Vous utilisez le thème Divi mais vous rédigez vos articles avec Gutenberg ? Parfait ! Découvrez, dans cet article, la liste des fonctionnalités de Divi pour Gutenberg.
Ce sont des astuces cachées, que personne n’utilise ou ne connait !
Après une recherche rigoureuse, aucun article sur le web n’est disponible à ce sujet – ni en français, ni en anglais…
Êtes-vous prêt à découvrir ces fonctionnalités de Divi pour Gutenberg afin de booster votre productivité lors de la création de vos prochains contenus ?
Notez que vous pouvez également utiliser ces fonctionnalités au sein d’autres modules Divi, pas seulement dans Gutenberg !!!
Voici le programme :
- Insérer des « box d’alerte » avec des Shortcodes Divi
- Ajouter des boutons n’importe où avec des Class Divi
- Insérer une lettrine (dropcap) en début de paragraphe
- Insérer un testimonial (blocquote) stylisé
- Insérer des « tabs » (onglets)
- Afficher une « bio de l’auteur »
- Téléchargez la liste complète
1 – Insérer des « box d’alerte » avec des Shortcodes Divi
Les boites d’alerte sont monnaies courantes au sein des sites web. Elles permettent de mettre en avant des messages afin d’attirer l’attention de l’internaute.
Elles sont souvent utilisées pour émettre un message important comme « Attention, veuillez noter que … » mais vous pouvez très bien les détourner de leur utilité première afin de les utiliser dans d’autres circonstances.
Bien sûr, vous pouvez aussi utiliser une classe CSS et créer cela de toute pièce. C’est ce que je fais lorsque j’insère un encart « promo » ou « info » comme celui-ci :
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
L’encart ci-dessus est tout simplement un paragraphe auquel j’ai appliqué une classe CSS, préalablement créée dans ma feuille de style.
Mais j’aurais très bien pu utiliser un shortcode que Divi met à ma disposition…
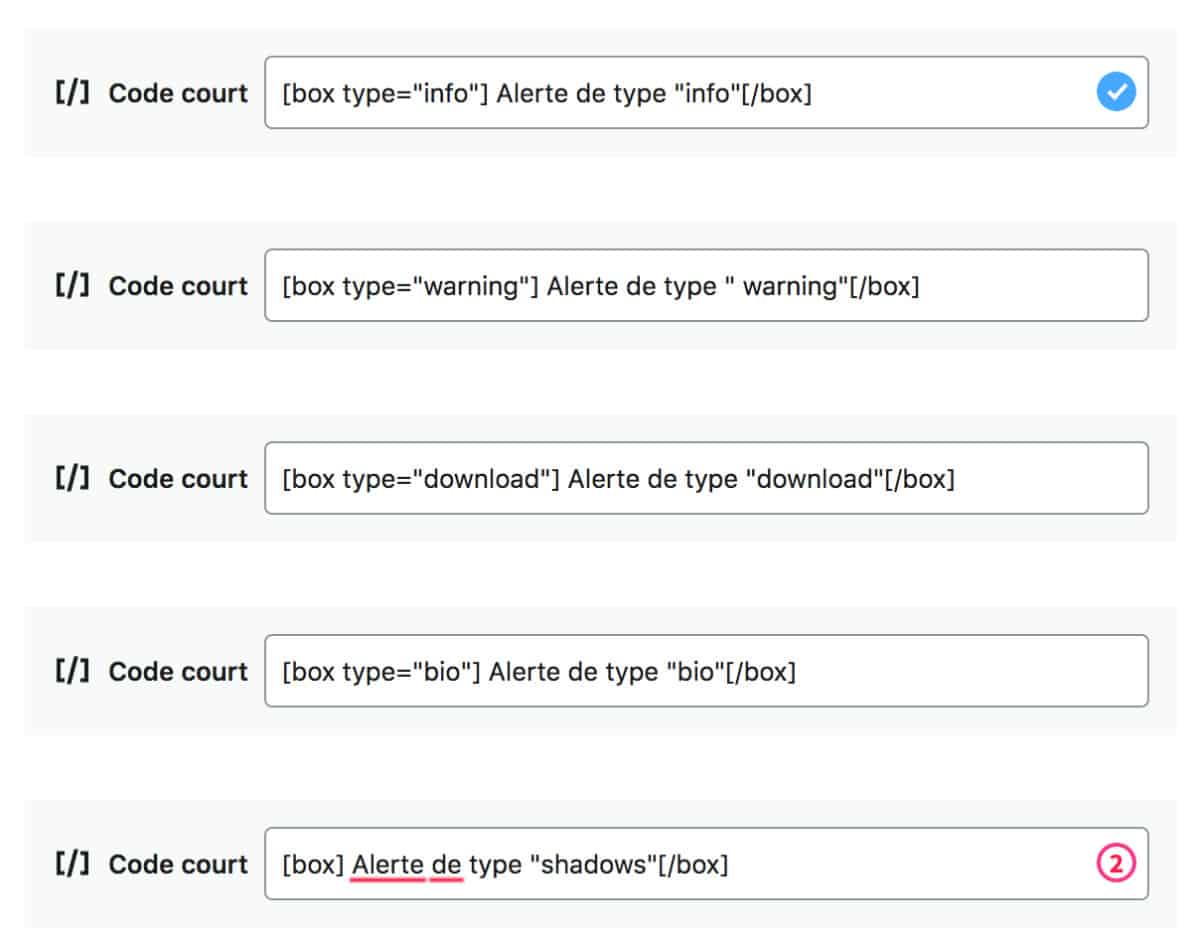
Il propose 5 shortcodes différents afin d’insérer facilement des « box d’alerte » :

Ces shortcodes, vous pouvez les utiliser au sein des blocks « Code court » de Gutenberg ou au sein de n’importe quel module Divi utilisant du texte.
Sans modification, les box d’alerte de Divi ressemblent à ça :

C’est pas génial, n’est-ce pas ? J’ai donc préparé un peu de CSS pour optimiser le design et vous donner une idée de ce que vous pouvez faire avec ces shortcodes.
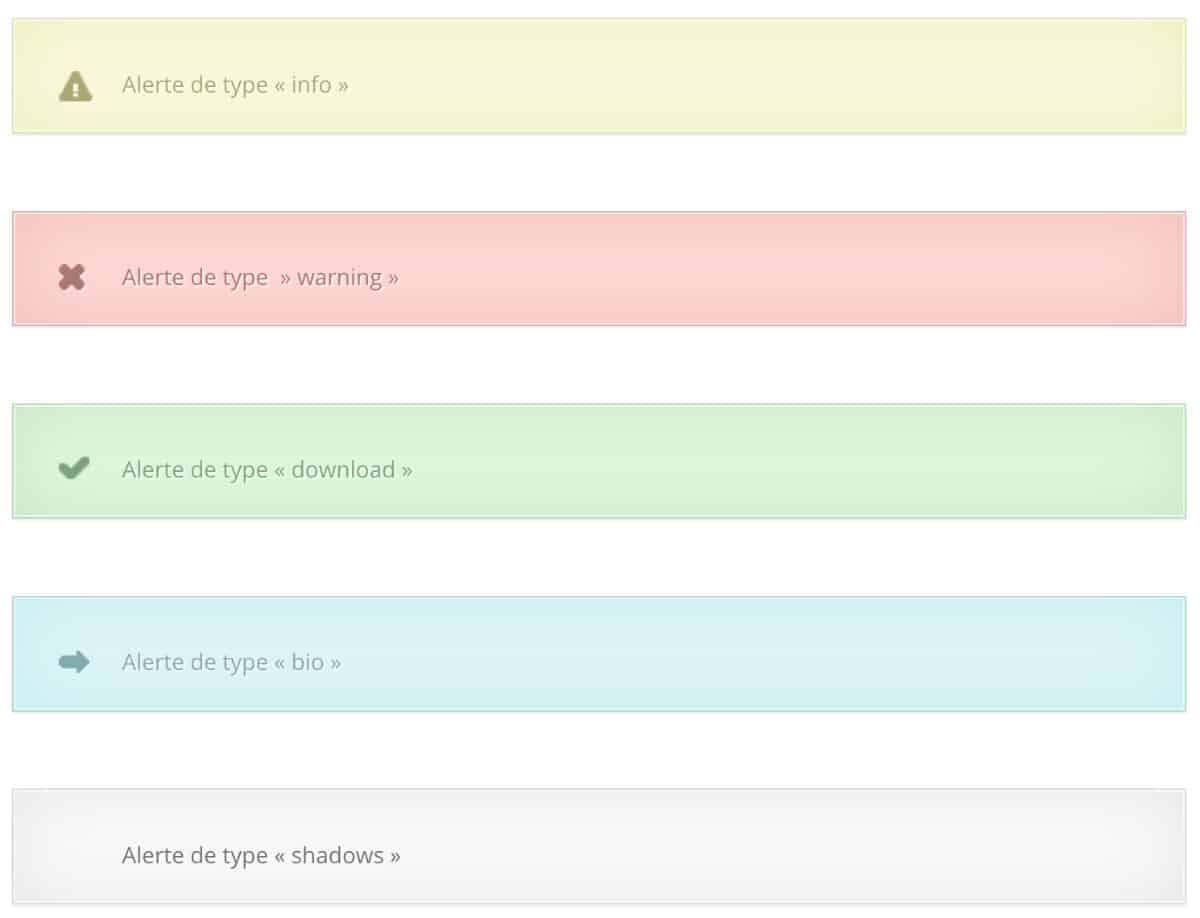
Voici à quoi ils ressemblent à présent :
Pour obtenir ce design, j’ai juste modifié le CSS de ces box en ajoutant le code ci-dessous dans l’onglet Apparence > Personnaliser > CSS additionnel.
N’hésitez pas à modifier le code ci-dessous à votre guise (il est également en téléchargement libre à la fin de l’article) :
/*-------------------- SHORTCODES DIVI : BOX -------------------*/
/* BOX : supprimer vieux icônes */
.et-bio::before, .et-download::before, .et-info::before, .et-shadow::before, .et-warning::before {
position: absolute;
top: 28px;
left: 28px;
content: "";
background: none;
}
/* BOX : changer les icônes des différents types de box - emoji à récupérer : https://getemoji.com/ */
.et-bio::before {
content: "😘";
}
.et-download::before {
content: "😜";
}
.et-info::before {
content: "😎";
}
.et-shadow::before {
content: "👉";
}
.et-warning::before {
content: "🚀";
}
/* BOX : changer la taille et la police du texte - supprimer l'ombre du texte */
.et-box {
font-size: 25px;
font-family: 'Raleway', sans-serif;
}
.et-box-content {
text-shadow: none;
}
/* apparence box : supprimer bordures - ajouter des marges et ombres */
.et-bio, .et-download, .et-info, .et-shadow, .et-warning {
border: none;
box-shadow: 5px 5px lightgray;
margin: 30px 0px;
}
/* apparence box info */
.et-info .et-box-content {
border: 1px solid #1fc3aa;
color: #fff;
background: #1fc3aa;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* apparence box warning */
.et-warning .et-box-content {
border: 1px solid #7d3bd0;
color: #fff;
background: #7d3bd0;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* apparence box bio */
.et-bio .et-box-content {
border: 1px solid #fc2f65;
color: #fff;
background: #fc2f65;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* apparence box download */
.et-download .et-box-content {
border: 1px solid #188bdc;
color: #fff;
background: #188bdc;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* apparence box shadow */
.et-shadow .et-box-content {
border: 1px solid #f7f7f7;
color: grey;
background: #f7f7f7;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}2 – Ajouter des boutons n’importe où avec des Class Divi
Il faut l’avouer, le bloc « bouton » de Gutenberg est vraiment basique. Il ne permet pas de faire grand chose, même pas d’ouvrir le lien dans une nouvelle fenêtre !!!
Et puis, si vous utilisez le module Bouton de Divi, vous ne pourrez l’utiliser seulement en tant que module indépendant.
Pourtant, vous pouvez insérer facilement un bouton n’importe où, même au sein de votre texte (bouton inline)… Comme ce bouton qui permet de retourner au sommairealors qu’il se trouve au sein d’un paragraphe. Cliquez dessus, vous verrez 😉
Pour obtenir cela, il vous suffit d’ajouter une classe CSS à votre balise <a> (la balise HTML pour les liens).
Voici un lien classique :
<a href="ajoutez l'adresse URL ici">Voici un lien contenant deux classes CSS lui permettant d’apparaitre sous la forme d’un « bouton » :
<a class="small-button smallpurple" href="ajoutez l'adresse URL ici">
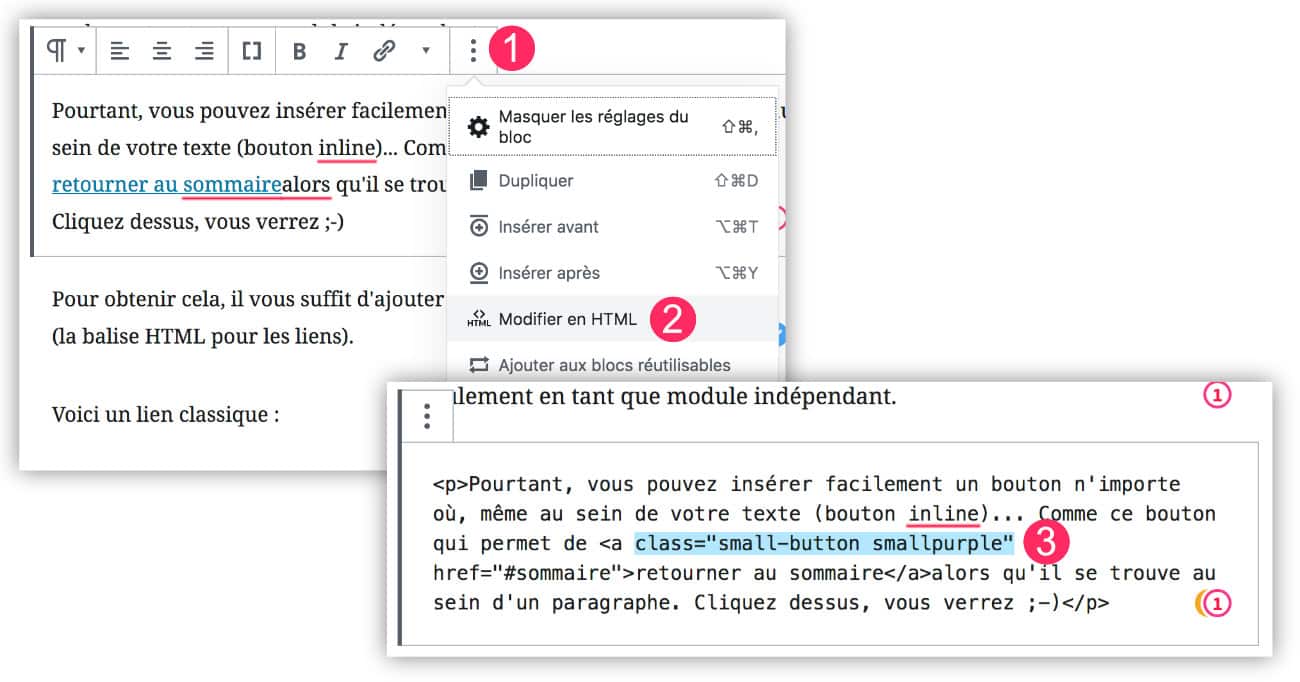
- Cliquez sur les « 3 petits points » au dessus du bloc Paragraphe de Gutenberg
- Choisissez « modifier en HTML »
- Ajouter les 2 classes CSS qui permettront de convertir votre lien en « bouton inline ».
Divi met à notre disposition 10 classes CSS pour obtenir 10 boutons différents. Vous avez de quoi faire…
Les classes sont à ajouter au sein de la balise <a>. Il faut toujours ajouter la classe "small-button" ainsi que la classe associée à la couleur, comme par exemple "smallblue"
Voici les 10 classes qui sont disponibles :
Bouton bleu :
<a class="small-button smallblue" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton Lightblue :
<a class="small-button smalllightblue" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton black :
<a class="small-button smallblack" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton pink :
<a class="small-button smallpink" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton purple :
<a class="small-button smallpurple" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton green :
<a class="small-button smallgreen" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton orange :
<a class="small-button smallorange" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton red :
<a class="small-button smallred" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton silver :
<a class="small-button smallsilver" href="ajoutez l'adresse URL ici">Texte Bouton</a>
Bouton teal :
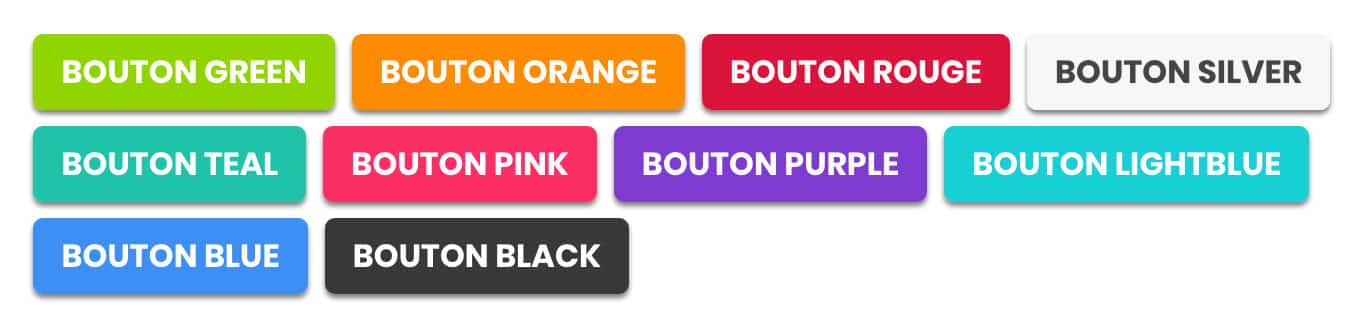
<a class="small-button smallteal" href="ajoutez l'adresse URL ici">Texte Bouton</a>Mais honnêtement, ces boutons sont laids… Vraiment ! Regardez à quoi ils ressemblent :

C’est pourquoi, je vous propose de leur faire un petit lifting et leur donner un peu de peps ! Voici à quoi vos boutons ressembleront :

Pour obtenir cela, voici le code à ajouter dans votre feuille de style (à l’onglet Apparence > Personnaliser > CSS additionnel), n’hésitez pas à modifier ce CSS à votre guise :
/*-------------------- CLASS DIVI : BUTTON --------------------*/
/* modifier l'apparence globale des boutons */
a.big-button, a.icon-button, a.small-button {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0px 2px 2px gray;
-moz-box-shadow: 0px 2px 2px gray;
box-shadow: 0px 2px 2px gray;
text-shadow: none;
line-height: 26px;
color: #fff !important;
text-transform: uppercase;
font-size: 16px;
}
/* modifier bouton bleu */
a.bigblue, a.smallblue {
border: none;
background: #3e8ff4 !important;
}
a.bigblue:hover, a.smallblue:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton bleu clair */
a.biglightblue, a.smalllightblue {
border: none;
color: #fff !important;
background: #18cfd3 !important;
}
a.biglightblue:hover, a.smalllightblue:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton noir */
a.smallblack, a.bigblack {
border: none;
color: #fff !important;
background: #393939 !important;
}
a.bigblack:hover, a.smallblack:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton rose */
a.smallpink, a.bigpink {
border: none;
color: #fff !important;
background: #fc2f65 !important;
}
a.bigpink:hover, a.smallpink:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton violet */
a.smallpurple, a.bigpurple {
border: none;
color: #fff !important;
background: #7d3bd0 !important;
}
a.bigpurple:hover, a.smallpurple:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton vert */
a.smallgreen, a.biggreen {
border: none;
color: #fff !important;
background: #90d500 !important;
}
a.biggreen:hover, a.smallgreen:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton orange */
a.smallorange, a.bigorange {
border: none;
color: #fff !important;
background: #FF8C00 !important;
}
a.bigorange:hover, a.smallorange:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton rouge */
a.smallred, a.bigred {
border: none;
color: #fff !important;
background: #DC143C !important;
}
a.bigred:hover, a.smallred:hover {
color: #fff !important;
box-shadow: none;
}
/* modifier bouton silver */
a.smallsilver, a.bigsilver {
border: none;
color: #454545 !important;
background: #F7F7F7 !important;
}
a.bigsilver:hover, a.smallsilver:hover {
color: #454545 !important;
box-shadow: none;
}
/* modifier bouton teal */
a.smallteal, a.bigteal {
border: none;
color: #ffffff !important;
background: #1fc3aa !important;
}
a.bigteal:hover, a.smallteal:hover {
color: #FFFFFF !important;
box-shadow: none;
}3 – Insérer une lettrine (dropcap) en début de paragraphe avec un shortcode
Les lettrines, appelées aussi Dropcaps, sont très tendance, surtout dans les magazines papiers.
Mais savez-vous que vous pouvez facilement les reproduire et les styliser au sein de vos contenus web ?
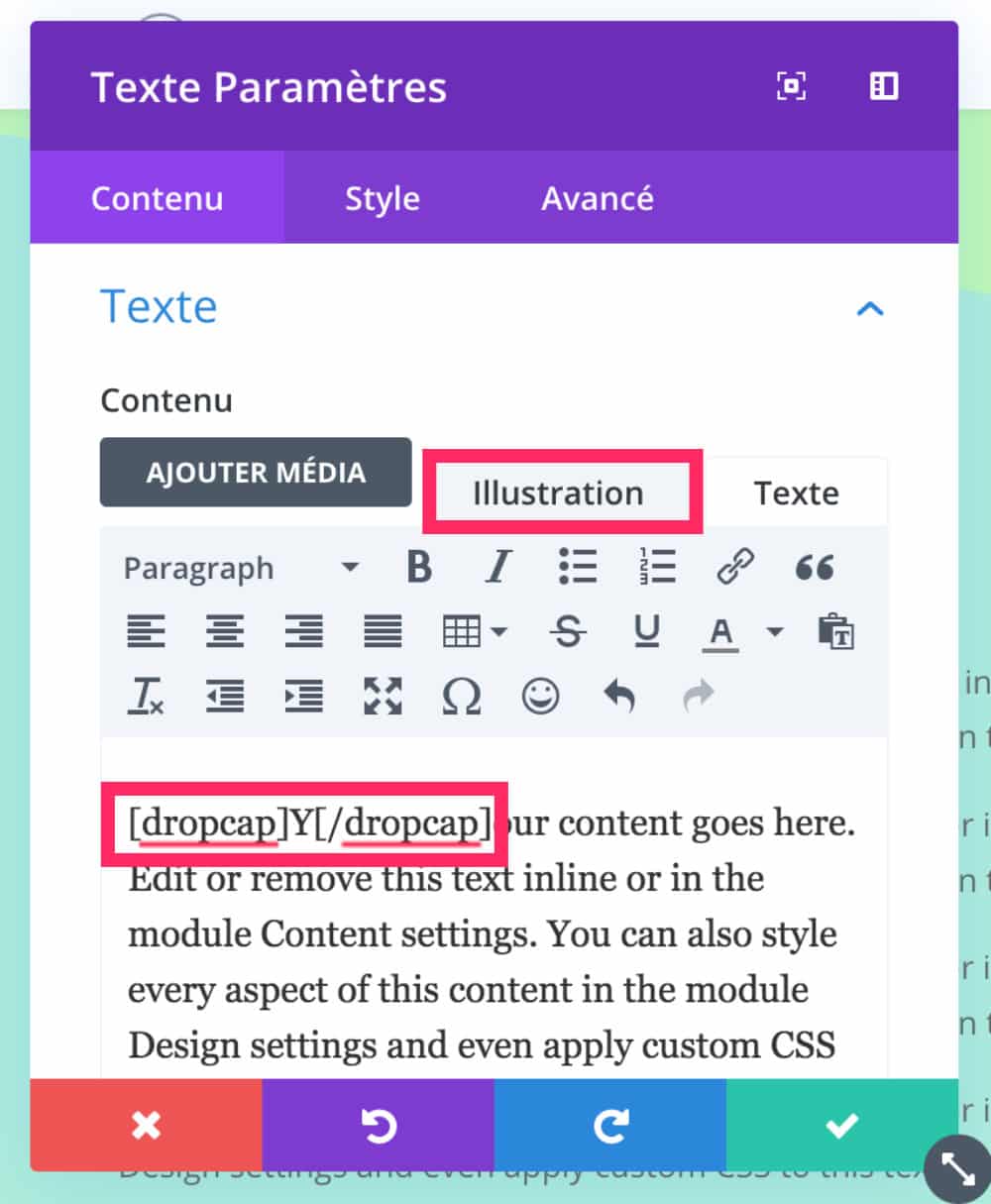
Voici un exemple de lettrine au sein d’un paragraphe Gutenberg. Pour obtenir cet effet, il suffit d’insérer un bloc « Code Court » de Gutenberg et d’entourer la première lettre du paragraphe avec un shortcode mis à disposition par Divi. Ce shortcode ressemble à cela : [ dropcap ]Votre lettre[ /dropcap ]. Ensuite, continuez à rédiger votre texte. Enfin, avec un peu de CSS vous pourrez modifier l’apparence de cette lettrine (changer la police, la taille, la couleur etc…)

Vous pouvez également utiliser ce shortcode pour obtenir un dropcap au sein de divers modules de Divi acceptant du texte :

Ensuite, il vous suffira de styliser votre lettrine avec un peu de CSS que vous ajouterez à l’onglet Apparence > Personnaliser > CSS additionnel
Voici le code que j’ai utilisé pour obtenir cette apparence (vous pouvez le modifier) :
/*------------------- SHORTCODES DIVI : DROPCAP ------------------*/
/* shortcode Divi lettrine personnalisée */
.et-dropcap {
font-size: 80px;
line-height: 0.7;
color: #6c2eb9;
font-family: Times;
padding-top: 10px;
}Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !
4 – Insérer un testimonial (blocquote) stylisé
Vous aimez les « blocquotes » ? Ces encarts qui affichent une citation sont faciles à insérer dans Gutenberg, lorsqu’on utilise la classe CSS Divi « et_pb_testimonial ».
Regardez :
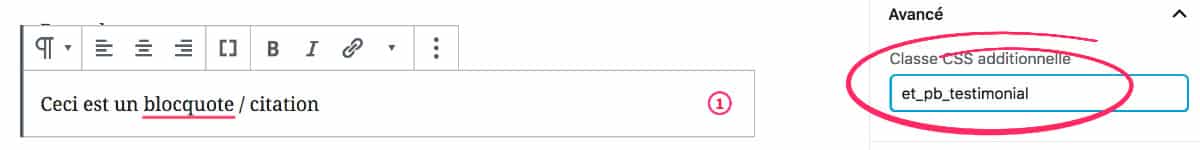
Ceci est un blocquote / citation
Pour obtenir ce résultat, c’est très simple :

- Ajoutez un bloc Gutenberg « paragraphe »
- Dans la barre latérale droite, ouvrez l’onglet « Avancé »
- Insérez la classe « et_pb_testimonial » dans le champ dédié.
Ensuite, vous devrez customiser l’apparence avec un peu de CSS pour obtenir un design plus harmonieux. Voici un exemple :
/*----------------------CLASS DIVI : BLOCQUOTE---------------------*/
.et_pb_testimonial {
background-color: #E0F8EC;
padding-bottom: 30px !important;
border: 2px solid #666;
font-size: 16px;
font-family: 'Montserrat';
font-weight: 600;
}N’hésitez pas à modifier le code pour obtenir un design qui correspond à votre projet.
5 – Afficher des « tabs » (onglets)
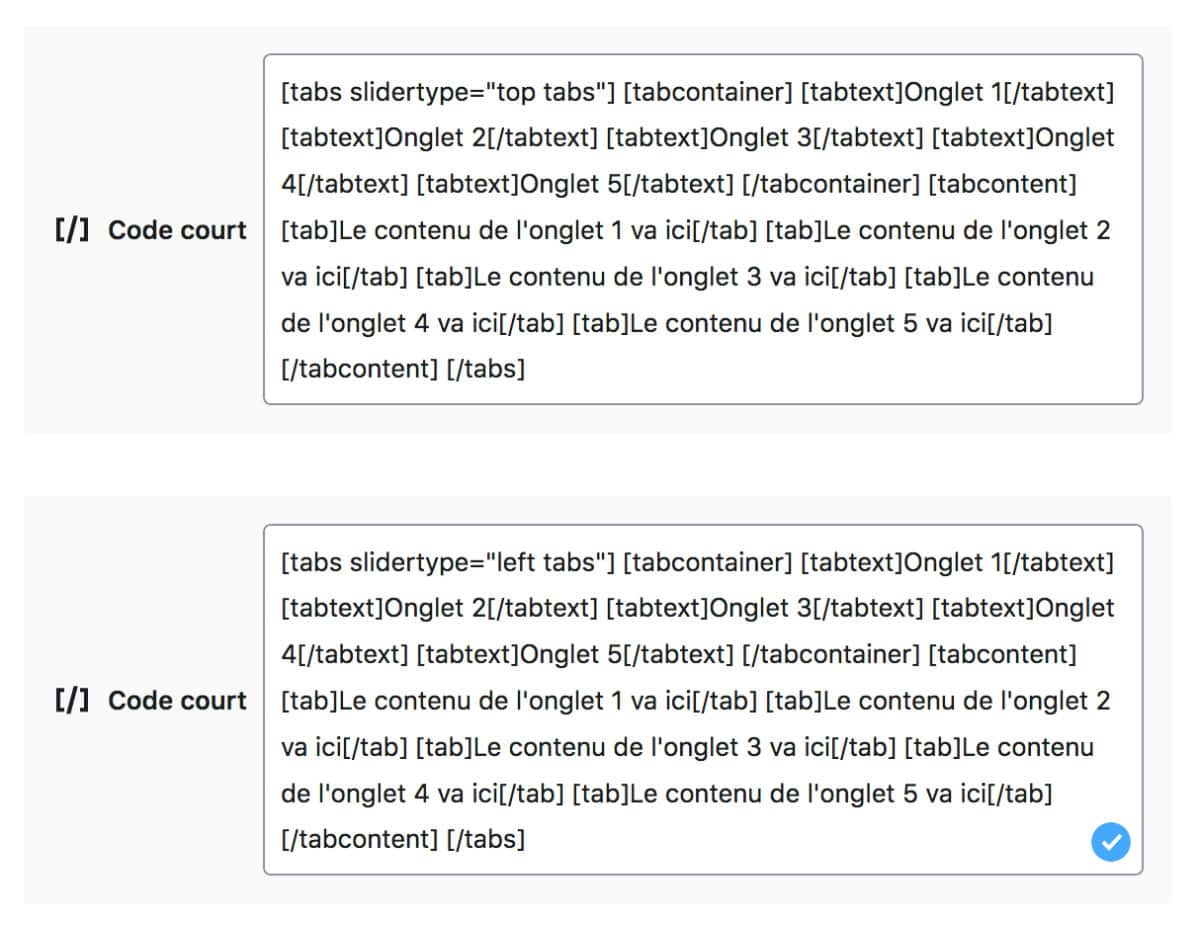
Cette fonctionnalité est plus que pratique, surtout si vous devez présenter une série d’idées. Avec des shortcodes que Divi a prévu, vous pourrez facilement insérer deux types de tableaux comme ceux ci-dessous :
Voici à quoi cela ressemble au sein de l’éditeur :

Vous trouverez le code complet à copier-coller en fin d’article (en téléchargement).
6 – Insérer une « bio de l’auteur »
Si vous tenez un blog multi-auteurs, il vaut mieux utiliser un plugin dédié à l’ajout automatique de la bio de l’auteur en fin d’article.
Par contre, si vous invitez des rédacteurs ponctuellement sur votre blog, vous pouvez utiliser un shortcode Divi qui vous permet de faire cela.
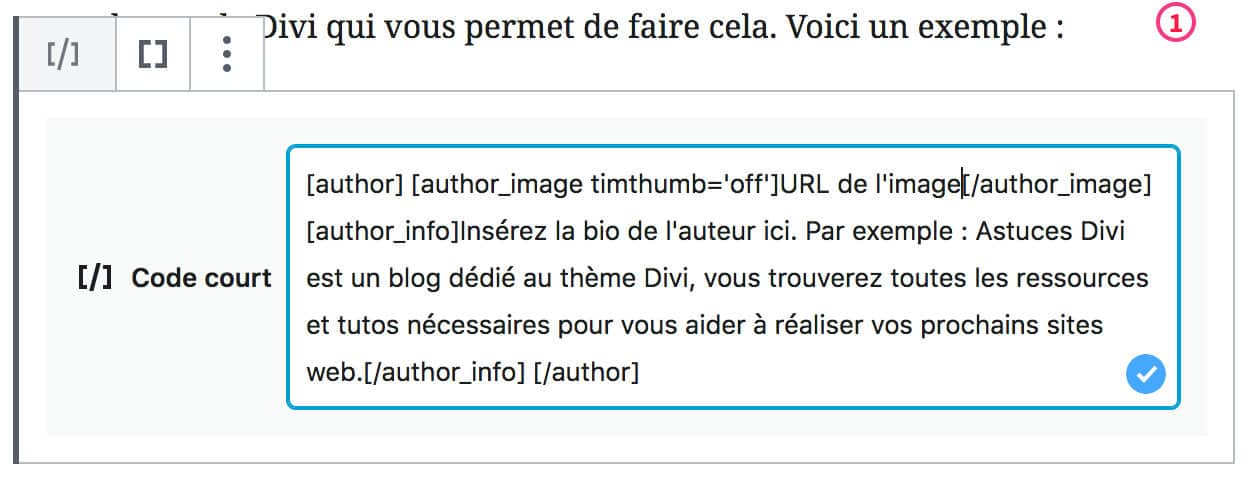
Voici un exemple :
Le design n’est pas fantastique mais vous pourrez l’améliorer facilement avec un peu de CSS.
Voici à quoi le shortcode ressemble au sein de l’éditeur :

Pour finir : téléchargez la liste complète (snippets)
Ces 7 fonctionnalités cachées de Divi pour Gutenberg sont faciles à utiliser et sont natives dans le thème.
Bien évidement, elles sont assez basiques et sont loin de rivaliser avec les fonctionnalités du Divi Builder ou même d’un plugin de shortcodes.
Toutefois, c’est parfois dommage d’alourdir un site avec un nouveau plugin ou d’activer un page builder pour ajouter simplement un bouton à votre article, par exemple.
Ces shortcodes peuvent alors être intéressant pour agrémenter vos contenus facilement.
Téléchargez gratuitement et librement la liste de tous les shortcodes et CSS recensés dans cet article :
Télécharger “Liste des Shortcodes Divi pour Gutenberg + CSS” shortcodes-et-css-divi.zip – Téléchargé 2968 fois – 3,67 Ko




OMG !!! Merci, merci et merci ! Avec ce post, tu viens de changer mon expérience Divi vient de prendre un nouveau tournant 😀
Merci Tivo 😉
Salut, merci pour ton site, il nous aide pas mal pour des petites astuces qui s’avèrent souvent être de grandes astuces! 🙂
Mais quelque chose manque sous forme de module je trouve, on peut le programmer, mais un module est mieux! Es tu capable de coder des module? Est-ce facile?
Salut Alain… Non malheureusement j’en suis incapable, il faut être sacrément calé en JS – PHP et peut-être même React, donc c’est mort pour moi (pour l’instant)