En el pasado, WooCommerce shop page Bajo Divi no era realmente atractivo, debemos reconocerlo.
Ahora es la obra de un niño personalizar esta página para hacerla sexy y atractiva!
Esto es lo que veremos en este nuevo tutorial que se hace en 3 pasos solamente!
- 1 – ¿Cómo es la página WooCommerce/Divi sin personalización?
- 2 - Crear una plantilla de tema de la tienda
- 3 – Añadir un cuerpo personalizado
- 4 - Opción 1: Agregar un módulo de blog en el cuerpo de la página Boutique
- 5 – Opción n°2 : Añadir un módulo Boutique en el cuerpo de la página
- 6 - Aparición final de la página de la tienda WooCommerce
- 7 - Seguir personalizar la página de la tienda
1 – ¿Cómo es la página WooCommerce/Divi sin personalización?
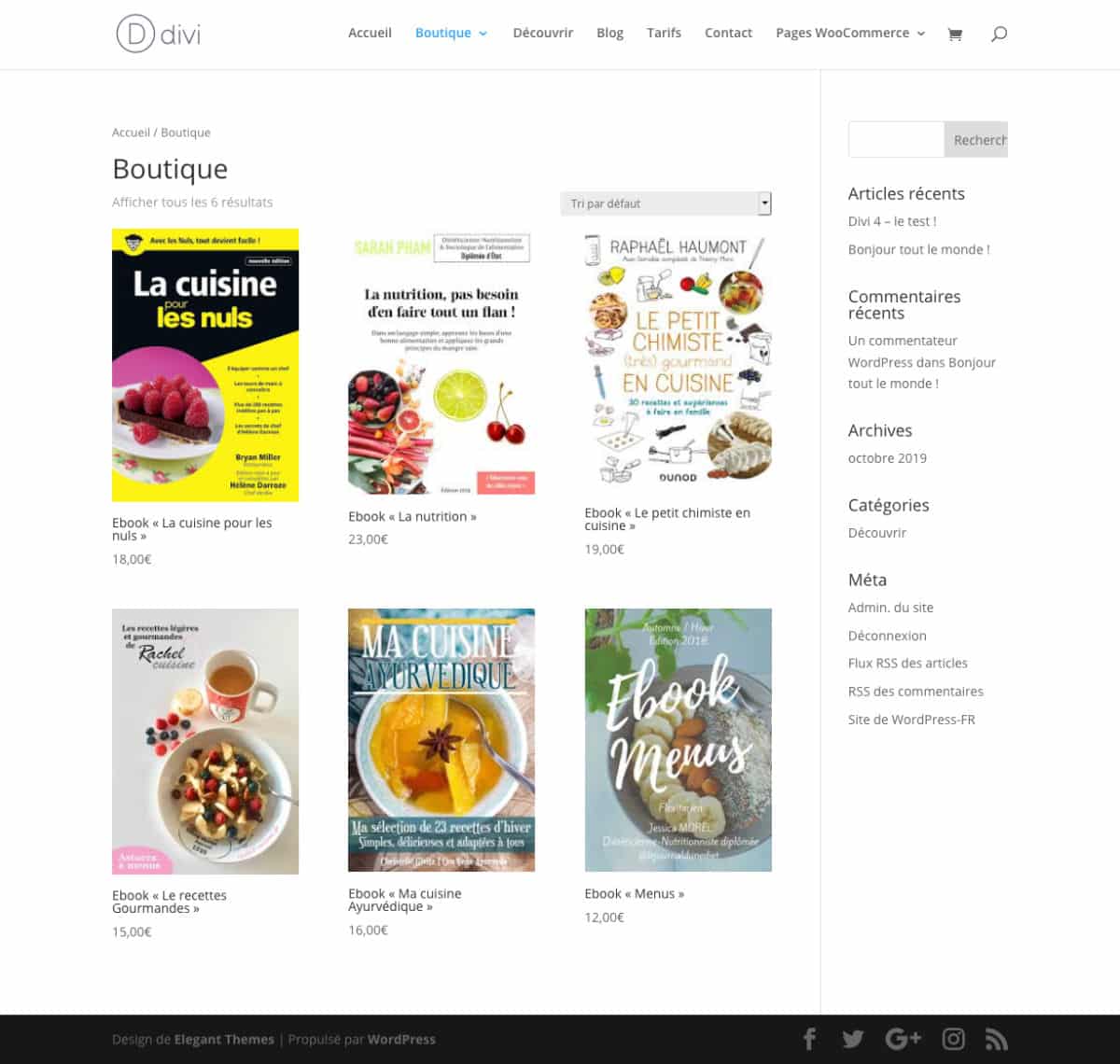
Aquí hay una captura de pantalla de un WooCommerce shop page que aún no se ha personalizado con la ayuda de Divi Builder Tema.

El tema Divi en sí no fue personalizado tampoco.
Así que ves un página « básico », el disponible cuando se instala WooTrade on WordPress y Divi.
Encabezado del sitio es clásico, el logotipo personalizado no se ha añadido, pero sobre todo, el cuerpo de la página no es atractivo y presenta esta barra lateral si ... ¿Cómo puedo decir eso? ¡Malo!
En resumen, vamos a remediar todo esto sin más demora!
2 - Crear una plantilla de tema de la tienda
Todo sucederá desde la pestaña Divi Theme Builder disponible en tu oficina de atrás.
Aquí, es simple, sólo haga clic en « + Añadir un nuevo modelo » (Agregar nueva plantilla).
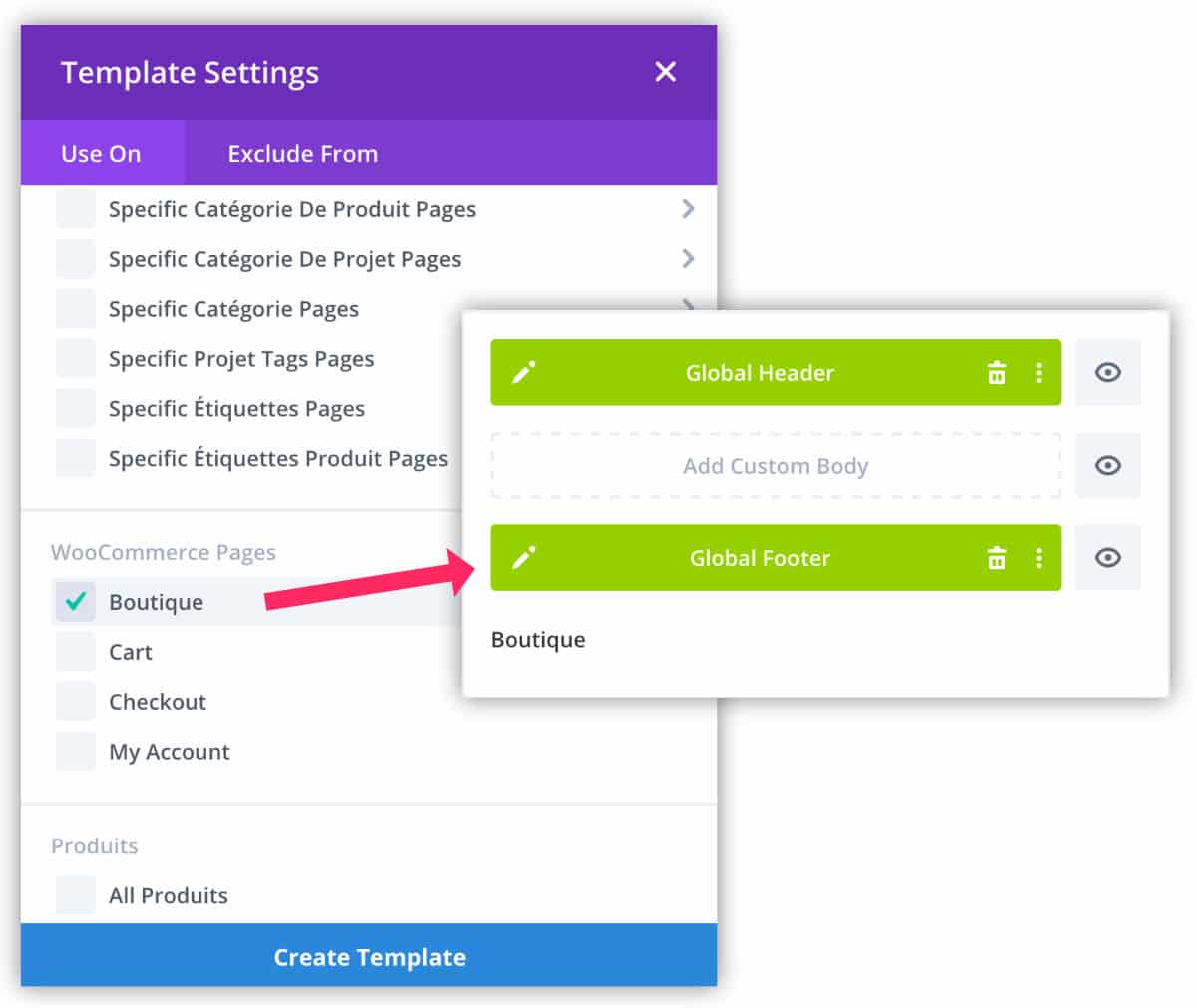
Una ventana se abrirá y le ofrece a elegir qué tipo de modelo desea crear: comprobar Tienda.

Se ha creado una nueva plantilla temática (nuevo modelo). Si usted ya ha definido un Global Header (Encabezado global) y uno Global Footer (Pied de Page global), estos aparecerán en verde.
Si no, no te preocupes, puedes encargarte más tarde. Esto es incluso opcional.

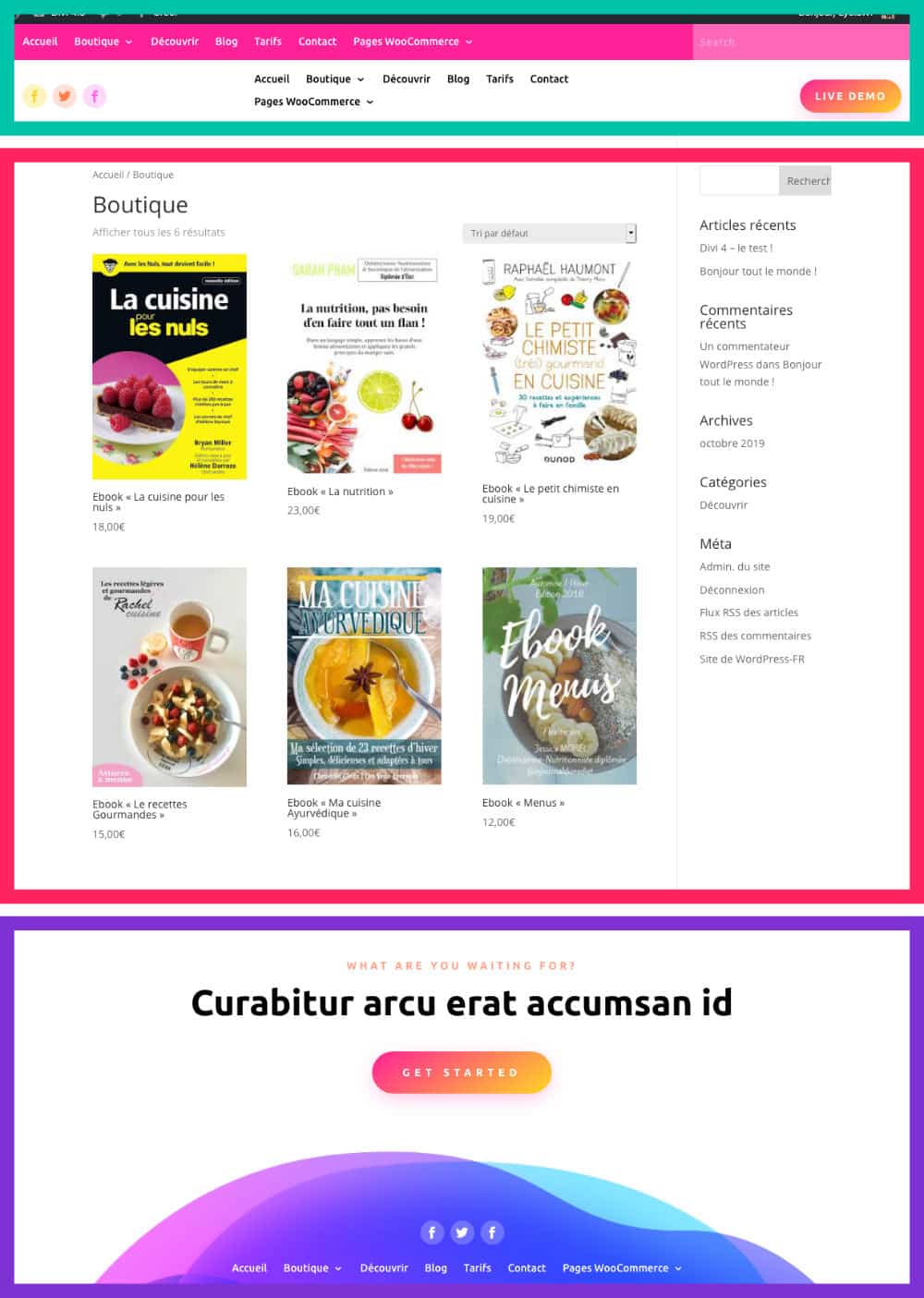
En la imagen anterior, La apariencia de la página de la tienda ya ha evolucionado desde la captura de pantalla del Capítulo 1 de este artículo.
Esto es normal desde mi Global Header y mi Global Footer fueron definidos.
En esta imagen, la Global Header está enmarcado en verde, el Global Footer se enmarca en púrpura y el cuerpo de la página o Personal está enmarcado en rosa.
Y eso es exactamente lo que Cuerpo personalizado (Custom Body) que nos permitirá Personalizar la apariencia de nuestra tienda.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
3 – Añadir un cuerpo personalizado
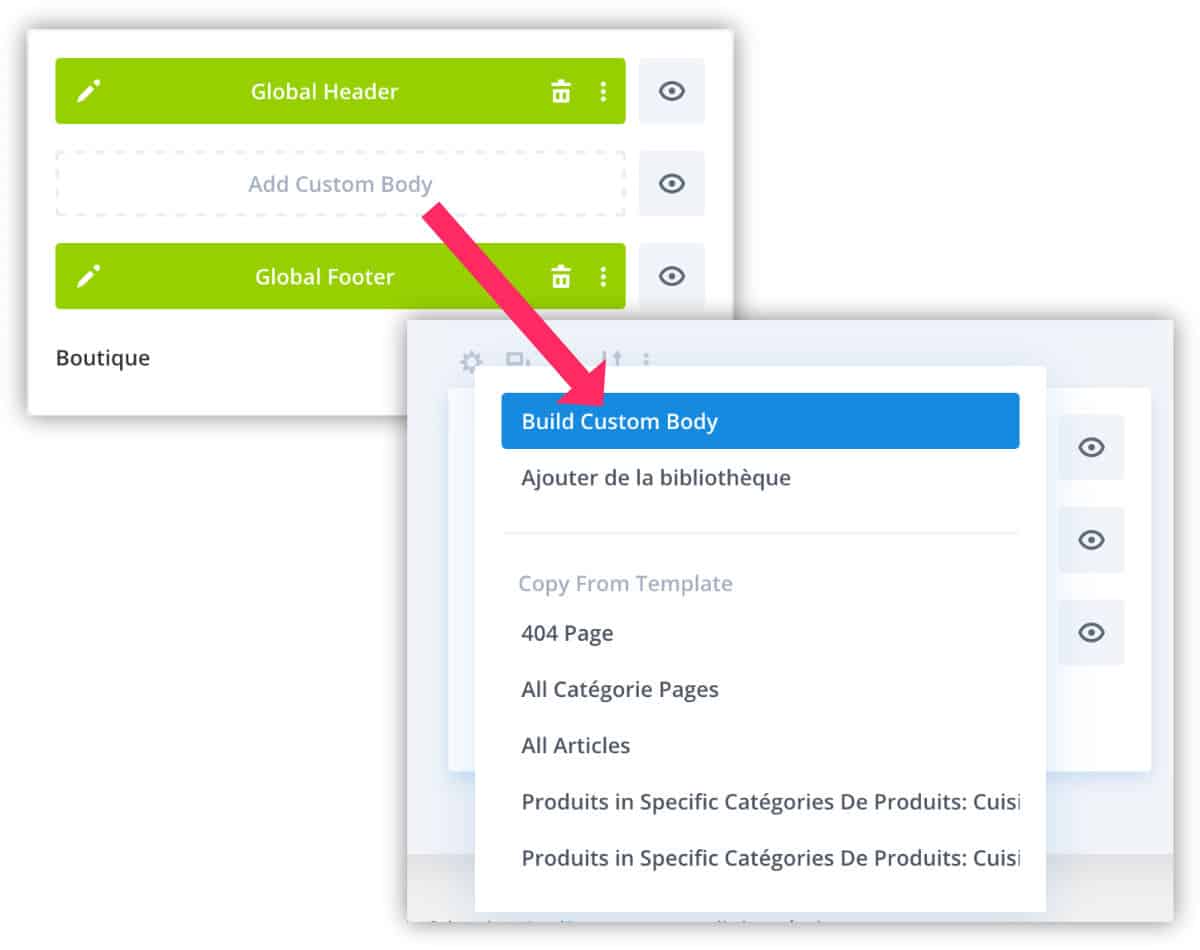
Luego vuelve a la pestaña Divi Theme Builder y añadir un Cuerpo personalizado (Custom Body) a su « Tienda » plantilla temática.
Haga clic "Agregar un nuevo modelo" (Agregar Cuerpo Personalizado)).

Elija "Agrega un cuerpo personalizado" en la ventana emergente.
El editor visual se abrirá y usted puede comenzar a añadir Módulos Divi para construir el cuerpo de esta página de la tienda.
4 - Opción 1: Agregar un módulo de blog en el cuerpo de la página Boutique
Por supuesto, puede insertar todos los módulos que desee: módulos de texto, módulos de imagen, módulos de código etc.
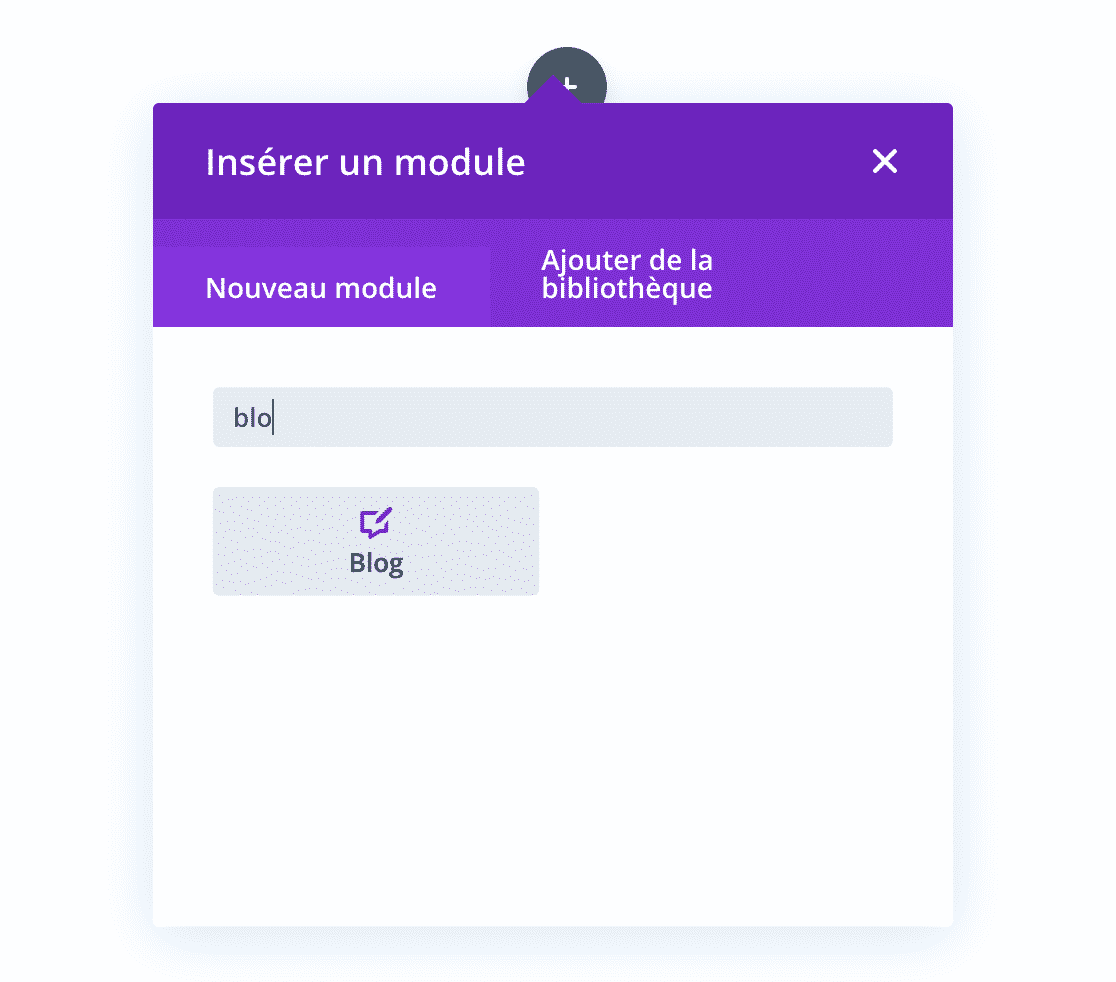
Pero una de las soluciones, si desea que su página muestre productos de su tienda, es insertar una Módulo de Blog.

El Divi Blog módulo permitemostrar los productos de su tienda En ciertas condiciones...
Para ser leído absolutamente: ¿Cómo crear una hoja de productos WooCommerce personalizada con Divi?

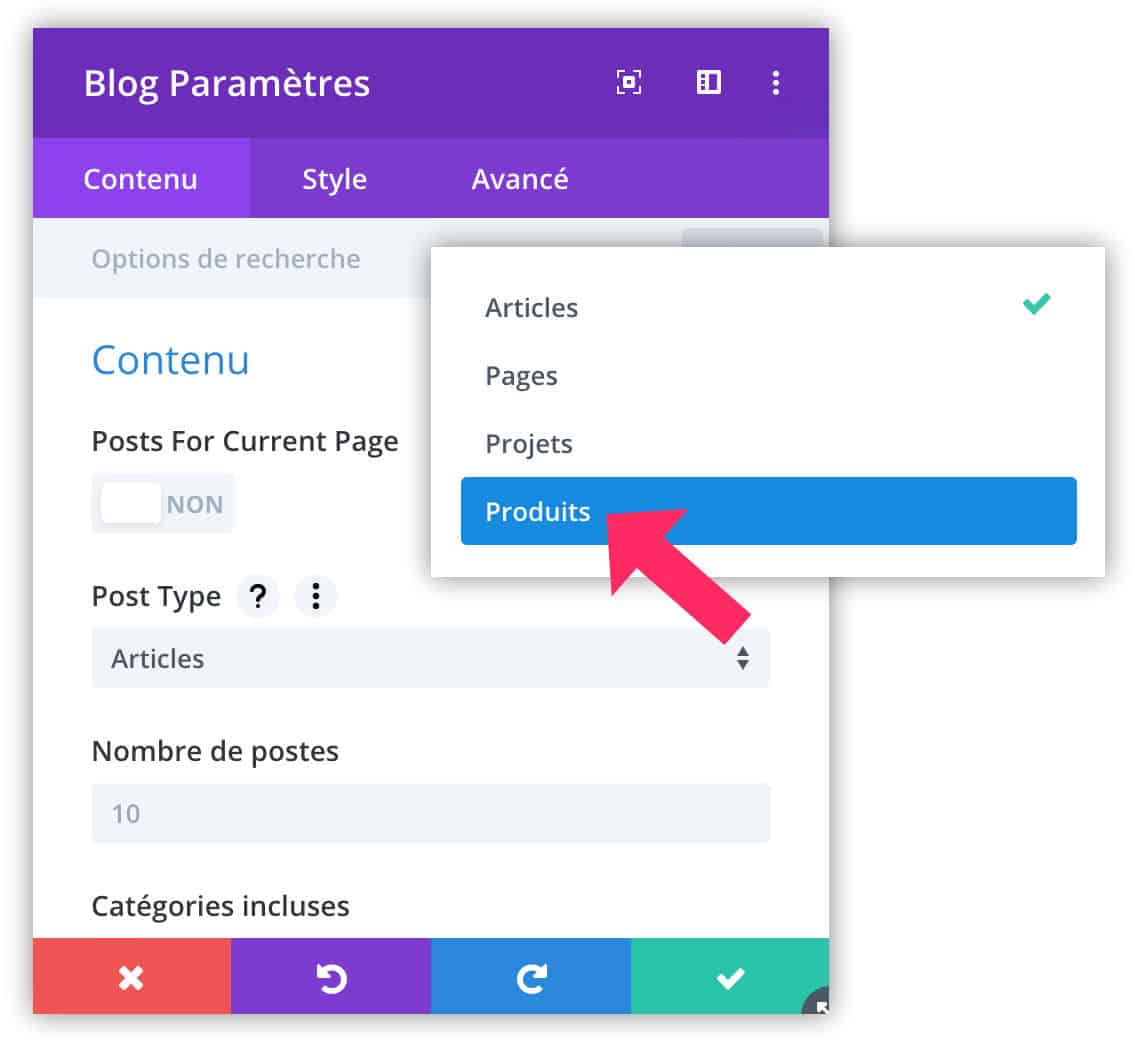
Desde la pestaña "Contenido" del módulo Blog, puede definir el tipo de contenido a mostrar (Tipo de Post). Elija Productos.
Entonces puedes configuración de este módulo de la misma manera que lo hiciste cuando solías mostrar sus artículos de blog.

Puede elegir el número de productos a mostrar, las categorías, la fecha, la imagen, etc.
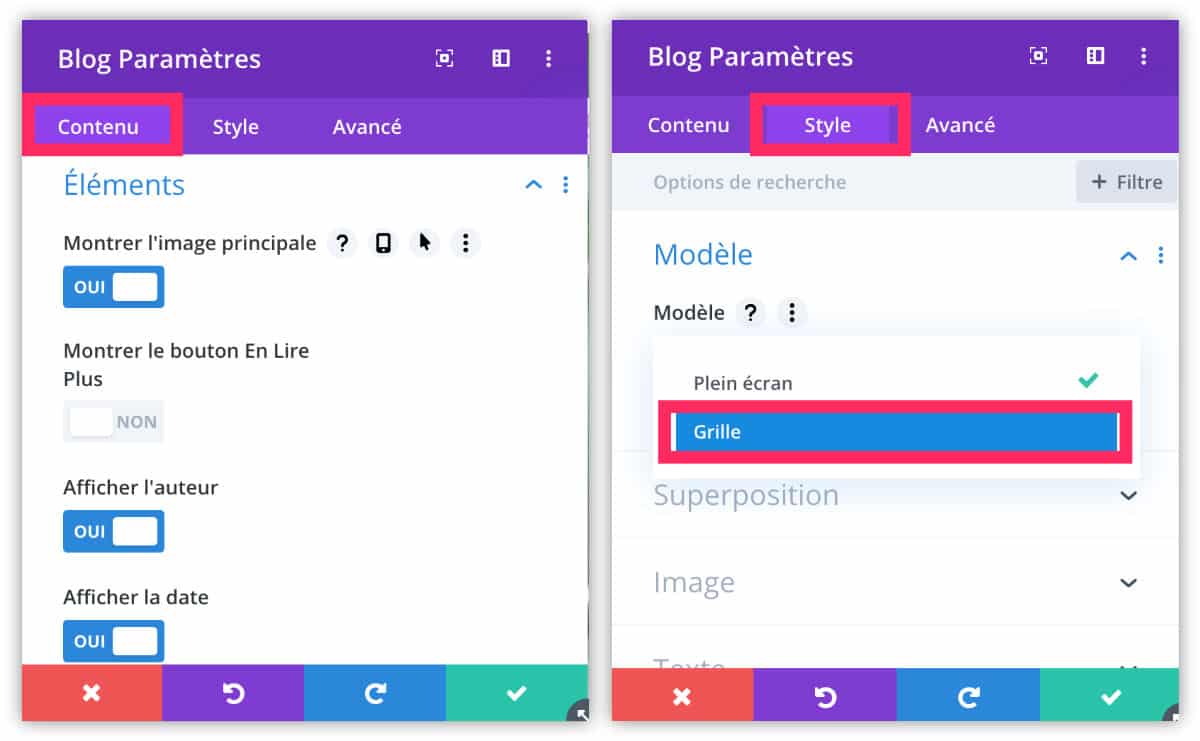
Desde la pestaña Estilo, usted puede cambiar la apariencia de Módulo de blog :
- L "grid",
- Añadir un color y un icono de superposición,
- Añadir una sombra o animación,
- Redondeando los ángulos,
- Agregue frontera,
- etc.

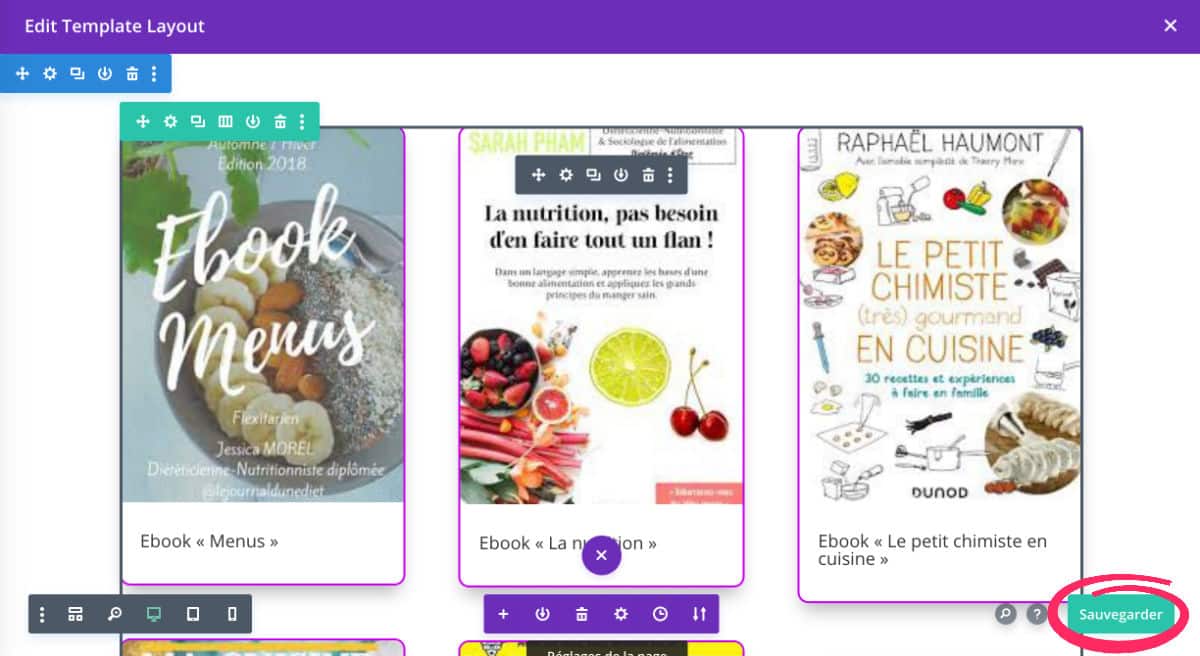
Antes de salir del editor del Cuerpo Personalizado, recuerde guardar sus cambios.
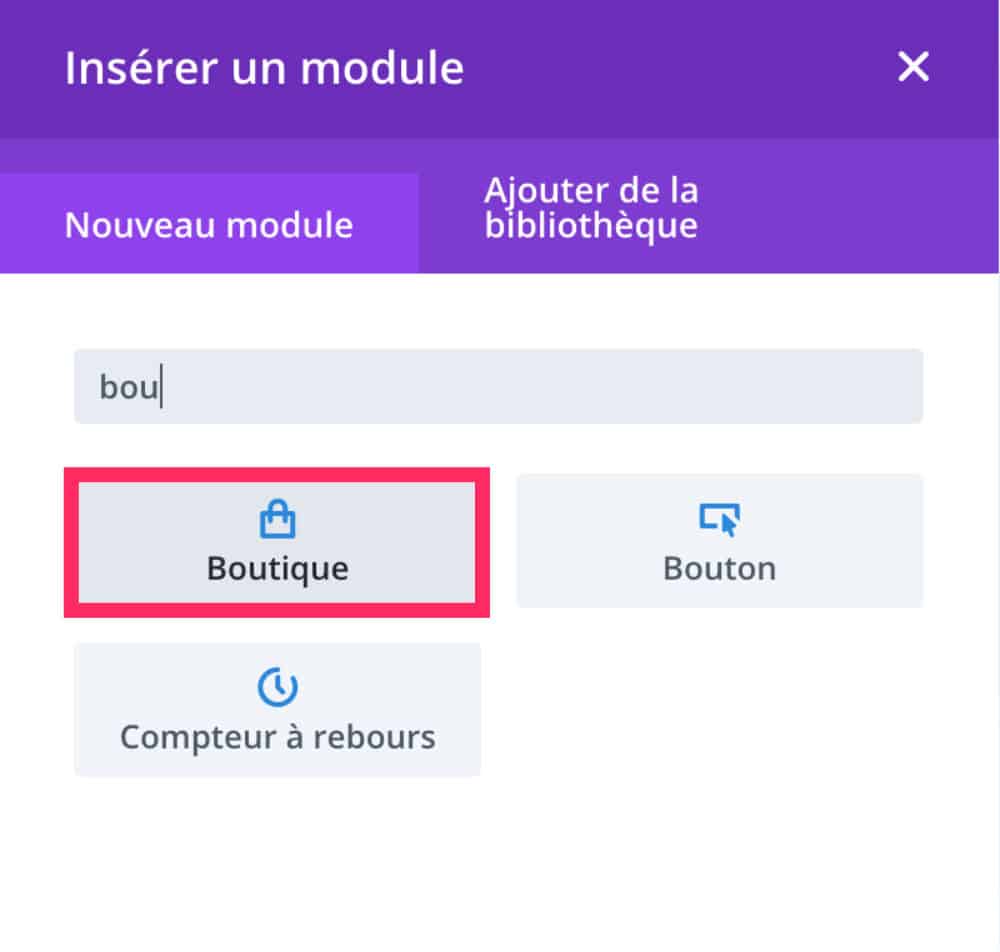
5 – Opción n°2 : Añadir un módulo Boutique en el cuerpo de la página
La solución anterior sería una solución adecuada si Módulo de Blog permitido mostrar los precios de cada producto de la página de la tienda.
Desafortunadamente, este no es el caso: dependiendo del proyecto, podría ser, pero en la mayoría de los casos, las tiendas muestran los precios de los productos antes incluso de visitar la hoja.
Así que si este módulo no le conviene, sería más apropiado insertar a Módulo Boutique dentro del Cuerpo personalizado Tu modelo.

Por lo tanto, puede personalizar todas las opciones que ofrece este módulo:
- Tamaño de la fuente
- Tamaño, fuente y color de precio
- Tipo de producto para mostrar
- Insignia de ventas
- Etc.
Nota: puede crear todo tipo de plantilla con el tema Builder! También descubrir cómo crear una plantilla de artículo estilizada.
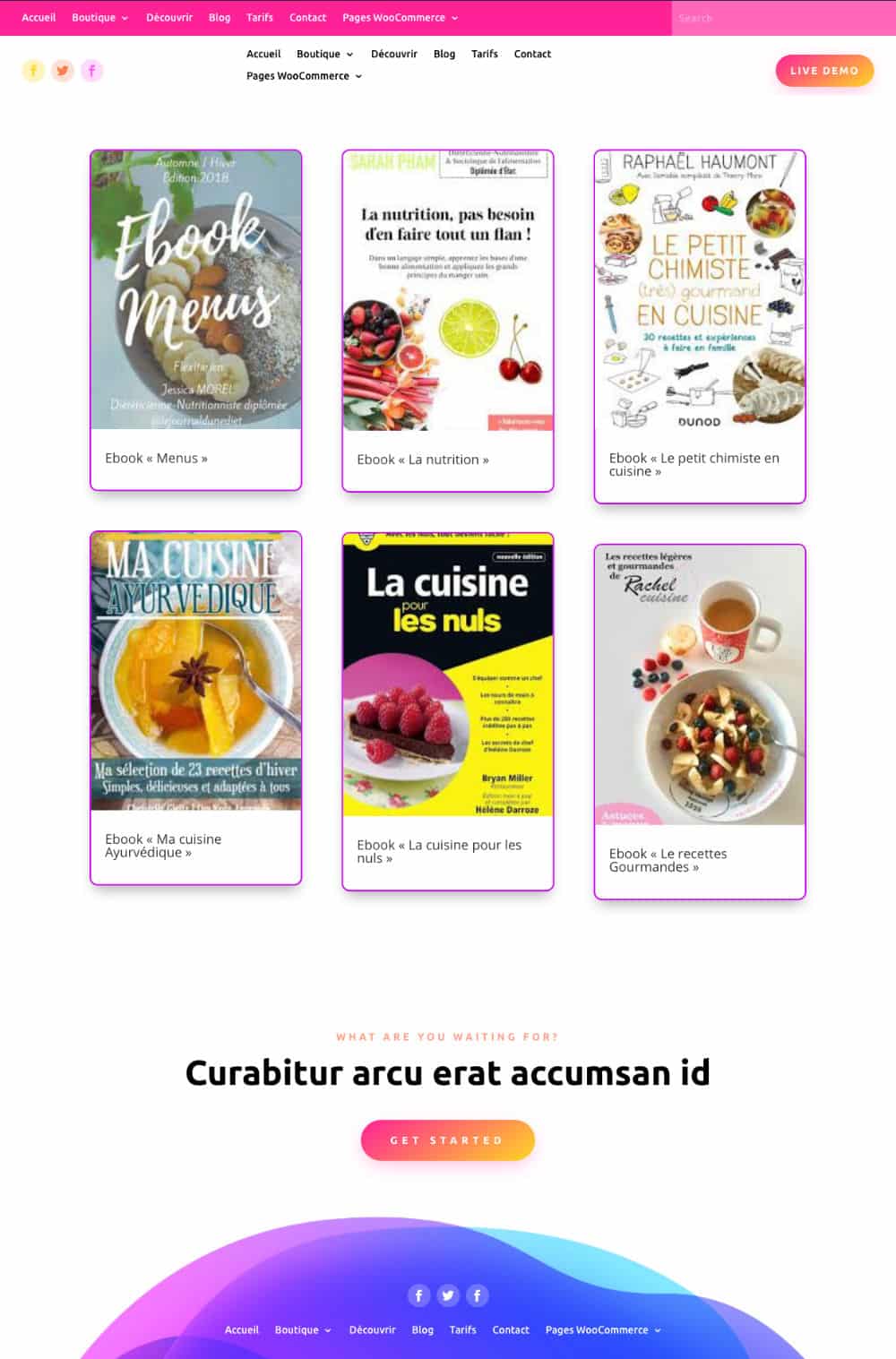
6 - Aparición final de la página de la tienda WooCommerce
Una vez que haya terminado de configurar el módulo Boutique (o el módulo Blog) dentro de su plantilla temática (modelo de la tienda), puede descubrir el nuevo aspecto de su página Boutique.
Esto obviamente requerirá que los productos estén disponibles, de lo contrario no verá nada...

En la imagen anterior, se puede ver que toda la página de la tienda ha sido personalizada: el encabezado, el cuerpo de la página así como el pie de página.
Para empezar con Divi, descubrir todos los artículos para empezar tranquilamente!
7 - Seguir personalizar la página de la tienda
Como sugerí anteriormente en este artículo, su página de tienda puede acomodar más que mostrar sus productos.
Siéntase libre de añadir otros módulos dentro de esta página al construir su Personal.
Esto puede ser una oportunidad para agregar una llamada a acción, imágenes, texto, vídeo, forma, etc.
¡Ahora nada es imposible!
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!




102 Comentarios