En este artículo te voy a hablar de uno de mis últimos proyectos: un rediseño de WordPress con Divi. ¿Qué es un rediseño? Es el cambio radical de un sitio web para mejorar su diseño pero también su funcionalidad.
Un rediseño es un paso muy delicado, en mi opinión es mucho más complejo que la creación de un sitio web porque tenemos que "hacer" con las limitaciones que nos imponen teniendo en cuenta el contenido ya existente...
Por no hablar de que la mayoría de las veces nos encontramos con "huesos" que no habíamos previsto, ¡es un poco como un iceberg en realidad!
Me propongo volver a un caso práctico para el rediseño de un sitio web del restaurante.
Aquí está el programa:
- ¿Por qué hacer un rediseño?
- ¿Cómo elegir su nuevo tema?
- ¿Es necesario preparar el terreno localmente?
- Actúa.
- Mejora de la experiencia y corrección de errores
- Un rediseño de WordPress con Divi: las pruebas que lo avalan
- En conclusión
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
¿Por qué hacer un rediseño?
Un rediseño no es ni mucho menos un capricho, porque el trabajo que hay que hacer no suele ser coser y cantar, como ya he dicho...
Entonces, ¿por qué considerar un rediseño?
La mayoría de las veces se debe a que el propietario del sitio quiere renovar o mejorar el sitio existente para satisfacer mejor las necesidades de sus clientes/usuarios de Internet.
En primer lugar, habrá que averiguar con el cliente o el usuario principal del sitio qué es lo que falla en su sitio actual.
Es necesario hacer un balance y enumerar los distintos puntos que hay que mejorar, lo que suele ser fácil...
Lo que será más complicado es lo que el usuario querrá mantener absolutamente tal cual, y eso a veces es más rock'n'roll...
¿Por qué? Porque si cambias el tema, el diseño cambiará inevitablemente, tendrás que adaptarlo y quizás incluso tengas que hacer algún desarrollo a medida.
En resumen, una vez que tenemos todas las cartas en la mano, podemos elija su nuevo tema o incluso decidir crear uno a medida.
En mi caso, el tema utilizado fue BeTheme. Lo siento por los que se han pasado horas diseñándolo, pero este tema es un auténtico coñazo.
Sin embargo, está en el top 3 de ventas de ThemeForest (en el momento de escribir este artículo), así que eso no significa nada...
De hecho, lo que está realmente mal con este tema es su constructor de páginas llamado "Muffin Builder"... ¡Deben haber olvidado la levadura o quemado esas magdalenas, porque dejan un sabor amargo a todos sus usuarios!
¡Descubre el Constructor Divi ahora!
¿Cómo elegir su nuevo tema?
A la hora de elegir su nuevo tema, estos son los criterios que debe tener en cuenta:
- Mi cliente necesita un sitio multilingüe => comprobar la compatibilidad con WPML o Polylang.
- Mi cliente tendrá necesidad de una tienda => comprobar la compatibilidad con WooCommerce
- Mi cliente mantendrá su sitio por sí mismo => no elija una "fábrica de gas" / piense también en la actualizaciones de temas (en ThemeForest, es un poco más complicado para un novato)
- ¿Es el tema compatible con la última versión de WordPress ?
- ¿Es un tema popular o es algo fuera de lo común?
- ¿El tema está bien codificado, es apto para el SEO y fácil de modificar?
- ¿Se nota el tema?
Una vez que haya hecho su inventario, podrá elegir su tema con tranquilidad.
Para mi estudio de caso, ¿adivina qué tema elegí? DIVI Por supuesto.
Era obvio que podía modificarlo fácilmente para adaptarlo al antiguo diseño, que podía añadir una tienda y, sobre todo, que podía mejorar la experiencia del usuario (parte delantera y trasera)...
El cliente también podrá editar fácilmente las páginas de su sitio gracias a su intuitivo constructor de páginas.
Preparar el terreno localmente es obvio...
Para mi estudio de caso, empecé por crear el varios diseños en un sitio WordPress instalado localmente.
Obviamente, el sitio web del restaurante no podía permanecer en mantenimiento mientras se desarrollaba el diseño de cada página.
Así que creé todo localmente y en paralelo. Esto me permitió comparar las imágenes y acercarme al diseño original.
Si hace su rediseño directamente, sin pasar por el modo local, es posible que no recuerde cómo era su sitio antes y no podrá hacer comparaciones...
Por lo tanto, este paso es esencial, no se lance al rediseño de su sitio de WordPress sin hacer pruebas locales primero.
Para mi caso práctico empecé con un WordPress en blanco pero también podría (debería) haber hecho una duplicación local del sitio a rediseñar porque esto permite descubrir algunos conflictos con plugins existentes por ejemplo.
El entorno es único en cada sitio y nunca hay sorpresas.
Actúa.
El día que tuve que hacer el rediseño, el sitio estuvo caído durante una o dos horas como máximo.
Este paso fue muy sencillo ya que no tuve que migrar. Dado que el Divi Builder permite importar y exportar diseños completos¡Fue muy fácil!
La buena sorpresa en mi caso es que la eliminación de BeTheme y su Muffin Builder supuso la eliminación total de todo mi contenido.
A mí me ha funcionado bien, pero puede ser un arma de doble filo: imagínate si tienes cientos de artículos que has creado a través del page builder y te borra los textos y las imágenes cuando lo desactivas, ¡eso sería terrible!
Por eso NUNCA uso un page builder para construir mis artículos, sólo lo uso para diseñar mis páginas.
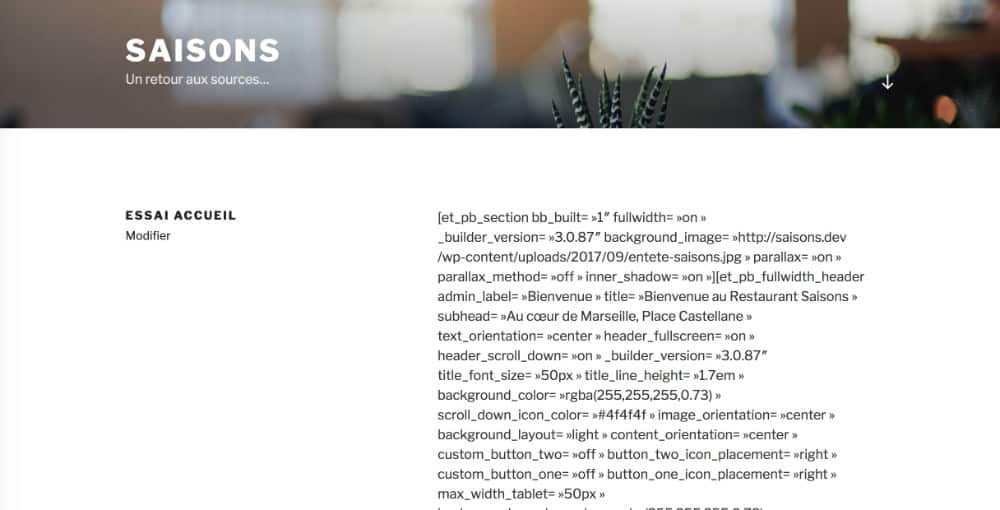
En otros casos, si utilizas page builders como Divi Builder o Visual Composer, cuando decidas prescindir de ellos, estos plugins dejarán estigmas en tu contenido, verás aparecer shortcodes por todas partes:

Este es un caso en el que el rediseño puede resultar complejo...
Lea también: ¿qué hacer con los shortcodes después de desactivar el Divi Builder?
Mejorar la experiencia y corregir los errores.
Una vez que el sitio fue cambiado de BeTheme a Divi, aproveché la oportunidad para limpiar un poco:
- He eliminado el plugin Shareaholic y lo he sustituido por Monarca que es mucho más limpio.
- He eliminado el Contact Form 7 porque Divi tiene un módulo de contacto de forma nativa.
- Como optin, he añadido Bloomque en mi opinión es un gran pluginEs limpio, fácil de montar y bonito.
- Finalmente pude activar WP Rocket (plugin de caché), porque con BeTheme, era demasiado inestable...
- He aprovechado para eliminar los widgets inútiles del pie de página.
- He podido crear una tienda online con WooCormerce. Este plugin se integra perfectamente bien con Divi: sin errores, sin problemas visuales y me gusta mucho esta presentación en las pestañas "descripción del producto / comentarios de los clientes". Por otro lado, tuve que hacer algunas retocar el color de los botones de la tienda.
- También añadí SecuPress Pro y eliminé iThemes Security.
Moraleja: el sitio ha mejorado en rendimiento, la gestión de Módulos de Divi Builder es mucho más sencillo que con el Constructor de Dinosaurios, o más bien con el Constructor de Magdalenas. Por no hablar de que el renderizado del lado del visitante es mucho más armonioso.
Un rediseño de WordPress con Divi: algunas pruebas...
Bueno, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla, bla. Es normal, por eso he hecho algunas pruebas y vídeos del antes y el después... Échale un vistazo:
=> Diseño de preguntas...
Para empezar, hablemos de la representación visual. Aquí hay dos videos, uno es un video sobre la página de inicio del sitio original, así con el tema BeTheme. La otra fue tomada después del rediseño con el tema Divi...
Antes... con BeTheme :
Después... con Divi :
=> Cuestión de rendimiento...
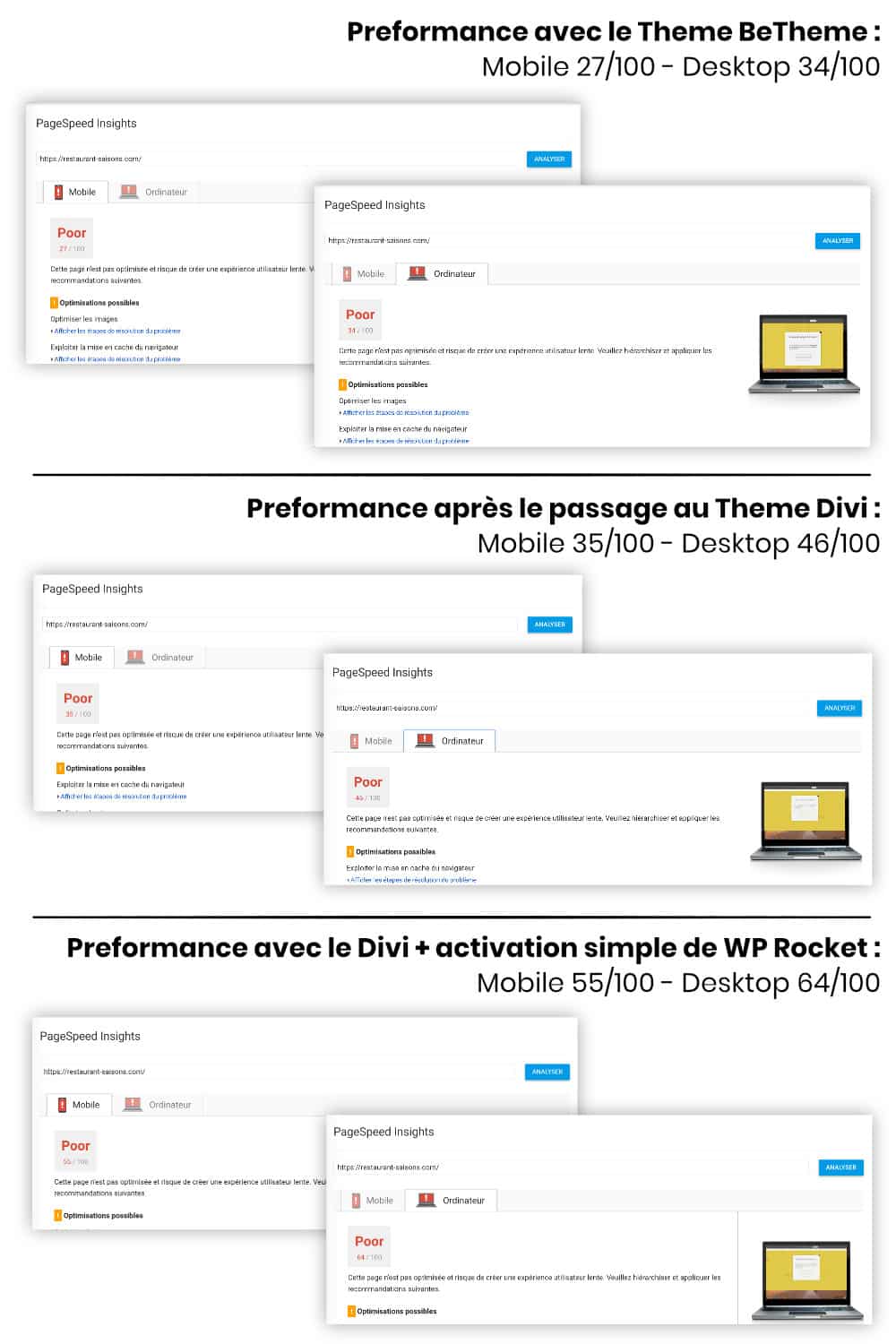
Por supuesto, un rediseño debe aportar mejoras, de lo contrario sería un rediseño fallido. La siguiente imagen muestra que el sitio ha mejorado su rendimiento.
Una lectura obligada: ¿Cómo puede mejorar el rendimiento de sus sitios Divi?

Antes de rediseñar, con el BeTheme, hice una prueba de velocidad en el Velocidad de la página de Google. El resultado no fue bonito: ¡27/100 en la versión móvil y 34/100 en la versión de escritorio!
Tras el simple cambio de tema, un nuevo test en PageSpeed nos permite ver que hemos ganado ligeramente en rendimiento: 35/100 en móvil y 46/100 en escritorio. Ya es mejor, pero aún no es lo mejor...
A continuación, simplemente se activó el plugin WP Rocket, se comprobaron un par de opciones y luego otra prueba de rendimiento: 55/100 en móvil y 64/100 en escritorio. Es mucho mejor...
Todavía estamos lejos del 100/100, pero la experiencia del usuario ya ha mejorado y el sitio casi ha duplicado su rendimiento/velocidad, la operación parece bastante concluyente.
Luego habrá que afinar todo esto y posiblemente añadir un plugin como Imagify para aligerar las imágenes del sitio y ganar unos microsegundos más en la carga de la página.
En conclusión
Sabe cuándo va a comenzar un rediseño, pero no puede predecir realmente cuándo estará terminado, porque un sitio debe evolucionar constantemente...
Siempre hay cosas que hacer, cosas que hacer mejoras a realizarEsto es esencial para que su sitio web crezca con su negocio.
En mi caso práctico, todavía no estoy satisfecho con el resultado, aún queda trabajo por hacer, sobre todo en la versión móvil/tablet... Pero eso es lo emocionante: ¡siempre mejorar, siempre evolucionar!
¿Necesitas más recursos sobre Divi? Visite el blog de ElegantThemes que está lleno de ideas y tutoriales.












Bonjour,
Suite à la lecture de votre newletter, j’ai fais une visite complète de votre nouveau blog et je confirme que c’est une bonne nouvelle d’avoir un blog en français qui traite du thème Divi.
J’hésite depuis longtemps à acheter ce thème pour plusieurs raisons :
– ses performances (rapidité, les titres souvent en h2 au lieu d’avoir un h1, la compatibilité mobil etc…)
– la construction de la page d’accueil
Après avoir lu vos articles, je suis de nouveau tenté par ce thème mais, je ne suis pas certaine de ne pas faire une erreur.
Actuellement, j’utilise un thème gratuit/premium (Sydney) que j’ai bidouillé à ma façon.
Ce thème donne de très bons résultats en l’état mais, ne me convient pas vraiment.
Je présente des recettes de cuisine avec une mise en page particulière (colonne bootstrap) et je ne voudrais pas perdre la mise en page de mes articles en changeant de thème.
J’aimerais présenter mes dernières recette en page d’accueil mais, est-ce possible avec Divi ?
Vous voyez que je me pose énormément de questions avant de franchir le pas. J’ai passé trop d’heures à peaufiner mon blog que je ne voudrais pas tout casser.
Cordialement
Bonjour Edith et bonne année ! Lorsque on change de thème, il y a de grandes chances d’avoir des surprises… souvent mauvaises… le mieux serait de tester la refonte en local. Il faudrait dupliquer votre blog actuel avec le plugin Duplicator et de le migrer en local sur MAMP par exemple. Cela pourrait faire l’objet d’un prochain article bien que vous pourriez trouver cela facilement sur le web. Ma question est : vos articles de recettes sont-ils fait avec un constructeur de page comme Elementor ou Visual Composer ? Si c’est le cas, vous devrez soit conserver ce constructeur sous Divi, soit tout refondre. Cela prendra du temps. Il faut évaluer le temps-risques-bénéfices. Pour les H2, cela fait longtemps que Elegant Thème a corrigé cela. Pour la performance, ça dépend de beaucoup de facteurs. Comme je l’ai expliqué dans cet article, je ne regrette pas d’avoir changé BeTheme pour Divi mais il y a encore des optimisations à faire… Pour conclure, je dirais que vous pouvez tester mais en local d’abord, histoire de ne pas être déçue… Bonne continuation !