The Theme Divi is full of options, you can customize almost everything from your back office. Except that developers have forgotten (or knowingly omitted) to predict an option for breadcrumbs.
Yet it's so useful, whether it's for Internet users (which can easily be located in your site) or for indexing robots. This is also an asset for improving SEO (natural reference).
In this article, you will see how to add breadcrumbs for free and above all you will be able decide where to insert.
Discover all you can do with the theme Divi
Here is the program:
- What is the use of breadcrumbs?
- How to insert in Divi?
- Where to insert the Ariane thread?
- What alternative to Breadcrumb NavNext?
- In conclusion...
What is the use of breadcrumbs?
Indeed, you may not find it useful to add a breadcrumb in your site or blog and yet this is recommended not to say overriding.
First of all, think of the user, i.e. the Internet user, for whom this feature can be convenient in internal navigation on your site, especially if it offers many content. The visitor will therefore be more comfortable to find his "path", go back etc., it improves the UX (user experience).
Next, let's think about the natural referencing of your site. Indexing robots like sites that display breadcrumbs, so it’s obvious to please them! This functionality is far from superfluous and it is an asset that should not be overlooked in terms of SEO.
How to insert a breadcrumb in Divi?
To add to your Divi theme, you will need three things:
- one Divi child theme,
- a plugin named Breadcrumb NavNext,
- a text editor.
1. Install the Breadcrumb NavNext plugin

This happens in the same way as installing any plugin:
- Go to tab Extensions > Add
- Search plugin Breadcrumb NavNext
- Click on install
- Enable it
2. Configure plugin
This free plugin offers some configuration options on which I will not dwell but know that you can enable or disable some interesting options, for this:
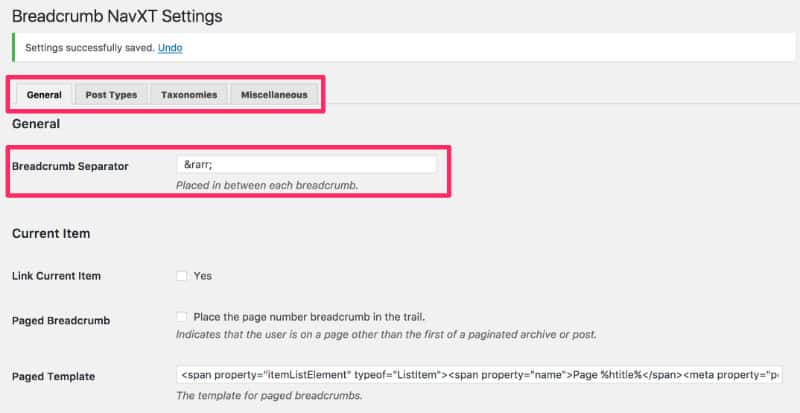
- Go to the tab Settings > Breadcrumb NavNext
- You will find 4 tabs: General, Post Types, Taxonomies and Micellaneous. This is where you can customize the content of your breadcrumbs.
- You can even decide of the separator of the elements that make up your breadcrumbs. You usually find this symbol " >" but you can change it by using the Guide to symbols available in HTML and put an arrow, a heart, a diamond etc.

3. Display your Ariane thread
Once the plugin Breadcrumb NavNext set, you will need to insert a piece of code inside a PHP file of your theme child so that the Ariane thread appears on your site. Here is what you will need to insert:
<div id="ad-breadcrumbs" class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display')){
bcn_display();
}?>
</div>Where to insert this famous breadcrumb?
Now that you have all the cards in hand, you just have to copy and paste the code we just saw... but the big question is: Where to insert this piece of code? And the answer to that question is quite subjective... Here are some examples:
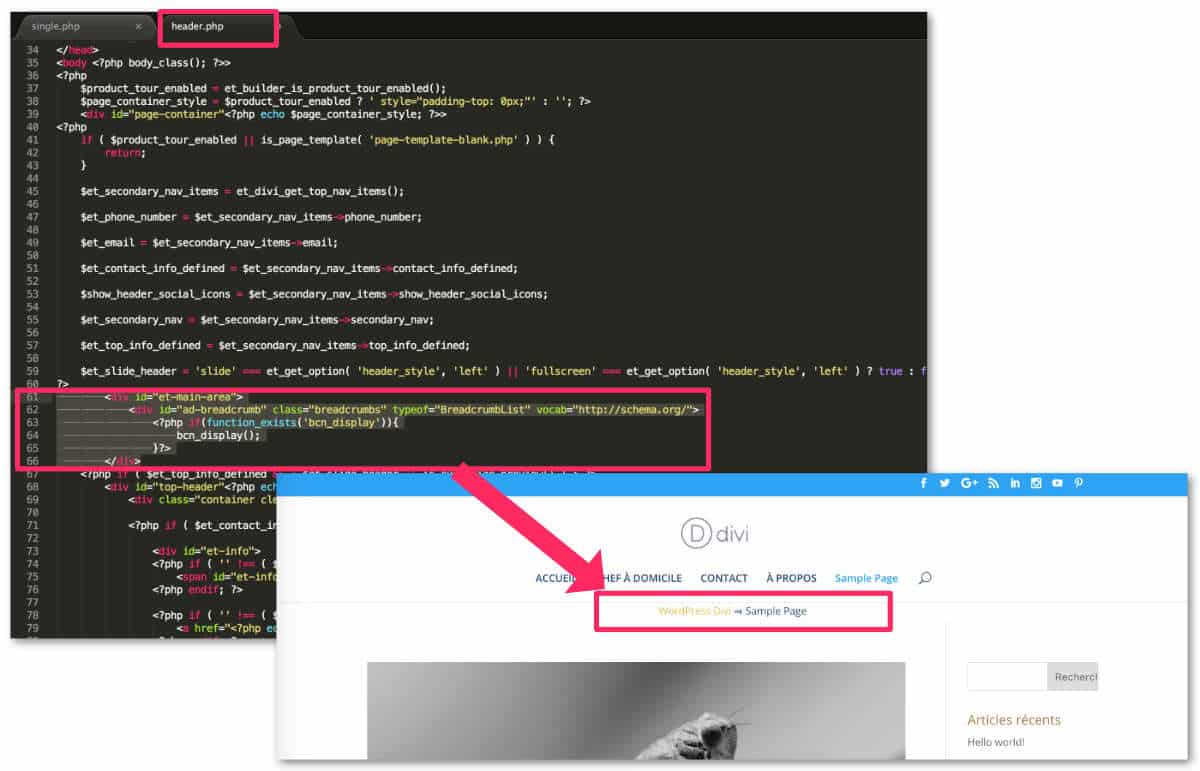
Case #1: in the file header.php
does the job very well... It's even more convenient! header.php contains the header of your site with usually logo, navigation(s) etc. It is therefore the right place to display a breadcrumb.
With this method, it will be present on all pages of your site : pages, articles, archival pages etc.
To insert, you will need to duplicate file header.php contents in files of your Divi theme (the parent theme) and paste this copy into your child theme folder.

Then you Edit this file with software (a text editor such as SublimText or Bracket for example) and you Choose the ideal place for insertion.
For the example of my screenshot above, I inserted the code after line 60 of my file header.php.
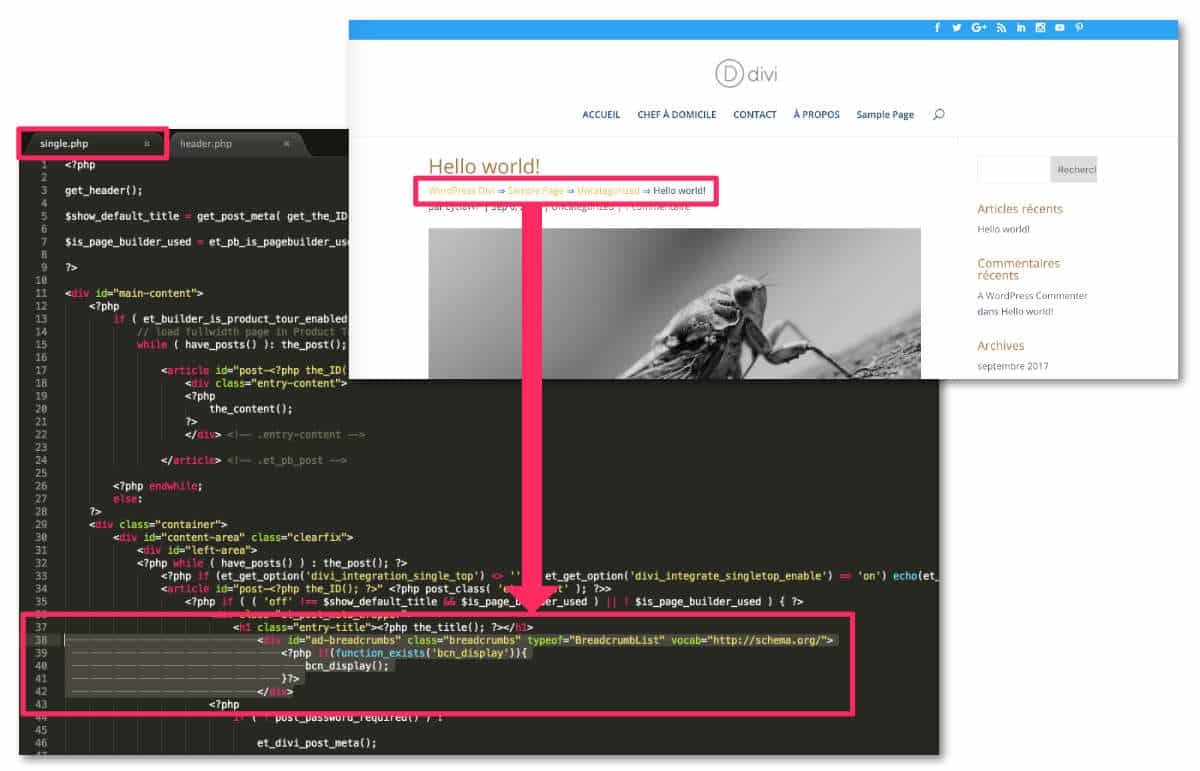
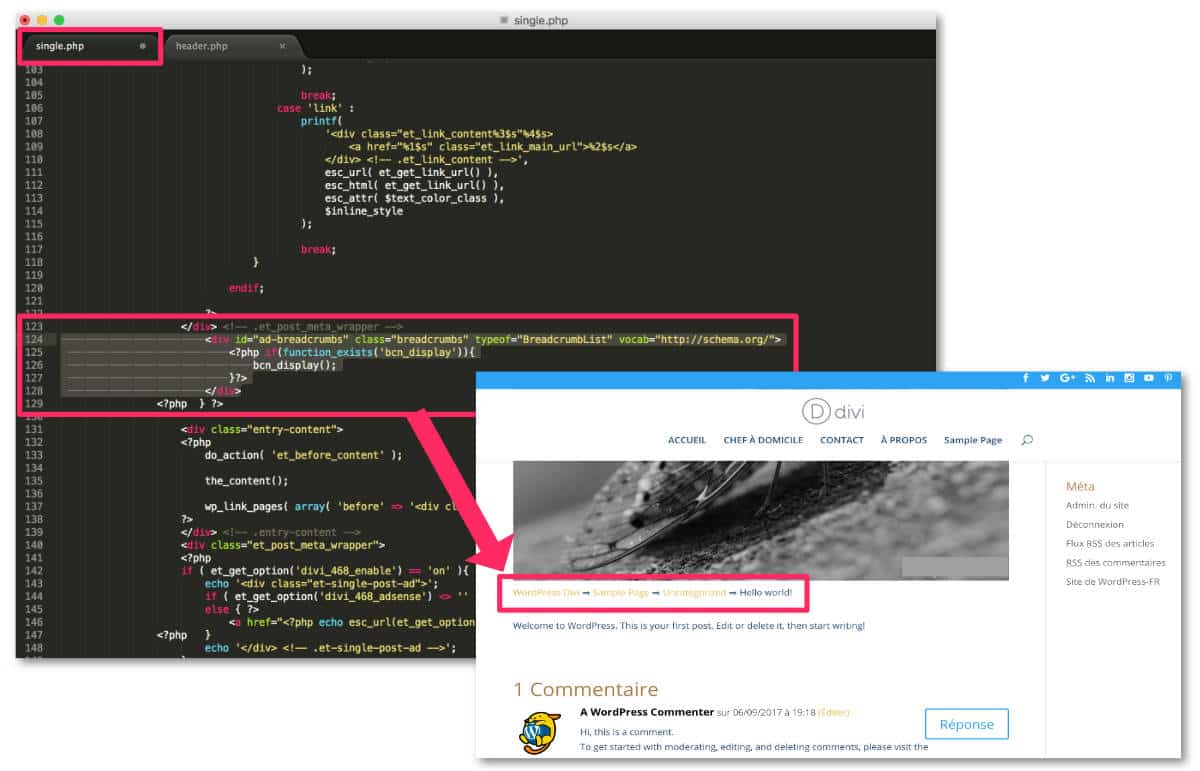
Case 2: in the file single.php below the title of the article
does the job very well... It's even more convenient! single.php is the reference file to display blog articles.
If you want your Breadcrumb to appear only on your articles, then this is the file you will need to edit. Always duplicate the file single.php the parent theme in your child theme and modifying it using a text editor as explained in Case #1.

For this example, I inserted it after line 37 file single.php, just below the title that I spotted thanks to the tags and.
Case #3: in the file single.php below the picture at the front
It can also be an alternative solution that I like less but that might suit some of your projects. Simply change the location of the code tip to place it after the call to image at the front.

To insert this piece of code, I located the end of the section named .et_post_meta_wrapper, after line 123, as you can see in the screenshot above.

An alternative to Breadcrumb NavNext?
If you don't want too much Put your hands in the code, you can always opt for a premium plugin that does the job very well.
This is the extension named Divi Breadcrumbs Module which is available for $15... That can be a good alternative.
Other solutions: Yoast SEO and SEOPress also offer a feature of Breadcrumb.
In conclusion...
You saw that with a few bits of code, we could Customize its theme Divi, not only is it not complicated but in addition, this feature will benefit your site's natural SEO. So, what are you waiting for?
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!



Bonjour Lycia,
Meilleurs voeux pour cette nouvelle année!
J’ai suivi ton tuto. Toutefois, lorsque j’ajoute ton code, le fil d’ariane s’affiche dans le menu secondaire. Je n’ai pas le même rendu…
J’utilise Divi + Woocommerce. Où placer ce code pour qu’il puisse s’afficher en haut des pages te fiches produits.
Merci d’avance
Bonjour Jamel ! Meilleurs vœux à toi aussi.
Concernant le Fil d’Ariane, je me doute que s’il apparaît dans ton menu secondaire c’est que tu l’as inséré à cette endroit dans le code, tu as dû l’insérer dans le fichier header.php, je me trompe ? Il faut donc que tu refasses des essais jusqu’à ce qu’il apparaisse où tu le désires. Pour ma part, sur ce blog Astuces Divi, j’ai utilisé le Cas N°2, c’est à dire, en dessous du titre de mon article, j’ai donc modifié le fichier single.php : regarde en haut de cet article, il est en couleur VIOLET & VERT…
Concernant WooCommerce, moi aussi je l’utilise et le fil d’Ariane est automatique, je n’ai rien eu à faire, c’est l’extension WooCommerce qui l’a géré toute seule, comme tu peux le voir sur un produit de ma boutique (boutique en cours de construction mais déjà visible), le chemin (fil d’Ariane) est déjà disponible, juste au dessus de l’image de mon produit, regarde sur ce produit par exemple (le fil d’Ariane est en gris, cette fois) : Support Divi
J’espère que ma réponse va t’aider et n’hésite pas à revenir nous donner ta solution, ça pourrait aider d’autres personnes.
Bonne continuation.
Bonjour,
Une idée pour insérer un fils d’ariane quand on utilise le modèle « blank page » ?
Merci !
Bonne question !
Je n’ai pas testé avec un modèle Blank. Il faudrait voir quel est le modèle de page qui est utilisé par Divi pour afficher une Blank Page. Tu peux utiliser l’extension « Afficher le modèle courant » qui t’indiquera quel fichier modifier. Peut-être l’insérer dans le fichier page.php ??? À tester.
Non, j’avais déjà essayé avec « page.php » 😉
Grâce à l’extension « afficher le modèle courant », c’est résolu !
C’est dans « page-template-blank.php »
On est cependant « condamné » (je pense) à afficher le fils d’Ariane tout en haut, ce qui n’est pas très joli et moins pratique qu’en dessous du module « menu pleine page » par exemple.
Peut-être demain avec Divi 4 ?
Encore merci Lycia !
Super ! Merci Philippe pour le tuyau !
Du coup, ça me fait penser à quelque chose : pourquoi ne pas placer le code du fil d’Ariane au sein d’un module « code » de Divi et de le placer où tu veux au sein de ton layout ? Par exemple, en dessous de ton module « menu » ? C’est peut-être faisable ? À tester…
Ben … non : c’est du PHP qu’il faut insérer. Le module Code n’accepte que HTML, CSS ou Javascript
Ah mince… je n’avais pas réfléchi… ni essayé… mais du coup avec le nouveau Theme Builder, je me demande comment faire. Il faudrait que je teste…
Divi 4.0 avec custom header :
J’ai mis le code dans page.php, après la ligne 17
Juste avant
Je pense qu’il y a d’autres possibilité
Euh, pas une bonne idée de copier coller la ligne en php.
Donc, coller le code après la ligne 17 juste avant le test « »have_posts »
Merci Philippe,
En effet, tu ne peux pas insérer du PHP en commentaire, c’est une histoire de sécurité 😉 mais merci pour l’info, elle pourra servir pour d’autres utilisateurs.
Bonsoir Lycia,
Merci à nouveau pour ce superbe tutoriel qui va changer ma vie si j’arrive à régler un petit soucis 🙂
J’ai tout respecté à la lettre, par contre je n’arrive pas à trouver la solution pour que le fil d’ariane soit : accueil > la page et non la catégorie.
J’ai peut-être un soucis dans la hiérarchie de mon site…
Au cas où, si jamais tu as quelques minutes pour me sauver, voici comment se présente mon site.
Dans mon menu, j’ai un onglet blog avec deux sous-rubriques (ce sont des pages). Ces deux pages comprennent des articles de blog qui eux sont classés dans des catégories.
Voilà rien de plus ! cela ne me paraît pas très déconnant niveau utilisation.
Mais pour le coup, le fil d’ariane me renvoie vers mes catégories. Je n’ai pas trouvé de solution dans les réglages (ou pas vu). Et pour couronner le tout, je me rends compte que la catégorie vers laquelle il me renvoie, comprend tous mes articles sur une seule page à la suite. Pas top top pour Google.
En tout cas, je te remercie d’avance si tu as le temps de m’aider.
Stéphanie
Salut Stéphanie !
Je suis allée voir ton site.
Effectivement, c’est la catégorie qui est prise en compte dans la hiérarchie. Je ne pense pas qu’il y ait une option pour ça. Et bien sûr, un fil d’Ariane est très compliqué à coder, donc, là je ne vois pas de solution.
Par contre – et cela n’est que mon avis – c’est mieux que la page d’archive de catégorie affiche de nombreux articles plutôt que 5 ou 10 : cela évite à Google d’indexer beaucoup de pages. Par exemple, si tu as 100 articles dans ta catégorie, il vaut mieux que Google indexe 1 page d’archive comprenant 100 articles plutôt que 10 pages de 10 articles, non ? Le budget crawl « coûte cher »…
Par contre, j’ai une solution pour toi : tu peux customiser ta page d’archive de catégorie depuis le nouveau thème builder et tu pourrais afficher tes cartes de blog avec tes jolies « images à la une » au sein de cette page.
Au passage j’ai vu que tes articles utilisaient la mention « mis à jour le » : as-tu suivi le tuto publié ici ? Hi hi, c’est un clin d’œil 😉
Au plaisir d’échanger…
Bonjour Lycia,
Je te remercie pour ton retour et surtout pour ta solution. Je vais voir ce que je peux faire pour garder les choses dans l’état et customiser ma page d’archive.
Pour répondre à ta dernière question : en effet j’ai suivi le tuto de mise à jour (ce n’est pas le seul d’ailleurs :)). Tes 2 blogs sont pour moi d’excellentes sources d’améliorations et d’inspiration. Un grand merci pour le travail accompli.
Belle journée,
Stéphanie
Merci Stéphanie ! C’est très gentil à toi ! Et oui, je me doute que mon tuto n’est pas le seul, c’est une fonctionnalité plutôt courante 😉 À bientôt
Lycia
Lycia,
Pour installer mon fil d’Ariane, je ne suis pas passé par autant d’aspects tech.
J’ai simplement ajouté à l’emplacement souhaité le module « code » puis j’y ai collé « [wpseo_breadcrumb] ».
Trop simpliste pour être efficace à ton avis ?
Non c’est aussi une bonne méthode 😉
bonjour et merci pour toutes vos astuces que je parcours assidument depuis 2 jours (vive le confinement). Je trouve par contre des choses un peu contradictoire, comme par exemple le positionnement d’un breadcrumb « automatique » sur les pages produits woocommerce. Cela est tout a fait juste, mais comme j’utilise en même temps ton tuto sur la création d’un template général pour mes fiches produits avec le divi thème builder, il se trouve que le breadcrumb disparait a cet endroit ! et aucune extension divi ou woocommerce n’est proposé pour ça dans le theme builder, donc comment faire ?
en général, mais a moins que je me trompe, je trouve dommage que l’on ne puisse pas implanter des extensioins externes a divi dans le theme builder, car pour ma boutique j’ai besoin de modules tres spécifiques, et du coup jene vois pas comment les intégrer sur l’ensemble des mfiches produits (sauf ceux qui disposent évidemment d’un shortcode). en tout cas merci pour ces tutos clairs et précis
Oups méa culpa !! contrairement a ce que je disais, et pour ceux qui chercheraient bêtement comme moi le fil d’ariane dans le theme builder, et en particulier sur une fiche produit, le module a appeler est le « woo miettes de pain »…et oui j’ai même pas tilté qu’ils avaient traduit breadcrumb au mot à mot!! mdr c’était là sous mes yeux et j’ai rien vu!!! donc rectification et amende honorable, il semble qu’on puisse faire ce que l’on veut avec ce thème builder …
Salut Stephane. J’allais vous répondre mais vous avez trouvé ! Cool
Salut Lycia, de rien, et finalement j’ai encore besoin de tes lumières ! comme je le disais dans mon premier post, je n’arrive pas a trouver par contre sur le thème builder, le moyen d’insérer des modules autres que ceux de divi. sais-tu si c’est volontaire de leur part ou pas ? car le soucis c’est que j’ai au moins 2 a 3 modules qui me permettent d’avoir des fonctions complémentaires sur mes fiches produit (comme calcul d’un prix dégressifs selon les quantités), et je ne peux pas les utiliser du coup sur mon modèle de page..c’est bien dommâge puisque le but est de gagner du temps dans la composition de ses fiches produits, mais là sans ces fonctionnalités cela ne m’avance a rien…merci de ta réponse !
Salut Stéphane,
J’avais perdu de vue ton commentaire.
Euh, quand tu parles de module, tu parles d’une extension ?
Normalement, la fonctionnalité doit marcher et ne doit pas être supprimée de tes fiches produit. C’est bien des fiches produit que tu parles ?
Bonjour Lycia,
Christian dans le tuyau… Je viens de chercher à intégrer le fil d’Ariane mais rien n’apparaît. J’ai fais de multiples tentatives. Pour information, j’utilise un thème enfant de DIvi dont j’ai personnalisé header et corps pour la page d’accueil et les articles. Du coup je me pose la question : le fait de ne pas utiliser un header global a-t-il une incidence sur le choix du fichier header dans lequel on intègre le bout de ton code ? Je pensais que non, mais je me trompe peut-être ?
Merci pour ton aide…
Salut Christian. Je crois qu’effectivement les fichiers sont différents selon la méthode utilisée. J’ai remarqué de nouveaux fichiers depuis l’apparition du thème builder mais je te confirme que le fichier header.php est bien celui utilisé si tu n’utilises PAS le Thème Builder de Divi. Tu peux utiliser des plugins du genre Which Template (https://wordpress.org/plugins/which-template/) pour voir quels fichiers sont utilisés par le thème lorsque tu navigues en front. Cela peut te donner des indications.
Bonjour Lycia,
JLuc ecrit :
Pour installer mon fil d’Ariane, je ne suis pas passé par autant d’aspects tech.
J’ai simplement ajouté à l’emplacement souhaité le module « code » puis j’y ai collé « [wpseo_breadcrumb] ».
…
Mon modèle de page est un blank page
Peut tu développer s’il te plait ?
Merci
problème avec mes commentaires ?
Pardon c’est moi qui suis dans le jus…
Effectivement il y a des solutions plus faciles selon le plugin SEO utilisé.
oui merci Lycia ♥
Jean-Luc parlais de Yoast , et effectivement c’est simple, très rapide et ça fonctionne du premier coup !
MERCI
Ah super. Mon article est vieux et plus d’actualité certainement 😉
Salut Lycia,
Concernant la position du fil d’ariane, je veux le mettre sous le H1 mais, j’ai peur que niveau SEO ce ne soit pas top.
En effet, le premier paragraphe sous le H1 a un fort impact SEO. Donc que se passe t il lorsque le premier texte sous le H1 est un fil d’ariane? est ce que google le prend en compte comme « paragraphe explicatif du H1 » ?
Bonjour Alex. Pas de souci si le fil est dans une balise de paragraphe ou autre, tant qu’il n’a pas de balise Hun – ce qui ne devrait pas être le cas – tu peux le placer sous le H1
Bonjour Lycia,
merci beaucoup pour tes lumière sur le thème ! Sais-tu s’il existe une manière simple en natif de supprimer l’affichage des catégories dans le modules miettes de pain de Divi ?
Je voudrais simplement avoir la possibilité de passer de la page produit à la page boutique et de supprimer la catégorie.
Merci d’avance de ton aide !
Bonjour Laurette, tu me poses une colle. As-tu regardé s’il y a une option pour désactiver cela dans les paramètres ?
Bonjour
J’ai une question, j’ai installé un fil d’ariane sur les pages mais quand je fais une recherche sur le site ça me pourri ma recherche car du code apparait au résultat, as tu une solution pour que ça n’appairasse pas sur la page de recherche ?
Bonne soirée
Fabrice
Je pense que tu devrais créer une page de résultats de recherche personnalisée avec le thème builder et ne pas y faire apparaître le fil d’ariane : https://astucesdivi.com/page-des-resultats-de-recherche/