Como estaba previsto, Divi 4.0 llegó el 17 de octubre de 2019 y como todos los usuarios, esperaba probarlo. Te sugiero que descubras rápidamente cómo funciona el Constructor de Temas Divi. Historia que no estás demasiado perdido cuando actualizarás el tema
¿Perdido? Confeso haber estado un poco confundido cuando instalé una nueva WordPress con Divi 4 en local.
Como hábito, activé el Visual Builder en una página existente y allí, sorpresa, nada parece haber cambiado!
Sí y no de hecho:
- El Visual Builder funciona como antes, no hay cambios en este nivel (ouf!).
- Pero todo el poder Divi Theme Builder está en su ficha eponímica, oficina de atrás. Aquí es donde puedes crear el diseño de tus plantillas de página. También puede importar y exportar estas plantillas temáticas.



Veamos juntos cómo Theme Builder trabaja...
1 – Configurar plantilla predeterminada (global)
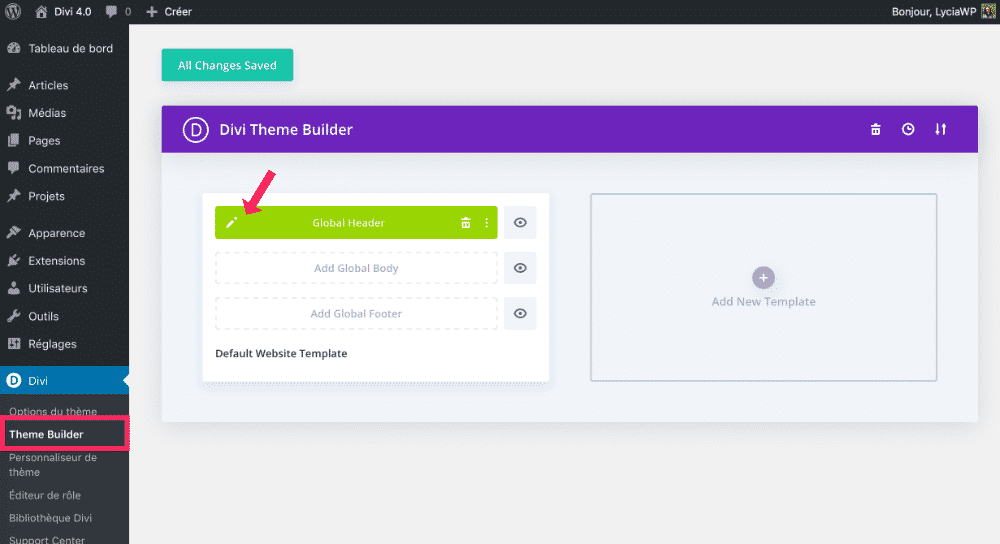
Para empezar a disfrutar de las nuevas características Divi Theme BuilderTienes que ir a la pestaña Divi Theme Builder.
Si eres nuevo a WordPress, aquí cómo instalar Divi.
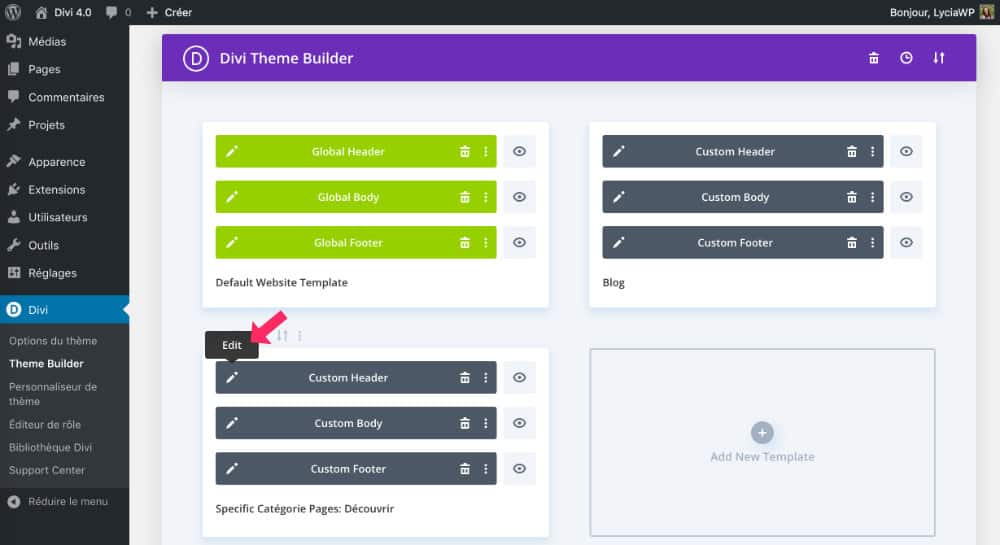
Desde esta pestaña, puedes construir "partes" de diseño (Header, Body y Footer) para crear un conjunto de plantillas.
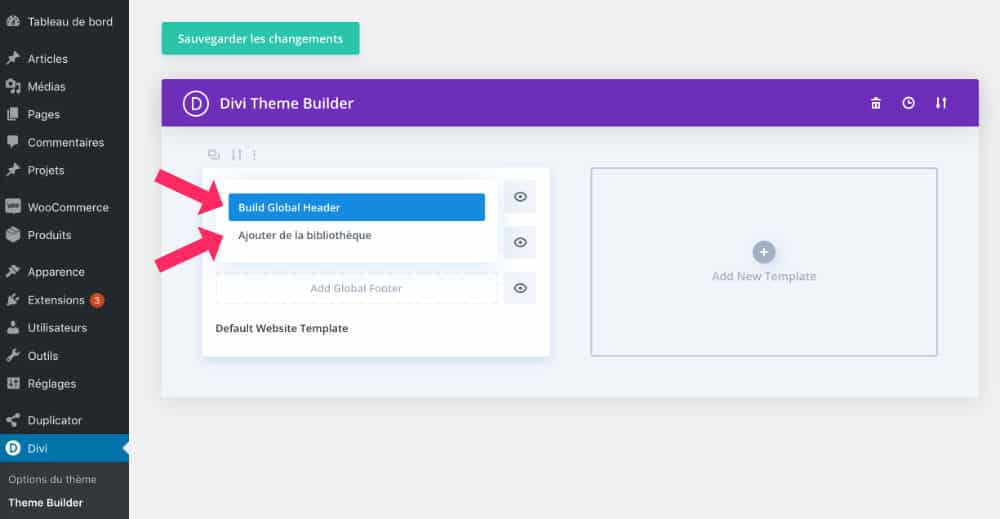
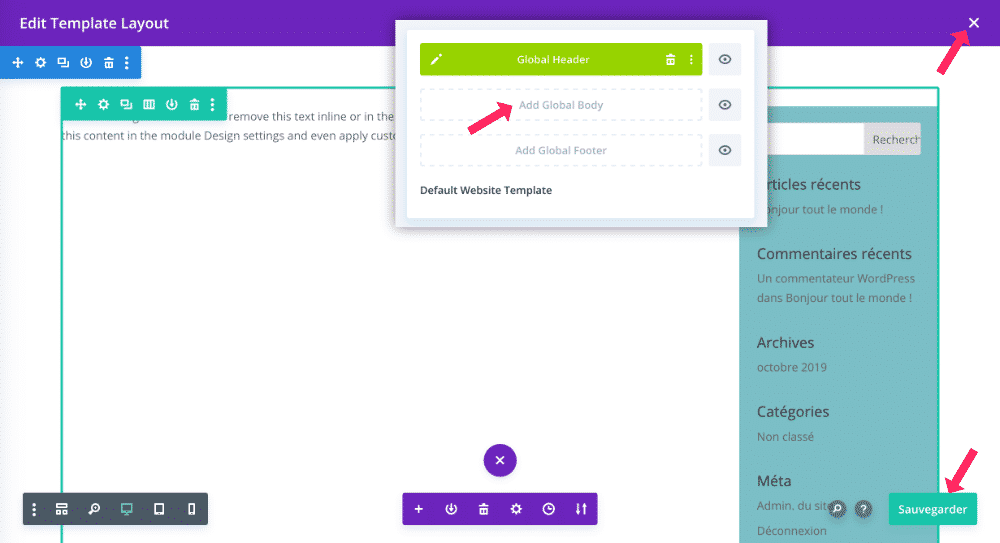
Hacer clic en "Agrega el encabezado personalizado" (Agregar encabezado global), puede comenzar construir el encabezado de su sitio que se mostrará en todas las páginas de su sitio. Este es un diseño global.

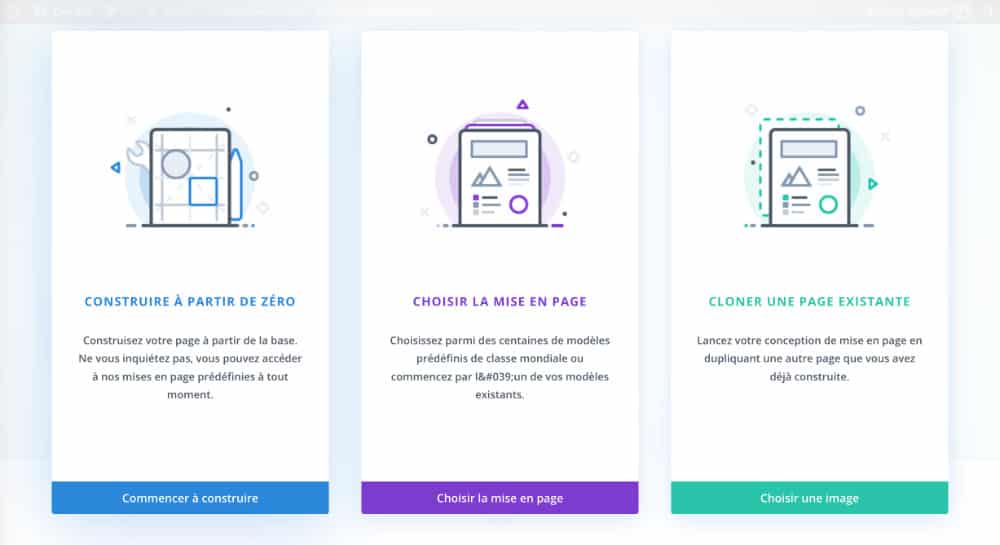
Tendrás 2 opciones:
- Construir un encabezado personalizado (Build Global Header) : construirá el diseño de su encabezado
- Añadir de la Biblioteca: descargará un artículo ya presente en su Bibliothèque Divi.

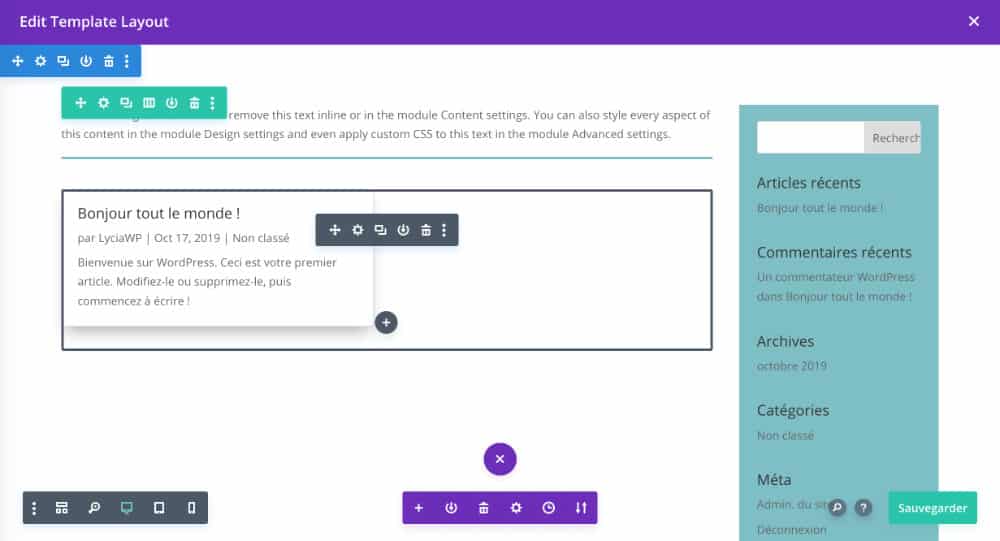
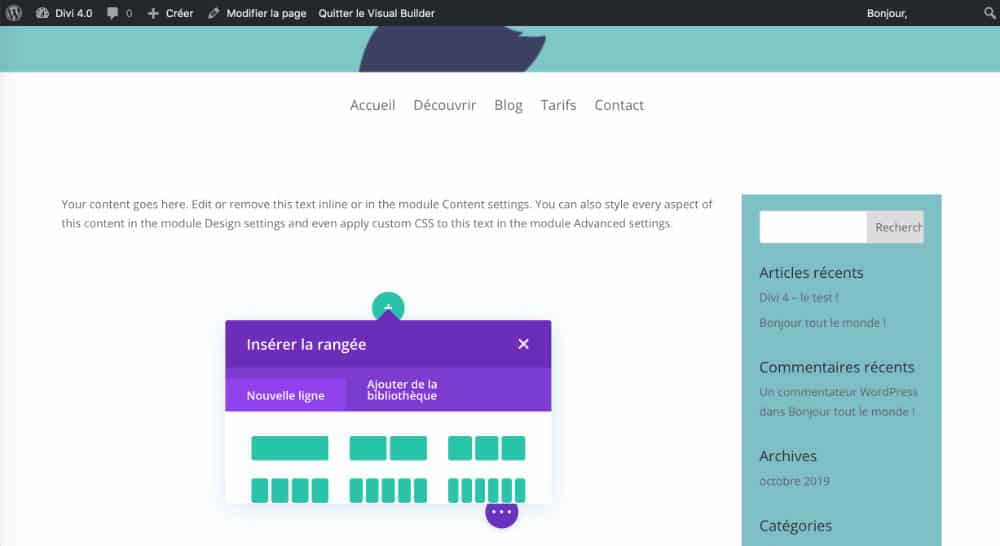
Al hacer clic en el icono del lápiz, se abre una ventana de edición:

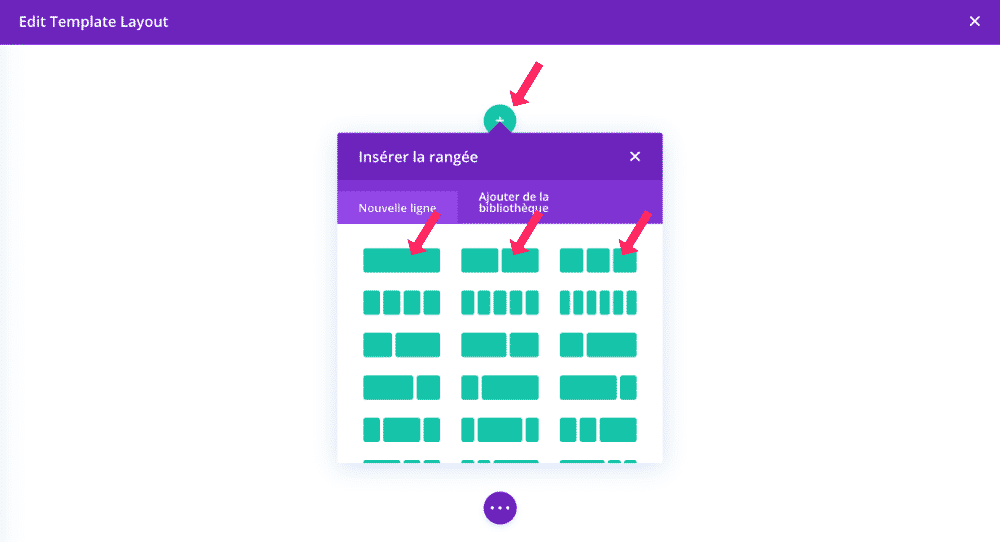
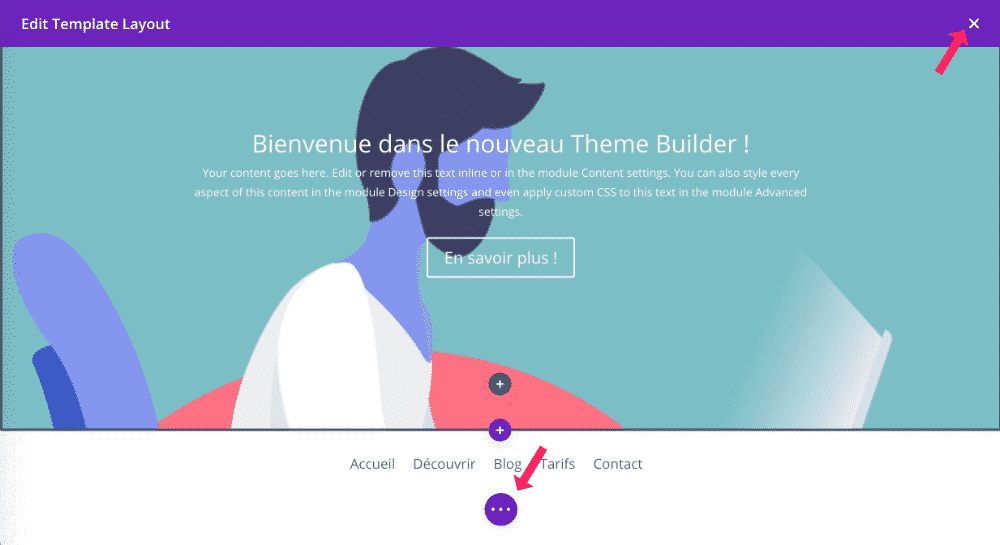
Puede crear su diseño como de costumbre: añadir secciones, líneas, módulos y realizar los ajustes que desee.

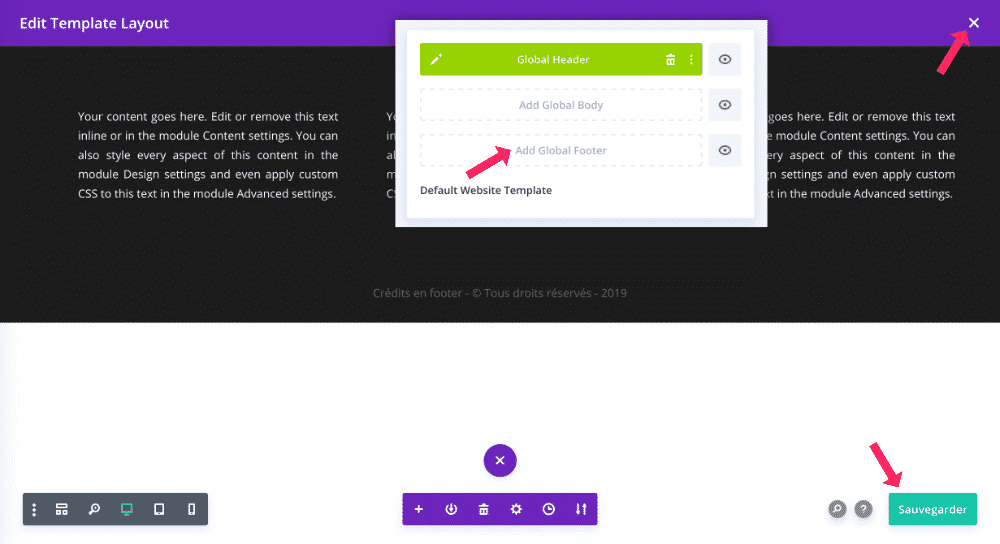
Tan pronto como esté satisfecho con el diseño de su diseño, recuerde guardar y hacer clic en la cruz (de la derecha) para salir de la edición.

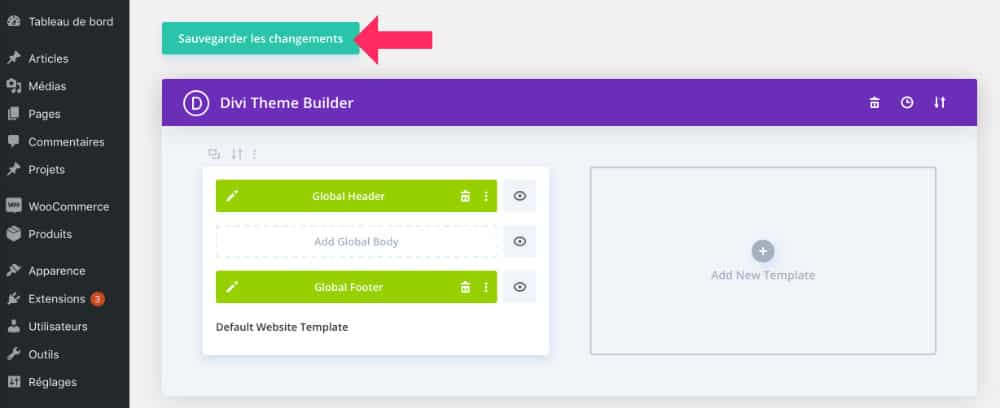
Volver a la pestaña « Theme Builder », piensa en hacer clic en "Guardar cambios". Sin esta acción, su creación no puede ser tenida en cuenta.

Renovar estas acciones para otras partes de la plantilla predeterminada: Cuerpo personalizado (Global Body) y Pie de página personalizado (Global Footer).

Note que esto plantilla predeterminada se aplicará a todas las páginas de su sitio: esta es la diseño global. Y que no es obligatorio usar. Usted podría muy bien crear plantillas únicas para ciertos tipos de página sin tener que crear un diseño predeterminado.
2 – Agregar y gestionar nuevos modelos a través de Divi Theme Builder
Una vez que haya establecido el diseño general de su sitio (opcional), puede pasar a cosas serias: crear nuevos plantillas de página de WordPress (nuevas plantillas) y asignarlas a ciertos tipos de correo.

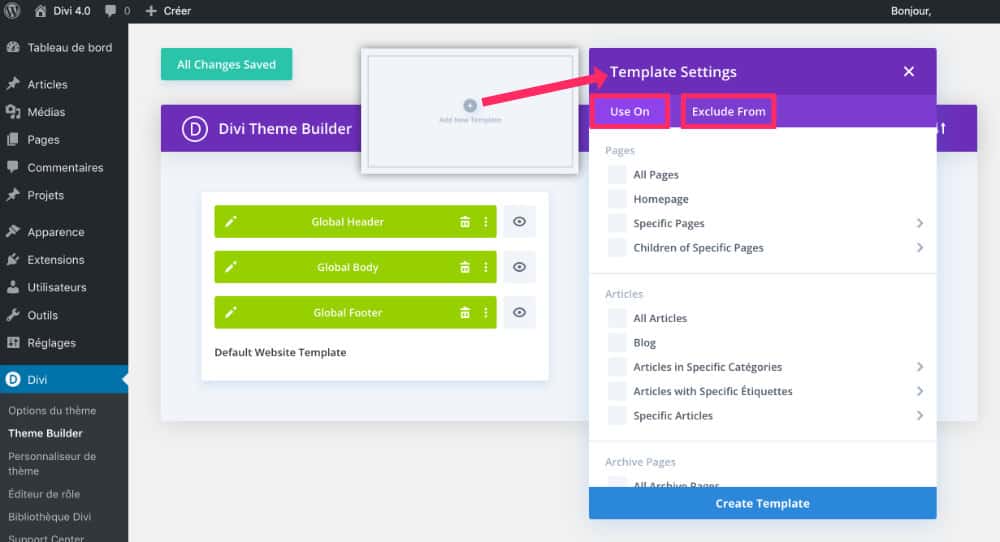
Para hacer esto, haga clic en « + Añadir un nuevo modelo » (" + Add New Template"). Un popup aparece y propone asignar esta plantilla (esta plantilla) a un tipo de página.
Para leer: ¿Cómo crear una plantilla de hoja de producto con WooCommerce y Divi?
Las opciones son numerosas y pueden variar dependiendo de su instalación. Se clasifican por tipología:
- Páginas: Páginas – Páginas – Páginas específicas – Niños de Páginas específicas
- Artículos: Todos los artículos – Blog – Artículos en Categorías Específicas – Artículos con Etiquetas Específicas – Artículos Específicos
- Páginas de archivos: Todas las Páginas de Archivo – Todas las Páginas de Autor – Todas las Páginas de Categoría – Todas las Páginas de Fecha – Todas las Páginas de Etiquetas de Proyectos – Todas las páginas de Etiquetas – Página de Autor Específica – Páginas de Categoría Específicas – Páginas de Etiquetas de Proyectos Específicos – Páginas de Etiquetas Específicas
- Proyectos: All Projects – Projects Archive Page – Projects in Specific Categories of Projects – Projects with Specific Project Tags – Proyectos específicos
- Otros: Resultados de búsqueda – 404 Página
Con todas estas páginas puedes editar y construir con Divi Theme Builder¡No hay manera de que su sitio parezca el vecino!
Para ser leído absolutamente: ¿Cómo importar/exportar plantillas temáticas?
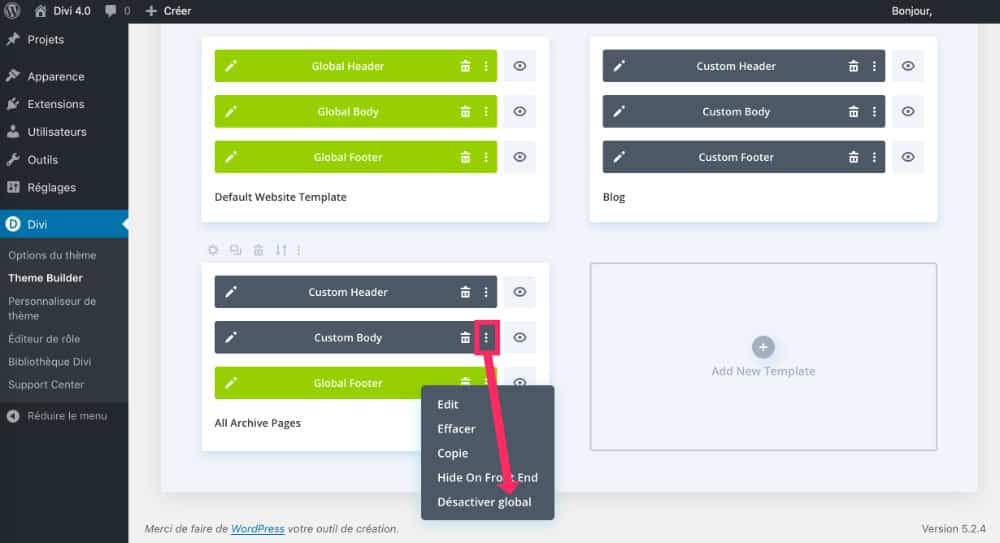
Nota: al agregar una nueva plantilla, por defecto, l (Global Header) Global Footer (Global Footer) son copiados automáticamente.
Esto significa que si los modifica, todos los demás módulos sincronizados (verde) también cambiarán: este es el Función del elemento mundial.
Esto puede ser interesante para el pie de página, por ejemplo, que suele ser el mismo en todas las páginas de un sitio.

Pero si esta no es su intención, asegúrese de hacer clic en los 3 puntos pequeños para hacer que el menú relacionado aparezca y haga clic en "Deshable Global".

Una vez que sus partes de plantilla ya no se sincronizan como un elemento global, puede comenzar a editar y construir su diseño.

Durante la edición del "Template Layout", sucede como con el Editor Visual.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
3 – No olvides el módulo "Post Content"
Crea tu diseño de página con el Divi Theme Builder le permite definir una estructura específica a cada tipo de página (o una estructura general).
Entonces simplemente crear o editar sus páginas (Tab) Páginas) como lo hiciste antes : con Divi o con Gutenberg (editor de WordPress).
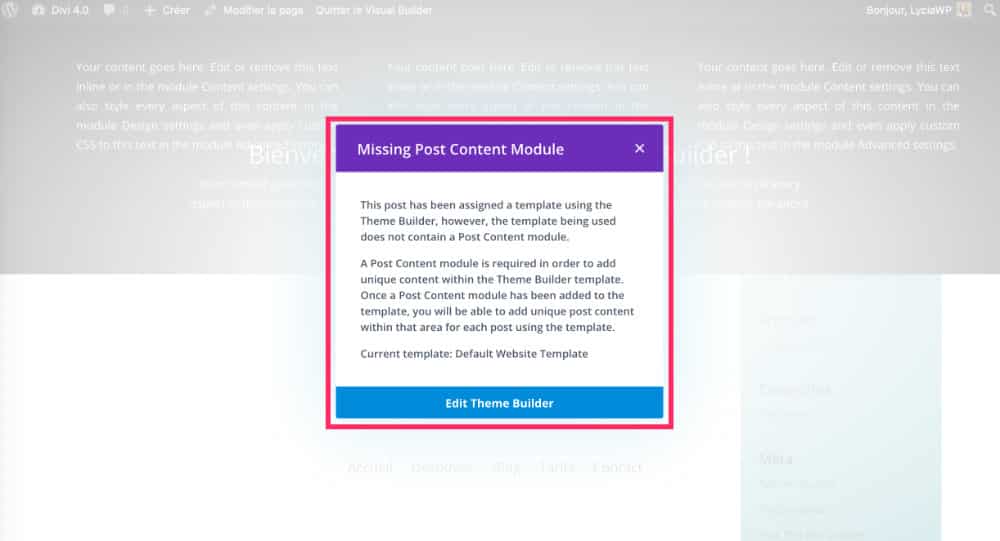
Sin embargo, es probable que al activar el Editor Visual en una de sus páginas, usted recibirá el siguiente mensaje de error:

"Se asignó una plantilla a este artículo usando el Generador de Temas. Sin embargo, el modelo utilizado no contiene un módulo "Contenido Público". Se requiere un módulo de publicación de contenidos para añadir contenido único a la plantilla de generadores temáticos. Una vez que se haya añadido un módulo de contenido de publicación a la plantilla, podrá añadir contenido de publicación único en esta área para cada publicación utilizando la plantilla. »

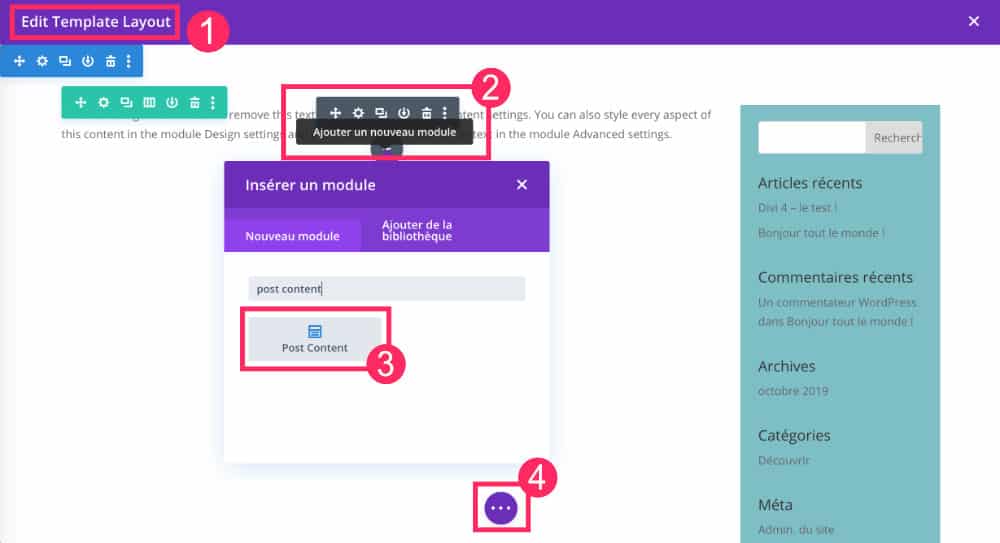
Luego vuelva a la plantilla creada (en la pestaña Divi Theme Builder), editarlo y añadir un módulo llamado Índice en el lugar deseado.

Cuando actives el Editor Visual de nuevo en la página que se crea, el mensaje de error se habrá ido y puedes empezar a crear el diseño.

Las secciones, líneas y módulos Divi sólo se pueden colocar donde se ha añadido el módulo "Comprar contenido".
Lee también: Divi integra funcionalidad WooCommerce Builder.
4 - ¿Tomó este Divi Theme Builder?
Espero que esta visión general de la Divi Theme Builder Que sepas donde empezar con Divi !
Por supuesto, no he entrado en los detalles, todavía hay muchas opciones y características para descubrir. Sin mencionar las actualizaciones futuras que permitirán evolucionar la herramienta...
Nota: la actualización a Divi 4.0 no debe tener un impacto en el diseño de su sitio utilizando una versión anterior hasta que crea plantillas en el Divi Ficha de Theme Builder. Por otro lado, si crea nuevas plantillas, incluyendo las Plantilla web predeterminada en un sitio ya existente, el diseño de todo su sitio cambiará (que es también el propósito de este Theme Builder).
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!


Para leer este artículo más tarde: ¡Póngalo en Pinterest!




46