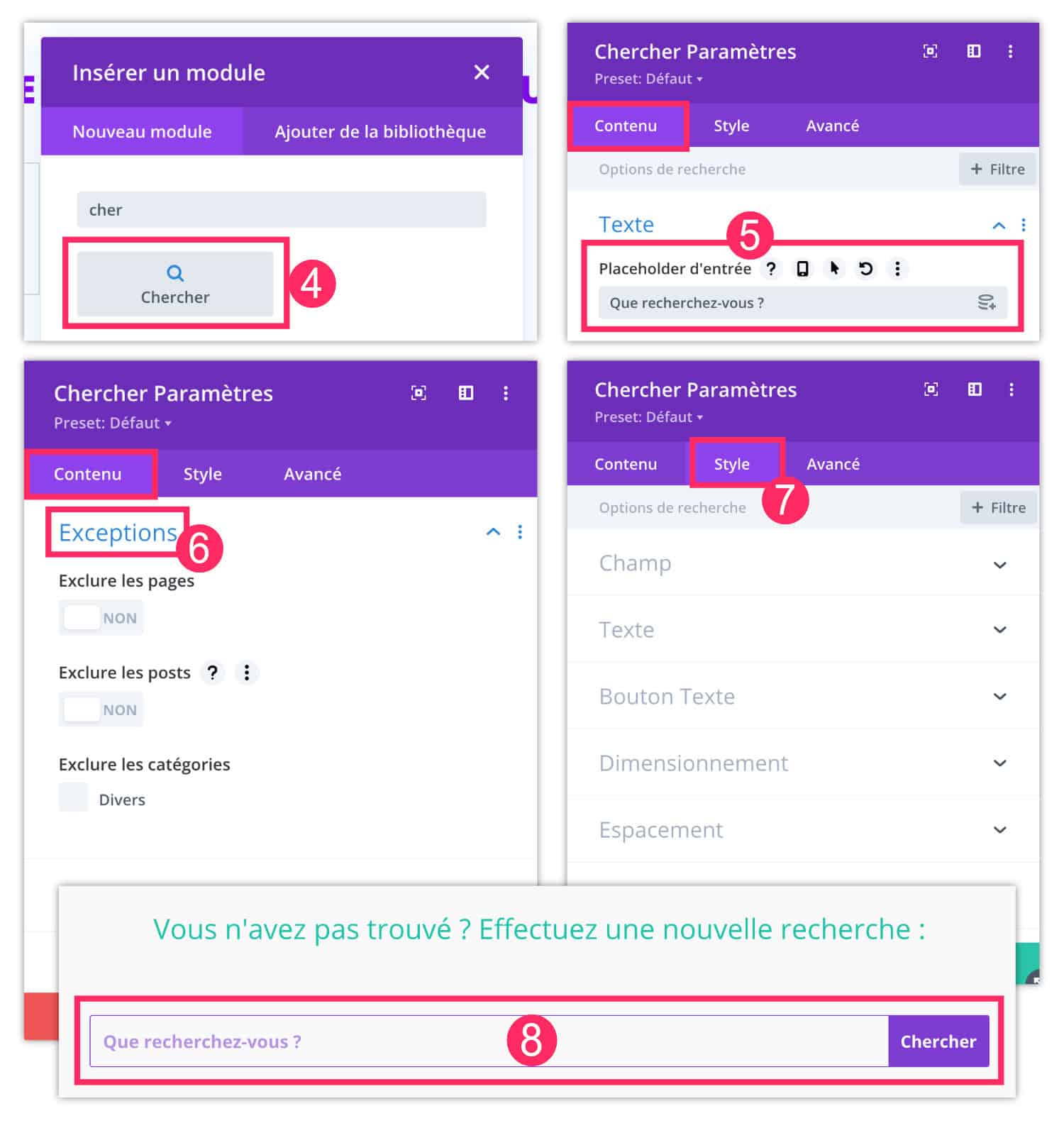
- A continuación, añadir un Módulo de búsqueda
- En la configuración de este módulo, desde la pestaña Índice, puede introducir el texto del Titular (es decir, el texto predeterminado en la barra de búsqueda). Por ejemplo: ¿Qué estás buscando?
- Desde Índices de Excepciones, este módulo le permite excluir ciertos contenidos de los resultados, por ejemplo páginas, artículos o ciertas categorías de artículos. Desafortunadamente, no podemos excluir ciertas URL específicas, veremos más adelante en este artículo cómo lograr este...
- Entonces, entra. Ficha de estilo, usted puede fijar la mirada de la barra de búsqueda (color, etc.)
- Ahí, tu barra de búsqueda está lista.
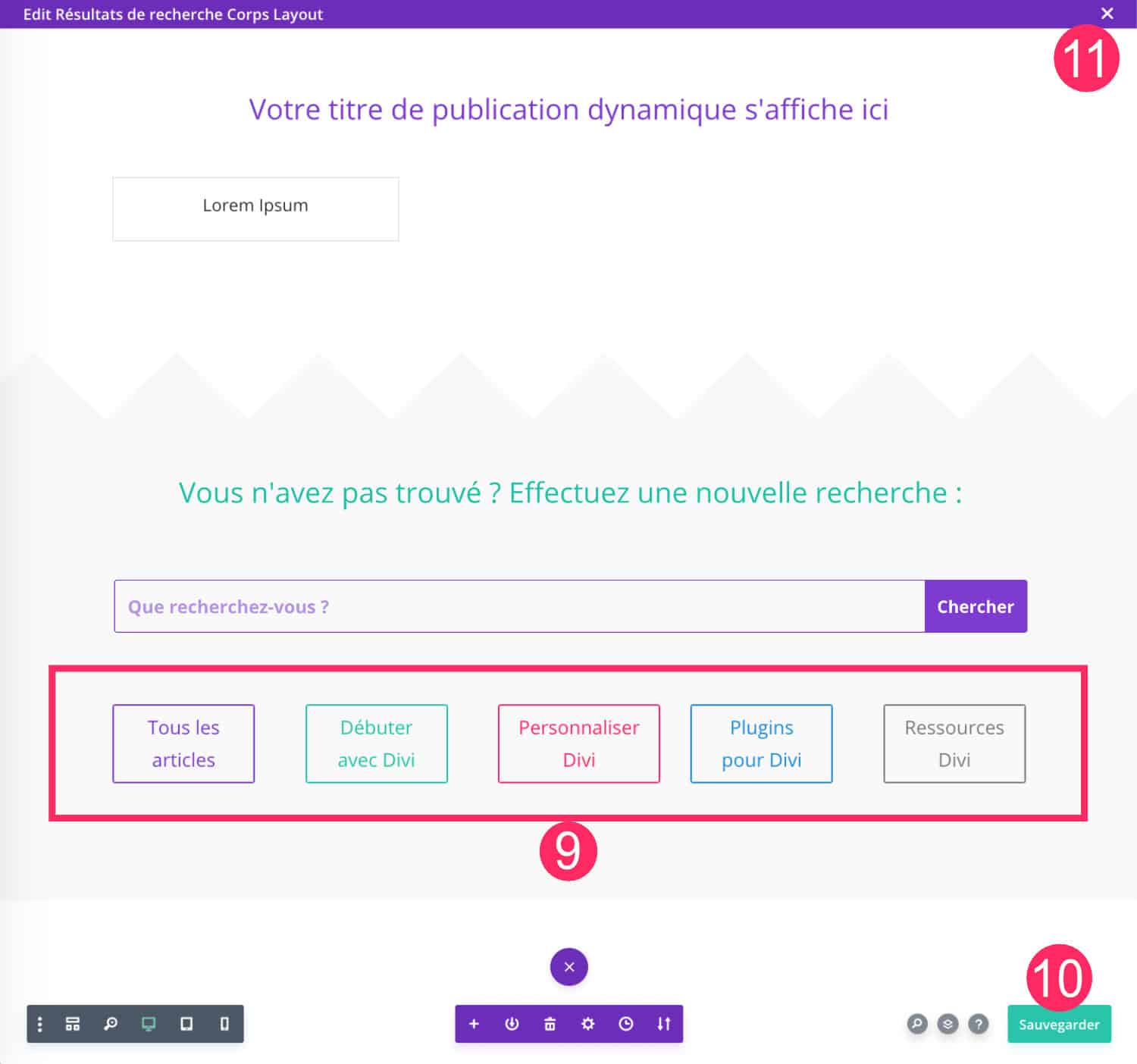
3.4 - Agregar llamadas a la acción (opcional)
Su página de resultados de búsqueda es ahora funcional, pero nada le impide agregar varias llamadas a la acción para animar a los usuarios a visitar otras páginas o descubrir los productos emblemáticos de su tienda!
Después de todo, esta página te pertenece y puedes hacer lo que quieras.

- Añadir por ejemplo una fila con botones, o tus últimas 3 entradas de blog, o un formulario de contacto...
- Guarda tu modelo.
- Deja el modelo y asegúrate de guardar de nuevo dentro del tema del constructor...
4 – Configure Google Analytics Site Search
Al principio del artículo, le dije que 348 personas visitaron mi búsqueda resultados página El mes pasado... Si conozco ese número, es porque he activado una pequeña opción en mi cuenta río arriba. Google Analytics.
Si usted también quiere recoger este tipo de estadísticas, usted necesita activar...
Además de conocer el número de visitantes que usan su motor de búsqueda interna, usted también conocerá las palabras clave que se han introducido en esta barra de búsqueda ... Esta es una información importante que puede decirle las necesidades de sus visitantes.
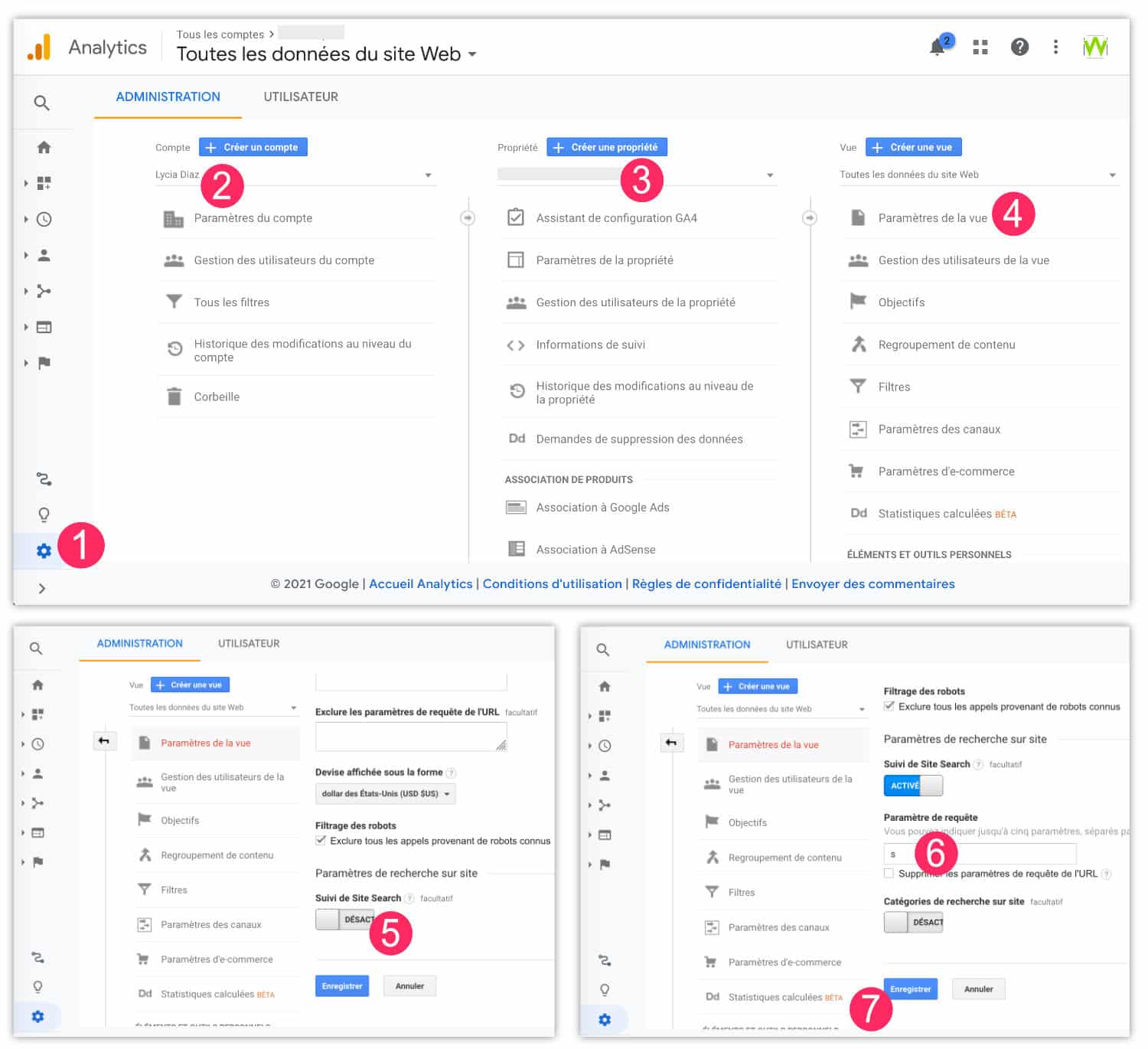
Aquí está cómo activar esta característica:

- Nos vemos en la pestaña Administración su cuenta de Google Analytics
- Seleccione su cuenta
- Seleccione su propiedad
- Haga clic Ver Configuraciones
- En la parte inferior de la página, active la opción Búsqueda del sitio
- En el campo Parámetro solicitud, escriba "s". Este es el parámetro utilizado en la URL por sitios de WordPress cuando los usuarios buscan.
- Grabar.
Aquí, a partir de ahora, su cuenta de Google Analytics registra visitas y solicitudes de esta página (ver la documentación oficial para Configuración Búsqueda del sitio).
5 - Excluir algunas páginas de la búsqueda
Finalmente, para completar esta página, puede excluir ciertos resultados de búsqueda por caso. Por ejemplo, si su sitio tiene páginas o páginas privadas que no tienen interés en Internet (carrito de página, página mi cuenta, etc.) puede decidir excluirlas de los resultados.
Para ello puede utilizar la extensión gratuita Exclusión de búsqueda.

Esta extensión es ultra fácil de usar:
- Simplemente instale y luego active...
- Ver la lista de sus páginas o artículos
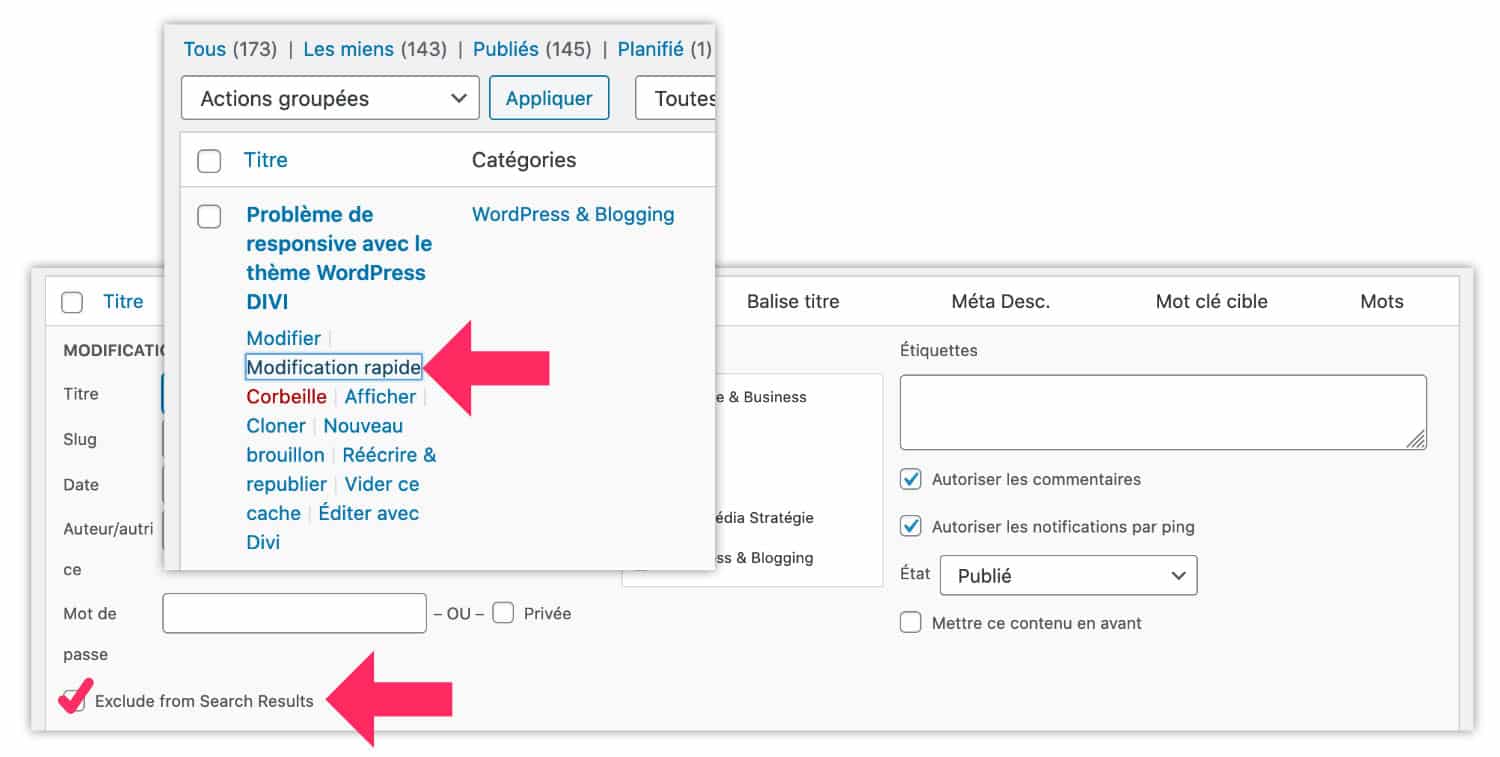
- Haga clic Cambio rápido
- Opción de verificación "Exclude from Search Results" si desea que esta publicación no aparezca en la página de resultados de búsqueda de su sitio.

Si desea excluir ciertas páginas sin usar plugins, sólo añadiendo algunas líneas de código, Lea este artículo.
6 - En conclusión...
Ahora eres el feliz dueño de una hermosa búsqueda resultados página ¡Y solo te llevó unos minutos!
También puede descargar un modelo preconstruido gratis crear su página de resultados de búsqueda más rápido (disponible en el blog oficial).
¿Alguna vez has personalizado? ¿Tiene alguna otra idea para mejorar esta página? Dilo en comentario.


Quieres personalizar ¿Divi como profesional? Descubre todos los tutoriales!


33