Dans ce nouveau tutoriel, découvrez comment importer/exporter des templates de thème créées avec le nouveau Divi Theme Builder.
Ces actions sont très similaires à la fonctionnalité d’import/export d’un layout Divi mis à part quelques nouvelles options qui ont fait leur apparition.
Nous allons voir tout cela en détail.
1 – Qu’est-ce qu’une template de thème ?
Il ne faut pas confondre une template de thème avec un layout.
Les layouts (mises en page) permettent de créer le design au sein d’une page web. Les layouts sont le résultat de la construction de la page à l’aide d’un page builder, et dans notre cas, à l’aide du Visual Builder de Divi.
Les templates de thème, quant à elles, ont été introduites depuis la version 4.0 de Divi. Elles permettent de créer le design du site et de construire des modèles de page.
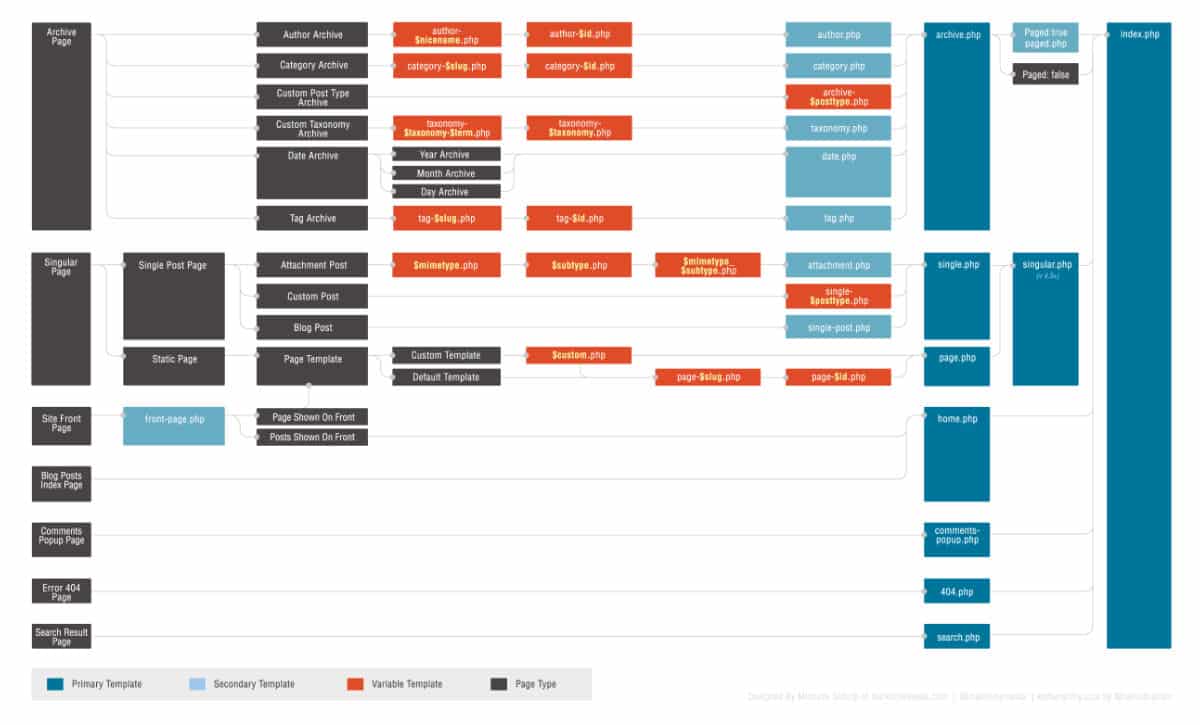
Chaque modèle de page a une fonctionnalité bien particulière qui a été définie dans la hiérarchie des fichiers modèles de WordPress.

Ces fichiers modèles (modèles de page) ne peuvent pas être modifiés à l’aide d’un page builder : c’est pourquoi la version 4.0 de Divi était tant attendue !
À présent, on crée directement des templates de thème à l’aide du Theme Builder de Divi, ce qui évite de coder à la main ces modèles de page (comme la page 404, la page des catégories, le header, le footer etc.).
Cela signifie que nous n’avons vraiment plus besoin de maîtriser le PHP pour créer des « thèmes » WordPress géniaux !
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Importer une template de thème : 3 possibilités
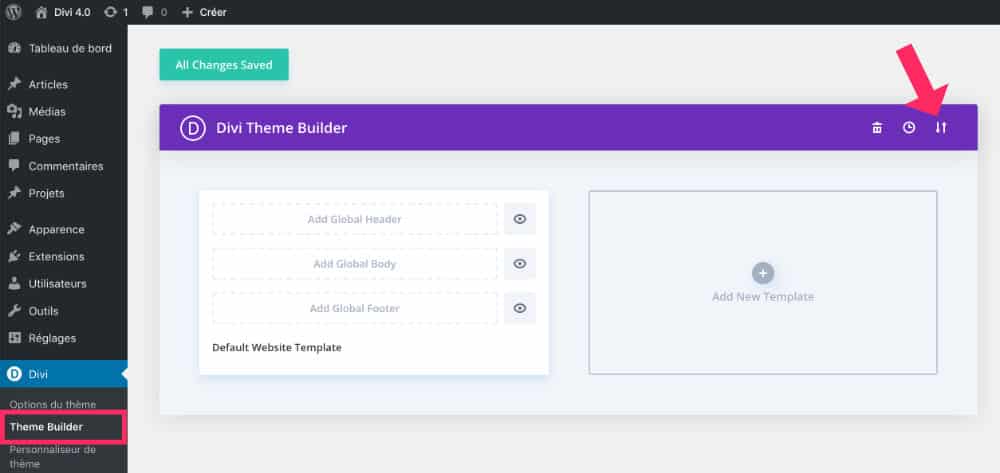
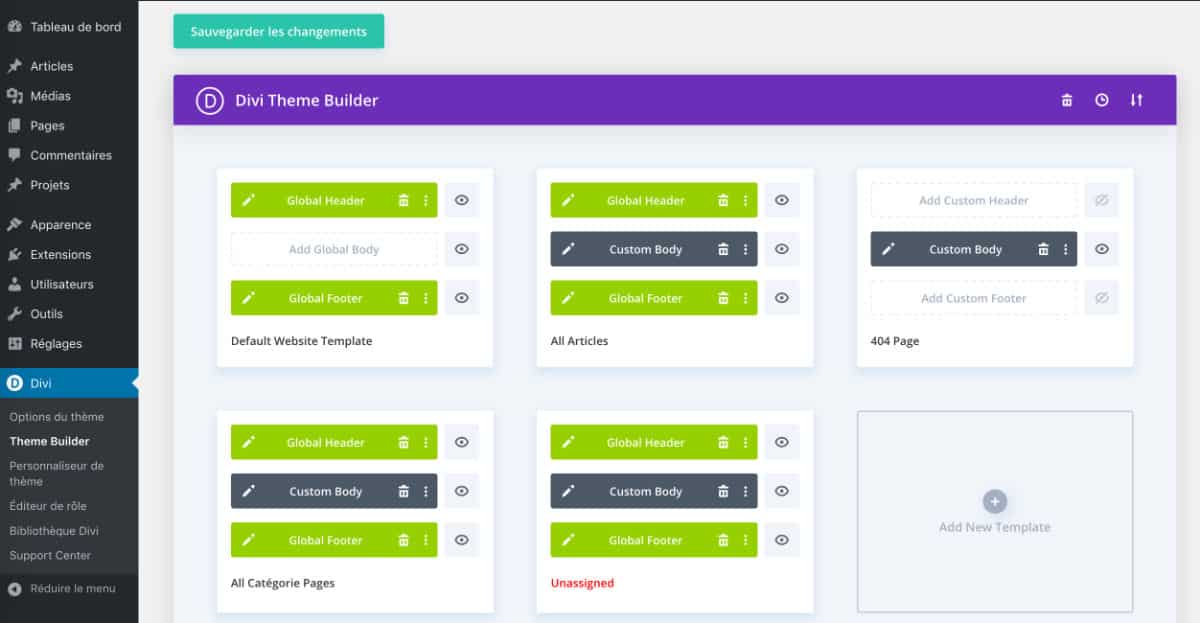
Pour importer (ou exporter) des templates de thème, il suffit de vous rendre à l’onglet Divi > Theme Builder.
Vous pourrez importer des templates simples ou des lots de templates (des packs contenant plusieurs templates).
Pour ce tutoriel, j’ai utilisé un pack de templates prêt-à-l’emploi que j’ai téléchargé sur le site d’Elegant Themes. Je vous donnerais tous les liens en fin d’article.
L’avantage d’importer/exporter des templates de thème est que vous pouvez facilement migrer un design de site en site. Vous gagnerez beaucoup de temps et pourrez même utiliser cette fonctionnalité lors de refonte de site.
L’importation d’un pack de template (ou d’une template simple) peut se réaliser selon 3 options :
- Importer une template sans impacter le design actuel
- Importer une template sans impacter le design global
- Importer une template de thème globale

Voyons tout cela en détail…
Option 1 : importer une template de thème sans impacter le design actuel
Cette manière d’importer des templates de thème est idéale si vous avez déjà construit le design de votre site et que vous ne souhaitez pas en modifier l’essentiel (header, footer etc.).

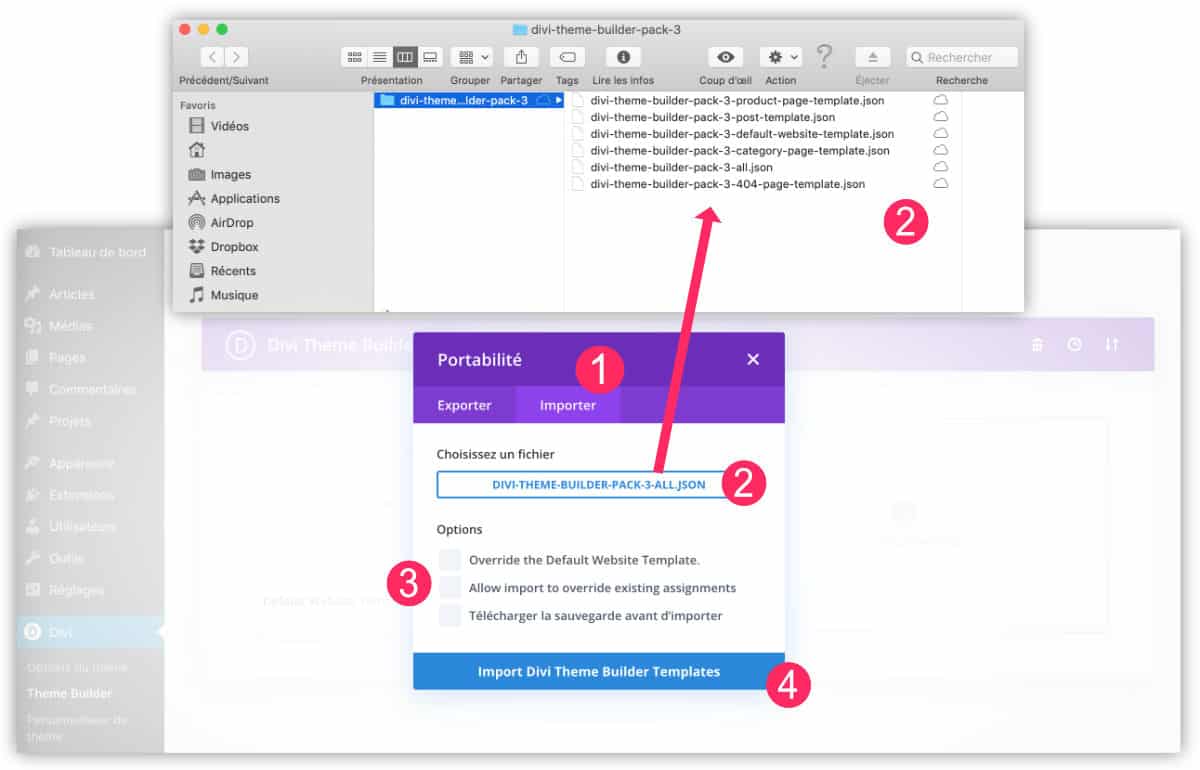
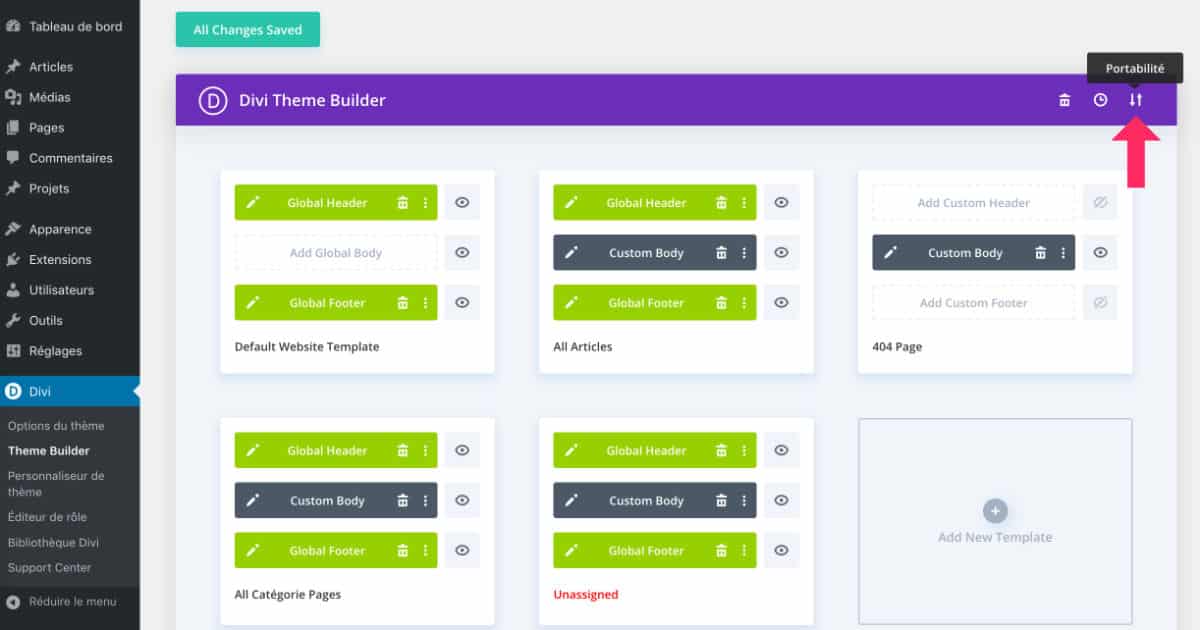
Rendez-vous à l’onglet Divi > Theme Builder et cliquez sur l’icône de la double flèche.

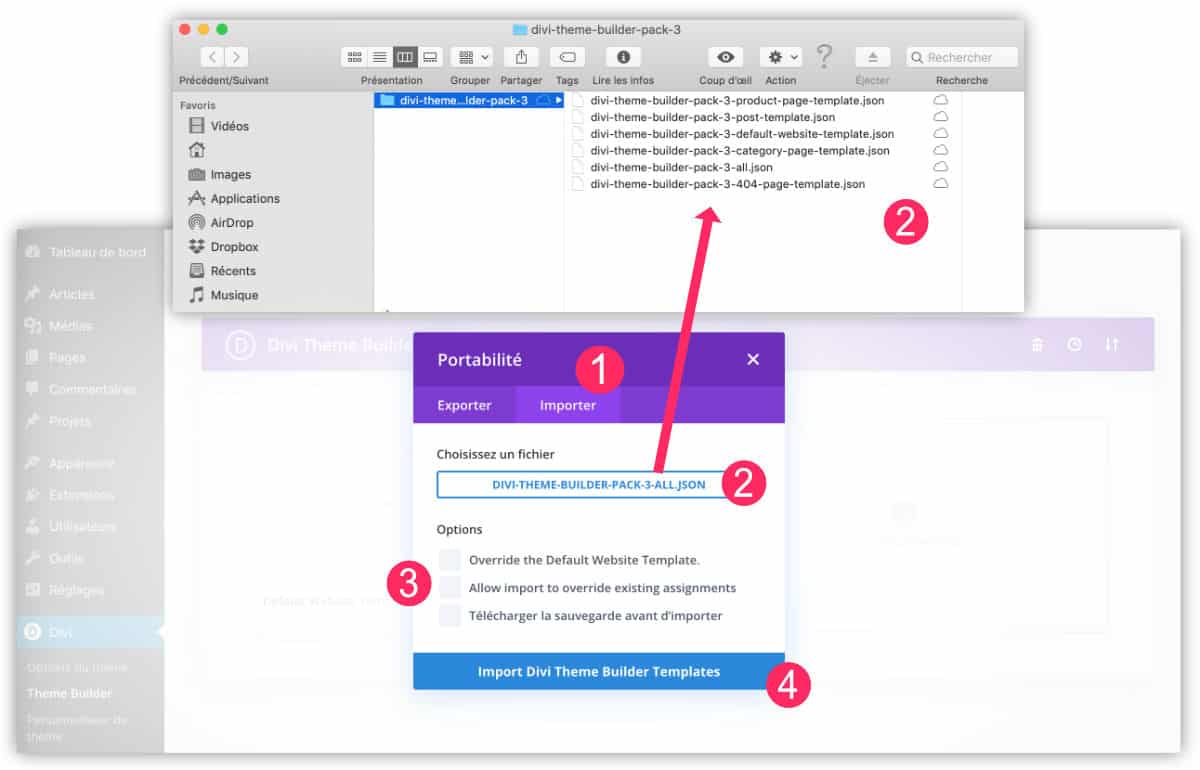
Une popup apparait :
- Cliquez sur l’onglet Importer
- Choisissez le fichier à importer : vous devez être en possession de celui-ci dans votre ordinateur. Il s’agit de fichiers .json. Pour cet exemple, j’ai choisi la version « pack » (all).
- Décochez toutes les cases d’option
- Cliquez sur « Import Divi Theme Builder Template ».

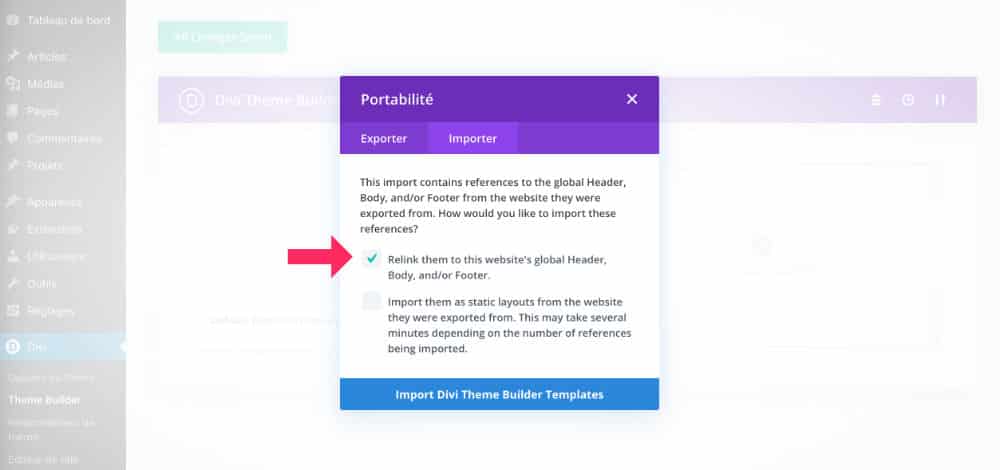
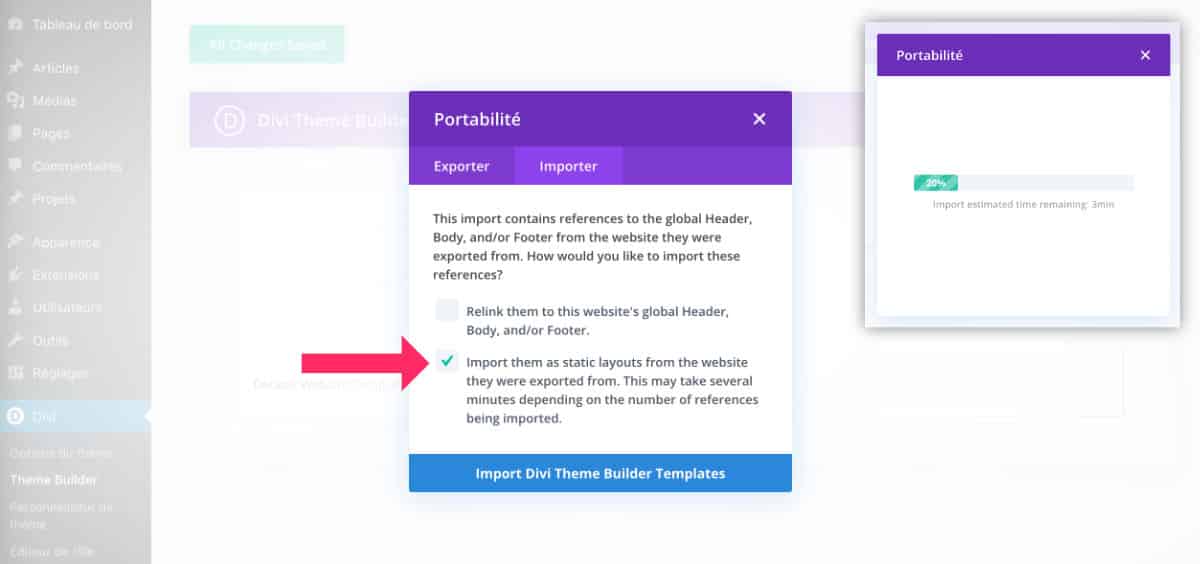
Une nouvelle fenêtre s’ouvre et vous propose alors 2 options :
« Cette importation contient des références aux en-têtes, corps et/ou pieds de page globaux du site Web à partir duquel ils ont été exportés. Comment voudriez-vous importer ces références?
1 – Reliez-les à l’en-tête, au corps et/ou au pied de page globaux de ce site Web.
2 – Importez-les sous forme de mises en page statiques à partir du site Web à partir duquel ils ont été exportés. Cela peut prendre plusieurs minutes en fonction du nombre de références importées. »
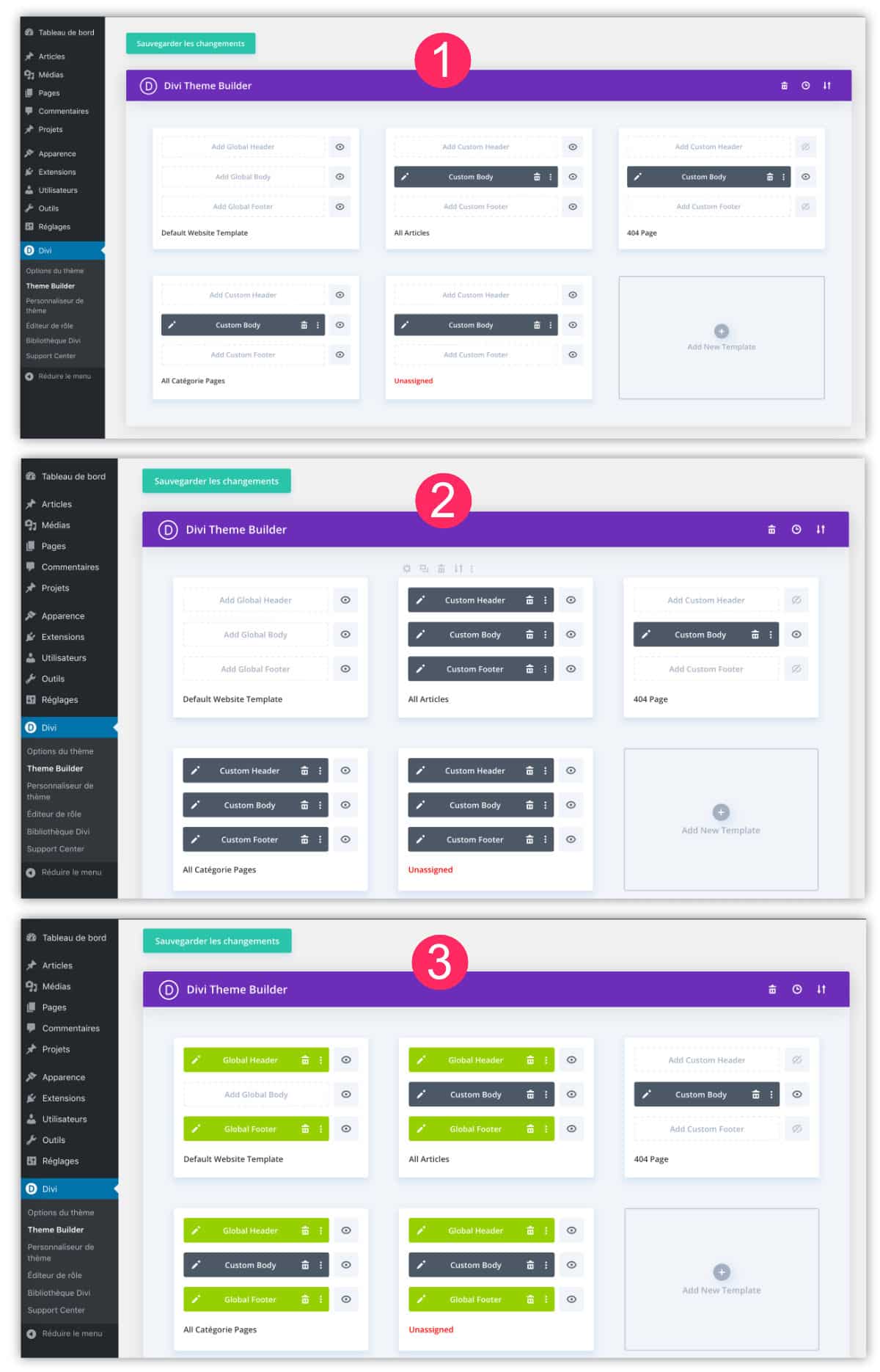
Option 1 : « Relink… » vous permet d’importer seulement les « custom body ». Cela signifie que le système d’import omet d’insérer tous les headers et les footers contenus dans les templates de thème.

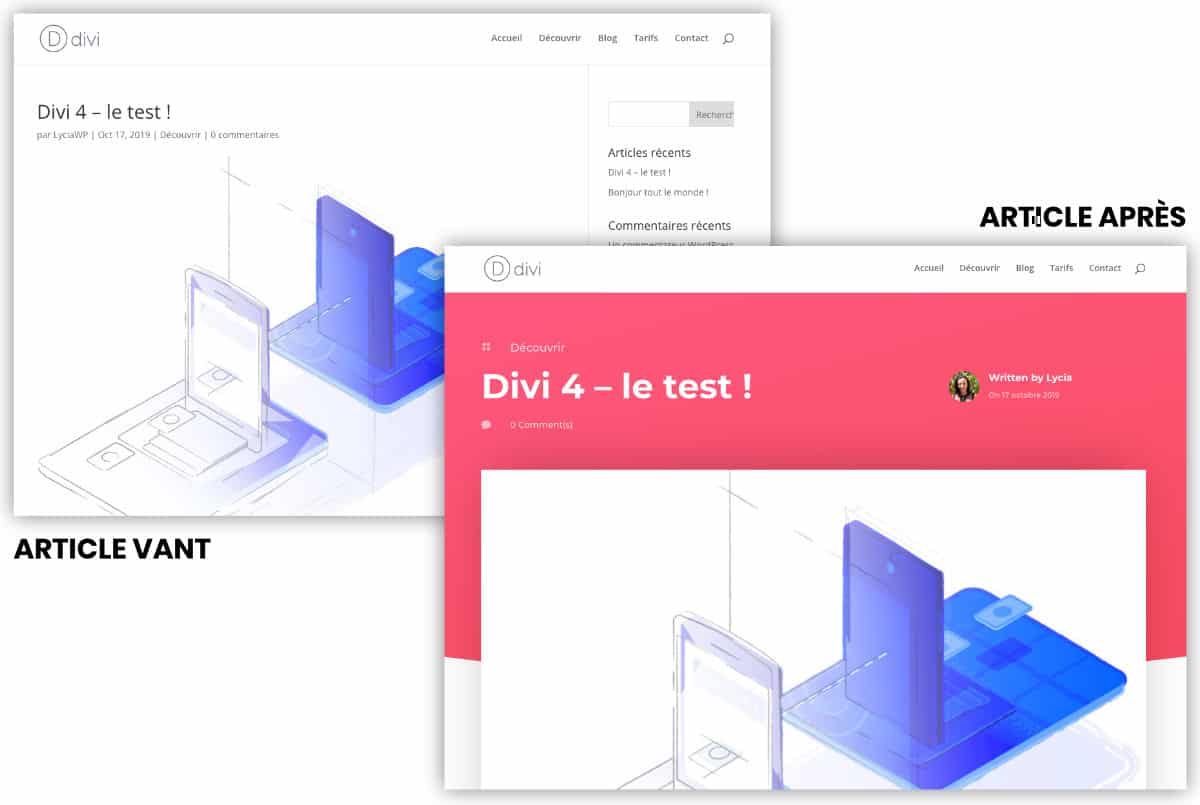
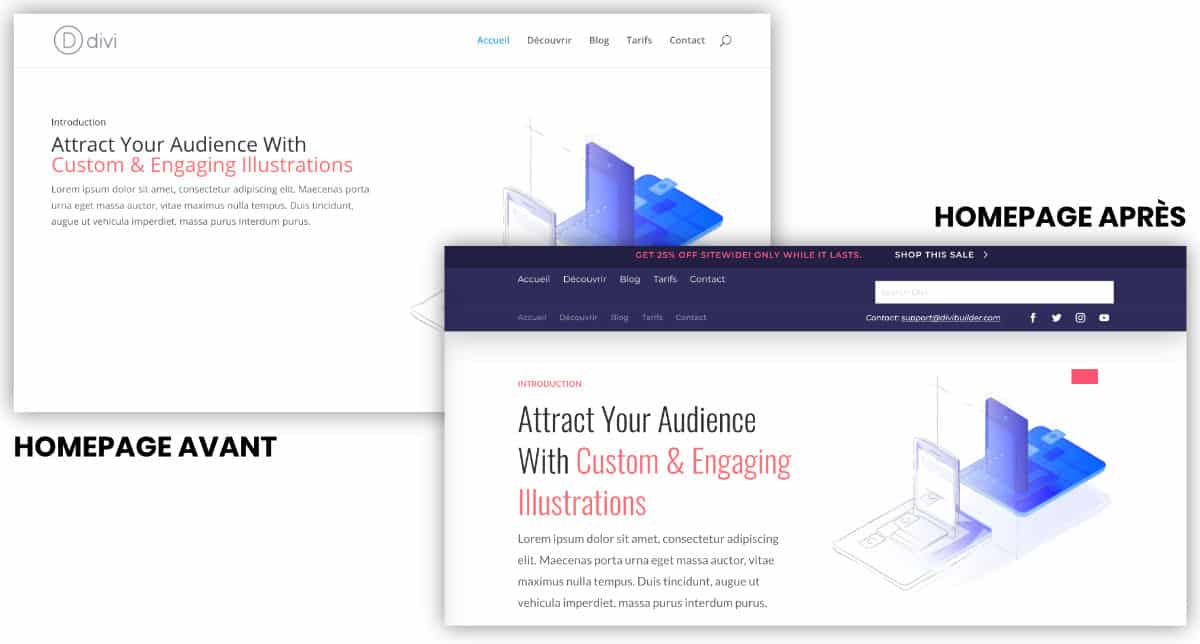
Ainsi, vous conservez le design du header et du footer de votre site actuel, comme le montre les captures « avant/après » suivantes :


Vous pouvez remarquer que seul le corps de la page a changé de design et que le header (et footer) est resté intacte.
Bien évidemment, ces actions ont seulement impacté le design mais le contenu (textes et images) sont toujours présents.
Option 2 : importer une template de thème sans impacter le design global
Rendez-vous à l’onglet Divi > Theme Builder et cliquez sur l’icône de la double flèche.
Une popup apparait :

- Cliquez sur l’onglet Importer
- Choisissez le fichier à importer (.json).
- Décochez toutes les cases d’option
- Cliquez sur « Import Divi Theme Builder Template ».

Le même message apparaît et voyons ce qu’il se passe si nous choisissons l’autre option :
Option 2 : « Import them as static layout… » vous permet d’importer toutes les parties de templates (header, body et footer) en tant que design indépendant.

Cela signifie que le ou les designs importés n’affecteront que la ou les pages qui lui sont affectées.
Les autres pages de votre site ne changeront pas.
Option 3 : importer une template de thème globale
La dernière option (celle qui est la plus intéressante si vous êtes en train de développer votre site) va vous permettre d’importer un design global qui agira sur la totalité du site, ou presque (tout dépend du contenu du pack que vous importez).
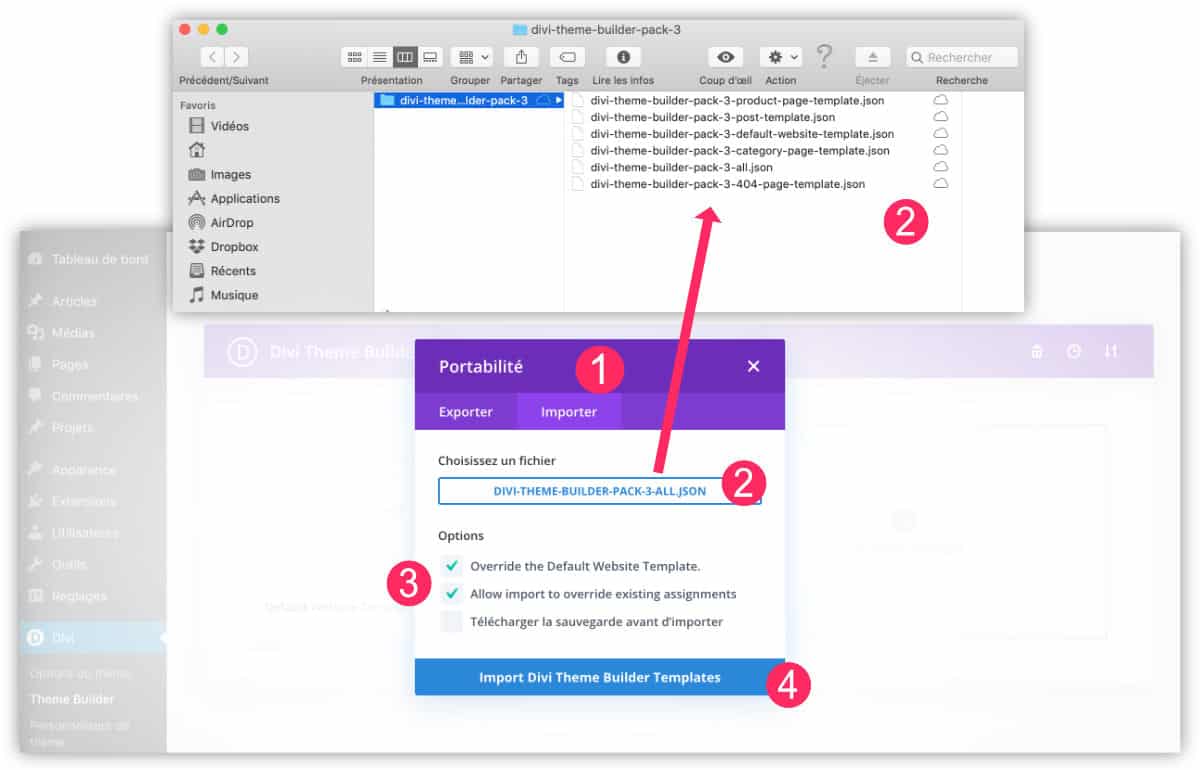
Comme pour les autres options, rendez-vous à l’onglet Divi > Theme Builder et cliquez sur l’icône de la double flèche.
Une popup apparait :

- Cliquez sur l’onglet Importer
- Choisissez le fichier à importer (.json).
- Ne décochez pas les deux options par défaut : « Override… » et « Allow import… »
- Cliquez sur « Import Divi Theme Builder Template ».

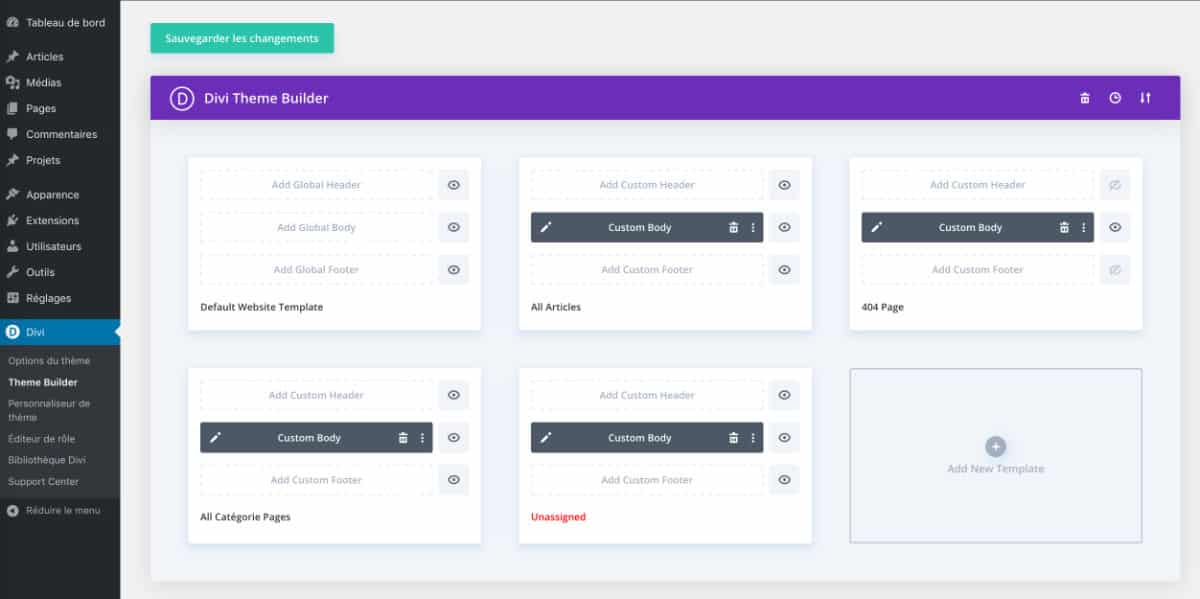
Patientez le temps du téléchargement.
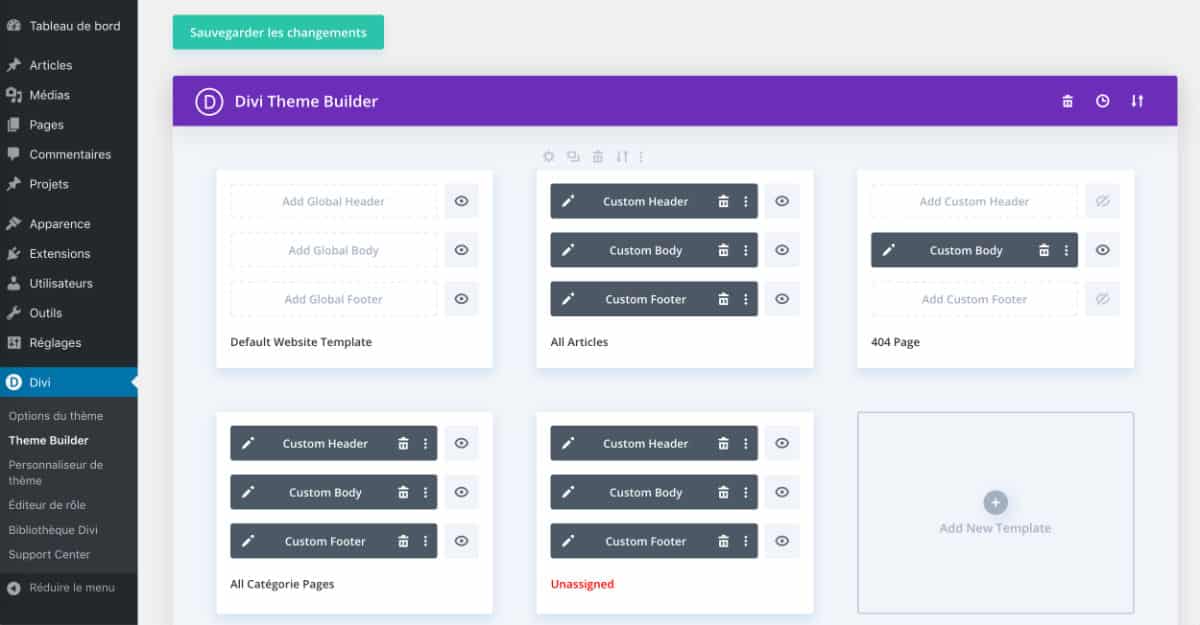
Comme vous pouvez le voir sur la capture ci-dessus certains modules sont verts (éléments globaux) mais surtout la Default Website Template (template en haut à gauche) a bien été importée : c’est celle-ci qui impactera le design entier et global de votre site.
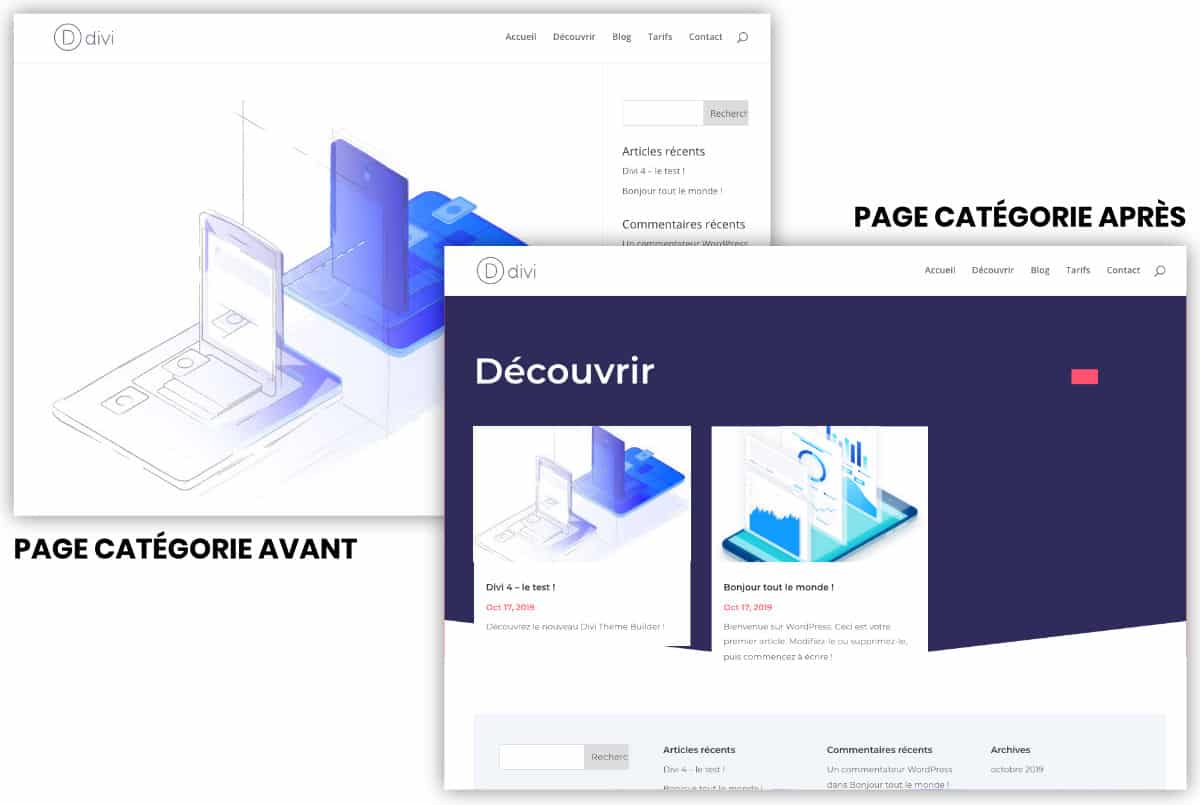
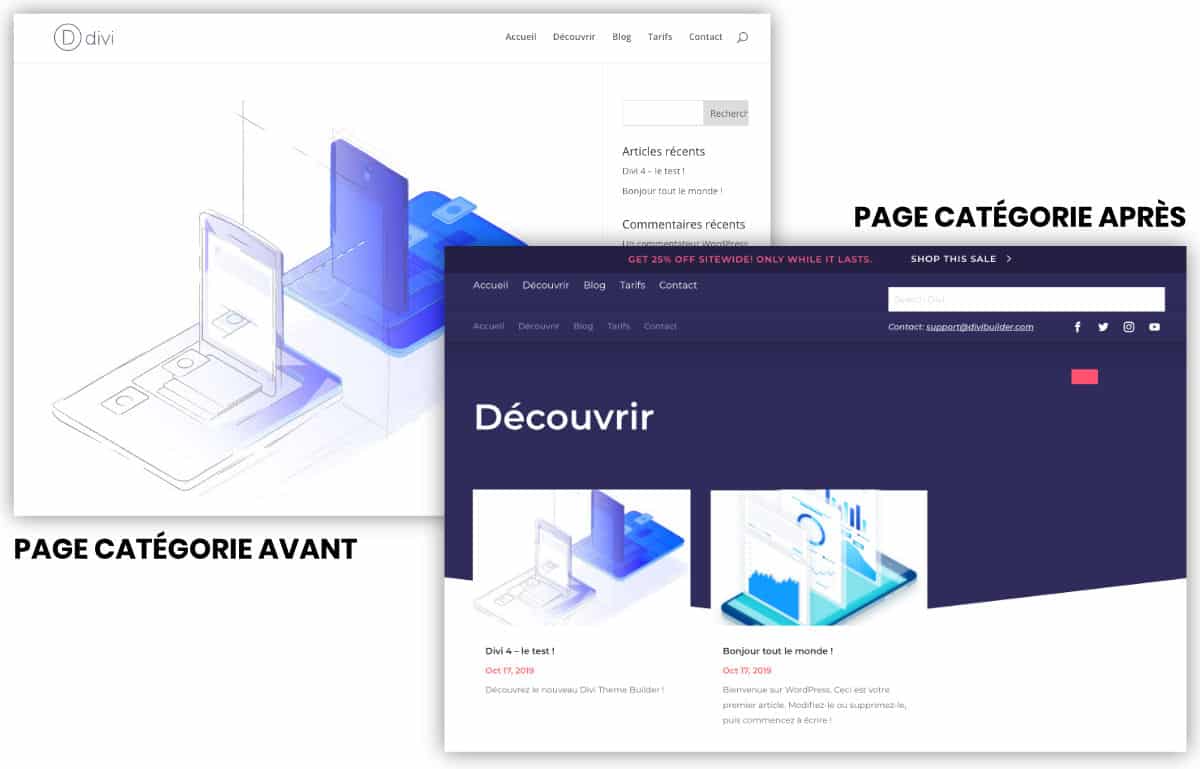
Voici ce que cela donne en front-end avec ces captures « avant/après » :


Le design de mes pages a changé, le header et le footer aussi. La seule chose qui n’a pas changé est bien le contenu des pages de mon site.
3 – Que faire si l’import ne convient pas ?
Vous venez d’importer des templates de thème Divi et ce n’est pas ce à quoi vous vous attendiez ?
Ne vous inquiétez pas, il vous suffit de retourner à l’onglet Divi > Theme Builder et de supprimer (icône poubelle) la ou les parties de template qui ne vous conviennent pas. Vous pouvez même les supprimer entièrement et votre site retrouvera son aspect original.
Autre option : vous pouvez les éditer pour les modifier à votre goût !
4 – Exporter une template de thème : 2 possibilités
L’exportation d’une template de thème est aussi très facile, elle s’effectue en 3 clics seulement…
Option 1 : exporter une template de thème simple
Cela se passe toujours à l’onglet Divi > Theme Builder

Passez la souris au-dessus de la template à exporter : un petit menu local apparaît. Cliquez sur l’icône de la double flèche.

Une popup apparaît :
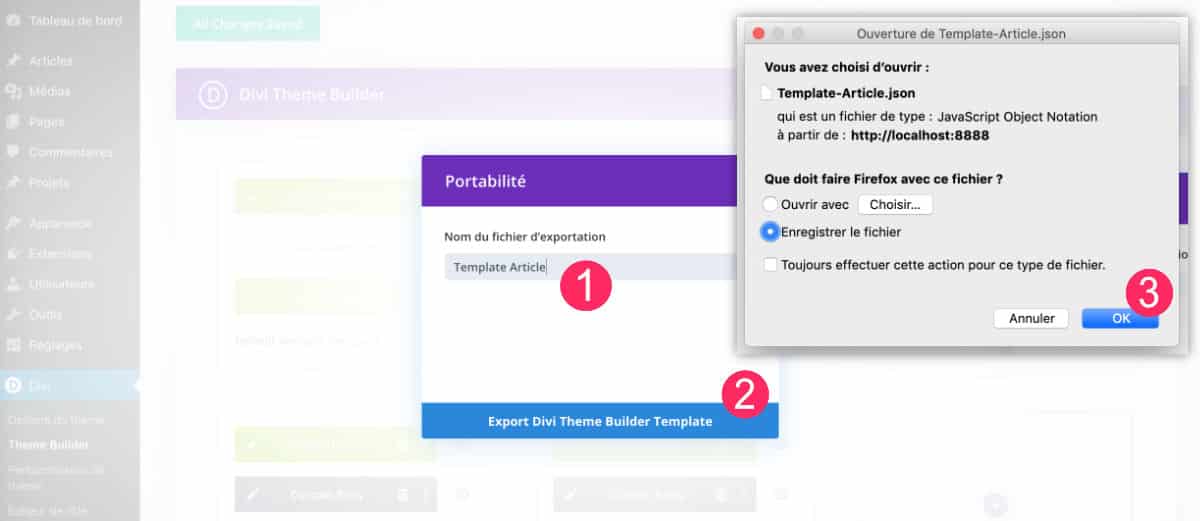
- Donnez un nom au fichier que vous allez exporter
- Cliquez sur « Export Divi Theme Builder Template »
- Enregistrez votre fichier .json en local, sur votre ordinateur.
Ce fichier ainsi exporté pourra être utilisé sur un autre site utilisant le thème Divi, il vous suffira de le réimporter.
Option 2 : exporter plusieurs templates de thème à la fois
Rendez-vous à l’onglet Divi > Theme Builder.

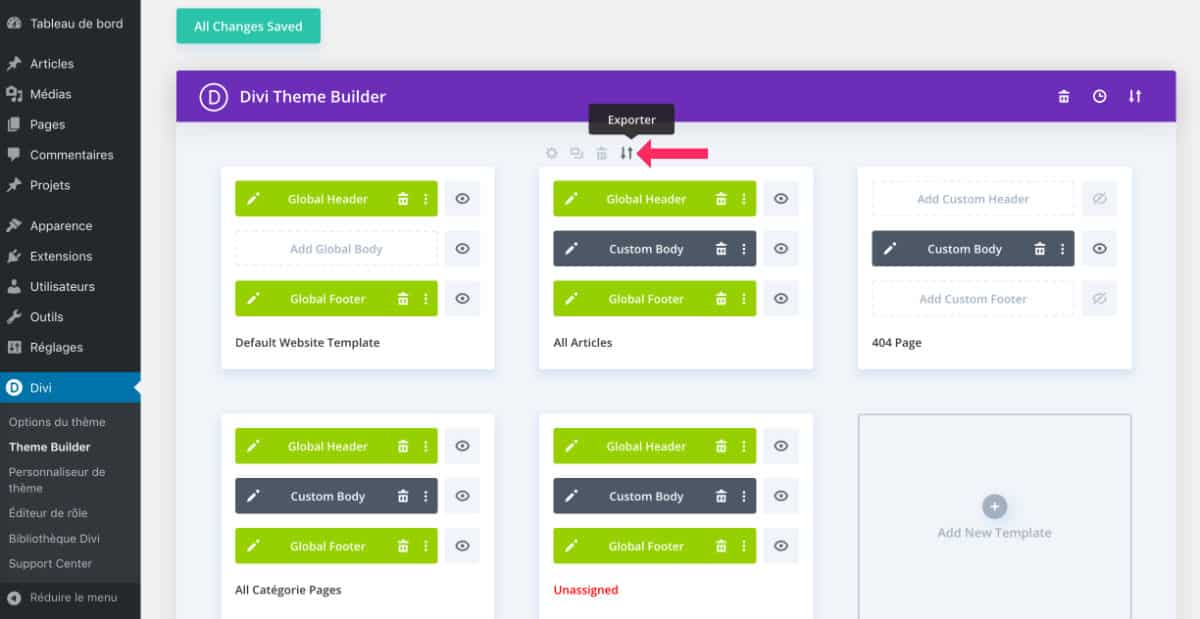
Dans la barre violette, cliquez sur l’icône de la double flèche (portabilité).
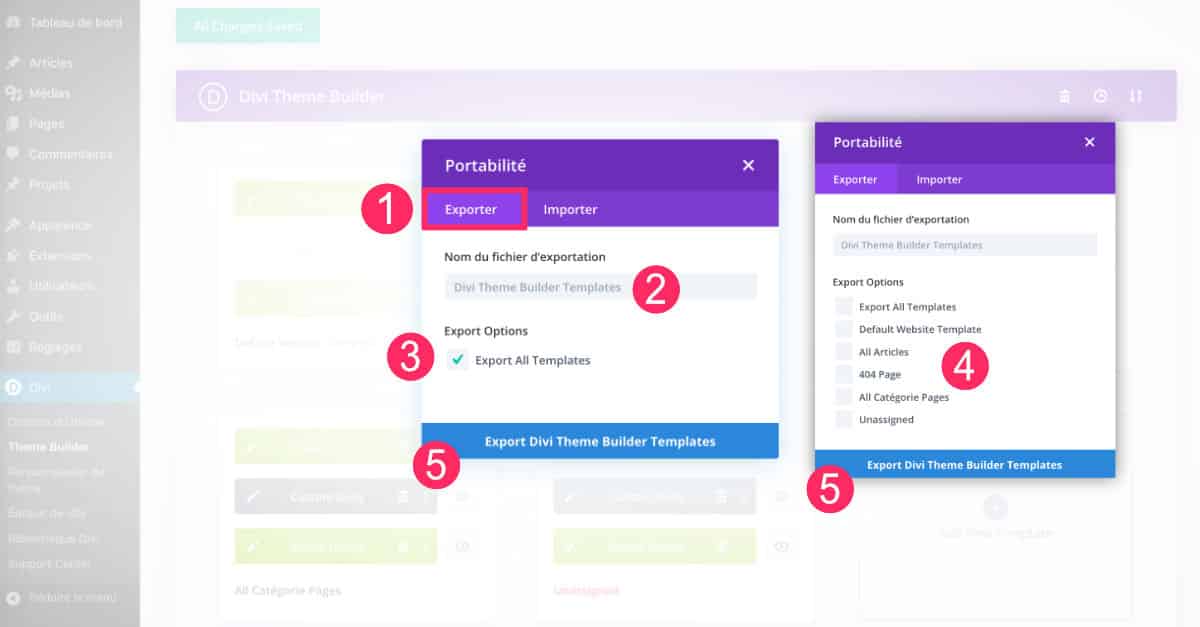
Une popup apparaît :

- Depuis l’onglet « Exporter ».
- Donnez un nom au fichier d’exportation.
- Laissez la case cochée si vous souhaitez exporter l’ensemble de vos templates.
- Ou décochez la case pour sélectionner seulement les templates qui vous intéressent.
- Cliquez sur « Export Divi Theme Builder Template » et enregistrez-les en local.
5 – Où trouver des templates de thème Divi à télécharger gratuitement ?
Le Divi Theme Builder est encore tout récent, pourtant, les designers d’Elegant Themes ne chôment pas et le site permet déjà de télécharger les 5 premiers packs gratuitement.
D’autres suivront certainement : pour ne pas les rater, consultez régulièrement la page des ressources Divi disponibles sur le site officiel.
En attendant, vous pouvez télécharger les 5 premiers packs :
- Theme Builder Pack 1
- Theme Builder Pack 2
- Theme Builder Pack 3
- Theme Builder Pack 4
- Theme Builder Pack 5
- Theme Builder Pack 6
Reste à savoir si une prochaine version de Divi permettra de télécharger les template de theme directement depuis le back-office, comme le permet le Visual Builder avec les layouts ?
Bonne idée !




J’ai téléchargé 2 pages Layout de 2 thèmes différents.
Je construit une 3eme page, ou j’intègre des blocs de l’un et de l’autre pour personnaliser la page comme je le veux.
Cependant, je rencontre un problème : dès que je quitte mon visuel builder, tout se détruit.
POURQUOI ?
Avez-vous une astuce ?
Salut Leslie, il peut y avoir plusieurs raisons à cela :
1/ Essaye de désactiver l’option « Génération de fichiers CSS statiques » disponible dans l’onglet Divi > Option du Thème > Créateur > Avancé. Cela pourrait régler le problème.
2/ Sinon, mets tes Thèmes et/ou plugins à jour
3/ Vérifie que ton hébergement tourne sur une version récente de PHP (minimum 7.1).
Voilà, tiens-nous au courant.
Lycia
BonjouR Lydia,
et merci pour ce super travail que tu fait pour nous !
Voici le message que je lis quand je veu faire des modif s sr ma page ?
Module de contenu post manquant
Un modèle a été attribué à cet article à l’aide du Générateur de thèmes. Toutefois, le modèle utilisé ne contient pas de module Publier le contenu.
Un module de publication de contenu est requis pour ajouter un contenu unique dans le modèle de générateur de thèmes. Une fois qu’un module de contenu de publication a été ajouté au modèle, vous pourrez ajouter un contenu de publication unique dans cette zone pour chaque publication à l’aide du modèle.
Modèle actuel: Modèle de site Web par défaut
Editer Thème Builder
merci de ton aide 🙂
Belle soirée
7hil
Salut 7hil ! C’est normal. Quand tu crée un modèle avec le thème Builder, tu dois impérativement y inclure le module Publier un contenu. Tout est expliqué ici : https://astucesdivi.com/module-post-content/