Envie de donner un coup de fraîcheur à votre blog ? Avec ces layouts Divi pour blog, vous allez trouver des designs, grilles, agencements et fonctionnalités prêts à l’emploi. Rien de tel pour conférer un aspect plus neuf, pro et dynamique à votre site !
Le blog est un point stratégique de votre site. C’est dans cette section que vous allez attirer et fidéliser vos visiteurs. Il faut donc particulièrement soigner cette partie.
Cependant, la plupart des thèmes n’offrent qu’un design de blog assez basique et statique, qui ne va pas forcément séduire vos lecteurs. Quand on voit les fonctionnalités et la qualité visuelle réservée aux autres sections la plupart du temps, c’est dommage de laisser la partie blog autant à la traîne.
Heureusement, pour Divi, c’est différent !
Vous trouverez sans mal des quantités de layouts pour vos pages blog… Encore va-t-il falloir faire un peu de tri !
C’est ce que je vous propose, avec cette sélection des meilleurs layouts Divi pour blog.
- Petit rappel : un layout, c’est quoi ?
- Comment importer vos layouts Divi ?
- #1 Layouts Divi pour blog : CSS Grid Blog Layout
- #2 Divi Magazine / Blog layout
- #3 Meilleurs layouts Divi pour blog : Single Post Layouts for Divi
- #4 One Half and Two Quarter Alternating Blog Layout
- #5 Layouts Divi pour blog : Podcast Layout
- #6 Free Food Blog Layout Pack
- #7 Layouts Divi pour blog : Divi Blog Extras
- #8 Layouts Divi pour blog : Lara Divi Blog Module
- #9 Layouts Divi pour blog : Travel Blog Layout
- #10 Elegant blog page layout
- Meilleurs layouts Divi pour blog : bilan et dernières réflexions
Petit rappel : un layout, c’est quoi ?
Les layouts (ou mises en pages) sont des pages, modules, lignes ou sections prédéfinis que vous pouvez utiliser dans vos sites Divi. Vous pouvez les charger depuis votre bibliothèque Divi ou directement depuis le Divi Builder.
Elegant Themes publie des nouveaux layouts très régulièrement. Ceux-ci sont 100% gratuits pour un usage personnel ou commercial. C’est l’un des nombreux avantages qu’offre la licence Divi.
D’autres éditeurs proposent aussi des modèles, qui sont parfois payants.
À lire aussi : comment créer une template d’article de blog avec le Divi Theme Builder.
Comment importer vos layouts Divi ?
- Créez une nouvelle page et chargez le Divi Builder
- Cliquez sur le « + » de la barre violette. Il vous permet d’accéder à la bibliothèque.
- Utilisez la recherche pour trouver le layout qu’il vous faut, sélectionnez cette mise en page et cliquez sur « Use This Layout ».
Pour les layouts de parties tierces (autres éditeurs que Elegant Themes), vous devrez d’abord les télécharger depuis le site de l’éditeur puis les inclure dans votre bibliothèque en utilisant l’outil d’import de Divi.
Découvrez la procédure détaillée pour importer ou exporter des layouts Divi ici.
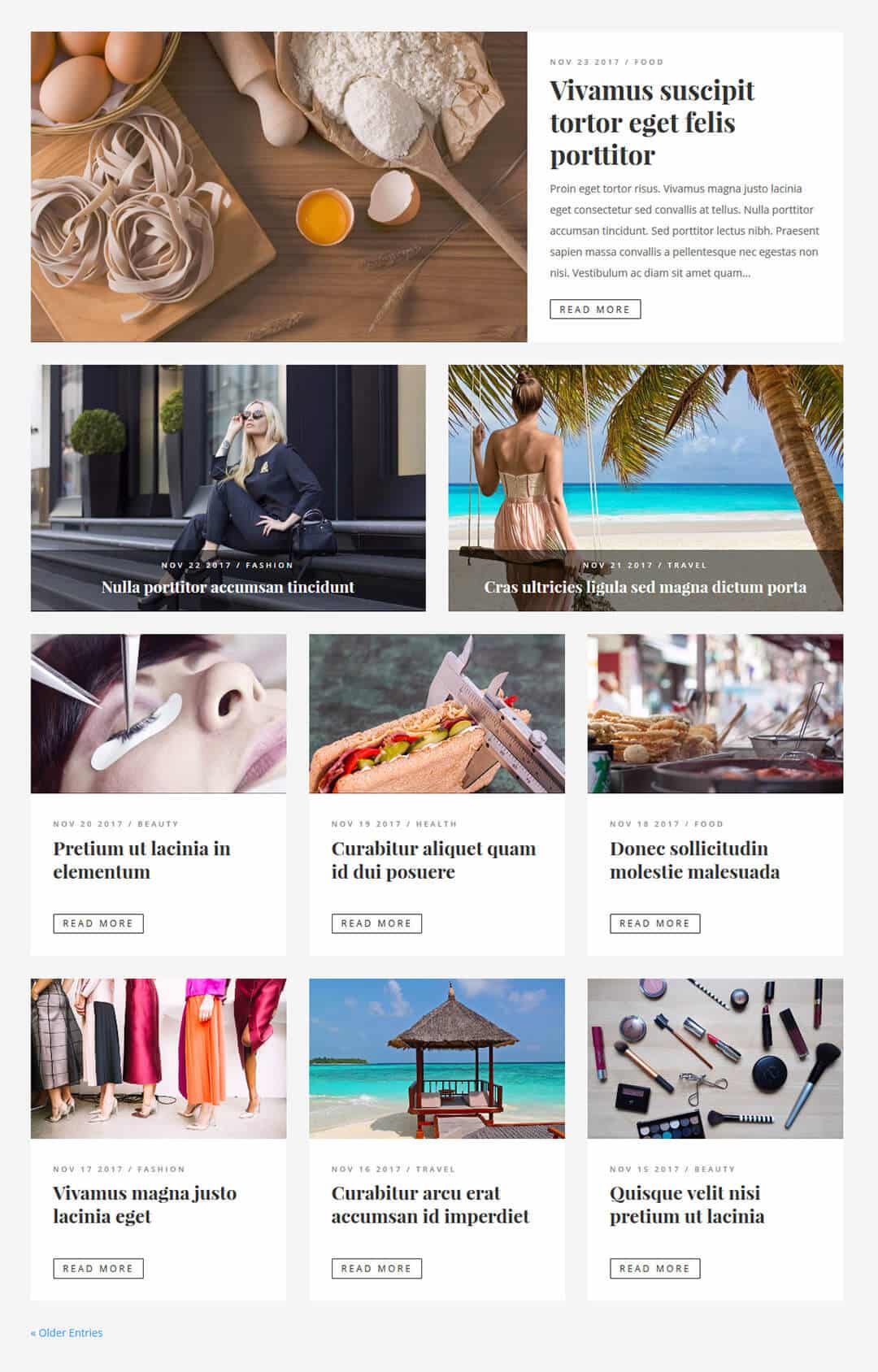
#1 Layouts Divi pour blog : CSS Grid Blog Layout

Ce layout Divi pour blog crée un design de magazine en utilisant une grille CSS, afin de présenter votre blog de manière dynamique.
Le premier post est en effet affiché sur une seule colonne, les deux suivants sur deux colonnes, puis les suivants sur trois.
Le design de CSS Grid Blog Layout s’adapte bien quelle que soit la taille de l’écran et quelle que soit la longueur du contenu.
Par ailleurs, les variables CSS le rendent facile à éditer. Une classe de boutons ajoute un peu de jQuery qui vous permet de personnaliser les liens « lire la suite » avec les boutons dans le personnaliseur de thème.
Prix indicatif : Gratuit | Voir le layout
Plein d’autres layouts gratuits sont disponibles sur le blog officiel d’Elegant Themes. Parcourez-les ici.
#2 Divi Magazine / Blog layout

Divi Magazine / Blog Layout fournit une mise en page similaire à celle des magazines en ligne comme BuzzFeed. Il va vous permettre de créer votre propre magazine en ligne en utilisant vos catégories de blog.
L’article « à la une » est affiché en pleine largeur. Viennent ensuite 5 messages qui s’affichent en petites images carrées avec des titres qui s’affichent au survol.
Ceux-ci peuvent afficher vos derniers articles toutes catégories confondues ou bien les derniers posts de chacune de vos catégories.
Une section affiche les derniers messages dans une seule colonne à côté d’un élément de texte, d’un module vidéo et d’un module image qui créent une barre latérale. Il est suivi d’une section avec une grille de blog.
D’autres sections intègrent un appel à l’action, des formulaires de contact et d’autres modules de blog avec différentes mises en page. Il y a trois combinaisons de couleurs possibles : rouge, bleu et jaune.
Petits plus proposé dans ce layout :
- Les images libres de droits de Unsplash sont incluses.
- Une importation en une seule étape tout comme un thème enfant pour importer des données de démo.
Prix indicatif : 49,95 $ (hors promo) | Voir le layout
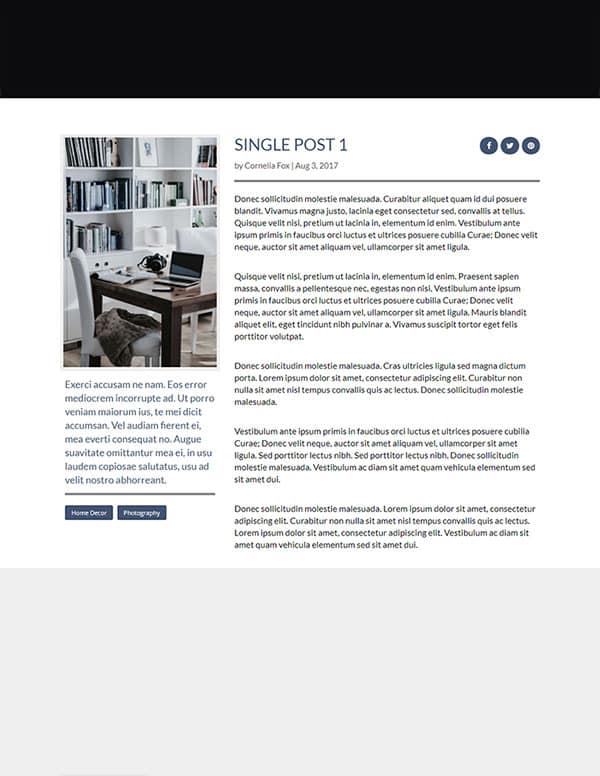
#3 Meilleurs layouts Divi pour blog : Single Post Layouts for Divi

Single Post Layouts for Divi est un pack de cinq layouts.
Le premier propose d’afficher une image à gauche avec la catégorie, le titre, la meta, les boutons de suivi social – et le contenu à droite.
Le deuxième layout utilise une image d’en-tête avec des boutons de catégorie et de titre, des informations sur l’auteur à gauche et du contenu à droite.
La troisième mise en page affiche l’image à la une avec des boutons sociaux, le titre, l’image de l’auteur, la méta et le contenu qui se chevauchent dans une seule colonne.
La quatrième disposition supprime l’image de l’auteur, place le méta dans l’image en vedette et présente les boutons sociaux et le contenu dans une boîte qui recouvre l’image en vedette.
La cinquième mise en page utilise une image en vedette avec des informations sur l’auteur qui se chevauchent à droite avec des boutons sociaux et une vignette, et le titre, le méta et le contenu à gauche.
Prix indicatif : 25 $ | Voir le pack de layouts
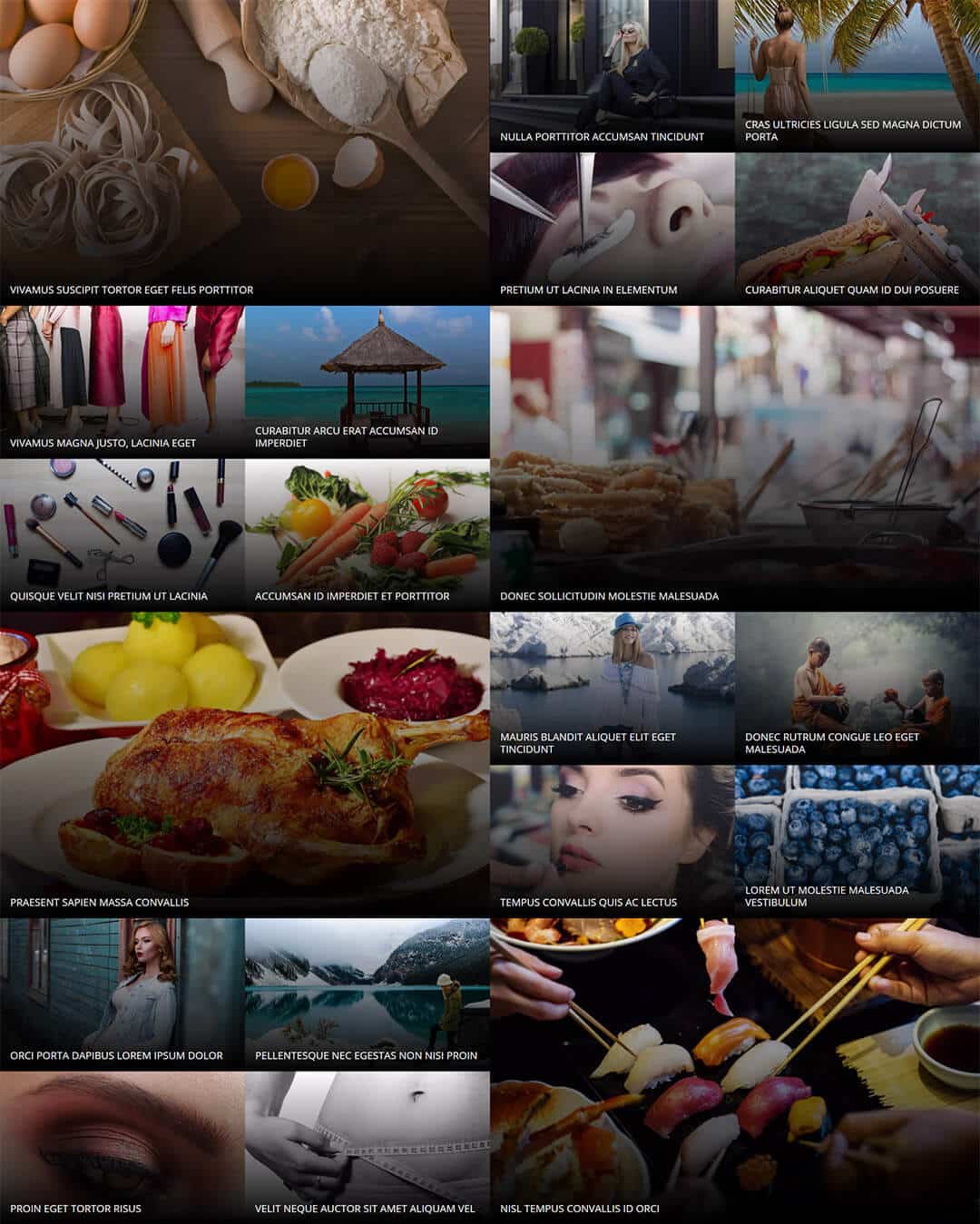
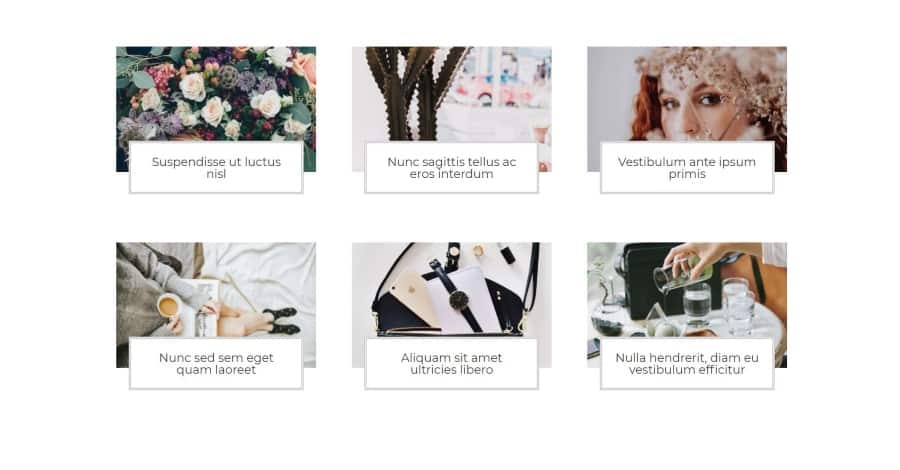
#4 One Half and Two Quarter Alternating Blog Layout

Ce layout gratuit utilise le module Divi blog avec CSS personnalisé pour afficher les messages dans une mise en page alternative.
La mise en page présente les posts en deux largeurs différentes : un demi-écran et un quart d’écran (d’où son nom). Cela va vous permettre d’afficher une rangée avec une image d’un côté et quatre images de l’autre.
Il ajoute également une superposition de dégradés avec un effet de survol qui permet d’afficher l’extrait et le bouton lire la suite.
Prix indicatif : Gratuit | Voir le layout
#5 Layouts Divi pour blog : Podcast Layout

Ce pack comprend tout ce qu’il faut pour créer un blog centré sur votre podcast. Les modèles de pages suivants sont fournis :
- Accueil
- Landing page
- A propos
- Contact
- Page de liste d’épisodes
- Page d’épisode (pour afficher les détails et lire un épisode précis)
Les podcasts sont revenus en force ces dernières années et Elegant themes nous propose ici une présentation très classieuse, ce qui en fait l’un des meilleurs layouts Divi pour blog de cette sélection.
Prix indicatif : Gratuit | Voir le layout
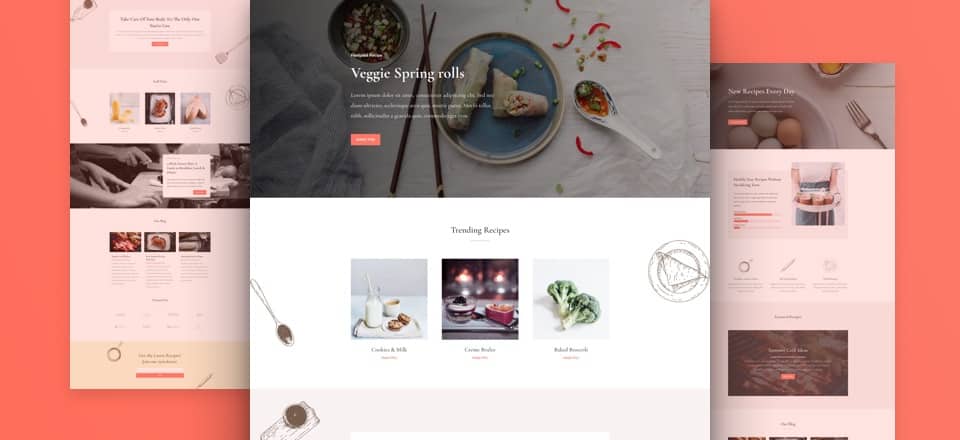
#6 Free Food Blog Layout Pack

Autre pack d’Elegant themes, cette fois dédié aux blogs culinaires. C’est là encore une réussite, avec des tons pastels jaune et mauve en couleurs dominantes et un design de haut niveau comme sait si bien le faire cet éditeur.
À lire aussi : 10 exemples de site web restaurant fait avec Divi.
Ce pack comporte les pages suivantes :
- Accueil
- Contact
- Landing Page
- Présentation de l’équipe
- A propos
- Liste des recettes
- Page recette individuelle
- Page de blog
Prix indicatif : Gratuit | Voir le layout
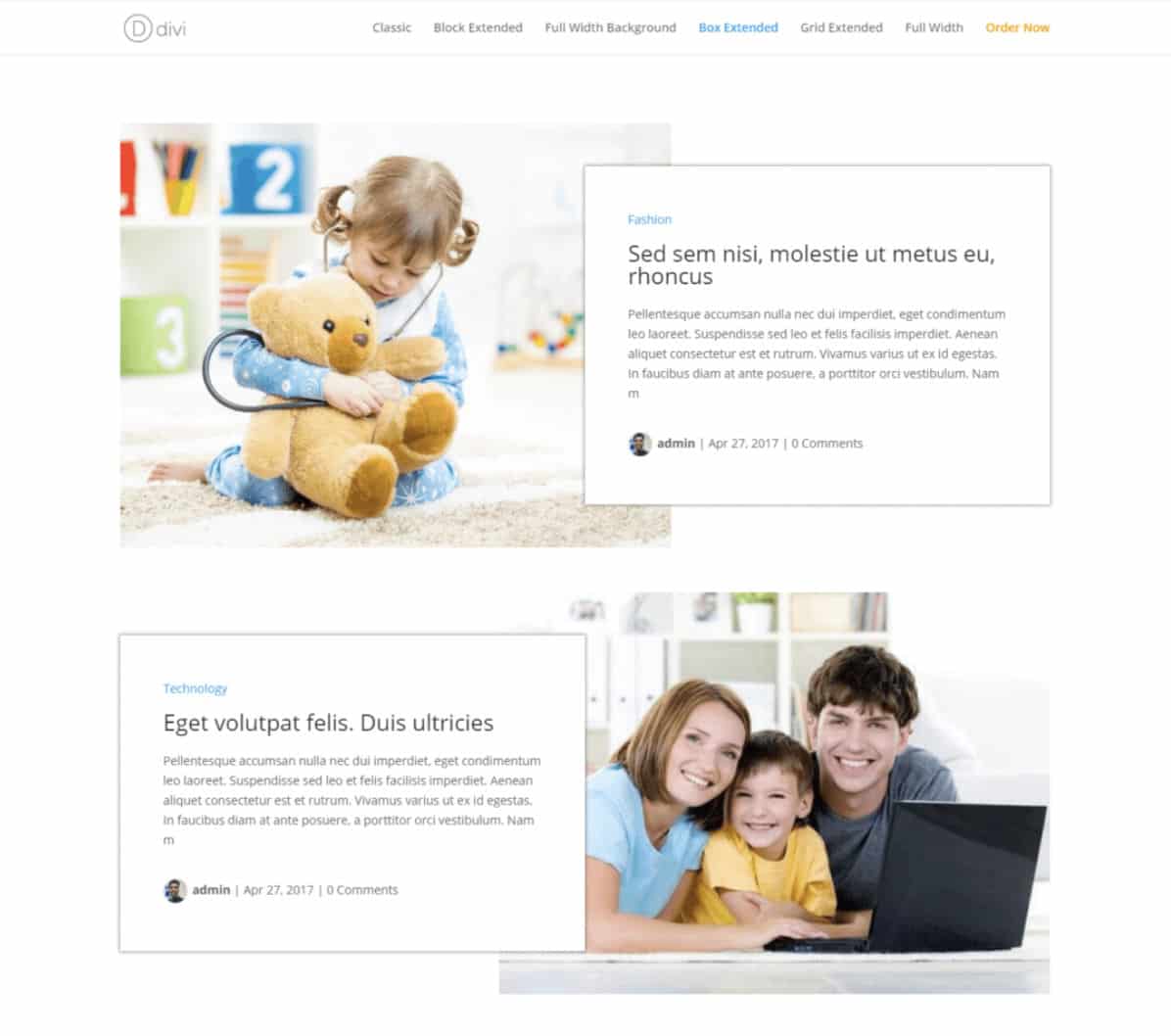
#7 Layouts Divi pour blog : Divi Blog Extras

Divi Blog Extras est un plugin qui ajoute 6 layouts de blog aux options de mise en page du blog Divi.
Il est compatible avec Divi et Extra et possède un chargement Ajax et une pagination numérotée pour afficher un nombre illimité de messages sur une seule page.
Il peut être utilisé comme un constructeur de page de catégorie faisant appel au Divi builder. Il ajoute également un widget pour que vous puissiez afficher vos messages dans la barre latérale avec une image mise en avant, méta-description, etc.
Prix indicatif : à partir de 14,40 $ | Voir les layouts
#8 Layouts Divi pour blog : Lara Divi Blog Module

Lara Divi Blog Module est un layout qui vous permet d’afficher vos derniers billets avec un design en forme de cartes.
Celles-ci affichent une image en couleur. Le titre, mis en valeur par une bordure élégante, est affiché dans un bloc qui chevauche le bas de l’image.
Lorsque vous survolez l’image, celle-ci zoome et devient noir et blanc. Ce layout est entièrement stylisable puisqu’il est basé sur le module par défaut Divi blog. Cela vous permet notamment de changer les couleurs en fonction du design de votre site.
Prix indicatif : à partir de 5$ | Voir le layout
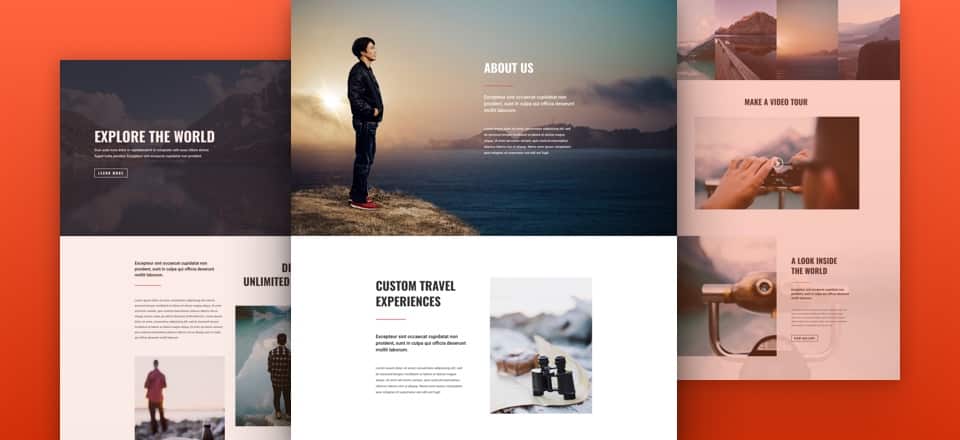
#9 Layouts Divi pour blog : Travel Blog Layout

Un très beau modèle de blog gratuit par Elegant themes, qui porte cette fois sur le voyage. Ce layout met en valeur vos expéditions dans les contrées lointaines avec son design moderne, efficace et très « pro ».
Cela change des blogs de voyage à la facture sympathique mais qui font souvent amateur. Ici, vous en mettrez plein les yeux de vos visiteurs, non seulement avec vos photos de voyage, mais aussi avec cette présentation classieuse et agréable.
Ce pack comporte en tout 8 modèles de pages, ce qui devrait vous permettre de trouver facilement votre bonheur !
Prix indicatif : Gratuit | Voir le layout
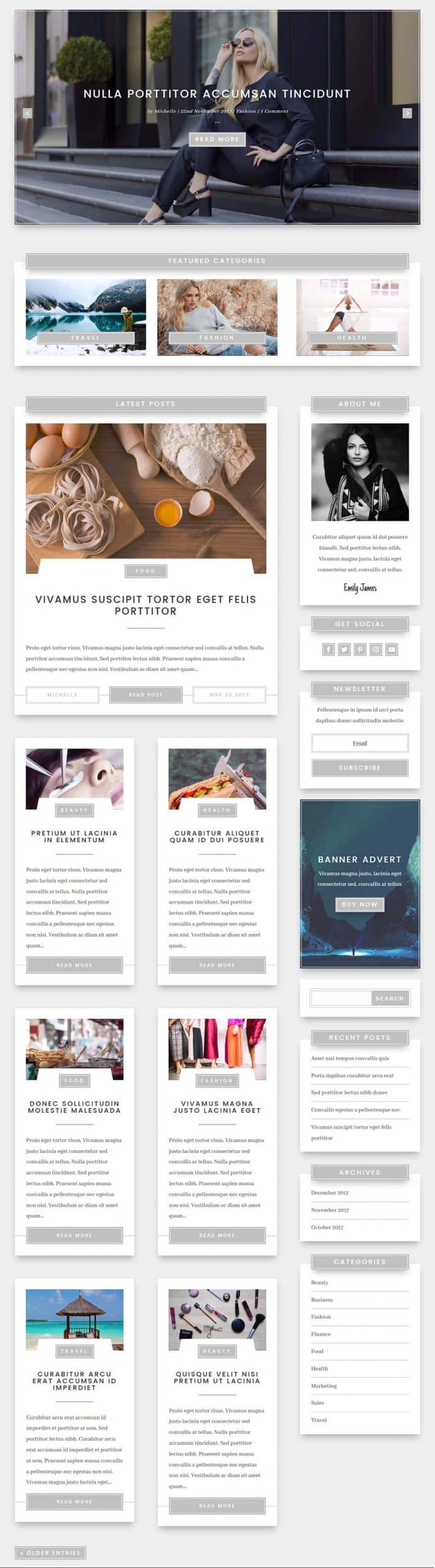
#10 Elegant blog page layout

Elegant Blog Page Layout crée une page de blog avec une mise en page de style magazine qui comprend :
- un slider,
- les derniers articles par catégorie,
- les derniers articles toutes catégories confondues,
- les catégories présentées,
- une barre latérale dans une mise en page multi-colonnes
Cette barre latérale peut afficher :
- un widget à propos,
- un formulaire d’inscription,
- des publicités,
- des boutons sociaux,
- les widgets WordPress standard – la présentation est conçue pour bien les intégrer
La mise en page de chaque billet de blog comporte quant à elle :
- un titre stylisé,
- une barre latérale stylisée,
- une image mise en avant,
- des boutons suivant et précédent,
- une section commentaires
- des liens vers des posts similaires
Un séparateur stylisé permet de diviser les différentes sections.
Prix indicatif : Gratuit | Voir le layout
Découvrez plein d’autres ressources pour améliorer et customiser votre blog sur le site d’Elegant Themes et dans la rubrique Ressources pour Divi de ce blog.
Meilleurs layouts Divi pour blog : bilan et dernières réflexions
Ces layouts Divi pour blog vont beaucoup vous faciliter la tâche ! Avec eux, vous créerez un blog magnifique en seulement quelques clics.
En effet, l’usage des layouts est très facile et représente un gain de temps important. C’est assurément l’un des gros points forts de Divi !
Cette sélection est volontairement éclectique, afin de vous aider à trouver votre bonheur, quels que soient vos goûts et vos besoins.
N’hésitez pas à me faire vos retours dans les commentaires ! Quels layouts avez-vous testé, lesquels préférez-vous ?
Si vous créez un blog avec l’une de ces mises en page, envoyez un lien pour que la communauté puisse voir le résultat en réel 😉


Cet article a été rédigé par David Albert, rédacteur freelance qui aide les entrepreneurs à publier du contenu de qualité. Plus d’infos sur son site.


Bonjour,
Merci pour tous vos conseils !
J’ai une question simple qui n’est pas abordée sur votre site je crois.
Est-il possible de supprimer l’option « zoom » sur les images produits d’une boutique ?
Merci beaucoup pour votre aide,
Marie
Salut Marie.
Je ne me suis jamais penchée sur la question. Regarde ici : https://wpexplorer-themes.com/total/docs/disable-woocommerce-product-zoom/
Sinon, avec du code c’est surement possible.
Bonsoir,
Merci pour cet article !
Néanmoins je me questionne : comment remplacer la page blog classique (celle qui reçoit les articles une fois la page d’accueil rendue « statique », par un de ces thèmes?
J’ai pourtant créé une nouvelle page, vierge, sur laquelle j’ai installé un thème blog que j’apprécie.
Ensuite je suis allé dans les réglages de la page d’accueil pour y indiquer, dans le menu déroulant, la dite page que je venais de créer afin de la dédier à la réception de mes articles de blog.
Mais ça ne fonctionne pas.
Help 😉
Salut Cemil,
Tu ne dois pas spécifier quelle page est ton blog dans les réglages de WordPress. C’est déjà la première chose. Ensuite dans ton layout, tu dois ajouter un module blog pour faire apparaître tes articles.
Sinon, l’autre solution, tu stylises ta page de blog via le thème builder. Et dans ce cas, tu dois spécifier quelle page est ton blog dans les réglages de WordPress.
Bonjour,
Apparemment, il n’est plus possible de télécharger les layouts sur Divi Soup, ils ont supprimé la possibilité de s’inscrire sur le site…
Ah mince ! Merci pour l’info 😉