In this new tutorial, discover how import/export theme templates created with the new Divi Theme Builder.
These actions are very similar to the import/export functionality of a Divi layout Apart from some new options that have emerged.
We will see all this in detail.
1 – What is a theme template?
A theme template should not be confused with a layout.
The Layouts (page layouts) create the design within a web page. The layouts are the result of the construction of the page using a page builder, and in our case, using the Divi Visual Builder.
The theme templates, they have been introduced since version 4.0 of Divi. They create site design and build page templates.
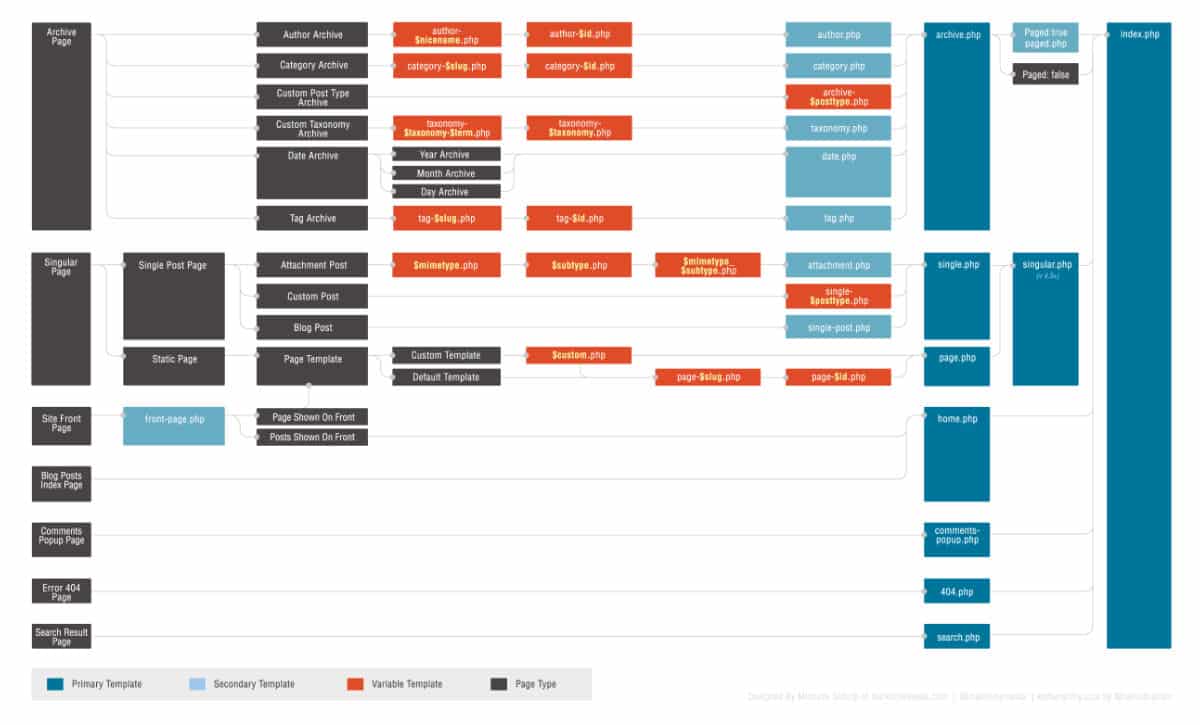
Each page template has a particular feature that has been defined in the hierarchy of WordPress template files.

These model files (page templates) cannot be modified using a builder page: that's why Divi 4.0 was so much expected!
Now, theme templates are created directly using Divi's Theme Builder, which avoids by hand coding these page templates (such as page 404, category page, header, footer etc.).
This means that we really no longer need to master PHP to create great WordPress "themes"!
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2 - Import a theme template: 3 possibilities
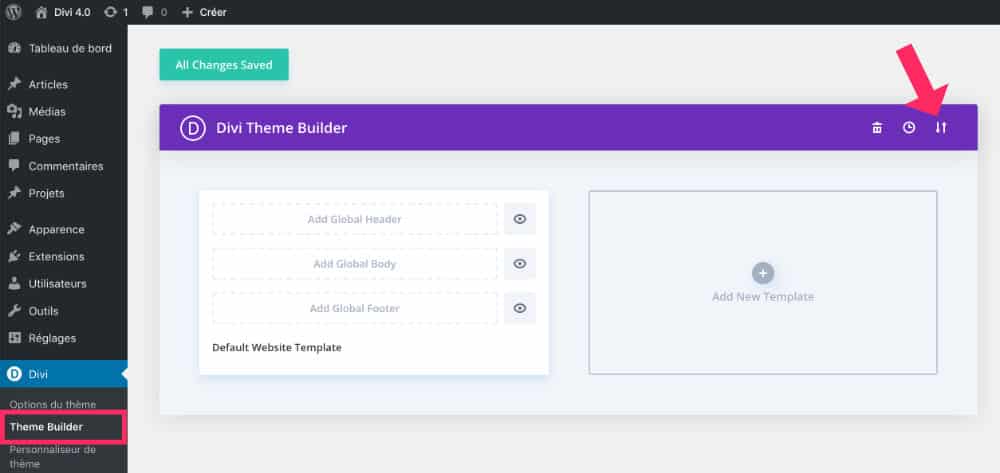
To import (or export) theme templates, just go to the tab Divi > Theme Builder.
You can import simple templates or batches of templates (packages containing multiple templates).
For this tutorial, I used a package of ready-to-use templates that I downloaded from the website of Elegant Themes. I'll give you all the links at the end of the article.
The advantage of importing/exporting theme templates is that you can easily migrate a site design to the site. You will save a lot of time and can even use this feature when site redesign.
Importing a template pack (or a simple template) can be done according to 3 options:
- Import a template without impacting the current design
- Import a template without impacting the overall design
- Import a global theme template

Let's see in detail...
Option 1: Import a theme template without impacting the current design
This way of importing theme templates is ideal if you have already built the design of your site and do not want to change the essentials (header, footer etc.).

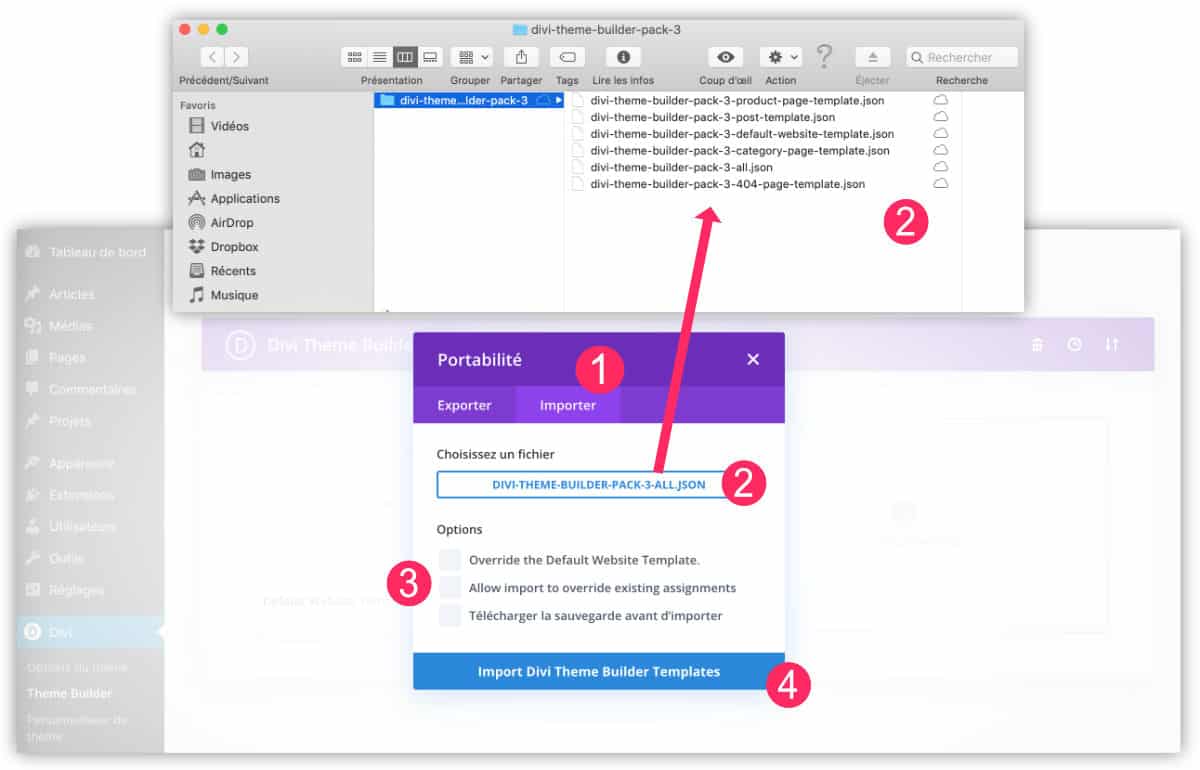
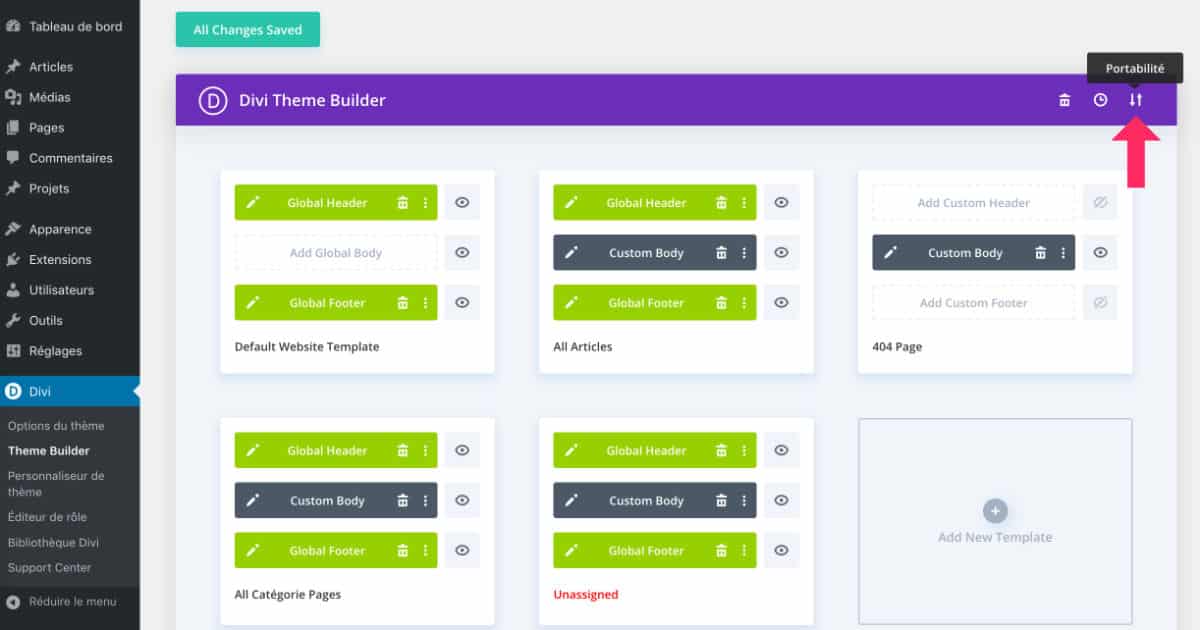
Go to the tab Divi > Theme Builder and click on the icon of the double arrow.

A popup appears:
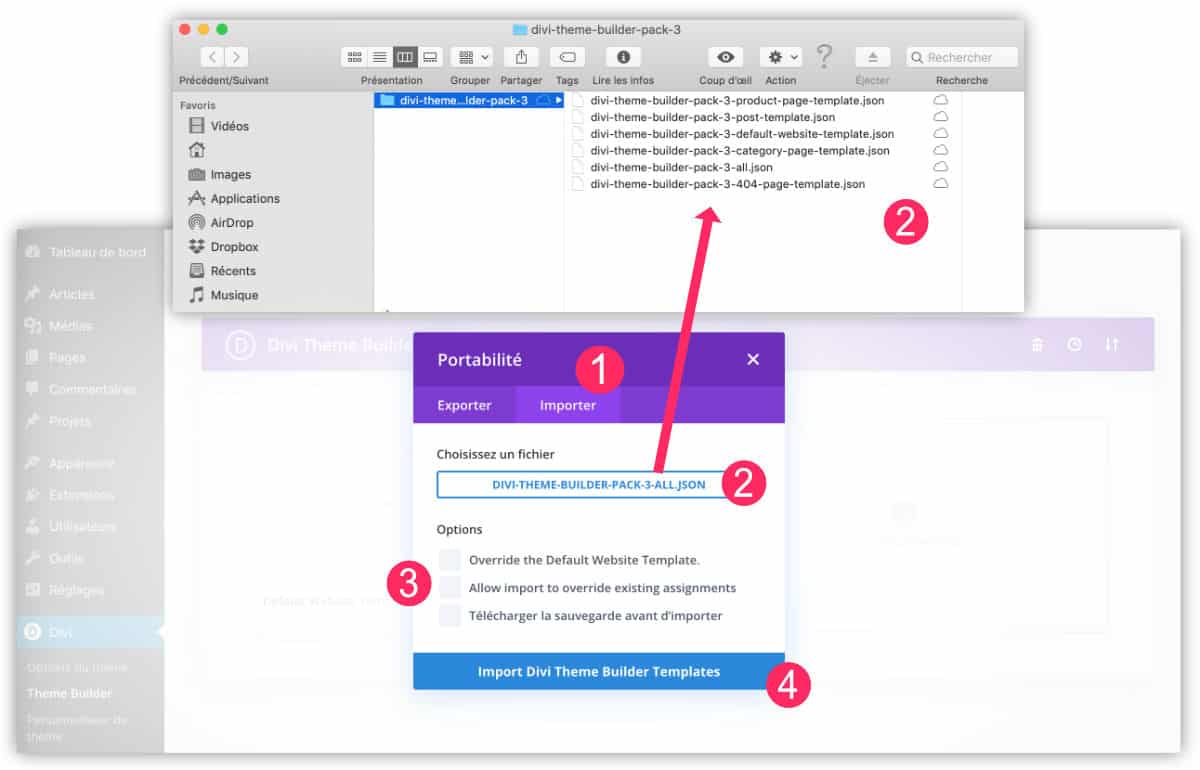
- Click the tab Import
- Choose the file to import: you must have it in your computer. These are files .json. For this example, I chose the "pack" version (all).
- Uncheck all option boxes
- Click « Import Divi Theme Builder Template ».

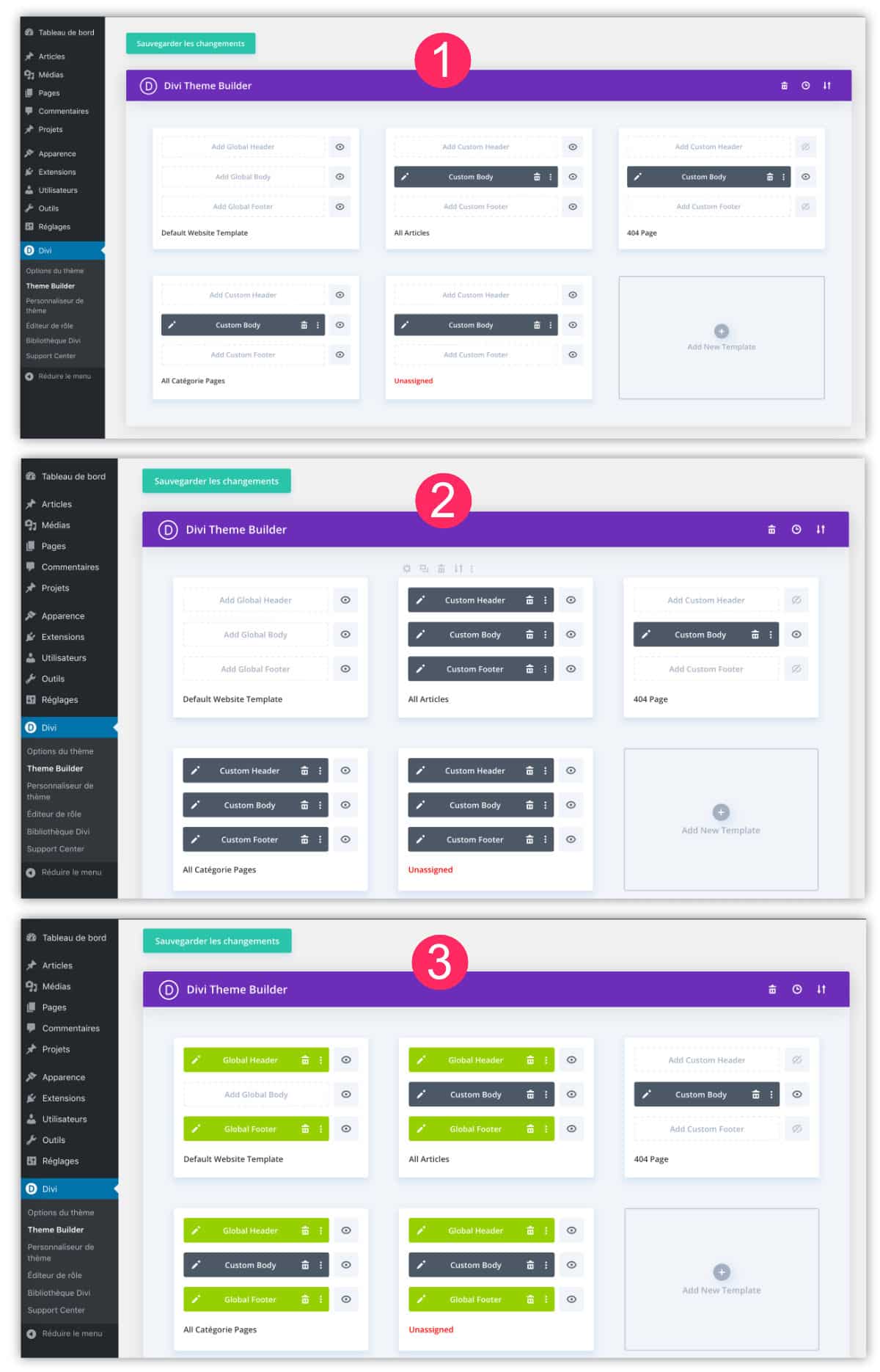
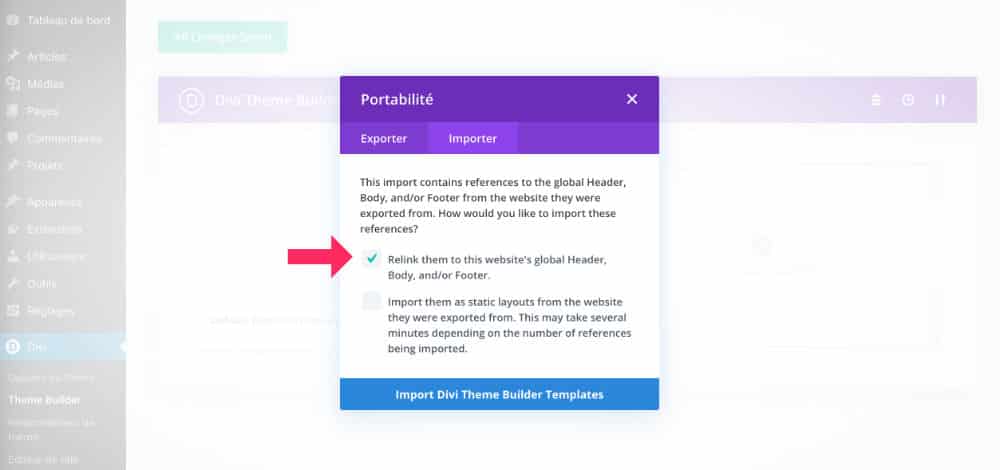
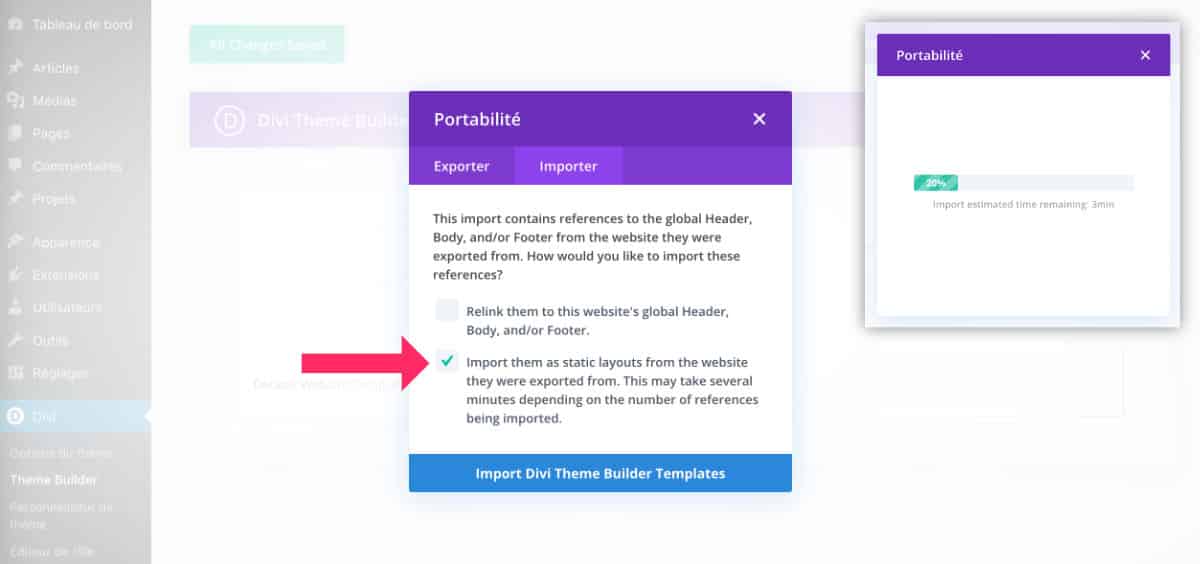
A new window opens and offers 2 options:
"This import contains references to the overall headers, body and/or footer of the website from which they were exported. How would you like to import these references?
1 – Connect them to the overall header, body and/or footer of this website.
2 - Import them as static layouts from the website from which they were exported. This may take several minutes depending on the number of references imported. »
Option 1: "Relink..." allows you to import only the Custom body. This means that the import system fails to insert all headers and footers contained in theme templates.

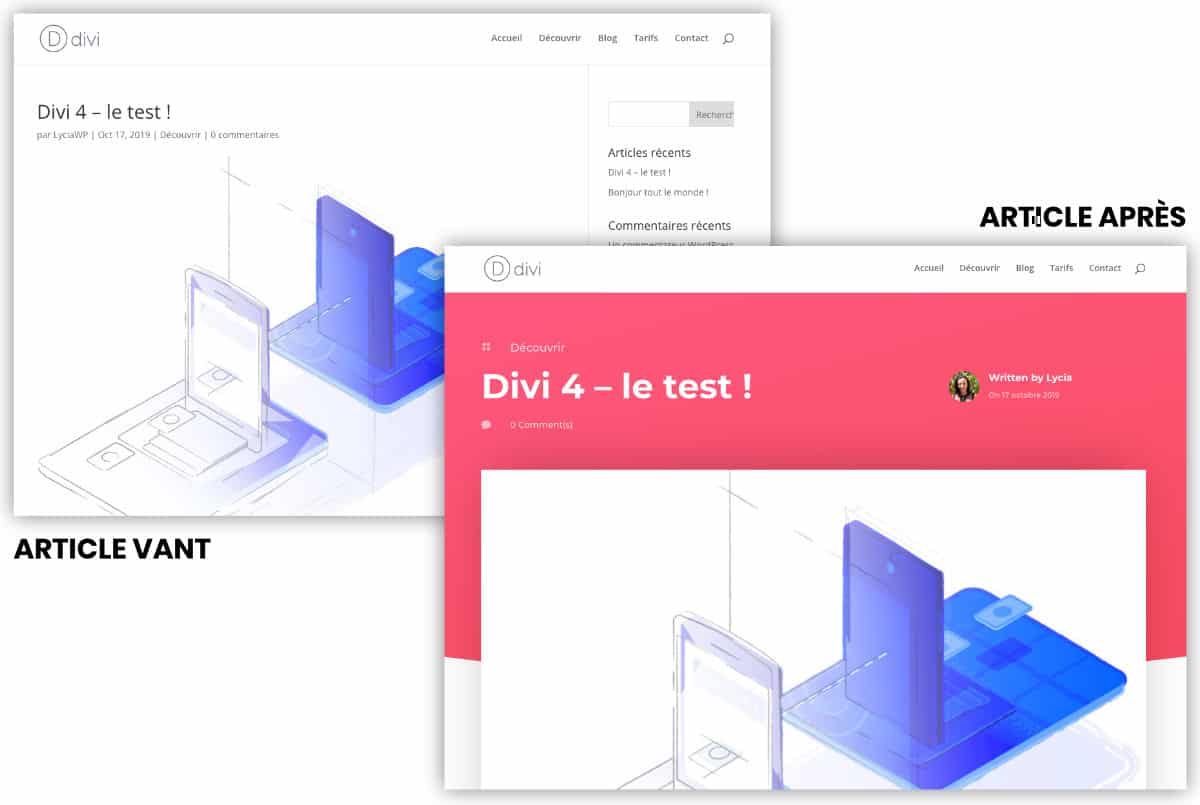
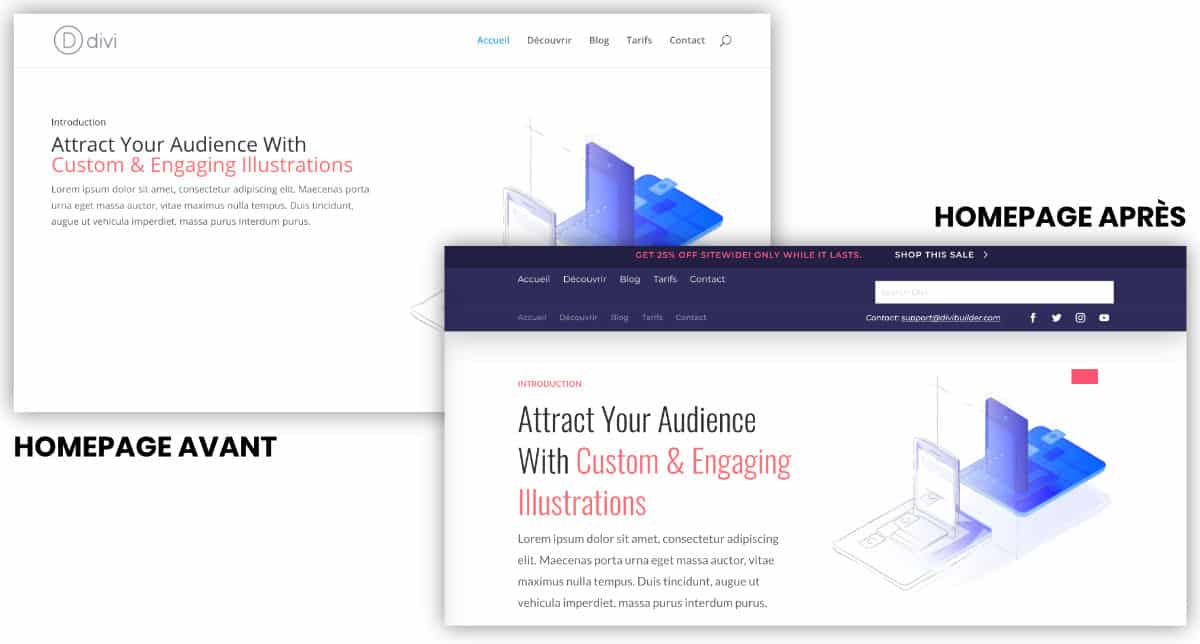
Thus, you keep the header and footer design of your current site, as shown by the following "before/after" catches:


You may notice that only the body of the page has changed design and the header (and footer) remained intact.
Of course, these actions have only impacted the design but the content (texts and images) are still present.
Option 2: Import a theme template without impacting the overall design
Go to the tab Divi > Theme Builder and click on the icon of the double arrow.
A popup appears:

- Click the tab Import
- Choose file to import (.json).
- Uncheck all option boxes
- Click « Import Divi Theme Builder Template ».

The same message appears and see what happens if we choose the other option:
Option 2: "Import them as static layout..." allows you to import all the template parts (header, body and footer) as independent design.

This means that the imported design(s) will only affect the page(s) affected.
The other pages of your site will not change.
Option 3: Import a global theme template
The last option (which is the most interesting if you are developing your site) will allow you import a global design that will affect the entire site, or almost (everything depends on the content of the pack you import).
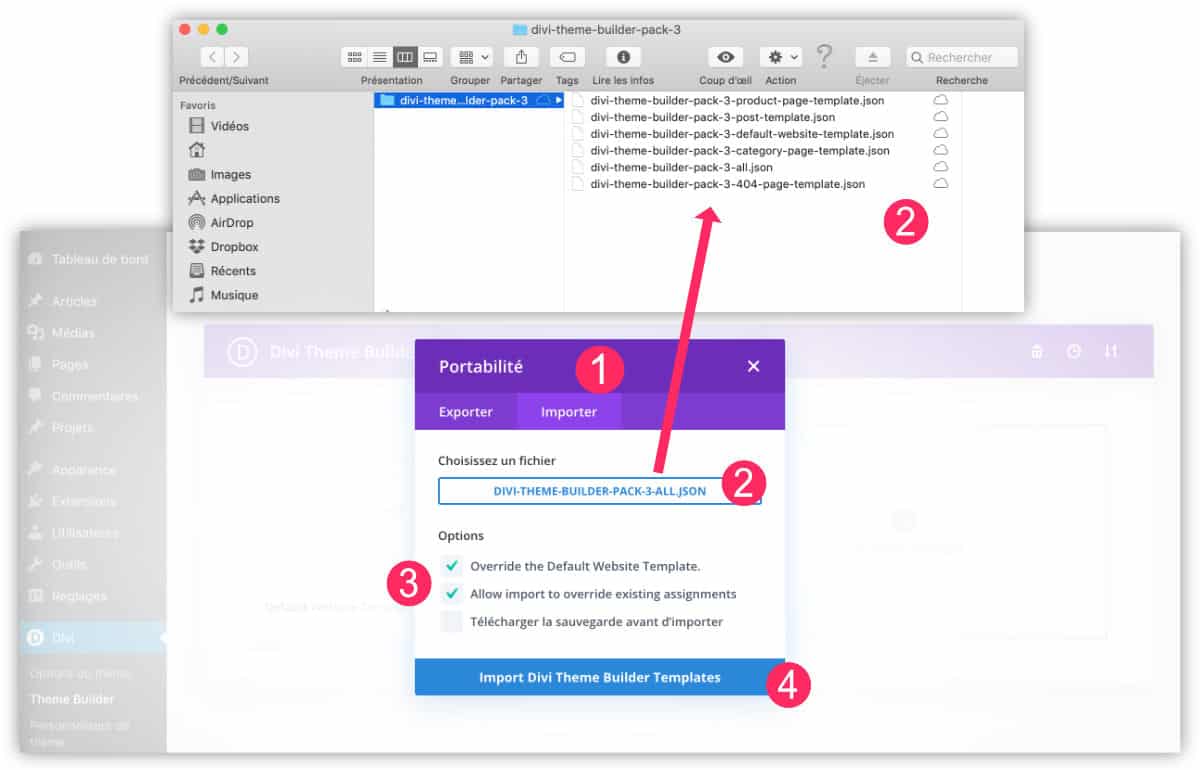
As with other options, go to the tab Divi > Theme Builder and click on the icon of the double arrow.
A popup appears:

- Click the tab Import
- Choose file to import (.json).
- Do not Don't uncheck the two default options: "Override..." and "Allow import..."
- Click « Import Divi Theme Builder Template ».

Wait for the download time.
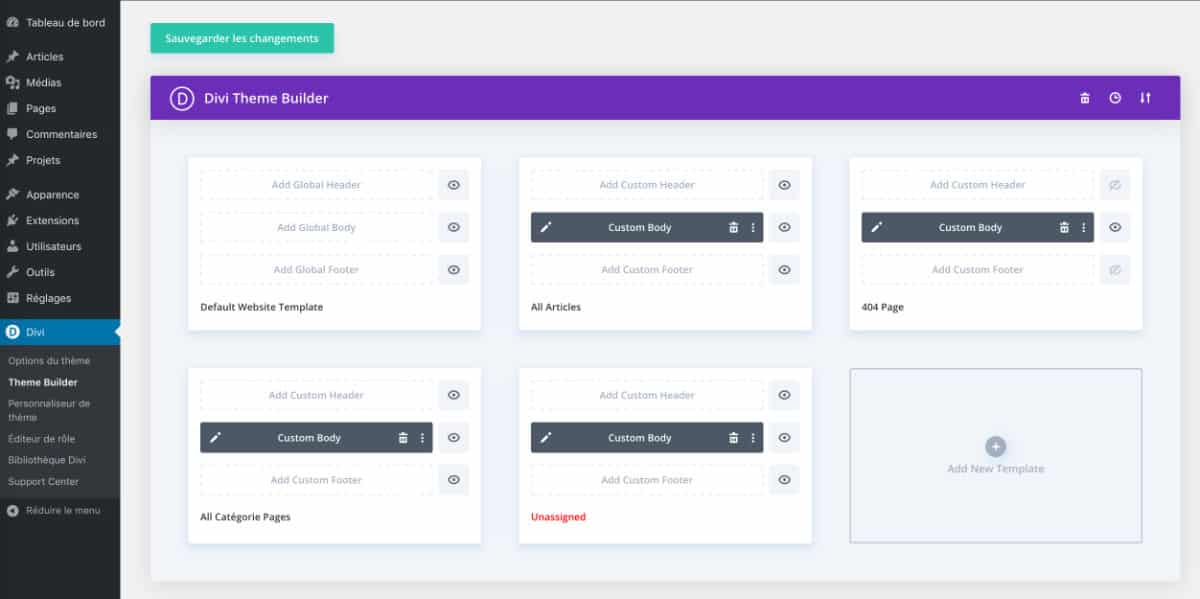
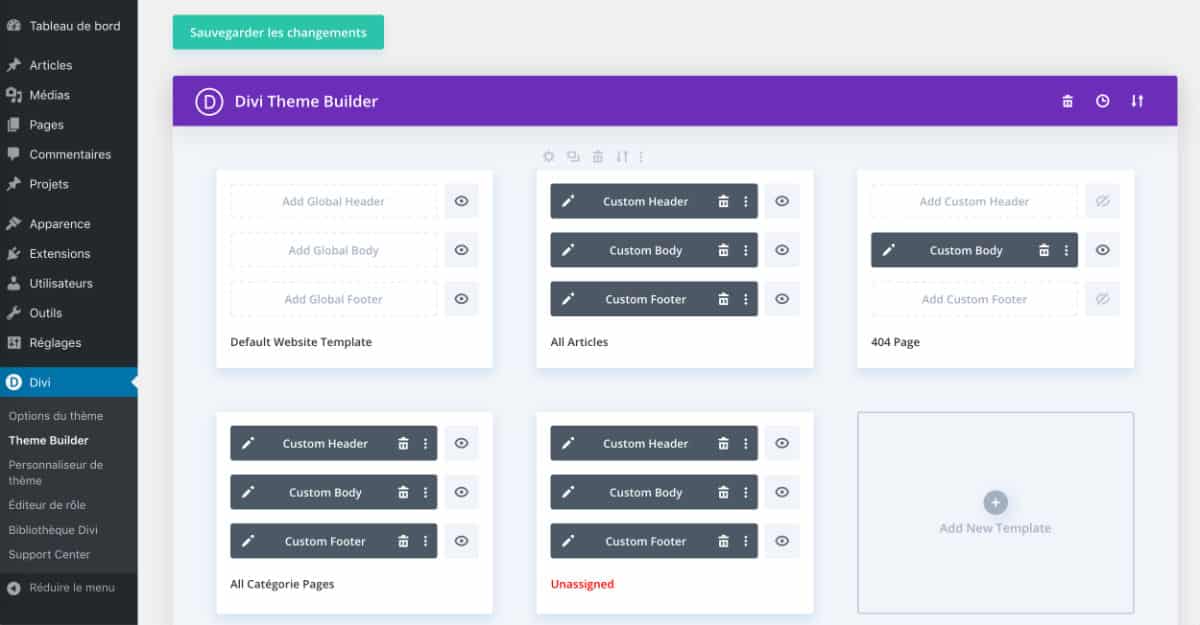
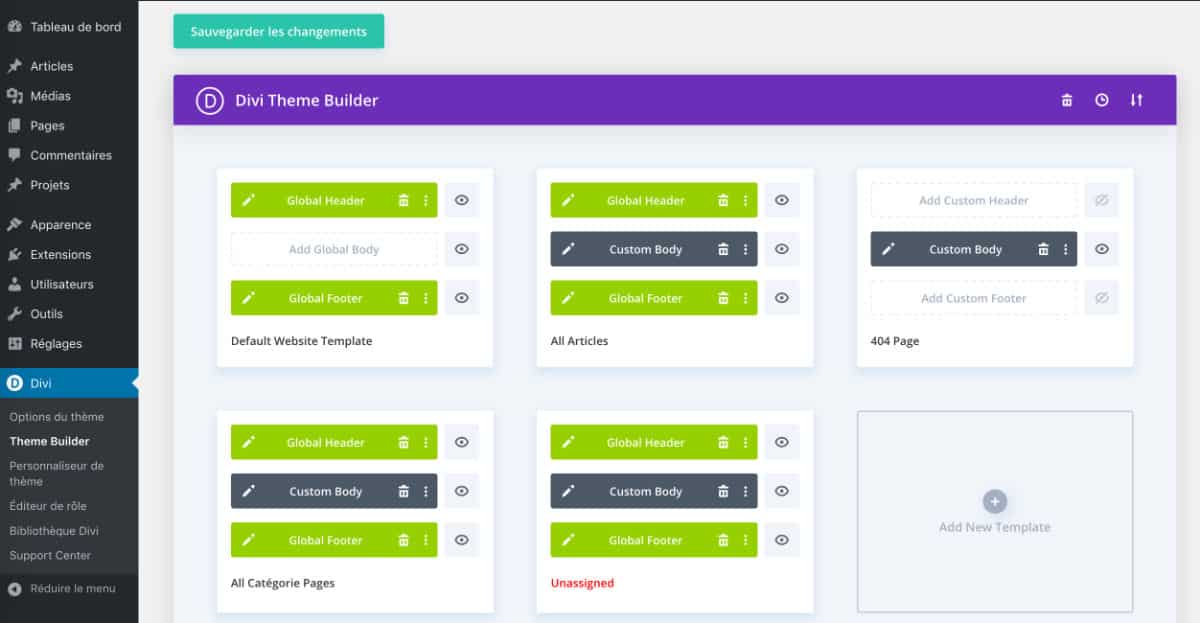
As you can see on the above capture some modules are green (Global elements) but above all the Default Website Template (template on top left) was imported: This one will impact the entire and overall design of your site.
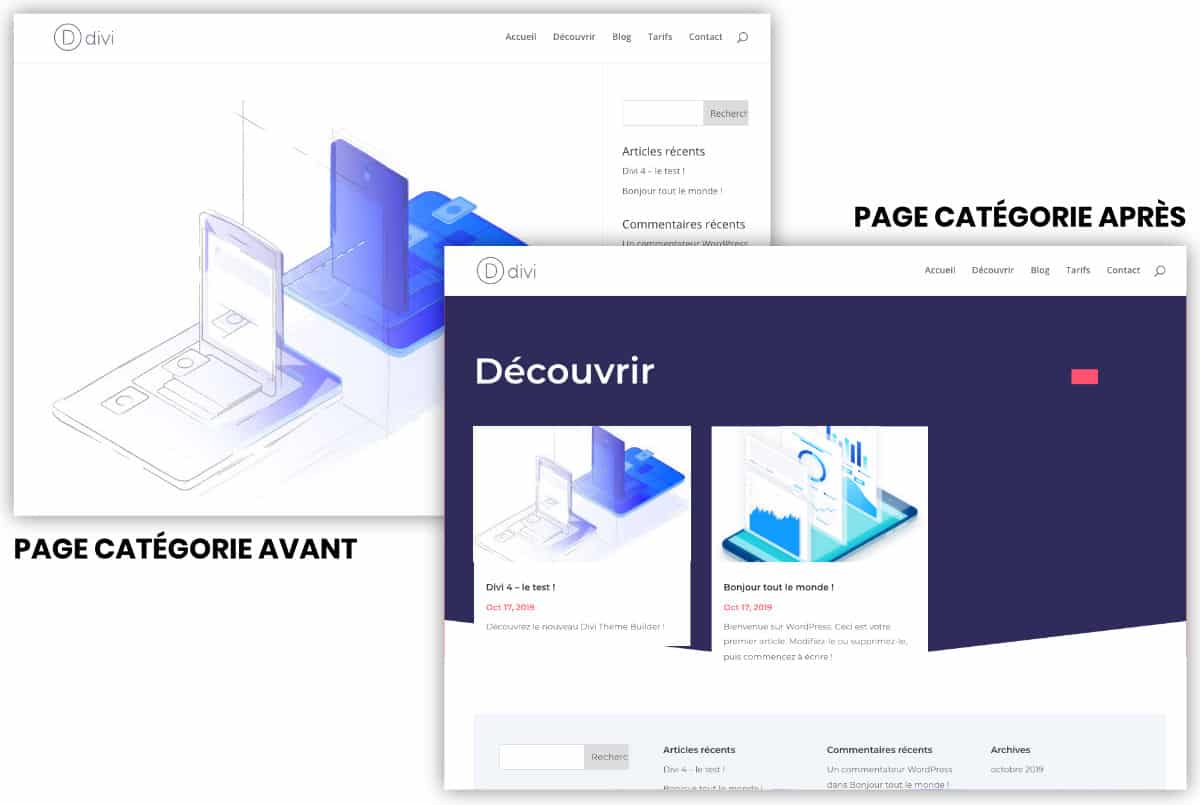
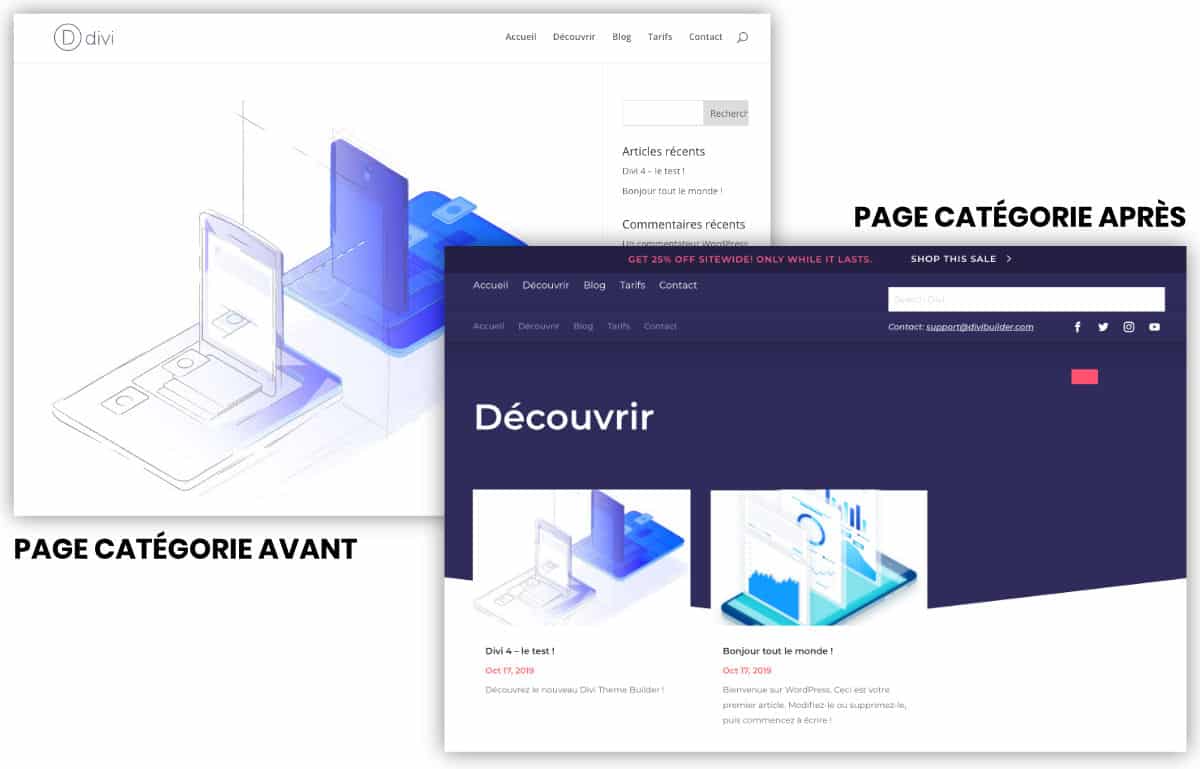
Here's what it gives in front-end with these "before/after" catches:


The design of my pages has changed, the header and footer too. The only thing that hasn't changed is the content of my website pages.
3 – What if import is not suitable?
You just imported divi theme templates and that's not what you expected?
Don't worry, just go back to the tab Divi > Theme Builder and remove (waste bin icon) the part(s) of template that is not suitable for you. You can even delete them completely and your site will regain its original appearance.
Another option: you can edit them to modify them to your liking!
4 - Export a theme template: 2 possibilities
The export of a theme template is also very easy, it is done in just 3 clicks...
Option 1: Export a simple theme template
It always happens on the tab Divi > Theme Builder

Pass the mouse over the template to export: a small local menu appears. Click on the icon of the double arrow.

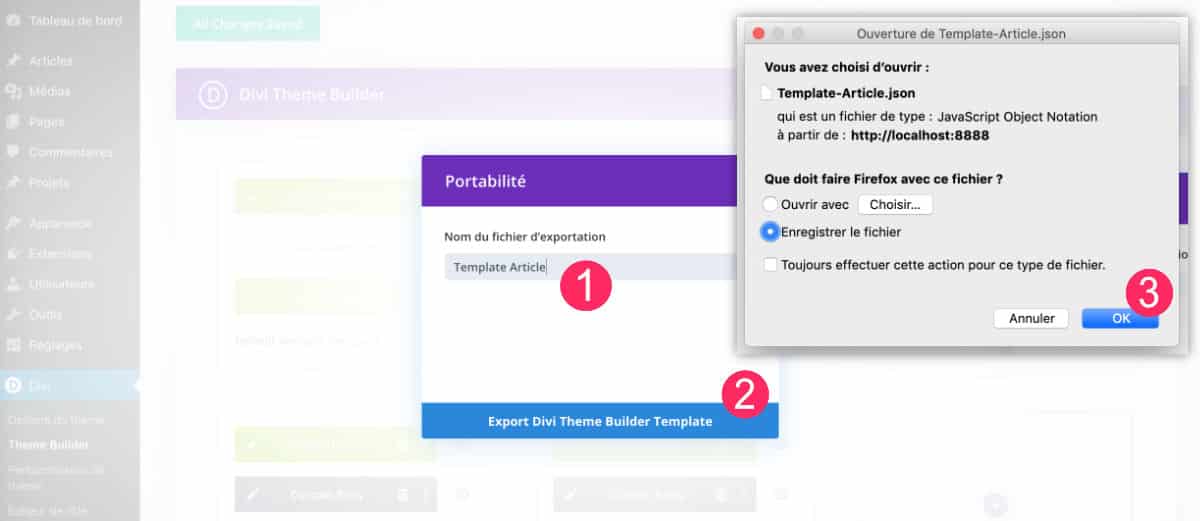
A popup appears:
- Give a name to the file you will export
- Click « Export Divi Theme Builder Template »
- Save your file .json on your computer.
This exported file can be used on another site using the Divi theme, you just have to reimport it.
Option 2: Export multiple theme templates at a time
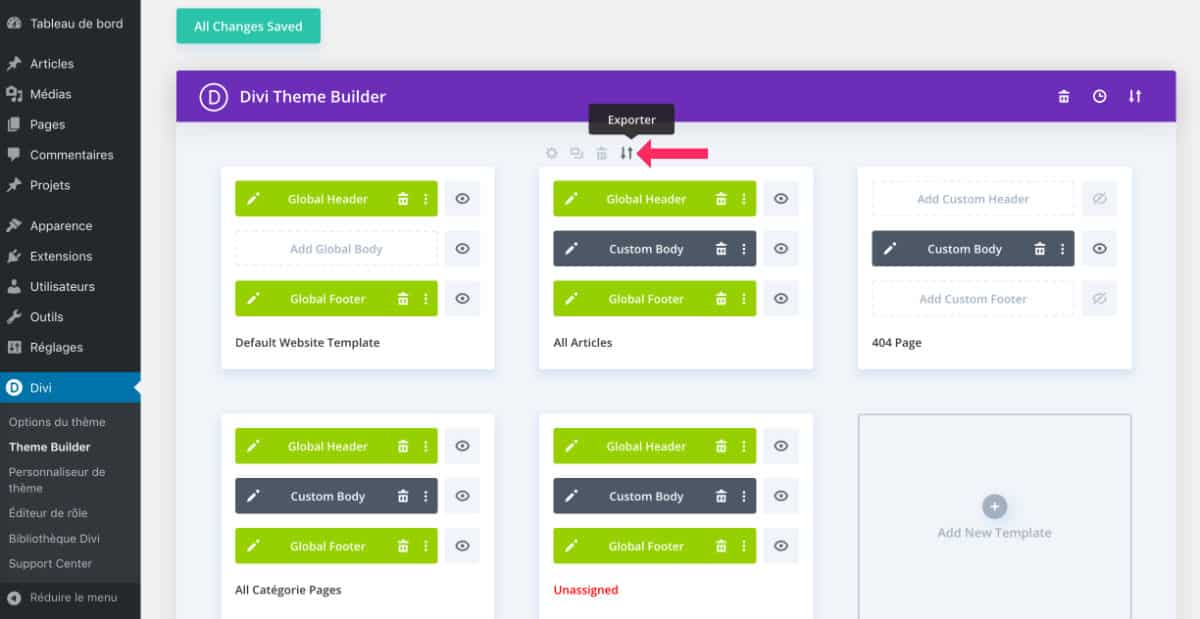
Go to the tab Divi > Theme Builder.

In the purple bar, click on the icon of the double arrow (portability).
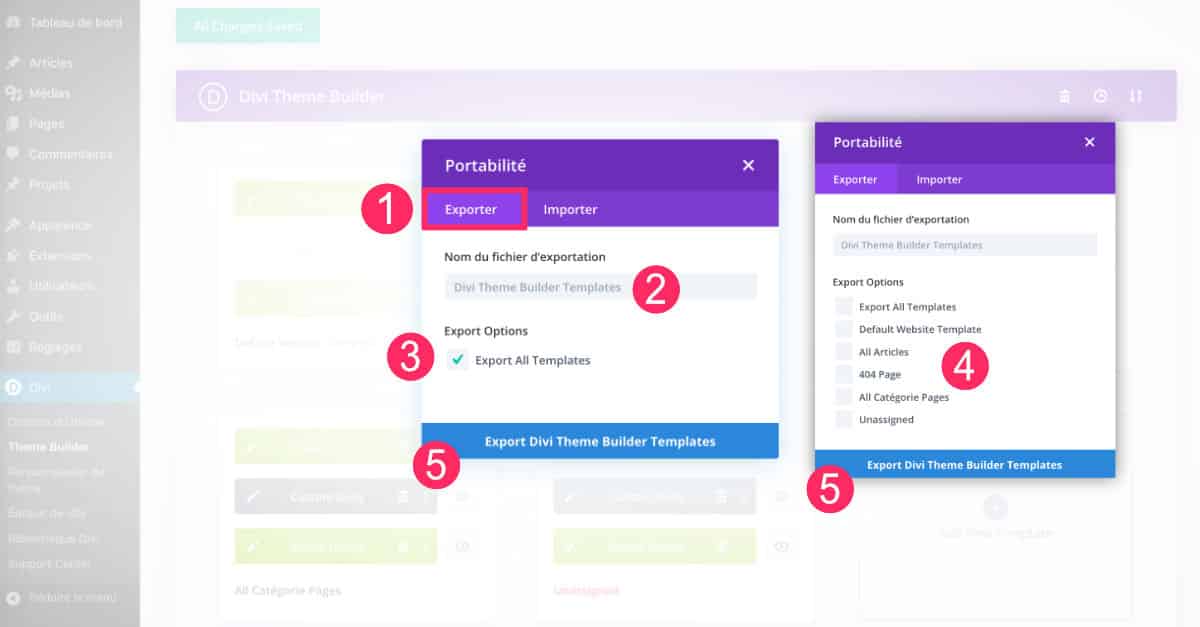
A popup appears:

- From the tab "Export".
- Give a name to the export file.
- Leave the box checked if you want to export all your templates.
- Or uncheck box to select only the templates that interest you.
- Click « Export Divi Theme Builder Template » and record them locally.
5 - Where to find free download Divi theme templates?
The Divi Theme Builder is still very recent, yet the designers of Elegant Themes is not out of business and the site already allows to download the first 5 packs for free.
Others will certainly follow: in order not to miss them, consult regularly the Divi resource page available on the official website.
In the meantime, you can download the first 5 packs:
- Theme Builder Pack 1
- Theme Builder Pack 2
- Theme Builder Pack 3
- Theme Builder Pack 4
- Theme Builder Pack 5
- Theme Builder Pack 6
Whether a future version of Divi will allow download theme templates directly from back-office, as the Visual Builder With the layouts?
Good idea!




4 Comments