Want to give your blog a fresh look? With these Divi blog layouts, you'll find ready-to-use designs, grids, layouts and features. It's the perfect way to give your site a fresh, professional and dynamic look!
The blog is a strategic point of your site. It is in this section that you will attract and retain your visitors. It is therefore particularly important to take care of this part.
However, most themes only offer a rather basic and static blog design, which will not necessarily appeal to your readers. When you see the functionality and visual quality reserved for the other sections most of the time, it's a shame to let the blog part lag so much behind.
Fortunately, for Divi, it's different!
You will easily find a lot of layouts for your blog pages... But you will have to sort them out!
That's what I'm proposing, with this selection of the best Divi layouts for blog.
- A quick reminder: what is a layout?
- How to import your Divi layouts?
- #1 Divi Blog Layouts: CSS Grid Blog Layout
- #2 Divi Magazine / Blog layout
- #3 Best Divi Blog Layouts: Single Post Layouts for Divi
- #4 One Half and Two Quarter Alternating Blog Layout
- #5 Divi Layouts for blogs : Podcast Layout
- #6 Free Food Blog Layout Pack
- #7 Divi Blog Layouts: Divi Blog Extras
- #8 Divi Blog Layouts : Lara Divi Blog Module
- #9 Divi Blog Layouts: Travel Blog Layout
- #10 Elegant blog page layout
- Best Divi blog layouts: review and final thoughts
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
A quick reminder: what is a layout?
Layouts are predefined pages, modules, rows or sections that you can use in your Divi sites. You can load them from your Divi library or directly from the Divi Builder.
Elegant Themes releases new layouts on a regular basis. These are 100% free for personal or commercial use. This is one of the many benefits of the Divi.
Other publishers also offer templates, sometimes for a fee.
Read also: how to create a blog post template with the Divi Theme Builder.
How to import your Divi layouts?
- Create a new page and load the Divi Builder
- Click on the "+" in the purple bar. This will take you to the library.
- Use the search to find the layout you need, select that layout and click on "Use This Layout".
For third party layouts (other than Elegant Themes), you will need to download them from the publisher's website first and then include them in your library using Divi's import tool.
Find out the detailed procedure for import or export Divi layouts here.
#1 Divi Blog Layouts: CSS Grid Blog Layout

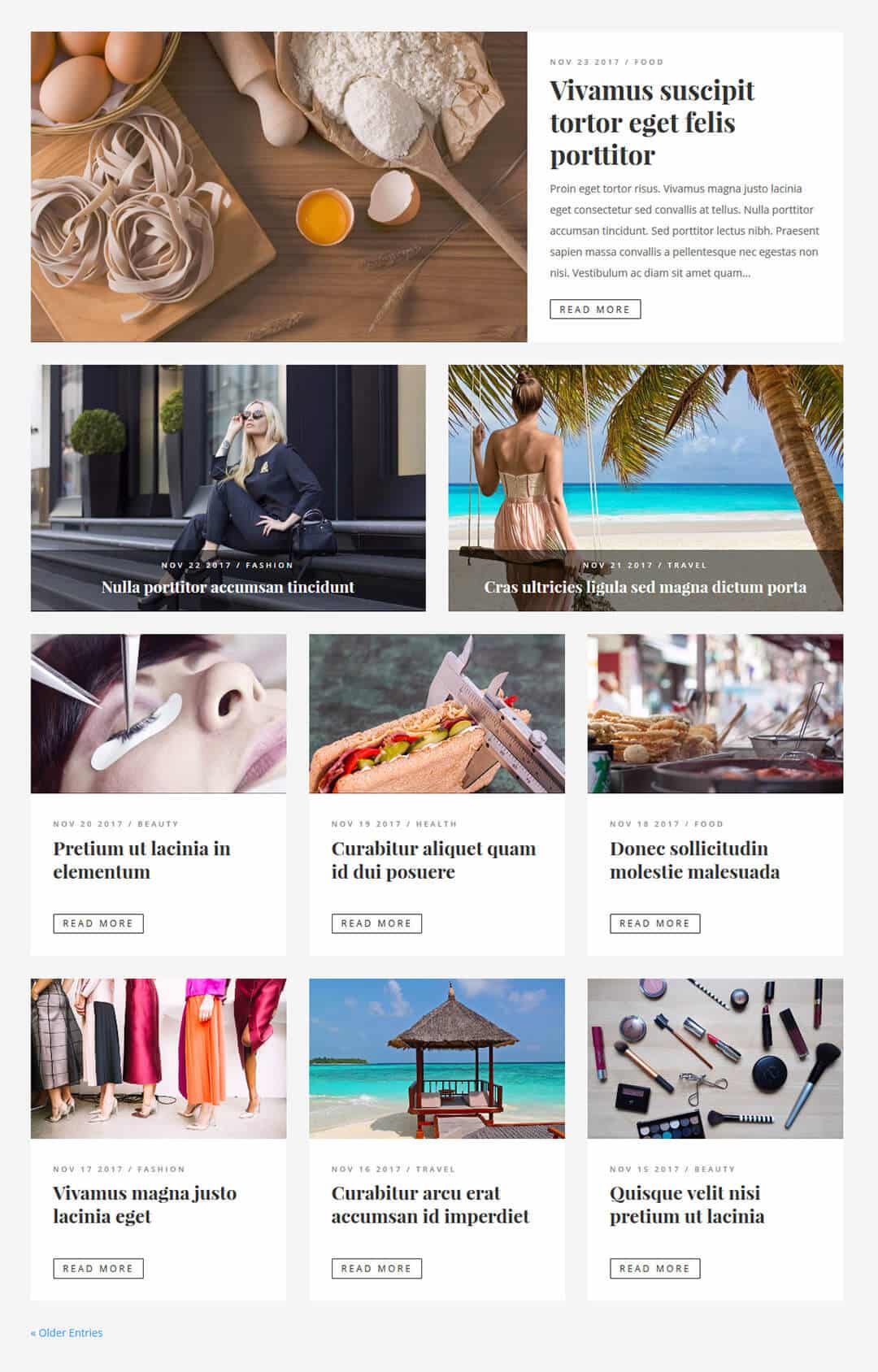
This Divi blog layout creates a magazine design using a CSS grid to dynamically present your blog.
The first post is displayed in a single column, the next two in two columns, and then the next three.
The CSS Grid Blog Layout design fits well on any screen size and any length of content.
Also, the CSS variables make it easy to edit. A button class adds a bit of jQuery that allows you to customise the "read more" links with the buttons in the theme customiser.
Indicative price: Free of charge See the layout
Many other free layouts are available on the official Elegant Themes blog. Browse them here.
#2 Divi Magazine / Blog layout

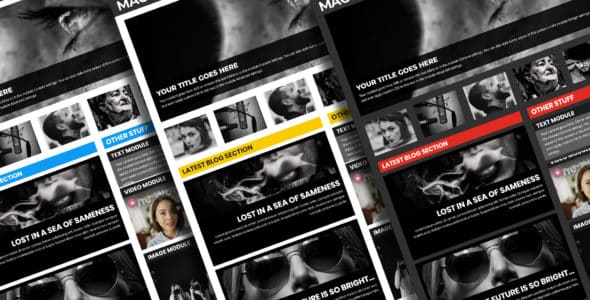
Divi Magazine / Blog Layout provides a layout similar to online magazines such as BuzzFeed. It will allow you to create your own online magazine using your blog categories.
The "front page" article is displayed in full width. This is followed by 5 posts that are displayed as small square images with titles that are displayed on the hover.
These can display your latest posts across all categories or the latest posts in each of your categories.
A section displays the latest posts in a single column next to a text element, a video module and an image module that create a sidebar. It is followed by a section with a blog grid.
Other sections include a call to action, contact forms and other blog modules with different layouts. There are three possible colour combinations: red, blue and yellow.
Smaller extras offered in this layout:
- Royalty-free images from Unsplash are included.
- A one-step import as well as a child theme to import demo data.
Suggested price: $49.95 (excluding special offers) See the layout
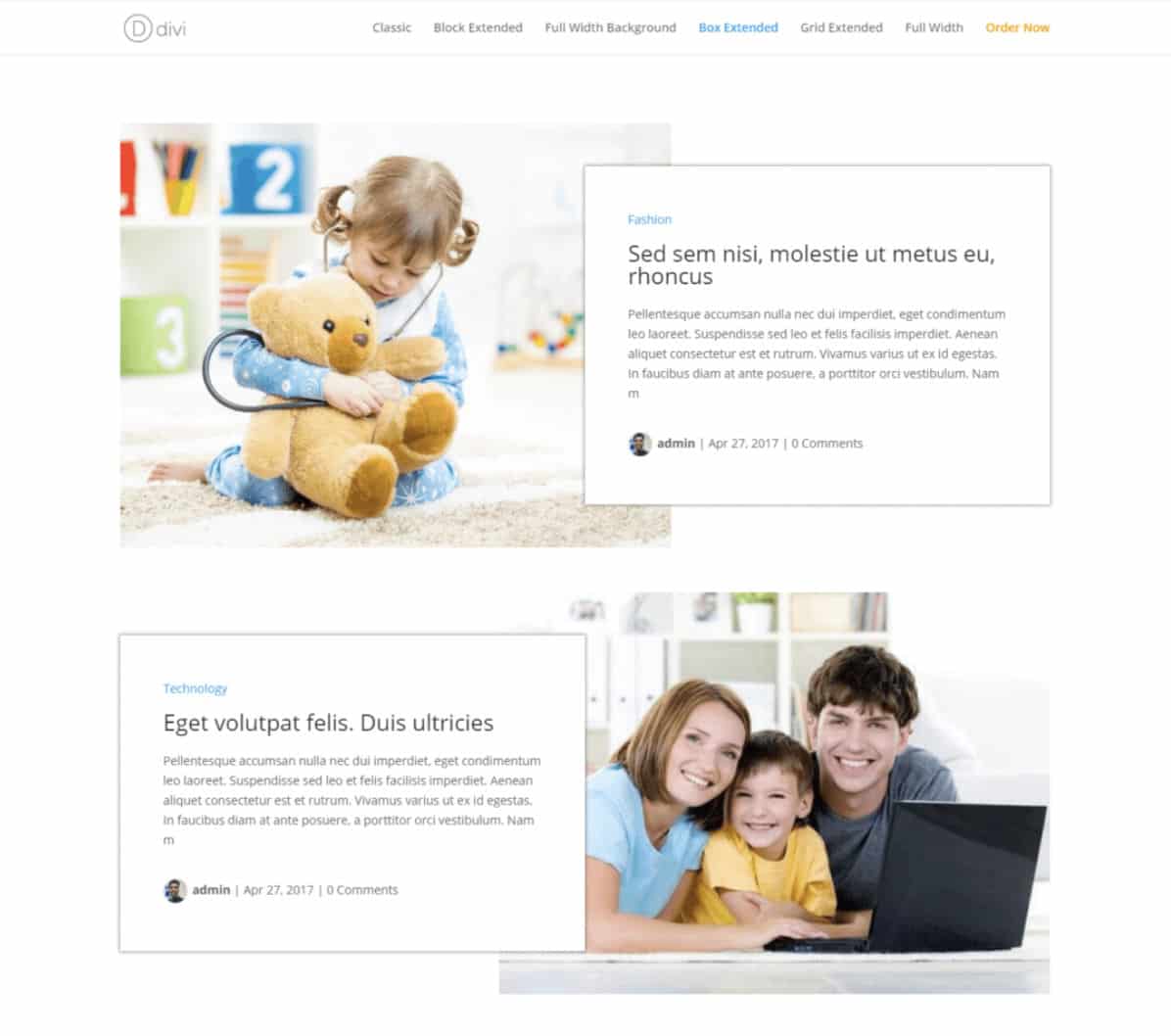
#3 Best Divi Blog Layouts: Single Post Layouts for Divi

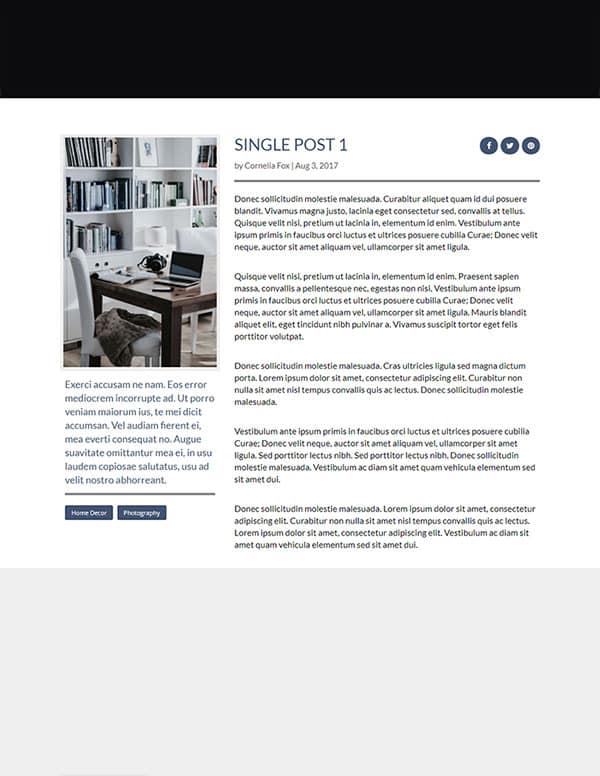
Single Post Layouts for Divi is a pack of five layouts.
The first offers to display an image on the left with the category, title, meta, social follow buttons - and content on the right.
The second layout uses a header image with category and title buttons, author information on the left and content on the right.
The third layout shows front page image with social buttons, title, author image, meta and content overlapping in one column.
The fourth layout removes the author's image, places the meta in the featured image and presents the social buttons and content in a box over the featured image.
The fifth layout uses a featured image with information about the author overlapping on the right with social buttons and a thumbnail, and the title, meta and content on the left.
Suggested price: $25 See the layout pack
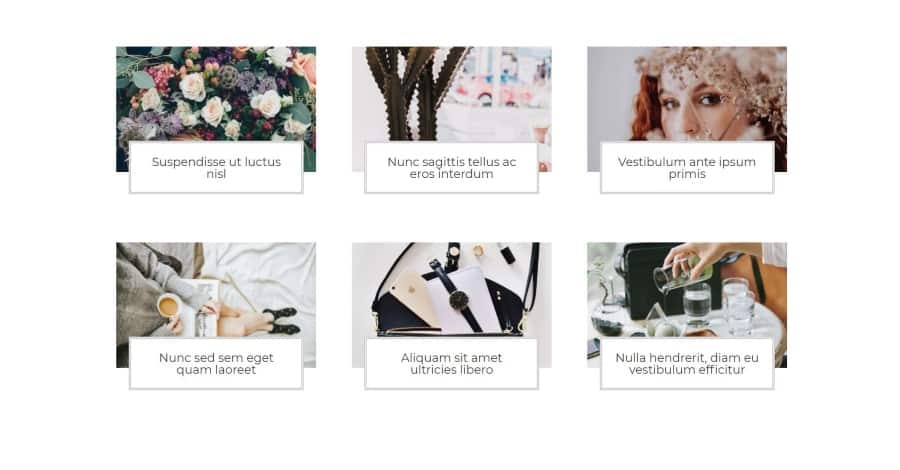
#4 One Half and Two Quarter Alternating Blog Layout

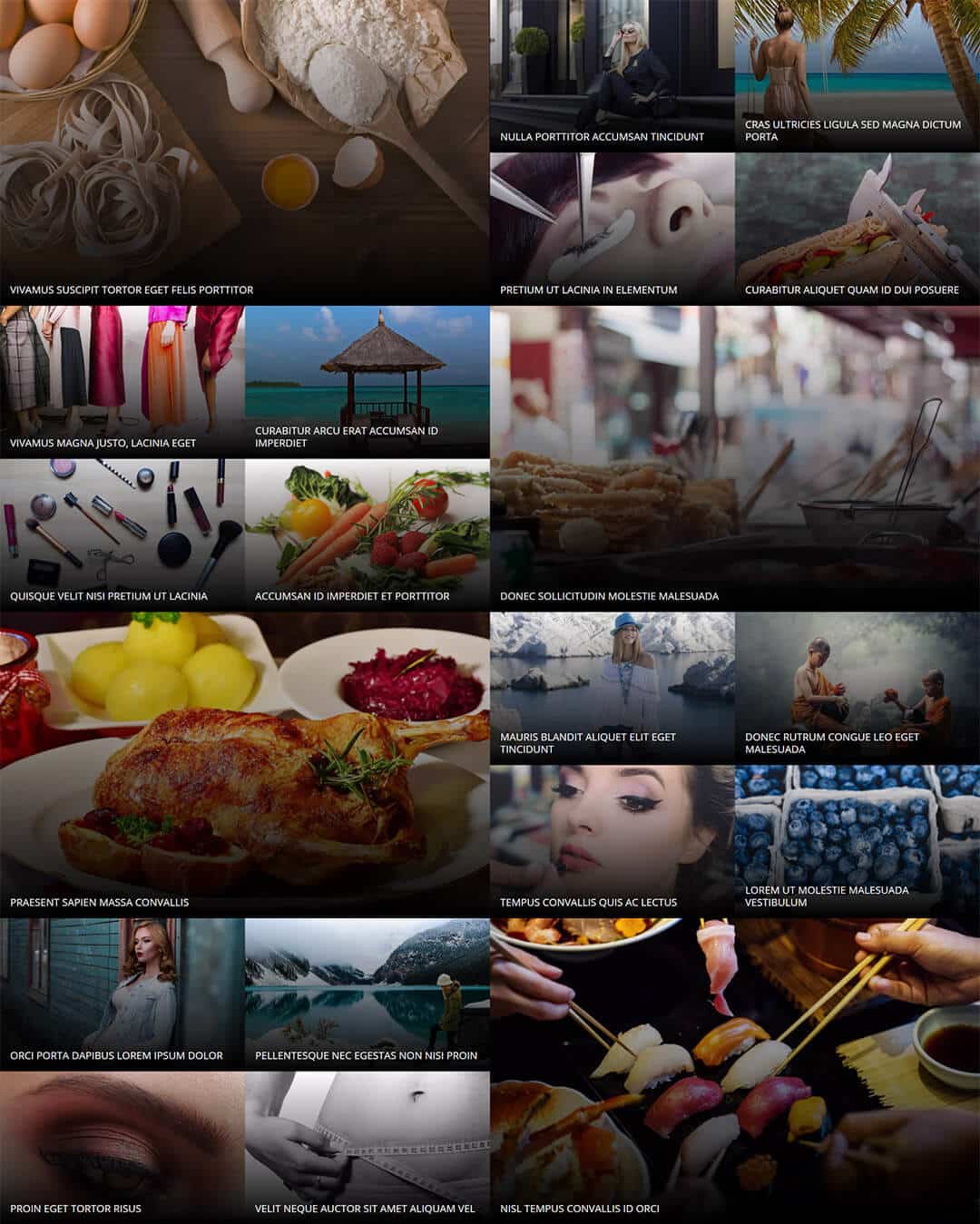
This free layout uses the Divi blog module with custom CSS to display posts in an alternative layout.
The layout presents the posts in two different widths: a half screen and a quarter screen (hence the name). This will allow you to display a row with one image on one side and four images on the other.
It also adds a gradient overlay with a hover effect that displays the excerpt and the read more button.
Indicative price: Free of charge See the layout
#5 Divi Layouts for blogs : Podcast Layout

This package includes everything you need to create a blog focused on your podcast. The following page templates are provided:
- Home
- Landing page
- About us
- Contact
- Episode list page
- Episode page (to view details and play a specific episode)
Podcasts have come back in a big way in recent years and Elegant themes has come up with a very classy presentation here, making it one of the best Divi blog layouts in this selection.
Indicative price: Free of charge See the layout
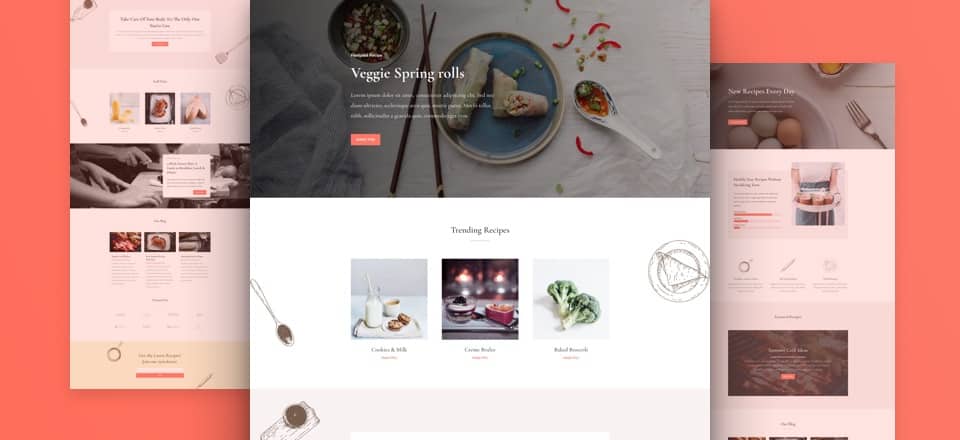
#6 Free Food Blog Layout Pack

Another pack from Elegant themes, this time dedicated to food blogs. It is again a success, with yellow and mauve pastels as dominant colours and a high level design as this editor knows how to do so well.
Read also: 10 examples of restaurant websites made with Divi.
This pack contains the following pages:
- Home
- Contact
- Landing Page
- Presentation of the team
- About us
- List of recipes
- Individual recipe page
- Blog page
Indicative price: Free of charge See the layout
#7 Divi Blog Layouts: Divi Blog Extras

Divi Blog Extras is a plugin that adds 6 blog layouts to the Divi Blog layout options.
It is compatible with Divi and Extra and has Ajax loading and numbered pagination to display an unlimited number of posts on a single page.
It can be used as a category page builder using the Divi builder. It also adds a widget so you can display your posts in the sidebar with a highlighted image, meta description, etc.
Guide price: from $14.40 See the layouts
#8 Divi Blog Layouts : Lara Divi Blog Module

Lara Divi Blog Module is a layout that allows you to display your latest posts in a card design.
These display a full-colour image. The title, highlighted by an elegant border, is displayed in a block that overlaps the bottom of the image.
When you hover over the image, it zooms in and becomes black and white. This layout is fully stylable as it is based on the default Divi blog module. This allows you to change the colours according to the design of your site.
Indicative price: from $5 See the layout
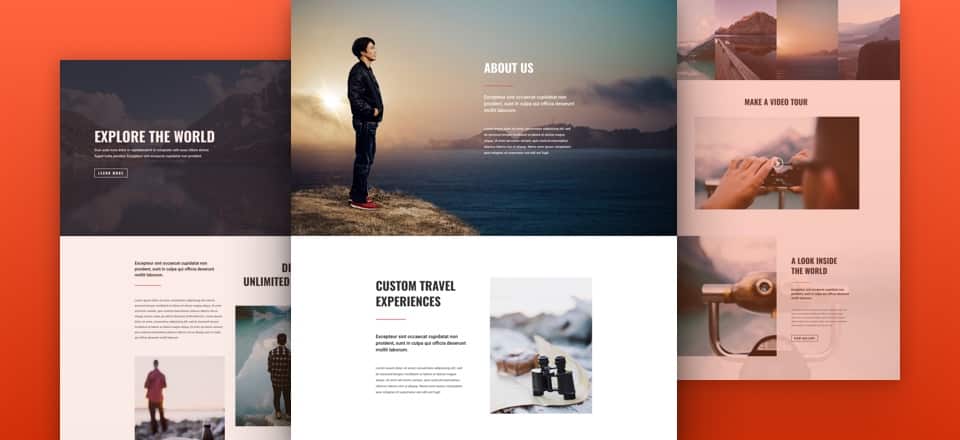
#9 Divi Blog Layouts: Travel Blog Layout

A beautiful free blog template by Elegant themes, this time about travel. This layout enhances your expeditions to faraway places with its modern, efficient and very "professional" design.
This is a change from travel blogs with a nice design, but which often look amateurish. Here you will not only impress your visitors with your travel photos, but also with this classy and pleasant presentation.
This pack contains a total of 8 page templates, so you should be able to find what you need easily!
Indicative price: Free of charge See the layout
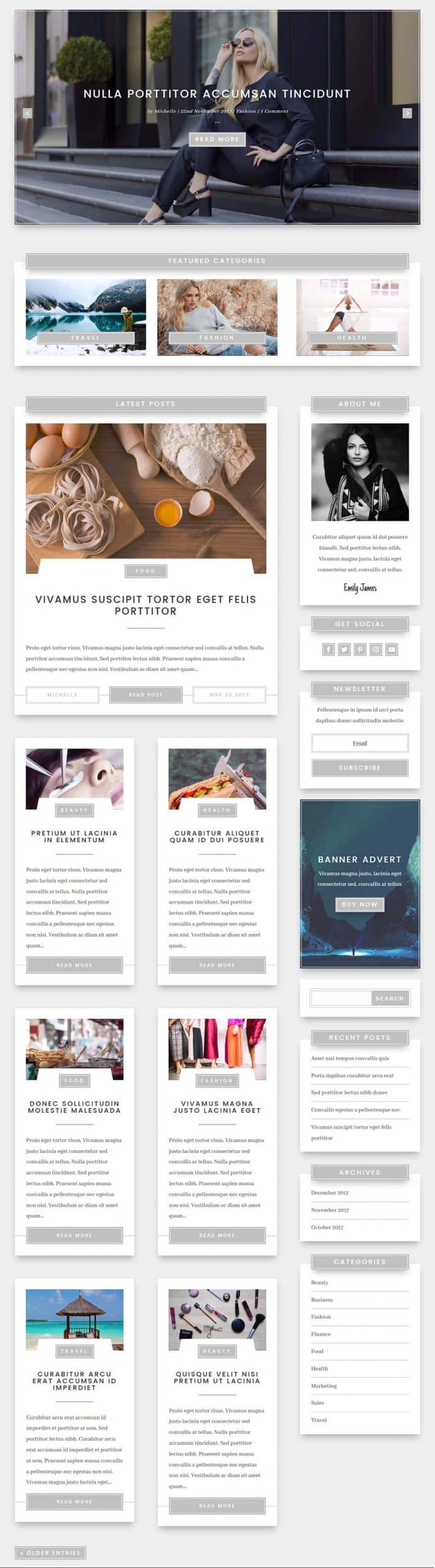
#10 Elegant blog page layout

Elegant Blog Page Layout creates a blog page with a magazine-style layout that includes :
- a slider,
- the latest articles by category,
- the latest articles in all categories,
- the categories presented,
- a sidebar in a multi-column layout
This sidebar can display :
- an about widget,
- a registration form,
- advertisements,
- social buttons,
- standard WordPress widgets - the layout is designed to integrate them well
The layout of each blog post includes :
- a stylised title,
- a stylised sidebar,
- an enhanced image,
- the next and previous buttons,
- a comments section
- links to similar posts
A stylised divider is used to divide the different sections.
Indicative price: Free of charge See the layout
Find out more about improving and customising your blog on the Elegant Themes website and in the Resources for Divi of this blog.
Best Divi blog layouts: review and final thoughts
These Divi blog layouts will make your job much easier! With them, you'll create a beautiful blog in just a few clicks.
Indeed, the use of layouts is very easy and represents a significant time saving. This is definitely one of Divi's strong points!
This selection is deliberately eclectic, to help you find what you are looking for, whatever your tastes and needs.
Don't hesitate to give me your feedback in the comments! Which layouts did you test, which ones do you prefer?
If you create a blog with one of these layouts, send a link so the community can see the result in real life 😉


This article was written by David Albert, a freelance writer who helps entrepreneurs publish quality content. More info on his website.











Bonjour,
Merci pour tous vos conseils !
J’ai une question simple qui n’est pas abordée sur votre site je crois.
Est-il possible de supprimer l’option « zoom » sur les images produits d’une boutique ?
Merci beaucoup pour votre aide,
Marie
Salut Marie.
Je ne me suis jamais penchée sur la question. Regarde ici : https://wpexplorer-themes.com/total/docs/disable-woocommerce-product-zoom/
Sinon, avec du code c’est surement possible.
Bonsoir,
Merci pour cet article !
Néanmoins je me questionne : comment remplacer la page blog classique (celle qui reçoit les articles une fois la page d’accueil rendue « statique », par un de ces thèmes?
J’ai pourtant créé une nouvelle page, vierge, sur laquelle j’ai installé un thème blog que j’apprécie.
Ensuite je suis allé dans les réglages de la page d’accueil pour y indiquer, dans le menu déroulant, la dite page que je venais de créer afin de la dédier à la réception de mes articles de blog.
Mais ça ne fonctionne pas.
Help 😉
Salut Cemil,
Tu ne dois pas spécifier quelle page est ton blog dans les réglages de WordPress. C’est déjà la première chose. Ensuite dans ton layout, tu dois ajouter un module blog pour faire apparaître tes articles.
Sinon, l’autre solution, tu stylises ta page de blog via le thème builder. Et dans ce cas, tu dois spécifier quelle page est ton blog dans les réglages de WordPress.
Bonjour,
Apparemment, il n’est plus possible de télécharger les layouts sur Divi Soup, ils ont supprimé la possibilité de s’inscrire sur le site…
Ah mince ! Merci pour l’info 😉