Podrías usar máscaras en tus imágenes para cambiar su forma tradicional, daría una originalidad a su diseño.
Por ejemplo, usted podría añadir un máscara redonda, triángulo o estrella ¡Por ejemplo! De todos modos, todo es posible. Y eso es lo que te sugiero que descubras en este nuevo tutorial: cómo aplicar máscaras a sus imágenes con Divi…
Encontrará explicaciones detalladas y un video explicativo.
- 1 – ¿Qué es una máscara y por qué usarlo?
- 2 - Hacer una imagen redonda o ovalada con esquinas redondeadas
- 3 – Aplicar una máscara redonda a una imagen con Divi
- 4 - Añadir la bevel a la imagen
- 5 - Use una máscara de cualquier forma (estrella, corazón, triángulo, etc.)
- 6 - Crear máscaras con Divi Mask
- 7 - Máscaras sobre imágenes: el tutorial en vídeo!
1 – ¿Qué es una máscara y por qué usarlo?
Una máscara es un término utilizado a menudo en gráficos y software especializado como fotoshop, por ejemplo. Es una "caché" que cubre una imagen para darle la forma deseada.
En la web, usted podría utilizar todo tipo de máscaras para dar formas originales a sus imágenes. Cambia el formato clásico que ves en todas partes y puede dar un aspecto muy gráfico a tu diseño.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
2 - Hacer una imagen redonda o ovalada con esquinas redondeadas
En este caso, no podemos hablar de máscaras, pero creo que puede ayudarte a entender lo siguiente...
Es, de hecho, el CSS property border-radius que simplemente permite redondear los ángulos de una imagen. Si tu imagen original es cuadrado, será fácil devolverlo perfectamente redondo aplicando a 100% frontera-radius y la buena noticia es que Divi te permite hacerlo en 2 clics:

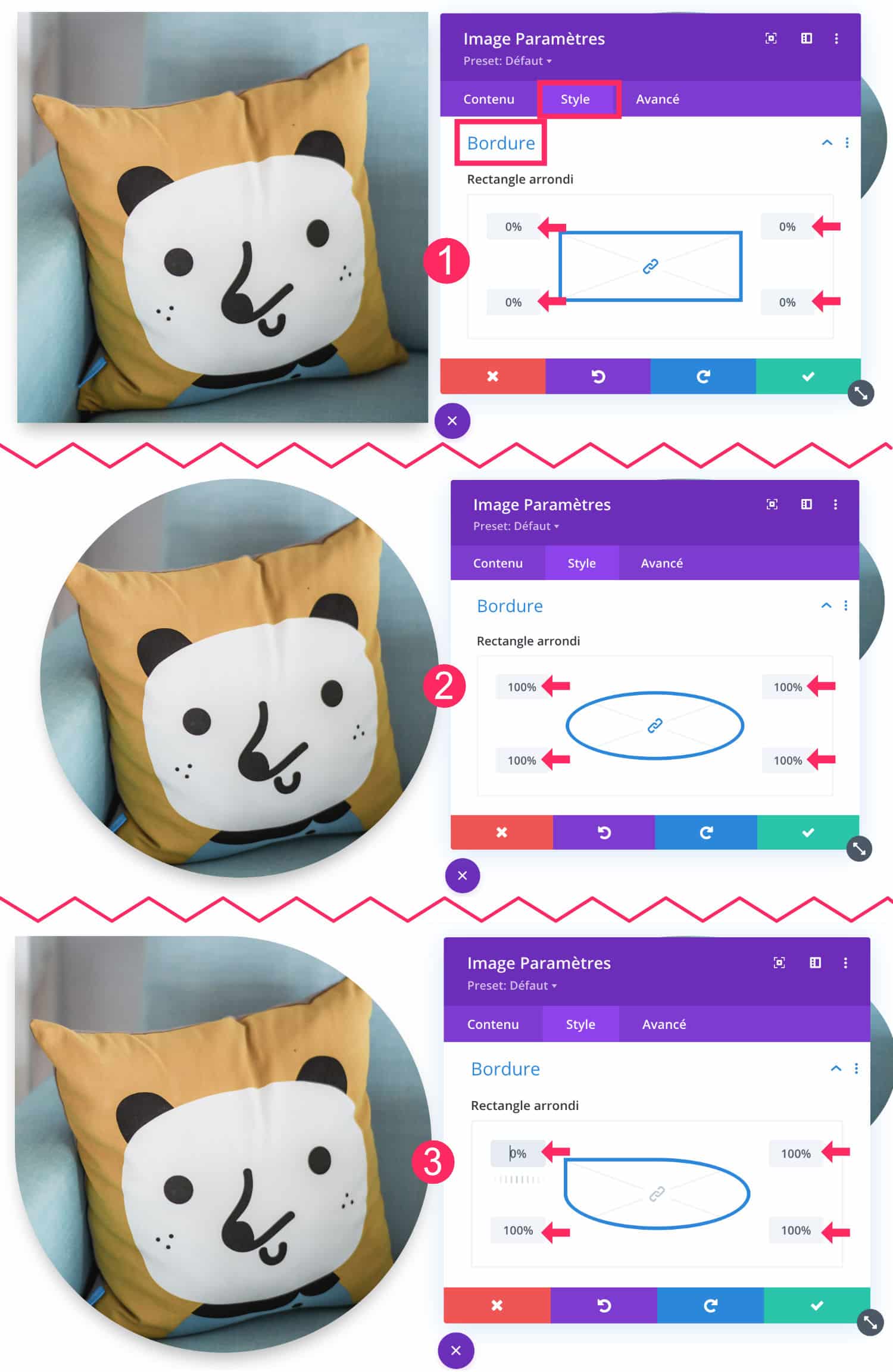
Como se ve en la imagen anterior, puede redondear fácilmente las esquinas de una imagen cuadrada yendo a la pestaña Estilo Frontera y definir cada ángulo con un valor del 100% (no 100px).
En los 3 ejemplos =
- Ejemplo 1: ángulos son 0% = confianza imagen es cuadrada
- Ejemplo 2: Los 4 ángulos son de 100% = Imagen de confianza se vuelve redondo
- Ejemplo 3: Sólo un ángulo es 0% y el otro 3 son 100% = curso obtienes una figura asimétrica que ofrece cierto estilo
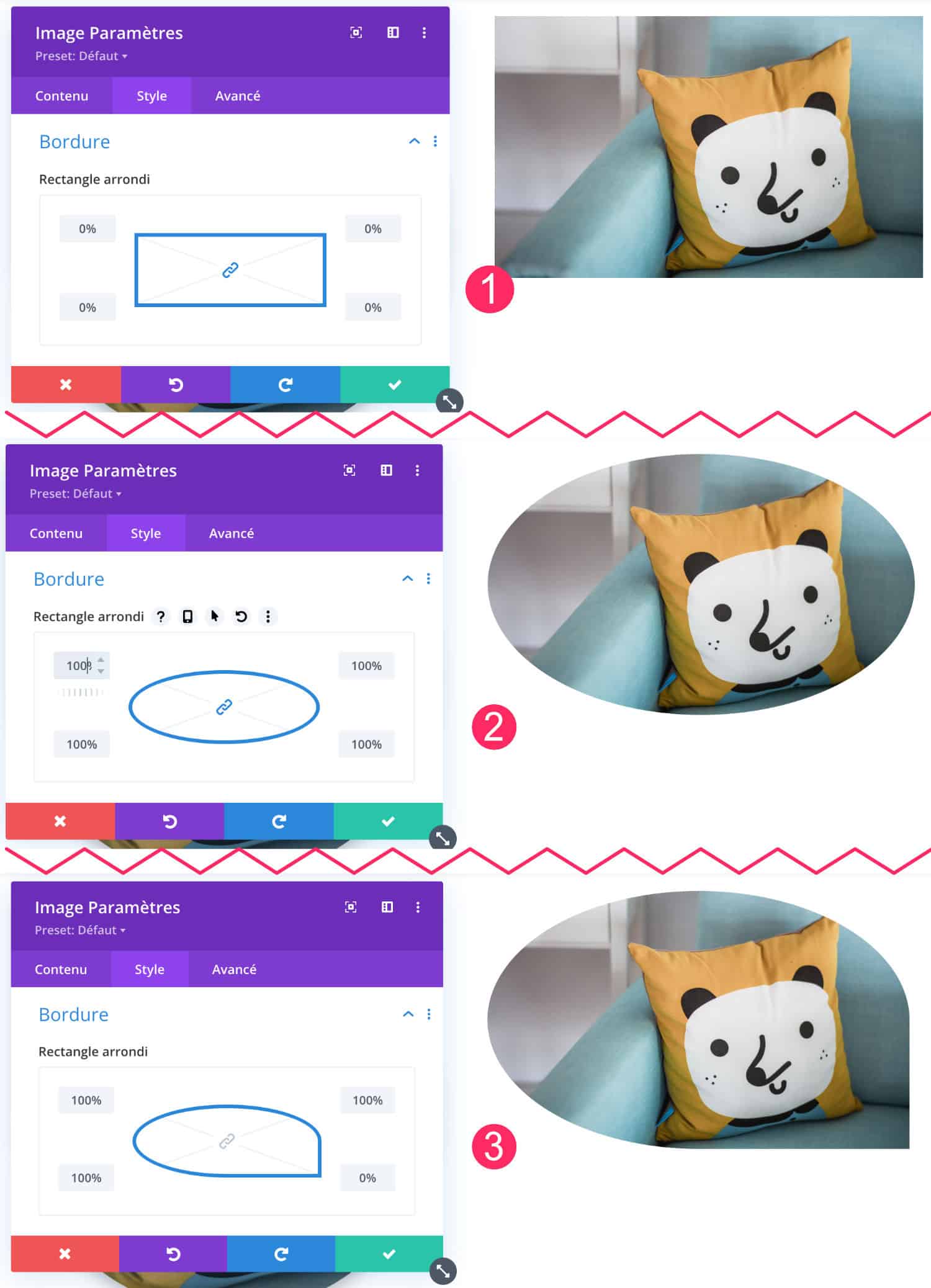
¡Pero hay un trasero! Esto fue posible porque mi imagen original era cuadrado :

Si miras la imagen anterior, comprenderás rápidamente que usando la propiedad border-radius on a relación imagen-paisajeNo podemos conseguir una foto redonda. Tu imagen se convertirá en oval y tiene absolutamente sentido.
Sin embargo, esto puede satisfacer alguna necesidad de diseño, imagino...
Pero entonces, ¿cómo conseguir una imagen redonda desde Imagen rectangular ???
¡No te demores! Descubre el tema Divi aquí. !
3 – Aplicar una máscara redonda a una imagen con Divi
La respuesta viene... Como no puede obtener una imagen redonda de una imagen en formato paisajístico, puede utilizar otra función de Divi: Agregar un gradiente a la imagen... Un gradiente particular, ciertamente, pero un gradiente de todos modos!
Así es como:
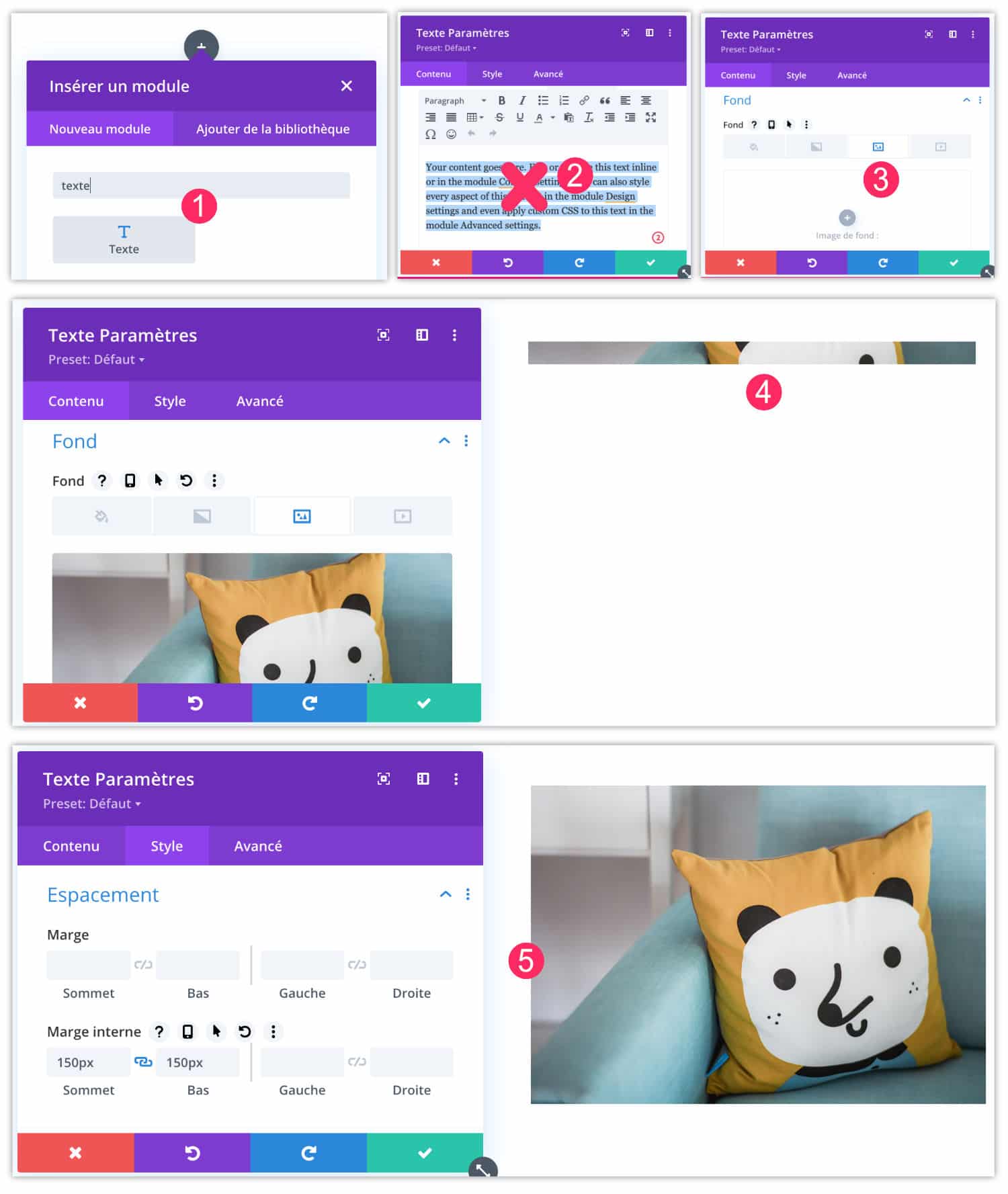
- Primero añadir un Módulo de texto
- Eliminar el texto de espera
- En la pestaña Contenido > Antecedentes configuración del módulo de texto, añadir una imagen de fondo.
- En este punto, usted no ve la imagen todavía porque "la caja" es todavía demasiado estrecha.
- Vaya a la pestaña Estilo > Spacing > Margin interno añadir unos 150 px en la parte superior e inferior (los valores pueden cambiar dependiendo del tamaño de las imágenes). Su imagen aparece.

Siguiente:
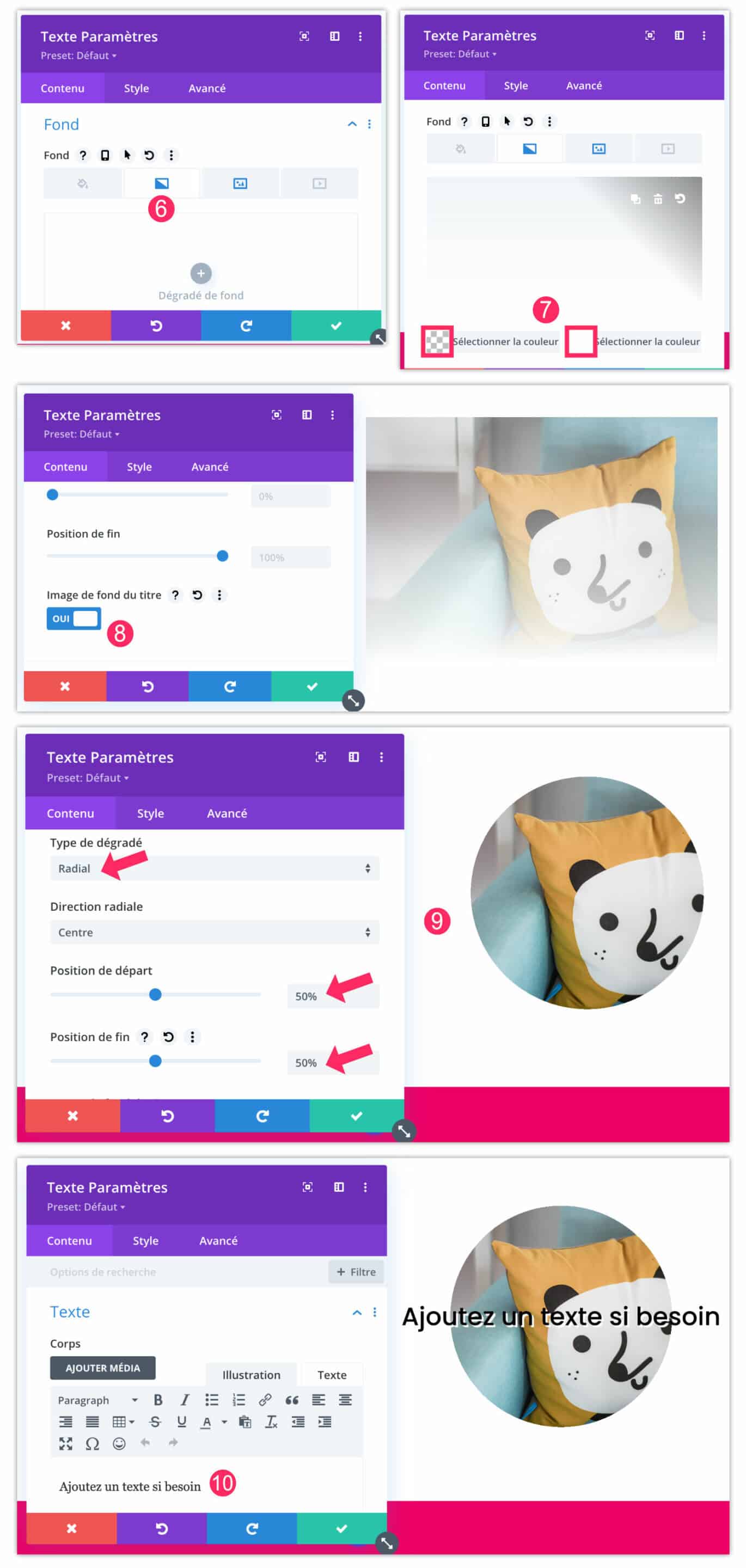
- Vuelve a la pestaña Contenido > Antecedentes para añadir un gradiente.
- El primer valor de su gradiente debe ser color transparente y el segundo valor el color de su sección. Por mi ejemplo, mi sección es blanca, así que elijo blanco. Si mi sección fuera negra o roja, habría elegido estos colores.
- Luego coloca este gradiente en la imagen, comprobando la opción « Imagen de fondo del título ».
- Editar gradiente para hacerlo RADIAL para LINEARIO, luego la posición de inicio y final al 50%. Ahí tienes. una máscara redonda cubre su imagen, ya sea cuadrado o rectangular.
- Si lo desea, puede añadir texto arriba o utilizar otras características de Divi para traer originalidad: hacer una rotación del módulo, una animación o una efecto zoom Por ejemplo...

4 - Añadir la bevel a la imagen
También puede hacer una bevel en su imagen, para esto, puede seguir el tutorial anterior (este del capítulo 3) al punto 8, entonces es el tipo de gradiente que cambia:

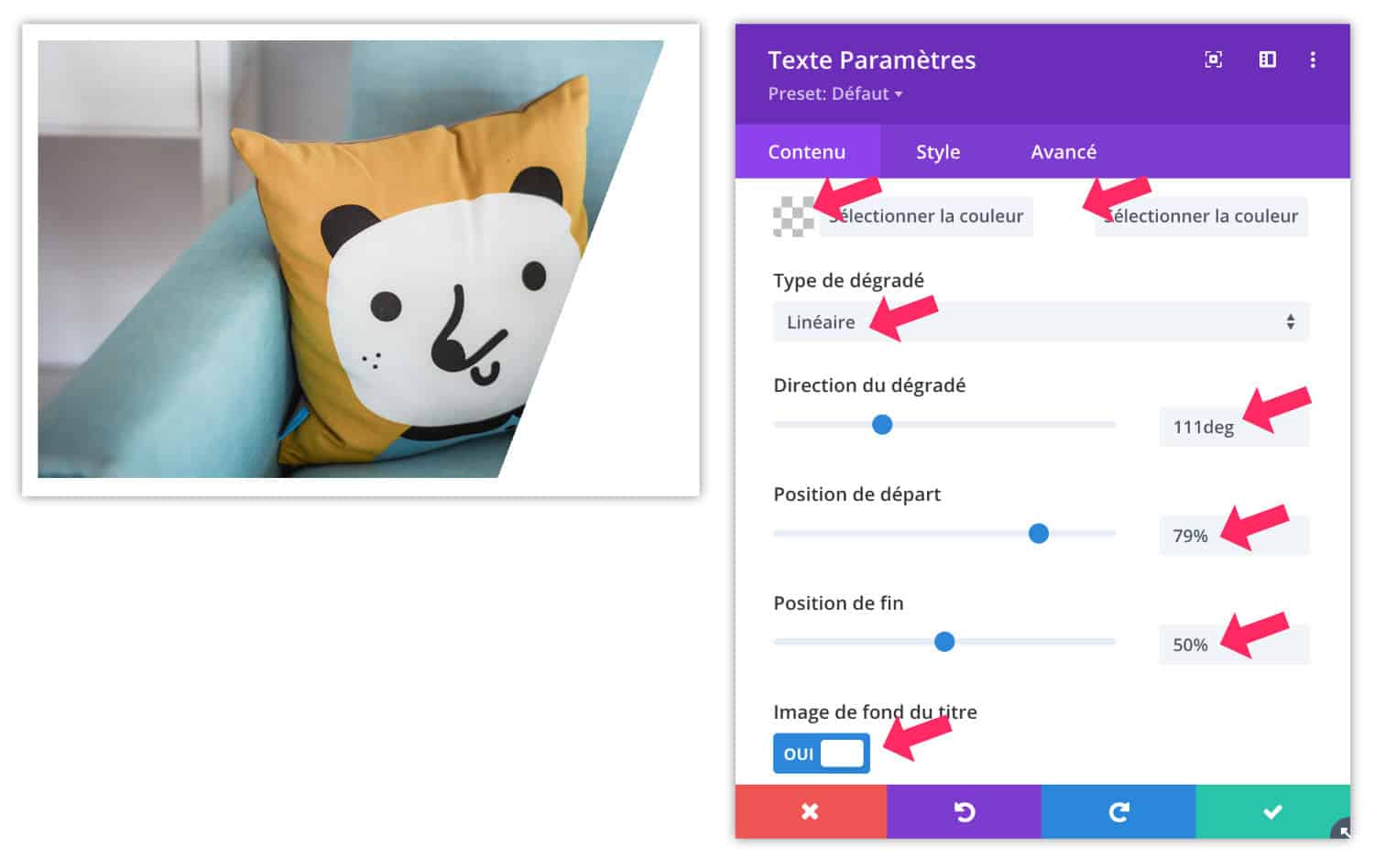
Por este ejemplo, elegí:
- Degradación lineal (en lugar de radial)
- Dirección de gradiente: 111° por ejemplo
- Posición de inicio: 79% por ejemplo
- Posición final 50% por ejemplo.
Pero por supuesto, utilice los valores que desea obtener la renderización deseada.
5 - Use una máscara de cualquier forma (estrella, corazón, triángulo, etc.)
Para este último consejo, necesitará software de terceros como Affinity Designer, Illustrator o Photoshop Por ejemplo, porque Divi solo no será suficiente...
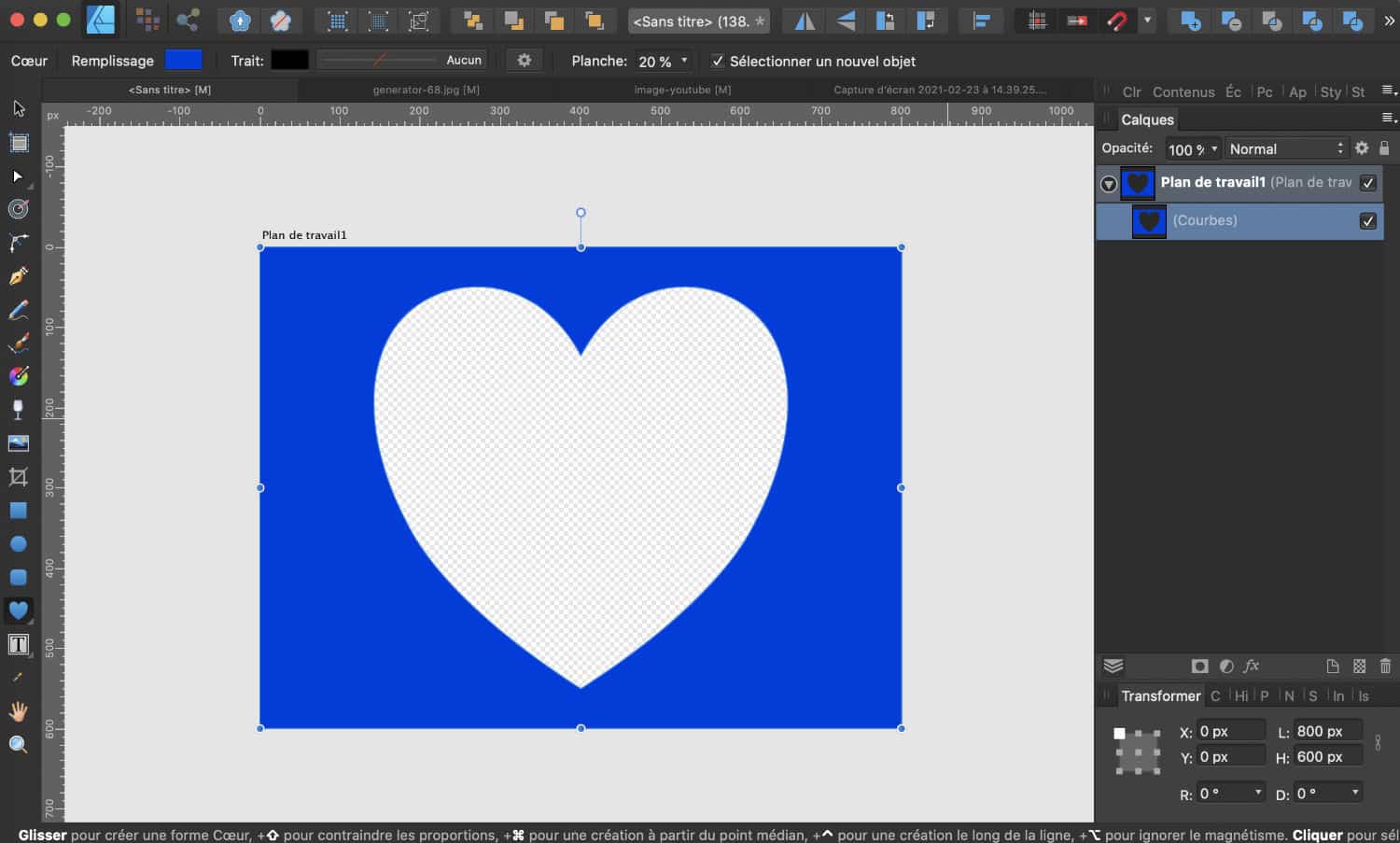
Así que, al principio, tendrás que darte cuenta Máscaras personalizadas en su software:

Con la Formas, te darás cuenta de máscara de su elección y usted elegirá el Color adecuado. Asegúrese de exportar a Formato PNG para mantener la transparencia.
De vuelta en Divi:
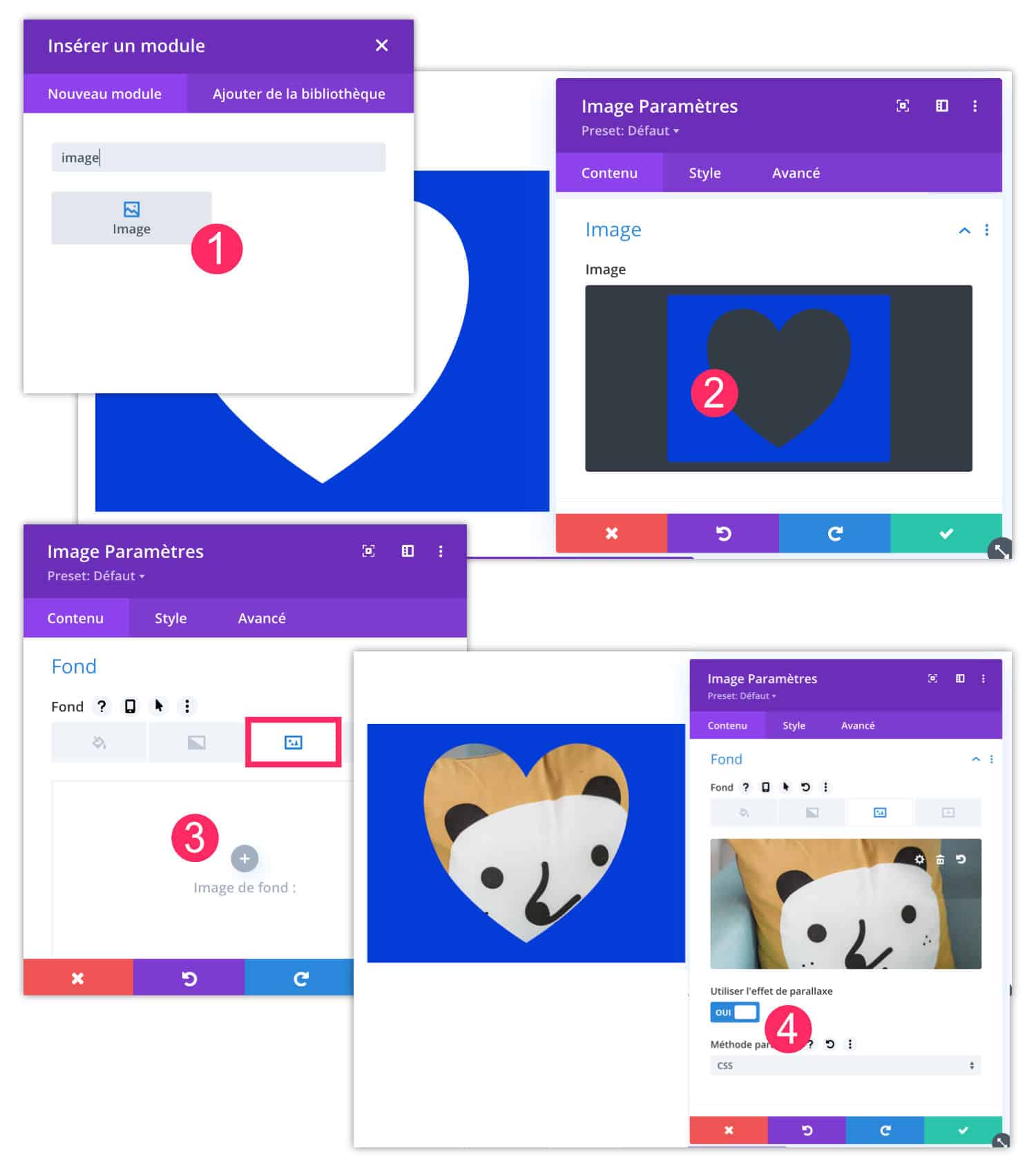
- Añadir a Módulo de imagen
- Importa tu Máscara de formato PNG
- En la pestaña Contenido > Antecedentes, añadir la imagen de fondo de su elección
- Puedes activar el paralaja para dar un efecto deslizante desplazando la página si lo deseas.

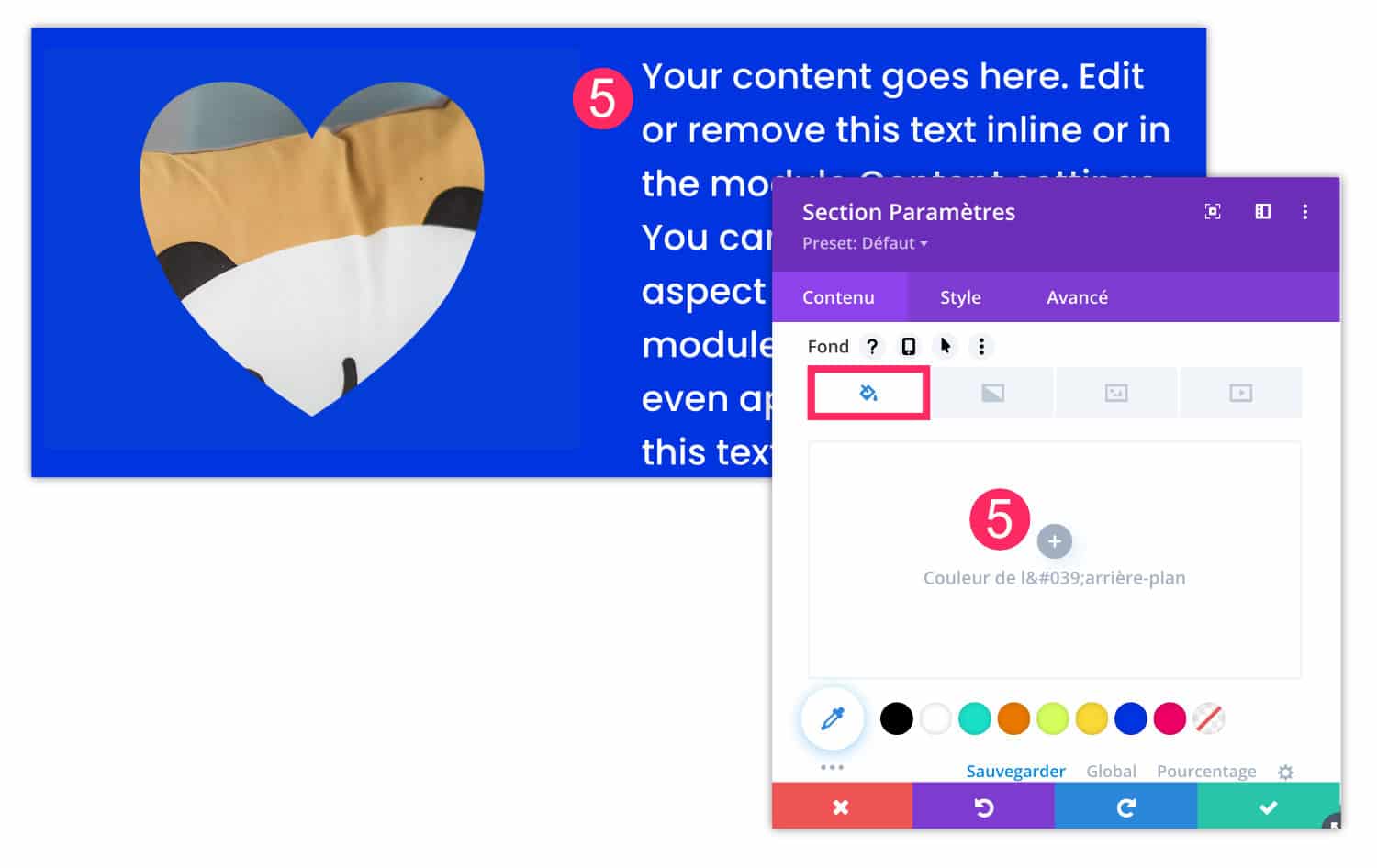
Finalmente, recuerde definir un color de fondo para su sección (5), debe ser del mismo color que tu máscara Si desea que el efecto sea exitoso:

6 - Crear máscaras con Divi Mask
Si las soluciones anteriores no satisfacen sus necesidades, la alternativa es utilizar una extensión que permite crear sus máscaras directamente desde el Editor Visual.

Divi Mask permite hacer esto con formas preconfigurables y editables o con formas personalizadas (importar imágenes SVG). Añade un nuevo módulo al Divi Builder con estilos únicos para imágenes y fondos.
Esta es una extensión premium (24$) que encontrarás en la Elegantthemes marketplace. También te invito a descubrir el tutorial sobre este tema.
7 - Máscaras sobre imágenes: el tutorial en vídeo!
Acabas de verlo, las máscaras en tus imágenes son muy fáciles de hacer! En el video, encontrará la realización de estos efectos y algunos consejos adicionales:
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos! O aprender cómo utilizar eficazmente este tema a través de mi entrenamiento Divi !





Merci! ça donne des idées! ah si je pouvais avoir vos compétences!!! hihihi
Ça a à venir Ivan !