Le thème Divi est truffé d’options, on peut presque tout personnaliser depuis son back-office. Sauf que les développeurs ont oublié (ou sciemment omis) de prévoir une option pour le fil d’Ariane.
Pourtant c’est tellement utile, que ce soit pour l’internaute (qui pourra facilement se situer dans votre site) ou pour les robots d’indexation. Cela est également un atout pour améliorer le SEO (référencement naturel).
Dans cet article, vous allez voir comment ajouter un fil d’Ariane gratuitement et surtout vous allez pouvoir décider de l’endroit où l’insérer.
Découvrez tout ce que vous pouvez faire avec le thème Divi
Voici le programme :
- Quelle est l’utilité d’un fil d’Ariane ?
- Comment l’insérer dans Divi ?
- Où insérer le fil d’Ariane ?
- Quelle alternative à Breadcrumb NavNext ?
- En conclusion…
Quelle est l’utilité d’un fil d’Ariane ?
En effet, vous pourriez ne pas trouver d’utilité à ajouter d’un fil d’Ariane dans votre site ou votre blog et pourtant cela est préconisé pour ne pas dire primordial.
Tout d’abord, pensons à l’utilisateur, c’est-à-dire l’internaute, pour qui cette fonctionnalité peut être bien pratique dans la navigation interne sur votre site, surtout si celui-ci offre de nombreux contenus. Le visiteur sera donc plus à l’aise pour trouver son « chemin », revenir en arrière etc., cela améliore l’UX (l’expérience utilisateur).
Ensuite, pensons au référencement naturel de votre site. Les robots d’indexations apprécient les sites qui font apparaître un fil d’Ariane, il est donc évident de leur faire plaisir ! Cette fonctionnalité est loin d’être superflue et c’est un atout à ne pas négliger en termes de SEO.
Comment insérer un fil d’Ariane dans Divi ?
Pour l’ajouter dans votre thème Divi, vous aurez besoin de trois choses :
- un thème enfant Divi,
- un plugin nommé Breadcrumb NavNext,
- un éditeur de texte.
1. Installez le plugin Breadcrumb NavNext

Cela se passe de la même manière que l’on installe n’importe quel plugin :
- Aller à l’onglet Extensions > Ajouter
- Recherchez le plugin Breadcrumb NavNext
- Cliquer sur installer
- Activez-le
2. Configurez le plugin
Ce plugin gratuit propose quelques options de configuration sur lesquelles je ne m’attarderai pas mais sachez que vous pourrez activer ou désactiver certaines options intéressantes, pour cela :
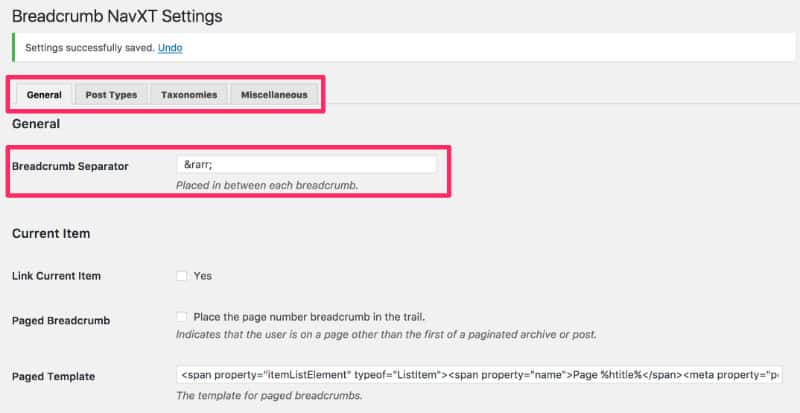
- Rendez-vous à l’onglet Réglages > Breadcrumb NavNext
- Vous trouverez alors 4 onglets : Général, Post Types, Taxonomies et Micellaneous. C’est ici que vous pourrez customiser le contenu de votre fil d’Ariane.
- Vous pourrez même décider du séparateur des éléments qui composent votre fil d’Ariane. Généralement, on trouve ce symbole « > » mais vous pourrez le changer en vous aidant du guide des symboles disponibles en HTML et mettre une flèche, un cœur, un losange etc.

3. Affichez votre fil d’Ariane
Une fois le plugin Breadcrumb NavNext paramétré, vous devrez insérer un bout de code à l’intérieur d’un fichier PHP de votre thème enfant pour que le fil d’Ariane apparaisse sur votre site. Voici ce que vous devrez insérer :
<div id="ad-breadcrumbs" class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display')){
bcn_display();
}?>
</div>Où insérer ce fameux fil d’Ariane ?
Maintenant que vous avez toutes les cartes en main, il vous suffira de copier et coller le code que nous venons de voir… mais la grande question est : où insérer ce morceau de code ? Et la réponse à cette question est assez subjective… Voyons quelques exemples :
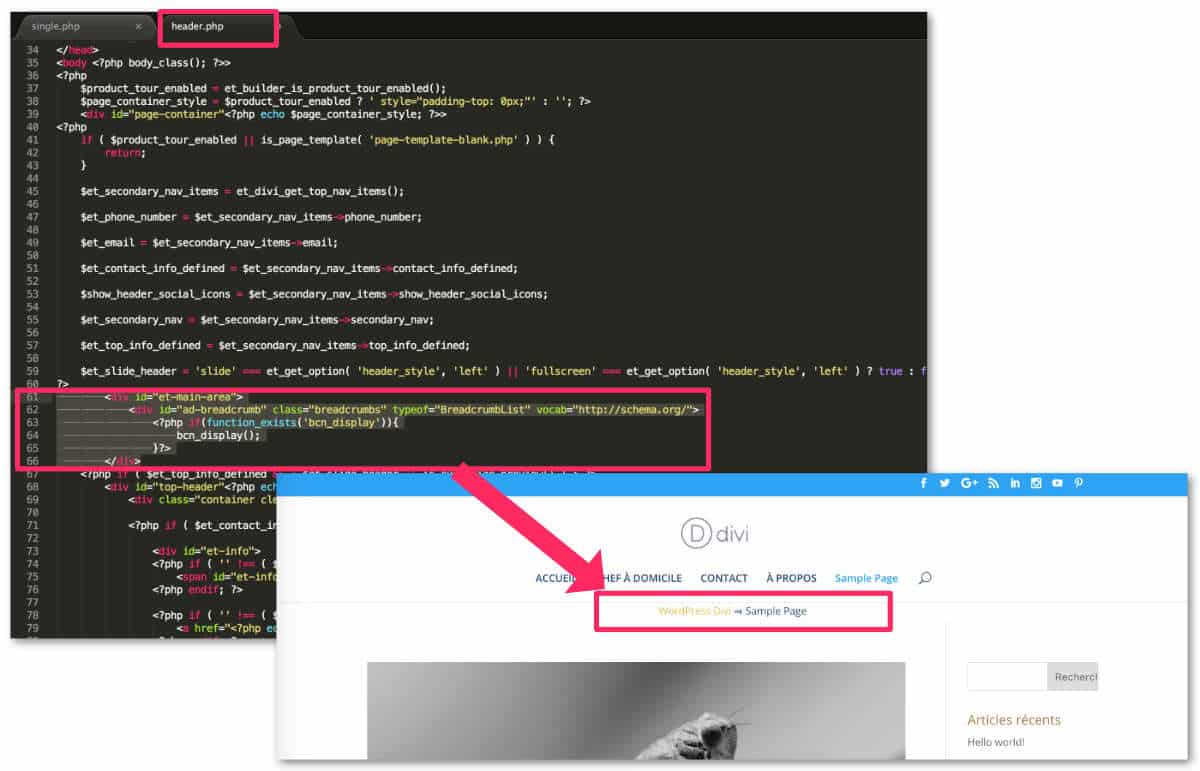
Cas n°1 : dans le fichier header.php
Le fichier header.php contient l’entête de votre site avec généralement le logo, la ou les navigations etc. C’est donc l’endroit propice pour afficher un fil d’Ariane.
Avec cette méthode, il sera présent sur la totalité des pages de votre site : les pages, les articles, les pages d’archives etc.
Pour l’insérer, vous aurez besoin de dupliquer le fichier header.php contenu dans les fichiers de votre thème Divi (le thème parent) et de coller cette copie dans le dossier de votre thème enfant.

Ensuite, vous éditerez ce fichier avec un logiciel (un éditeur de texte tel que SublimText ou Bracket par exemple) et vous choisirez l’endroit idéal pour l’insérer.
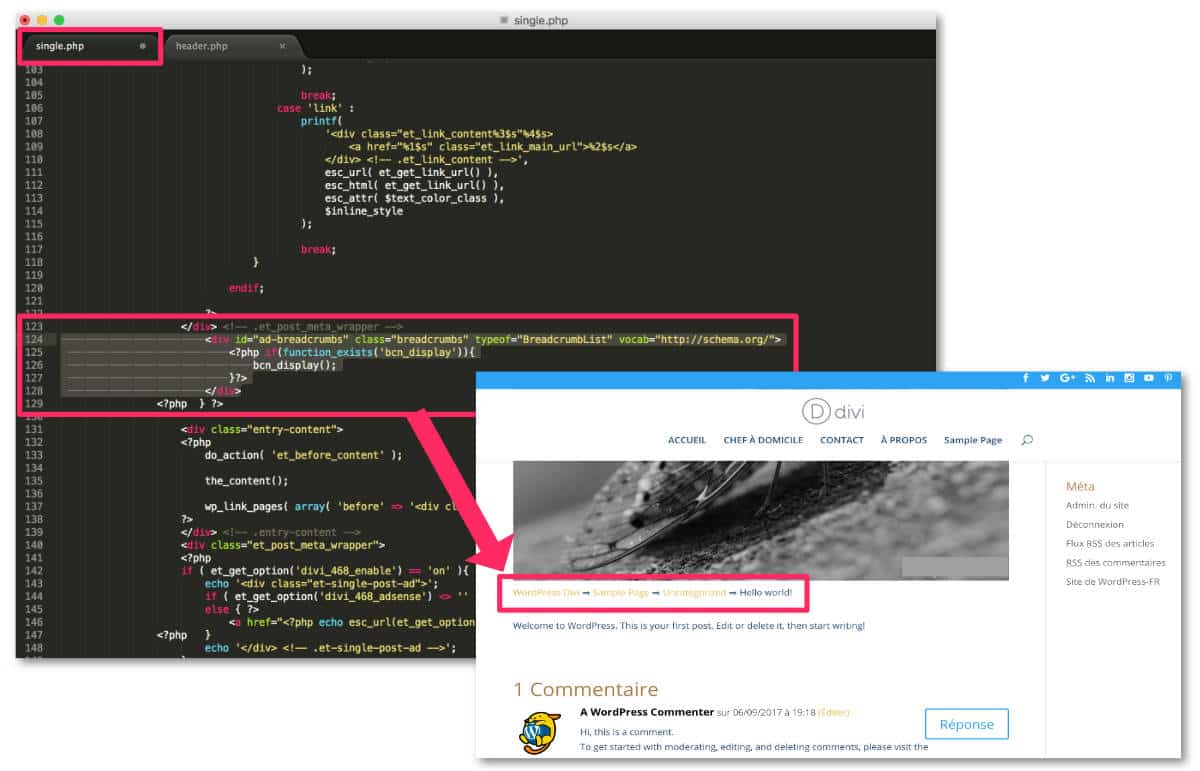
Pour l’exemple de ma capture d’écran ci-dessus, j’ai inséré le code après la ligne 60 de mon fichier header.php.
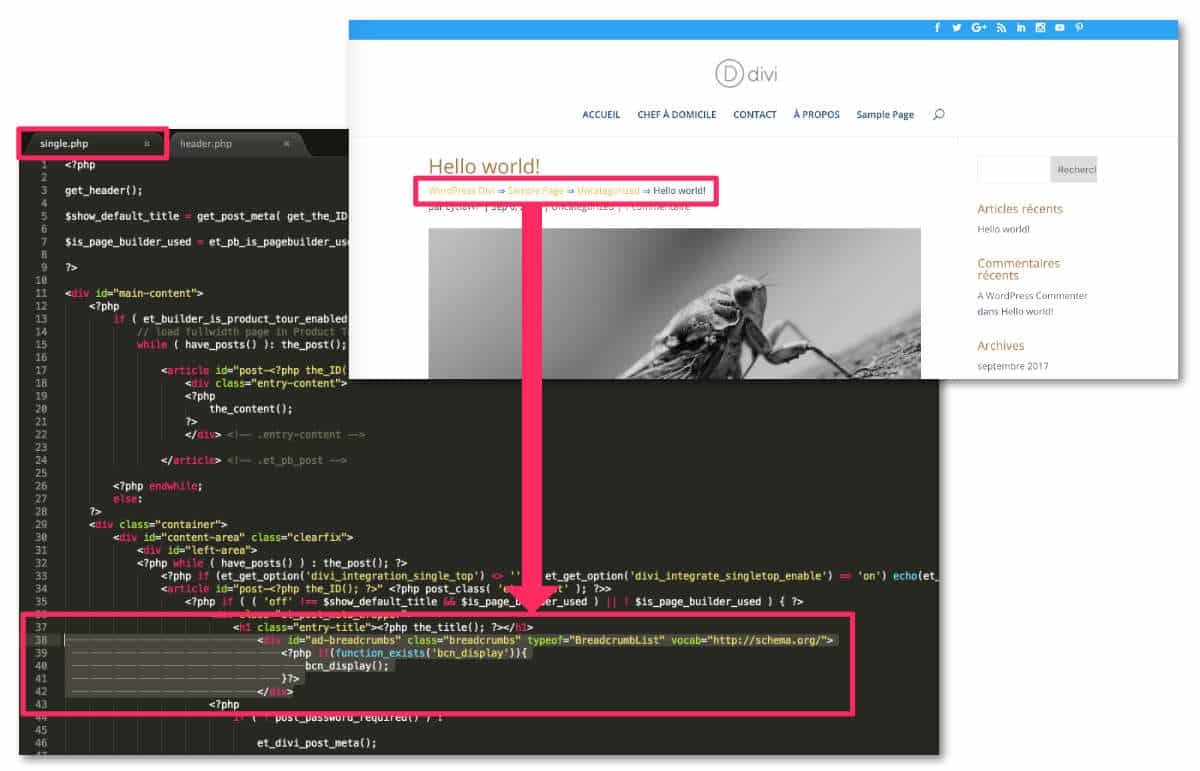
Cas n°2 : dans le fichier single.php en dessous du titre de l’article
Le fichier single.php est le fichier de référence pour afficher les articles de blog.
Si vous désirez que votre fil d’Ariane apparaisse seulement sur vos articles, c’est alors le fichier que vous devrez modifier. Toujours en dupliquant le fichier single.php du thème parent dans votre thème enfant et en le modifiant à l’aide d’un éditeur de texte comme expliqué dans le Cas n°1.

Pour cet exemple, je l’ai inséré après la ligne 37 du fichier single.php, juste en dessous du titre que j’ai repéré grâce aux balises <h1> et </h1>.
Cas n°3 : dans le fichier single.php en dessous de l’image à la une
Cela peut également être une solution alternative que j’aime moins mais qui pourrait convenir à certains de vos projets. Il vous suffira de changer l’emplacement du bout de code pour le placer après l’appel de l’image à la une.

Pour insérer ce bout de code, j’ai repéré la fin de la section nommée .et_post_meta_wrapper, après la ligne 123, comme vous pouvez le voir dans la capture d’écran ci-dessus.

Une alternative à Breadcrumb NavNext ?
Si vous ne souhaitez pas trop mettre les mains dans le code, vous pouvez toujours opter pour un plugin premium qui fait très bien le boulot.
Il s’agit de l’extension nommée Divi Breadcrumbs Module qui est disponible au tarif de 15$… Ça peut être une bonne alternative.
Autres solutions : Yoast SEO et SEOPress proposent aussi une fonctionnalité de Fil d’Ariane.
En conclusion…
Vous avez vu qu’avec quelques bouts de code, on peut personnaliser son thème Divi, non seulement ce n’est pas compliqué mais en plus, cette fonctionnalité sera bénéfique pour le référencement naturel de votre site. Alors, qu’attendez-vous ?
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !



Bonjour Lycia,
Meilleurs voeux pour cette nouvelle année!
J’ai suivi ton tuto. Toutefois, lorsque j’ajoute ton code, le fil d’ariane s’affiche dans le menu secondaire. Je n’ai pas le même rendu…
J’utilise Divi + Woocommerce. Où placer ce code pour qu’il puisse s’afficher en haut des pages te fiches produits.
Merci d’avance
Bonjour Jamel ! Meilleurs vœux à toi aussi.
Concernant le Fil d’Ariane, je me doute que s’il apparaît dans ton menu secondaire c’est que tu l’as inséré à cette endroit dans le code, tu as dû l’insérer dans le fichier header.php, je me trompe ? Il faut donc que tu refasses des essais jusqu’à ce qu’il apparaisse où tu le désires. Pour ma part, sur ce blog Astuces Divi, j’ai utilisé le Cas N°2, c’est à dire, en dessous du titre de mon article, j’ai donc modifié le fichier single.php : regarde en haut de cet article, il est en couleur VIOLET & VERT…
Concernant WooCommerce, moi aussi je l’utilise et le fil d’Ariane est automatique, je n’ai rien eu à faire, c’est l’extension WooCommerce qui l’a géré toute seule, comme tu peux le voir sur un produit de ma boutique (boutique en cours de construction mais déjà visible), le chemin (fil d’Ariane) est déjà disponible, juste au dessus de l’image de mon produit, regarde sur ce produit par exemple (le fil d’Ariane est en gris, cette fois) : Support Divi
J’espère que ma réponse va t’aider et n’hésite pas à revenir nous donner ta solution, ça pourrait aider d’autres personnes.
Bonne continuation.
Bonjour,
Une idée pour insérer un fils d’ariane quand on utilise le modèle « blank page » ?
Merci !
Bonne question !
Je n’ai pas testé avec un modèle Blank. Il faudrait voir quel est le modèle de page qui est utilisé par Divi pour afficher une Blank Page. Tu peux utiliser l’extension « Afficher le modèle courant » qui t’indiquera quel fichier modifier. Peut-être l’insérer dans le fichier page.php ??? À tester.
Non, j’avais déjà essayé avec « page.php » 😉
Grâce à l’extension « afficher le modèle courant », c’est résolu !
C’est dans « page-template-blank.php »
On est cependant « condamné » (je pense) à afficher le fils d’Ariane tout en haut, ce qui n’est pas très joli et moins pratique qu’en dessous du module « menu pleine page » par exemple.
Peut-être demain avec Divi 4 ?
Encore merci Lycia !
Super ! Merci Philippe pour le tuyau !
Du coup, ça me fait penser à quelque chose : pourquoi ne pas placer le code du fil d’Ariane au sein d’un module « code » de Divi et de le placer où tu veux au sein de ton layout ? Par exemple, en dessous de ton module « menu » ? C’est peut-être faisable ? À tester…
Ben … non : c’est du PHP qu’il faut insérer. Le module Code n’accepte que HTML, CSS ou Javascript
Ah mince… je n’avais pas réfléchi… ni essayé… mais du coup avec le nouveau Theme Builder, je me demande comment faire. Il faudrait que je teste…
Divi 4.0 avec custom header :
J’ai mis le code dans page.php, après la ligne 17
Juste avant
Je pense qu’il y a d’autres possibilité
Euh, pas une bonne idée de copier coller la ligne en php.
Donc, coller le code après la ligne 17 juste avant le test « »have_posts »
Merci Philippe,
En effet, tu ne peux pas insérer du PHP en commentaire, c’est une histoire de sécurité 😉 mais merci pour l’info, elle pourra servir pour d’autres utilisateurs.
Bonsoir Lycia,
Merci à nouveau pour ce superbe tutoriel qui va changer ma vie si j’arrive à régler un petit soucis 🙂
J’ai tout respecté à la lettre, par contre je n’arrive pas à trouver la solution pour que le fil d’ariane soit : accueil > la page et non la catégorie.
J’ai peut-être un soucis dans la hiérarchie de mon site…
Au cas où, si jamais tu as quelques minutes pour me sauver, voici comment se présente mon site.
Dans mon menu, j’ai un onglet blog avec deux sous-rubriques (ce sont des pages). Ces deux pages comprennent des articles de blog qui eux sont classés dans des catégories.
Voilà rien de plus ! cela ne me paraît pas très déconnant niveau utilisation.
Mais pour le coup, le fil d’ariane me renvoie vers mes catégories. Je n’ai pas trouvé de solution dans les réglages (ou pas vu). Et pour couronner le tout, je me rends compte que la catégorie vers laquelle il me renvoie, comprend tous mes articles sur une seule page à la suite. Pas top top pour Google.
En tout cas, je te remercie d’avance si tu as le temps de m’aider.
Stéphanie
Salut Stéphanie !
Je suis allée voir ton site.
Effectivement, c’est la catégorie qui est prise en compte dans la hiérarchie. Je ne pense pas qu’il y ait une option pour ça. Et bien sûr, un fil d’Ariane est très compliqué à coder, donc, là je ne vois pas de solution.
Par contre – et cela n’est que mon avis – c’est mieux que la page d’archive de catégorie affiche de nombreux articles plutôt que 5 ou 10 : cela évite à Google d’indexer beaucoup de pages. Par exemple, si tu as 100 articles dans ta catégorie, il vaut mieux que Google indexe 1 page d’archive comprenant 100 articles plutôt que 10 pages de 10 articles, non ? Le budget crawl « coûte cher »…
Par contre, j’ai une solution pour toi : tu peux customiser ta page d’archive de catégorie depuis le nouveau thème builder et tu pourrais afficher tes cartes de blog avec tes jolies « images à la une » au sein de cette page.
Au passage j’ai vu que tes articles utilisaient la mention « mis à jour le » : as-tu suivi le tuto publié ici ? Hi hi, c’est un clin d’œil 😉
Au plaisir d’échanger…
Bonjour Lycia,
Je te remercie pour ton retour et surtout pour ta solution. Je vais voir ce que je peux faire pour garder les choses dans l’état et customiser ma page d’archive.
Pour répondre à ta dernière question : en effet j’ai suivi le tuto de mise à jour (ce n’est pas le seul d’ailleurs :)). Tes 2 blogs sont pour moi d’excellentes sources d’améliorations et d’inspiration. Un grand merci pour le travail accompli.
Belle journée,
Stéphanie
Merci Stéphanie ! C’est très gentil à toi ! Et oui, je me doute que mon tuto n’est pas le seul, c’est une fonctionnalité plutôt courante 😉 À bientôt
Lycia
Lycia,
Pour installer mon fil d’Ariane, je ne suis pas passé par autant d’aspects tech.
J’ai simplement ajouté à l’emplacement souhaité le module « code » puis j’y ai collé « [wpseo_breadcrumb] ».
Trop simpliste pour être efficace à ton avis ?
Non c’est aussi une bonne méthode 😉
bonjour et merci pour toutes vos astuces que je parcours assidument depuis 2 jours (vive le confinement). Je trouve par contre des choses un peu contradictoire, comme par exemple le positionnement d’un breadcrumb « automatique » sur les pages produits woocommerce. Cela est tout a fait juste, mais comme j’utilise en même temps ton tuto sur la création d’un template général pour mes fiches produits avec le divi thème builder, il se trouve que le breadcrumb disparait a cet endroit ! et aucune extension divi ou woocommerce n’est proposé pour ça dans le theme builder, donc comment faire ?
en général, mais a moins que je me trompe, je trouve dommage que l’on ne puisse pas implanter des extensioins externes a divi dans le theme builder, car pour ma boutique j’ai besoin de modules tres spécifiques, et du coup jene vois pas comment les intégrer sur l’ensemble des mfiches produits (sauf ceux qui disposent évidemment d’un shortcode). en tout cas merci pour ces tutos clairs et précis
Oups méa culpa !! contrairement a ce que je disais, et pour ceux qui chercheraient bêtement comme moi le fil d’ariane dans le theme builder, et en particulier sur une fiche produit, le module a appeler est le « woo miettes de pain »…et oui j’ai même pas tilté qu’ils avaient traduit breadcrumb au mot à mot!! mdr c’était là sous mes yeux et j’ai rien vu!!! donc rectification et amende honorable, il semble qu’on puisse faire ce que l’on veut avec ce thème builder …
Salut Stephane. J’allais vous répondre mais vous avez trouvé ! Cool
Salut Lycia, de rien, et finalement j’ai encore besoin de tes lumières ! comme je le disais dans mon premier post, je n’arrive pas a trouver par contre sur le thème builder, le moyen d’insérer des modules autres que ceux de divi. sais-tu si c’est volontaire de leur part ou pas ? car le soucis c’est que j’ai au moins 2 a 3 modules qui me permettent d’avoir des fonctions complémentaires sur mes fiches produit (comme calcul d’un prix dégressifs selon les quantités), et je ne peux pas les utiliser du coup sur mon modèle de page..c’est bien dommâge puisque le but est de gagner du temps dans la composition de ses fiches produits, mais là sans ces fonctionnalités cela ne m’avance a rien…merci de ta réponse !
Salut Stéphane,
J’avais perdu de vue ton commentaire.
Euh, quand tu parles de module, tu parles d’une extension ?
Normalement, la fonctionnalité doit marcher et ne doit pas être supprimée de tes fiches produit. C’est bien des fiches produit que tu parles ?
Bonjour Lycia,
Christian dans le tuyau… Je viens de chercher à intégrer le fil d’Ariane mais rien n’apparaît. J’ai fais de multiples tentatives. Pour information, j’utilise un thème enfant de DIvi dont j’ai personnalisé header et corps pour la page d’accueil et les articles. Du coup je me pose la question : le fait de ne pas utiliser un header global a-t-il une incidence sur le choix du fichier header dans lequel on intègre le bout de ton code ? Je pensais que non, mais je me trompe peut-être ?
Merci pour ton aide…
Salut Christian. Je crois qu’effectivement les fichiers sont différents selon la méthode utilisée. J’ai remarqué de nouveaux fichiers depuis l’apparition du thème builder mais je te confirme que le fichier header.php est bien celui utilisé si tu n’utilises PAS le Thème Builder de Divi. Tu peux utiliser des plugins du genre Which Template (https://wordpress.org/plugins/which-template/) pour voir quels fichiers sont utilisés par le thème lorsque tu navigues en front. Cela peut te donner des indications.
Bonjour Lycia,
JLuc ecrit :
Pour installer mon fil d’Ariane, je ne suis pas passé par autant d’aspects tech.
J’ai simplement ajouté à l’emplacement souhaité le module « code » puis j’y ai collé « [wpseo_breadcrumb] ».
…
Mon modèle de page est un blank page
Peut tu développer s’il te plait ?
Merci
problème avec mes commentaires ?
Pardon c’est moi qui suis dans le jus…
Effectivement il y a des solutions plus faciles selon le plugin SEO utilisé.
oui merci Lycia ♥
Jean-Luc parlais de Yoast , et effectivement c’est simple, très rapide et ça fonctionne du premier coup !
MERCI
Ah super. Mon article est vieux et plus d’actualité certainement 😉
Salut Lycia,
Concernant la position du fil d’ariane, je veux le mettre sous le H1 mais, j’ai peur que niveau SEO ce ne soit pas top.
En effet, le premier paragraphe sous le H1 a un fort impact SEO. Donc que se passe t il lorsque le premier texte sous le H1 est un fil d’ariane? est ce que google le prend en compte comme « paragraphe explicatif du H1 » ?
Bonjour Alex. Pas de souci si le fil est dans une balise de paragraphe ou autre, tant qu’il n’a pas de balise Hun – ce qui ne devrait pas être le cas – tu peux le placer sous le H1
Bonjour Lycia,
merci beaucoup pour tes lumière sur le thème ! Sais-tu s’il existe une manière simple en natif de supprimer l’affichage des catégories dans le modules miettes de pain de Divi ?
Je voudrais simplement avoir la possibilité de passer de la page produit à la page boutique et de supprimer la catégorie.
Merci d’avance de ton aide !
Bonjour Laurette, tu me poses une colle. As-tu regardé s’il y a une option pour désactiver cela dans les paramètres ?
Bonjour
J’ai une question, j’ai installé un fil d’ariane sur les pages mais quand je fais une recherche sur le site ça me pourri ma recherche car du code apparait au résultat, as tu une solution pour que ça n’appairasse pas sur la page de recherche ?
Bonne soirée
Fabrice
Je pense que tu devrais créer une page de résultats de recherche personnalisée avec le thème builder et ne pas y faire apparaître le fil d’ariane : https://astucesdivi.com/page-des-resultats-de-recherche/